写真をWeb用に加工する

写真の加工が必要な機会は増えている
Webメディアを使う利点に「写真が掲載できる」ということがあります。今や商品の紹介や取引の際に、実際の画像がないことは考えられません。
スマートフォンで高画質・精細な画像を撮影できるようになり、コンパクトデジカメにほとんど遜色ない写真が撮影できるようになりました。
ただ画像を掲載するだけではなく、見やすくわかりやすい画像が求められるようになり、画像の加工の技術も個人にまで浸透してきています。
画像の加工自体はスマートフォンのアプリなどを通して身近に感じられるようになっていると思いますので、今回はPhotoshopを使った場合の方法を紹介します。
(※今回紹介するのはたくさんある方法のうちの一例です。ぜひいろいろ試してみて、自分に合った方法で行ってください。)
写真の切り抜きと調整に挑戦しよう
食べ物の画像で試してみよう
写真を背景から切り抜いて使用したい場合のやり方を紹介します。
料理(餃子)の魅力を伝える画像を作成しましょう。
ここではスマートフォンで撮影した写真を使います。
(※画像をクリックしてダウンロードすることができます。ダウンロードした画像でご自由に練習してみてください。)

写真の色調補正
調整レイヤーを使って色調補正を行う
直接画像のレイヤーに効果を適用すると、保存して一度ファイルを閉じた後再度ファイルを開くと効果を適用する以前の状態に戻すことはできません。
「調整レイヤー」を使用すればいつでも効果をオン・オフすることができます。
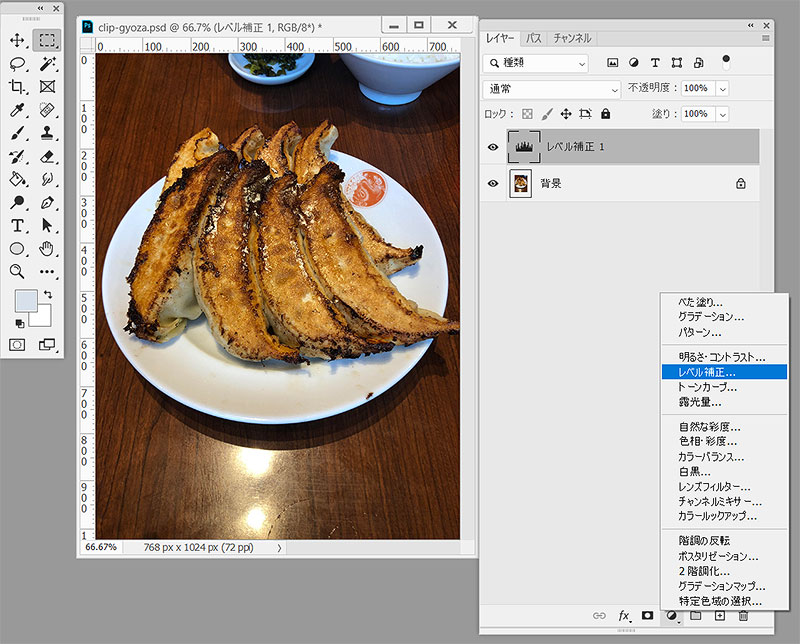
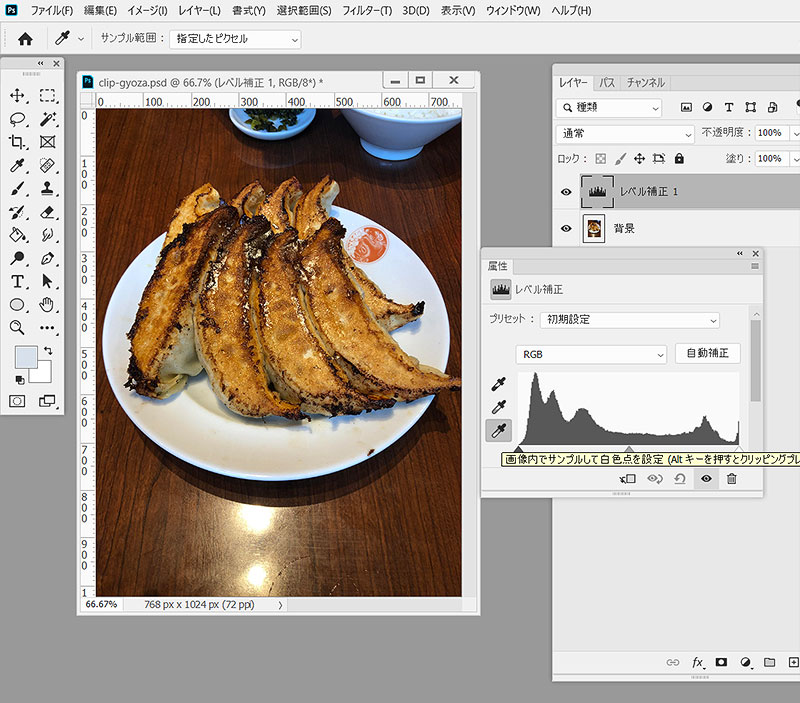
①「レイヤー」ウィンドウの下部、白と黒で塗られた円のアイコンをクリックして調整レイヤーのメニューを開き、「レベル補正」レイヤーを作成します。
②「レベル補正」の調整レイヤーが作成されました。
③「レイヤー」ウィンドウのレベル補正のレイヤーをダブルクリックします。
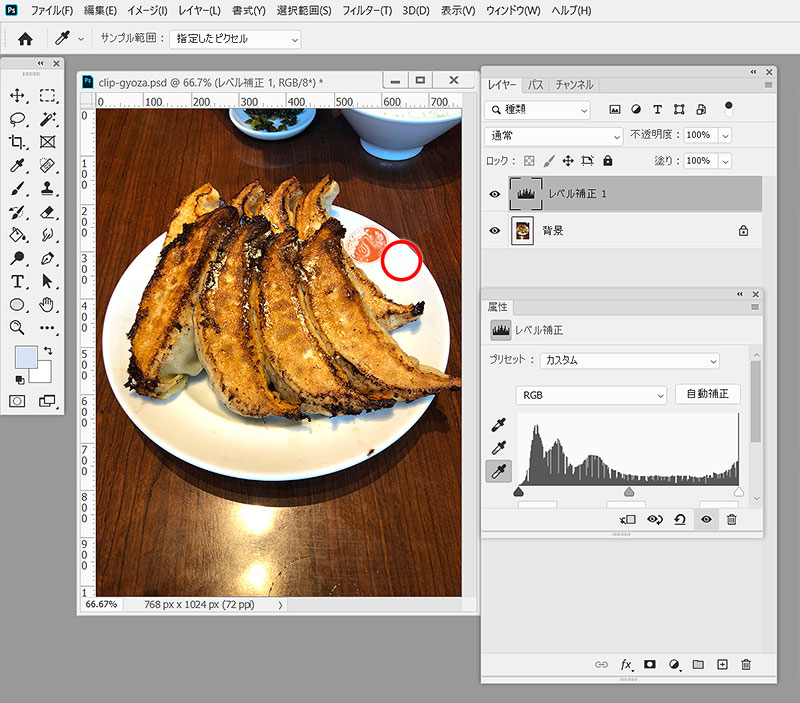
④「属性」ウィンドウが「レベル補正」レイヤーの設定に変わるので、「属性」ウィンドウの左下の3つのスポイトツールの一番下の「白いスポイトのツール」を選択します。
※ヒント……「属性」ウィンドウが表示されていない場合は、上部メニューバーの「ウィンドウ」から「属性」をクリックしてチェックを入れてください。

