Photoshopでテキストを立体的に見せる
ベベルとエンボス・スタイルの登録と使い方

Photoshopでテキストを立体的に見せる方法をご紹介します。
レイヤー効果のベベルとエンボスを利用して、手軽に立体的な文字やオブジェクトを作り、スタイルを登録することで手軽に呼び出して使うことができます。
目次
1. Photoshopのベベルとエンボス

レイヤースタイル ベベルとエンボス
Photoshopのレイヤースタイルの一つにベベルとエンボスがあります。
英語でベベルは斜面、エンボスは浮き出しにするという意味です。
レイヤーに適用することができ、さまざまなオプションを調整して対象を立体的に見せることができます。
テキストやシェイプに対して利用することが多いです。
参考:英語「bevel」の意味・使い方・読み方 | Weblio英和辞書
参考:英語「emboss」の意味・使い方・読み方 | Weblio英和辞書
2. 紙のエンボス加工風
エンボスとは?

びんせんやポストカード、ショッパーや商品パッケージなどで、紙を凸凹にして文字や装飾が浮かび上がる加工をしてあるものを見たことがあるかと思います。
そのような加工をエンボス加工と呼びます。
文字に凹凸をもたせて浮かび上がらせる加工は、他にもクレジットカードに刻まれた文字や、視覚障害者むけの点字などにも利用されています。

参考:エンボス | 現代美術用語辞典ver.2.0
参考:エンボス加工 魅力と品質における注意点 | 羽車公式サイト 紙・印刷・デザイン
テキストをエンボス加工風にする
紙にエンボス加工をして文字が浮かび上がっている風の表現を作成します。

紙のテクスチャをキャンバスにドラッグします。

テクスチャのレイヤーの不透明度を調整します。

テキストを入力します。

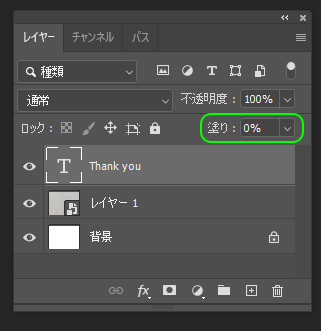
テキストの塗りを0%に設定します。
不透明度を変更するとそのレイヤーに適用するレイヤースタイルも影響を受けるので、不透明度は変更せず塗りのほうの値を変更してテキストを見えなくします。

