Photoshopの描画機能について

Photoshopで絵を描く
写真や画像の加工だけでなく、Photoshopに備わった機能を使って絵を描くこともできます。
今回はフリー写真素材ぱくたそ様で見つけたキラキラした雪だるまの人形の画像を参考に冬、クリスマスの季節に使える画像素材を描きます。
実際に描いてみる

シェイプツールで形を描く
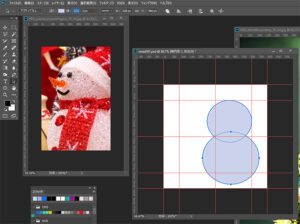
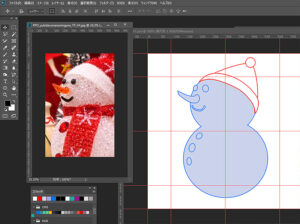
参考資料を見ながらシェイプツールで形を描いてみましょう。
まず大まかな全体の形を描き、バランスを見ながら細部をつめていきます。

パーツごとのバランスに注意し、おかしいと思ったら何度でもやり直すことがコツです。
作業のやり直しが容易なデジタルの特性を生かして作成しましょう。
色をつける

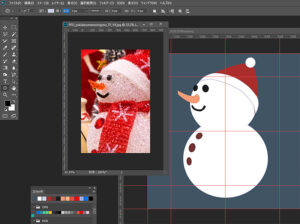
色の設定をする
各シェイプを選択して線と塗りの色を設定します。

一部のディテールを詰めると良く見える
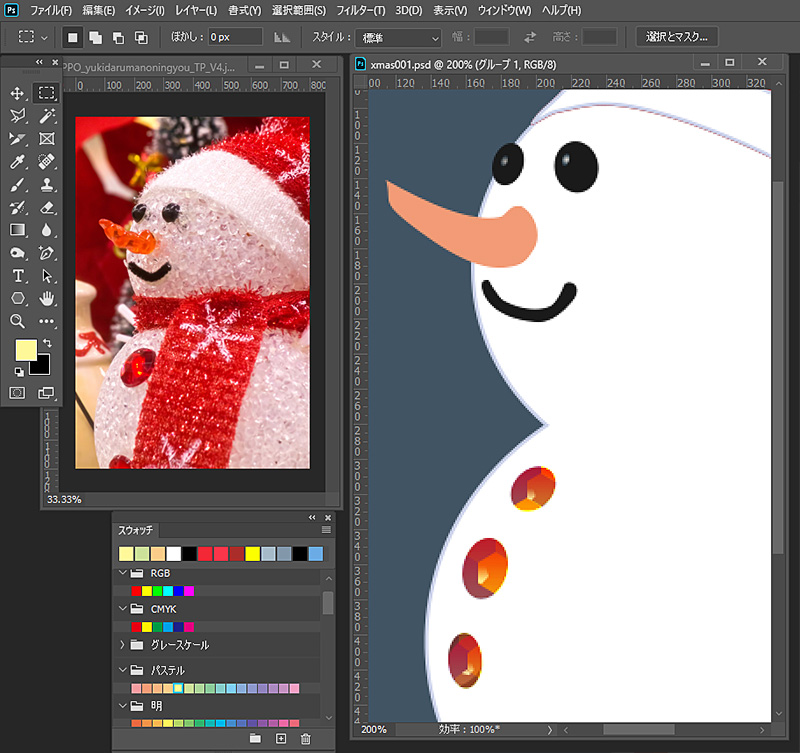
どこか一部、意識してディテールを詰めると絵全体のクオリティがアップして見えます。
今回は写真を参考にグラデーションとレイヤー効果を使用してボタンをキラキラさせてみましょう。
下図のようにカットされたグラスや石のように透けて光を反射しているイメージです。


【イメージ画像】
グラデーションをうまく使用すると画像が良くなります。
パッと見それらしく見えればよいので、細かいことにこだわる必要はありません。
具体的な描画の方法

