共有・編集しやすいPSDファイルを作成しよう

仕事で作成するPSDファイルは後で修正(編集)することが多い
Webデザインの仕事でPhotoshopを利用して画像の素材を作成する場合、後から修正することになる場合が多いものです。
また、ファイルを共有して複数人で編集する場合もありますので編集しやすいデータを作成することが望ましいでしょう。
「グループ」に加え、「スマートオブジェクト」の機能も利用して後から編集しやすいデータを作成しましょう。
スマートオブジェクトを加える
次に、スマートオブジェクトについて説明いたします。
ファイル内で同じ要素を繰り返し使用する場合に便利なスマートオブジェクト
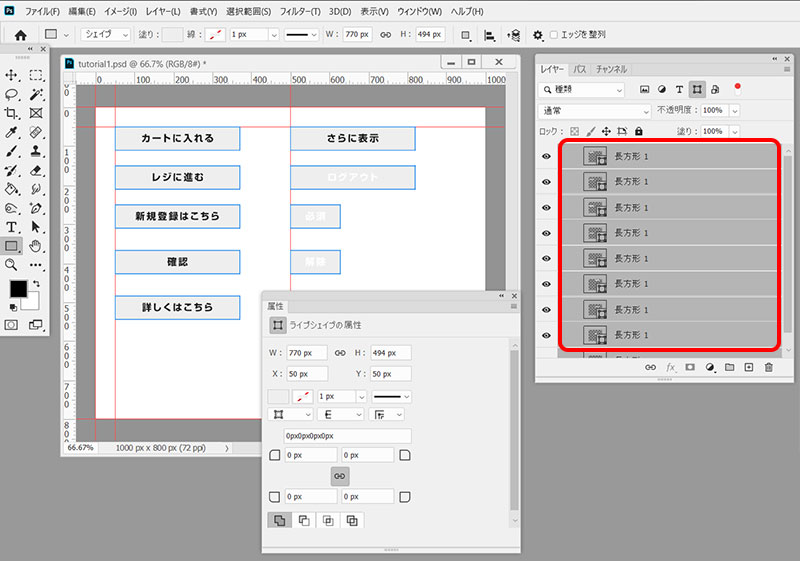
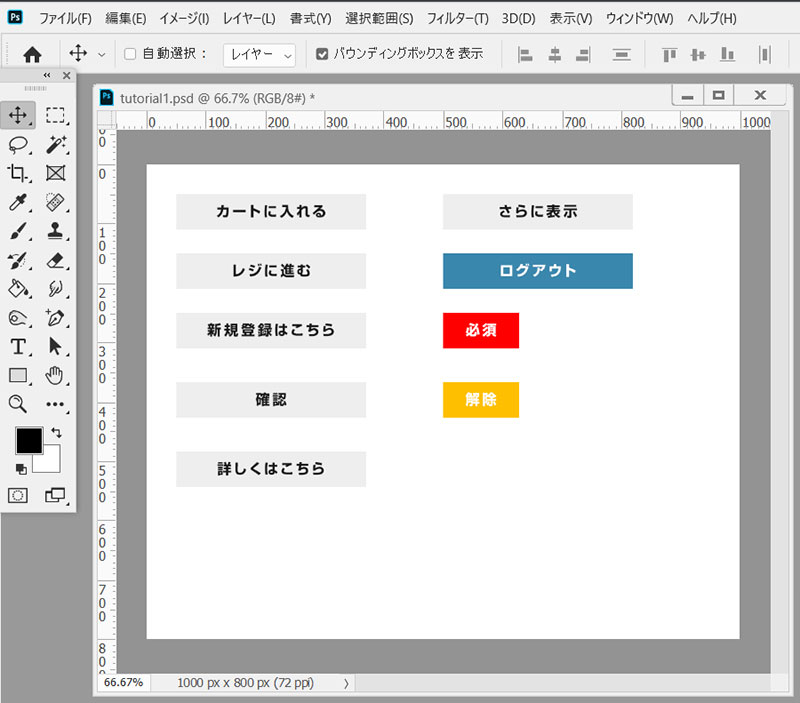
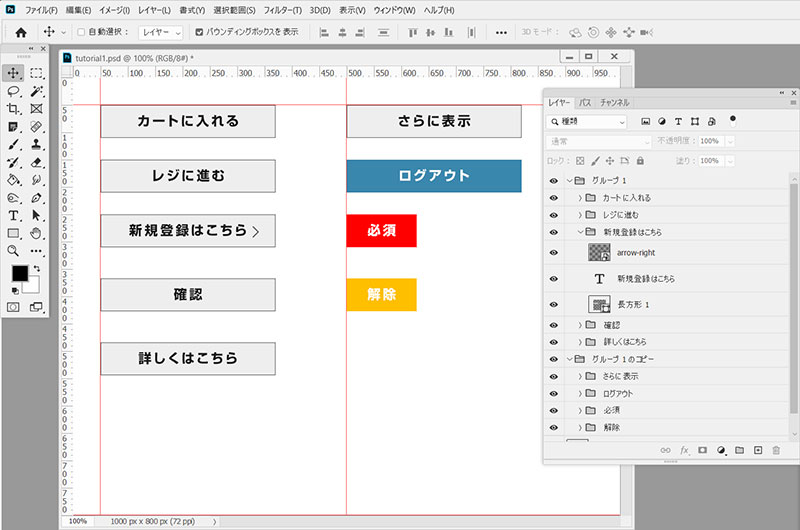
前回作成したボタンを確認してみます。

