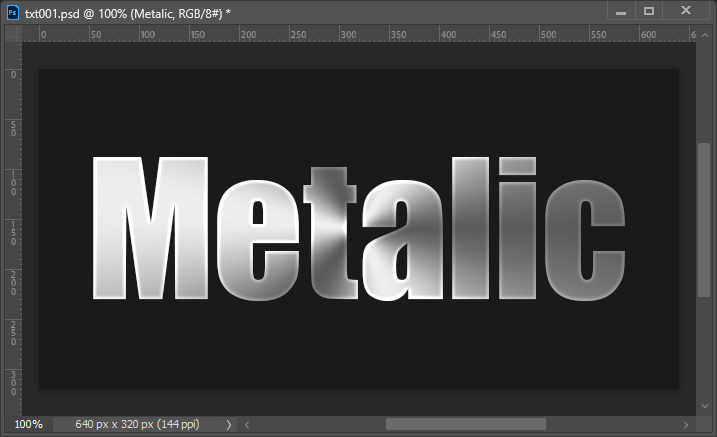
Photoshopのベベルとエンボスで作る金属風のテキスト

メタリックなテキストを作成する
グラデーションやレイヤー効果の機能を利用すると、手軽に金属の表面のような光沢のある面や図形を描くことができます。
テキストに金属風のテクスチャを適用するやり方をご紹介しますので、ぜひ応用して他のものにも適用してみてください。
目次
-
-
1. グラデーションとぼかしでアルミ板風の表現を作成する
アルミ板のテクスチャを作成する

まずアルミ板風のテクスチャを作成する方法と、テキストに適用する方法をご紹介します。
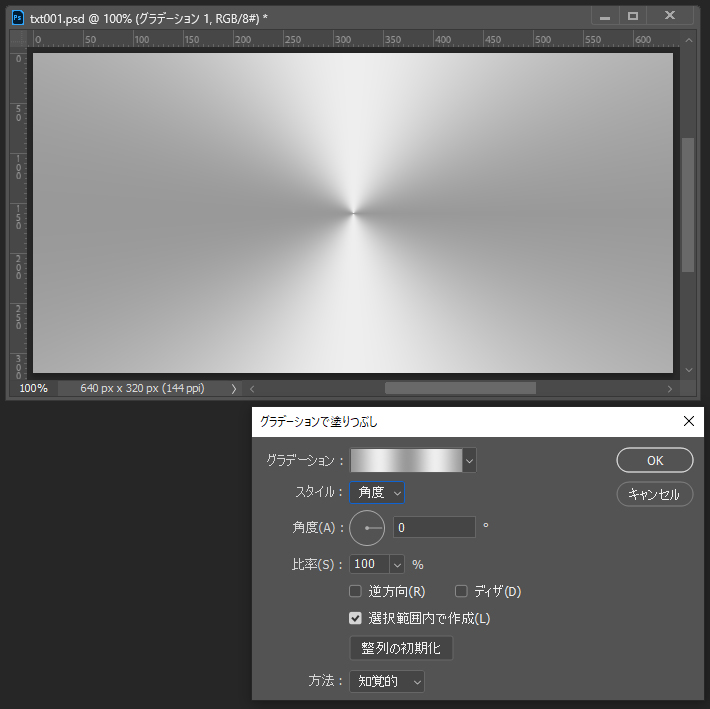
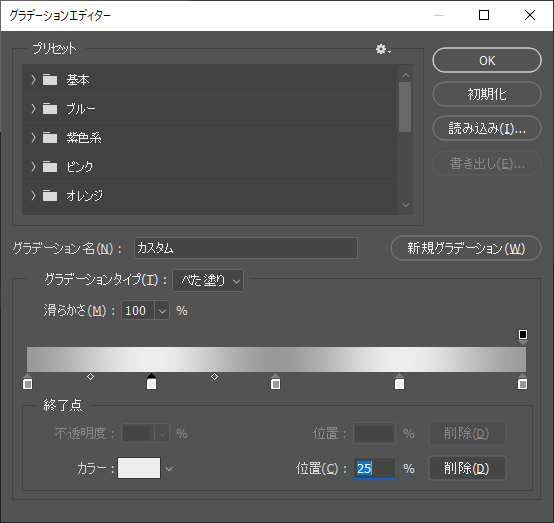
まず、新規にグラデーションで塗りつぶしレイヤーを作成し、下図のようなうすいグレーと白の線形グラデーションを作成します。