ボタン部分の描画
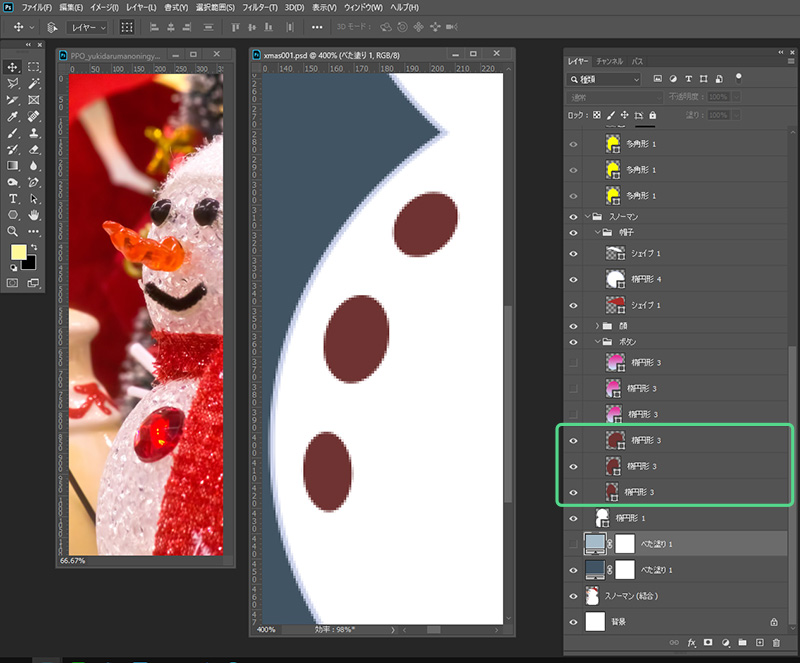
実際に描いてみましょう。まずはベースになる色をのせます。
このあと明るい部分を描き足して立体的にしていくので、全体の見た目の印象の色より暗めの色にします。
楕円形ツールでボタンの形を作成し、シェイプを変形して形を調整します。

ガラスの透け感を出す
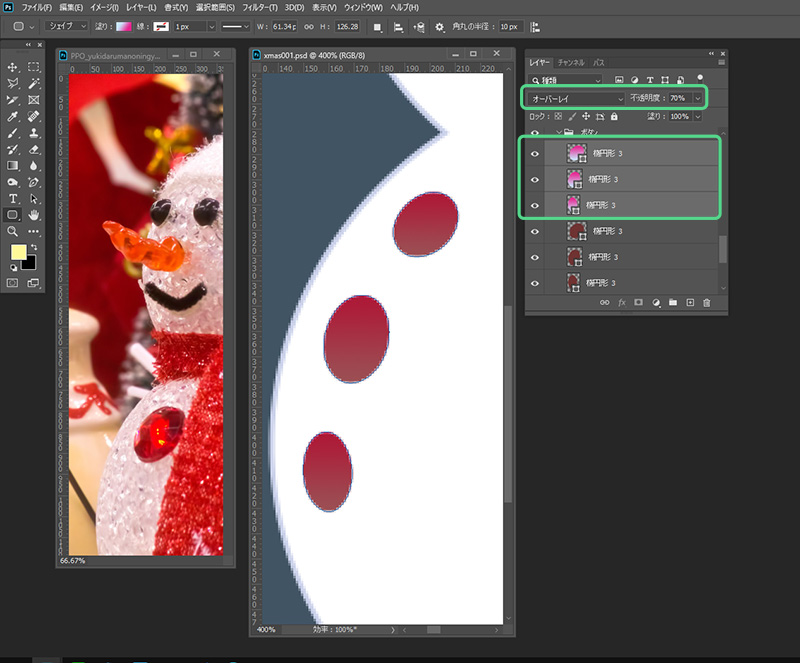
ボタンはガラスのように透けた素材でできています。
ピンクのグラデーションを重ねて、透明感を表します。
さきほど作成したボタンのシェイプをコピーし、塗りにグラデーションを設定します。

