はじめに
今回はデータベースに情報を登録する機能について取り上げたいと思います。
いくつか例をあげて実装していこうと思いますので、ご自分の作りたい機能に合わせて実装してみて下さい。
データベースの準備
まず最初に情報を保存するための保存先をデータベースに作りましょう。
bubbleにログイン後、該当アプリをクリックし開きます。
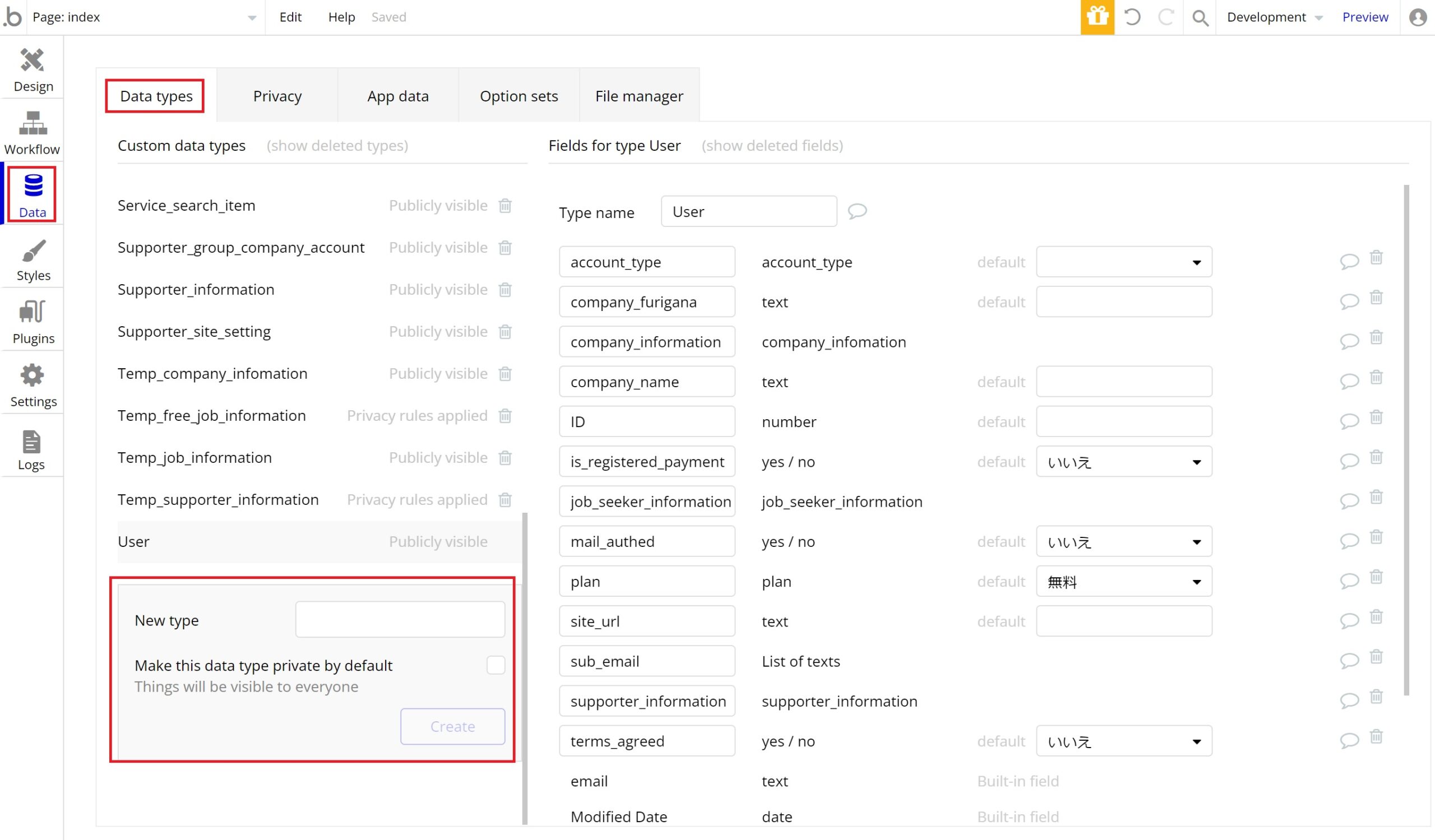
そして左側にあります『Data』タブをクリックしますとデータベースの確認や設定ができる画面に切り替わりますので、さらに『Data types』タブになっていることを確認します。
『Data types』内は左側にこれまで作成したタイプが一覧で表示されており、その中のどれかをクリックしますと右側にクリックしたタイプのフィールドが表示されます。
新しくタイプを作るために左側の画面内の一番下にあります『New type』にタイプ名を入力し、『Create』ボタンをクリックしますと一覧に追加されます。

今回は4つのタイプを新しく作ります。
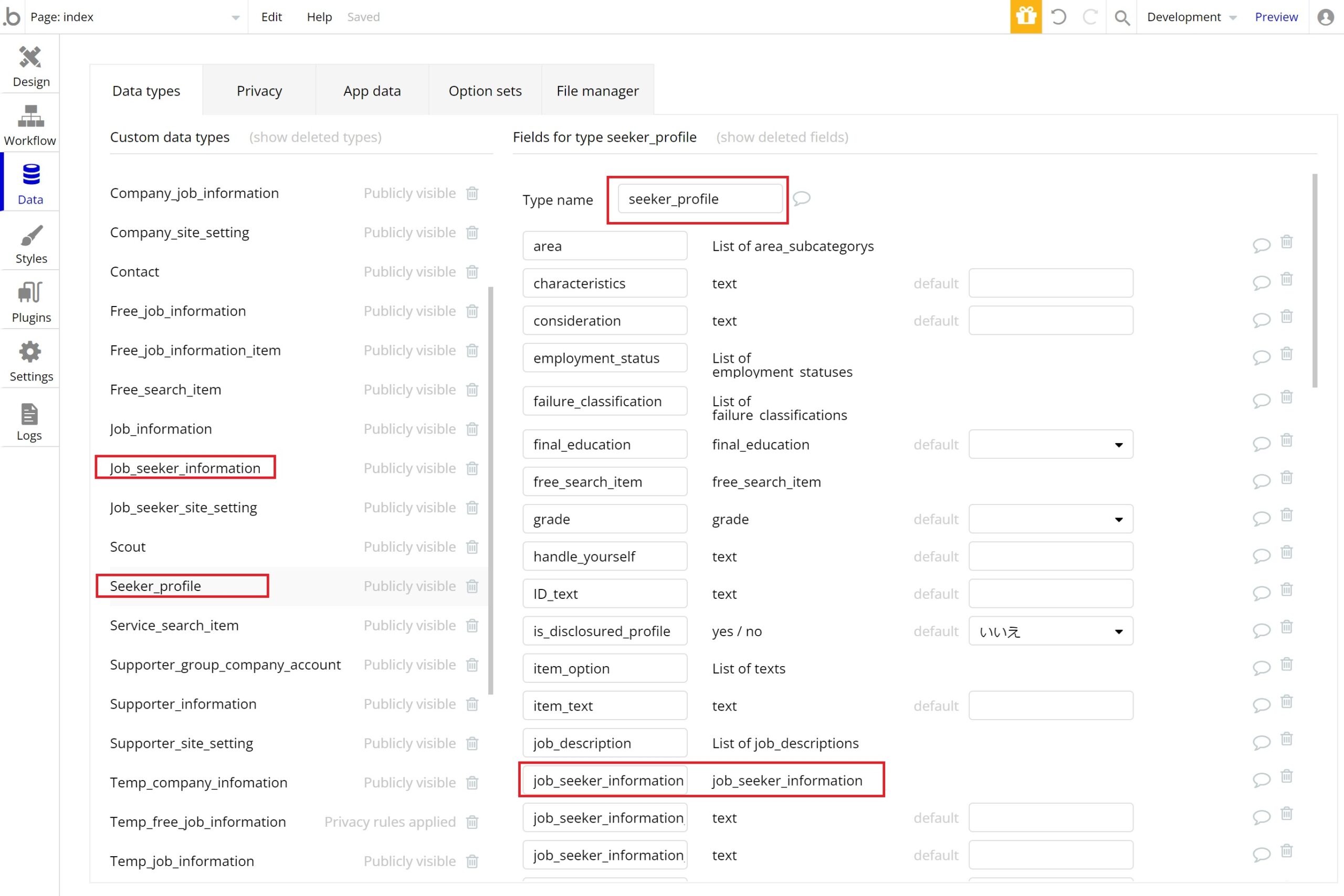
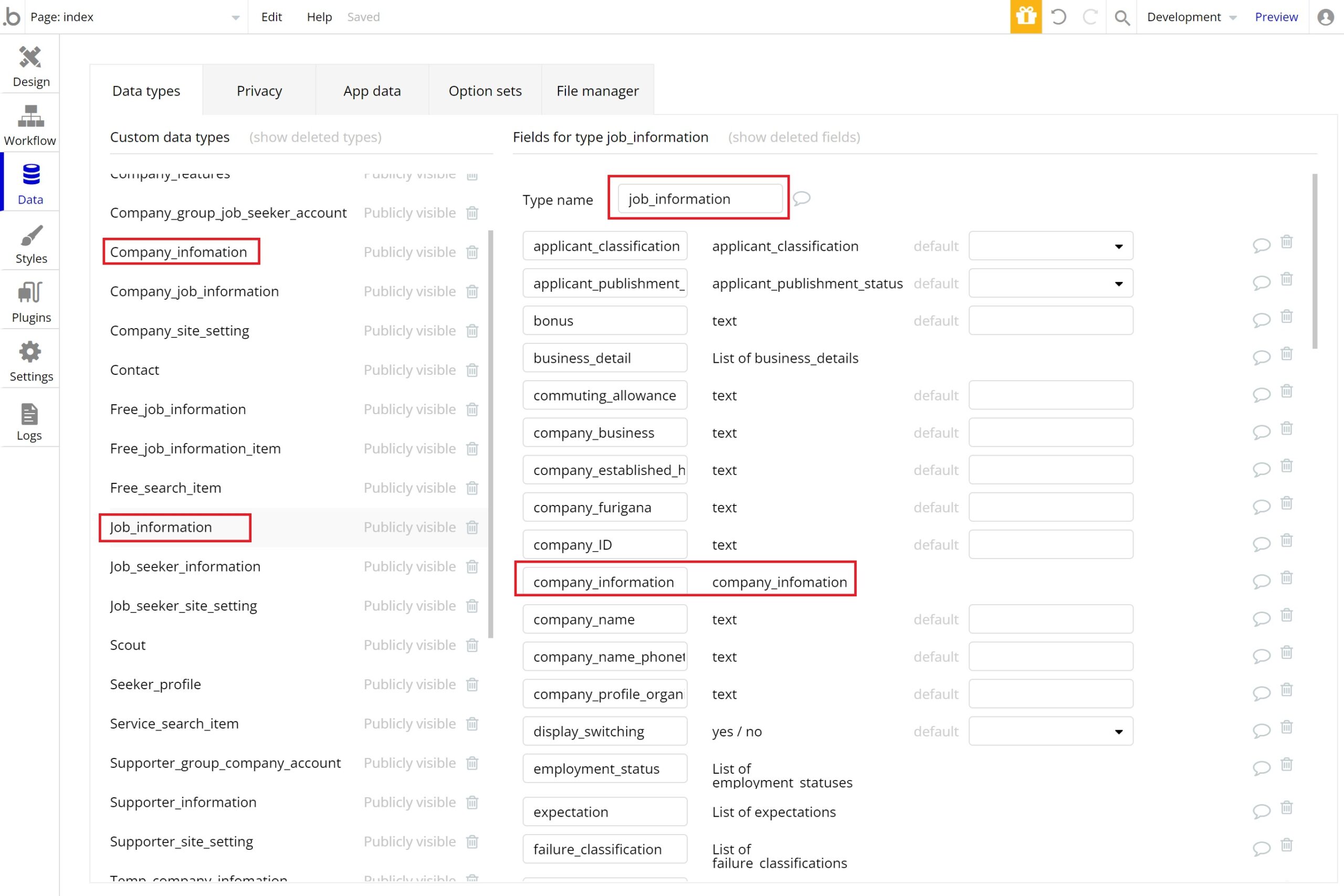
例として求職者のプロフィール情報を保存するための【job_seeker_information】と【seeker_profile】、そして求人情報を保存するための【job_information】、求人情報を出している企業情報を保存するための【company_information】の計4つです。
作りましたらフィールドをそれぞれ作ります。
まず【job_seeker_information】と【seeker_profile】ですが求職者のプロフィールという関連があるため【seeker_profile】にjob_seeker_informationというフィールドを作り、『Field type』で連携する【job_seeker_information】を選択しました。
このことにより【job_seeker_information】と【seeker_profile】の紐づけをすることが出来ました。
その他のフィールドは、必要な項目ごとに作ってみて下さい。

そして【job_information】と【company_information】も関連を持たせるために【job_information】にcompany_informationというフィールドを作り、『Field type』で連携する【company_information】を選択しました。
こちらもその他のフィールドについては、必要なものを追加して下さい。

以上でデータベースの設定は終わりです。
他にもオプションセットの設定など必要でしたら設定しましょう。
例1:求職者のプロフィール登録
こちらでは例として求職者と企業のマッチングシステムを取り上げ、そのシステムの中で求職者のプロフィールを登録する機能の実装方法について記載していこうと思います。
エレメント設置および設定
まず最初にエレメントの設置を行っていきます。
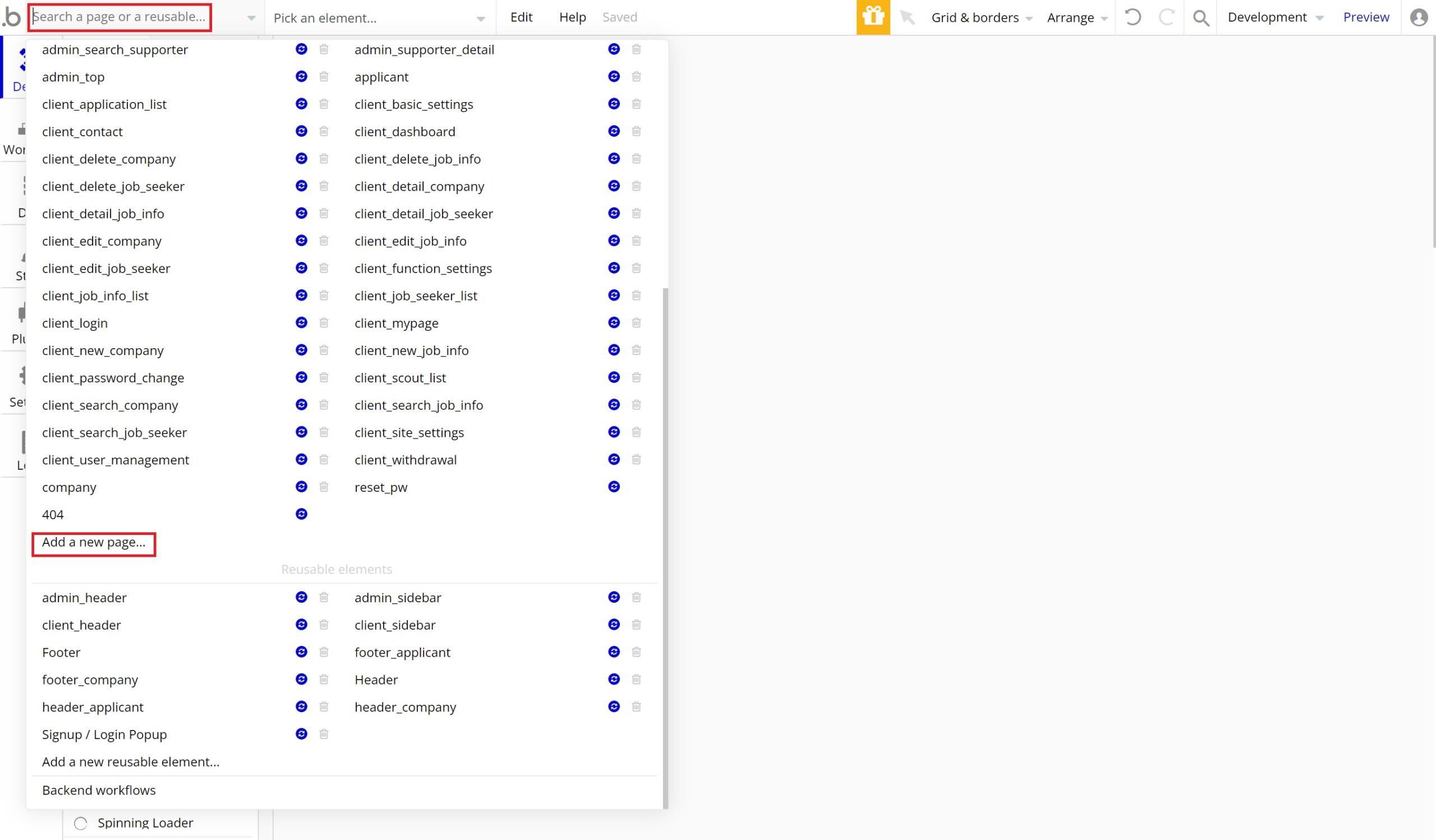
左上にあります選択肢をクリックしますとこれまでに作成したページなどが一覧として表示されます。
その中にあります『Add a new page…』をクリックしましょう。

