自分でWeb用の画像加工ができれば便利!

会社のブログやネットショップ、オークションやフリマなどの出品用の画像を作成してみよう
WebデザイナーやWebの担当者でなくても、会社のブログやネットショップ、オークションやフリマなどの出品用の画像などを自分で加工できたら便利……という機会は増えてきていると思います。
今回はAdobe Photoshop(フォトショップ)を使ったWeb用の画像加工の基礎をご紹介します。
▼作業中に不明な点があればまずはこちらを参照
参考:Photoshop初心者が抑えておくべき5つのポイント | Adobe Photoshop tutorials | Adobe Photoshop チュートリアル
Adobe Photoshopで、画像のサイズを調整してWeb用に保存しよう

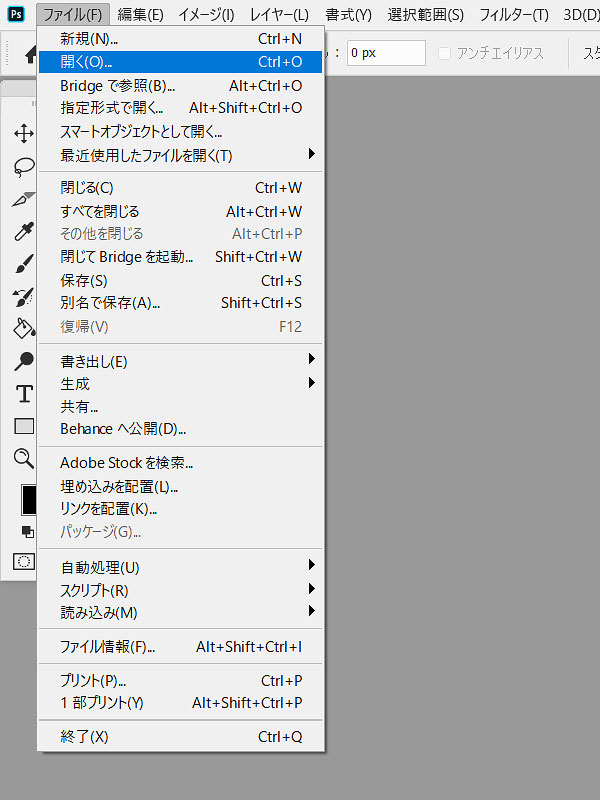
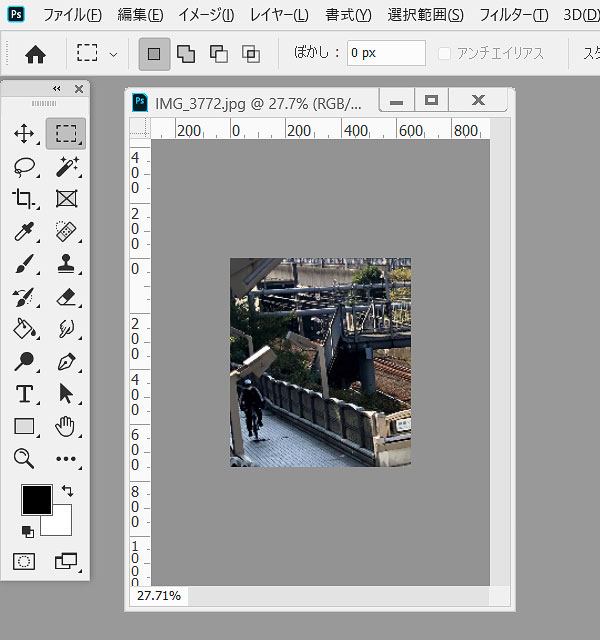
(1)画像ファイルを開く(ctrl+O)
Photoshopを起動し、メニューバー左上の「ファイル」から「開く」を選択、または「ctrlキーとOを同時に押下(以下、ctrl+O のように記す)」するとファイルの一覧が表示されますので、目的のファイルを選択して開くことができます。

