Photoshopで画像をコラージュする
Photoshopで複数の画像をレイアウトする

Photoshopで画像をコラージュする(複数の画像を切り貼りして1つの画像にする)方法をいくつかご紹介します。
反対に1枚の画像を分割して複数の画像にして保存する方法もあわせてご紹介します。
参考:コラージュ|美術手帖
目次
1. トリミングしてペースト
元の画像をトリミングしてからペーストする方法

ざっくりで構わない場合、後から修正する必要のない場合に素早く作成できる方法がこちらの元の画像をトリミングしてからペーストする方法です。
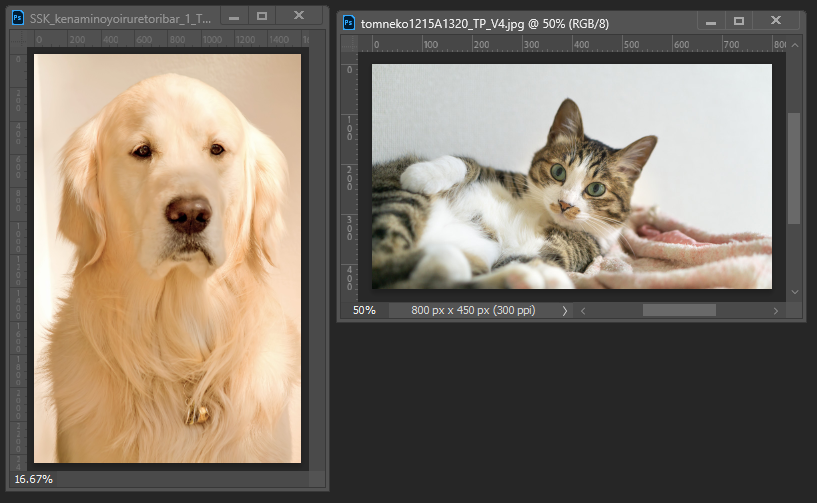
元の画像を開き、ツールボックスからトリミングツールを選択します。

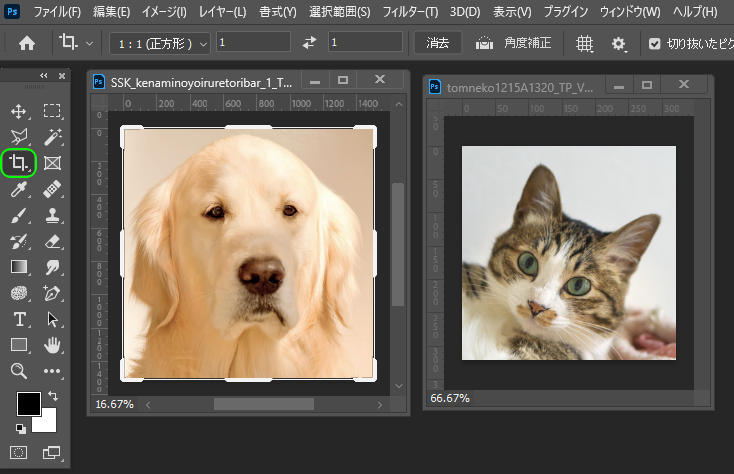
トリミングツールで画像をそれぞれ必要な大きさに切り抜き、画像解像度を調整します。

