Photoshopでネオンを描いて発光させる

レトロなネオンサインの表現方法
ネオンサインのような光る文字をPhotoshopで表現する方法をご紹介します。
テキストツールで打った文字をレイヤー効果を利用して加工することで、ネオンサイン風に見えるようにできます。
ベースの文字を入力する
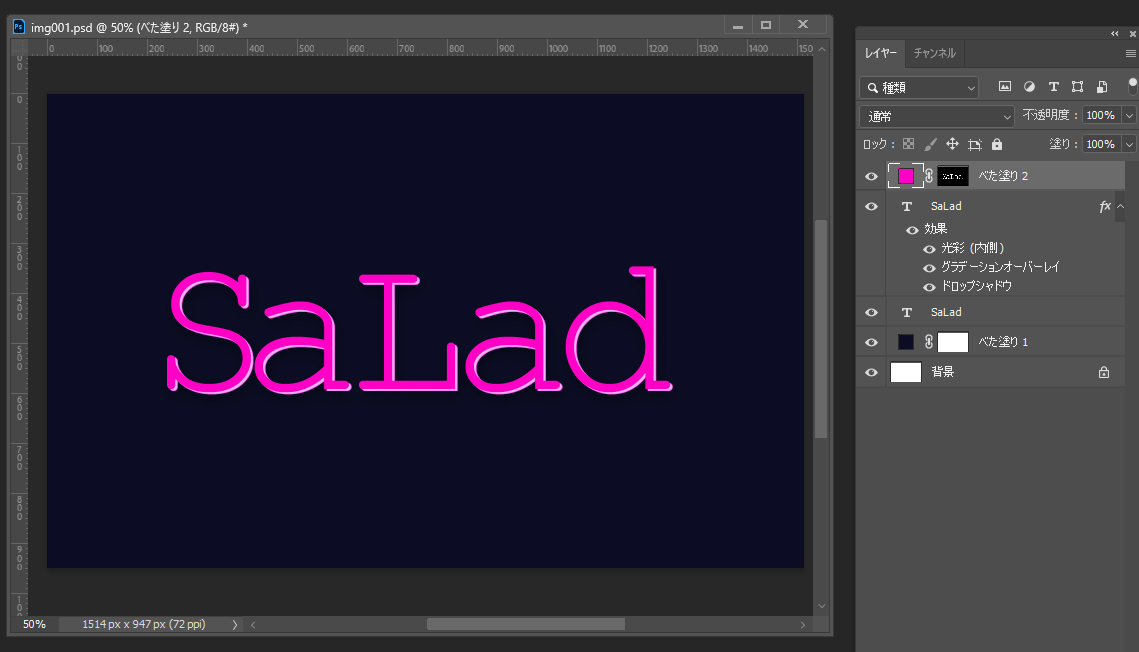
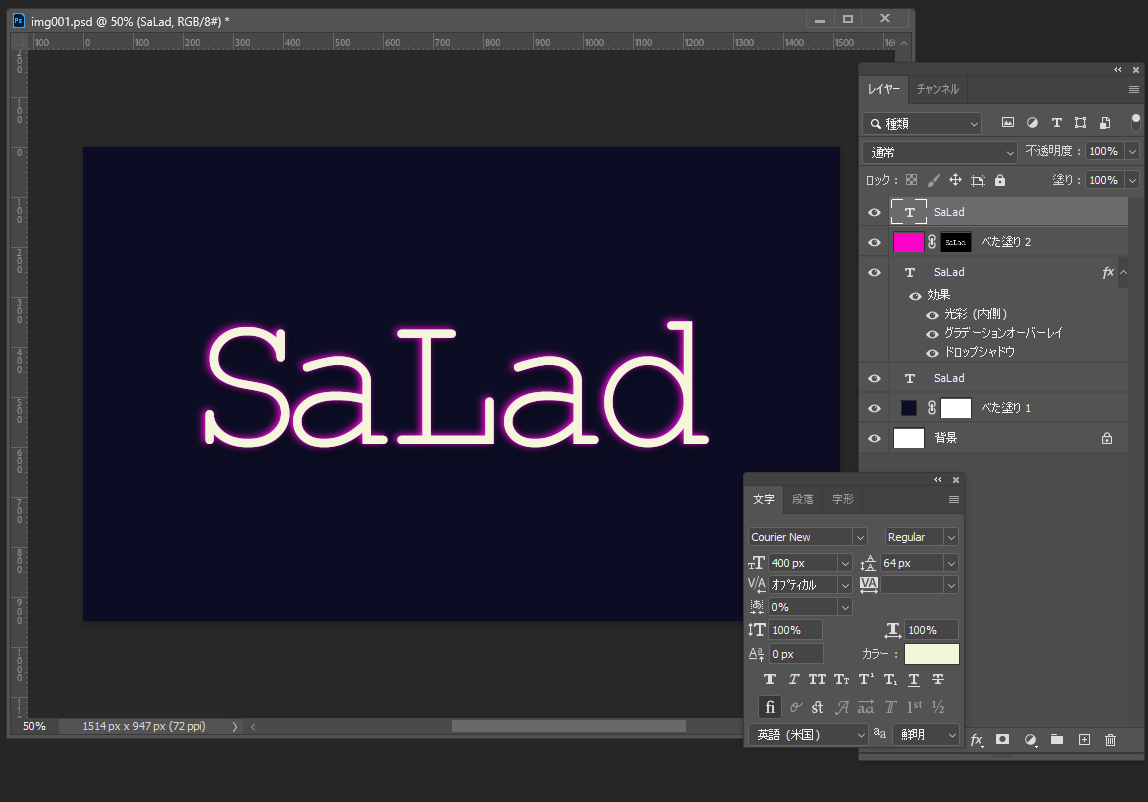
まずはテキストのサイズとベースの色を決めます。
実際によくネオンサインで使われるピンクやブルー、赤をメインの色にするとネオンらしくなります。
今回はピンクにしました。
背景色は真っ黒ではなく濃いネイビーです。理由は後で説明します

