Photoshopでテキストを変形する
Photoshopで入力したテキストを変形する方法
既存のフォントを一部変形して使いたいときや、テキストの形にマスクを作成したい場合の方法をご紹介します。
テキストをシェイプに変換
シェイプに変換して変形する
レイヤーパネルから簡単にテキストをシェイプに変換することができます。
一度シェイプに変換すると、テキストとして修正することができなくなるので、テキストの内容を決定してからにしましょう。

変形したいテキストを入力します。

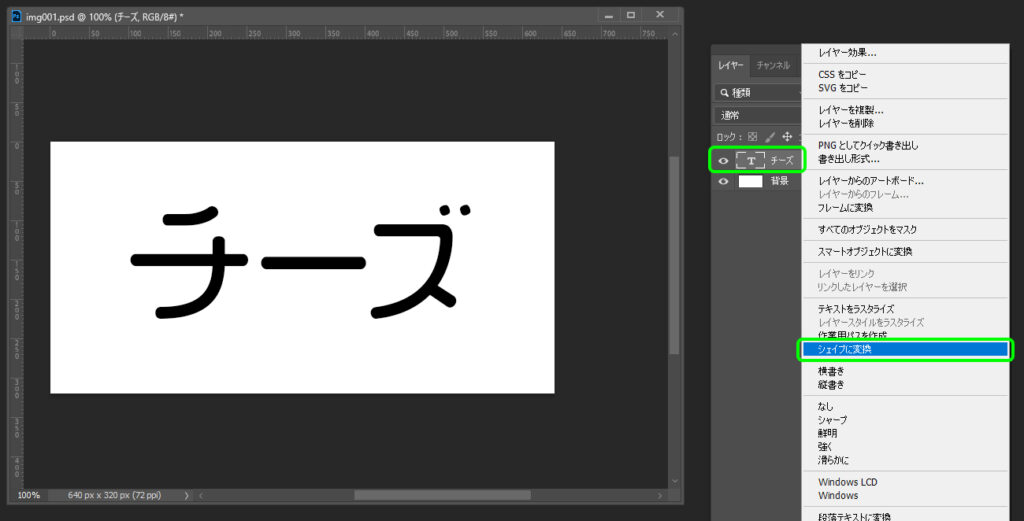
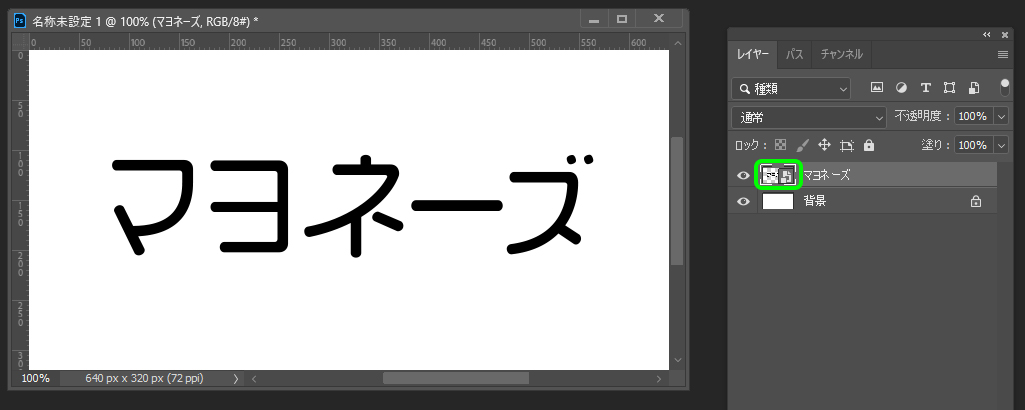
レイヤーパネルでテキストを右クリックし、シェイプに変換を選択します。

