Photoshopで一連の作業を保存してファイルを一括で処理する方法ーアクションと自動処理
アクションと自動処理の機能は何に使うのか?
 Photoshopで行った処理を記録して、必要な時に呼び出すことができる機能がアクションです。
Photoshopで行った処理を記録して、必要な時に呼び出すことができる機能がアクションです。
アクションと自動処理の機能を使えばたくさんの画像を一括で処理することができます。
たとえばWebデザイン・ECサイトの更新などのルーティーン業務で、画像を一括で加工するときなどに便利な機能です。
アクションの新規作成
まずはアクションを登録する
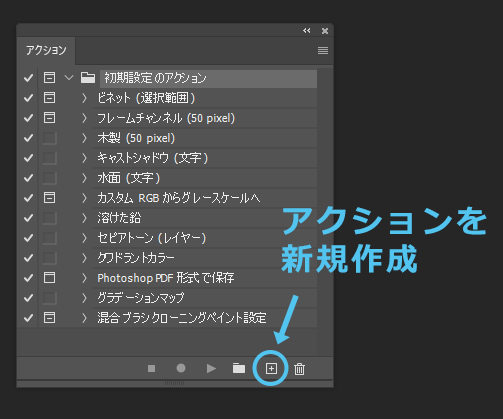
アクションのウィンドウが開いていない場合は上部メニューのウィンドウからアクションにチェックを入れ、アクションのウィンドウを開きます。

右下の+(プラス)マークをクリックしてアクションを新規作成します。

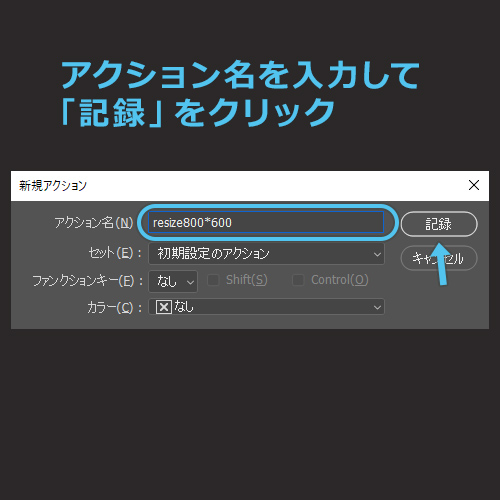
新規アクションというウィンドウが表示されるので、アクション名を入力して記録をクリック。
この直後から行った作業が記録されます。

