前回の記事では、ヘッダー&フッターと背景色を付け枠組みを作っていきましたね。
今回は、求人情報登録画面の項目名や入力欄などの設置を行っていきます!
求人情報登録入力画面の作成
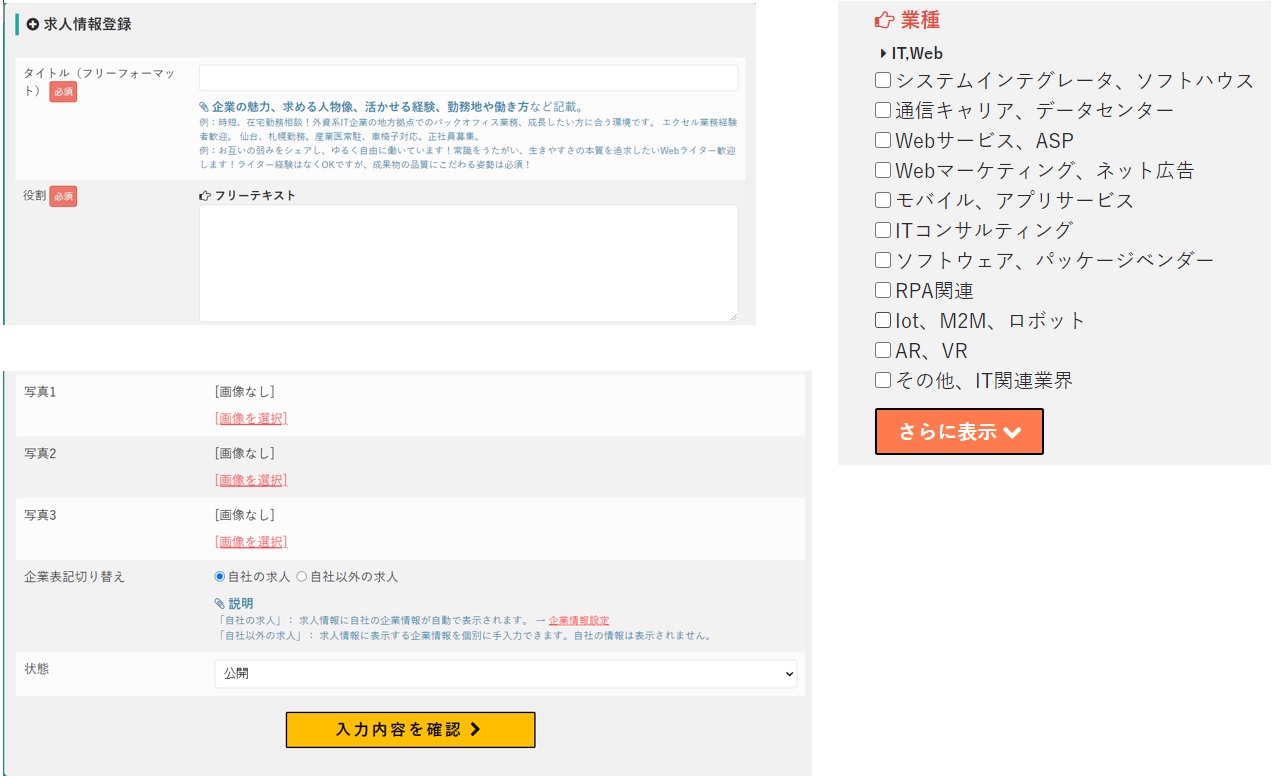
ここから入力フォームを作っていきますが、参考サイトを確認し何が必要かを抜き出してみましょう。
まず項目名(テキスト入力)、そして入力欄、ラジオボタン、チェックボックス、プルダウン、画像投稿がありました。それぞれ順番に設置していきましょう。

項目名と入力欄
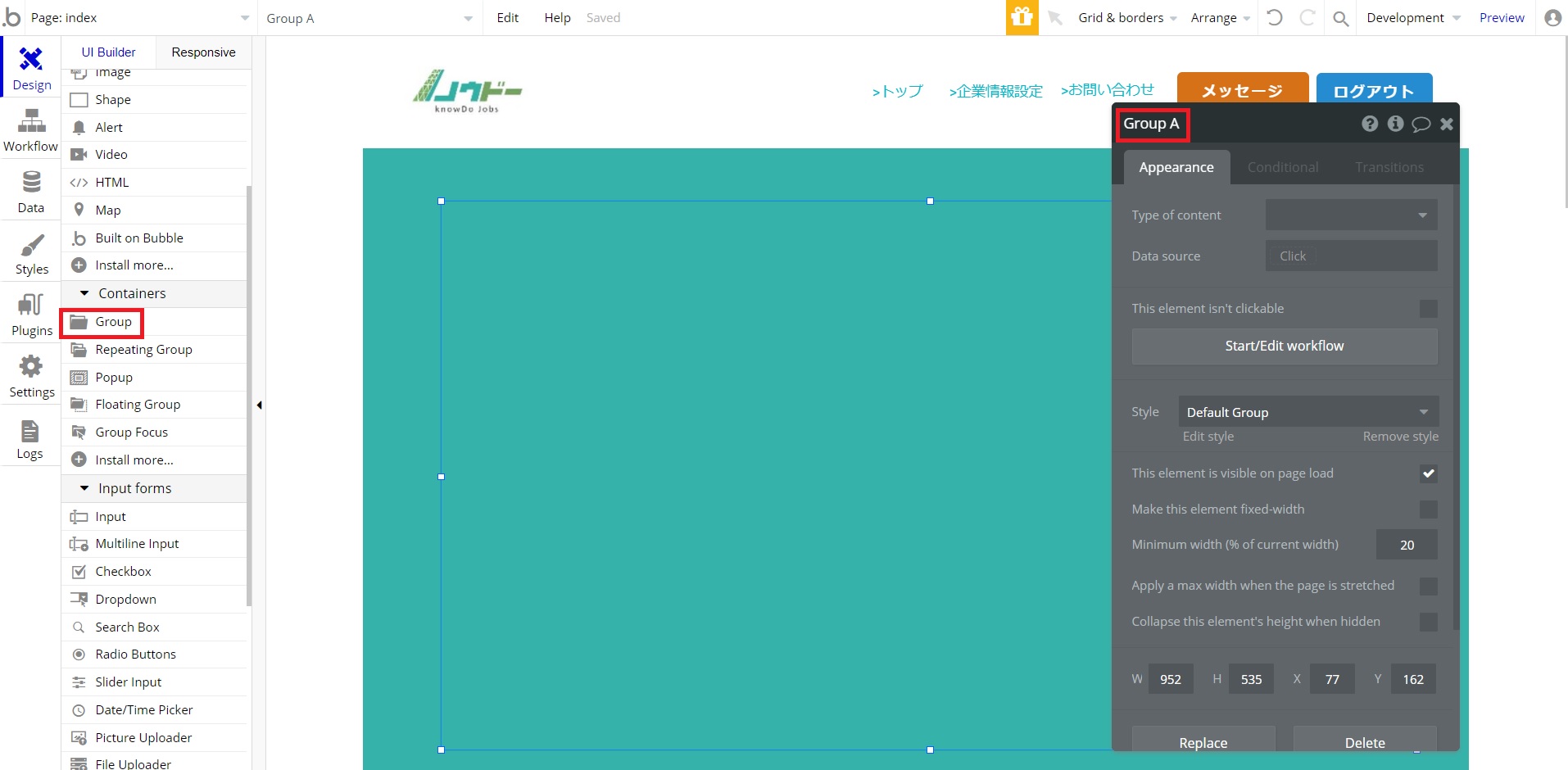
まずは項目名とテキスト入力欄から作っていきます!最初に求人情報登録入力画面全体のグループを作ります。
左側に「Group」というエレメントがありますので右側に範囲指定します。ここでは「Group A」というグループ名が付きました。