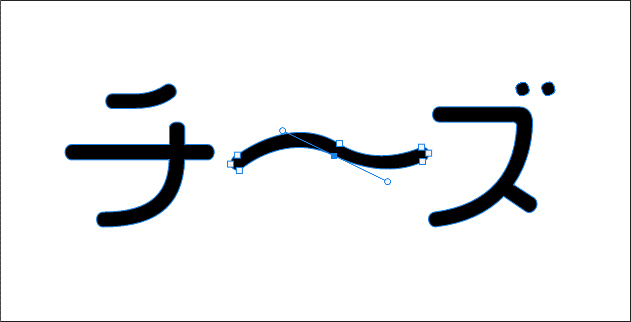
テキストがシェイプに変換されるので、シェイプとして編集します。

シェイプの編集について詳しくは下記の関連記事もご覧ください。
関連記事:Adobe Photoshopを使ったWeb用画像加工の基礎(5)
テキストにゆがみを適用
ゆがみフィルターでテキストを変形
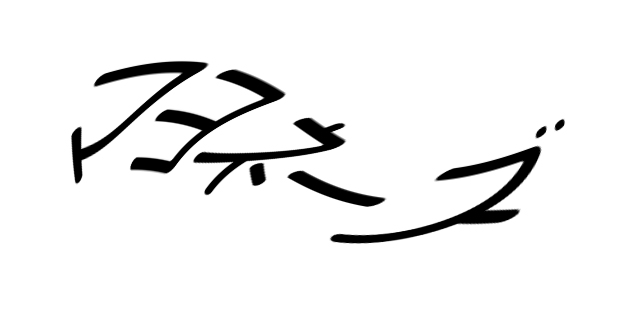
ゆがみフィルターを使えばマウスポインタでなぞった部分を変形させることができます。

