Photoshopで画像の一部をふちどりする方法 レイヤースタイルの境界線
ふちどりの機能はいつ使うのか?
これからお見せする2枚の画像を比べてみてください。
こちらはSalad編集部のtwitterでよく使わせていただいている、いらすとやさんの画像素材を組み合わせて作った「木曜日」をイメージした画像です。
「木曜日」という一番伝えたい情報を強調するために、かわいらしい擬人化キャラクターとロゴ2種(日本語・英語)を組み合わせています。
 画像を合成して、画像サイズを変えてバランスを調整しただけです。
画像を合成して、画像サイズを変えてバランスを調整しただけです。

ちょっとtwitterだと印象に残りにくい感じですね。

実際は少しだけ工夫して使っています。
これが、輪郭線と白い背景を加えた完成画像です。

文字が読みやすくなり、キャラクターが見やすくなったと思います。
 こちらがtwitter画面で閲覧したイメージです。
こちらがtwitter画面で閲覧したイメージです。
文字が読みやすくなり、キャラクターが見やすくなったと思います。
参考:かわいいフリー素材集 いらすとや – いらすとやは季節のイベント・動物・子供などのかわいいイラストが沢山見つかるフリー素材サイトです
レイヤースタイルを適用 > 境界線
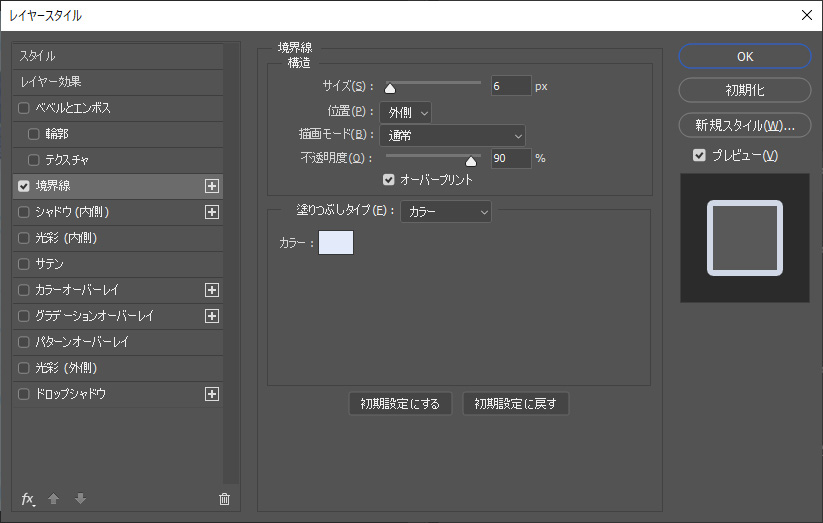
レイヤースタイルパネル
ふちどり(境界線)の作成はほとんどの場合、レイヤースタイルの境界線で対応が可能です。
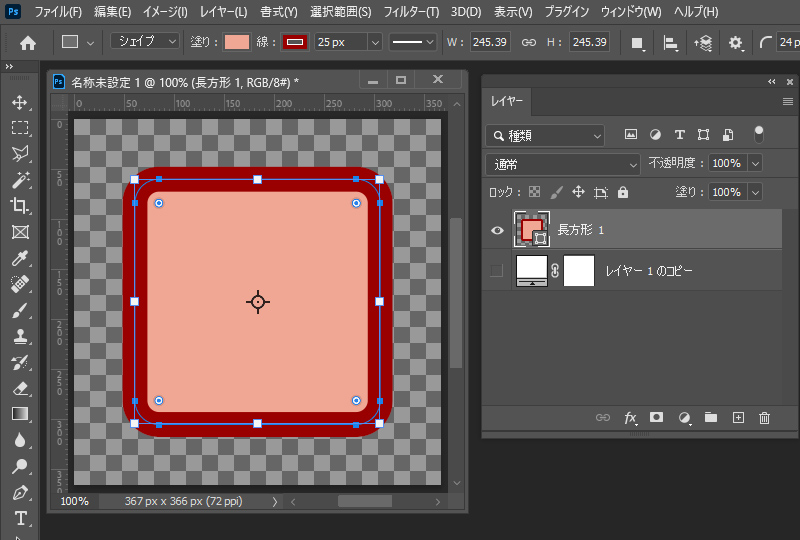
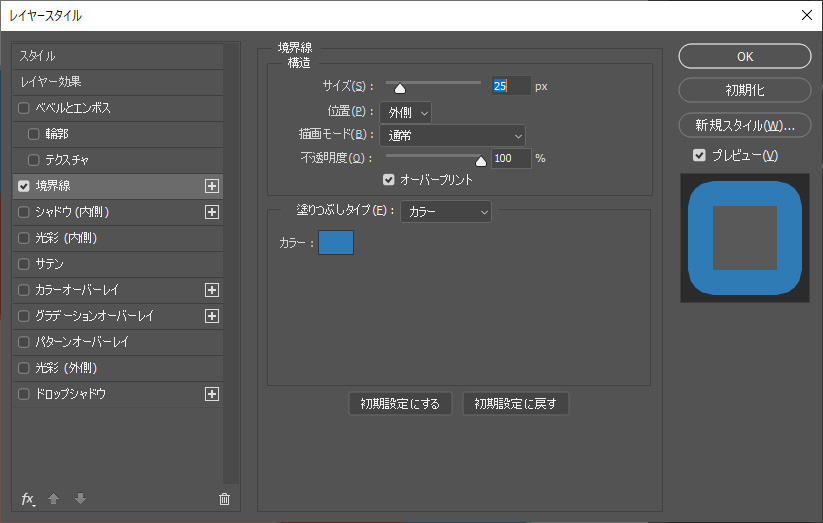
レイヤースタイルを編集する際に使用する「レイヤースタイルパネル」を見てみましょう。
左のメニューで「境界線」の項目にチェックを入れると選択中のレイヤーの不透明部分の端に境界線が表示され、境界線に関する設定が表示されます。