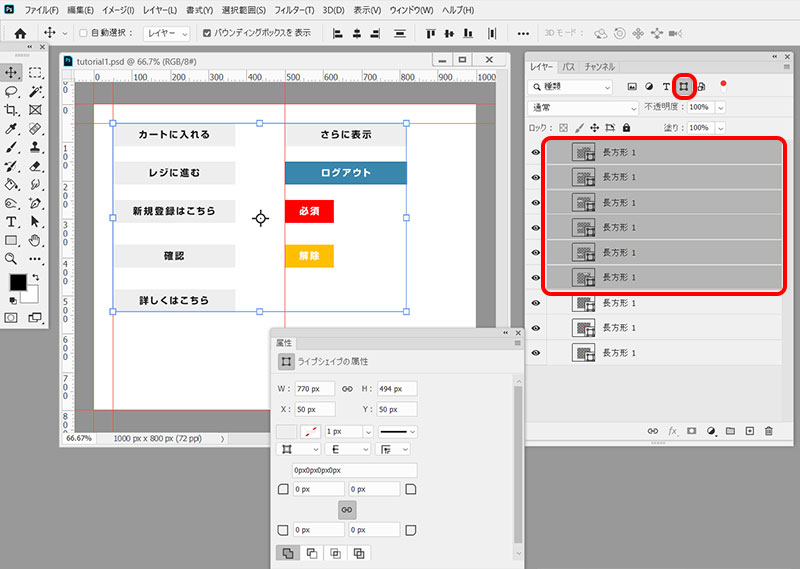
①「レイヤー」ウィンドウ上部の四角形(シェイプの形)のアイコンをクリックし、シェイプ・パスのレイヤーのみ表示させます。