すると新規登録画面が表示されますので『Page name』にはページの名前を入力し『CREATE』をクリックします。
もし他のページをコピーして使いたければ『Clone from』で該当ページを選択してから作成しましょう。

開きましたらエレメントの設置をします。
こちらは事前に作っているデザインにそってエレメントの設置を行っていきましょう。
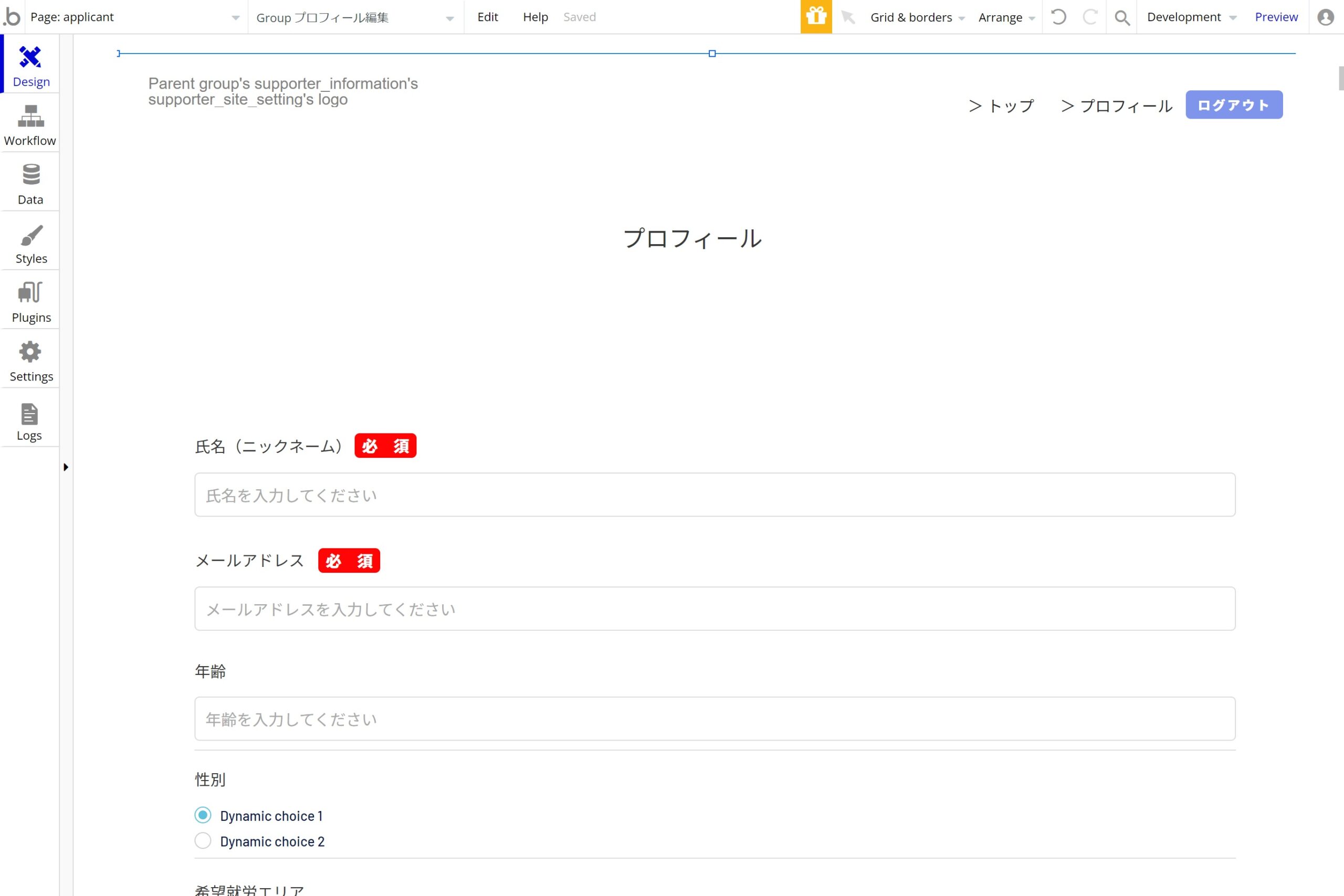
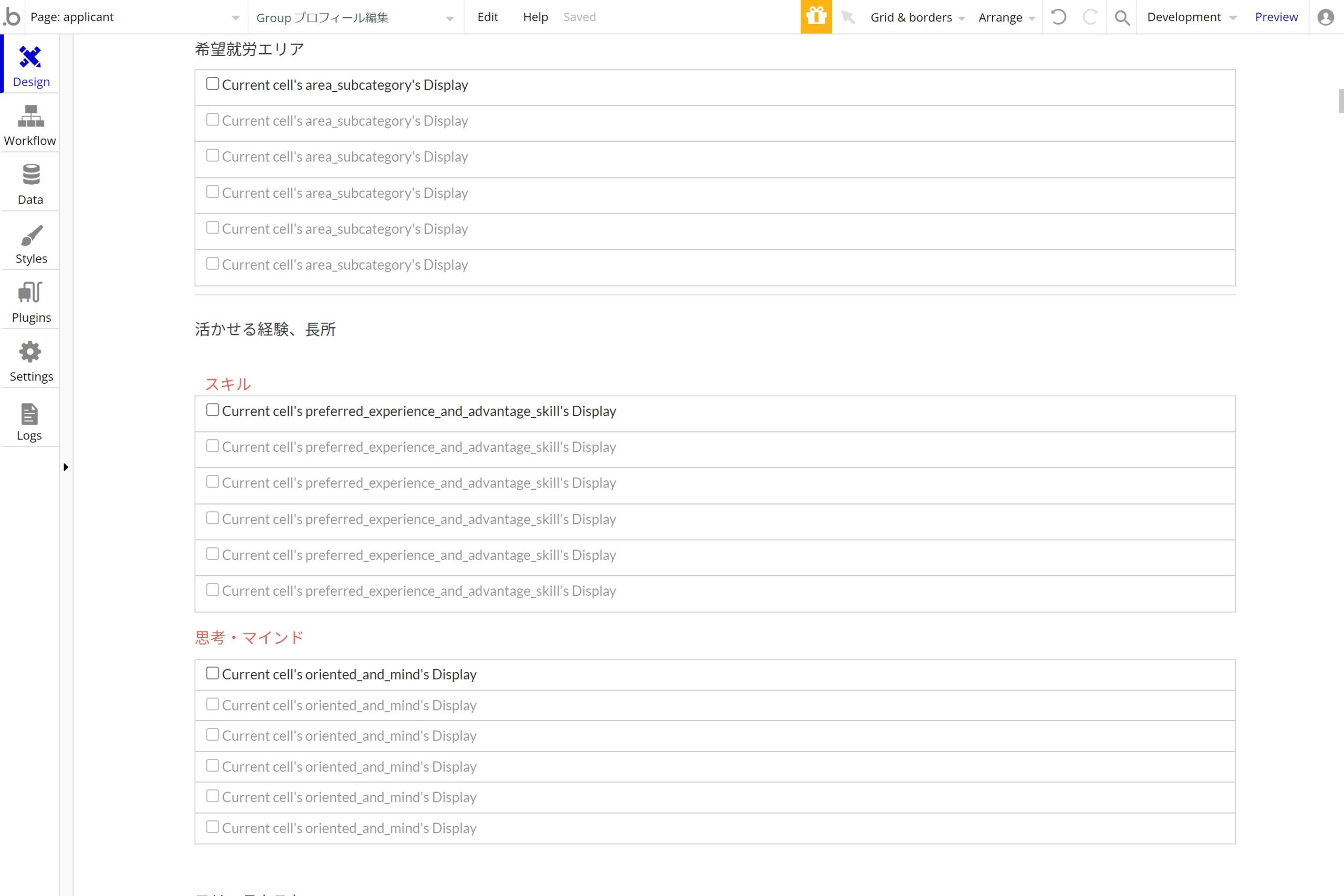
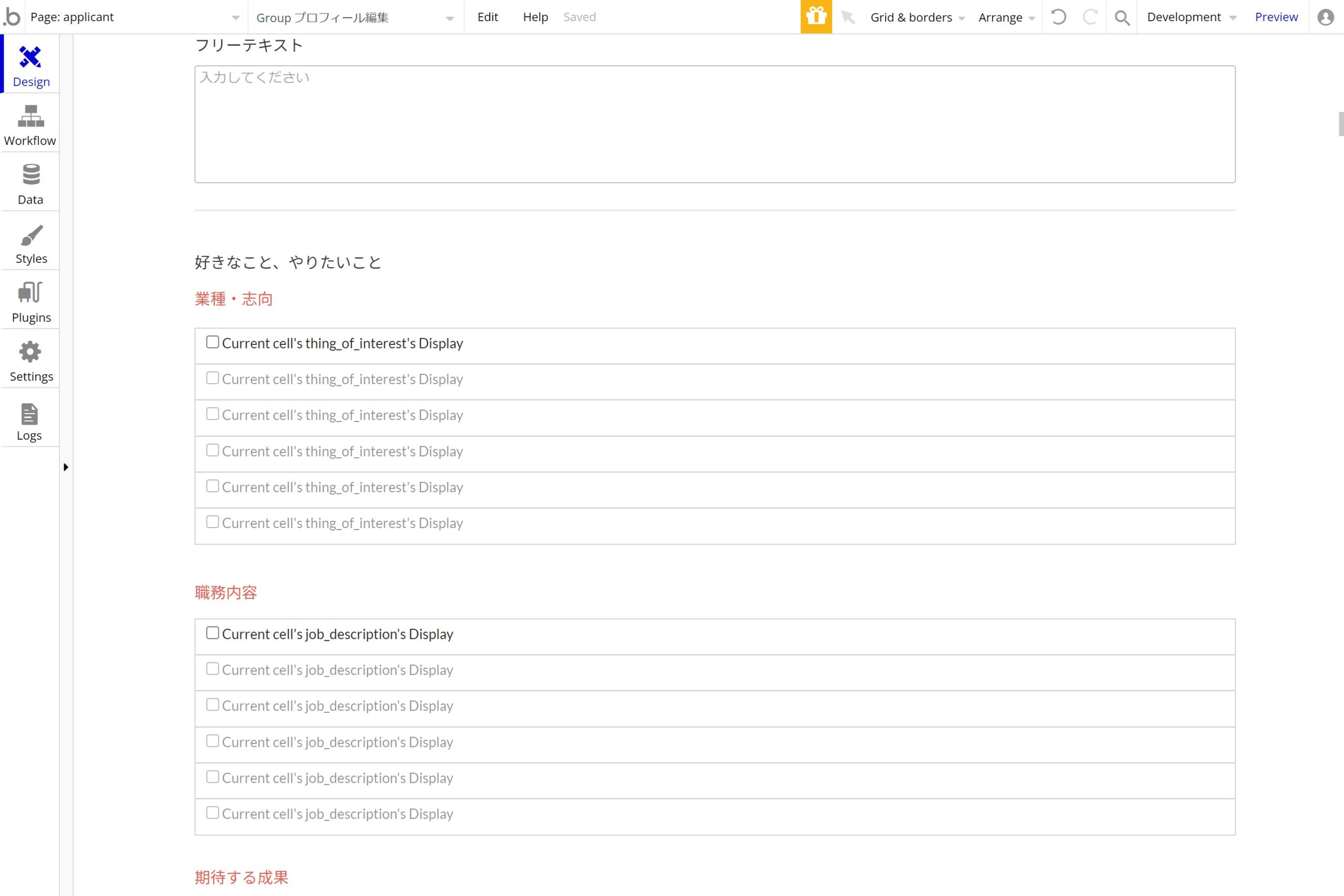
