ハロウィンに使える画像をPhotoshopで作成する

Photoshopで簡単なイラスト画像の作成を練習してみよう
Photoshopの機能を利用して単純な図形を組み合わせたイラスト画像の作成を練習してみましょう。
ハロウィンのイベント告知やSNSなどで実際に利用できるイラストを作りながら、Photoshopの手軽な描画機能の使い方を覚えていきましょう。
今回は例としておばけ・目玉・黒猫・コウモリの4つを作成します。
目次
1.おばけ
長方形と楕円形を組み合わせる
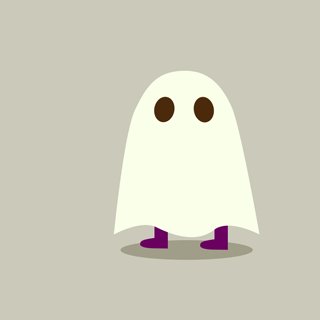
シーツをかぶったおばけのイラストを作成します。
作成の流れ:長方形と楕円形を組み合わせ、アンカーポイントを追加して形を調整する
1. 濃いオレンジ色の塗りつぶしレイヤーを作成します。

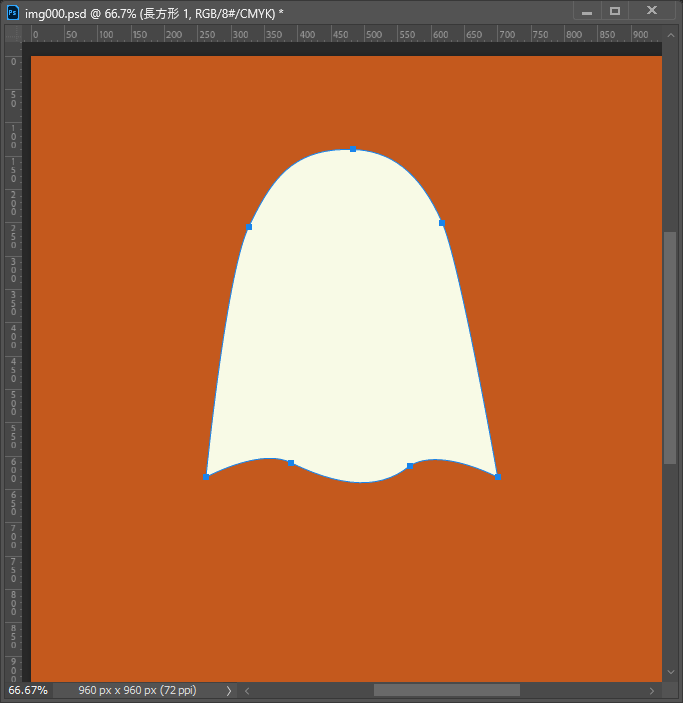
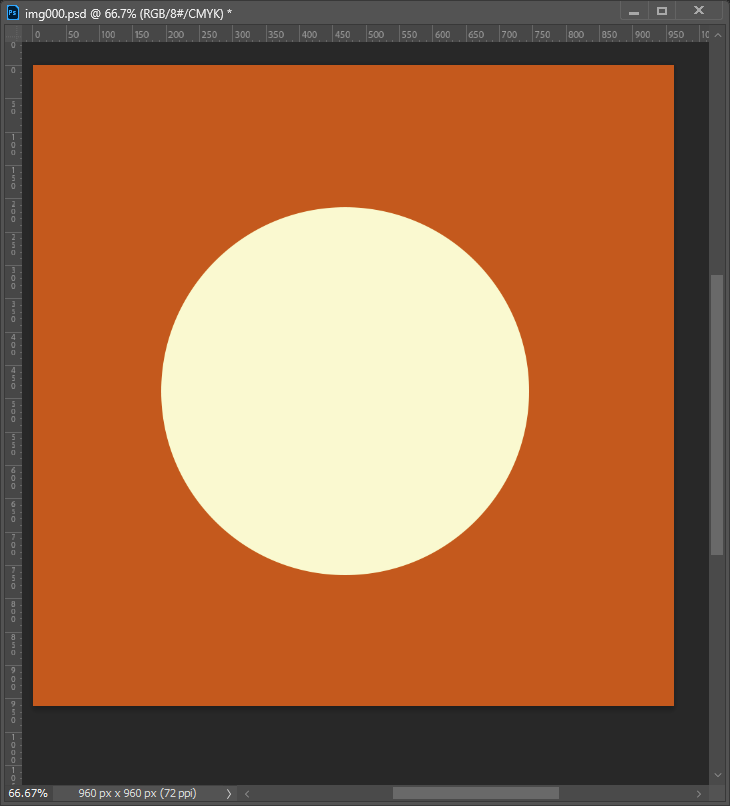
2. シェイプツールでクリーム色の長方形(縦長)を作成します。おばけの体のベースとなる部分です。

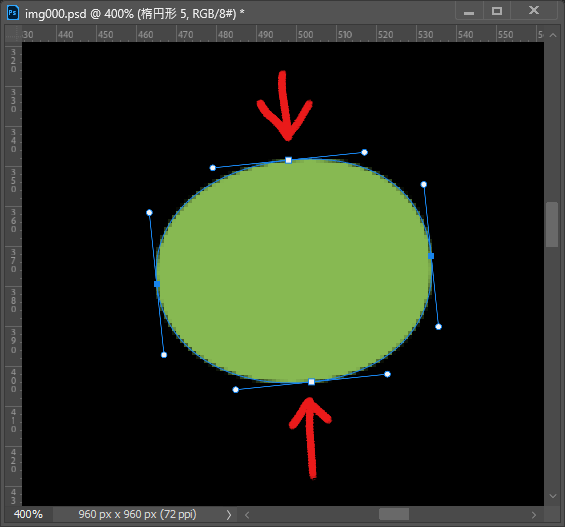
3. 長方形をおばけの体の釣り鐘型に変形します。上部にアンカーポイントを追加して上に移動し、盛り上げます。
参考:Adobe Photoshop でパスを編集|Photoshop ユーザーガイド|Adobe
参考:アンカーポイントの追加または削除|Photoshop ユーザーガイド|Adobe

