「レイヤー効果」機能を生かして見た目に変化のある画像を作成してみよう

「レイヤー効果」機能を使ってみよう
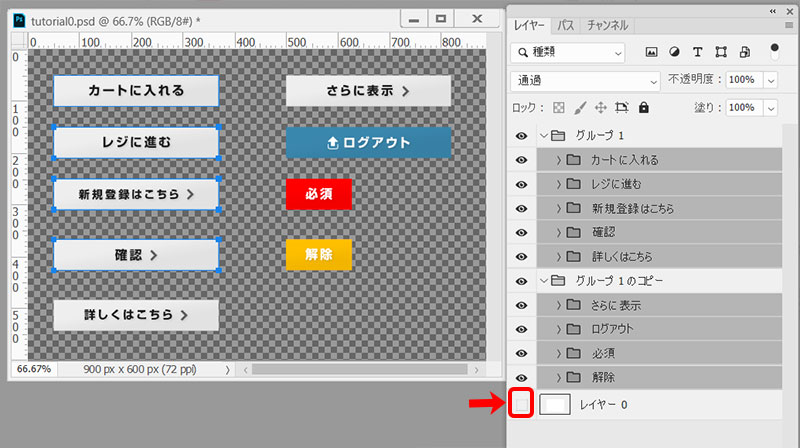
前回の記事ではシンプルなWeb用ボタン画像の作成とWeb用画像としての書き出しまでの流れをご紹介しました。
今回の記事では前回作成した画像の見た目を「レイヤー効果」の機能を使って変えてみましょう。
レイヤー効果とは
レイヤー効果はレイヤーやグループに適用できる
「レイヤー効果」は選択したレイヤーやグループなどの要素に複数の効果を適用することができます。
前回作成したボタンにレイヤー効果を適用していく
①長方形のシェイプの境界線を「なし」に設定します。

シェイプの境界線がなくなりました。

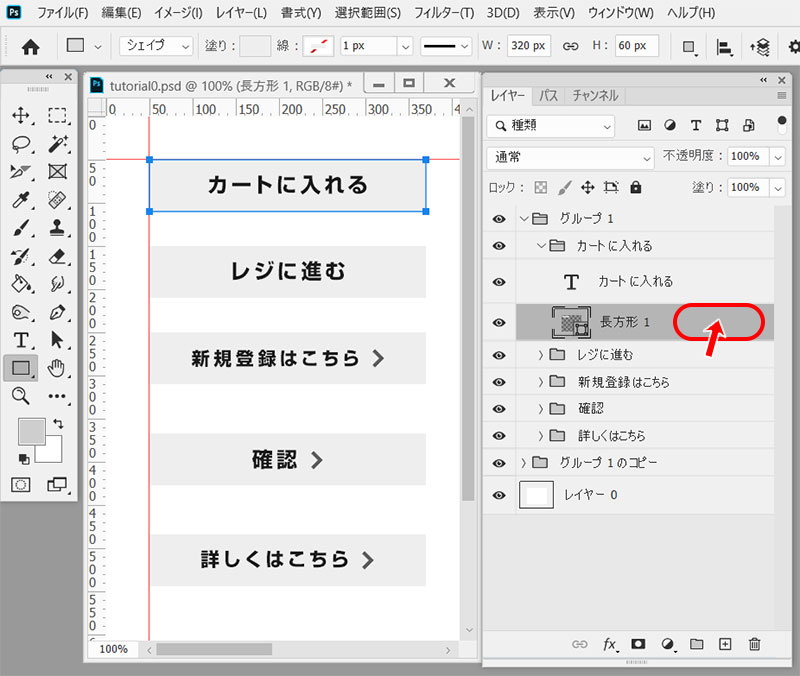
②「レイヤー」ウィンドウの「カートに入れる」グループ内の長方形のレイヤーの右の空白部分をダブルクリックします。

