はじめに
今回は退会機能について取り上げていきます。
退会、つまりログインしているユーザーのアカウントを削除する機能です。
データベースの複数のタイプに情報が登録されている場合は、複数のタイプの該当データを削除する必要があります。
今回はしっかりと退会ページを新しく作り、そのページに退会機能を設定していきます。
エレメント設置および設定
まずは新しくページを作ります。
bubbleにログイン後、該当アプリを開きましたら左上にあります選択肢をクリックします。
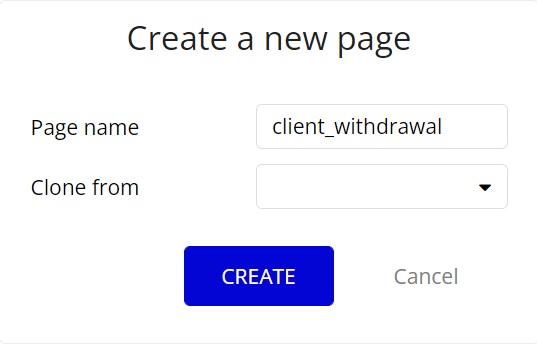
すると既に作成したページなどが展開されますので、『Add a new page…』をクリックしますと新規登録画面が表示されます。

新規登録画面内にあります『Page name』にはページの名前を入力し『CREATE』ボタンをクリックすると新しいページが開きます。
もし他のページをコピーして使いたい場合は、『Clone from』で該当のページを選択してから『CREATE』ボタンをクリックしましょう。