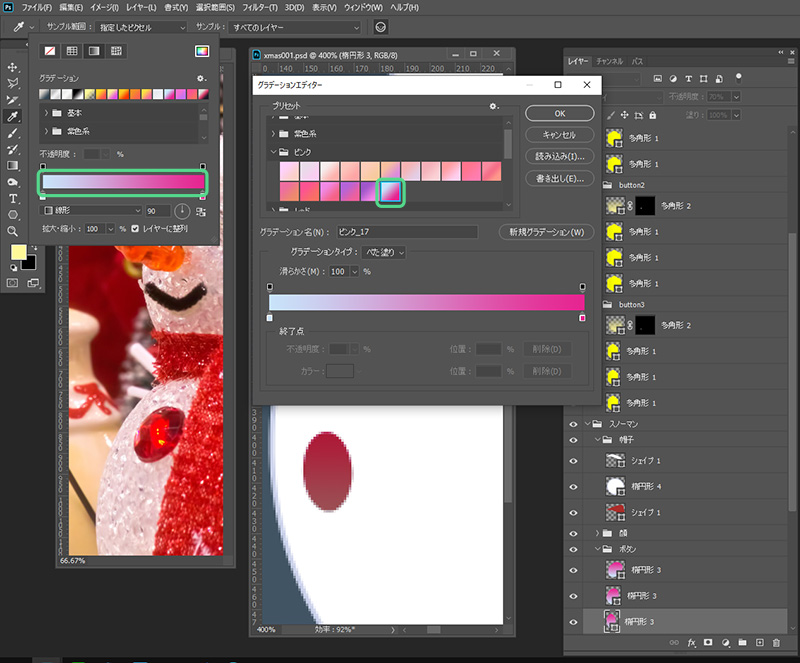
デフォルトのグラデーションのプリセットから選んで使う
グラデーションは描画色や背景色を設定したり、グラデーションのパネルを開いて自分で作成や編集することもできますが、最初からPhotoshopに登録されているグラデーションを使用することもできます(※環境やバージョンによって異なります。)
このように色、グラデーション、パターンやブラシなどの設定値を登録して保存やインポート・エクスポートすることが可能です。
この設定のファイルのことをプリセットと呼びます。
ここではピンクのフォルダに登録されていた「ピンク_17」というグラデーションを設定しました。
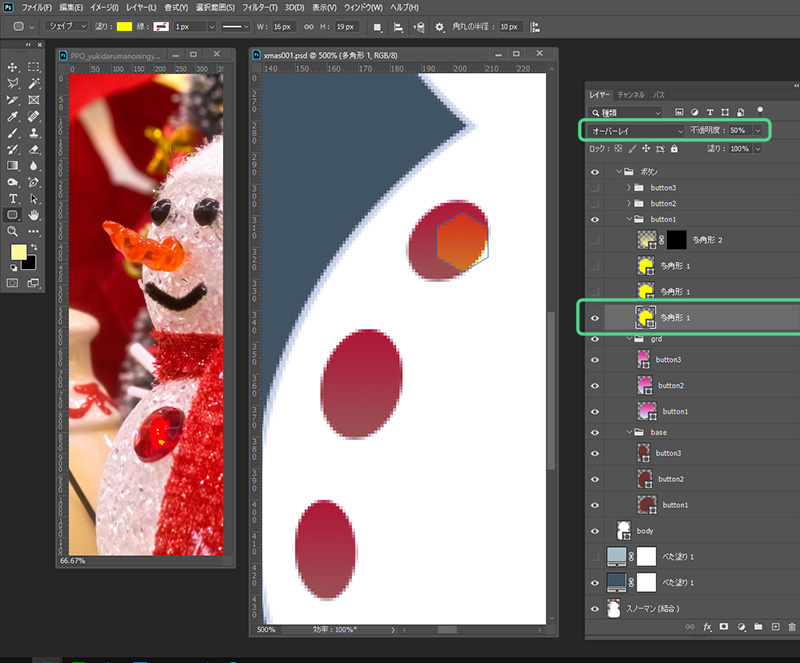
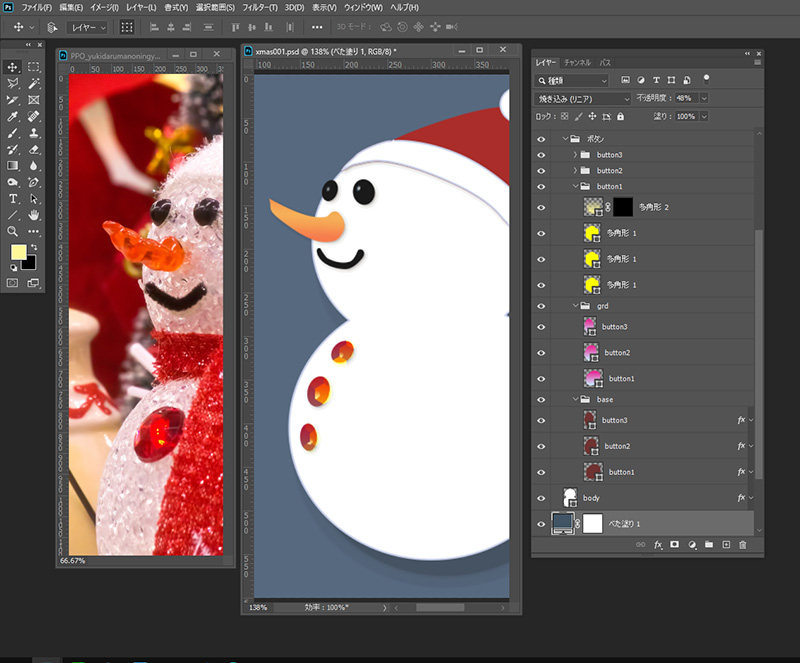
カットされた多面体の反射を表現する
ここでもう一度、資料となる写真を参照してみましょう。
大事なことは成果物の質ですので「想像で描ける」ほうが良いということはありません。
作業スピードの面でも、どう表現するか考えて迷うよりも、結局は資料を参照したほうが早い場合が多いでしょう。
可能な限り資料や実物を観察して描きましょう。