構造より”位置”の部分のプルダウンメニューを開いてみてください。
外側 内側 中央の3つの値が選べます。
これは境界線を境界線(ふちどり)をつけたい部分のどの位置に表示するかという設定です。
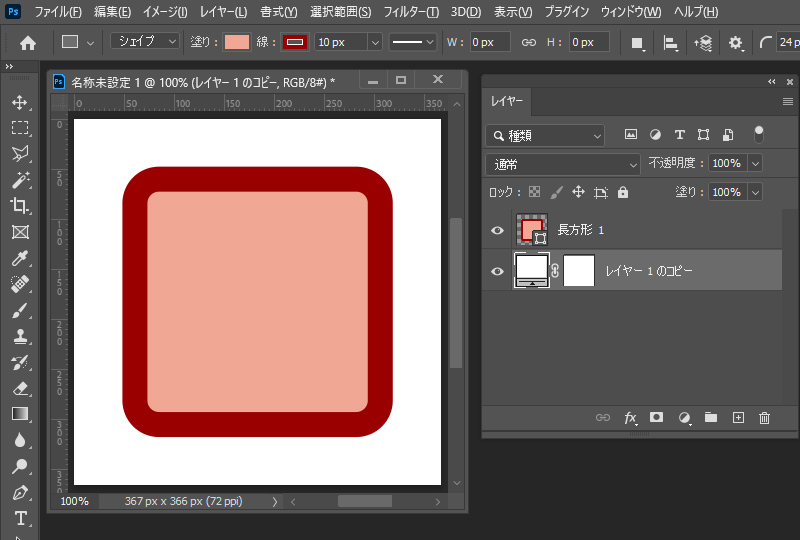
たとえば下記のような画像を作成している場合。
太さが均一な濃い赤の輪郭線で囲まれ、薄い赤で塗りつぶされた角丸長方形のシェイプを作成しました。


