はじめに
今回はパスワード変更機能実装について取り上げます。
2つの方法がありまして、bubbleには元々『reset_pw』というページが保存されているのですが、そのページを使った場合と使わない場合それぞれに触れていきます。そのどちらも良く使いますので覚えていただけましたら幸いです。
『reset_pw』ページを使用した場合(現在のパスワード入力不要)
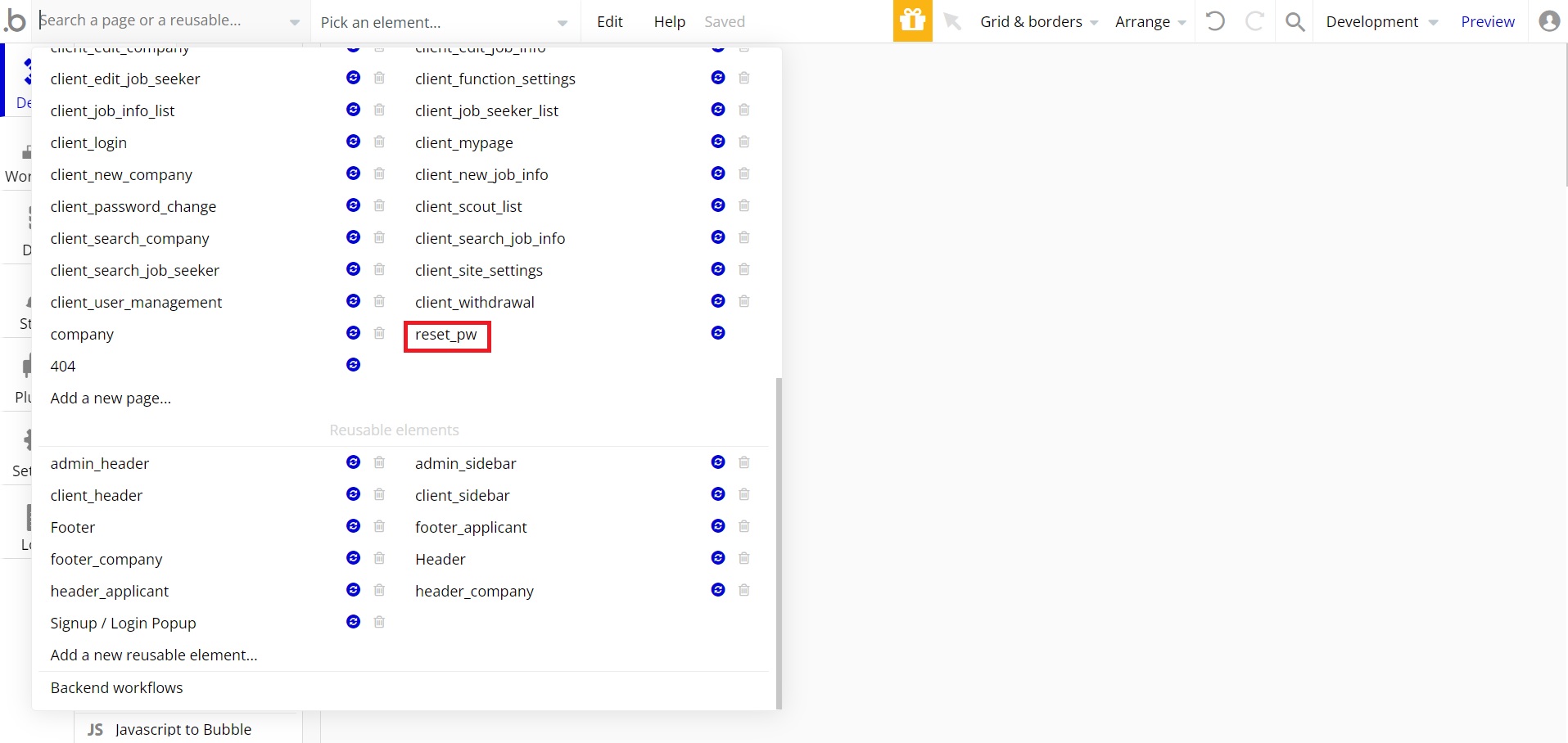
bubbleには新規でアプリを登録しますとページの中に『reset_pw』というパスワード変更時に使うためのページが既に作られています。

『reset_pw』ページを使うパターンは、現在のパスワードを入力しなくても変更可能ですので、例えばログイン画面などに【パスワードを忘れた方】などのリンクを作り、クリックするとメールが自動で届く仕組みにする際に活躍します。
そのメール内に『reset_pw』ページへ遷移する独自のURLが自動で付与されるので、そのURLをクリックするとパスワードが変更できるという仕組みです。
今回はログイン画面に【パスワードを忘れた方】というリンクを作り、そのワークフローを設定していきます。
エレメント設置
まずはエレメント設置から始めていきましょう。
ログインページ
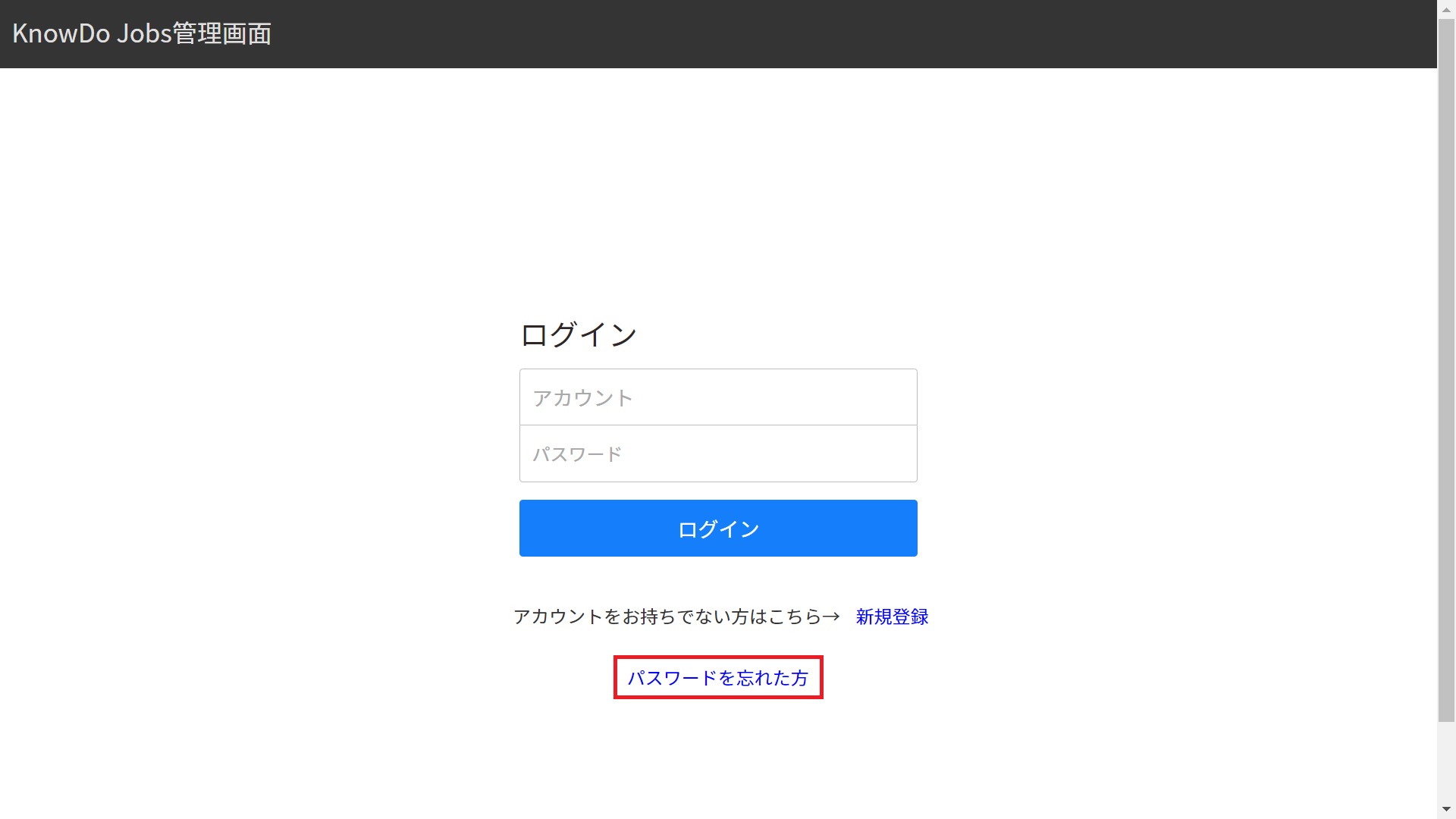
ログイン画面は「【第八回】ノーコードシステム開発で実践!ログイン機能作り」で作ったものを使いたいと思います。