今回はページの名前を【client_withdrawal】にし登録しました。

開きましたらエレメントを設置していきましょう。
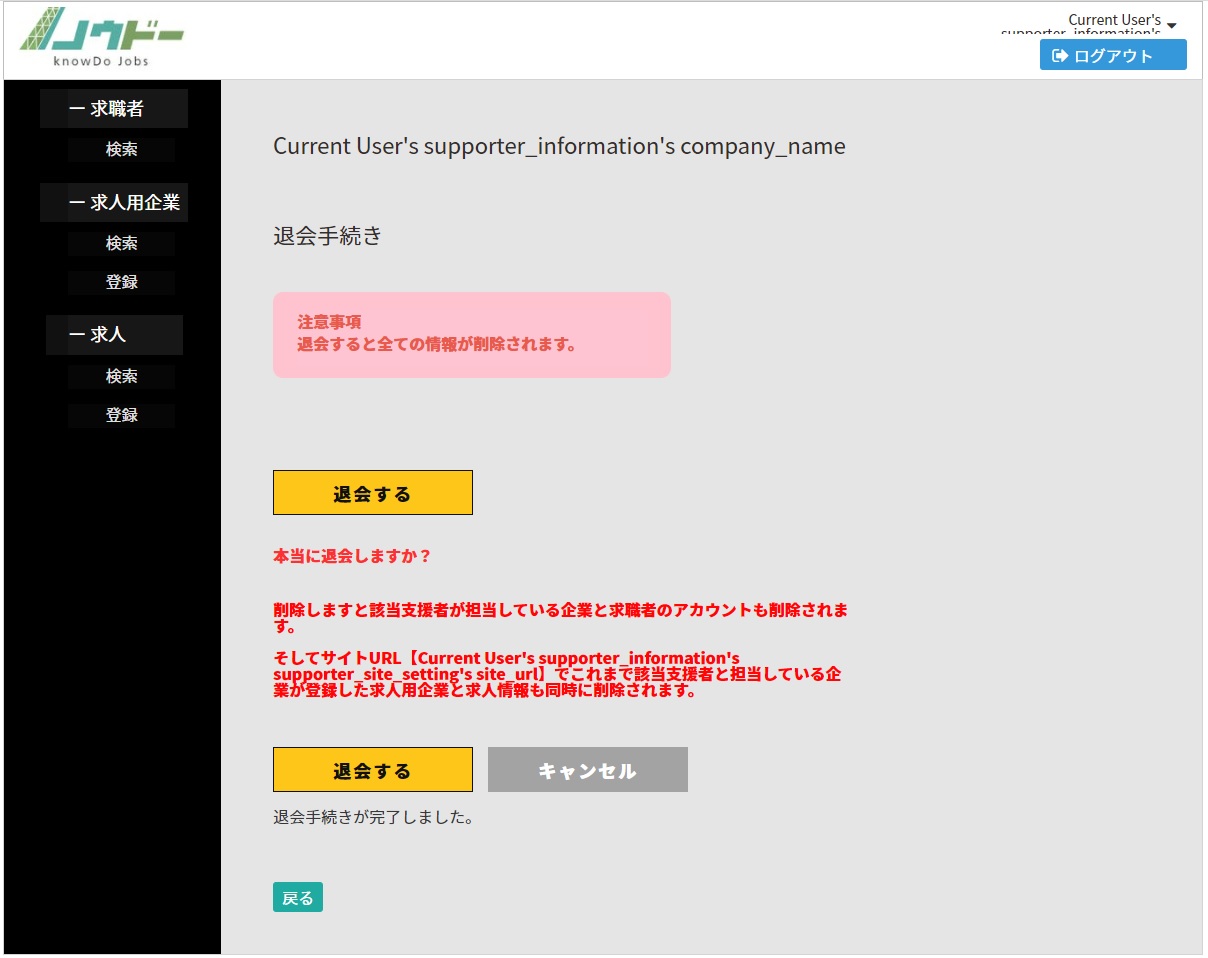
今回は「退会画面」から「確認画面」、そして「完了画面」に切り替わるようにしますので、それぞれの画面をGroupエレメントで区別し、順番通りに並べました。
イメージでは以下のような形です。

それでは、それぞれの画面を作っていきます。
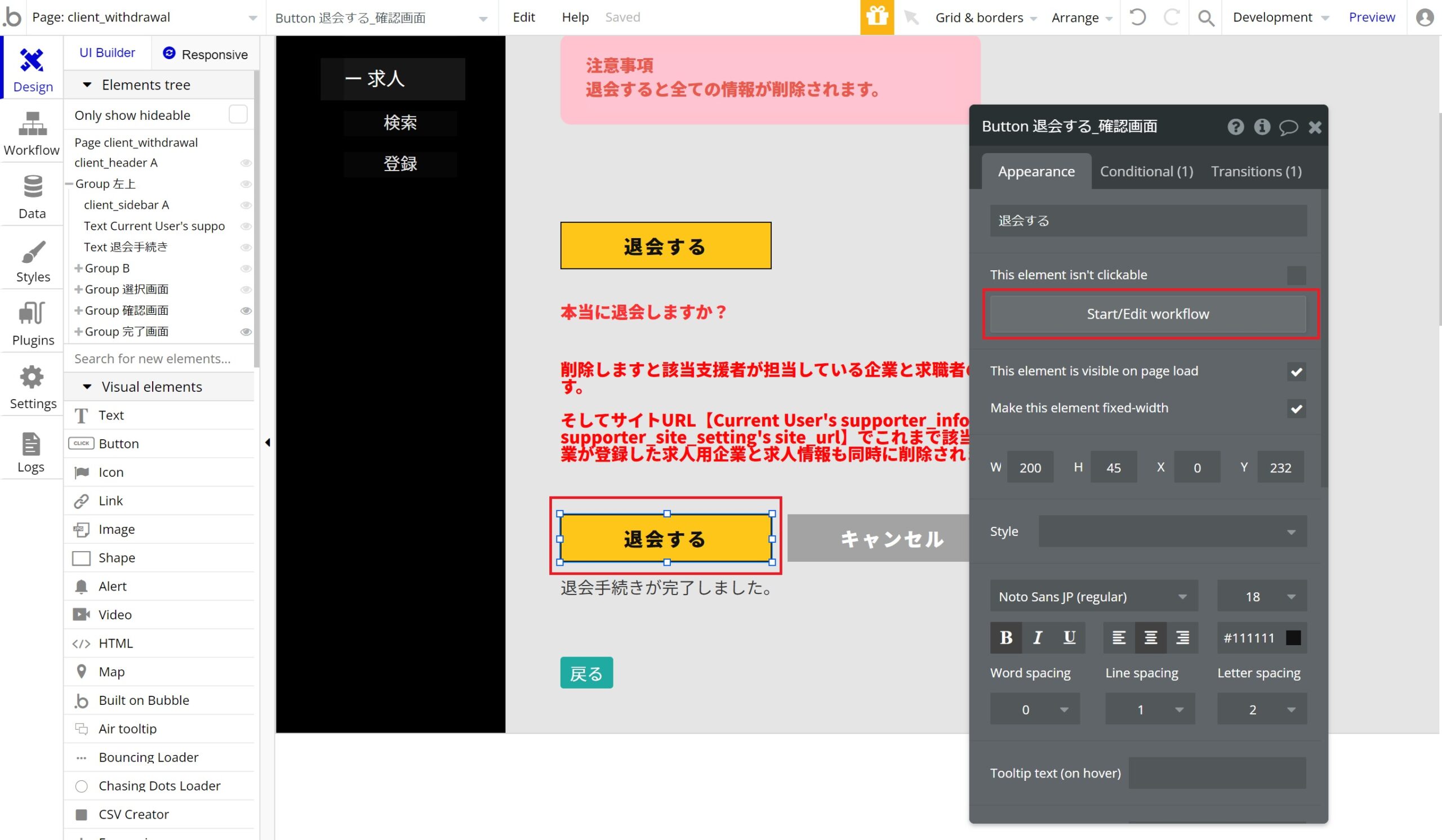
今回はTextエレメントとButtonエレメントを設置しました。

エレメントの設定は特に必要ありませんが、画面の切り替えにはカスタムステートを設定しています。
カスタムステートを使った画面の切り替えについては、「【第十回】ノーコードシステム開発で実践!検索機能作り」や「【第十一回】ノーコードシステム開発で実践!編集&削除機能実装」で取り上げていますので、こちらをご参考に実装してみて下さい。
