複数のシェイプを組み合わせてシンボルマークを作成



シェイプを組み合わせ、パスを生かしてさまざまな図形を作成しよう
自社のWebサイトやPOPなどの印刷物用にワンポイントのデザインが欲しいときどうしていますか?
商用利用可能なフリー素材をネット上で探している場合もあると思いますが、なかなかデザイン・サイズ・ファイル形式等が用途に適合するものを見つけるのには時間がかかってしまうのではないでしょうか。
そんな時は自分でPhotoshopで作成したほうが早いでしょう。
点と線で一から描画しなくても、多角形シェイプツールを組み合わせ、アンカーポイントの追加・削除・移動を行うことで様々な図形を作ることができます。
簡単な絵も描くことができます。
ぜひ、いろいろな図形を作ってみましょう。
参考:絵のコツは置き換え!3つの図形で9割のものは描ける|くぼみ はじめてのグラフィックレコーディング|note
参考:サルワカ | サルでも分かる図解説明マガジン|Photoshopでの図形の描き方まとめ:変形や色の変え方は?
参考:図形の組み合わせでキャラクターロゴを作成する | Adobe Illustrator チュートリアル
車いすのパーツを作成して加え、完成させよう

シェイプを組み合わせて図形を作成する
前回は人物のシェイプを作成しました。
今回は車椅子のシェイプを作成して加え、シンボルマークを完成させましょう。
複数のシェイプを組み合わせて重なった部分を切り抜き、希望の図形を形作っていきましょう。
参考:photoshopでシェイプの結合や型抜きなどを行う方法を使って月桂冠を作成する方法 | 楽してプロっぽいデザイン
参考:Photoshop講座|複数のシェイプを結合させる方法!【初心者向け】 | Creators+
人物のパーツを一つに結合する
人物のパーツを一つに結合する
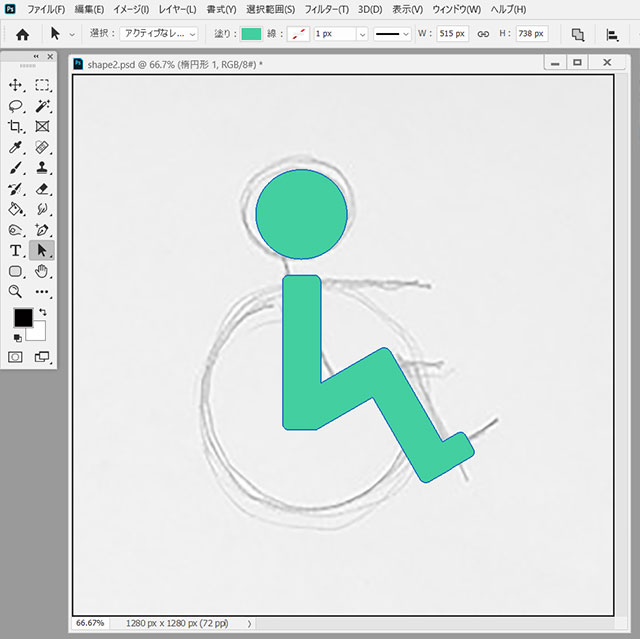
まずは前回作成した人物のシェイプを一つに結合します。