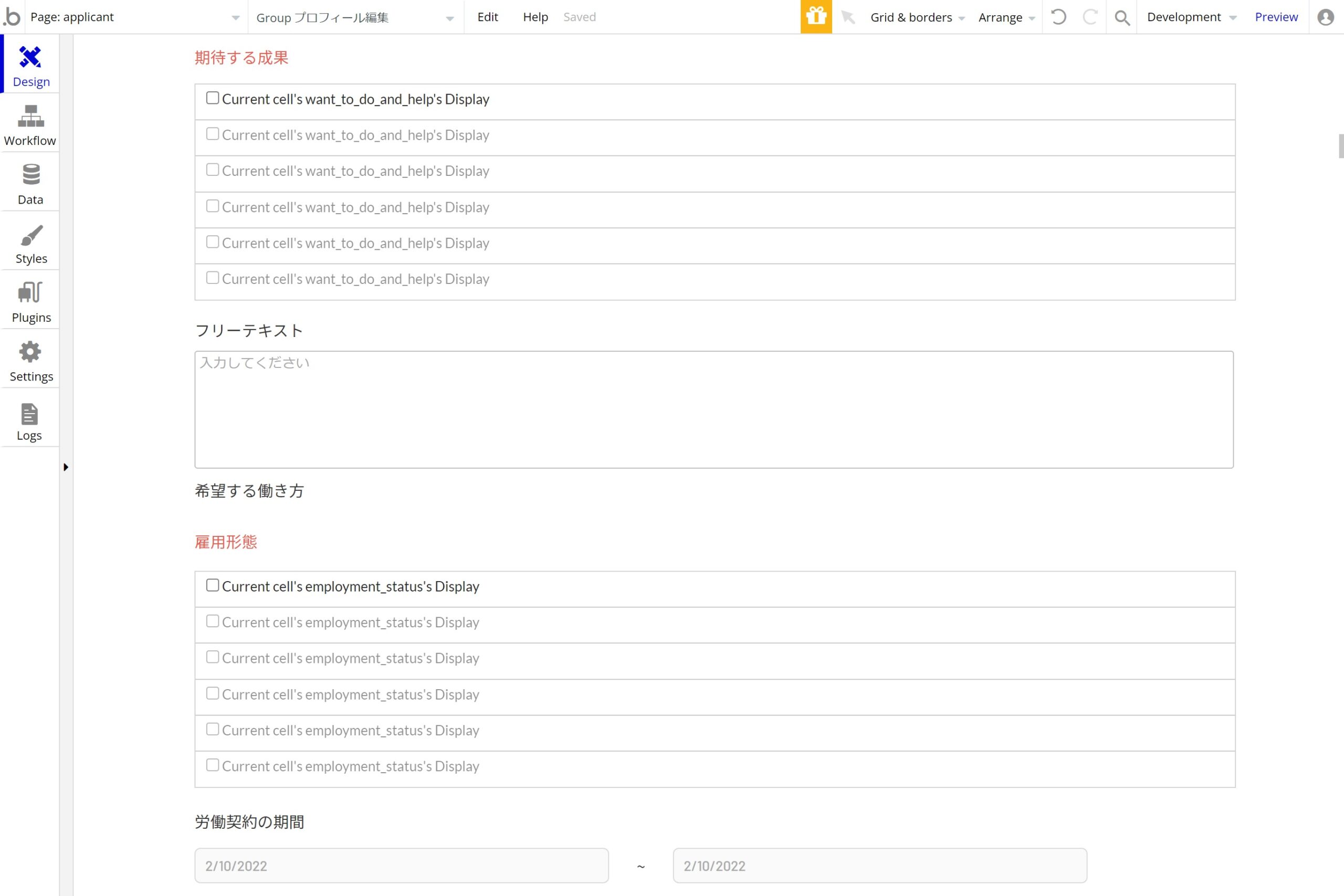
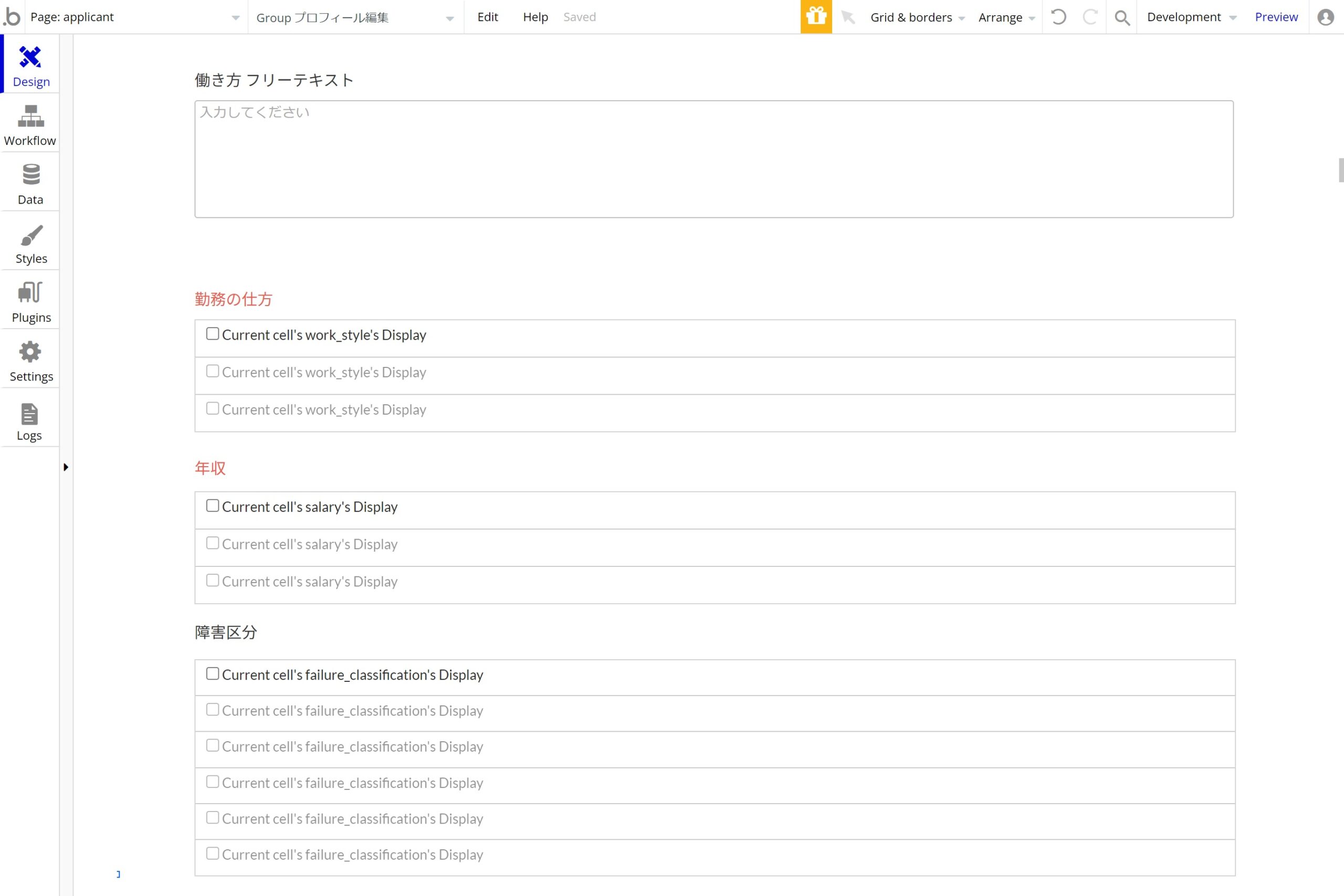
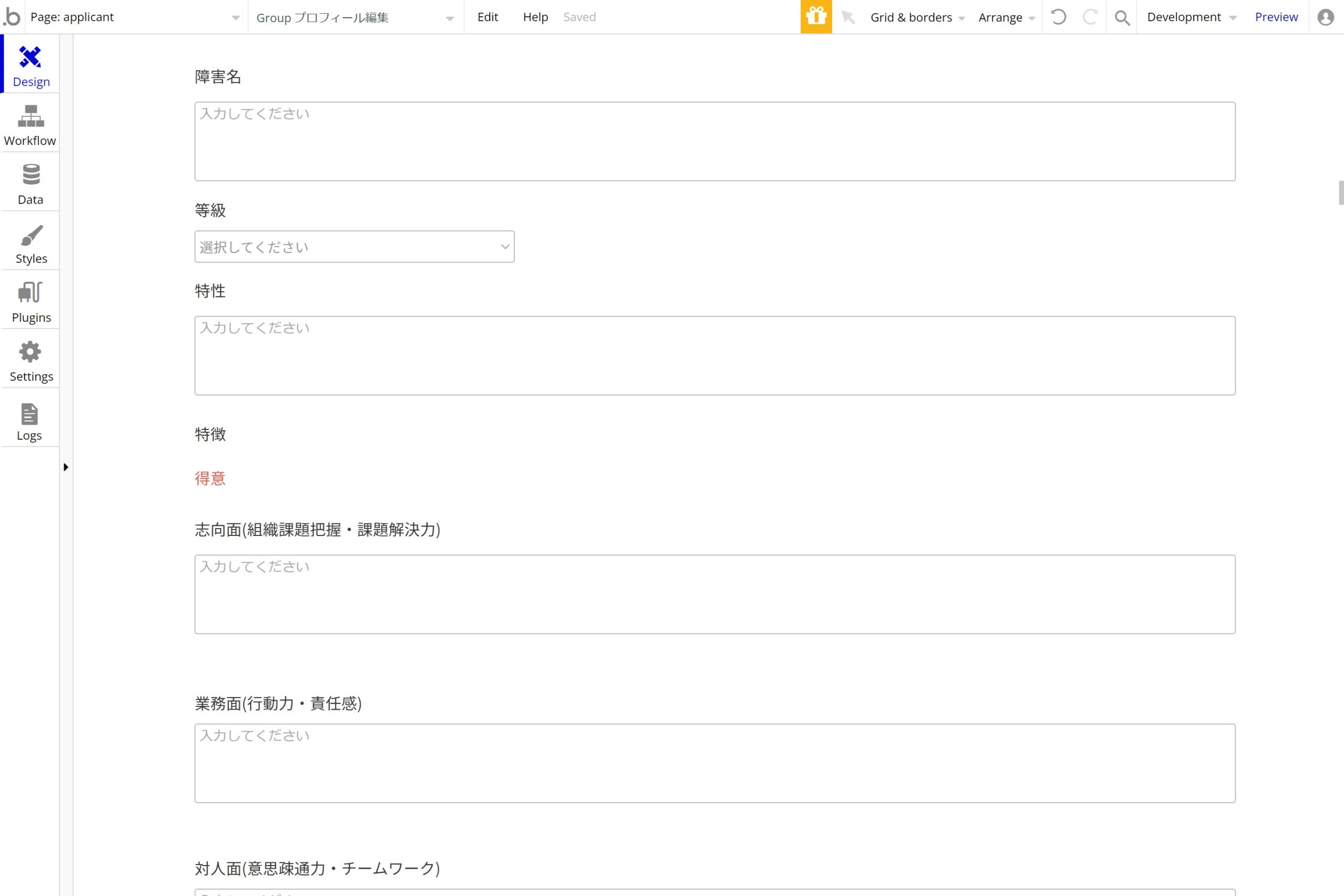
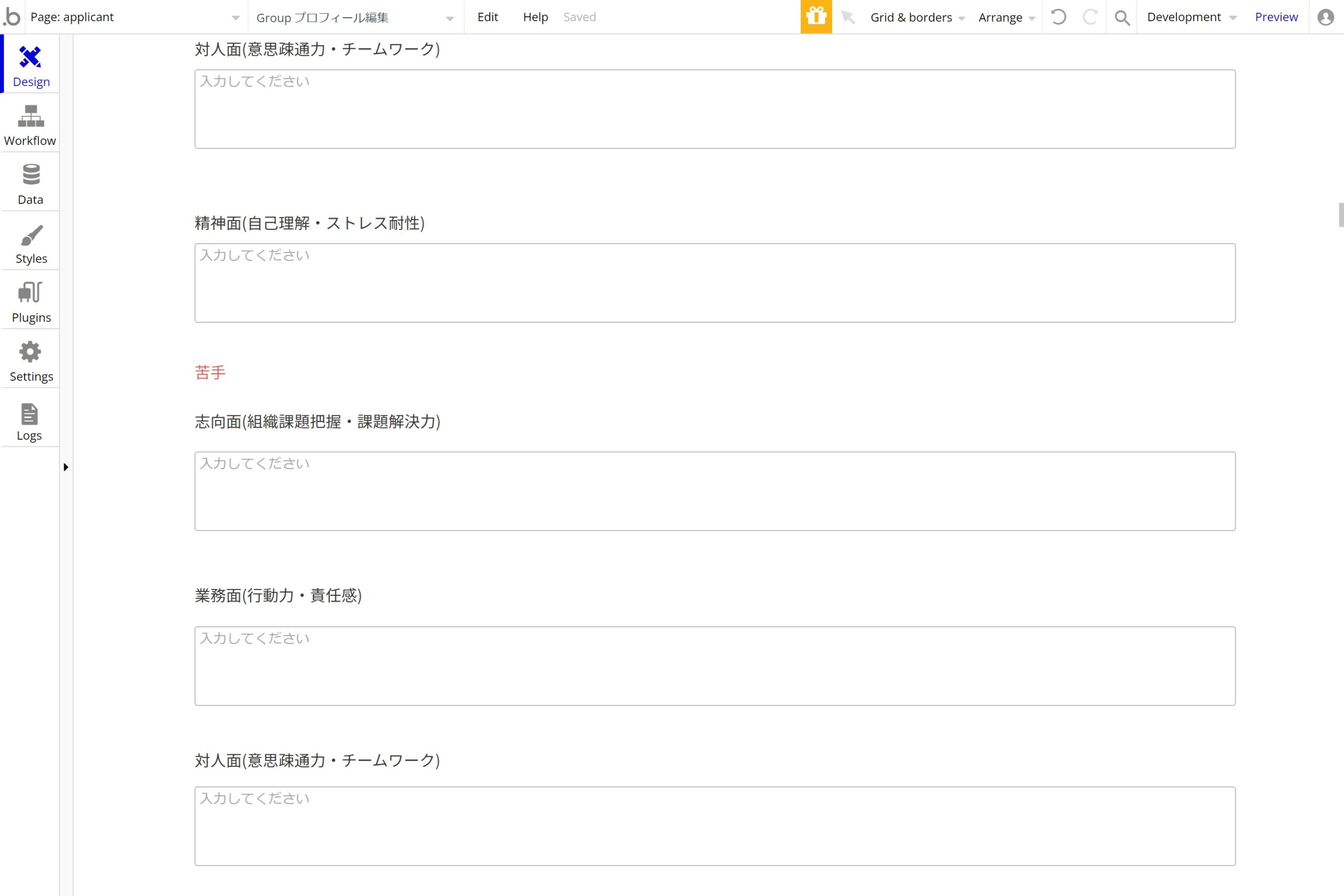
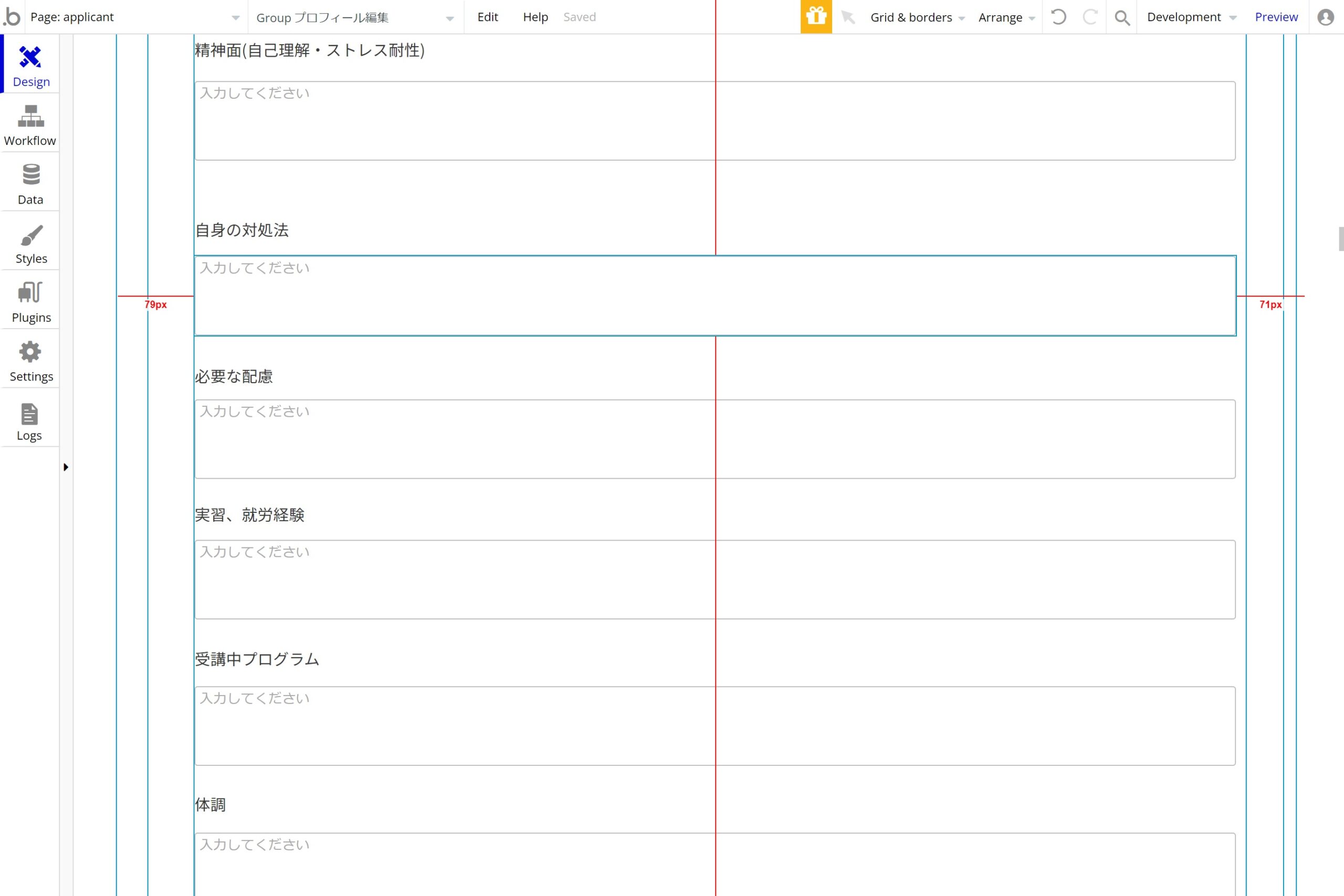
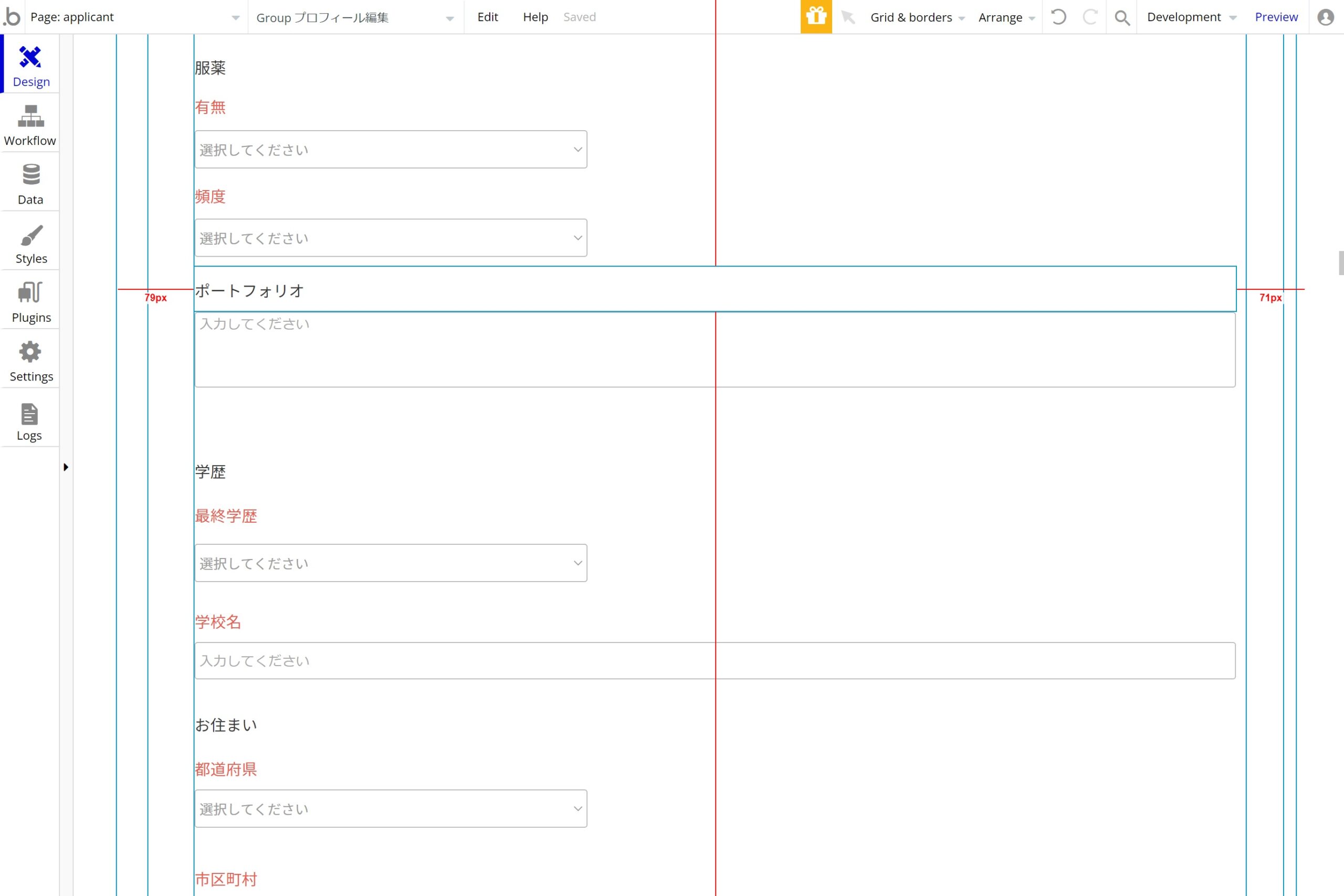
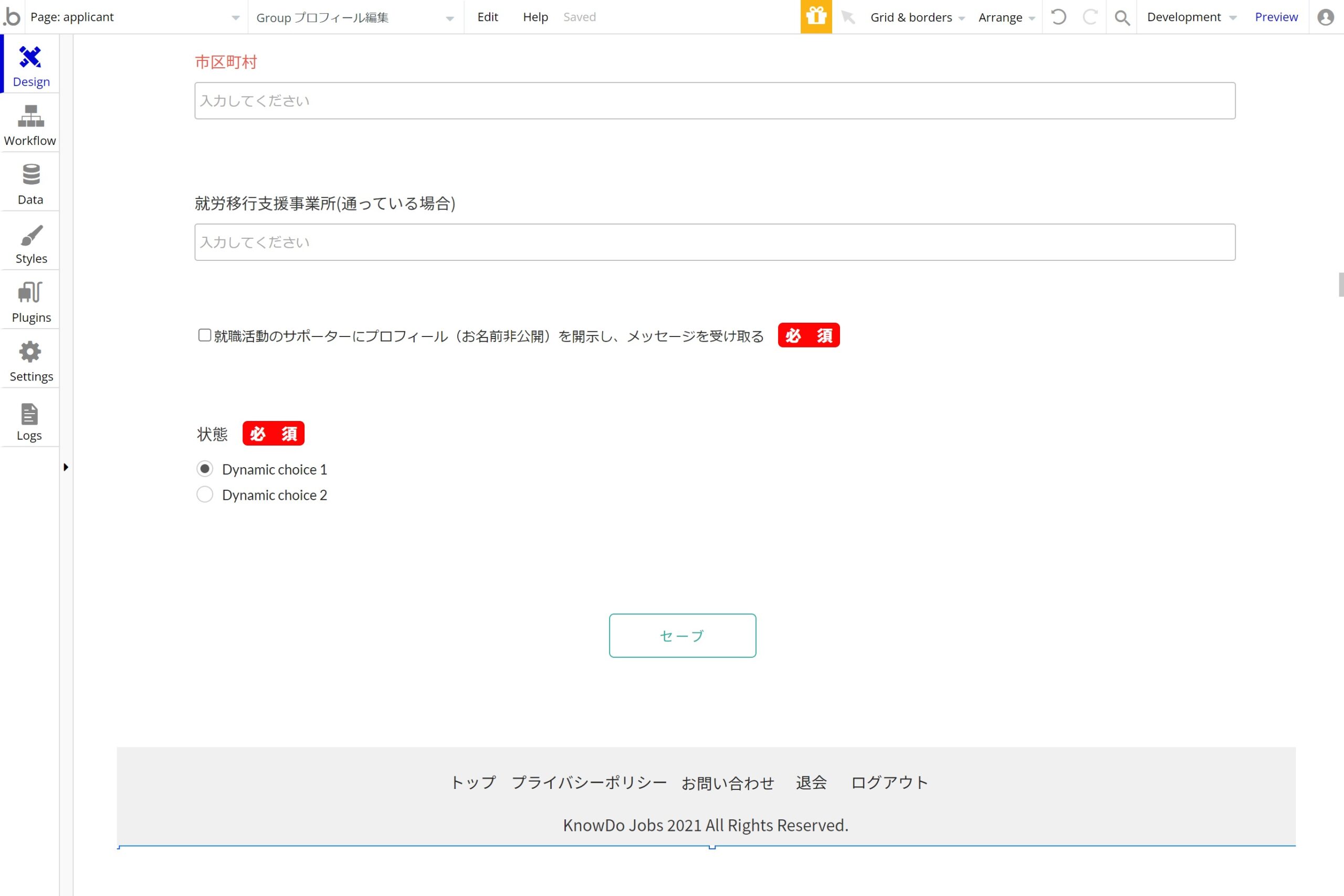
今回は以下の画像のようにしてみました。










