Photoshopでベクター画像のシンボルマークを作成しよう

Photoshopでもベクター画像の作成が可能
ある個人商店の店長さんが、このような悩みを持っていたとします。
『お店のホームページや掲示物用に、「車いすのお客様対応」のシンボルマークを使いたいけれど、商用利用可能のフリー素材で適当なものが見つからない……。』
そんな場合でも、Photoshopがあれば必要な画像を作成することができます。
シェイプとパスの利用法の一例
前回の記事で写真のパス抜きを行いました。
今回はパスのコントロールに加えて、シェイプの作成を組み合わせながら、簡単なシンボルマーク(図形)の作成を行いましょう。
拡大しても画質が劣化しない(エッジが粗くならない)ベクター画像で作成すれば、拡大して印刷物に使用することもできます。
実際にシンボルマークを作成してみよう
ラフを作成する
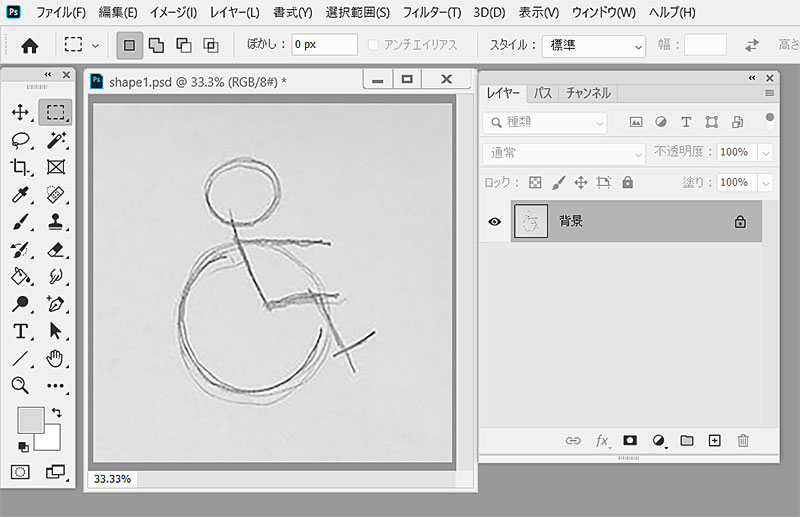
①簡単なラフを作成しましょう。PC上で作成しても紙に描いたものを写真に撮っても結構です。
バランスや細部のデザインは後々調整可能なので、おおまかなデザイン案で大丈夫です。