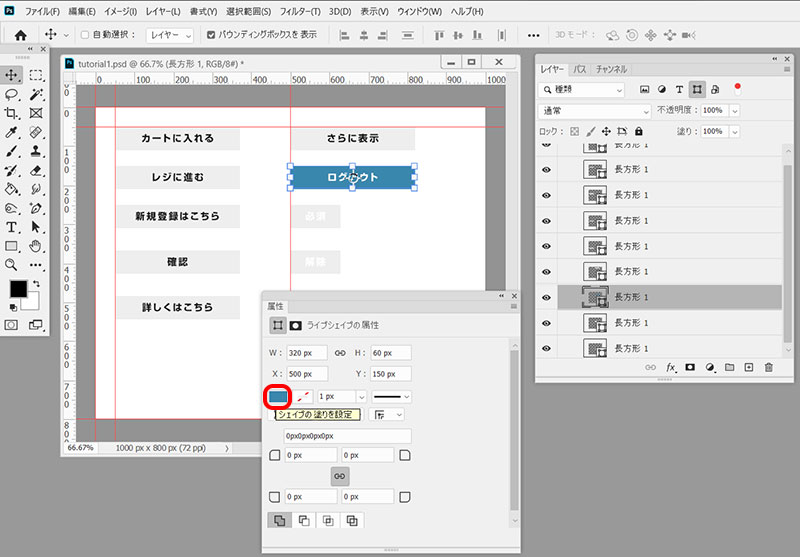
②移動ツールで「ログアウト」の背景のシェイプを選択し、「属性」ウィンドウで「シェイプの塗り」を青色に変更します。

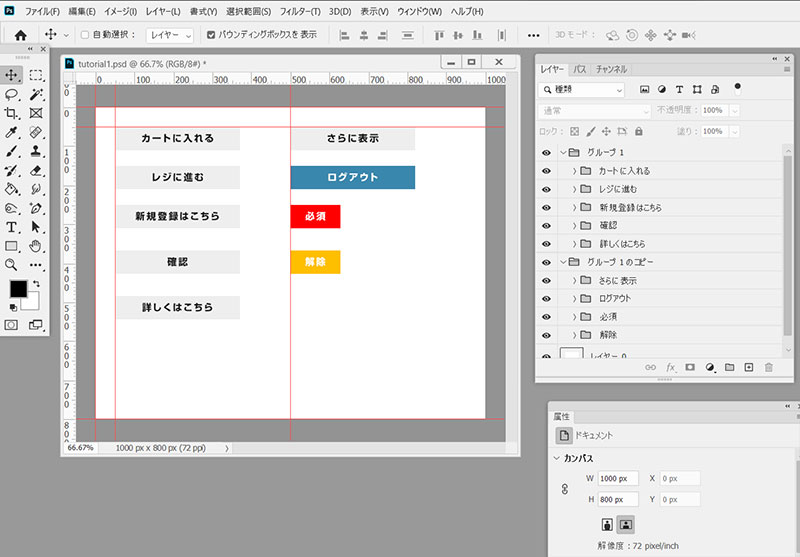
③ラフに基づいて他のシェイプの色も変更します。

選択を解除して、一度全体を確認します。
淡いグレーの背景に濃いグレーのテキストを配置しただけでは少し目立たない印象なので、濃いグレーのふちを付け加えてみましょう。

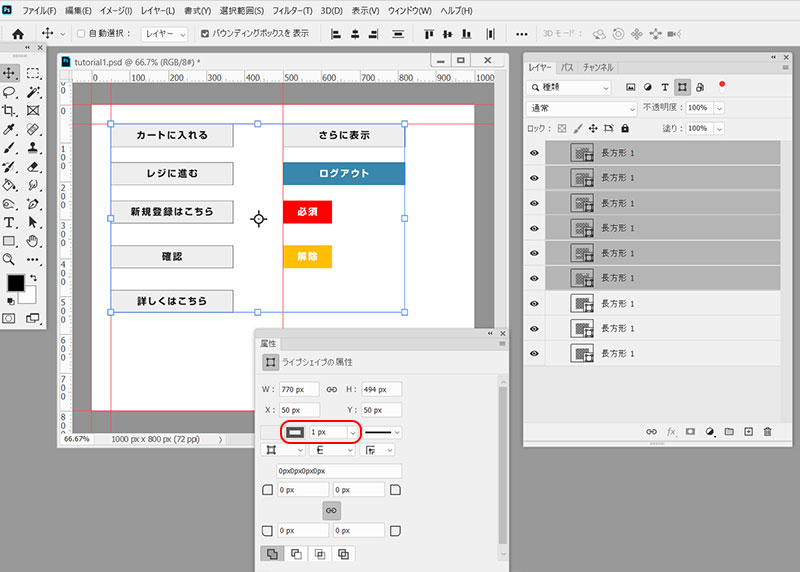
⑤グレーのシェイプのみ選択します。
「レイヤー」ウィンドウ上で、グレーのシェイプを全て選択します。
(※Shiftキーを押しながら選択すると、複数のレイヤーを選択できます。)

