Photoshopのパペットワープの基礎とアニメーションの作成
フォトショップでできる変形の一つ、ワープの機能は使ったことのある人が多いと思います。
英語でワープ(warp)はゆがませるという意味、パペット(puppet)はあやつり人形の意味です。
パペットワープはつまりあやつり人形のように関節で動かして対象を変形することのできる機能です。

Photoshopのパペットワープの基礎
さっそくパペットワープの機能を試してみましょう。
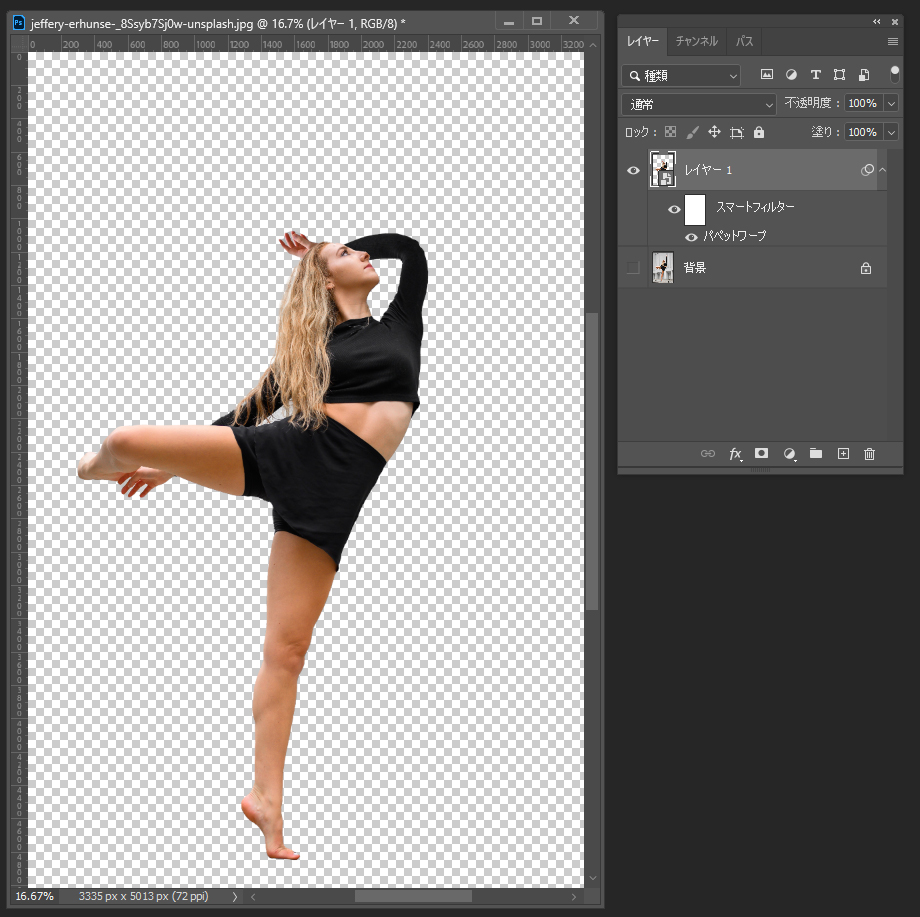
人物の画像を用意します。そのままだと背景が一緒に変形してしまうので、人物を切り抜きます。

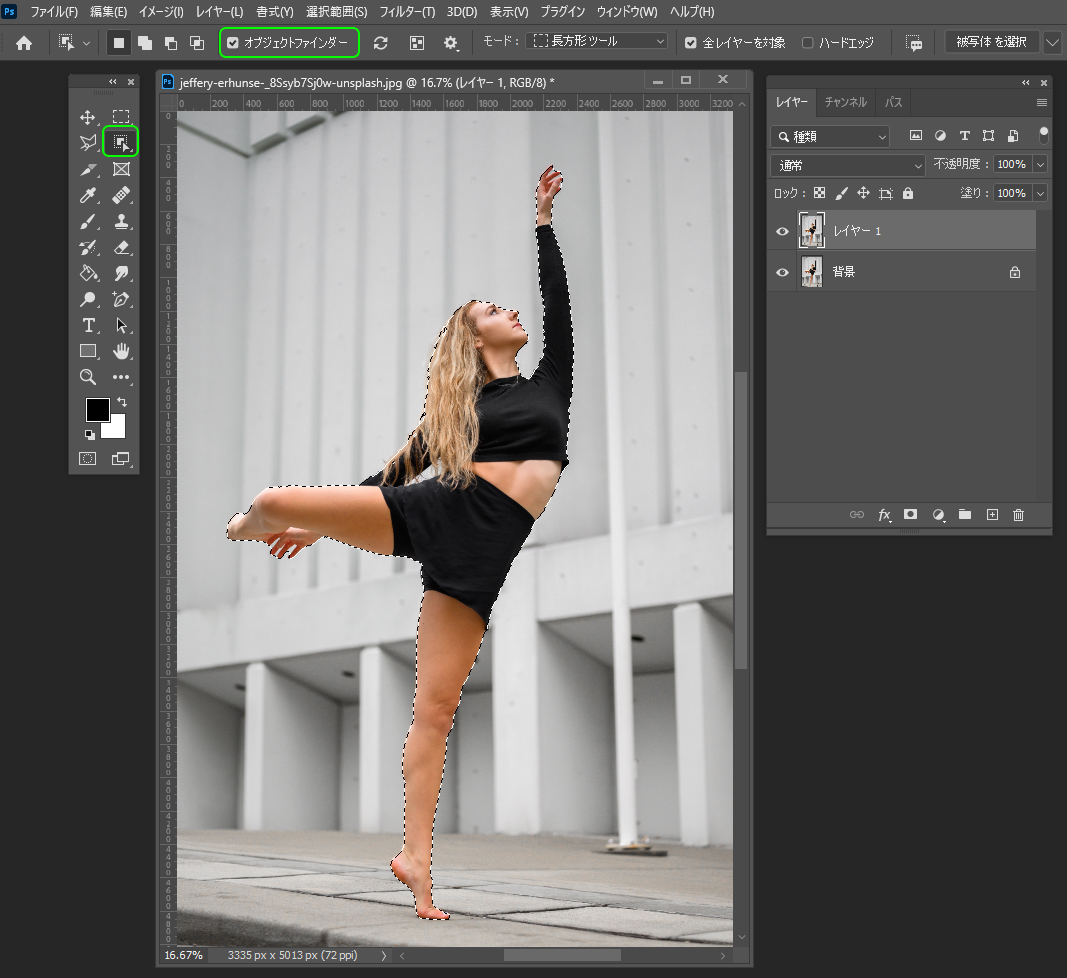
オブジェクト選択ツールに切り替え、オブジェクト選択ツールを使うか被写体を選択をクリックして人物だけを選択します。