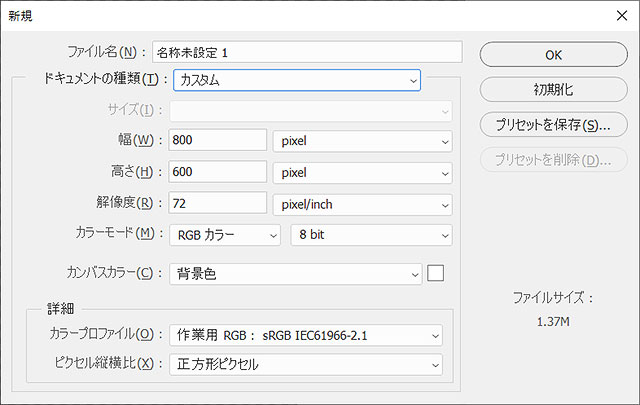
(2)ファイルの新規作成(ctrl+N)
メニューバー左上の「ファイル」から「新規」を選択、または「ctrl+N」でファイルの新規作成ができます。
画像のサイズ(幅と高さ)を単位「ピクセル(pixel)」で指定し、Web用に使用する画像の場合カラーモードは「RGBカラー」に設定します。

(3)画像ファイルを保存(ctrl+S)
メニューバー左上の「ファイル」から「保存」を選択、または「ctrl+S」でファイルを保存することができます。
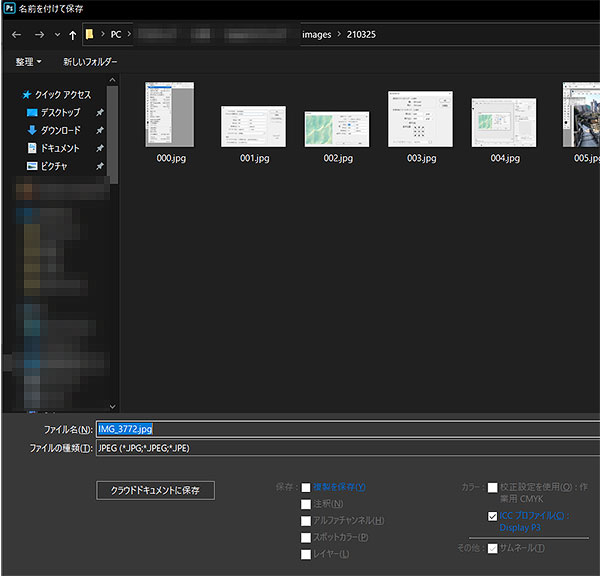
初回は保存場所およびファイル形式の選択とファイル名を決める画面が出るので、保存場所とファイル形式を指定し名前を決めて保存しましょう。
2回目以降は上書き保存を行うことができます。

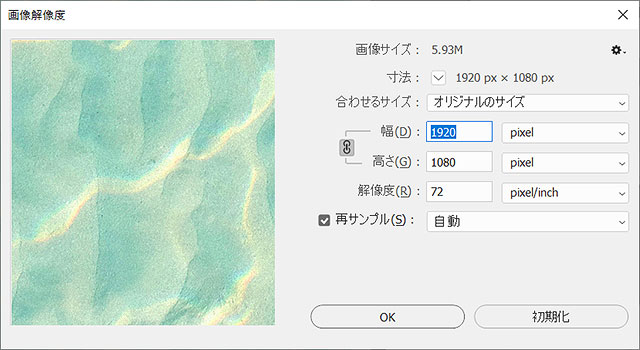
(4)画像解像度の変更(Alt+ctrl+I)
メニューバー左上の「イメージ」から「画像解像度」を選択、または「Alt+ctrl+I」でファイルの画像解像度の変更ができます。

