Photoshopでものを光らせる
スクリーンとオーバーレイで画面の一部を明るくする
光っているように見せる加工のやり方をケース別に3つご紹介します。
クリスマスやハロウィンなどのデコレーションやイルミネーションの画像の加工にいかがでしょうか。
目次
1. ライトを点灯する
消えているランプをついているように見せる
ついていないランプやランタン、電球などを点灯しているように見せる方法をご紹介します。
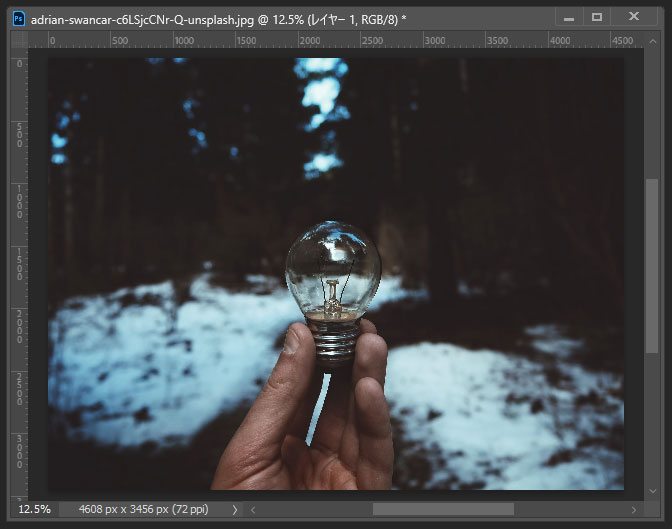
今回は電球の画像でやってみます。

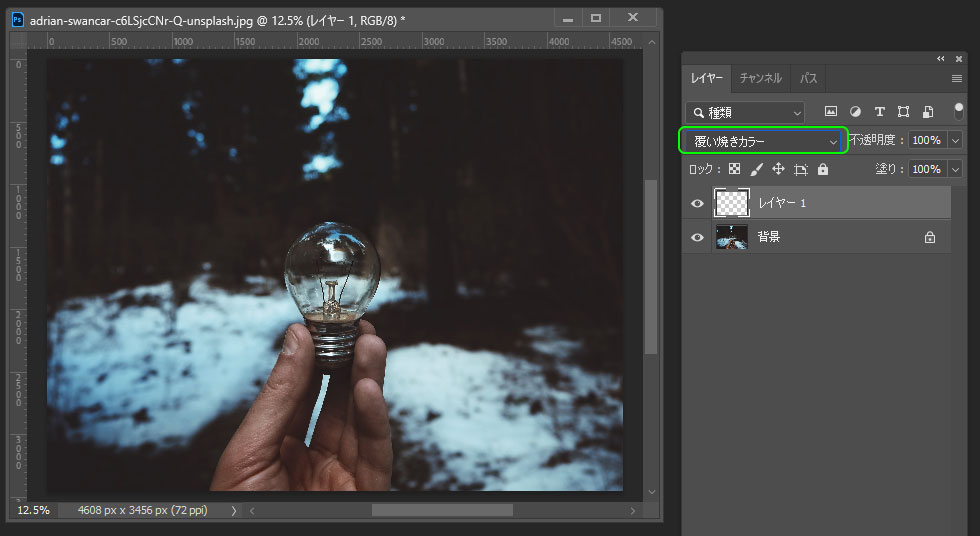
新規レイヤーを作成し、描画モードを覆い焼きカラーに変更します。

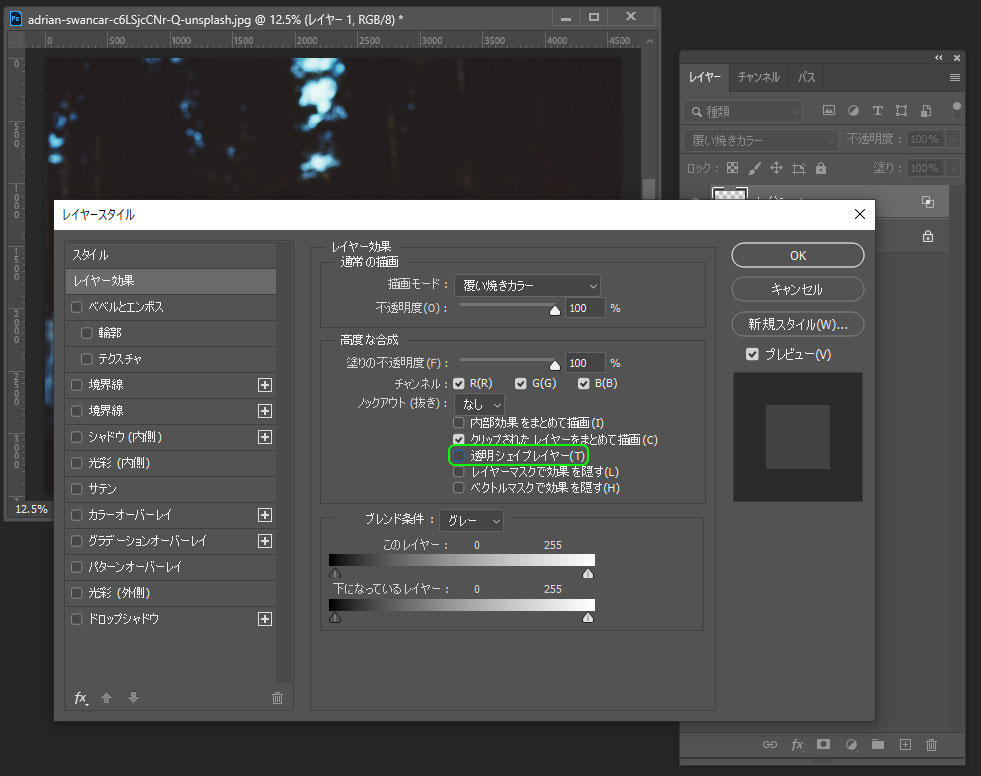
新規作成したレイヤーのレイヤースタイルのオプションを開いて、透明シェイプレイヤーのチェックを外します。

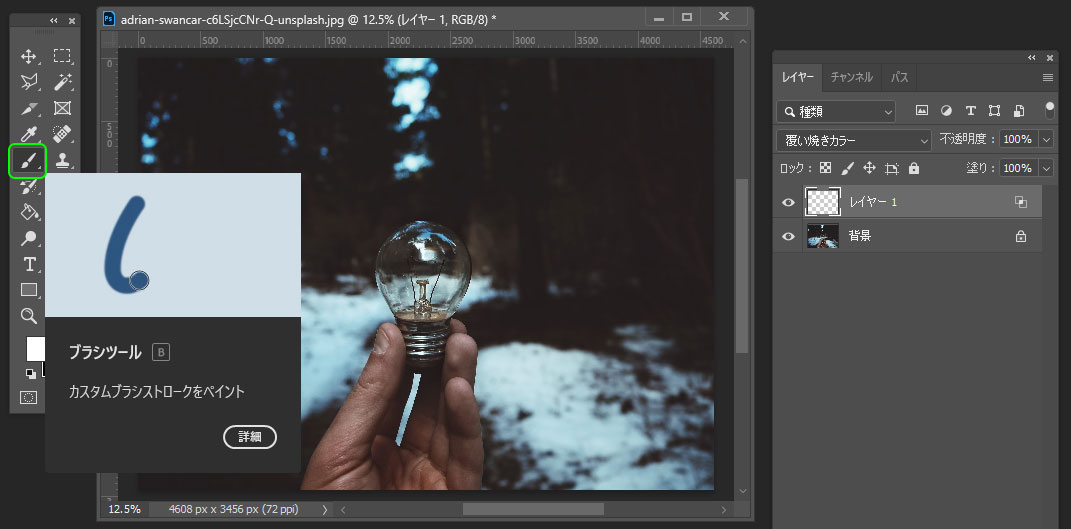
ブラシツールに切り替えて、新規レイヤーに描画色ホワイトで光を描きこみます。

光は部分ごとに複数のレイヤーに分けて描くと、修正がしやすくなります。
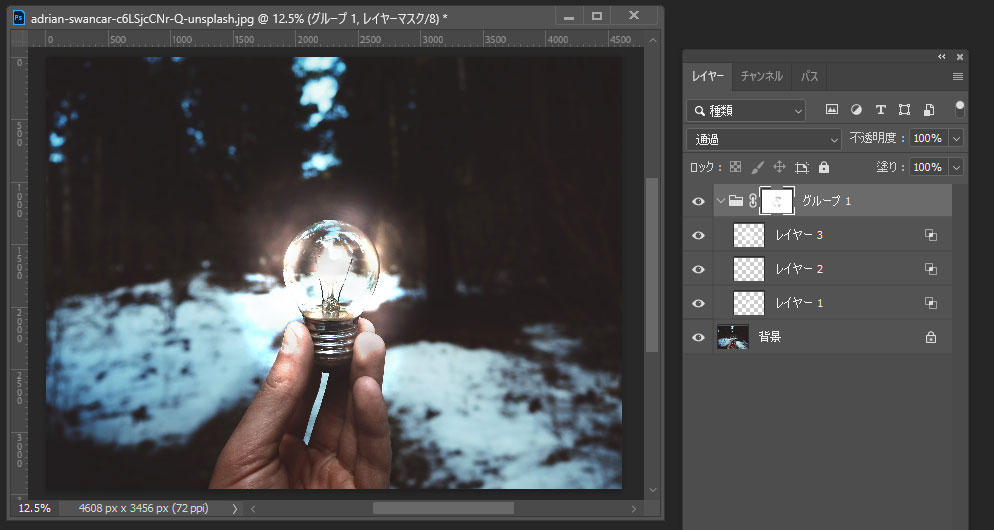
できたら光を描きこんだレイヤーをすべてグループ化します。