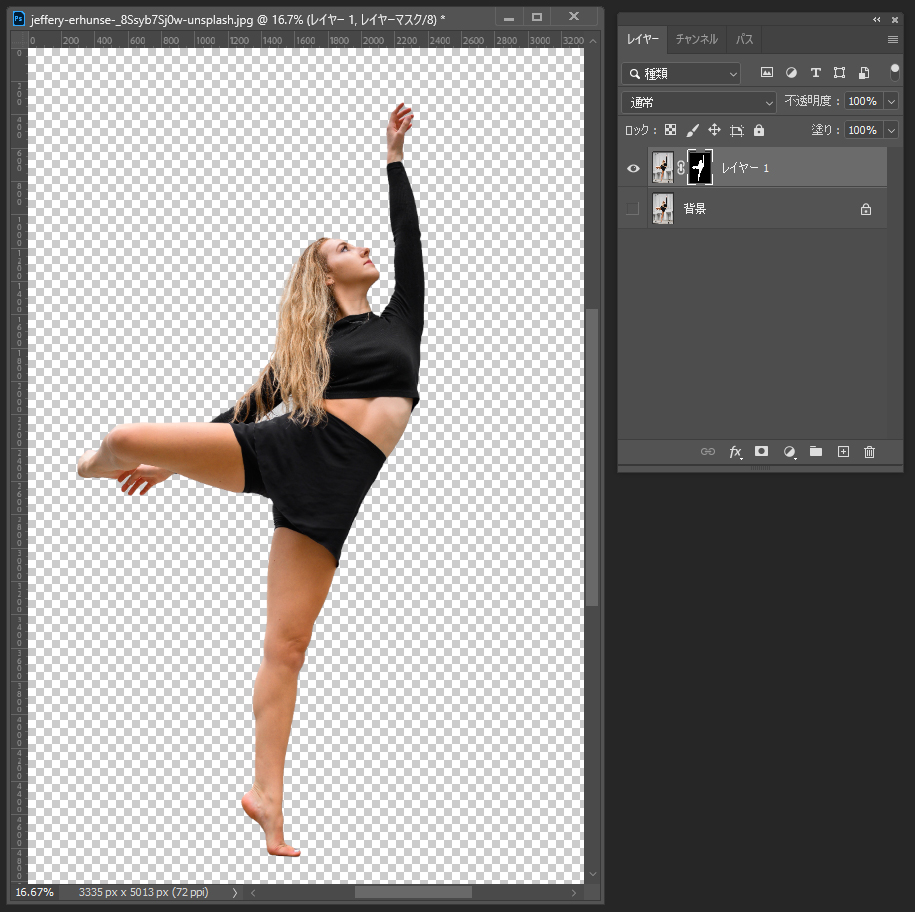
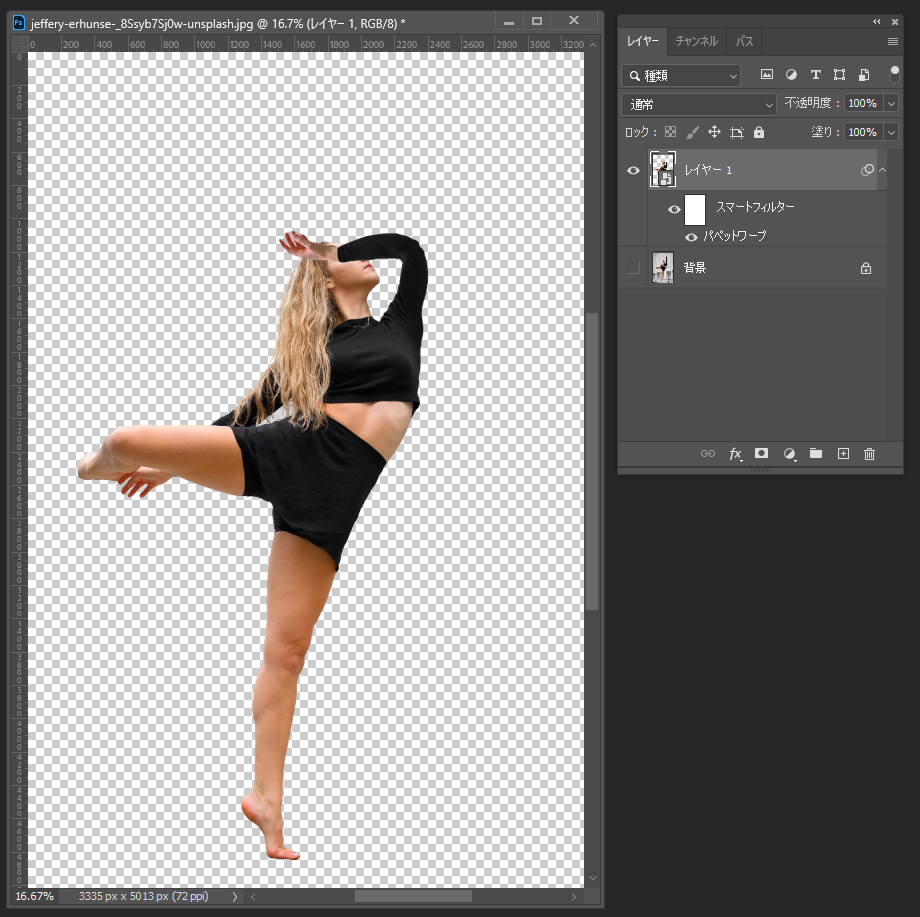
選択範囲でレイヤーマスクを作成します。