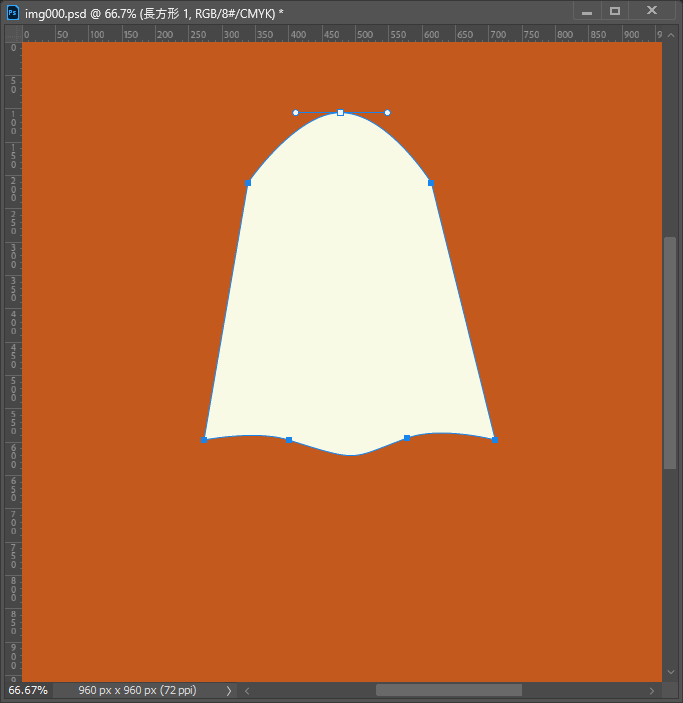
4. ボディ下部にもアンカーポイントを追加し、下の辺を波打たせて垂れ下がっているシーツの表現をします。
 5. 線が滑らかになるようにアンカーポイントや方向点を動かして全体のバランスを整えます。
5. 線が滑らかになるようにアンカーポイントや方向点を動かして全体のバランスを整えます。

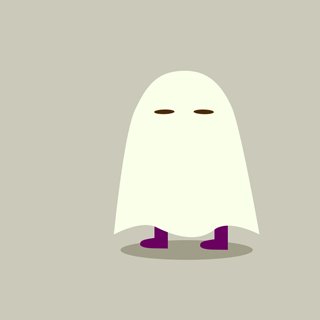
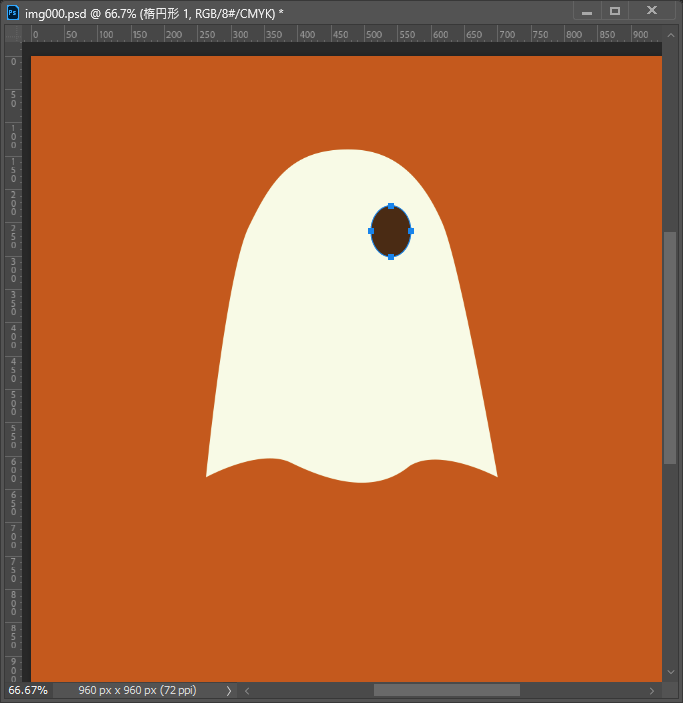
6. 楕円形ツールでシーツに空いた目の穴を追加します。
そのままだと機械的で不自然な感じになるので、反時計回りに少し傾けます。

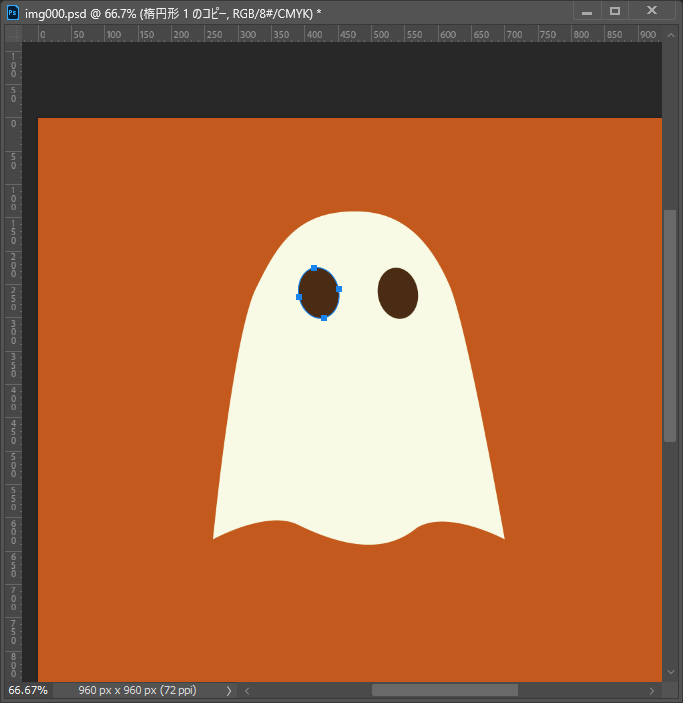
7. 作成した目をコピー&ペーストして反対側の目の位置までドラッグし、水平方向に反転します。