【パスワードを忘れた方】をクリックした後に表示されるポップアップもそれぞれ作成済みです。


『reset_pw』ページ
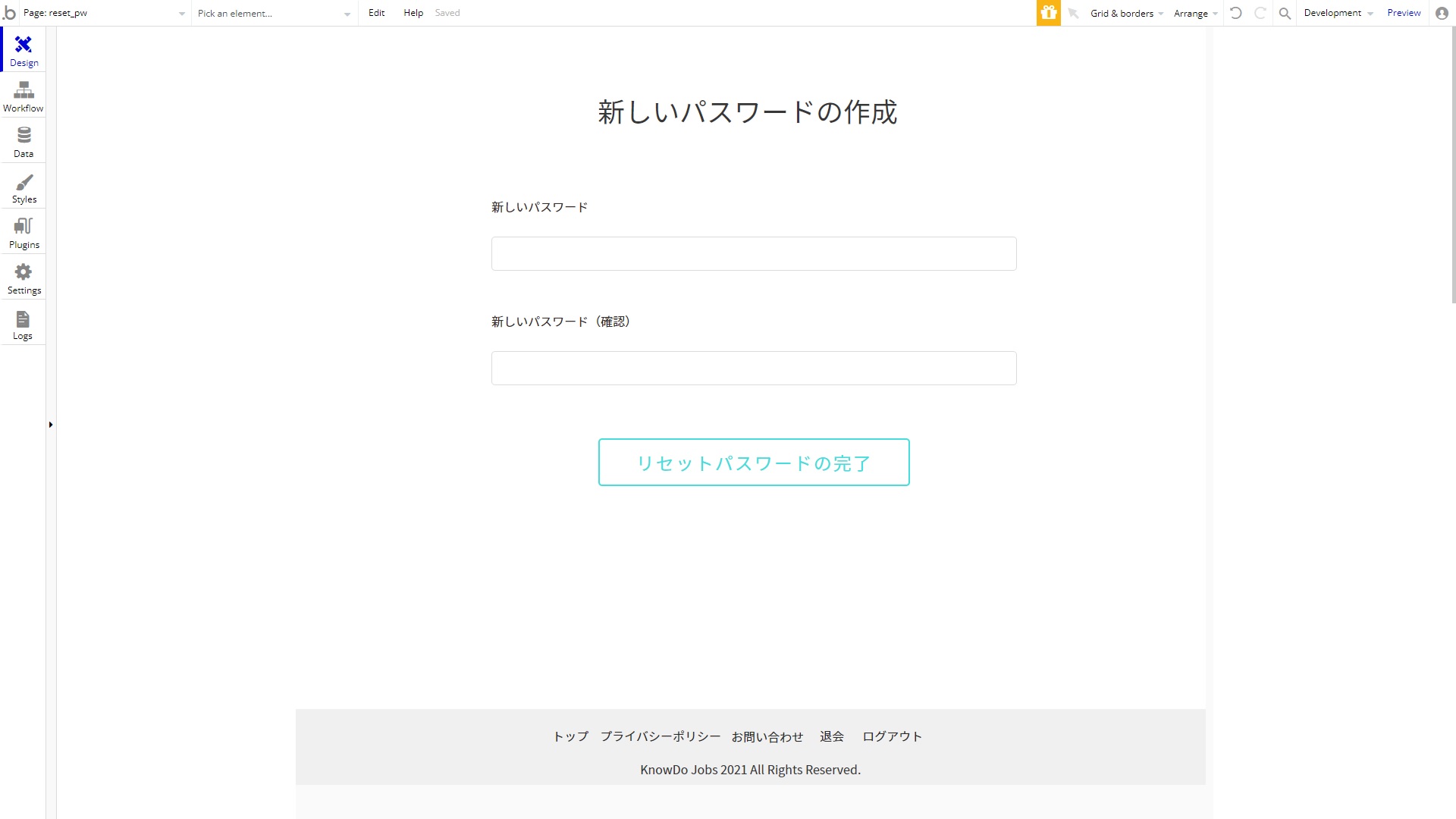
そして『reset_pw』ページは既に作られているレイアウトをそのまま使ってもかまいませんし、新たに作り直しても良いです。
作り直す際は、必ず確認用も含めて新しいパスワードを入力する欄を設置しましょう。
今回は、以下の画像のようなレイアウトにしました。

特に複雑なエレメント設定は必要ありませんが、パスワード入力欄の設定画面内にあります『Content format』は『Password』をそれぞれ選択しておきましょう。

ワークフローの設定
次にワークフローの設定を行っていきます。
ログインページ
まずはログインページのワークフローを設定しますのでbubbleで該当のページを開きましょう。
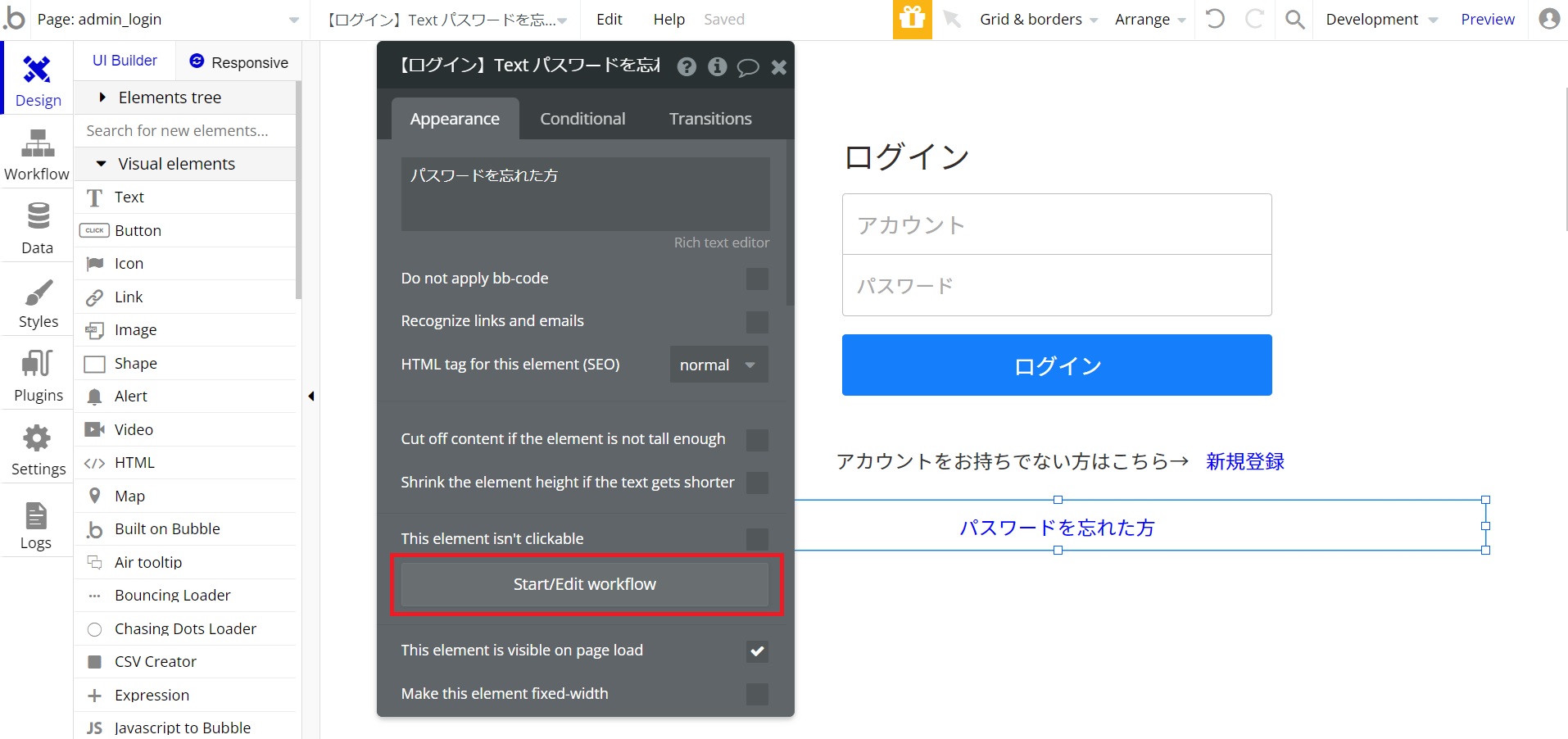
そして【パスワードを忘れた方】をクリックした時のイベントを作ります。
【パスワードを忘れた方】のエレメントの設定画面内にあります『Start/Edit workflow』をクリックすると作られます。ワークフローから直接作っていただいてもかまいません。