②デザインを決めたら、サイズを調整して画像の中央に配置しましょう。

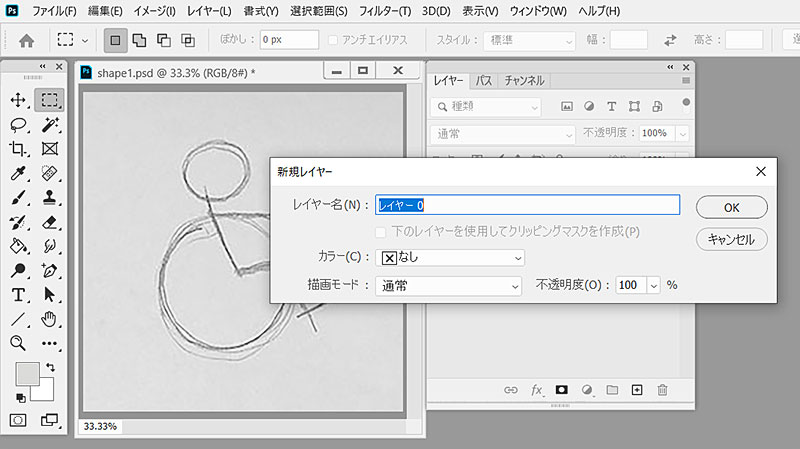
③「背景」レイヤーをダブルクリックして背景から通常のレイヤーに変更します。

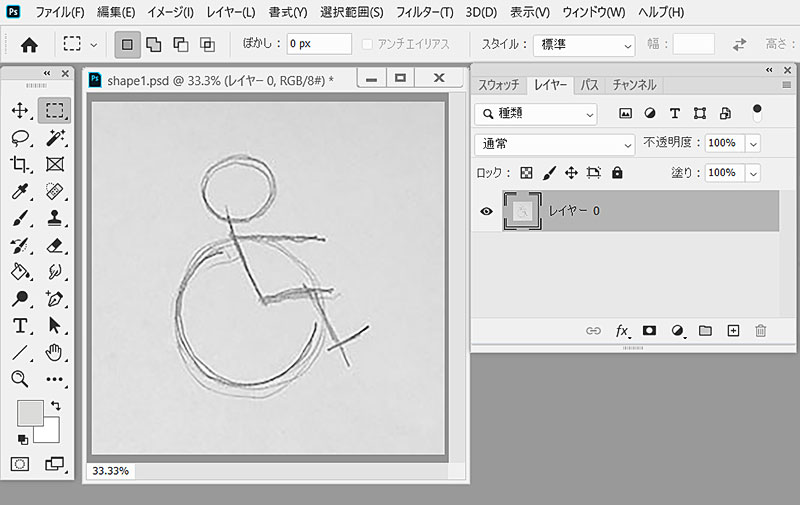
④「背景」レイヤーが通常のレイヤーになりました。

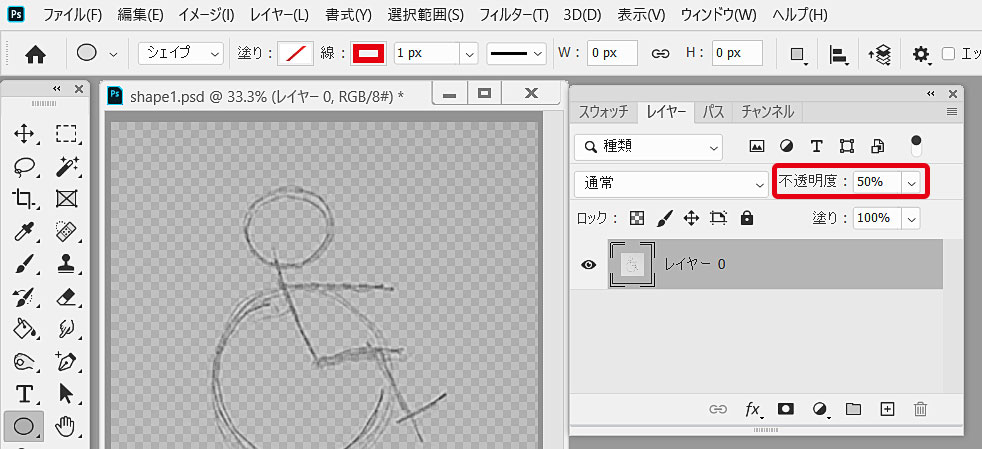
⑤背景レイヤーだったレイヤーを選択し、レイヤーの「不透明度」を100%から50%に変更します。

