はじめに
今回取り上げる機能は「お問い合わせ」です。
「お問い合わせ」ページはどのサイトやシステムにもだいたいは存在する大切な機能です。
今回の機能もワークフローで簡単に設定することが出来ますので、1つ1つ確認しながら進めていきましょう。
エレメント設置および設定
まずは新しくページを作ります。
bubbleにログイン後、該当アプリをクリックし開きます。
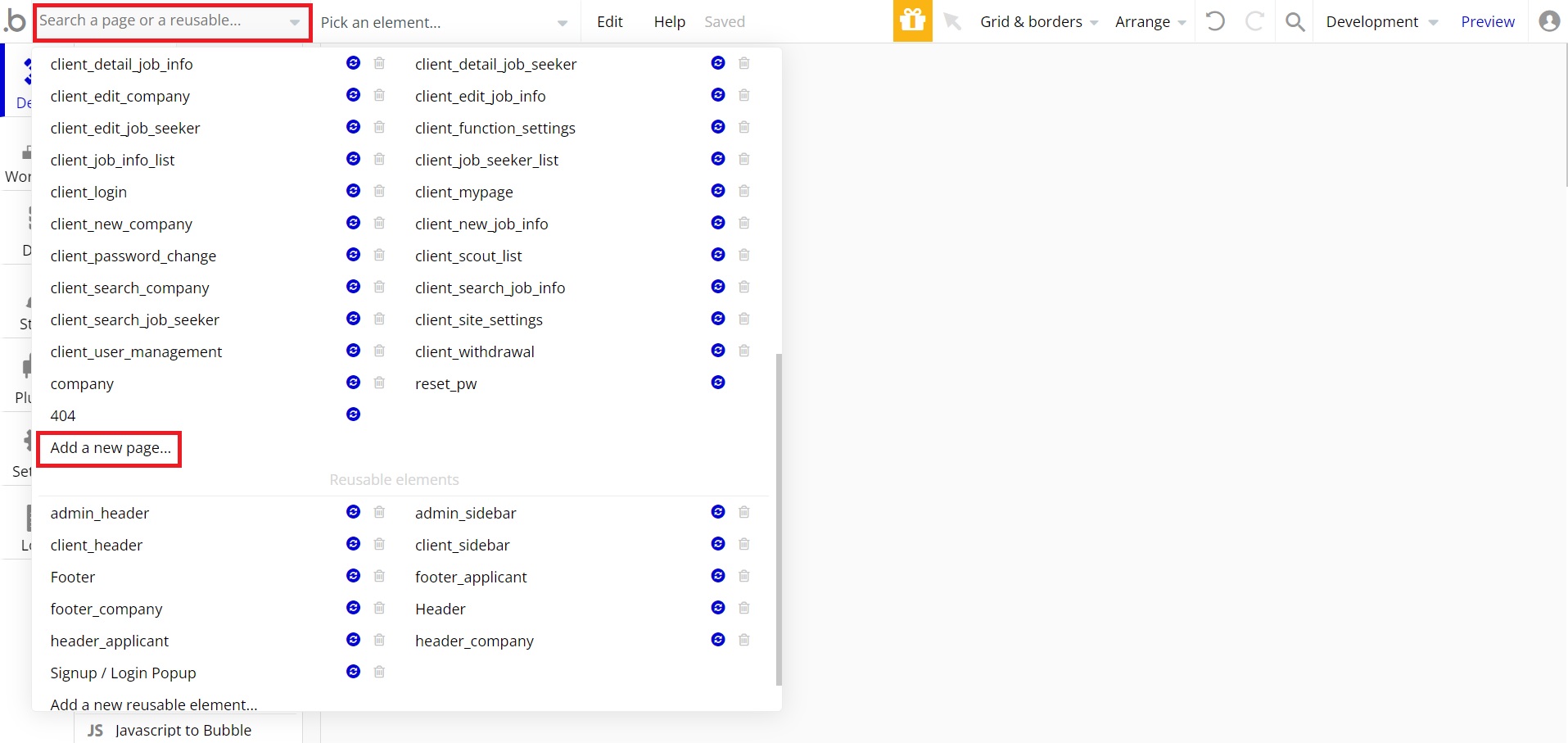
左上にあります選択肢をクリックしますと下にこれまで作成したページなどが展開されますので、その中にあります『Add a new page…』をクリックします。

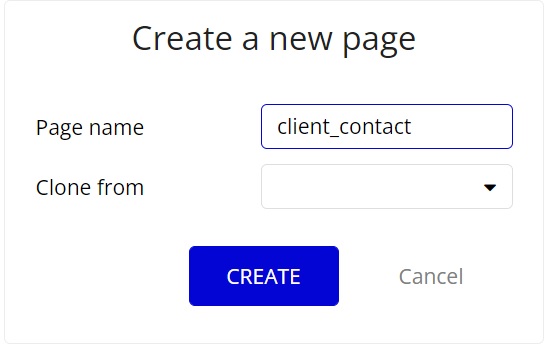
すると新規登録画面が表示されますので『Page name』にはページの名前を、もし他のページをコピーして使いたい場合は『Clone from』で該当ページを選択し『CREATE』をクリックします。
今回は【client_contact】という名前で真っ新な状態から作っていくことにしました。