奥の面が光を反射して明るく輝いているのを表現すると、透き通って輝いている雰囲気が伝わります。

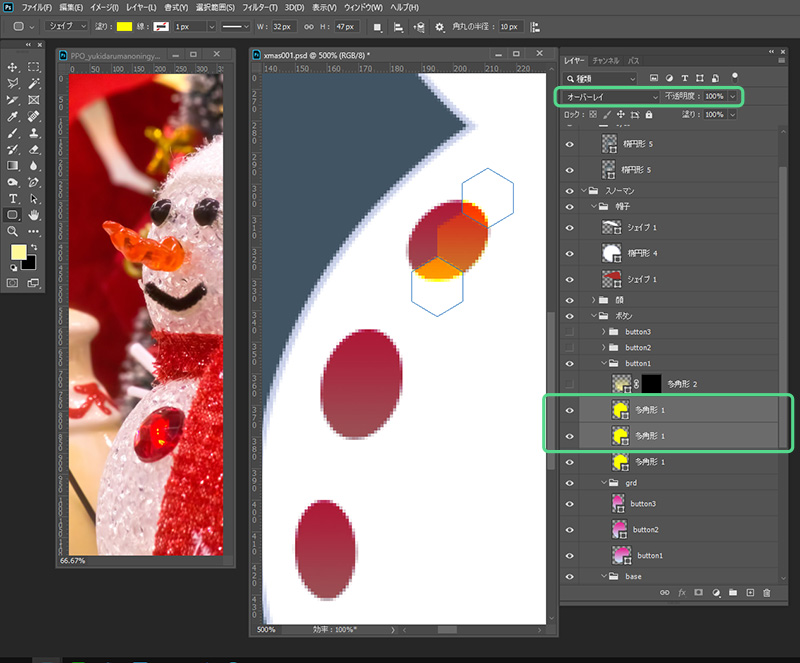
明るい色でボタン全体の中に納まるサイズの六角形のシェイプを作成し、レイヤーの不透明度を50%、レイヤーの描画モードをオーバーレイに設定します。