次に新規レイヤーを作成し、うすいグレーで塗りつぶします(塗りつぶしレイヤーを作成した場合は、レイヤーをラスタライズします)。

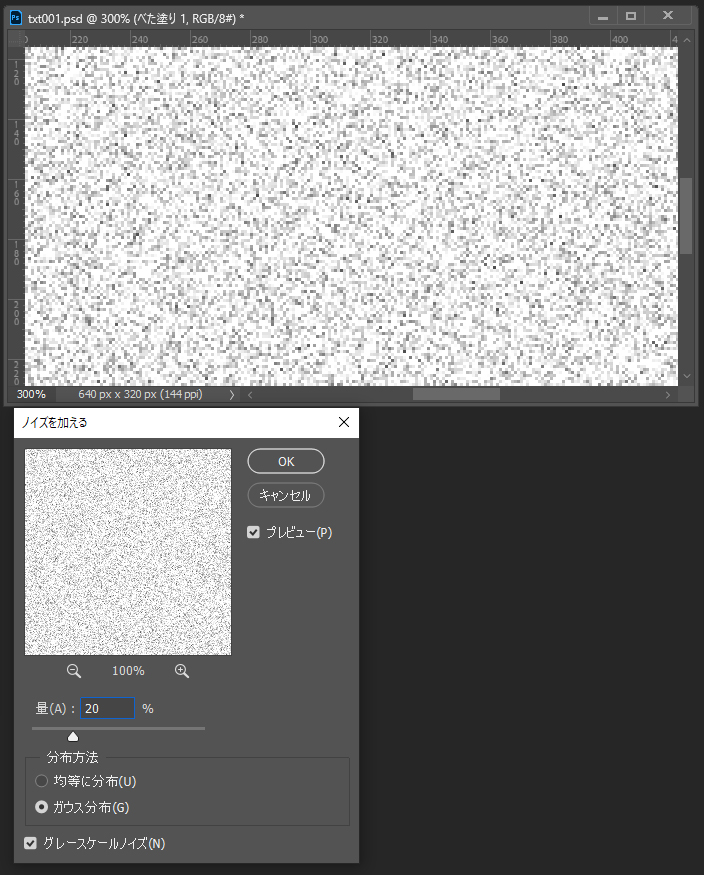
メニューバーのフィルターからノイズ>ノイズを加えるを選択します。

ガウス分布、グレースケールノイズにチェックを入れて量を20%程度に設定し、OKをクリックします。

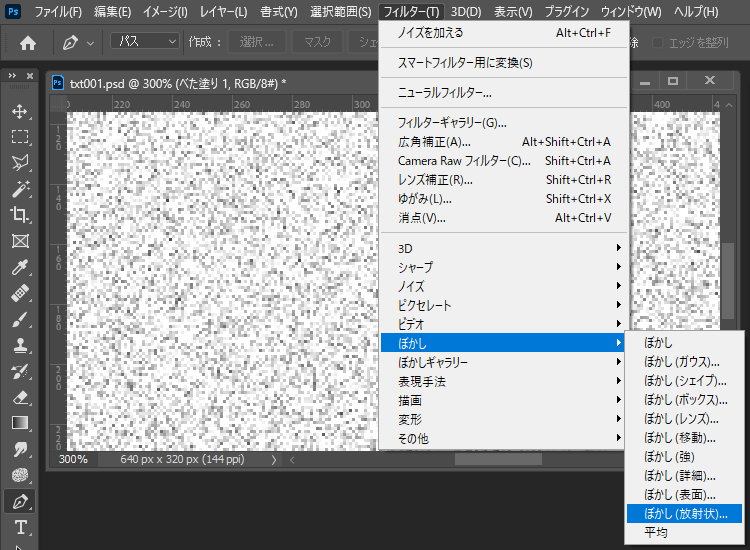
フィルター>ぼかし>ぼかし(放射状)を選択します。

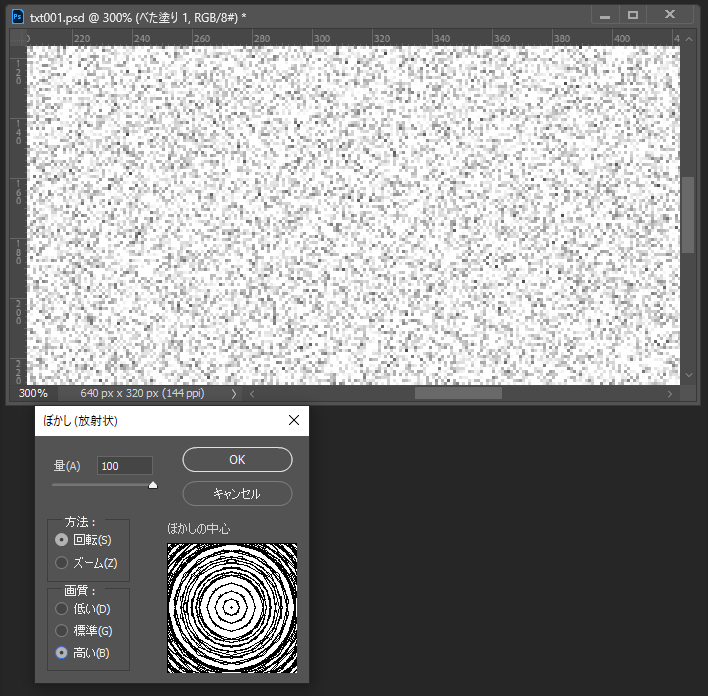
方法を回転、画質を高いに設定し、量を100%(最大)に設定してOKをクリックします。

