はじめに
今回はオプションセット(Option Sets)というものを取り上げます。
選択肢をリストとして登録することができ、こちらをオプションセットといいます。
例えばRepeating Groupエレメントで選択肢の一覧を表示させる際に登録したオプションセットを指定しますと1つ1つ選択肢を入力しなくてもあらかじめ登録しているリストを表示させることが出来るのでとても効率が良いです。
オプションセット登録方法
オプションセットはデータベースの画面で登録することが出来ます。
まずはbubbleにログイン後、該当アプリをクリックし開きます。
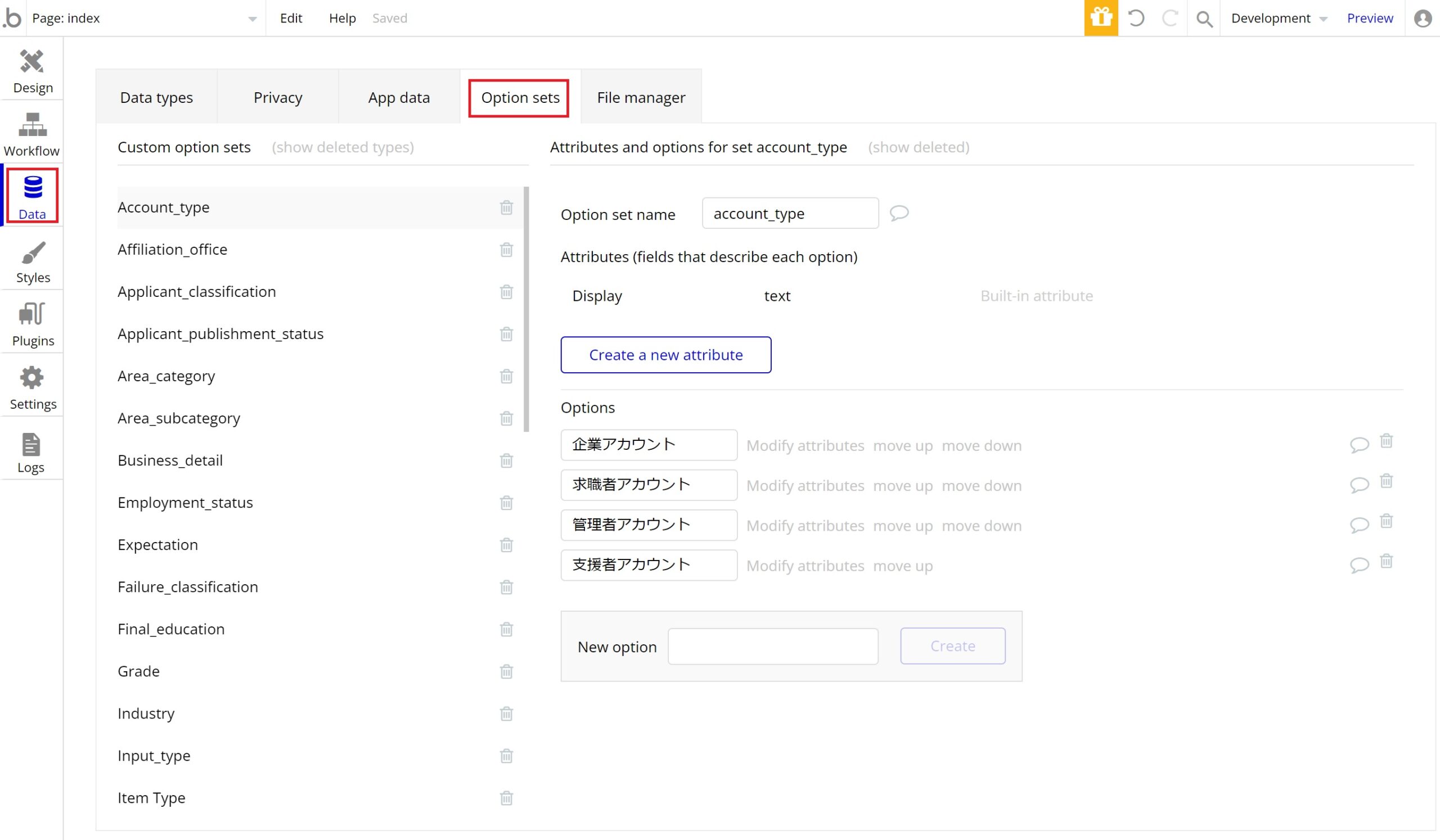
開きましたら左側にあります『Data』タブをクリックし、画面を切り替えましょう。