⑥「属性」ウィンドウ上でシェイプの線の色を濃いグレー、太さを1pxに設定します。
グレーの長方形に枠線がつきました。

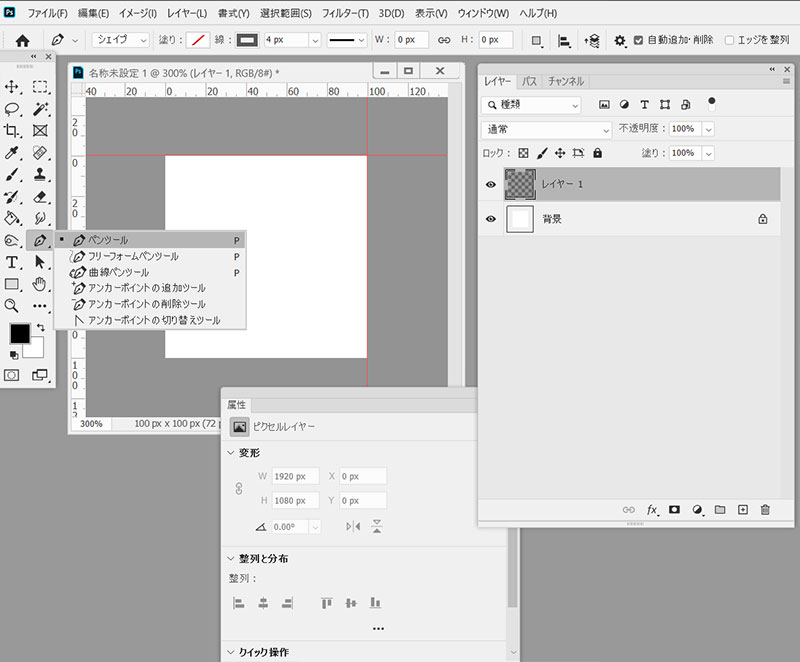
⑧続いてキャレット(>)用の画像を作成します。
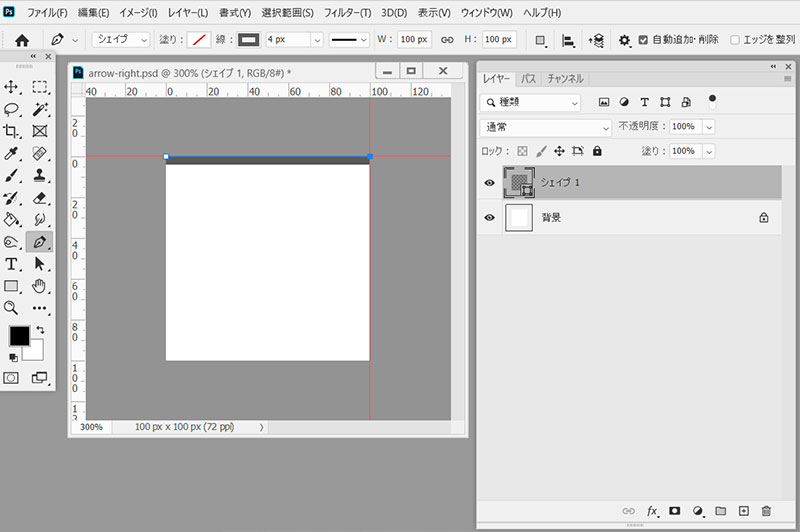
まず一辺の長さが100pixelの正方形の新規ファイルを作成します。

