Visual Studio CodeでHTMLを編集する

BracketsからVisual Studio Codeへの移行
2021年9月のBracketsのサポートが終了にともない、Visual Studio Code(VS code)への移行が推奨されていました。
ただしあまりエディタを使わない場合などはそのままになっているかもしれません。
VS codeに移行し、Bracketsに近い環境でHTML・CSSなどの編集に使えるようセットアップする手順をご案内します。
目次
1. Visual Studio Codeをダウンロード・インストールする

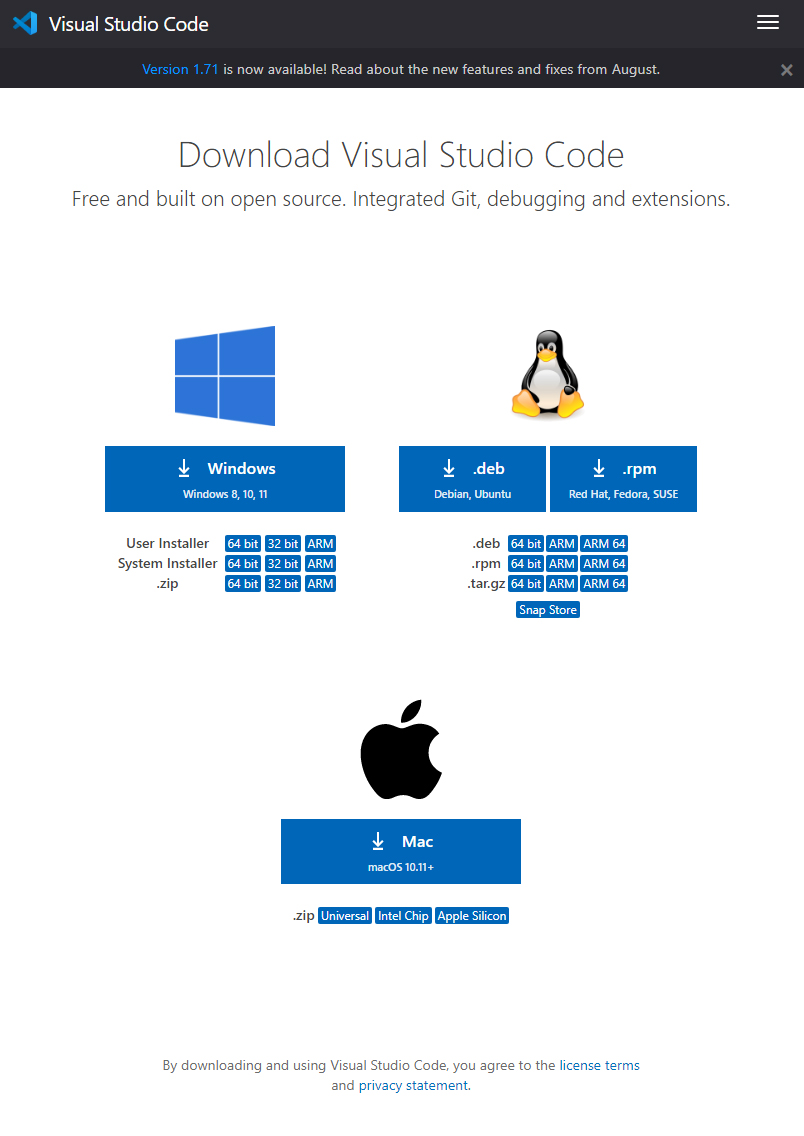
MicrosoftのWebサイトからVS codeをダウンロードします。

OSに合わせたファイルを選択し、指示に従ってインストールを行います。
2. 拡張機能をインストールする
拡張機能
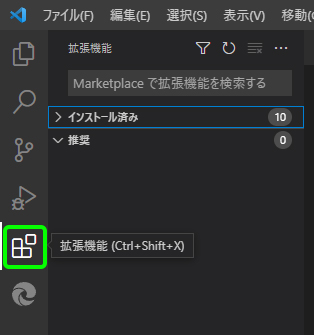
拡張機能(エクステンション)をインストールするには左端のブロックのアイコンをクリックし、拡張機能のタブを開きます。

