はじめに
これまでノーコードツールbubbleを使ったシステム開発について全17記事を公開しました。
記事数が多くなりましたので、こちらの記事では記事へのアクセスをしやすくするため、まとめ記事にしています。
【第二回】ノーコードシステム開発で実践!フロントエンド作り
【第三回】ノーコードシステム開発で実践!求人情報登録フォーム作り
【第四回】ノーコードシステム開発で実践!レスポンシブ対応
【第五回】ノーコードシステム開発で実践!データベース設定
【第六回】ノーコードシステム開発で実践!記事投稿画面作り1
【第七回】ノーコードシステム開発で実践!記事投稿画面作り2
【第八回】ノーコードシステム開発で実践!ログイン機能作り
【第九回】ノーコードシステム開発で実践!新規登録機能作り
【第十回】ノーコードシステム開発で実践!検索機能作り
【第十一回】ノーコードシステム開発で実践!編集&削除機能実装
【第十二回】ノーコードシステム開発で実践!スカウト機能実装
【第十三回】ノーコードシステム開発で実践!パスワード変更機能実装
【第十四回】ノーコードシステム開発で実践!退会機能実装
【第十五回】ノーコードシステム開発で実践!お問い合わせ機能実装
【第十六回】ノーコードシステム開発で実践!登録機能実装
【第十七回】ノーコードシステム開発で実践!オプションセットについて
【第一回】身体障害のエンジニアが実践!ノーコードでシステム開発
こちらの記事では、「ノーコードとは何なのか」、「ノーコードツールにはどのような種類があるのか」、「ノーコードツールのbubbleとは何か」について取り上げています。
bubbleの機能の説明やアカウント登録方法も含まれていますので、初めて使う方にはぜひ見てほしい情報となっています。
「【第一回】身体障害のエンジニアが実践!ノーコードでシステム開発」

【第二回】ノーコードシステム開発で実践!フロントエンド作り
bubbleの「デザイン」の機能について取り上げています。
「新規アプリの登録方法」や「背景色の付け方やヘッダーとフッターの作り方」に触れています。
エレメント配置などの基本的なことが分かります。
「【第二回】ノーコードシステム開発で実践!フロントエンド作り」

【第三回】ノーコードシステム開発で実践!求人情報登録フォーム作り
1つの例として「求人情報登録」の機能を作るためにデザインを作りました。
入力欄やラジオボタン、チェックボックスなど最低限必要なエレメントの設置方法を取り上げています。
一部、トグル機能といったエレメントの表示、非表示を切り替える動きを付けるためにワークフローでの設定にも触れています。
「【第三回】ノーコードシステム開発で実践!求人情報登録フォーム作り」

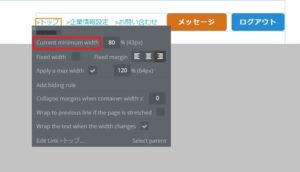
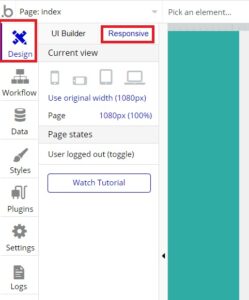
【第四回】ノーコードシステム開発で実践!レスポンシブ対応
こちらの記事ではレスポンシブ対応について取り上げています。
レスポンシブとは、サイトをパソコンで見たときやスマホで見たときなどどの画面サイズでも適切に表示されるように調整することをいいます。
レスポンシブが苦手という方は、ぜひこちらの記事をご覧ください。
「【第四回】ノーコードシステム開発で実践!レスポンシブ対応」

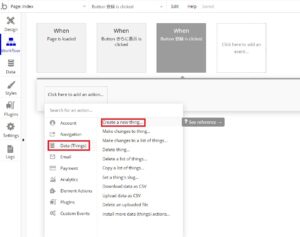
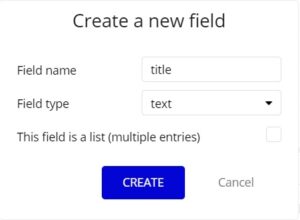
【第五回】ノーコードシステム開発で実践!データベース設定
一般的なデータベースの話から始まり、bubbleでのデータベース設定について取り上げています。
実際にエレメントを設置し、入力した情報をワークフローでデータベースに登録する機能を作り、どのようにデータベースに情報が登録されるのか分かるようになっています。
「【第五回】ノーコードシステム開発で実践!データベース設定」

【第六回】ノーコードシステム開発で実践!記事投稿画面作り1
ブログなどWebサイトでよく見かける新着情報の投稿機能作りを取り上げています。
作る前にどのようなページが必要かを考え、それぞれのページをデザインに合わせてエレメントの設置をしています。
「【第六回】ノーコードシステム開発で実践!記事投稿画面作り1」

【第七回】ノーコードシステム開発で実践!記事投稿画面作り2
第六回の続きとなります。
登録した情報を格納するためにデータベースの設定を行い、ワークフローで登録機能を実装しています。
最終的に記事を投稿し、投稿したものが一覧に追加され、該当記事の詳細を閲覧することが出来るようになります。
「【第七回】ノーコードシステム開発で実践!記事投稿画面作り2」