角丸長方形の背景は透明です。
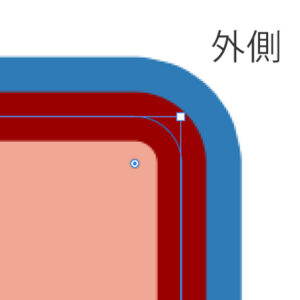
それぞれの値をみていきます。まずは位置:外側。
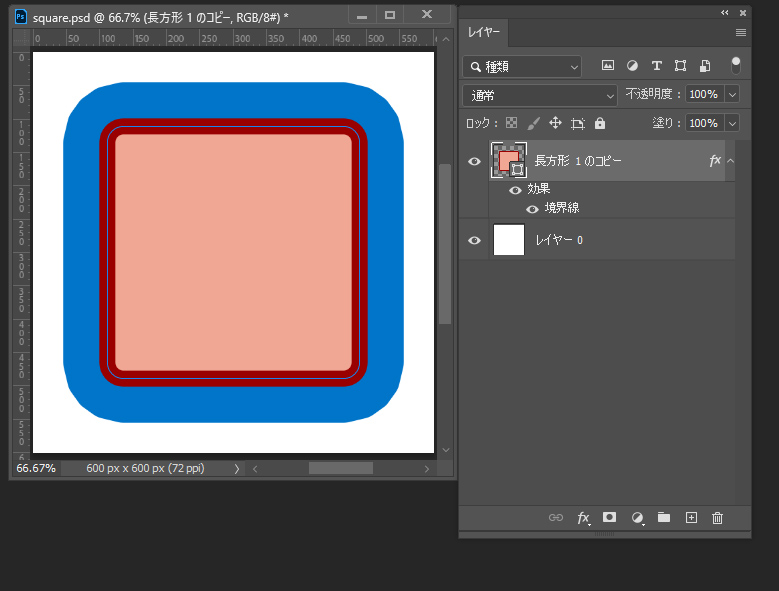
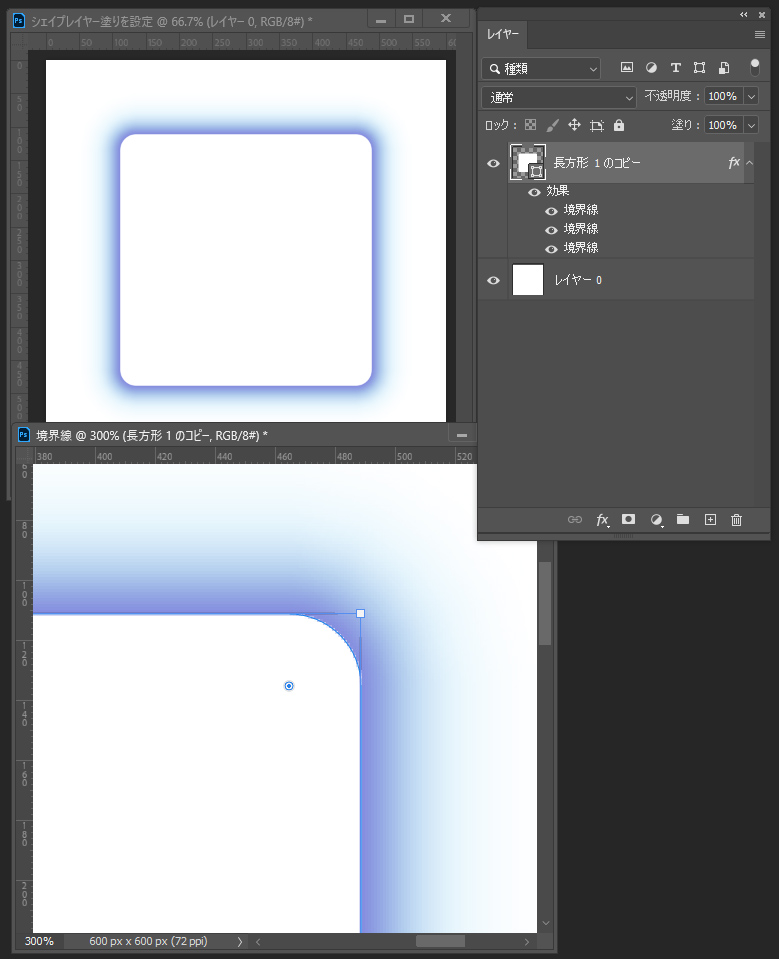
輪郭線(濃い赤の線)よりも少し細い境界線(青い線)を作成します。

輪郭線(濃い赤の線)の外側に境界線(青い線)が表示されます。
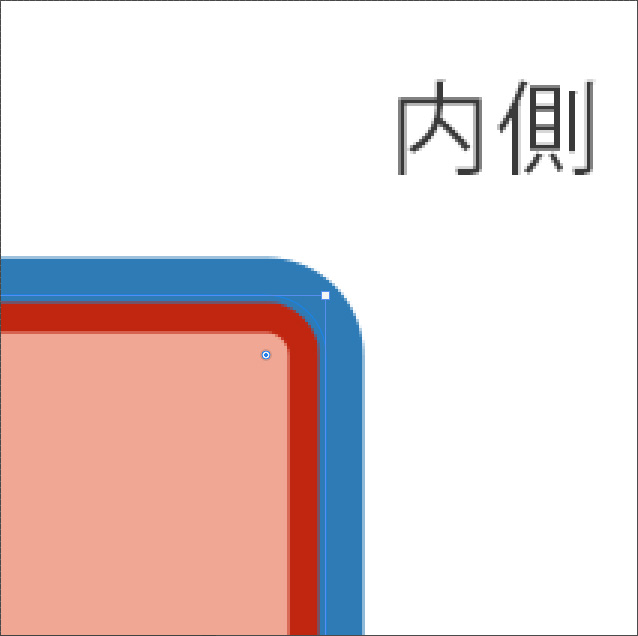
つぎは位置:内側。