作りましたらアクションを設定していきます。
動きの流れとしましては、
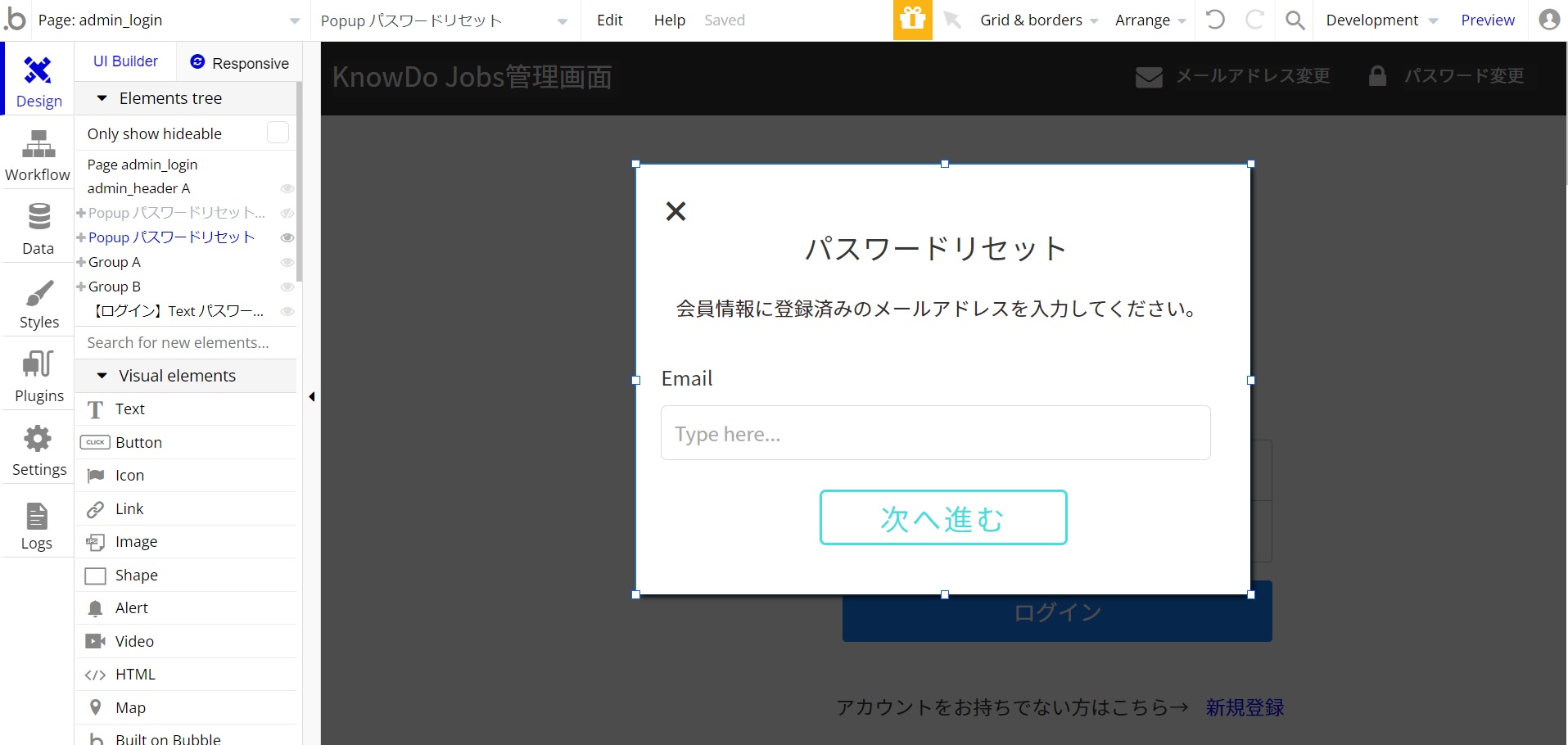
①【パスワードを忘れた方】をクリックするとメールアドレス入力を促すポップアップが表示される。
②メールアドレスを入力後、【次へ進む】をクリックすると入力したメールアドレス宛てにURL付きのメールが自動送信される。
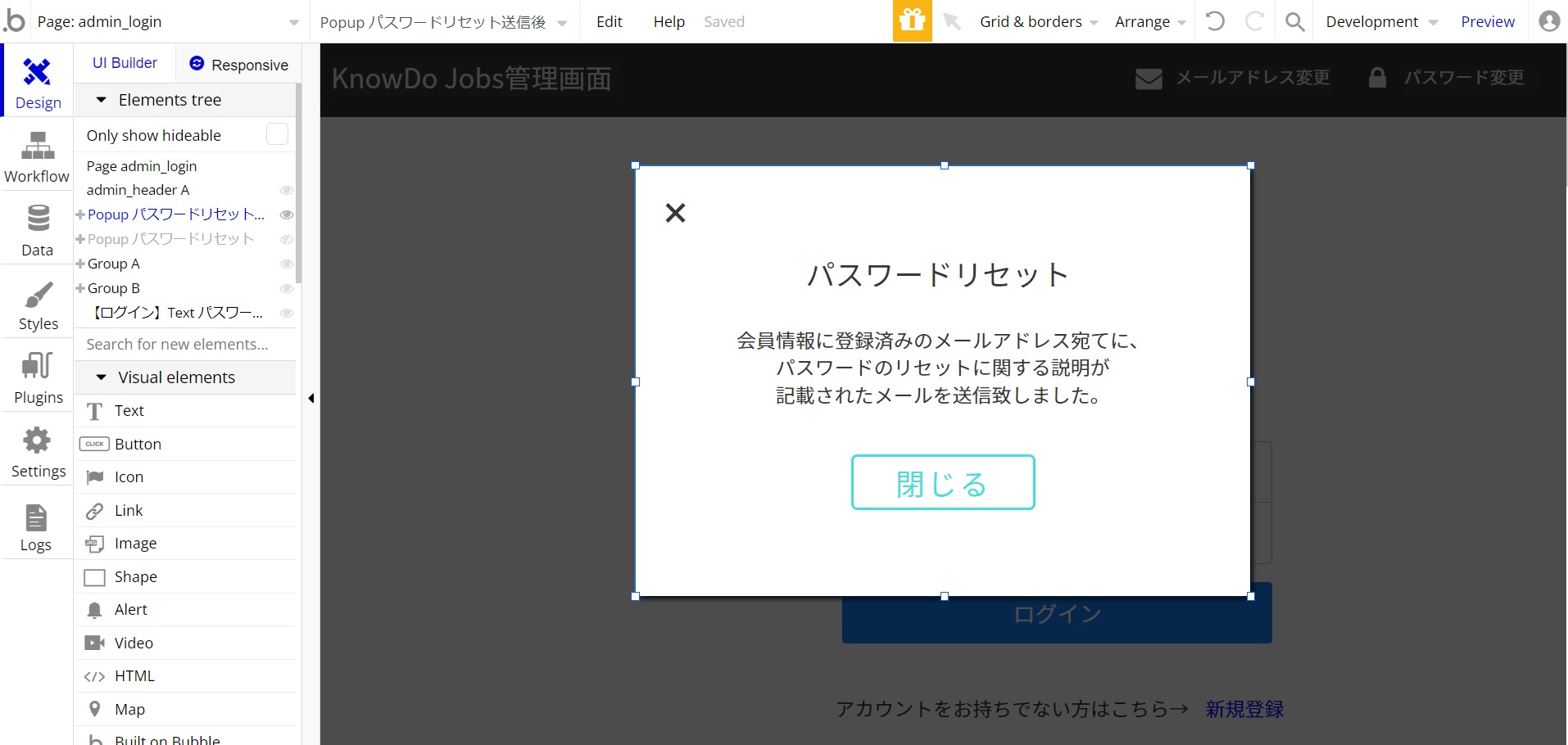
③先ほど表示されたポップは消え、送信された旨が記載されたポップアップが表示される。
とします。
まずは①の動きの設定からですが、こちらポップアップを表示させるアクションは『Show an element』となります。
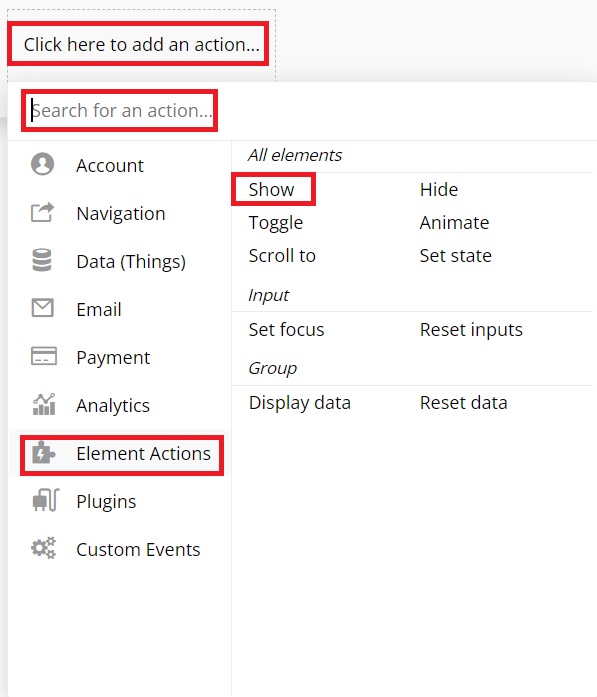
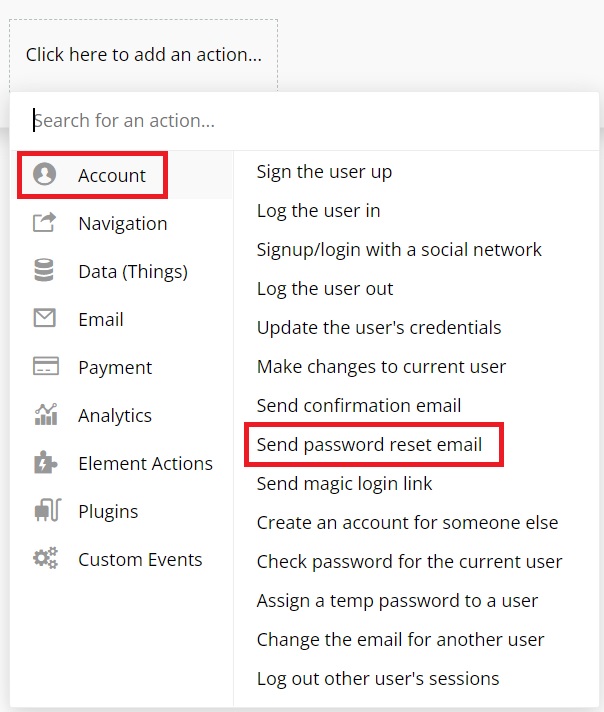
『Click here to add an action…』をクリックしますとアクションのメニューが下に展開されますので『Element actions』の中にある『Show an element』をクリックします。
もし見つからない場合は、『Search for an action…』で検索してクリックしてもかまいません。