文字間の距離(文字詰め)などの調整も必要ならこの時点で行います。
テキストのレイヤーのレイヤースタイル
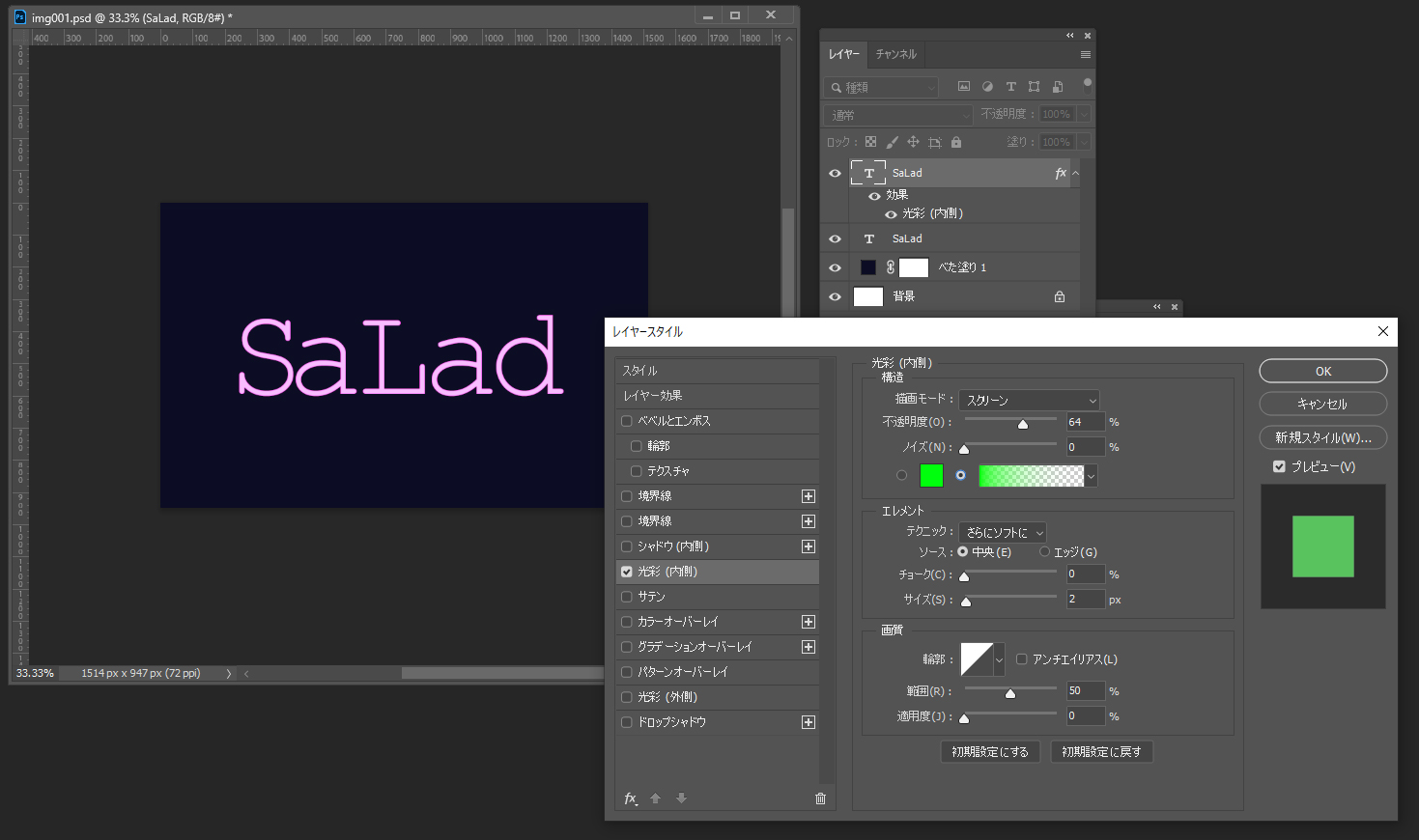
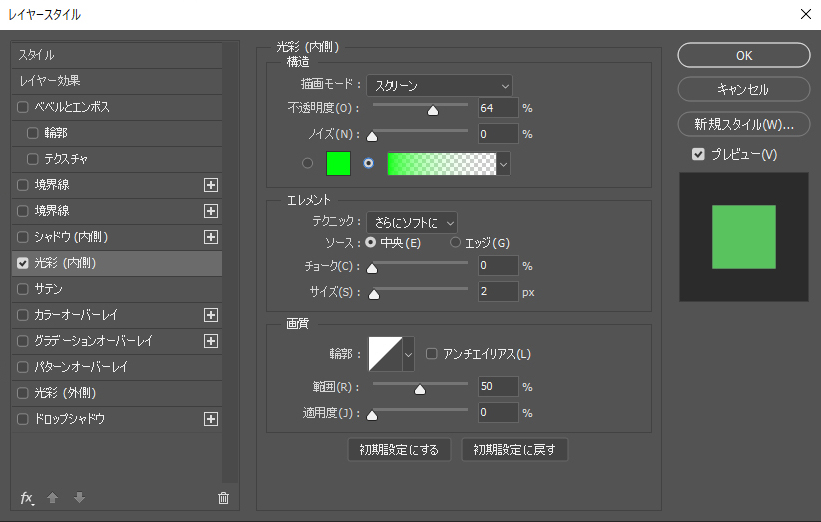