ワークフローの設定
次はワークフローの設定を行っていきます。
退会を行うタイミングは、確認画面にあります「退会する」ボタンをクリックした時ですのでそのイベントを作ります。
「退会する」ボタンの設定画面を表示し、設定画面内にあります『Start/Edit workflow』をクリックしますと作られますし、ワークフローから直接作っていただいてもかまいません。

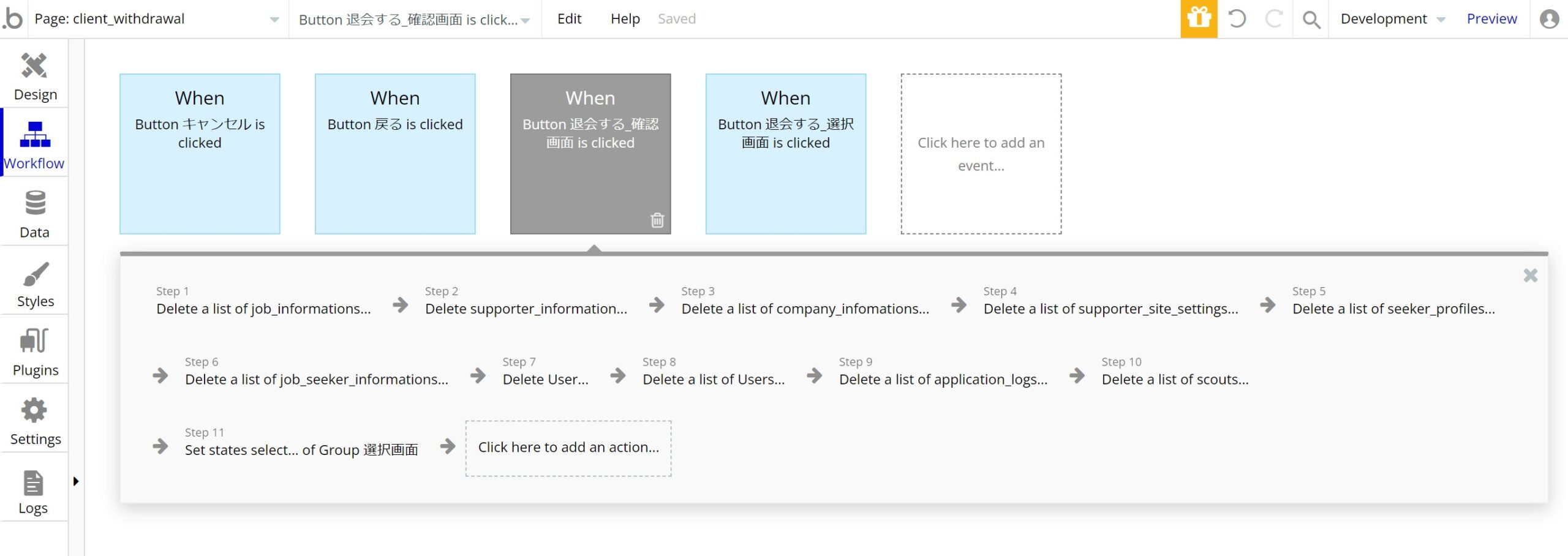
作られましたら次はアクションを設定していきます。
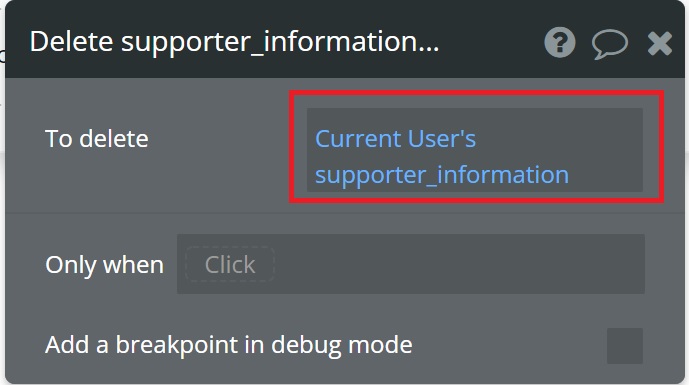
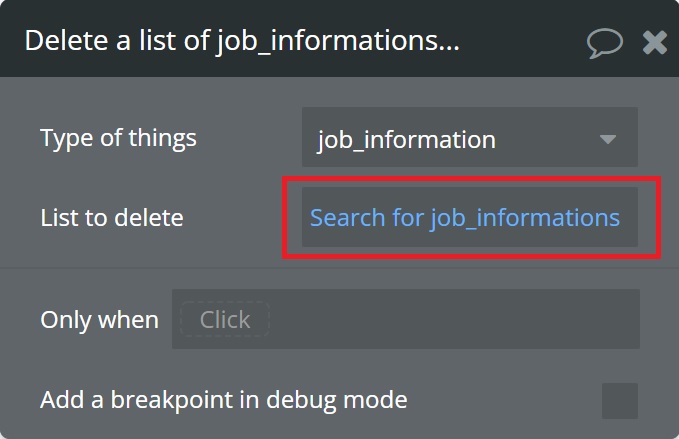
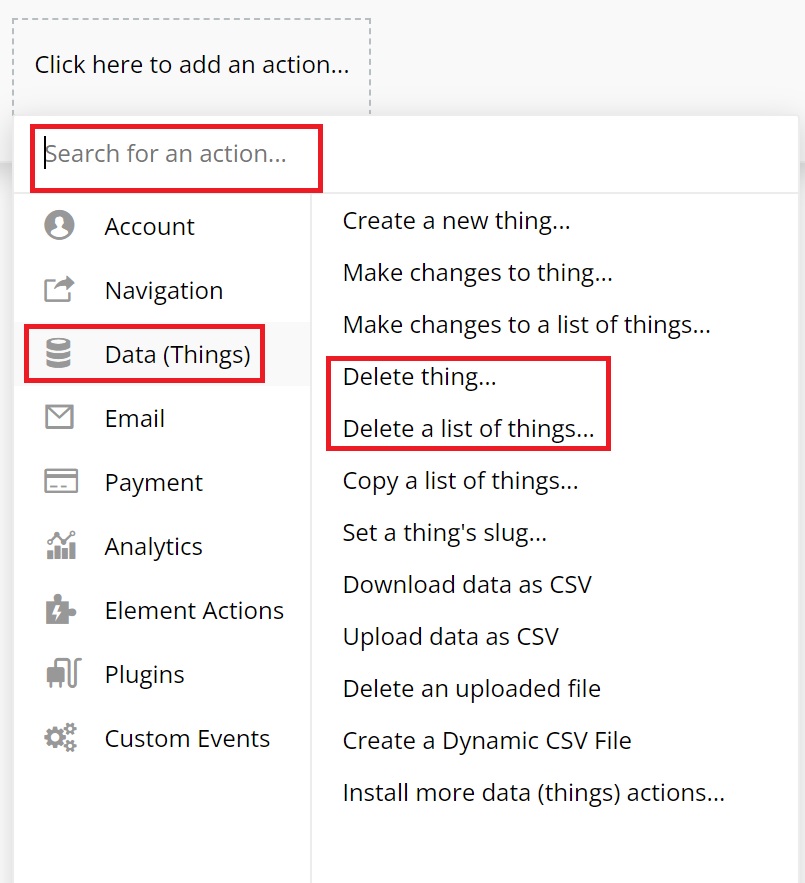
ログインしているアカウントの情報を削除しますので『Delete thing』や『Delete a list of things…』を使用します。
