こんにちは!前回に引き続きノーコードツールbubbleについて触れていきたいと思います!
前回の記事では、「ノーコードとはどういうものか」や「ノーコードツールの中の1つであるbubbleの概要」について取り上げました。
今回はさっそくサンプルとして実際にシステムを構築していきます!
作る前に参考にするサイトを探しましょう
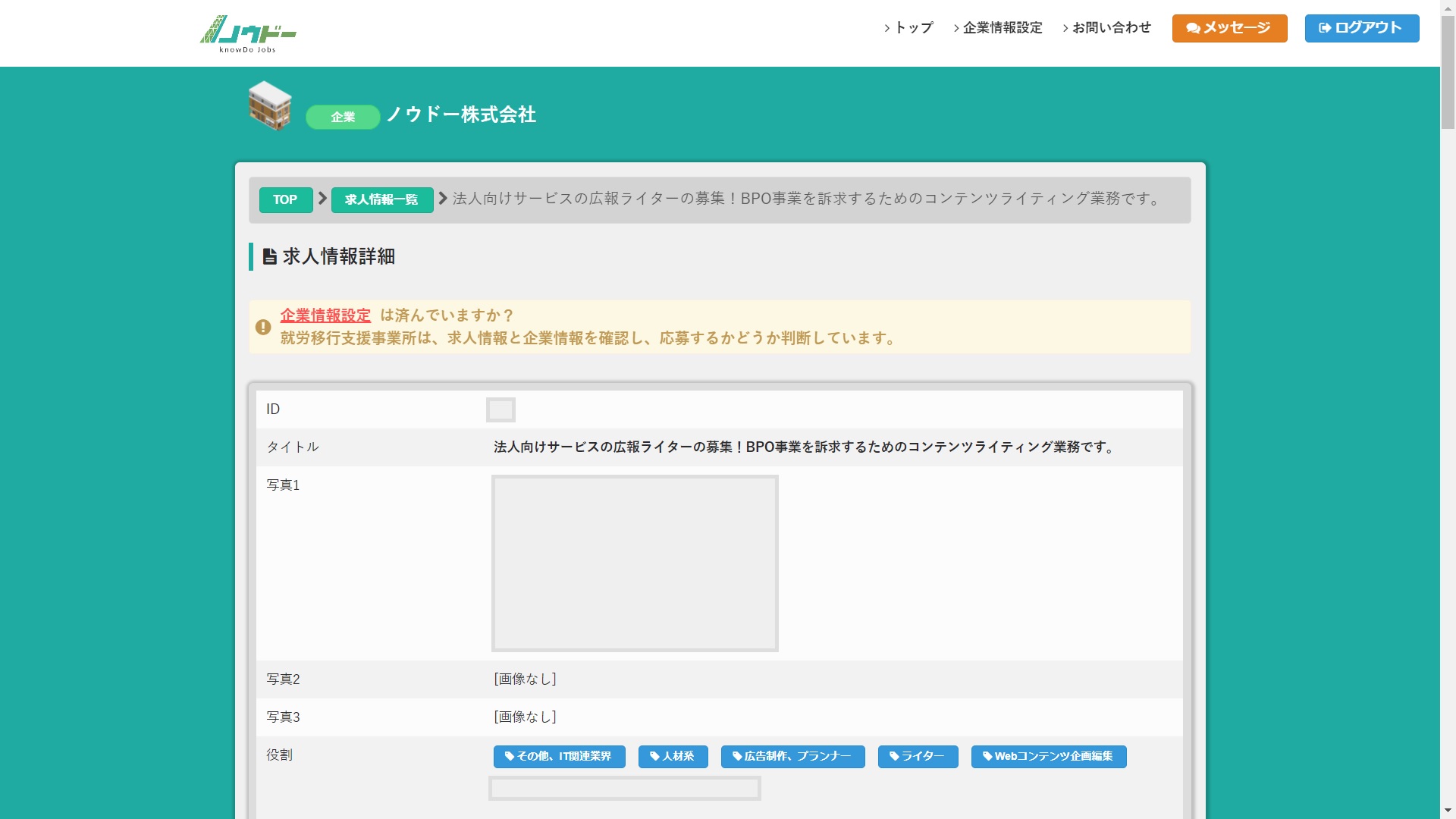
まずは参考にするサイトを見つけます。今回はノウドー株式会社で構築した企業様向けの求人情報登録画面をモデルとして作っていこうと思います。

仕組みとしましてはそれぞれの項目の入力後登録し、登録が完了しますと一覧になって表示されるようにし、一覧から選択すると詳細ページに遷移するようにします。
ちなみに以下画像では登録されている企業が特定されないように隠していますが、本来でしたら画像やURLが表示されています。

そして一覧と詳細ページともに「プレビュー」、「編集」、「削除」のボタンがありますので、こちらもそれぞれ追加します。
レイアウト作り
さてここからはレイアウト、いわゆる見た目を作っていきます。
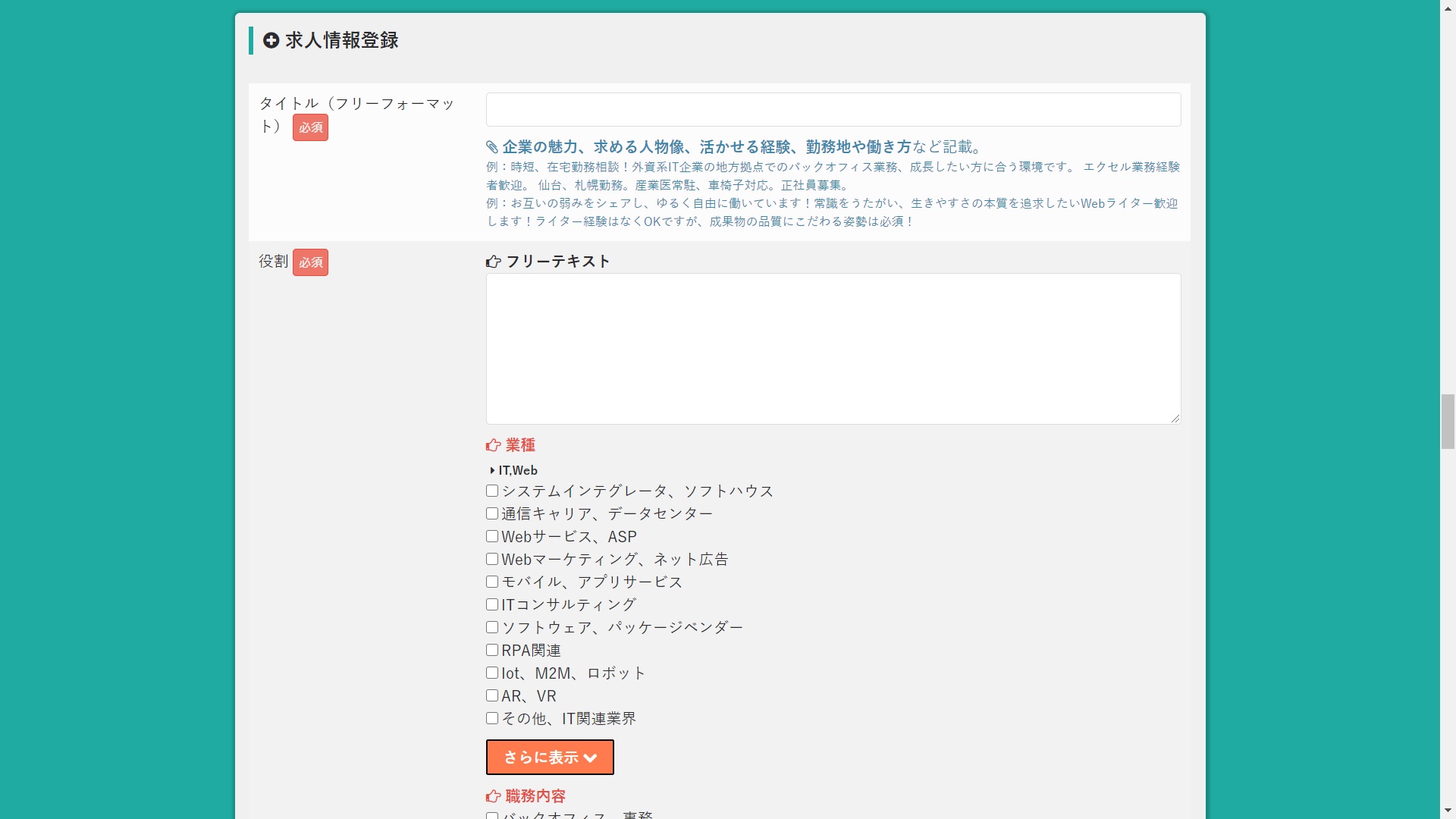
まずは求人情報登録画面を作っていきます。
参考サイトでは、それぞれの項目の右横に入力欄があり、一番下に「入力内容を確認」のボタンがあります。