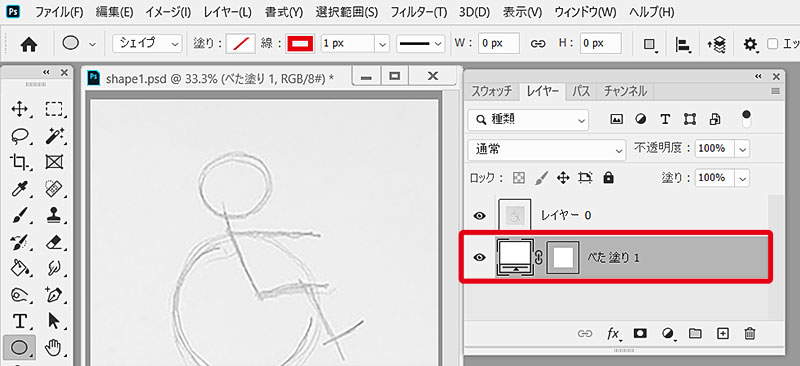
⑥ ⑤のレイヤーの下に白(#ffffff)の「べた塗り」レイヤーを作成します。

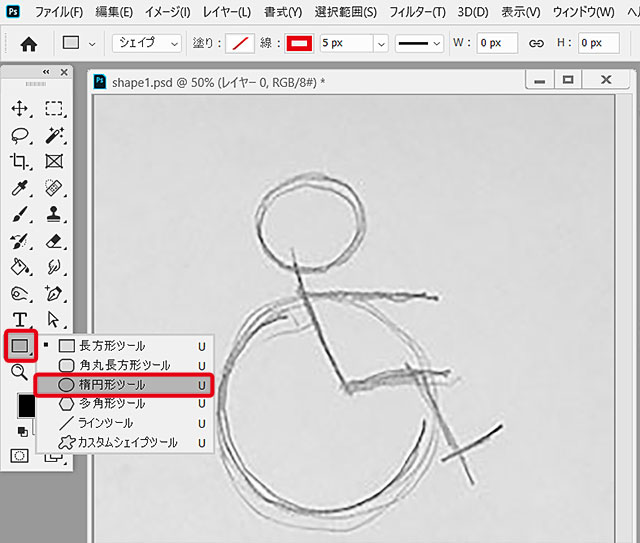
⑦ツールボックス内の「シェイプツール」から「楕円形ツール」を選択します。

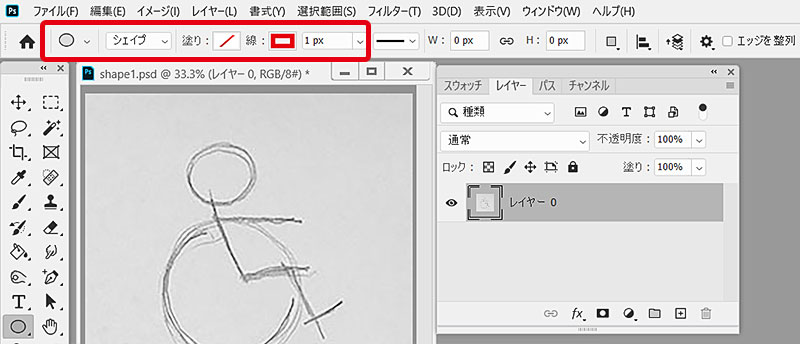
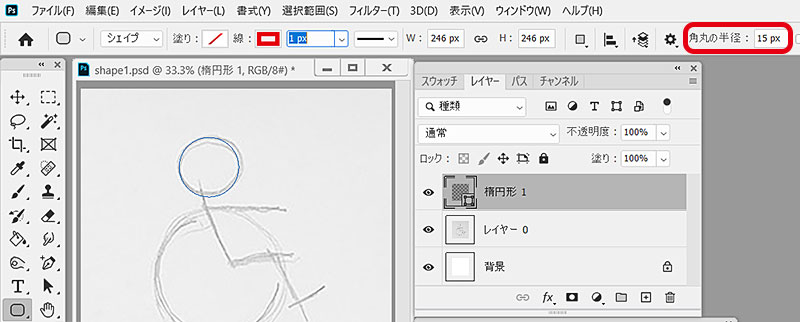
⑧「楕円形ツール」のオプションをパスの種類「シェイプ」、塗り「なし」、線「赤色、太さ1pixel」に設定します。

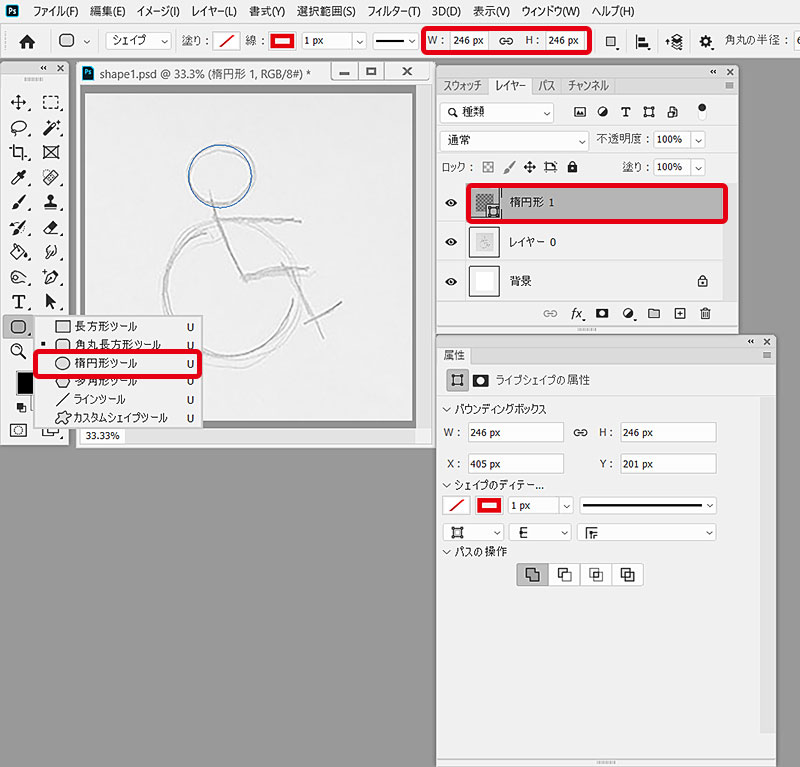
⑨まずはラフをなぞり、頭部の円を描きましょう。Shiftキーを押しながらドラッグすると円を描くことができます。書けたら、シェイプツールのオプションでW(幅)とH(高さ)が同じになっている事が確認できます。

