Photoshopで画像を文字で切り抜く
文字の形に切り抜く
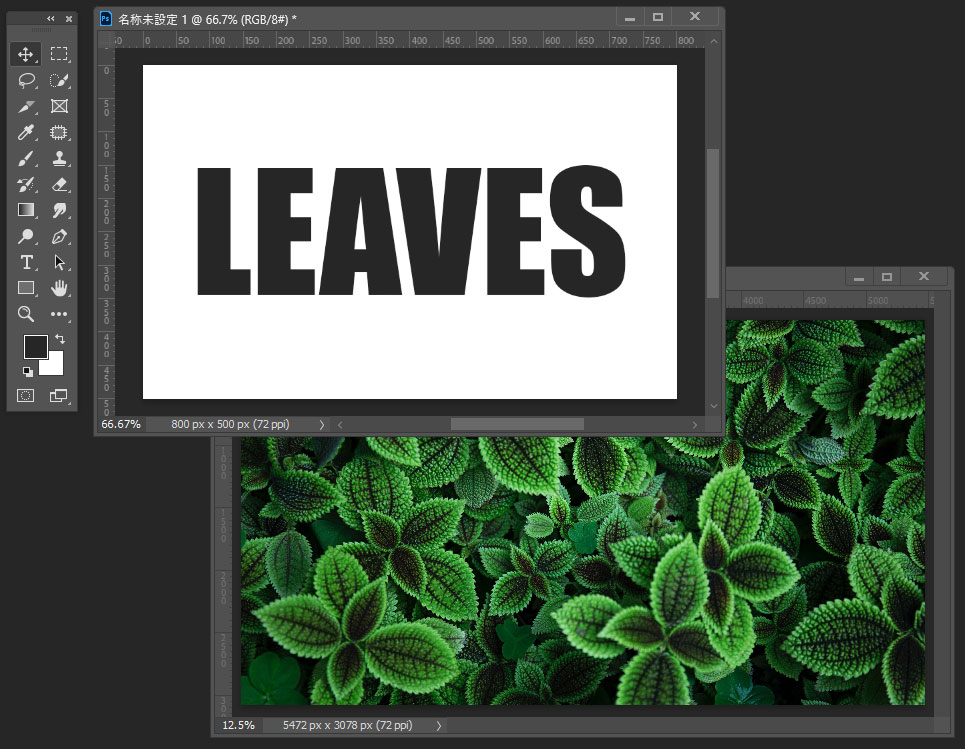
画像を文字の形に切り抜きたいときのやり方を2通り紹介します。
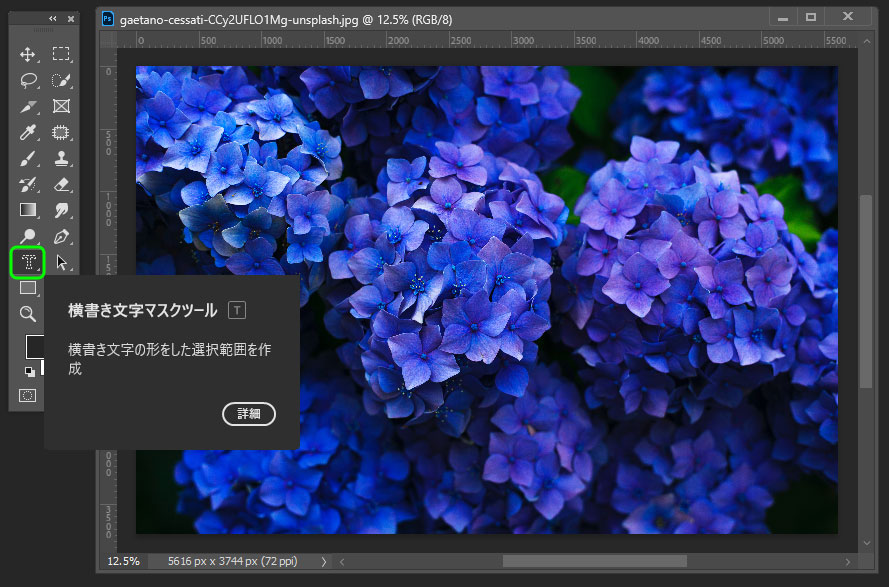
文字マスクツール
ツールボックスから文字マスクツールを選択します。
横書き文字マスクツールと縦書き文字マスクツールがあります。

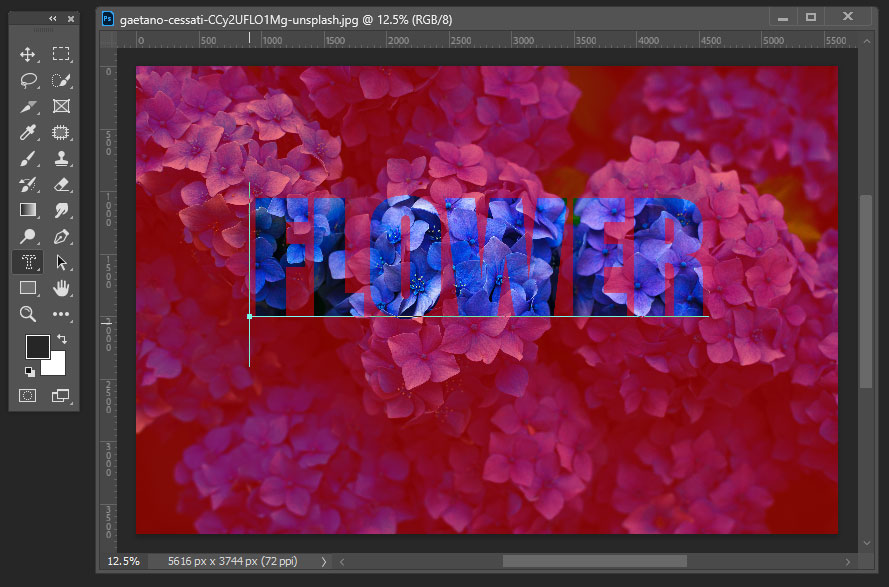