【第八回】ノーコードシステム開発で実践!ログイン機能作り
会員登録制のWebシステムの場合、ログイン機能とログアウト機能が必要になります。
そのログイン機能やログアウト機能をどのように実装したらいいのか、エレメントの設置、カスタムステートを使った設定、ワークフローでのアクション設定について取り上げています。
「【第八回】ノーコードシステム開発で実践!ログイン機能作り」

【第九回】ノーコードシステム開発で実践!新規登録機能作り
会員登録制のWebシステムの場合、会員登録の機能は必須です。
アカウントを新規で登録する機能の実装について、エレメント設置、データベース設定、ワークフロー設定を取り上げています。
プラグインの『Air Alert』を使ったメッセージ表示にも触れています。
「【第九回】ノーコードシステム開発で実践!新規登録機能作り」

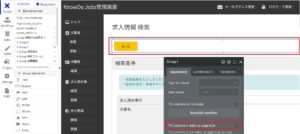
【第十回】ノーコードシステム開発で実践!検索機能作り
データベースに登録されている情報を検索する機能の実装を取り上げました。
この記事では求人情報を掲載している企業と求職者のマッチングシステムを例として取り上げ、既にデータベースに登録されている求人情報を検索するページを作っています。
エレメント設置や『検索画面』、『検索結果画面』の切り替えを行うためのカスタムステートを使った設定、ワークフローによるAND検索とOR検索のそれぞれの実装方法について記載しています。
「【第十回】ノーコードシステム開発で実践!検索機能作り」

【第十一回】ノーコードシステム開発で実践!編集&削除機能実装
求人情報を掲載している企業と求職者のマッチングシステムを例として取り上げ、既にデータベースに登録されている求人情報の編集と削除を行うページの作成を行いました。
エレメントの設置、求人情報にはチェックボックスで作った選択肢もあるためカスタムステートを使った設定、ワークフローの設定を取り上げています。
「【第十一回】ノーコードシステム開発で実践!編集&削除機能実装」

【第十二回】ノーコードシステム開発で実践!スカウト機能実装
求人情報を掲載している企業と求職者のマッチングシステムを例として取り上げ、企業が求職者をスカウトできる機能を実装しています。
どの企業がどの求職者をスカウトしたのか情報を保存する必要がありますので、データベース設定、そしてエレメントの設置とスカウトするとPCに元々入っているメールソフトが自動で起ち上げる機能を作るためにワークフローの設定について取り上げています。
「【第十二回】ノーコードシステム開発で実践!スカウト機能実装」

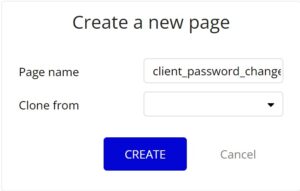
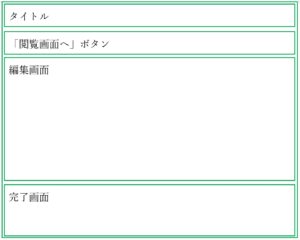
【第十三回】ノーコードシステム開発で実践!パスワード変更機能実装
会員登録制のWebシステムでは、ログインする際にパスワードが必要になります。
そのパスワードを変更する機能を実装しています。
パスワード変更の際、『現在のパスワード入力が不要』の場合と『現在のパスワード入力を求められる場合』の2つのパターン、いわゆるbubbleに元々保存されている【reset_pw】ページを使うか使わないかでそれぞれの実装について取り上げています。
「【第十三回】ノーコードシステム開発で実践!パスワード変更機能実装」

【第十四回】ノーコードシステム開発で実践!退会機能実装
会員登録制のWebシステムでは、退会機能を実装する必要があります。
こちらの記事では、既にユーザー登録されているアカウントを削除する機能の実装について取り上げています。
「【第十四回】ノーコードシステム開発で実践!退会機能実装」

【第十五回】ノーコードシステム開発で実践!お問い合わせ機能実装
どのサイトやシステムにも、お問い合わせページというのはだいたい存在します。
その大切なお問い合わせページの機能実装を取り上げており、エレメント設置や、お問い合わせの送信先へ送信内容を送るというアクションをワークフローで設定しました。
お問い合わせを送信した送信元にも自動返信が出来る機能などにも触れています。
「【第十五回】ノーコードシステム開発で実践!お問い合わせ機能実装」

【第十六回】ノーコードシステム開発で実践!登録機能実装
求人情報を掲載している企業と求職者のマッチングシステムを例に登録機能について取り上げました。
最初にデータベースの準備を行い、『求職者のプロフィール登録』、『求人用企業登録』、『求人情報登録』のそれぞれ3つを例にエレメントの設置からワークフローの設定まで記載しています。
「【第十六回】ノーコードシステム開発で実践!登録機能実装」

【第十七回】ノーコードシステム開発で実践!オプションセットについて
bubbleにはオプションセットという機能があります。
例えばチェックボックスで作った選択肢など、ページを作るたびに1つ1つ入力するのはとても手間です。
そこでオプションセットにあらかじめ選択肢の一覧を登録しておき、必要に応じて表示させることで効率良く作業することが出来ます。
この記事ではオプションセットの登録から表示までを取り上げています。
「【第十七回】ノーコードシステム開発で実践!オプションセットについて」