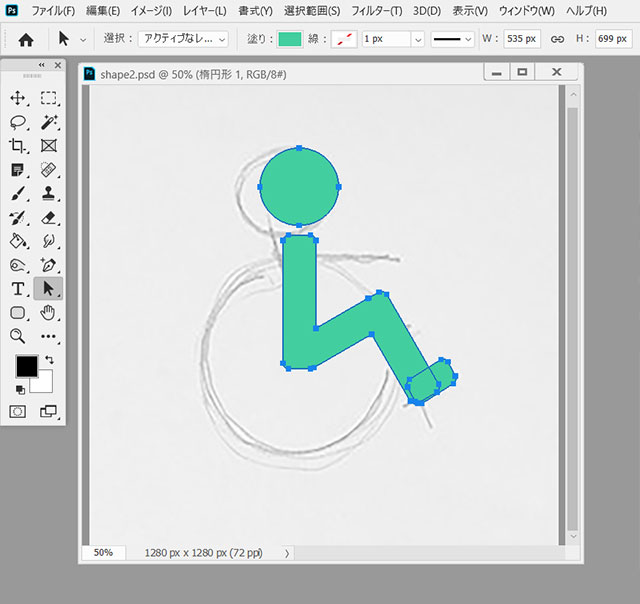
①「パスコンポーネント選択ツール」で結合したシェイプを選択します。

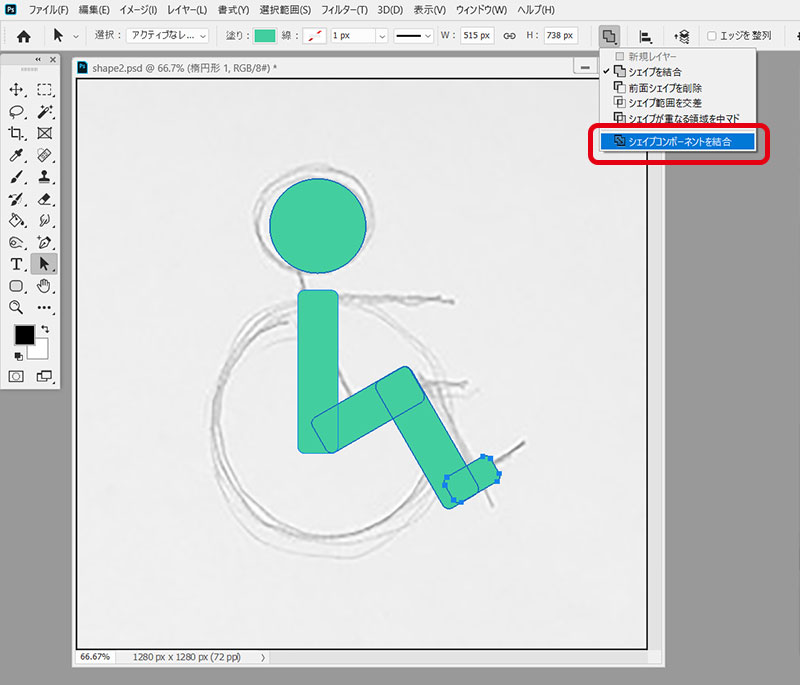
②上部のオプションのパネルにあるシェイプのオプションから「シェイプを結合」を行った後、「シェイプコンポーネントを結合」を適用します。