⑤照明のせいで青っぽい光がかぶってしまい、食べ物がおいしそうに見えません。
④で選択した「白いスポイトのツール」で「元の色は白だけど、光の加減で青く見えているところ(赤い円で囲んだ部分)」をクリックしてみましょう。
周辺を何か所かクリックしてみると、そのたびに画像の色合いが変わるのがわかると思います。
青っぽく見えているところが本来の白に近くなり、食品(被写体)の色合いが温かみのある感じに調整できたらそこでストップしてください。
画像の一部を切り抜く – パス抜き
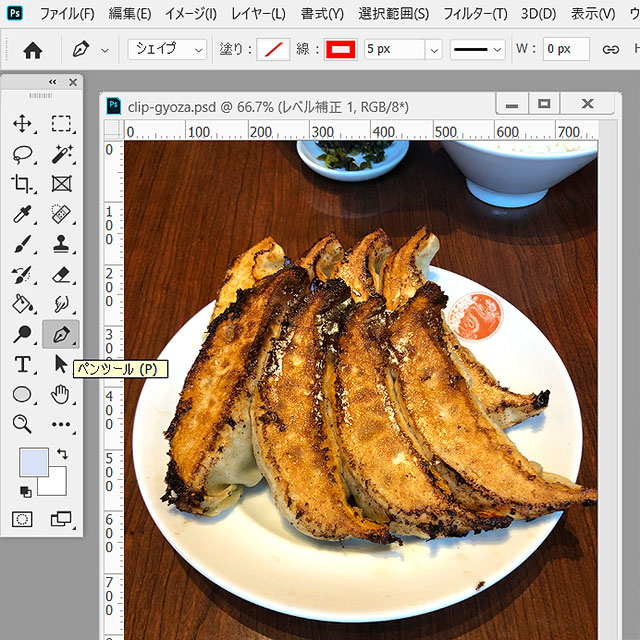
①ツールボックスからペン先のマークの「ペンツール」を選択します。
②ペンツールの設定でパスの種類が「パス」になっていることを確認します。
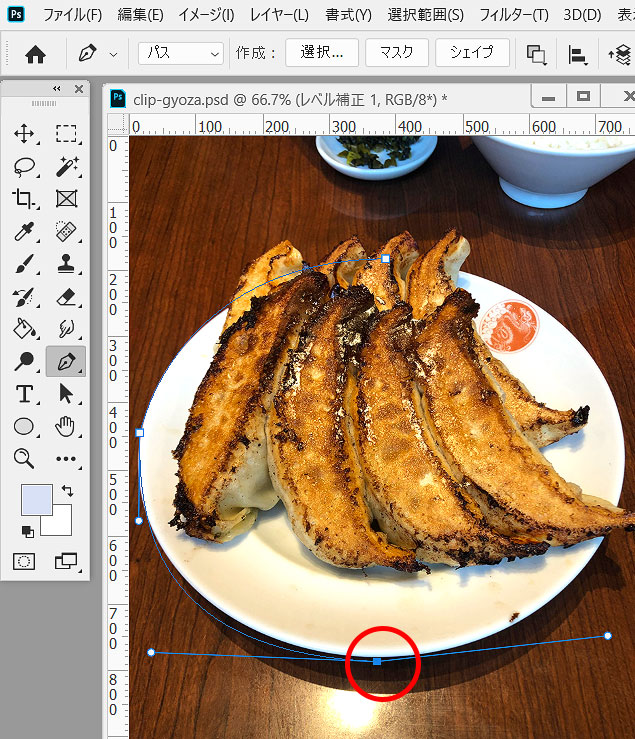
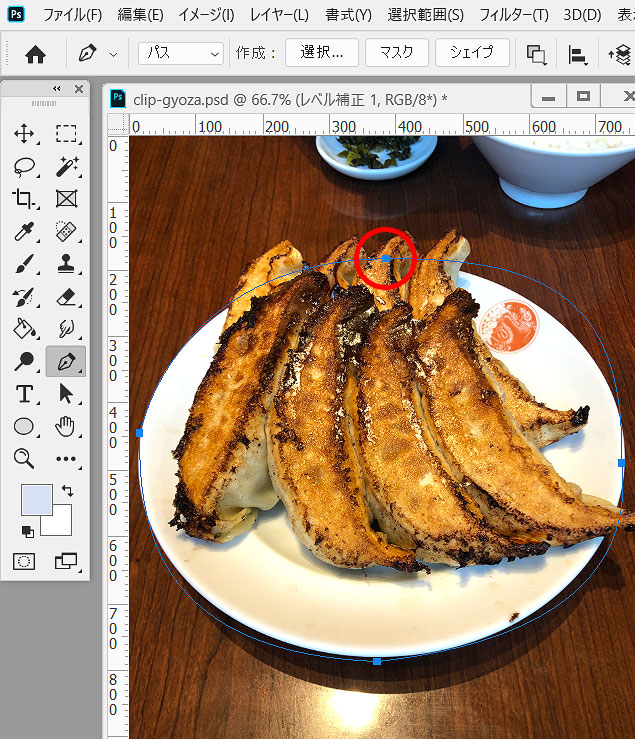
まずは料理のお皿全体のおおまかな形(円)のパスを作成しましょう。
円の上部となる頂点をクリックし、左方向にドラッグします。
③4つの点を結んで円を作ります。
1つ目の頂点を作ったので、2つ目の点となる画像左端(お皿の左端)をクリックします。
その際にAltキーを押下しながら円の中心に向かってハンドル(表示される補助線)をドラッグします。
するとお皿の円弧に沿ったパスを作成することができます。
(※ヒント……今の時点では、おおまかな線でかまいません。)