そこでまずはbubbleにログインしましょう。まだアカウントを作っていないという方は、前回の記事にアカウト作成について載せていますのでそちらをご覧ください。
新規作成
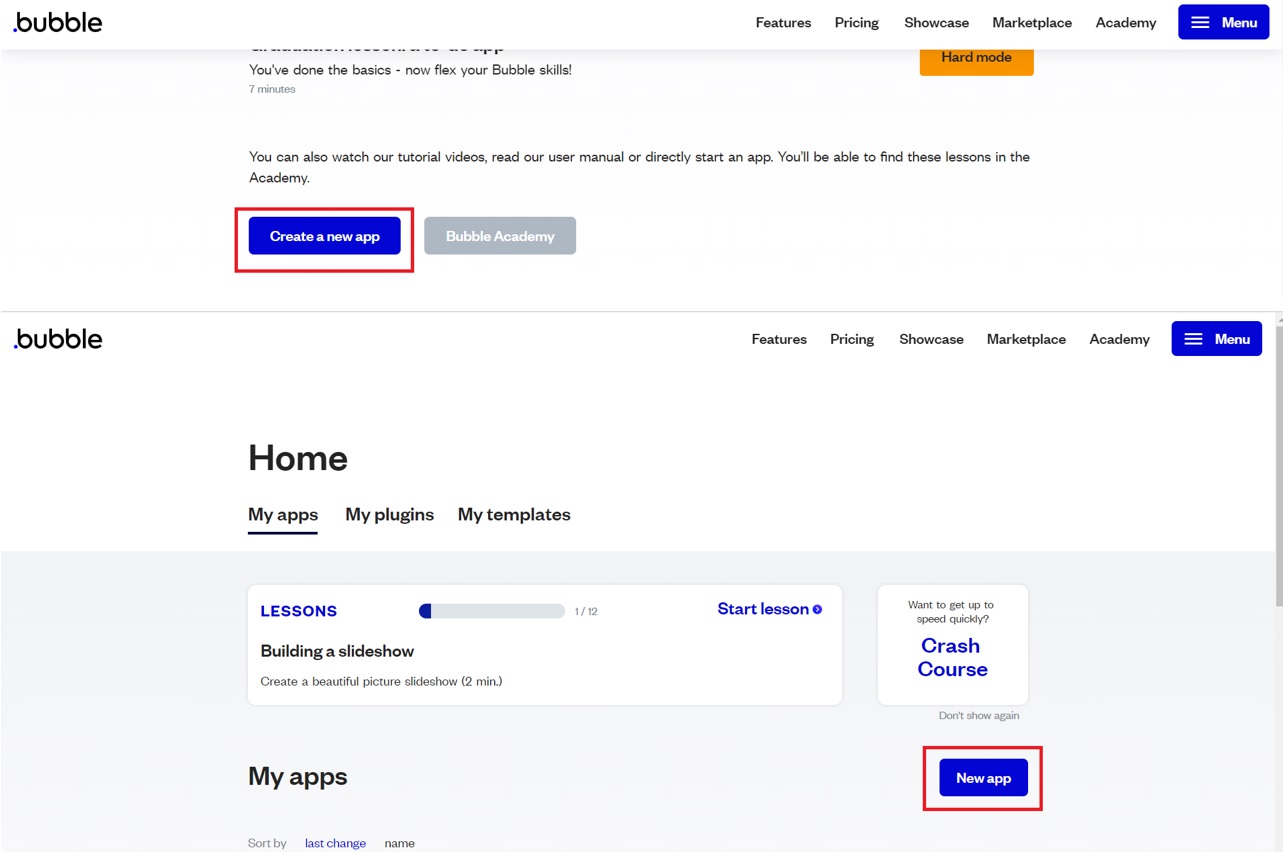
まずbubbleにログインしますとHome画面が開きます。まだ何も作成したことがない場合は、HomeではなくWelcomeとなった画面が表示されます
その画面内に「Create a new app」または「New app」のボタンがありますのでクリックします。

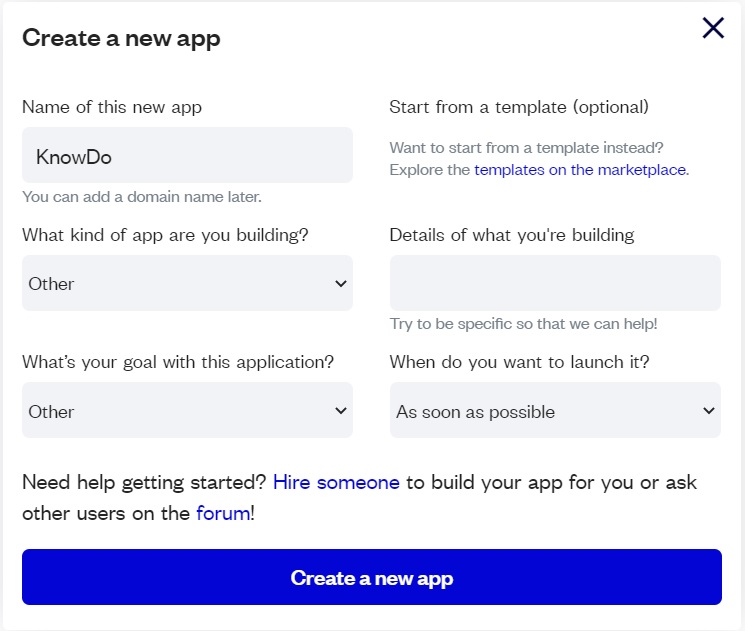
すると新しく作るアプリの名前や作る目的などを聞かれますので、質問に応じた回答をそれぞれ入力、あるいは選択をしましょう。
今回は勉強のために作りますので、以下の画像のようにアプリの名前は「KnowDo」にし、作る目的などの質問に対しては「Other」と回答しました。

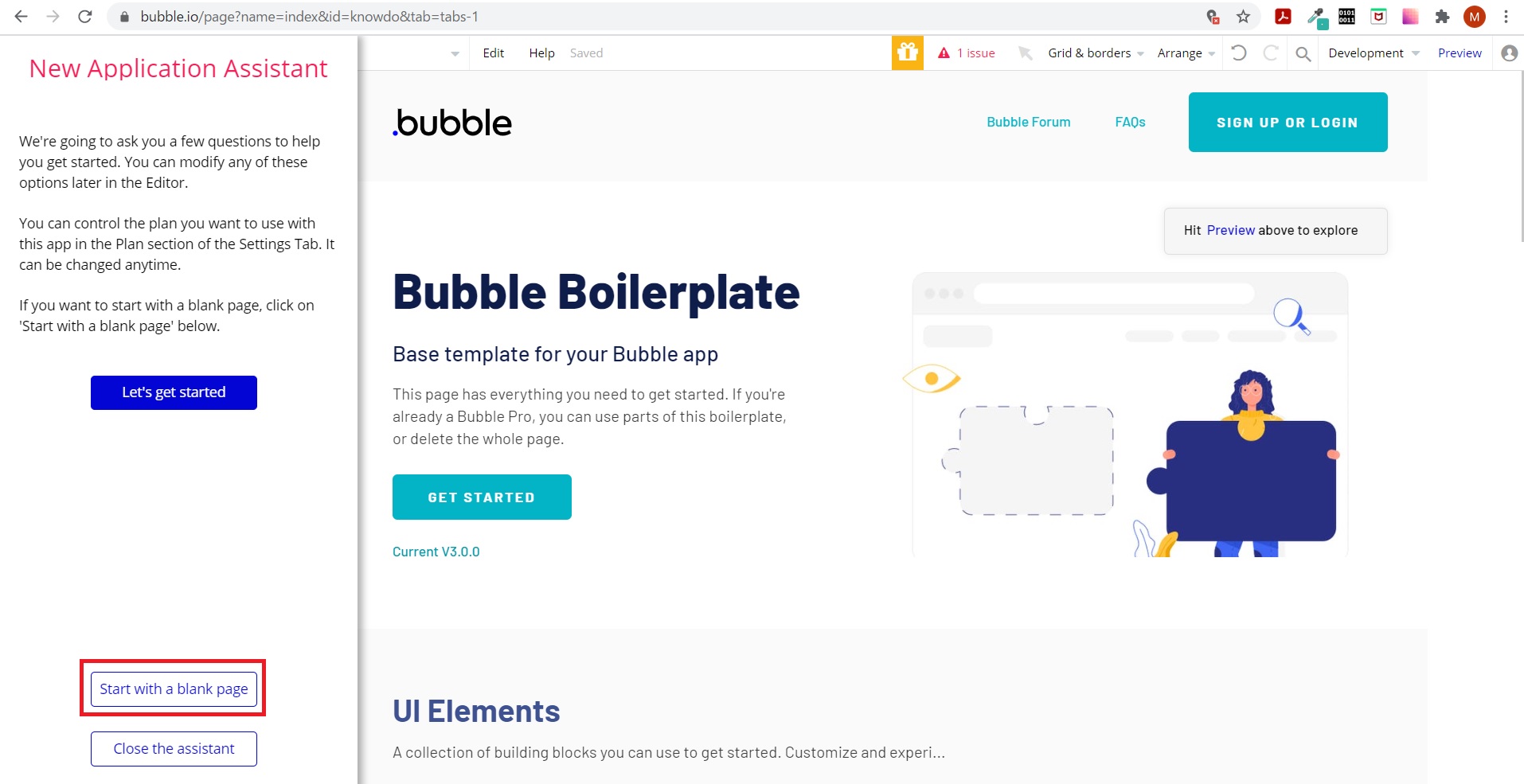
登録が終わりますとエディタ画面が表示されます。
右側に既にサンプルとして出来上がったサイトが表示されていますが、左側にあります「Start width a blank page」をクリックし、真っ白な状態から作っていきます。
おそらくほとんどの場合、元々あるサンプルのサイトは使わず「Start width a blank page」をクリックし、真っ白な状態からスタートするかと思います。