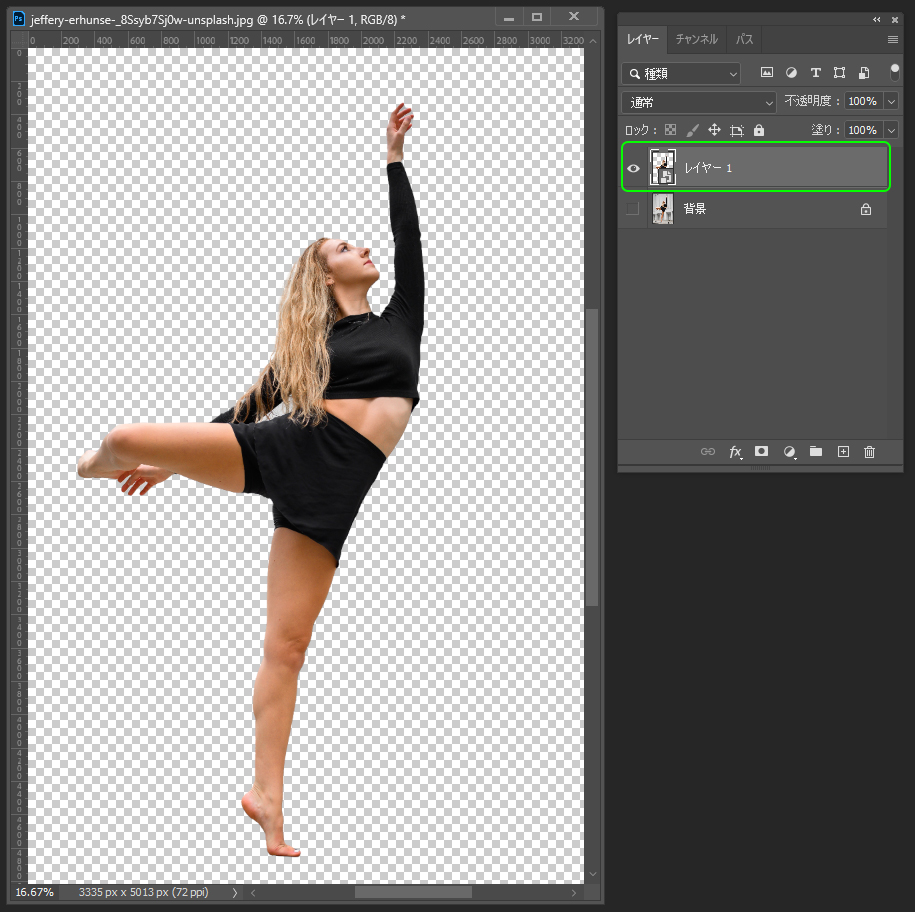
レイヤーをスマートオブジェクトにします。

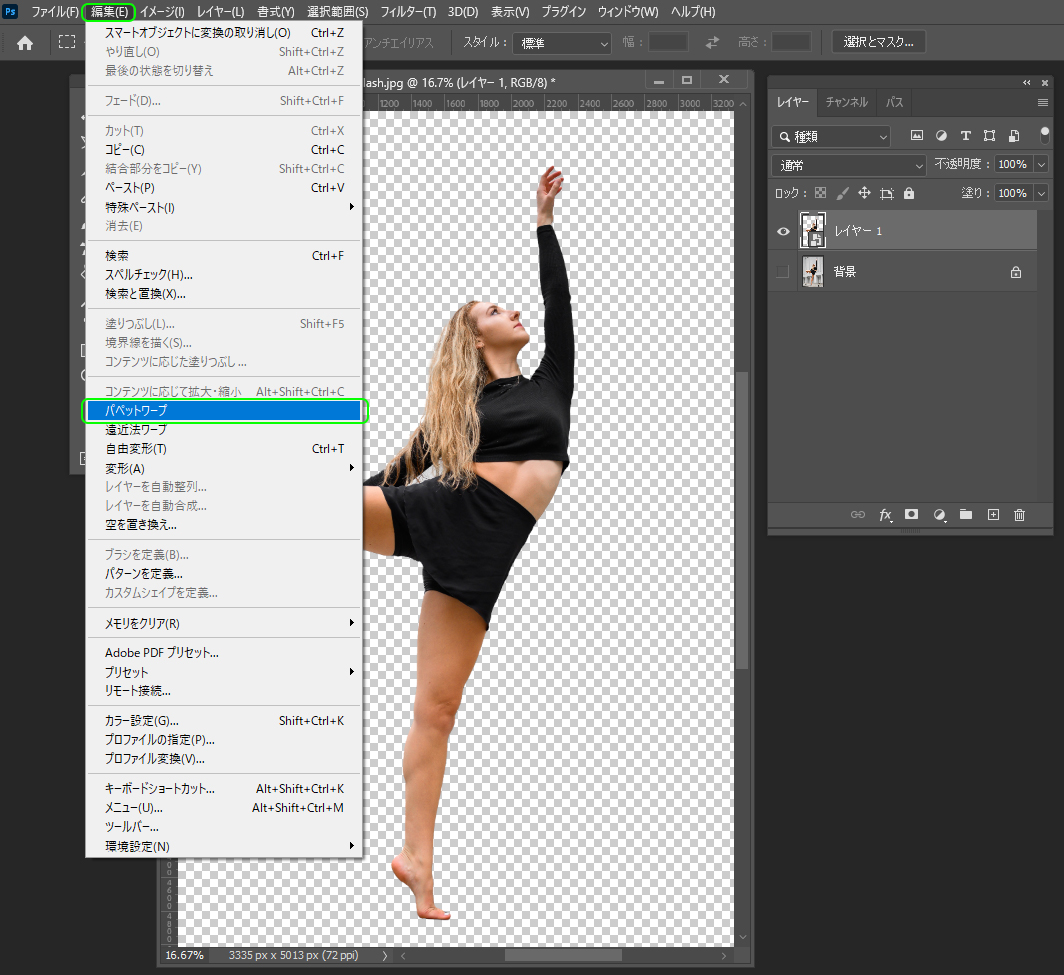
メニューバーの編集からパペットワープを選択します。

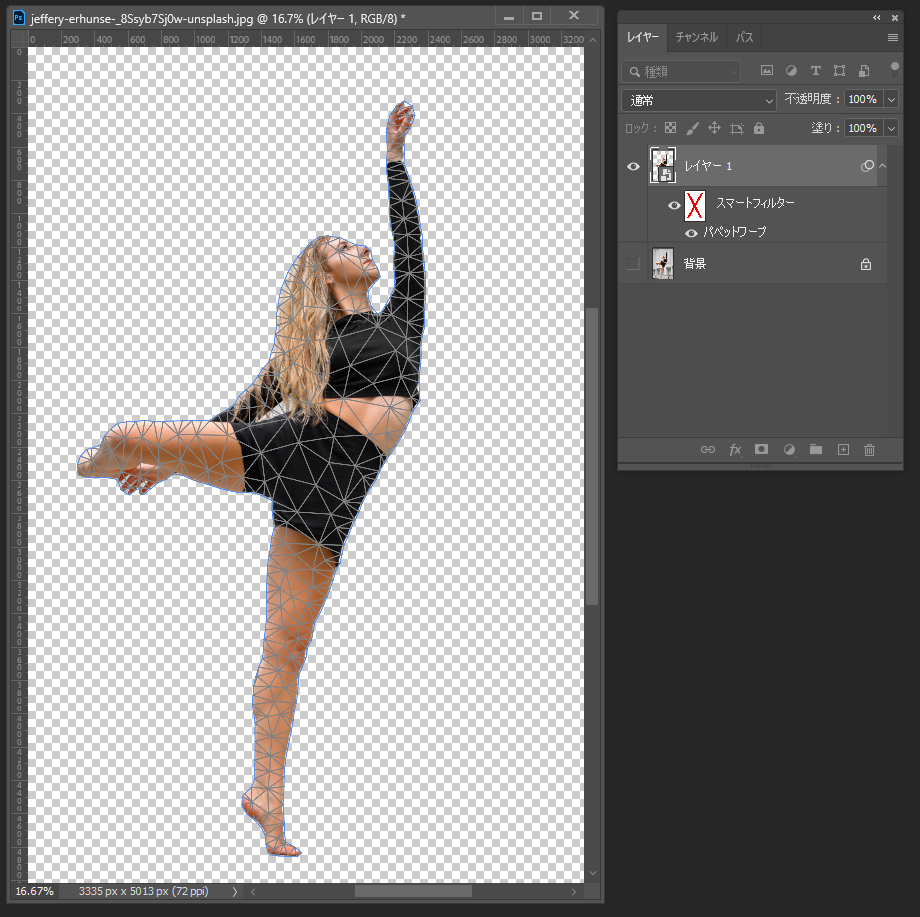
自動でメッシュが作成されます。

メッシュの中の部分をクリックしてピン(固定する部分を指定する点)を打っていきます。
ピンは動かしたくない部分に打ちます。
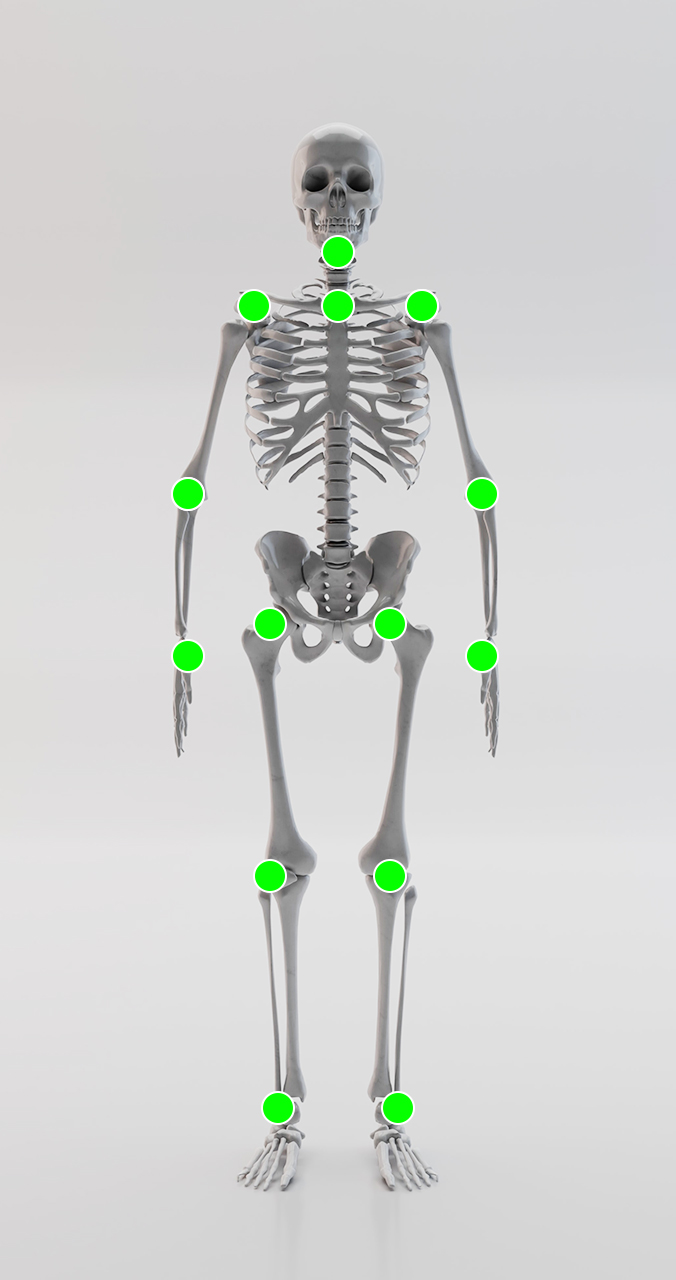
人物や生き物の場合、大きな関節の部分に打つと自然に動かせます。