輪郭線(濃い赤の線)の内側に境界線(青い線)が表示されます。
輪郭線と境界線が重なった場合は、境界線が手前に表示されます。
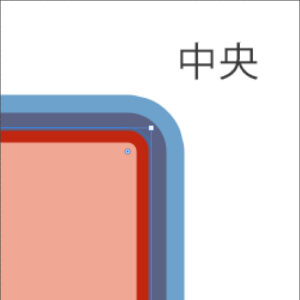
つぎは位置:中央。

輪郭線(濃い赤の線)の端を中心として境界線(青い線)が表示されます。
(わかりやすいように境界線(青い線)は不透明度:50%に設定しています。)
輪郭線と境界線が重なった場合は、境界線が手前に表示されます。
複数適用できるレイヤースタイル
境界線は複数設定できる

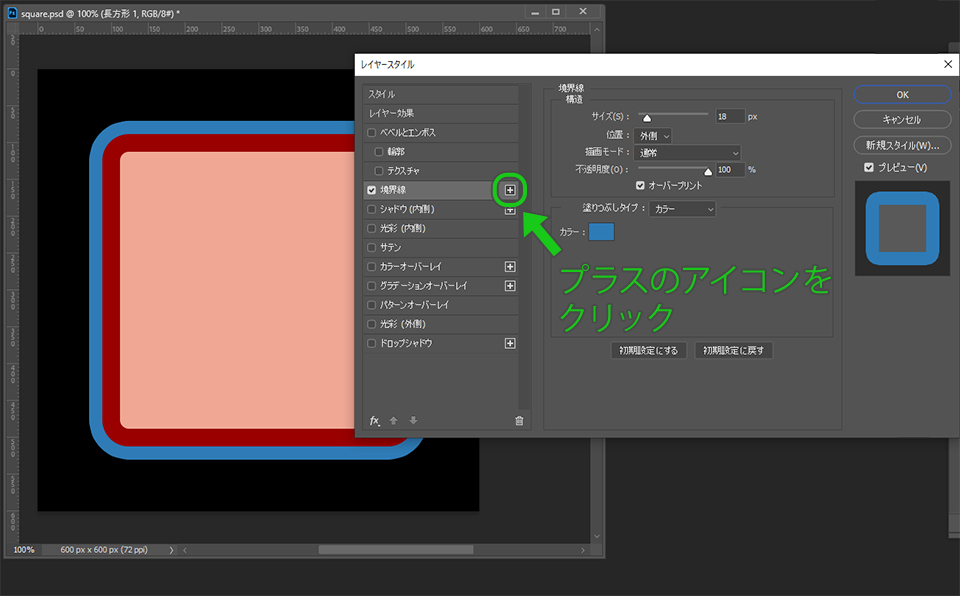
レイヤースタイルパネルの左のメニューを見ると、項目名の右に+(プラス)のアイコンがある項目があるのが確認できると思います。
この+のアイコンのあるレイヤー効果は1つのレイヤーに対して複数設定することができます。
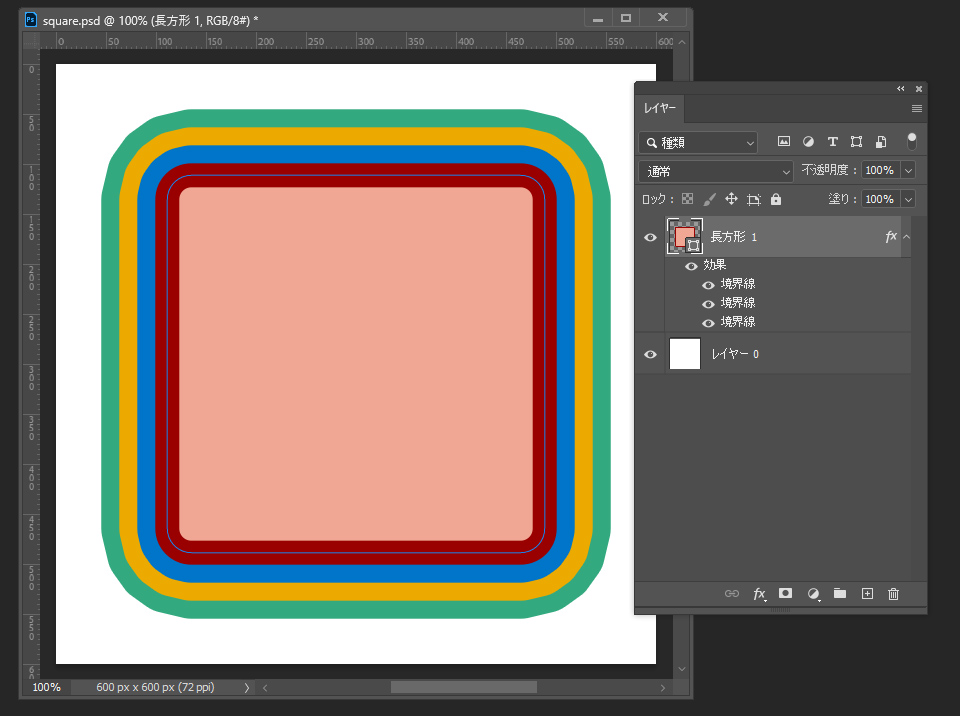
境界線も複数設定できます。
追加の方法は項目名の隣の+のアイコンをクリックするだけです。