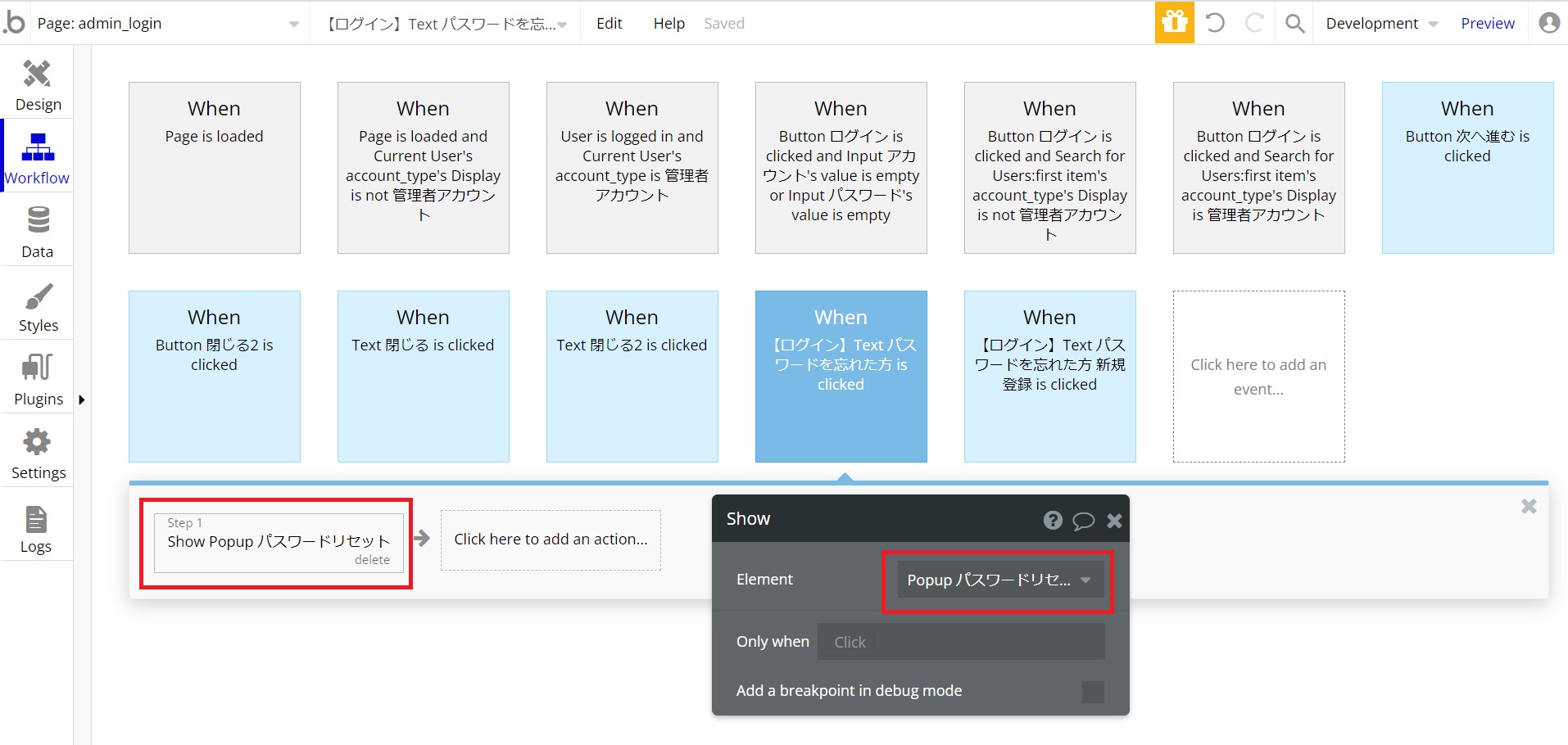
すると設定画面が表示されますので設定画面内にあります『Element』にポップアップのエレメントを指定しましょう。

次は②の動きの設定ですが、【次へ進む】をクリックした時のイベントを作る必要があります。
先ほどと同じように作ってみましょう。
作りましたらアクションを設定していきます。まずは入力したメールアドレス宛てにメールを送ります。
パスワード変更用のメール送信のアクションは『Send password reset email』を使います。
先ほどと同様アクションのメニューを開き、『Account』の中にある『Send password reset email』をクリックします。

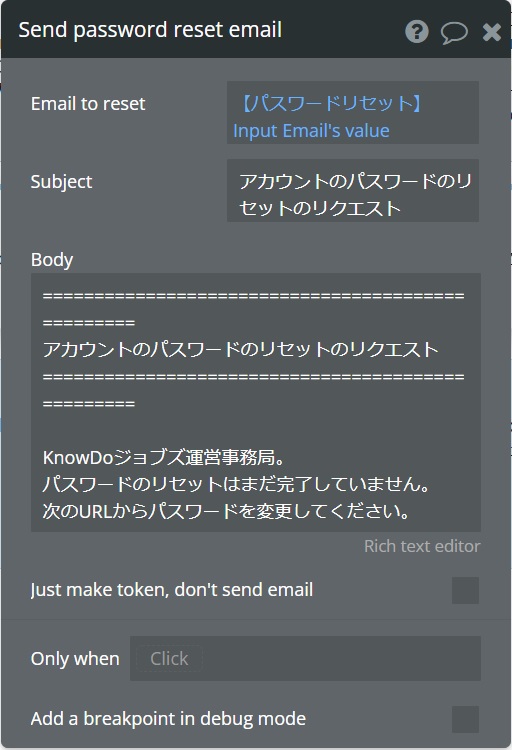
すると設定画面が表示されますので、それぞれ入力していきましょう。
まずは『Email to reset』ですが、こちらはパスワードを変更したいアカウントのメールアドレスを入力します。
今回は、ポップアップに入力したメールアドレスとしたいですので、そのエレメントを指定します。
次に『Subject』ですが、こちらは自動送信されるメールのタイトルとなります。
そして『Body』はメール本文となりますが、先ほどURLが記載されたメールが自動送信されると書きました。
URLはその時により変わりますので、こちらで指定する必要はありません。
メール本文最後にbubble側でURLを付けて自動送信してくれます。