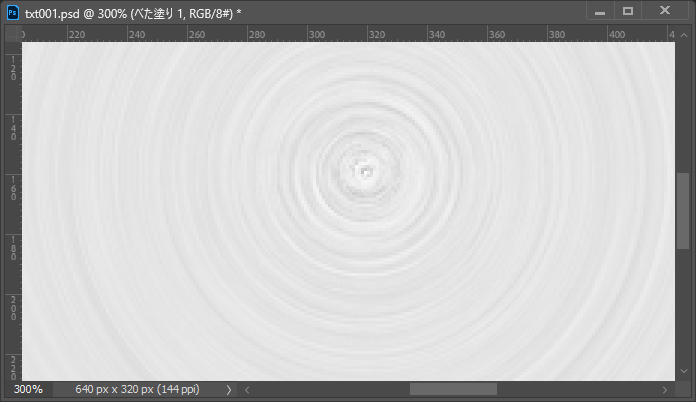
ノイズの画像を回転させたため、渦巻き状になります。画質:高いにチェックを入れたため回転の軌跡が鮮明な金属のヘアライン風のテクスチャを作成できます。

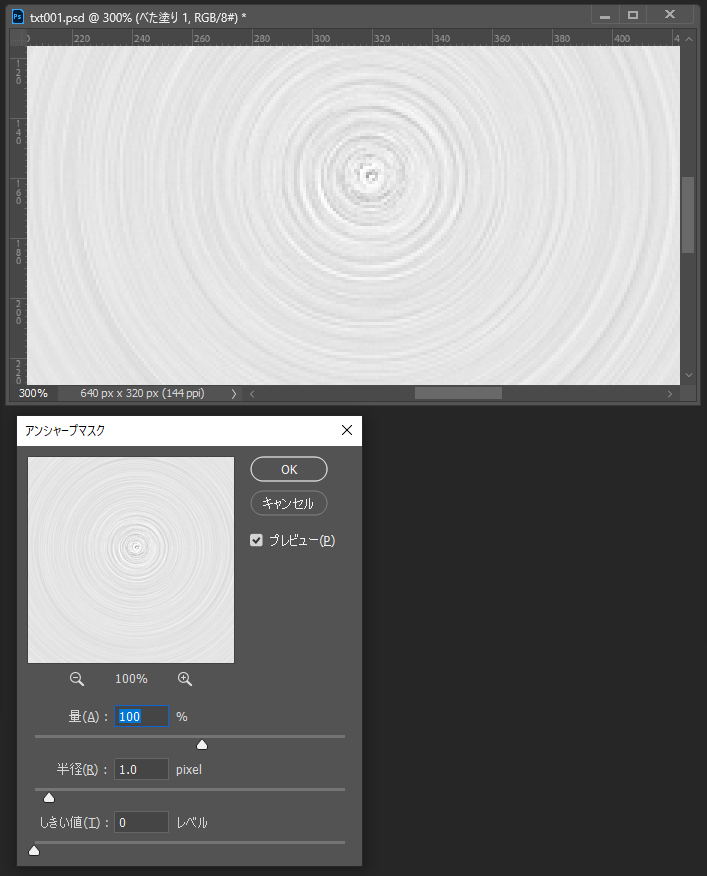
もう少しラインをはっきりさせたいのでフィルタ>シャープ>アンシャープマスクを選択してアンシャープマスクを適用します。
レイヤーの描画モードを焼き込みカラーにし、画像の不透明度を調整します。

アルミ板風のテクスチャが完成しました。
2. 作成したテクスチャをテキストに適用する方法2つ
このようなテクスチャをテキストに適用する方法を2通りご紹介します。
クリッピングマスクを利用する方法

1で作成したグラデーションとノイズをテキストのレイヤーの上に配置し、Altキーを押しながらテキストのレイヤーとグラデーションのレイヤーの境をクリックします。
次にAltキーを押しながらグラデーションのレイヤーとノイズのレイヤーの境をクリックします。
これで一番下のレイヤー(テキストのレイヤー)をベースレイヤーとしてクリッピングマスクが作成され、矢印のついたレイヤーはベースレイヤーの不透明度を継承します。
そのためテキストをベースレイヤーに設定すれば上のレイヤーがテキストの形にくりぬかれて表示されます。
レイヤー効果でグラデーションを適用する方法