描きすぎた部分は、作成したグループにレイヤーマスクを適用してブラシツールで消します。

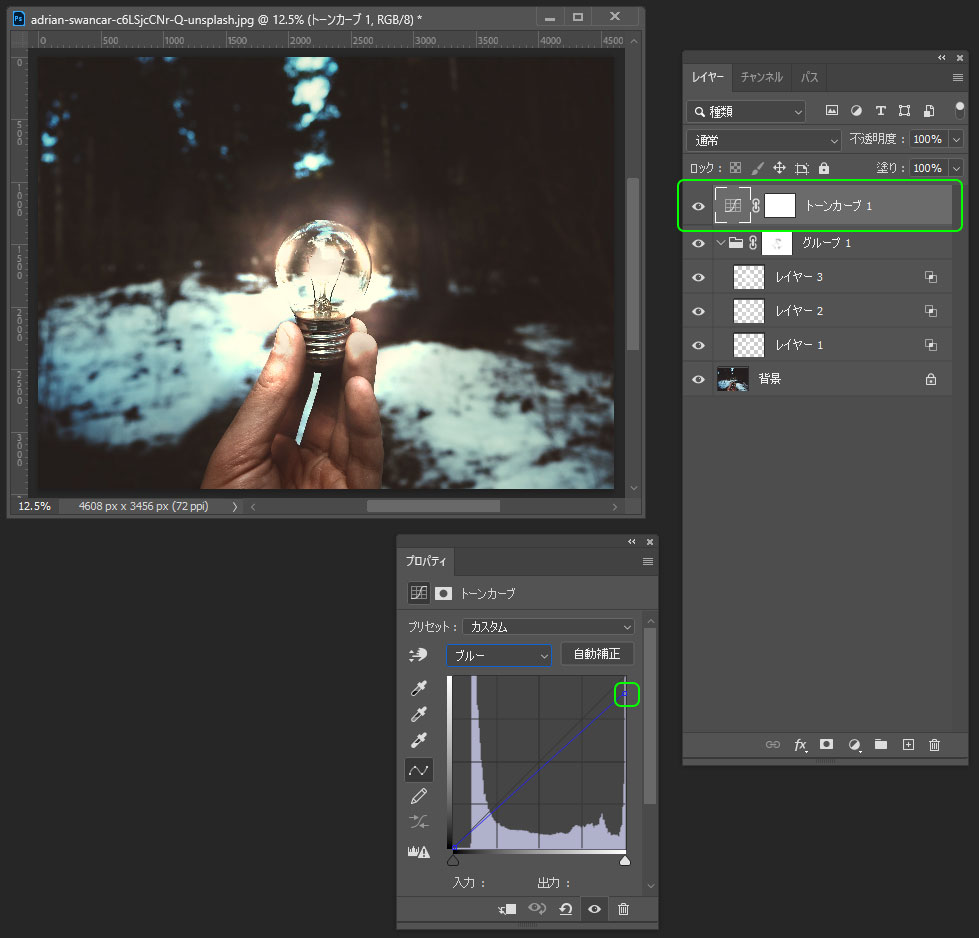
色合いを電球の光のような温かみのある色にしたいので、トーンカーブ(ブルー)で黄みを足します。

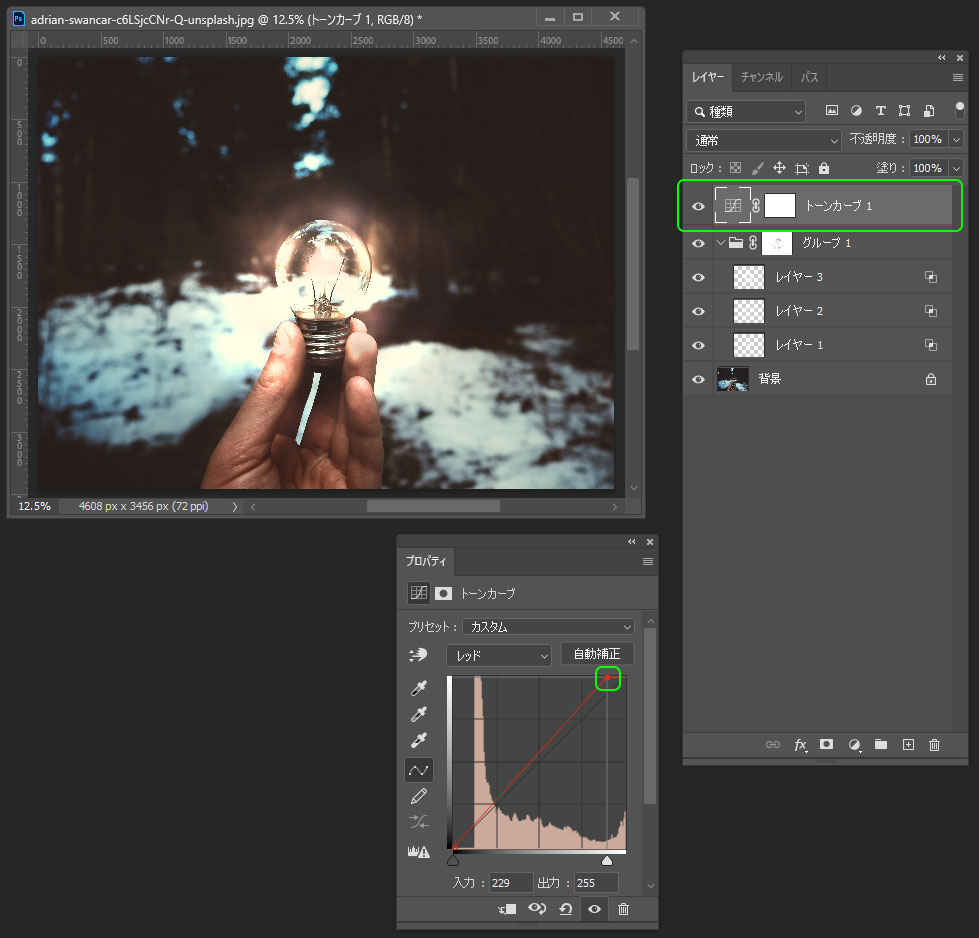
同様にトーンカーブ(レッド)で赤みを足します。

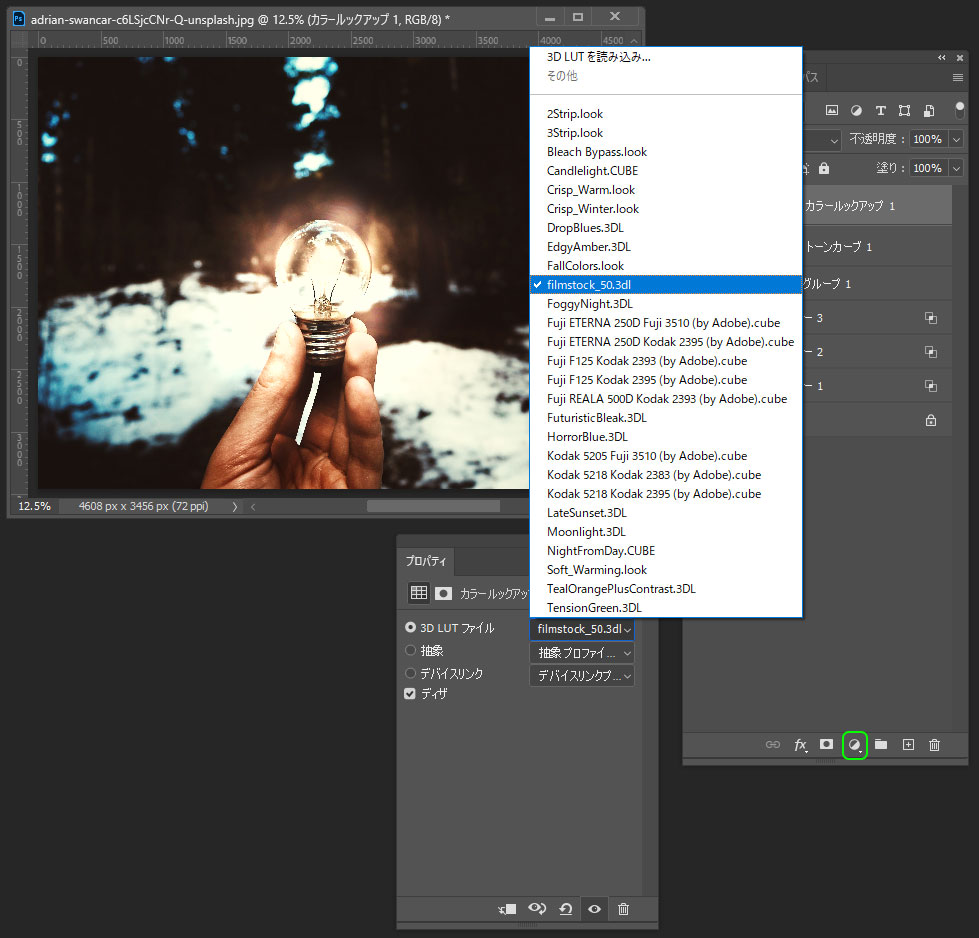
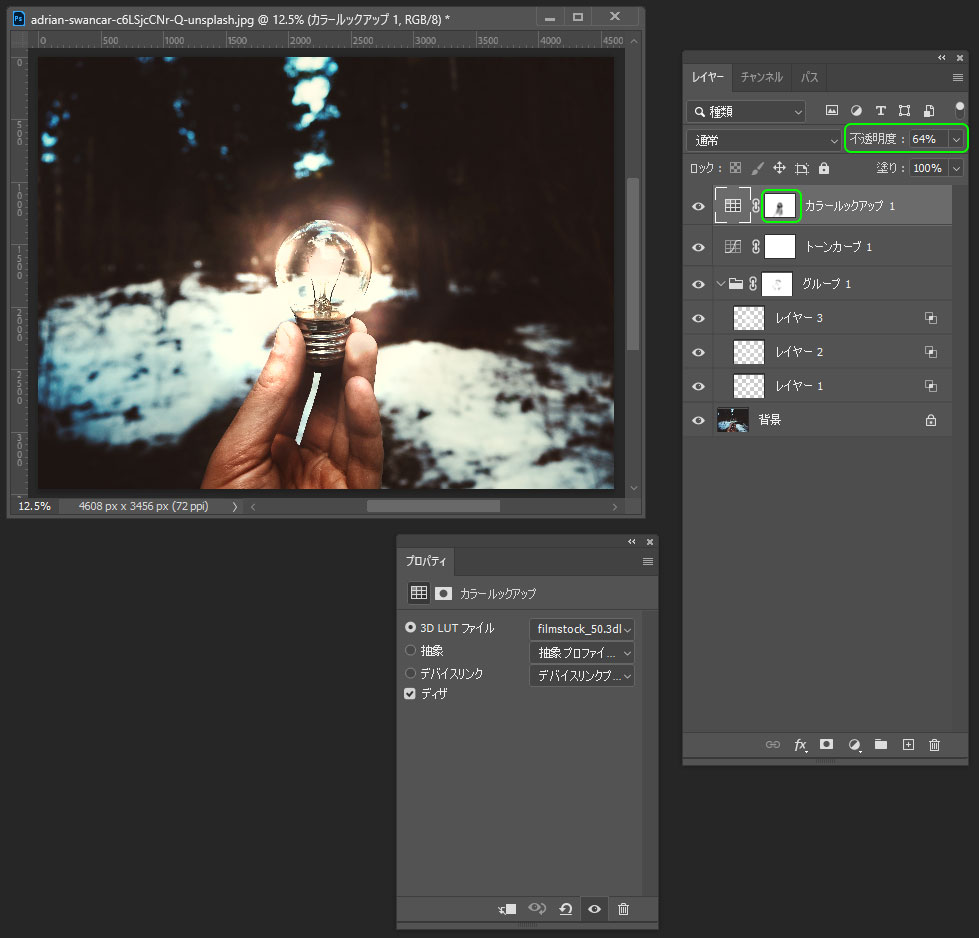
光を際立たせるために、カラールックアップで画像全体の色合いを暗くします。