新しいページが開きましたらエレメントを設置していきましょう。
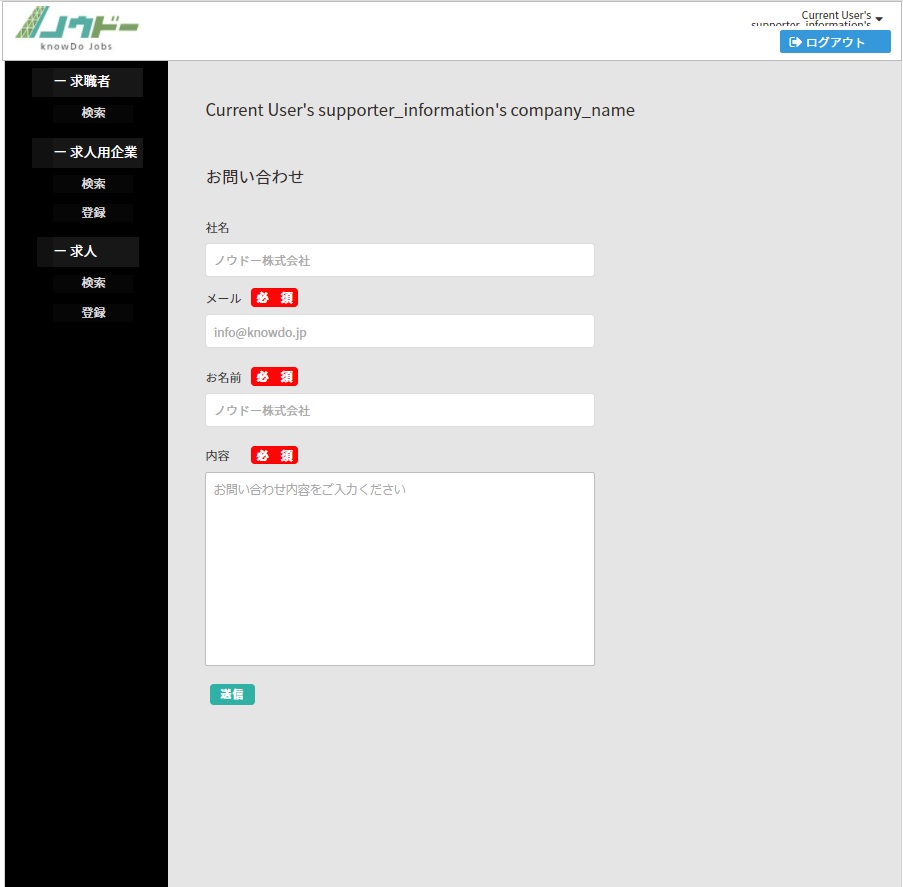
あらかじめ作ってあるデザイン通りに設置してみて下さい。
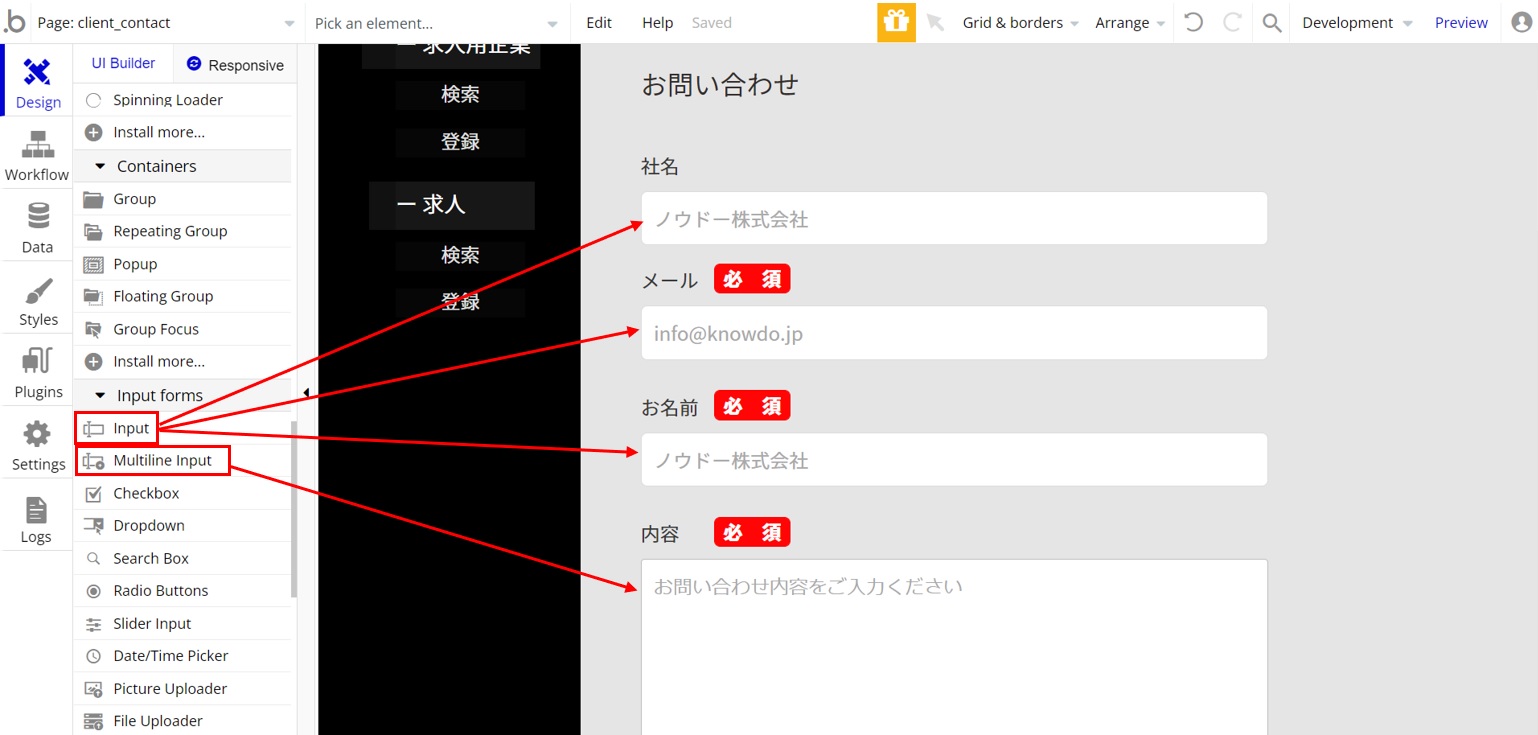
今回は以下のようにTextエレメントやInputエレメントなどを設置し作ってみました。