それぞれの項目の下にInputエレメント(一文用)やMultiline Inputエレメント(長文用)を設置し入力欄を作り、選択肢の項目はRadio ButtonsエレメントやCheckboxエレメントを使用しています。
チェックボックスの設定ですが、こちらは複数選択が可能なエレメントなのでカスタムステートを設定して選択したものを一時的に格納するようにする必要があります。
こちらについては「【第十一回】ノーコードシステム開発で実践!編集&削除機能実装」の記事の≪チェックボックスの設定≫で方法を取り上げていますので参考にしながらカスタムステートの設定を行ってみて下さい。
ワークフローの設定
ワークフローで登録機能を設定していきます。
まずは入力した情報や選択した情報に対して、一番下にあります「セーブ」というボタンをクリックした時に登録のイベントが起こるようにしたいですので、「セーブ」ボタンをクリックした時のイベントを作ります。
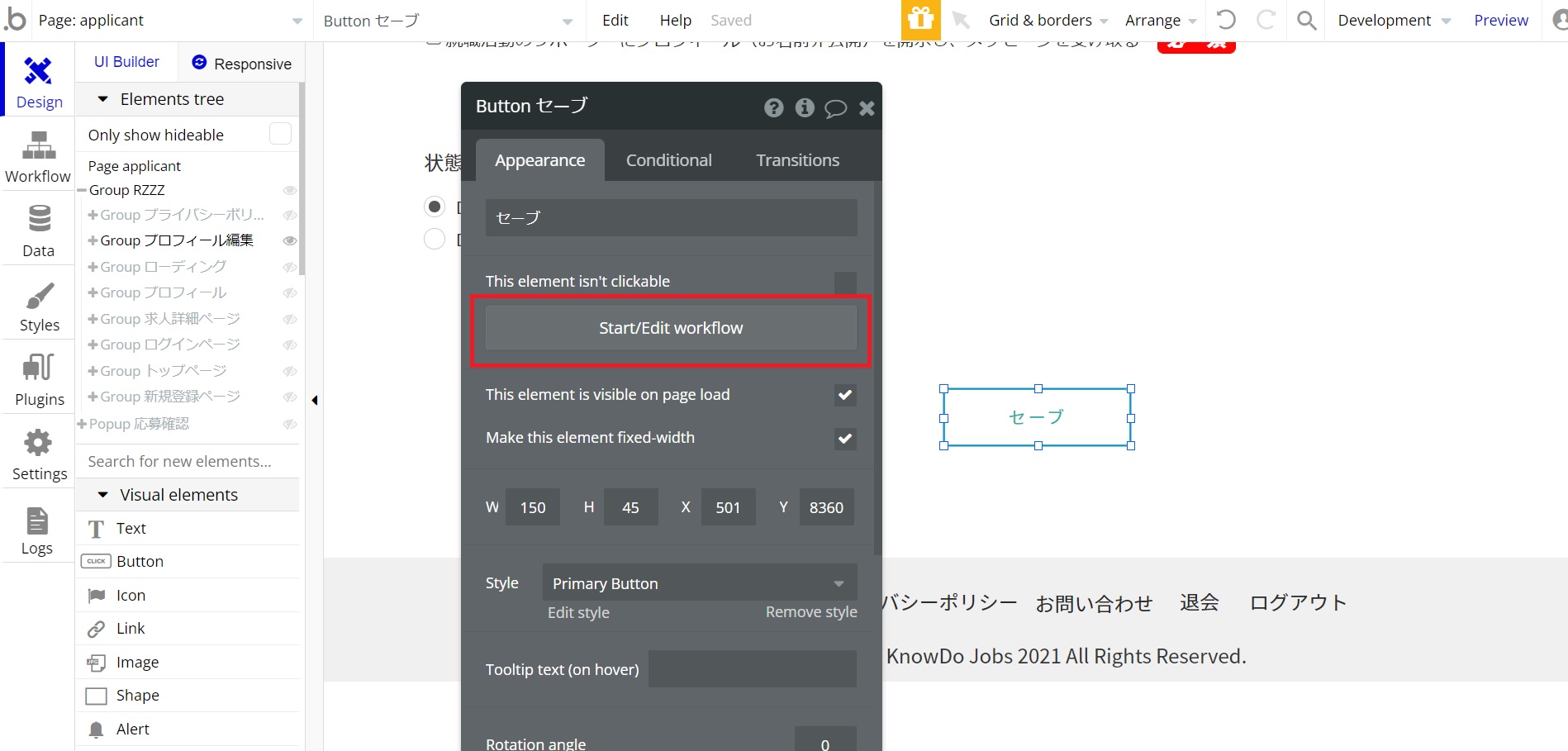
「セーブ」ボタンエレメントの設定画面を開きますと設定画面内に『Start/Edit workflow』とあるのでクリックします。
こちらワークフローから直接作ることも可能ですので、そちらの方法で作っていただいてもかまいません。

イベントが作られましたらアクションを設定していきます。
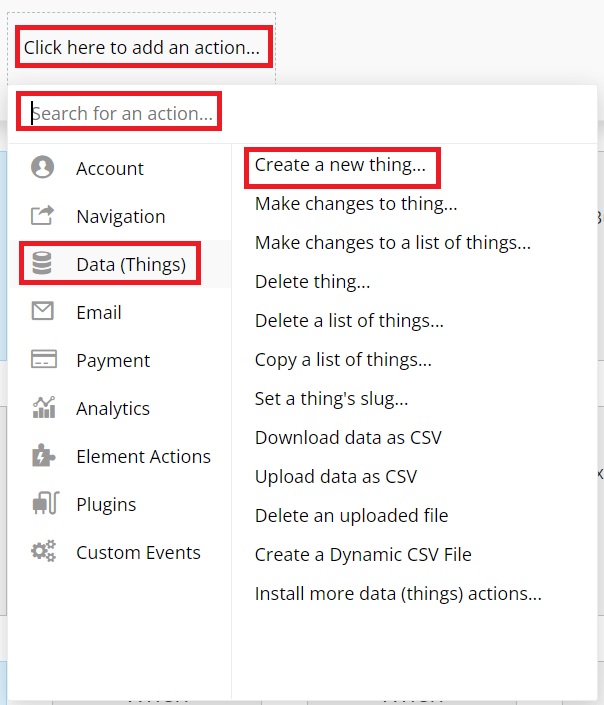
データベースに新しく登録する場合は、『Create a new thing…』というアクションを使います。
アクションを設定する枠内にあります『Click here to add an action…』をクリックしますと下にアクションのメニューが展開され、メニュー内の『Data(Things)』の中にありますのでクリックします。
もし見つからない場合は『Search for an action…』で検索してクリックしましょう。