④最後はパスの始点にカーソルを重ねると始点のアンカーポイント(点)が〇の形に変わるので、そこをクリックしてパスを閉じます。
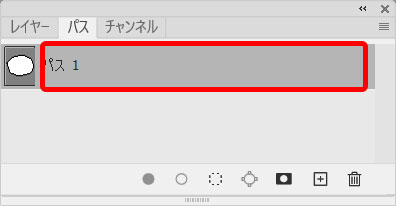
⑤「パス」ウィンドウの「作業用パス」をダブルクリックすると「パスを保存」ウィンドウが開くので名前を付けてパスを保存します。
※「作業用パス」のままにしておくと作業内容が保存されずに失われてしまう場合があるので、必ずパスを保存しましょう。
既定の名前(「パス1」など)のままでもかまいません。

ここまでの作業内容を保存し、次回に続きます。
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ

保存のくせをつけよう&関連付けて覚えよう
次回は作成したパスの形状を整えて、背景から切り抜きます。
こまめに「Ctrl+S」を押下して上書き保存を行うくせをつけておくと、急にパソコンやアプリケーションに問題が起きたとしても作業内容が失われるリスクを減らせます。
また、よく一緒に使う効果を関連付けて一緒に覚えていくと記憶がつながりやすく、思い出しやすいかと思います。
【Macユーザーの方へ】
記事内でショートカットキーについて、Windowsユーザーに向けて「Ctrl」キーと表記してきましたが、「Command」キーで代用をお願いします。
※この記事はPhotoshop 2020の機能に準拠して作成しています。
※今回紹介するのはたくさんある方法のうちの一例です。ぜひいろいろ試してみて、自分に合った方法で行ってください。










 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