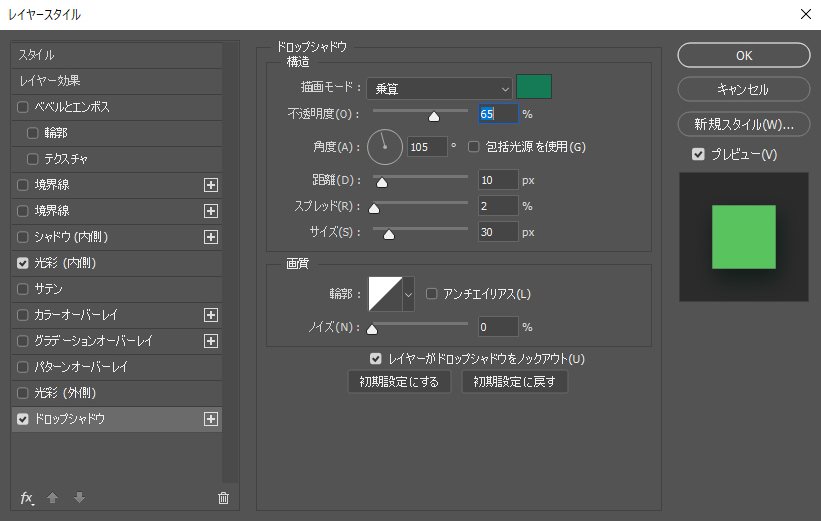
テキストのレイヤーにレイヤースタイル 光彩(内側)を設定します。
描画モードはスクリーンで青みがかった緑色を設定します。
テキストのラインの中央がぼんやり緑色に光る感じを表現します。