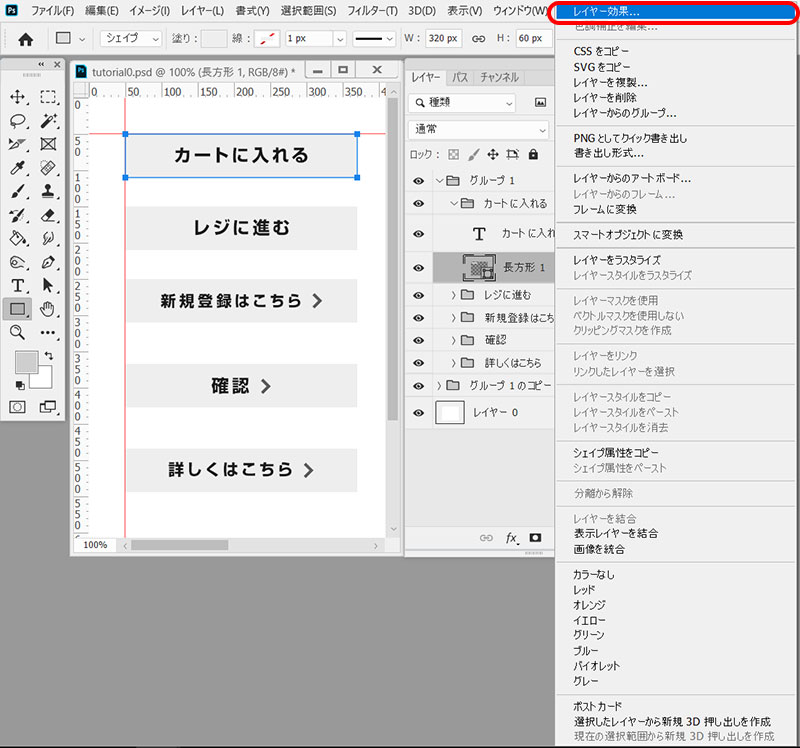
または長方形のレイヤーを右クリックして表示されるメニューから「レイヤー効果」を選択します。

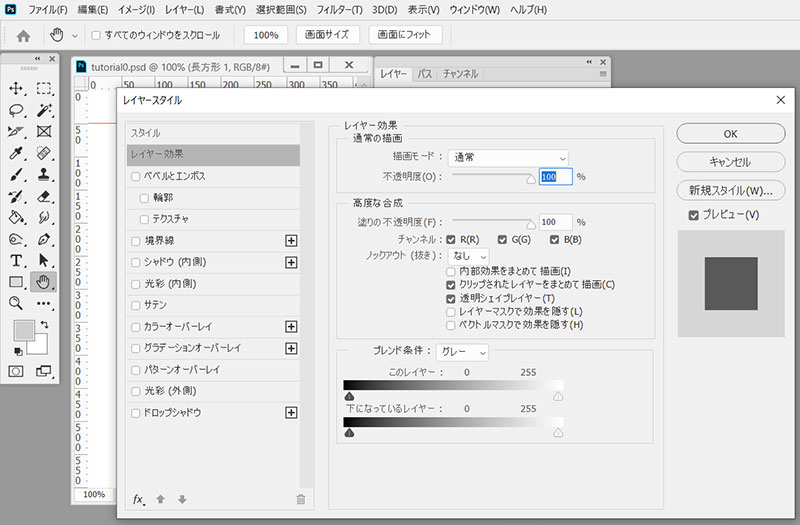
③「レイヤー効果」のウィンドウが開きます。
左側の「スタイル」、「レイヤー効果」の下のメニューから適用したい効果を選びます。

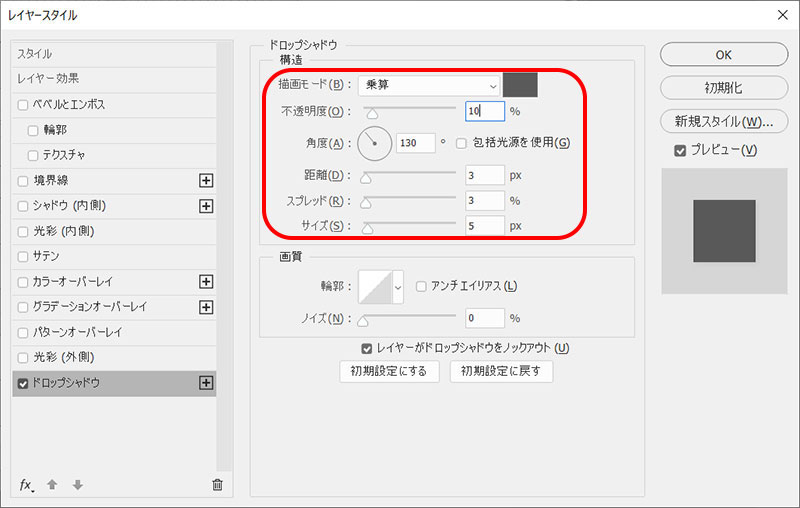
④まず「ドロップシャドウ」を選択して効果を適用します。
今回は右下に向かってわずかな陰を描画したいので「描画モード」を乗算にし、「包括光源を使用」からチェックを外します。
続いて「角度」で方向を、「距離」「スプレッド」「サイズ」で影の位置や大きさや広がりを調整します。
「不透明度」を10%にします(※この数値はあまり大きくしないほうが自然です)。
ウィンドウ右上の「OK」をクリックして効果を確定します。

