Photoshopでグラデーションをかけるには

Photoshopでグラデーションを作成する方法
今回の記事ではPhotoshopで選択したエリアやオブジェクトにグラデーションをかける方法をご紹介します。
テキストやレイヤーの境界線などにも手軽にグラデーションを設定できる方法があるので、機能の一つとして覚えておくと便利になるでしょう。
目次
1. グラデーションの種類
グラデーションツール
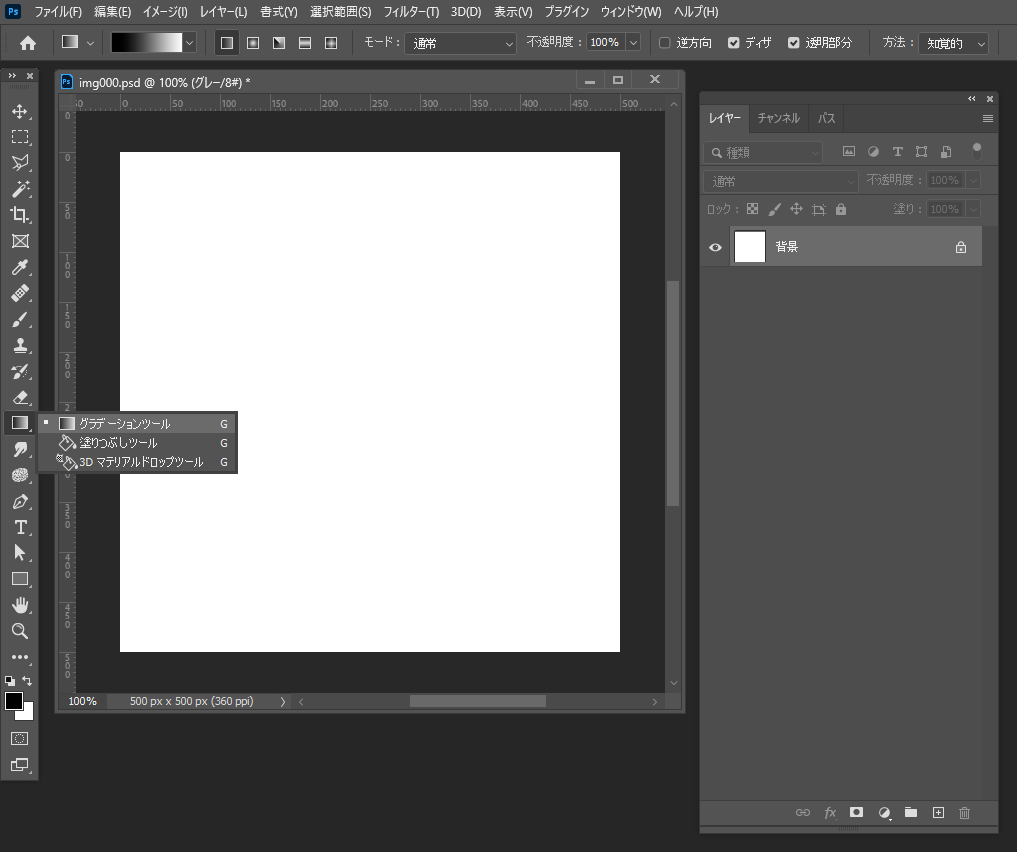
ツールボックスからグラデーションツールを選択します。
表示されていない場合バケツのアイコンの右下の三角の部分をクリックすると表示されます。


オプションがグラデーションのオプションに切り替わっています。
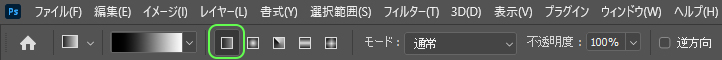
並んでいるアイコンはグラデーションの種類を表しています。
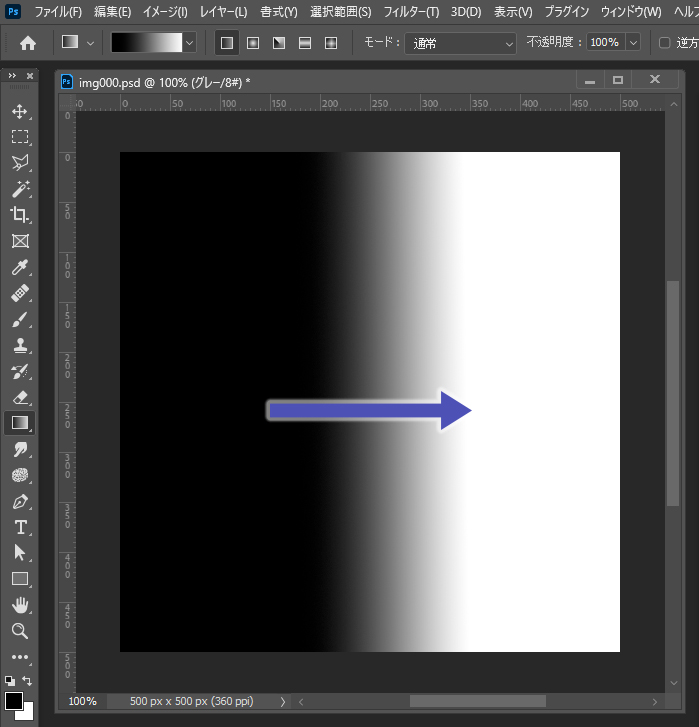
左端のアイコンが選択されているのでグラデーションの種類は線形です。