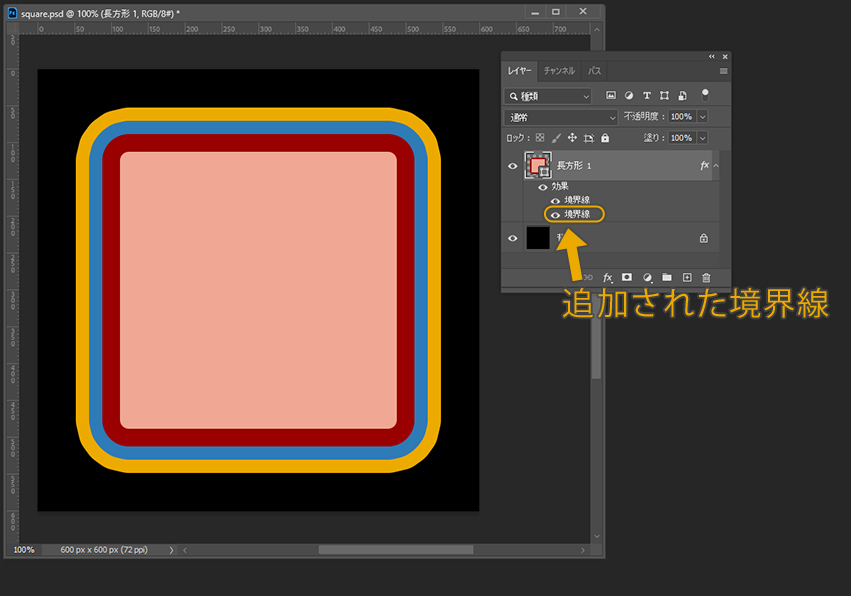
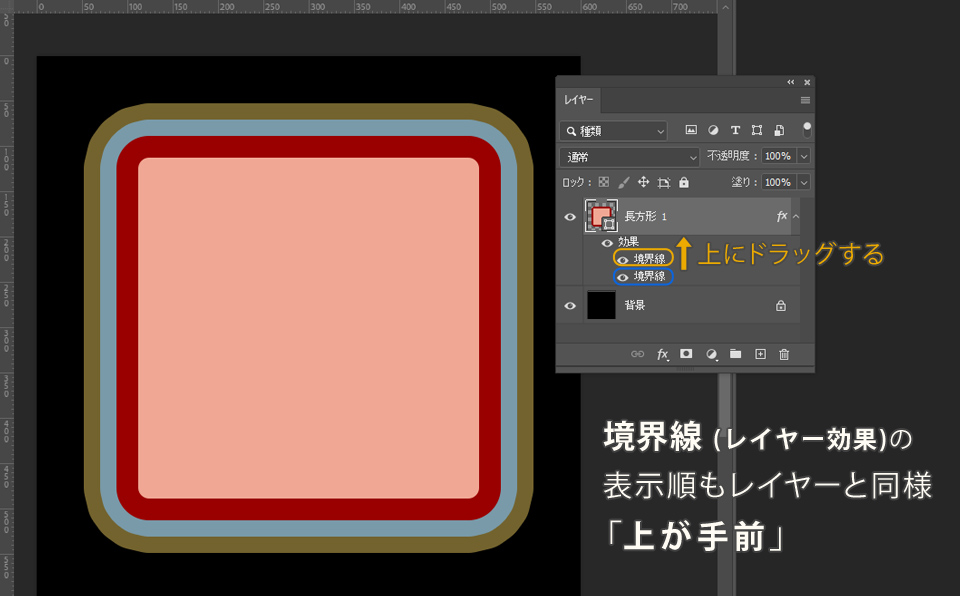
もとからあった境界線の「下」に新たな境界線が作成されました。
新たな境界線の太さをもとからあった境界線の2倍に設定したので、新たに追加した境界線の見えている部分はもとからあった境界線と同じ太さになっています。