そして『Data』内の画面に切り替わりましたら『Option sets』をクリックし、オプションセットの設定や確認が出来る画面を開きます。

開きますと左側に既に登録したオプションセットが一覧で表示され、その中のどれかをクリックしますと右側にクリックしたオプションセットの詳細が表示されます。
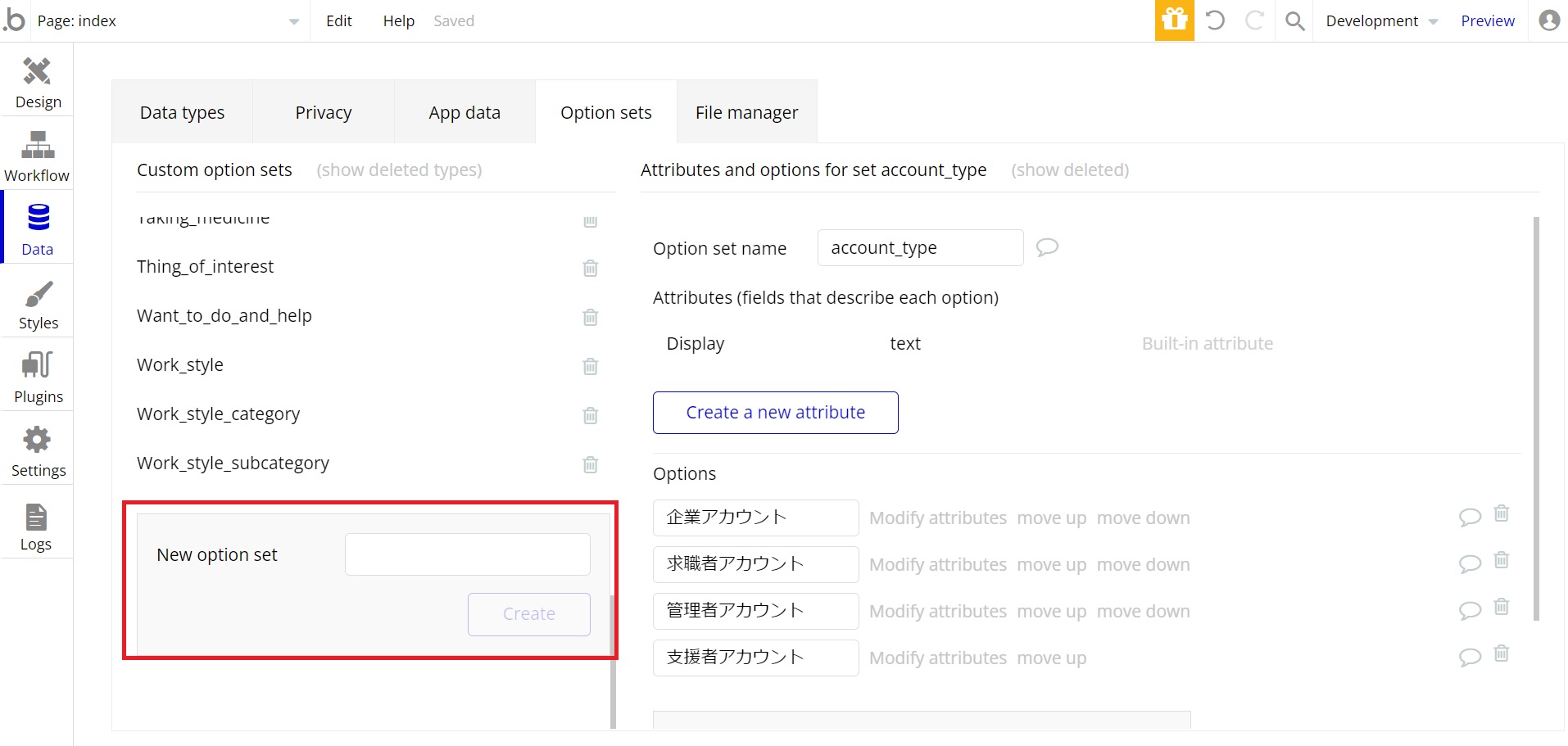
新しく登録する場合は、左側の一覧の一番下にあります『New option set』の入力欄にオプションセット名を入力し、『Create』ボタンをクリックしますと追加されます。
追加されましたら次は詳細を設定していきましょう。

今回は例として都道府県のリストをオプションセットとして【area_subcategory】という名前で登録してみます。