グラデーションの開始点をクリックし、グラデーションの終了点へ向かってドラッグします(終了点でマウスを放します)。
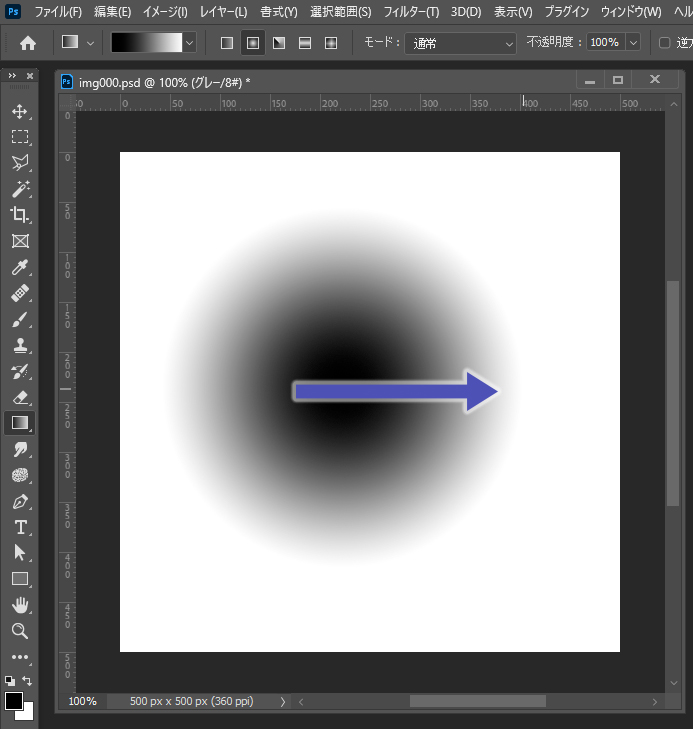
グラデーションの種類を円形に変更するとこのようになります。

逆方向のチェックボックスにチェックを入れると、グラデーションの向きが逆になります。
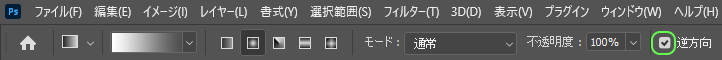
 円形のグラデーションの場合は逆方向だとこうなります。
円形のグラデーションの場合は逆方向だとこうなります。

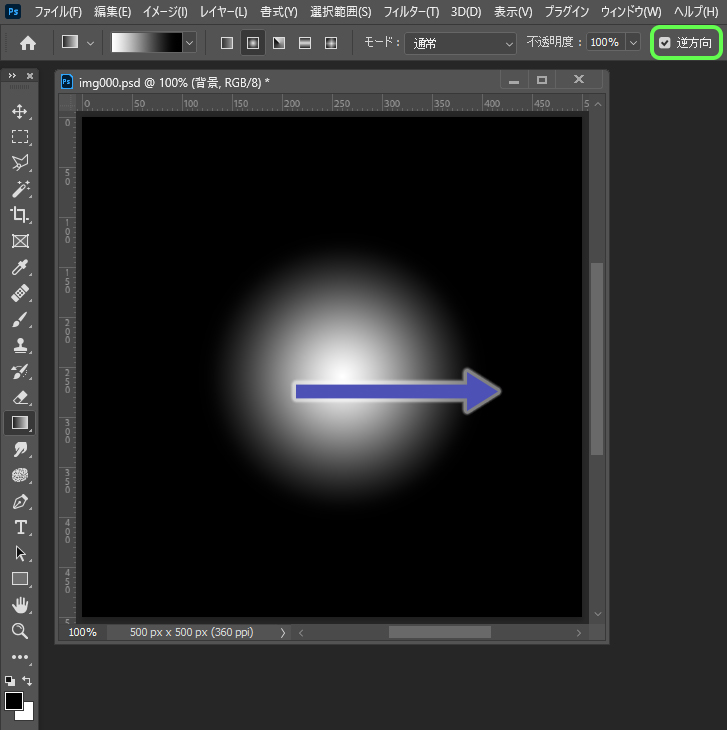
グラデーションの種類にはそのほかに反射、

ひし形、

円錐形があります。

2. シェイプをグラデーションでぬりつぶす
シェイプをグラデーションでぬりつぶすことができる
シェイプを作成したとき、一色のカラーでぬりつぶすことができるのはご存知かと思いますが、シェイプをグラデーションでぬりつぶす設定も可能です。
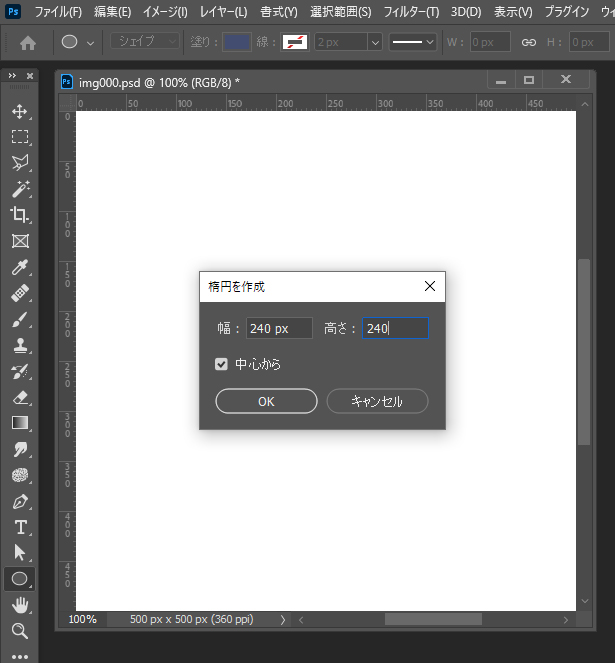
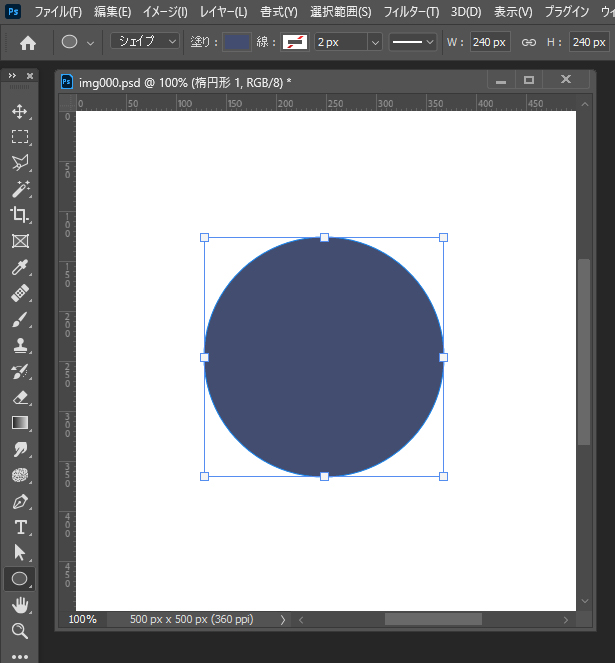
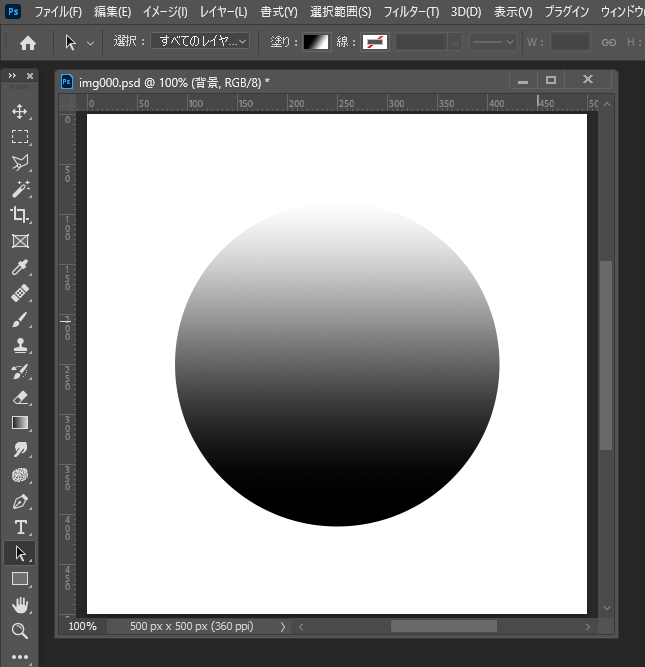
実際のやり方を説明します。まずシェイプを作成します。