③シェイプが輪郭線のパスで構成されたシェイプになりました。

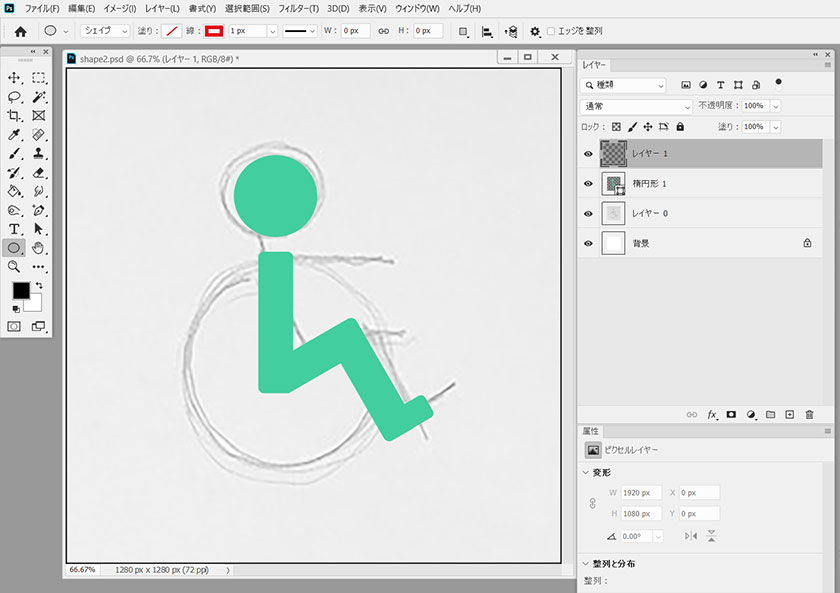
④新規レイヤーを作成します。

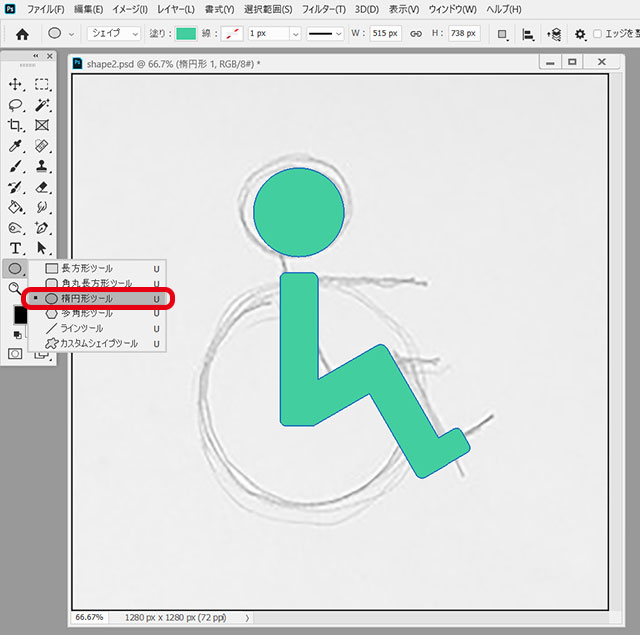
⑤ツールボックスより「楕円形作成ツール」を選択し、車椅子の楕円形を作成します。

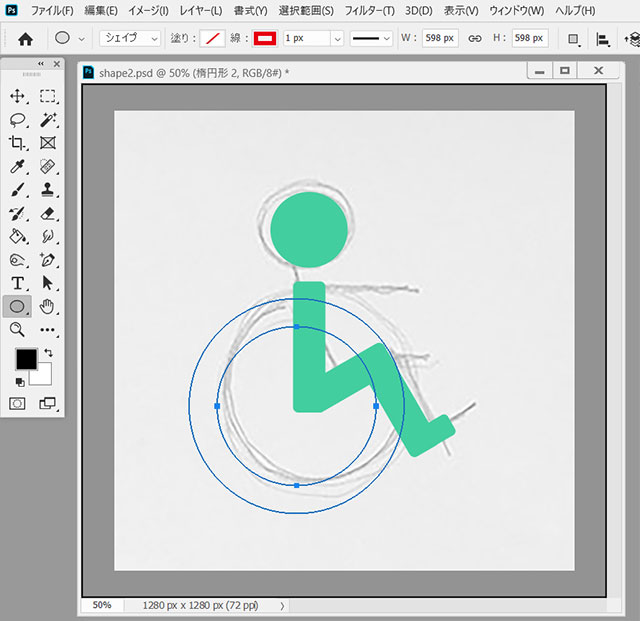
⑥まず「楕円形作成ツール」で大きな外側の円を作成してコピー&ペーストし、74%に縮小して内側の小さな円を作成します。

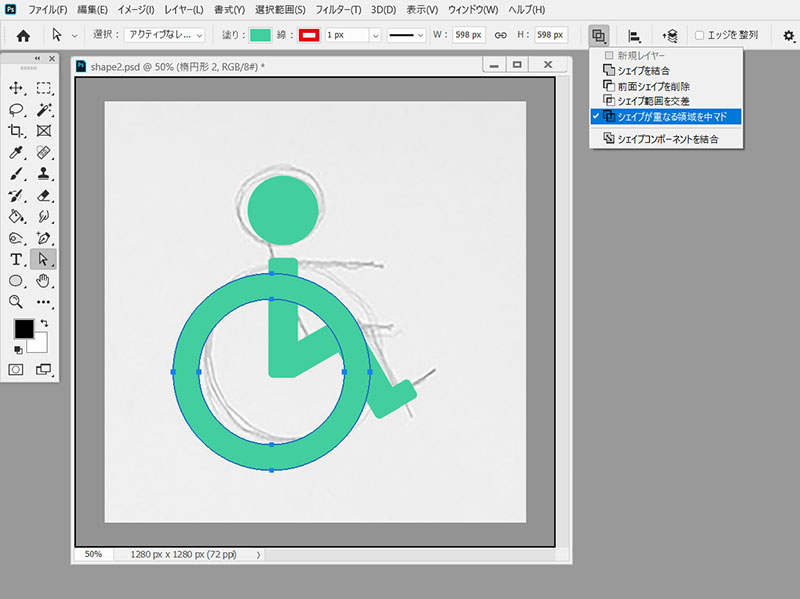
⑦2つの円のシェイプを「パスコンポーネント選択ツール」で選択し、シェイプのオプションを「シェイプが重なる領域を中マド」に設定します。
シェイプの塗りの色を緑色、線の色をなしに設定すると車椅子の車輪のシェイプができます。