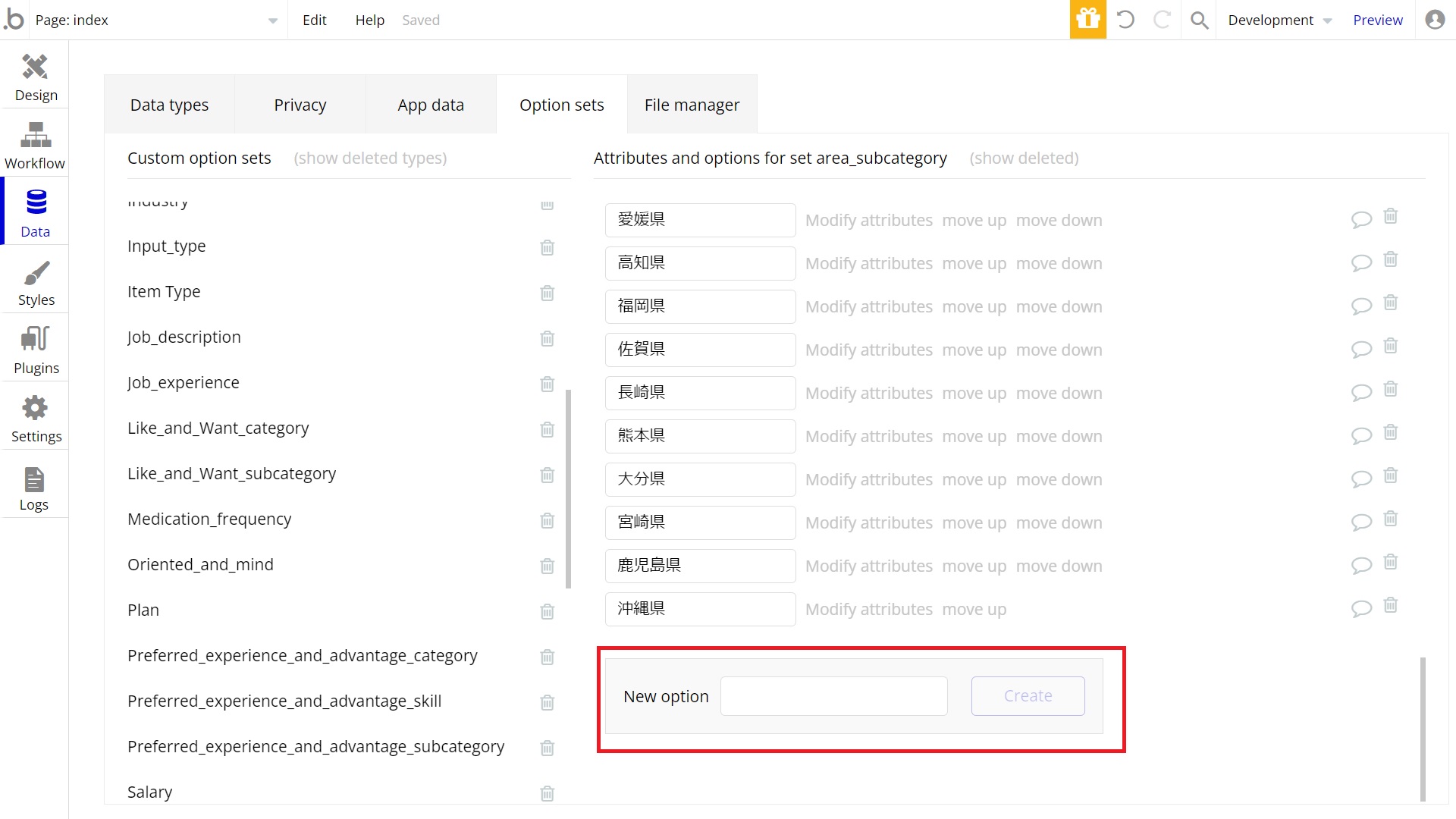
右側の画面内に『New Option』という項目がありますので、その入力欄に都道府県を入力し、『Create』をクリックしますと『Options』に追加されます。
必要な数の分だけ追加していきましょう。

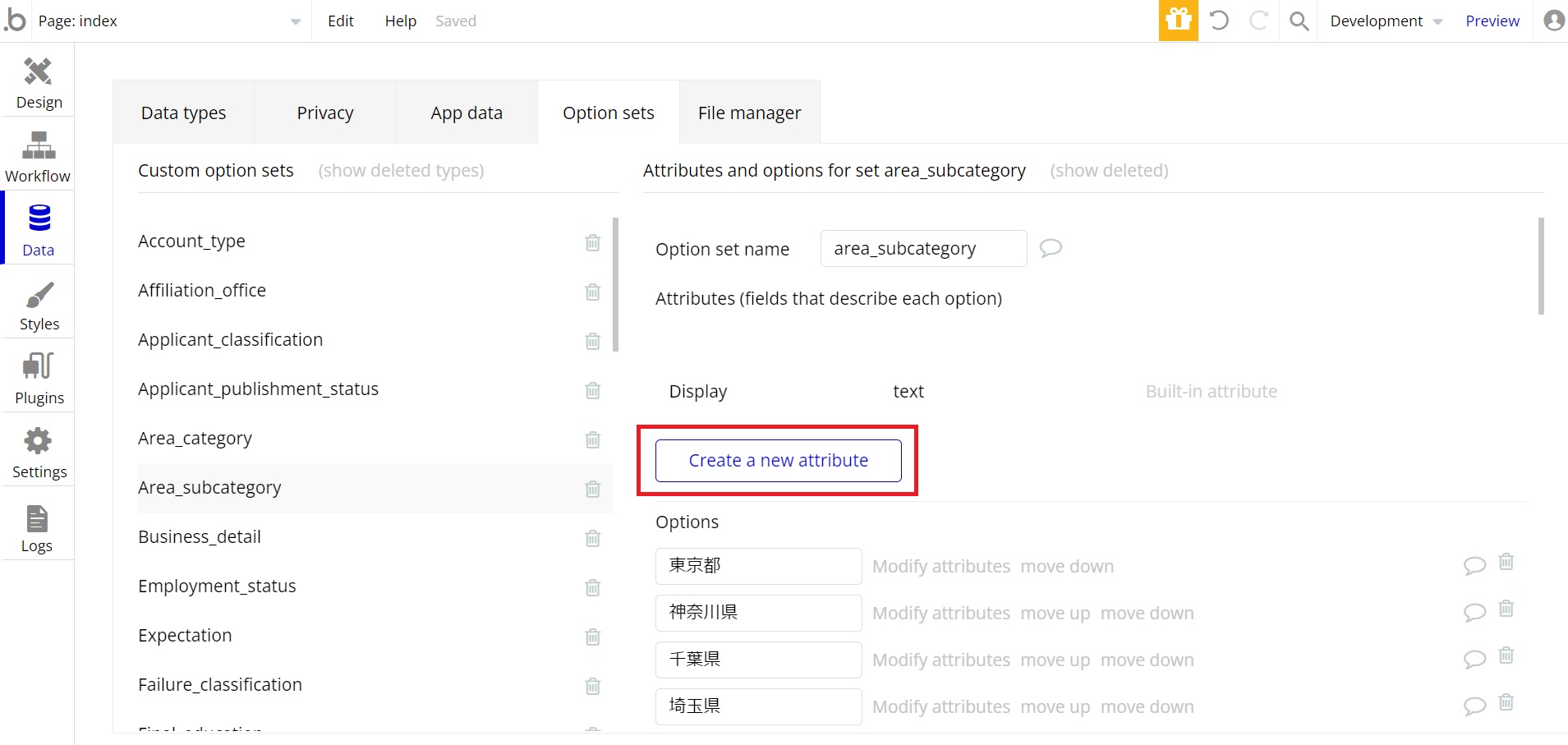
もし他のオプションセットと紐づけたい場合は、『Create a new attribute』をクリックし、紐づけたいオプションセットを指定します。
例えば別で【area_category】という名前で「関東」、「北海道・東北」など地域の一覧を登録したとします。
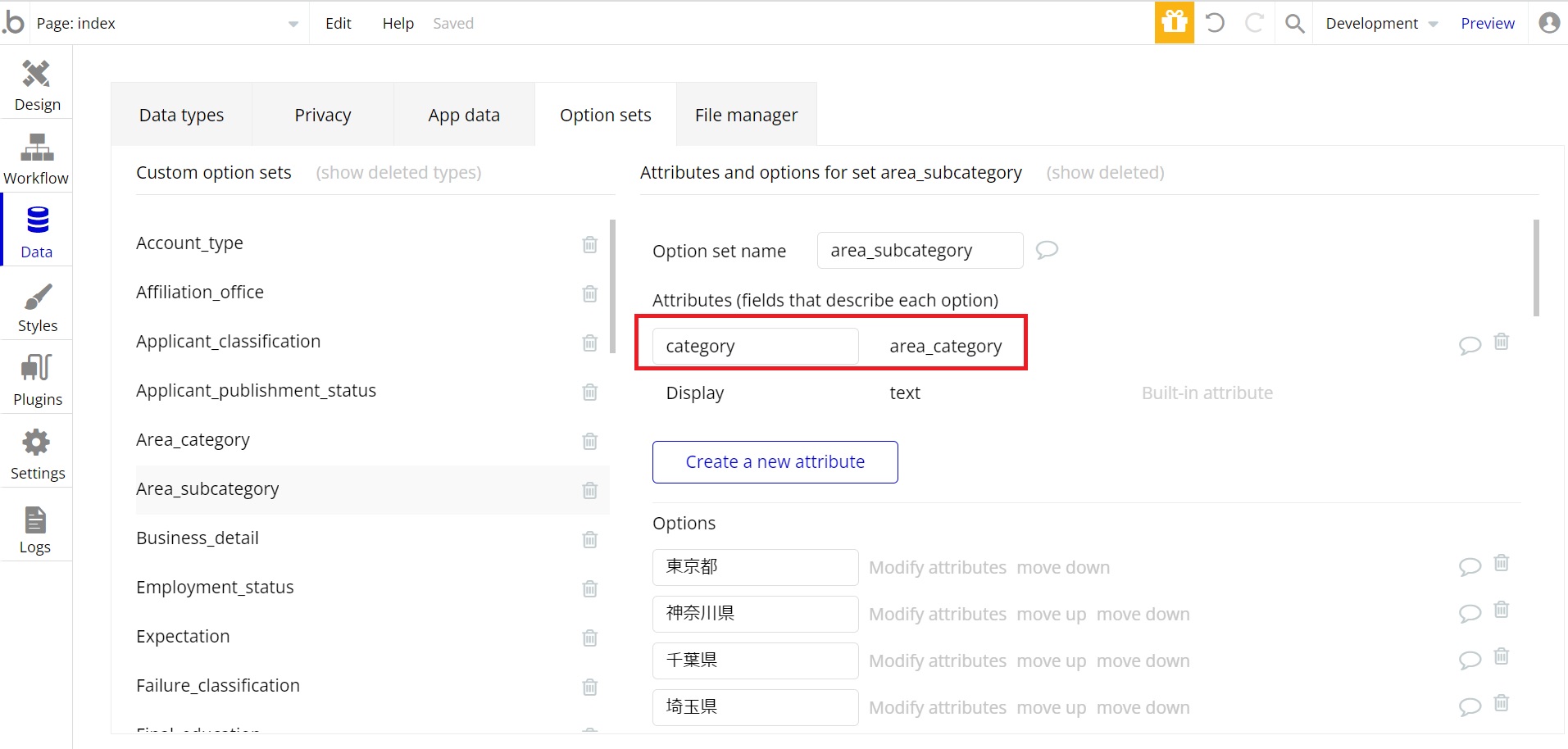
そして都道府県のオプションセット【area_subcategory】内にあります『Create a new attribute』をクリックします。

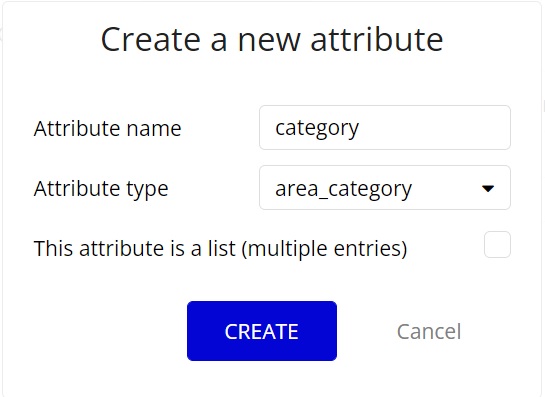
すると登録画面が表示されますのでそれぞれ入力していきます。
まず『Attribute name』には、分かりやすい名前を入力し、『Attribute type』で紐づけたいオプションセットを選択し、『CREATE』ボタンをクリックしますと登録されます。
今回は『Attribute name』に【category】、『Attribute type』では【area_category】を指定し登録しました。

詳細画面の『Attributes(fields that describe each option)』に追加されていましたらOKです!