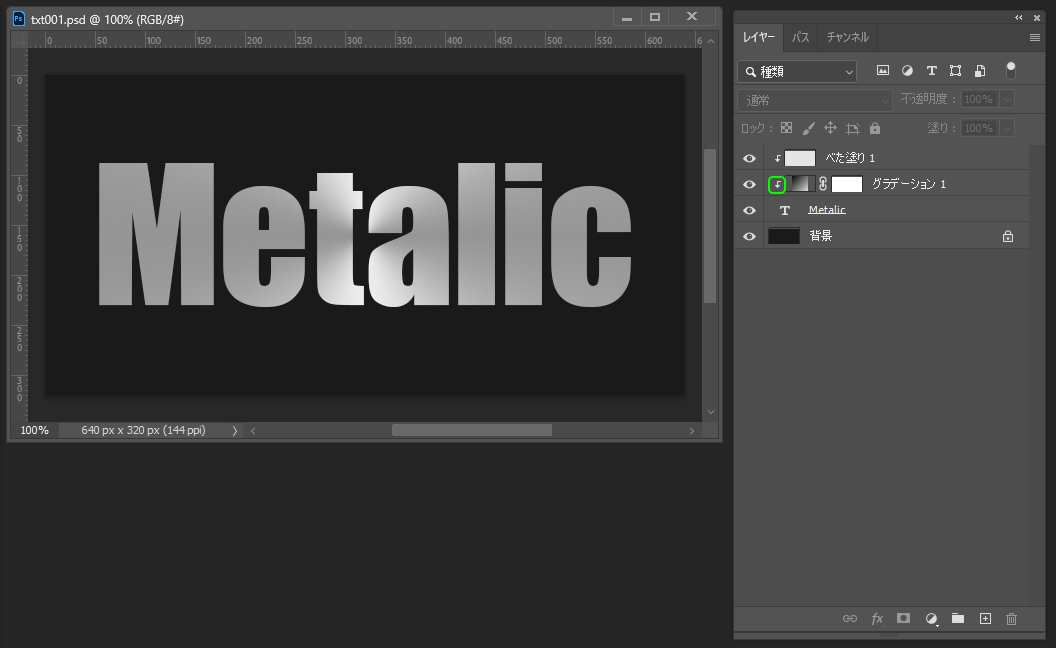
グラデーションを別のレイヤーに分けて作成せず、テキストのレイヤーにレイヤースタイル・グラデーションオーバーレイを適用する方法もあります。

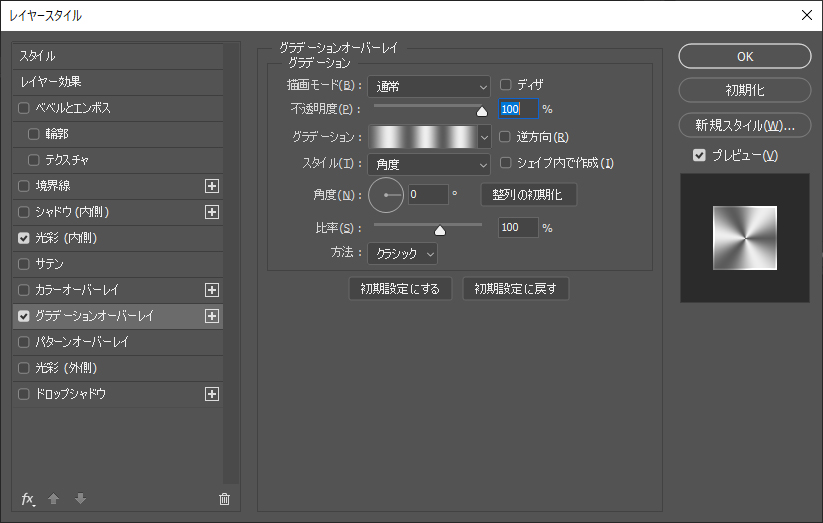
レイヤースタイルのダイアログボックス上からグラデーションオーバーレイのタブにチェックを入れて選択し、グラデーションの詳細設定を入力します。
このままでも良いですが、さらにひと手間加えて切り抜いたアルミ板のような雰囲気を出してみます。

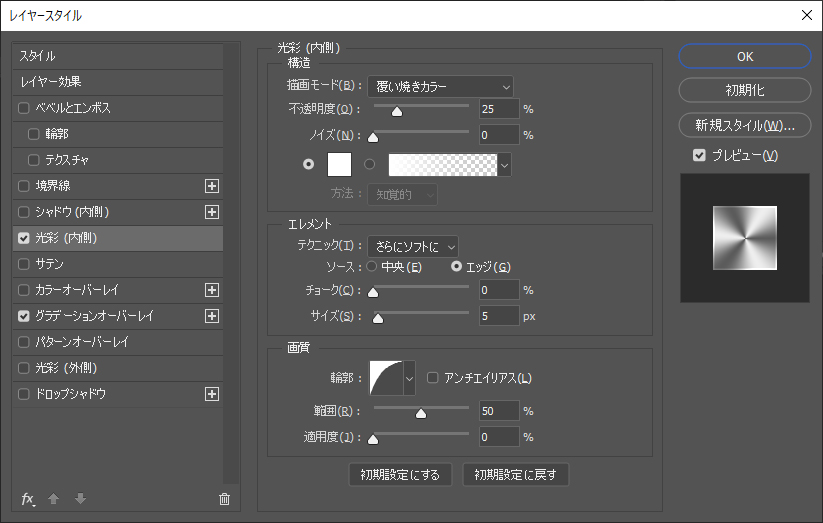
レイヤースタイルのダイアログボックス上で光彩(内側)のタブにチェックを入れて、詳細を入力します。
描画モードを覆い焼きカラー、不透明度を25%、サイズを5pixl程度にしてテキストのふちが明るくなるように調整します。

アルミ板を切り抜いた文字風のテキストが完成しました。

3. ベベルとエンボスで金属調で立体感のあるテキストを作成する
厚みのある金属板レリーフ風のテキストを作成する
2で作成したものより厚みのある金属レリーフ風のテキストを作成する方法をご紹介します。