最後に③の動きを設定します。
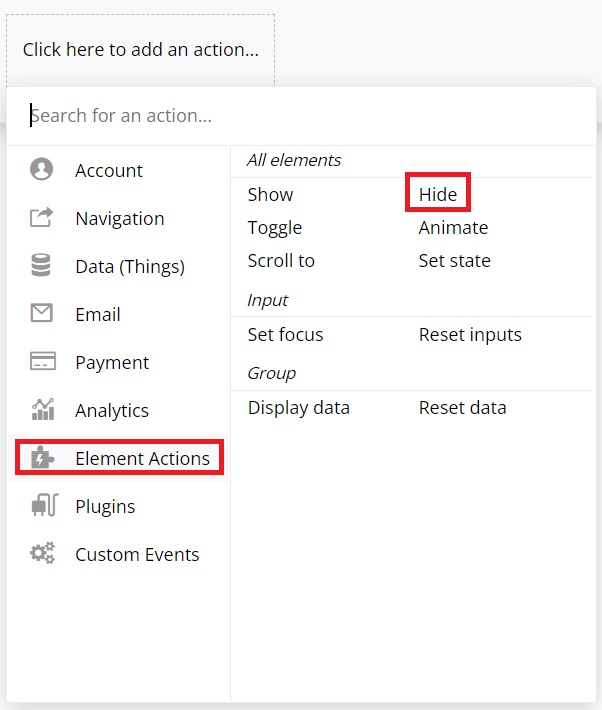
こちらは先ほどメールアドレスを入力したポップアップを非表示にしますので、アクションは『Hide an element』を使用します。
『Element actions』の中にありますのでクリックしましょう。

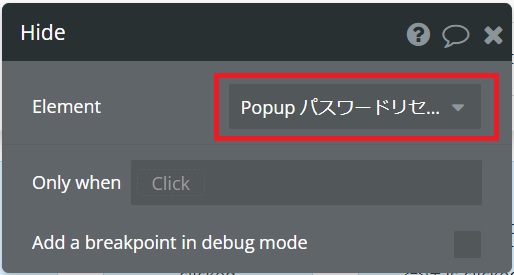
表示された設定画面内にあります『Element』には非表示にしたいポップアップのエレメントを指定します。

非表示にしましたらもう1つのポップアップを表示させます。
こちらも先ほどと同じように設定してみましょう。
以上でログインページのワークフローの設定は終わりです。
『reset_pw』ページ
次は『reset_pw』ページのワークフローの設定をしていきます。
パスワード変更のアクションを設定しますので、そのタイミングとなります『リセットパスワードの完了』ボタンをクリックした時のイベントを作ります。
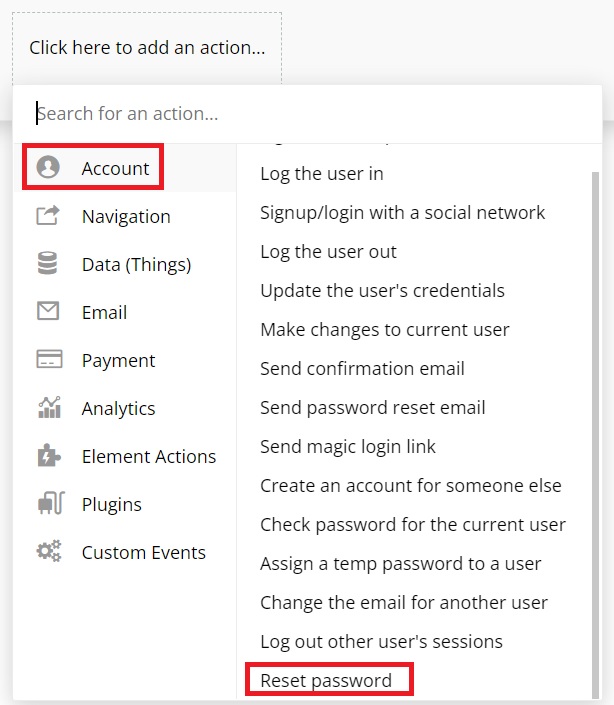
そしてアクションを設定していきますが、この時に使うのが『Reset password』です。
アクションのメニュー内の『Account』の中にありますのでクリックします。
ちなみに『Reset password』は、『reset_pw』ページでしか使用することが出来ないアクションです。

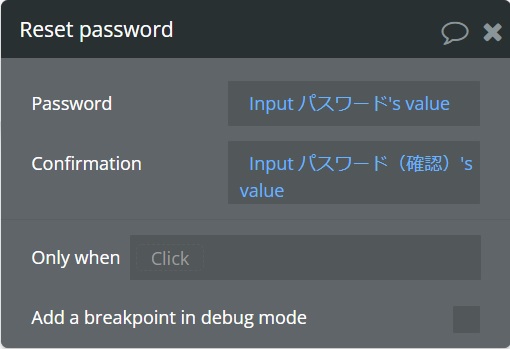
設定画面が表示されましたら『Password』には、パスワード入力欄のエレメントを、『Confirmation』には、確認用のパスワード入力欄のエレメントを指定します。

こちらでパスワード変更の処理の設定は出来ましたが、本当にパスワードが変更されたのかどうかユーザーにお知らせする必要があります。
そこでアラートを簡単に出すアクションを設定しましょう。
アラートは「AirAlert」というプラグインを今回は使用します。
こちらのプラグインのインストールについては「【第九回】ノーコードシステム開発で実践!新規登録機能作り」で取り上げていますのでご覧ください。
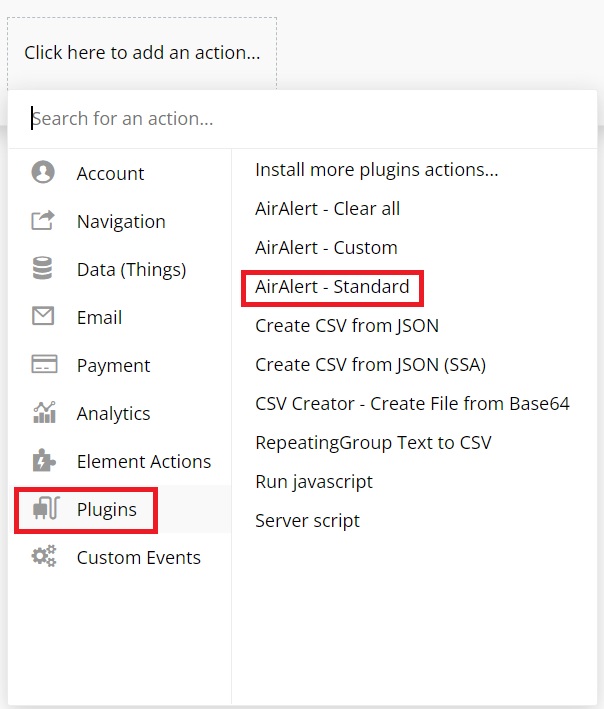
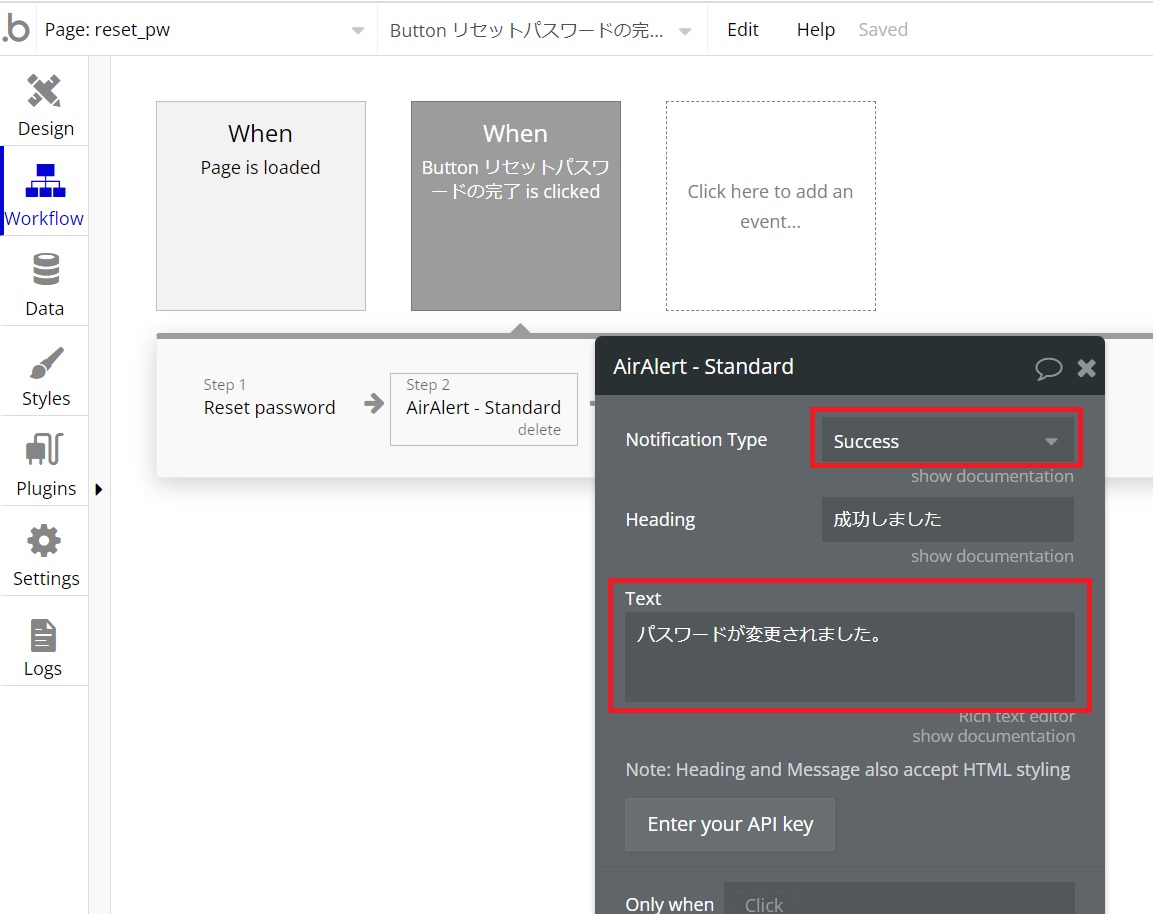
アクションのメニューを開きますと『Plugins』の中に『AirAlert – Standard』というのがありますのでクリックします。