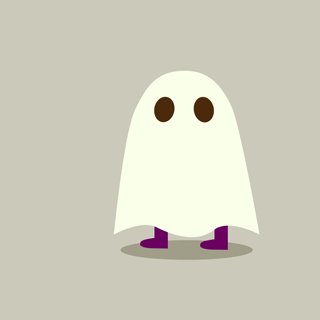
8. 全体のバランスを見ながら目の位置を調整します。

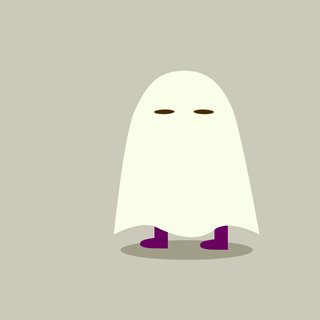
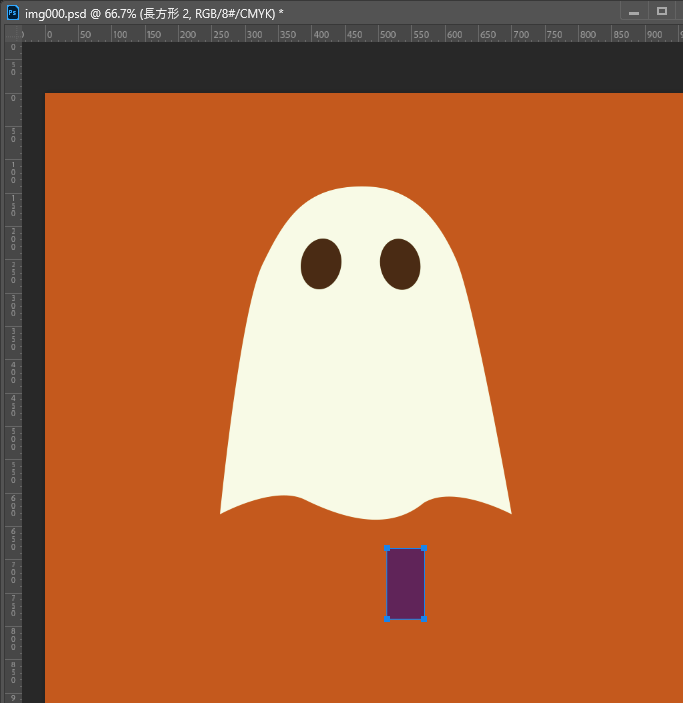
9. 足のパーツを作成します。おばけの体の向く方向(今回は左)を向いているブーツを描きます。
シェイプツールでブーツの高さの長方形を作成します。

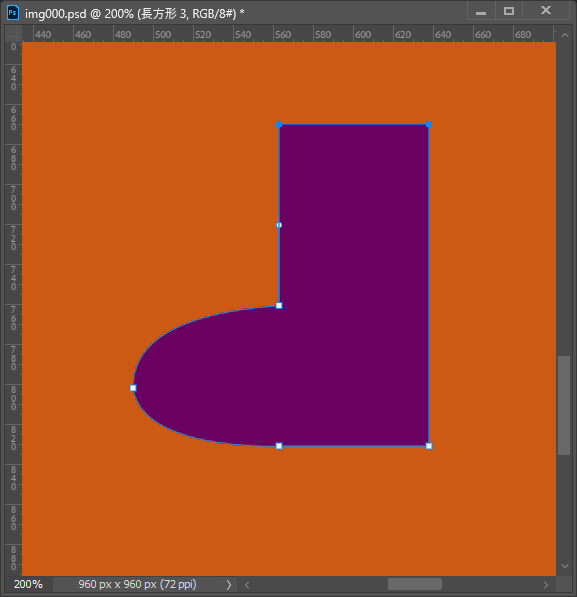
10. 長方形の底の部分を丸くふくらませて靴先を描きます。

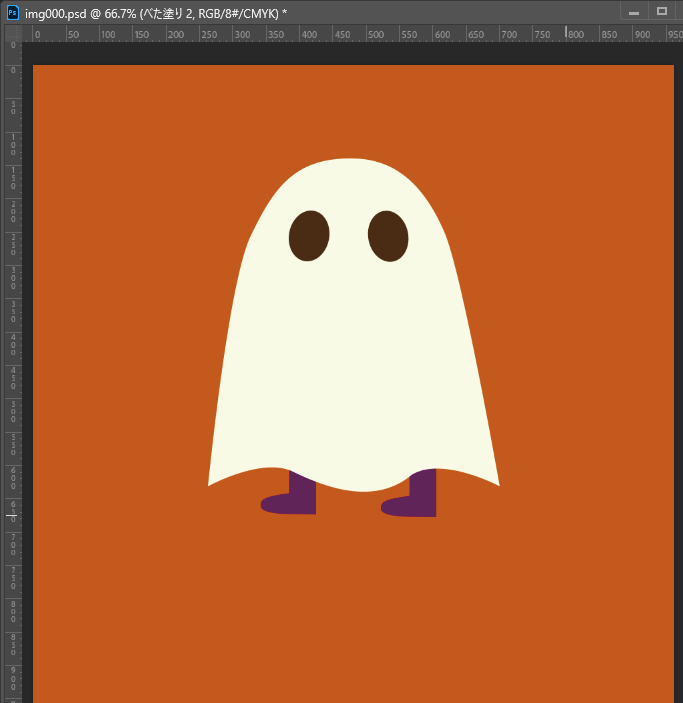
10. 作成したブーツを2足分コピーし、シーツのシェイプのレイヤーの下に移動して位置を調整します。
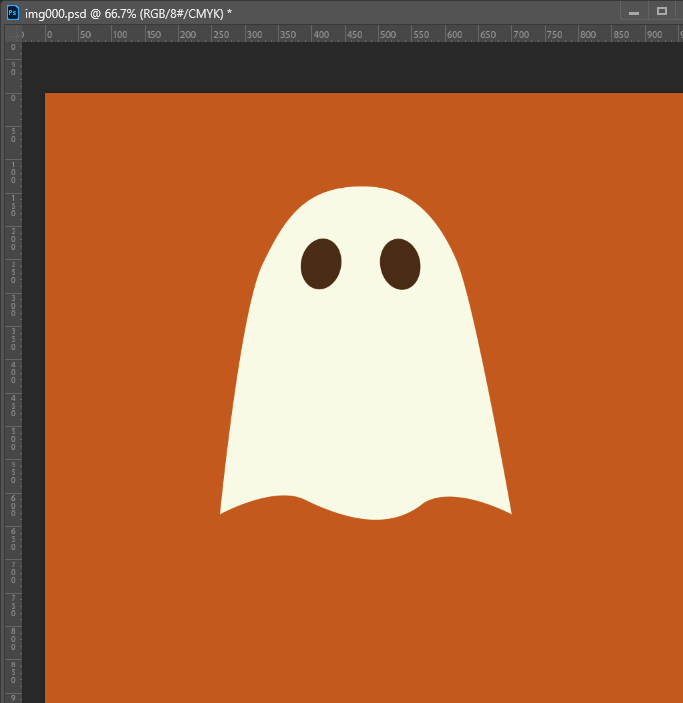
これでおばけは完成です。