⑨ペンツールでファイルの左上の頂点と右上の頂点にアンカーポイントを作成します。

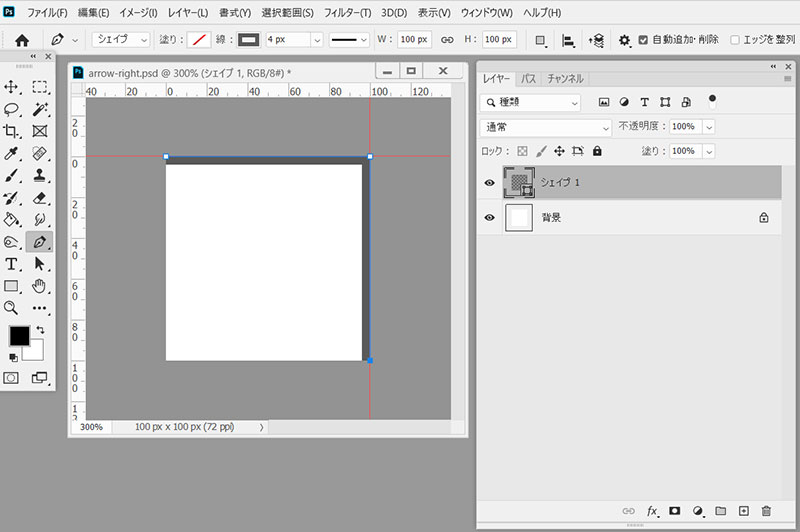
⑩右下にアンカーポイントを作成します。
これでキャレットの形ができました。

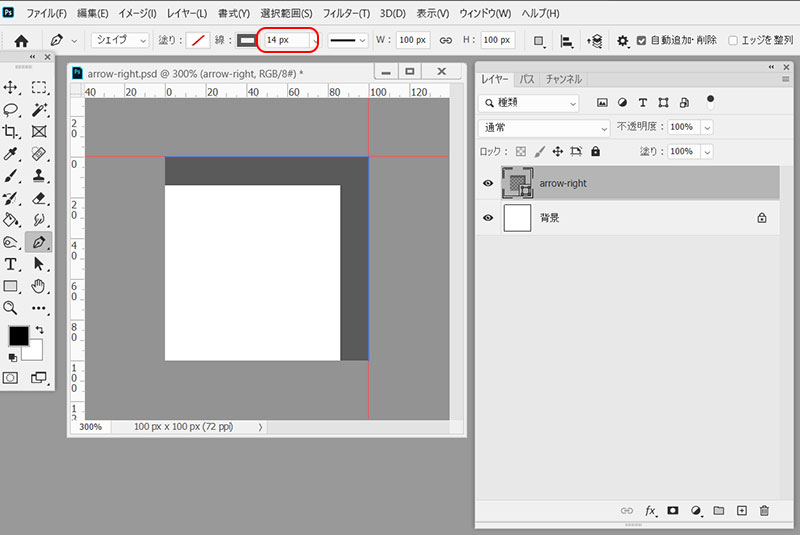
⑪シェイプのオプションで塗りは「なし」、線の色は濃いグレー、線の太さは14pixelに設定します。
名前を付けてファイルを保存します。