変型するまえにテキストをスマートオブジェクト化しておきます。
スマートオブジェクトについて詳しくは下記の関連記事もご覧ください。

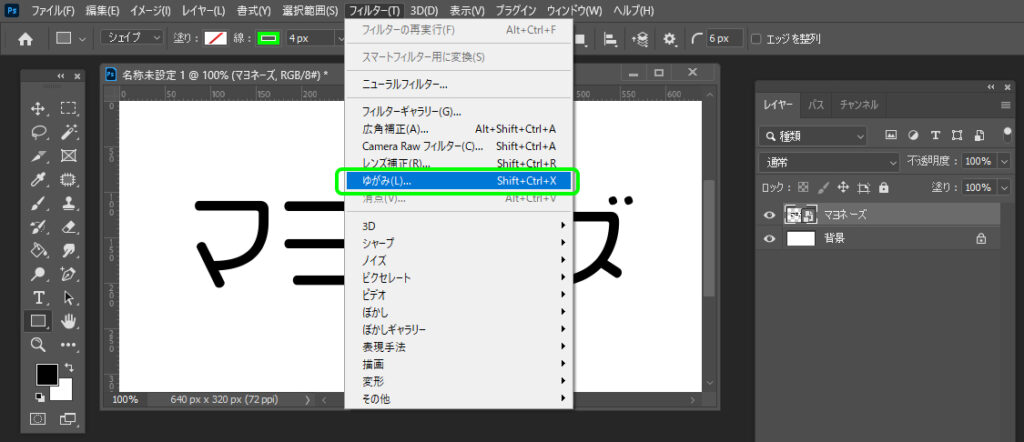
スマートオブジェクトを選択し、メニューバーからフィルター>ゆがみを選択します。

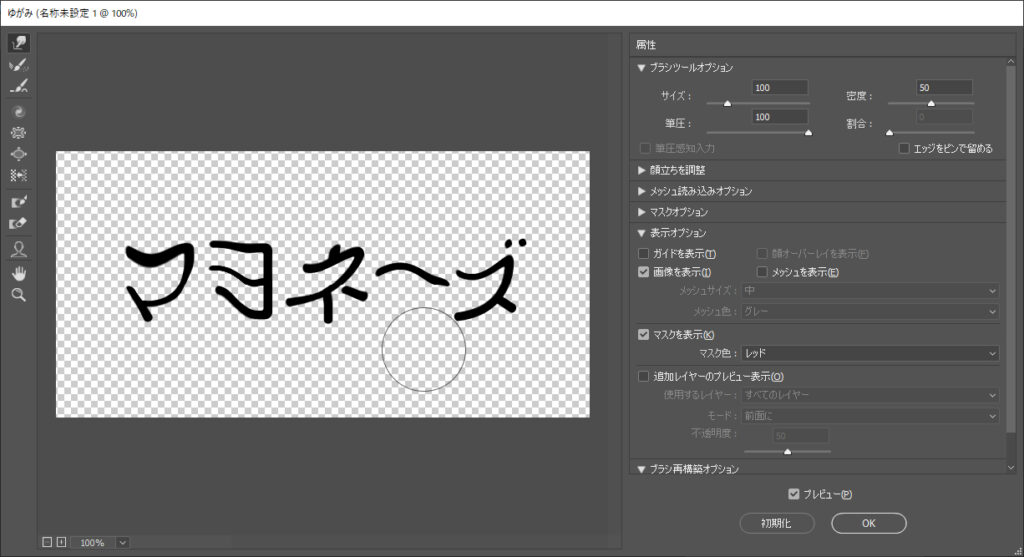
左側のツール群から前方ワープツールを選択します。
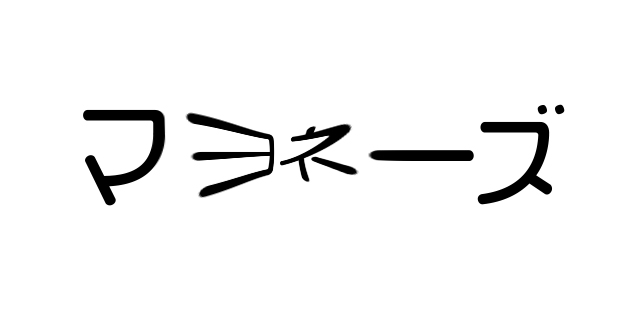
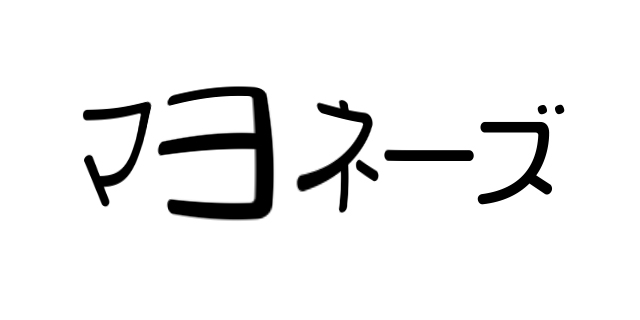
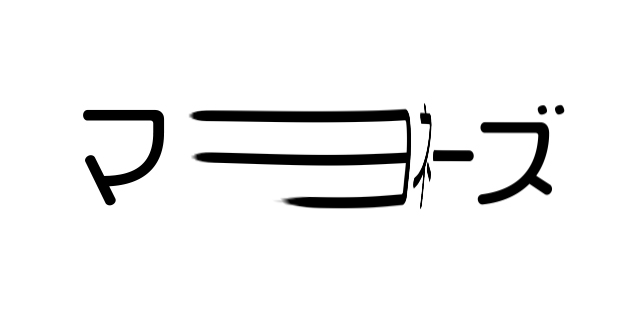
前方ワープツールでテキストの上をなぞるとその部分をゆがませることができます。

