パターンの使い方と作り方、パターン素材の使い方
Photoshopのパターン

Photoshopのパターンは同じ画像を繰り返して塗りつぶす模様のような機能です。
背景を同じ模様でタイルのように塗りつぶしたいときに便利な機能です。
カラーやグラデーションのように作成したパターンを登録して必要なときに呼び出して使うこともできます。
今回の記事ではパターンの作り方と使い方をご紹介します。
目次
2. パターンの使い方
パターンで塗りつぶす
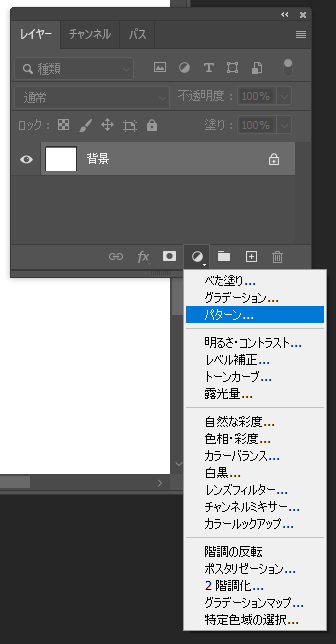
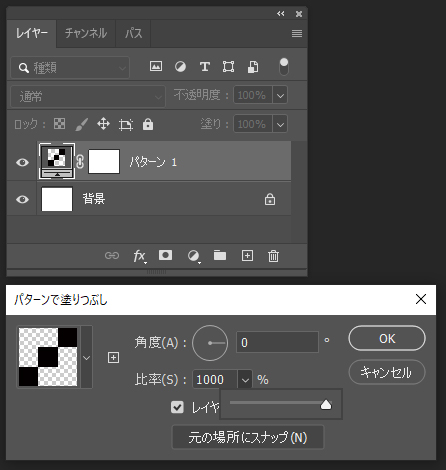
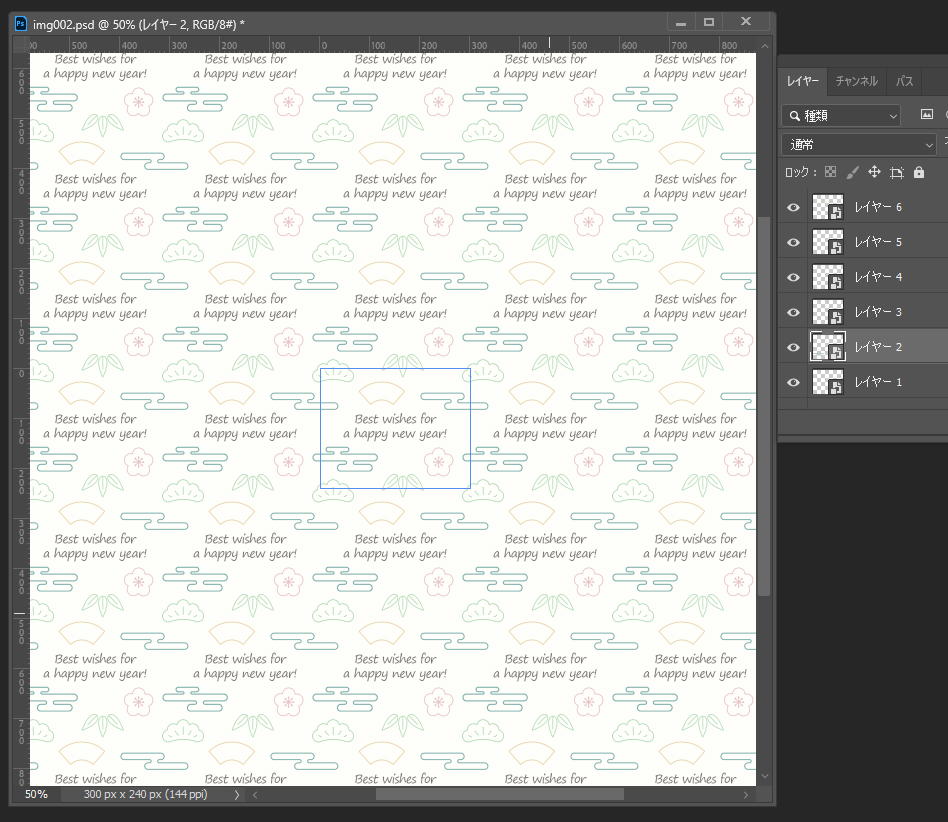
パターンでレイヤー全体を塗りつぶすには、レイヤーのウィンドウの下部の新規作成のボタンからパターン塗りつぶしレイヤーを新規作成を選択します。