文字を入力します。

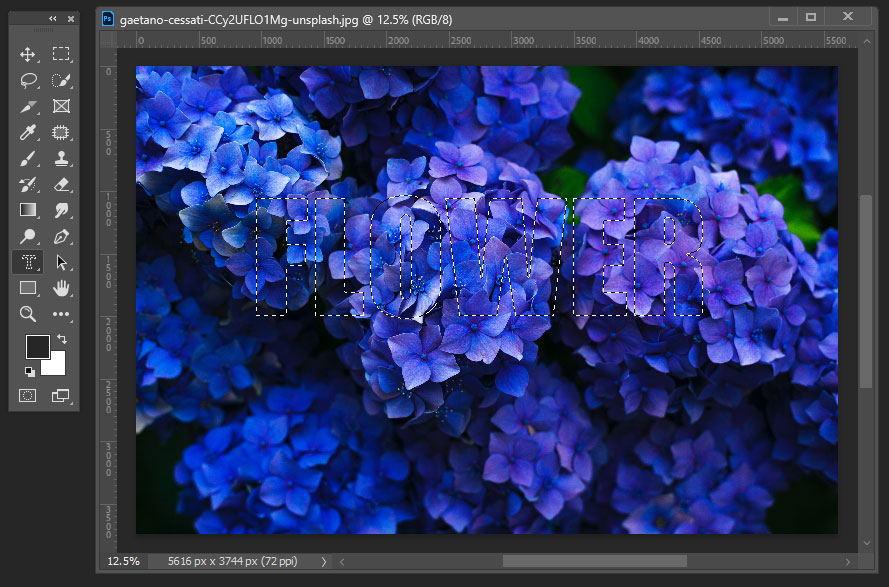
別のツールを選ぶとマスクの範囲が選択範囲になります。
一度選択範囲になったら、テキストの変更や再編集ができないので注意しましょう。

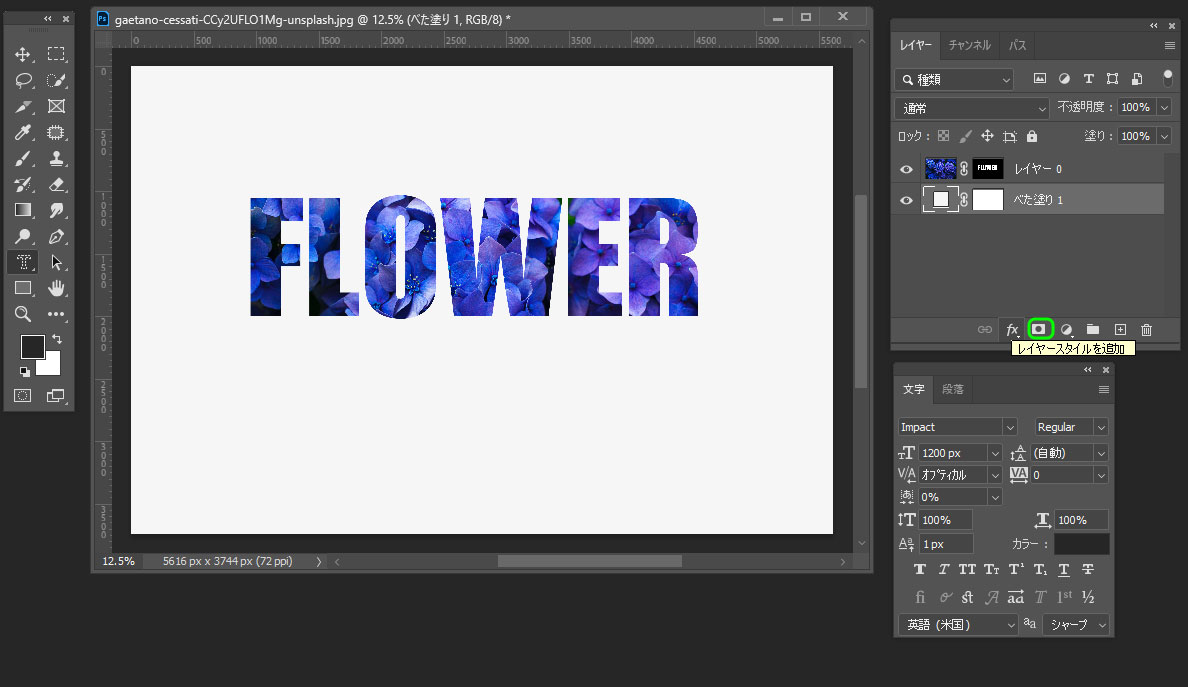
レイヤーマスクを作成すると、文字の形に画像を切り抜くことができます。