作成した六角形のシェイプを複製し、レイヤーの不透明度を100%にして隙間なく隣接させて並べます。

小さな六角形のシェイプを作成します。
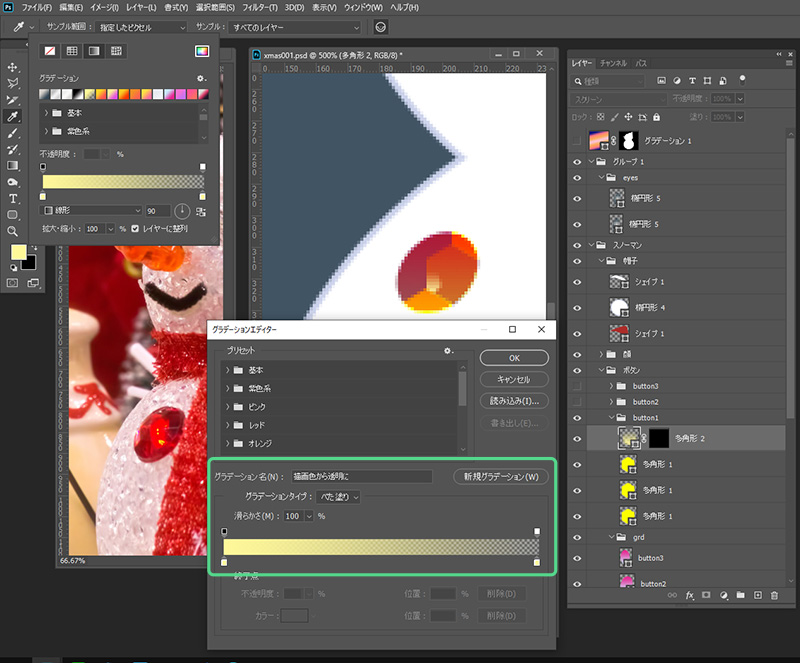
描画色を作成した六角形よりさらに明るい色に設定し、小さな六角形のシェイプの塗りに描画色から透明に変化するグラデーションを設定します。
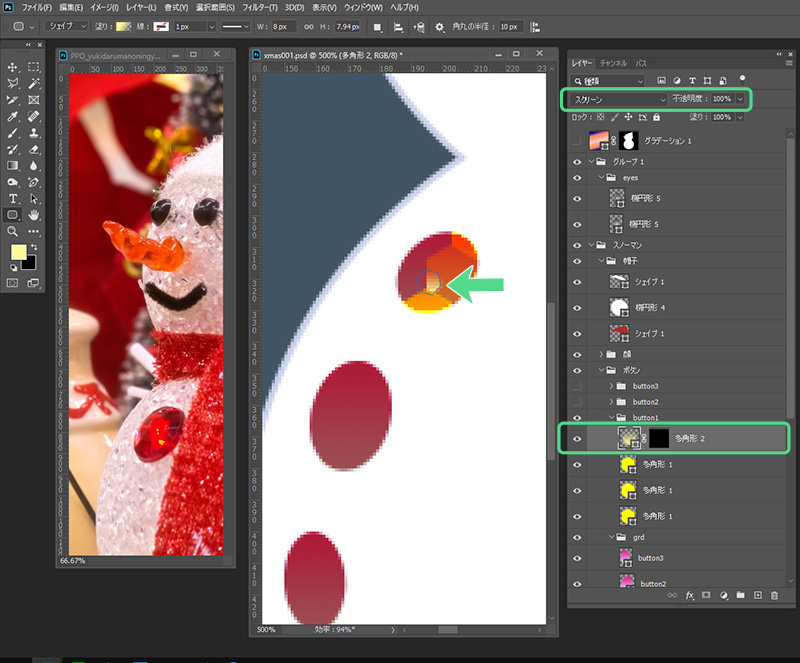
グラデーションの角度は90度(*1)、レイヤーの描画モードはスクリーンに設定します。
(*1…グラデーションは角度に数字を入力することによって向き(方向)を変えることができます。)
さらに最初に作成した六角形のシェイプの範囲を選択してレイヤーマスクを作成しましょう。

参考:Adobe Photoshop のレイヤー効果とスタイル|Adobe

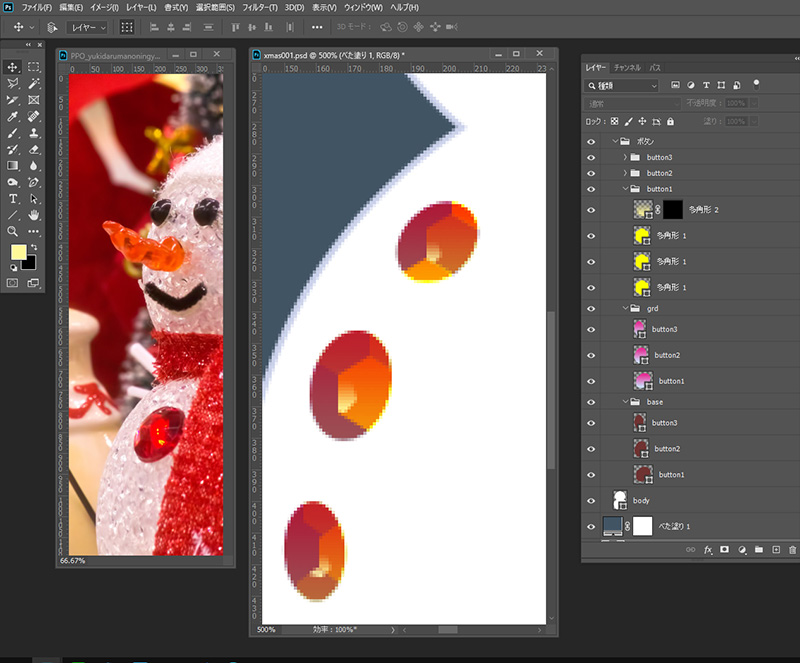
残りの2つのボタンも同じ要領で着色してみましょう。

各パーツ(ボタン、目・鼻・口、帽子、ボディなど)にレイヤー効果「ドロップシャドウ」で影を設定し、画像の全体のバランスを見て色や影の濃さ・大きさを調整します。
ある程度納得がいったら完成としましょう。