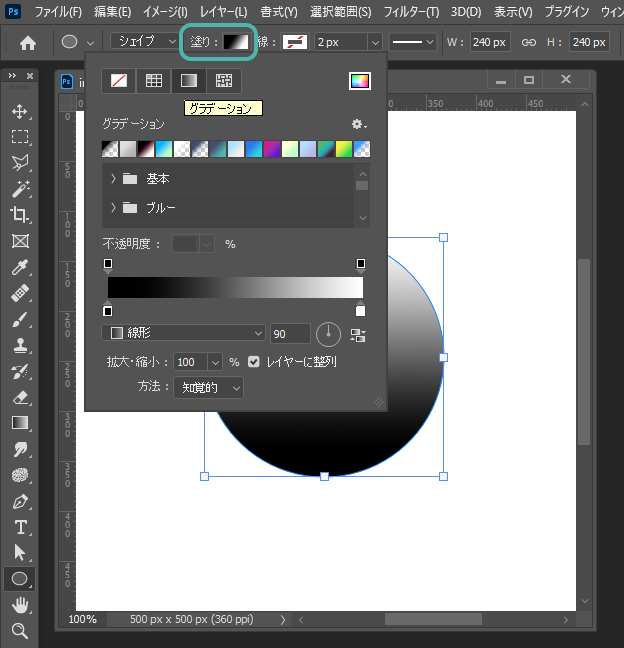
シェイプのオプションの塗りはデフォルトではカラー(一色でぬりつぶす設定)になっています。

塗りをグラデーションに変更し、グラデーションの詳細設定を入力します。

シェイプがグラデーションでぬりつぶされました。

3. テキストをグラデーションでぬりつぶす
テキストをグラデーションでぬりつぶす
テキストをグラデーションでぬりつぶすことも可能です。
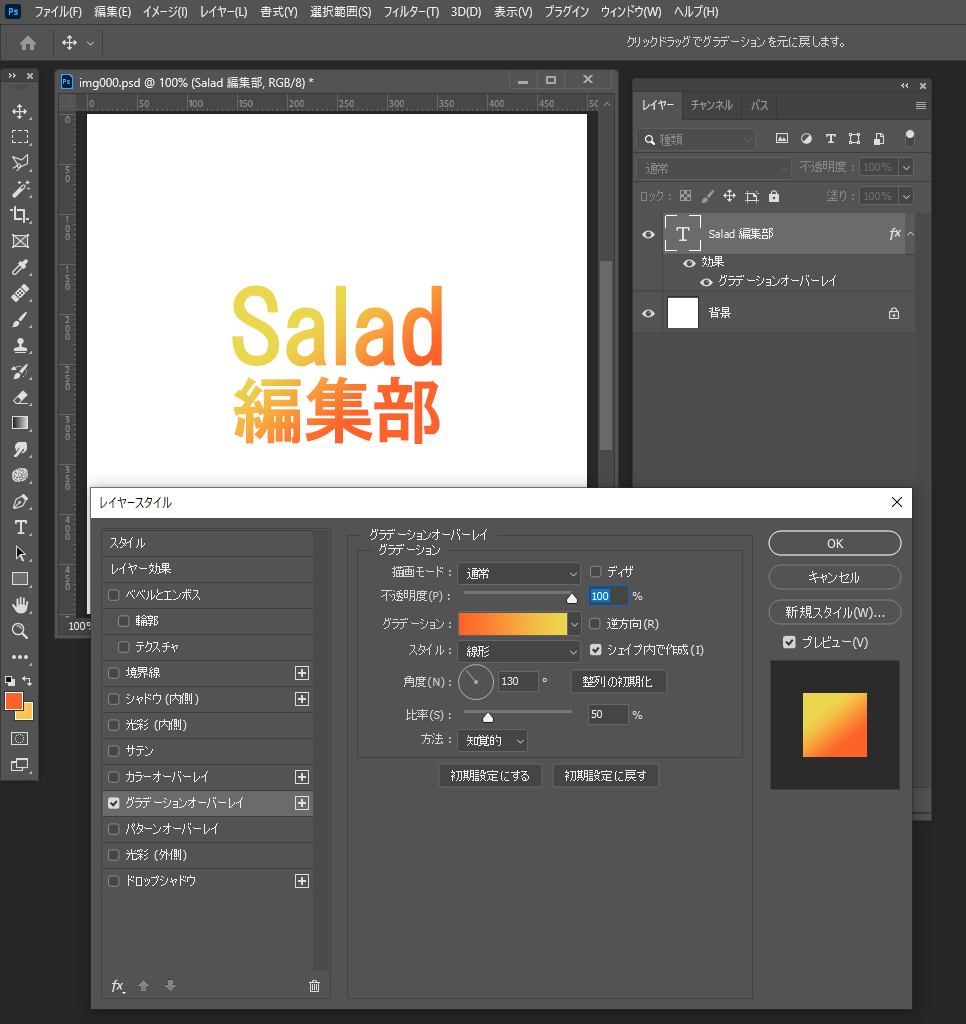
まずは任意のテキストを入力します。