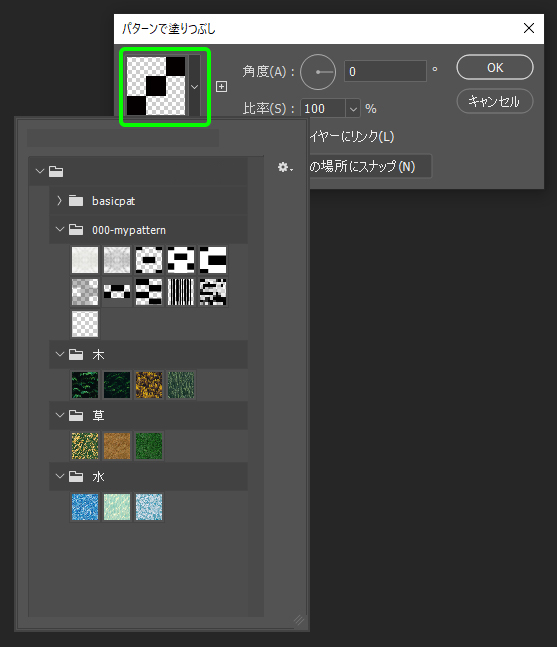
パターンで塗りつぶしのオプションが表示されるので、サムネイルをクリックしてパターンを選択します。

Photoshopに最初から登録されているパターンと自分で登録したパターンが表示されるのでその中から選択します。

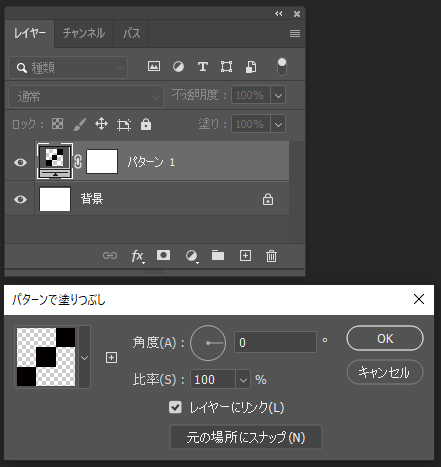
パターンの角度と比率(パターンのサイズ)を設定します。

比率100%にするとパターンを作成したときのサイズになります。

比率は100%から最大で1000%(元の10倍)までの間で設定できます。

拡大しすぎるとパターンが不鮮明になる場合があるので注意しましょう。
パターンを使用してブラシで描く
ブラシで描いた筆跡の部分にパターンを適用するやり方をご紹介します。