文字を立体的に見せる工夫
最初にテキストの背景を真っ黒(16進数カラーコードで#000000)ではなく濃いネイビーにしていたと思います。
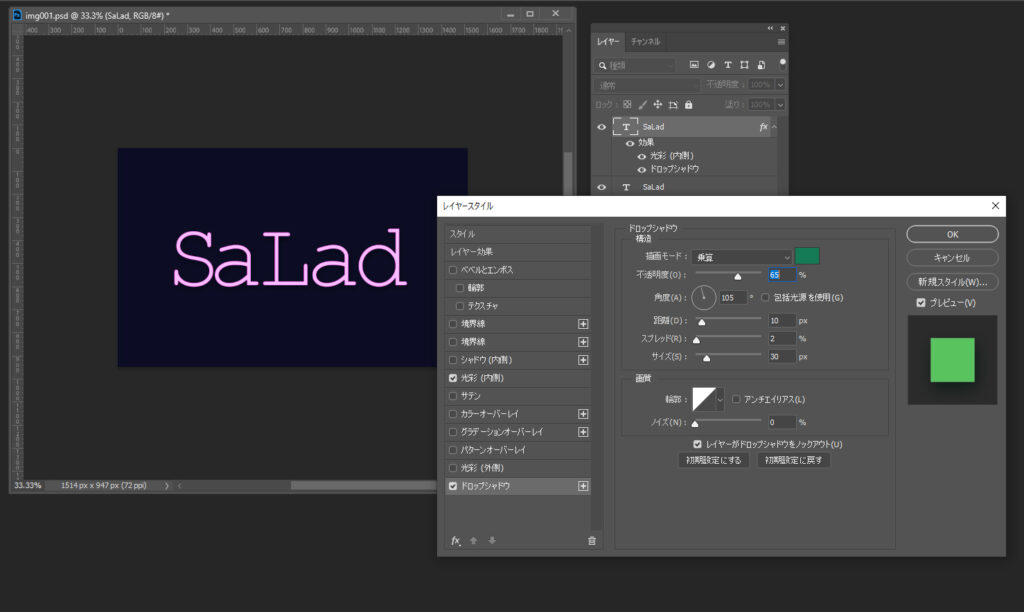
ここでテキストのレイヤーのレイヤースタイルを再び開き、ドロップシャドウを設定します。主な光の方向(今回は画面左上とします)からの影を設定し、描画モード乗算にします。