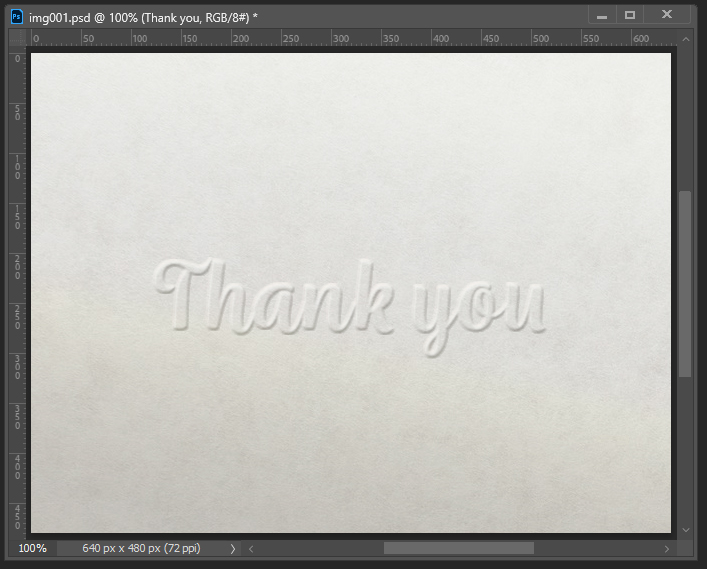
テキストが見えなくなりました。

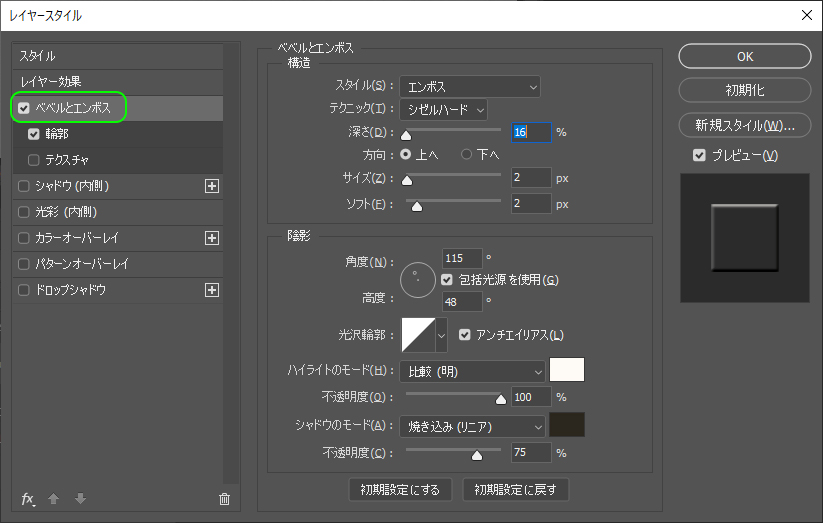
スタイルをエンボス、方向を上へ(文字を飛び出させる)にチェックを入れます。

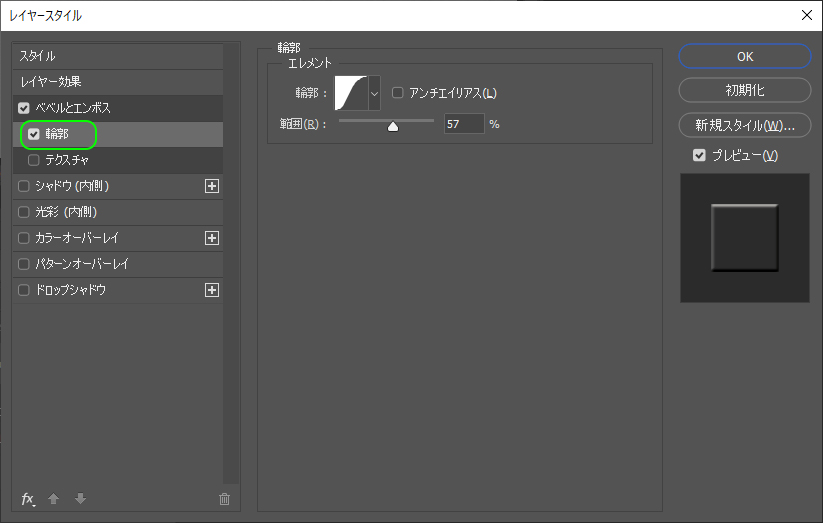
次にベベルとエンボスが有効になっているときのみ利用できるスタイルの輪郭にチェックを入れます。
カーブを選んでプレビューで形を確認し、輪郭(図形の角)の形やサイズを調整します。

エンボス風の文字の形が作成できました。
これでも良いですが、もう少し立体的に見える工夫を追加します。

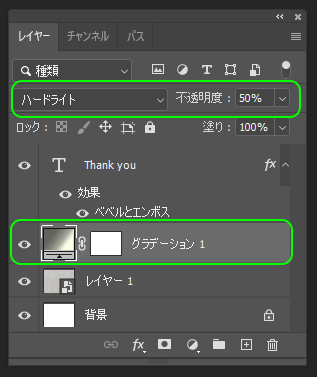
テクスチャのレイヤーと同系色のグラデーション塗りつぶしレイヤーを作成し、描画モードをハードライト、不透明度50%に設定します。