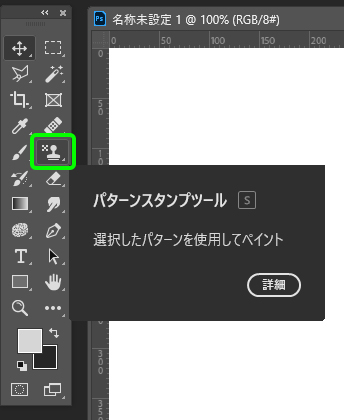
ツールボックスからパターンスタンプツールを選択します。
見つからないときは…の右下の三角を長くクリックしてツールバーを編集を選択してツールを追加してください。
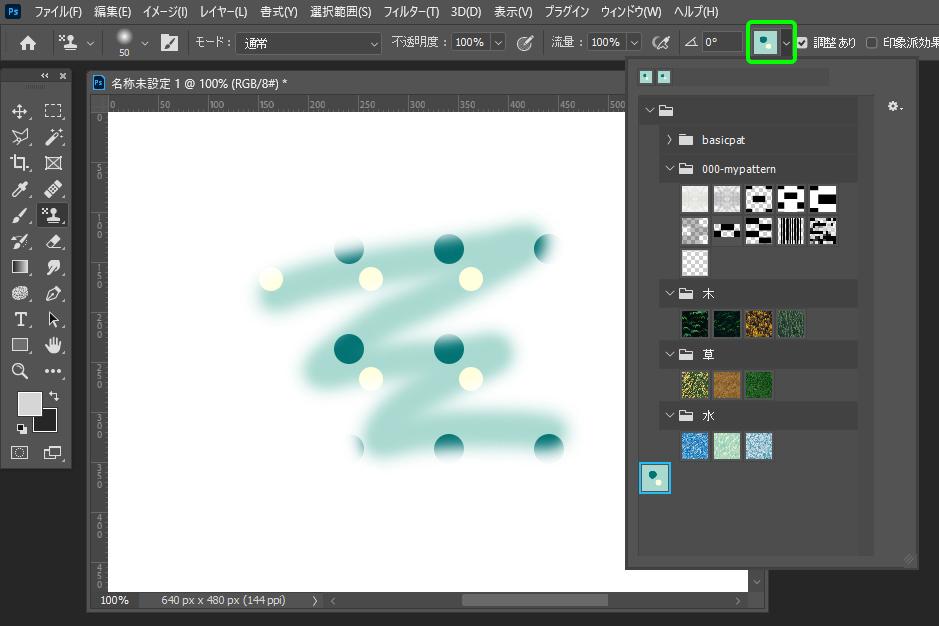
パターンスタンプツールを選択して描いた筆跡にパターンが適用されます。

パターンを選ぶにはオプションバーの右上のサムネイルをクリックします。
パターンの選択画面が開きます。

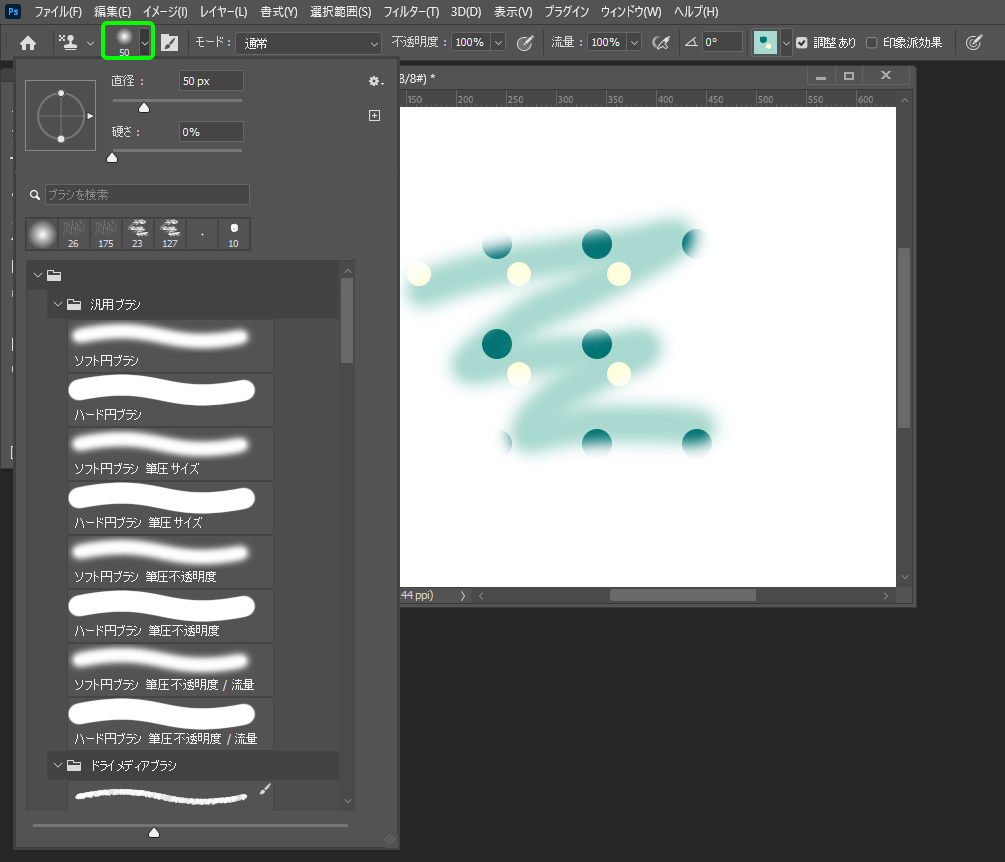
パターンスタンプツールのブラシを選択するには左上のブラシのサムネイルをクリックします。
ブラシを選択するか、直径と硬さを入力してブラシのオプションを編集します。
3. パターンを作成する
パターンを定義