⑧車椅子のシェイプを人物のシェイプに重ならないように切り抜きます。
まず、人物のレイヤーを複製し、車椅子のレイヤーの上に移動します。
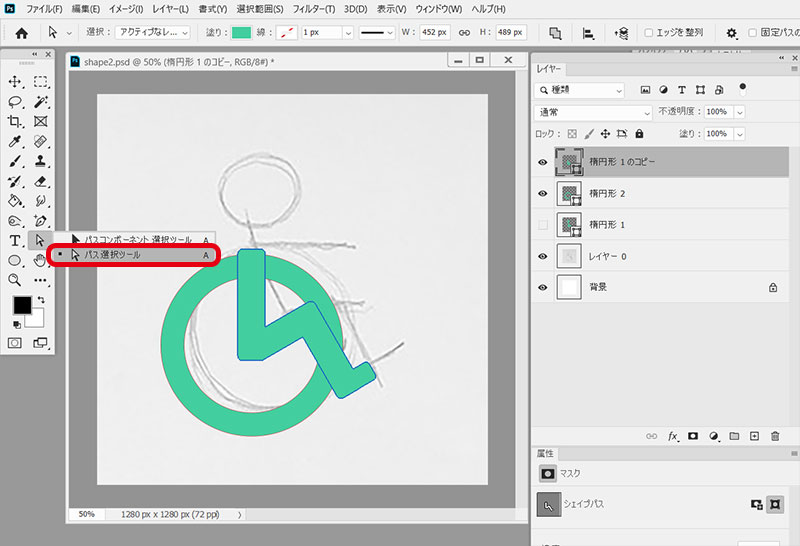
ツールボックスより「パス選択ツール」を選択します。

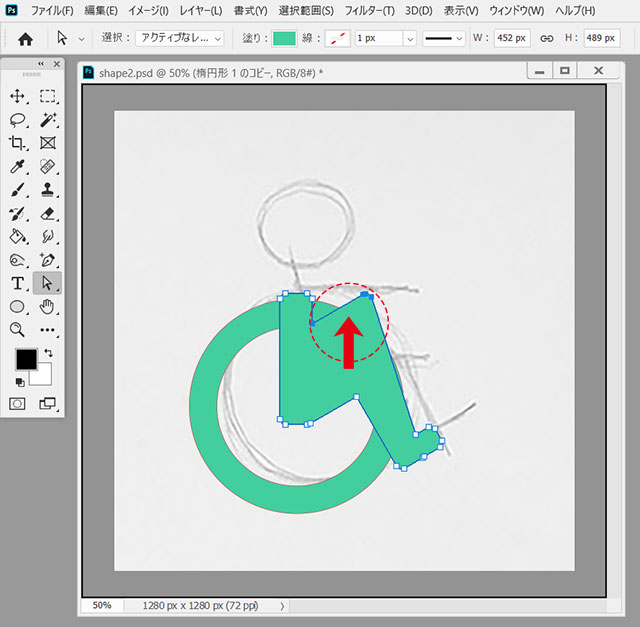
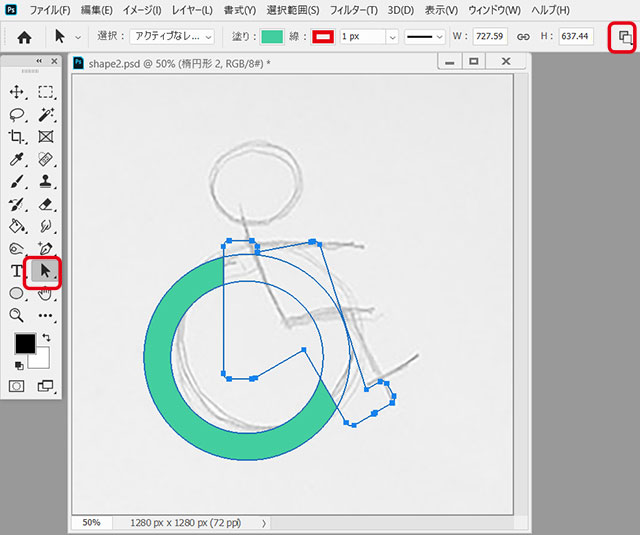
⑨「パス選択ツール」でアンカーポイントを選択して移動します。
(黒で塗りつぶされた四角(■)になったアンカーポイントが選択されたアンカーポイントです。)