設定画面内にあります『Notification Type』は『Success』を指定し、『Heading』や『Text』には文言を入力します。

パスワード変更後、右上にアラートが表示されれば問題ありません。
以上で『reset_pw』ページのワークフローの設定は終わりです。
実際に動作確認をしてみましょう。
『reset_pw』ページを使用しない場合(現在のパスワード入力必要)
次に『reset_pw』ページを使わず、システム内にパスワード変更機能を実装し、現在のパスワードを覚えている場合にメールが送付されることなくその場ですぐに変更できるようにする仕組みの実装方法です。
今回は先ほどのようにログイン画面ではなく、ログイン後に開くことができるパスワード変更ページを新たに作りたいと思います。
エレメント設置
まずは新しいページを作るためにbubbleにログインします。
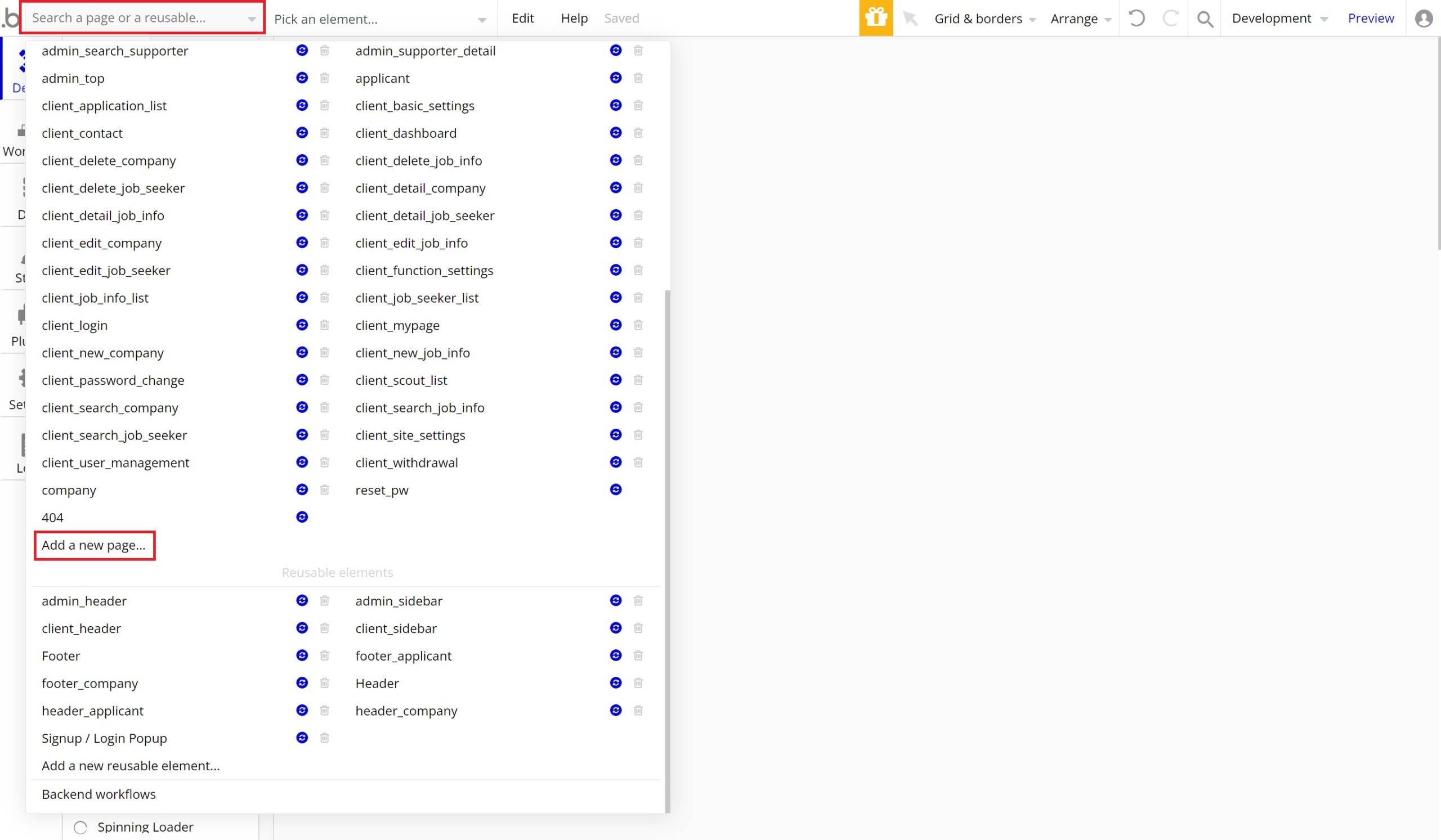
左上にあります選択肢をクリックすると下に既に作成したページなどが展開されますので、その中の『Add a new page…』をクリックしましょう。

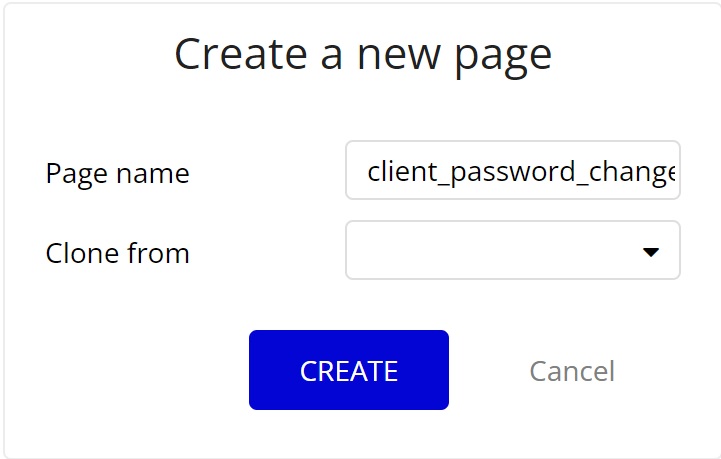
すると新規登録画面が表示されますので、ページ名を入力し、もし他のページをコピーして使いたい場合は該当ページの選択をし『CREATE』ボタンをクリックします。
今回は【client_password_change】という名前で登録しました。