レイヤーマスクを作成して、カラールックアップのレイヤーの電球の光の部分を非表示にします。
電球の部分だけ明るくなります。

加工した後と元の画像です。
電球が点灯しているように見えます。
参考:覆い焼きツールを使用して画像内の領域を明るくする|Photoshopヘルプセンター
参考:Photoshop での画像領域の覆い焼きまたは焼き込み|Photoshopヘルプセンター
2. 物体をぼんやり光らせる
描画モードスクリーンでぼんやり光っているようにする
ガラスのルームライトのように、物体をぼんやり光らせるやり方を説明します。
ハロウィンの飾りのカボチャで試してみましょう。

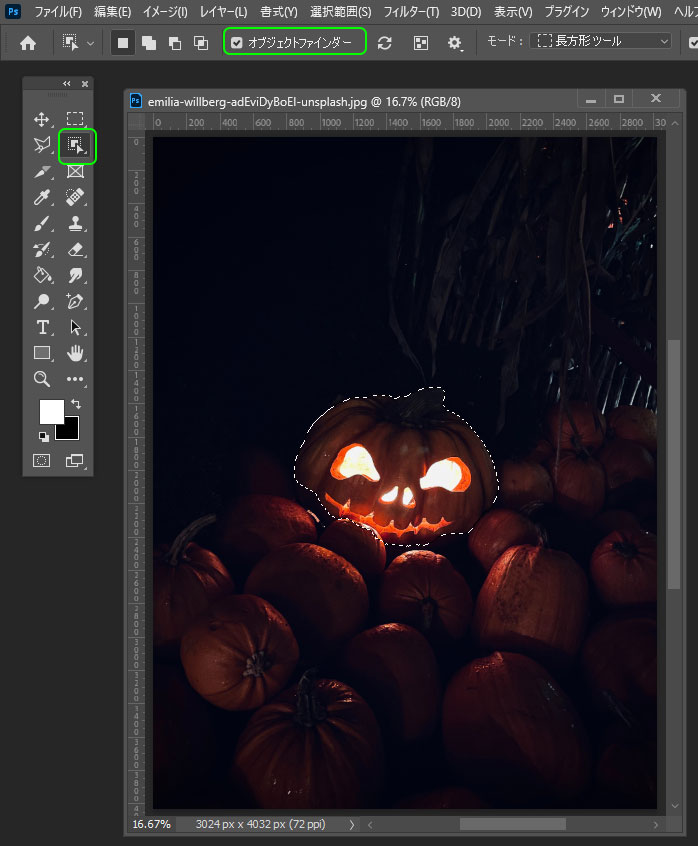
オブジェクト選択ツールに切り替え、オブジェクトファインダーにチェックを入れて光らせたいカボチャを選択します。

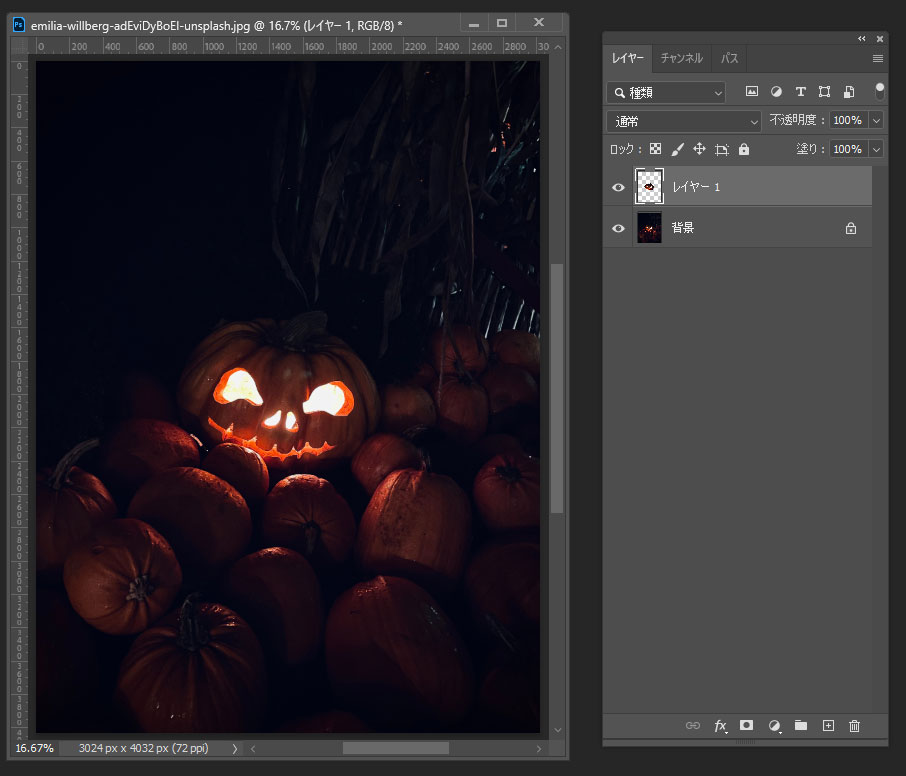
Ctrl+Jキーを押して、選択した部分を新規レイヤーを作成してコピーします。

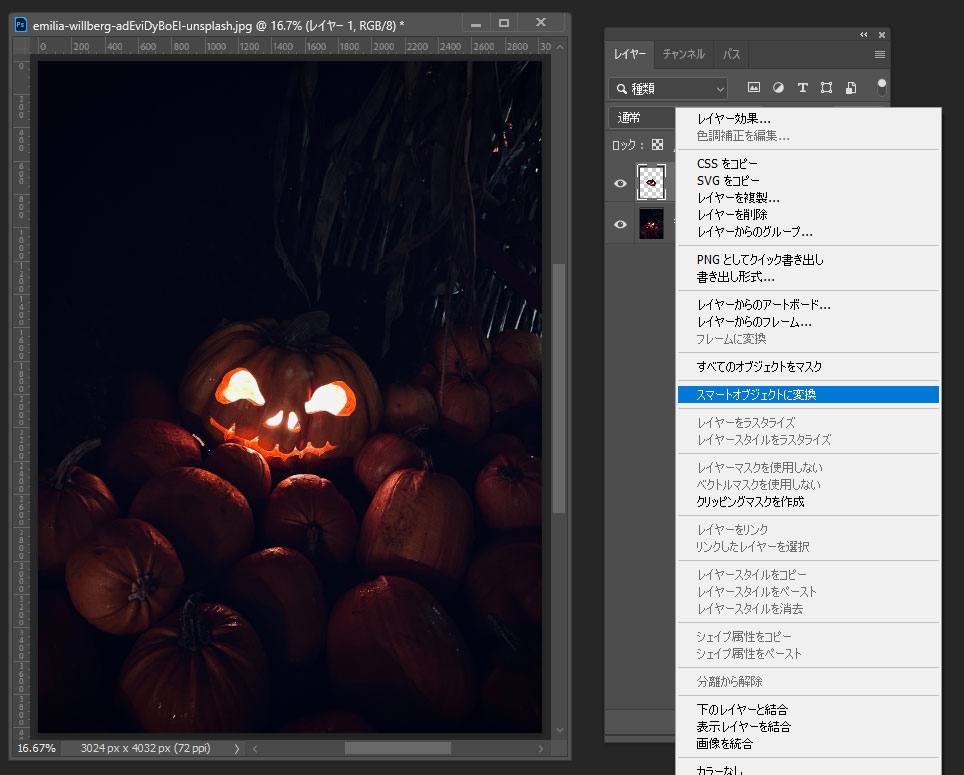
作成したカボチャのレイヤーをスマートオブジェクトにします。
その後描画モードをスクリーンに変更します。

