はじめに
今回はスカウト機能について取り上げます。
例として取り上げるのは求職者と企業の仕事のマッチングシステムでして、企業がスカウトしたい求職者にメッセージを送ることができる機能です。
システムにチャット機能を作り、そこで企業と求職者がメッセージのやりとりを行ってもらうことも出来ますが、今回は「スカウトする」ボタンをクリックするとパソコンに内蔵されているメールソフトが自動で開く仕組みについて取り上げたいと思います。
チャット機能実装につきましては、今回は触れませんがBubbleで新たに作ることが出来ますので、もし興味がある方は以下参考サイトをご覧下さい。
参考:【bubble】綺麗なチャット機能の作り方、テキストの長さを変える方法
参考:【中級者向け】Bubble開発のプロトタイピングに便利!チャット作成方法とSlackへの自動通知【その1】|ノーコード開発ナレッジ【Bubble/Integromat】
事前準備
例として取り上げるシステムは、企業アカウントと求職者アカウントでそれぞれ区別し、ログインすると開くページもそれぞれアカウント別で作っています。
スカウト機能は企業アカウントから行うことができる機能としています。
企業アカウントのページ内に求職者を検索する機能が実装しており、検索結果として求職者が一覧で表示されます。
その中から1人の求職者をクリックすると詳細ページが開きまして、そのページ内に「スカウトする」ボタンを設置します。検索機能実装については「【第十回】ノーコードシステム開発で実践!検索機能作り」をご覧下さい。
データベース設定
まずはデータベースの確認をしていきましょう。
既に求職者の情報はデータベース【job_seeker_information】に保存されている状態で作業を行っていきます。
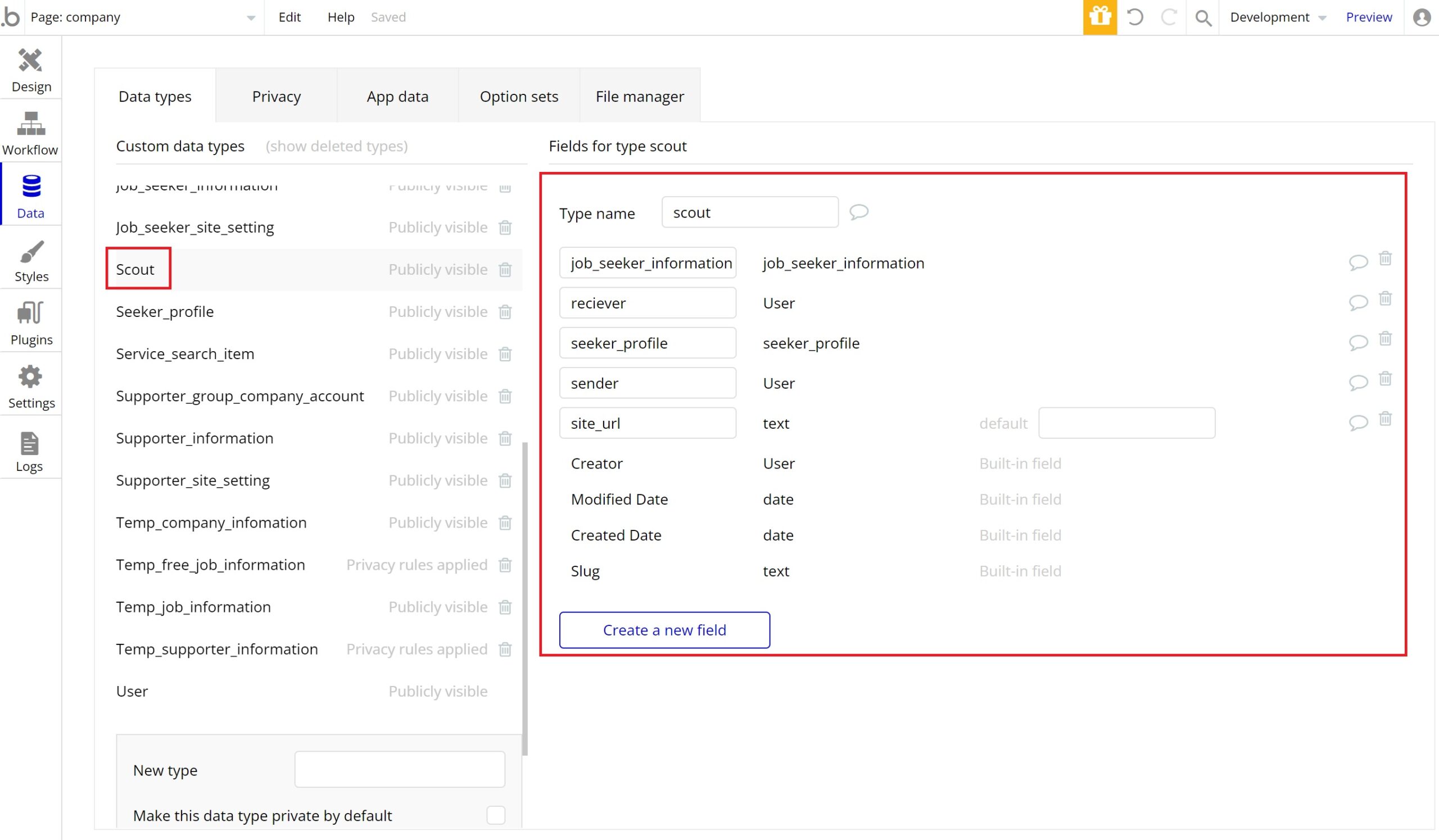
まずはスカウト用の情報を保存する場所(タイプ)を新しく作りましょう。今回は【Scout】というタイプを新しく作りました。
フィールドは以下画像のようにしなくても問題ありませんが、最低限スカウトした企業とスカウトされた求職者の情報が保存されるように追加した方が良いかと思います。