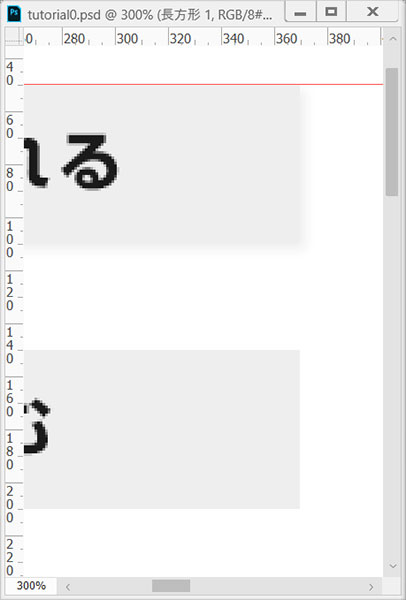
一度実際の画像で見た目を確認します。
右下方向に向かって自然な陰がついたでしょうか?
下の効果の適用されていない長方形と比較してみてください

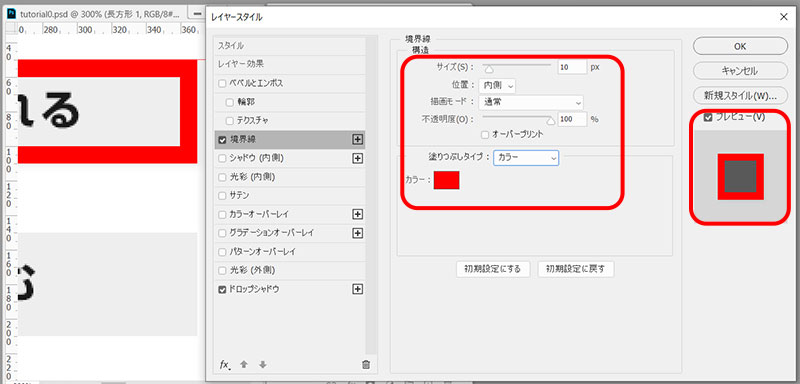
⑤次にレイヤー効果「境界線」を選択してどのような効果なのか確認してみましょう。
試しに「サイズ(境界線の太さ)」を10px、「位置」を内側、「描画モード」を通常、「塗りつぶしタイプ」をカラー、「カラー」を赤色に設定してみます。
実際の画像でもウィンドウ右側のプレビュー画像でも確認できるように、オブジェクトの内側に沿って太さ10pxの赤い境界線が表示されます。

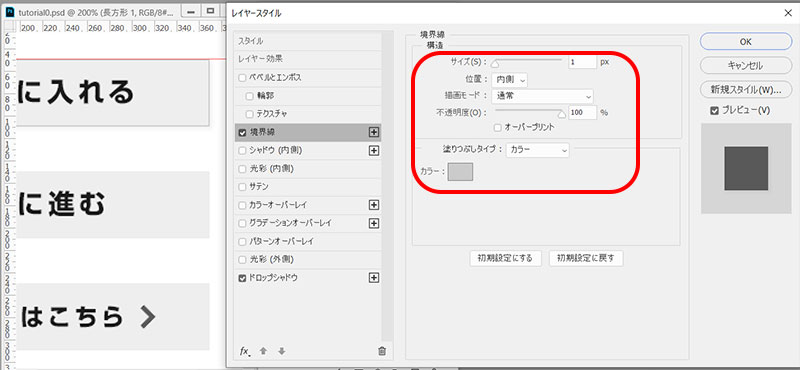
では実際に使用する効果を作成していきます。
今回は背景より少し濃いグレーの、太さ1pixelの境界線を作成したいのでサイズやカラーを設定します。
Web用画像を作成する際は特に「位置」を内側に設定しないと、オブジェクトのサイズが変わってしまうので注意しましょう(「位置」を外側または中央に設定する場合、オブジェクトからはみ出した境界線の分だけオブジェクトのサイズが大きくなります)。