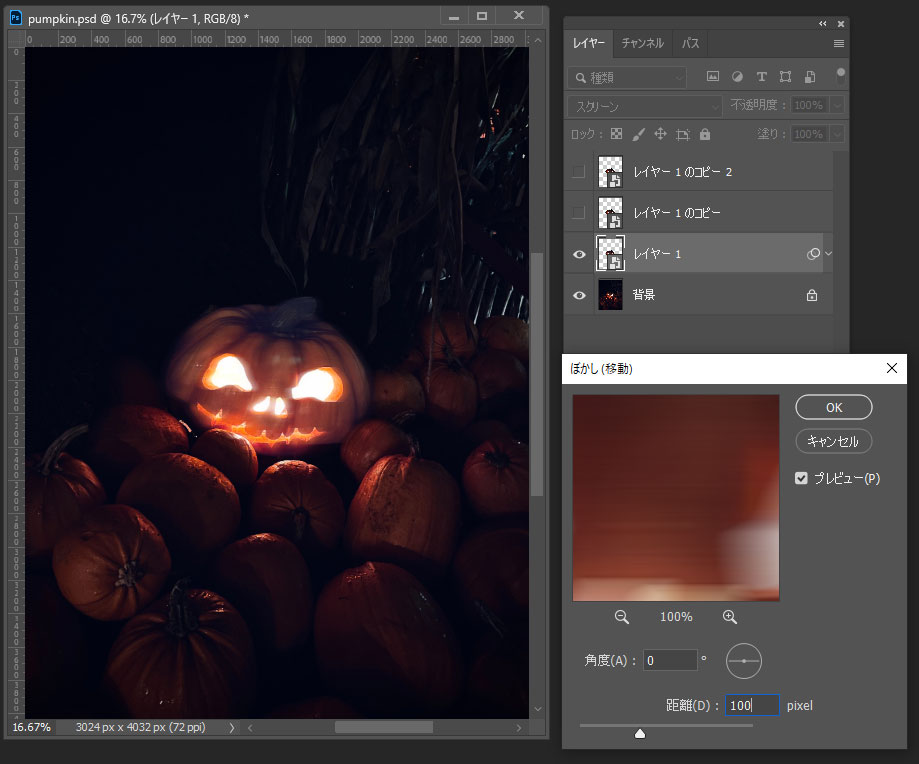
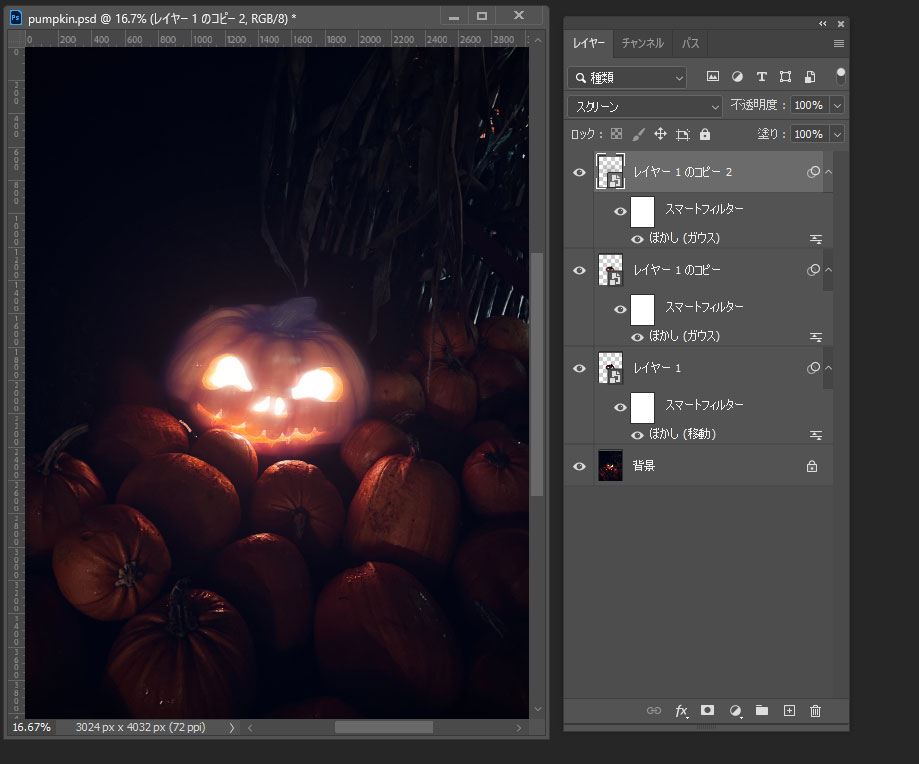
Ctrl+Jでカボチャのスマートオブジェクトを複製し、プレビューを確認しながらそれぞれにぼかしを適用します。

ぼかし(ガウス)やぼかし(移動)を程度を変えて適用します。

プレビューを見ながら、ぼかしの程度を調整します。
スマートオブジェクトに適用したぼかしは後からぼかしの程度を調整できます(スマートフィルター)。

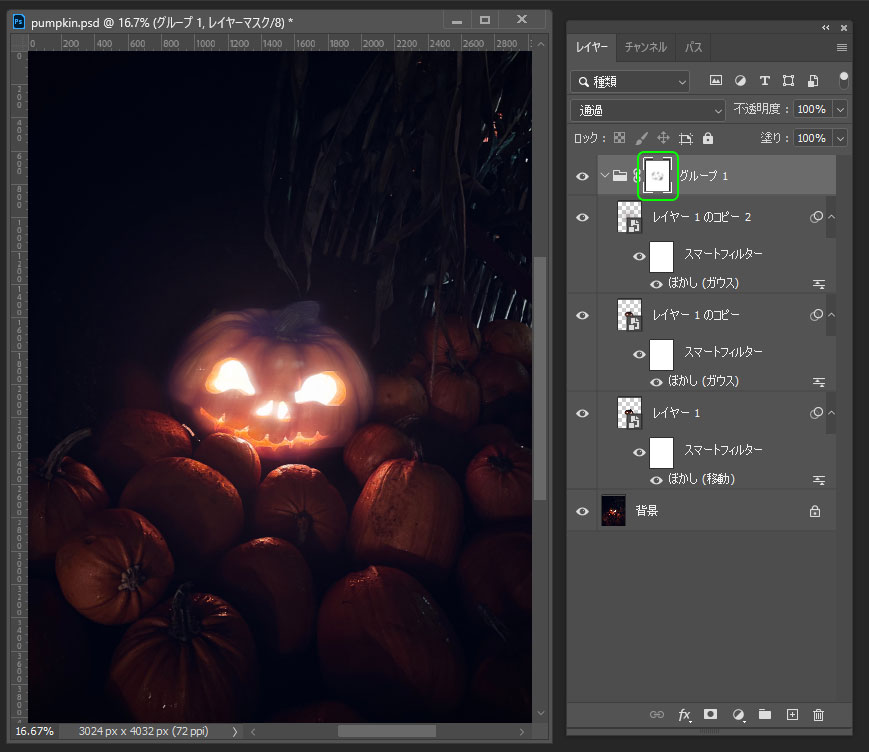
描画モードをスクリーンにしたかぼちゃのレイヤーをすべて選択し、グループ化します。
レイヤーマスクを適用して、輪郭を少しブラシツールで消して背景になじませます。

