はじめに
今回はデータベースに登録されている情報を編集&削除するページを作っていきます。
以前「【第七回】ノーコードシステム開発で実践!記事投稿画面作り2」でも少し触れましたが、今回は編集ページや削除ページを新しく作りワークフローで設定していきます。
確認と事前準備
編集機能はデータベースにある情報を編集し、削除機能は削除しますので、あらかじめ情報が保存されていないと編集や削除ができません。
そのため別で登録ページを作る必要があります。
登録ページにつきましては「【第六回】ノーコードシステム開発で実践!記事投稿画面作り1」と「【第七回】ノーコードシステム開発で実践!記事投稿画面作り2」をご参考に作ってみて下さい。
今回は、あらかじめ登録ページと登録した情報が閲覧できるページを作り、閲覧ページに「編集」ボタンと「削除」ボタンを設置しました。
こちらの「編集」ボタンをクリックすると編集ページへ遷移するようになりまして、閲覧ページに表示されている一番最後に保存した情報(最新の情報)が入力欄などに入っている状態にします。そして「削除」ボタンをクリックすると削除ページへ遷移するようにします。
そのため閲覧ページから編集ページや削除ページへ遷移する際に閲覧している情報を送る必要があります。こちらの設定は閲覧ページで行います。
次のページに該当情報を送る
今回は求人情報の登録システムを例として取り上げます。
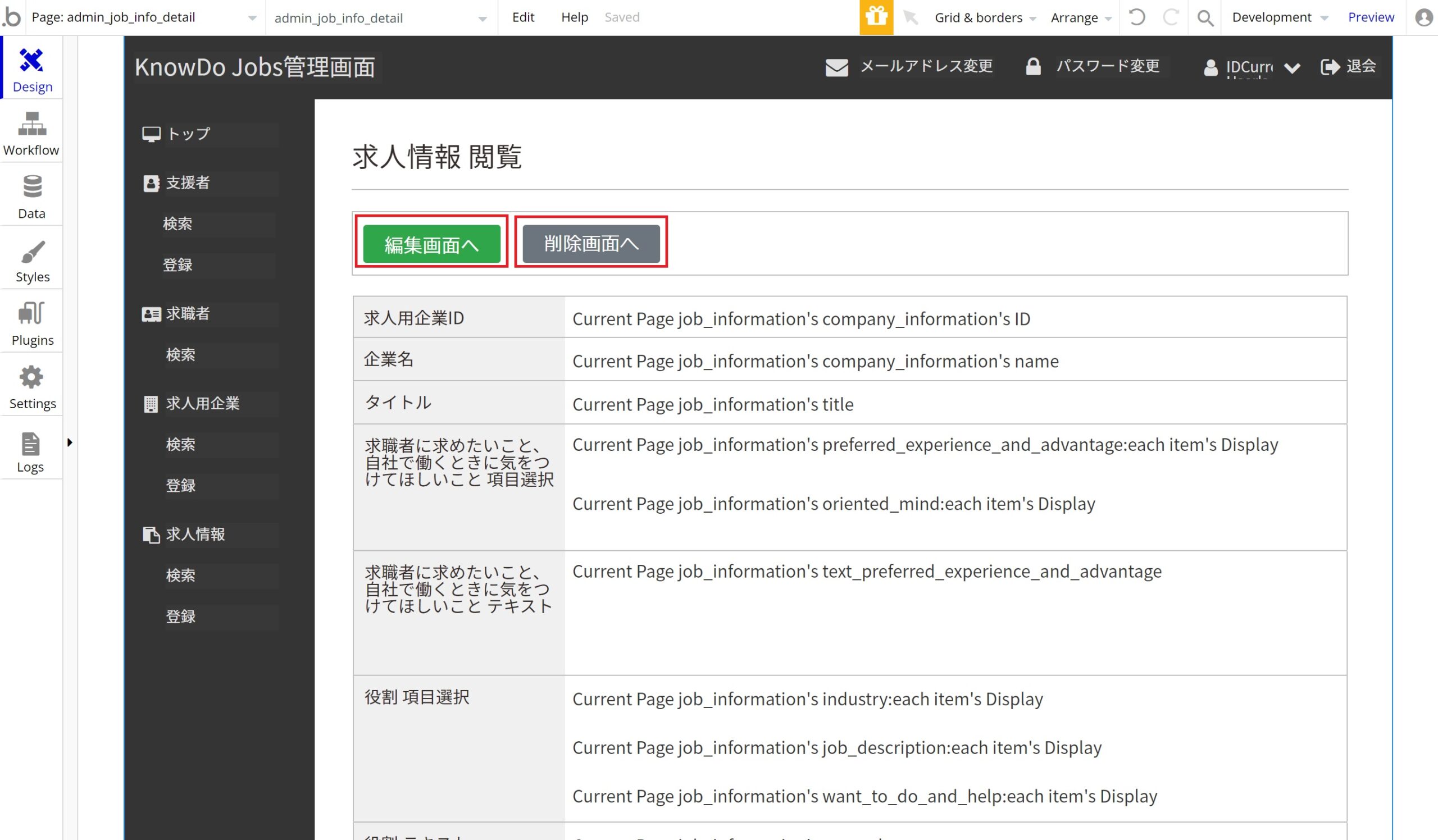
閲覧ページは以下画像のように作り、特定の情報がそれぞれ表示されるようになっています。
そして上の方に「編集」ボタンと「削除」ボタンを設置しています。

編集画面へ
まずは「編集」ボタンをクリックした時のワークフローを設定していきます。
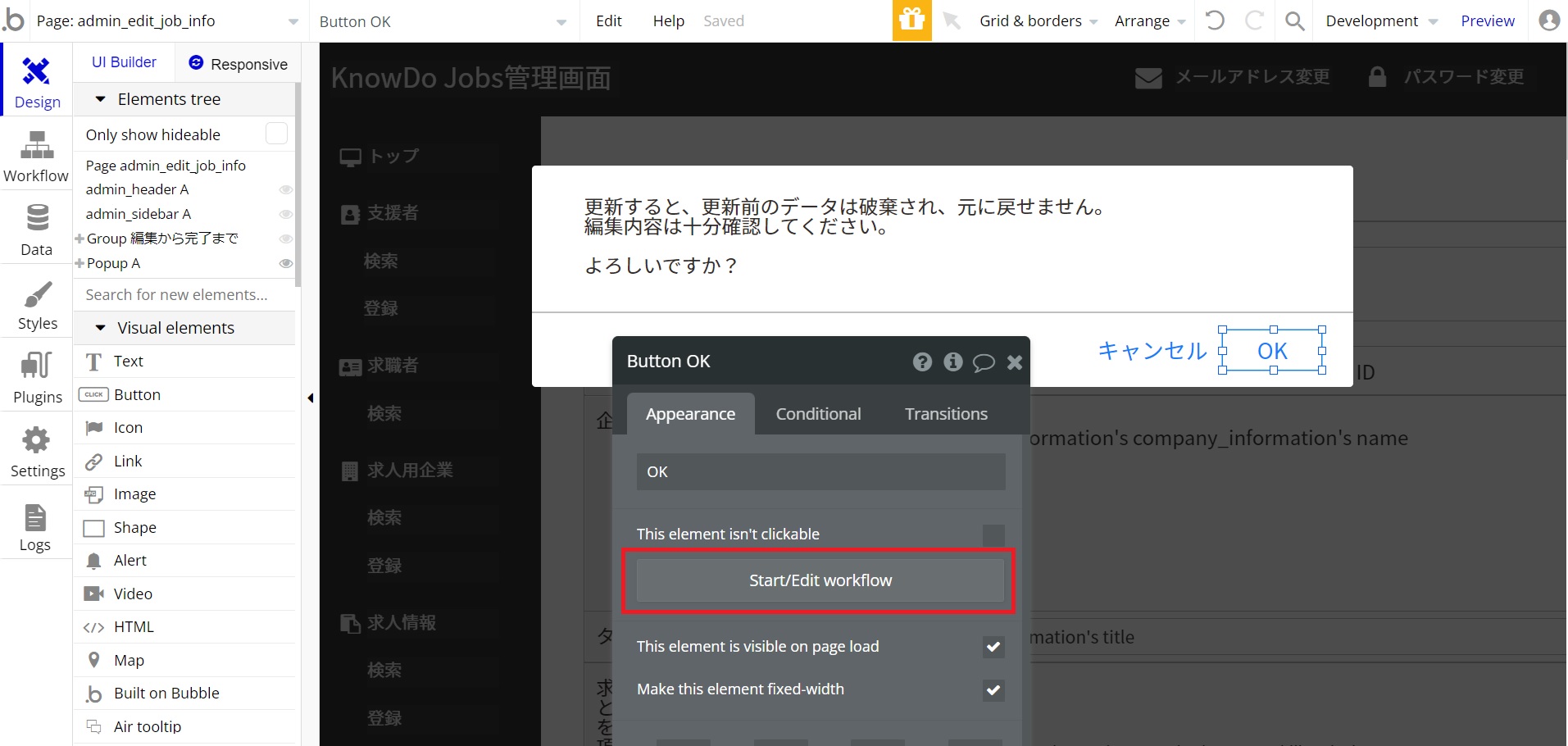
「編集」ボタンの設定画面を開き、設定画面内にあります『Start/Edit workflow』をクリックすると枠(イベント)が作られます。こちらの方法が一番簡単かと思いますが、ワークフロー画面から直接作っていただいてもかまいません。その枠(イベント)にアクションを設定していきましょう。
システム内のページ遷移は『Go to page…』を使います。
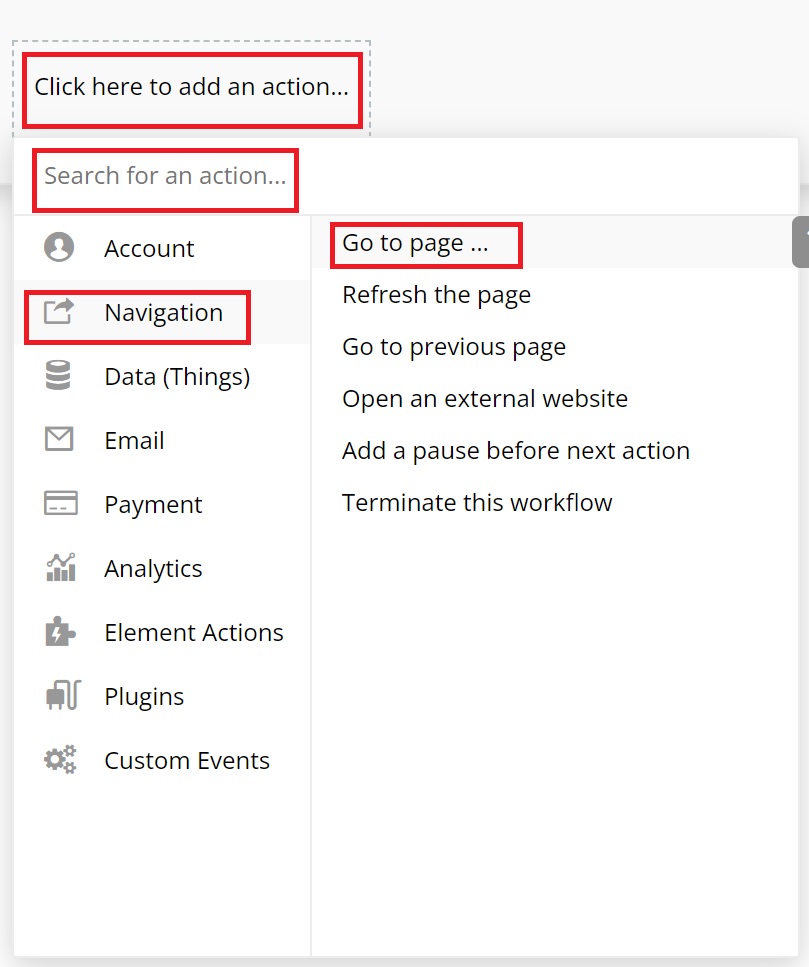
アクションの枠内に『Click here to add an action…』というのがありますのでクリックしますと下にアクションのメニューが展開されます。そのメニュー内にあります『Navigation』の中に『Go to page…』があります。
探す手間を省くために『Search for an action…』で検索してクリックしてもかまいません。

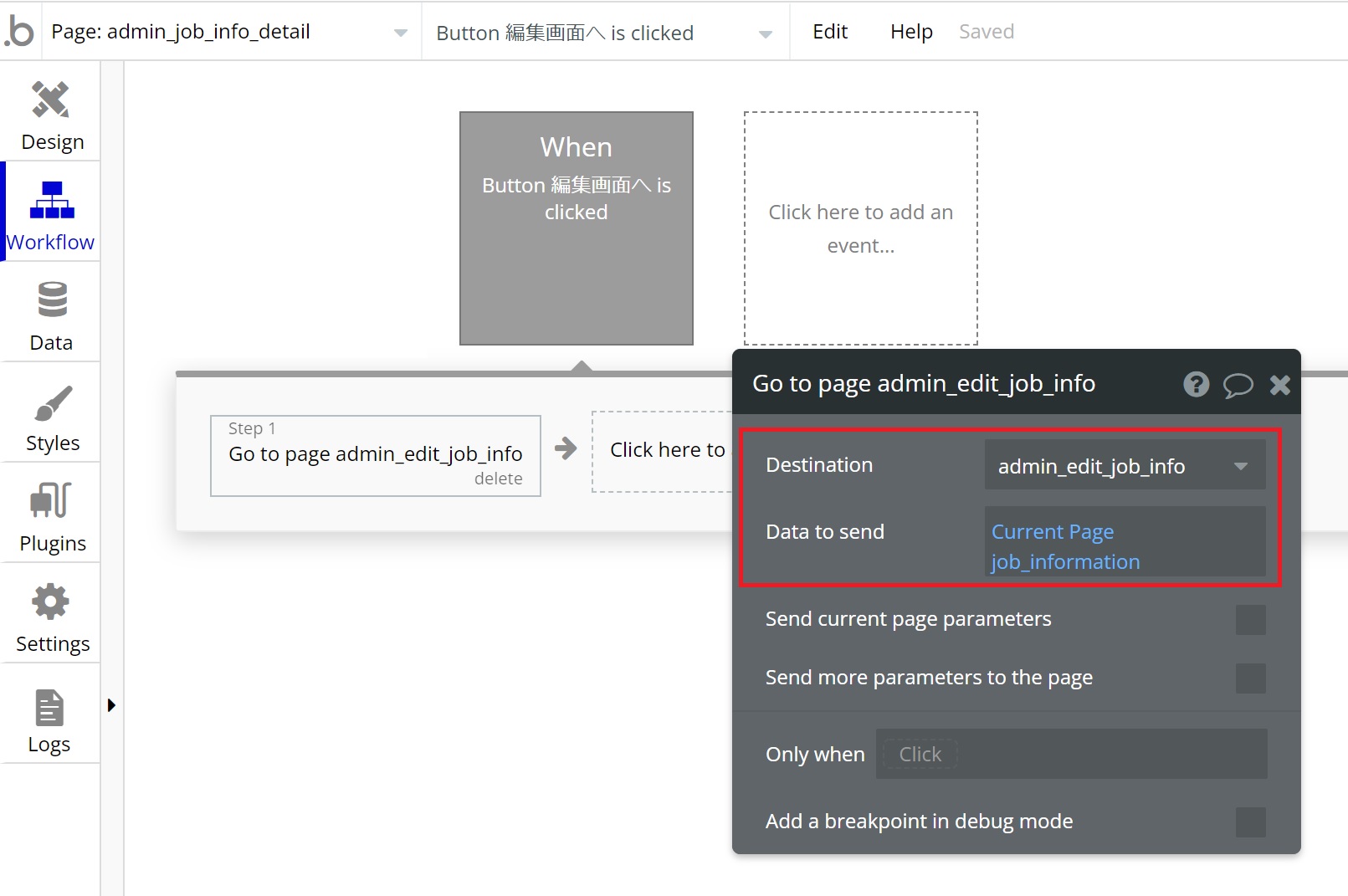
すると設定画面が表示されますので『Destination』には遷移先のページ名を入れます。
今回は遷移先である編集ページとして【admin_edit_job_info】を作りました。作り方はこの後のエレメント設置のところで記載します。
さて設定画面内に『Data to send』という項目がありますが、こちらで遷移先に送る情報を指定することが出来ます。
編集ページに送りたい情報は、閲覧ページに表示されている求人情報となりますので、【Current Page job_information】と指定します。こちらは「今ページに表示されている求人情報」という意味となり、設定することにより「編集」ボタンをクリックすると編集ページに開いている求人情報が送られます。
ただしチェックボックスはこちらの作業だけでは情報が入らないためカスタムステートを使用します。こちらについてはこの記事内の「チェックボックスの設定」をご覧ください。