パスの変形やアンカーポイントの編集などについてはこちらの関連記事でも詳しく説明しています。
関連記事:Adobe Photoshopを使ったWeb用画像加工の基礎(3)
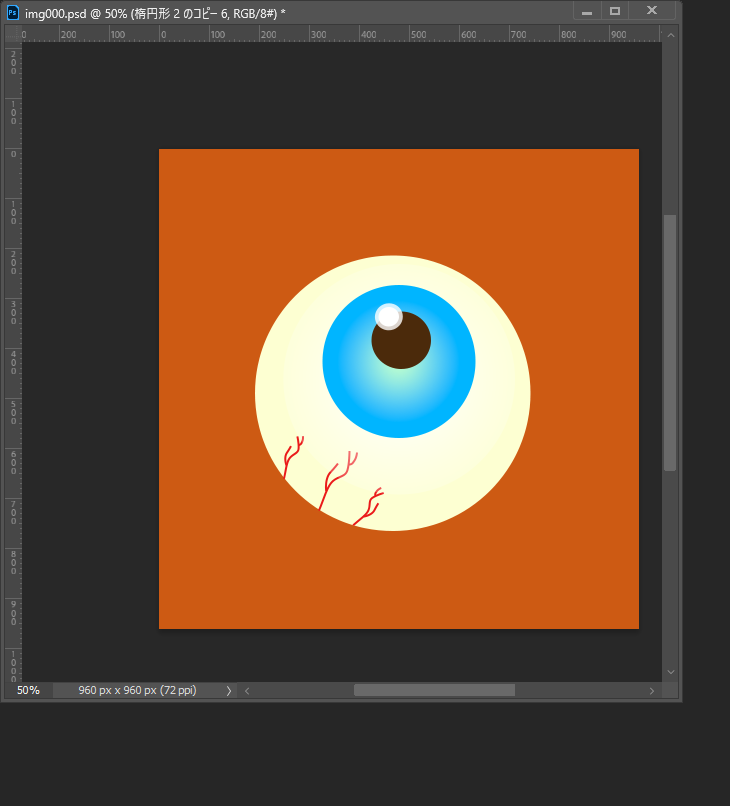
2.目玉
グラデーションを使って毒々しいおもちゃ風の目玉を描く
グラデーションでシェイプを塗りつぶし、おもちゃやお菓子のような毒々しい色合いの目玉のイラストを作成します。
作成の流れ:楕円形シェイプツール、塗りつぶし(グラデーション)とレイヤー描画モードを利用して球体を描く
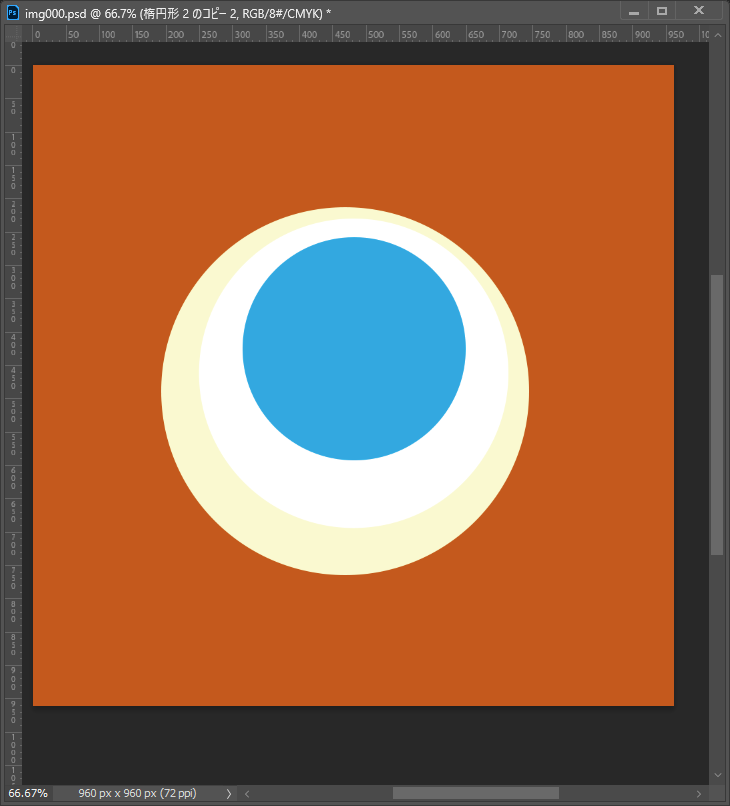
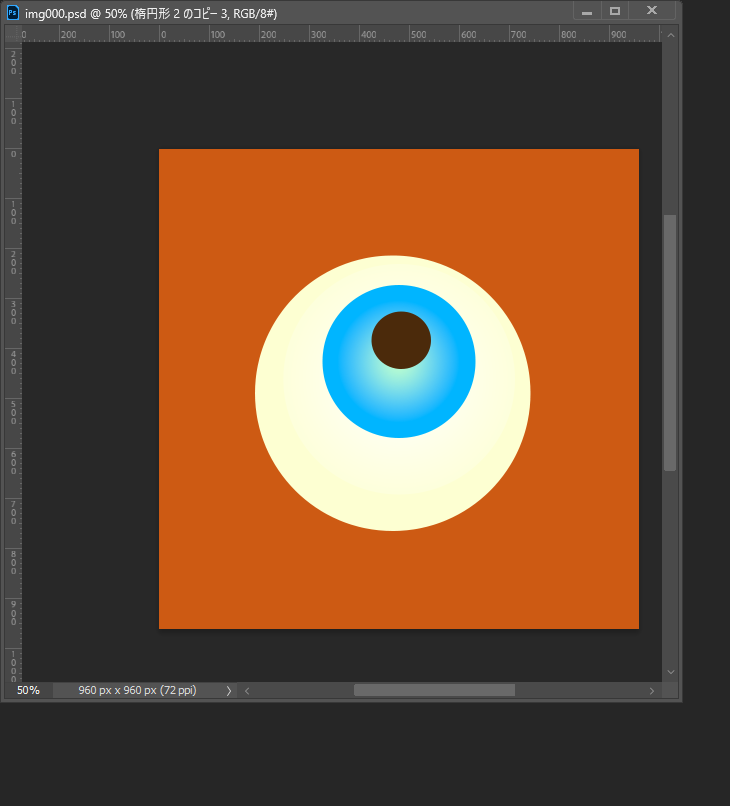
1. 目玉の影の部分の色(クリーム色)の円を楕円形シェイプツールで作成します。
 2. 次に目玉の明るい部分の色(白)、ひとみの部分の色(水色)も楕円形シェイプツールで作成します。
2. 次に目玉の明るい部分の色(白)、ひとみの部分の色(水色)も楕円形シェイプツールで作成します。

