背景と似た色の文字を読みやすくする
背景色と文字色が似た色の時
文字色と背景色に差があり、文字がはっきり見分けられる場合は問題ありません。

文字色と背景色の明度や色合いが近いとき、文字が背景にまぎれて見えにくくなります。
 写真や絵に背景に近い色の文字を組み合わせたとき、そのままでは読みにくくなってしまいます。
写真や絵に背景に近い色の文字を組み合わせたとき、そのままでは読みにくくなってしまいます。
そのような場合に文字を見やすくする方法をいくつかご紹介します。
目次
1. ドロップシャドウ
背景が淡い色の場合
テキストにレイヤー効果を適用してレイヤーの背後に影ができているような表現を作成します。
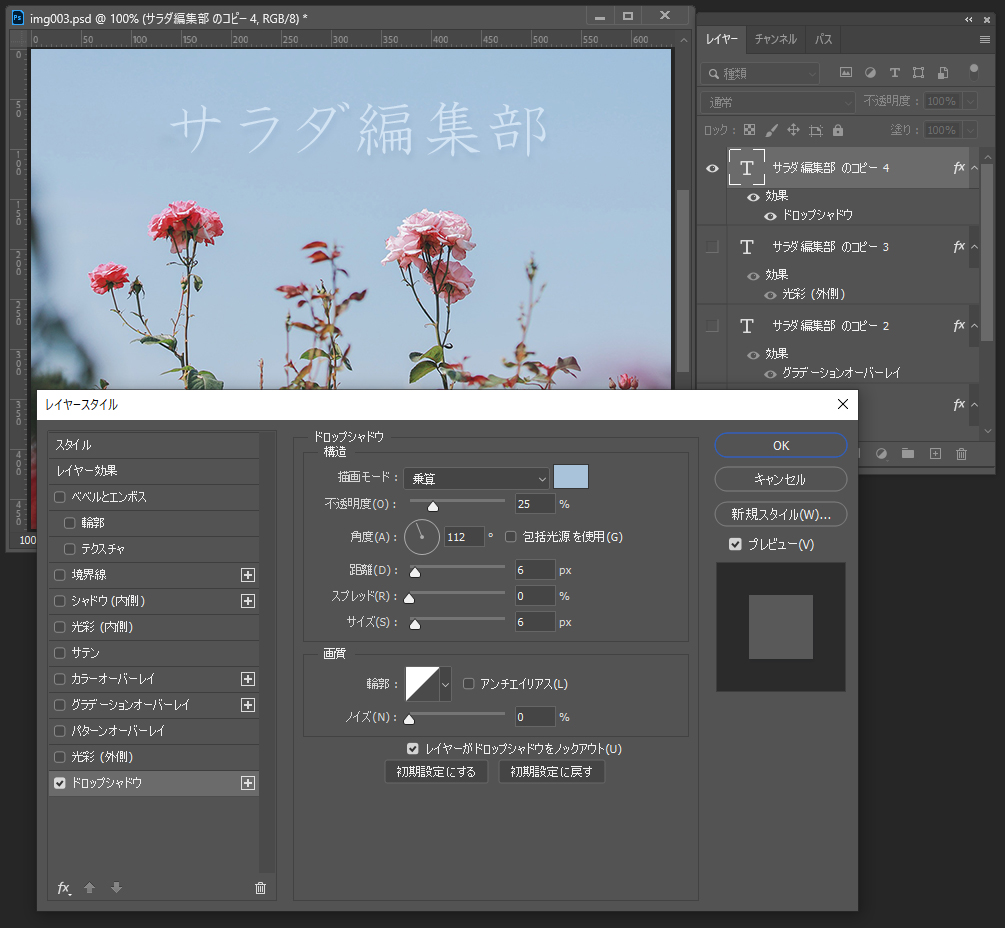
レイヤーパネル上でテキストのレイヤーにレイヤー効果を適用し、レイヤースタイルのオプションを開きます。