境界線(レイヤー効果)の表示順はレイヤーと同様、「上が手前」になります。
また、レイヤーと同様、境界線(レイヤー効果)もレイヤーパネル上でドラッグすることで表示順を変更することができます。

設定でさらに線の見た目を変えられる
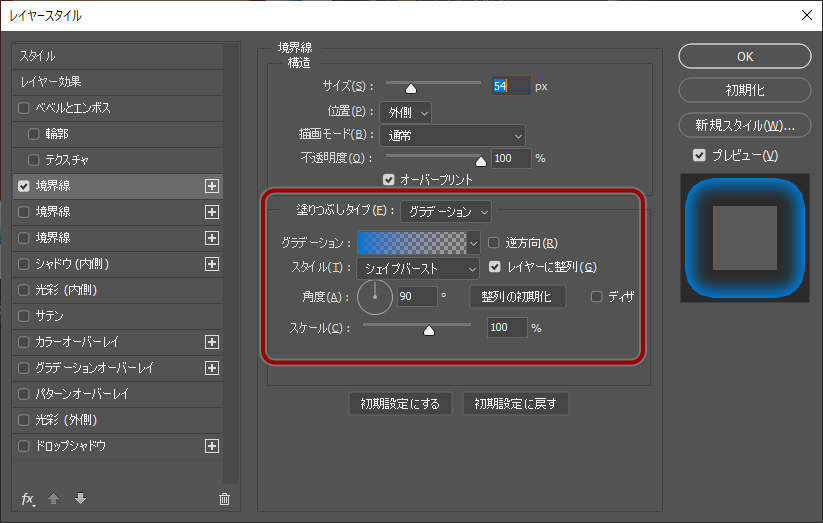
塗りつぶしタイプ:グラデーションやシェイプバーストの設定

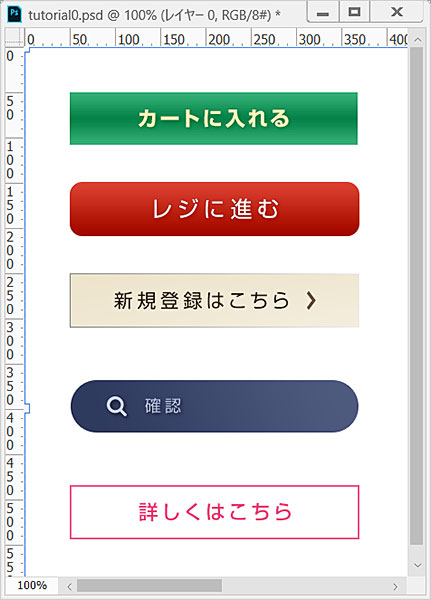
単純に繰り返すだけでこれだけの表現(描画)ができます。
レイヤースタイル「境界線」でふちどりを描くメリットは、ふちどりをつけたレイヤーを変更したときにふちどりも自動で変更される(レイヤーの変更に合わせてふちどりを描き直す必要がない)ことです。

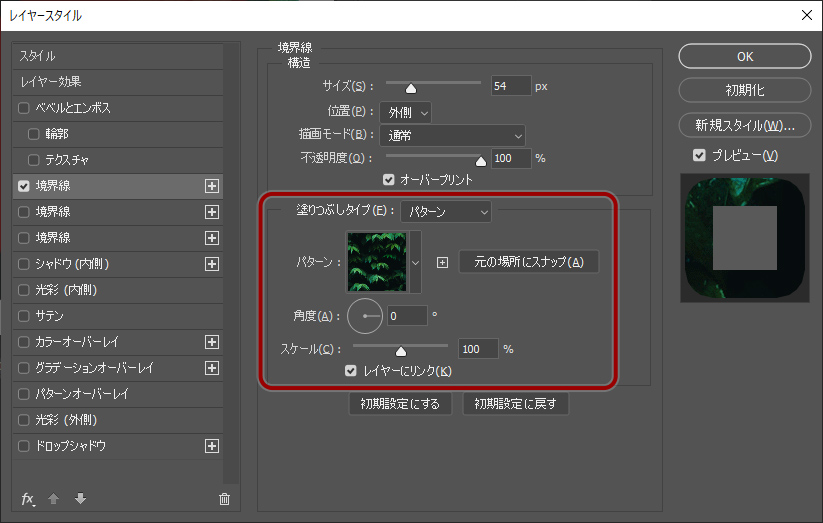
塗りつぶしタイプ:パターン
境界線は単色で塗りつぶすだけでなく、パターンやグラデーションを設定することが可能です。