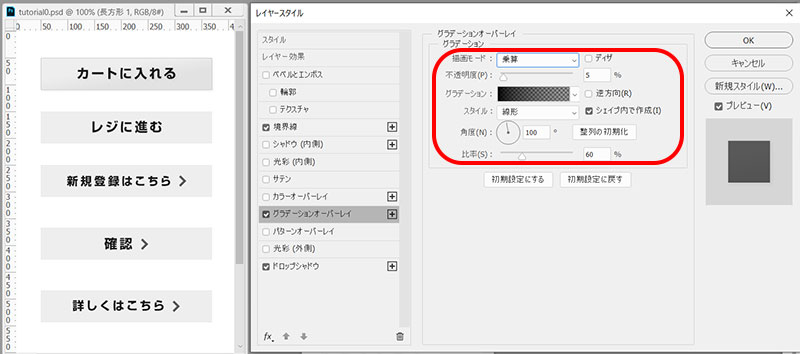
⑥続いて「グラデーションオーバーレイ」の設定を行います。
グレーの長方形に斜めに薄く影を重ねたいので、下記のように設定しました。
「描画モード」を乗算、「不透明度」を5%、「グラデーション」を黒から透明のグラデーション(描画色を黒にして「基本」より選択)、「角度」を100%、「シェイプ内で作成」にチェックを入れ、「比率」を60%にしました。

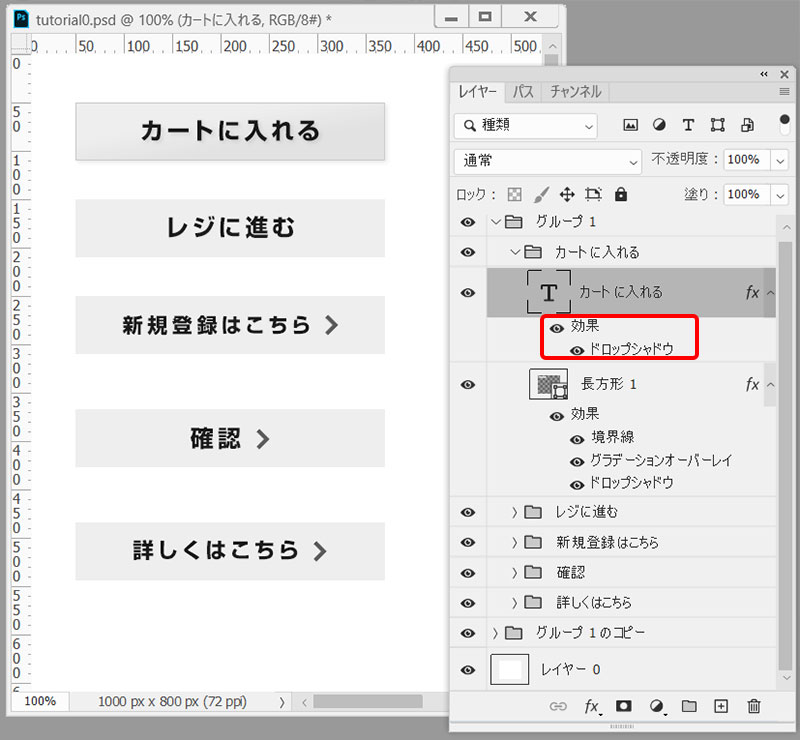
⑦テキストにも「ドロップシャドウ」で右下方向に少し陰を作成します。

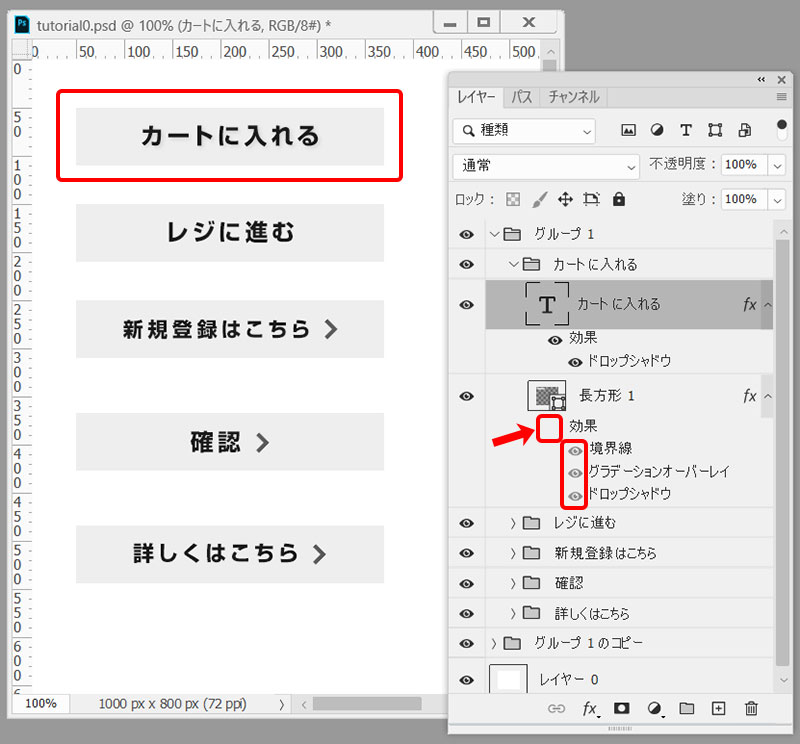
⑧ 「レイヤー効果」は「レイヤー」ウィンドウの左端に表示される目の形のアイコンをクリックすることで表示/非表示の切り替えができます。