人物なら基本的に首や手首足首、ひじ、ひざなど、上の図の緑の点の部分(大きな関節の部分)に打つとよいでしょう。

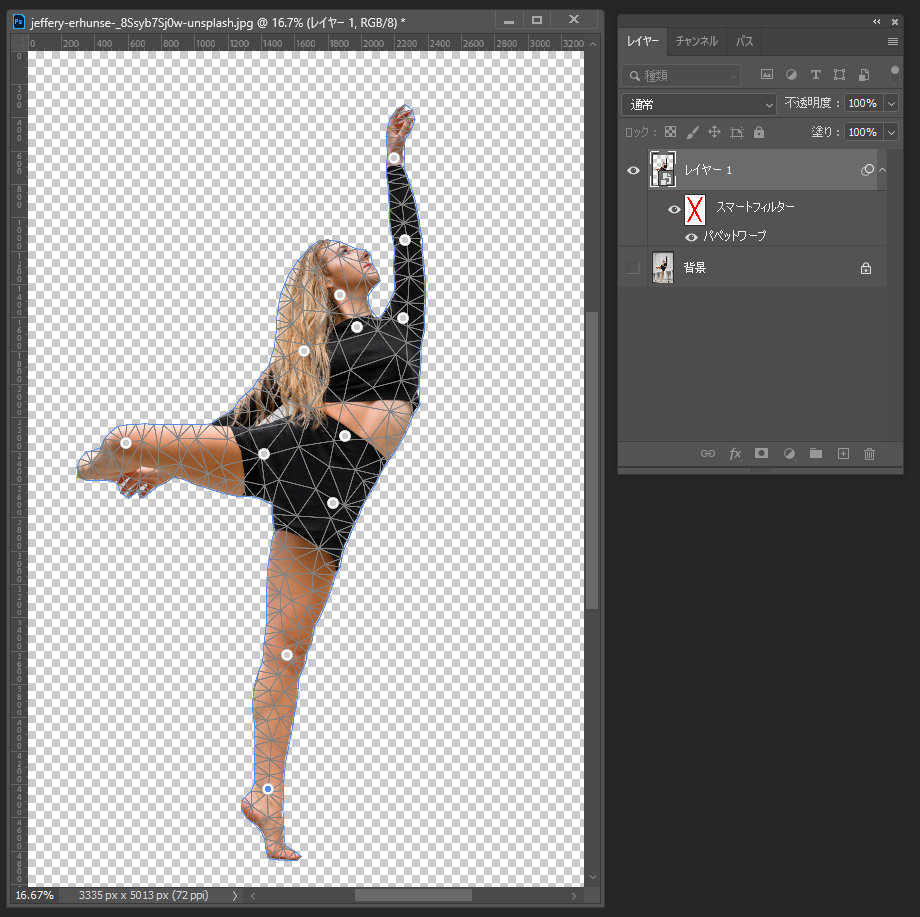
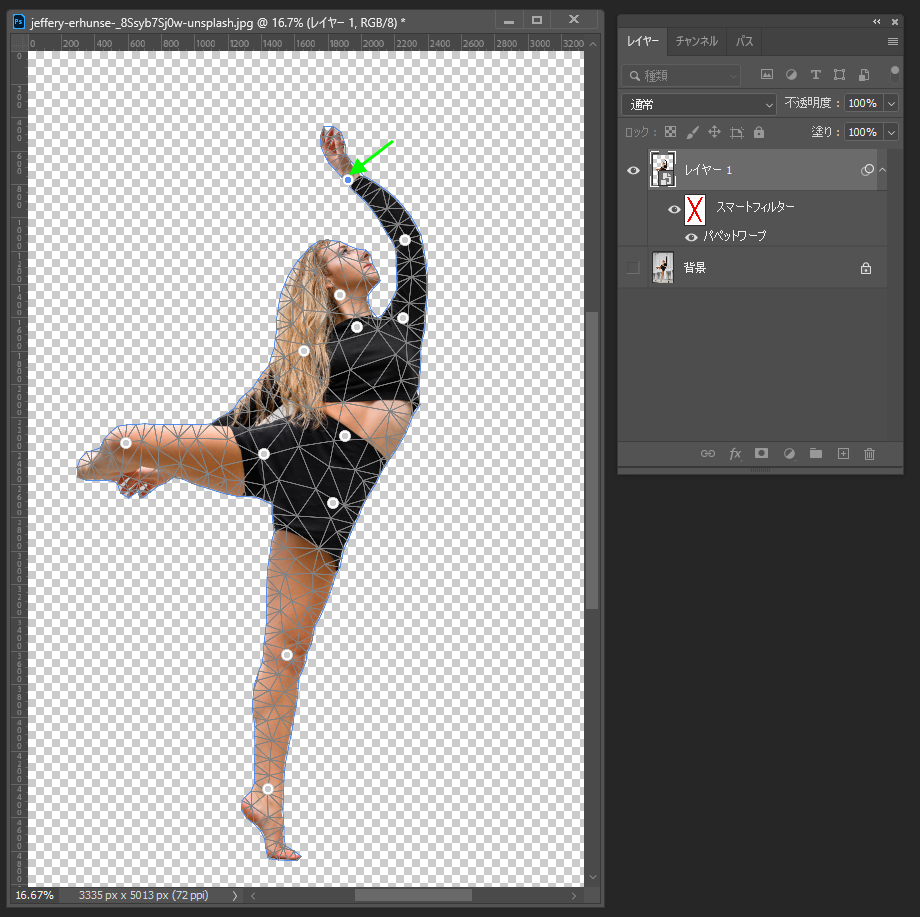
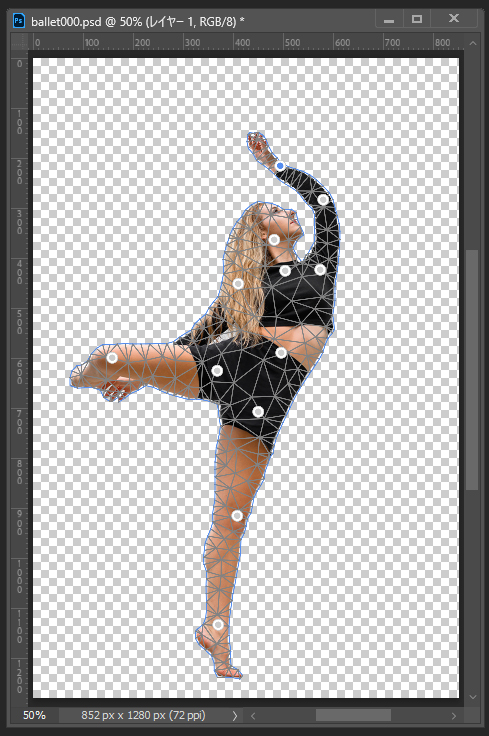
図を参考に大きな関節をクリックし、ピンを打ちました。

打ったピンをクリックするとピンの色が変わり、ドラッグして図を変形することができます。
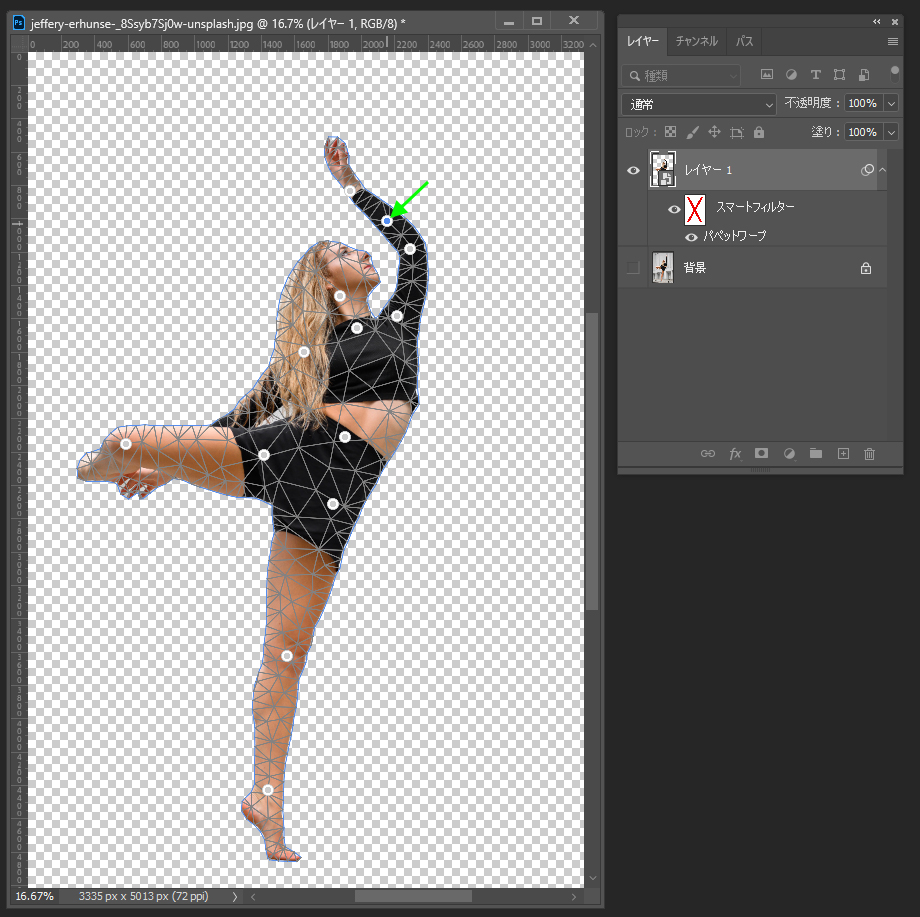
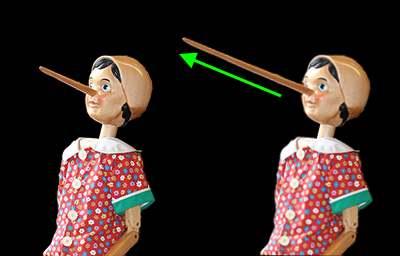
手を動かしたいので、手首のピンを選択して矢印の方向にドラッグします。