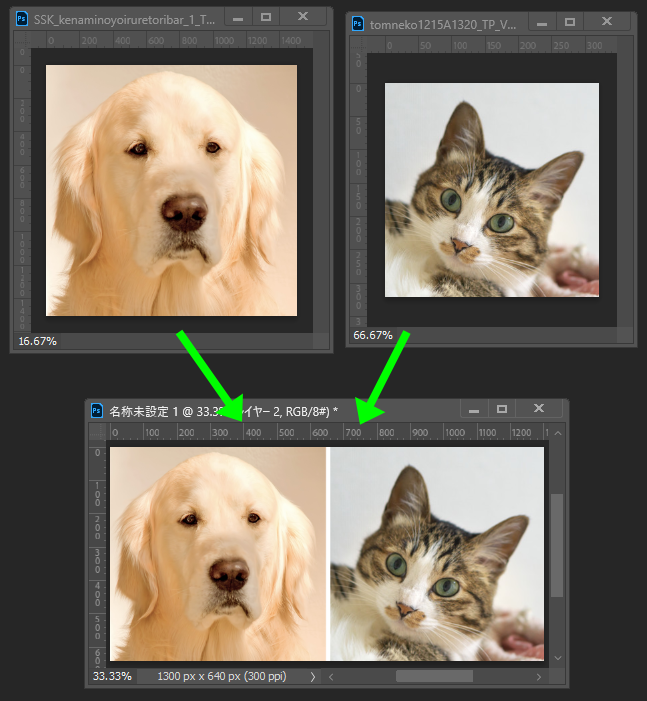
コピー&ペーストして画像をひとつに組み合わせます。
2. フレームツールでレイアウトする
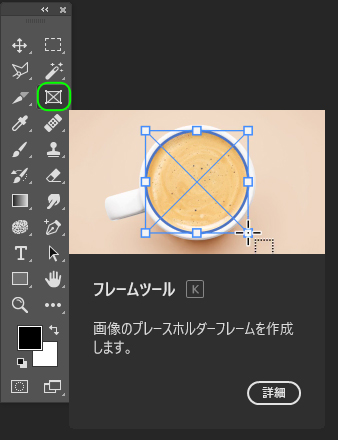
フレームツール
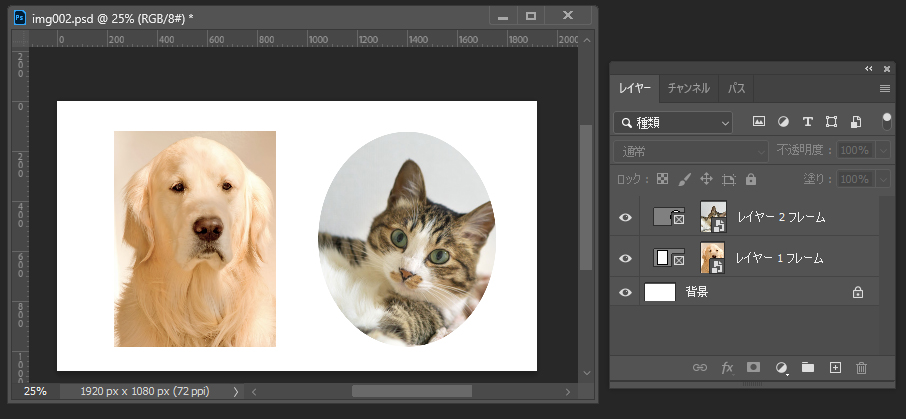
フレームツールを利用すれば手軽に長方形や楕円形に切り抜いた画像を配置することができます。

ツールボックスの中からフレームツールを選択します。
オプションバーにある丸と四角のアイコンのうち、四角の方を選択します。
これで長方形に切り抜くフレームツールを使用できます。

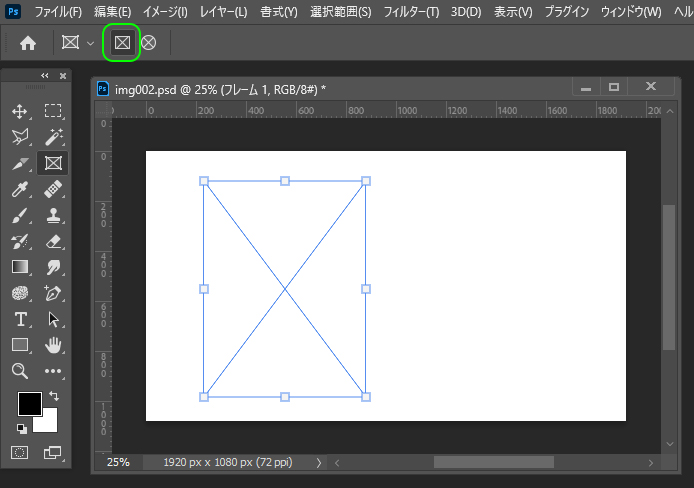
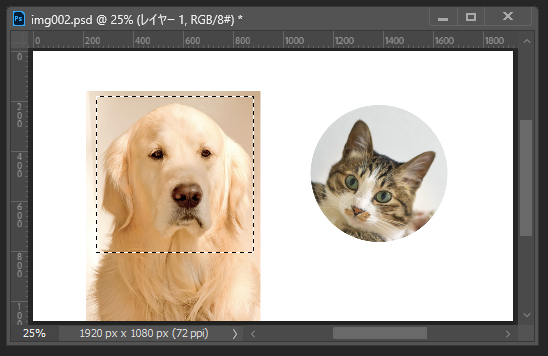
ドラッグしてフレームの範囲を描きます。