削除画面へ
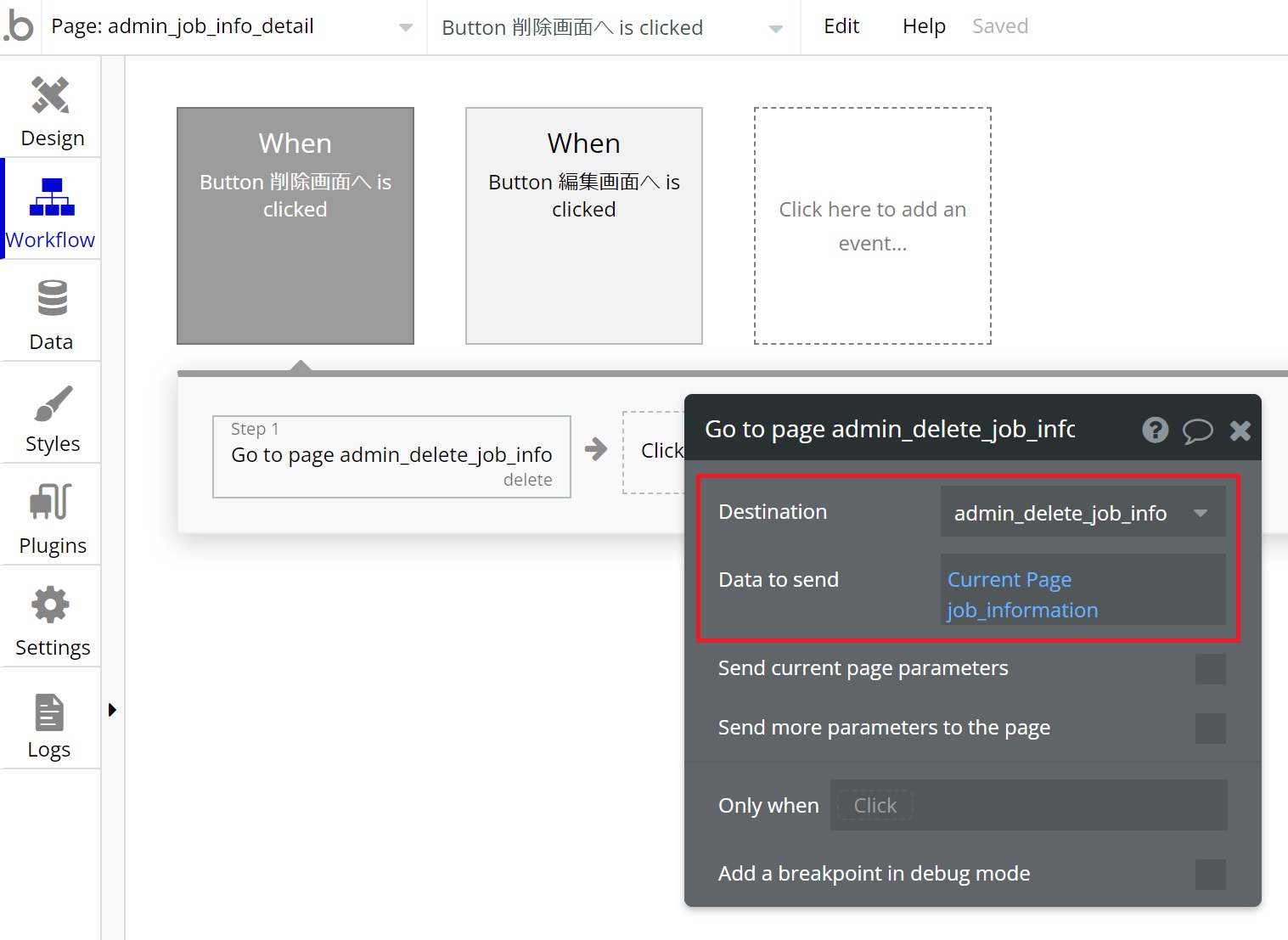
削除画面も遷移先が削除ページとなるだけで、同じ手順で設定していきます。
以下画像のように設定しましたらOKです!

以上で「削除」ボタンをクリックすると削除ページに開いている求人情報が送られるようになりました。
編集ページ
さてここからは編集ページと削除ページを作っていきます。
それぞれ特に難しい操作が必要なく出来てしまいますので、気楽に1つ1つ確認していきましょう。
まずは編集ページから作っていきましょう。
エレメント設置および設定
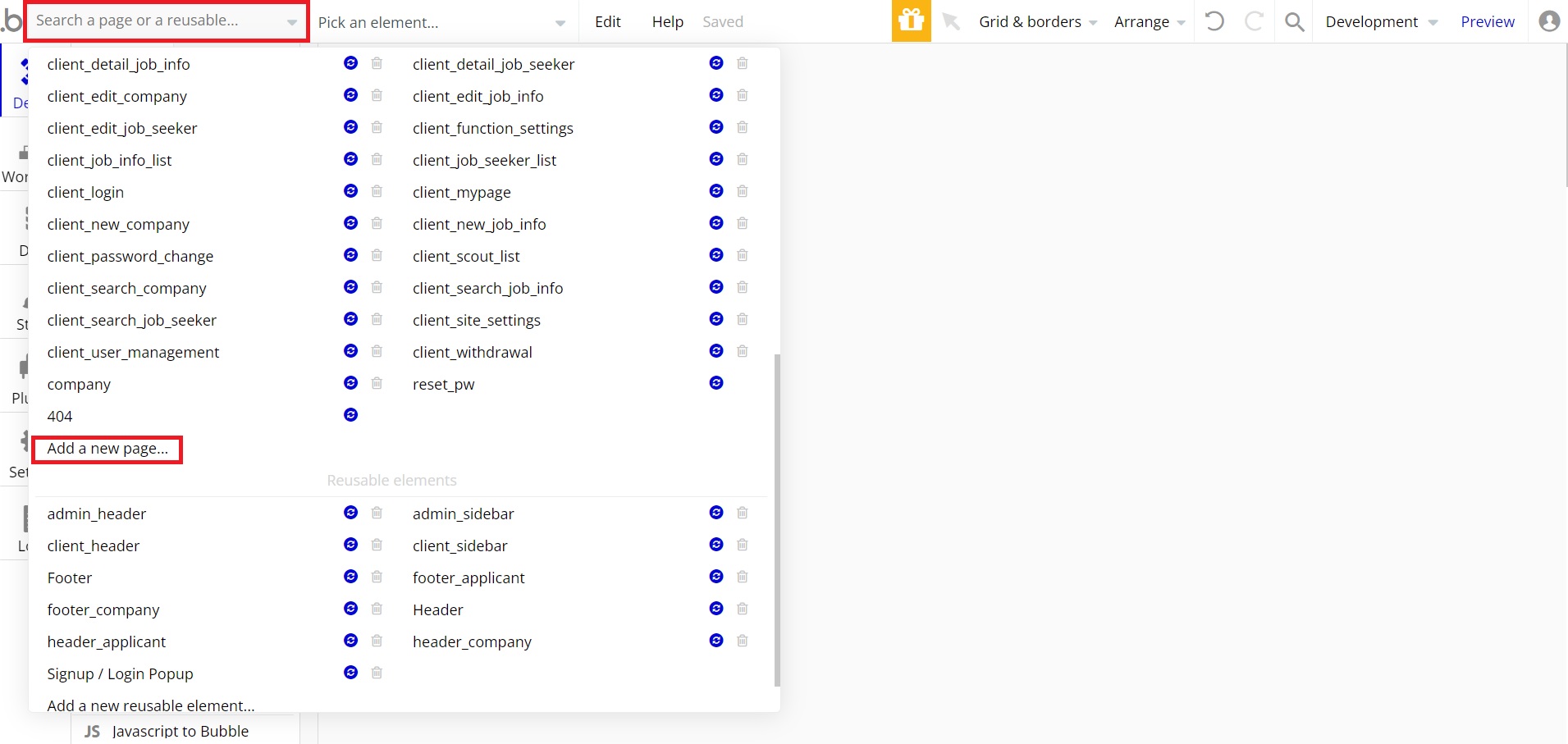
まずはbubbleにログイン後、左上にあります選択肢をクリックします。すると下に既に作ったページなどが展開されます。その中にあります『Add a new page…』をクリックしましょう。

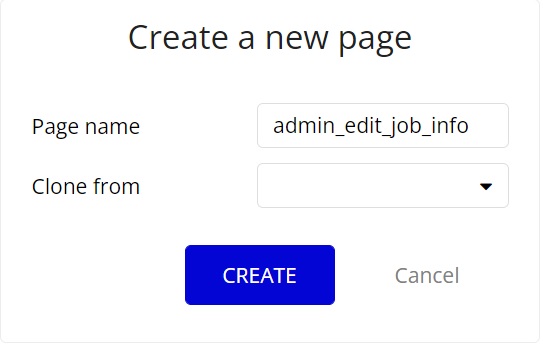
するとページの新規登録画面が表示されますので『Page name』にページの名前を入力して『CREATE』をクリックします。
もし既に作った他のページをコピーして使いたいとのことでしたら『Clone from』で選択します。
今回は『Page name』に【admin_edit_job_info】という名前でまっさらな状態で作っていきたいと思います。

新しいページが表示されましたらエレメントを設置していきます。こちらは事前に決めたレイアウト通りに設置をお願いいたします。
今回はあらかじめ登録しているヘッダーとサイドバーを設置し、コンテンツ部分に入力欄やチェックボックスなどデータベースに登録しているフィールドごとに項目を設置していきます。
ヘッダーやサイドバーなどの登録は「【第八回】ノーコードシステム開発で実践!ログイン機能作り」をご参考にしてください。コンテンツ部分は編集画面の下に編集後に表示される完了画面を設置します。こちらはカスタムステートで表示を切り替えます。
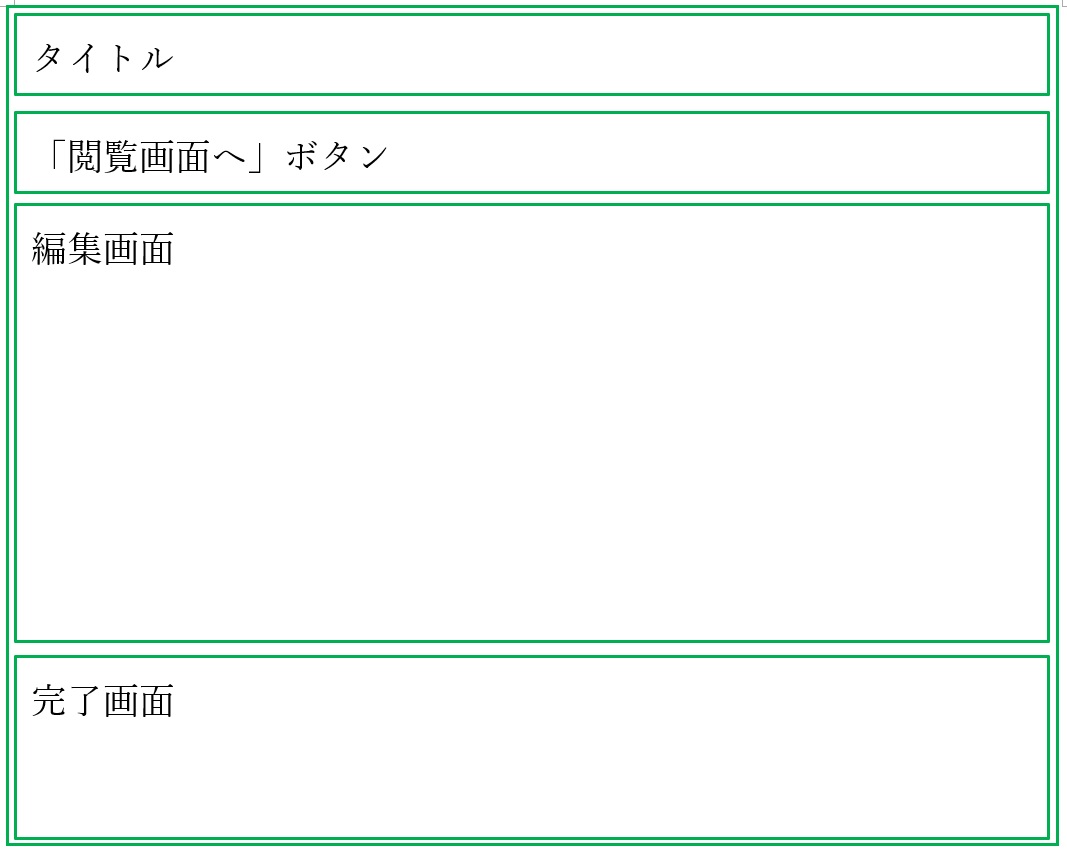
イメージとしましては以下のような感じで設置していきます。