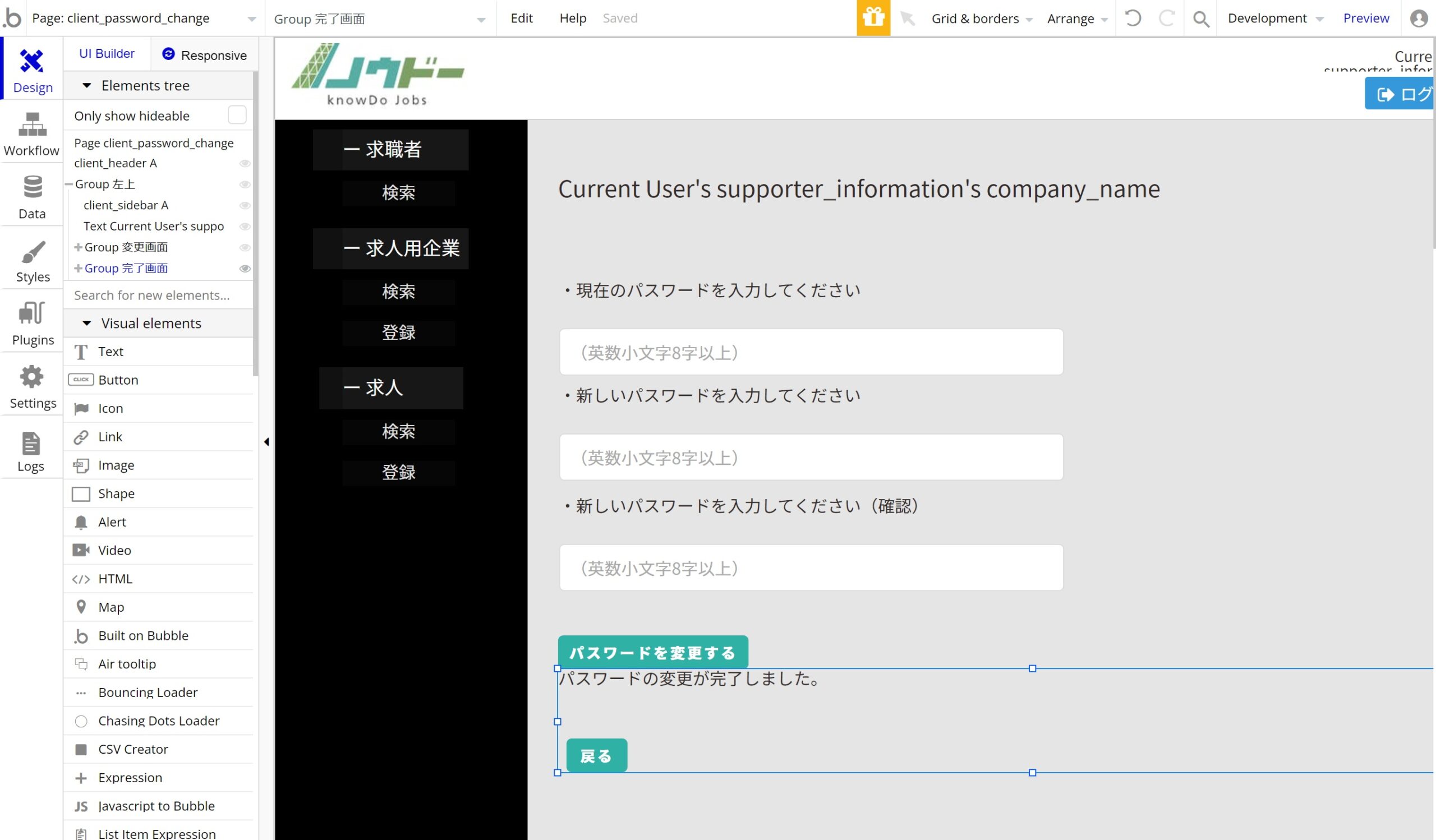
新しいページが開きましたらエレメントの設置を行っていきます。
パスワード変更ですので、項目は「現在のパスワード」、「新しいパスワード」、「新しいパスワード(確認)」の入力欄をそれぞれInputエレメントで作り、「パスワードを変更する」ボタンを設置しました。
今回のパスワード変更機能は、最低でも「現在のパスワード」と「新しいパスワード」の入力欄は必要です。そして変更後に完了画面を表示させるために、変更画面の下に完了画面を設置しています。
こちらはカスタムステートを使って、画面を切り替えます。

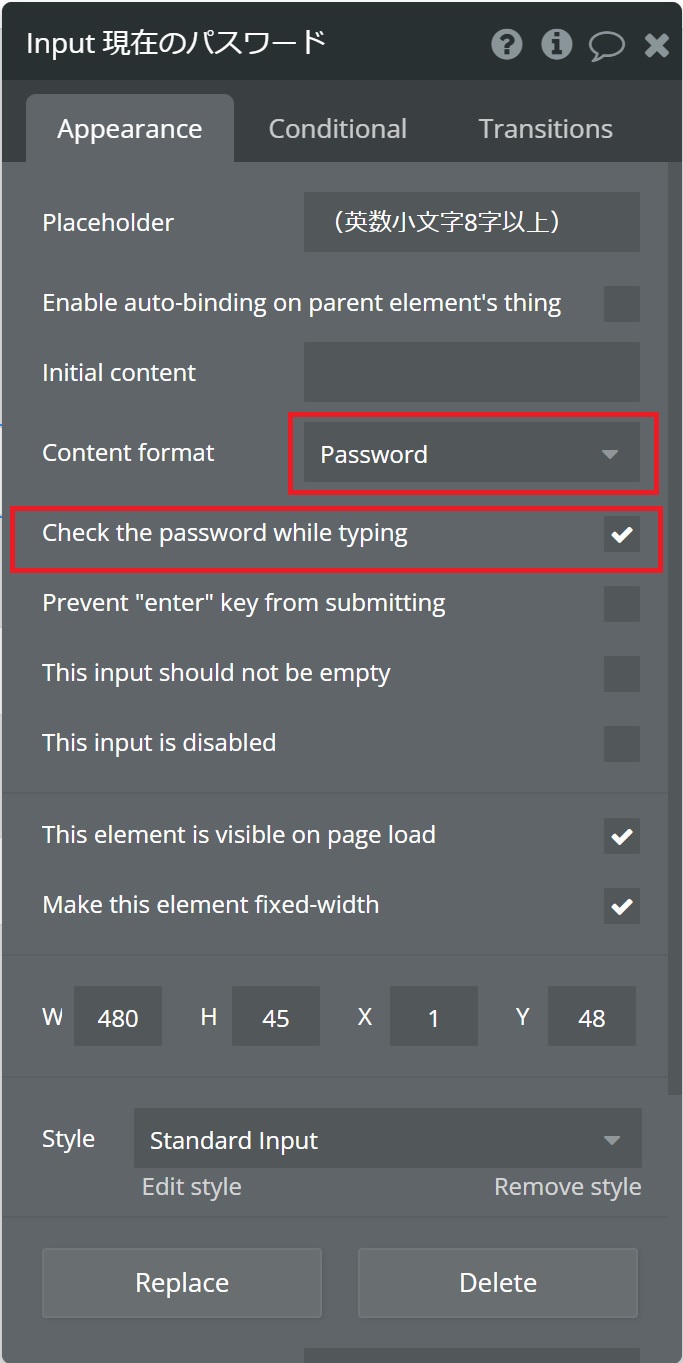
それぞれの入力欄のエレメント(Inputエレメント)の設定画面では、『Content format』を『Password』に指定し、『Check the password while typing』にチェックを入れます。

こちらチェックを入れたことによりパスワードの判定をbubble側で行ってくれますが、もしエラー文など判定機能をカスタマイズしたい場合はエラー文を表示させるようなTextエレメントなどを設置し、ワークフローで場合分けのアクションを作ると出来ます。
今回は特に判定機能は作りませんが、もしカスタマイズしたい場合は「【第九回】ノーコードシステム開発で実践!新規登録機能作り」でも触れていますので、ぜひご参考に作ってみて下さい。
そして変更画面から完了画面へ切り替えるためにカスタムステートも設定していきましょう。
こちらについては「【第十回】ノーコードシステム開発で実践!検索機能作り」や「【第十一回】ノーコードシステム開発で実践!編集&削除機能実装」で取り上げていますので、こちらをご参考に実装してみて下さい。
ワークフローの設定
次はワークフローの設定です。
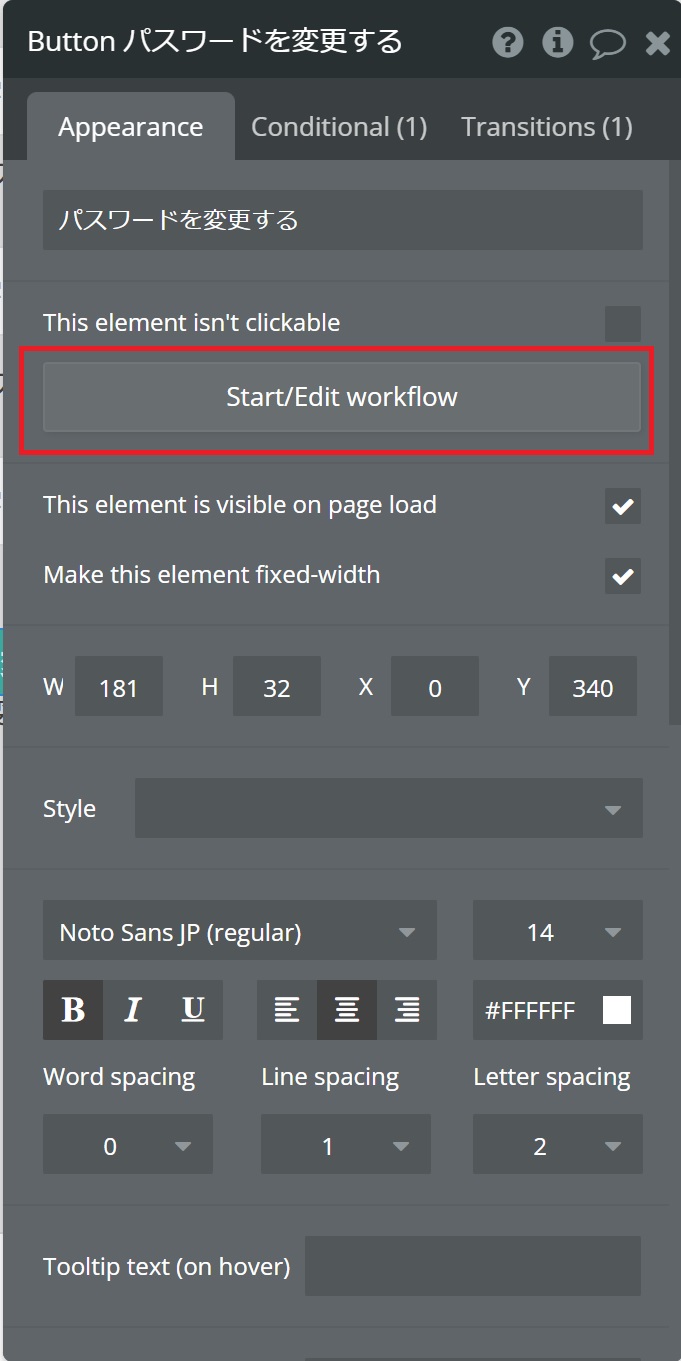
パスワードを変更するタイミングは、「パスワードを変更する」ボタンをクリックした時ですので、そのイベントを作ります。ボタンエレメントの設定画面内にあります『Start/Edit workflow』をクリックして作るか、ワークフローから直接作りましょう。