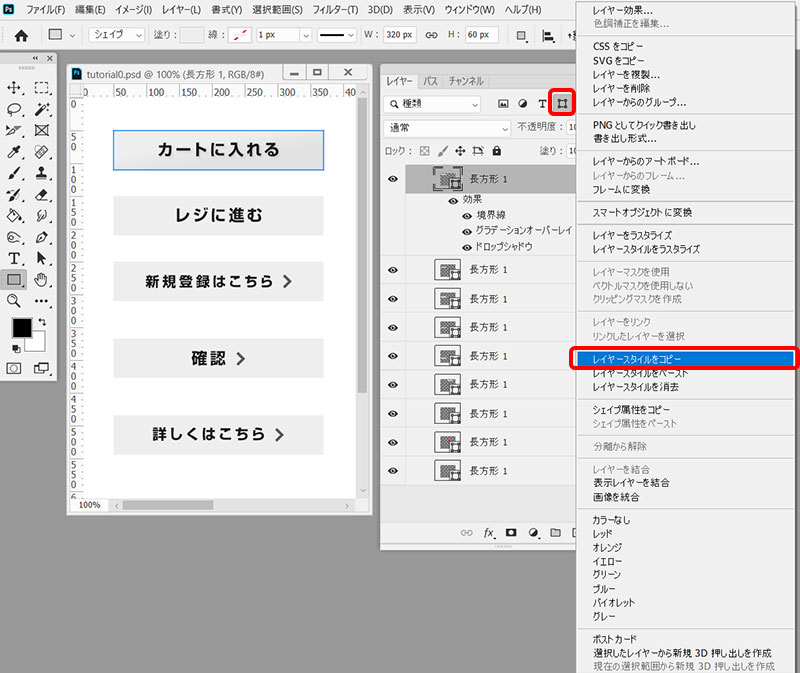
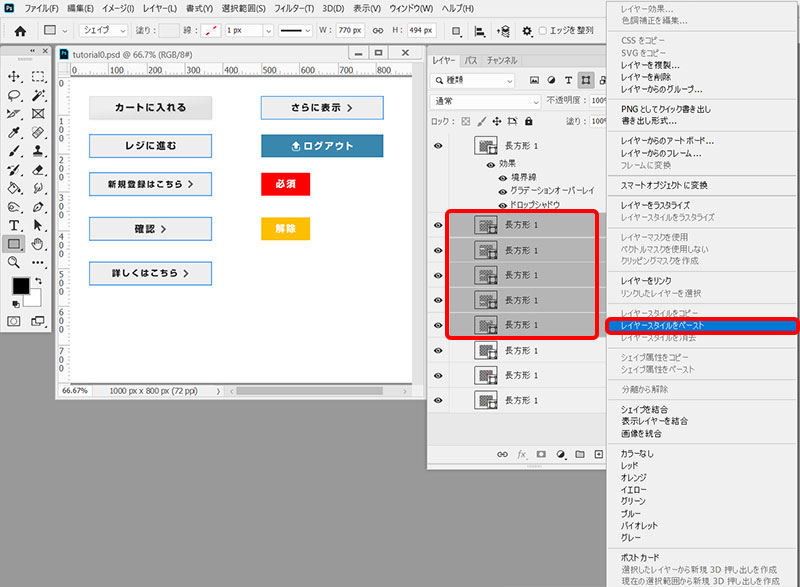
⑨ 「レイヤー」ウィンドウでシェイプのレイヤーのみの表示にします。
「レイヤー効果」が適用されたレイヤーを右クリックして表示されるメニューより「レイヤースタイルをコピー」を選択します。