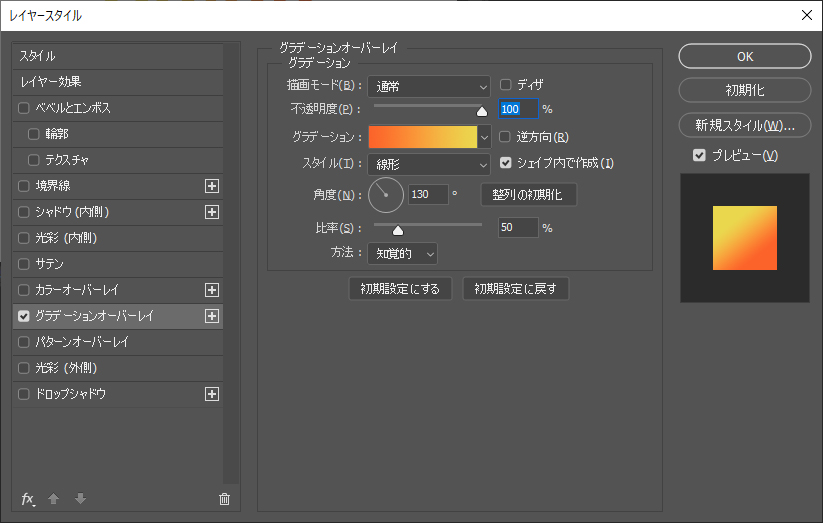
入力したテキストのレイヤーのレイヤースタイルオプションを開き、グラデーションオーバーレイのタブを開きます。

グラデーションオーバーレイのタブで、テキストに重ねるグラデーションの詳細設定を入力します。

4. 境界線をグラデーションでぬりつぶす
レイヤーの境界線をグラデーションでぬりつぶすことができる
レイヤー効果で作成するレイヤーの境界線のぬりつぶし設定はグラデーションに変更することができます。
TwitterアイコンなどSNSのアイコンの画像の強調や、Webサイトのボタンなどのデザインにも便利な機能です。
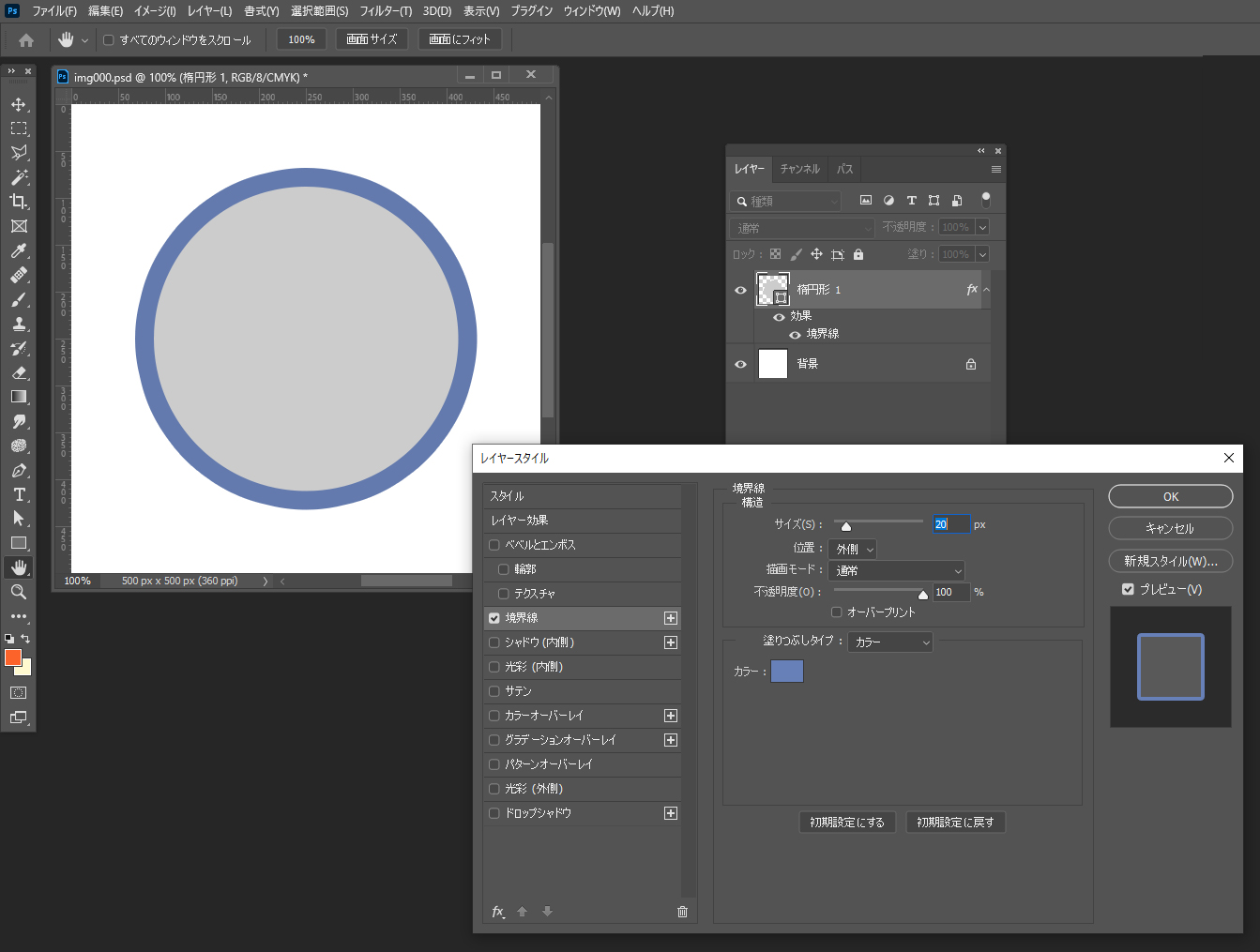
デフォルトの設定ではカラー(一色でぬりつぶす設定)になっています。