-
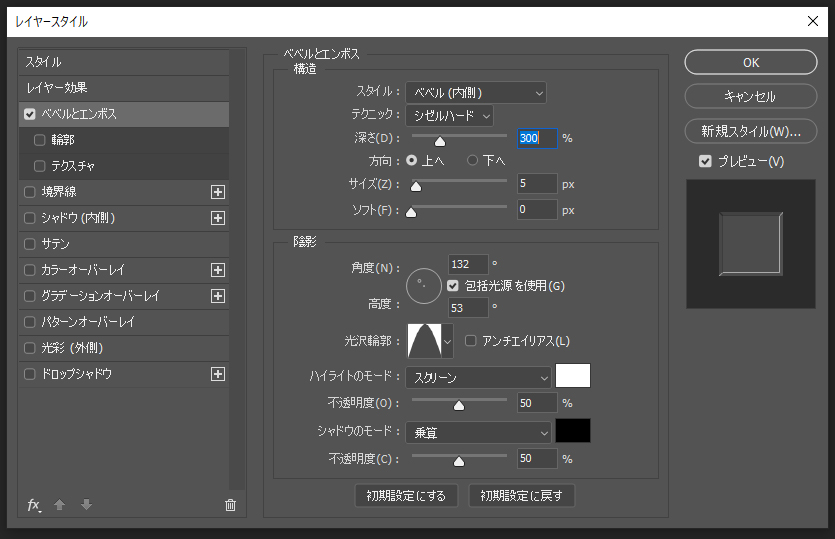
レイヤースタイルのダイアログボックス上でベベルとエンボスにチェックを入れ、詳細を入力します。

今回はスタイル:ベベル(内側)、テクニック:ジゼルハード、深さ:300%、方向:上へに設定します。

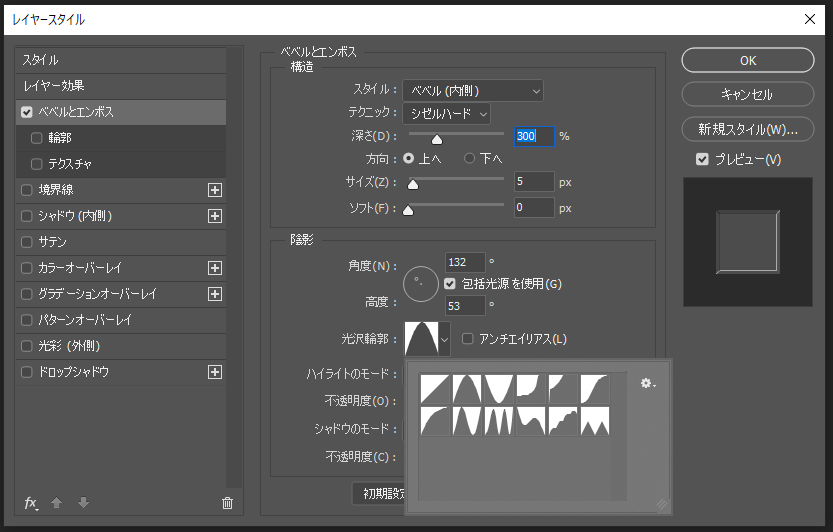
光沢輪郭のサムネイルをクリックすると陰影のカーブを選択できます。
プレビューを見ながら選択しましょう。

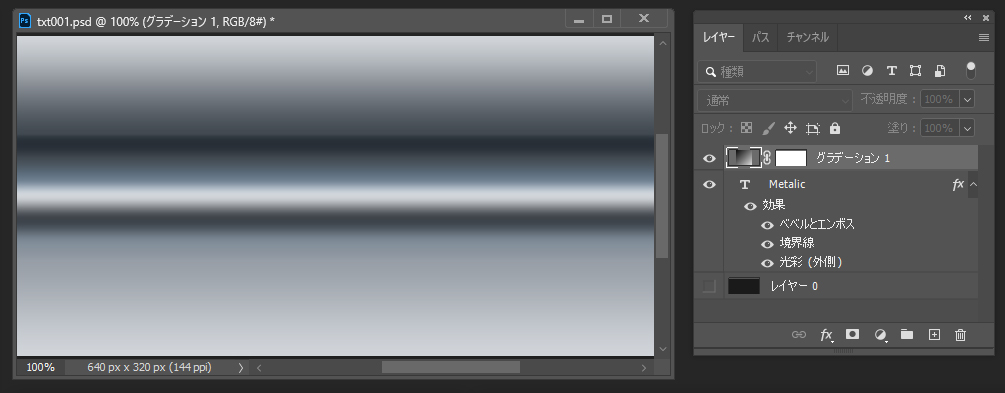
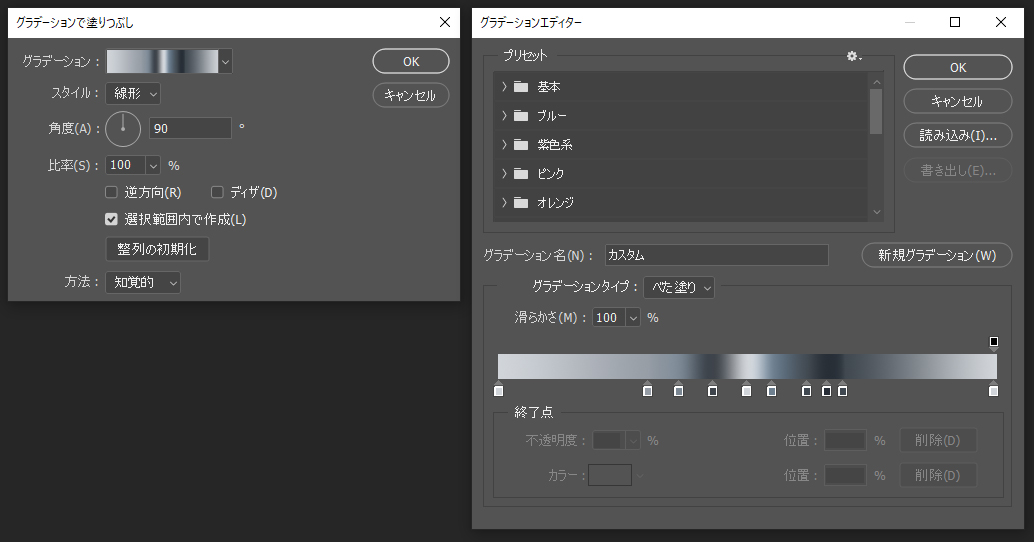
続いてグラデーションの塗りつぶしレイヤーを作成します。