ぱっと見はわかりにくいですが、背景を白にすると下のような状態になります。

発光を描く
管の外側に広がる光を描きます。
テキストレイヤーをクリックしながらCtrlキーを押してテキストの塗りつぶし部分の範囲を選択します。
その部分をテキストの色と同じか、やや彩度が高めの色で塗りつぶしたレイヤーを作成します。

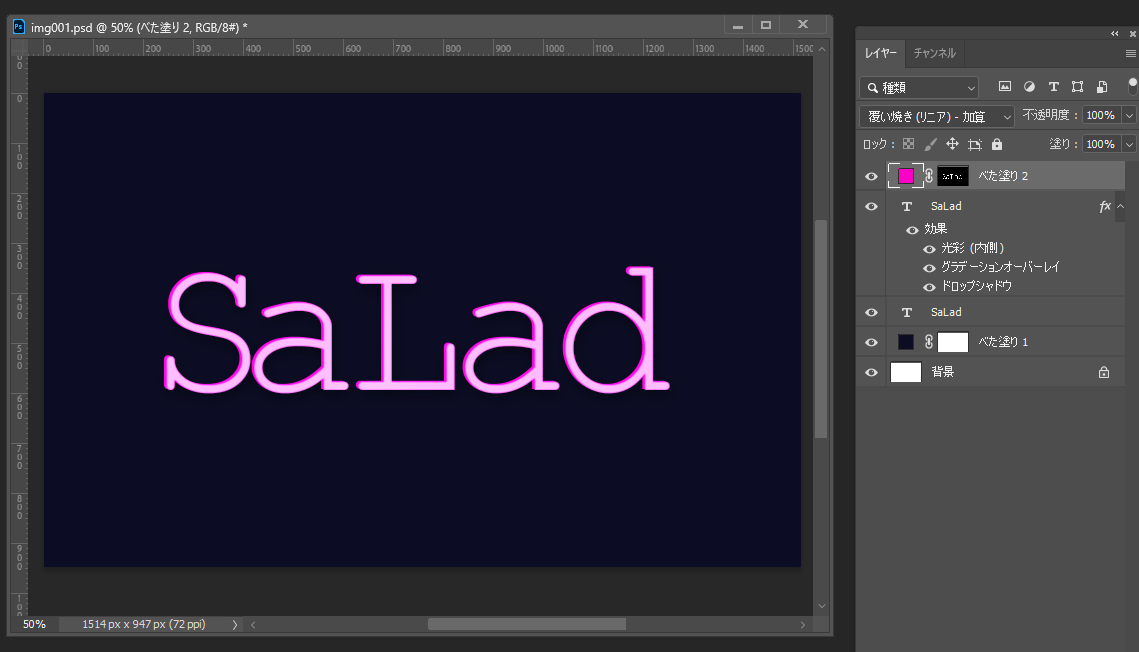
そのレイヤーの描画モードを覆い焼き(リニア) – 加算に設定します。

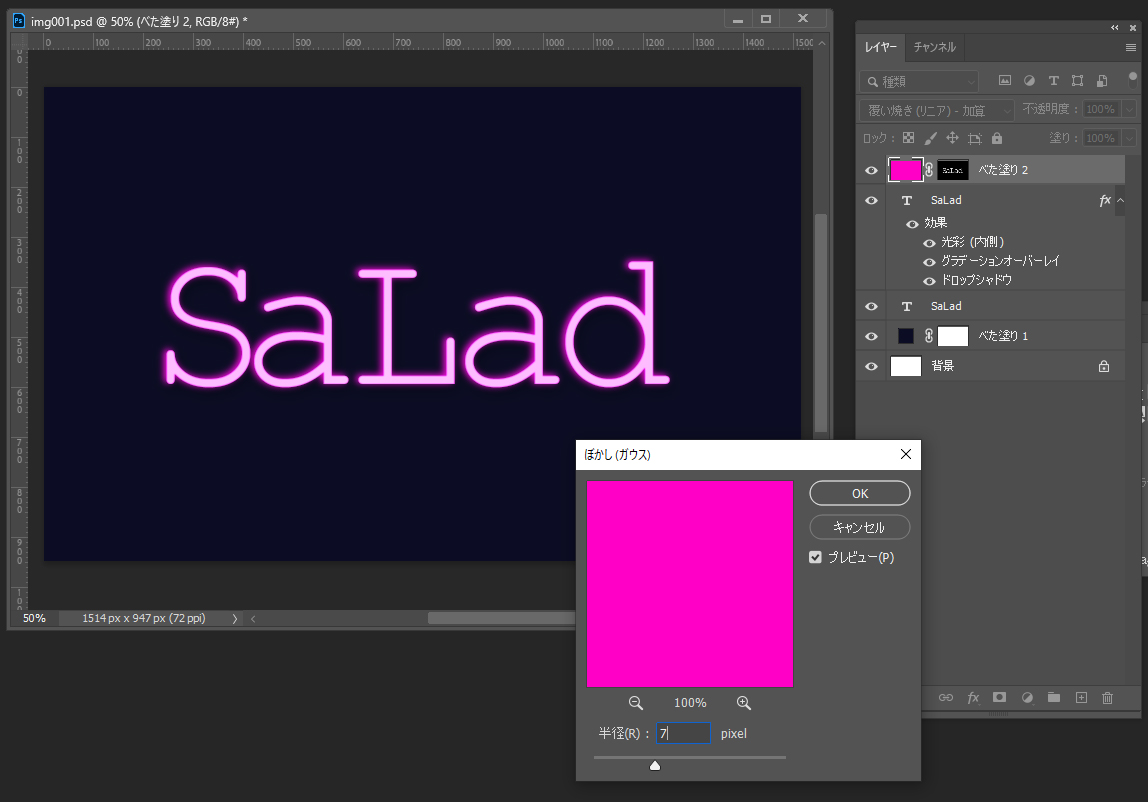
ぼかし(ガウス)を適用します。

広げすぎると見えなくなるので、控えめなくらいがよいでしょう。