手首は動かせましたが手首と肘の間の部分が曲がってしまいました。
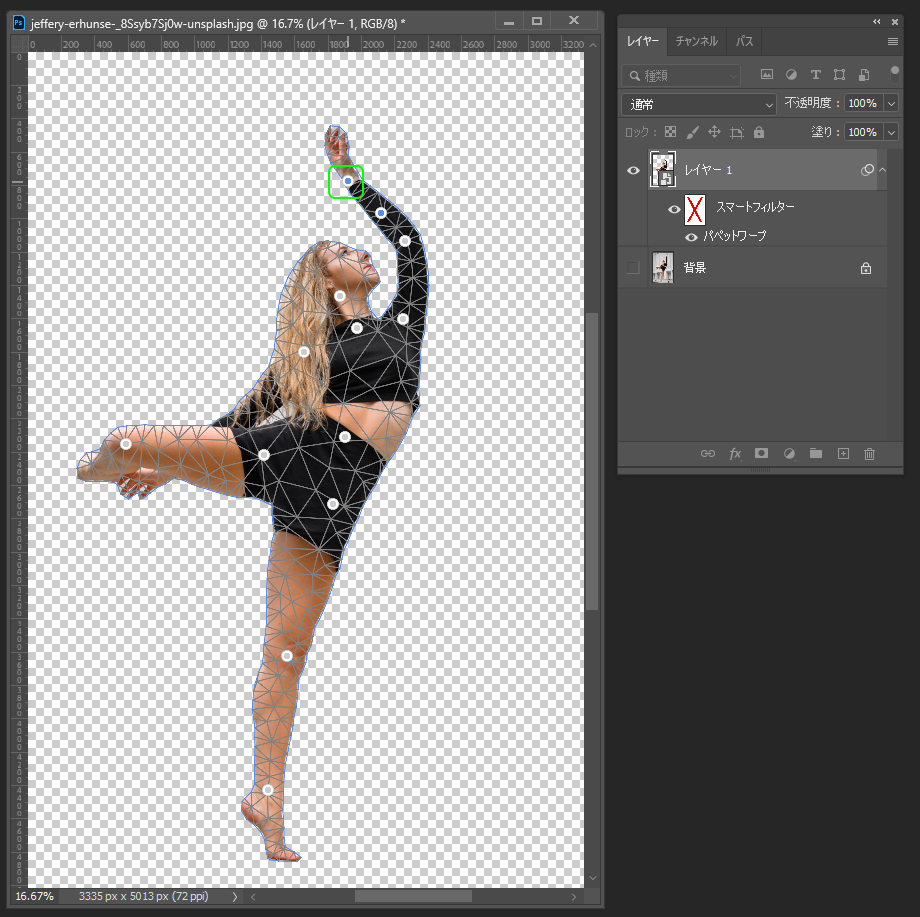
本来曲がらない部分で不自然なので、手首と肘の中間に新たにピンを打って手がまっすぐになるように移動して修正しましょう。
複数のピンを選択する

すでにピンを選択した状態でShiftキーを押しながら別のピンをクリックすると、複数のピンを選択できます。
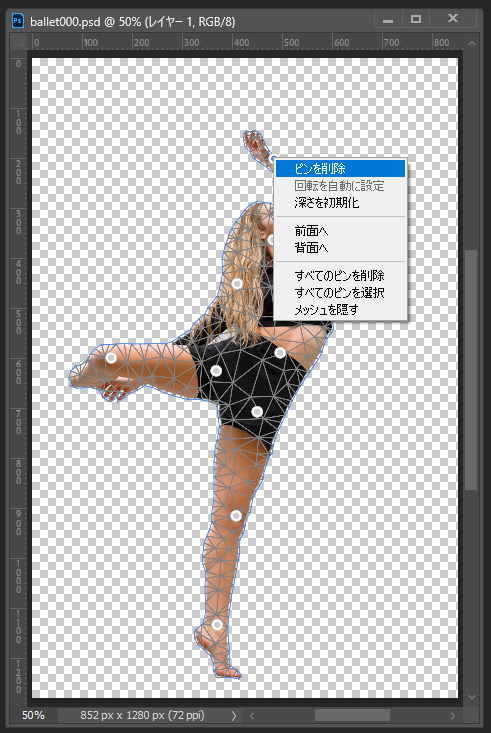
ピンを削除する
打ったピンを削除することも可能です。

いま、腕を頭に向かって(左方向に)曲げた状態です。手首のピンを削除してみましょう。

ピンを右クリックするとメニューが表示されるので、その中からピンを削除を選択します。

手首と肘のピンを削除しました。
その結果、手首と肘のピンによる腕の変形がリセットされました。
ピンを中心に回転して変形させる

ピンを選択してAltキーを押すとそのピンを中心に円が表示され、ドラッグでピンを中心にしてその先の部分が回転します。
ピンを前面/背面へ移動
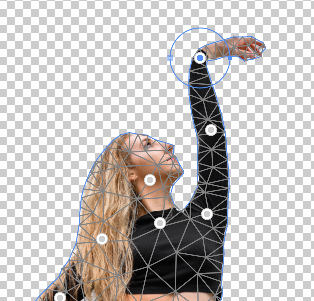
ワープで手先を変形したら、顔が隠れてしまいました。
このような時はピンを前面/背面へ移動して修正できます。

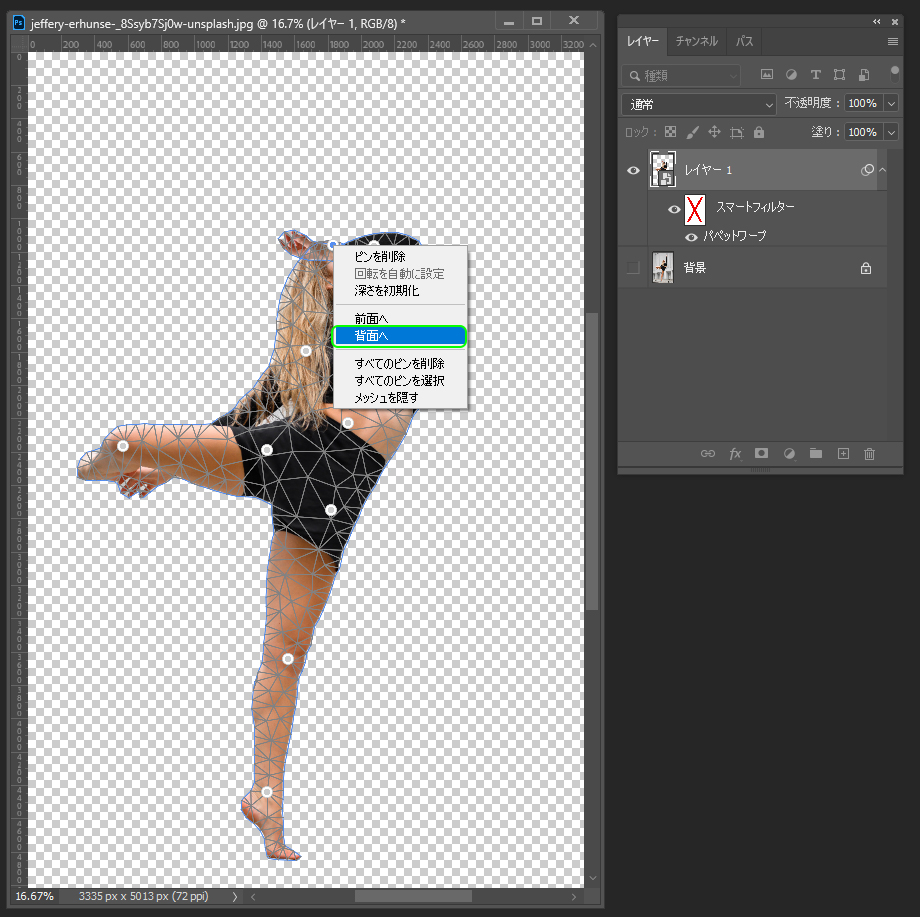
顔と重なっている部分の手に打ったピンを右クリックし、メニューの中から背面へを選択します。