作成した画像を加工する
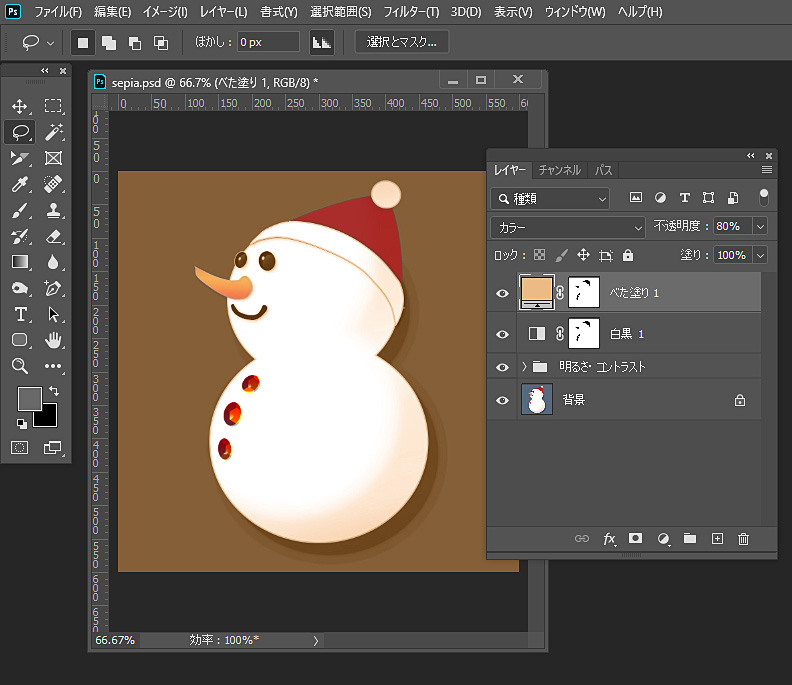
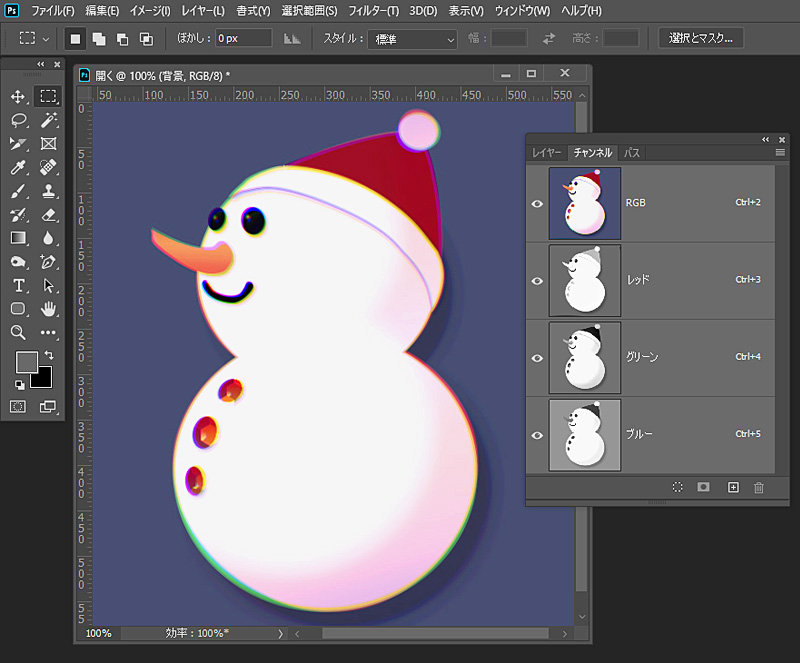
さらに作成したいイメージに近づけるために、調整レイヤーや塗りつぶしレイヤーを活用して絵の色調や質感をコントロールしましょう。

「白黒」の調整フィルターで彩度を下げ、セピアのべた塗りレイヤーを重ねてセピア調にしたり、

RGBの各チャンネルをそれぞれずらす色収差(いろしゅうさ)の効果を利用して立体感と色の幅を出してみたり。
ぜひ、いろいろと試してみてください。
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ

Photoshopは直感的な描画も可能
作例をごらんになって、意外と手描きのようなあたたか味(へたくそ感)のある絵が描けると感じていただけたのではないでしょうか?
さらにノイズを加えたりテクスチャを重ねたりすると、本当にアナログの画材で手描きしたような絵も作成できます。
すでにPhotoshopをお持ちでしたら、新たに描画機能に特化したソフトを購入する前に、Photoshopで絵を描いてみることも十分におすすめできます。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