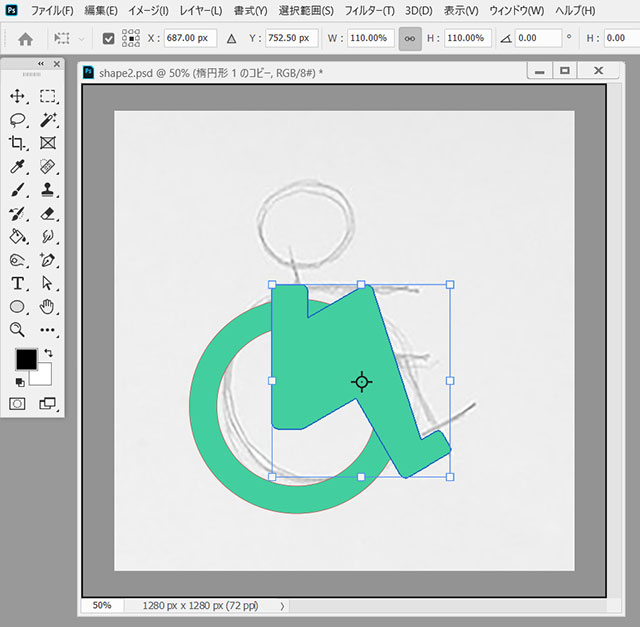
⑩車椅子のシェイプを人物のシェイプで切り抜くため、車椅子のシェイプを適宜変形します。
車椅子のシェイプを110%に拡大します。
アンカーポイントを移動して車椅子のシェイプを人物のシェイプで覆います。

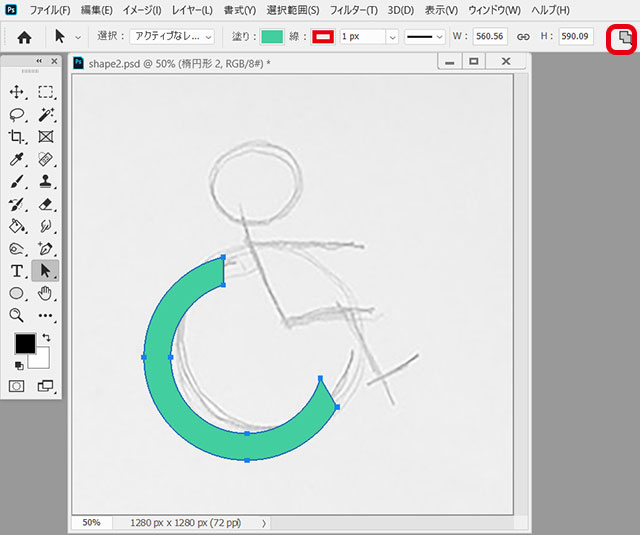
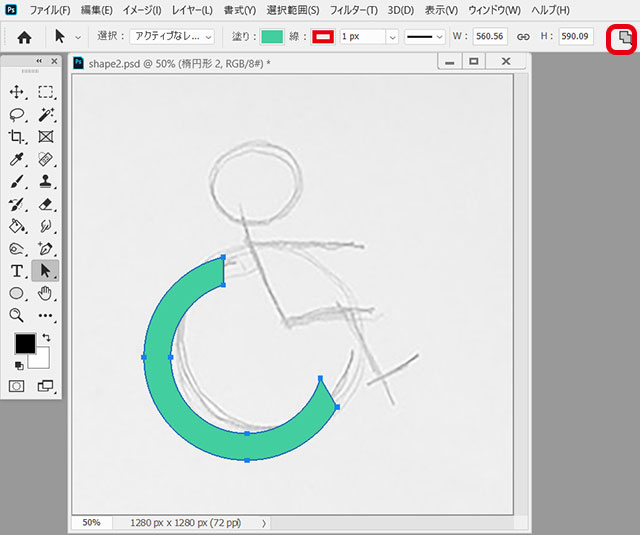
⑪車椅子のシェイプを人物のシェイプで覆ったら、「パスコンポーネント選択ツール」で車椅子のシェイプと人物のシェイプを選択し、シェイプのオプションを「前面シェイプを削除」にします。