全体がなじむように光の色合いを調整します。
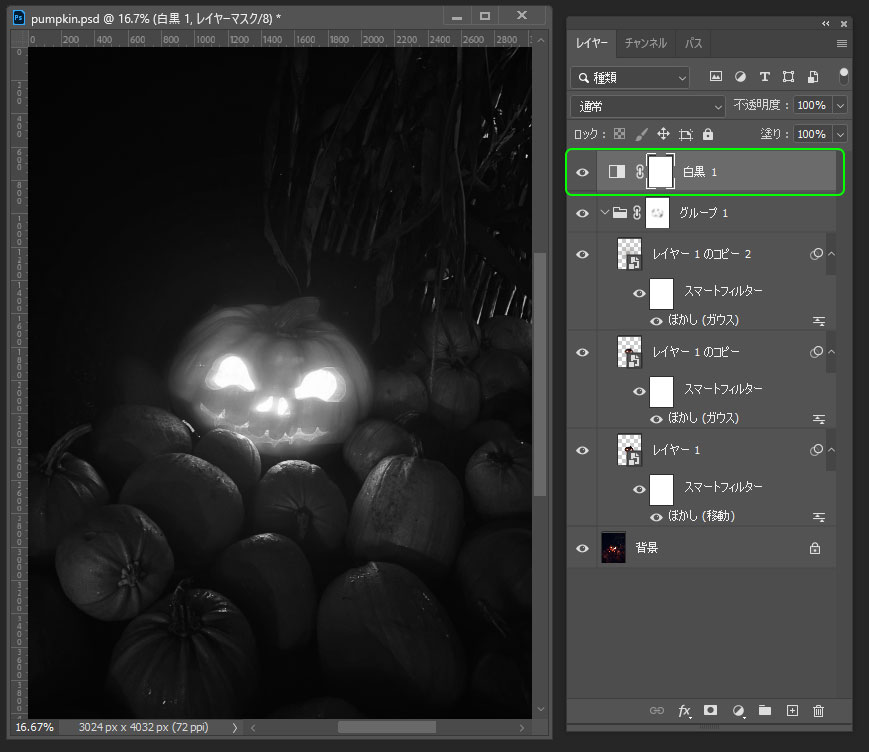
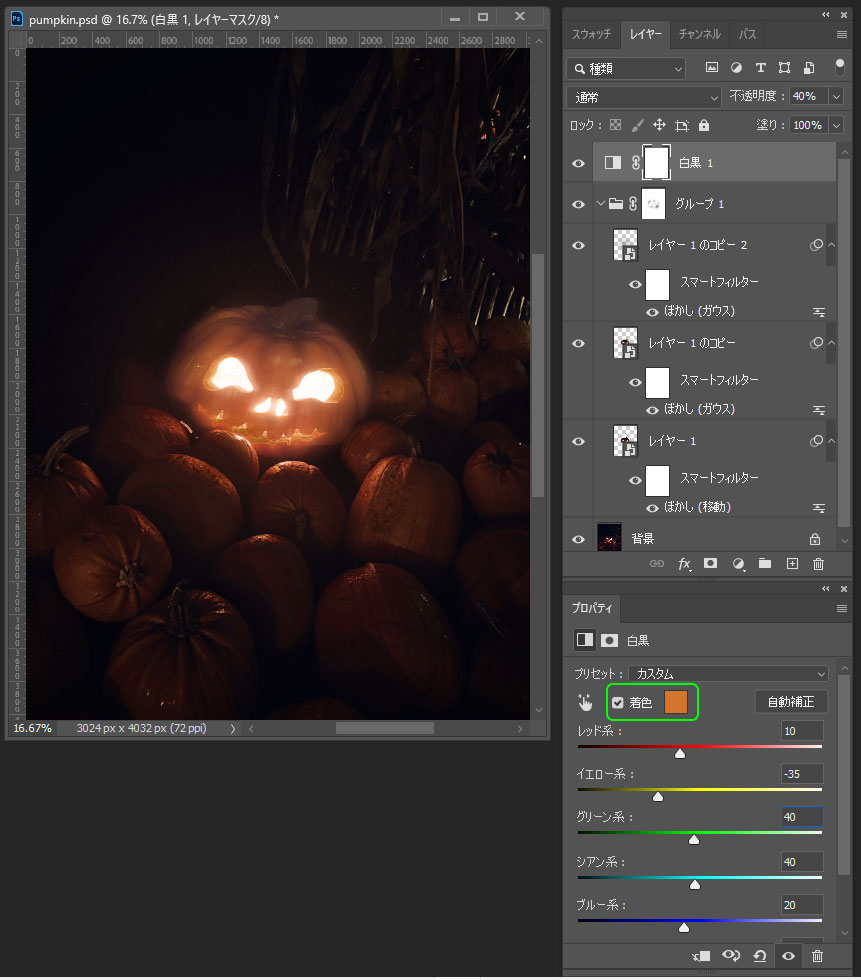
調整レイヤーの白黒を作成します。画像全体が白黒になります。

プロパティの着色にチェックを入れると、モノトーンの画面に色が入ります。
横のスウォッチをクリックするとカラーピッカーで色を指定できます。
かぼちゃの部分に似たオレンジ色を選択して指定します。

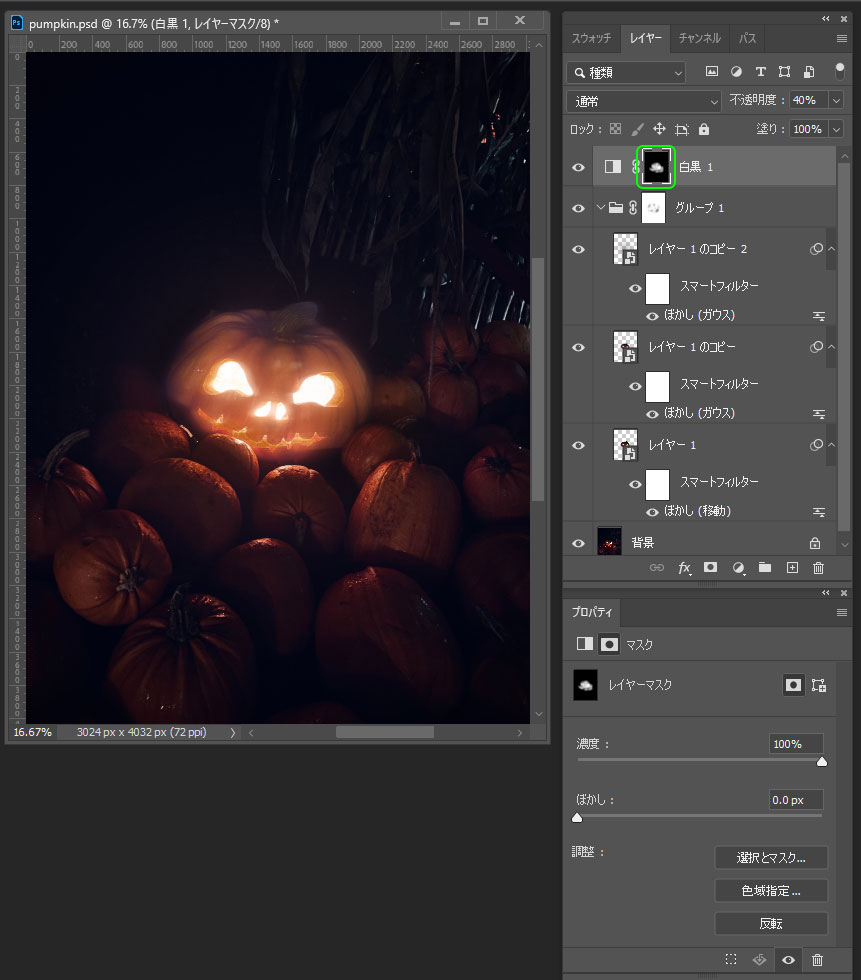
レイヤーマスクを作成し、白黒のレイヤーがカボチャの部分以外が非表示になるようにします。
カボチャ全体が統一されたオレンジの光でぼんやり光って見えるようになりました。

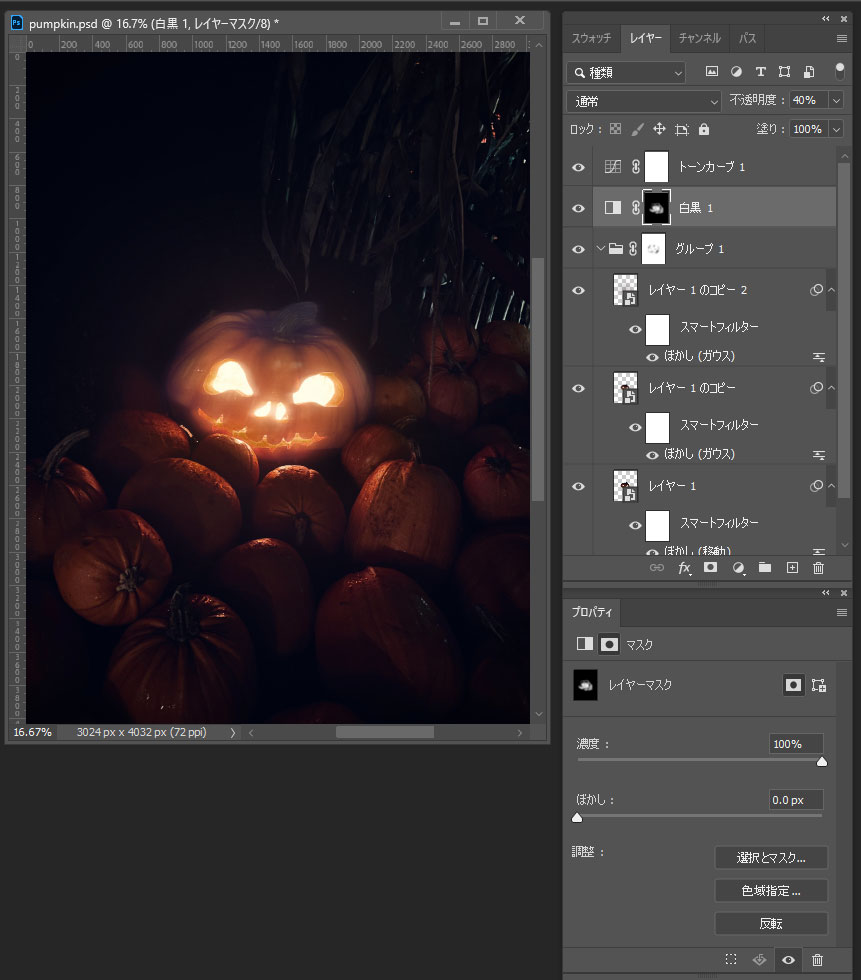
トーンカーブを作成し、全体の明暗を調整します。
明るい部分をより明るくしました。