エレメント設置および設定
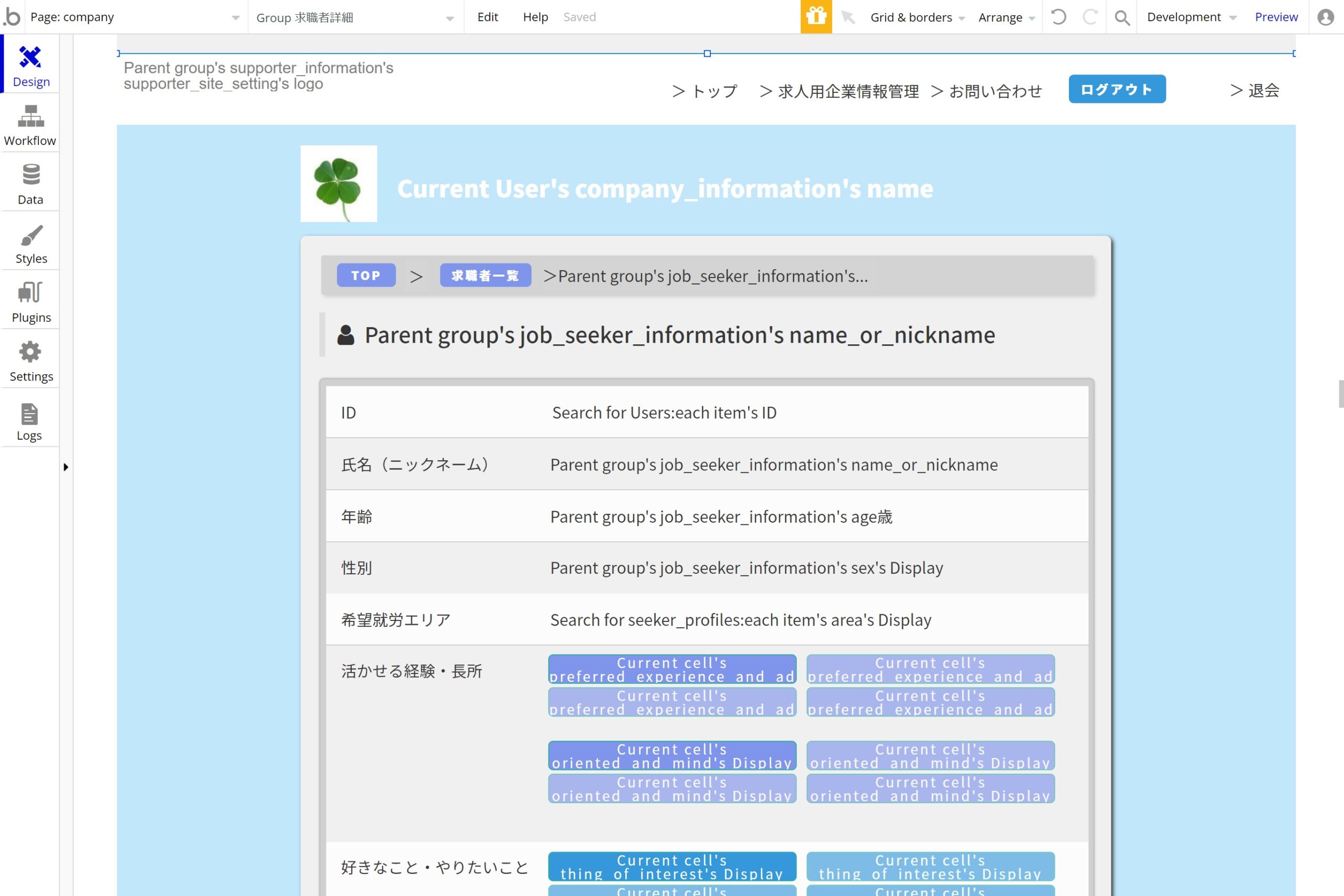
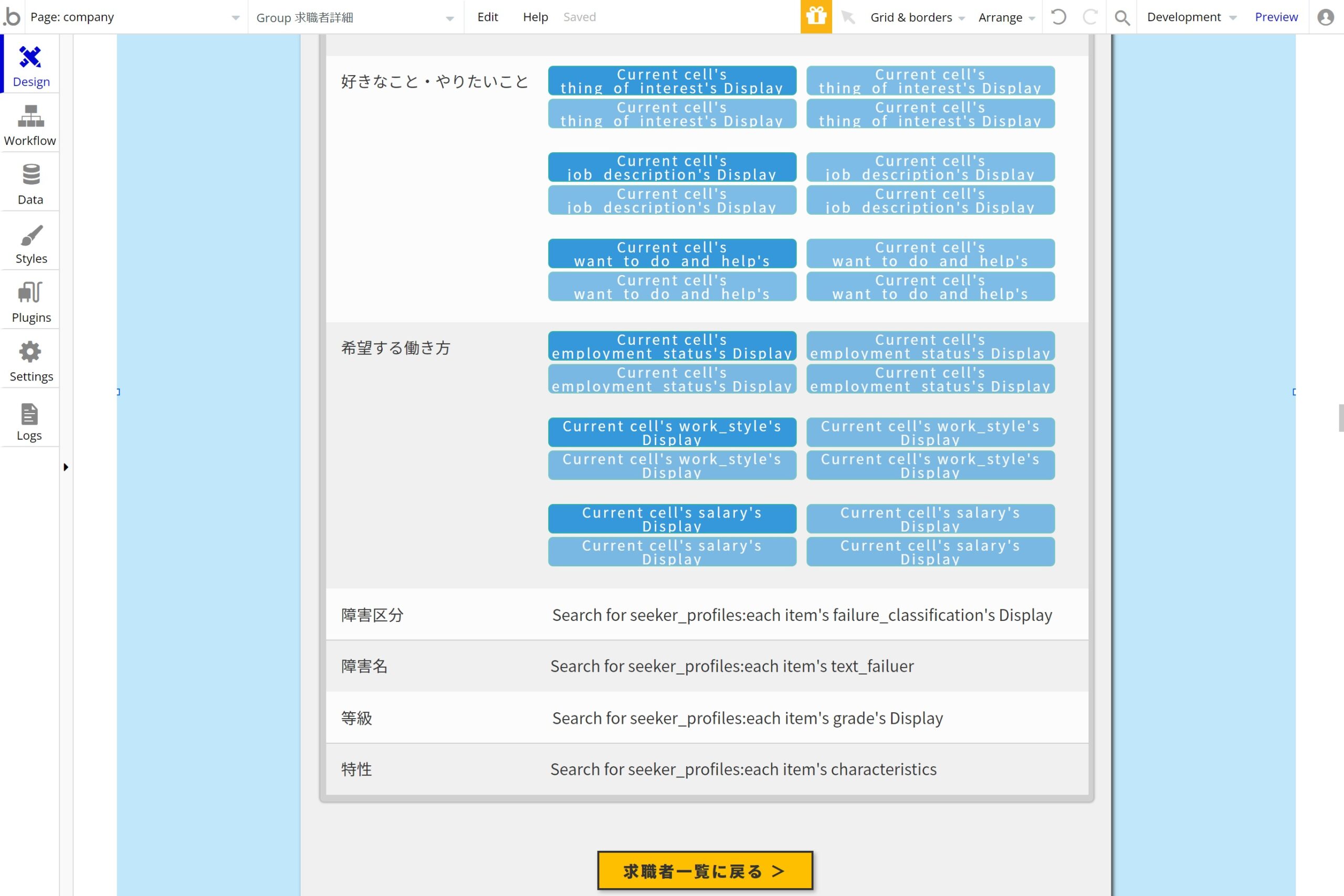
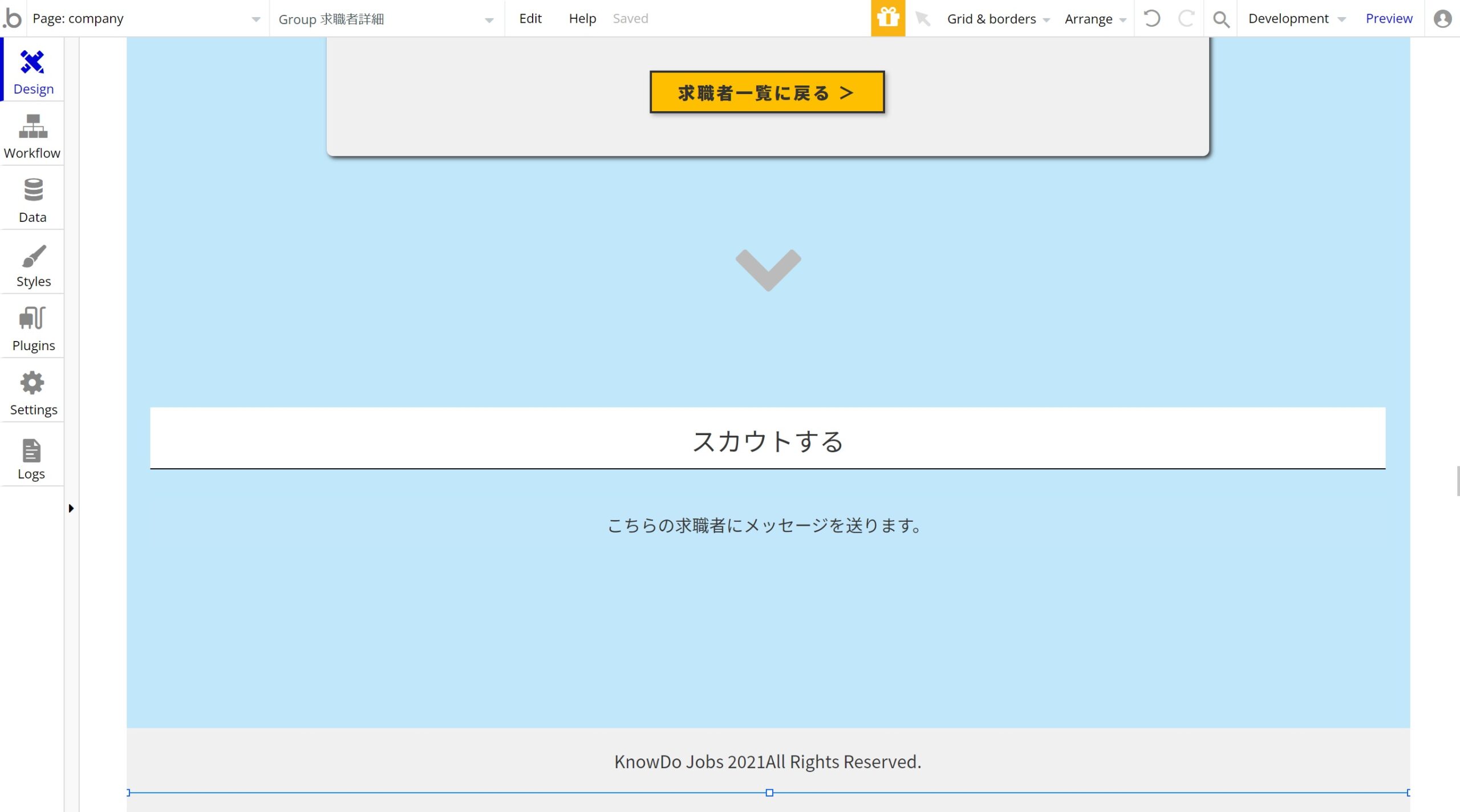