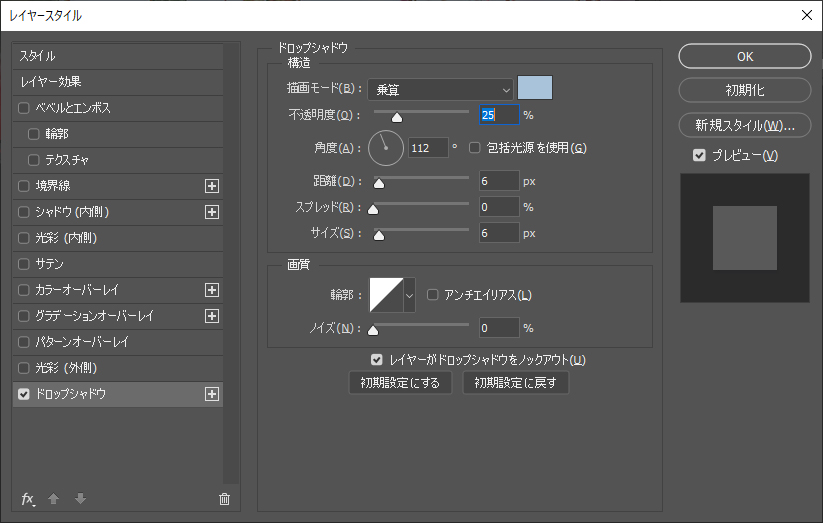
ドロップシャドウのタブにチェックを入れ、描画モードを乗算に変更します。
 描画モードの右のスウォッチをクリックしてシャドウの色を変更します。
描画モードの右のスウォッチをクリックしてシャドウの色を変更します。
背景が淡い色なので、ピッカーで背景色を選択し背景色に近い色(少し明るい色)に設定します。

不透明度やサイズを調整し
自然なシャドウが作成され、文字が読みやすくなりました。
背景色が濃い色の場合も同様です。

2. 光彩(内側)
文字の内側をふちどりしたような効果
レイヤー効果の光彩(内側)をふちどりしたようにして文字と背景の境界を際立たせる方法をご紹介します。

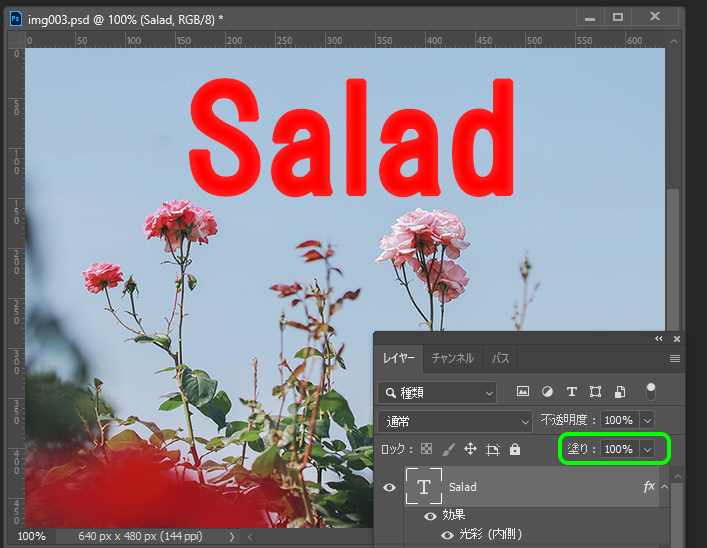
わかりやすいようにテキストを太字にしてやってみます。

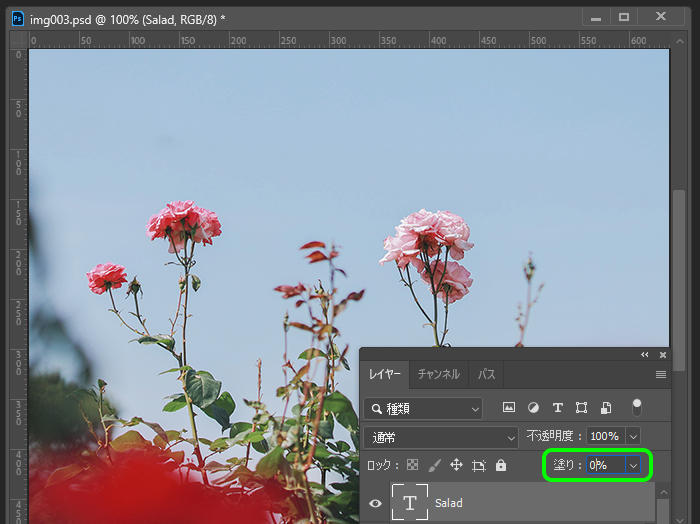
テキストを入力した後、レイヤーパネルでテキストのレイヤーを選択し塗りの値を0%に変更します。