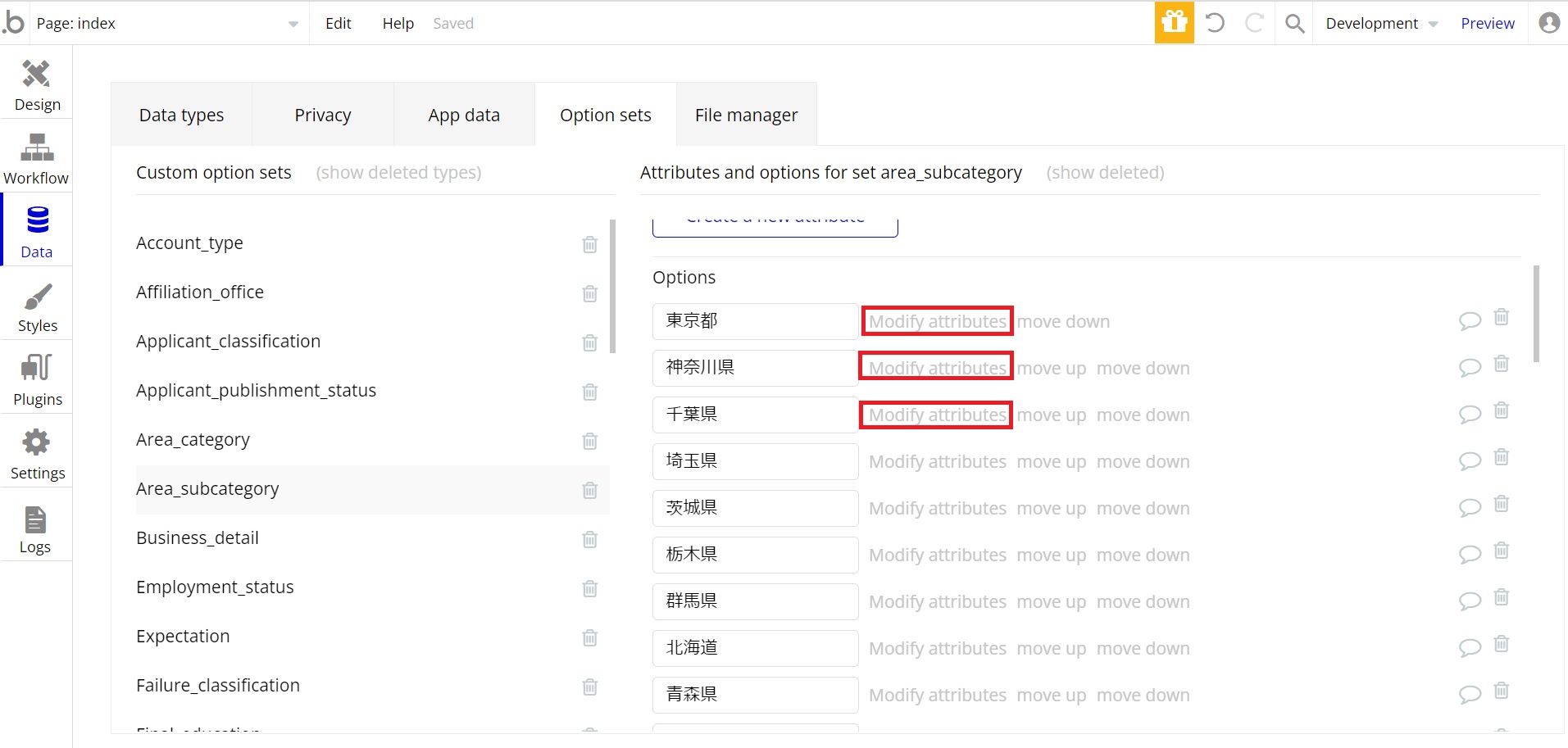
最後にそれぞれの都道府県に地域を指定していきます。
それぞれの都道府県の右隣に『Modify attributes』というのがあります。

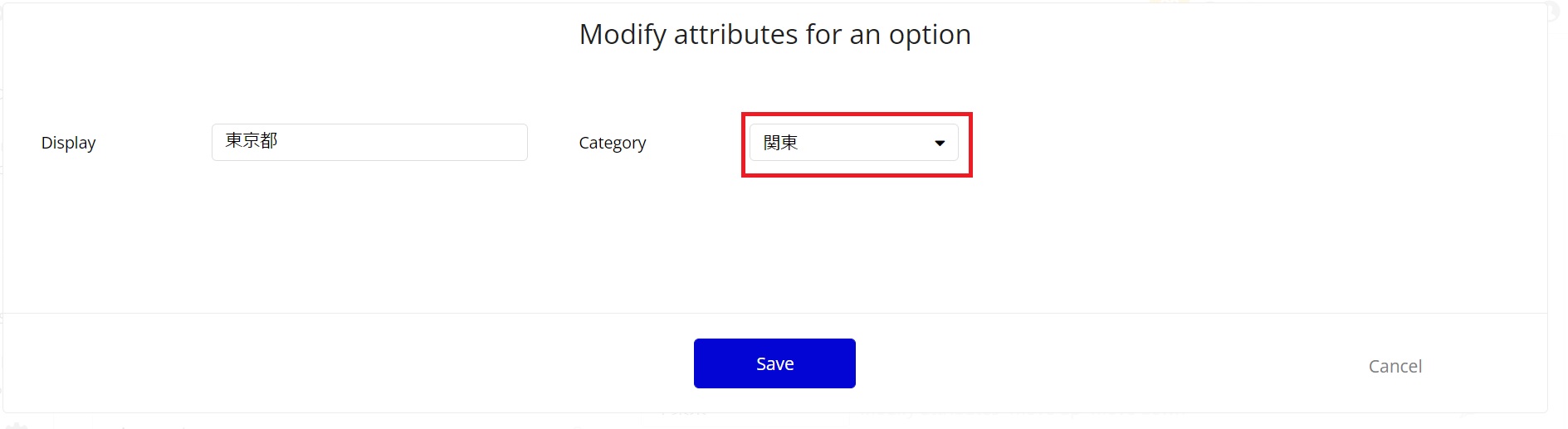
クリックしますと設定画面が表示されますので、その都道府県に対する地域を指定します。
例えば「東京」の右隣にあります『Modify attributes』をクリックし、表示された設定画面内にあります『Category』で「関東」を指定するといった手順で他の都道府県も地域をそれぞれ指定していきます。

こちら現段階では、あまり意味のある作業には思えないかもしれませんがエレメントを設置する際にこの作業がとても大切なものだと実感します。
以上でオプションセットの登録は終わりです。
登録したオプションセットの表示方法
それでは次に登録したオプションセットを表示させます。
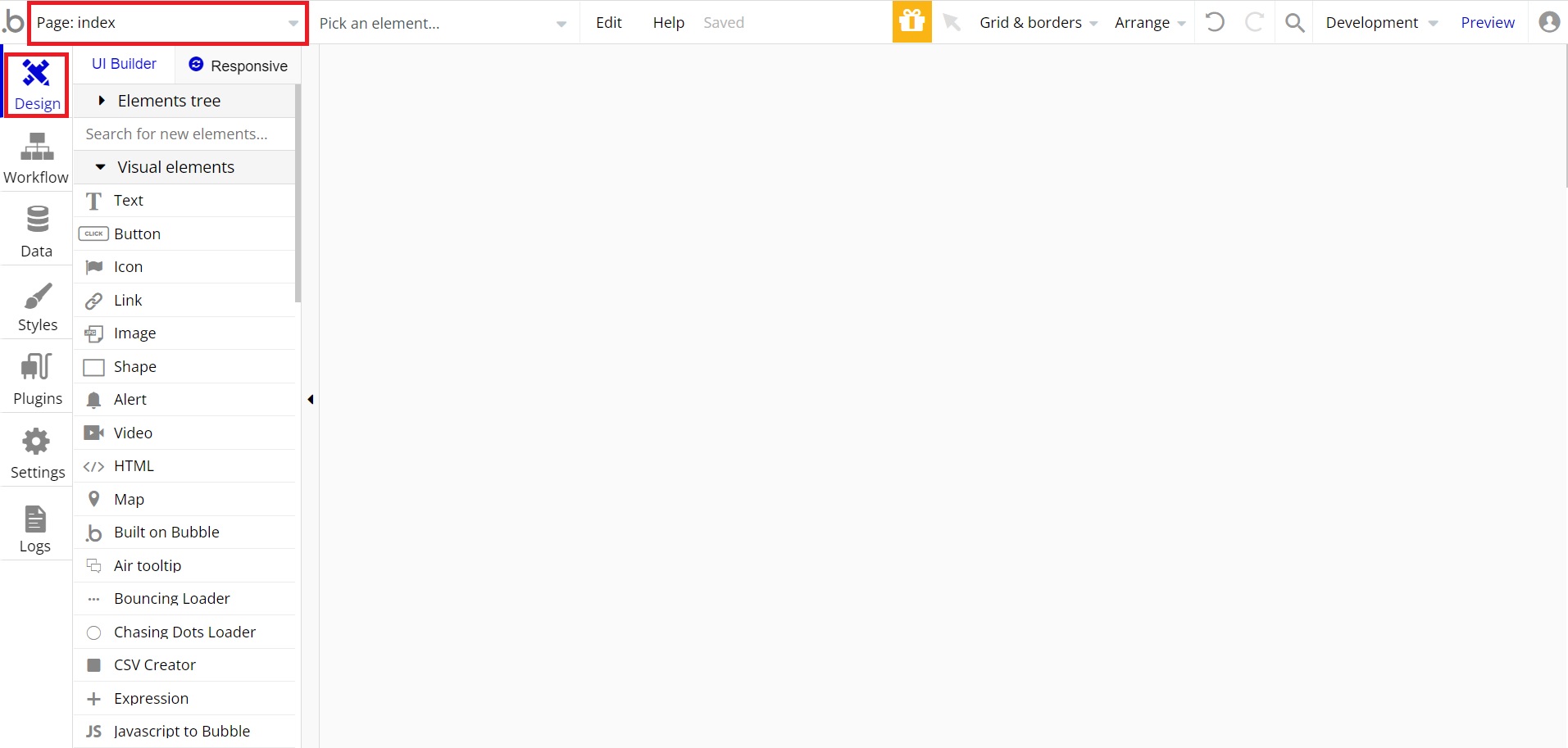
該当ページの『Design』タブを開きましょう。
表示させるためにエレメントを設置していきます。

例えば求人情報を登録するページを作るとし、項目の中に「勤務地」を選択する項目があるとします。