手首と前腕の2つのピンを顔のピンより背面へ移動したので、顔が見えるようになりました。

Photoshopのパペットワープでアニメーションを作成する
イラストからアニメーションと作る
パペットワープの便利な利用方法として、イラストを変形してアニメーションを作ることもできます。

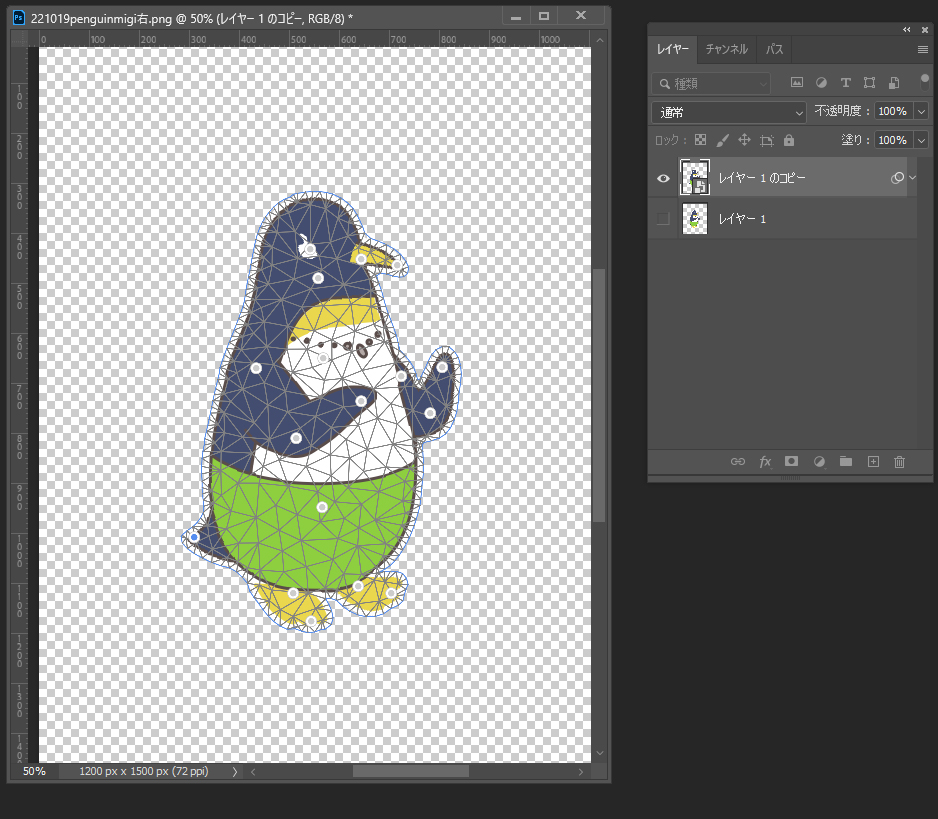
イラストのペンギンを形に沿って切り抜き、スマートオブジェクトにします。
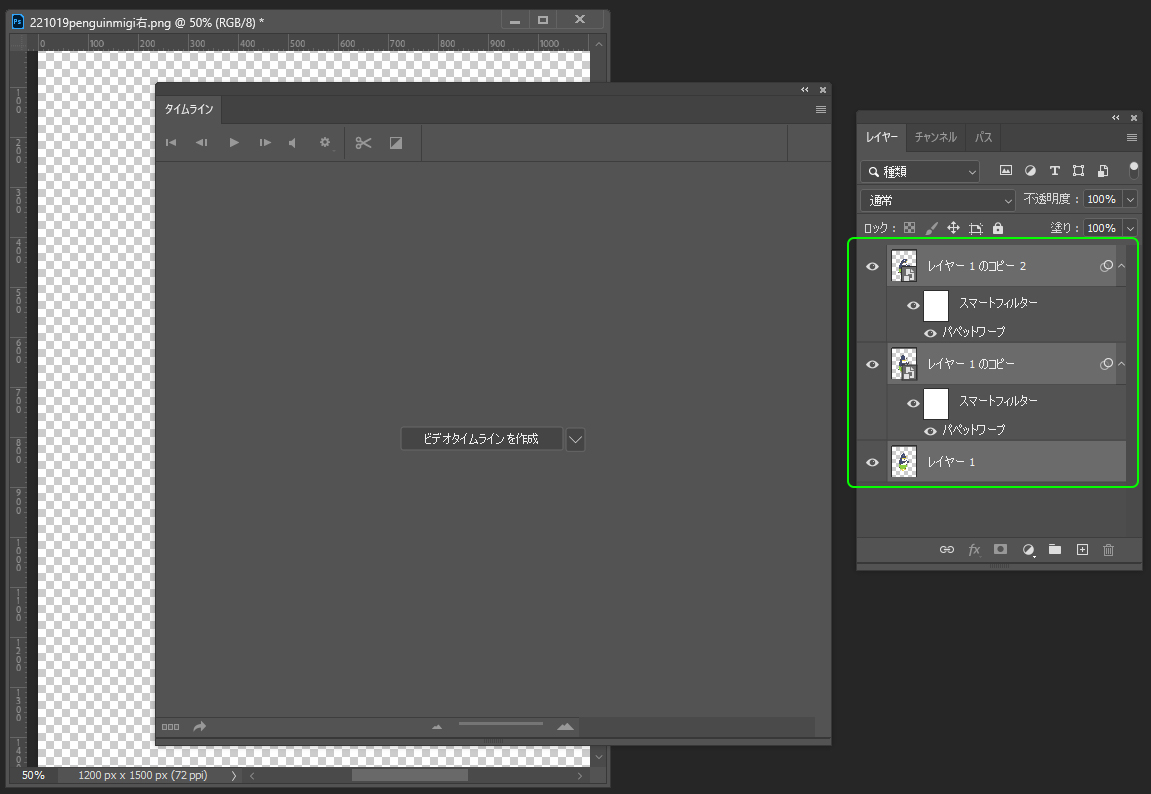
作成するアニメーションのコマの数だけレイヤーを複製し、パペットワープを適用してパラパラマンガの要領で各コマの動きを作成します。
今回は3コマを繰り返すアニメーションを作成します。