3. いったんひとみの部分(水色)のシェイプは非表示にします。

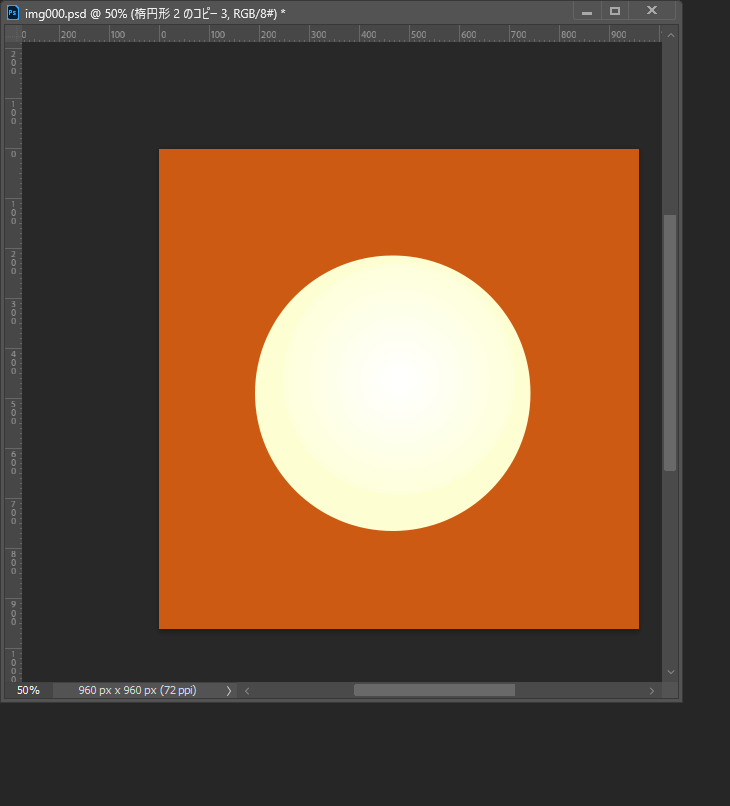
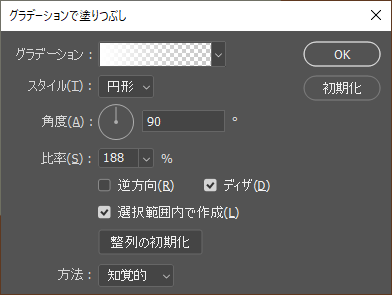
目玉の明るい部分(白)の塗りをカラーからグラデーションに変更し、スタイルを円形に変更します。
比率でグラデーションのサイズを調整します。