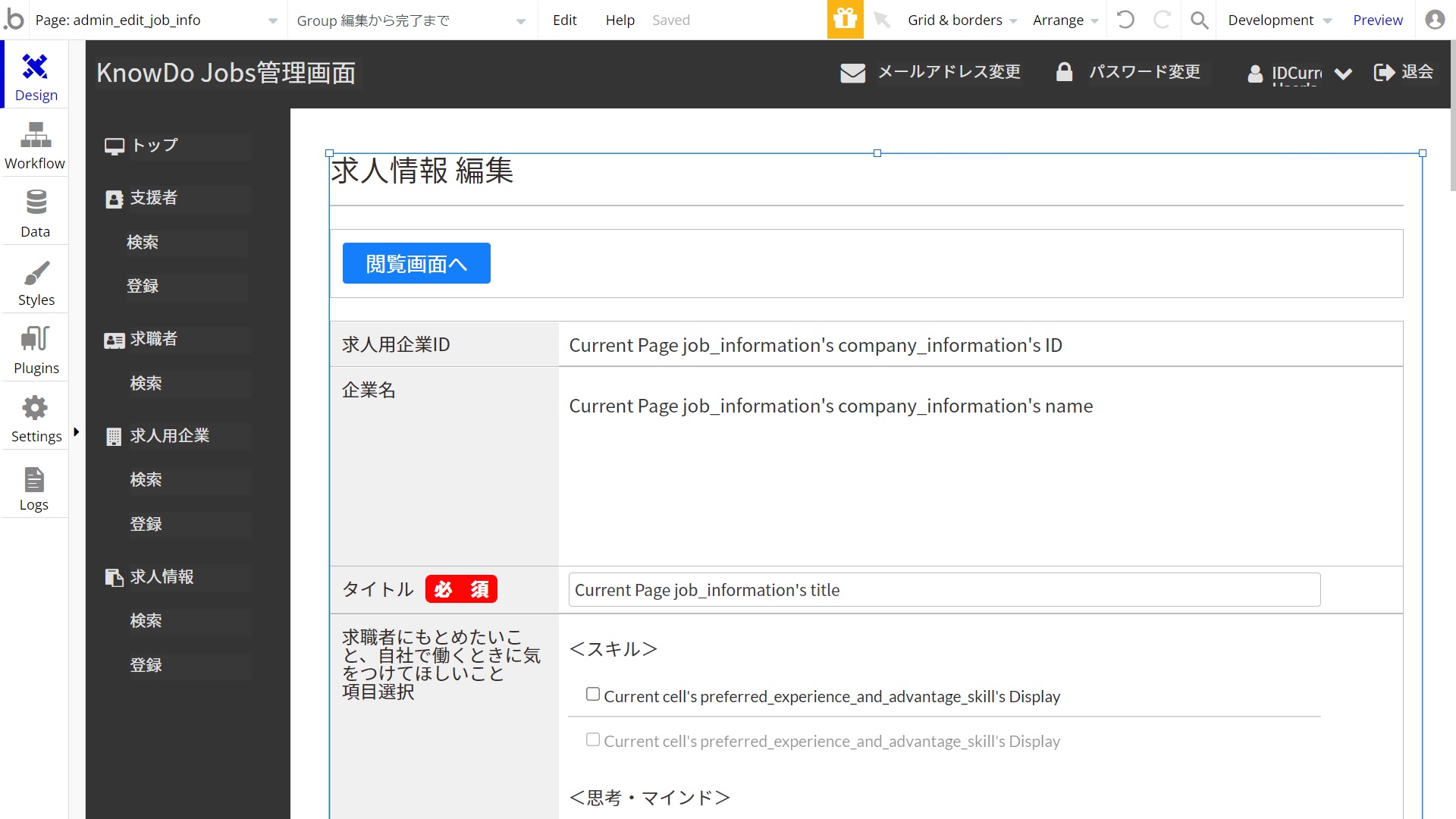
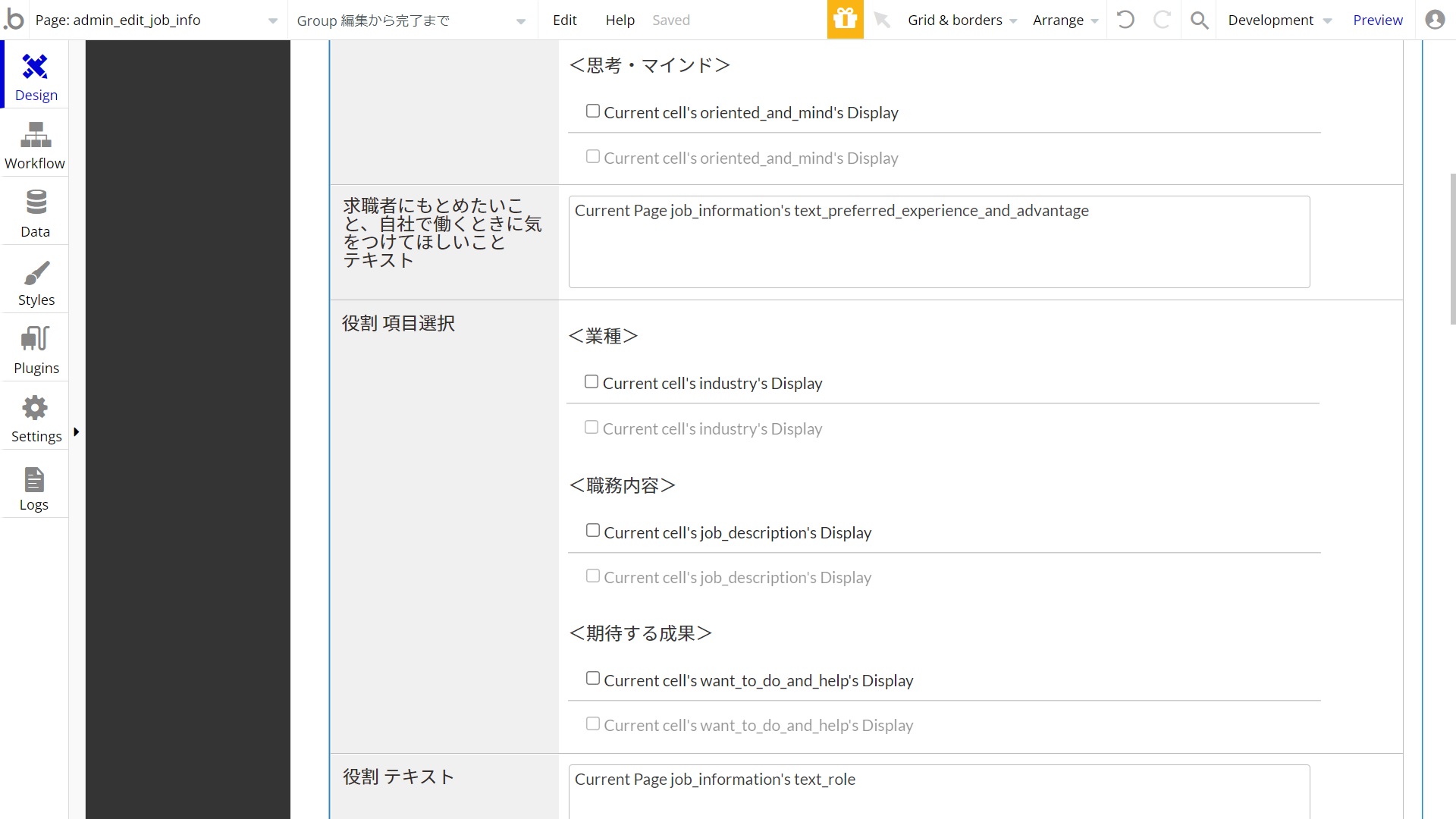
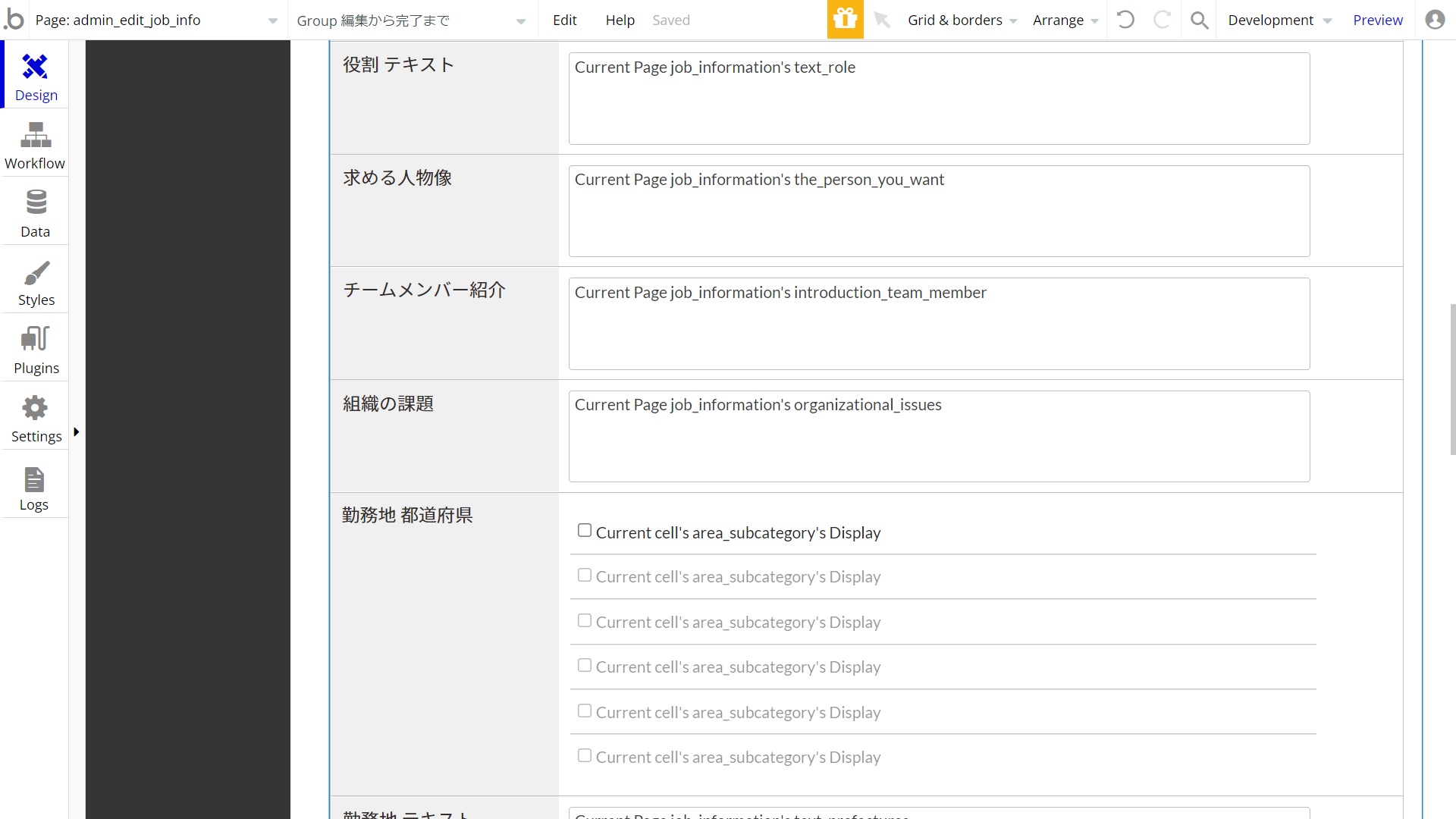
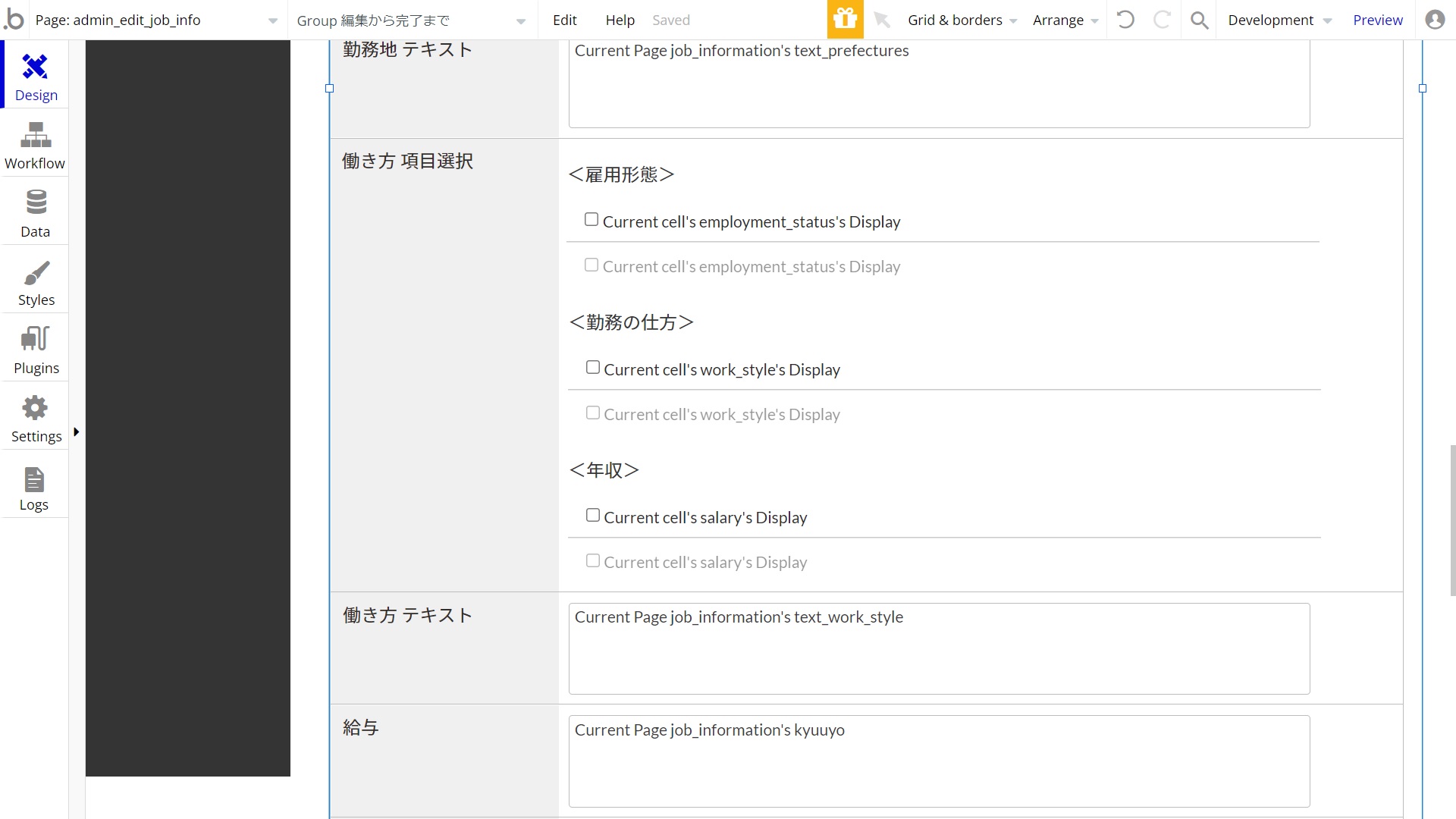
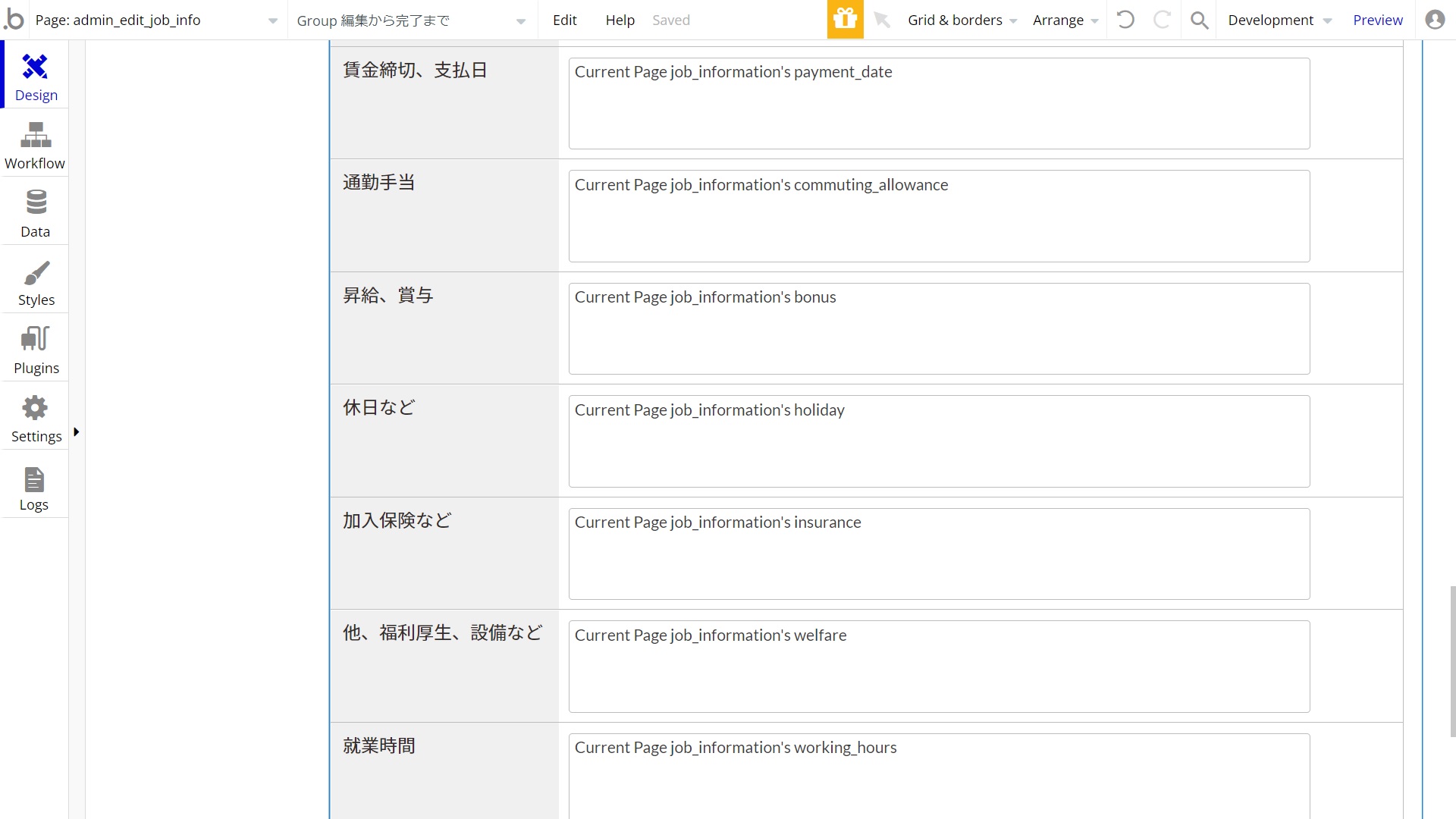
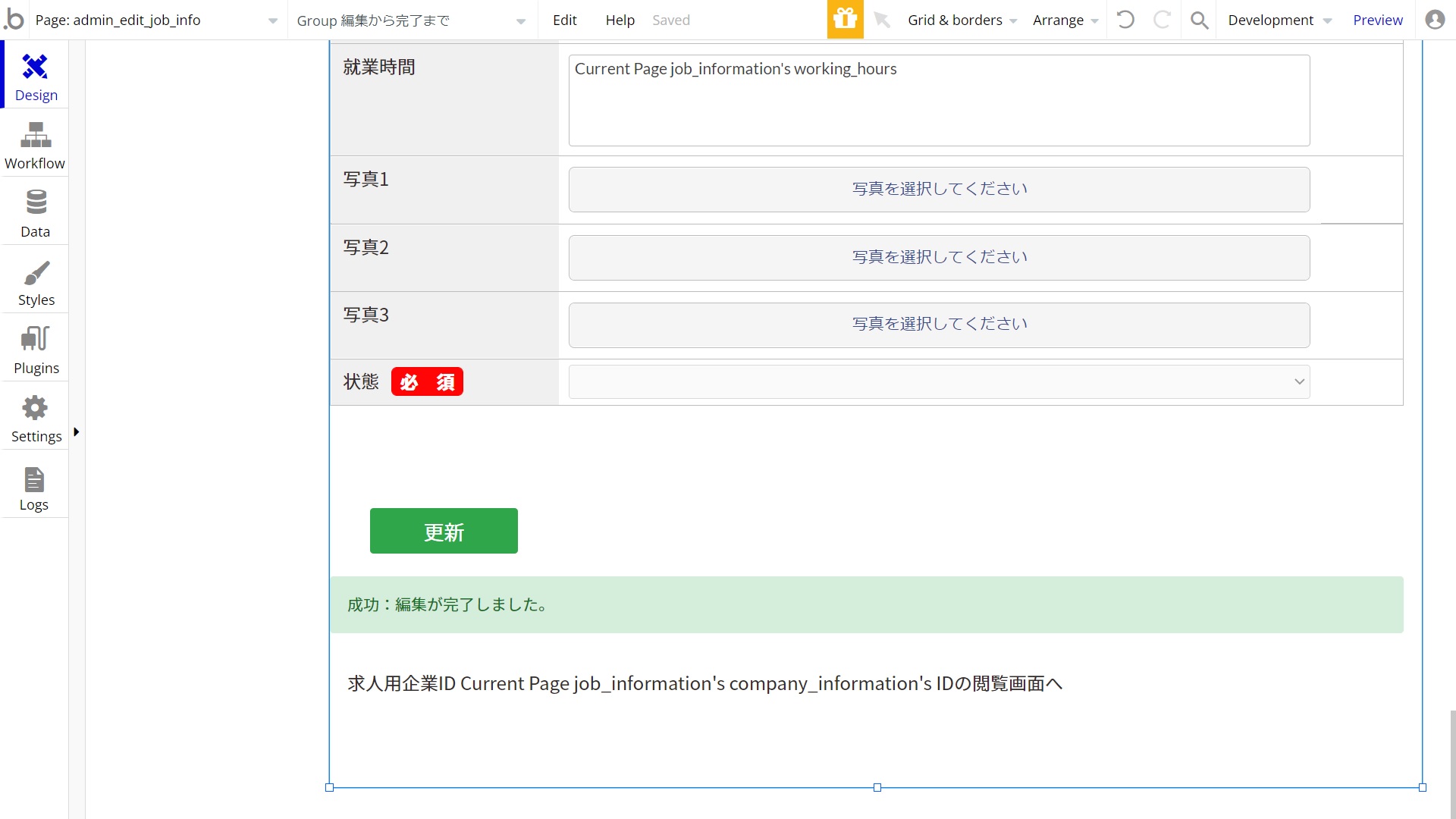
実際に設置し以下の画像のようにしました。