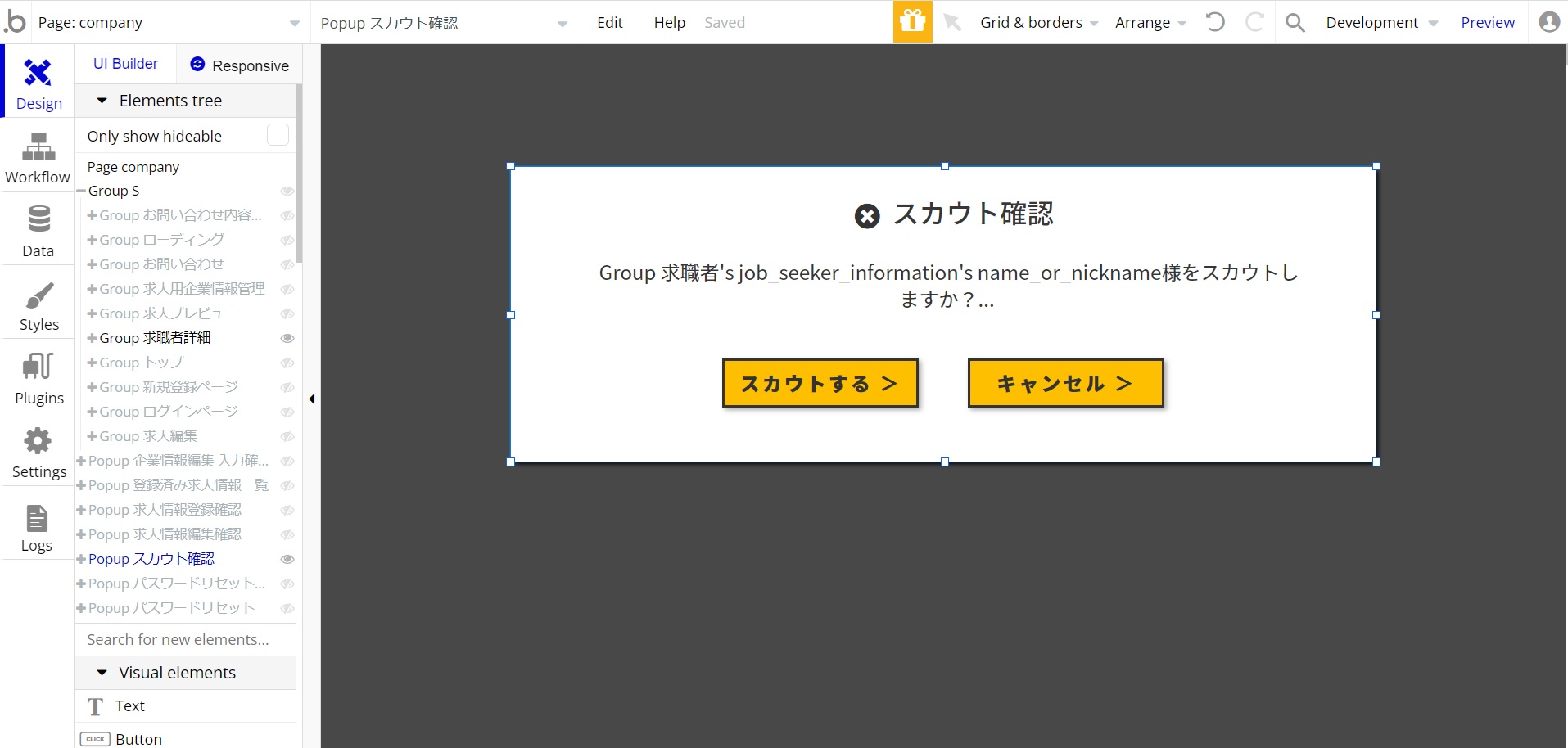
今回は求職者詳細ページに「スカウトする」ボタンを設置するため以下のようにエレメントを設置しました。
あくまで例ですので、この通りでなくてもかまいません。