加工後の画像と元の画像を比較してみます。
ルームライトのようにカボチャ全体がぼんやり光っている感じになりました。
参考:Adobe Photoshopでの描画モード|Photoshopヘルプセンター
参考:Photoshopでのスマートフィルターの適用|Photoshopヘルプセンター
3. 目を光らせる
画像内の少ない面積の一部を光らせる
1.2と似た方法ですが、画像の一部が光っている感じにしてみます。
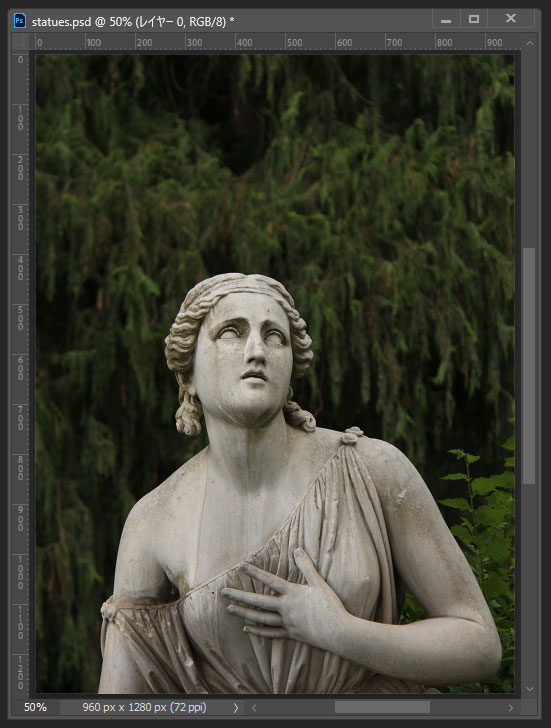
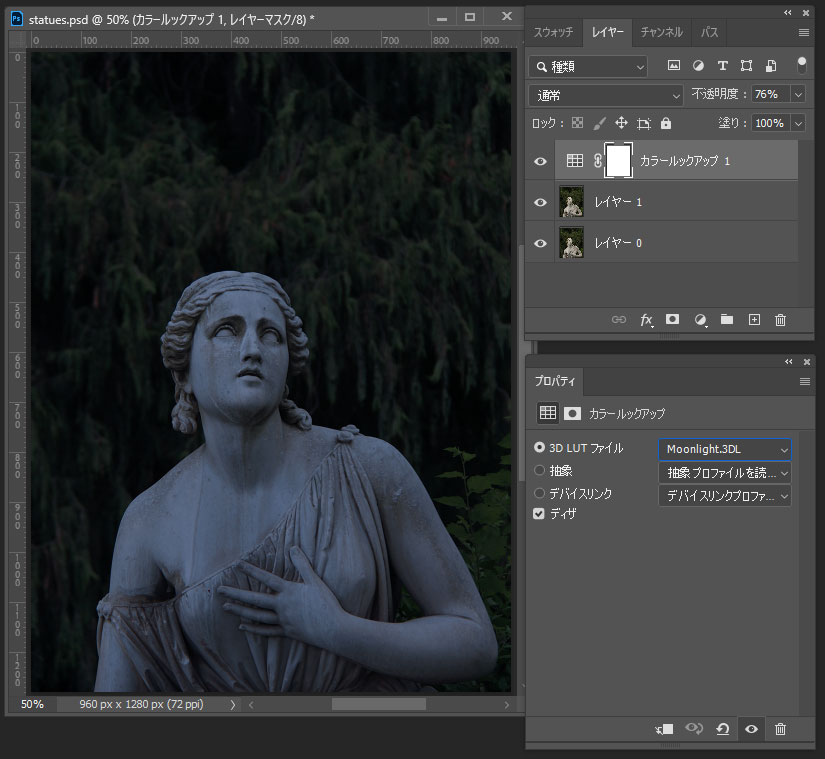
屋外にある石像の写真で試してみます。目の部分が光っているようにしてみます。

カラールックアップのレイヤーを作成し、Moolightを選択して画像全体を暗めにします。

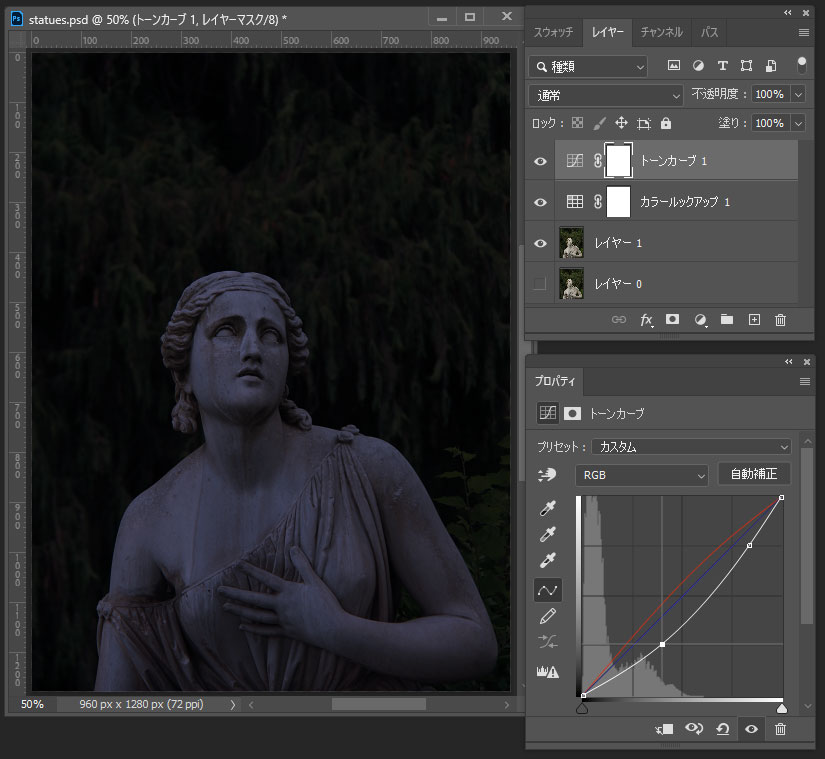
画像が青みが強く修正したいのと、もう少し暗くしたいので、調整レイヤーのトーンカーブを利用して調整します。

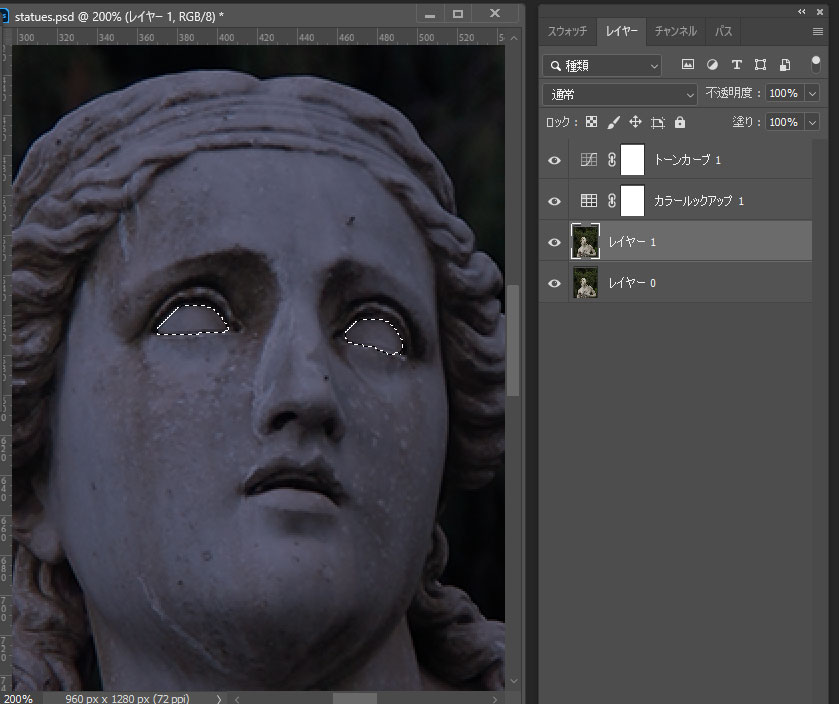
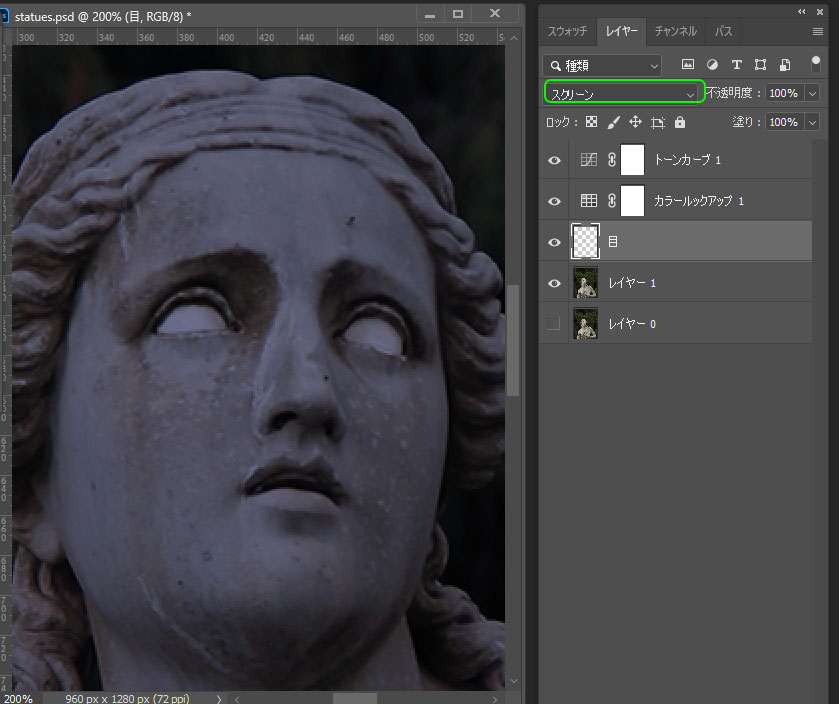
光らせたい部分(今回は目の部分)をクイック選択ツールで選択します。