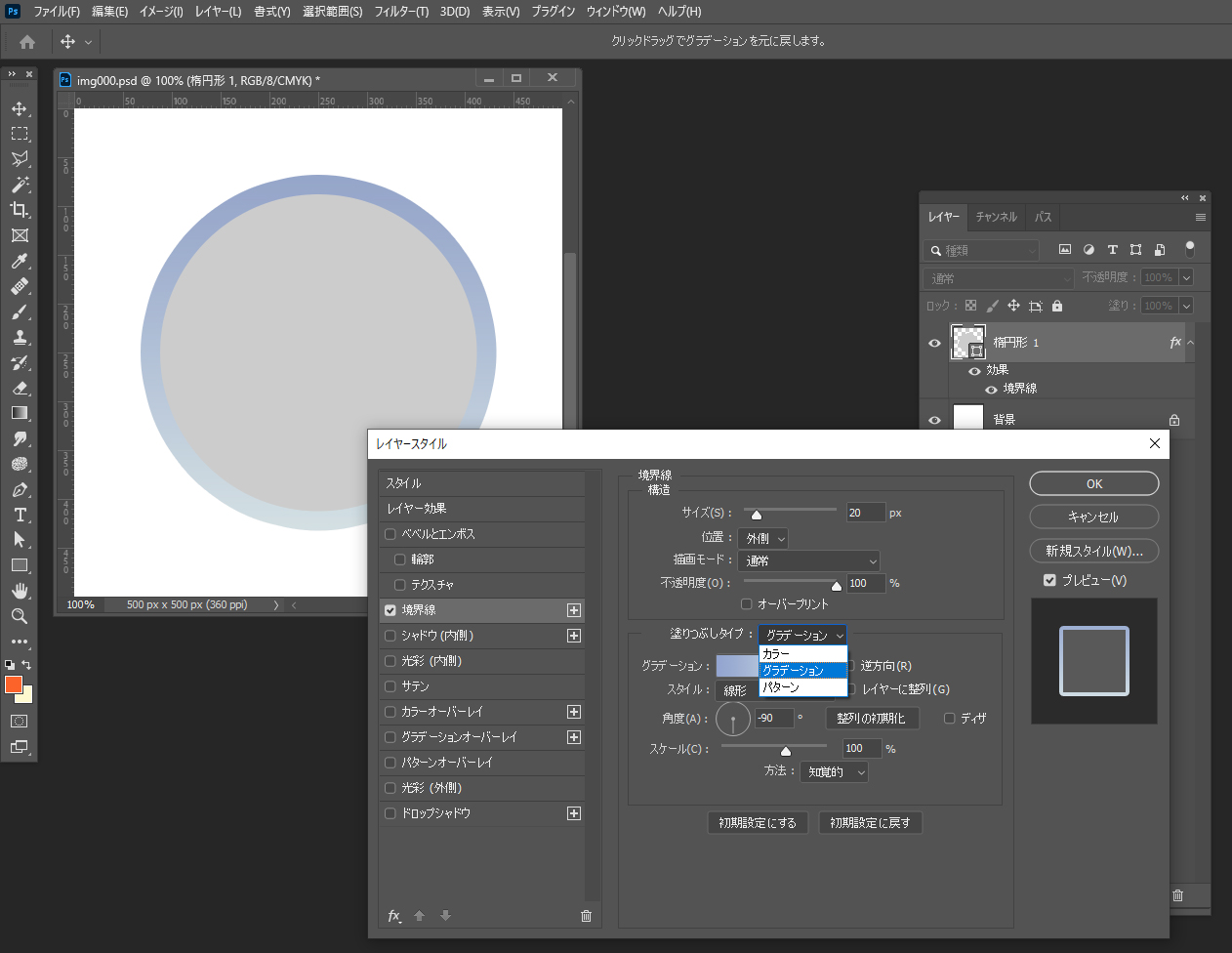
境界線を設定するレイヤーのレイヤースタイルオプションの境界線のタブ内の塗りつぶしタイプをグラデーションに変更します。