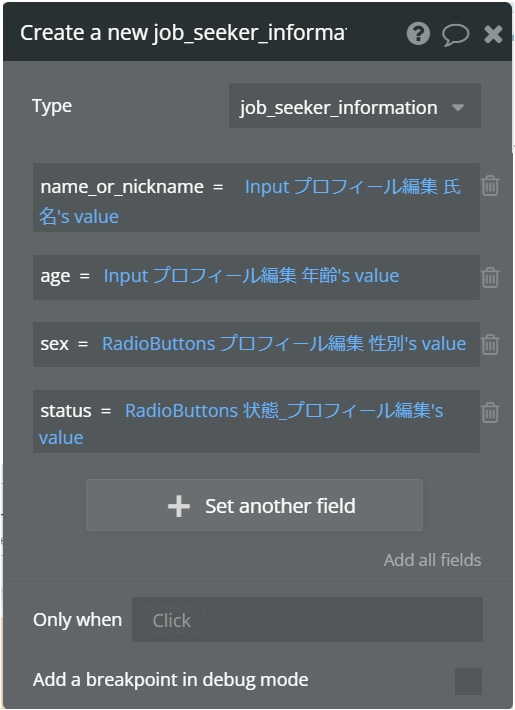
クリックすると設定画面が表示されますのでそれぞれ設定していきます。
設定画面内にあります『Type』には保存先のデータベースのタイプを指定します。
そしてその下にあります『Set another field』をクリックして、フィールドとそれに合った項目のエレメントを結びつけましょう。

他の項目もその項目にあったタイプのフィールドで結び付け、それぞれ設定を行っていきますと「セーブ」ボタンをクリックした時に指定したデータベースのタイプのフィールドにそれぞれ保存されます。
もしエラー文や必須項目の設定をさらに行いたい場合は「【第十五回】ノーコードシステム開発で実践!お問い合わせ機能実装」で触れていますので参考にして実装してみて下さい。
例2:求人用企業登録
次は求人情報を掲載している企業として求人用企業の登録について取り上げます。
こちらも例1と同様、登録のアクションには『Create a new thing…』を使います。
bubbleにログイン後、例1と同じ手順で新しいページを作りましょう。
エレメント設置および設定
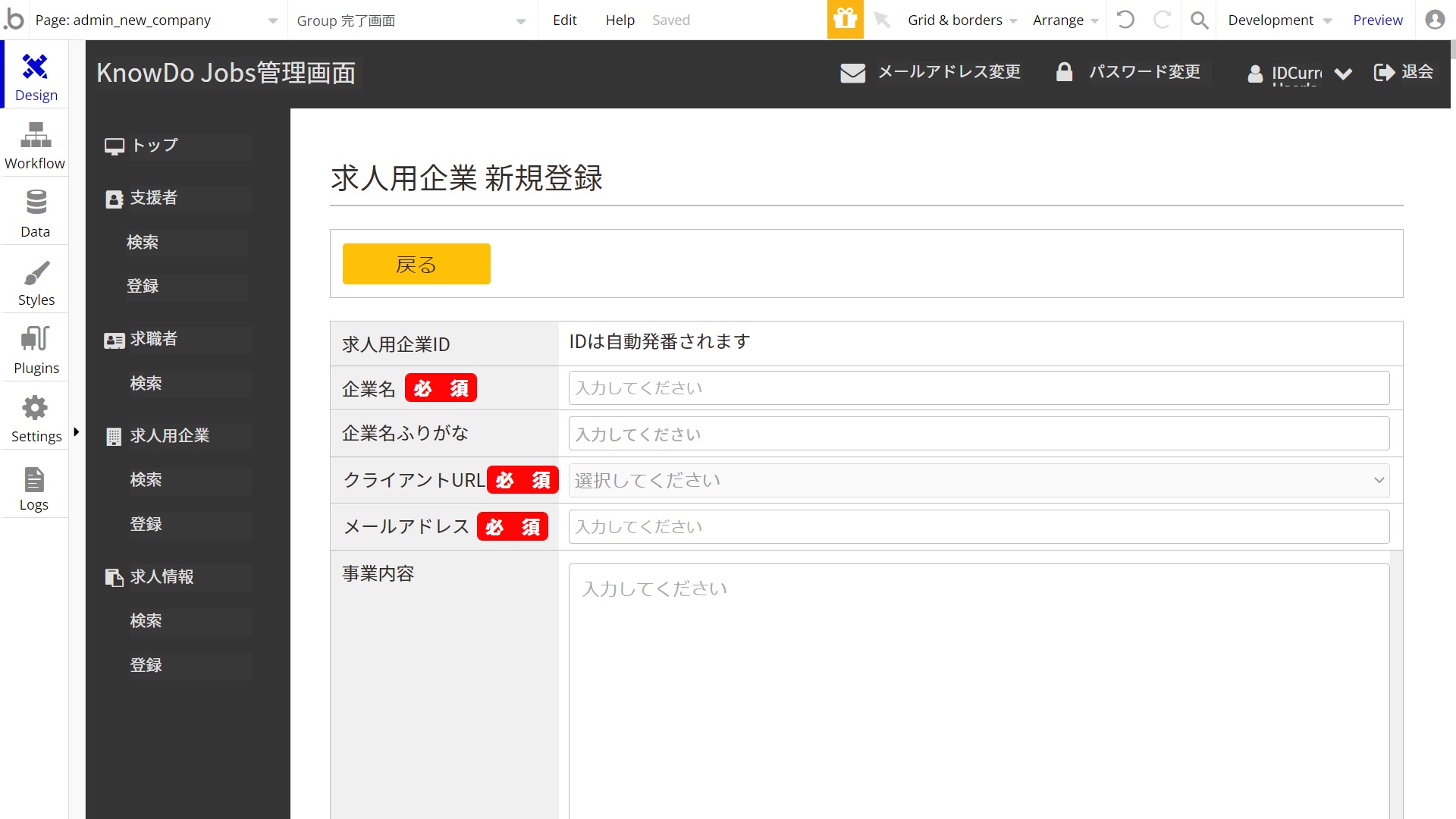
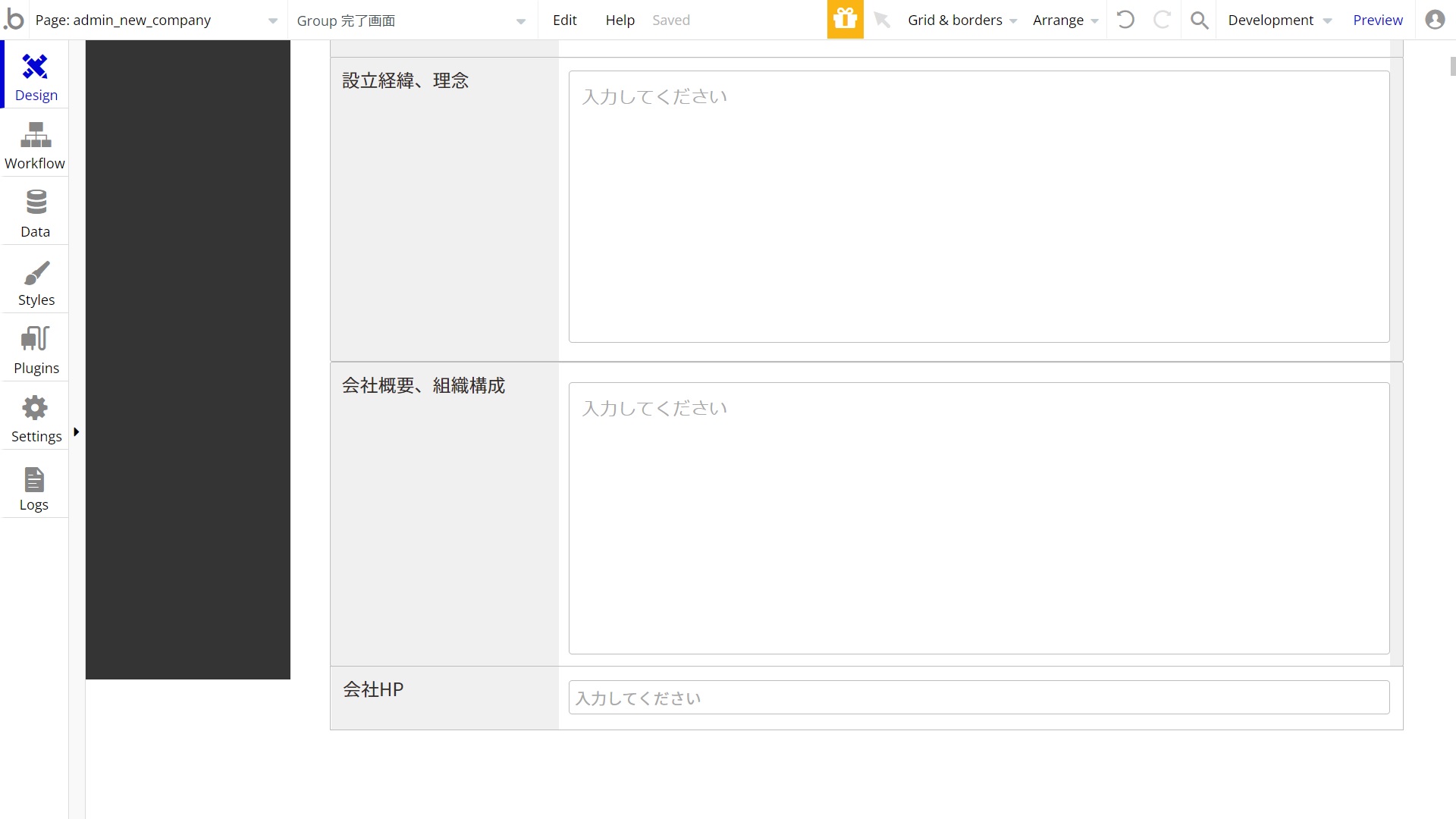
最初にエレメントを設置していきます。
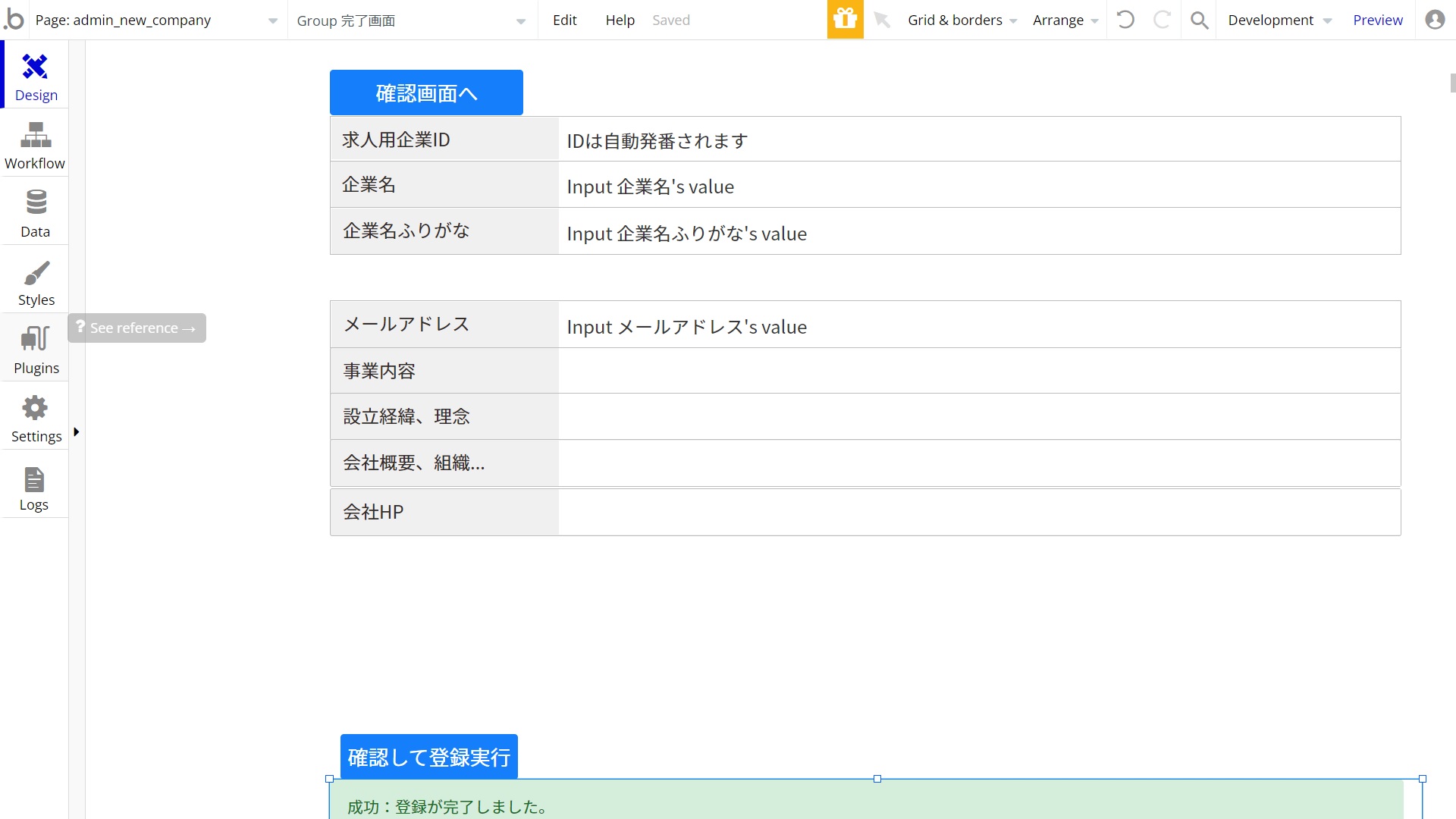
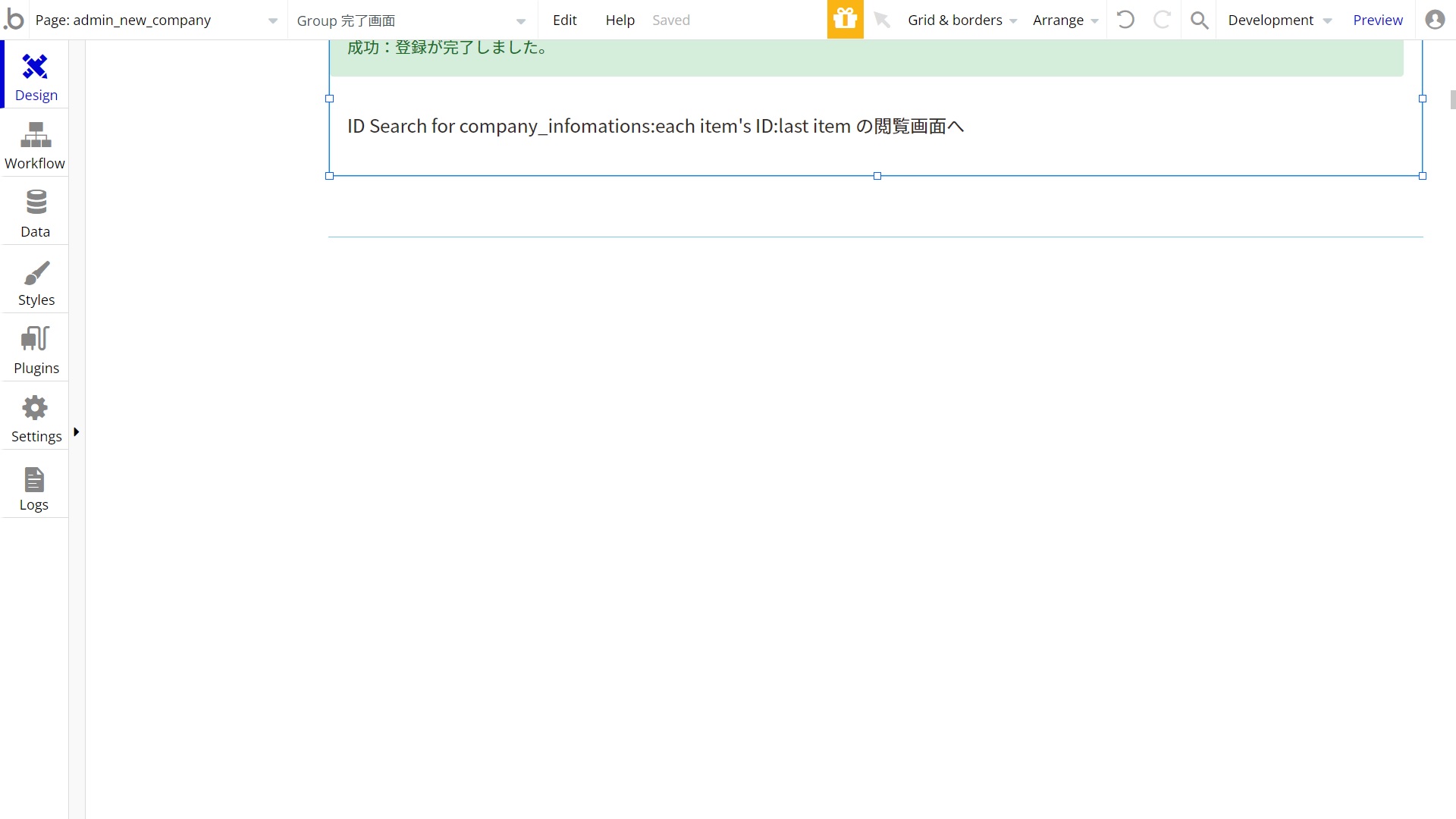
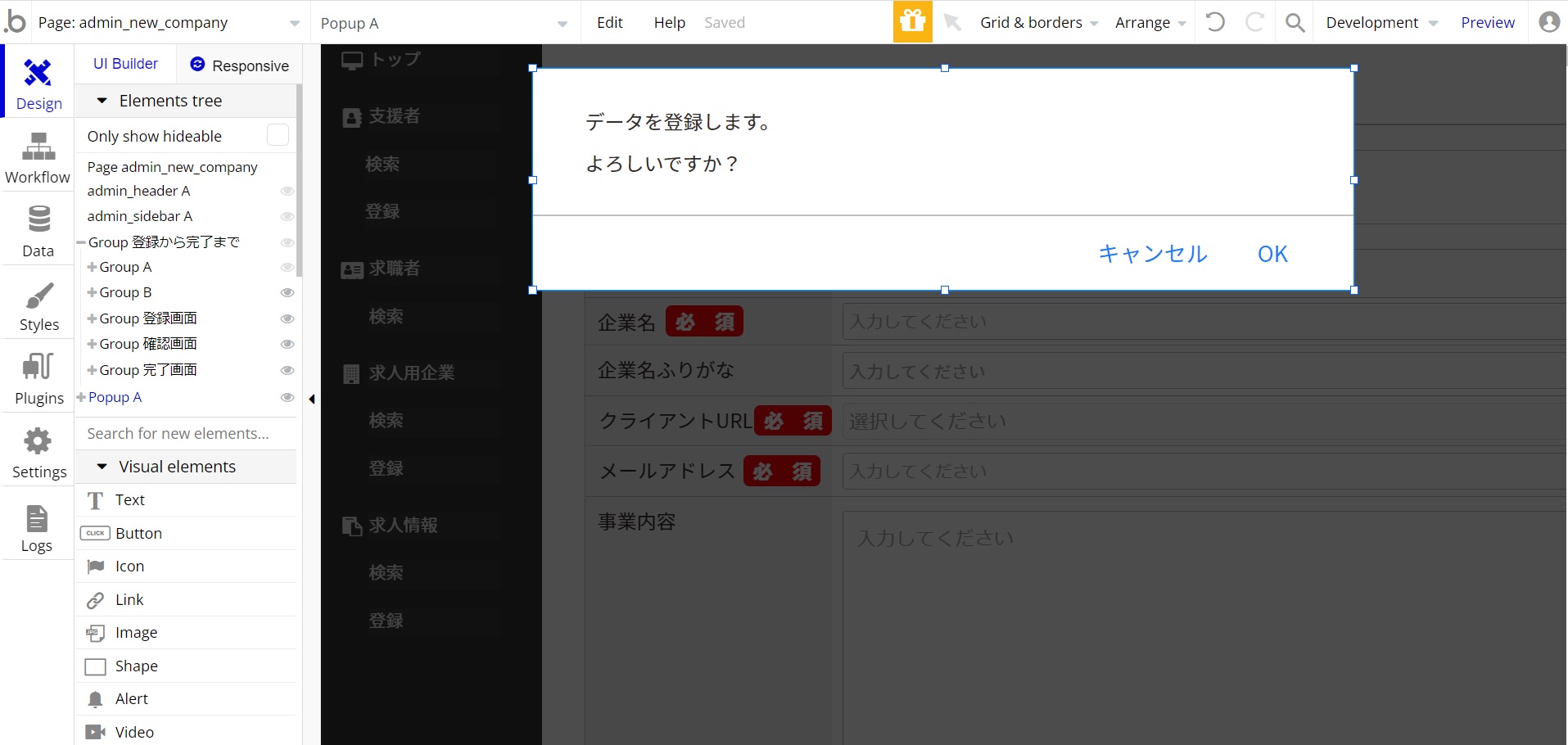
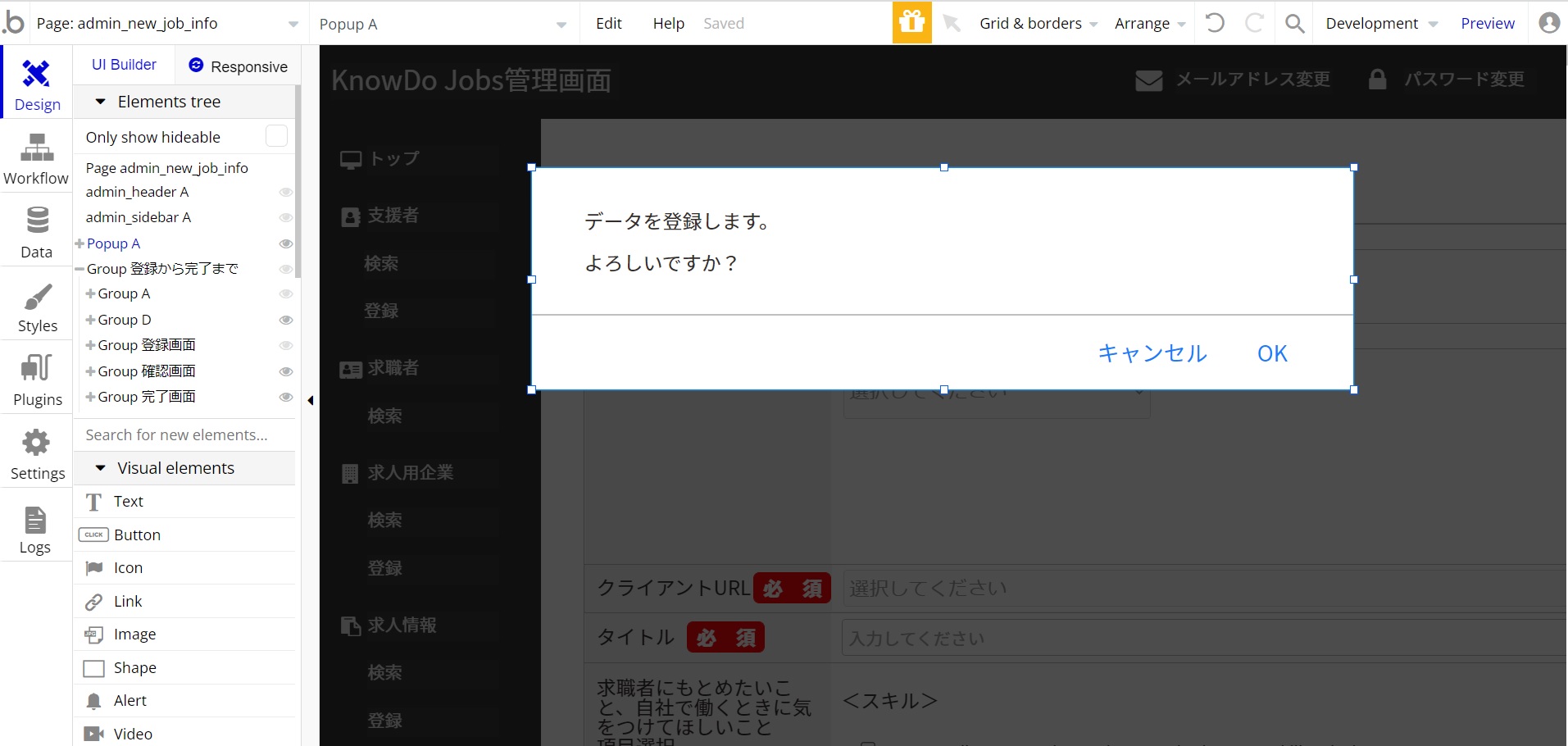
今回は以下の画像のように登録画面、確認画面、完了画面をそれぞれGroupエレメントで区切り、カスタムステートを設定して切り替えるということを想定して配置しています。
カスタムステートを使った画面切り替え方法については「【第十回】ノーコードシステム開発で実践!検索機能作り」や「【第十一回】ノーコードシステム開発で実践!編集&削除機能実装」で取り上げていますので、こちらをご参考に実装してみて下さい。