(5)画像の切り抜き(切り抜きたい範囲を選択して「ctrl+I」→「P」)
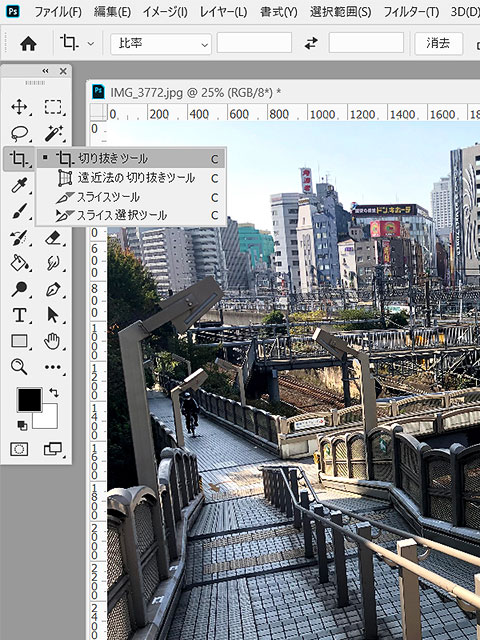
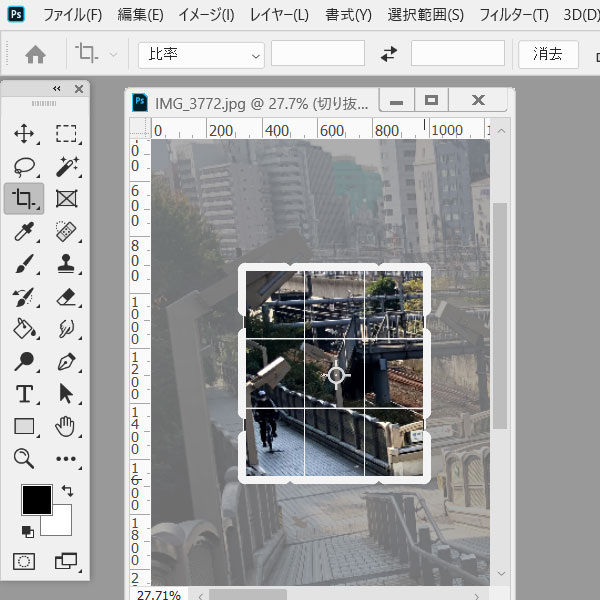
①ツールボックスの左上の「切り抜きツール」を選択し②切り抜きたい範囲を選択し範囲を調整して③決定、または切り抜きたい範囲を選択して「ctrl+I」→「P」で画像の切り抜きができます。
①ツールボックスの左上の「切り抜きツール」を選択

②切り抜きたい範囲を選択し範囲を調整

③決定

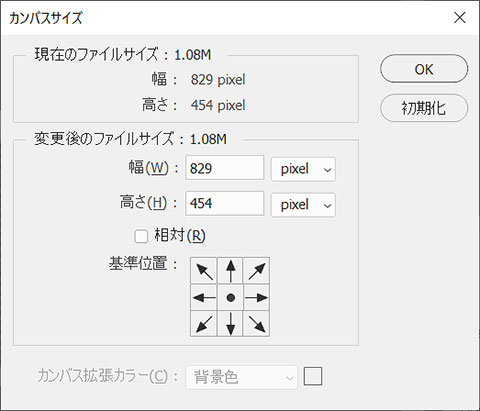
(6)カンバスサイズの変更(Alt+ctrl+C)
メニューバー左上の「イメージ」から「画像解像度」を選択、または「Alt+ctrl+C」でカンバスサイズの変更ができます。
指定したカンバスサイズが画像全体のサイズよりも小さければ、画像の一部が切り取られて変更前の画像より小さくなります。