⑩ツールボックス内の「シェイプツール」から「角丸長方形ツール」を選択し、「角丸長方形ツール」のオプションを角丸の半径「15px」に変更します。

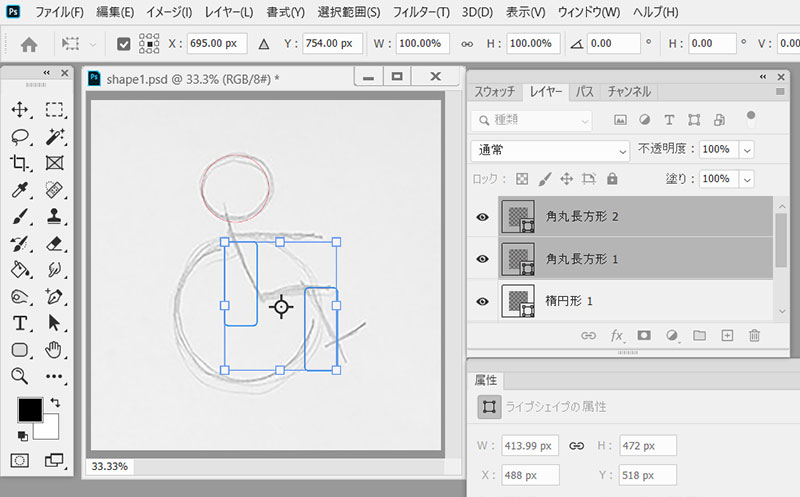
⑪「角丸長方形ツール」で体とひざ下の部分を描きます。
次に体と脚の部分の「角丸長方形」のレイヤーを選択します。
複数のレイヤーを同時に選択するには、「レイヤー」ウィンドウで先に一つレイヤーを選択した後、Shiftキーを押しながら同時に選択したいレイヤーをクリックします。

⑫2つのレイヤーを同時に選択した状態で、Ctrl+Tを押すと両方の図形を囲む枠が標示されます。
その枠の左上にカーソルを移動すると、カーソルがカーブした矢印の形になるので、Shiftキーを押しながら反時計回りにドラッグしてみましょう。
Shiftキーを押しながらドラッグだと15°ごとに角度が表示され、回転が止めやすくなりますので図形作成時など目安に便利です。

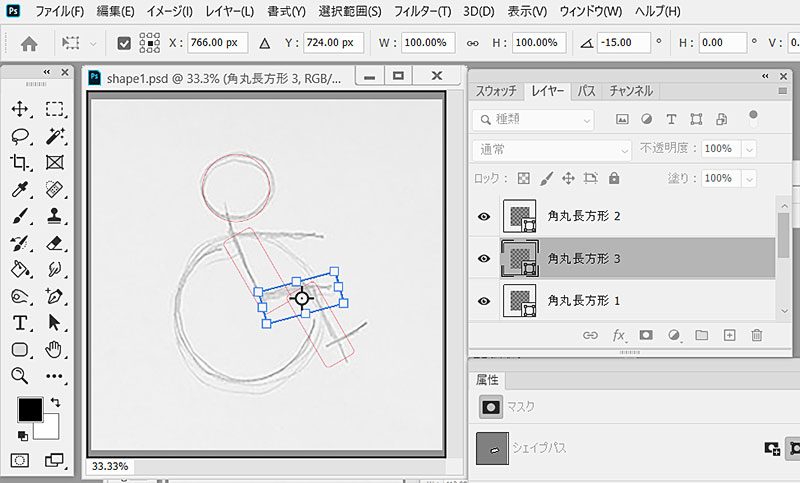
⑬体とひざ下の「角丸長方形」レイヤーをそれぞれ拡大縮小・移動して調整します。

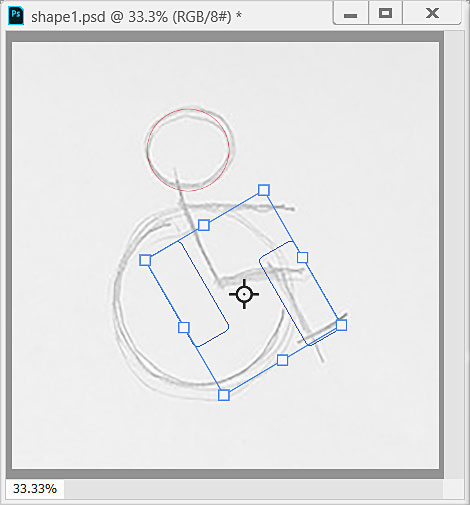
⑭同様にひざ上の部分の角丸長方形を作成して拡大縮小・移動・回転を行い調整します。