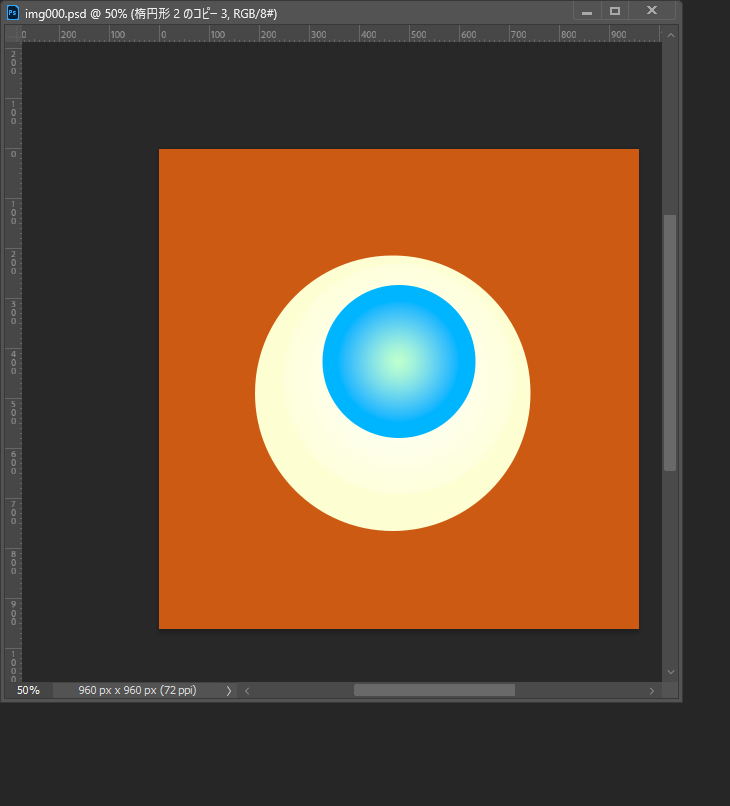
4. ひとみの部分を再度表示し、同じく塗りをグラデーションに変更します。

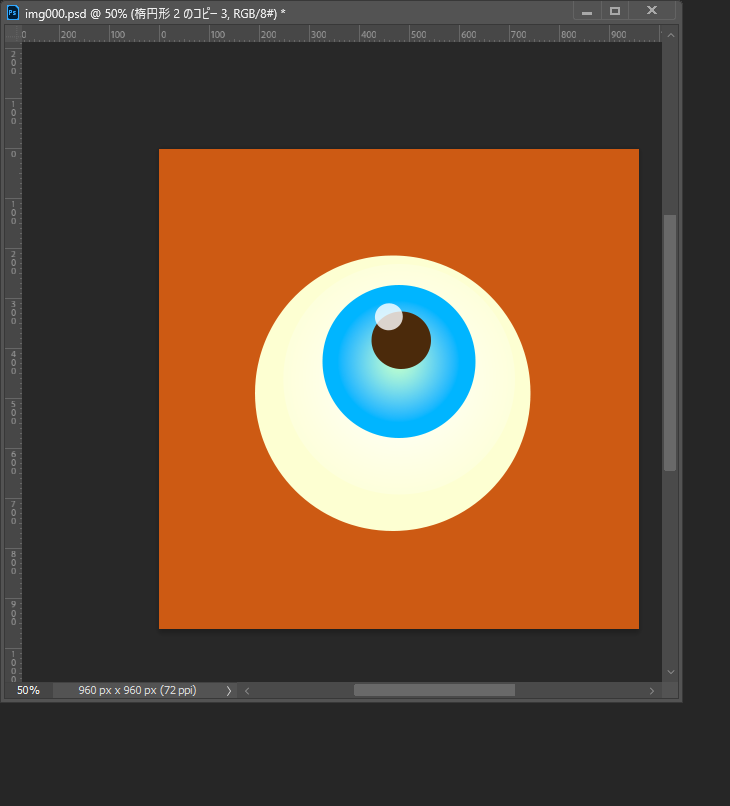
5. 濃いブラウンで瞳孔の部分を作成します。

6. 反射する光を描きます。
白で小さい円を作成し、レイヤー描画モードを覆い焼き、不透明度を80%に変更します。

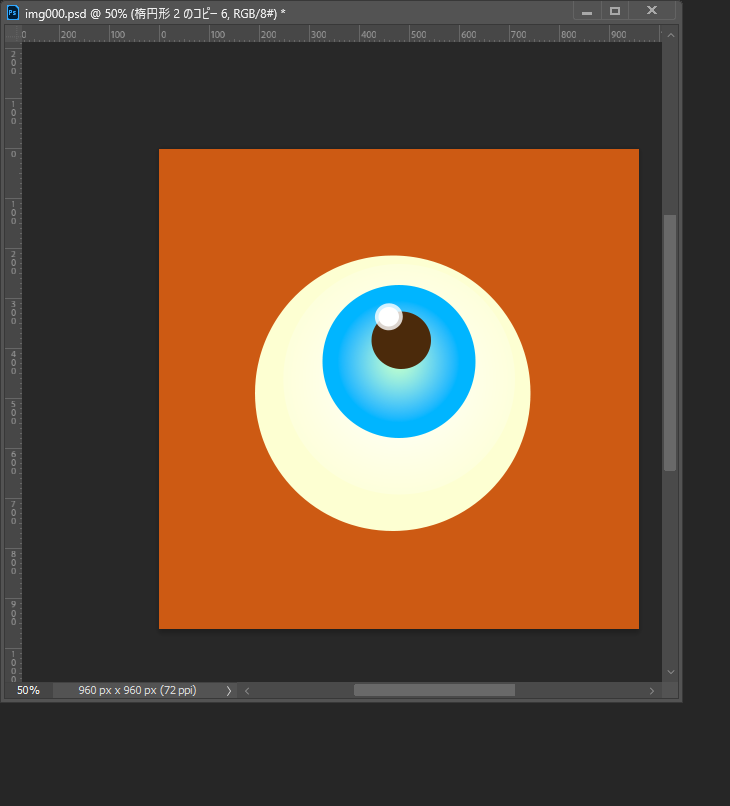
7. 作成したシェイプを複製してサイズを80%に縮小して重ねます。

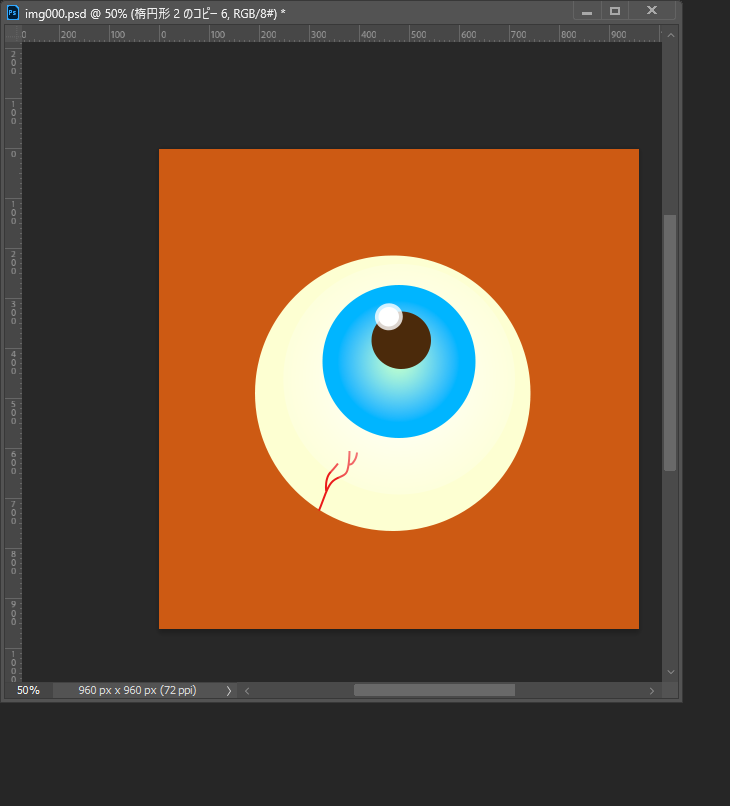
8. ペンツールで血管を描きます。
今回はおもちゃっぽくしたいので、線の太さと色は均一にします。

9. 血管をコピーして増やし、サイズを変えたり左右反転したりして自然な感じに調整します。
血管のレイヤーを目玉の明るい部分のグラデーションの下に移動して目玉は完成です。