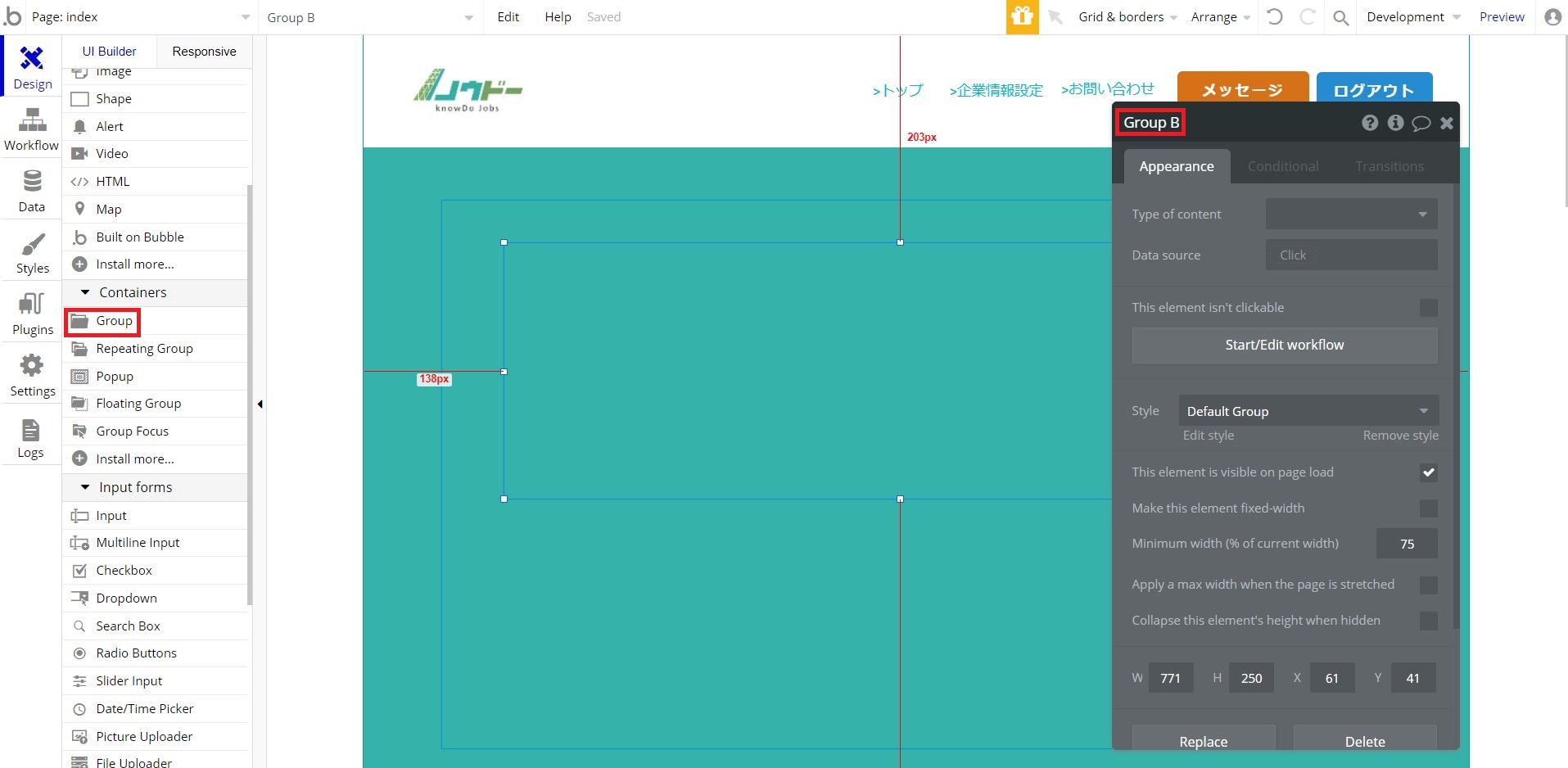
さらにそのグループ内に項目ごとにグループを作っていきましょう。グループ分けすることでグループごとの調整をすることが可能になります。