今回は「ブログに掲載する画像をまとめてリサイズしたい」というケースと仮定します。
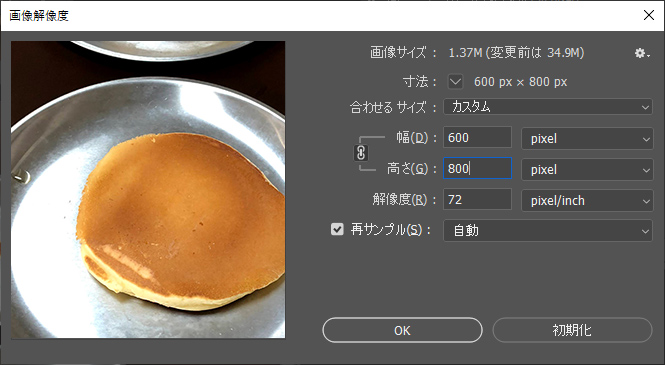
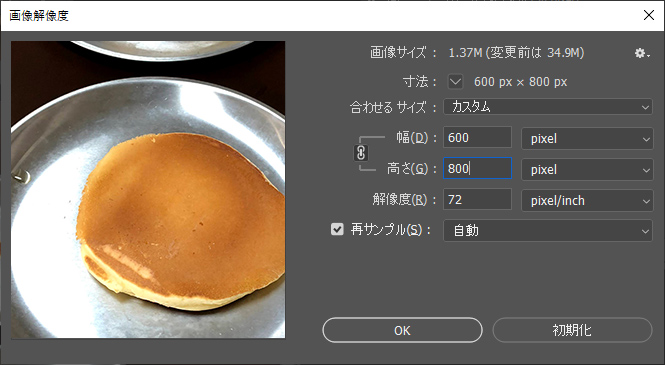
そのため、画像を解像度を小さめ(縦横1,000pixel以内)に設定してみます。
適当な値として高さ800pixelに設定します。
チェーン(縦横比を固定)のボタンが押された状態なので、画像の縦横比が固定されたまま画像のサイズが変更され、幅は600pixelになります。
この作業のヒストリーがアクションとして記録されることになります。
アクションウィンドウの操作
使用方法は音楽や動画のプレーヤーと同じ
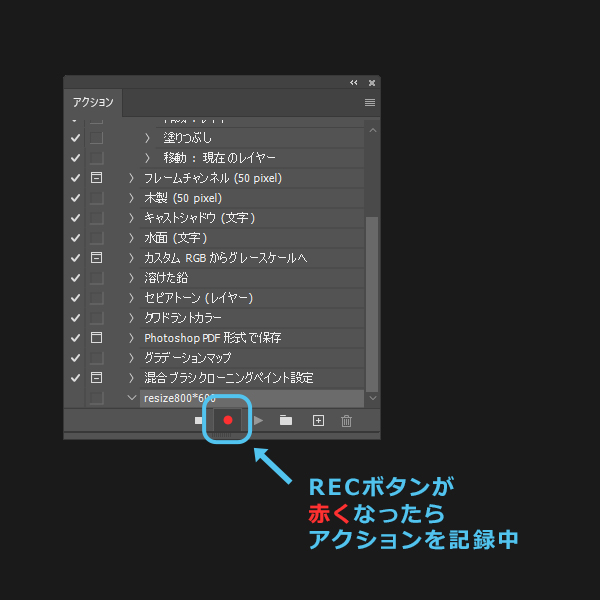
話を戻すと、さきほどアクションの新規作成ボタンを押したので、アクションの記録が始まっています。
ボタンが1つ赤くなっているのが確認できるでしょうか。
これが「記録(REC)」のボタンで、記録中は赤くなっています。
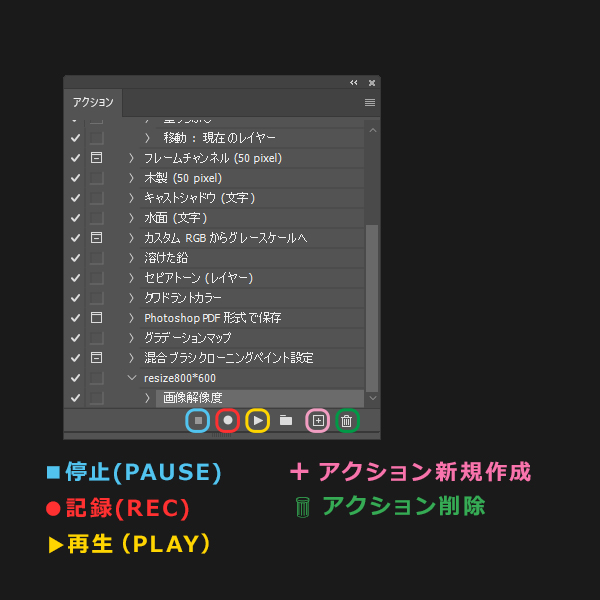
 「アクション」ウィンドウの上の操作と見た目の変化を見てみましょう。
「アクション」ウィンドウの上の操作と見た目の変化を見てみましょう。
音楽や動画のプレーヤーのコントロール画面とよく似ています。
音楽や動画のプレーヤーで言えばウィンドウの右下のアイコンがコントロールボタン、左側のテキストはプレイリストと同じです。使い方も一緒です。

先ほど画面解像度を高さ800pixel(縦横比を固定した状態)に変更しました。
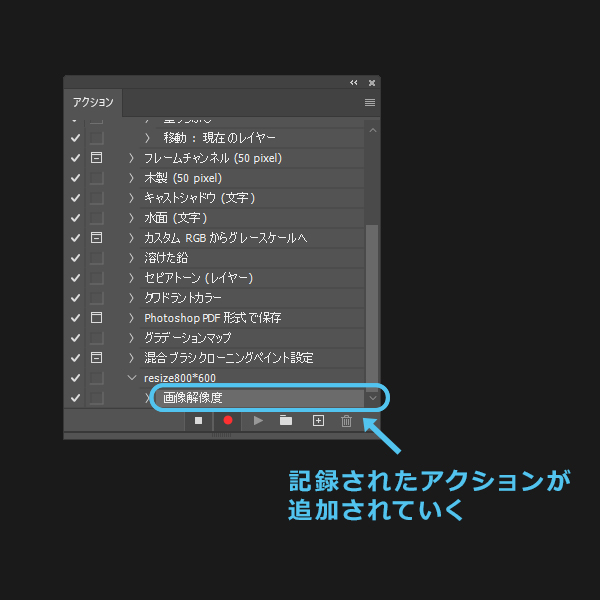
これがアクションウィンドウにどのように記録されているかというと……