塗りの値が0%になったのでテキストのレイヤーは見えなくなりました。

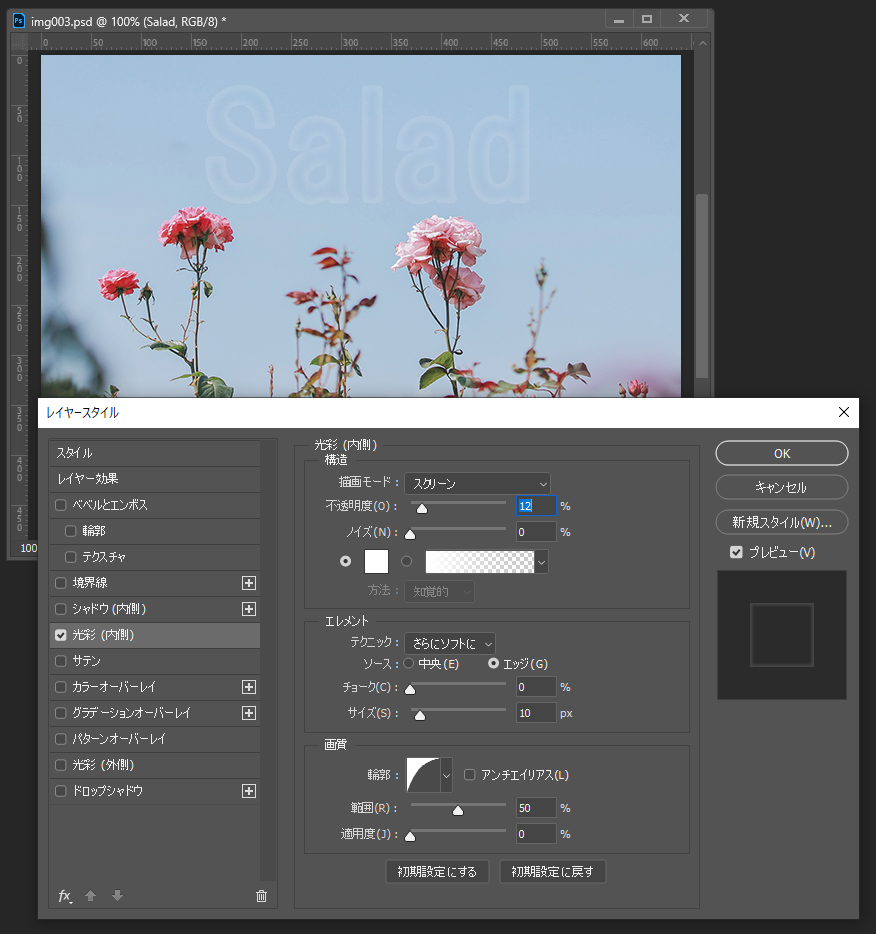
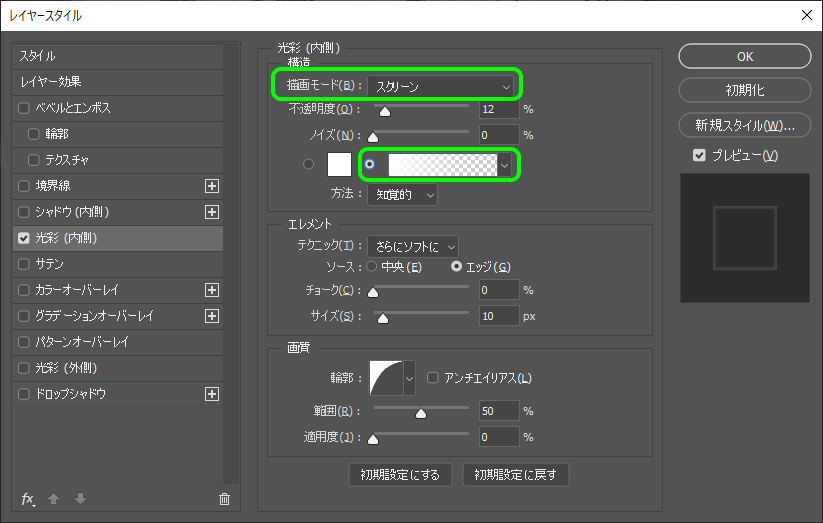
テキストのレイヤーにレイヤー効果の光彩(内側)を適用し、レイヤーオプションのパネル上で設定を入力します。