一度マスクを作成したらテキストを再編集することができませんが、レイヤーが1つで作成できるやり方です。
テキストを再編集したり、違う文字列にしたりするには一旦レイヤーマスクを削除してから再度文字マスクツールでレイヤーマスクを作成しなおします。
テキストにクリッピングマスクを作成する
テキストが再編集できるやり方
次に、レイヤーが2枚に分かれるけれど文字が再編集できるやり方をご紹介します。

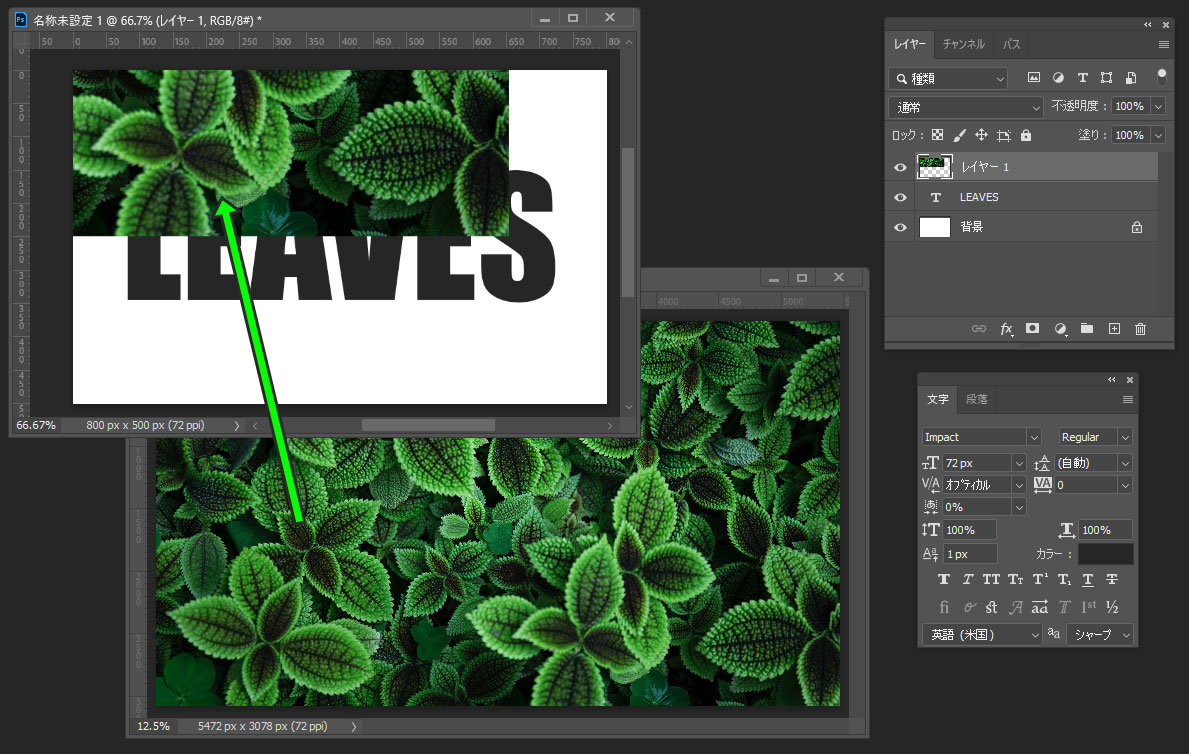