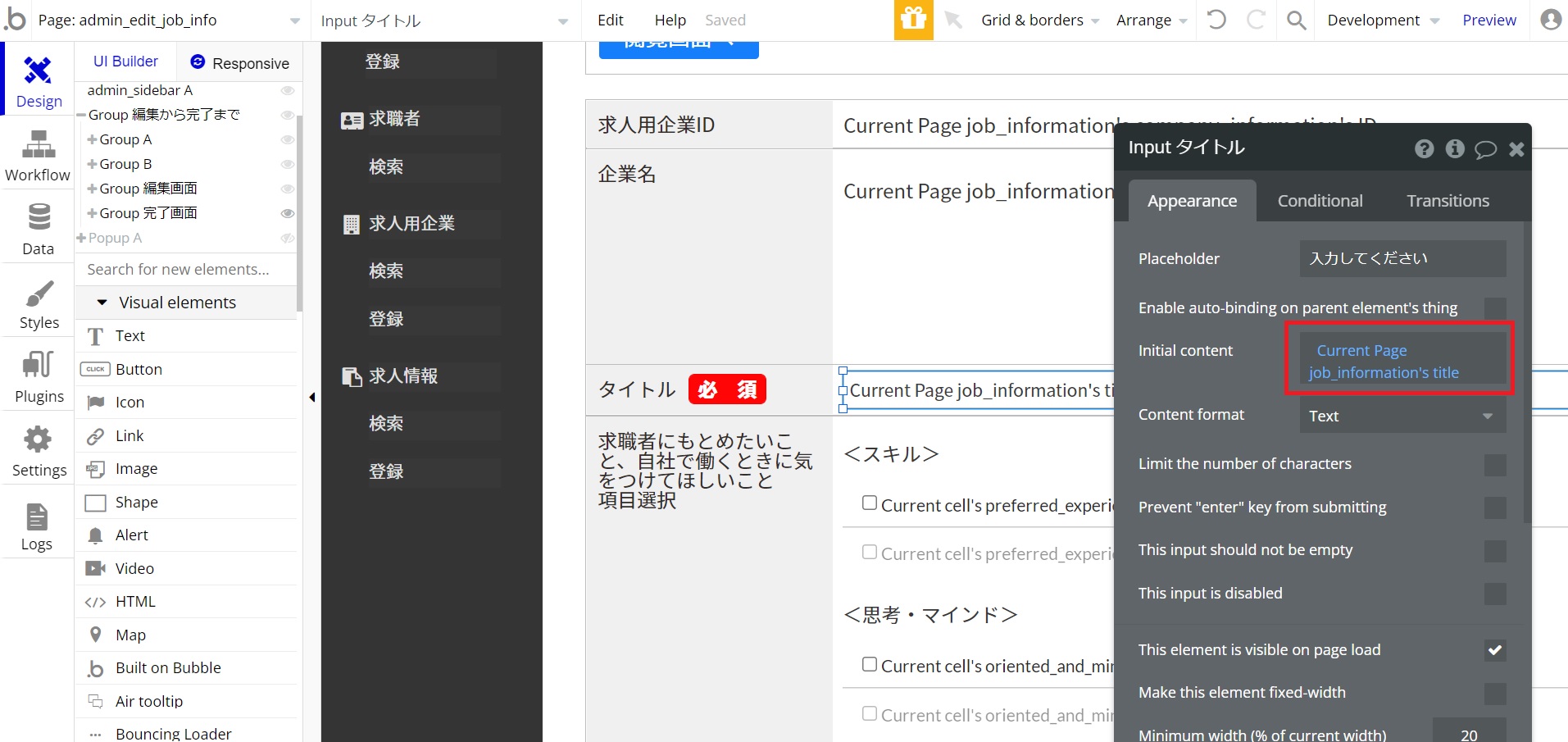
設置した入力欄には、閲覧ページから送られてきた情報を表示させたいですので、それぞれ【Current Page~】という形式で入力しています。

そして入力内容を編集し、「更新」ボタンをクリックした後に表示させる確認用のポップアップも設置します。
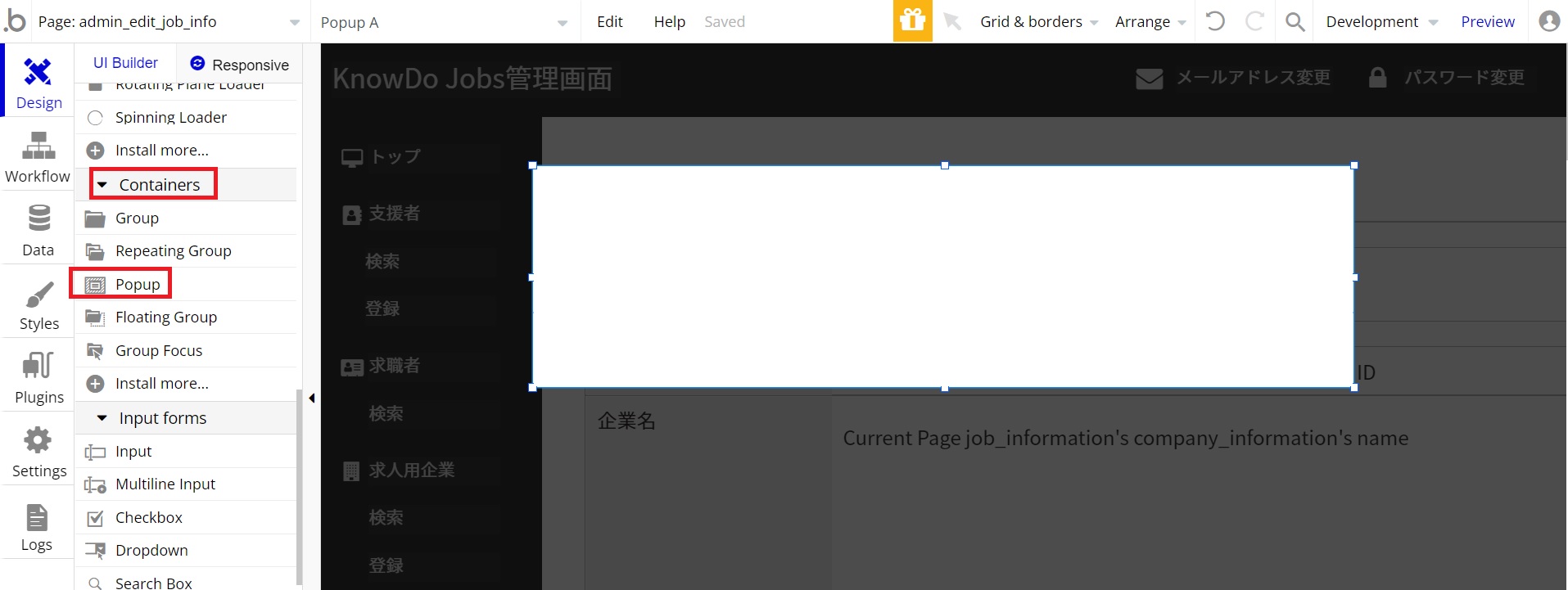
ポップアップは左側にある『Visual elements』の中にあります『Containers』内の『Popup』を使います。

このポップアップ上にTextエレメントなどを設置します。
ここで気を付けていただきたいのが、ドラッグ&ドロップでは設置できません。『Popup』上にTextエレメントを設置したい場合は、一度『Text』をクリックした後に設置したポップアップをクリックすると設置されます。