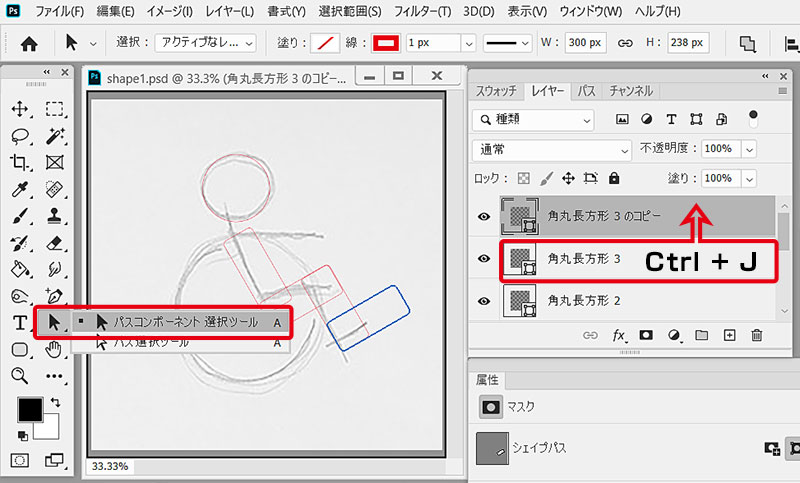
⑮ひざ上の部分の「角丸長方形」レイヤーを選択した状態でCtrl+Jを押してレイヤーをコピーして足先の部分を作ります。
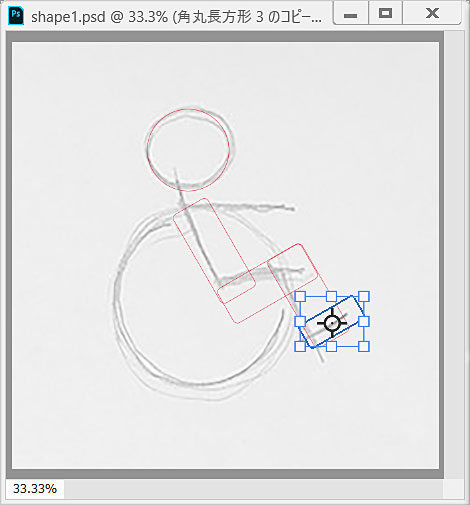
ツールボックス内の「パスコンポーネント選択ツール」で足先の部分の「角丸長方形」シェイプを選択して(全体の周囲をドラッグ)調整を行います。

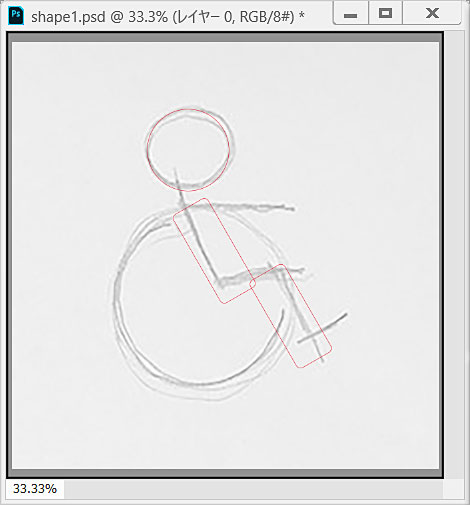
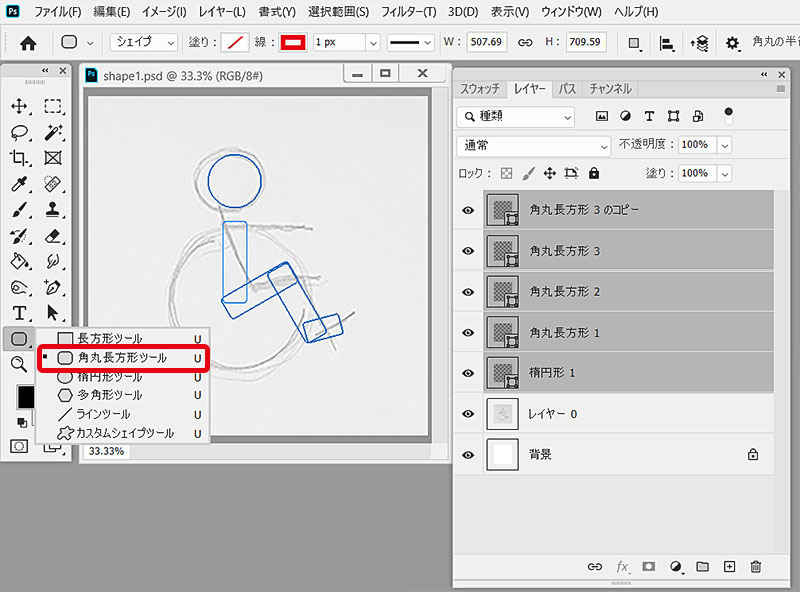
⑯全体のバランスを見ながら、足先以外のパーツもサイズや形を調整します。
ここで形やデザインを決めましょう。