Photoshopに最初からインストールされている既存のパターンから葉のパターン選び、設定してみました。
パターンのサイズやレイヤー合成モードはレイヤースタイルパネル上で編集できます。

パターンは自分で容易に登録・作成することができるので描画に役立てることができるでしょう。
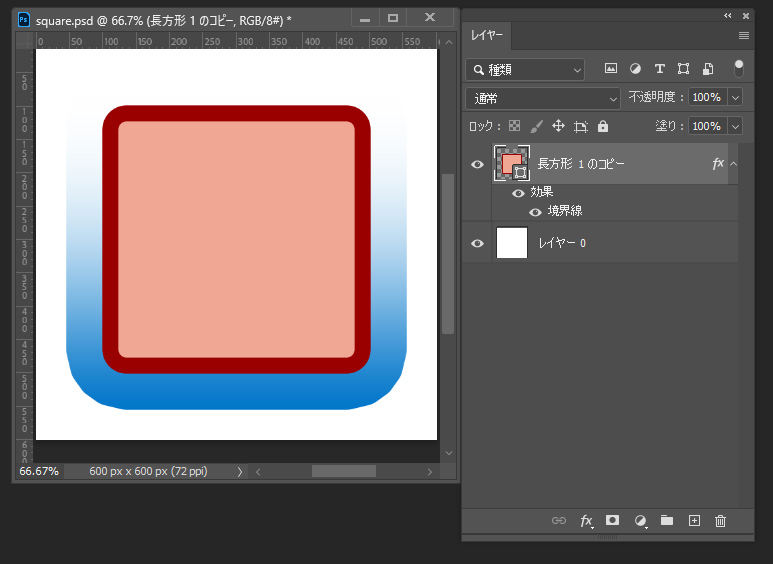
塗りつぶしタイプ:グラデーション
また、グラデーションを設定することでよりリッチな表現が可能になります。