カスタムステート
エレメント設置が終わりましたら、次は設定をしていきます。
まずはカスタムステートの設定から始めましょう。前回の記事「【第十回】ノーコードシステム開発で実践!検索機能作り」でも取り上げており、こちらの方法と同じように設定していきます。
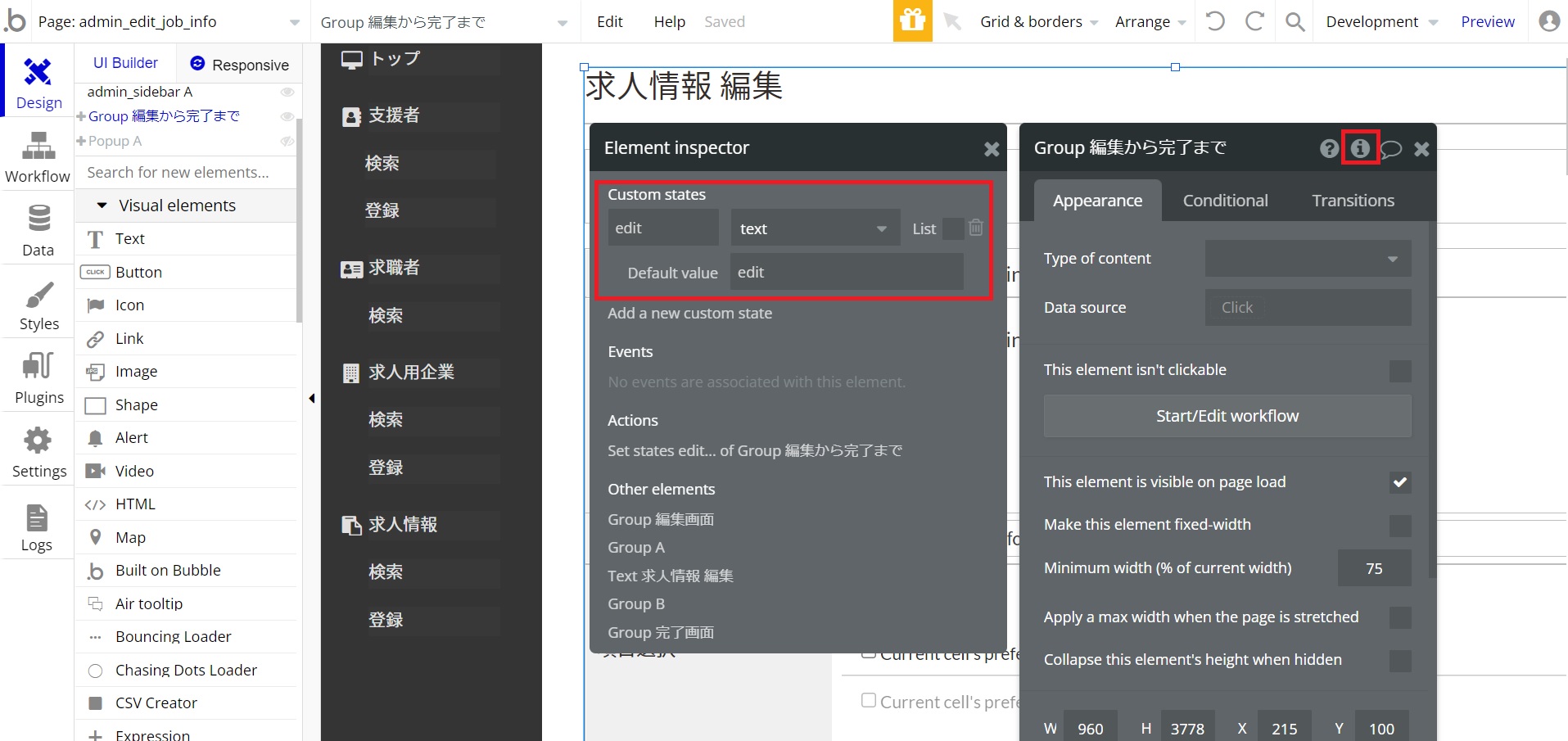
まずは編集画面や完了画面など全体を囲んでいるGroupエレメントの設定画面を開きます。そして右上にありますiのようなマークをクリックします。
するとカスタムステートを設定する画面が表示されますので、今回は【edit】という名前で設定しました。初期状態では編集画面が表示されてほしいですので、『Default value』には【edit】と入れています。

さてこちらのカスタムステートを使って、それぞれのエレメントの表示、非表示やテキストの設定をしていきます。上から確認していきましょう。
まずはタイトルです。タイトルは初期状態では「求人情報 編集」としていますが、編集が終わり完了画面が表示されましたら「求人情報 編集完了」としたいです。
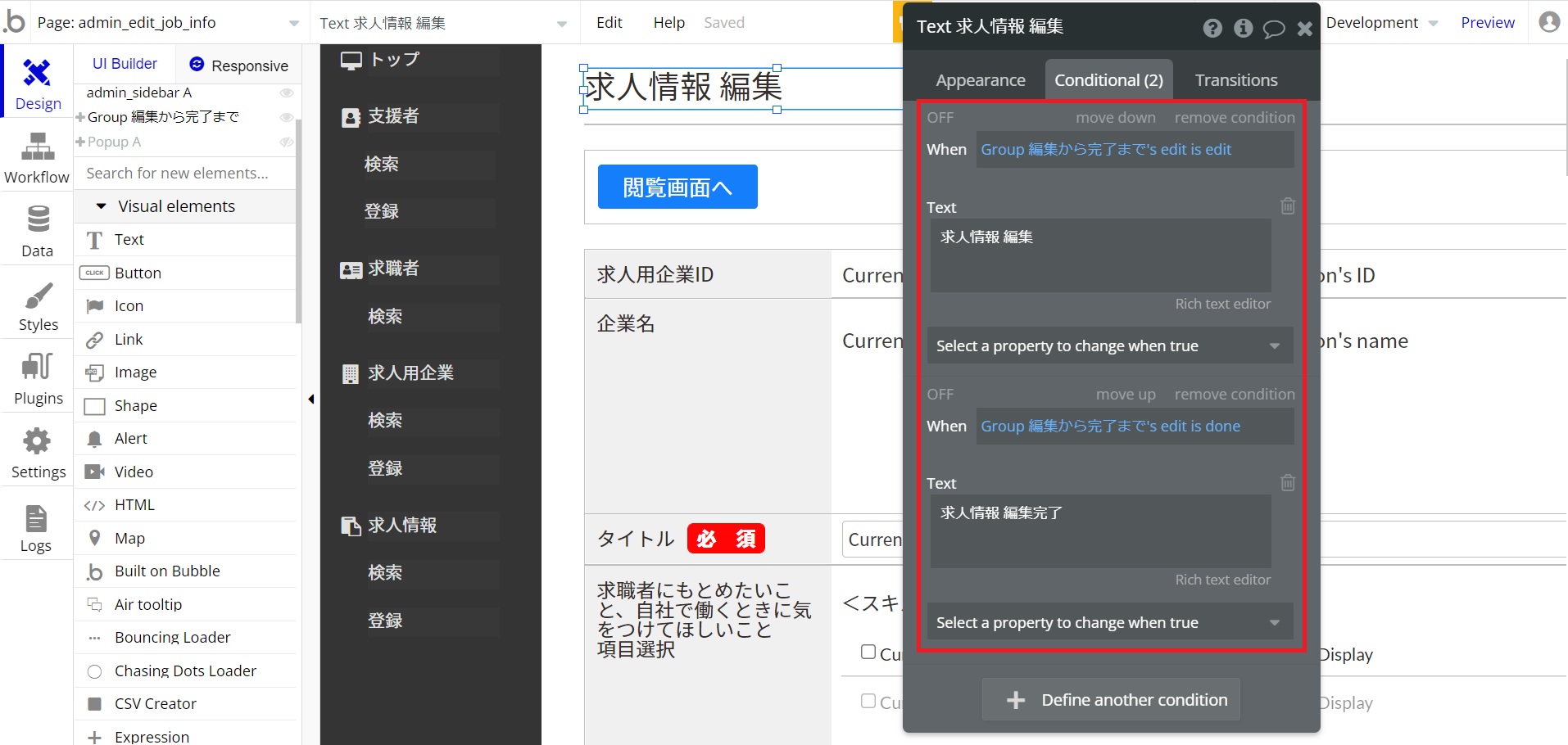
そこでタイトルを表示させているTextエレメントの設定画面を開きます。そして『Conditional』タブを開きます。
ここで一度整理しましょう。「求人情報 編集」の文言にしておきたい時は、編集画面が表示されている時です。
カスタムステートで表しますとカスタムステート【edit】が【edit】の時です。そこで設定画面内にあります『When』に【Group 編集から完了まで(カスタムステートを設定しているGroupエレメント)’s edit is edit】と入力します。そして『Select a property to change when true』から『Text』を選択し、表示させたい文言を入力します。
次は「求人情報 編集完了」の文言にしておきたい時です。設定画面内にあります『Define another condition』をクリックします。
完了画面が表示されている時ですので、カスタムステート【edit】を【done】に切り替えたときとしまして、設定画面内にあります『When』に【Group 編集から完了まで(カスタムステートを設定しているGroupエレメント)’s edit is done】と入力します。
そして『Select a property to change when true』から『Text』を選択し、表示させたい文言を入力します。

以上でタイトル部分はOKです!
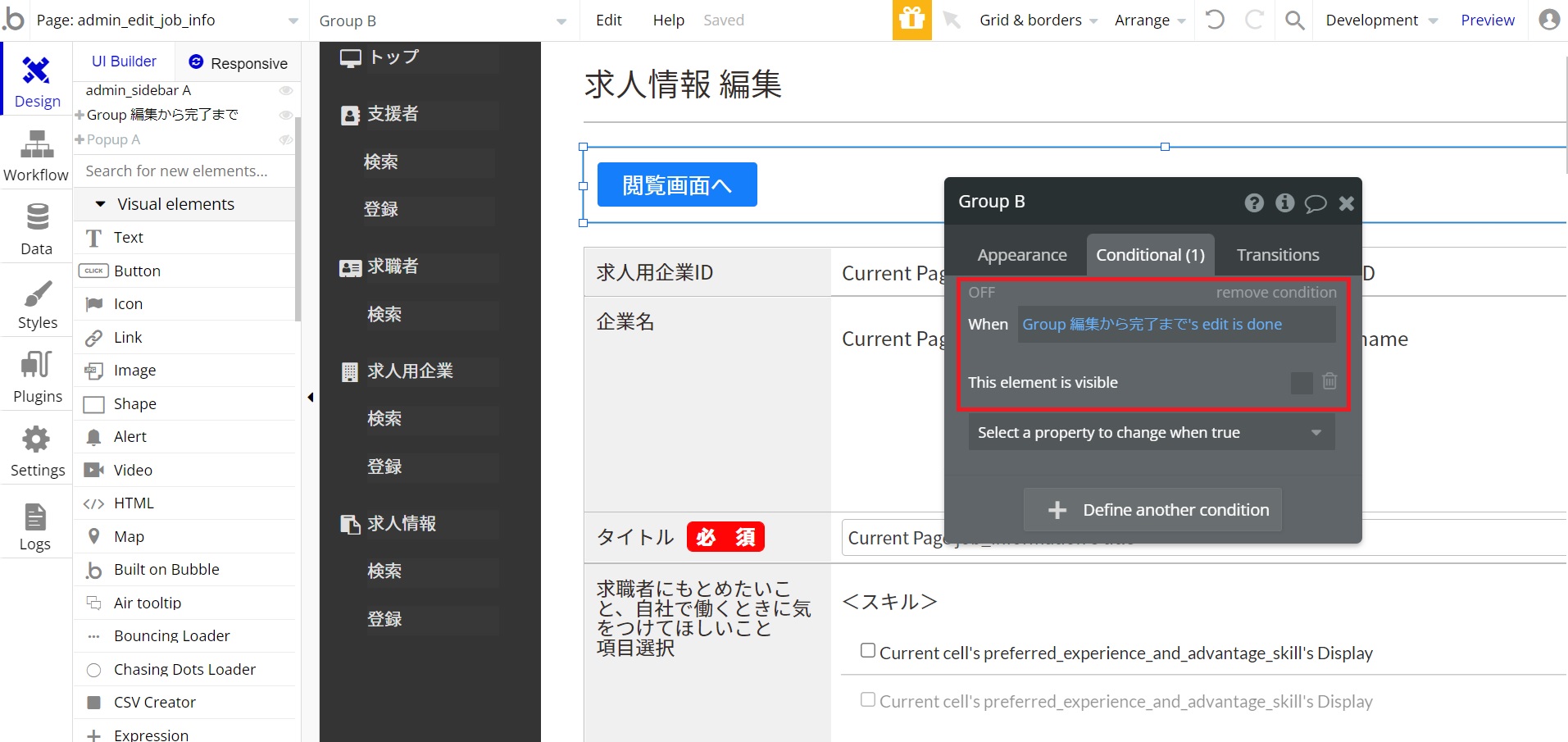
次は「閲覧画面へ」ボタンの表示、非表示を設定していきます。まず「閲覧画面へ」ボタンを囲んでいるGroupエレメントの設定画面を開きます。
「閲覧画面へ」ボタンは、完了画面が表示されると非表示になるようにします。そこで同じように『Conditional』タブを開き、『When』に【Group 編集から完了まで(カスタムステートを設定しているGroupエレメント)’s edit is done】と入力します。
今度は表示、非表示ですので『Select a property to change when true』から『This element is visible』を選択し、チェックは外した状態にします。こちらで完了画面では非表示になるようになりました。

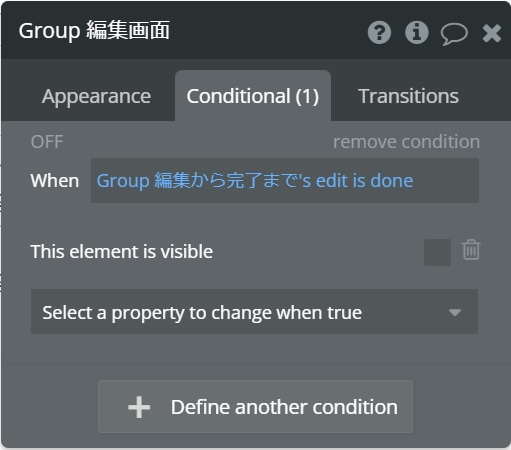
次は編集画面の表示、非表示を設定します。
こちらも先ほど設定しました「閲覧画面へ」ボタンと全く同じです。編集画面全体を囲んでいるGroupエレメントに以下画像のように設定しています。

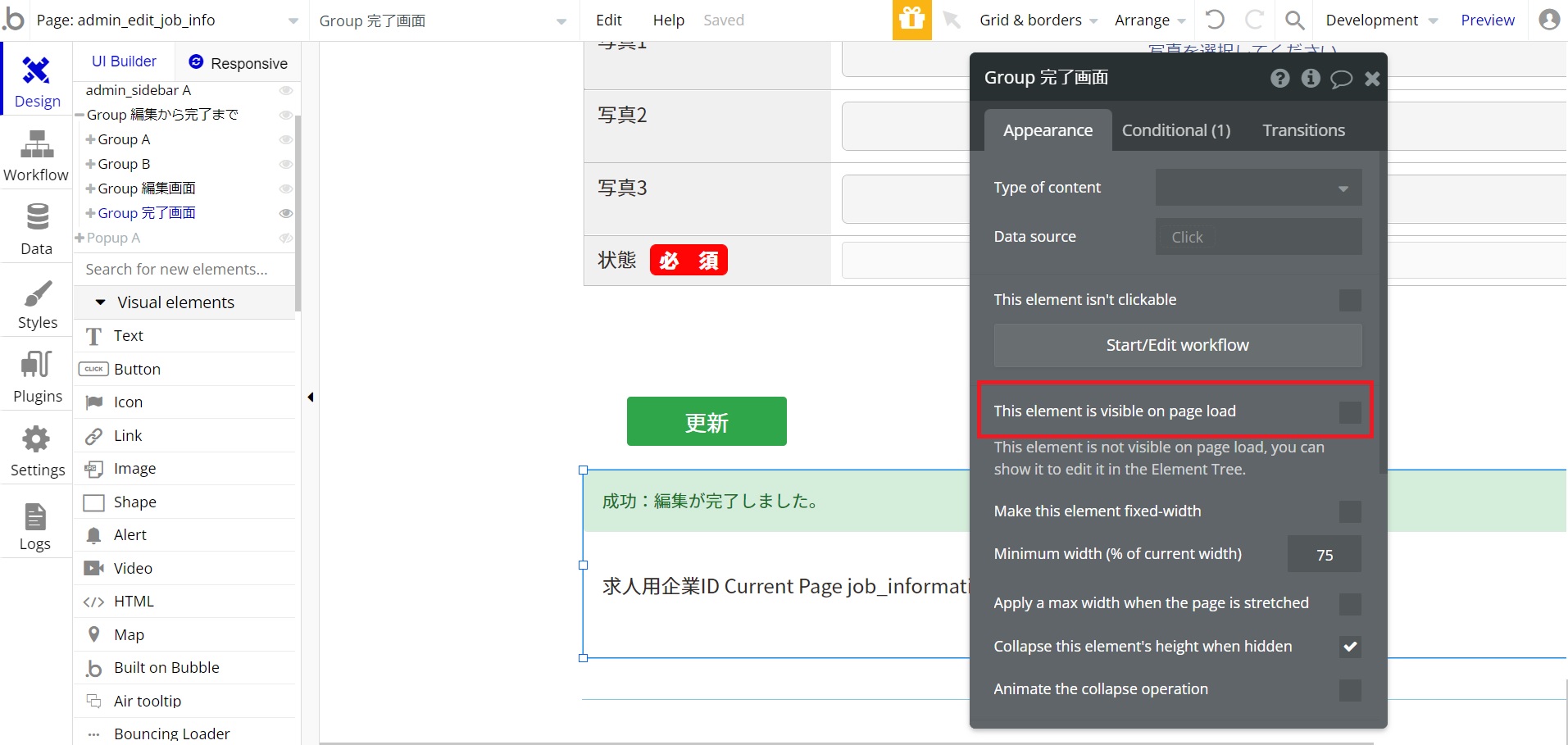
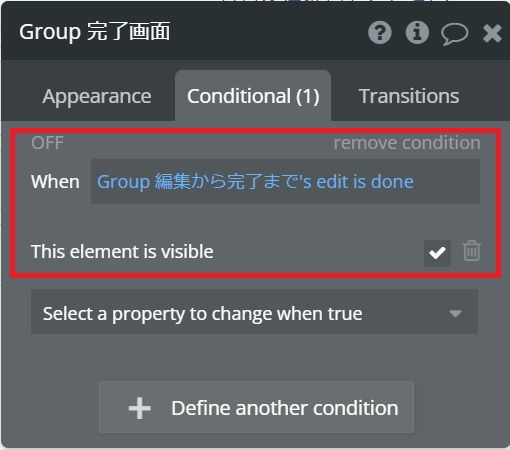
最後は完了画面の表示、非表示の設定です。
完了画面は編集画面が表示されている時は非表示である必要があります。そのため編集ページを開いた時は非表示にする必要がありますので、完了画面を囲んでいるGroupエレメントの設定画面内にあります『This element is visible on page load』のチェックを外します。