検索ボックスにキーワードを入力して拡張機能を探すことができます。
参考:Extensions for Visual Studio family of products | Visual Studio Marketplace
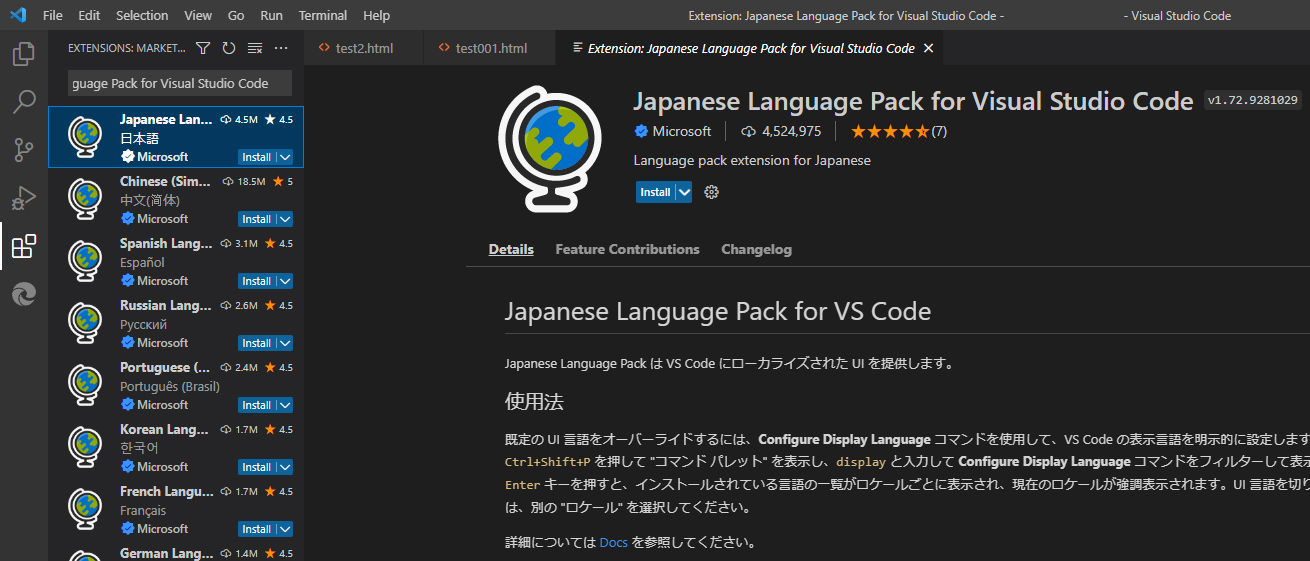
Japanese Language Pack for Visual Studio Code

検索ボックスにJapanese Language Pack for Visual Studio Codeと入力します。
Install(インストール)をクリックし、指示に従ってインストールした後VScodeを再起動します。
再起動するとVScodeが日本語化されます。
参考:Japanese Language Pack for Visual Studio Code – Visual Studio Marketplace
Brackets Extension Pack
BracketsにおけるショートカットキーをVScodeでも利用できるようにするBrackets Keymapなど、Bracketsに近い環境で編集ができる拡張機能をまとめたものです。
参考:Brackets Extension Pack – Visual Studio Marketplace
参考:Microsoft、拡張機能で「Visual Studio Code」への移行を支援 ~「Brackets」のサポート終了により – 窓の杜
3. 設定
VScodeの設定の変更のしかた
設定の変更の基本的な流れとHTML/CSSの編集に便利な設定をご紹介します。

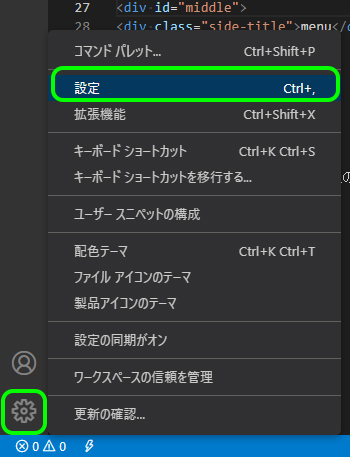
VScodeで設定を変更するには左下の歯車のアイコンをクリックし、メニューから設定を選択するかCtrlキーと+,キーを押下します。