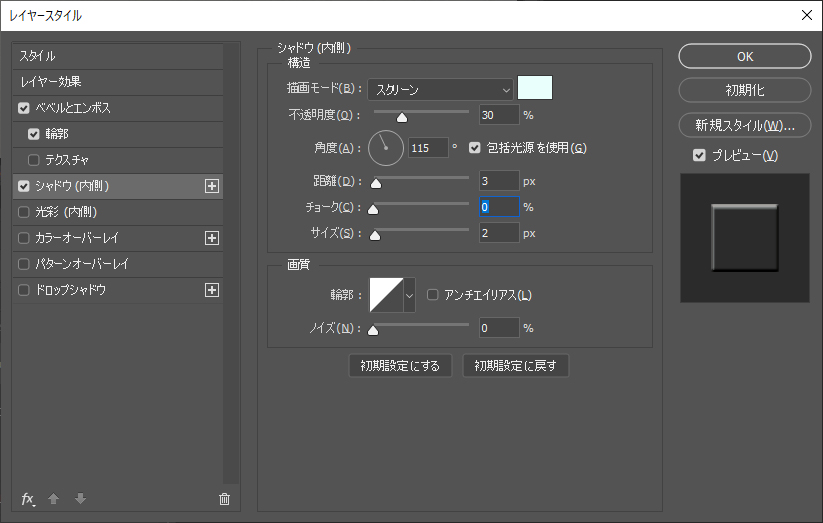
テキストのレイヤーに反射する光の表現を描くため、シャドウ(内側)で明るい色を設定し、描画モードをスクリーンにします。

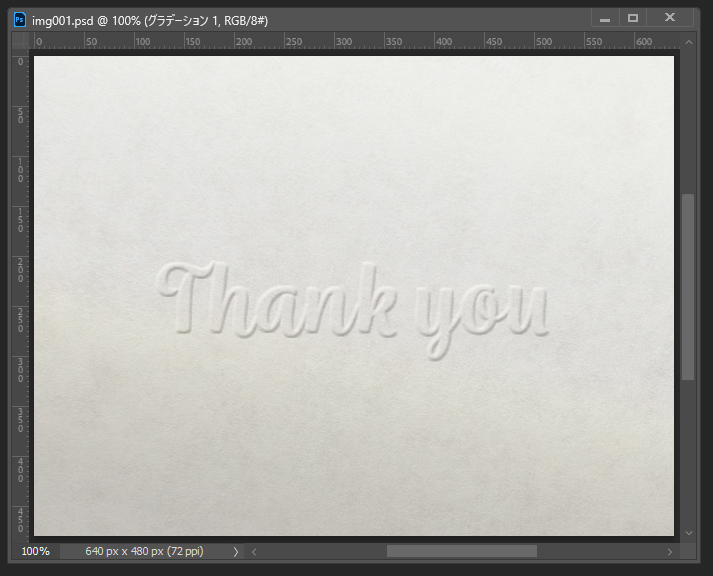
テキストの立体感が増し、紙へエンボス加工した質感が出ました。
3. 彫刻風の文字
テキストを硬いコンクリート壁に彫刻された文字風にする
続いて硬いコンクリートや石の壁に彫り込んだような表現の作成の仕方をご紹介します。