さて右側には何も無くなりましたので、この状態で左側にあります設定を進めていきます。
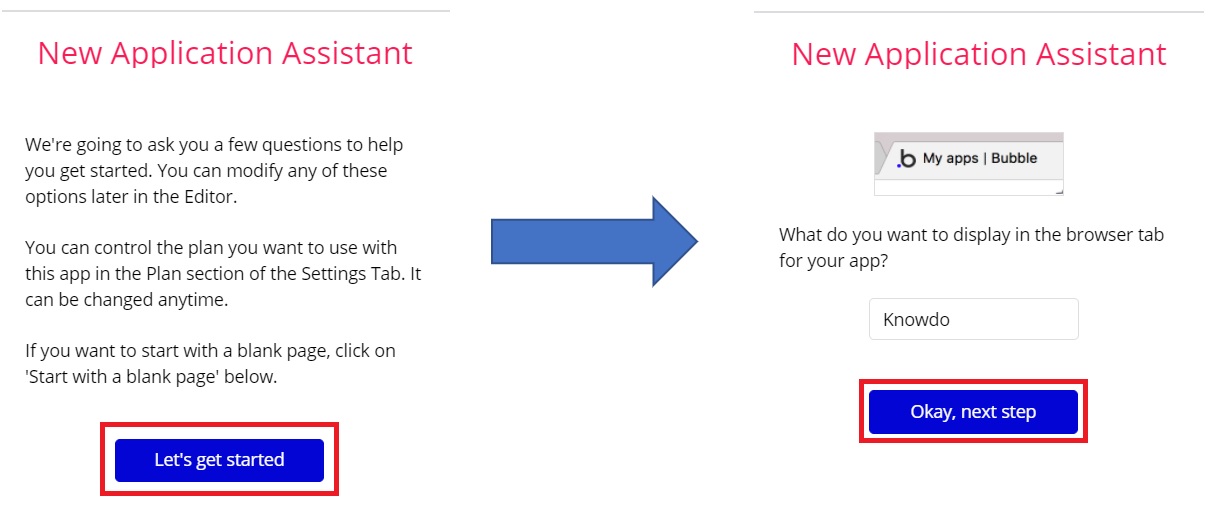
まずは左側にあります「Let’s get started」をクリックします。すると「アプリのブラウザタブには何を表示しますか?」という質問に切り替わり、下の入力欄に最初に設定したアプリ名が表示されます。
今回はアプリ名「KnowDo」を表示させようと思いますので、このまま「Okay,next step」をクリックします。

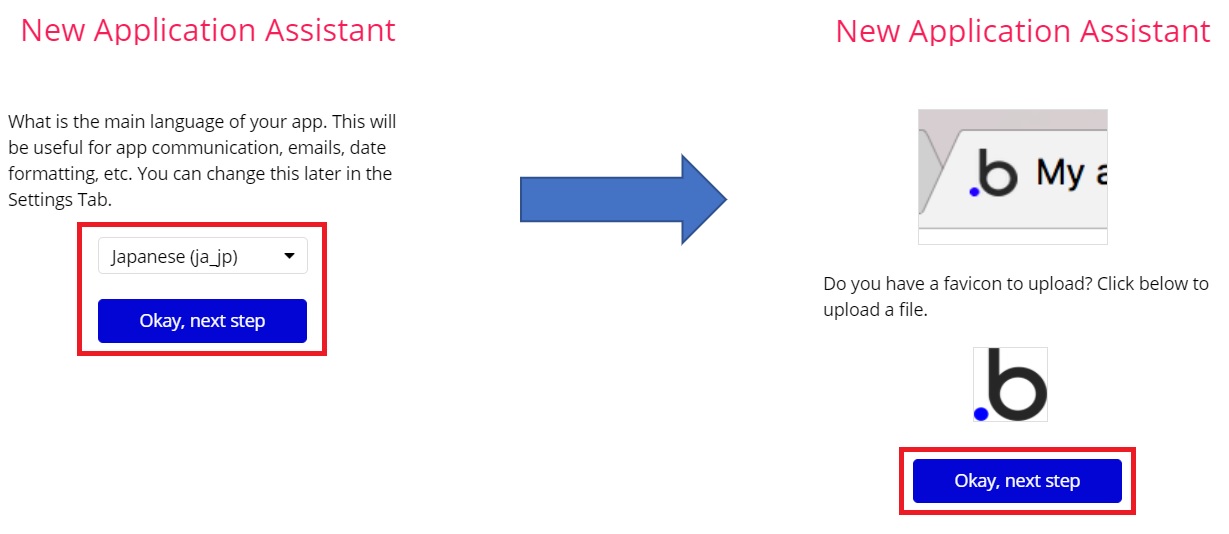
次に「アプリの主な言語は何ですか?」と聞かれますので、日本語である「Japanese(ja_jp)」をプルダウンの中から選択し、「Okay,next step」をクリックします。
そして今度は「このアプリで使用するファビコンは以下の画像で良いですか?」と聞かれますので、今回はこのまま「Okay,next step」をクリックします。
ちなみにファビコンとは、ブラウザタブの最初に表示されている画像のことを指します。よく企業のホームページとかですと企業のロゴが表示されていることが多いです。

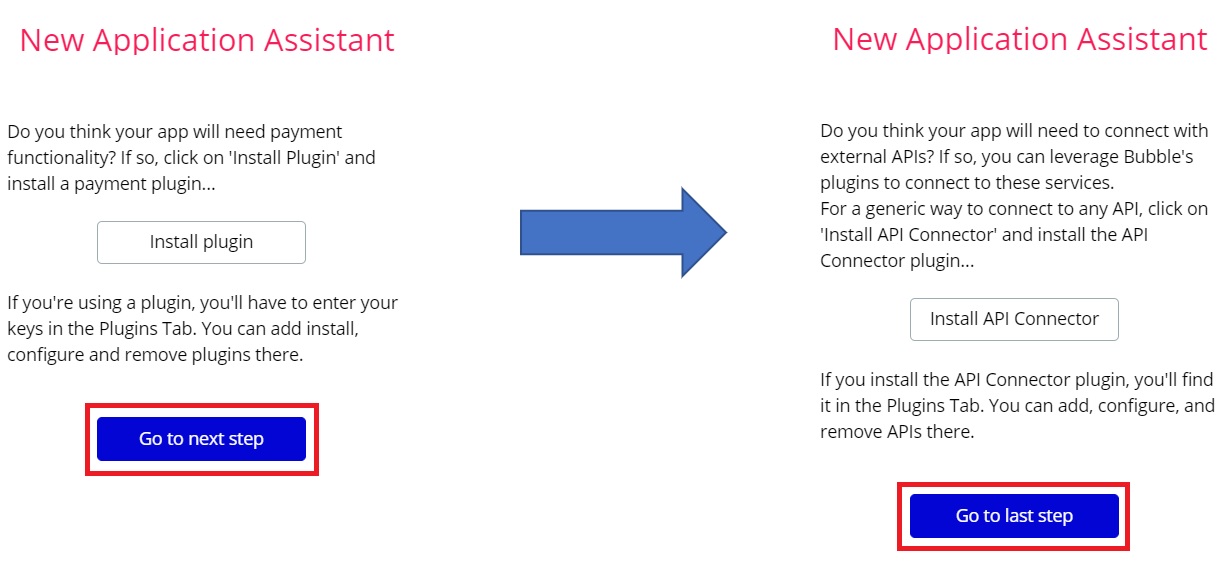
次に「プラグインをインストールしますか?」とありますので、ここは何もせず「Okay,next step」をクリックし、次の画面では「APIに接続しますか?」と聞かれAPIのインストールをするか聞かれますので、こちらも何もせず「Go to last step」をクリックします。