それぞれアクションのメニューの中の『Data(Things)』内にあります。
もし見つからない場合は『Search for an action…』で検索してクリックしましょう。

『Delete thing』は、単数の情報を指定する場合、『Delete a list of things…』は、複数の情報(リスト型)を指定する場合に使います。
こちら削除したいアカウントに紐づいている情報は、全て削除されるように『Delete thing』と『Delete a list of things…』を使い分けて設定してみましょう。

最後に動作確認をし、データベースで指定した情報が消えていましたら問題ありません。
まとめ
今回は退会機能について取り上げましたがいかがでしたでしょうか?
退会機能と言われると複雑な作業が必要になるのではと思うかもしれませんが、データベースに登録されている情報を削除するとなりますとイメージがしやすくなるのではないでしょうか。
何か機能を作りたい時にどのような作業をすべきか、分かりやすく解釈を変えますと次に取る行動が見えてきます。
ぜひ色々な機能を作ってみて下さい!
【第二回】ノーコードシステム開発で実践!フロントエンド作り
【第三回】ノーコードシステム開発で実践!求人情報登録フォーム作り
【第四回】ノーコードシステム開発で実践!レスポンシブ対応
【第五回】ノーコードシステム開発で実践!データベース設定
【第六回】ノーコードシステム開発で実践!記事投稿画面作り1
【第七回】ノーコードシステム開発で実践!記事投稿画面作り2
【第八回】ノーコードシステム開発で実践!ログイン機能作り
【第九回】ノーコードシステム開発で実践!新規登録機能作り
【第十回】ノーコードシステム開発で実践!検索機能作り
【第十一回】ノーコードシステム開発で実践!編集&削除機能実装
【第十二回】ノーコードシステム開発で実践!スカウト機能実装
【第十三回】ノーコードシステム開発で実践!パスワード変更機能実装