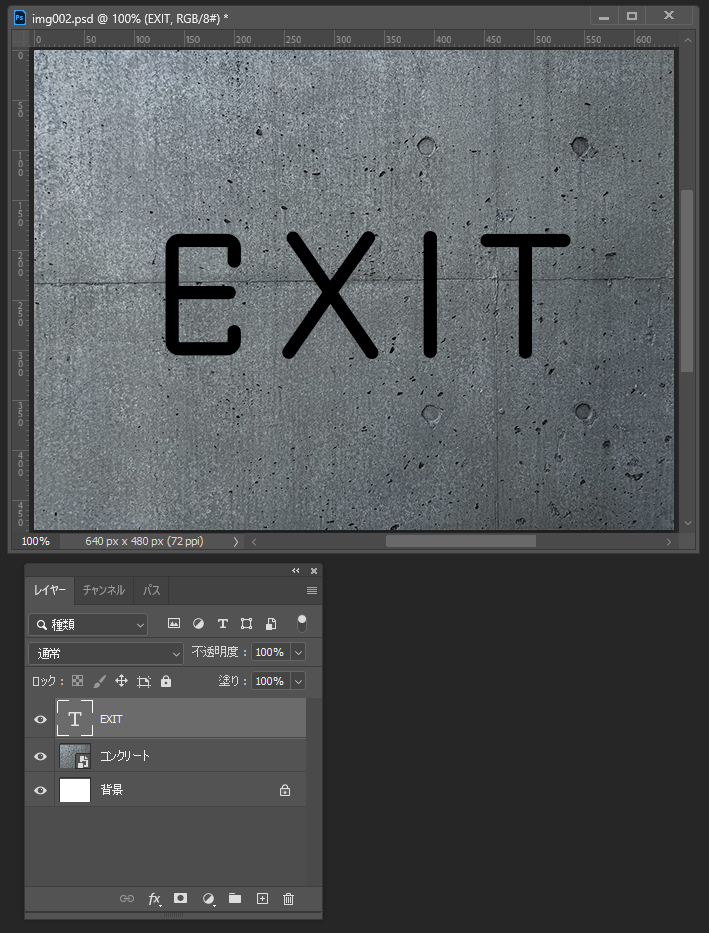
まず、コンクリートのテクスチャをキャンバスにペーストします。

テキストを入力します。

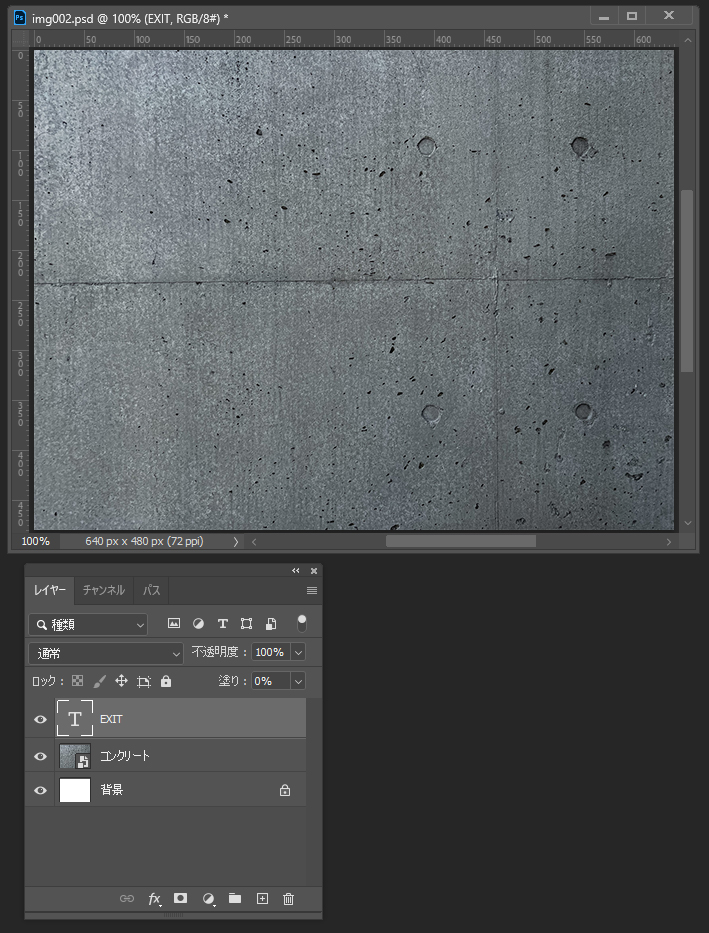
テキストの塗りを0%に変更します。

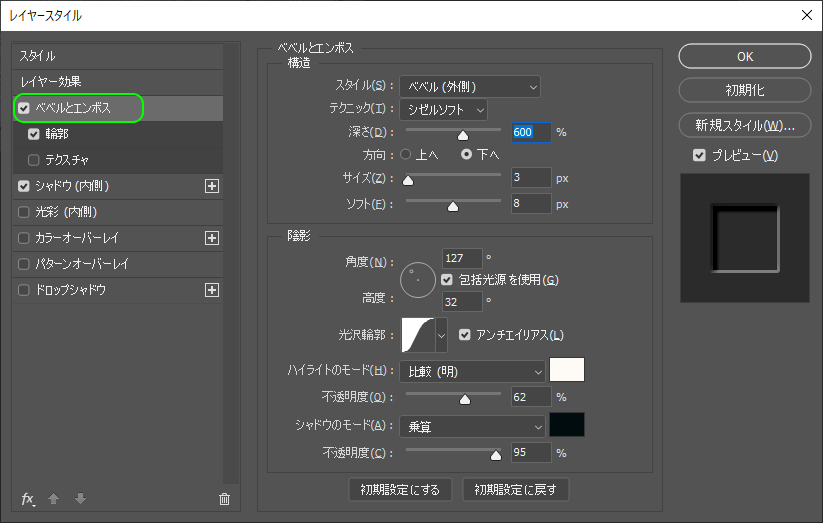