最後に設定が完了しましたという画面が表示されますので「Close」をクリックし、画面を閉じます。

さてここまでで新しく作るアプリ(サイト)の設定が完了しました!
背景色やヘッダーとフッター作り
まずは簡単に参考サイトを確認しながら背景色をつけ、ヘッダーとフッターを作っていきましょう。
背景色
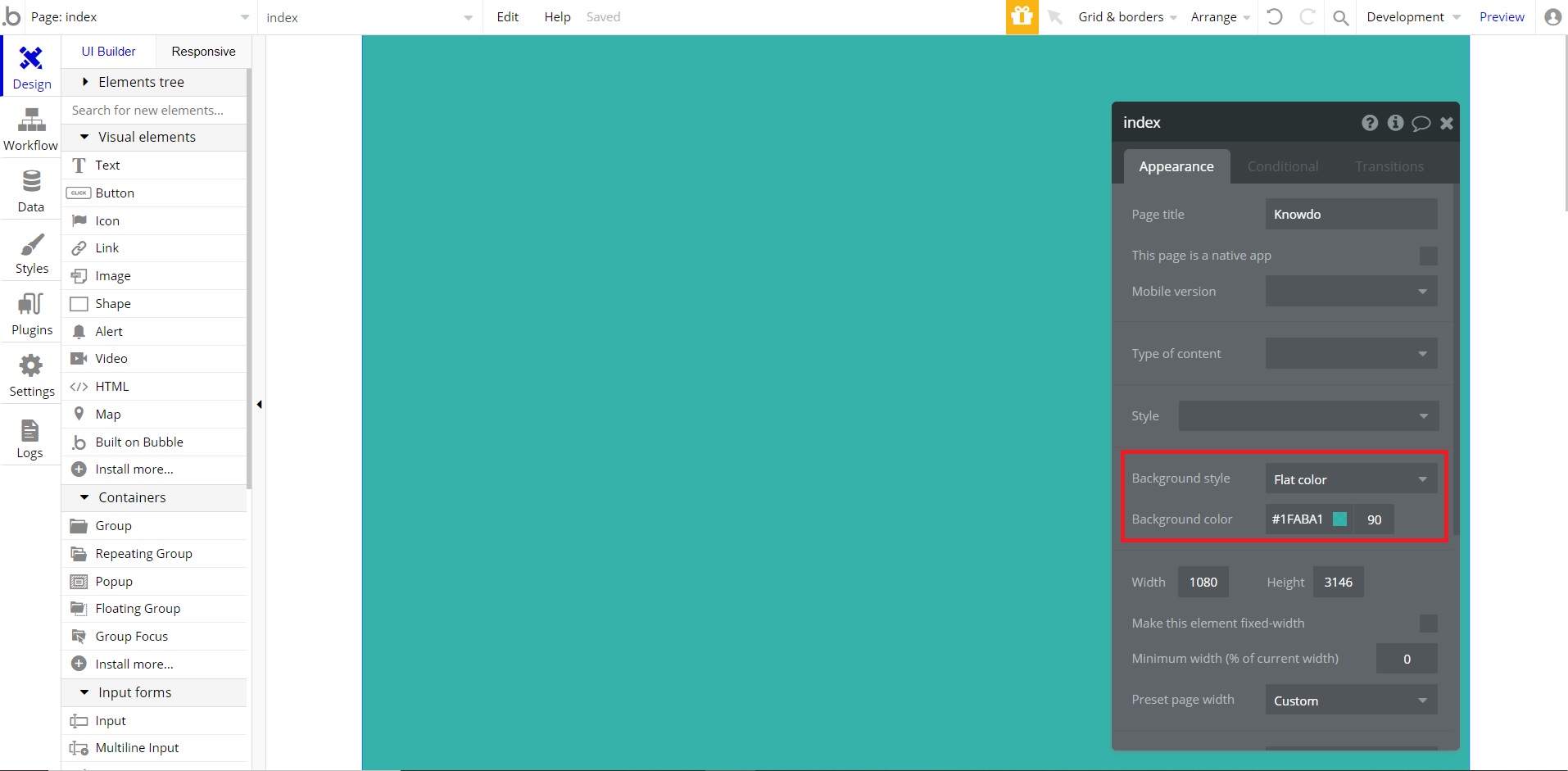
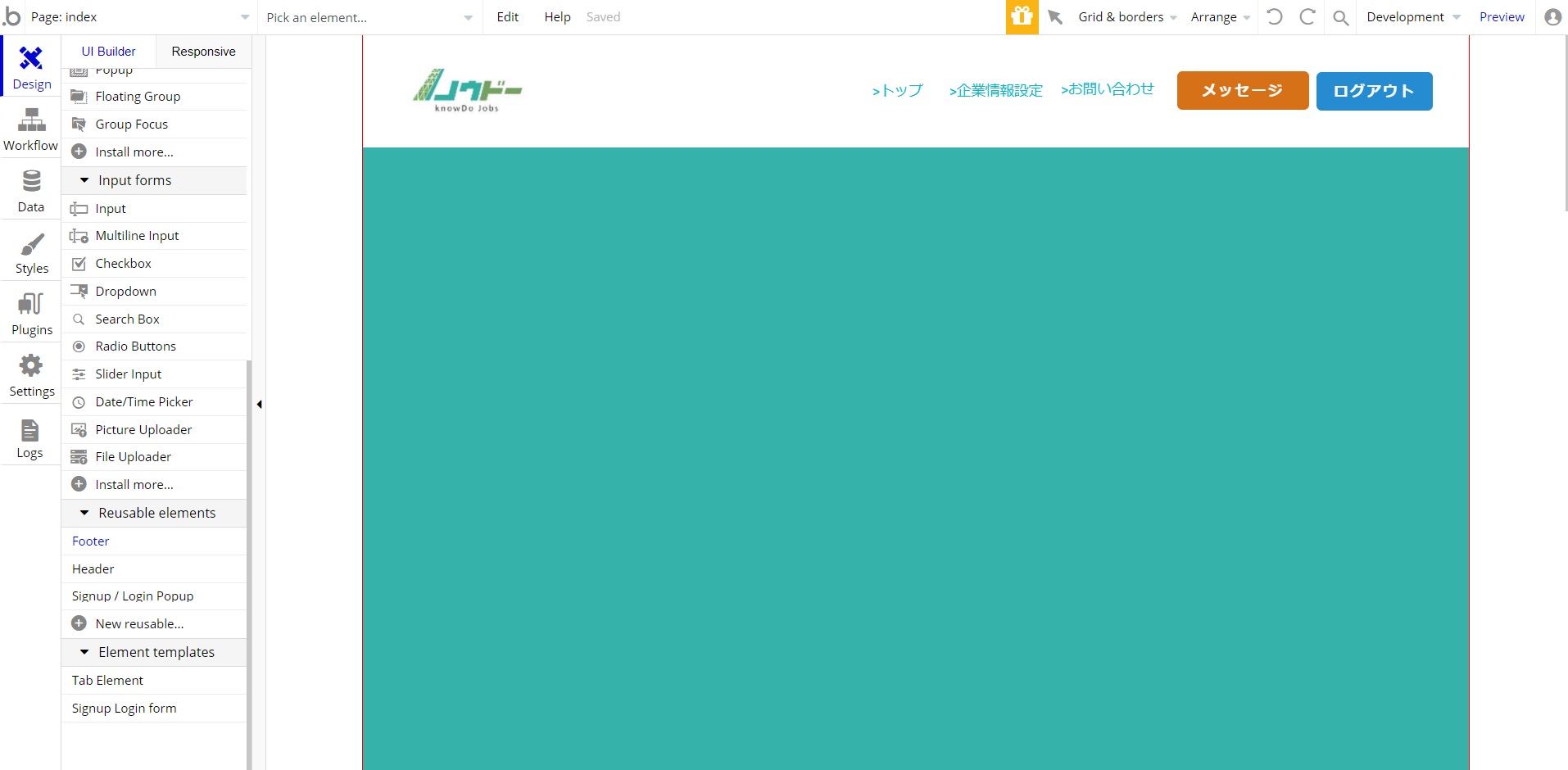
右側にありますエディターをダブルクリックしますと「index」という画面が表示され、その中に「Background style」という項目がありますので、プルダウンから「Flat color」を選択し、その下にあります「Background color」という項目に指定したい色のカラーコードを設定します。
今回は緑色(#1faba1)を指定します。