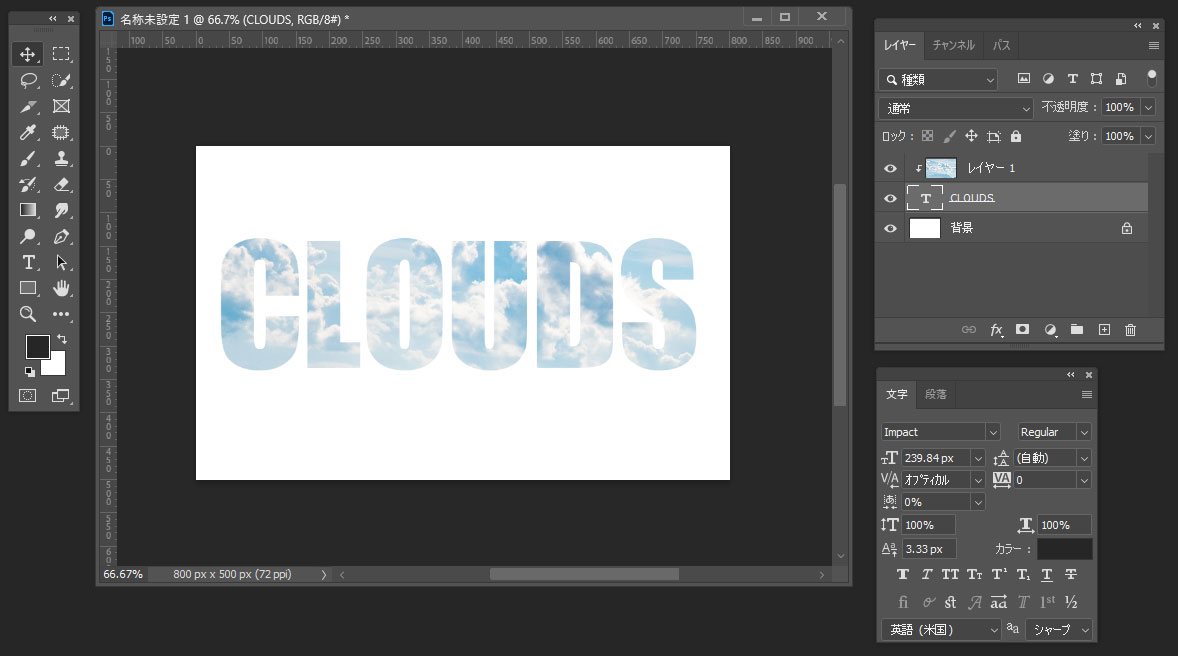
テキストを入力し、切り抜きたい画像をテキストの上にドラッグします。

切り抜きたい画像のレイヤーをテキストのレイヤーにクリッピングします。
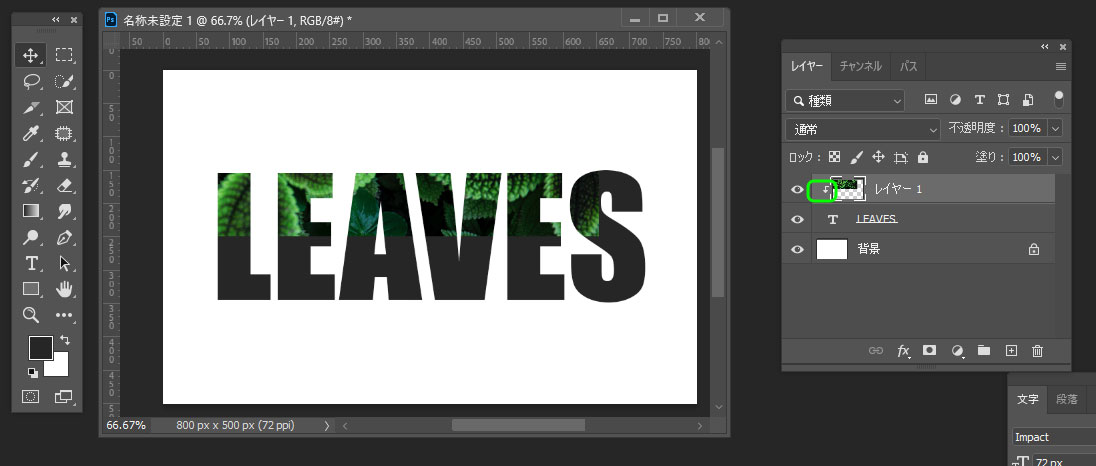
レイヤーパネルでレイヤーの境目をAltキーを押しながらクリックします。

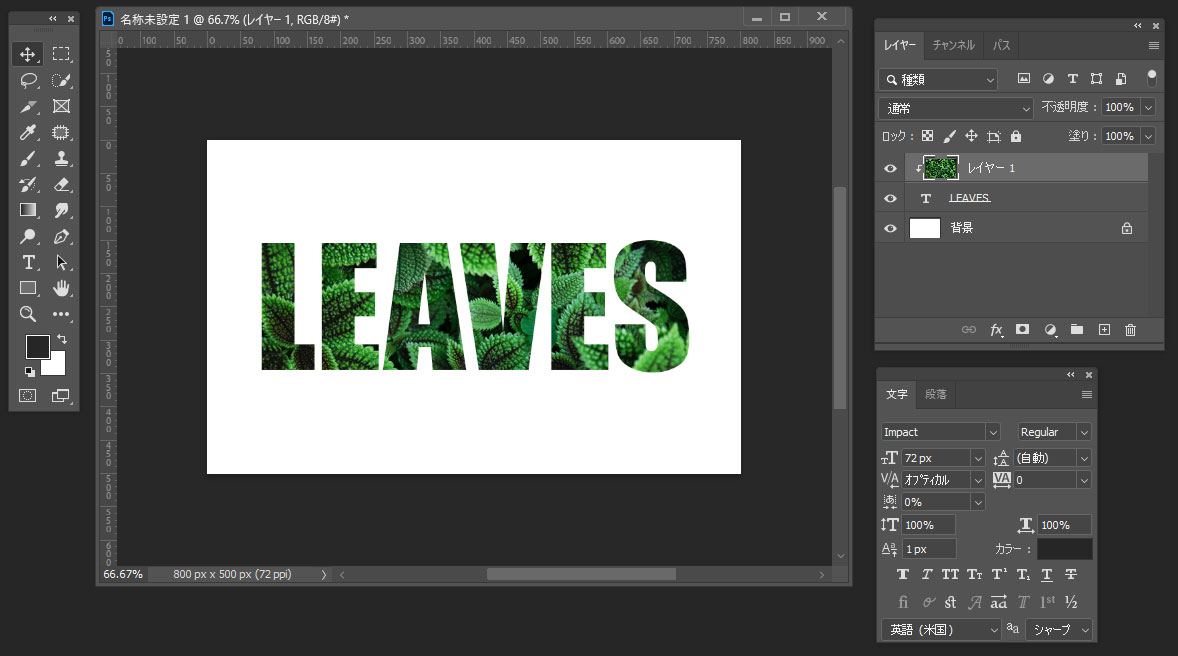