入力欄ですが、Inputエレメントは改行することができず、短文入力に向いています。
逆にに複数行の長文を入力する場合は、『Multiline Input』というエレメントを使います。
今回のお問い合わせ機能の場合ですと項目「内容」には、長文が入力できるようにしなくてはいけませんので、入力欄として『Multiline Input』を設置しています。
そのエレメントの特徴に合わせて設置していきましょう。

次は設置したエレメントの設定を行っていきます。
エレメントの設定が必要なのは入力欄のエレメントです。
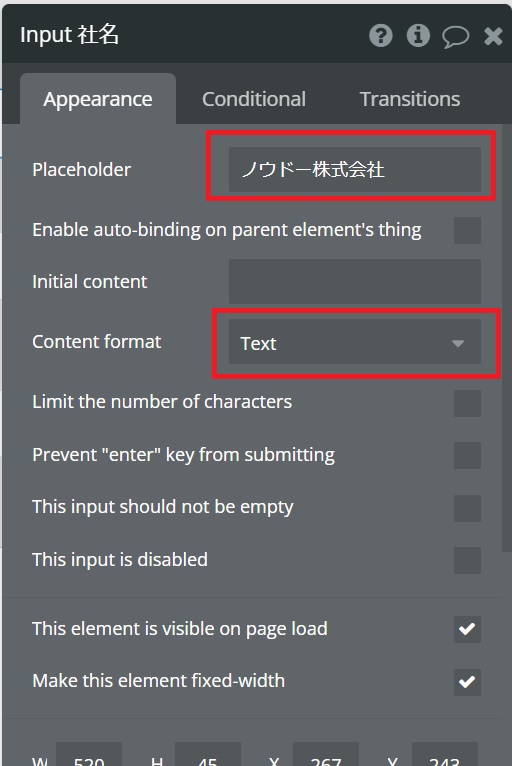
入力欄のエレメントの設定画面内には『Content format』という項目があり、入力する値はどのような種類かを指定します。
「社名」、「お名前」、「内容」は通常のテキスト入力をしてもらうために設置していますので、『Content format』は『Text』にします。
ちなみに設定画面内にあります『Placeholder』には、ユーザーにどのような内容を入力してもらいたいか分かりやすくするために例文を入力します。
すると薄い灰色の文字で入力した文言が表示され、ユーザーに入力欄にどんな内容を入力すれば良いのか伝えることができます。

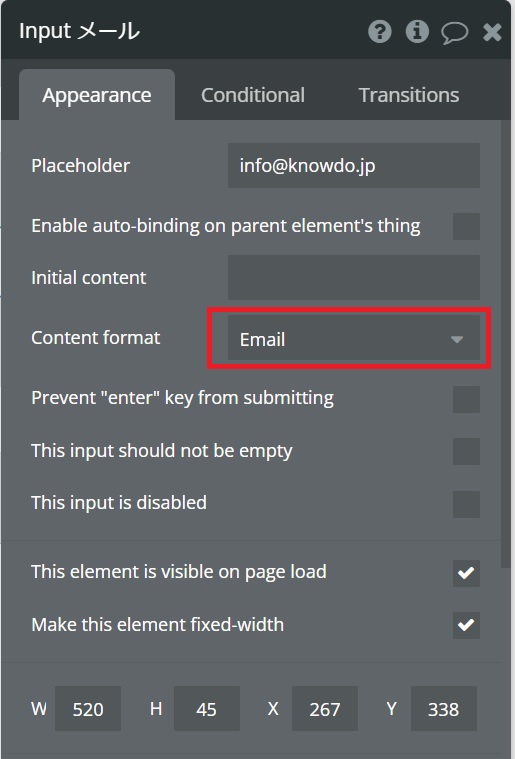
「メールアドレス」は、テキスト入力ではなくメールアドレスとして認識するようにするため『Content format』は『Email』にします。
すると入力内容がメールアドレス形式でないとエラーが発生するようになります。