そして「スカウトする」をクリックした後に表示される確認用のポップアップも作ります。
ポップアップの作り方は、「【第十一回】ノーコードシステム開発で実践!編集&削除機能実装」で取り上げておりますので、こちらをご参考にして下さい。

「スカウトする」ボタンは、1度クリックすると自動でメールソフトが開く仕組みにしますが、ログインしている企業によるスカウトは1度きりとしその後スカウトは出来ないようにしてみます。
そのため「スカウトする」ボタンをクリックすると「スカウト済み」と文言が変わり、さらにクリック出来ないようにします。こちらは、エレメントで設定することが可能です。
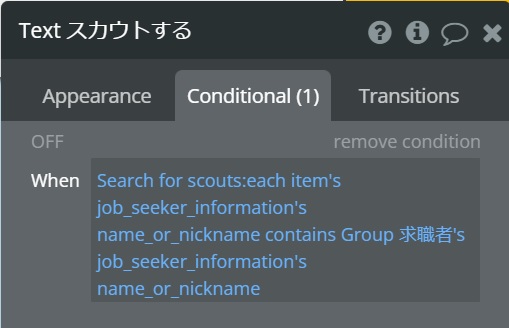
まずは「スカウトする」のTextエレメントの設定画面を表示し、開きましたら『Conditional』タブを開きましょう。
『When』という項目がありますので、こちらに文言を「スカウト済み」に変え、クリックを無効にする条件を指定します。
ログインしている企業が、1度スカウトした求職者に対してそのような処理を行いますので、先ほどデータベースに作りました【Scout】に保存されている、ログインしている企業が過去にスカウトした求職者が対象です。
『When』には、現在開いている求職者の情報が、ログインしている企業が過去スカウトした求職者として【Scout】に含まれている時として指定します。
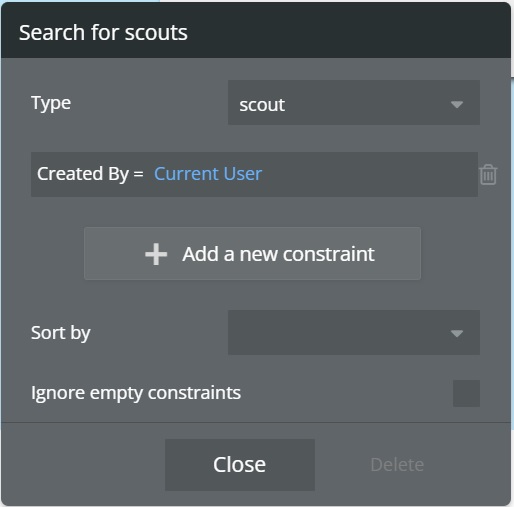
まずはデータベースに登録されている【Scout】を参照するために【Do search for】を選択します。
設定画面がさらに開かれますので、『Type』には【Scout】を指定します。
そして今回は、ログインしている企業(ユーザー)が過去スカウトした求職者が対象ですので、『Add a new constraint』をクリックし条件式を追加しましょう。条件式は、スカウトした人(作成者)とログインしている企業(現在のユーザー)をイコールで結びます。

さて【Do search for】の設定はこちらで問題ありません。また『When』に戻ります。
『When』には【Search for scout】となっていまして、ログインしている企業が過去スカウトした求職者ですので、さらに【Scout】の中のフィールド【job_seeker_information】を追加します。
こちらの【Scout】の中の【job_seeker_information】は、あらかじめ求職者の情報が入っているタイプ【job_seeker_information】と連携が取れています。
そしてさらに求職者のどの情報で照合するか指定する必要がありますので、今回は求職者の氏名で照合するために【name_or_nickname】を追加します。こちらの【name_or_nickname】は求職者の氏名が保存されているタイプ【job_seeker_information】のフィールドです。
次は現在開いている求職者の氏名が先ほど指定したデータベースの【Scout】に含まれているかどうかを追加で指定します。
まずは含まれるという意味の【contains】を追加しましょう。
そして現在開いている求職者の氏名としてエレメントに紐づいているデータを指定します。
今回は【Group 求職者’s job_seeker_information’s name_or_nickname】と指定しています。

こちらで『When』の指定は終わりました。
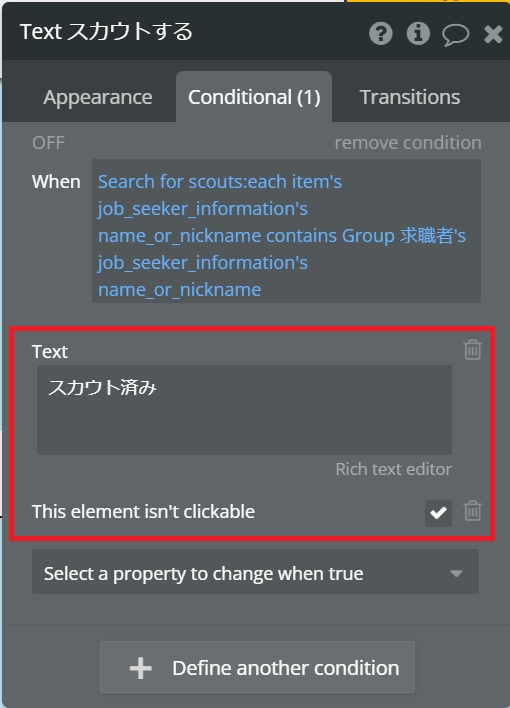
さてここからは『When』の場合、どのような処理を行ってほしいかを指定します。
まずは文言を「スカウト済み」に変更したいですので、設定画面内にあります『Select a property to change when true』から『Text』を選択します。表示された入力欄に「スカウト済み」と入力します。
次はクリックできないようにします。
『Select a property to change when true』から『This element isn’t clickable』を選択し、チェックをいれましょう。
すると条件下ではクリックできないようになりました。

以上でエレメントの設定はOKです!
ワークフローの設定
ここからはワークフローの設定を行っていきます。
まずは「スカウトする」をクリックした時のイベントを作成しましょう。
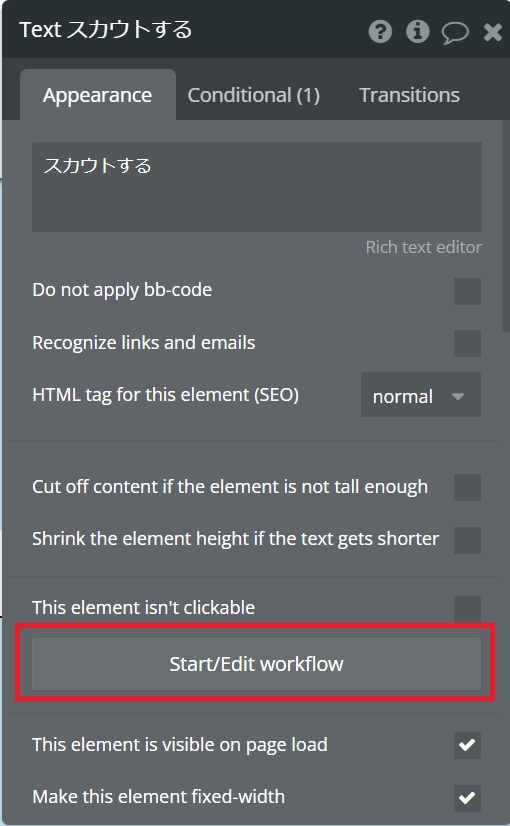
「スカウトする」のエレメントの設定画面を開き、設定画面内にあります『Start/Edit workflow』をクリックしますと作られます。
こちらワークフローから直接作っていただいてもかまいません。

「スカウトする」をクリックすると確認用のポップアップを表示させるためにアクションの『Show an element』を使います。
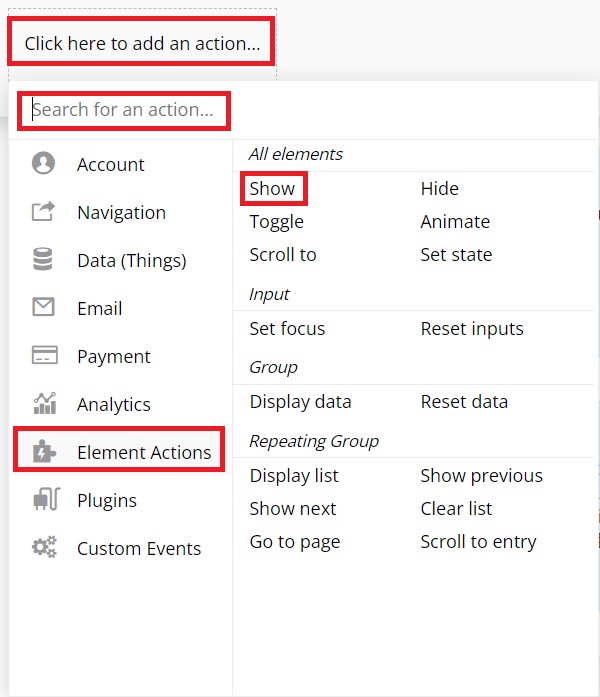
アクションを設定するために『Click here to add an action…』をクリックしますとアクションのメニューが下に展開され、メニュー内にあります『Element Actions』の『Show』をクリックしますと『Show an element』を指定することが出来ます。
もし見つからない場合は『Search for an action…』で検索しクリックしましょう。