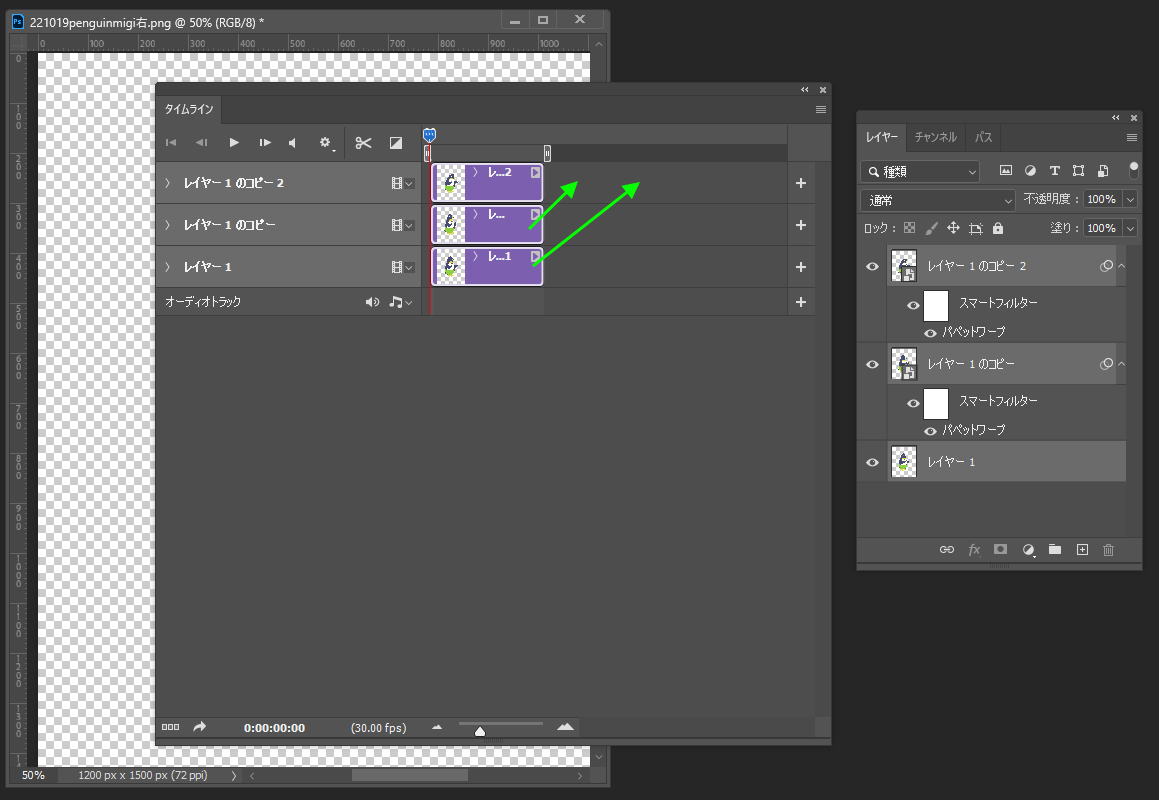
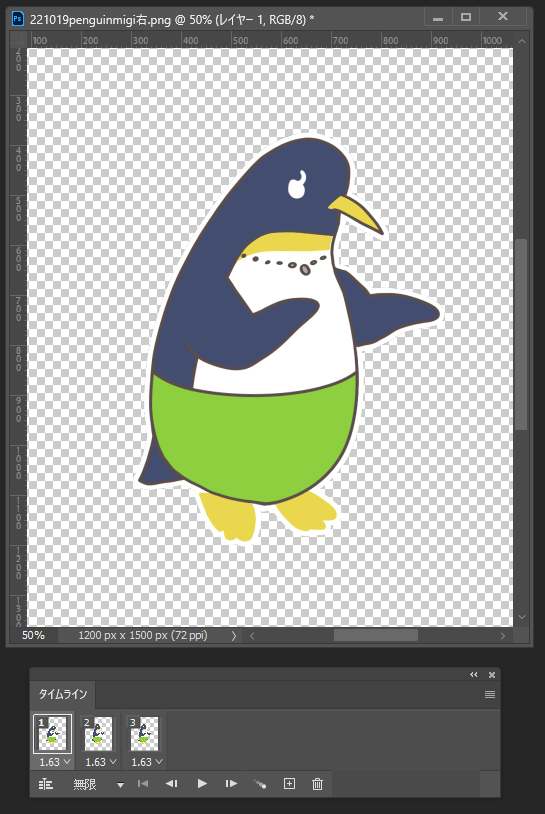
タイムラインのウィンドウを開いたら、すべてのコマのレイヤーを選択してビデオタイムラインを作成をクリックします。

タイムラインに各レイヤーのコマが表示されます。

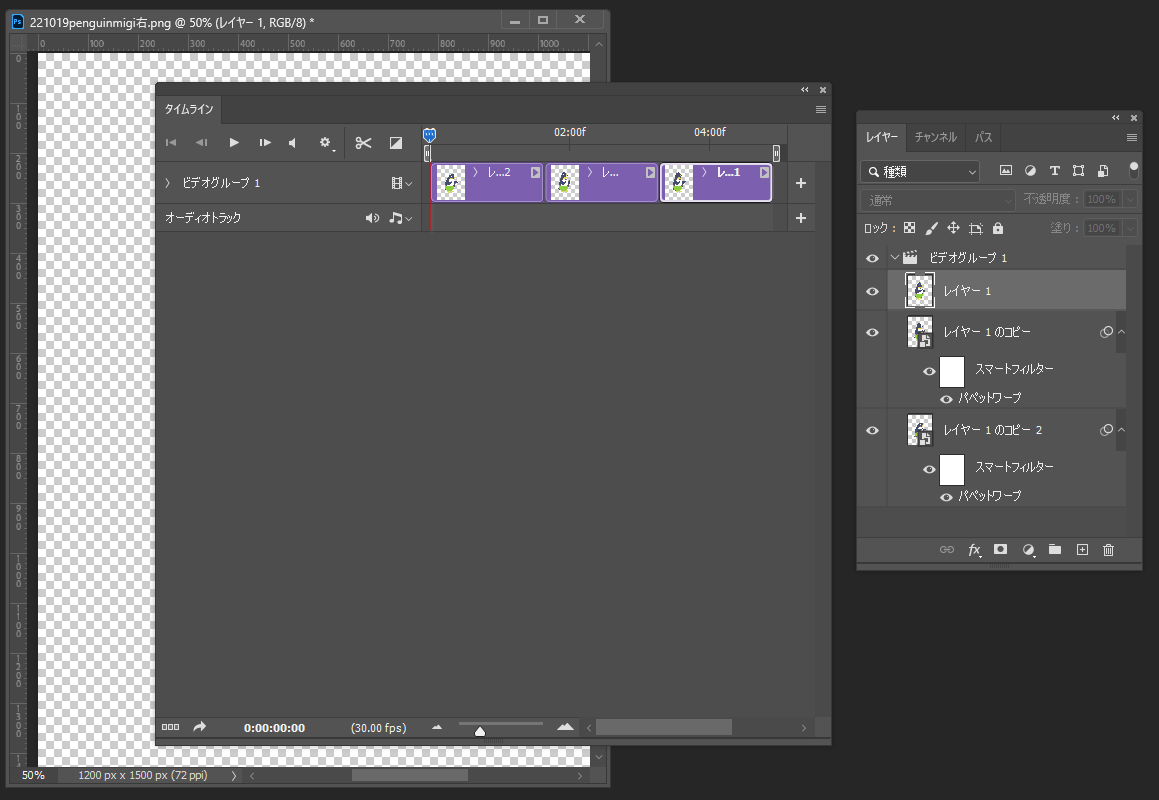
各コマの右端(終端)をドラッグして短くし、コマの順番に一番上の列に並べます。

ビデオグループ内に一列にコマが並びました。

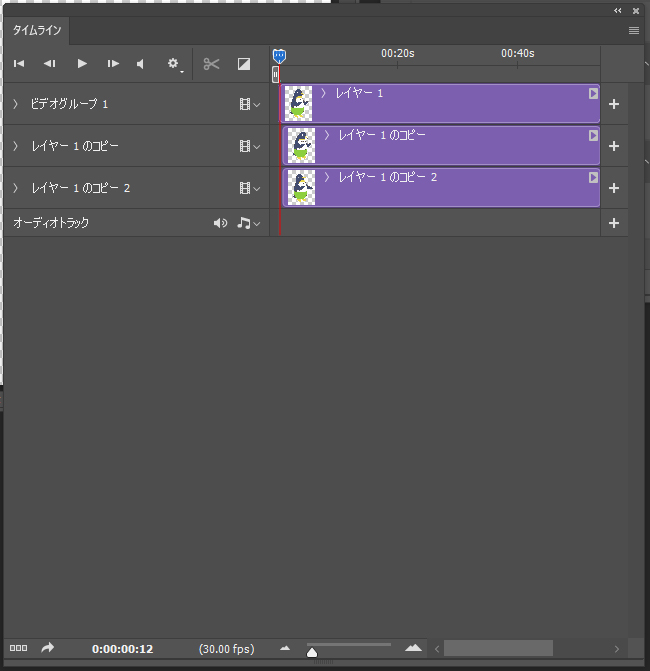
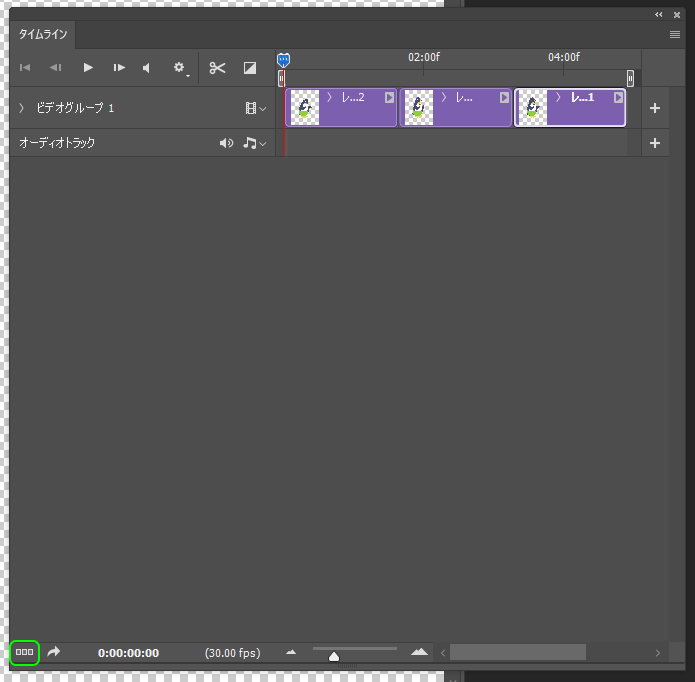
タイムラインのウィンドウの左下にあるアイコンをクリックして表示を変更します。