必須項目の設定
最後に必須項目の設定を行っていきます。
未入力であった場合にエラー文が表示されるようにしますが、カスタマイズしたい場合と元々備わっている機能を使うかで方法が変わっていきます。
元々備わっている機能を使う場合
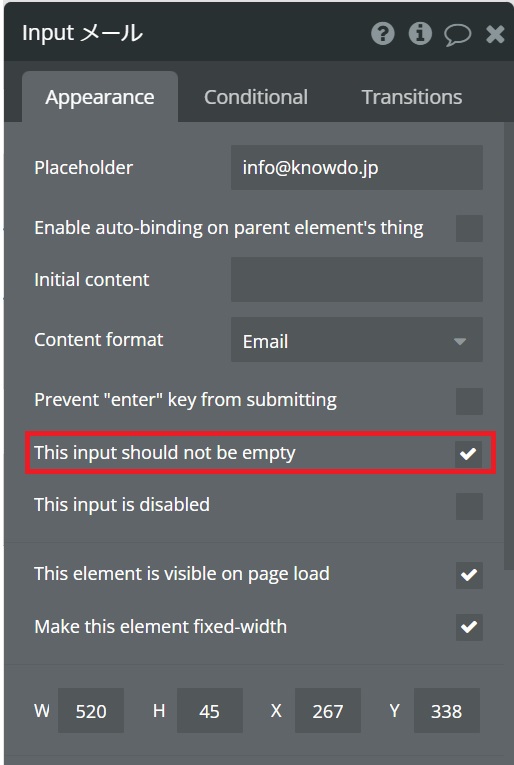
必須項目にしたい入力欄の設定画面を開きましょう。
その設定画面内にあります『This input should not be empty』にチェックを入れますとbubble側で入力されているかどうかチェックをしてくれます。
最後に「送信」ボタンをクリックした後、未入力だった場合は次の工程には進まずエラーが表示される仕組みとなります。

ただ実際に動作確認をしてみますと次の工程には進まなくても、場合によってはエラー文が表示されない時があります。
もしそのような現象が起きた場合は、次のカスタマイズ方法で実装した方が良いかもしれません。
カスタマイズする場合
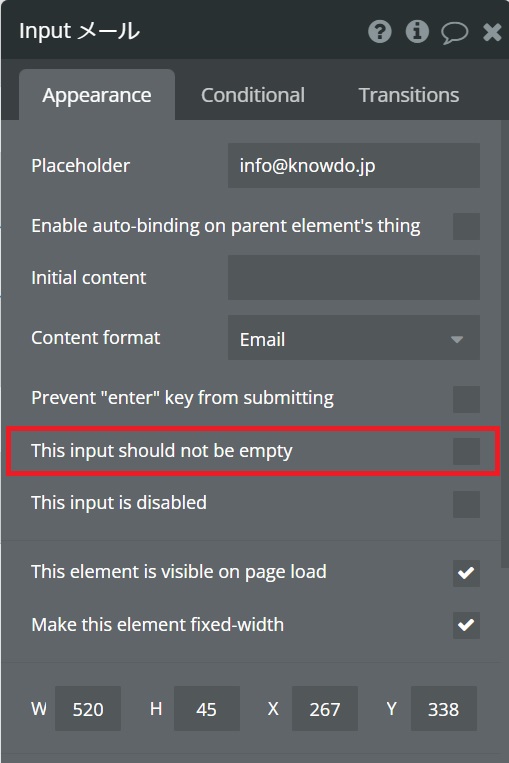
未入力かどうかチェックをし、表示させるエラー文の設定を自分で行いたい場合は先ほどチェックを入れました『This input should not be empty』からチェックを外さないといけません。
チェックを入れますとbubble側のチェックが優先され、こちらのカスタマイズが無視されてしまいます。

チェックを外しましたらワークフローの設定を行っていきます。
こちら未入力かどうかを判断するのは、「送信」ボタンをクリックしたタイミングですので、そのイベントを作ります。
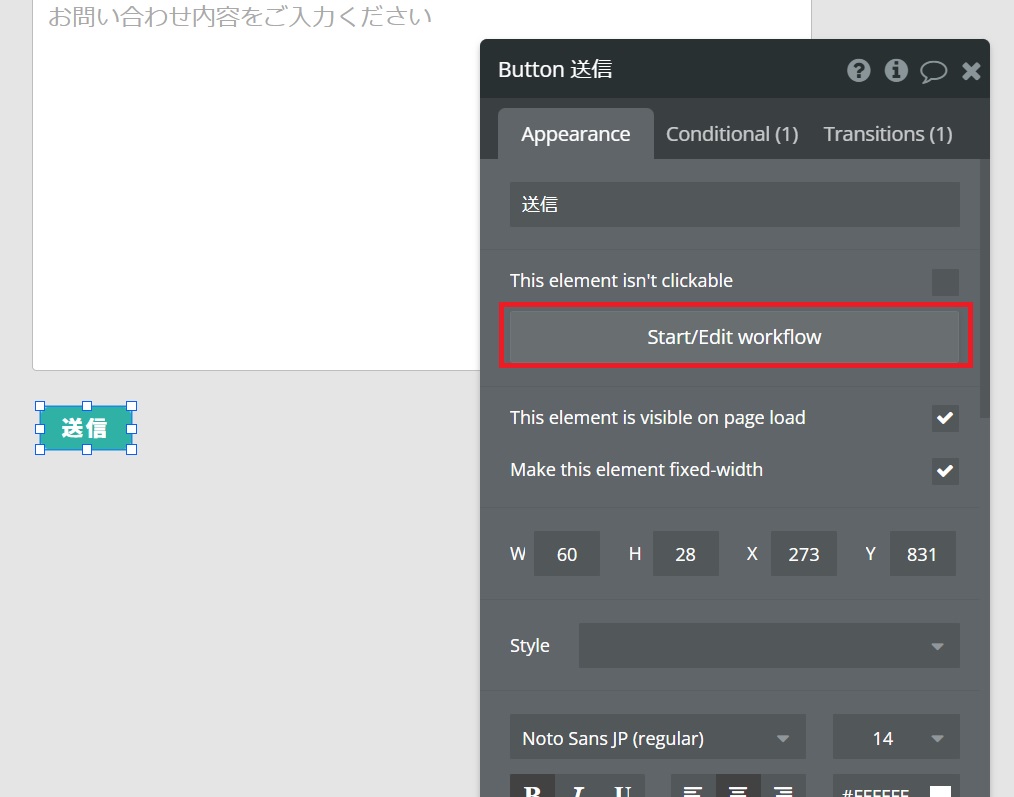
「送信」ボタンの設定画面を開き、設定画面内にあります『Start/Edit workflow』をクリックしましょう。