⑩ 「レイヤー効果」が適用されていないレイヤーを選択し、右クリックして表示されるメニューより「レイヤースタイルをペースト」を選択します。

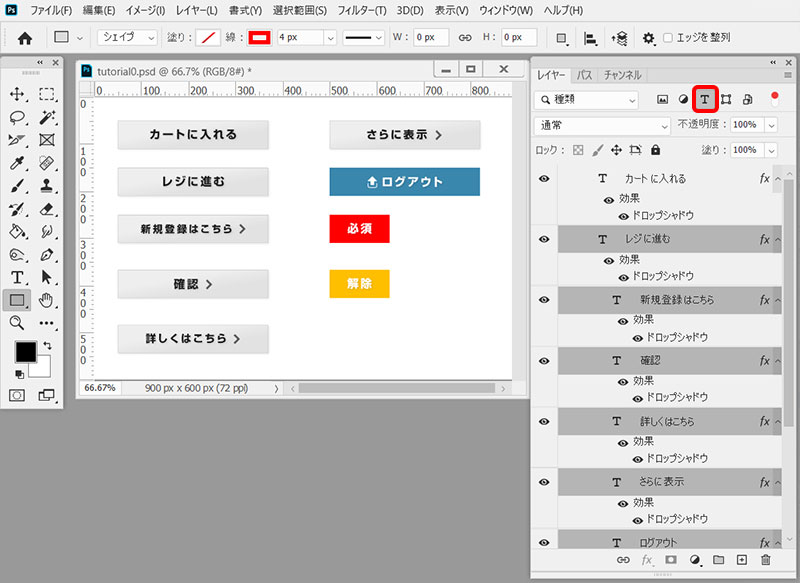
⑪テキストのレイヤーで同じことを繰り返します。

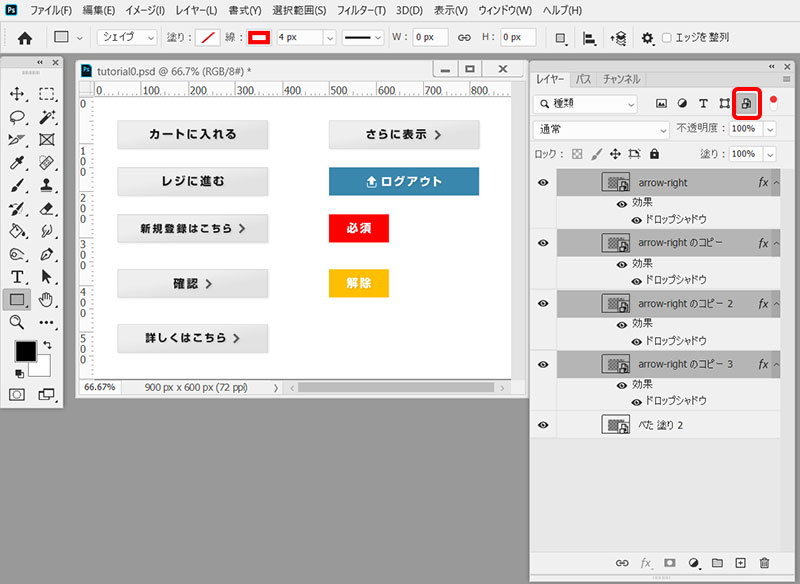
⑫スマートオブジェクトのレイヤーで同じことを繰り返します。

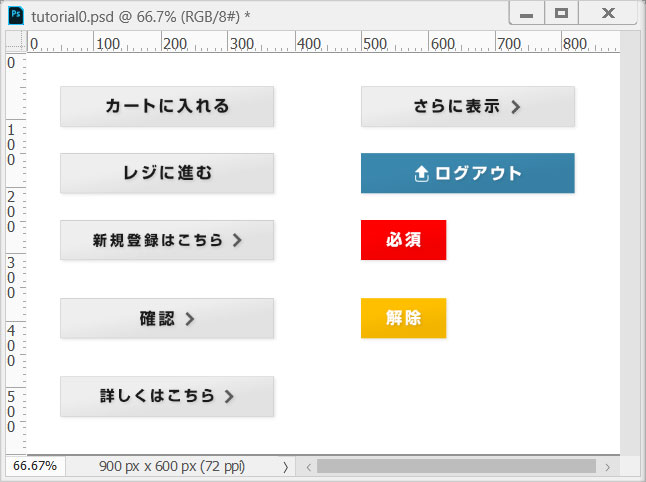
⑬グレーのボタンはすべて「カートに入れる」のボタンと同じスタイルが適用されました。