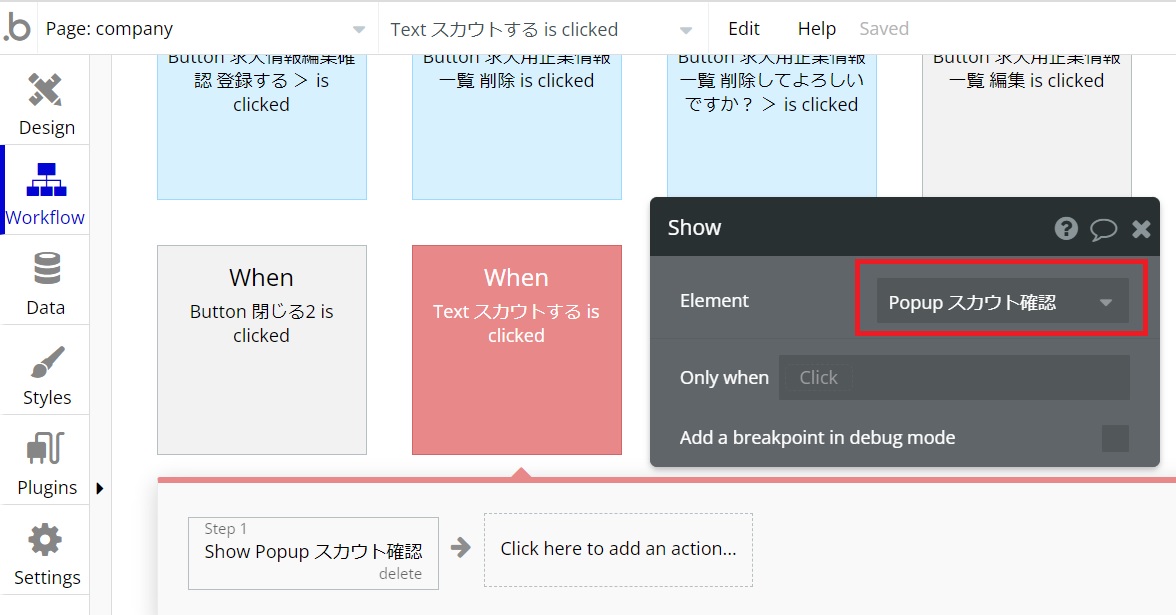
すると設定画面が表示されますので、設定画面内にあります『Element』に先ほど作りましたポップアップを指定します。

こちらで「スカウトする」をクリックするとポップアップが表示されるようになりました。
次はポップアップ内にあります「スカウトする」のワークフローを設定していきます。
先ほどと同じようにポップアップにあります「スカウトする」のイベントを作ります。
イベントを作りましたらアクションを設定していきましょう。
まずは今開いているポップアップを閉じるアクションを設定します。
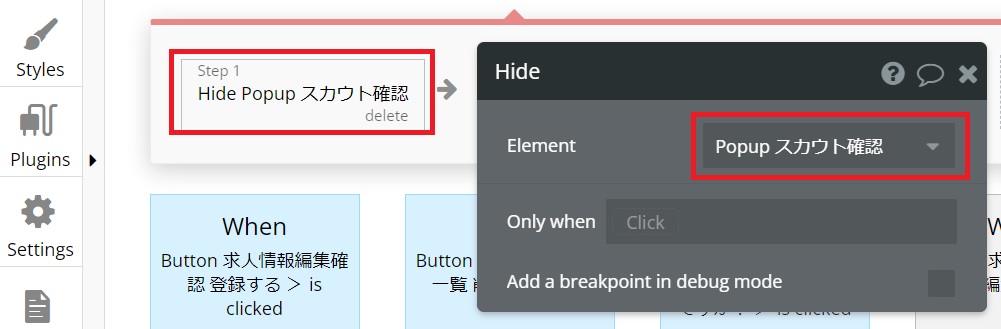
先ほどの『Show』と同様、今度はメニュー内にあります『Element Actions』の中の『Hide』を選択し、『Type』にポップアップを指定しますと閉じられます。

次はスカウトした情報をデータベースの【Scout】に保存します。
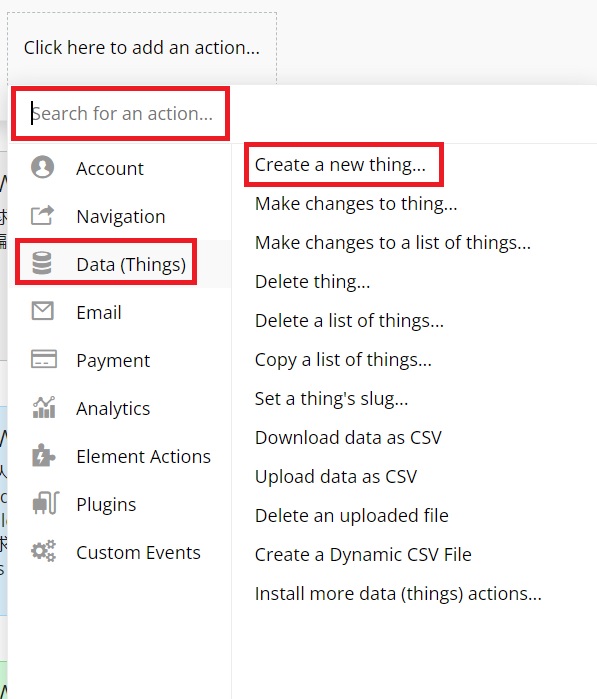
データベースに保存する際は、アクションの『Create a new thing…』を使います。
アクションメニュー内にあります『Data』内にありますのでクリックしましょう。
『Search for an action…』で検索してクリックしてもかまいません。

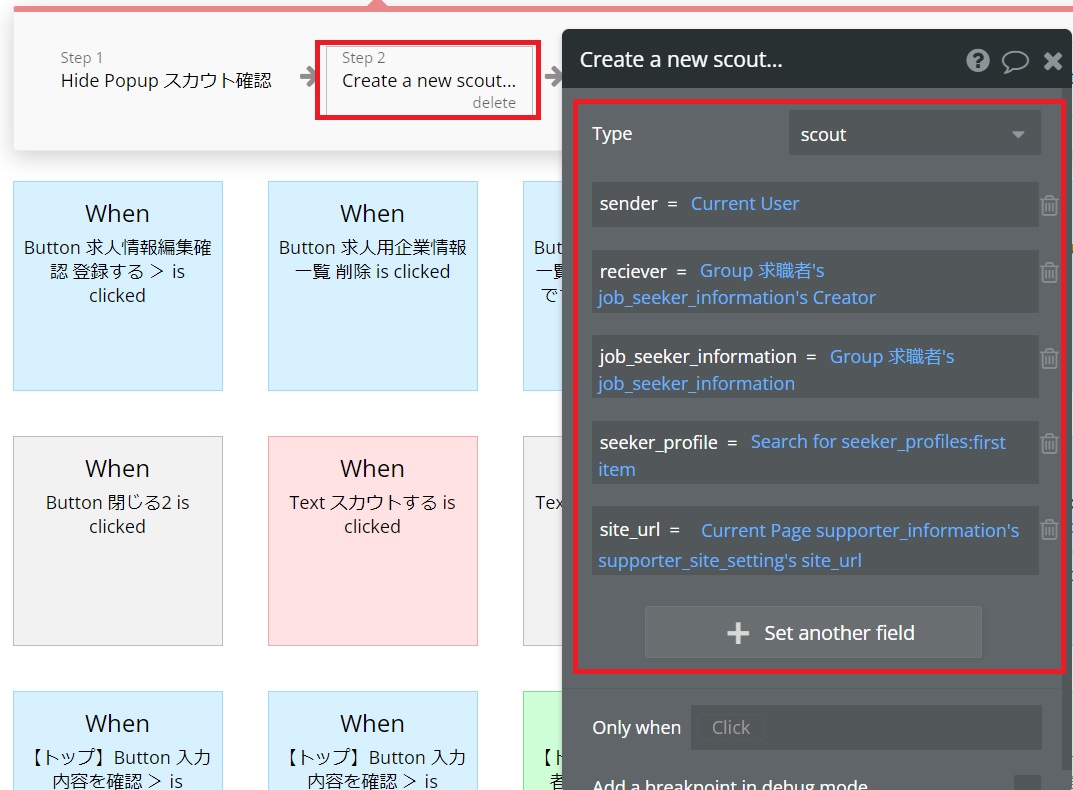
設定画面が開きますので『Type』に【Scout】を選択し、それぞれ下にフィールドと保存する情報を結びつけます。
『+ Set another field』をクリックしますと条件式の入力欄を追加することが出来ます。
今回は以下の画像のように設定しました。