するとイベントが作られますので、そのイベントの設定画面を開きます。
開かない場合は、イベントをダブルクリックしてみましょう。
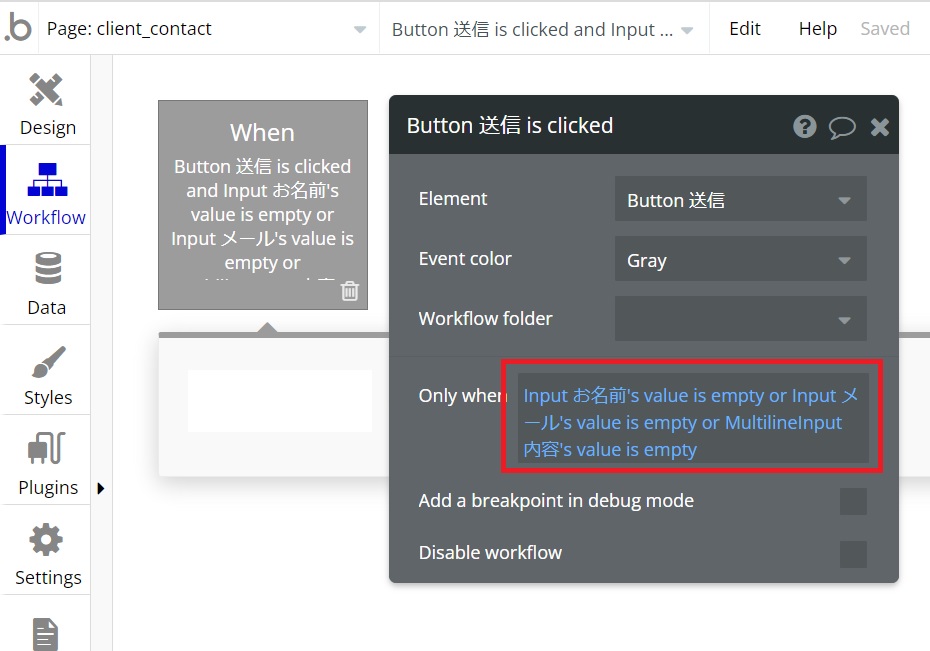
開きましたら設定画面内にあります『Only when』を設定していきます。
エラー文を表示させる時はどんな時でしょうか?
それは必須項目が未入力の時です。
今回の場合ですと必須項目は「メール」、「お名前」、「内容」でして、その入力欄が空の時にアクションを発動させるようにします。
そこでそれぞれの入力欄のエレメントの中が空(is empty)と設定し、それぞれorで繋げましょう。
ここで注意していただきたいのは、andではなくorにすることです。
andにしてしまいますと「メール」かつ「お名前」かつ「内容」が空の時という意味になり必須項目全てが未入力の時に初めて発動されるアクションになってしまいます。
orにすることで「または」という意味になり、必須項目のどれかが未入力の時にエラーが発動するようになります。

そして次にアクションを設定していきます。
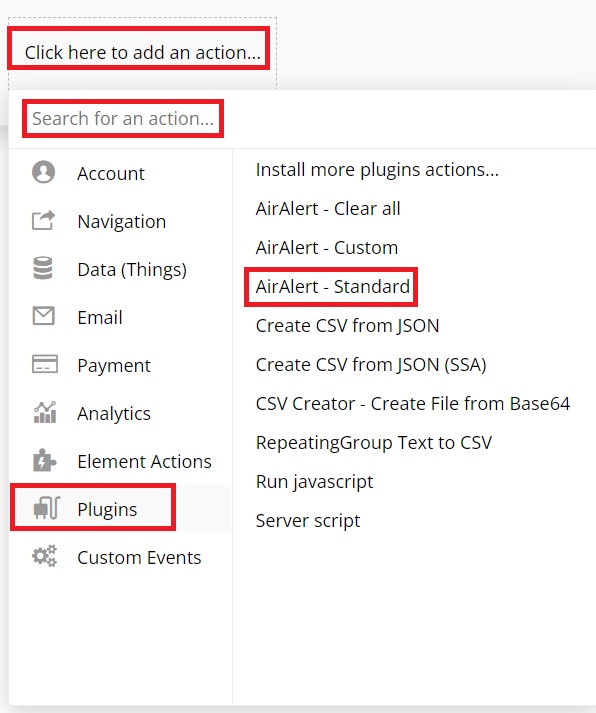
アクションは作ったイベントをクリックするとアクションの項目がその下に表示されますので、その中にあります『Click here to add an action…』をクリックしますと下にアクションのメニューが展開されます。
今回は、エラー文を表示させるために『Air Alert』というプラグインを使用しました。
こちらについて「【第九回】ノーコードシステム開発で実践!新規登録機能作り」でも触れていますので、インストール方法など分からないことがございましたらこちらの記事をご参考にしてください。
プラグインをインストールしますとアクションのメニュー内にあります『Plugins』の中に『AirAlert – Clear all』、『AirAlert – Custom』、『AirAlert – Standard』が追加されているのが確認できます。
この中の『AirAlert – Standard』をクリックしましょう。
もし見つからない場合は『Search for an action…』で検索してクリックをお願いします。