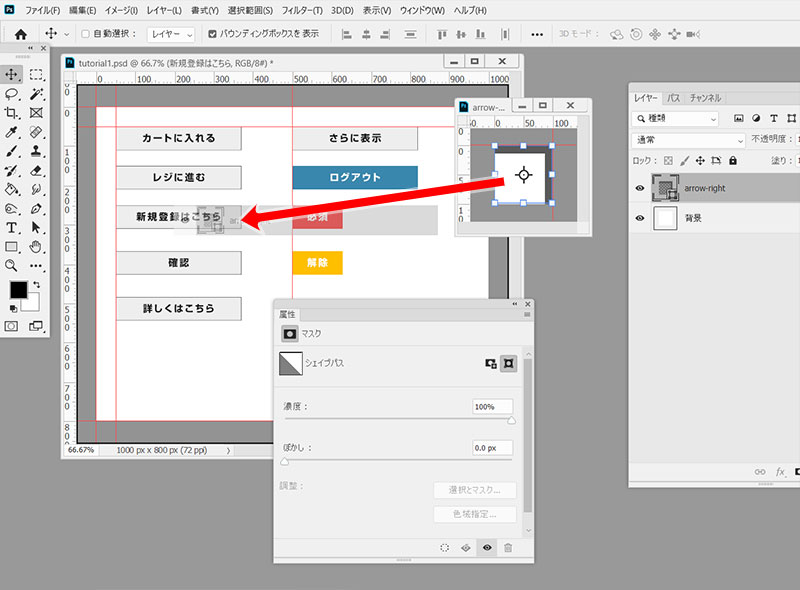
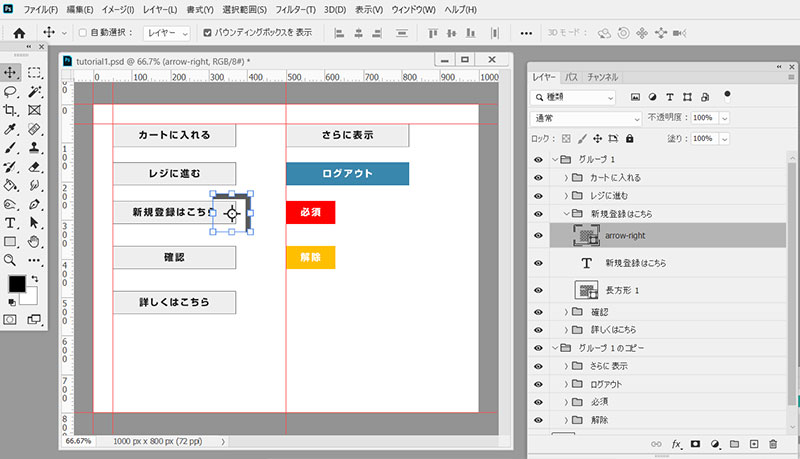
⑫作成したシェイプを先に作っていたファイルにドラッグします。

⑬シェイプがファイル間を移動しました。
キャレットを配置したい背景のシェイプ(薄いグレーの長方形)の上に移動します。
キャレットのPSDファイルは保存してウィンドウを閉じます。

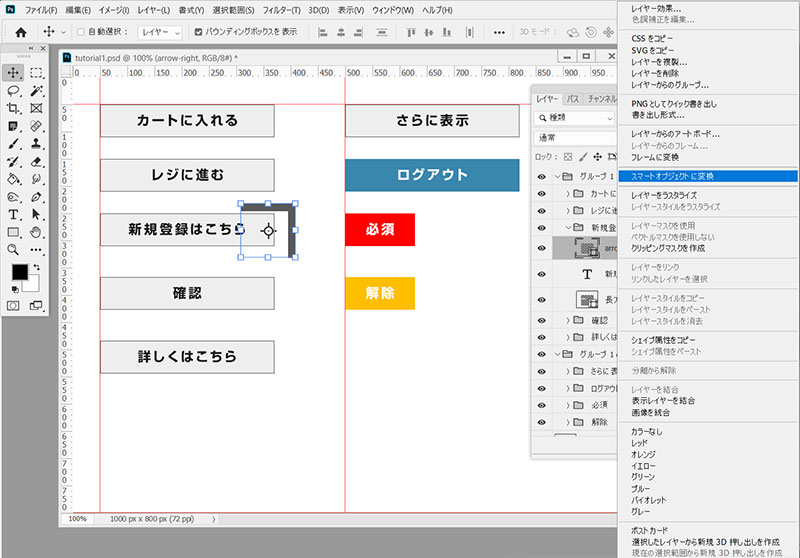
⑭「レイヤー」ウィンドウでキャレットのシェイプを右クリックし、表示されたメニューより「スマートオブジェクトに変換」を適用します。
キャレットのシェイプが「スマートオブジェクト」になりました。
スマートオブジェクト化すると、元のデータを損なうことなく変形が行える、スマートオブジェクトをコピーして1つのファイル内に複数配置した場合、1つのスマートオブジェクトを編集するだけですべてのオブジェクトに変更が反映されるなどのメリットがあります。