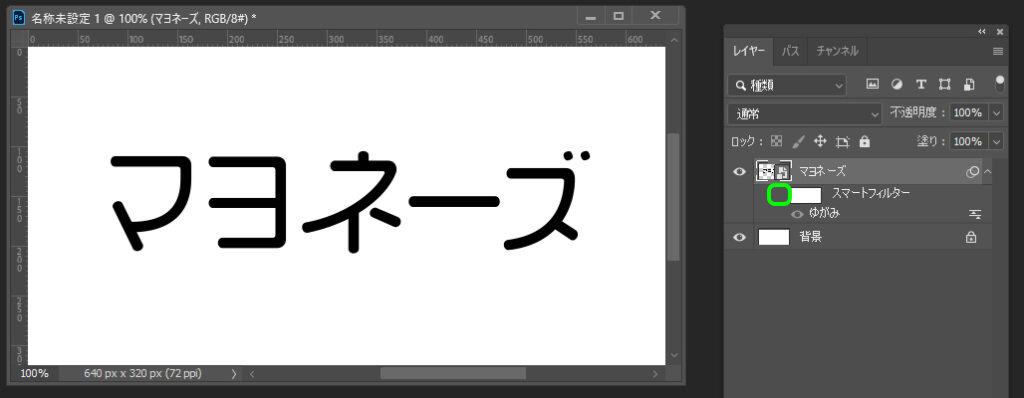
事前にテキストをスマートオブジェクト化していたので、ゆがみフィルターの効果はオン/オフすることができます。

レイヤーパネル上の目のアイコンをクリックで効果のオン/オフを切り替えることができます。

オフにするとゆがみフィルターを使用する前の状態になります。
ゆがみフィルター内のツールを切り替えると変形の仕方を変えられます。

縮小ツールはクリックした部分を中心に縮小します。
膨張ツールは縮小ツールの反対です。

クリックした部分を中心に膨張します。
渦ツール-右回転はクリックした部分を中心に回転させます。

渦ツールはAltキーを押しながらクリックすると回転の方向が反対になります。
ピクセル移動ツールは上にドラッグするとピクセルが左に移動します(下にドラッグするとピクセルが右に移動します)。

ゆがみツールの使用例
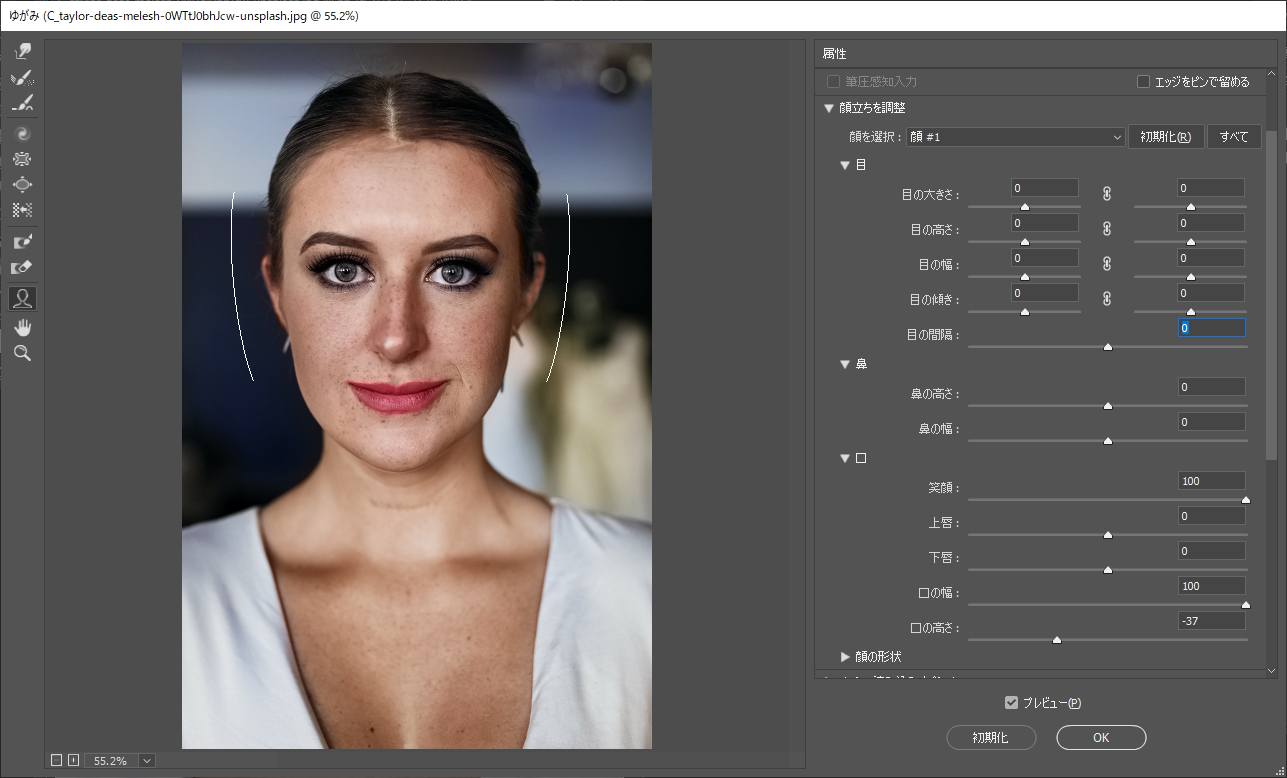
ゆがみツールは画像に顔が含まれている場合、認識して顔の表情を変えることができます。