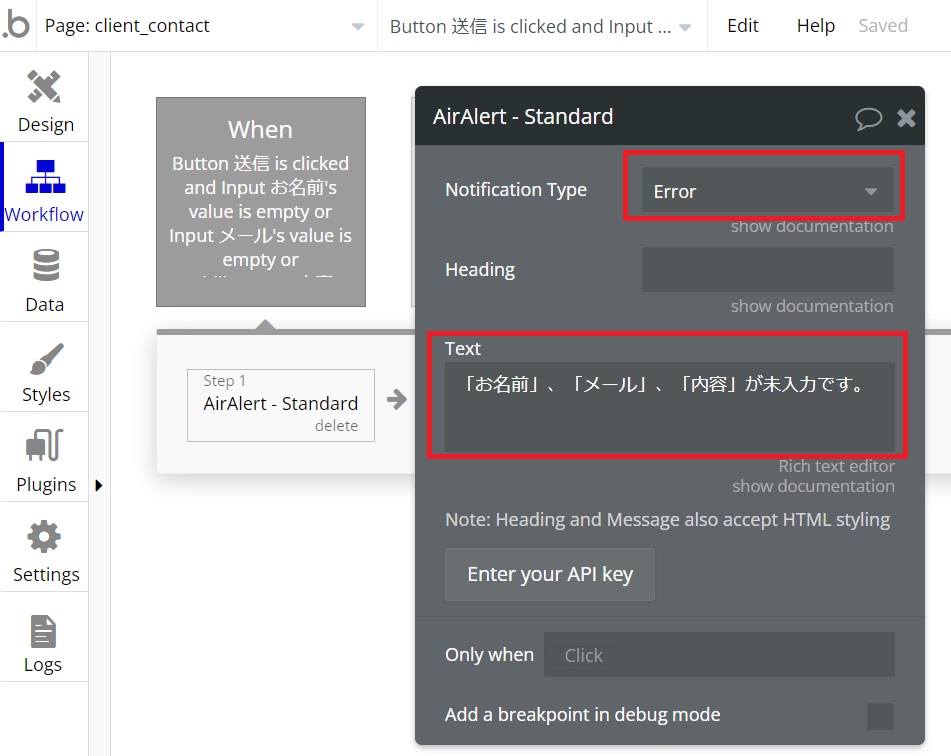
すると設定画面が表示されますので、それぞれ設定していきます。
まずは設定画面内にあります『Notification Type』ですが、今設定しているのはエラーですので『Error』を選択します。
そして『Text』には表示させたいエラー文を入力します。

以上で必須項目が未入力の時にエラー文を表示させるアクションの設定は終わりです。
実際に表示されるか動作確認をしてみましょう。
ワークフローの設定
最後にワークフローを設定していきます。
お問い合わせの際に必要な機能としましては、ユーザーが入力した内容を管理者に送信する仕組みです。
そのタイミングはいつでしょうか?
それは「送信」ボタンをクリックした時になりますので、そのイベントを作ります。
まずは「送信」ボタンのエレメントの設定画面をクリックし、設定画面内にあります『Start/Edit workflow』をクリックします。
するとイベントが作られますのでアクションを設定していきましょう。
ユーザーが入力した内容を管理者に送信するアクションとして『Send email』を使います。
先ほど作りましたイベントをクリックしますと下にアクションを設定する項目が表示されますので、その中にあります『Click here to add an action…』をクリックしますと下にアクションのメニューが展開されます。
『Send email』はアクションのメニューの中の『Email』内にありますが、もし見つからない場合は『Search for an action…』で検索しクリックしましょう。