金属光沢をイメージしたグラデーションを作成します。
後から編集して調整できるのでこの段階では大まかなイメージで構いません。

テキストのレイヤーとグラデーションのレイヤーの境をAltキーを押しながらクリックします。

テキストのレイヤーをベースレイヤーとしてクリッピングマスクが作成されました。
必要に応じて、バランスを見ながらグラデーションを編集し調整しましょう。
全く表面に傷がない状態のようで不自然に見えるので、表面にノイズを加えます。

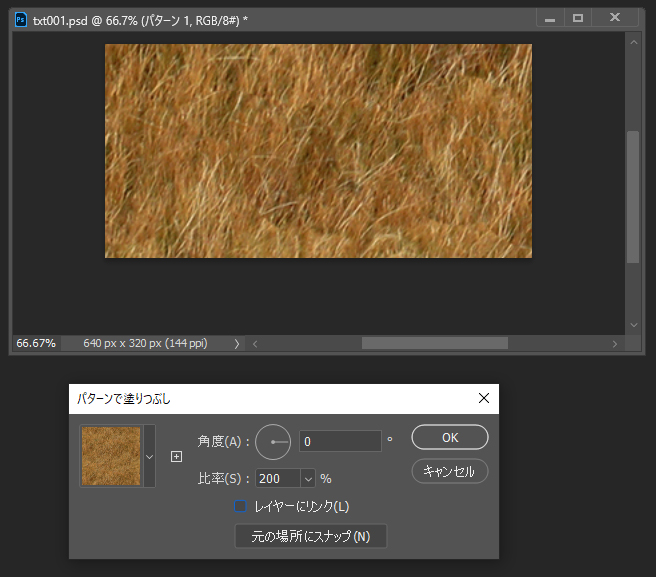
レイヤーパネルで適当なパターンを選択してパターン塗りつぶしレイヤーを新規作成します。

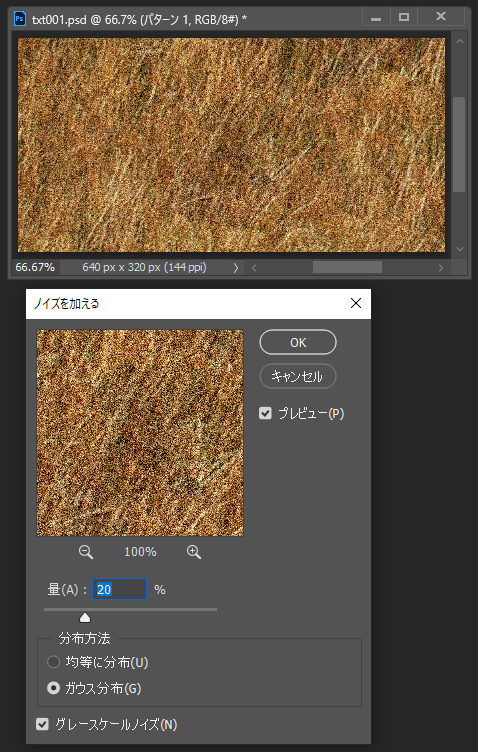
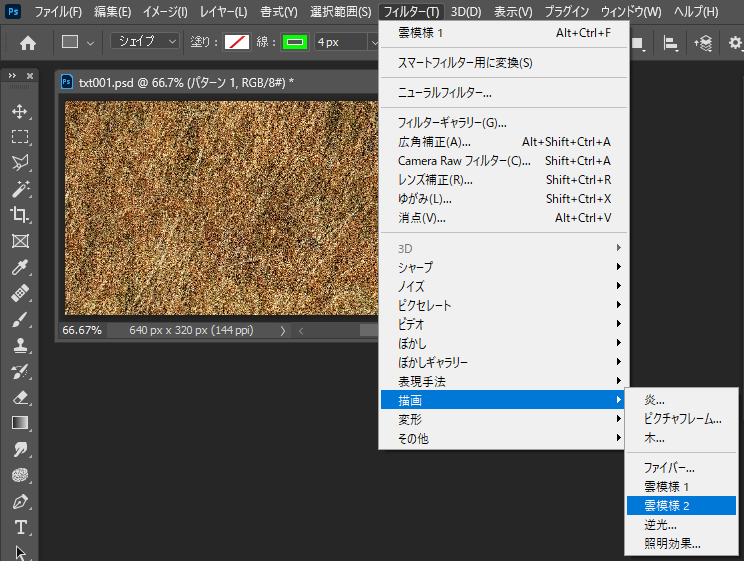
フィルター>ノイズ>ノイズを加えるを選択します。