パターンにしたい範囲を選択し、メニューバーの編集からパターンを定義を選択します。

パターン名の入力を求めるウィンドウが出るので、新規作成するパターン名を入力できます。
入力しなければ「(パターン)+連番」になります。
パターンプレビュー(廃止予定の機能)
今後廃止される予定の機能ですが、パターンを完成後のプレビューを見ながら作成できる機能があります(パターンプレビュー)。
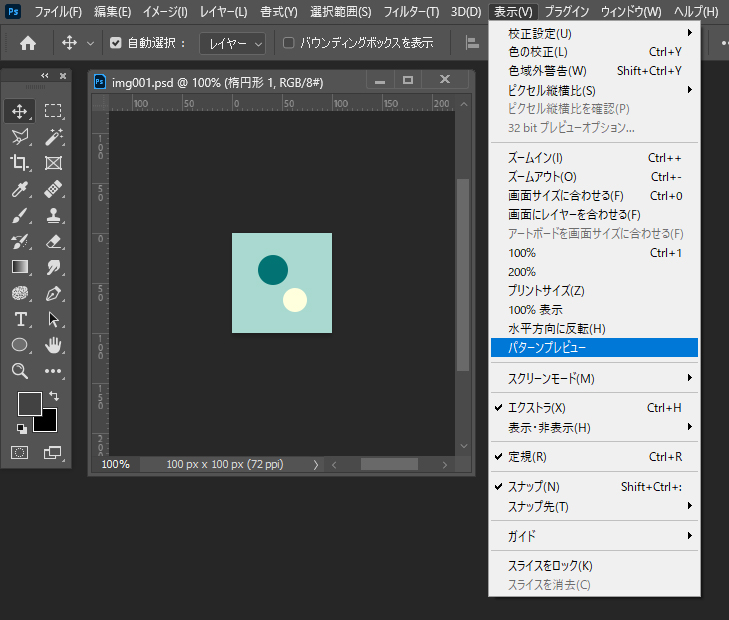
パターンを編集中、メニューバーの表示からパターンプレビューを選択します。

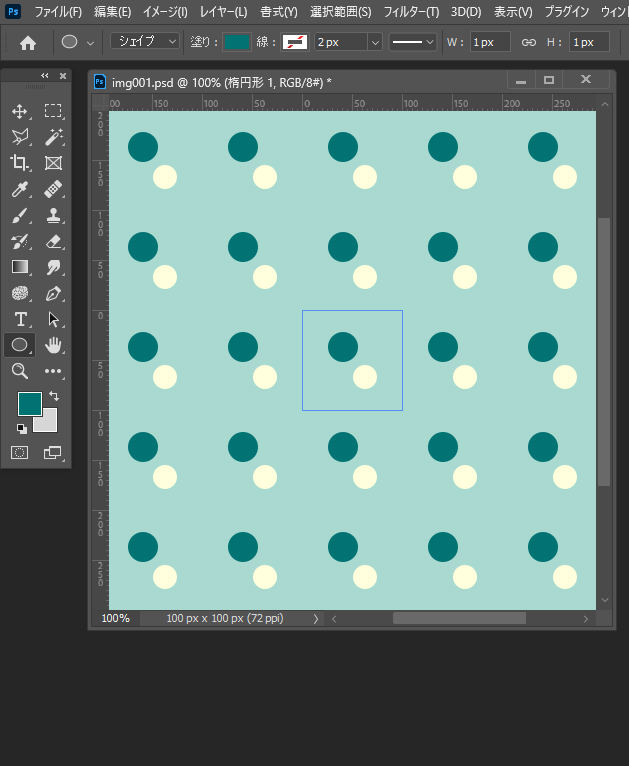
パターンプレビューがオンになります。

パターンをウィンドウ全体に適用した場合のプレビューが表示され、編集がそのつど全体に反映されるようになります。
完成後の見た目を確認しながらパターンを作成することができます。