最後に登録しますかという確認のためのポップアップも作っています。

登録画面では入力欄としてInputエレメントやMultiline Inputエレメントを設置しています。
確認画面ではTextエレメントを設置し、登録画面で入力した情報を表示させるように設定をしています。
完了画面ではTextエレメントを設置し、登録完了した旨が表示されるようにしています。
ポップアップには登録しますかという旨のテキストとボタンエレメントを設置しています。
ポップアップ内のエレメント設置は少し工夫が必要でして、もし躓いた場合は「【第十一回】ノーコードシステム開発で実践!編集&削除機能実装」の記事内の『エレメントの設置および設定』をご覧ください。
ワークフローの設定
最後にワークフローの設定を行っていきます。
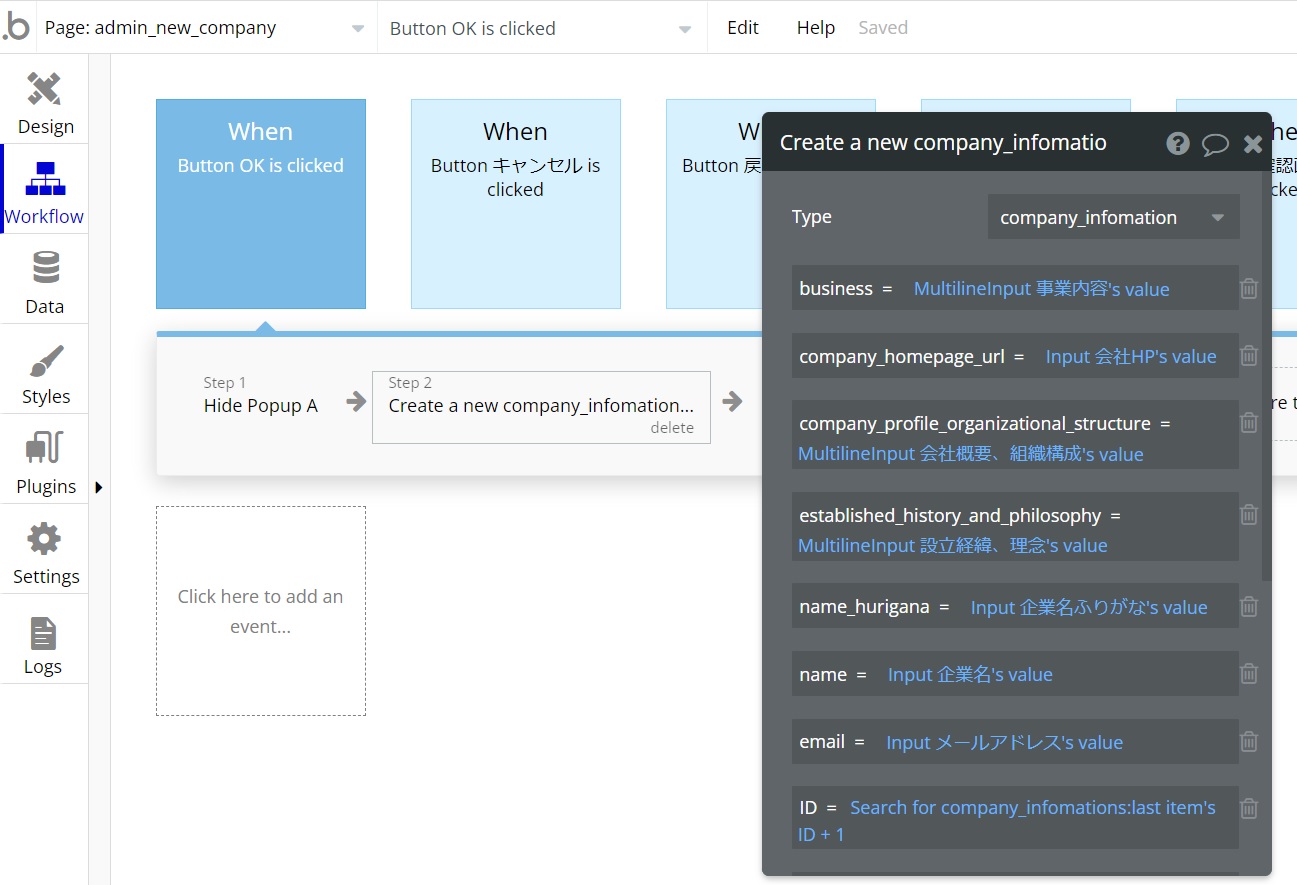
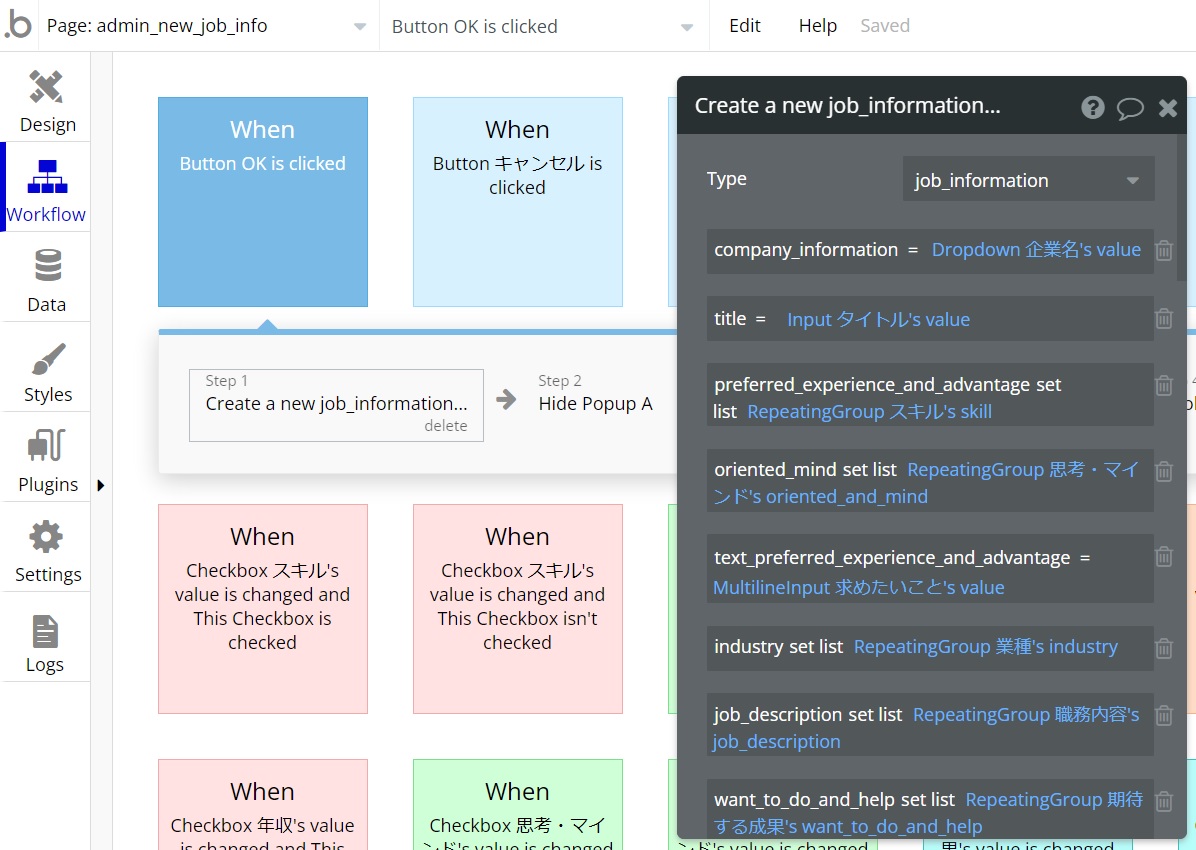
登録のアクションが発生するタイミングは、ポップアップの「OK」ボタンをクリックした時となります。
こちらのイベントを作ってみましょう。
作りましたらアクションを設定していきます。例1の手順と同様『Create a new thing…』をクリックし、保存先のタイプを指定し、それぞれフィールドにあった入力欄を結びつけます。

