Photoshop関連記事まとめ

Adobe Photoshop関連の記事まとめ
2021年からのPhotoshop(フォトショップ)についての記事、Photoshop関連情報の記事の総まとめです。
参考:Adobe Photoshop|画像編集ソフト 【アドビ公式】
参考:Photoshop ユーザーガイド|Adobe
レベル1 基礎編 超初心者 Photoshopをはじめたばかりの人向け

初めてPhotoshop(フォトショップ)を触る人向けの内容
- ■ Adobe Photoshopで、画像のサイズを調整してWeb用に保存しよう
- ■ (1)画像ファイルを開く(ctrl+O)
- ■ (2)ファイルの新規作成(ctrl+N)
- ■ (3)画像ファイルを保存(ctrl+S)
- ■ (4)画像解像度の変更(Alt+ctrl+I)
- ■ (5)画像の切り抜き(切り抜きたい範囲を選択して「ctrl+I」→「P」)
- ■ (6)カンバスサイズの変更(Alt+ctrl+C)
- ■ (7)Web用に画像を保存(ctrl+shift+Alt+S)
- ■ (8)ぼやけた画像の輪郭をシャープにする(2回目以降ctrl+Alt+F)
- ■ (9)画像のレベル補正で写真の明るさを調整する
関連記事:Adobe Photoshopを使ったWeb用画像加工の基礎
写真の背景切り抜き(パス抜き)と色調補正の基本

- ■ 調整レイヤーを使って色調補正を行う
- ■ 画像の一部を切り抜く – パス抜き
- ■ (写真を背景から切り抜いて使用したい場合のやり方)
関連記事:Adobe Photoshopを使ったWeb用画像加工の基礎(2)
- ■ 画像の一部を切り抜く – パス抜き(2)
- ■ パスを整える
- ■ 作成したパスをもとに画像を切り抜く
関連記事:Adobe Photoshopを使ったWeb用画像加工の基礎(3)
- ■ パスを利用して写真を自然に切り抜く
- ■ 画像の小さな汚れやキズを取りのぞく
- ■ (画像の見ばえをよくするために、小さな汚れをとりのぞこう)
- ■ 完成した画像を組み合わせて活用しよう
関連記事:Adobe Photoshopを使ったWeb用画像加工の基礎(4)
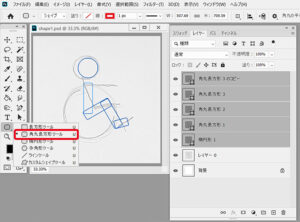
ベクター画像のシンボルマークを作成する

Photoshopでベクター画像のシンボルマークを作成しよう
- ■ パスのコントロールに加えて、シェイプの作成を組み合わせながら、簡単なシンボルマーク(図形)の作成を行いましょう
- ■ 実際にシンボルマークを作成してみよう
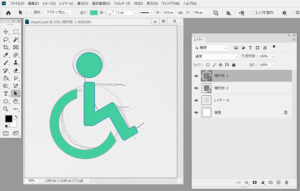
関連記事:Adobe Photoshopを使ったWeb用画像加工の基礎(5)

- ■ 複数のシェイプを組み合わせてシンボルマークを作成
- ■ シェイプを組み合わせ、パスを生かしてさまざまな図形を作成しよう
関連記事:Adobe Photoshopを使ったWeb用画像加工の基礎(6)
レベル2 初心者:Webデザインの仕事でPhotoshopを利用する
Webデザインに欠かせないシンプルな文字入り素材を作る

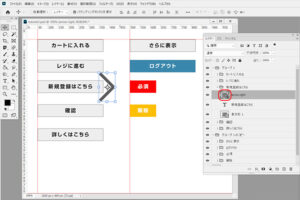
- ■ Web用のシンプルなボタン画像の作成
- ■ 必要な素材の簡単なラフを作成する
- ■ シェイプツールとテキストツールでボタンの作成
関連記事:Adobe Photoshopを使ったWeb用画像加工の基礎(7)

- ■ 共有・編集しやすいPSDファイルを作成しよう
- ■ ファイル内で同じ要素を繰り返し使用する場合に便利なスマートオブジェクト
- ■ スマートオブジェクトの機能の利用例
関連記事:Adobe Photoshopを使ったWeb用画像加工の基礎(8)
【全レベル共通】まずはこれ。便利なリファレンス編
環境設定を変更することでパフォーマンスが改善する

- ■ 環境設定・パフォーマンス
- ■ 環境設定・カーソル
- ■ レイヤーオプションの設定
- ■ ヒストリーオプションの設定
- ■ Photoshop使用中にできるそのpxほかのこと
- ■ そのほかPhotoshop使用中におすすめしたいこと
- ■ ストレスなく仕事を進めるために
関連記事:Photoshopの環境設定を変えて作業効率をアップしよう
レベル3 中級 実務でPhotoshopを利用する際に便利なTIPS
ステップアップ編 初心者を卒業して中級になるために
Photoshopでテキストを入力・編集

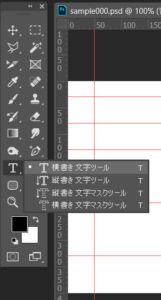
- ■ 1.テキストツールの種類
- ■ 2.テキスト自体の設定
- ■ 3.テキスト周囲の余白とテキストの間隔(文字のカーニング・トラッキング/文字ツメ/ベースラインシフトの設定)
- ■ 4.フォントの設定
- ■ 5.段落の設定
- ■ テキストの表現を覚えることでできることの幅が広がる
関連記事:Photoshop テキストの入力と編集について、基本操作を解説!
Photoshopのマスク機能3つ(+1)

クリッピングマスク、レイヤーマスク、ベクトルマスクについて、クイックマスクとあわせて紹介
- ■ 1. レイヤーマスク
- ■ 2. クリッピングマスク
- ■ 3. ベクトルマスク
- ■ 4. クイックマスク
- ■ 最初は名前は知らなくても、使い方を覚えていればいい
関連記事:Photoshopのマスク機能3つ(+1)を知って便利に使おう
レベル4 中級:応用編 実務でPhotoshopを利用する際に便利なTIPS

応用編 手軽にできるアイテムの物撮りと画像加工
- ■ 出品するには商品の写真が必要
- ■ 工夫して写真を撮ってみる
- ■ なるべく写真をきれいにとるには
- ■ 画像編集ソフトがあれば利用すると便利
- ■ Photoshopで画像を加工する
- ■ 物撮り画像の暗い部分を自然に明るくする方法
- ■ 画像は良いほうがいい
関連記事:メルカリ体験談 かんたん アイテム撮影編
レベル5 中級:特別編 Photoshopと仕事・キャリア構築についてのコラム記事

【未経験者向け】Webデザイナーとはどのような仕事か
- ■ Webデザイナーを目指す人がはじめにするべきこと3つ
- ■ Webデザイナーの求人で必須の資格は?
関連記事:Webデザイナーを目指す人がはじめにするべきこと3つ
関連記事(*2020年4月30日の記事):Photoshopを仕事で使う業種は。好きを仕事に活かせるヒント
関連記事(*2020年4月11日の記事):illustratorを使う仕事。Photoshopスキルも大切
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ
画像加工ソフトといえば……?
スマートフォンのアプリなどを使用して、初めて使う人の直感的な操作でもかなりイメージ通りの画像の加工ができるようになっていますが、もうしばらくの間はPhotoshopを使って仕事ができることは就職活動・仕事を行う上である程度のアドバンテージになるでしょう。
Webデザイン・Webライティング、ネットショップ・ネットオークション・フリマアプリなどに関わる業種の方は余裕があれば覚えると良いかもしれません。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