まず全体のグループ(Group A)に背景色を付け、Textで左上に画面名を付けておきます。全体は中央配置にしておきます(中央配置の方法は前回の記事をご覧下さい)。
次に項目グループにも背景色を付けて、項目名と入力欄を配置します。項目名と入力欄もグループ分けしましょう。項目名はText、入力欄は短文でしたらinput、長文でしたらMultiline Inputで作ります。
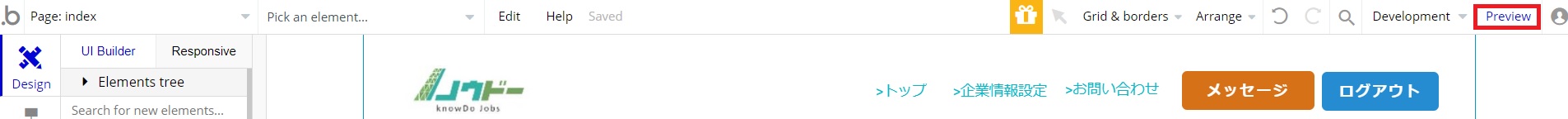
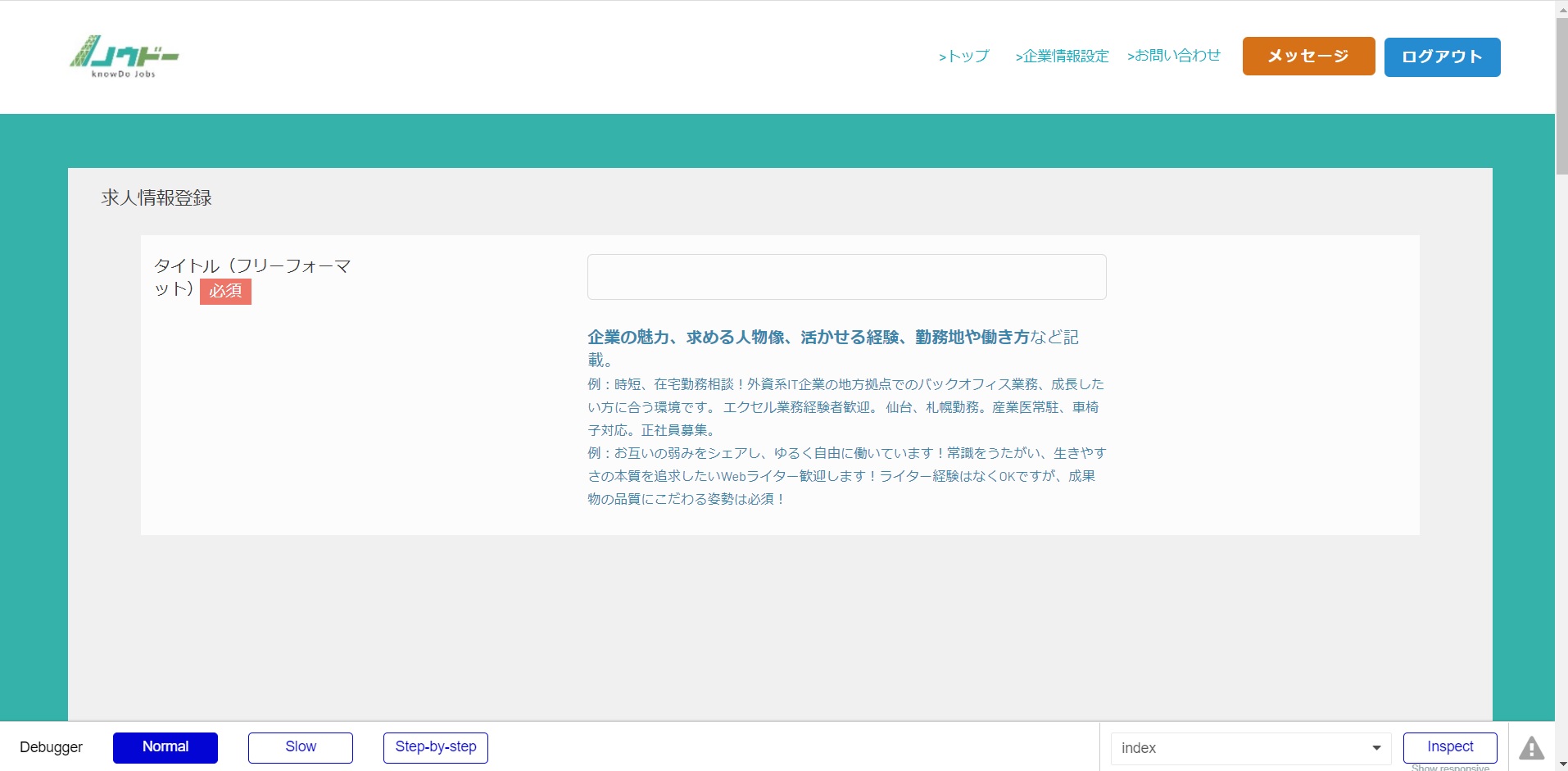
出来ましたらここで一度どのように表示されるか確認してみます。
右上の「Preview」というボタンをクリックしてみましょう。すると出来ているところまではサイトとして表示されます。

このような形です↓

その他の入力欄も作っていきます!
ラジオボタン
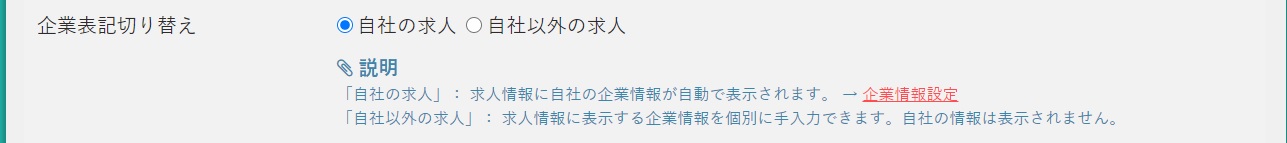
今度はラジオボタンを設置していきます。参考サイトでは「企業表記切り替え」という項目で使用されています。

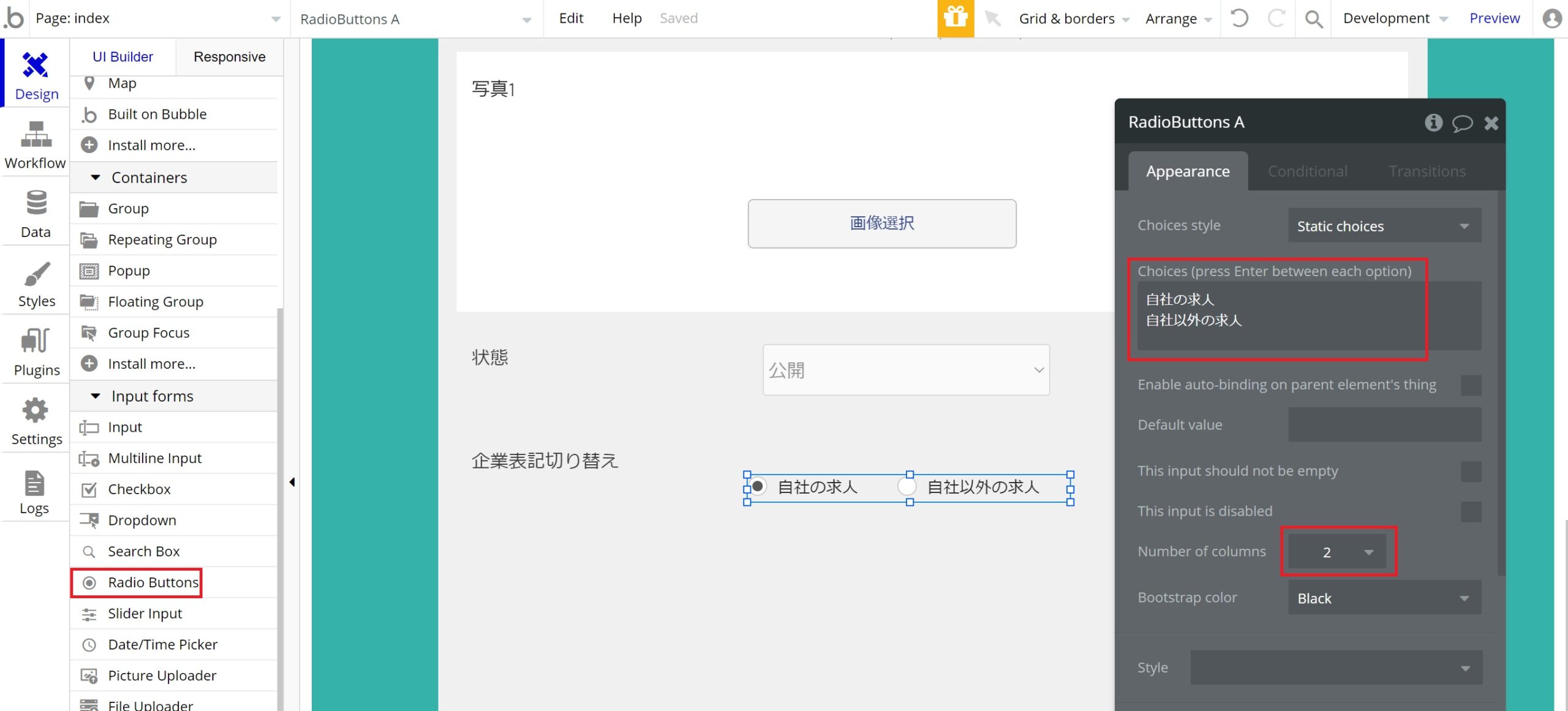
使用するエレメントは、「Radio Buttons」です!
こちらを該当部分に配置し、「Choices」に選択肢を入力、そして今回は2カラム表示(横並び)にしますので「Number of columns」では2を選択します。