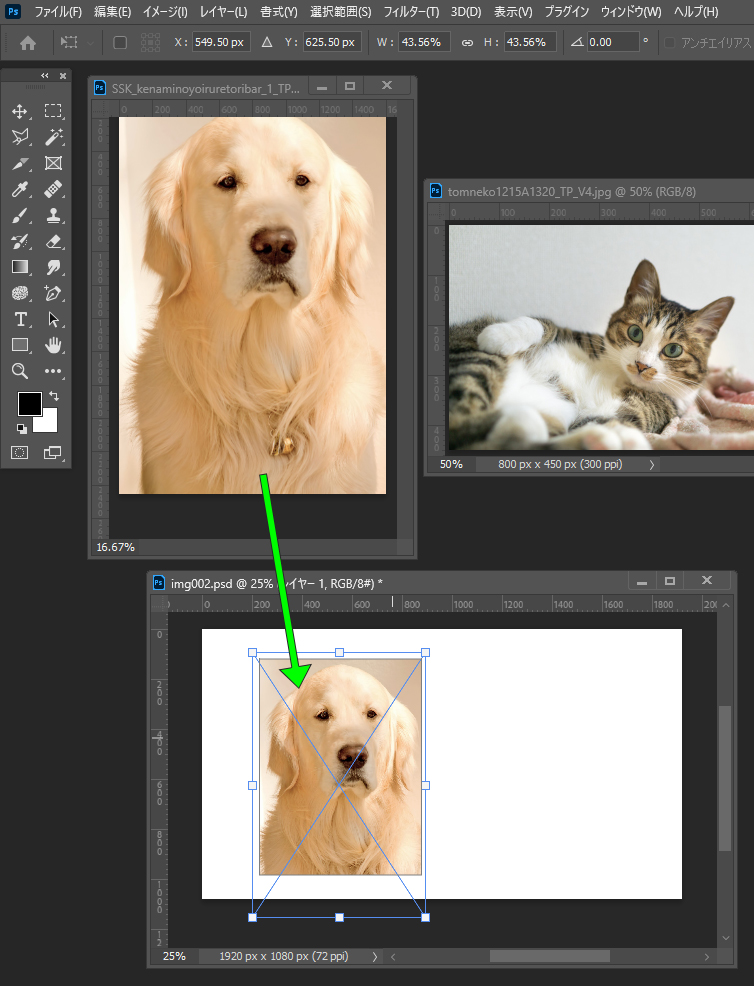
切り抜く画像を作成したフレームの上にドラッグします。
フレームからはみ出した部分は表示されません。
フレームツールは楕円形に切り替えることもできます。

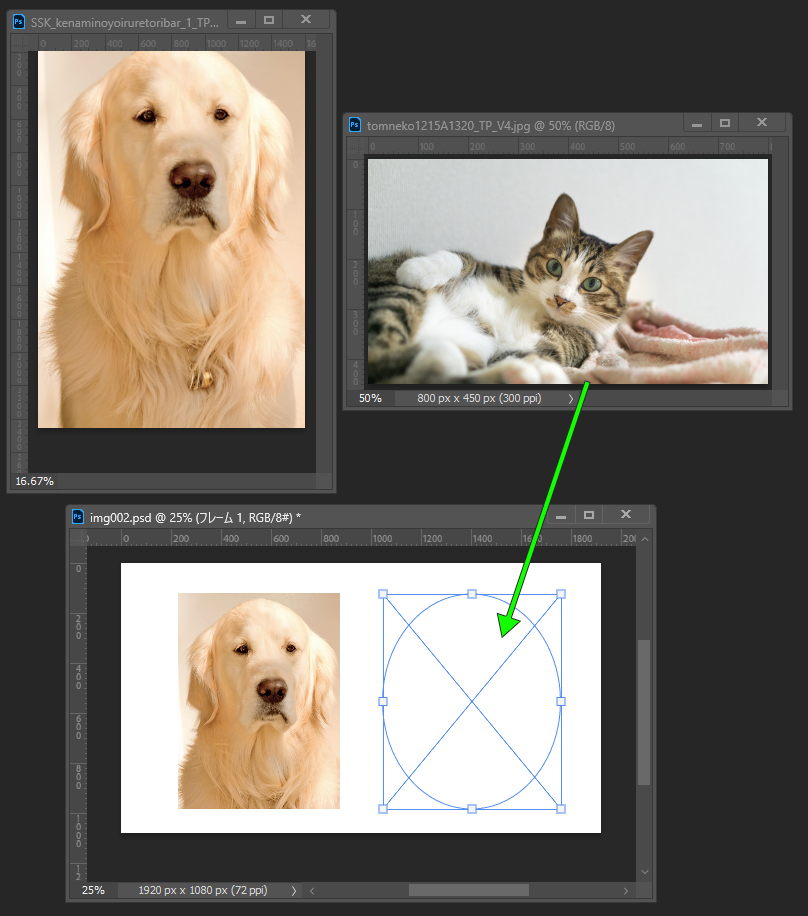
オプションバーの丸いほうのアイコンをクリックすると、楕円形に切り抜くフレームツールを使用できます。