ヘッダー
次にヘッダーとフッターです!
ヘッダーとフッターは、どのページでも共通で使用することが多いですので専用のエレメントとして設定することが出来ます。
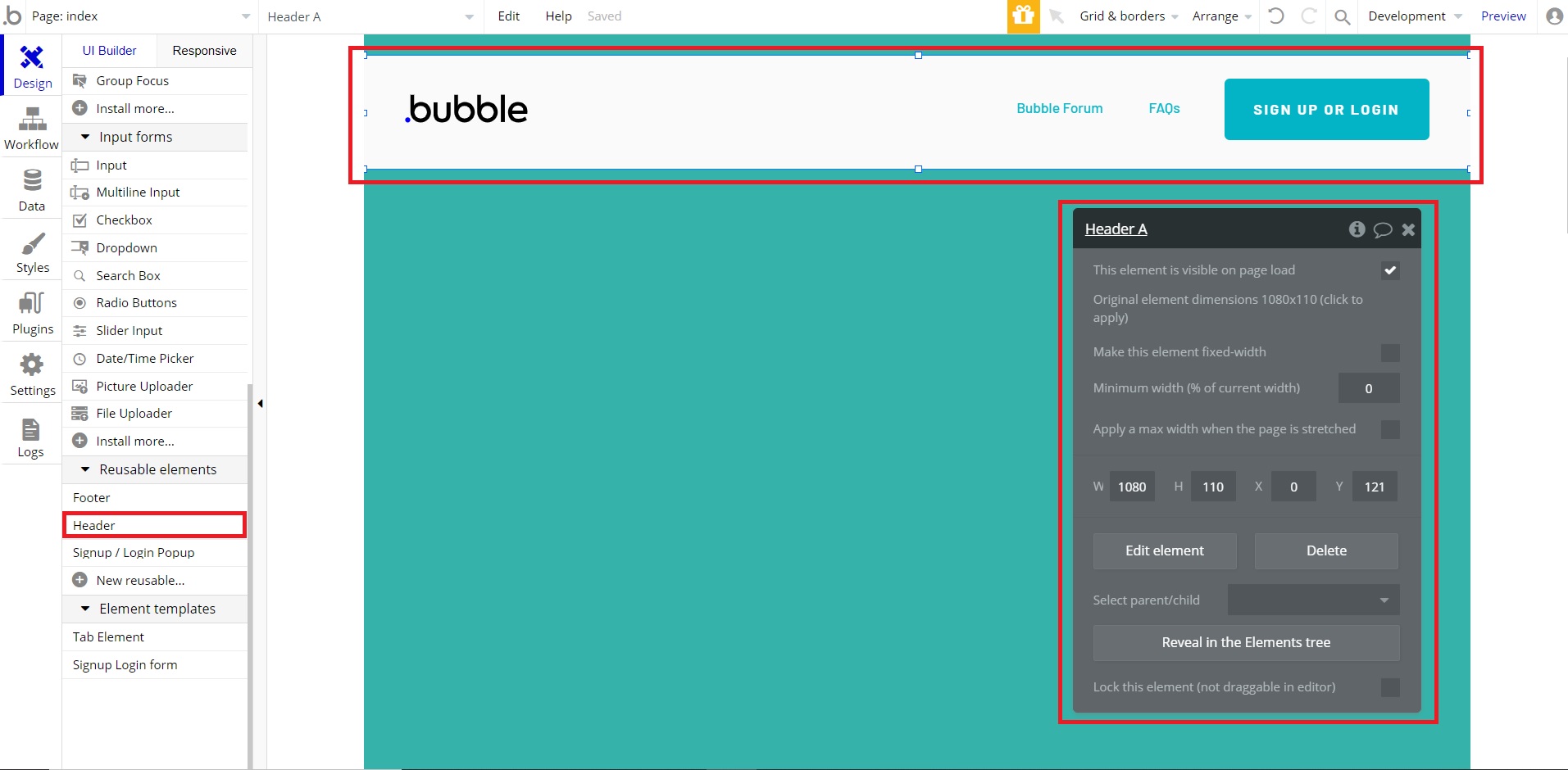
左側にあります「Reusable elements」の中の「Header」を選択しますと、マウスカーソルが十字のマークになるかと思います。
右側のエディターの上でヘッダーを置きたい所に範囲指定(クリックしながらドラッグし、クリックを止める)をしますと元々設定されているヘッダーが表示されます。
同時に「Header A」という画面が表示されますので、ヘッダーの設定をしていきましょう。
「Header A」内の「Edit element」をクリックしますとヘッダーのデザインを変えていくことが出来ます!

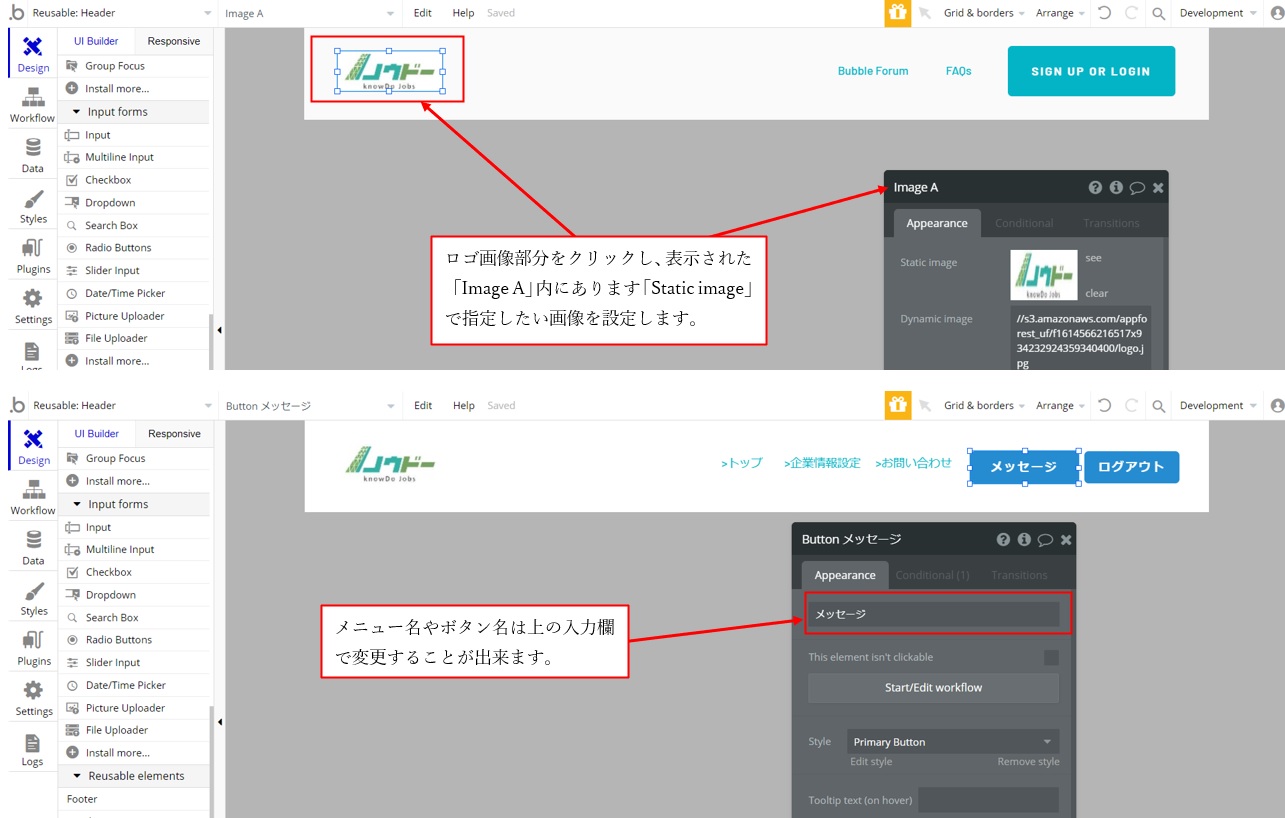
まずロゴがbubbleのロゴになっているので別の画像に変更し、グローバルメニューも参考サイトを確認しながら作ってみます。
グローバルメニューは参考サイトでは3つあり、クリックするボタンは2つありますので、今表示されているメニューとボタンをコピー&貼り付けで増やします。

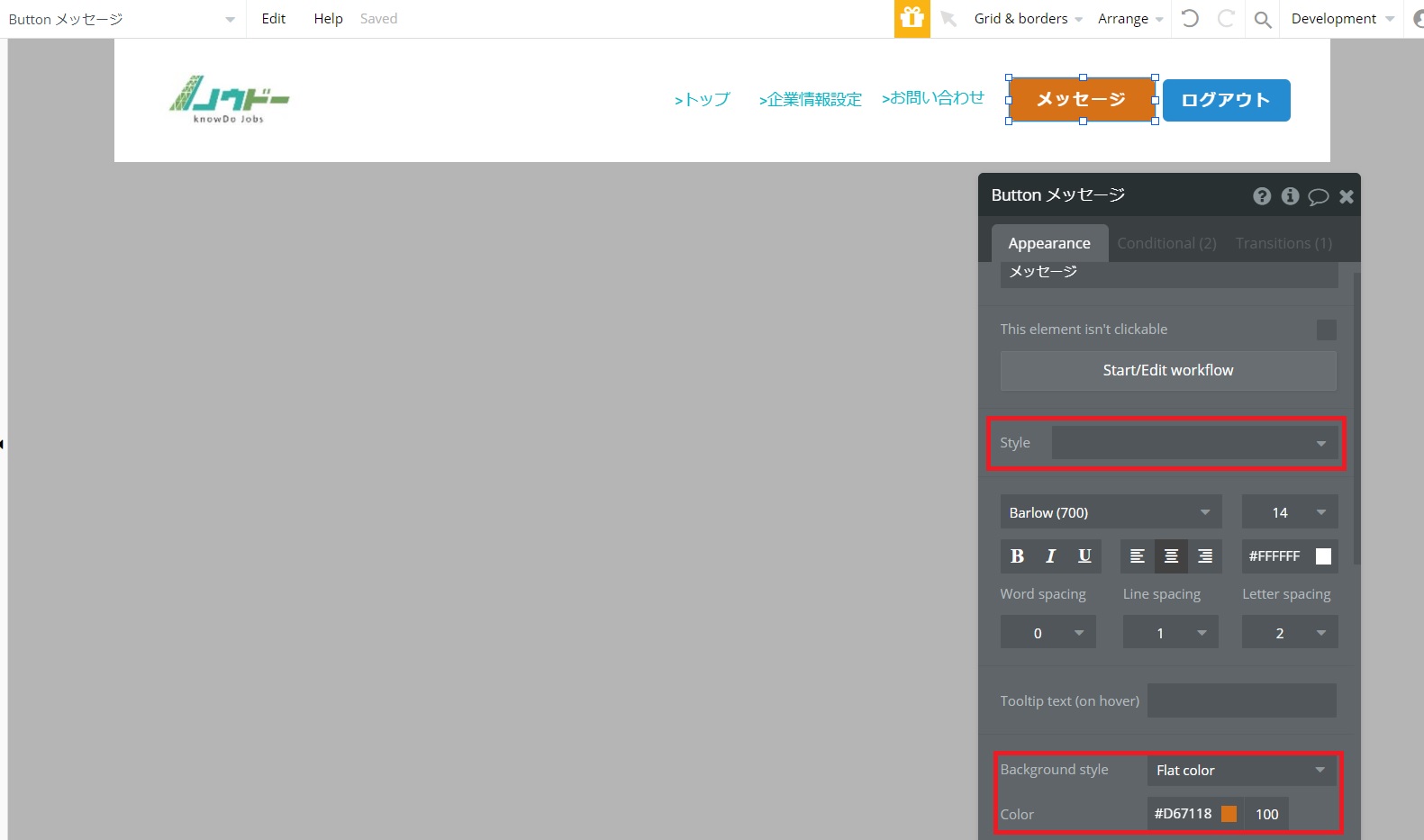
ここで注意して頂きたいのが、最初のStyleの設定では全てのボタンの色が元々設定されている色に統一されてしまいます。そこで変えたいボタンを選択し、Styleに無地を選択しますと下に背景色を指定する項目が出ますのでそこで設定します。