チェックボックス
次はチェックボックスを設置していきましょう。
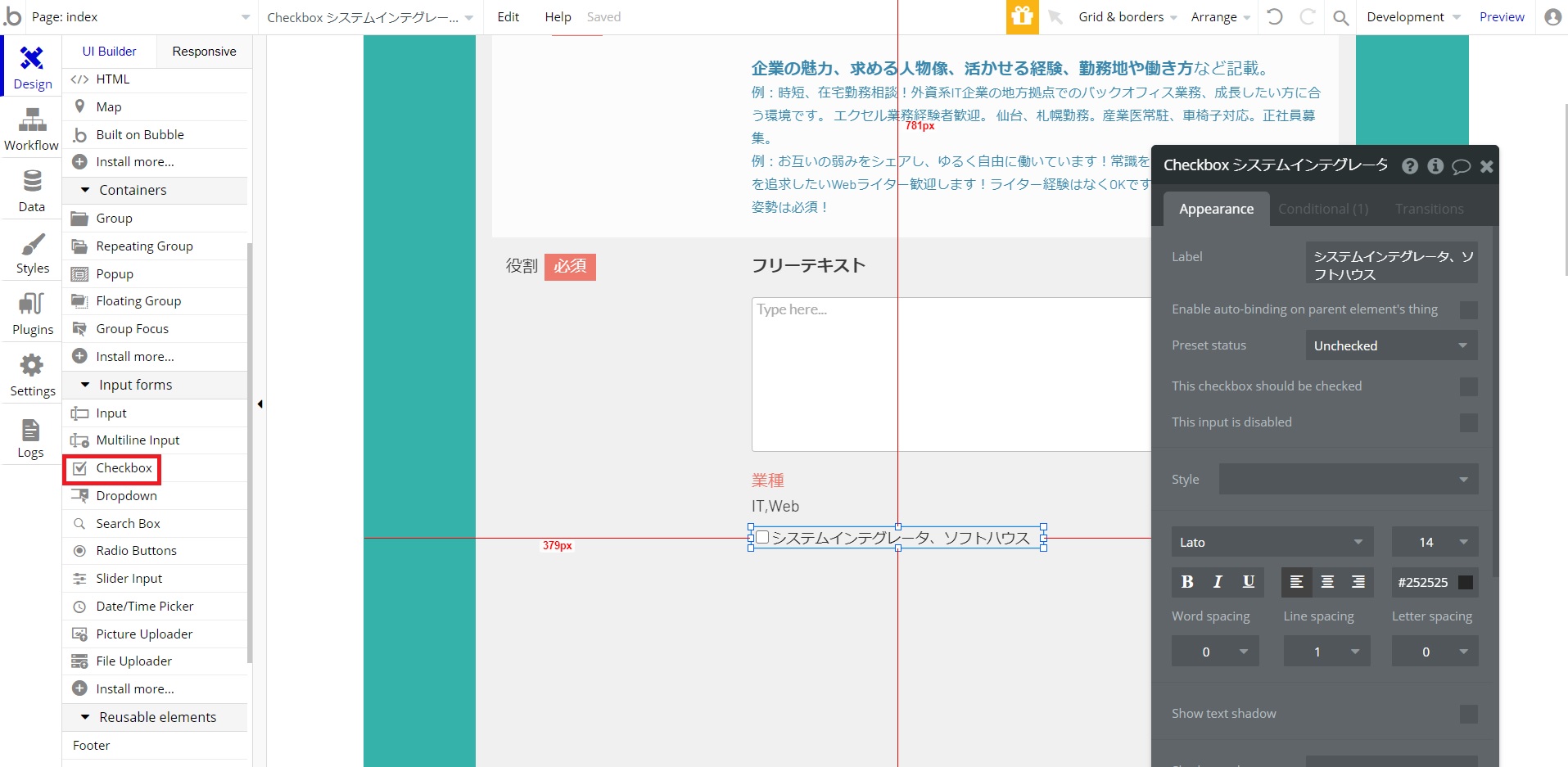
左側にあります「Checkbox」を右側にドラッグ&ドロップしますとチェックボックスが設置されます。
チェック内容を変更すれば簡単にチェックボックスを作ることが出来ます!こちらも該当部分には全て設置していきます。

「さらに表示」の処理
チェックボックスがある項目で「さらに表示」というボタンが所々にあります。
そのボタンをクリックするとさらにチェックボックスが展開される仕組みになっています。
この仕組みも作ってみます!
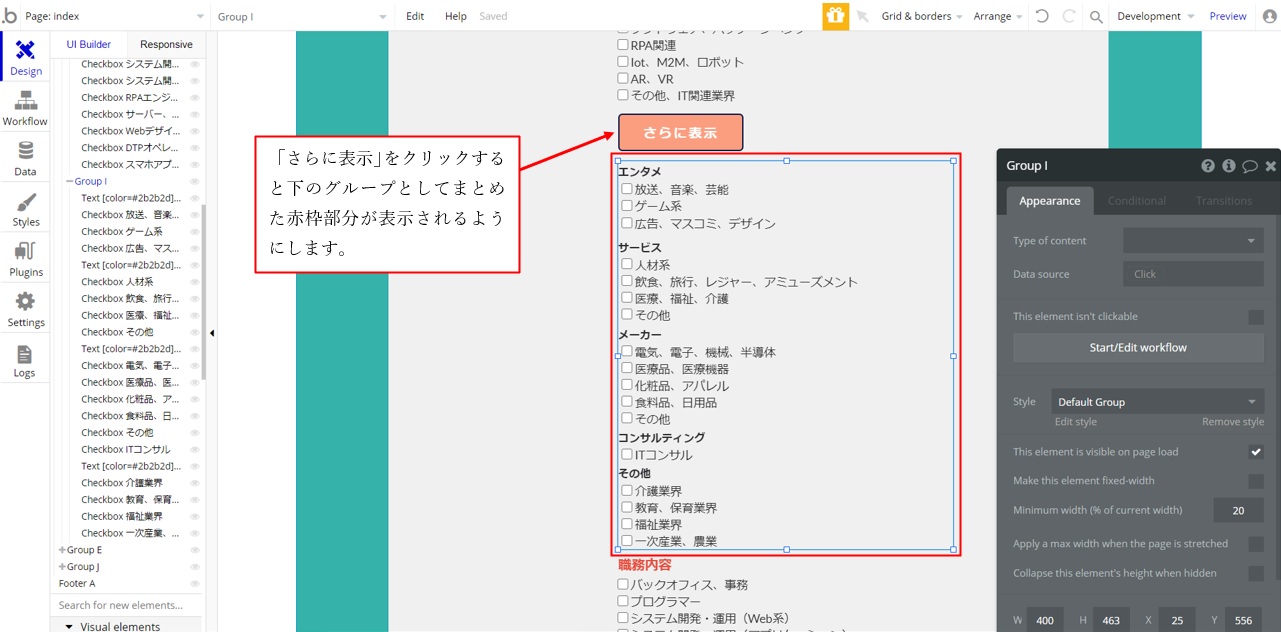
まず「さらに表示」ボタンを配置し、その下に「Group」を置き、その中にさらにチェックボックスを並べていきます。