このように、アクションの記録中に行った作業がすべて、ヒストリーと同じように記録され追加されていきます。
次に■停止(PAUSE)ボタンをクリックしてアクションの記録を停止します。
これでファイルの自動一括処理の準備ができました。
操作を行うボタンのデザイン – UIとは
他のボタンの内容も説明していきます。
■ 停止(PAUSE)
● 記録(REC)
➤(右向き矢印のマーク) 再生(PLAY)
+ 新規作成(ADD)
🚮(ゴミ箱のマーク) 削除(DELETE)
このような多くのアプリやソフトウェアに共通のデザインをUI(ユーアイ・ユーザーインターフェイス)と呼び、色や形(たとえば赤や緑が多く使われるのには理由があります)、位置やサイズに意味を持たせたり、多くの人がわかりやすく使いやすいように考慮されてデザインが設計されています。

もっと詳しく知りたい方は下記の参考リンクや、「UI」というキーワードで検索を行って調べてみてください。
参考:UIデザインにおける赤色と緑色の使い方 | UX MILK
参考:UIでアイコンを使用するためのチェックリスト | UX MILK
参考:ユーザーインターフェイスのデザインのヒント – Apple Developer
自動処理 > バッチのやり方
アクションを便利に使う – 画像ファイルを一括処理する方法
アクションはある画像ファイルを開いた状態で、➤再生(PLAY)ボタンをクリックすると単体で使用することができます。
それだけでも便利ですが、登録したアクションを使って一度に多くの画像ファイルを処理する方法を説明します。
実際にバッチを使う
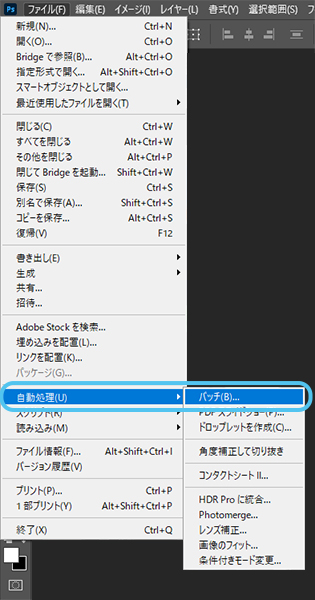
上部メニューバーのファイルから自動処理のメニューの中にあるバッチを選択します。

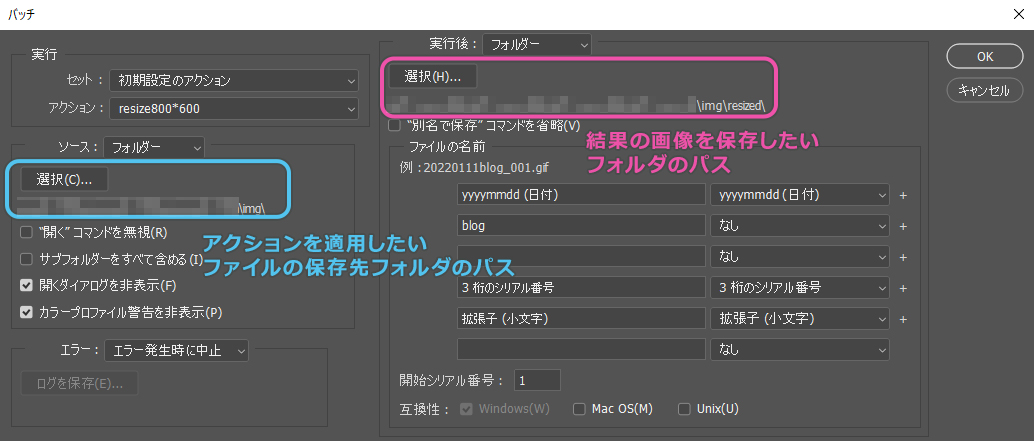
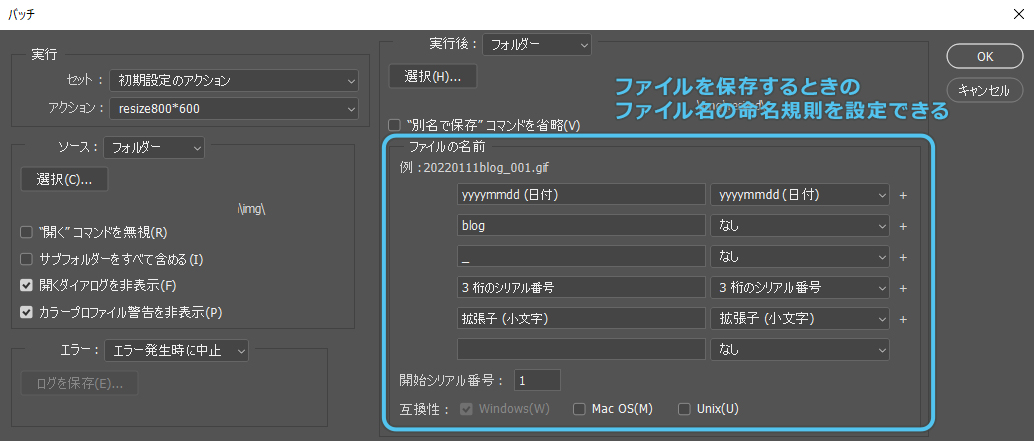
バッチのパネルが開きます。
必要な項目を入力してOKをクリックすれば、直後にファイルの一括処理が始まります。
では入力必須の項目を確認していきましょう。