3.黒猫
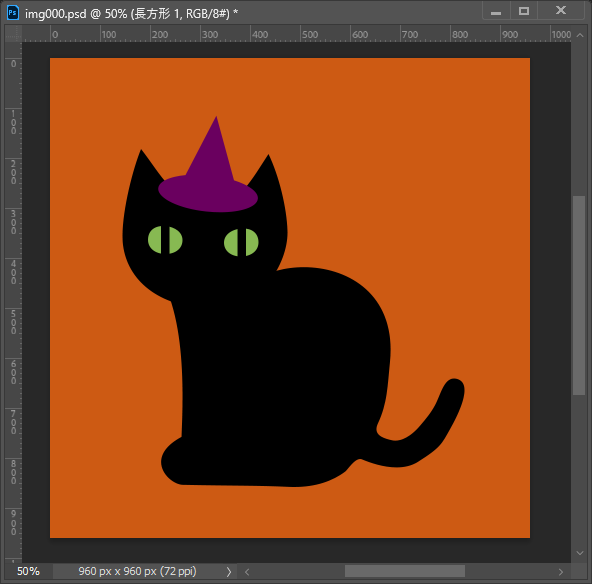
魔女の帽子をかぶった黒猫を描く
シェイプツールを利用してデフォルメした猫のイラストを作成してみましょう。
パーツ分けして少しずつ組み立てていくのがコツです。
作成の流れ:シェイプツールを利用してデフォルメしたイラストを作成する
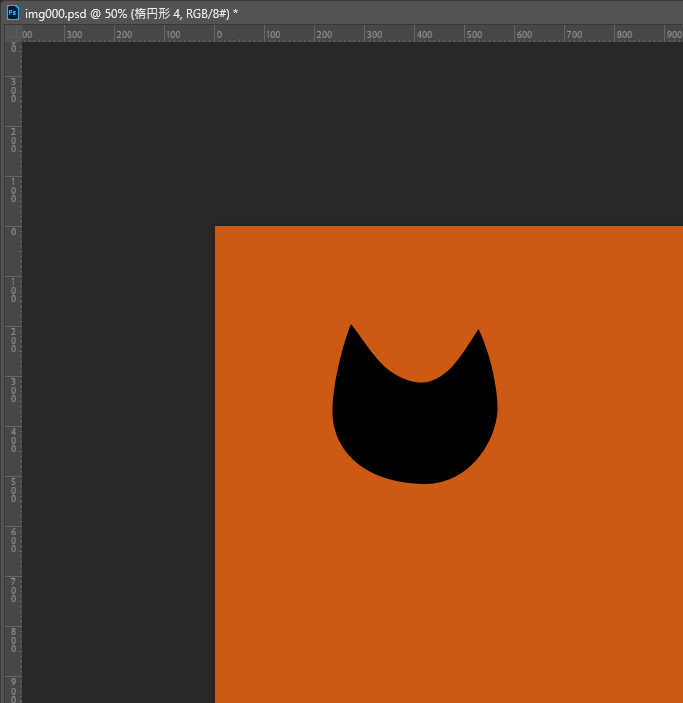
1. 猫の頭になる楕円形をシェイプツールで作成します。

2. 猫の胴体になる楕円形をシェイプツールで作成します。

3. 頭のベースになる楕円形にアンカーポイントを追加し、耳の部分を大きくとがらせて
猫の顔を作ります。
シルエットだけで猫ということを表現するために、耳を大きくしてデフォルメした形で作成します。

3. 胴体のベースの楕円形を変形して猫の体の部分を作ります。
シルエットだけで猫と分かるようにしたいので、猫らしいポイントを強調しています。
猫背と長いしっぽです。