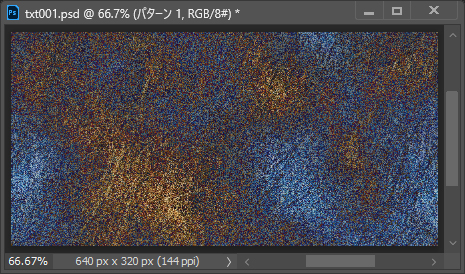
フィルター>描画>雲模様2を選択して適用します。

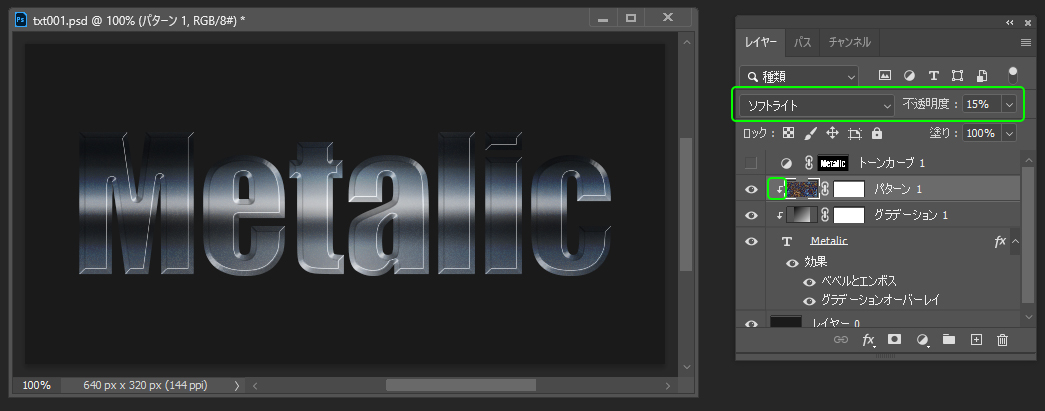
テクスチャ風のレイヤーが作成できたので、描画モードをソフトライト、不透明度15%に設定します。

今回は自分で作成しましたが、既存のテクスチャ素材を探して合成するのもよいでしょう。
次に全体の光沢感を調整します。

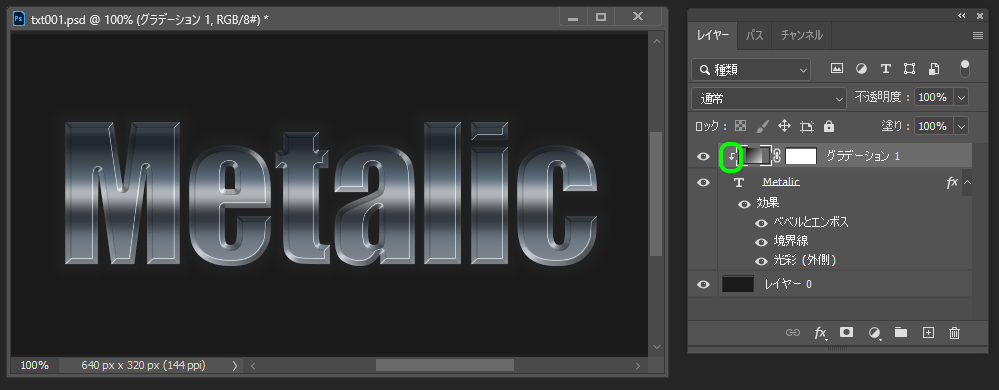
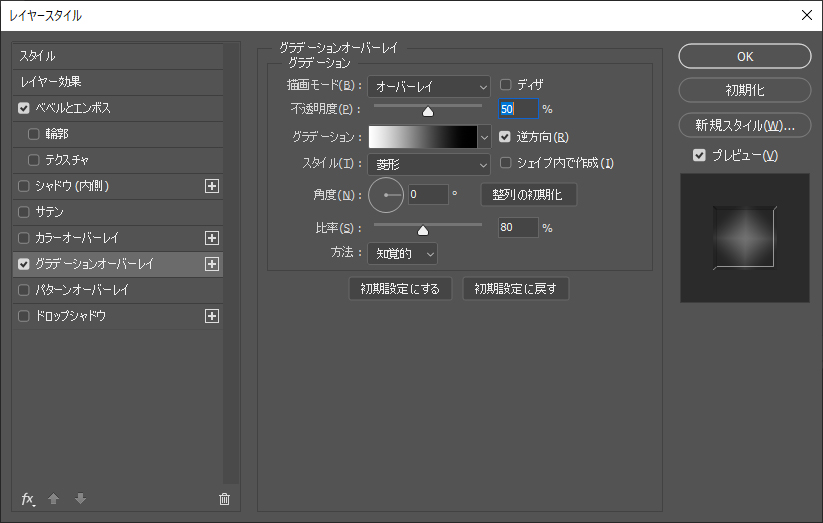
テキストのレイヤーにレイヤー効果グラデーションオーバーレイを適用し、詳細を入力します。