フレームの範囲を描いて、フレームの上に切り抜く画像をドラッグします。

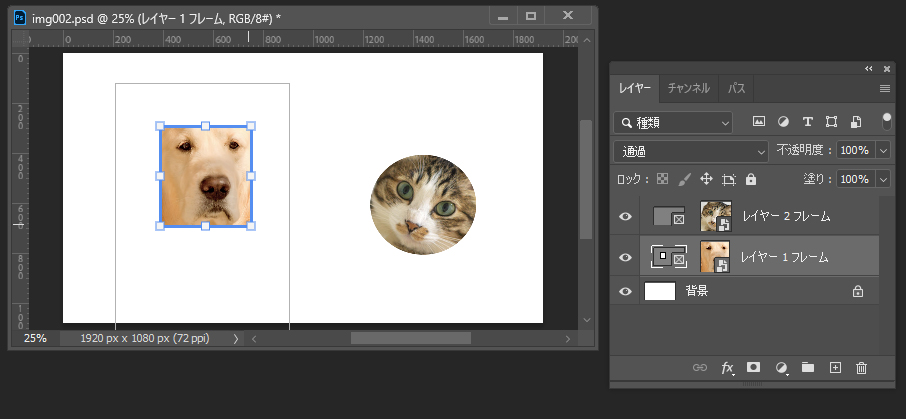
白い四角の部分をドラッグすると、フレームの大きさを変形することができます。

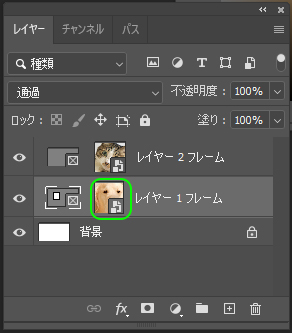
フレームを適用した画像からフレームを解除するには、レイヤーパネルの画像のアイコンをクリックしてから画像をドラッグしてフレームの外へドラッグします。

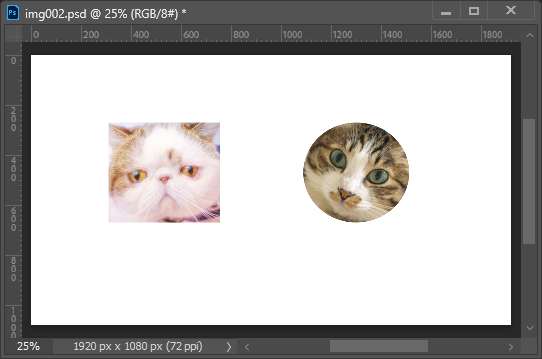
画像のフレーム上かレイヤーパネルのフレームの上に置き換える画像をドラッグすれば、別の画像にフレームを適用することができます。

3. レイヤーマスクでレイアウトする
自由な形に切り抜けるレイヤーマスクでレイアウトする

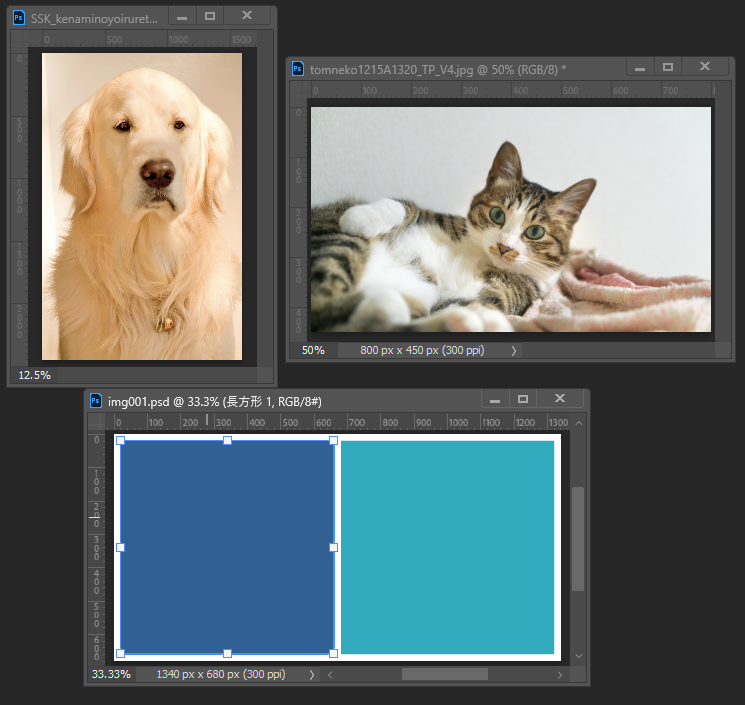
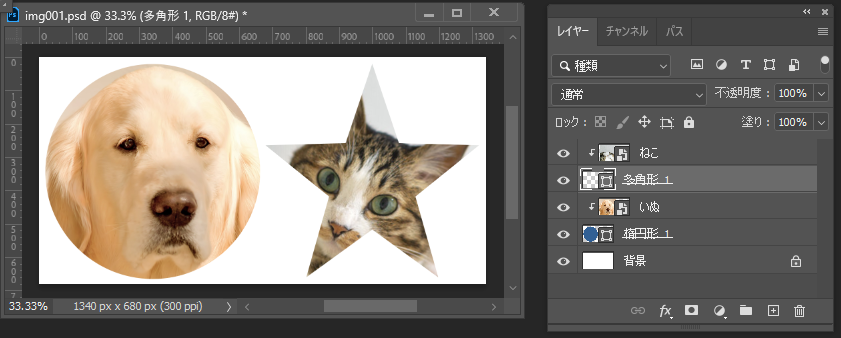
シェイプでレイアウトを作成し、シェイプを利用してレイヤーマスクを作成して画像を切り抜くことで自由な形にレイアウトすることができます。
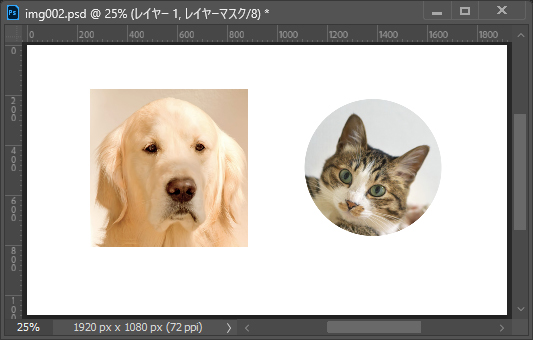
今回はわかりやすく、正方形のシェイプを作成して左右対称に並べ、余白をつけたレイアウトを作成しました。