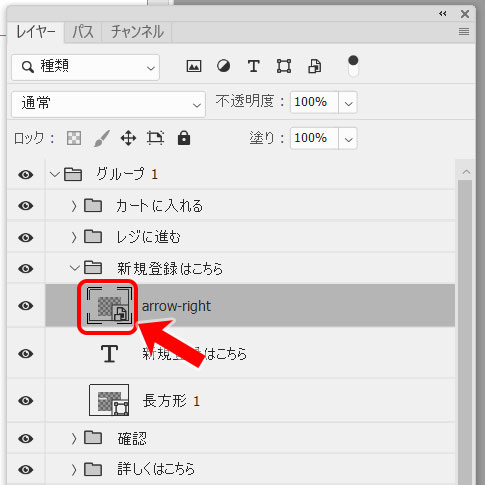
シェイプ(またはレイヤー・グループなど)がスマートオブジェクトになると、「レイヤー」ウィンドウの左端のアイコンの右下に書類と長方形のマークが表示されるので、確認してください。

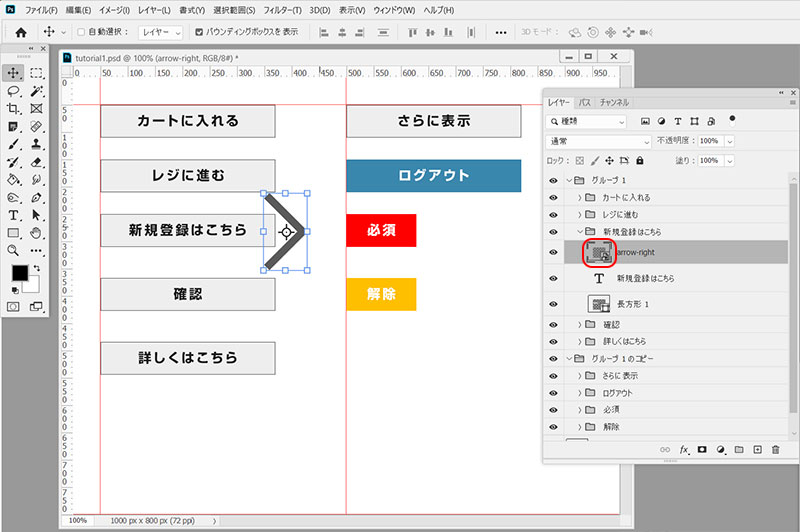
⑮スマートオブジェクトを右に45度回転させます。

スマートオブジェクトを縮小して、位置を調整します。
線の幅がラフより細めなので、スマートオブジェクトを編集します。
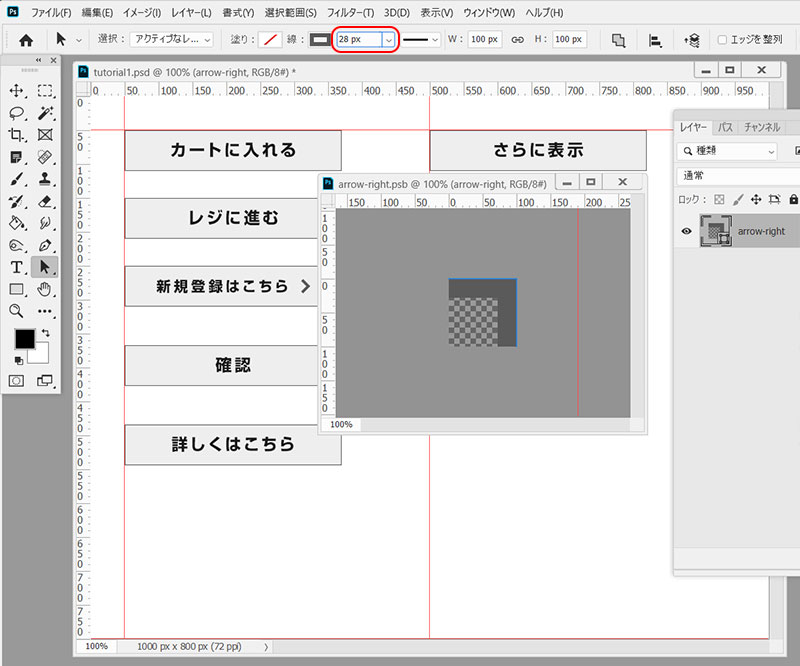
「レイヤー」ウィンドウ上のスマートオブジェクトのアイコンをダブルクリックすると、スマートオブジェクトのファイル(PSBファイル)が開くので編集を行います。