グラデーションオーバーレイの描画モードをオーバーレイに設定することで明るい部分はより明るく、暗い部分はより暗く見えるように強調されます。
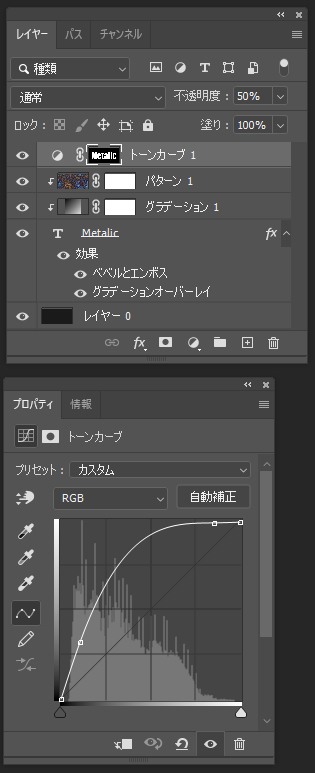
最後に全体の調整レイヤーのトーンカーブで全体の明るさを調整します。

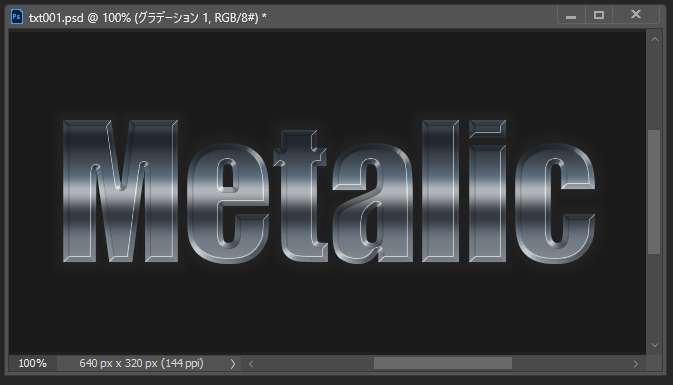
調整レイヤー トーンカーブを新規作成し、テキストの不透明部分を選択したレイヤーマスクを作成して適用します。

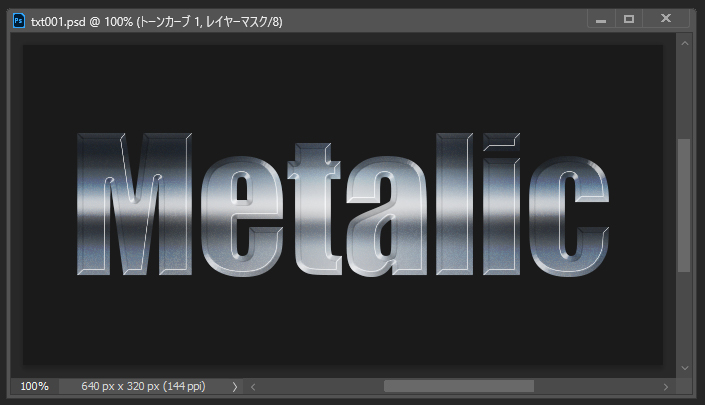
厚みのある金属板レリーフ風のテキストが完成しました。
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
4. まとめ
立体感+色でさまざまな金属風の表現を作成してみよう

まずベベルとエンボスで立体感のある形を作成し、グラデーションで金属の光沢を表現し、テクスチャやノイズを利用して表面のリアルさを加えて、さらにレイヤー効果を利用して色の表現を加えることでさまざまな金属の表現が可能になります。
立体表現と色の表現の2つの段階に分けて考えると、ゴールド、シルバー、アルミ、鉄、銅……などさまざまな金属の表現の作り方が考えやすいですね。
テキストや装飾の素材が必要なとき、ぜひ試してみてください。
Photoshopの詳しい使い方やWebデザインなどIT/Web系の技術を学べる就労移行支援事業所を探したい方はぜひ、Saladの就労移行支援事業所検索ページもごらんください。
参考:11種類の結婚指輪の素材一覧 | 【金属アレルギー専門店】TOKYO DIAMOND 代官山工房
参考:使い始めから3年。写真でみる色変化。|kaikado blog






 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