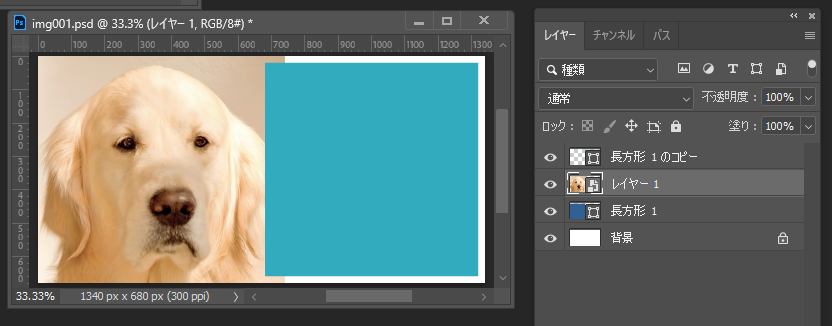
切り抜く画像をシェイプの上にドラッグし、スマートオブジェクトに変換します。

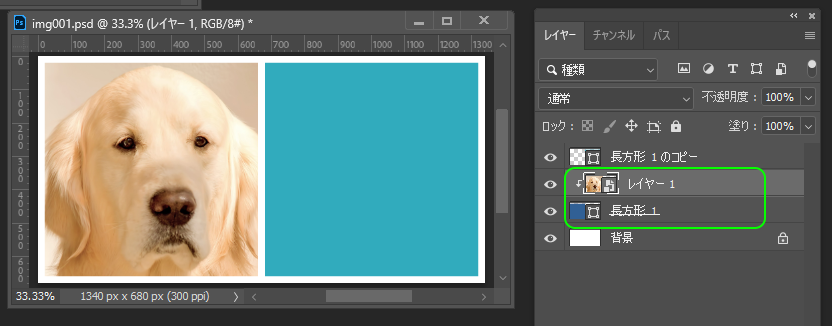
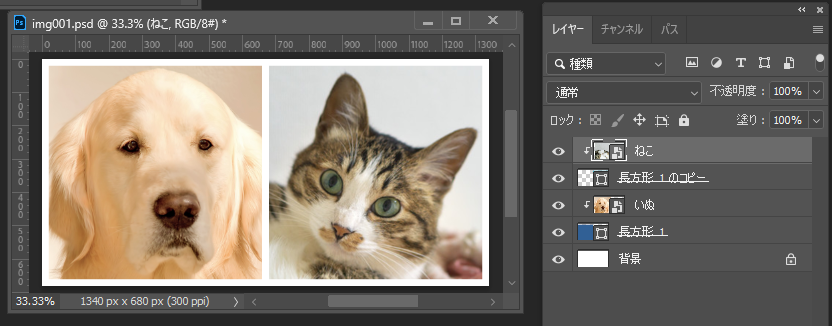
レイヤーパネル上でシェイプとその上の画像のレイヤーの間をAltキーを押しながらクリックしてレイヤーマスクを作成します。