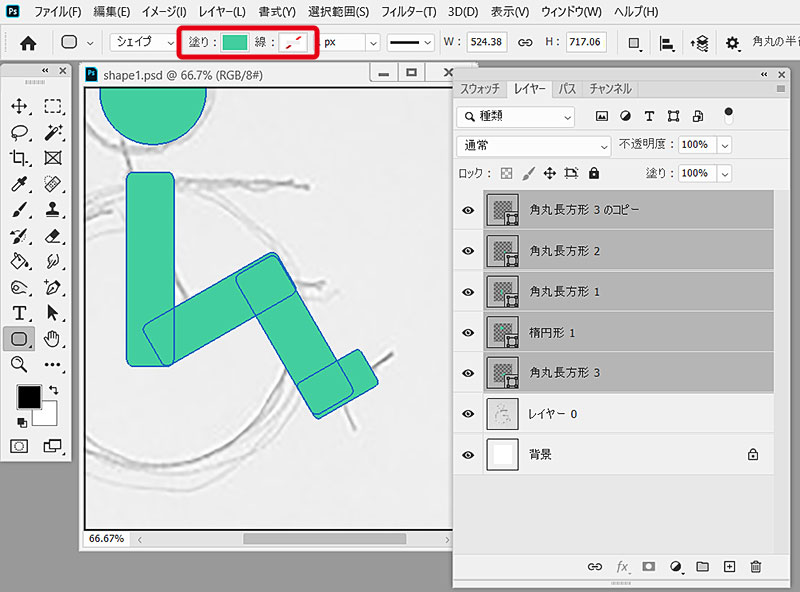
⑰「レイヤー」ウィンドウですべての人体のパーツのレイヤーを選択した状態でツールボックス内の「角丸長方形ツール」を選択します。

⑱「角丸長方形ツール」のオプションで、塗り「緑色(わかりやすい色なら何色でも大丈夫です)」、線「なし」に設定します。

⑲人物の部分ができました。
色がついた状態で再度バランスを確認し、気になる部分があれば調整します。
次回は車いすの部分を作成します。
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ

ショートカットキーを覚える利点
一連のPhotoshop関連の記事で、ショートカットキー(「Ctrl+●」など、特定のキーですばやく機能や効果にアクセスすること)を多めに紹介してきました。
ショートカットキーはすばやく機能や効果にアクセスでき、作業が速くなる以外にも、「他のソフトウェアと共通で使えるものも多い」「さまざまなメニューの位置を覚えるより、意味と関連性があるキーが割り当てられているので覚えやすい(「Ctrl+C」の場合、Copy(コピー)など)などの利点があるので、Photoshopを仕事で使う人にはおすすめです。
参考:これで作業効率が劇的に上がる!Photoshopのショートカットキー早見表 | Adobe Photoshop tutorials | Adobe Photoshop チュートリアル
【Macユーザーの方へ】
記事内でショートカットキーについて、Windowsユーザーに向けて「Ctrl」キーと表記してきましたが、「Command」キーで代用をお願いします。
※この記事はPhotoshop 2020の機能に準拠して作成しています。
※今回紹介するのはたくさんある方法のうちの一例です。
ぜひいろいろ試してみて、自分に合った方法で行ってください。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