そしてカスタムステート【edit】が【done】の時に表示させたいですので、『Conditional』タブを開き、『When』に【Group 編集から完了まで(カスタムステートを設定しているGroupエレメント)’s edit is done】と入力します。
『Select a property to change when true』から『This element is visible』を選択し、チェックを入れますと表示されるようになります。

以上でエレメント設置および設定が終わりました。
ワークフロー
最後にワークフローを設定し、動きを付けていきましょう。今回、ワークフローで設定するアクションは大きく2つに分かれます。
1つ目はカスタムステートの設定、2つ目は編集機能実装です。それぞれ1つずつ作業をしていきましょう。
カスタムステートの設定
先ほどエレメントにカスタムステートの設定を行いました。今度はワークフローで切り替えの設定を行っていきます。
ここで確認です。
カスタムステート【edit】が【done】に切り替わるタイミングはいつでしょうか?
編集画面が表示されている時は【edit】、完了画面が表示されている時は【done】ですので編集を更新する時となり、具体的にはポップアップにあります「OK」をクリックした時です。そこで「OK」をクリックした時のイベントをワークフローに作りましょう。
「OK」の設定画面を開き、設定画面内にあります『Start/Edit workflow』をクリックしますと作られます。ワークフローで直接作っていただいてもかまいません。

作りましたらアクションを設定していきます。
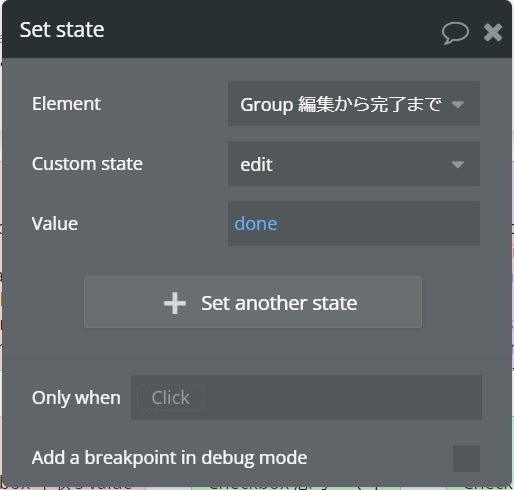
カスタムステートの切り替えについては前回の記事「【第十回】ノーコードシステム開発で実践!検索機能作り」でも取り上げました。『Set state of an element』を使い、設定は以下のようにし「OK」がクリックされたら【done】(完了画面)に切り替わるようにします。

編集機能実装
次は編集機能を実装していきましょう。編集も「OK」をクリックした時に行うアクションです。
そのため先ほど設定しましたカスタムステートと同じ並びに設定します。データベースに保存されている情報を編集する場合は『Make changes to thing…』を使用します。
アクションのメニュー内にあります『Data(Things)』の中にありますのでクリックします。探すのが手間であれば『Search for an action…』で検索してクリックしてもかまいません。

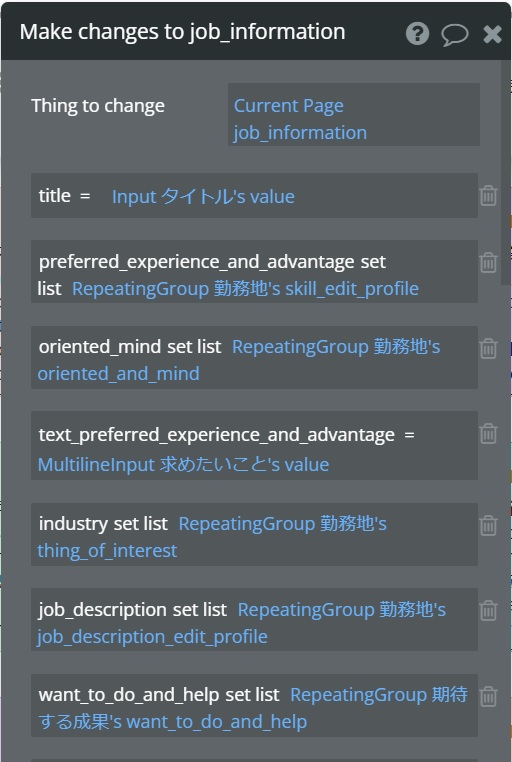
クリックしますと設定画面が表示されますので、『Thing to change』に編集対象を入力します。
今回は現在開いているページの求人情報ですので【Current Page job_information】としています。
その下に編集を保存したいフィールドと入力欄などをイコールで結びつけます。『Change another field』をクリックしますと設定する項目が増えますのでこちらで調整しつつ設定をしていきましょう。
ここで1つ注意していただきたいのは現段階ではチェックボックスの式を設定することが出来ないですので、その他の入力欄など設定できるフィールドのみ設定しましょう。

《チェックボックスの設定》
さてチェックボックスの設定を行っていきますが、チェックボックスの場合はカスタムステートを使って設定する必要があります。
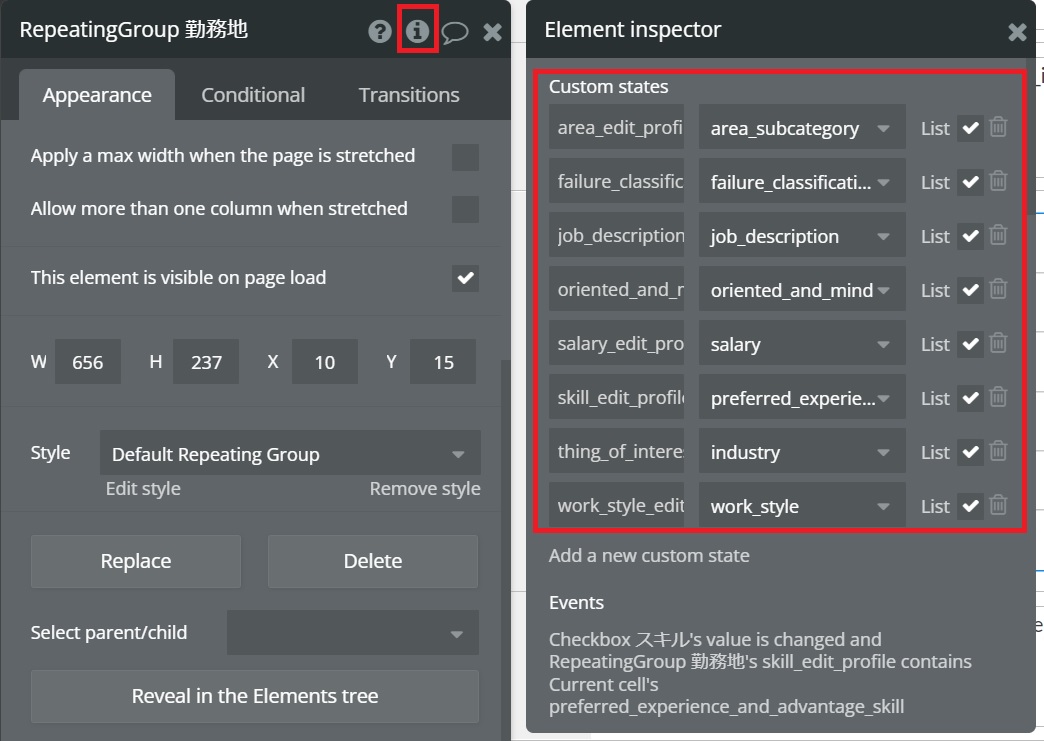
そのためチェックボックスを一覧で表示させているRepeating Groupにカスタムステートを設定していきましょう。方法は1つだけとは限りませんので、以下の通りでなくてもかまいません。
今回は「勤務地」というRepeating Groupにチェックボックスの項目の数のカスタムステートを設定しました。チェックボックスの場合ですと複数選択してデータベースに保存する場合がありますのでlist型にします。

そしてワークフローに移りましょう。
まずは編集画面を開いた時にチェックボックスに、データベースに保存されているチェック項目と同じチェック項目にチェックが入っている状態にします。新しくイベントを作りましょう。
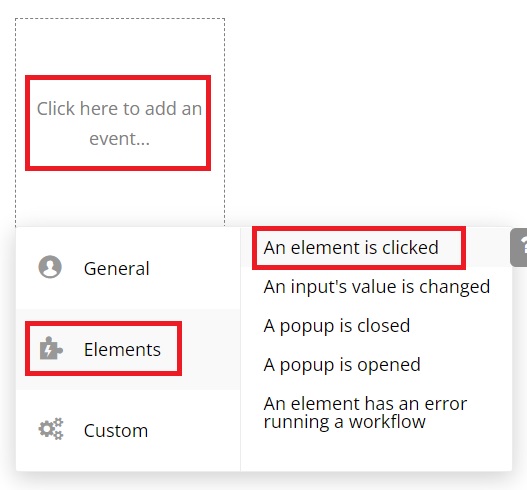
『Click here to add an event…』をクリックしますと下にメニューが展開されますので『Elements』の中の『An element is clicked』をクリックします。

すると設定画面が表示されますので、それぞれ入力していきます。
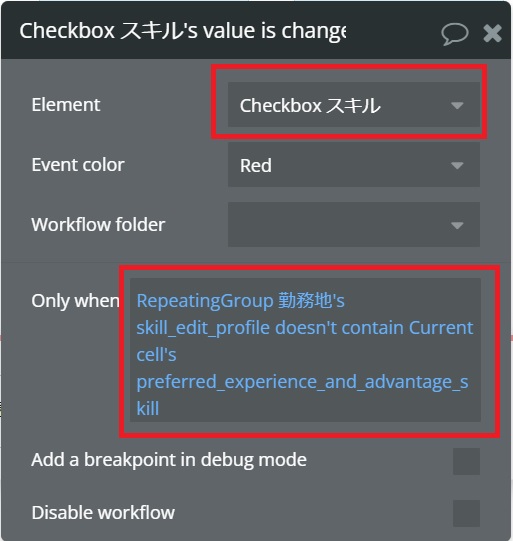
まずは『Element』には、チェックボックスを指定します。例ではチェック項目の1つである「スキル」を指定しています。
そして『Only when』にも指定します。ここで「チェックが入った時スキル用に作ったカスタムステートに追加する」と「チェックが外れるとカスタムステートから除外される」の2つの場合分けを設定する必要があります。
まずは「チェックが入った時スキル用に作ったカスタムステートに追加する」からです。
スキルのカスタムステートは、RepeatingGroup 勤務地に【skill_edit_profile】という名前で設定しています。
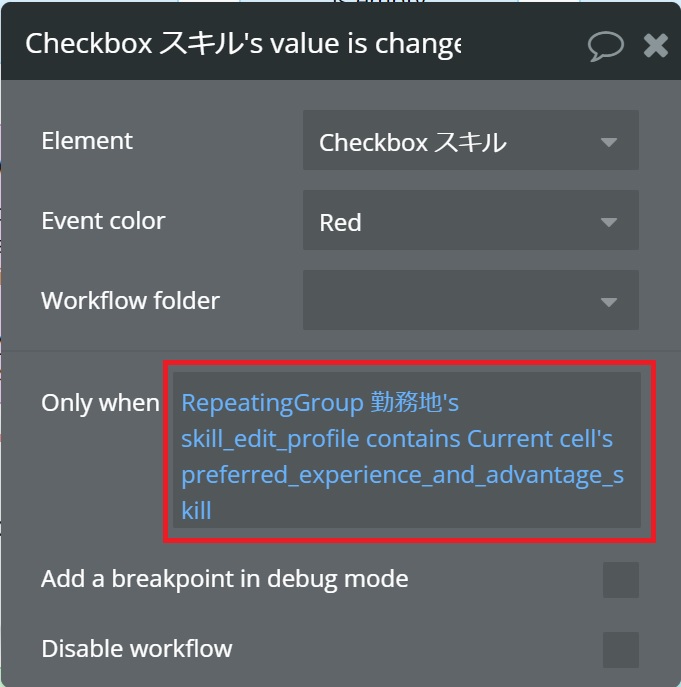
そこで『Only when』に【RepeatingGroup 勤務地’s skill_edit_profile doesn’t contain Current cell’s】と入力します。
こちら【skill_edit_profile】にチェックしたものが含まれていない時という意味になりますが、単純にチェックした時として【This Checkbox is checked】としてもかまいません。

次にアクションを設定していきましょう。
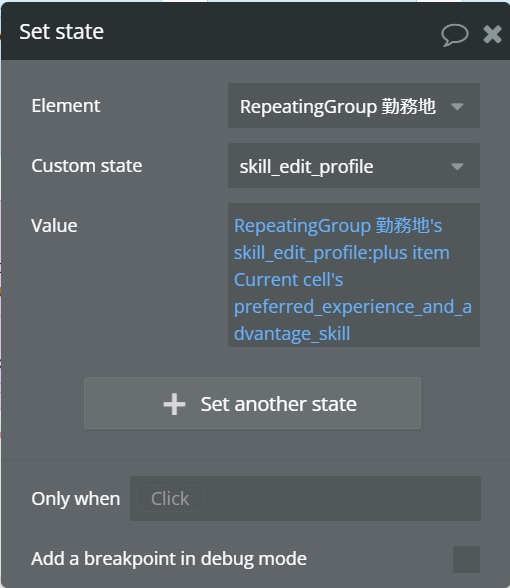
カスタムステートの設定を行いますので『Set state of an element』をクリックします。そしてカスタムステートに追加をしますので、『Value』には【RepeatingGroup 勤務地’s skill_edit_profile:plus item Current cell’s preferred_experience_and_advantage_skill】と入力します。
スキルのカスタムステート【skill_edit_profile】に:plus itemでチェックが入っているものを追加します。ちなみにpreferred_experience_and_advantage_skillは、オプションセットに登録した時の名前で、項目であるスキルのリストが入っています。
オプションセットについては、また別の機会に取り上げたいと思います。