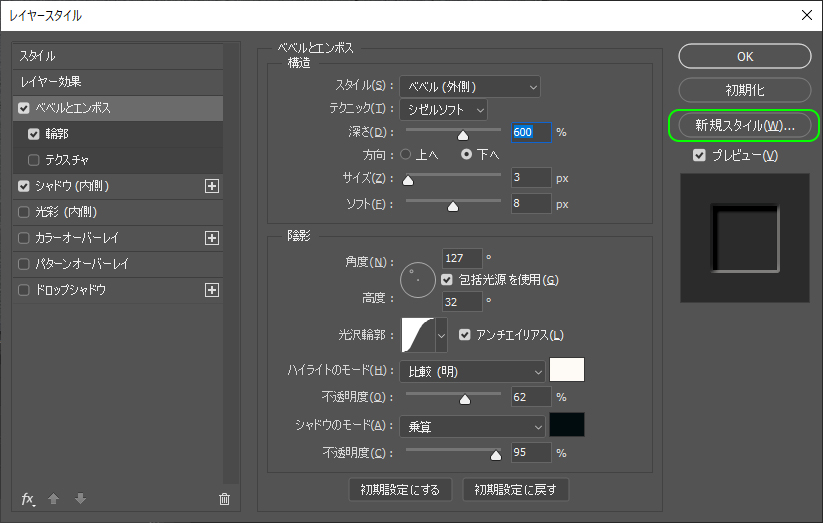
ベベルとエンボスでベベル(外側)を選択します。
ベベル(内側)とベベル(外側)はレイヤーの外側を起点に、ふくらませたりへこませたりするという意味です。
プレビューで実際にどう変わるか確認してみてください。
今回は文字をへこませたいので、方向は下へにチェックを入れます。