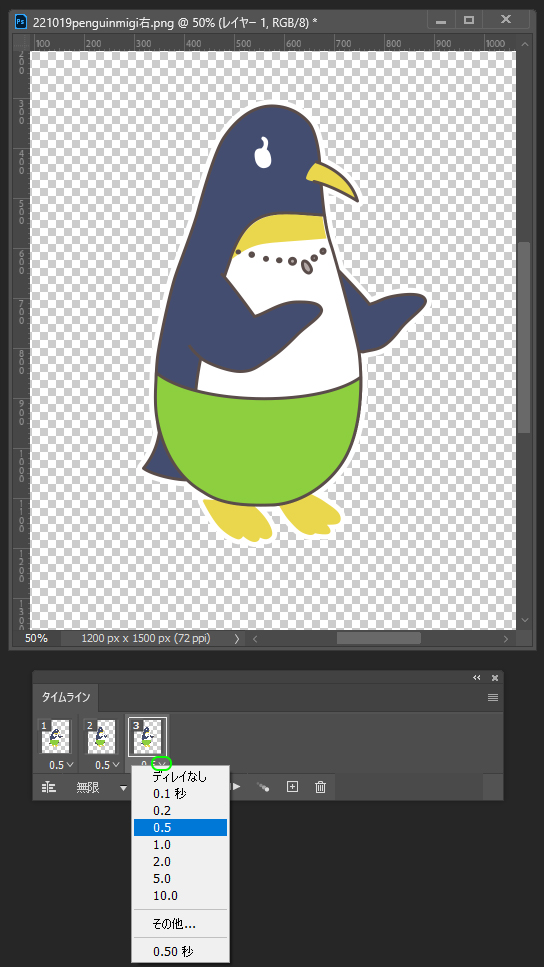
各コマと長さ、アニメーションのプレビューの再生ボタンのある表示に代わります。

各コマの下にそのコマを表示する長さが表示されています。
変更したい場合は右の矢印をクリックして長さを選択するか、その他を選択して長さを入力します(谷は秒)。

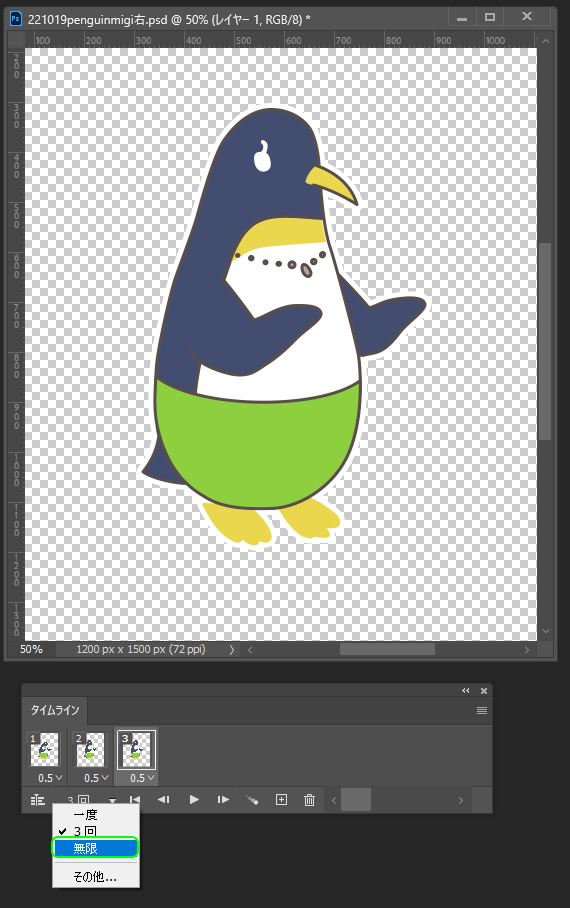
アニメーションのくり返しの回数は下部のメニューから選択します。
今回は無限に繰り返す設定にしたいので、無限を選択します。

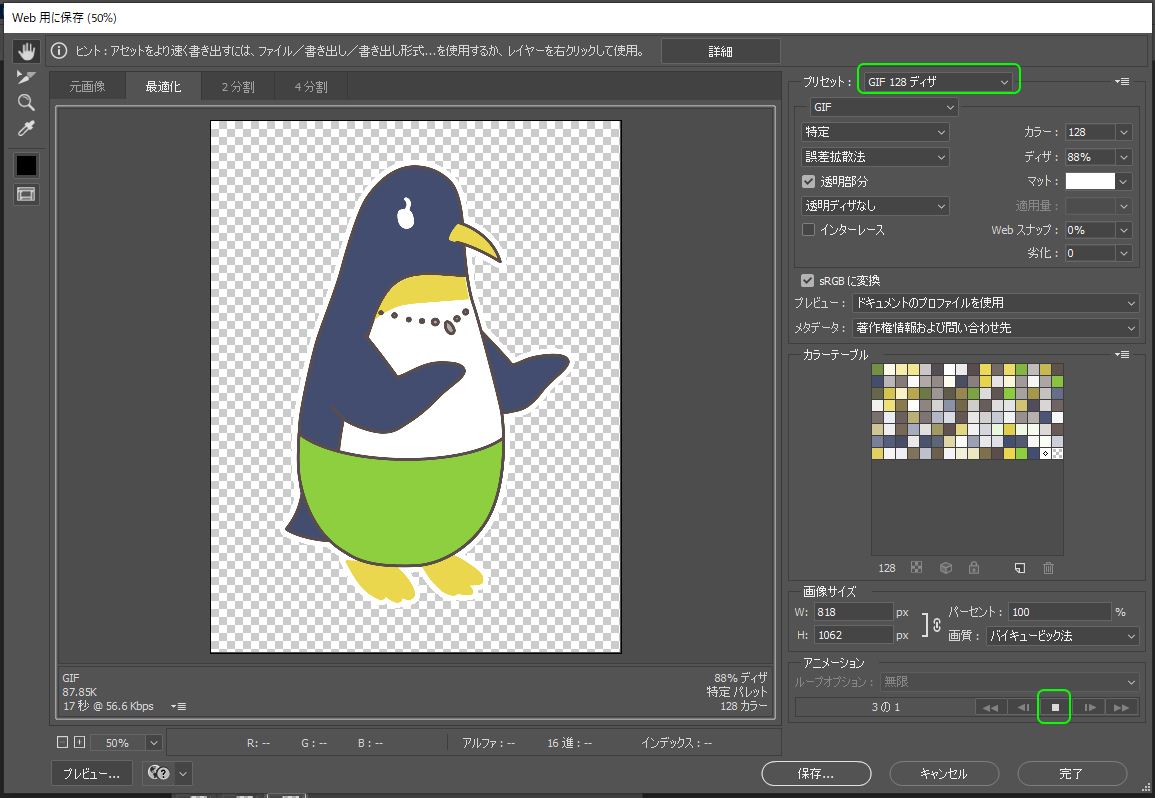
Web用に保存のパネルを開き、ファイルの形式をGIFにします。ここで書き出す画質の設定が行えます。
ここでもプレビューでアニメーションを再生して確認することができます。
問題なければ保存をクリックし、保存先を指定して保存します。

ペンギンのアニメーションGIF画像が作成できました。
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ
パペットワープの基礎と利用
パペットワープを利用することで、コマごとに絵を書き直す必要がないので手軽にアニメーションが作成できました。
画像をさまざまに変形させるのに便利な機能です。ぜひ試してみてください。

Photoshopの詳しい使い方などIT/Web系の技術を学べる就労移行支援事業所を探したい方はぜひ、Saladの就労移行支援事業所検索ページもごらんください。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