画像の位置やサイズも後から修正・編集がしやすいのが利点です。

シェイプの編集も手軽に行えます。
選択範囲をそのままレイヤーマスクにすることも可能です。

切り抜く範囲を選択して、レイヤーパネル上でレイヤーマスクを追加ボタンをクリックします。
 後からレイヤーマスクの編集がない、あまりない場合はこの方法でも構いません。
後からレイヤーマスクの編集がない、あまりない場合はこの方法でも構いません。

4. 分割スライスを利用して書き出し
スライスツールで一枚の画像を複数に分割して保存する
コラージュとは逆に画像を分割する方法 – Instagramでよく見る、複数の連続する投稿が一枚の画像になっているものを作成する方法をご紹介します。
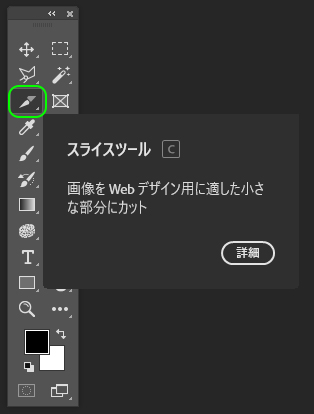
 使うのはスライスツールです。ツールボックスからスライスツールを選択します。
使うのはスライスツールです。ツールボックスからスライスツールを選択します。
見つからない場合は…のアイコンの右下の三角をクリックしてツールバーを編集してスライスツールを表示します。

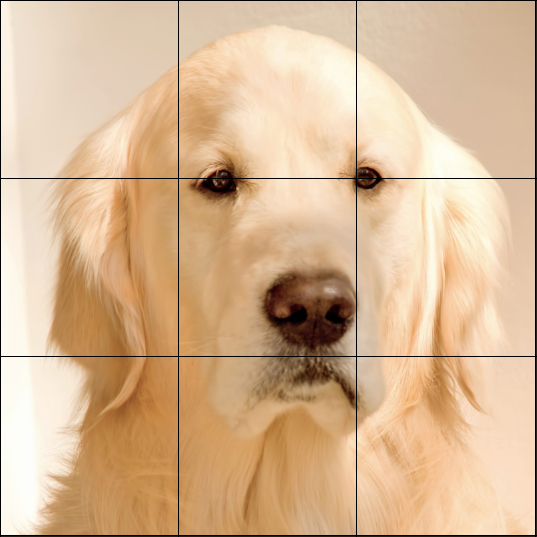
今回は正方形を9分割した画像を書き出しします。
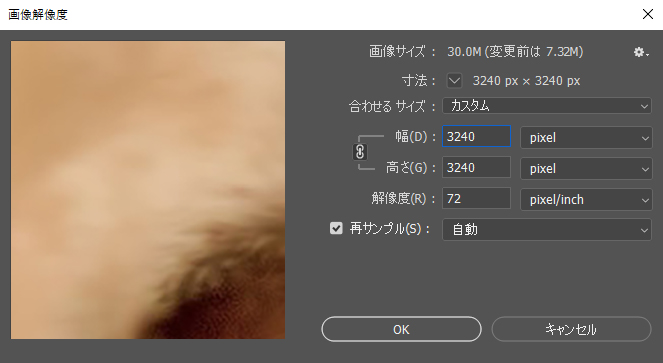
画像を正方形にトリミングし、画像解像度を幅と高さがInstagramの投稿のサイズ(1,080pixel×1,080pixel)の3倍の3,240pixelにします。

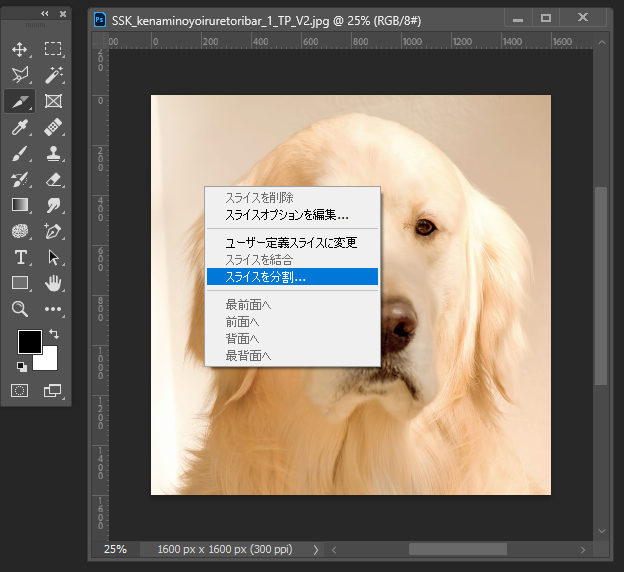
スライスツールを選択した状態で、画像の上で右クリックし、表示されたメニューからスライスを分割を選択します。