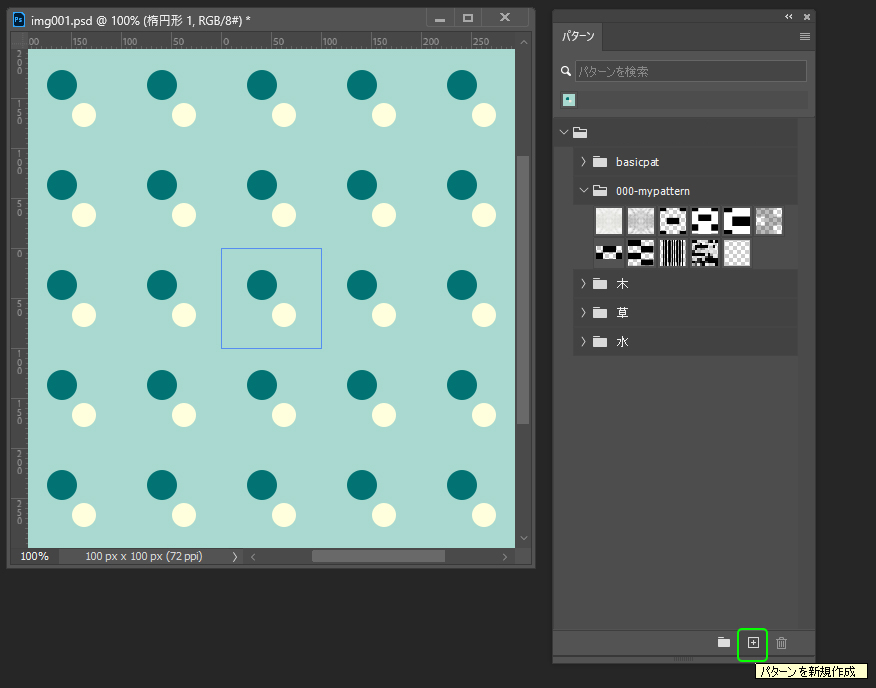
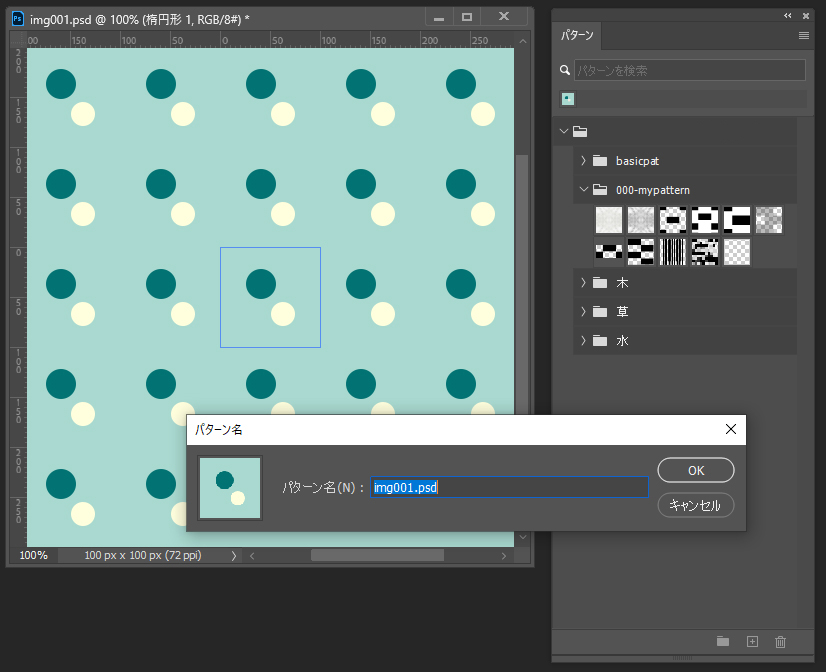
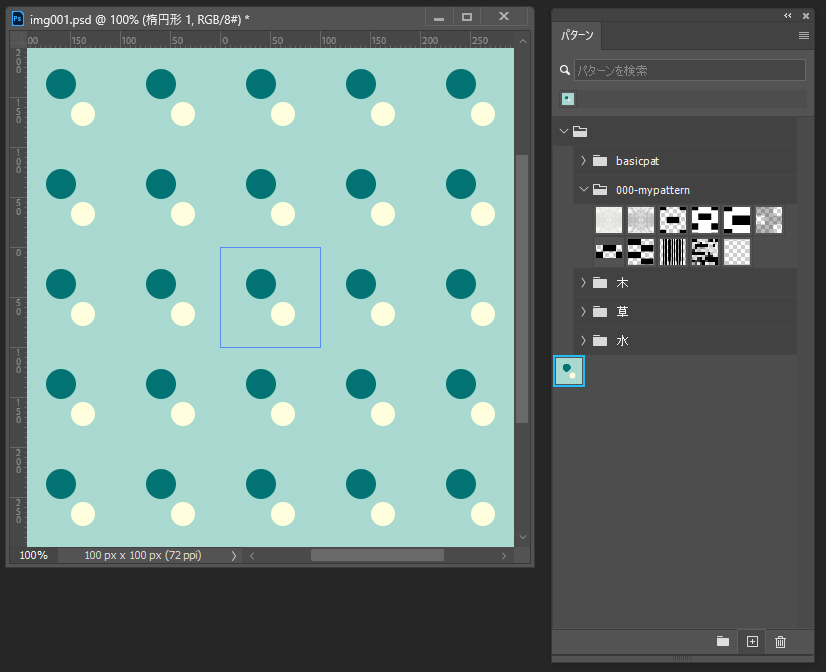
パターンのウィンドウでパターンを新規作成のボタンをクリックすると、編集中の画像がパターンとして登録できます。