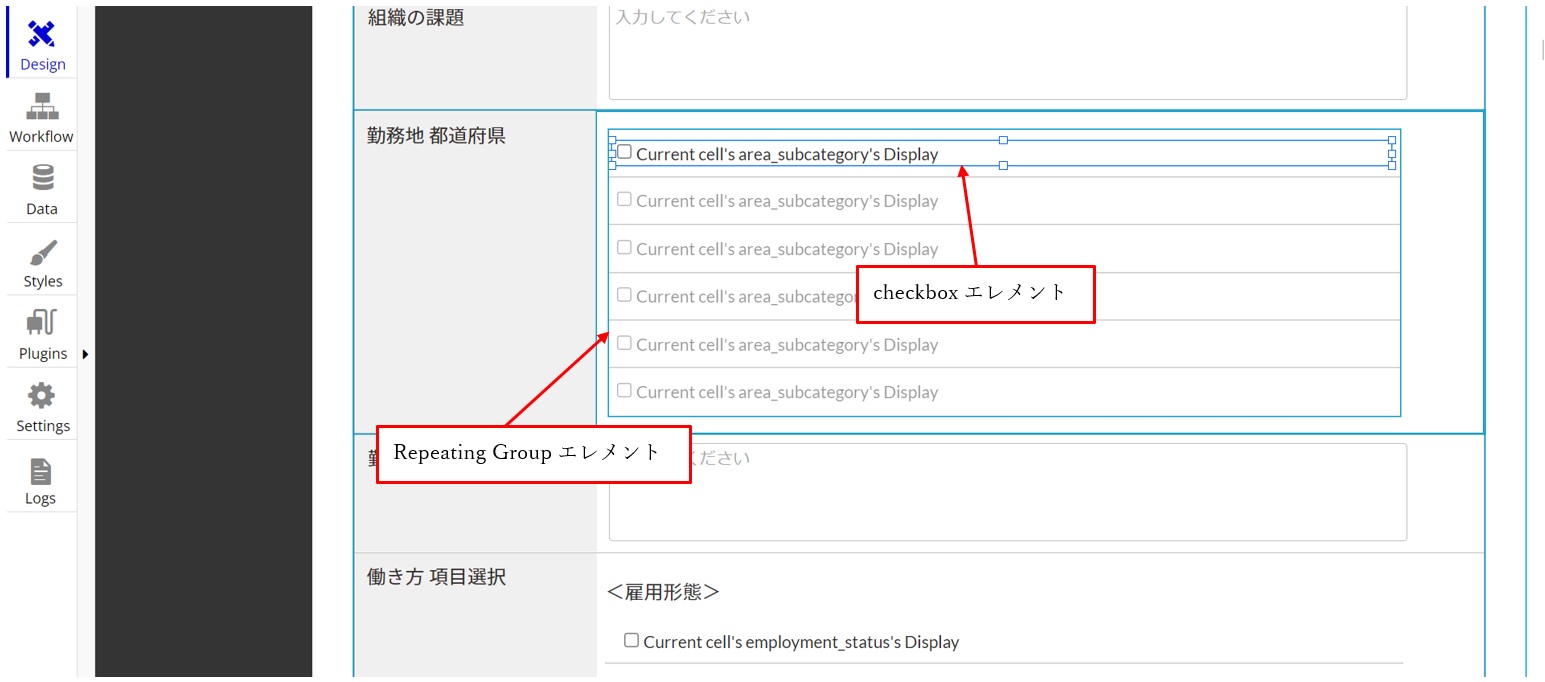
この場合、まずはRepeating Groupエレメントを設置し、その中にcheckboxエレメントを入れます。
Repeating Groupエレメントの最初の行にcheckboxエレメントをドラッグ&ドロップで入れますとうまくいきます。

そしてまずはRepeating Groupエレメントの設定を行っていきます。
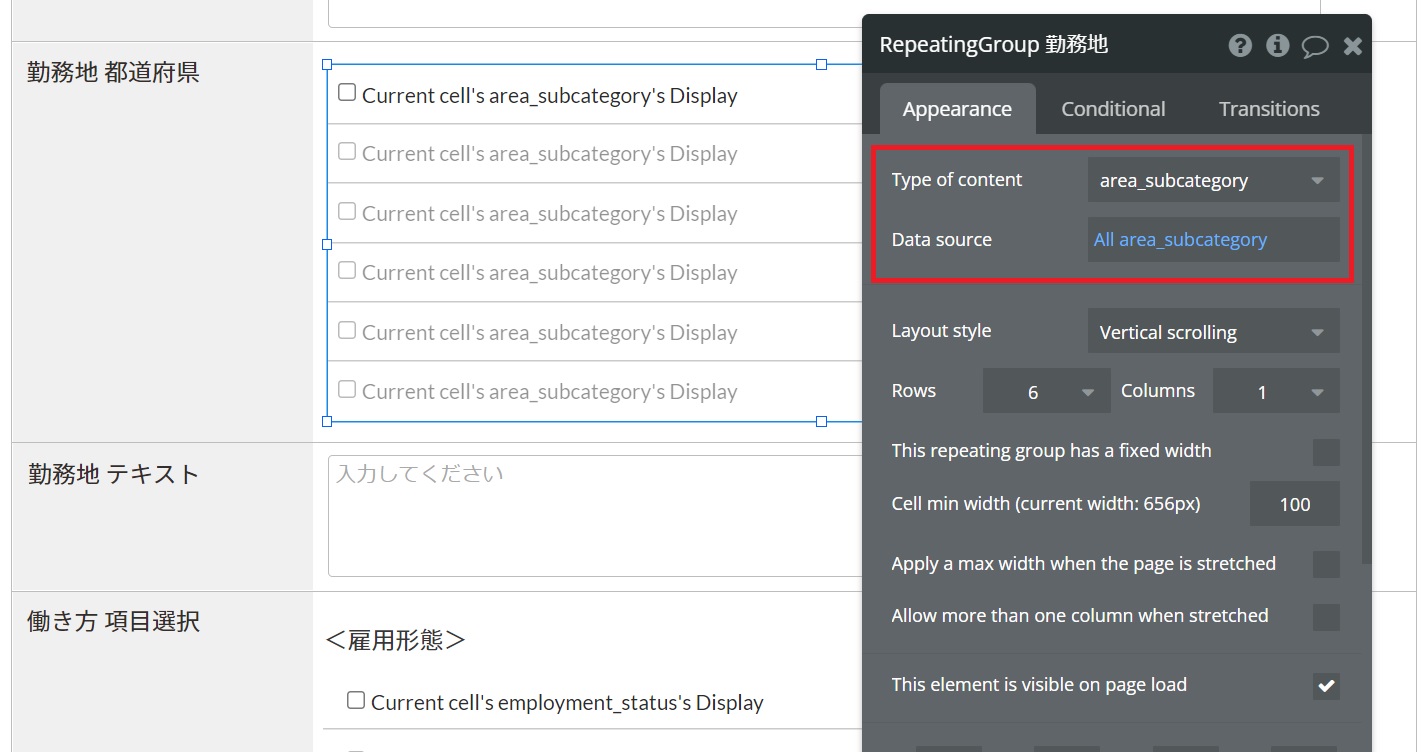
設置したRepeating Groupエレメントをダブルクリックし、黒い設定画面を表示させます。
その設定画面内に『Type of content』がありますので、先ほど登録した都道府県のオプションセット【area_subcategory】を指定し、『Data source』には登録されている全ての都道府県を表示させたいですので【All area_subcategory】と指定します。
こちらで表示させるデータの参照元の指定は以上です。
その他のレイアウトなどは必要に応じて設定をお願いいたします。

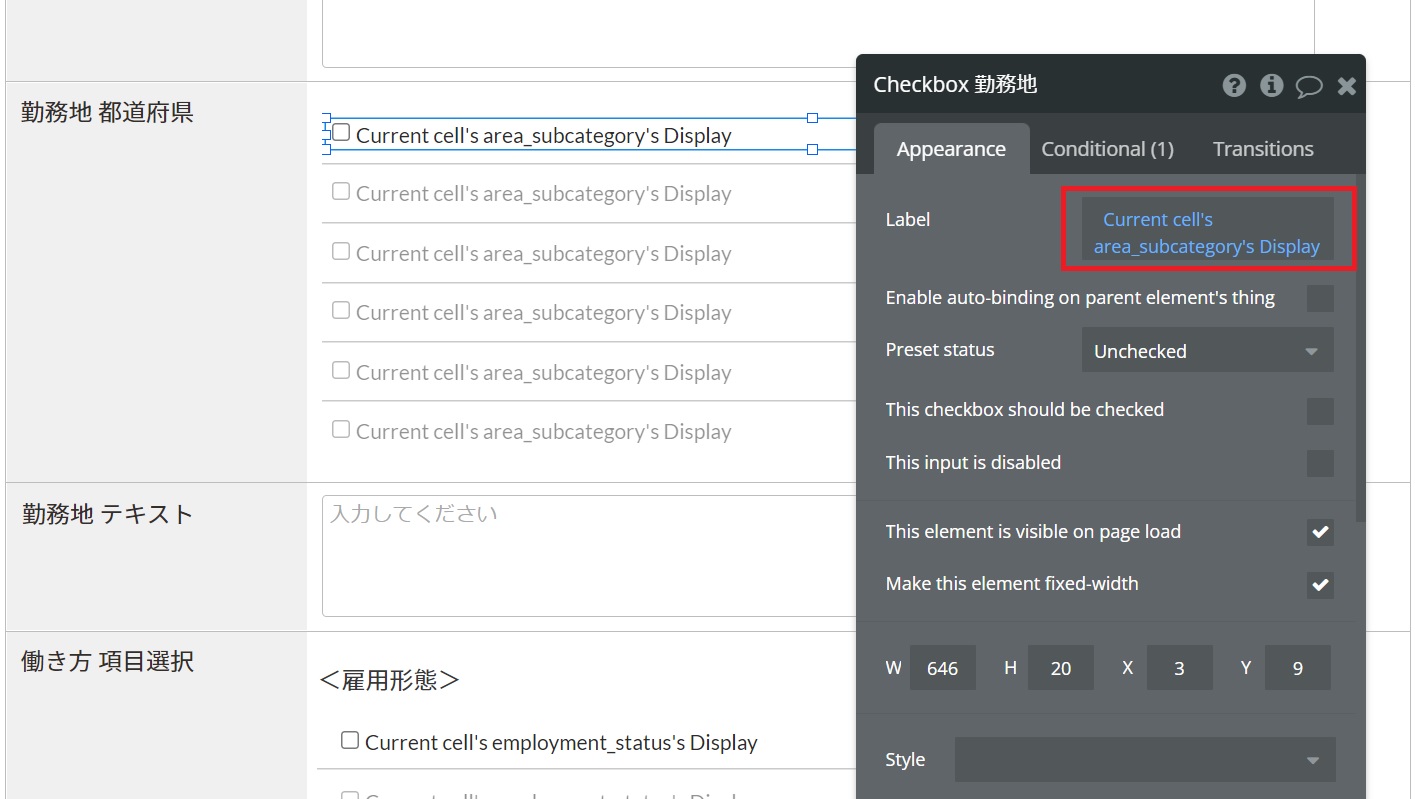