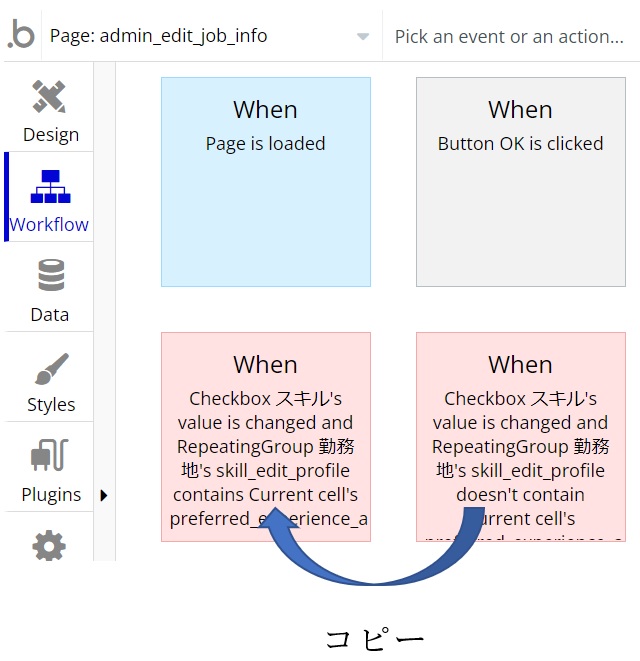
それでは次は「チェックが外れるとカスタムステートから除外される」のイベントも作っていきましょう。
先ほど作りましたイベントをコピー&ペーストしましょう。

先ほどとは逆の場合ですので、『Only when』には【RepeatingGroup 勤務地’s skill_edit_profile contains Current cell’s preferred_experience_and_advantage_skill】とcontainsにします。

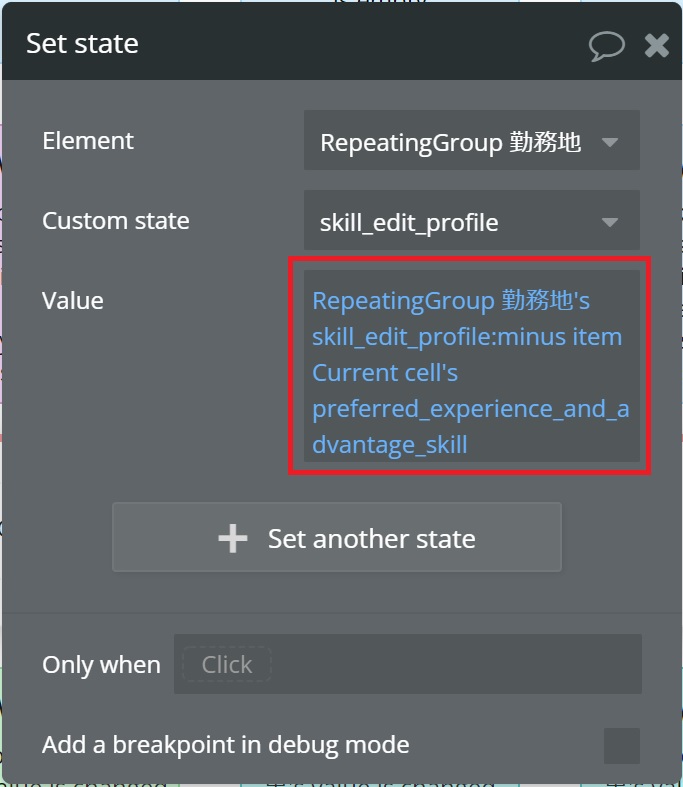
そしてアクションも先ほどは追加でしたので【:plus item】としましたが、今回は除外するために【:minus item】を使います。
そのため『Value』には【RepeatingGroup 勤務地’s skill_edit_profile:minus item Current cell’s preferred_experience_and_advantage_skill】と入力します。

こちらでスキルのチェックボックスの設定はOKです!
他のチェックボックスの項目も同じように設定していきましょう。
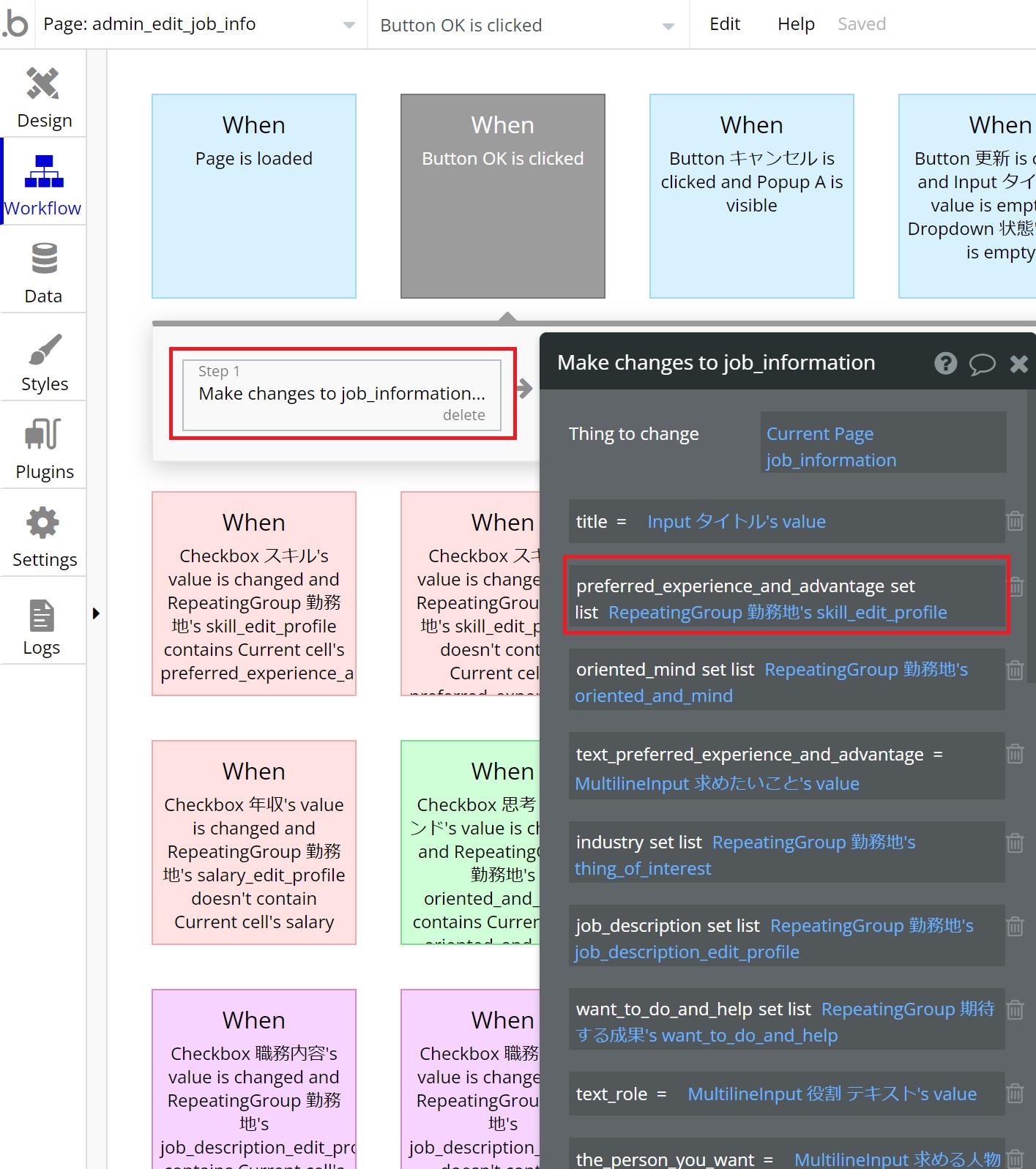
そして最後にチェックボックスの項目も編集機能を実装していきます。先ほど他の入力欄の編集機能を実装しました『Make change thing…』の設定画面を開きましょう。
そしてチェックボックスのフィールドとそのフィールドに合ったカスタムステートを【set list】で結びます。

他のチェックボックスの項目も同様に設定していきましょう。
以上で編集機能実装は終わりです。
その他に例えば「OK」ボタンをクリックしたらポップアップを非表示にするアクションや完了画面が開いたら一番上に自動でスクロールするアクションなども加えることができます。こちらについてはお好みで設定をお願いいたします。
削除ページ
次は削除ページを作っていきます。
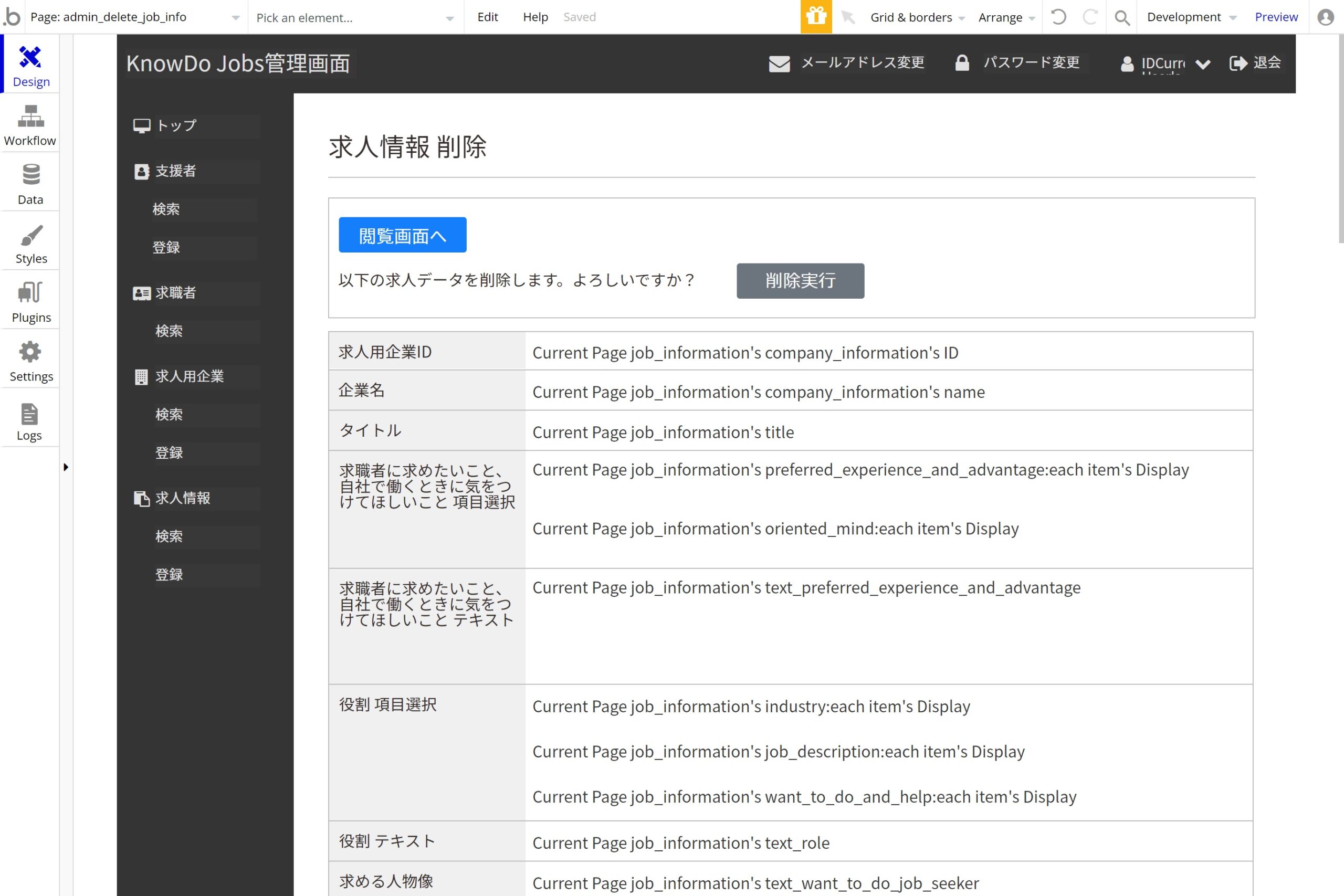
削除ページのレイアウトも編集ページとほぼ同じにしまして、編集ページではInputエレメントなどを設置していましたがTextエレメントに置き換えます。編集ページのようにチェックボックスの設定などは必要ないので少し簡単に設定できます。
エレメント設置および設定
今回は【admin_delete_job_info】でページを新規登録しました。
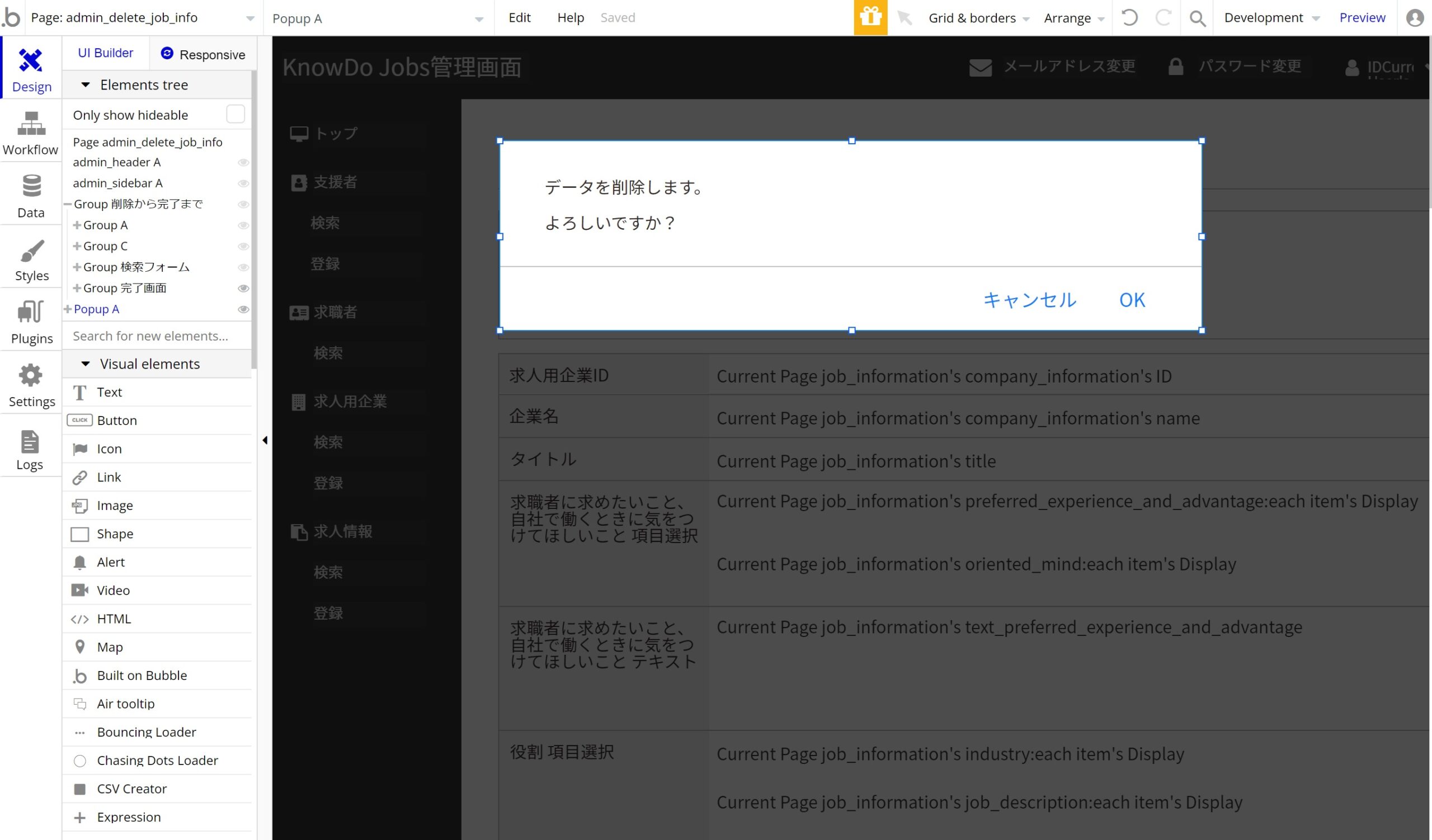
レイアウトは編集ページと同じように設置しており、カスタムステートで切り替えるために完了画面をおいて、確認用のポップアップも設置しました。
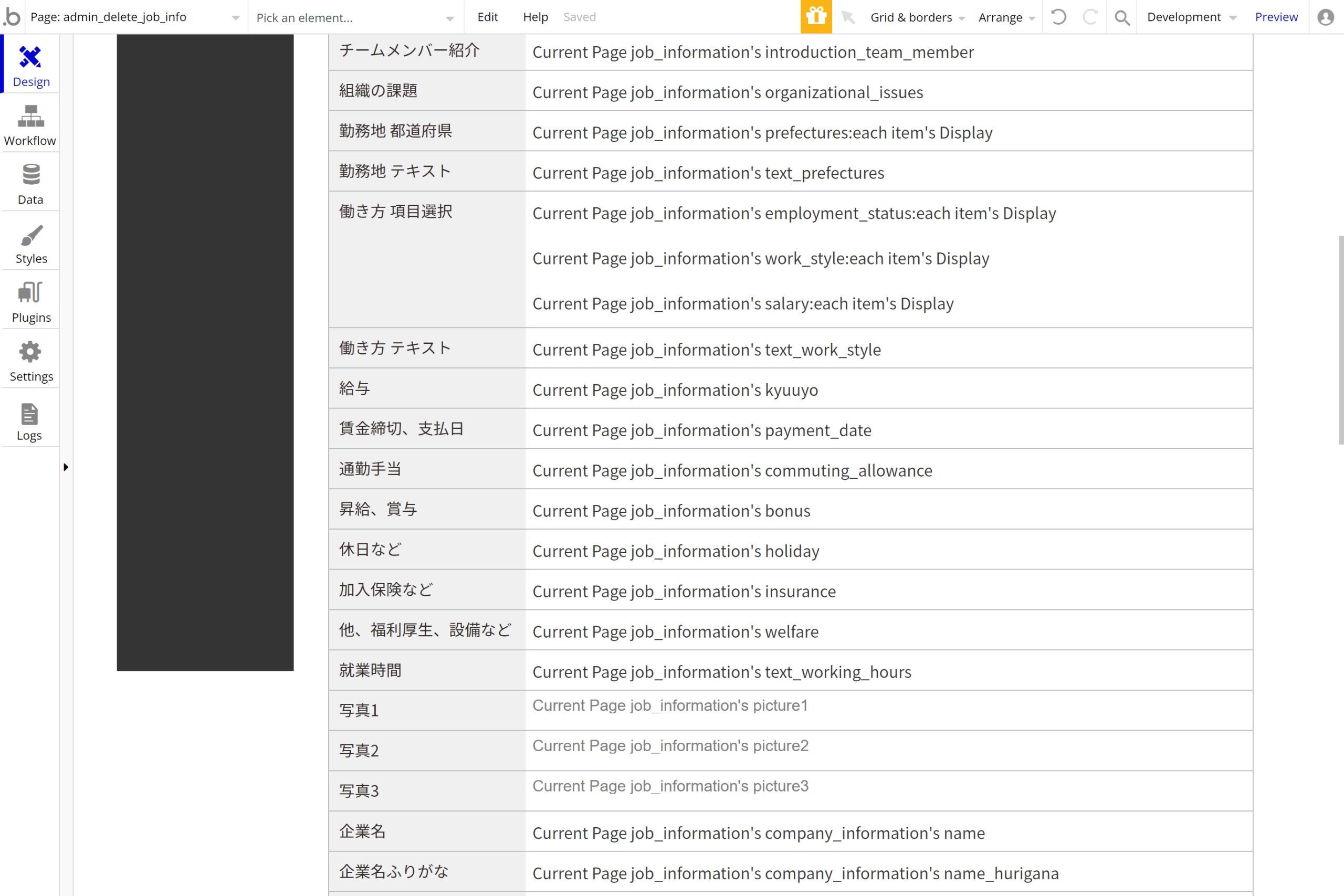
それぞれの項目にはTextエレメントを設置し、閲覧ページから送られた情報を表示させるために【Current Page~】を入力しています。Current Pageの後は、それぞれの項目にあったフィールドを設定していきましょう。