グラデーションを設定してみました。
レイヤースタイルの境界線に対するグラデーションの設定はレイヤースタイルパネル上で編集できます。

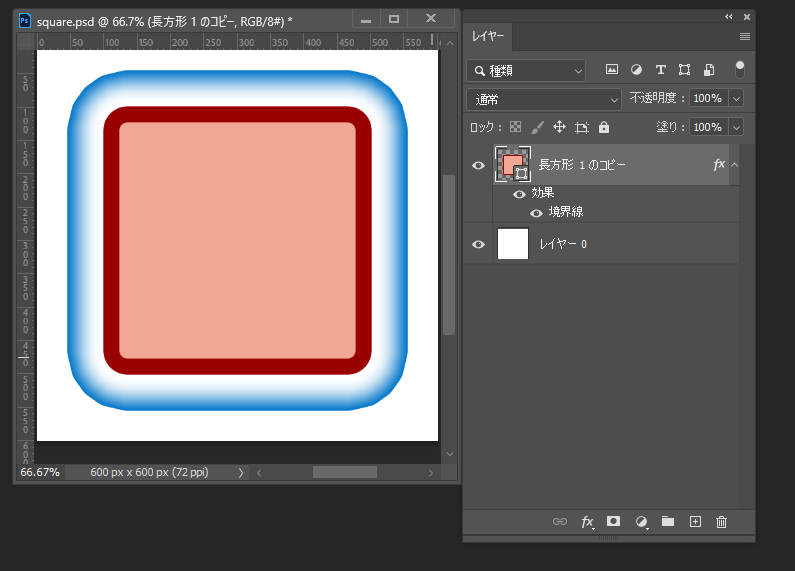
塗りつぶしスタイルの中のスタイルの値をシェイプバーストに変更してみましょう。

スタイルの値をシェイプバーストにすると、レイヤースタイルの境界線に沿ってグラデーションを作成することができます。

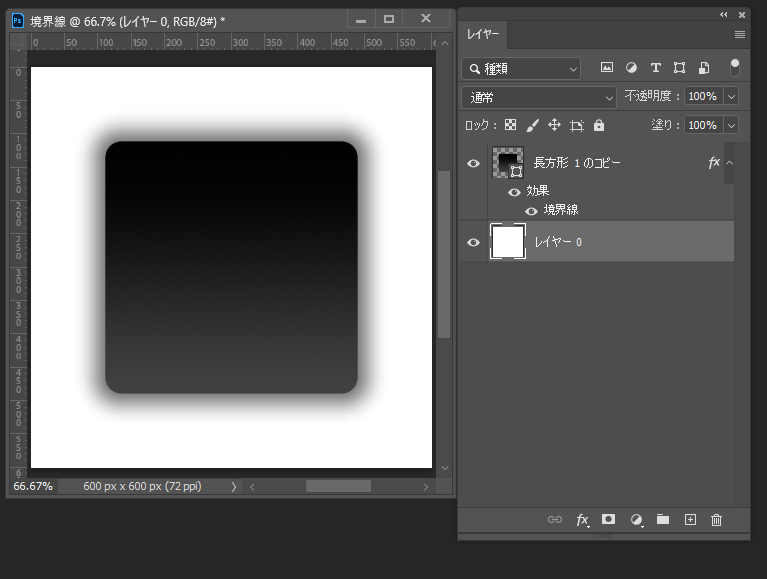
こうして影のような表現を

複数のグラデーションの境界線を重ねて微妙な色合いで描いたり、

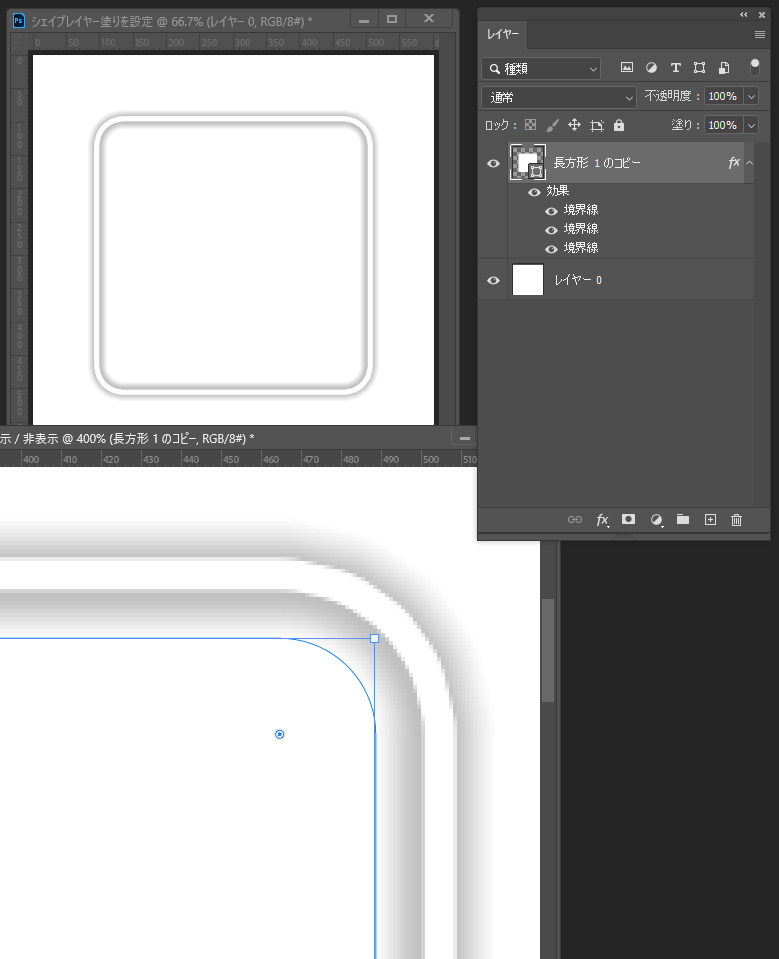
このようなスタイルの線を描くこともできます。
境界線はテキストにも適用できるので、Webサイト用バナーなどのデザインの作成にも役立てることができそうですね。

仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ

レイヤースタイルを利用するメリットはデザイン変更が容易なこと
レイヤースタイル「境界線」でふちどりを描くメリットは、ふちどりをつけたレイヤーを変更したときにふちどりも自動で変更される(レイヤーの変更に合わせてふちどりを描き直す必要がない)ことです。
ビジュアルは言葉で伝えることが難しいので、Web関係のコンテンツに称する画像の作成など、実際の仕事では画像の修正はほぼ必ずあると思います。
境界線に限らず、他のレイヤースタイル、またはテキスト・シェイプ・パスなどの各種オブジェクトに適用することのできる効果を利用してデータの作成を行うことで、修正に必要な手数を少なくすることができるので、便利に活用していきましょう。
※この記事はPhotoshop 2022の機能に準拠してWindows10のPCで作成しています。
※今回紹介するのはたくさんある方法のうちの一例です。
ぜひいろいろ試してみて、自分に合った方法で行ってください。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