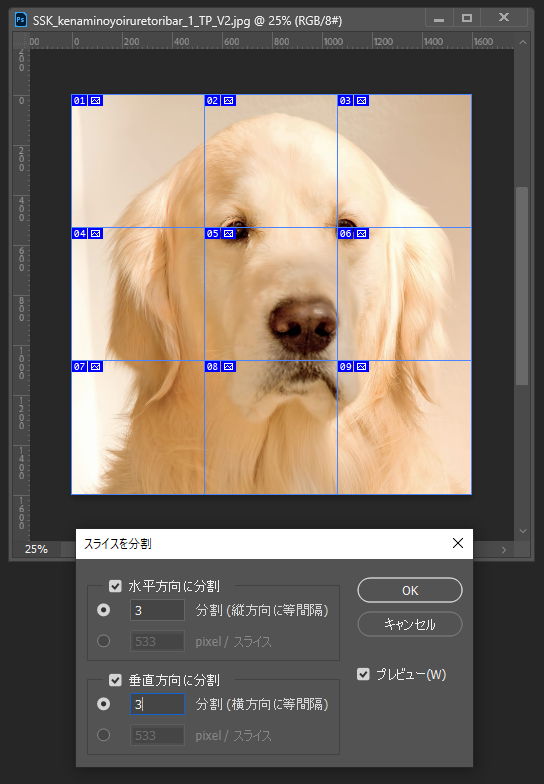
スライスを分割のダイアログボックスが現れるので、水平方向に分割、垂直方向に分割にそれぞれチェックを入れてそれぞれ3分割と入力します。
画像を9等分するスライスが作成されます。

プレビューにチェックを入れておくと、スライスのプレビューが表示されます。
問題なければOKをクリックしてスライスを作成します。
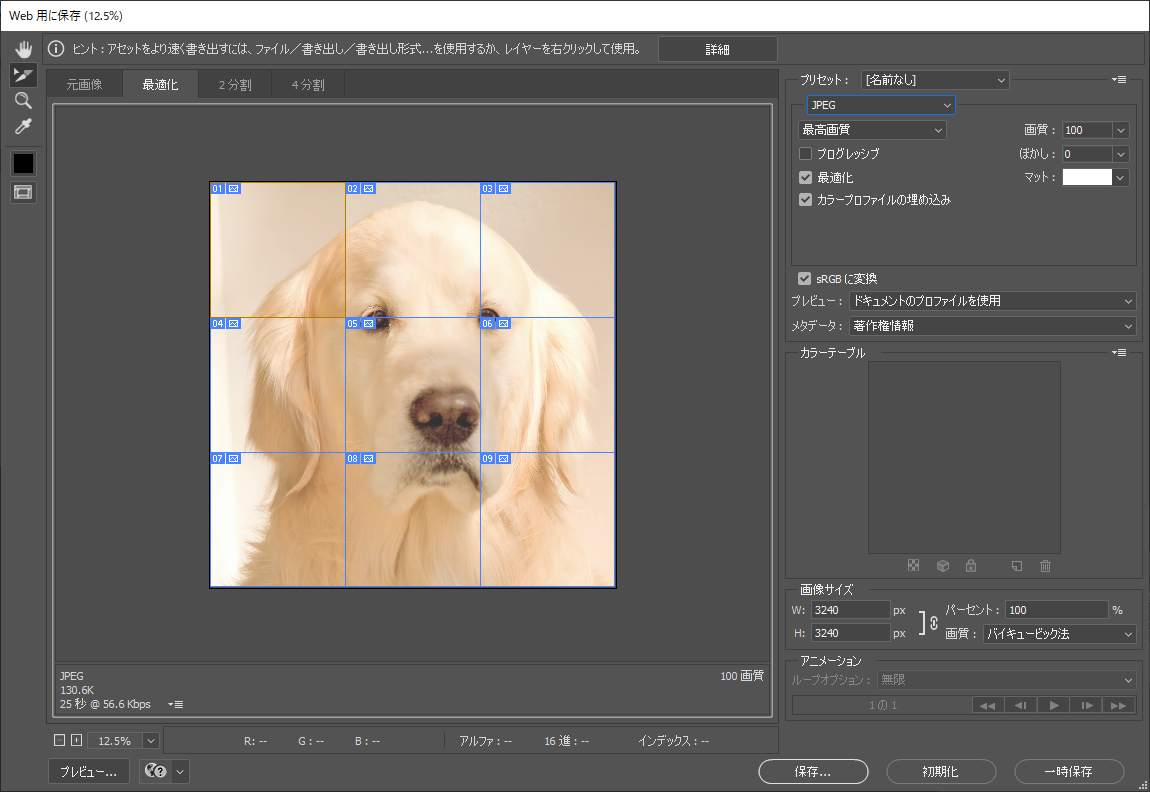
スライスを作成したらファイル>書き出し>Web用に保存を選択します。