⑫シェイプのオプションから「シェイプコンポーネントを結合」を適用します。

⑬人物のシェイプで覆われた部分が切り抜かれました。

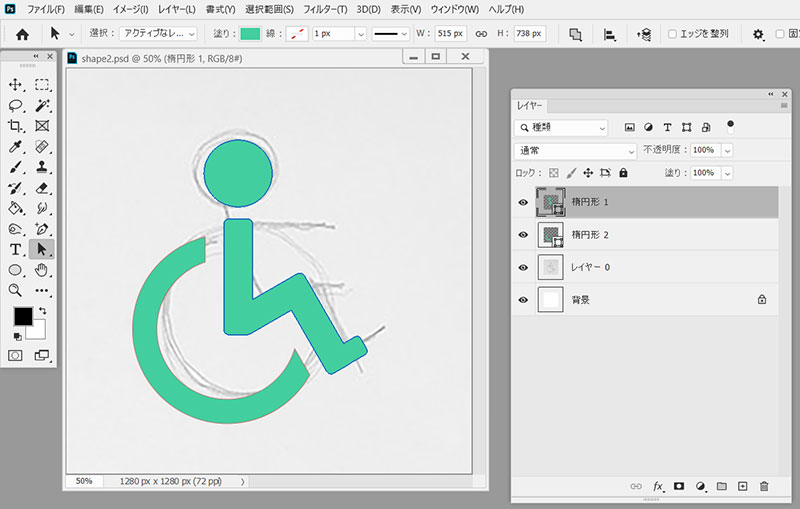
⑭車椅子のシンボルマークが完成しました。

⑧形や大きさ、位置のなど微調整を行い、色を決めて完成です。
完成した画像は拡大して画質が劣化しない(エッジが粗くならない)ベクター画像ですので、拡大しカラーモードなどを変更して印刷物用にも使用することができます。
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ

便利なシェイプ・パスの利用
写真のパス抜きの記事と併せて、シェイプ・パスの作成・編集の基本をひととおりみていただきましたが、いかがでしょうか?
例えば画像から多角形や楕円形で構成される形状のものをパス抜きする際にシェイプツールを利用するなど、知識を生かして作業を容易にしたり、時短を図ったりすることができます。
また、Photoshopのシェイプ・パスの編集の知識があればIllustratorでの図形やイラストの作成もよく似た方法で行うので覚えるのが容易になります。
Photoshopに触れられる機会があれば、覚えておくと役に立つかもしれません。
【Macユーザーの方へ】
記事内でショートカットキーについて、Windowsユーザーに向けて「Ctrl」キーと表記してきましたが、「Command」キーで代用をお願いします。
※この記事はPhotoshop 2020の機能に準拠して作成しています。
※今回紹介するのはたくさんある方法のうちの一例です。
ぜひいろいろ試してみて、自分に合った方法で行ってください。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