カスタムステート
最初に表示される削除画面で「削除実行」をクリックし、クリックした後に表示されるポップアップの「OK」をクリックすると完了画面へ切り替わるようにします。
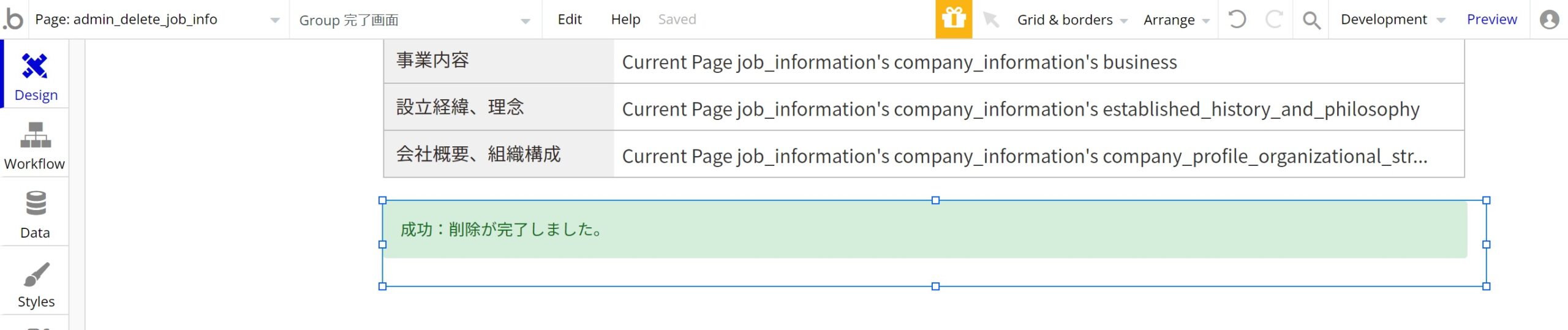
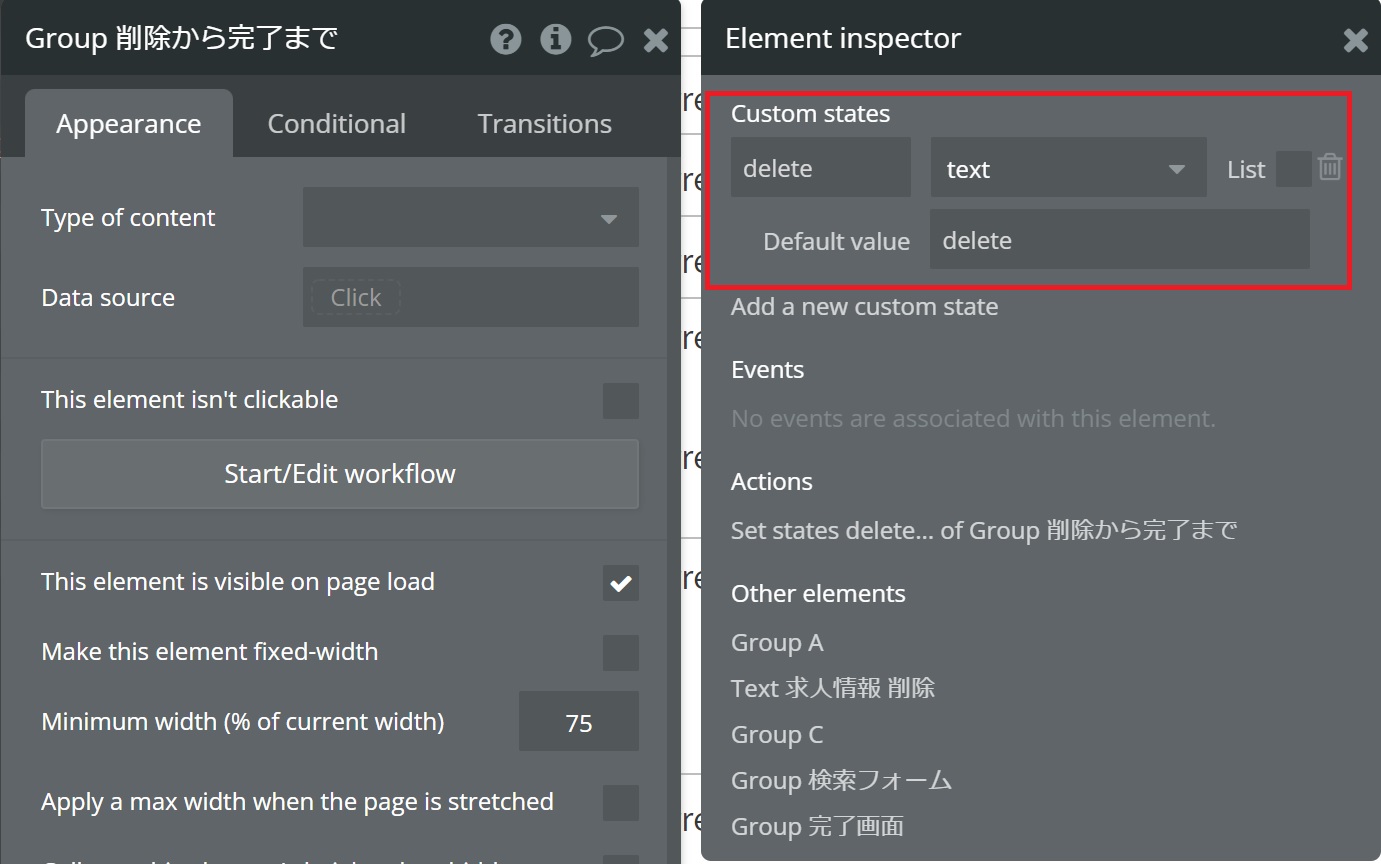
こちらも編集ページと同様の方法で行っていきましょう。今回は全体を囲んでいるGroupエレメントにカスタムステート【delete】を指定し、完了画面が表示されている時は【done】という名前にしました。

編集ページの作業を参考にエレメントの表示、非表示の切り替えの設定を行ってみましょう。
ワークフロー
最後にワークフローの設定を行っていきます。
削除ページに必要な大きなアクションは、「カスタムステートの設定」と「削除機能実装」です。
カスタムステートの設定
カスタムステートの設定も先ほど作りました編集ページと同様の手順となります。
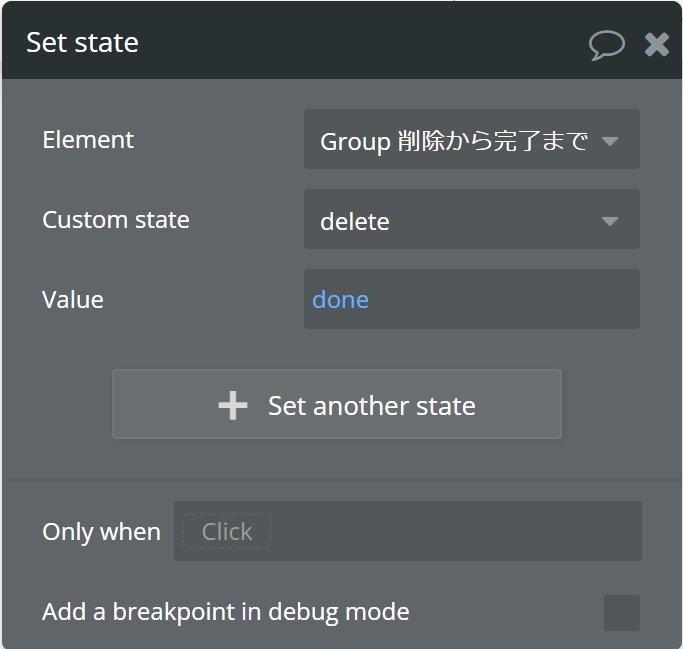
切り替わるタイミングはポップアップの「OK」をクリックした時となりますので、そのイベントを作り、アクションに『Set state of an element』を設定しましょう。

削除機能実装
今回、例として取り上げているのは求人情報でして、データベースに登録しています【job_information】を表示しています。
そのため削除する際は、こちらから該当の情報を削除することになります。
削除するタイミングはポップアップの「OK」をクリックする時となりますので、そのイベントにアクションを設定していきます。
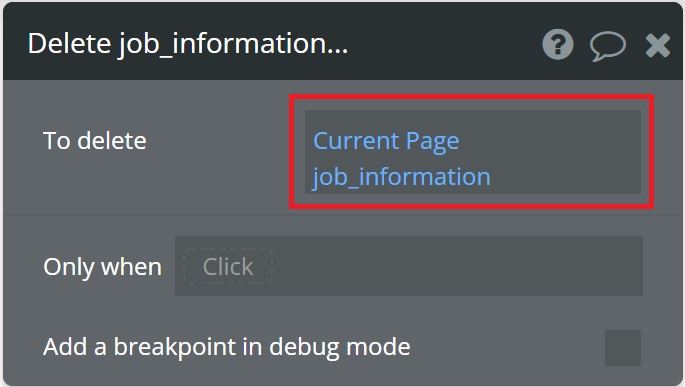
こちらのイベントは、既に先ほど作りましたね。削除は『Delete thing…』を使用します。すると設定画面が表示されますので、『To delete』には、削除する対象を指定します。
削除したい情報は、現在開いている求人情報ですので【Current Page job_information】と指定します。

以上で削除機能の実装は終わりです。
今回は簡単な削除機能を実装しましたが、複数のデータベースのタイプが連携した情報の削除など、より複雑な機能を実装することもできます。
まとめ
今回は編集ページと削除ページの2つのページを作りました。
とてもボリュームが多くなってしまいましたが、ゆっくりでも良いので1つ1つ確認しながら作業をしてみて下さい。
複雑なシステムになるほど作り方を工夫しなくてはいけない場面が出てくるかもしれませんが、基本をおさえておきますと応用が利きますので冷静に対応できるようになるかと思います。
色々なものを作りながら手順を覚えていきましょう。