顔のパーツごとのパラメーターを入力して調整できます。

口に関するパラメーターを変更して笑顔にしました。
文字マスクツール
テキストの形に選択できる
文字マスクツールを使用すると、テキストの形に選択範囲を作成できます。

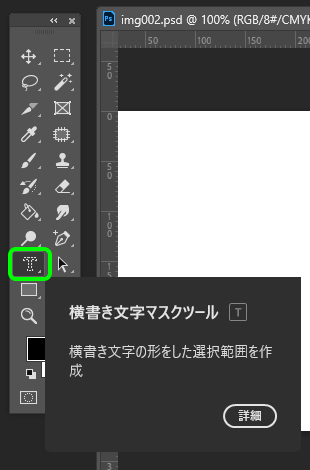
ツールボックスから横書き文字マスクツールを選択します。
ない場合はテキストツールか…の右下の三角をクリックしてツールを追加します。

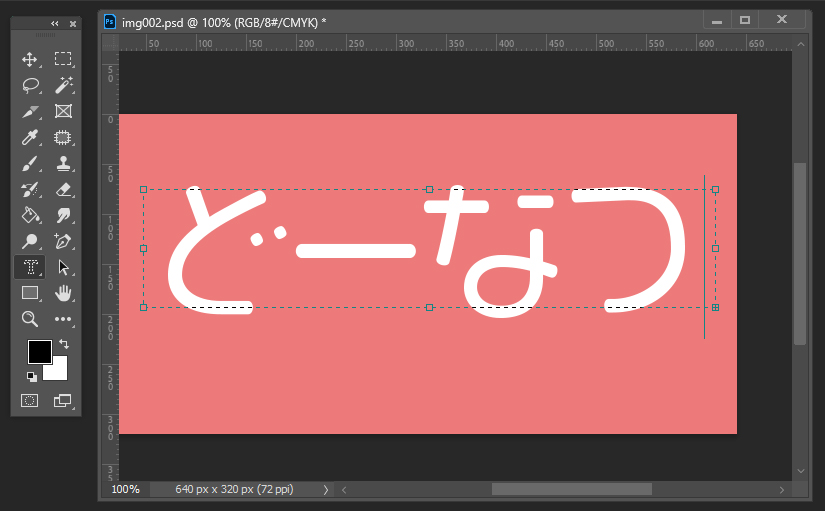
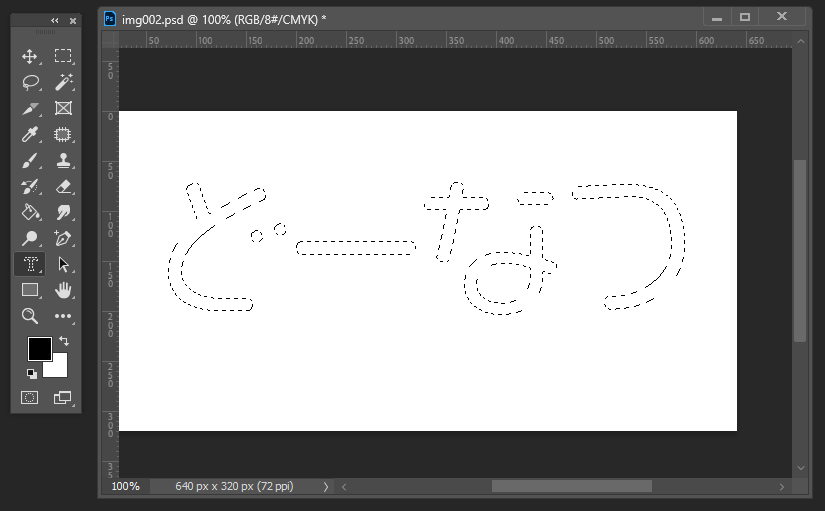
バウンディングボックスが表示されるので、テキストを入力します。