こちらでデータベースにスカウトした記録が残るようになりました。
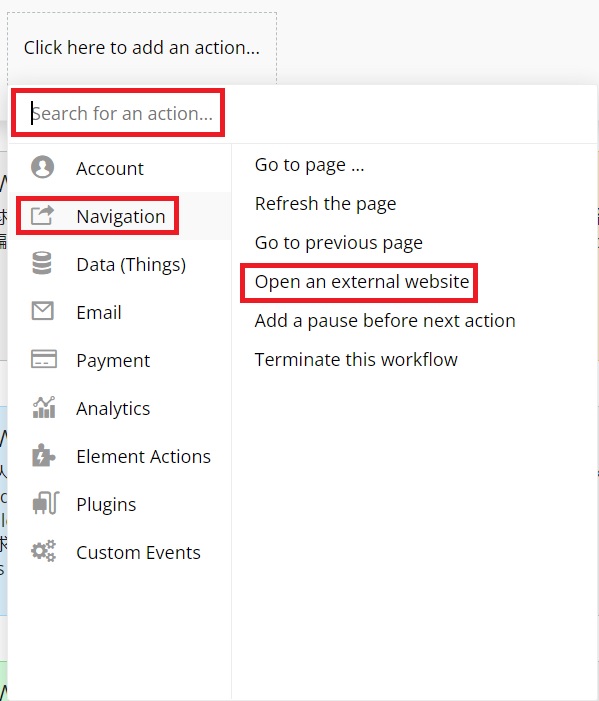
最後にメールソフトが自動で開き、宛先に自動でスカウトした求職者などのメールアドレスが入るようにします。ここで使用するアクションが『Open an external website』です。
『Navigation』の中にありますのでクリックします。こちらも『Search for an action…』で検索し、クリックしてもかまいません。

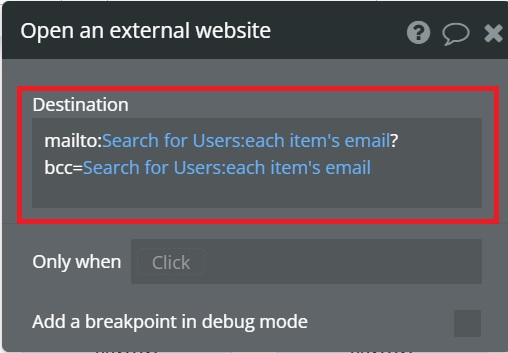
すると設定画面が表示されますので、設定画面内にあります『Destination』に宛先が自動で入るように設定していきます。
宛先のToに入れたい場合は【mailto:】の後にメールアドレスやデータベースに保存されているメールアドレスを指定します。さらにBCCなどを指定したい場合は、メールアドレスの後に?を入れて、【bcc=】と入力し、その後に同じようにメールアドレスを指定します。

以上でワークフローの設定は終わりです。
次の項目で動作確認を行っていきましょう。
動作確認
最後に動作確認を行っていきましょう。
システム作りでは適切に動くかどうか確認することは必須です。
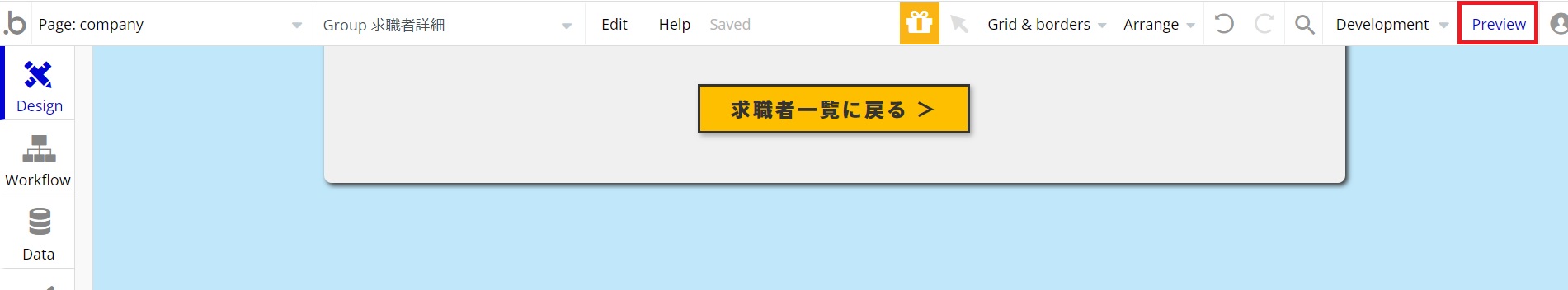
エディター右上にあります『Preview』より確認を行っていきましょう。