描画モードをスクリーンに設定し、グラデーションのサムネイルを選択します。
不透明度とサイズの値を調整してテキストの見た目を調整します。

濃い背景の場合はこのようになります。


塗りを0%に設定したテキストは見えなくなりますが、レイヤー効果は表示されたままになるのを利用した方法です。
3. 光彩(外側)
文字の外側に影を付けて目出たせる
テキストのレイヤーにレイヤー効果 光彩(外側)を適用し、うすく影をつけたような表現でテキストと背景の境界を際立たせる方法をご紹介します。

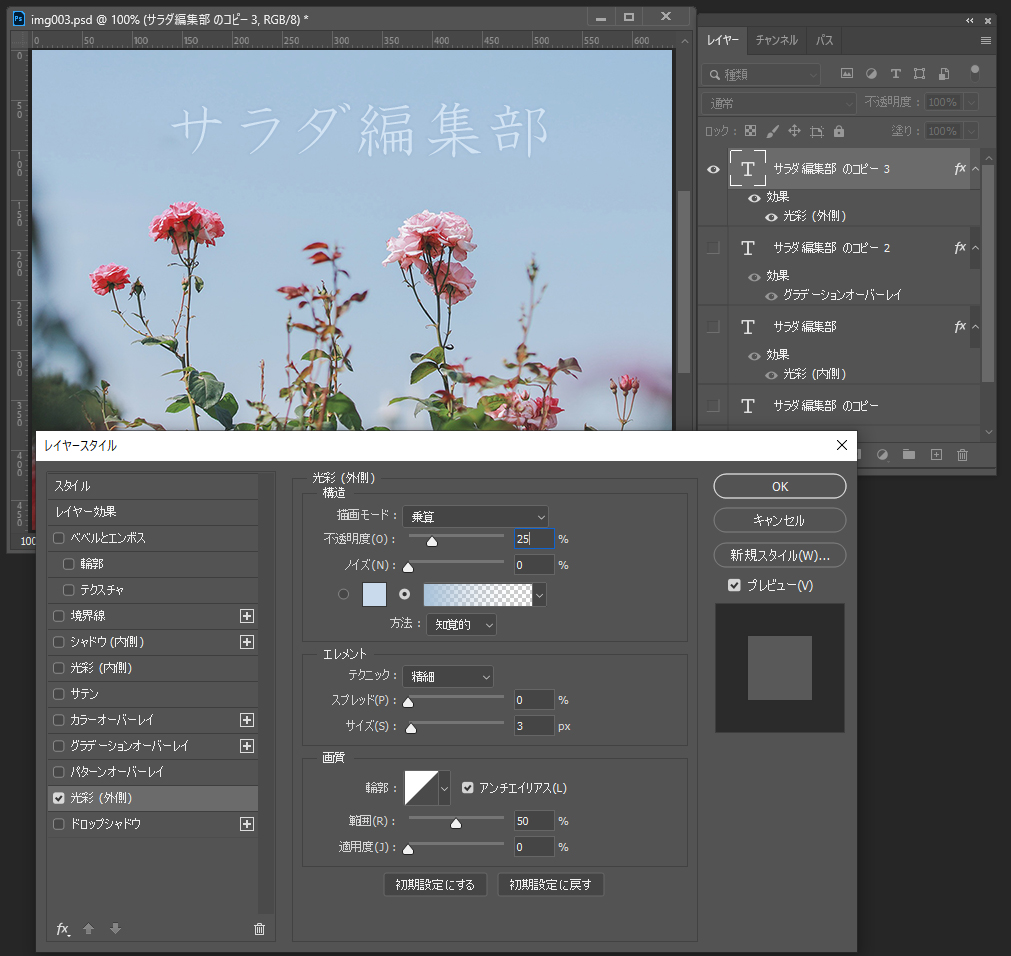
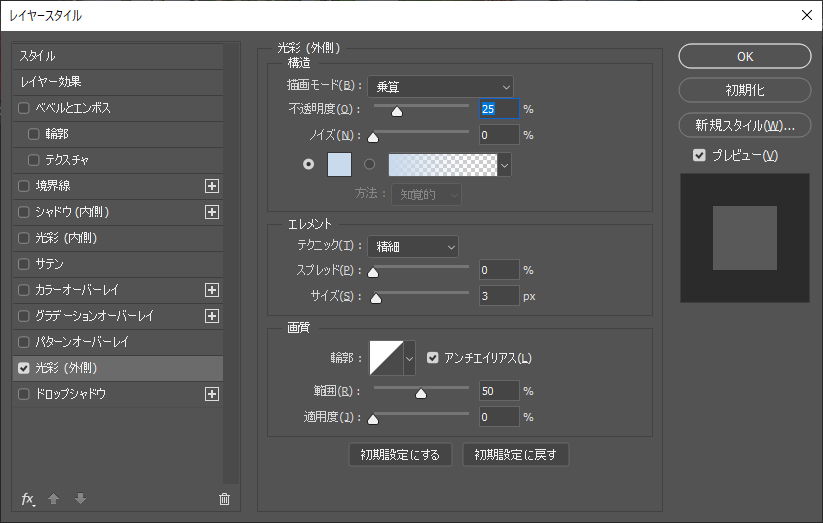
テキストのレイヤーにレイヤー効果 光彩(外側)を適用します。
描画モードを乗算に変更します。