最後に動作確認をして、正しく動作することを確認しましょう。
例3:求人情報登録
例2で求人用企業を登録したことにより求人情報を登録する際に該当の求人用企業を選択するとその企業の情報(company_information)が紐づくようになりました。
エレメントの設置および設定
求人情報の登録ページを新しく作り、エレメントの設置をしていきましょう。
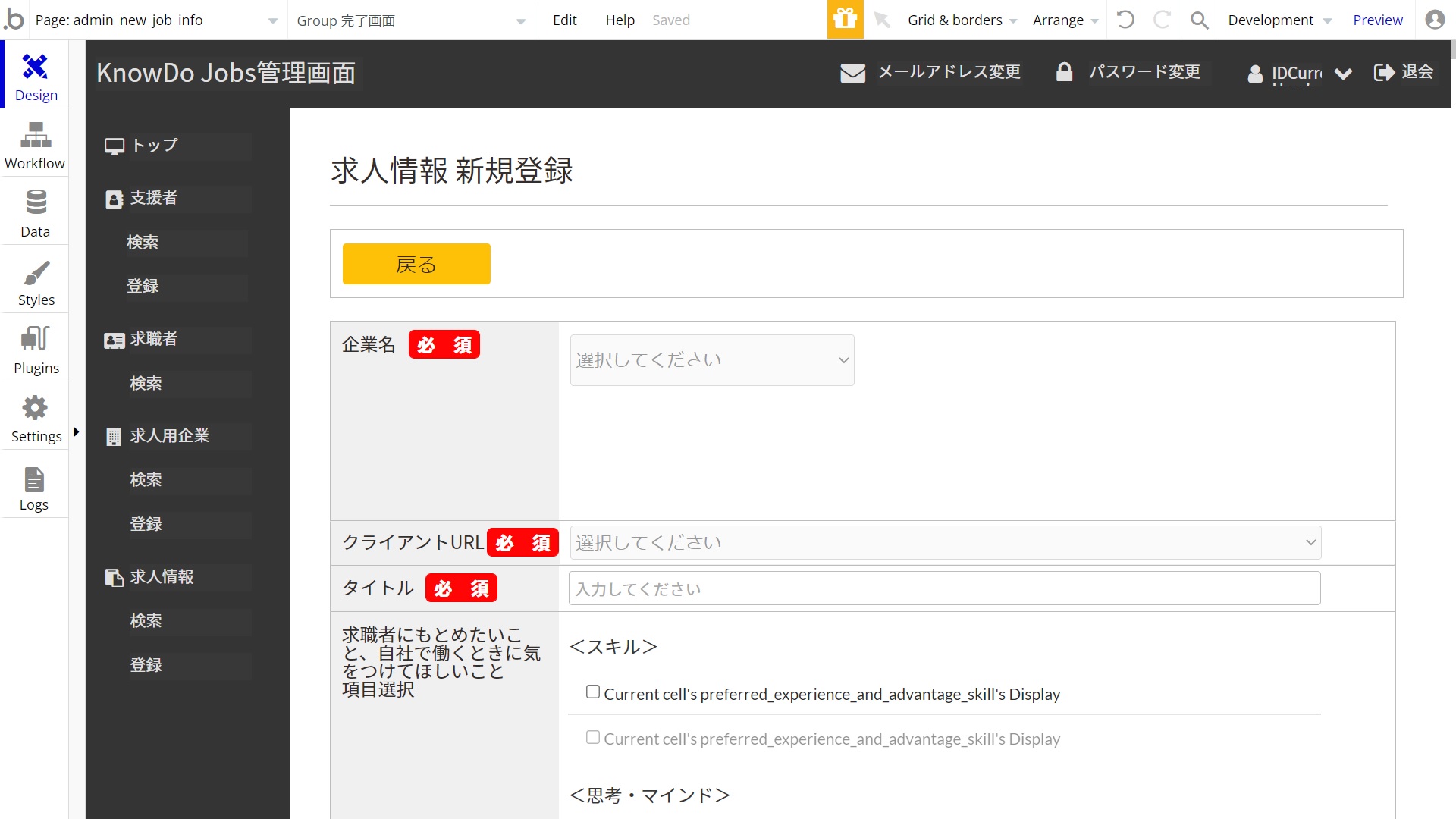
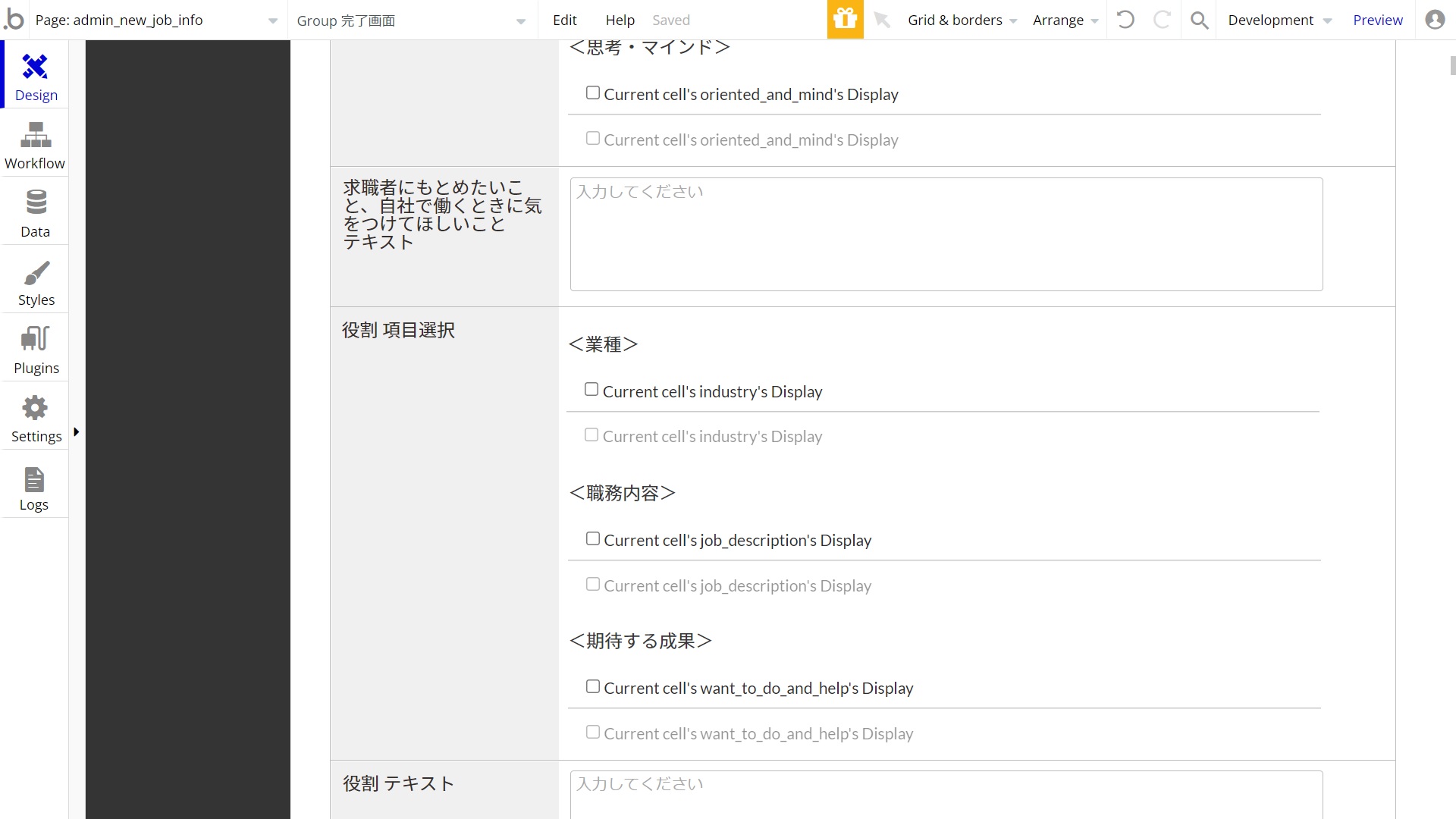
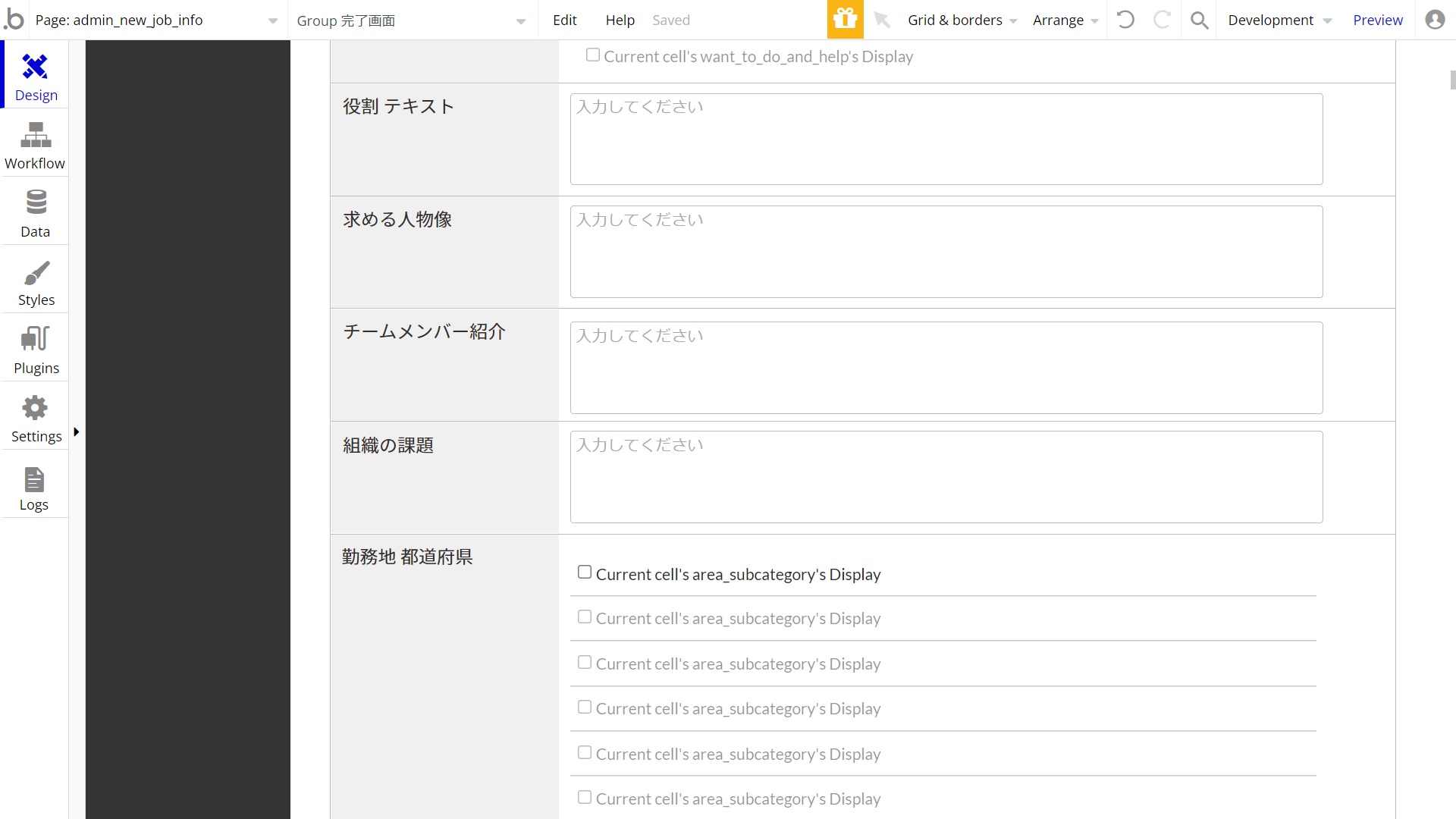
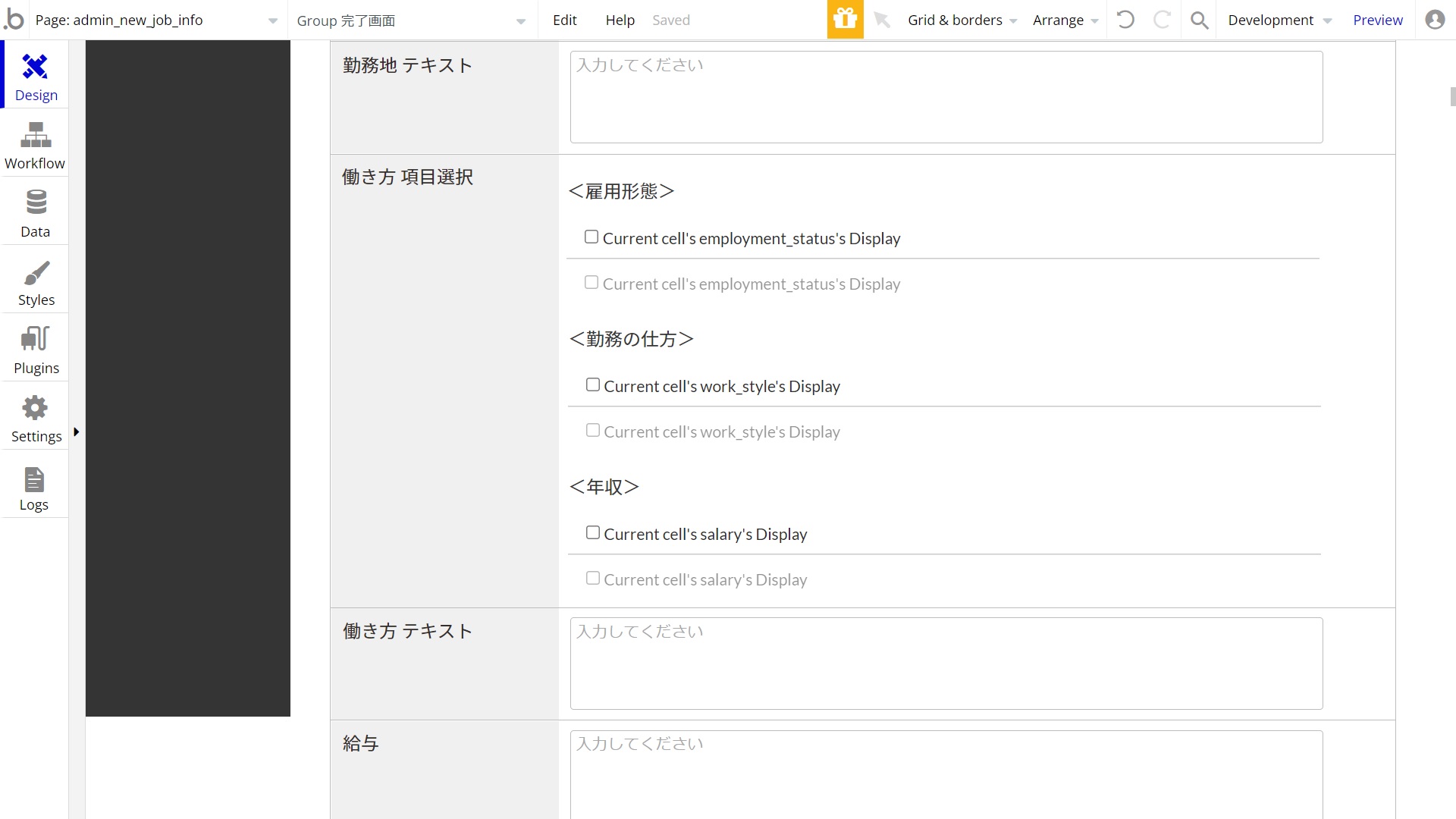
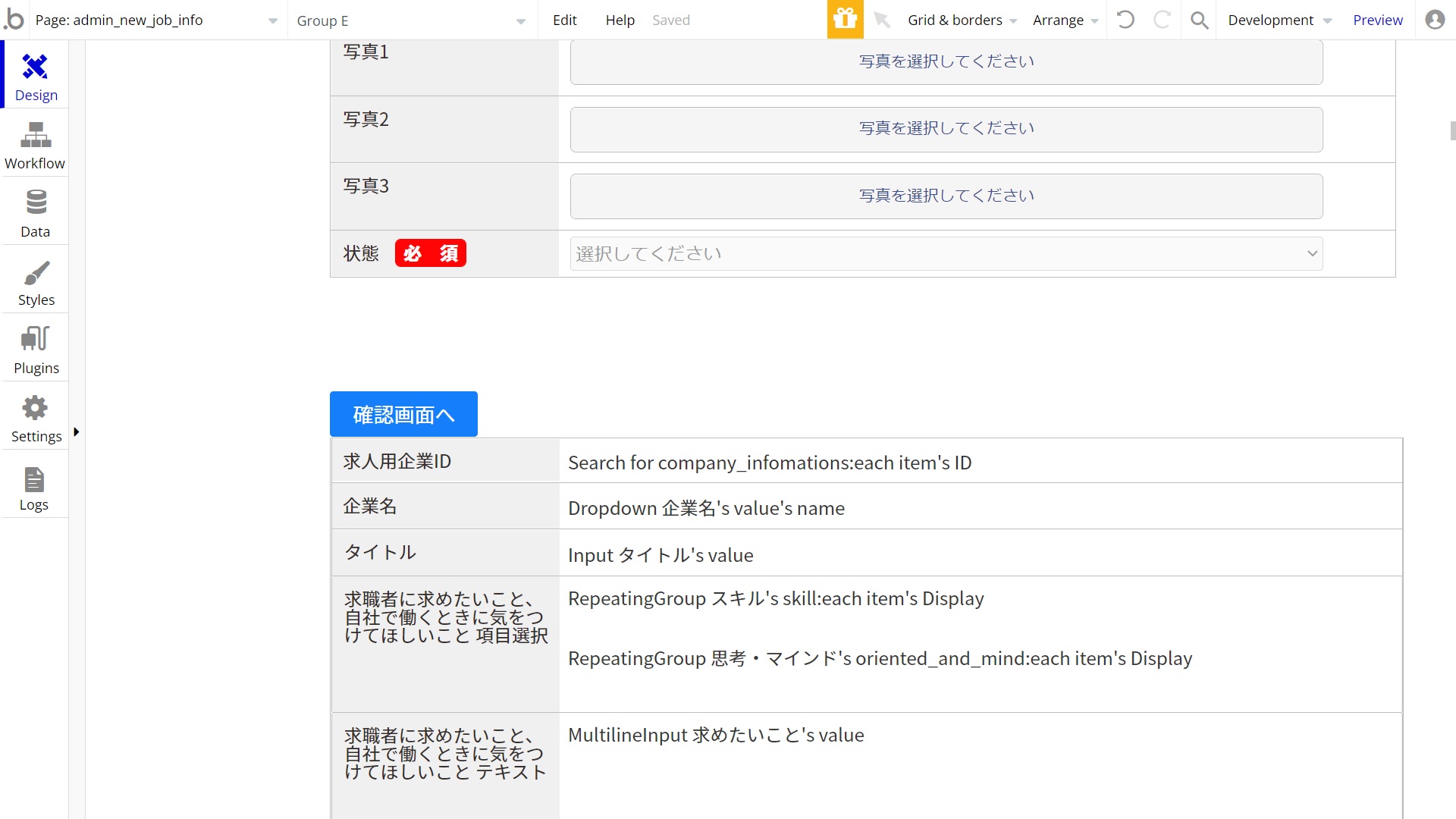
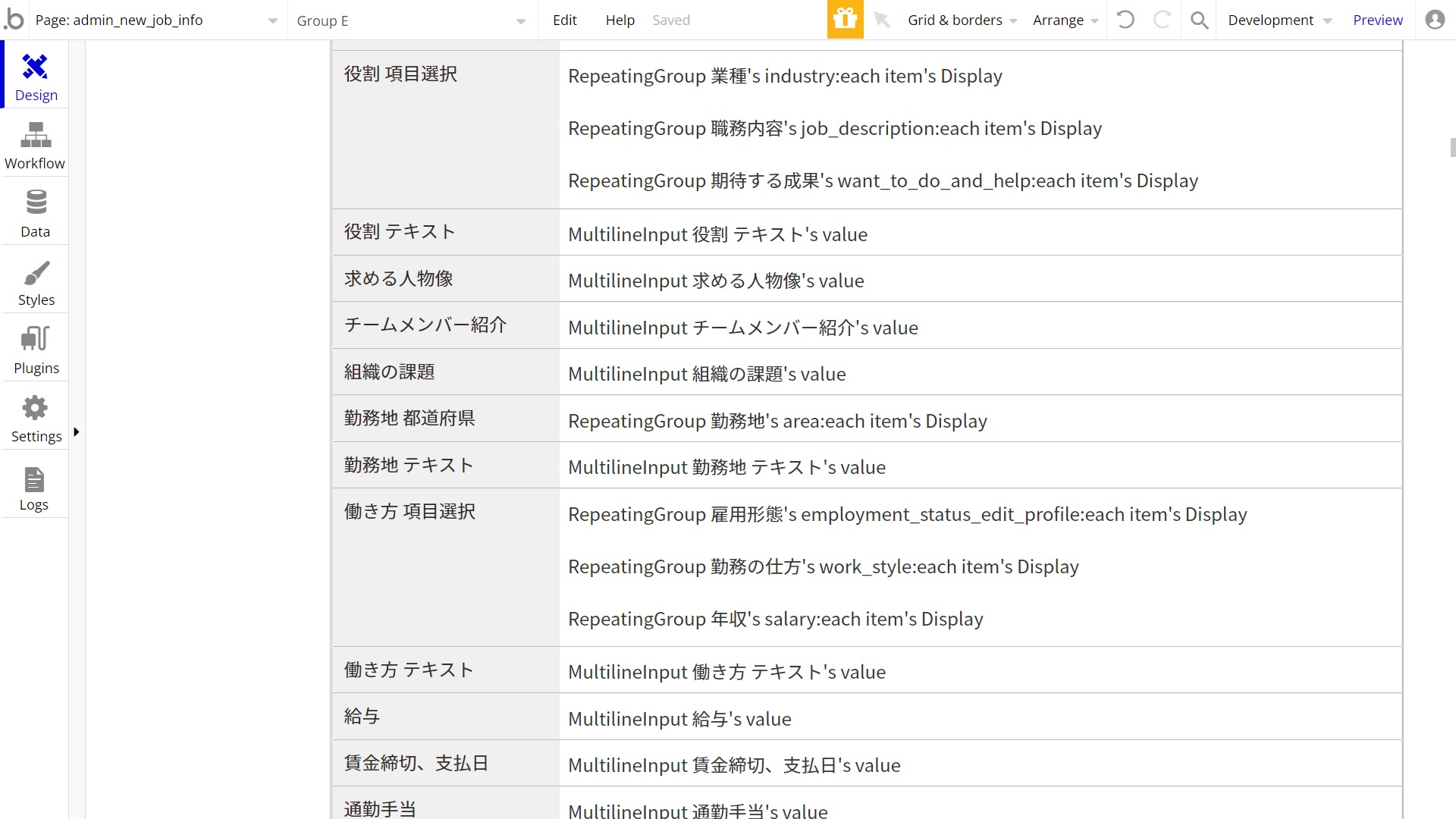
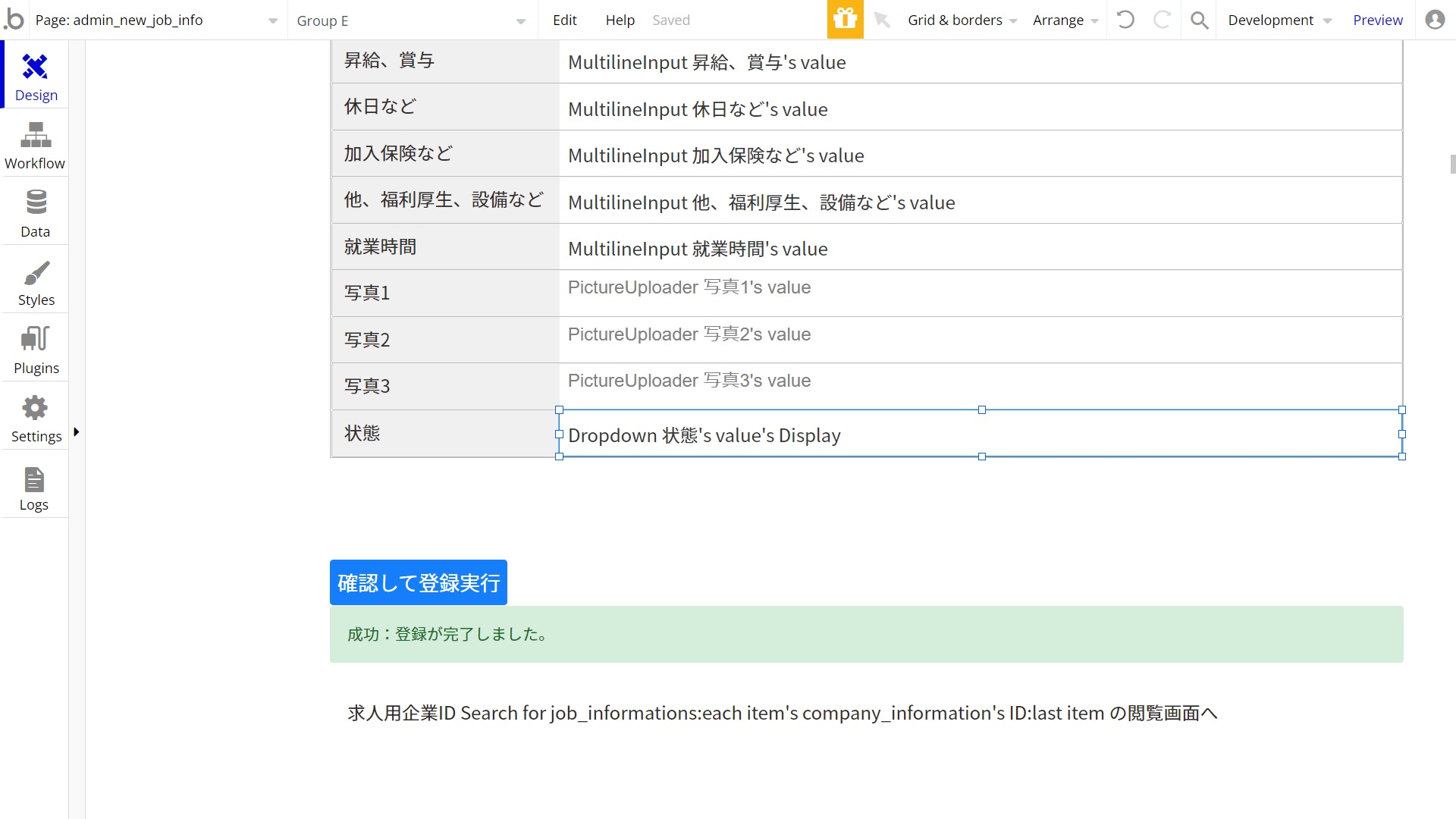
今回は以下の画像のようにしました。