ここで動きを再度確認しますと「さらに表示」をクリックする前は、このグループは非表示になっていますので、まずはその設定を行っていきます。
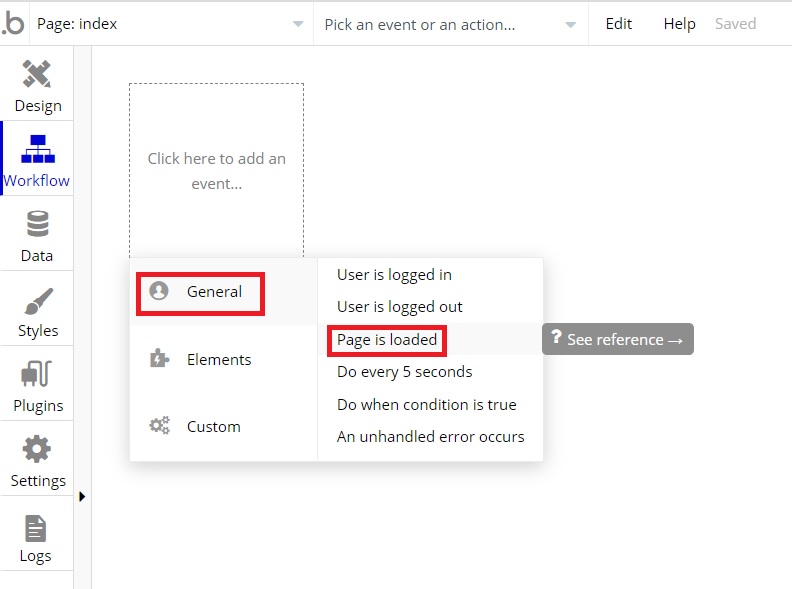
「Workflow」をクリックし、「Group」の中にあります「Page is loaded」をクリックしますと下に「Click here to add an action…」がありますので、そちらをクリックしましょう。

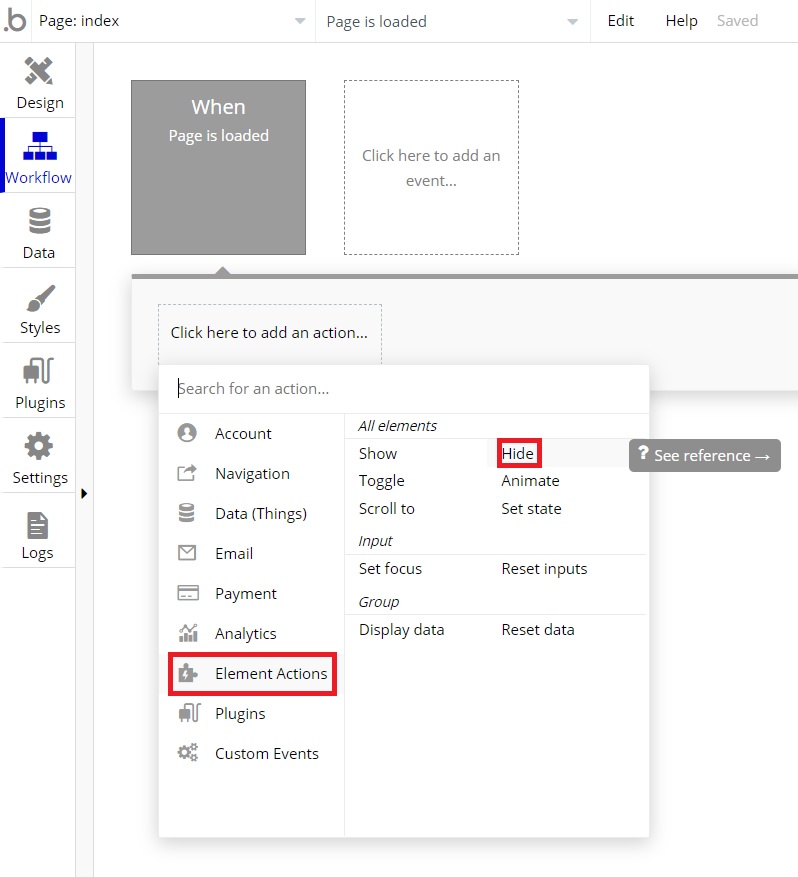
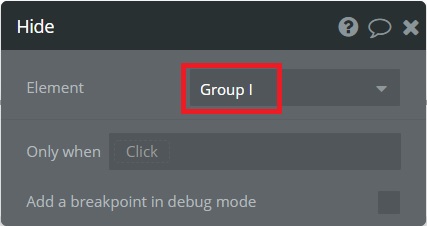
そして「Element Actions」の中にあります「Hide」をクリックしますと以下のような画面が表示されますので、「Element」に先ほどグループ化した非表示にしたいグループを設定します。