テキストを入力して決定すると文字の形に選択範囲を作成します。

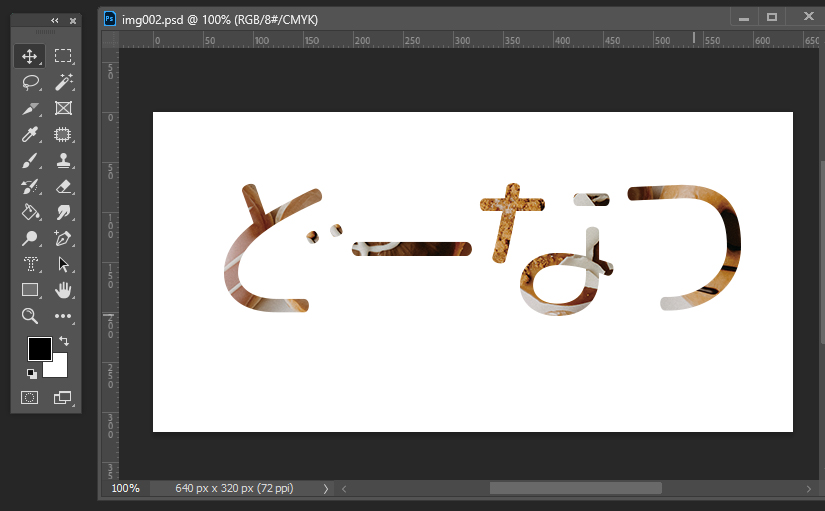
選択範囲でレイヤーマスクを作成するとテキストの形に切り抜くことができます。

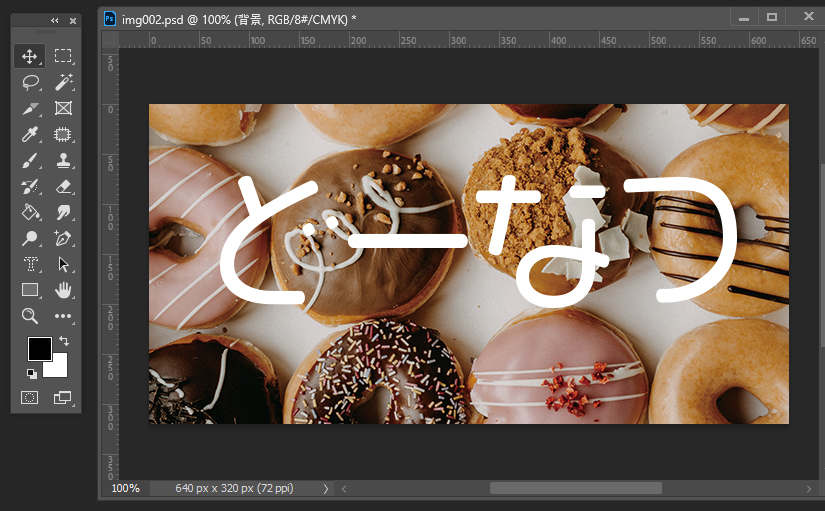
レイヤーマスクの範囲を反転すると、写真をテキストの形に切り抜くことができます。
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ
スマートフィルターなら元に戻せる
テキストを変形する前にスマートオブジェクト化すれば、スマートフィルターに対応したフィルターはスマートフィルターとして適用することができます。
スマートフィルターは作成後もレイヤーパネル上で表示/非表示、調整、順序の変更、削除を行うことができます。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