新規作成したパターン名を登録できます。入力しなければファイル名になります。

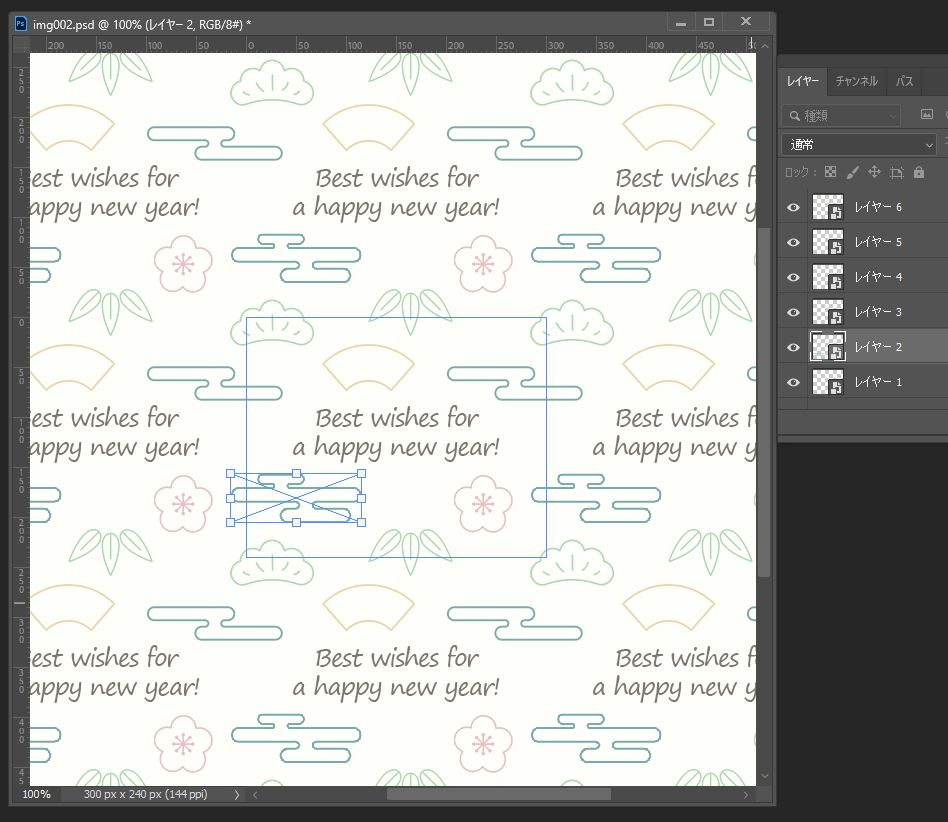
パターンプレビューの利用
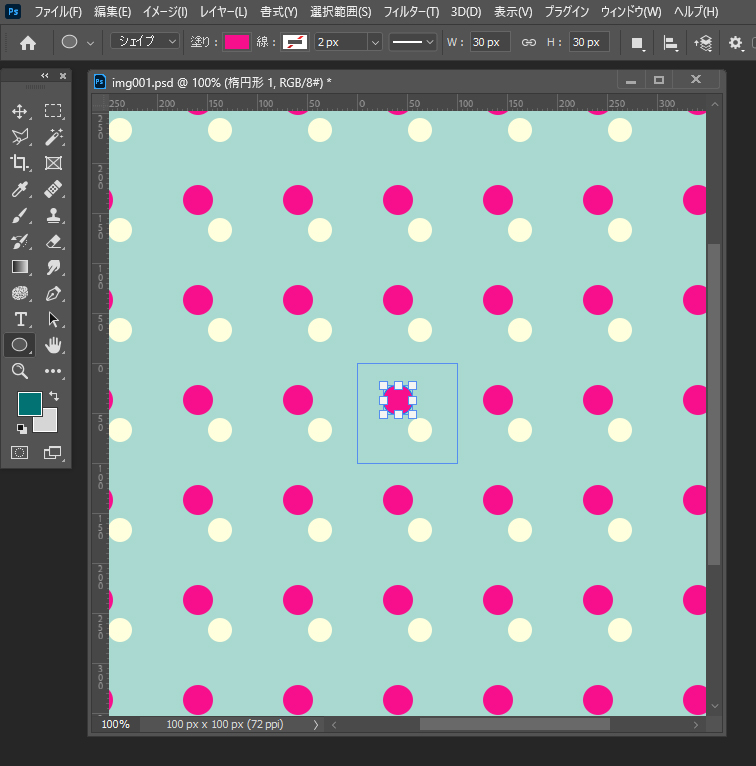
パターンプレビューを利用すれば複雑なパターンの編集も便利です。