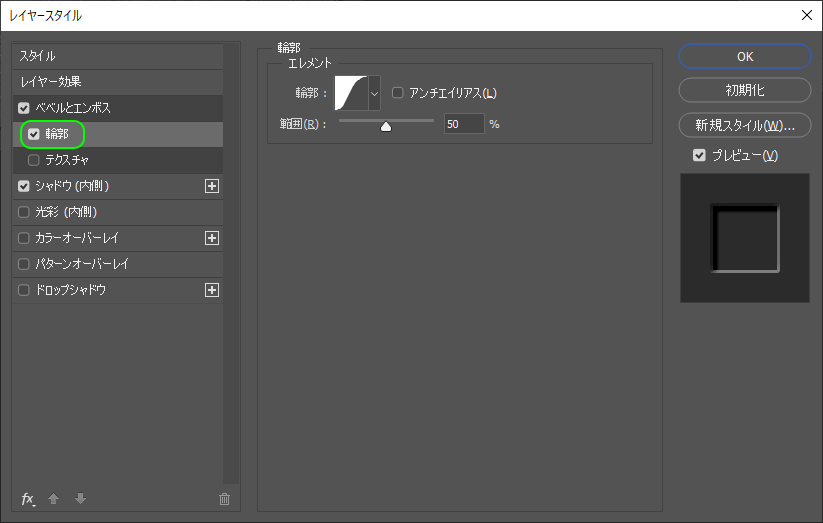
プレビューを確認しながら輪郭のカーブと範囲を設定します。

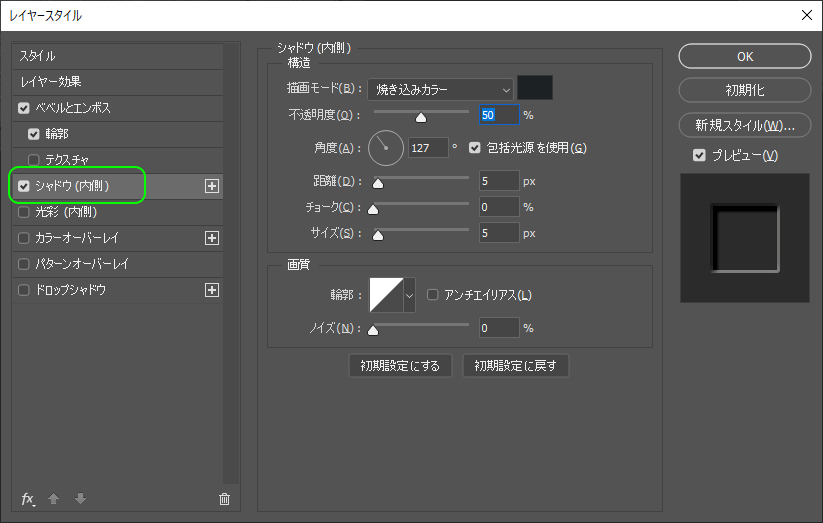
シャドウ(内側)で凹みにできる影を描いて立体感を出します。
描画モードを焼き込みカラーに設定し、左斜め上から光が当たっている場合の影を作成します。
包括光源を使用するにチェックを入れると、すべてのレイヤーで光源が共通になります。

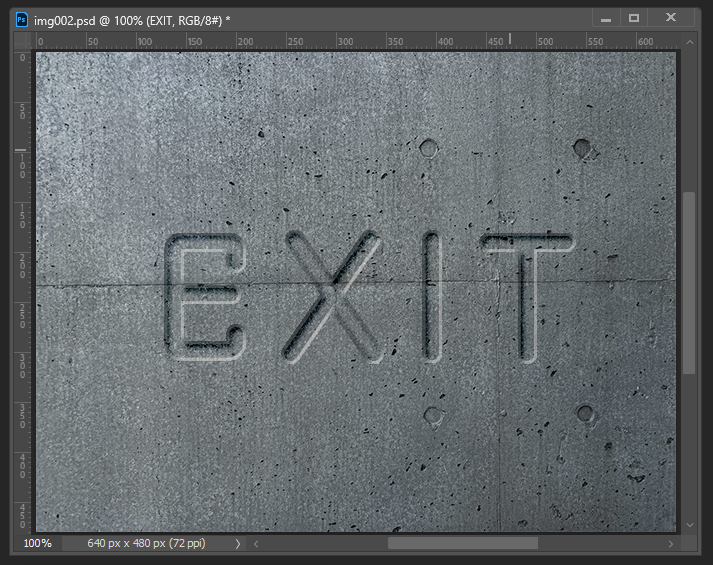
硬い壁面に彫ったような文字が作成できました。
4. スタイルに登録する
レイヤースタイルを登録し、必要な時に呼び出して使うことができる
作成したスタイルは登録して必要な時に呼び出して使うことが可能です。
登録はレイヤースタイルのオプションのパネルでできます。

登録したいスタイルが適用された状態で、右上にある新規スタイルをクリックします。

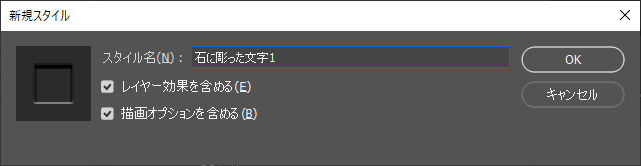
スタイル名を入力してOKをクリックすればスタイルが新規登録されます。
登録したスタイルを使用する
登録したスタイルを使用するのは簡単です。