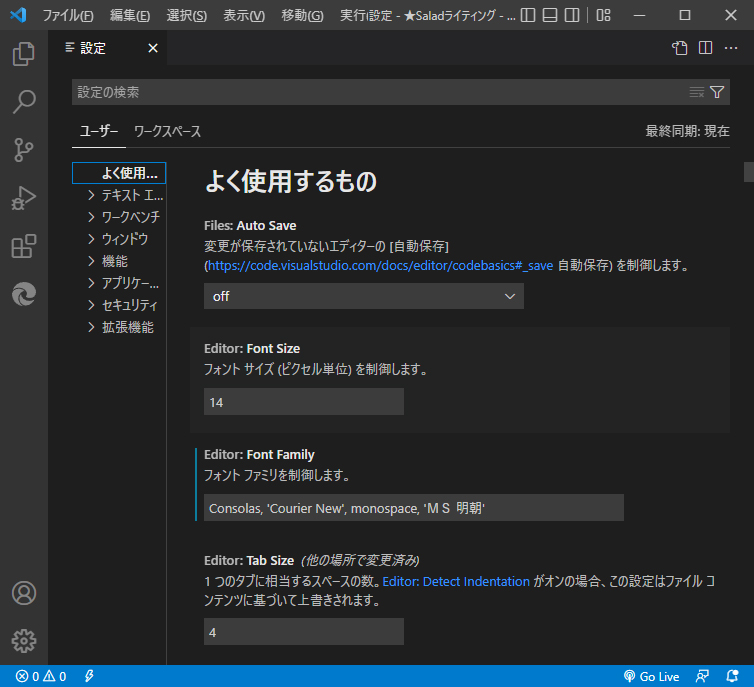
設定タブが開き、検索ボックスが表示されます。
VScodeは設定の項目が多いので、検索ボックスにキーワードを入力して変更したい項目を探す場合が多くなると思います。
・エンコード
開いたファイルの文字コードがデフォルトの設定と異なると文字化けが起きる場合があります。
開いたファイルの文字コードを自動で判別する設定を行うには、Files: Auto Guess Encodingにチェックを入れます。
検索ボックスにEncodingと入力すると検索結果にFiles: Auto Guess Encodingの項目が出てくるのでチェックボックスにチェックを入れます。
・空白
空白の表示のしかたを変更する設定です。
検索ボックスにwhitespaceと入力します。
・エディタのフォントの設定
エディタ上のフォントの種類を変更するにはEditor: Font Family、フォントのサイズを変更するにはEditor: Font Sizeの値を変更します。
・折り返し
デフォルトの設定では、一行が長くなってもエディタの右端で折り返しされない設定になっています。
折り返しする設定に変更する方法は3通りあります。
①Editor:Word Wrapをonにするとエディタの横幅(右端)で折り返されます。
②Editor:Word Wrapの値をwordWrapColumnに設定し、Editor:Word Wrap Columnに折り返す文字数を入力します。
③Editor:Word Wrapの値をboundedに設定すると、エディタの横幅(右端)かEditor:Word Wrap Columnで設定した値の小さいほうで折り返されます。
・Emmetの設定
Emmetは省略された入力方法+Tabキーを入力することでHTMLやCSSを効率的に入力できる記法です。
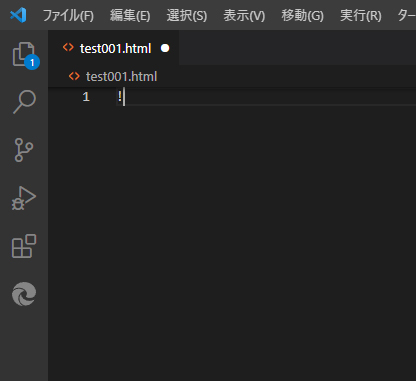
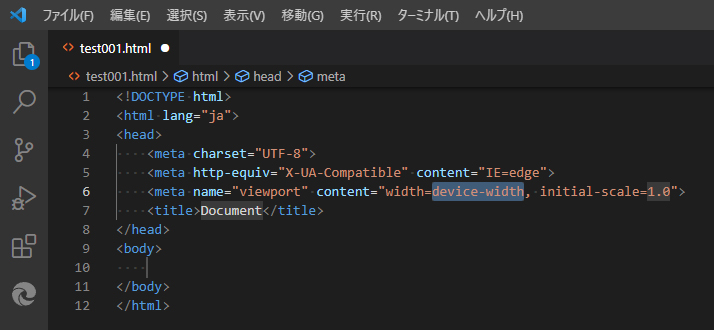
たとえばEmmetでは!と入力して、

Tabキーを押すとこのように展開されます。

EmmetはVScodeでも利用することができます。
利用できない場合は設定のEmmet: Trigger Expansion On Tabにチェックが入っているか確認し、入っていない場合は入れてください。
Emmetの記法の一覧はこちらのチートシートで見られます。
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
4. まとめ

日本語で使える軽量で便利なエディタ
Bracketsを使っていた方なら数十分程度で違和感なく使えるようになるのではないでしょうか?
日本語化されていてユーザーが多いので、使っていて困ったことが起きた時にも情報が多いので便利です。
動作が軽いのも魅力です。
簡単なHTMLの編集はメモ帳やテキストエディタで十分と思っていた方も是非試してみてください。
HTML/CSSのコーディングに興味のある方、IT/Web系の技術を学べる就労移行支援事業所をお探しの方はSaladの就労移行支援事業所検索ページもごらんください。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