デフォルトの状態から変更が必要な項目は、ソースと実行後の項目です。
この項目を正しく設定しないと処理後のファイルがどこにどう出力されるのか分からなくなり、保存に失敗する可能性があります。
処理対象・処理後のファイルの場所がわからなくならない手順を説明します。
あらかじめ処理したいファイルを選択しやすいように、フォルダを新規作成してそのフォルダに処理したいファイルをまとめて入れておきましょう。
まずはどのファイルを処理したいのかを指定するソースの部分を入力します。
ソースのプルダウンメニューからフォルダーを選択します。
その後選択のボタンをクリックするとエクスプローラーが立ち上がりますので、自動処理を行いたいファイルの入っているフォルダを選択します。
つぎは実行後の設定です。こちらは処理を終えた後のファイルをどうするかの設定です。
実行後のプルダウンメニューからフォルダを選択します。
こちらも選択をクリックし、処理後のファイルを保存するフォルダを指定します。
上書きしてしまって処理前のファイルが失われることを防ぐためにもソースとは別のフォルダにしましょう。

次がファイルの名前の項目です。
自動処理を行ったファイルを保存する際の名前を決めることができる項目です。
末尾に連番を追加するなど、規則を決められるので便利に利用しましょう。
必須項目の入力を終えたらOKをクリック。
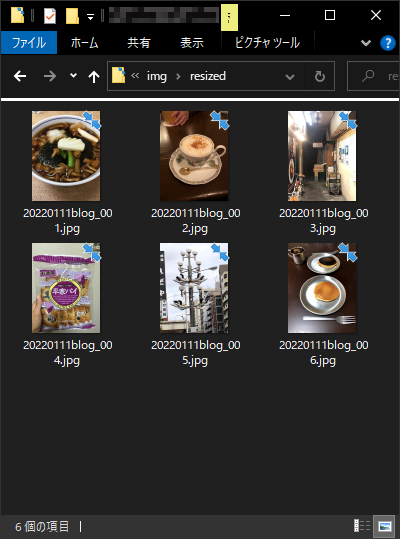
実行後の項目で指定した出力先のフォルダを確認すると、処理が完了したファイルが指定された名前で書き出されていることを確認できます。
画像解像度の変更、数個~数十個の画像ファイルでしたら数秒で処理が終わります。

まとめ

画像をのせるSNSやWebサイトの更新・運営に便利な機能
アクションやバッチはWebデザインの仕事だけでなく、写真をたくさん撮る人・大量の画像をSNSやWebサイトに使用する人に便利な機能です。
一度アクションとバッチを組み合わせたやり方を覚えてしまえば、ルーチン業務を自動化することで、時短になり効率的に業務をすすめることができるので、便利に活用していきましょう。
※この記事はPhotoshop 2022の機能に準拠してWindows10のPCで作成しています。
※今回紹介するのはたくさんある方法のうちの一例です。
ぜひいろいろ試してみて、自分に合った方法で行ってください。






 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