また独自のスタイルをあらかじめ登録することができ、左側の「Styles」で設定することが出来ます。
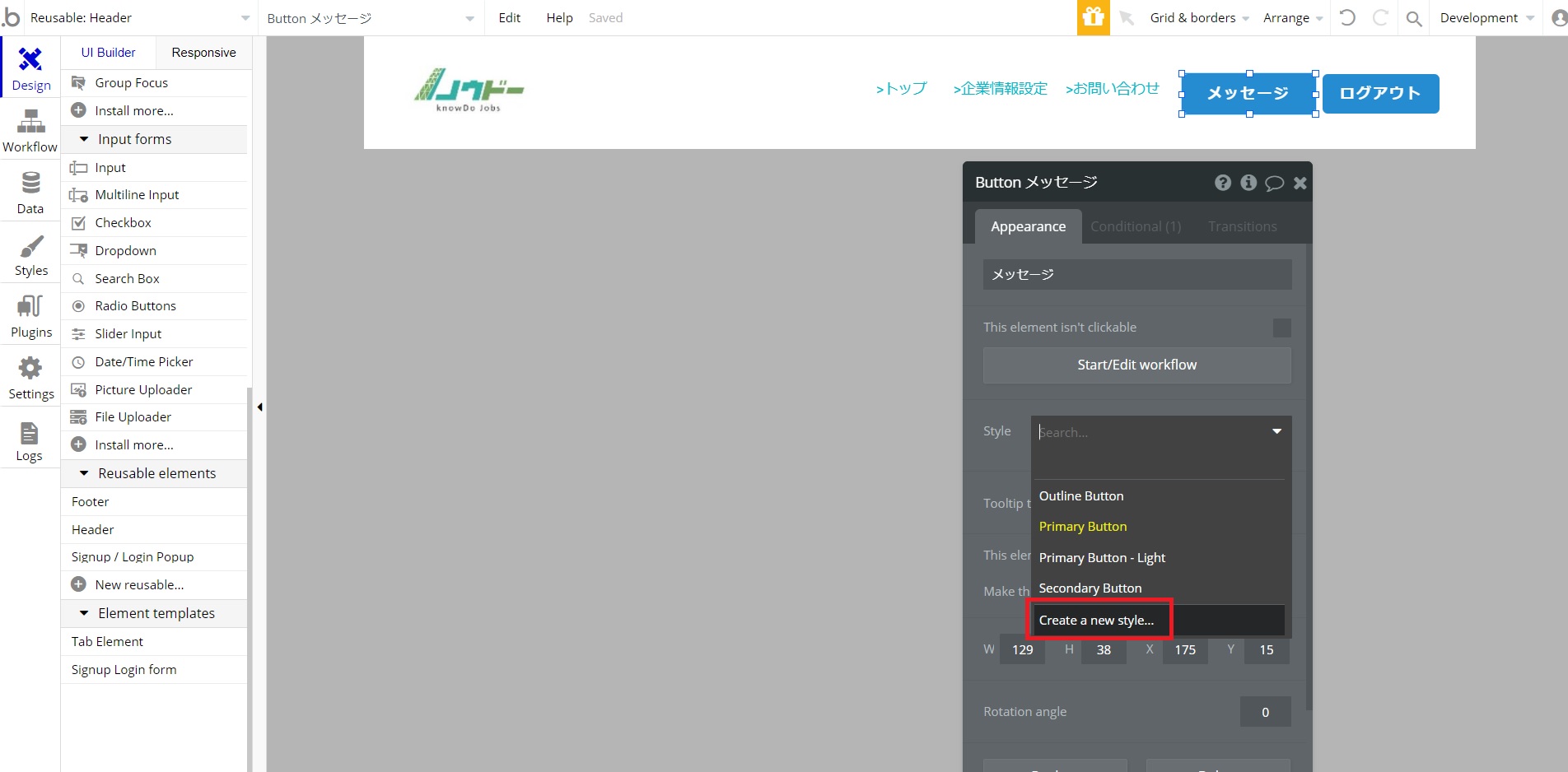
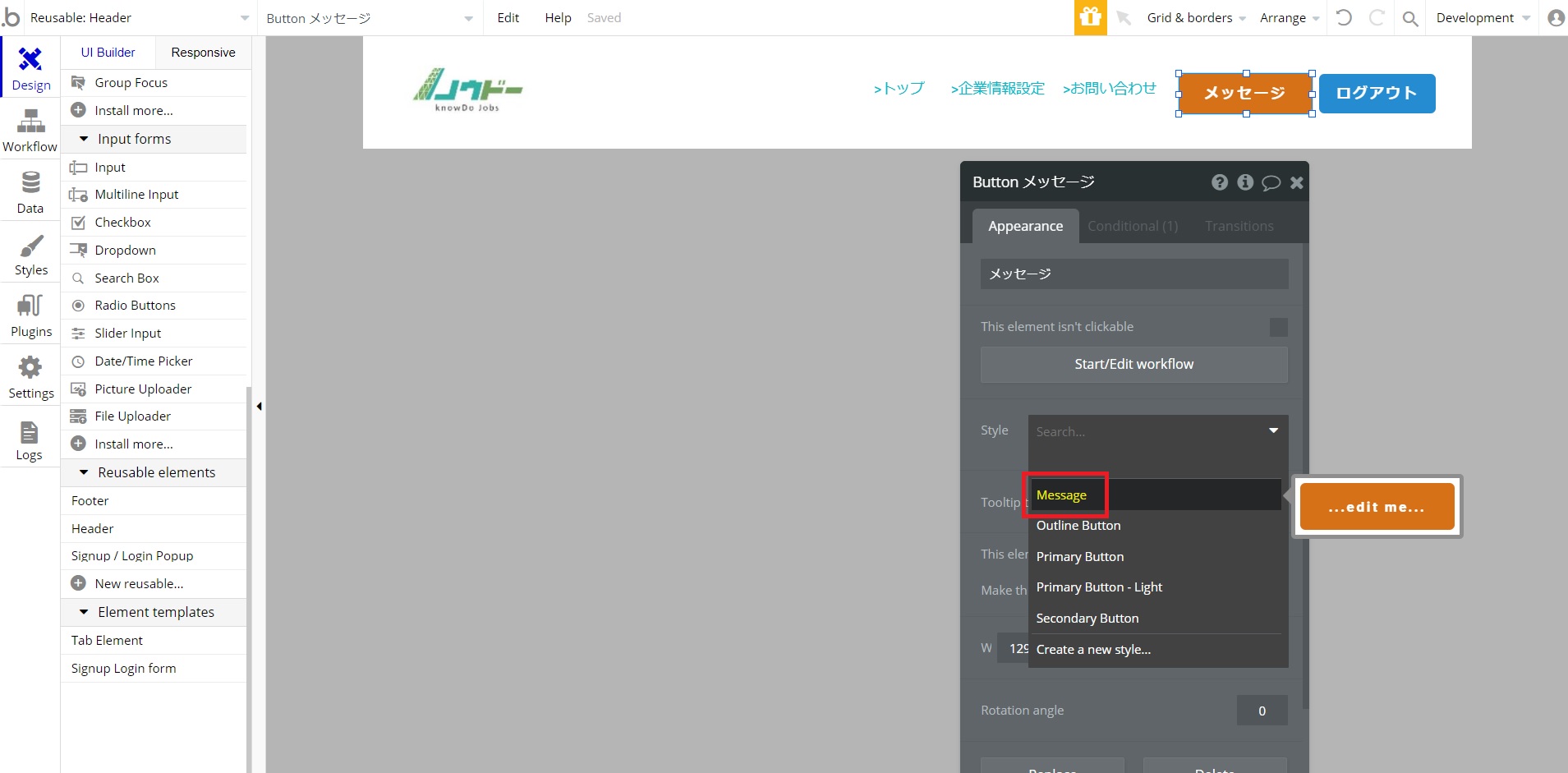
今回は「メッセージ」というボタンだけ色を変えたいと思いますので、以下の画像のように「Style」の項目の中から「Create a new style…」を選択します。