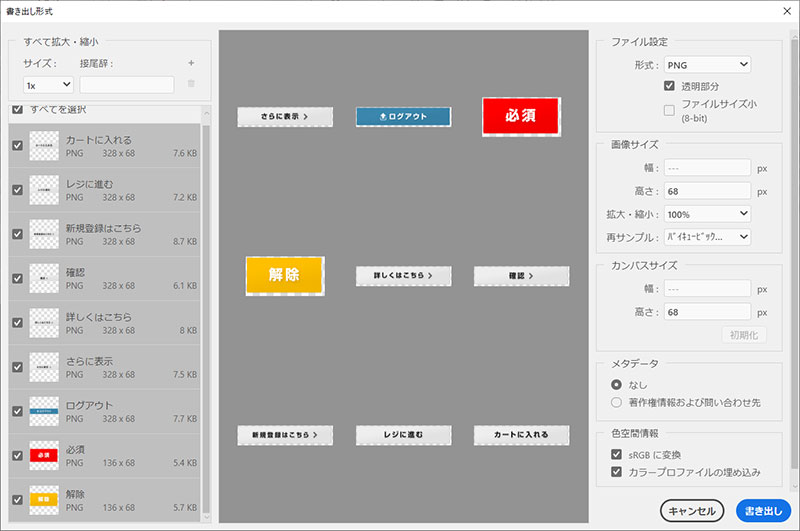
⑭白い背景のレイヤーを非表示にしてそれぞれのボタンのグループを選択し、「レイヤー」ウィンドウ上で右クリックまたはCtrl + Alt + Shift + W キーを押下して「書き出し形式」ウィンドウを開きます。