するとサイトが表示された時は、「さらに表示」ボタンの下にありましたチェックボックスは非表示になります!
次に「さらに表示」をクリックすると非表示にしたチェックボックが表示される仕組みにします。
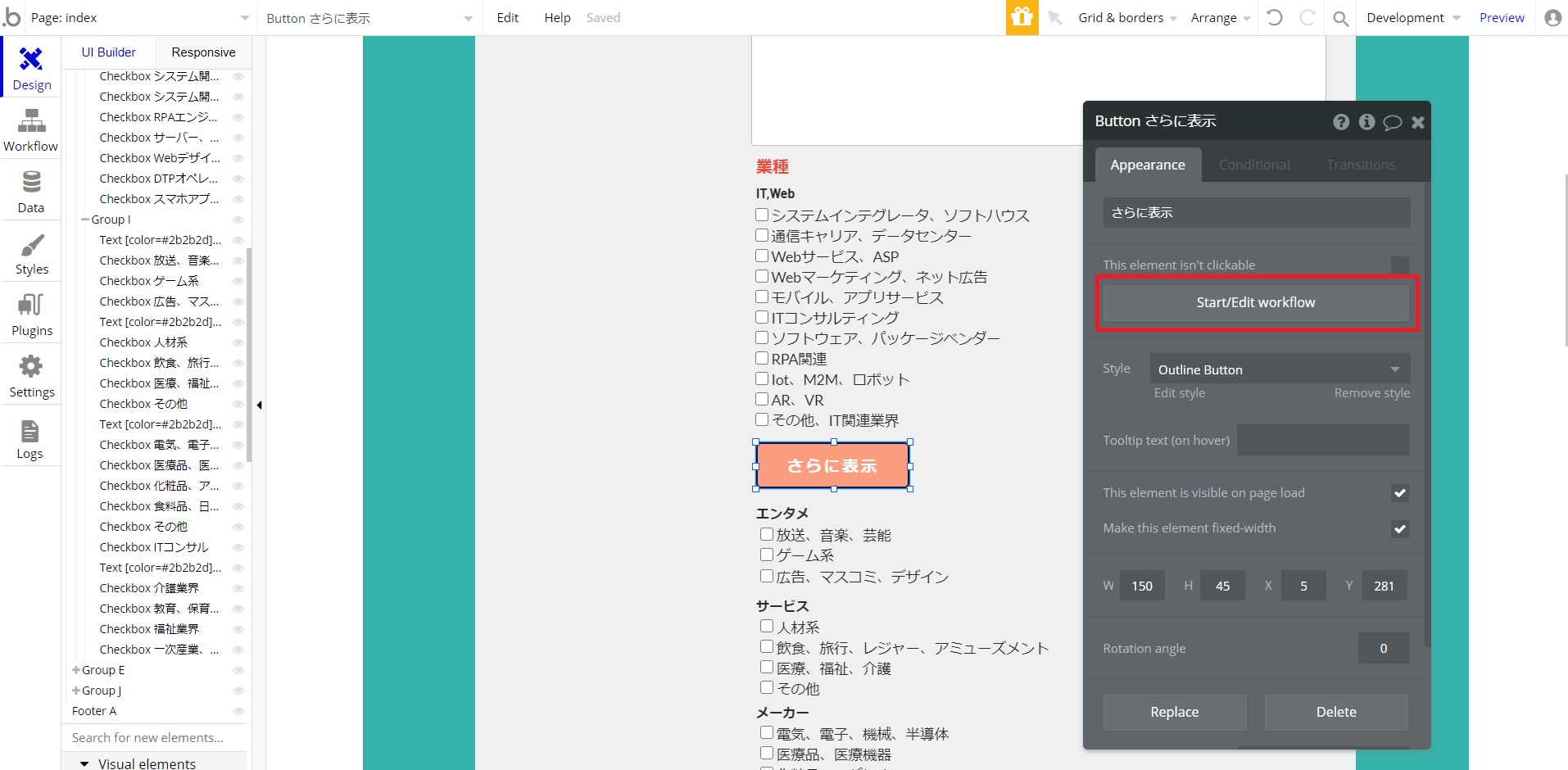
まず「さらに表示」をクリックしますと詳細を設定する画面(Edit画面)が表示されますので、その中にあります「Start/Edit workflow」をクリックします。
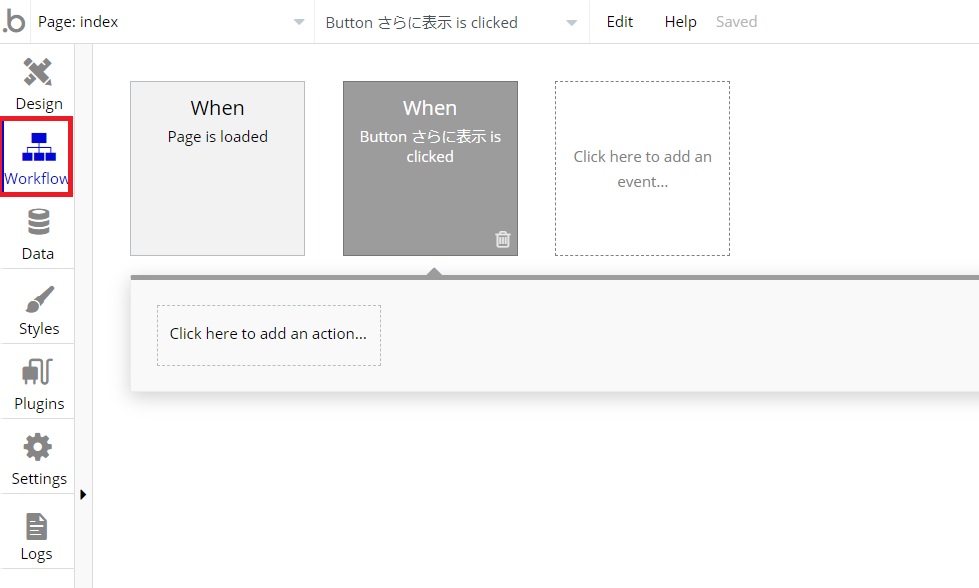
すると「Workflow」画面に遷移します。


「さらに表示」ボタンをクリックするとその下にあるグループ(Group I)がトグル機能を使い表示されるようにしてみます。
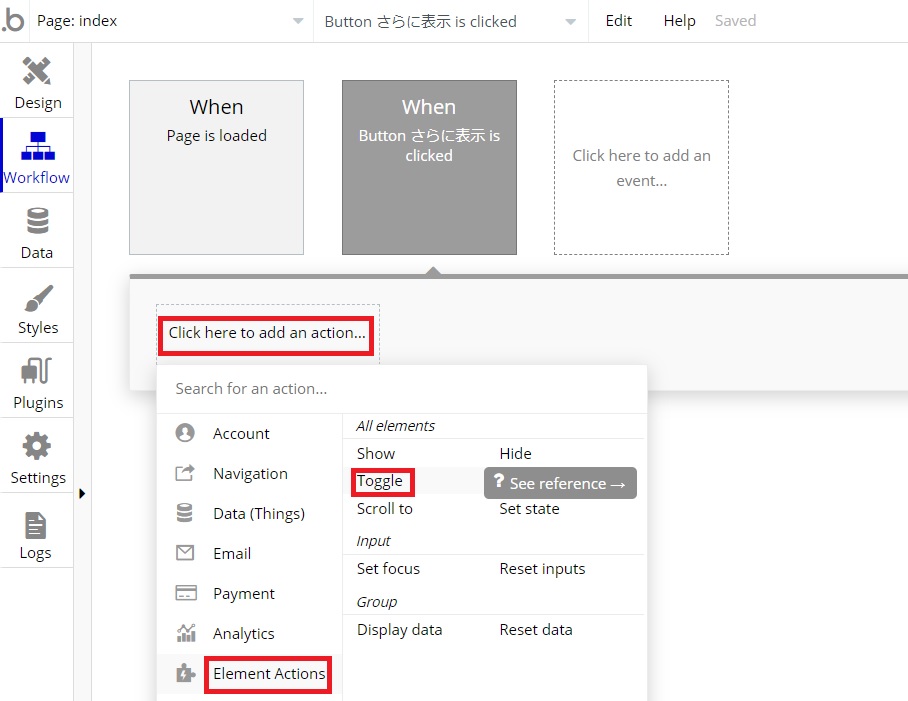
Workflow内にあります「When Button さらに表示 is clicked」の下にあります「Click here to add an action…」をクリックします。
そして「Element Actions」の中にあります「Toggle」を指定します。