できたらレイヤー描画モードをの下に移動します。

テキストレイヤーをコピーして一番上に移動し、文字色をアイボリーにします。
そのテキストのレイヤーの描画モードを覆い焼き(リニア) – 加算に設定し、不透明度を調整します。
ここで不透明度で好みの明るさに調節します。
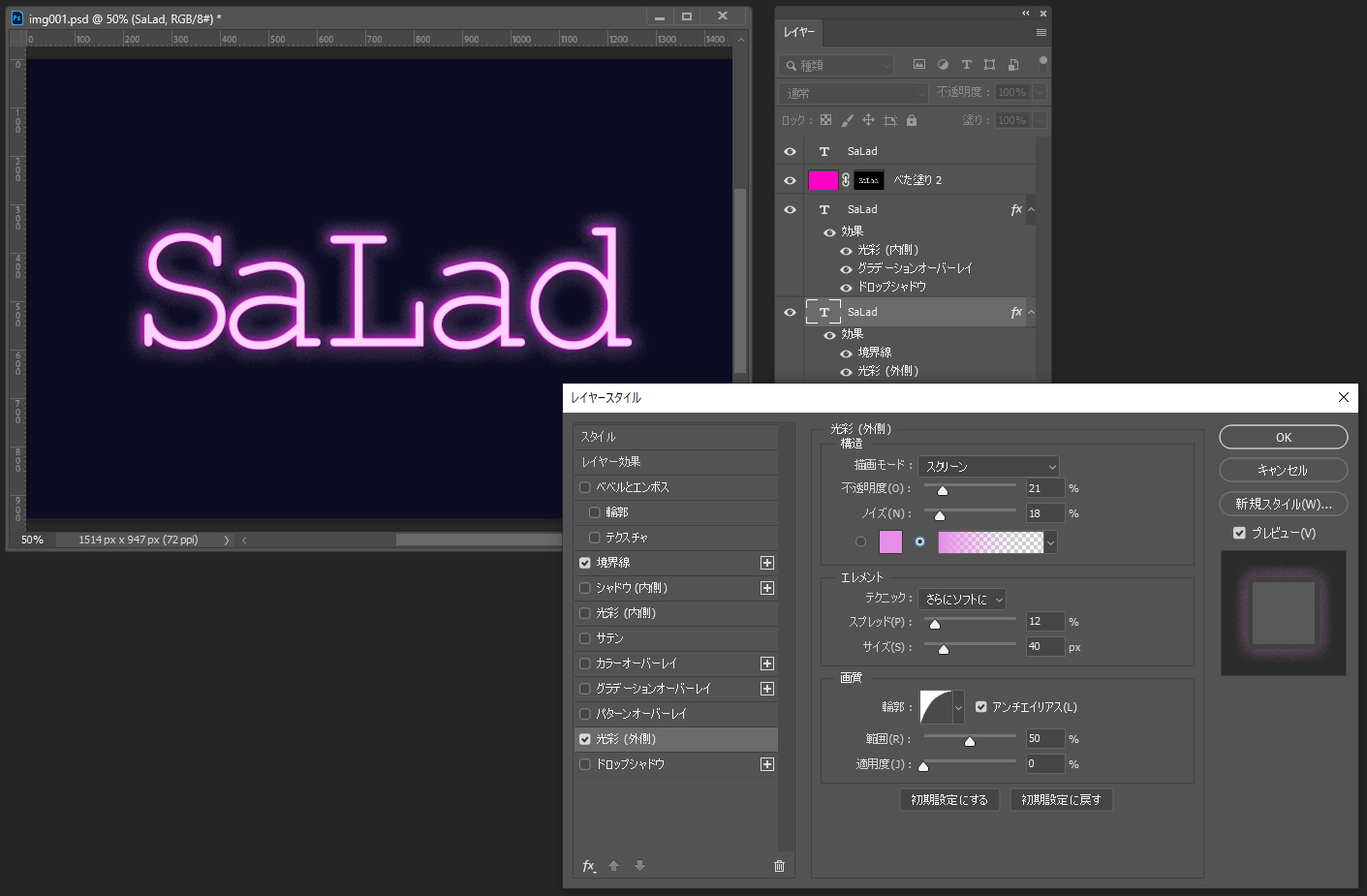
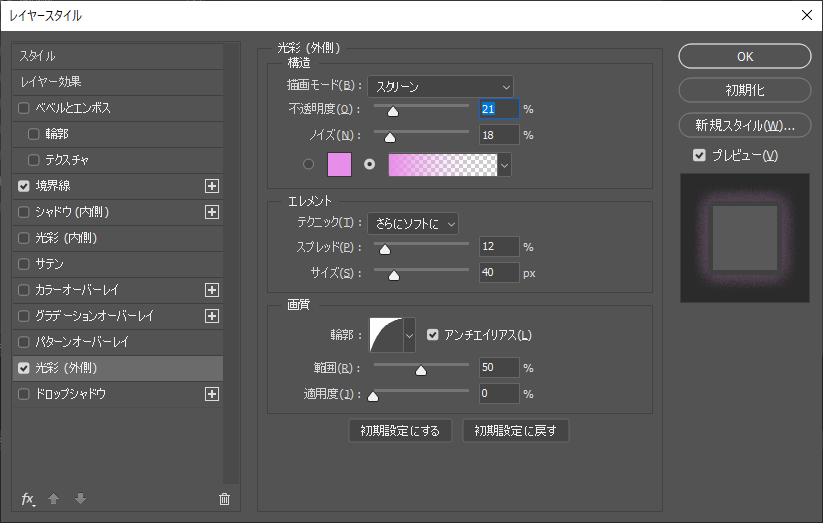
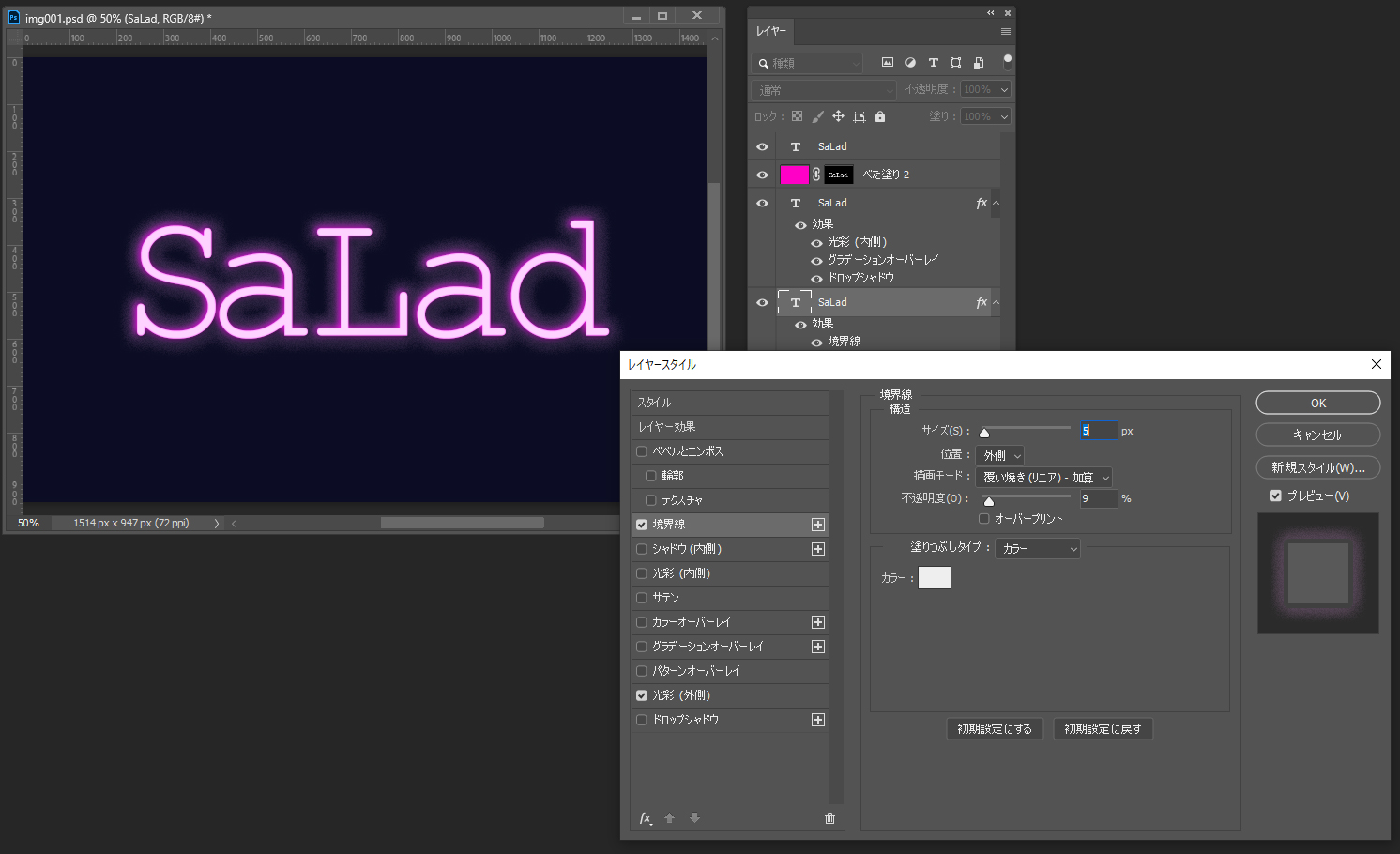
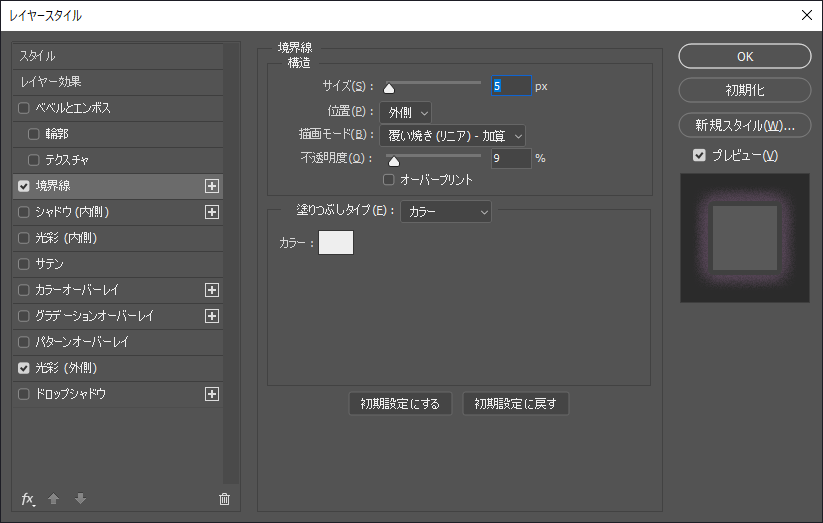
最初に作成したテキストのレイヤーのレイヤースタイル境界線と光彩(外側)を利用して光とネオン管の輪郭を描写します。

まずはネオン管のキワの部分をもう少し明るくするために、光彩(外側)を利用して描画モードスクリーンでピンクのグラデーションを重ねて設定します。

次に境界線を設定してネオン管のエッジを際立たせます。


完成した画像を見てみましょう。

ラインアート(線画イラスト)で同様に作成したものがこちらです。

仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ

応用していろいろ作ってみよう
ネオンのような文字を入れた画像は”光る文字”の機能が備わっているアプリで画像を加工すれば簡単に作れます。
シンプルな機能のアプリケーションしか使えない場合でもできるようにするために、どのように表現すれば光っているように見えるのか? を知っておくことは無駄ではないのではないでしょうか。
なぜそうなるのかを知っておけば、絵を描く際にも役に立つでしょう。
上の画像はさらにPhotoshopの機能のみを応用して作ったGIFアニメーション画像です。
PhotoshopなどIT/Web系の技術を学べる就労移行支援事業所を探したい方はぜひ、Saladの就労移行支援事業所検索ページもごらんください。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