上のレイヤーの画像が下のレイヤーのテキストの形に切り抜かれました。

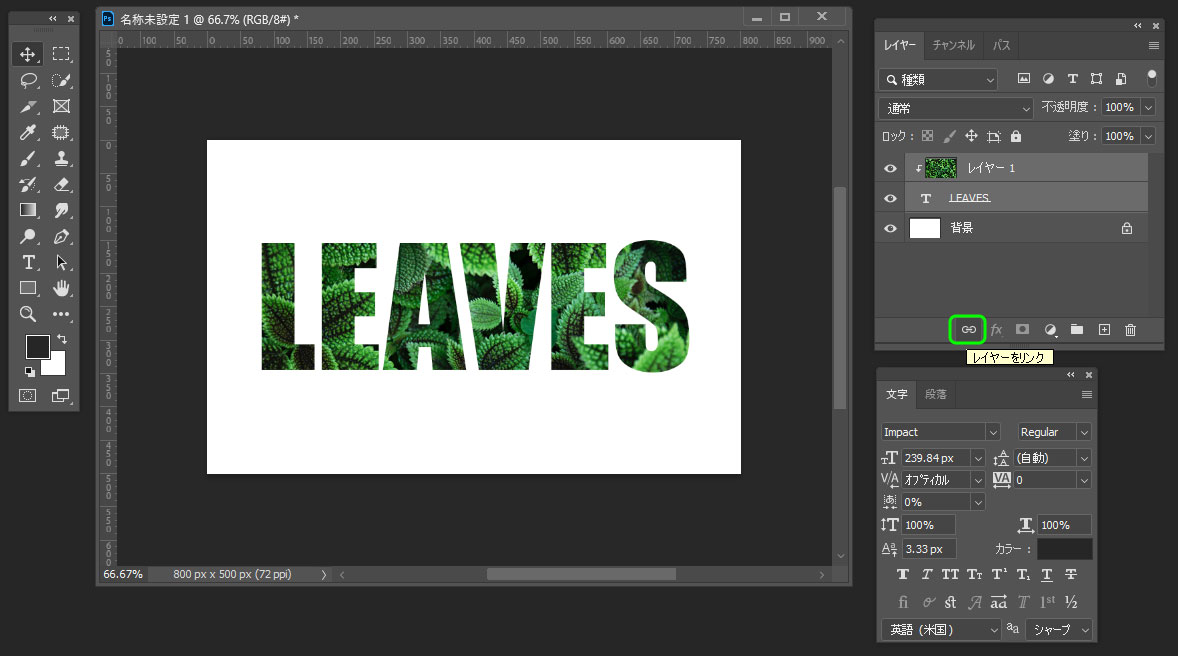
このままだと移動するときにばらばらになってしまうので、それを防ぐためにレイヤーをリンクするとレイヤーが一緒に動かせるようになります。
リンクしたいレイヤーを選択して、チェーンのアイコンをクリックするとレイヤーがリンクされます。

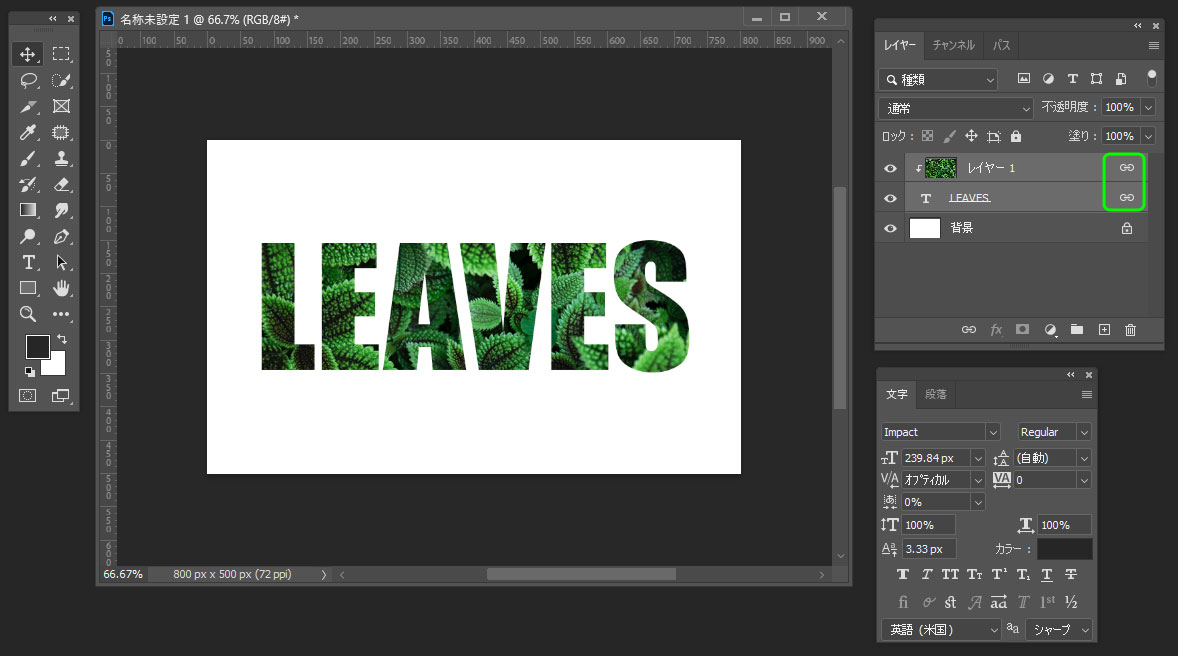