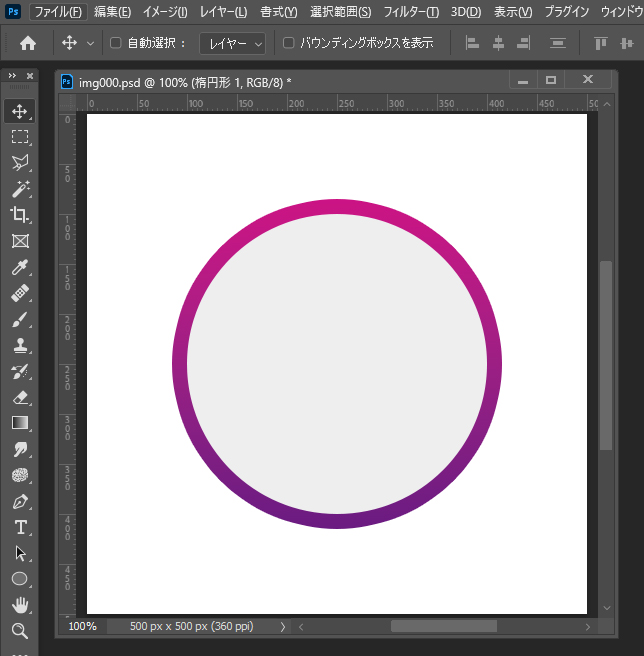
境界線にグラデーションが適用されます。

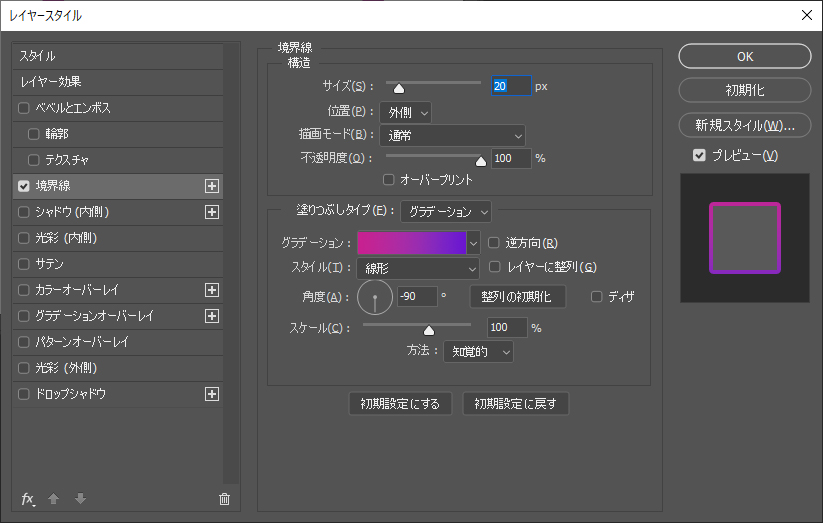
境界線のタブ上で境界線の詳細設定を行います。

境界線の設定について詳しくはこちらの関連記事もごらんください。
関連記事:Photoshopでふちどりする方法(境界線を描く)
5. グラデーションマップ
グラデーションの色を置き換える機能
画像全体の色調を調整したり、変更したりするのに便利な機能にグラデーションマップがあります。
グラデーションマップとは画像の明度の差を作成したグラデーションで表現することです。
グラデーションマップ調整レイヤーを作成して適用することで、写真の本来の色を変えずに残すことができるのも利点です。
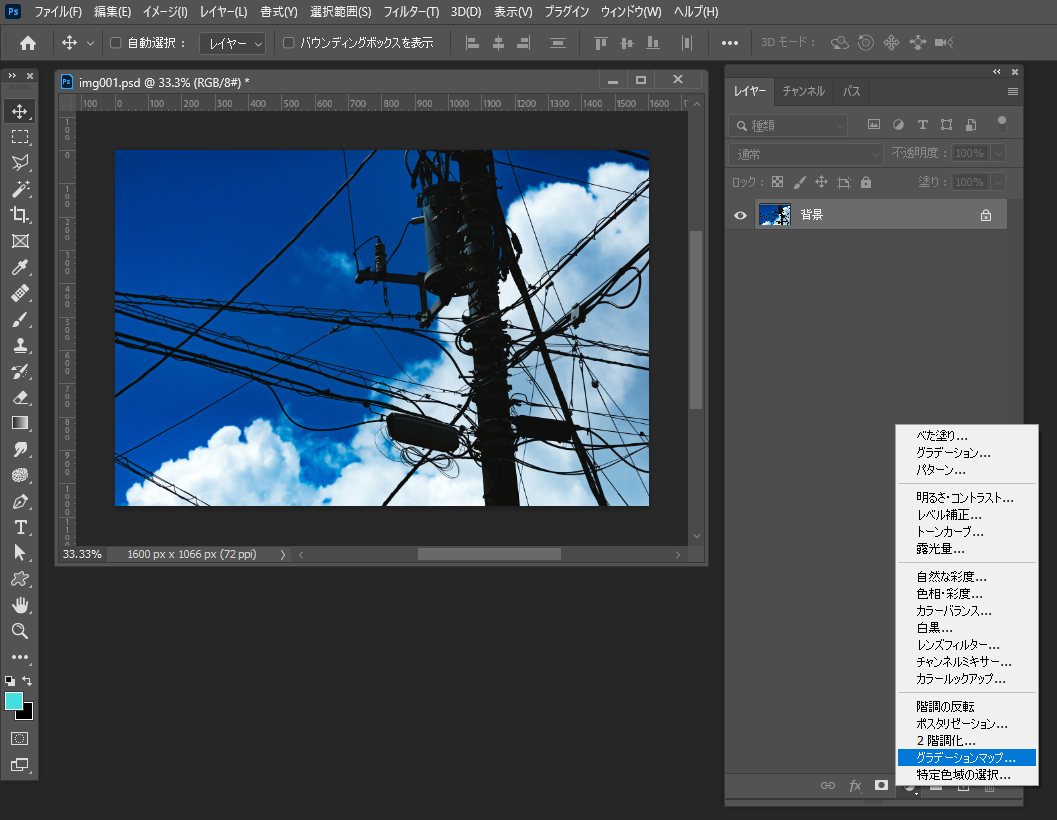
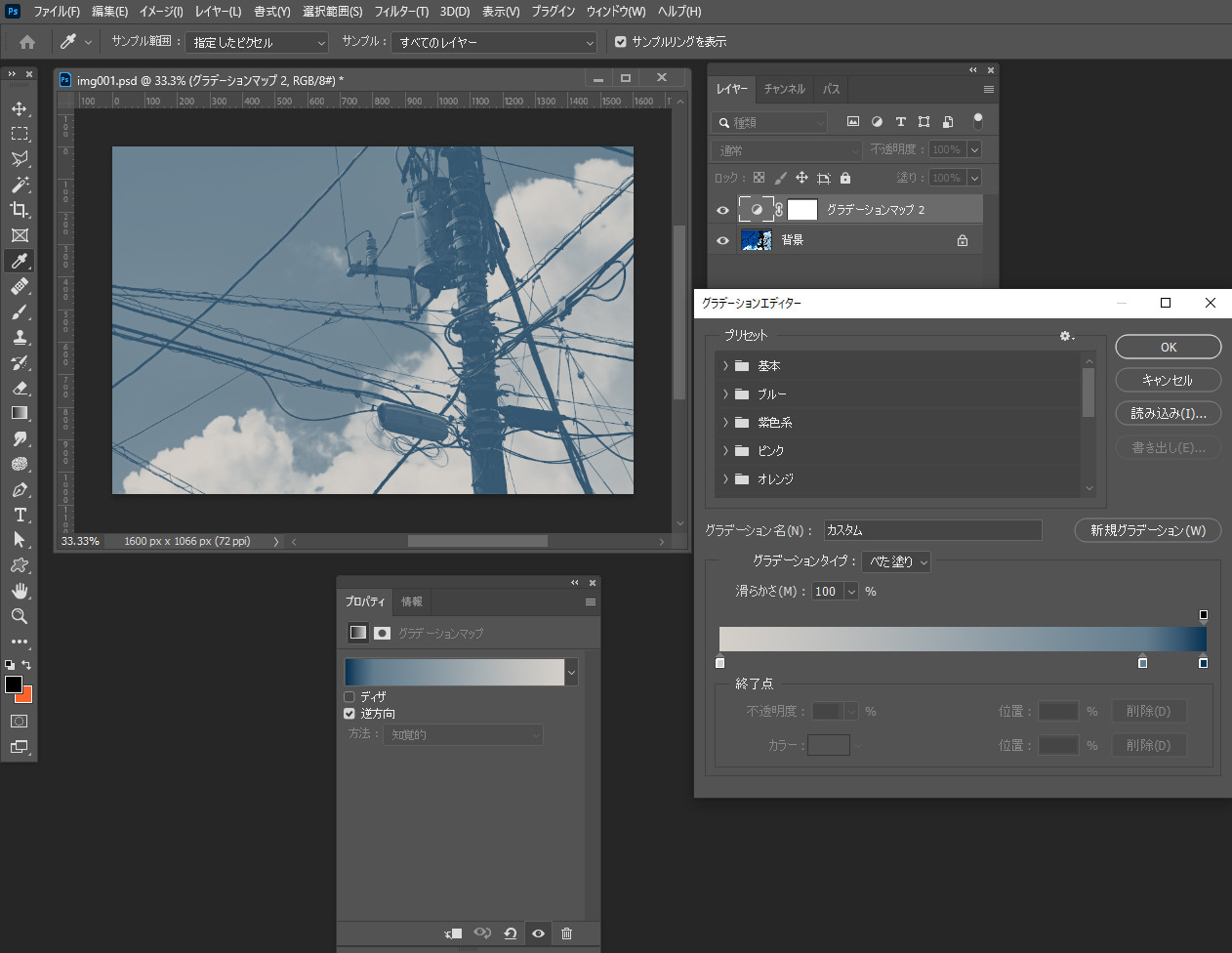
 グラデーションマップを適用したい画像を開き、レイヤーパネルの下部のレイヤー新規作成のアイコンをクリックしてグラデーションマップ調整レイヤーを新規作成します。
グラデーションマップを適用したい画像を開き、レイヤーパネルの下部のレイヤー新規作成のアイコンをクリックしてグラデーションマップ調整レイヤーを新規作成します。
参考:グラデーションマップフィルターの適用|Photoshopヘルプセンター
参考:画像へのグラデーションマップの適用|Photoshopヘルプセンター