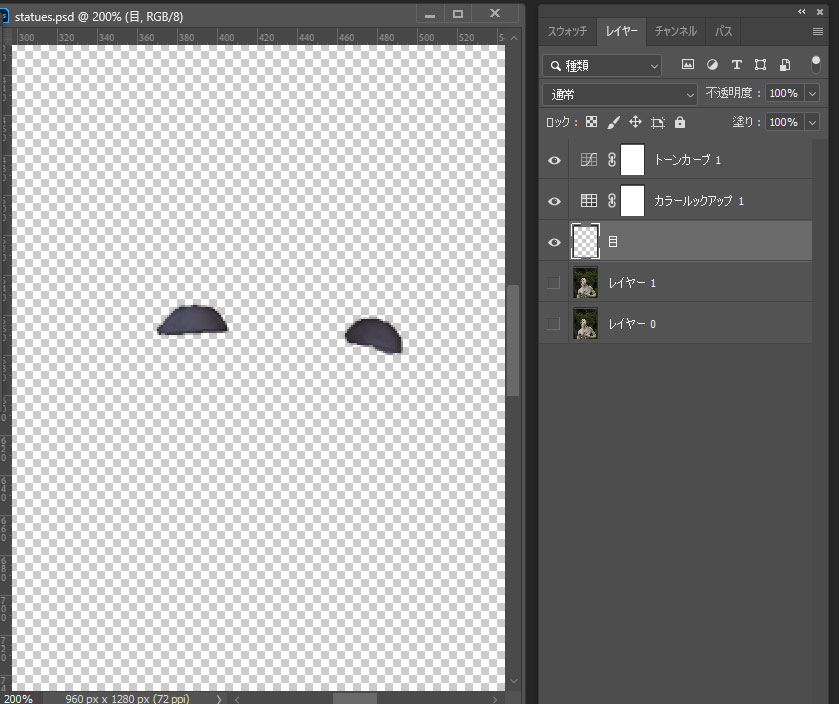
Ctrl+Jキーを押して、目の部分を新規レイヤーを作成してコピーします。

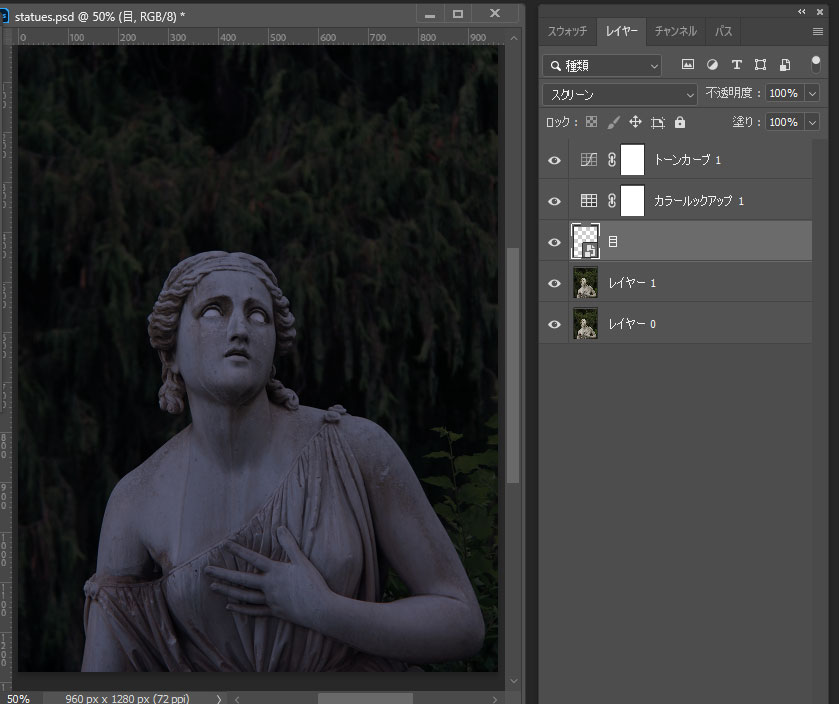
描画モードをスクリーンに変更します。

レイヤーをスマートオブジェクト化します。

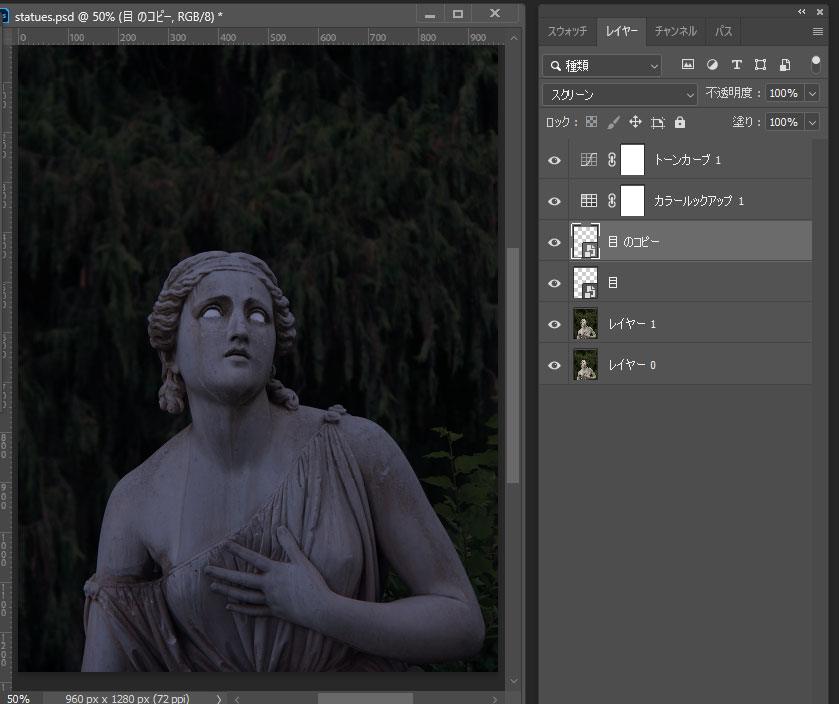
Ctrl+Jキーを押してレイヤーを複製します。

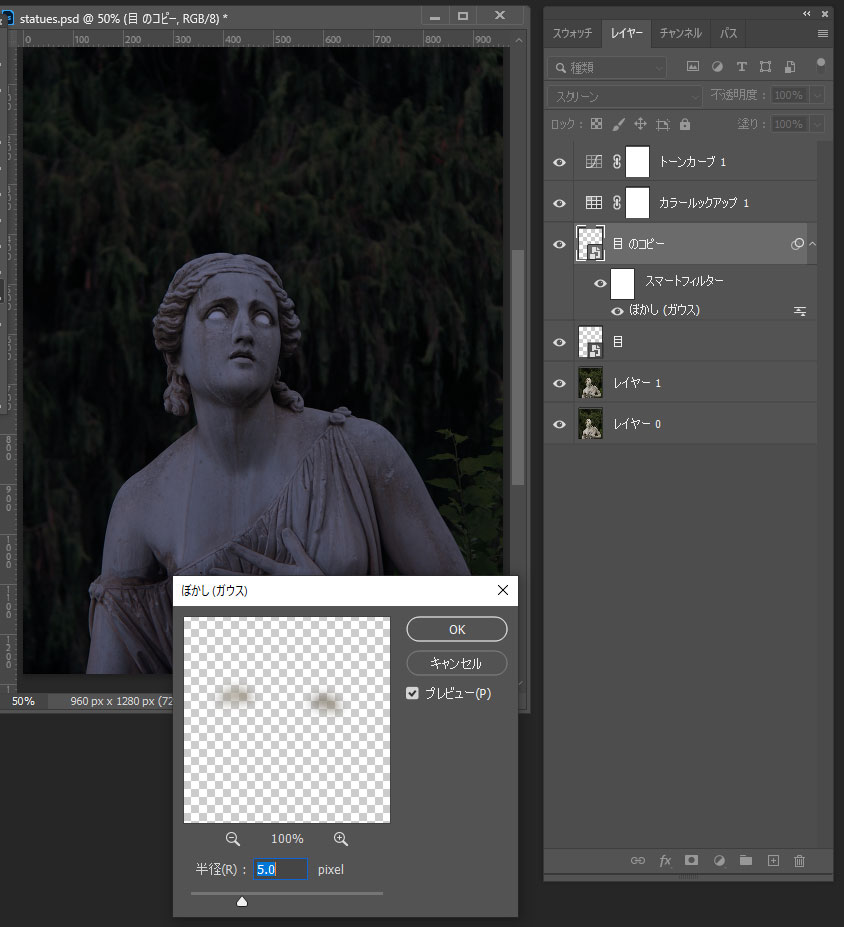
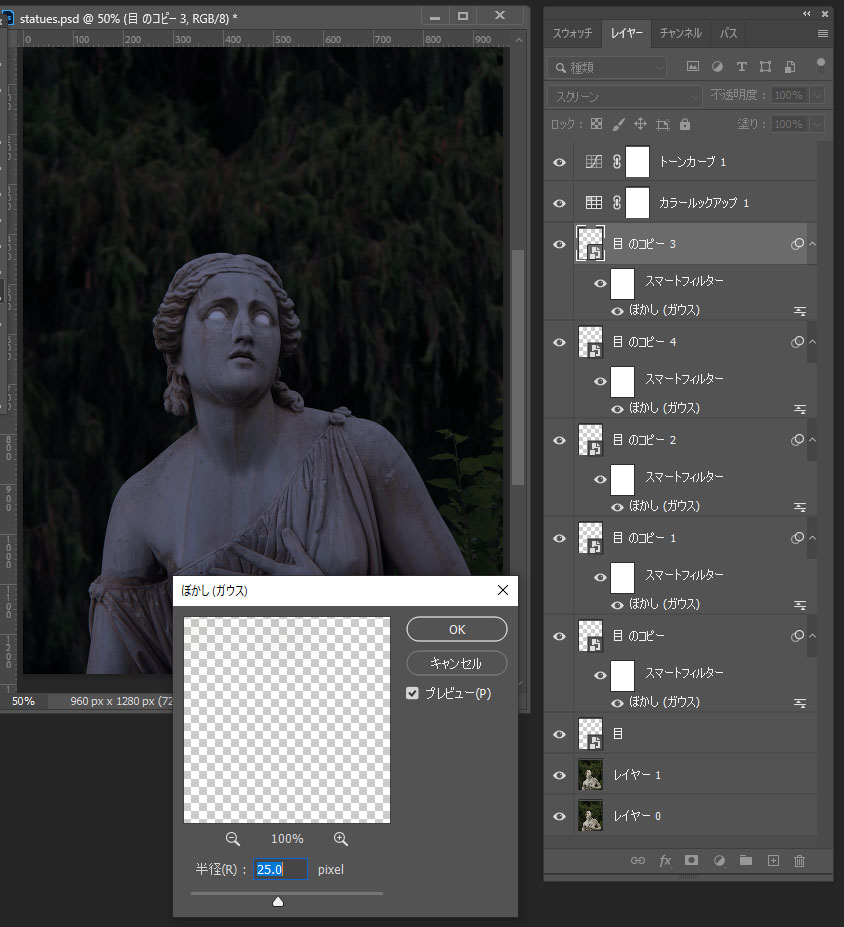
複製したスマートオブジェクトにぼかし(ガウス)を適用します。