クリックしますと設定画面が表示されますので、それぞれ設定していきます。
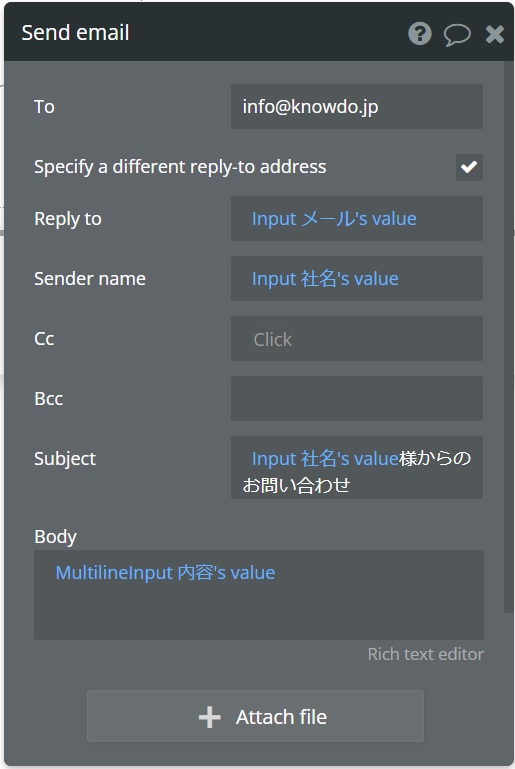
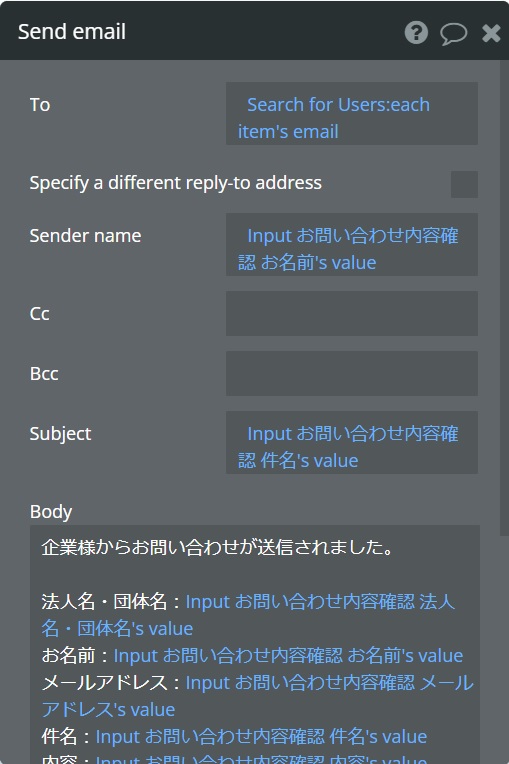
まず設定画面内にあります『To』はお問い合わせの送信先、管理者のメールアドレスを入力します。メールアドレスをそのまま入力してもかまいませんし『Do search for…』などを使ってデータベースに登録されているメールアドレスを指定することも可能です。
次に『Specify a different reply-to address』ですが、こちらは管理者以外の人にもお問い合わせメールを送りたい人がいる場合(返信先アドレス)にチェックを入れます。
例えばお問い合わせを管理者だけでなく送信者にも送信される仕組みにしたい場合などに利用します。
今回はチェックを入れて、表示された『Reply to』に問い合わせページの「メールアドレス」の入力欄に入力されたメールアドレス(送信者のメールアドレス)を指定しました。
『Sender name』は送信者の名前のことでして、「社名」を指定しました。
『Cc』や『Bcc』は必要に応じて指定してください。
ちなみに『Cc』とは、入力したメールアドレスが、受信者全員に閲覧可能ですが、『Bcc』は受信者からは見えないように送信してくれます。
『Subject』はタイトルのことでして、お問い合わせを受信したメールのタイトルにこちらで指定した文言が表示されます。
『Body』はお問い合わせ本文のことでして、「内容」を指定したり必要な情報を入力しましょう。
以上の設定で入力したお問い合わせの情報が送信されるようになりましたが、このままではユーザー側には動きが見えないため本当に送信されたか分かりません。
そこで送信後に送信された旨のメッセージが表示されるようにしてみましょう。
ここで使用するのが先ほどの必須項目でもとりあげました『Air Alert』というプラグインを使います。
アクションのメニュー内にあります『Plugins』の中の『AirAlert – Standard』をクリックします。
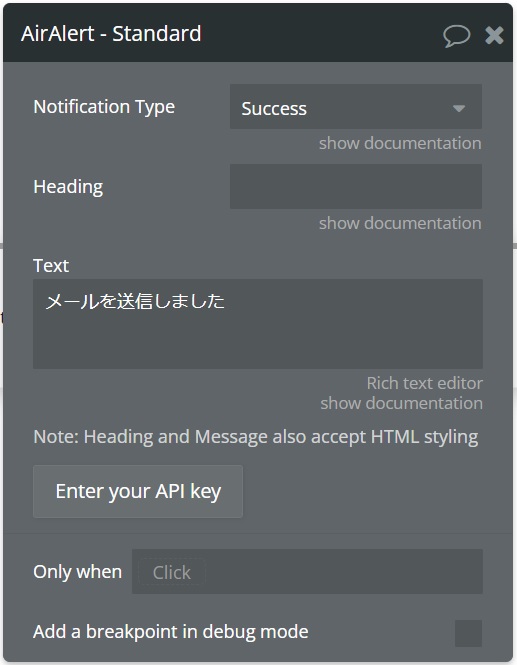
すると設定画面が表示されますので、今度は成功したパターンの設定をしていきます。
設定画面内にあります『Notification Type』は『Success』を選択し、『Text』には送信した旨のメッセージを入力します。
すると送信後、メッセージが表示されますのでユーザーは問題なく送信されたことが分かります。