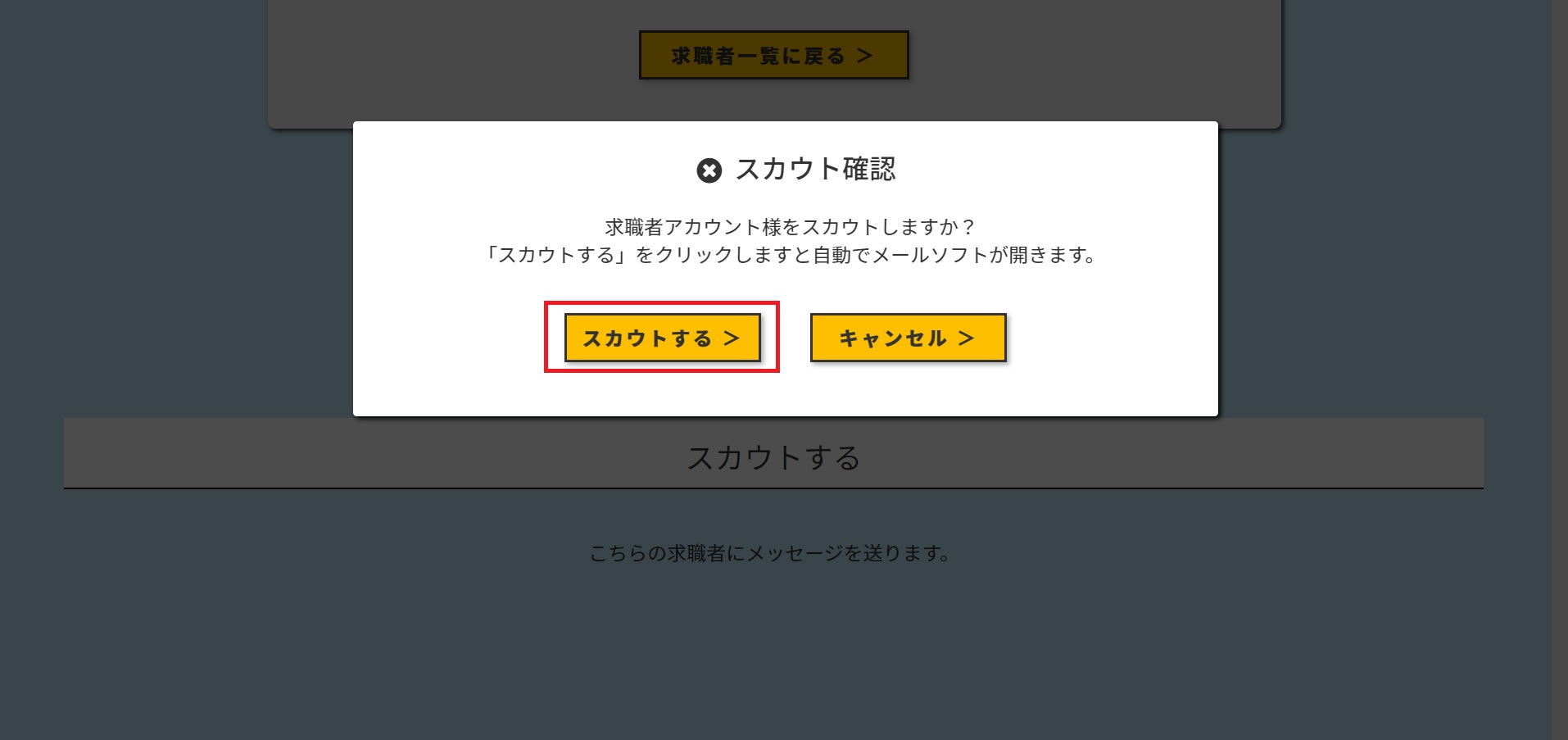
そして求職者の詳細ページを開き、「スカウトする」をクリックします。今回は「求職者アカウント」さんをスカウトしようと思います。


クリックしますとポップアップが表示されますので、さらにポップアップ上の「スカウトする」をクリックします。

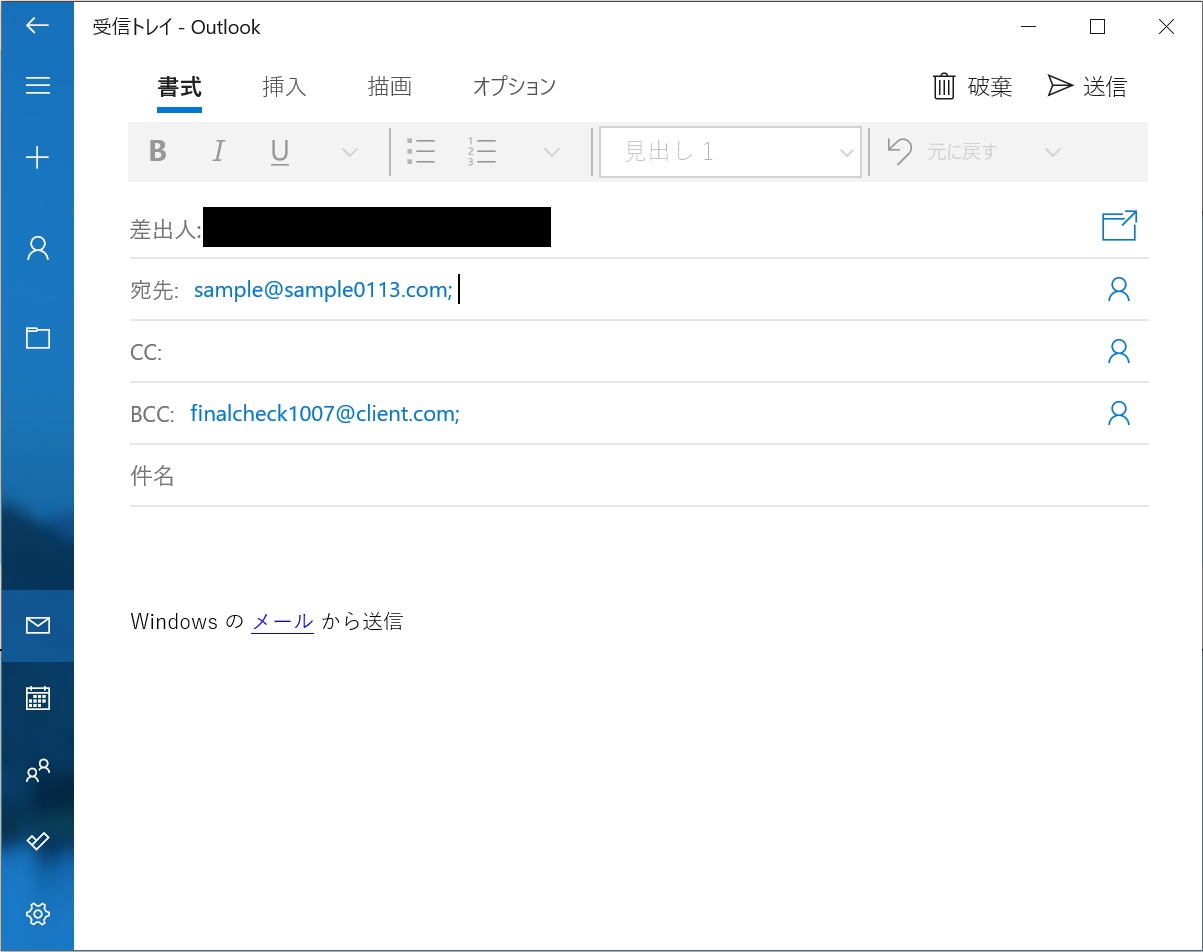
すると自動でメールソフトが開き、ToとBCCに自動で指定したメールアドレスが入っていることを確認できました。
WindowsのOutlookでは以下のようになっています。