パターンプレビューをオンにして拡大縮小ビューを利用しながら、全体のバランスを見て編集を進めることができます。

4. パターン素材の利用
パターンファイルの登録のしかた
配布されているパターンファイル(拡張子は.pat)を登録して使用する手順をご紹介します。
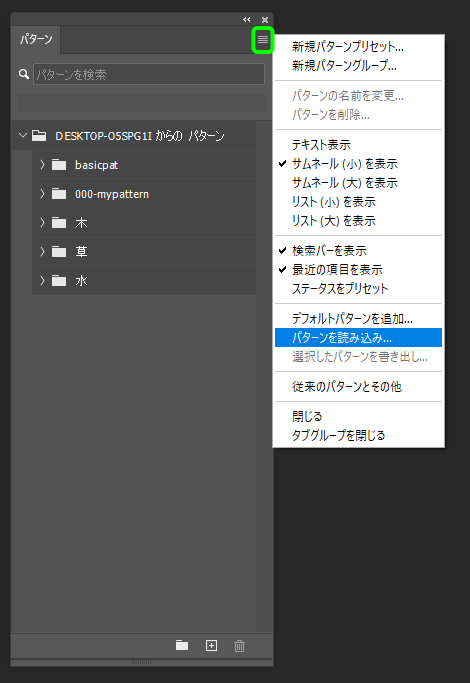
パターンのウィンドウの右上のメニュー(三本線)をクリックし、パターンを読み込みを選択します。
エクスプローラーが開くので、登録したいパターンファイルを選択します。

選択したパターンファイルが登録されます。
登録したパターンが使用できるようになります。
シンプルなストライプやドットなどのよく使うパターンは作成して登録しておいても便利でしょう。
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
5.まとめ
カラー、グラデーション、パターン

パターンはカラー、グラデーションと同様にスタイル/レイヤースタイルとしてシェイプやテキストなどの対象に適用することができます。
模様を描くだけでなく、シームレス(継ぎ目(シーム)のない)なテクスチャのパターンを利用することで表現の幅が広がります。
Photoshopのより詳しい使い方やWebデザインなど、IT/Web系の技術を学べる就労移行支援事業所をお探しの方はSaladの就労移行支援事業所検索ページもごらんください。
参考:フリー素材ぱくたそ






 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