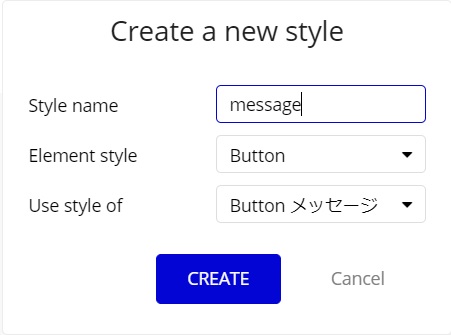
すると「Create a new style」というポップアップが表示されますので「Style name」にそのスタイルの名前を指定します。今回はmessageとしてみました。

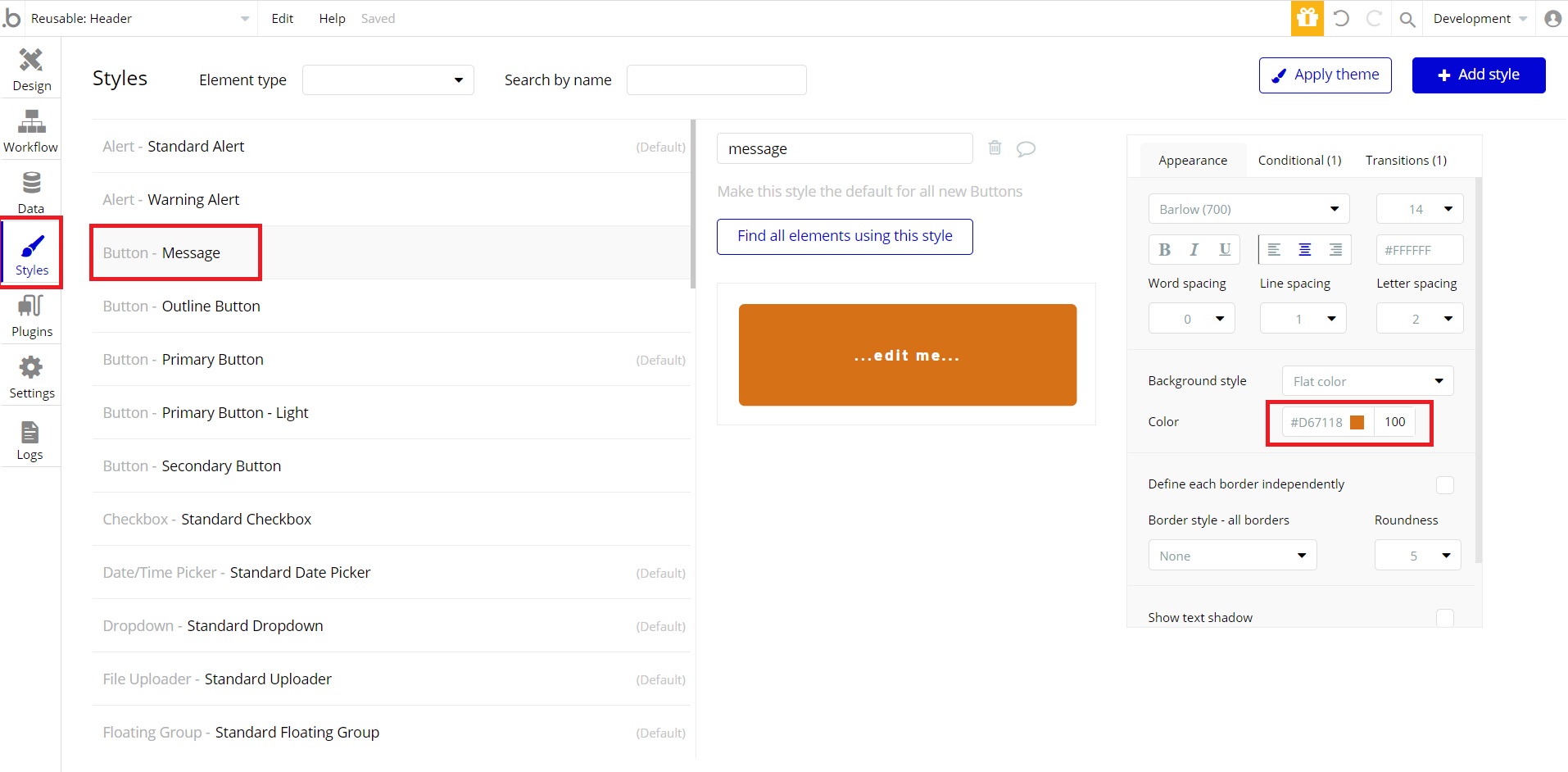
左側の「Styles」を選択し、先ほど作ったmessageを選択します。色を別の色で指定し、メッセージのボタンの設定からmessageを選択しますとメッセージだけ色を変えることが出来ます!
よく使うスタイルはこのように登録しておきますと便利です。


最後に余白や幅、高さなどを調整してヘッダーは出来上がりです!
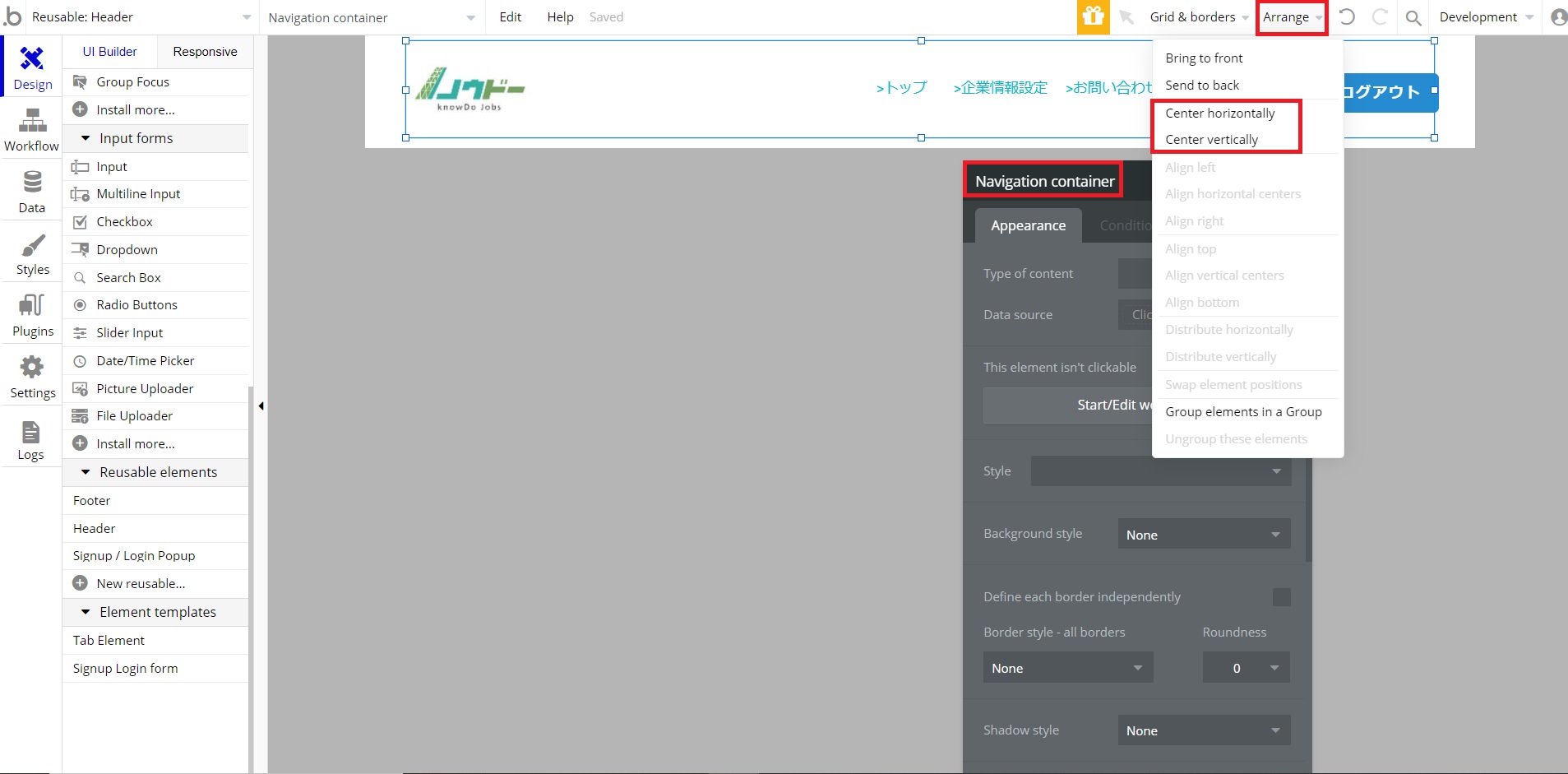
ちなみに全体のエレメントの縦位置を中央に揃えたい場合や横位置を中央に揃えたいという時があります。そのような時はエレメント全体を囲んでいるグループ(今回の場合でしたら「Navigation container」)を選択した状態で、上部にあります「Arrange」をクリック、上下中央に配置したい場合は「Center vertically」を、左右中央に配置したい場合は「Center horizontally」をクリックしますと揃います(または個別で設定しましても揃います)。

以上でヘッダーは出来ました!