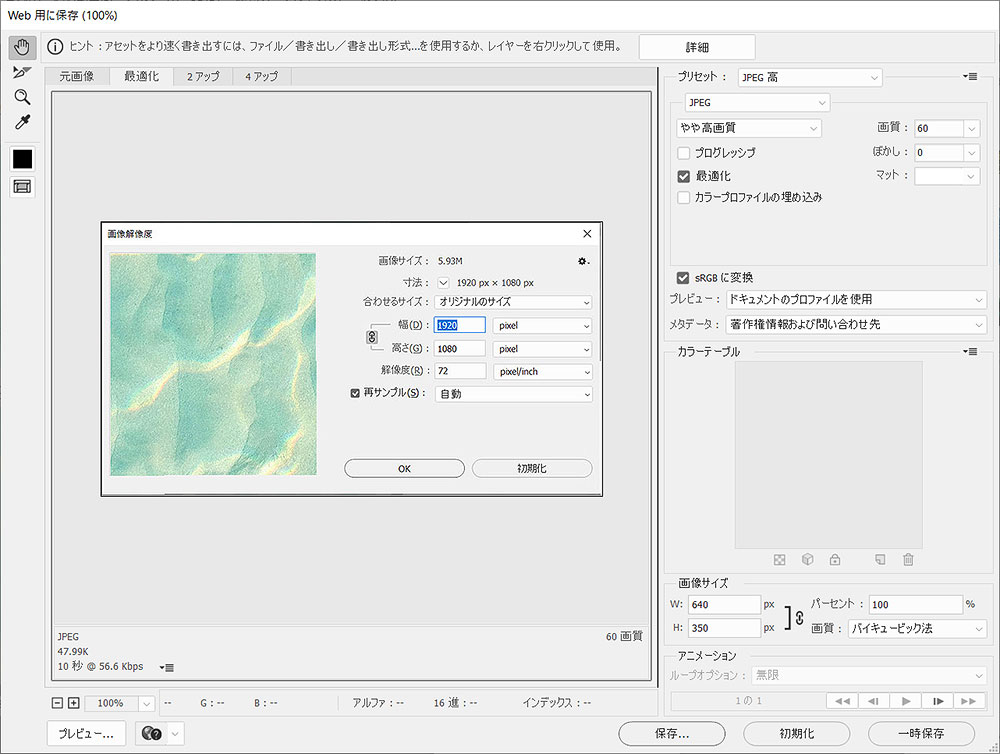
(7)Web用に画像を保存(ctrl+shift+Alt+S)
メニューバー左上の「ファイル」から「書き出し」の中の「Web用に保存」を選択、または「ctrl+shift+Alt+S」で画像をWeb用に保存することができます。
左側に画像のプレビューが表示され、右側に画像の設定(メニュー)が表示されます。
右側の設定(メニュー)で保存する画像の形式(JPEG、GIF、PNG)や画質(低~最高)などを選択することができます。

画像を補正してみよう
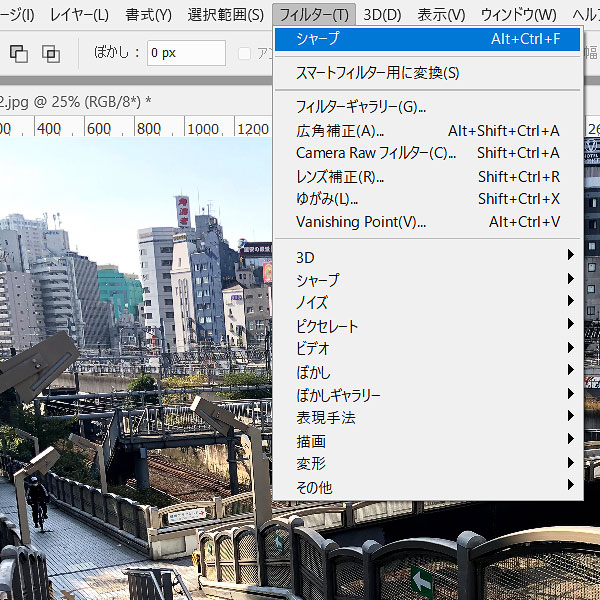
(8)ぼやけた画像の輪郭をシャープにする(2回目以降ctrl+Alt+F)
メニューバーの「フィルター」から「シャープ」を選択することでぼやけた画像の輪郭をシャープにすることができます。
2回目以降は「ctrl+Alt+F」でシャープの効果を繰り返すことができます。