⑮ウィンドウ右側のメニューよりファイル設定の「形式」をPNG、「透明部分」にチェックを入れれば半透明な陰のついたPNG画像で書き出しが行えます。

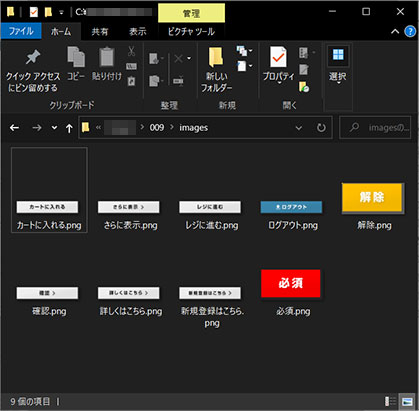
⑯ ⑮では「images」というフォルダを作成してその中に画像を保存しました。

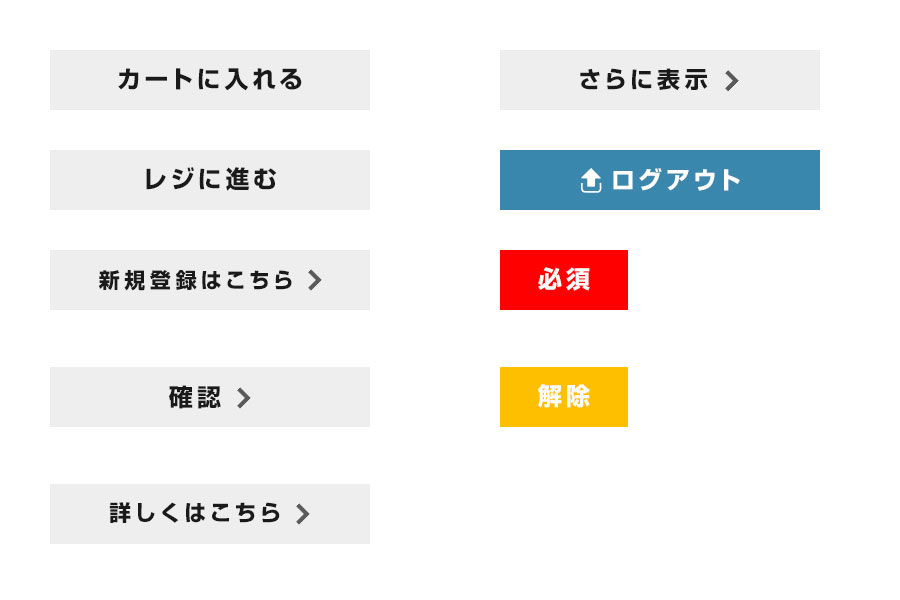
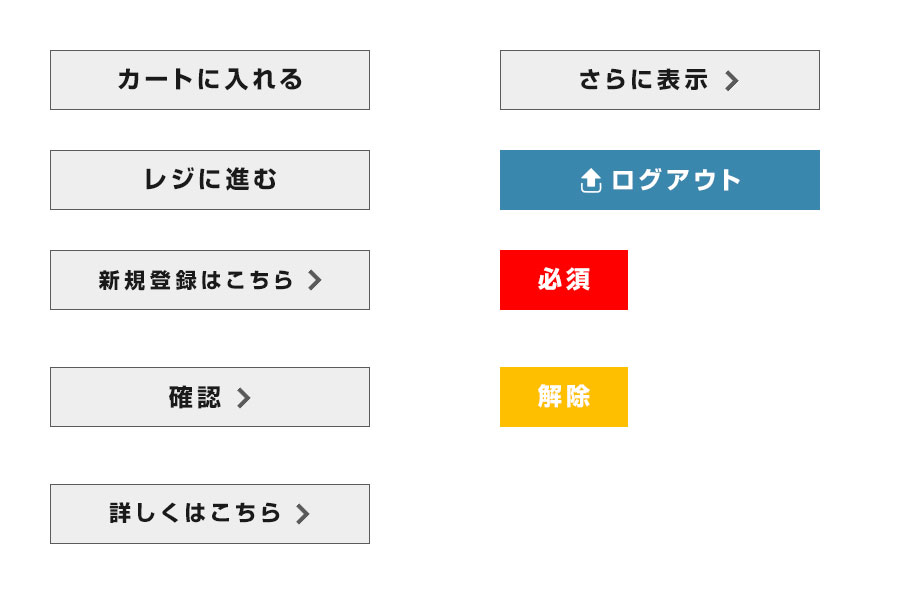
⑰ 「レイヤー効果」の「ドロップシャドウ」「グラデーションオーバーレイ」「境界線」を組み合わせたボタンのバリエーションを作成しました。
角丸長方形の作成、フォント(テキスト)の変更、アイコン(シェイプ)の作成方法も過去の記事で解説していますので、よろしければぜひ試しに作成してみてください。

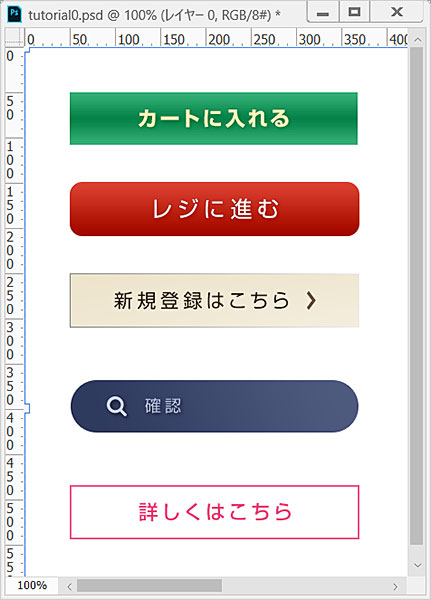
⑱ ⑰の色や不透明度を変更して変化をつけてみました。
「レイヤー効果」を組み合わせ、さまざまなデザインを表現してみてください。
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ

気に入った画像をマネして作ってみよう
たくさんの効果を丸暗記的に覚えるのは難しいと思います。
実際に画像を作りながら覚えるほうが覚えやすいのではないでしょうか?
作るものが決まらなければ、まずはよく使うWebサイトやアプリなどで使われているボタンやバナーのデザインをマネして作ってみましょう。
効果の利用のしかたがわかりやすく学べると思います。
参考:【Photoshop】レイヤースタイル、レイヤー効果の使い方とコピペ方法 | S.Design.Labo
参考:Photoshopのレイヤースタイルの使い方 | UX MILK
【Macユーザーの方へ】
記事内でショートカットキーについて、Windowsユーザーに向けて「Ctrl」キーと表記してきましたが、「Command」キーで代用をお願いします。
※この記事はPhotoshop 2020の機能に準拠して作成しています。
※今回紹介するのはたくさんある方法のうちの一例です。
ぜひいろいろ試してみて、自分に合った方法で行ってください。






 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