こちらもカスタムステートを使った画面切り替えやチェックボックスの設定を行っています。
それぞれ「【第十回】ノーコードシステム開発で実践!検索機能作り」や「【第十一回】ノーコードシステム開発で実践!編集&削除機能実装」、「【第十一回】ノーコードシステム開発で実践!編集&削除機能実装」で取り上げていますので、こちらをご参考に実装してみて下さい。
さらに確認として本当に登録してもいいかという旨のポップアップも作ります。

ワークフローの設定
最後にワークフローの設定を行っていきます。
こちらも他の例と同様『Create a new thing…』を使います。

それぞれ設定を行い、問題なく登録がされればOKです!
まとめ
今回は登録機能について例を3つあげて触れていきました。
基本的にどのシステムを作るにしても新しくデータベースに登録するアクションを設定する場合は『Create a new thing…』を使います。
どのような動きを実装したいかによりアクションが決まっていますので、基本的なことを頭に入れておきますと応用が利きます。
ぜひ色々なシステムを作ってみて下さい。
【第二回】ノーコードシステム開発で実践!フロントエンド作り
【第三回】ノーコードシステム開発で実践!求人情報登録フォーム作り
【第四回】ノーコードシステム開発で実践!レスポンシブ対応
【第五回】ノーコードシステム開発で実践!データベース設定
【第六回】ノーコードシステム開発で実践!記事投稿画面作り1
【第七回】ノーコードシステム開発で実践!記事投稿画面作り2
【第八回】ノーコードシステム開発で実践!ログイン機能作り
【第九回】ノーコードシステム開発で実践!新規登録機能作り
【第十回】ノーコードシステム開発で実践!検索機能作り
【第十一回】ノーコードシステム開発で実践!編集&削除機能実装
【第十二回】ノーコードシステム開発で実践!スカウト機能実装
【第十三回】ノーコードシステム開発で実践!パスワード変更機能実装
【第十四回】ノーコードシステム開発で実践!退会機能実装
【第十五回】ノーコードシステム開発で実践!お問い合わせ機能実装