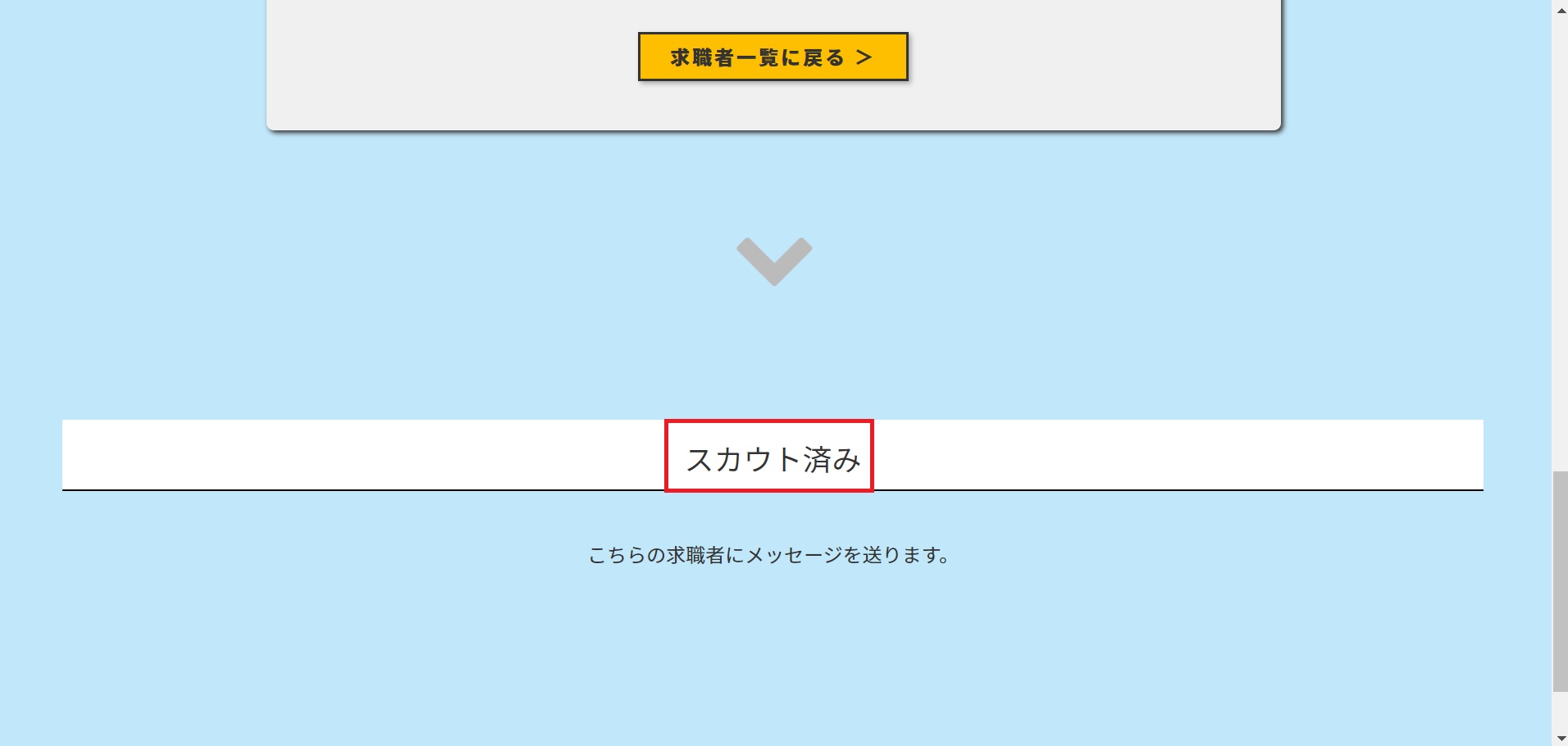
そして先ほどの「スカウトする」の文言から「スカウト済み」になり、クリックが出来なくなりました。

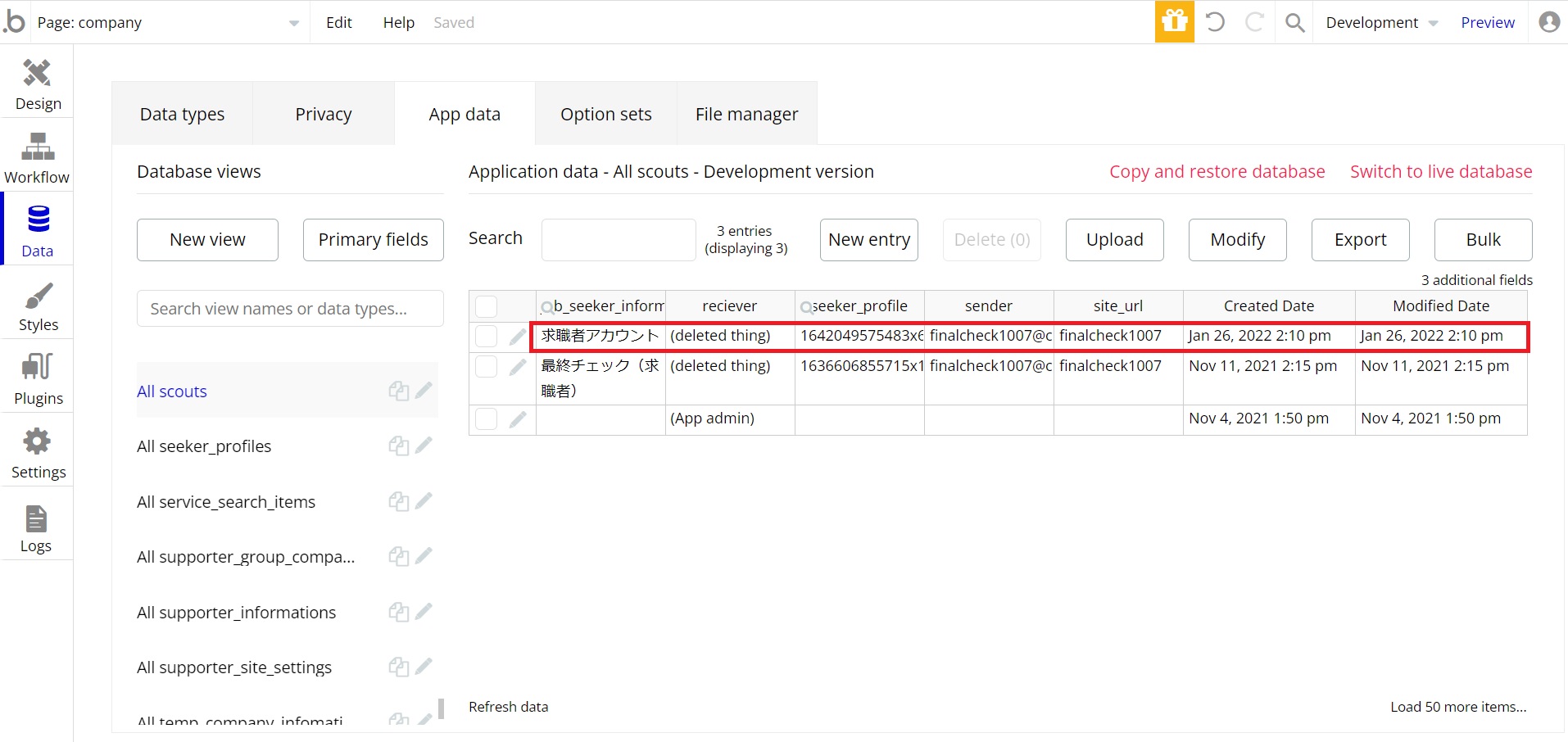
データベースも確認してみましょう。
しっかり「求職者アカウント」さんをスカウトしたという記録が保存されています。

動作確認を行い、問題なく動いていることを確認することが出来ました。
ここでエラーが出たり、こちらの想定した動きが無かった場合は、再度bubbleで確認を行い改修していきましょう。
まとめ
今回はスカウト機能について簡単なものを取り上げましたがいかがでしたでしょうか?
上記仕組みは別にスカウト機能だけでなく他の用途でも使うことが出来るかと思います。
最初の方でも触れましたが、システム上にチャット機能などメッセージのやりとりができる機能を作りこみますと、より管理しやすい使い勝手の良いシステムが出来てくるかと思いますので、ぜひより多くの機能を実装してみて下さい。
チャット機能についてもし機会がございましたら、今後取り上げたいと思いますのでよろしくお願いいたします。
【第二回】ノーコードシステム開発で実践!フロントエンド作り
【第三回】ノーコードシステム開発で実践!求人情報登録フォーム作り
【第四回】ノーコードシステム開発で実践!レスポンシブ対応
【第五回】ノーコードシステム開発で実践!データベース設定
【第六回】ノーコードシステム開発で実践!記事投稿画面作り1
【第七回】ノーコードシステム開発で実践!記事投稿画面作り2
【第八回】ノーコードシステム開発で実践!ログイン機能作り
【第九回】ノーコードシステム開発で実践!新規登録機能作り
【第十回】ノーコードシステム開発で実践!検索機能作り
【第十一回】ノーコードシステム開発で実践!編集&削除機能実装