次はアクションを設定していきます。
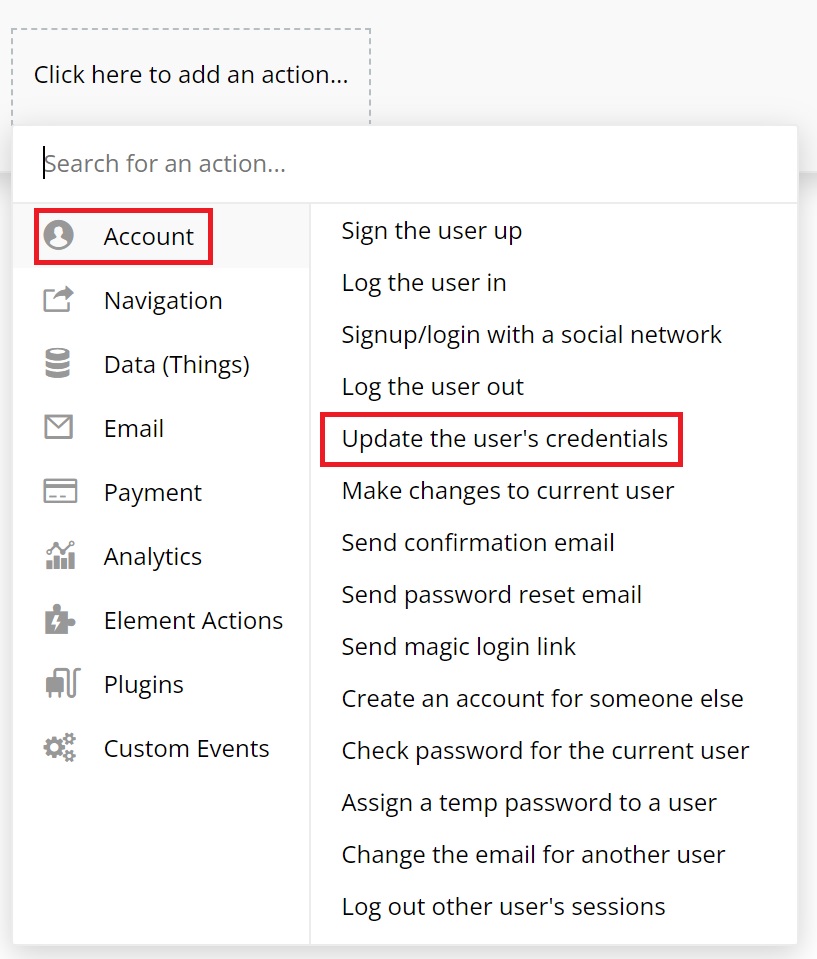
アクションは『Update the user’s credentials』を使いまして、メニューの中の『Account』内にあります。

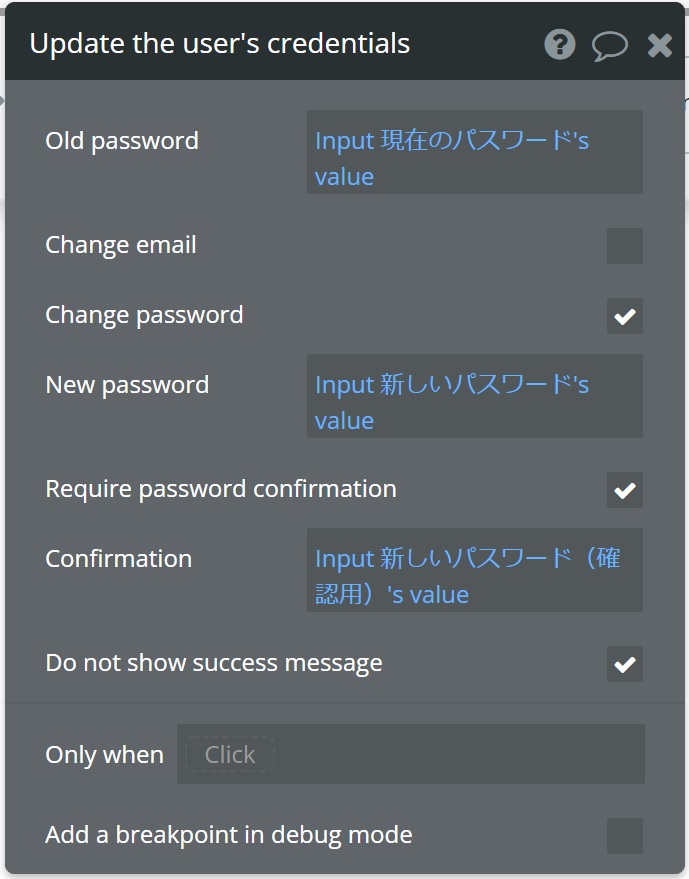
クリックしますと設定画面が表示されますのそれぞれの項目に指定していきます。
『Old password』には、現在のパスワードを指定しますので、「現在のパスワード」の入力欄のエレメントを指定し、変更するのはパスワードですので『Change password』にチェックを入れます。
すると下にさらに項目が展開されるので『New password』には新しいパスワードを指定するために「新しいパスワード」の入力欄のエレメントを指定し、『Require password confirmation』にチェックを入れます。
確認用に新しいパスワードを再度入力させない場合は、チェックを入れなくてもかまいません。確認用の新しいパスワードの入力欄を設置した場合は、『Confirmation』にその入力欄を指定します。
最後に今回は完了画面を作成していますのでパスワードが成功した時にメッセージを表示させる必要はありません。
そのため『Do not show success message』にチェックを入れます。

こちらでパスワード変更機能実装は終わりです。
あとは上記アクションの後に完了画面へ切り替えるためにあらかじめ設定していますカスタムステートを使って、画面切り替えの設定を行ってください。
こちらも作業が終わりましたら動作確認をしましょう。
まとめ
今回は2通りのパスワード変更機能について取り上げましたがいかがでしたでしょうか?
『reset_pw』ページを使用するパターンは、現在のパスワードを入力する必要がありませんので、パスワードを忘れた場合に使い、入力したメールアドレス宛てにメールが自動送信されるのでセキュリティの面でも良いです。
そして『reset_pw』ページを使用せず新しくページを作る場合は、すぐに変更することが出来ますが現在のパスワードを入力する必要があります。
そのページの役割や状況に合わせて使い分けましょう。
【第二回】ノーコードシステム開発で実践!フロントエンド作り
【第三回】ノーコードシステム開発で実践!求人情報登録フォーム作り
【第四回】ノーコードシステム開発で実践!レスポンシブ対応
【第五回】ノーコードシステム開発で実践!データベース設定
【第六回】ノーコードシステム開発で実践!記事投稿画面作り1
【第七回】ノーコードシステム開発で実践!記事投稿画面作り2
【第八回】ノーコードシステム開発で実践!ログイン機能作り
【第九回】ノーコードシステム開発で実践!新規登録機能作り
【第十回】ノーコードシステム開発で実践!検索機能作り
【第十一回】ノーコードシステム開発で実践!編集&削除機能実装
【第十二回】ノーコードシステム開発で実践!スカウト機能実装