4. 頭と体のバランスを調整したら、多角形シェイプツールで帽子を作成します。

5. 帽子のつばを作成し、帽子の筒の部分のシェイプと結合します。

6. 猫の目を作成します。おばけの目の時と同じようにコピーして反転し、反対側の目も作成します。

楕円形のシェイプツールで描いた目を少し上下に押しつぶした感じに変形します。
少し回転して吊り上がった感じになるように調整すると猫らしい顔になります。

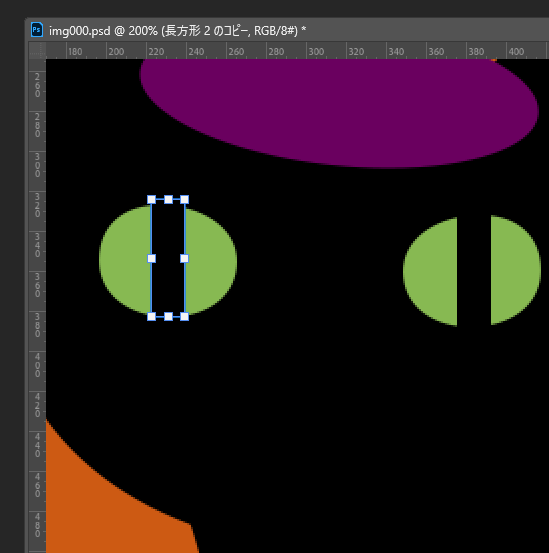
7. 目の光彩を描きます。
両目の中心に 縦に長い光彩を長方形で描きます。

5. 帽子・目のサイズや位置を調整し、黒猫は完成です。

描く対象がイメージしにくい時は写真の資料を探して見ながら描きましょう。


4.コウモリ
左右対称の形のコウモリを描く
コウモリのシルエットを描くのに、半分を描いて残り半分をコピーして合体させる方法で描きます。
作成の流れ:パスツールでコウモリの半分の形を描き、コピーして合体させて全体の形を整える
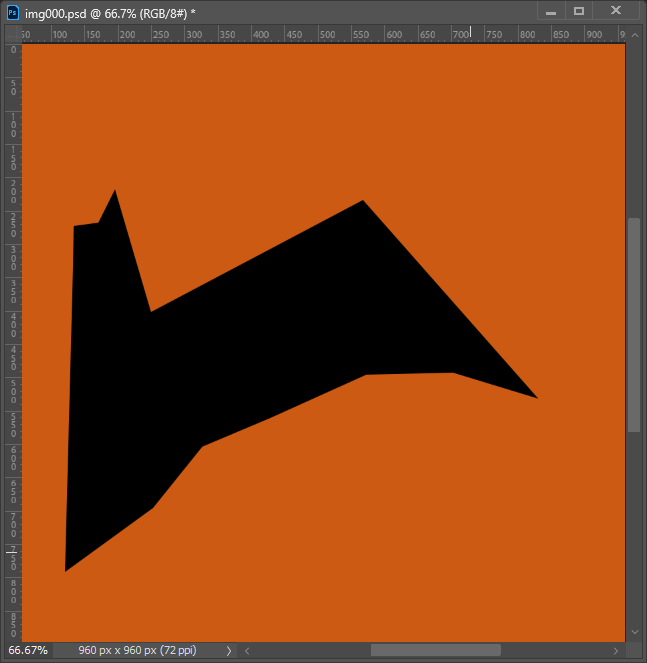
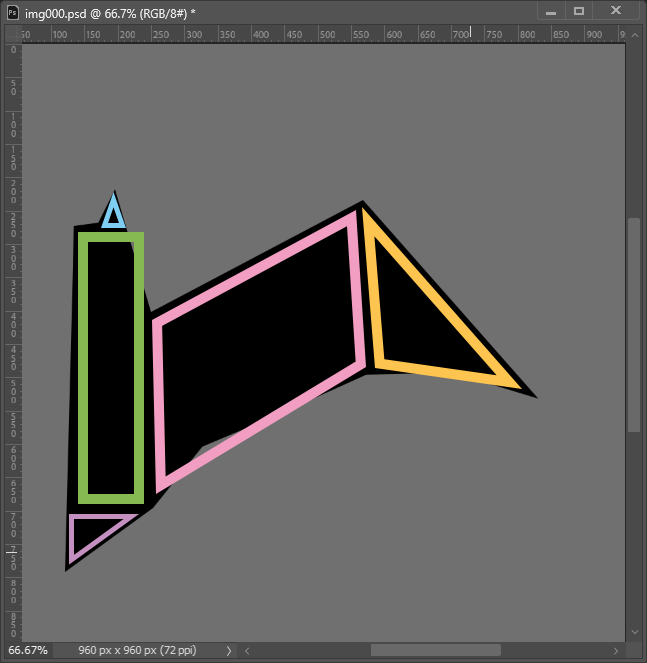
1. コウモリの写真を参考に、単純化したコウモリの半分の形をパスツールで描きます。
 Big eared townsend bat (Corynorhinus townsendii)
Big eared townsend bat (Corynorhinus townsendii)
流れとしては最初は大まかな形を描き、少しずつカーブやディテールなどの細かい部分を作っていくというイメージです。

曲線が多いシルエットは一見複雑に感じられますが、長方形と三角形の組み合わせとして全体を組み立てると作成しやすくなります。

2. 半身を作成したらコピーして反転してならべて結合し、全体の形を整えます。
コウモリはこれで完成です。

仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
5.まとめ
描いた絵をいろいろアレンジしてみよう

今回はおばけ・目玉・黒猫・コウモリの4つのイラストの作成の流れをご紹介しました。
複数のイラストを組み合わせたり並べたり、テキストを入れたり一部をアニメーションで動かしたりすることでさまざまな使い方ができます。
上のコウモリのアニメーションはコウモリのみ背景透過で書き出して、目玉・黒猫・コウモリと背景の画像の上に重ね、Canvaでアニメーションを適用してGIF形式で書き出しています。
Photoshopの詳しい使い方などIT/Web系の技術を学べる就労移行支援事業所を探したい方はぜひ、Saladの就労移行支援事業所検索ページもごらんください。
参考:フレームアニメーションの作成|Photoshopユーザーガイド
参考:【公式】Canvaの使い方 | 初心者でも簡単!デザインの作り方 記事一覧





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