レイヤーがリンクされたら、レイヤーパネルの右端にチェーンのアイコンが表示されるようになります。

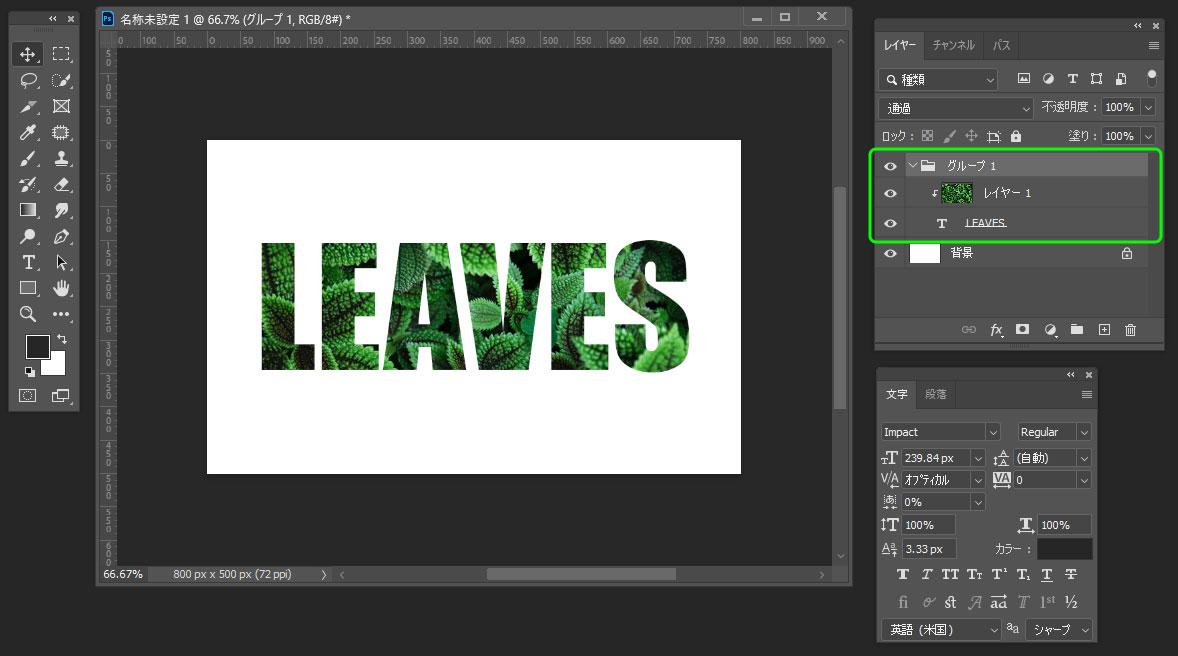
リンクするほかに、レイヤーをグループ化する方法もあります。
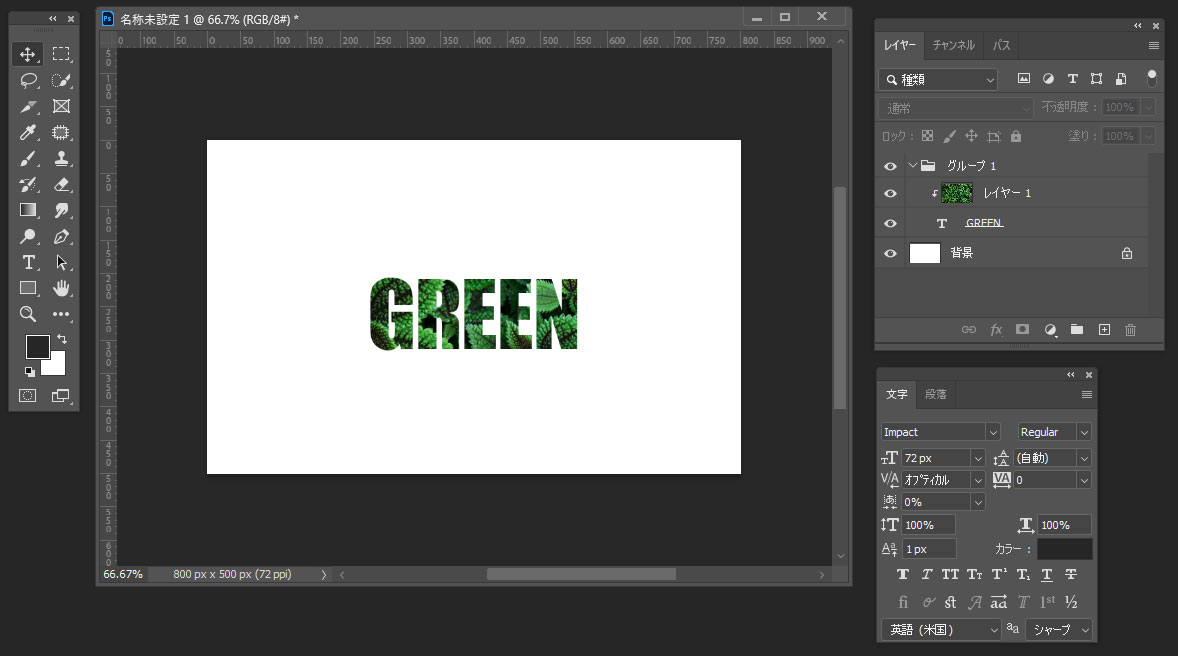
グループ化したいレイヤーを選択してCtrl+Gキーを押すと選択したレイヤーがグループ化されます。

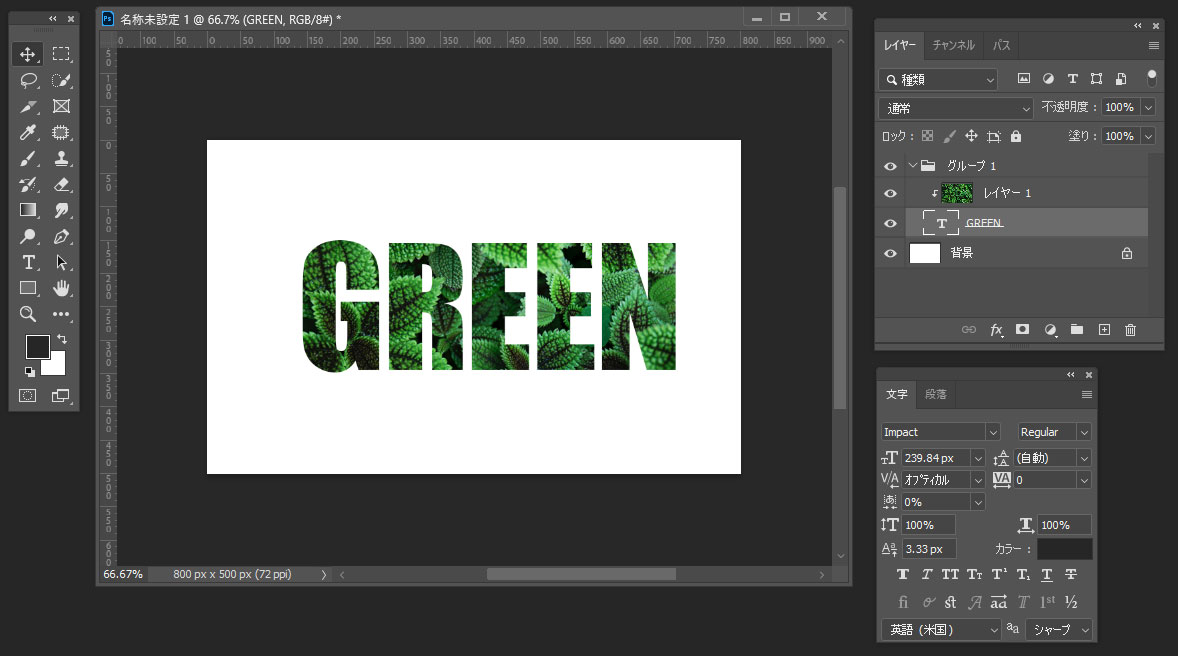
テキストの再編集・変更ができる
クリッピングマスクで画像をテキストで切り抜くと、文字の再編集ができます。

拡大・縮小もできます。

画像のレイヤーを差し替えるのも簡単です。

仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ
それぞれの利点で方法を選んで
絶対に後でテキストを再編集する必要がないなら文字マスクツールを使用しても良いですが、テキストにクリッピングマスクを作成して画像を切り抜いたほうが後から編集ができるのでいろいろと便利かと思います。
レイヤー数を減らしてファイルを軽くしたい場合もあると思うので、目的によってやり方を選んでいただければと思います。
Photoshopの詳しい使い方などIT/Web系の技術を学べる就労移行支援事業所を探したい方はぜひ、Saladの就労移行支援事業所検索ページもごらんください。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