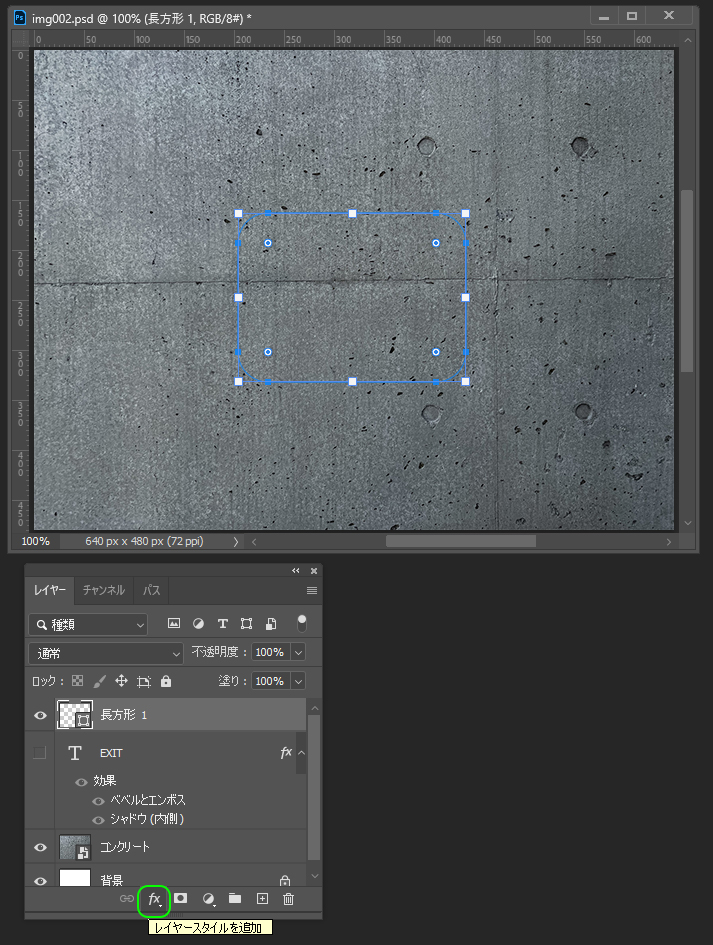
スタイルを適用したいテキストやシェイプ、レイヤーを選択し、レイヤーのパネルからレイヤースタイルを追加をクリックします。