⑯シェイプの線幅を28pxに変更します。
スマートオブジェクトのファイル(PSBファイル)を保存して閉じます。

スマートオブジェクトの内容変更を保存すると、スマートオブジェクトを配置したPSD画像の見た目にも変更が反映されます。

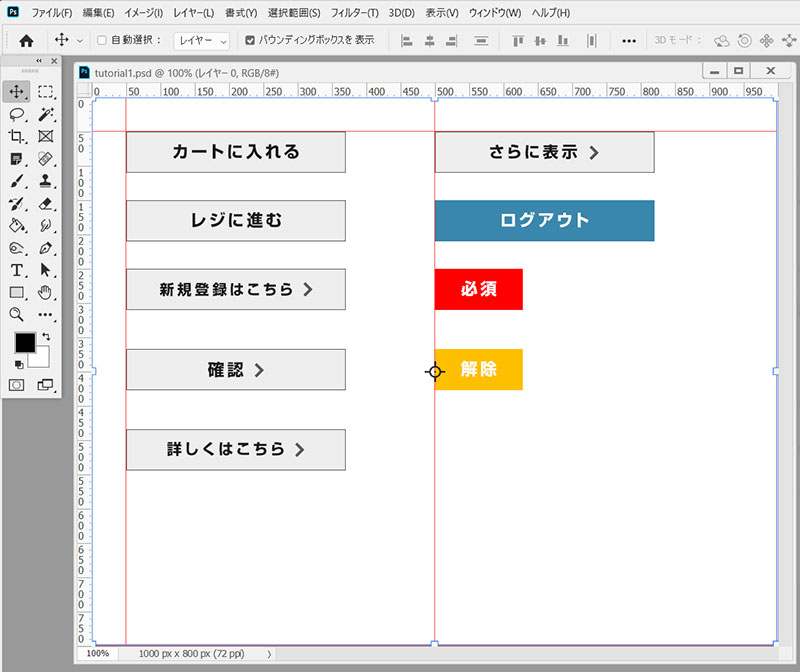
⑰スマートオブジェクトをコピーし、キャレットが必要なグループにそれぞれ配置します。
この状態でスマートオブジェクトを編集した場合でも、すべてのキャレットに変形が適用されます。
次回、Web用に画像を保存する方法をご紹介します。
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ

スマートオブジェクトの利用
今回はスマートオブジェクトの作成を行いました。
同じ要素を1つのファイル内で複数使用する際に非常に便利な機能で、Photoshopを用いてWebデザインを行う際にもよく使われます。
今回の記事だけではスマートオブジェクトのメリットや利便性を十分に伝えることはできませんでしたが、作成の方法と性質をまずは知っていただければ、今後に生かしていただけるかと思います。
参考:【初心者向け】Photoshopのスマートオブジェクトって一体何?画像を劣化させずに拡大・縮小ができる便利な技 : ビジネスとIT活用に役立つ情報|株式会社アーティス
参考:Photoshop でのスマートオブジェクトの操作|Adobe
【Macユーザーの方へ】
記事内でショートカットキーについて、Windowsユーザーに向けて「Ctrl」キーと表記してきましたが、「Command」キーで代用をお願いします。
※この記事はPhotoshop 2020の機能に準拠して作成しています。
※今回紹介するのはたくさんある方法のうちの一例です。
ぜひいろいろ試してみて、自分に合った方法で行ってください。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