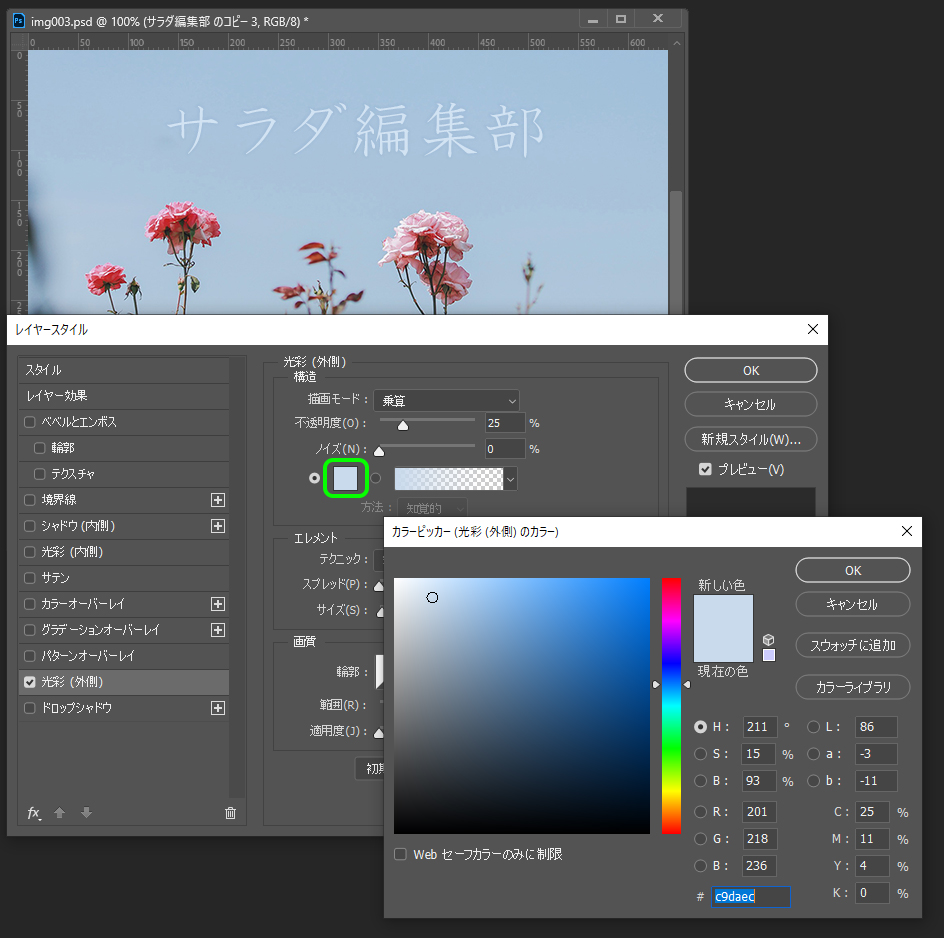
スウォッチをクリックして、光彩のカラーを変更します。

光彩(外側)の色として、カラーピッカーで背景に近い色あい(うすい青)を選択します。

サイズと不透明度を調整します。
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
4. まとめ
文字が読みにくいときに助けになる

背景とテキストの色は明度差や色の組み合わせに配慮して読みやすい配色にすることが基本ですが、背景色と文字色が似た色になるときもあると思います。
そのような場合に文字を見えやすくする方法として、レイヤー効果は場合によっては組み合わせて利用してみてください。
参考:「東京都カラーユニバーサルデザインガイドライン」(東京都福祉保健局)(PDF版)
参考:配色のバリアフリー|オフィス伝わる






 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