次にcheckboxエレメントの設定を行います。
先ほどと同じようにcheckboxエレメントの設定画面を表示させます。
設定画面内に『Label』という表示させるデータを指定する項目がありますので【Current cell’s area_subcategory’s Display】と指定します。
こちらでオプションセットの【area_subcategory】に登録されている都道府県を1つ1つ表示させるという意味になります。

最後にプレビュー画面で問題なく表示されていましたらOKです!

ちなみにデータベースで設定しました『Attributes』は、例えば都道府県の右隣に地域の列を新たに作り、そこに【Current cell’s area_subcategory’s category’s Display】と入力しますと表示されている都道府県に合わせて地域が表示されます。
ぜひ試してみて下さい。
まとめ
オプションセットについて取り上げましたがいかがでしたでしょうか?
1つ1つ選択肢をエレメント設置時に作るより、オプションセットにあらかじめ登録しておき表示させる方が、はるかに手間が減り、時間短縮になります。
bubbleにはこのような機能もあるので、バリバリのエンジニアの方でなくても使えるようになっています。
これまでbubbleで色々な機能を作っていき、一部記事として取り上げました。
まだまだ細かい設定や取り上げられていない機能もあるかと思いますが、基本的なことをおさえておきますと応用が利きますので、ぜひ手を動かして色々作ってみて下さい。
【第二回】ノーコードシステム開発で実践!フロントエンド作り
【第三回】ノーコードシステム開発で実践!求人情報登録フォーム作り
【第四回】ノーコードシステム開発で実践!レスポンシブ対応
【第五回】ノーコードシステム開発で実践!データベース設定
【第六回】ノーコードシステム開発で実践!記事投稿画面作り1
【第七回】ノーコードシステム開発で実践!記事投稿画面作り2
【第八回】ノーコードシステム開発で実践!ログイン機能作り
【第九回】ノーコードシステム開発で実践!新規登録機能作り
【第十回】ノーコードシステム開発で実践!検索機能作り
【第十一回】ノーコードシステム開発で実践!編集&削除機能実装
【第十二回】ノーコードシステム開発で実践!スカウト機能実装
【第十三回】ノーコードシステム開発で実践!パスワード変更機能実装
【第十四回】ノーコードシステム開発で実践!退会機能実装
【第十五回】ノーコードシステム開発で実践!お問い合わせ機能実装
【第十六回】ノーコードシステム開発で実践!登録機能実装