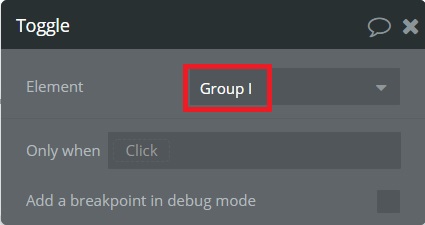
すると以下のようなトグル機能を付けたいエレメントを設定する画面が出てきますので、「Element」に先ほど非表示にしたグループを設定します。

以上で「さらに表示」をクリックしますと隠れているチェックボックスが展開される仕組みになりました!
参考:【bubble】使い方を画像と動画で解説!/ワークフロー編(ノーコード)
参考:【Bubble】Bubbleでの超重要な機能「Workflow」について
参考:How to Use The Toggle Action
画像投稿
次は画像投稿を設置します。
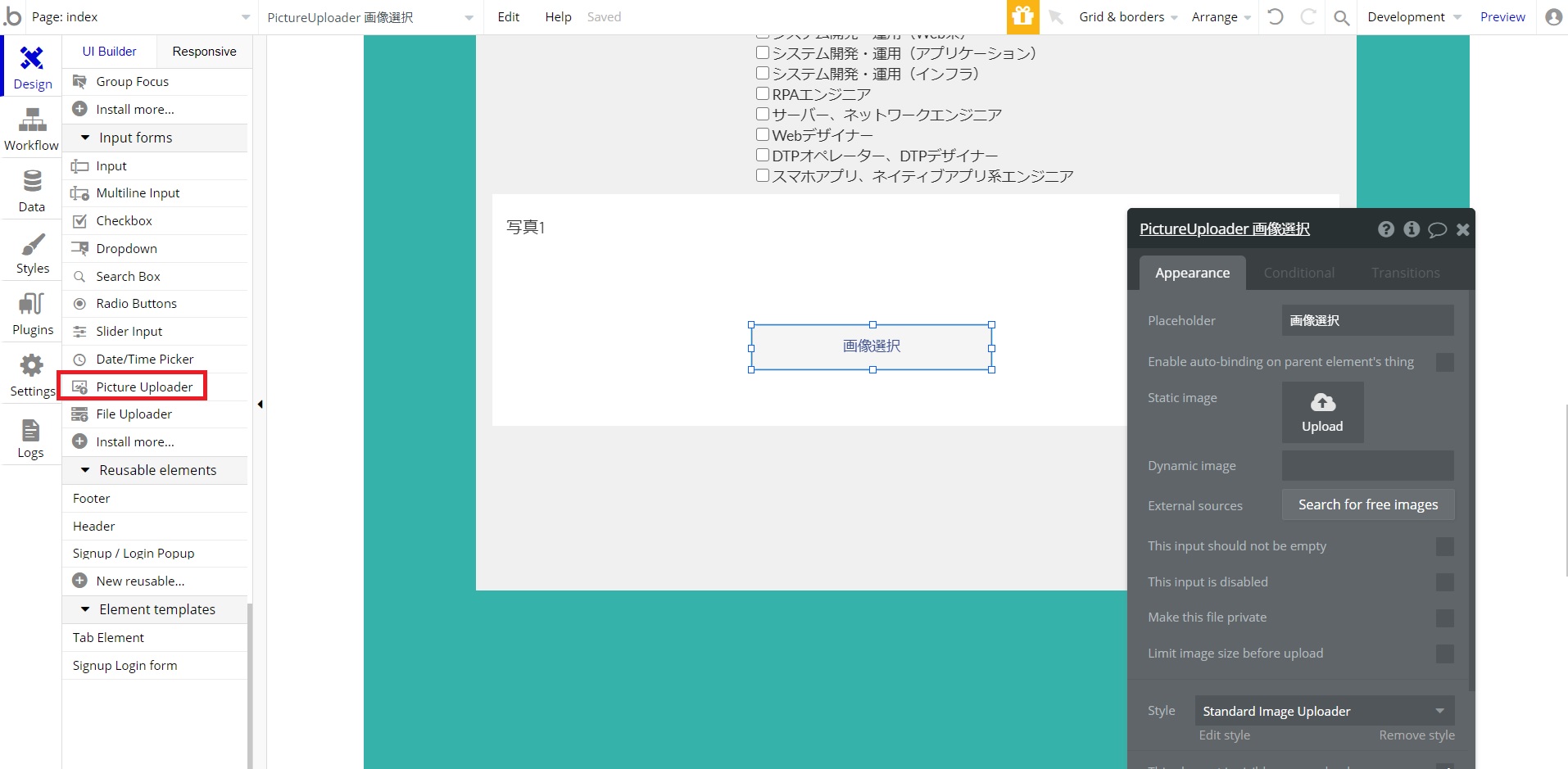
ここで使用するのが「Picture Uploader」です!