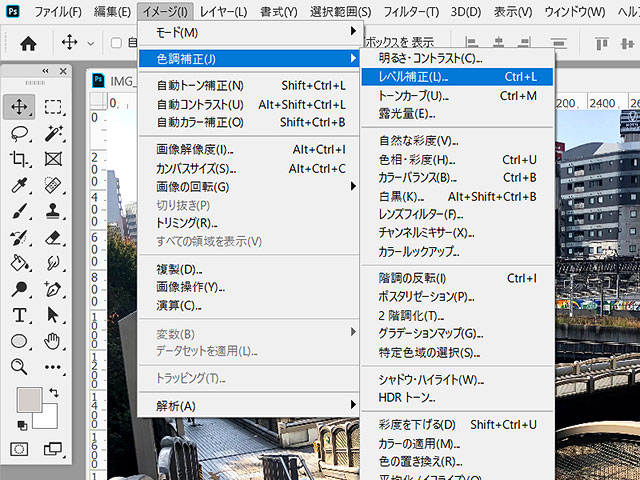
(9)画像のレベル補正で写真の明るさを調整する
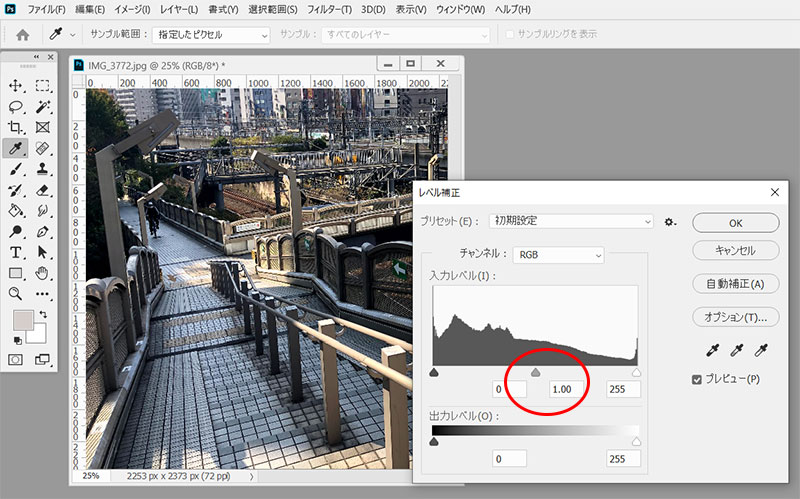
①メニューバーの「イメージ」から「色調補正」の中の「レベル補正」を選択、または「Ctrl+L」でレベル補正のウィンドウを開きます。

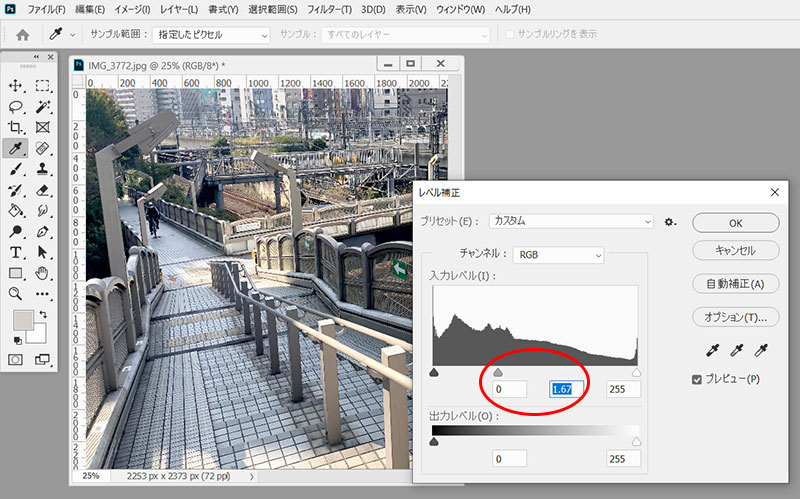
②中央のスライダーを左方向に移動します。

③画像の明るさが十分になったところで止め、OKをクリックして完了します。

仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ

目的に沿って使用方法を覚えていこう
Adobe Photoshopには便利な機能が豊富に備わっています。
使い方を知ることで、仕事や日常生活に生かすことができるでしょう。
ただ、Photoshopの機能や設定は非常に項目が多いので、ただ漠然と教本や機能の説明を丸暗記しようとしても辛くなってしまうことが多いのではないかと思います。
「オンラインストアに使用するバナーの画像を作成する」「商品を撮影した画像を背景から切り抜く」「スマートフォンで撮影した写真をブログに掲載するために色調補正とサイズ調整してWeb用に保存する」など、小さな目標を設定し、目的に沿って使用方法を覚えていきましょう。
Photoshopについてもっと知りたい方は下記の関連記事もご覧ください。
関連記事:Photoshopを仕事で使う業種は。好きを仕事に活かせるヒント
関連記事:障害者雇用でデザインの仕事はある?Webデザイナーになる秘訣3選
関連記事:写真関係の仕事一覧。『好き』を活かした就職を見直してみよう
【Macユーザーの方へ】
記事内でショートカットキーについて、Windowsユーザーに向けて「Ctrl」キーと表記してきましたが、「Command」キーで代用をお願いします。
※この記事はPhotoshop 2020の機能に準拠して作成しています。
※今回紹介するのはたくさんある方法のうちの一例です。
ぜひいろいろ試してみて、自分に合った方法で行ってください。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