描画モードをスクリーンに変更したレイヤーは元の画像より明るくなるので、ぼかしてぼんやりと広がった部分が明るく発行しているように見えます。

ぼかしを適用したレイヤーを複製し、ぼかしの程度を変えて明るさを調整します。

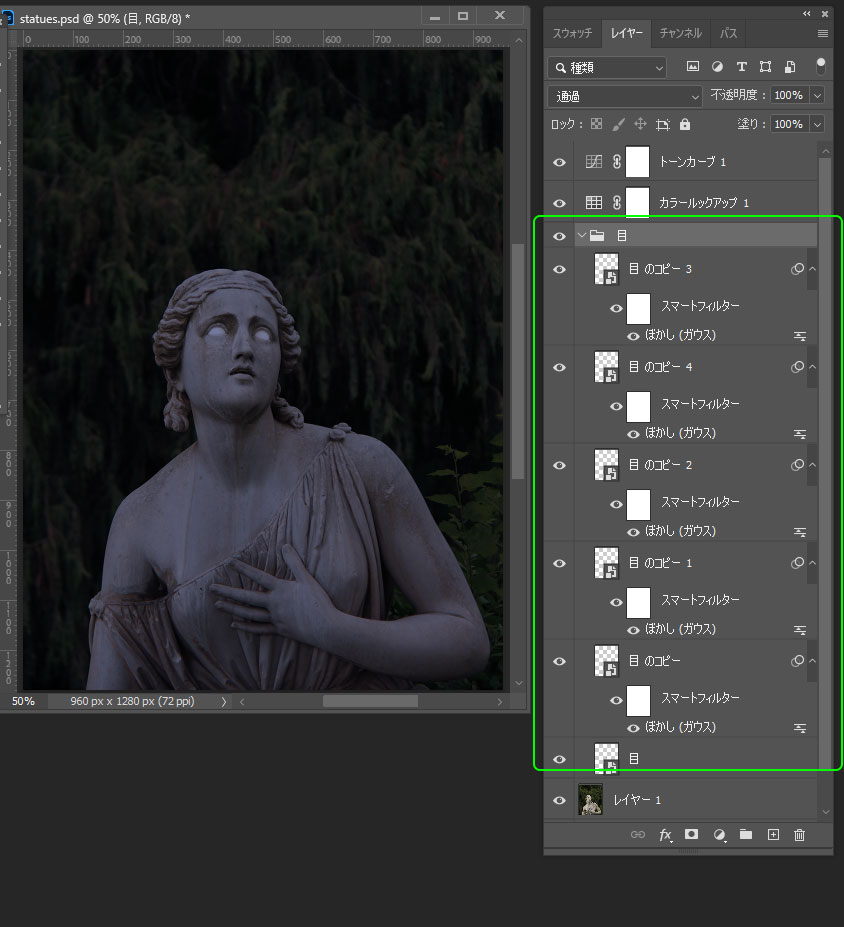
目の部分のレイヤーをすべて選択し、グループ化します。

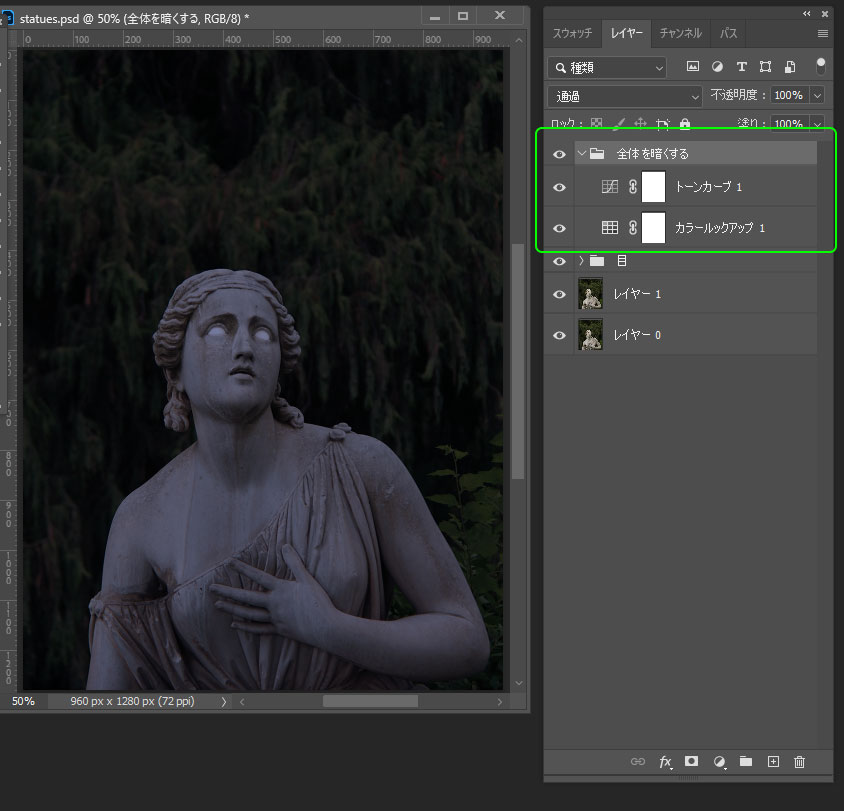
最初に作成した、画面全体の色合いを調整するためのカラールックアップとトーンカーブのレイヤーを選択しグループ化します。
仮にグループの名前を「全体を暗くする」とします。

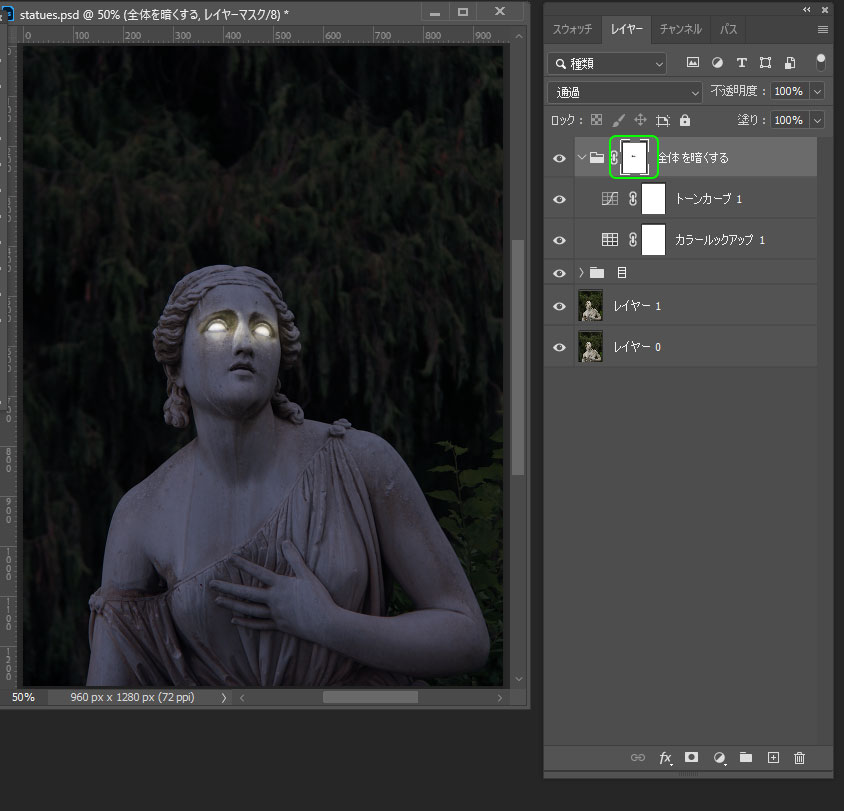
グループ「全体を暗くする」にレイヤーマスクを適用し、ブラシツールで目と周辺の光が反射している部分を非表示にします。
目の部分が発光しているようになりました。
参考:カラールックアップで写真の色を調整する方法|Photoshopヘルプセンター
参考:Photoshopでのトーンカーブの補正の使用|Photoshopヘルプセンター
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
4. まとめ
手軽に修正できるツールを覚えよう
3つのケースを紹介しましたが、どれも明るくする基本はスクリーンやオーバーレイなどの描画モードを変えて明るく光らせたい部分を合成していく方法でした。
描画モードのしくみと使った時どのような結果になるかを、今回のやり方を実際に試してみて覚えるのもよいでしょう。
Photoshopのより詳しい使い方やWebデザインなど、IT/Web系の技術を学べる就労移行支援事業所をお探しの方はSaladの就労移行支援事業所検索ページもごらんください。






 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