該当場所にドラッグ&ドロップで配置します。
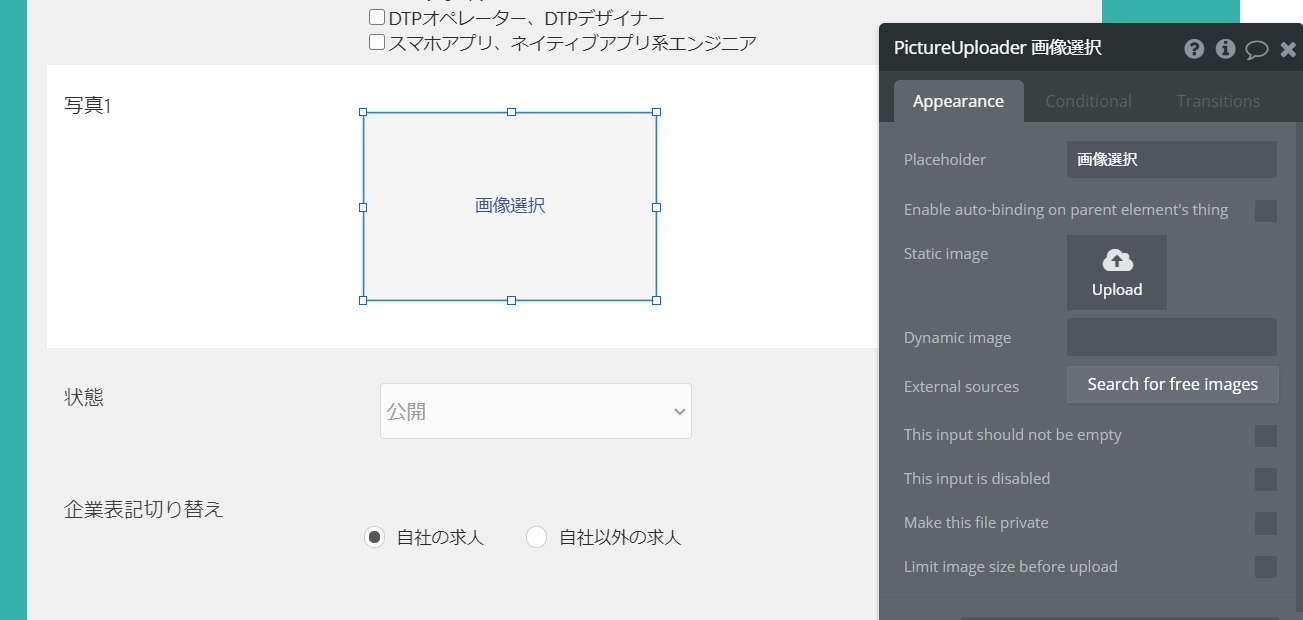
「Picture Uploader」は、「画像選択」をクリックし、画像を選択しますとその枠内に選択した画像が表示される仕組みになっていますので、今回は枠を大きくします。

枠を大きくしたことにより見やすくなりました!
プルダウン
最後にプルダウンを設置します!参考サイトでは状態の項目として『公開』か『下書き』のどちらかを選択する仕組みとなります。

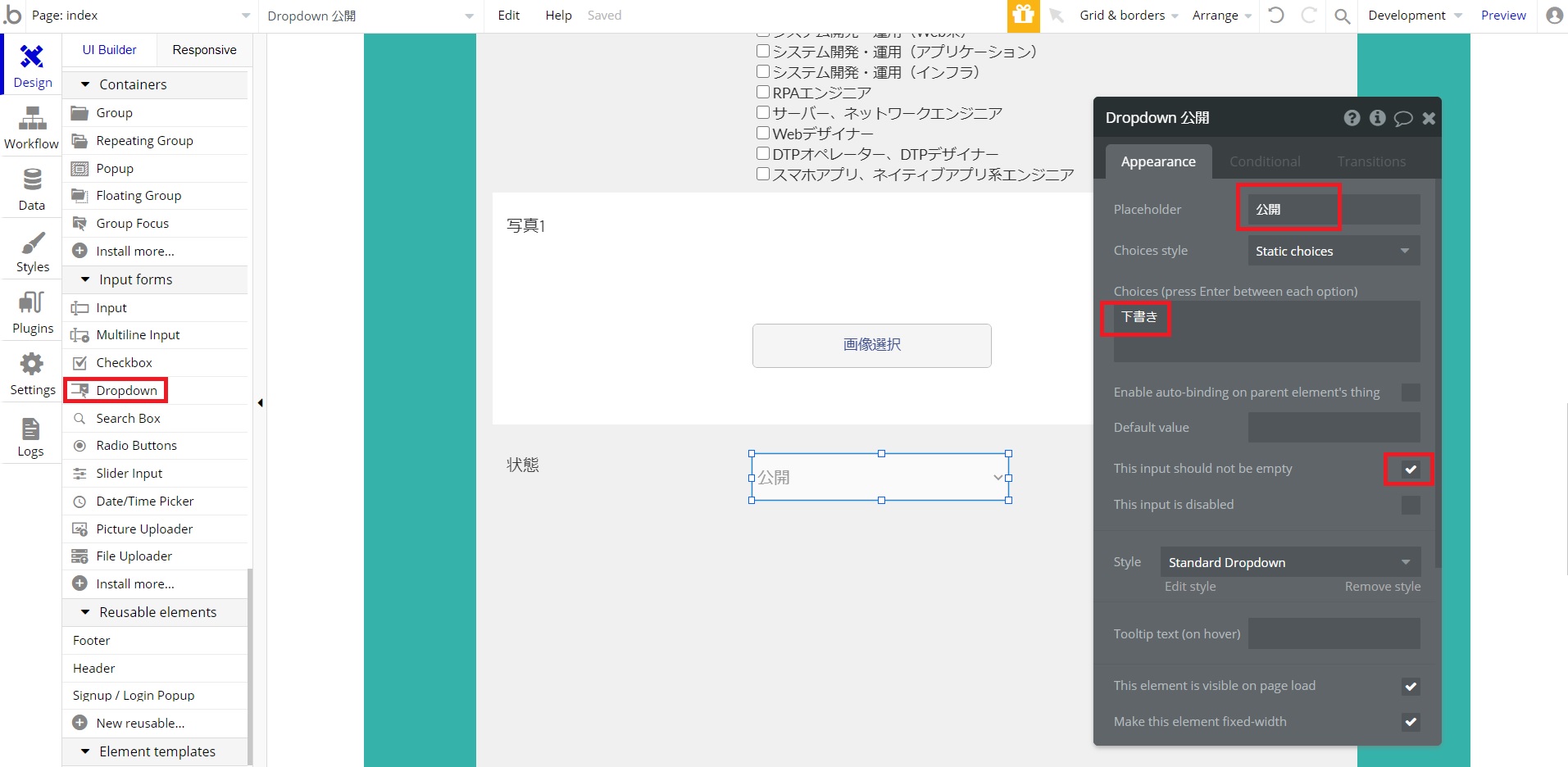
ここで設置するのが「Dropdown」です。右側にドラッグ&ドロップで配置し、詳細設定も以下画像のように設定します。

「Placeholder」には公開を入力し、「Choices」に下書きを入力し、「This input should not be empty」にチェックを入れます。
それぞれの項目の意味ですが、「Placeholder」は、初期に選択されている項目を指し、「Choices」は他の選択肢を入力していきます。
そして「This input should not be empty」は、選択肢の中に空白の項目を入れるかどうかという意味になり、今回は不要でしたのでチェックを入れました。
最後に
以上でエレメントの配置は終わりました!
所々にWorkflowで設定を行い動きが入るようになりましたが、まだこれで終わりではありません。
作ったレイアウトがPCだけでなくiPadやスマホでも適切に表示させるために整えていく必要があり、最後の求人情報を登録するボタンの配置とクリックした後の処理も作っていく必要があります。
こちらについてはそれぞれ別記事で取り上げようと思います。