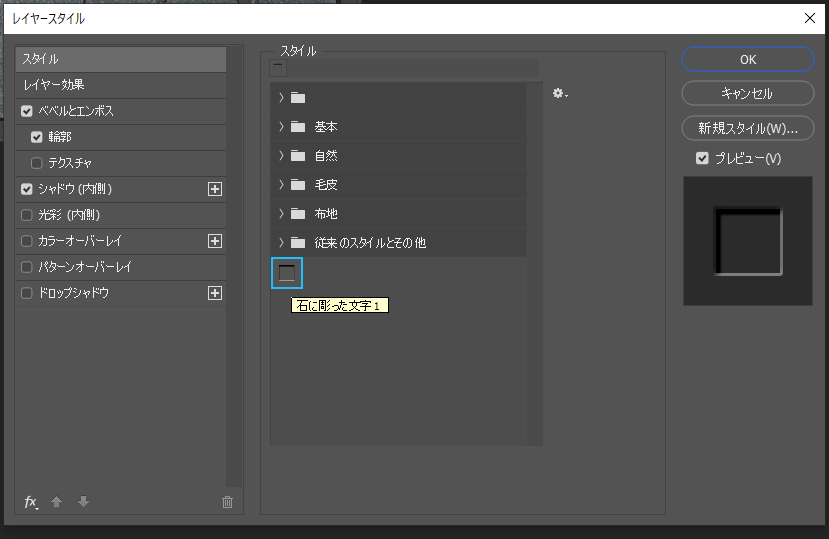
レイヤースタイルのタブ上でスタイルを選択します。

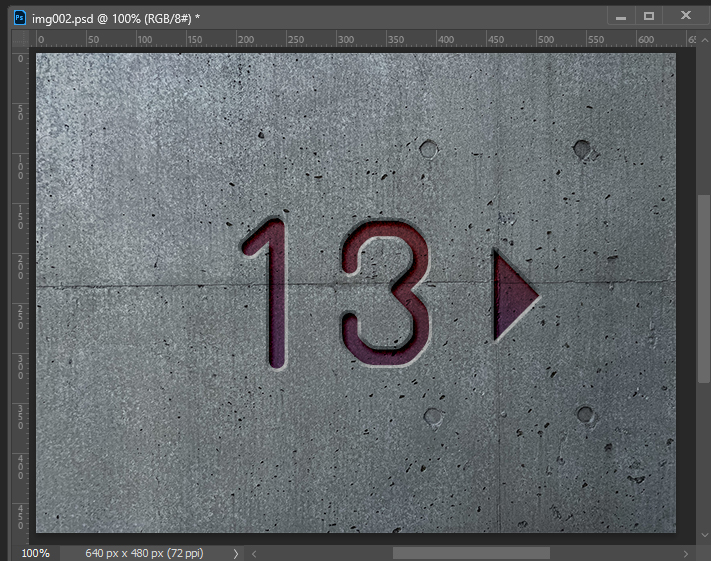
シェイプにスタイルが適用されました。

テキストにも適用できます。
シェイプとテキストを組み合わせて利用したり、

カラーオーバーレイやグラデーションオーバーレイと組み合わせて利用すると表現の幅が広がります。
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
5. まとめ

スタイルの追加
今回ご紹介したようなシンプルで汎用性の高いスタイルや、よく使うスタイルは登録しておくと便利です。
またPhotoshopにもともと登録されているスタイルも利用できます。

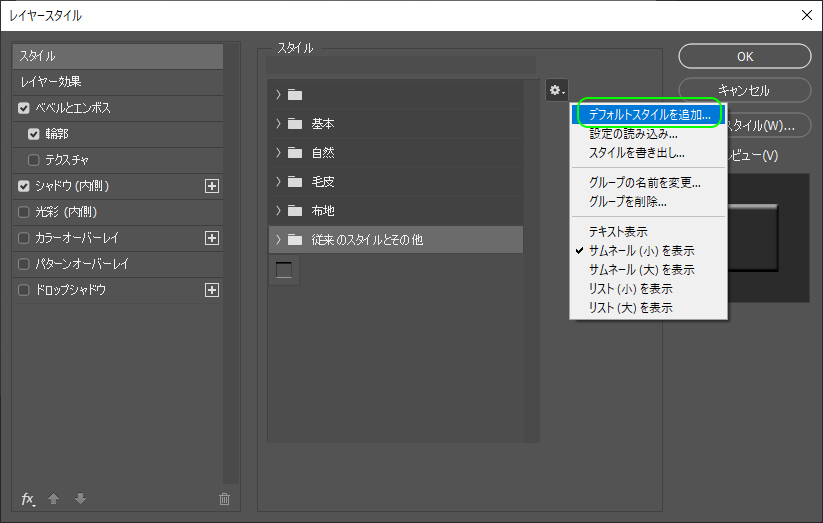
登録されているスタイルが少ない場合は、レイヤースタイルのオプションを開き、スタイルのタブを選択した状態で右上の歯車をクリックしてデフォルトスタイルを追加を選択します。
スタイルが追加されて使用できるようになります。
Photoshopのより詳しい使い方やWebデザインなど、IT/Web系の技術を学べる就労移行支援事業所をお探しの方はSaladの就労移行支援事業所検索ページもごらんください。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