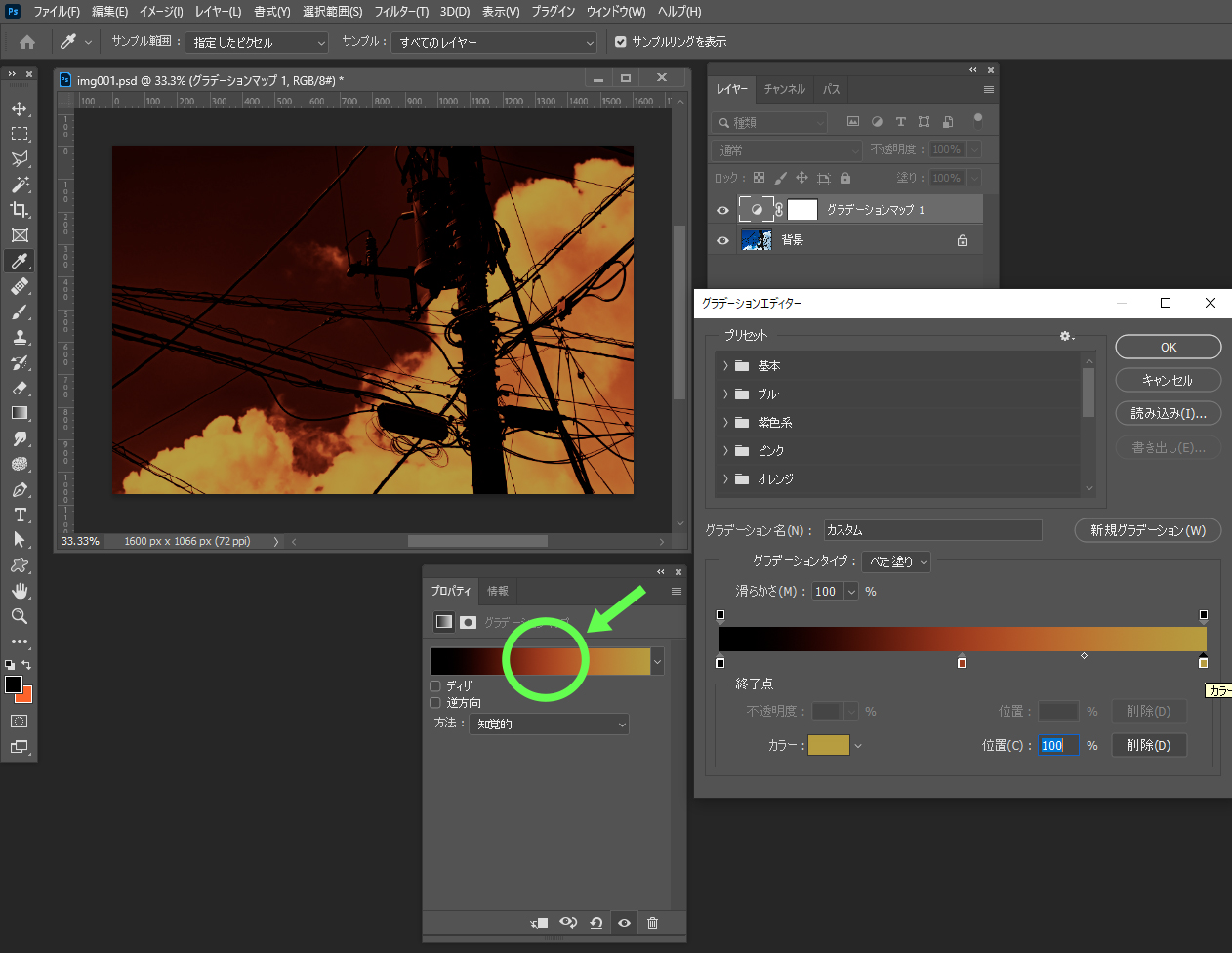
プロパティのタブのグラデーションのバーをクリックするとグラデーションエディタが開きます。
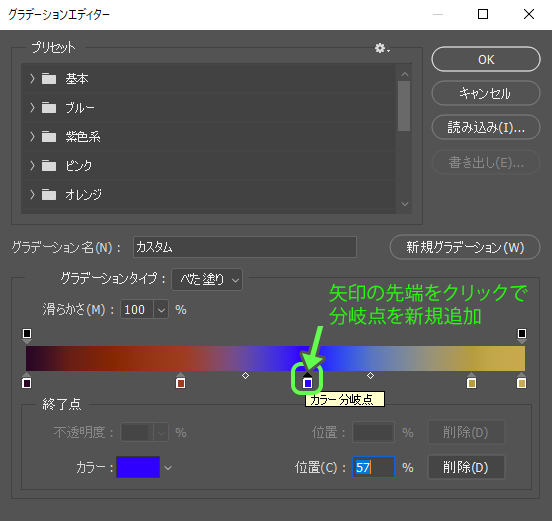
グラデーションエディタ上でグラデーションの編集を行うことができます。