フッター
次はフッター作りです!
まずは参考サイトのフッターを確認してみますと以下の画像のようになっています。

同じようにbubbleでも作っていきましょう。
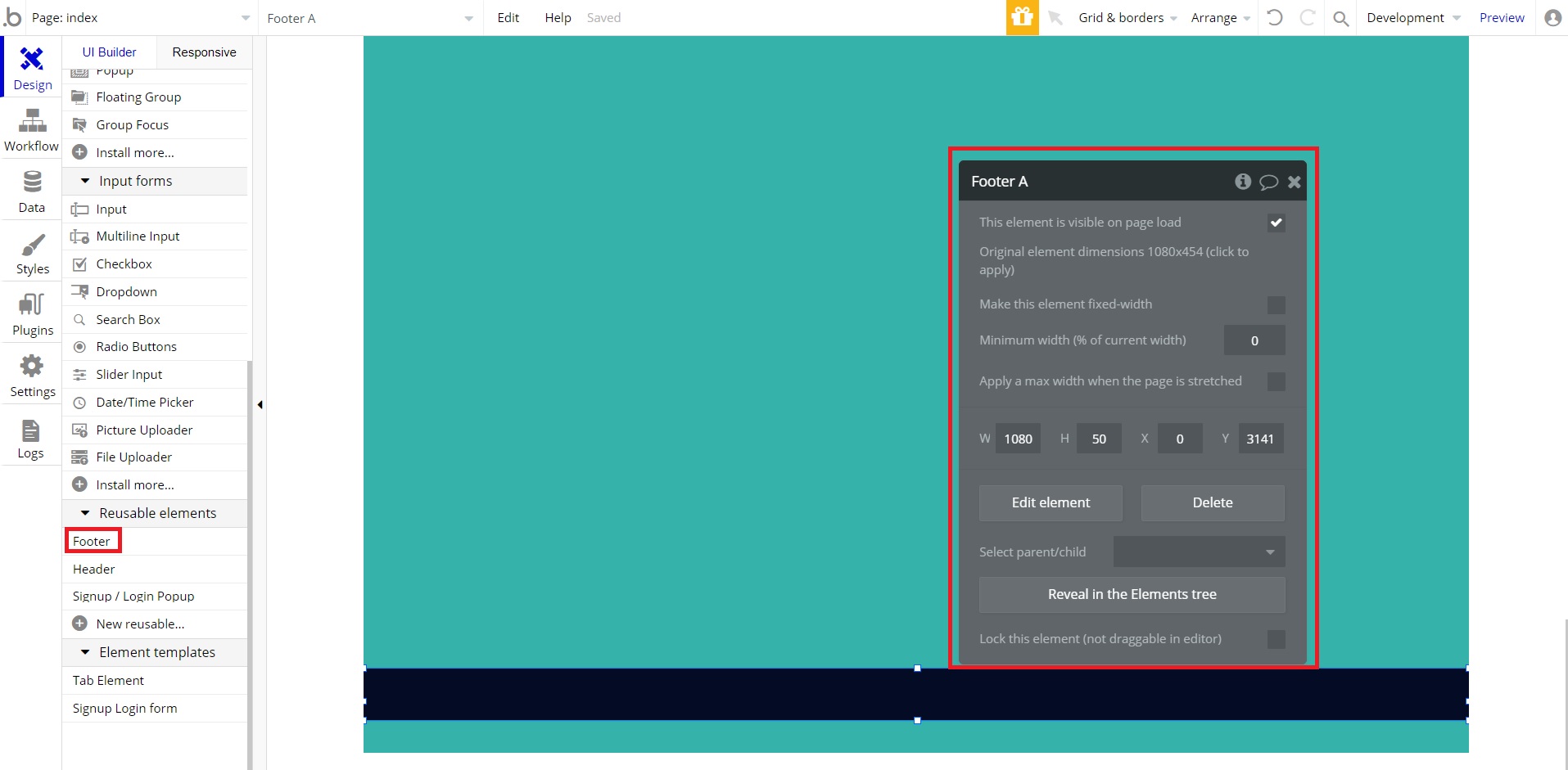
まずはヘッダーの時と同じように左側にあります「Reusable elements」の中の今度は「Footer」を選択し、右側のエディターの上でフッターを置きたい所に範囲指定します。
同時に「Footer A」という画面が表示されますので、フッターの設定をしていきましょう。
「Footer A」内の「Edit element」をクリックしますとフッターのデザインを変えていくことが出来ます!

「Edit element」をクリックしますとヘッダーと同じくフッターも元々テキストなどが設定されていますので、一文のテキストが入力できるエレメント以外は全て消します。
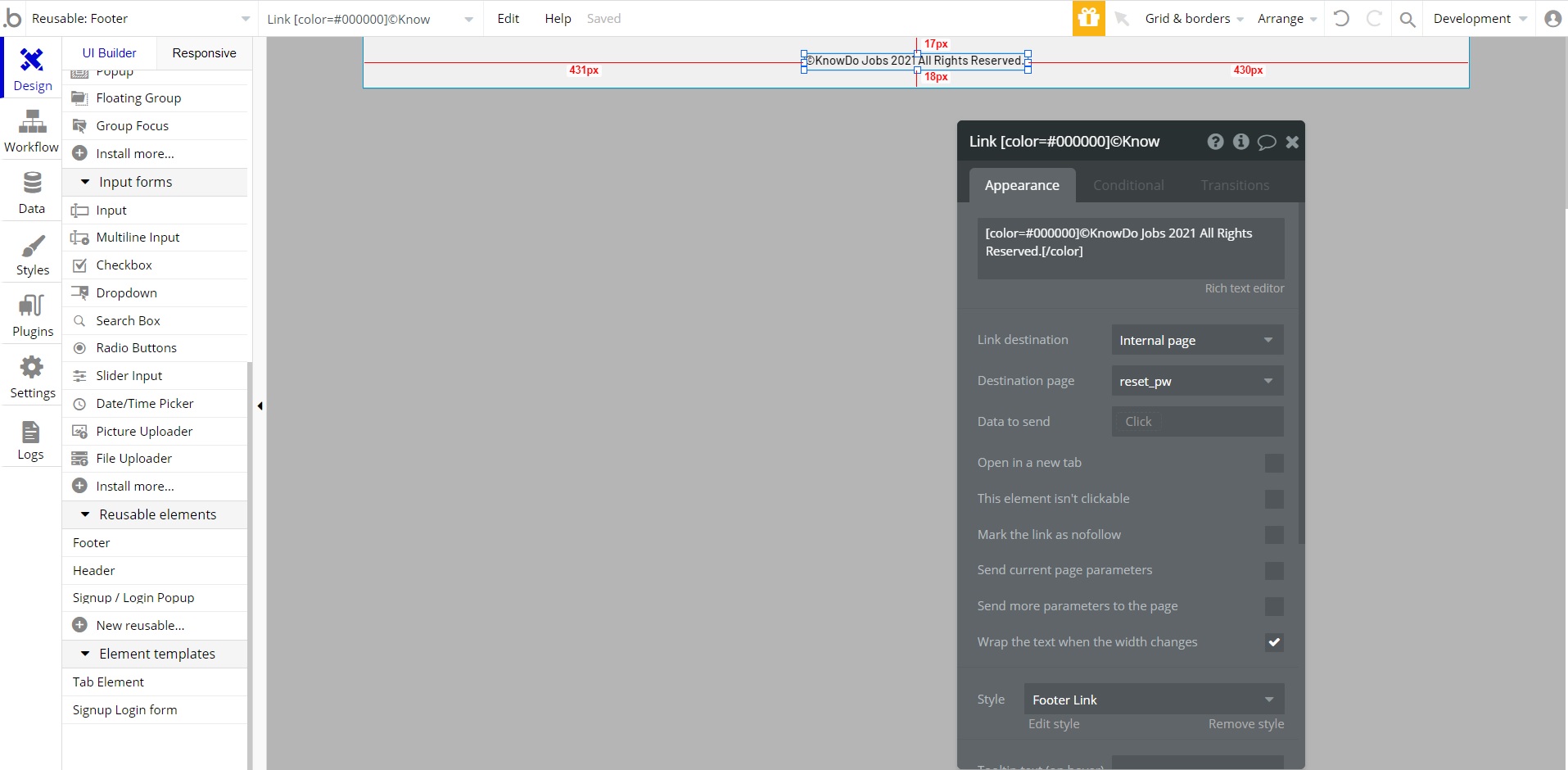
そして全体の背景色を灰色(#f0f0f0)に変え、文字色も黒色に変えます。
最後に文字部分を先ほど出てきました「Arrange」から上下左右中央に配置されるように設定します。
以上でフッターも出来ました!

背景色が付きヘッダーとフッターも出来ましたね。次回はいよいよ求人情報登録画面の項目名や入力欄などの設置を行っていきます!