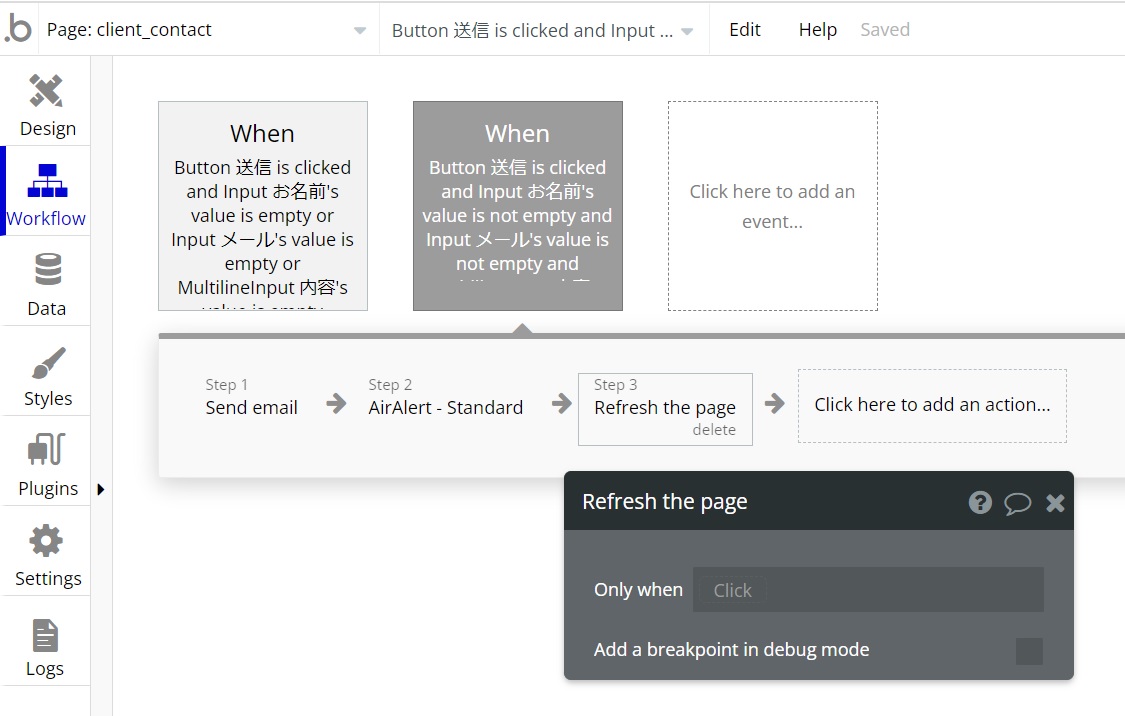
最後に入力した内容が送信後も入力欄に残っていると思いますので、ページそのものを更新し初期状態にするアクションをメッセージの後のアクションとして設定します。
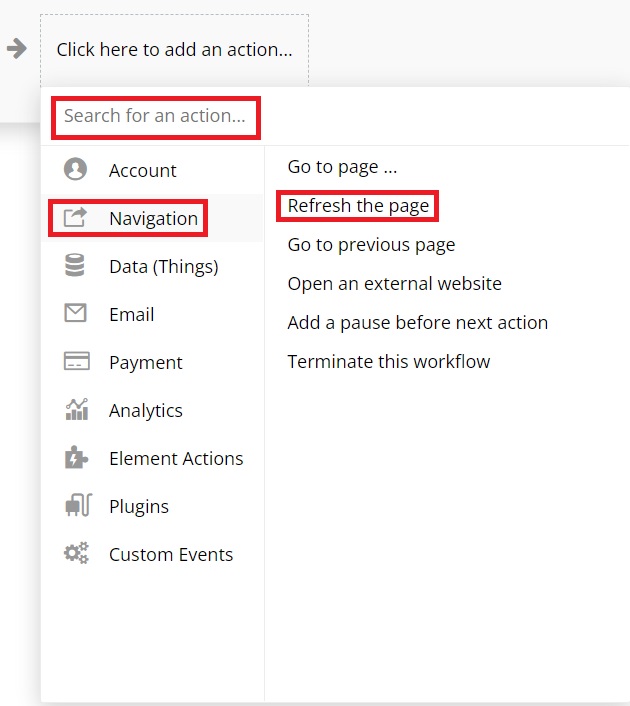
そこで使用するのが『Refresh the page』です。
アクションのメニューの中に『Navigation』があり、その中にあります。
もし見つからない場合は、『Search for an action…』で検索しクリックしましょう。

クリックすると設定画面が表示されますが、今回は特に設定する必要はありません。
もし何か条件を付けたい場合は『Only when』に指定しましょう。

以上でお問い合わせ機能の実装は終わりです。
最後に必ず動作確認をし、問題なく動くことを確認しましょう。
システム作りは最後の動作確認まで大切な工程となります。
まとめ
今回はお問い合わせ機能について取り上げましたがいかがでしたでしょうか?
とても大切な機能ですので作り方をしっかり知っておくととても便利です。
メール送信の機能を使いますのでしっかりと動作確認をしないと大きなトラブルに繋がってしまいます。複数のメールアドレスを使い、試しに届くかしっかりと確認をしていきましょう。
【第二回】ノーコードシステム開発で実践!フロントエンド作り
【第三回】ノーコードシステム開発で実践!求人情報登録フォーム作り
【第四回】ノーコードシステム開発で実践!レスポンシブ対応
【第五回】ノーコードシステム開発で実践!データベース設定
【第六回】ノーコードシステム開発で実践!記事投稿画面作り1
【第七回】ノーコードシステム開発で実践!記事投稿画面作り2
【第八回】ノーコードシステム開発で実践!ログイン機能作り
【第九回】ノーコードシステム開発で実践!新規登録機能作り
【第十回】ノーコードシステム開発で実践!検索機能作り
【第十一回】ノーコードシステム開発で実践!編集&削除機能実装
【第十二回】ノーコードシステム開発で実践!スカウト機能実装
【第十三回】ノーコードシステム開発で実践!パスワード変更機能実装
【第十四回】ノーコードシステム開発で実践!退会機能実装