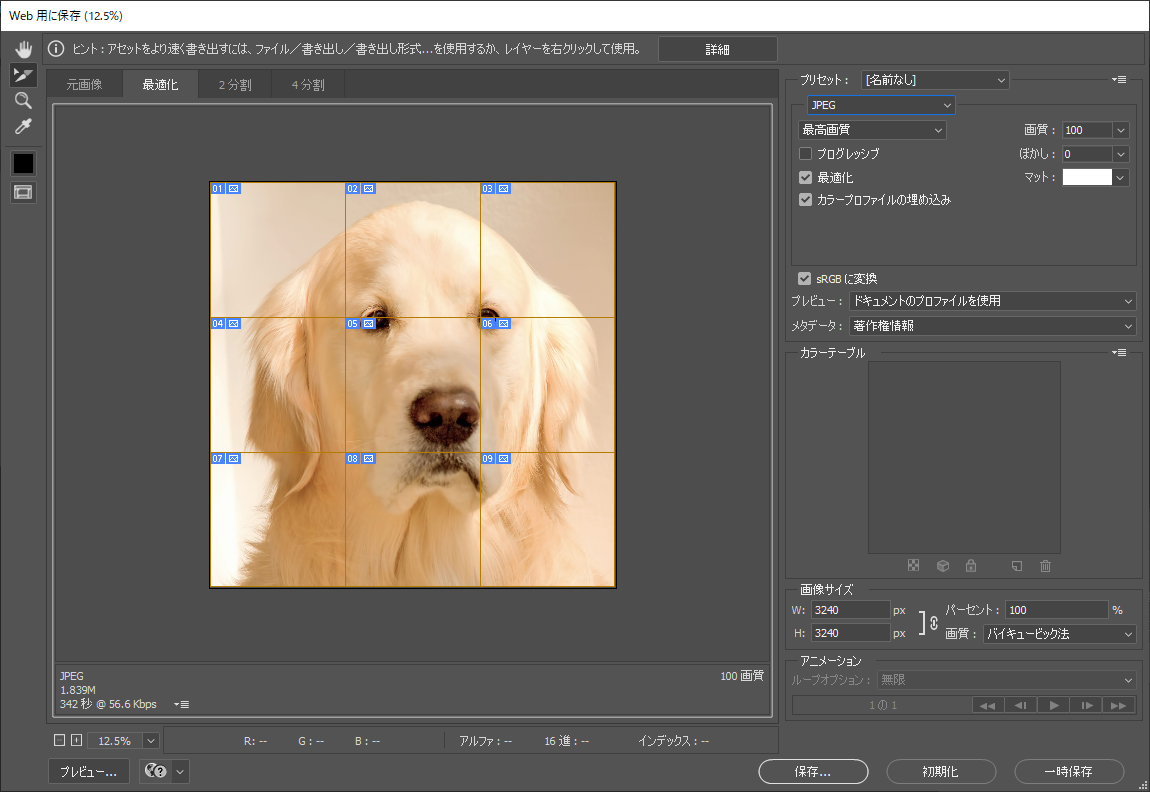
枠線が茶色くなっている左上のスライスが選択されているスライスなので、残りの8つのスライスもShiftキーを押しながらクリックして、すべてのスライスを選択します。

右側のWeb用に書き出しのオプションを入力して、保存をクリックします。
今回はJpeg形式で保存しました。

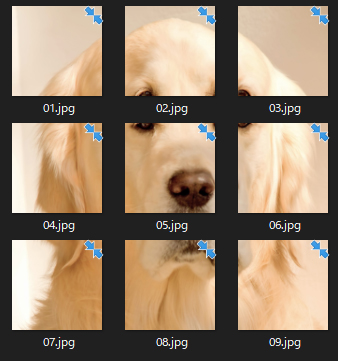
9つの画像が書き出しされました。
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
5. まとめ

さまざまな画像のコラージュ
今回はご紹介した方法は画像自体にトリミング・マスク・拡大縮小以外に手を加えることなく並べるだけでしたが、上の画像のように複数の画像を重ねて合成を行う場合もあります。
この画像は猫の画像と空の画像、クラゲの画像を組み合わせて作成しています。
マスクの機能を利用すれば、今回の記事の内容がこのようなフォトモンタージュの作成にもそのまま生かせるのぜひ試してみてください。
Photoshopのより詳しい使い方やWebデザインなど、IT/Web系の技術を学べる就労移行支援事業所をお探しの方はSaladの就労移行支援事業所検索ページもごらんください。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