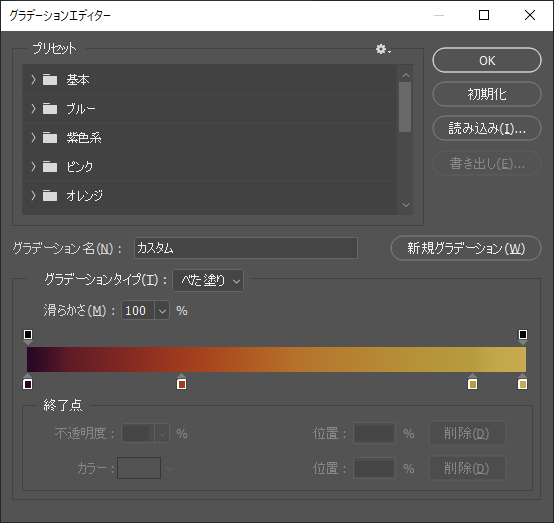
グラデーションエディタのグラデーションのバーの下にある色のついた矢印(分岐点)は移動することができ、グラデーションの色の比率を変えることができます。

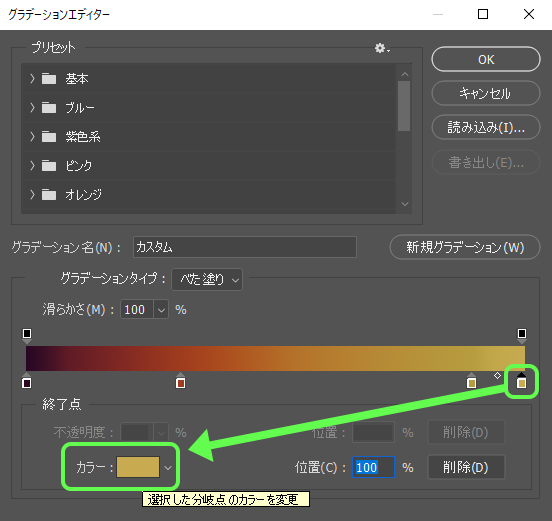
また、分岐点の色のついた長方形の部分をクリックすると分岐点の編集画面が開きます。
分岐点ごとのカラーの編集も行えます。
分岐点のない場所をクリックすると、分岐点が描画色で新規追加されます。

最初に述べたとおり、グラデーションマップ調整レイヤーを作成して適用することで、写真の本来の色を変えずに残すことができます。

新たなグラデーションマップ調整レイヤーを作成して別のグラデーションを設定すれば、もとの画像に手を加えずに残したままで複数の異なるバージョンの画像を作成することが可能です。
特に仕事で画像編集する場合は、このような非破壊的な編集手段を用いて、画像の編集を行いましょう。
後から元のデータを利用したり、編集をやり直したり修正したりしやすいためです。
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
6. まとめ
グラデーションの機能を覚えて編集に利用しよう

今回の記事ではグラデーションを表現するためのさまざまな機能をかんたんに紹介しました。
グラデーションを単体で使うよりも、他の機能と併用する機会が多いと思うので、グラデーションの機能も他の機能と一緒に覚えておくと便利でしょう。
たとえば一色でぬりつぶした面の上にかすかなグラデーションを重ねると自然でリッチな表現になります。
特にレイヤー効果は複数の効果を同時に適用することができ、簡単にon/off(表示と非表示)も切り替えできるので試してみてください。
Photoshopの詳しい使い方などIT/Web系の技術を学べる就労移行支援事業所を探したい方はぜひ、Saladの就労移行支援事業所検索ページもごらんください。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






