Photoshopのマスク機能3つ(+1)

「〇〇〇マスク」がたくさんある……?
いままでPhotoshopの使い方を紹介する中で、名前を挙げてくわしい説明はしませんでしたが、クリッピングマスク・レイヤーマスクの使い方については少し触れました。
今回の記事ではクリッピングマスク、レイヤーマスク、ベクトルマスクについて、クイックマスクとあわせてご紹介します。
【目次】
マスク機能を使用して画像を作成する

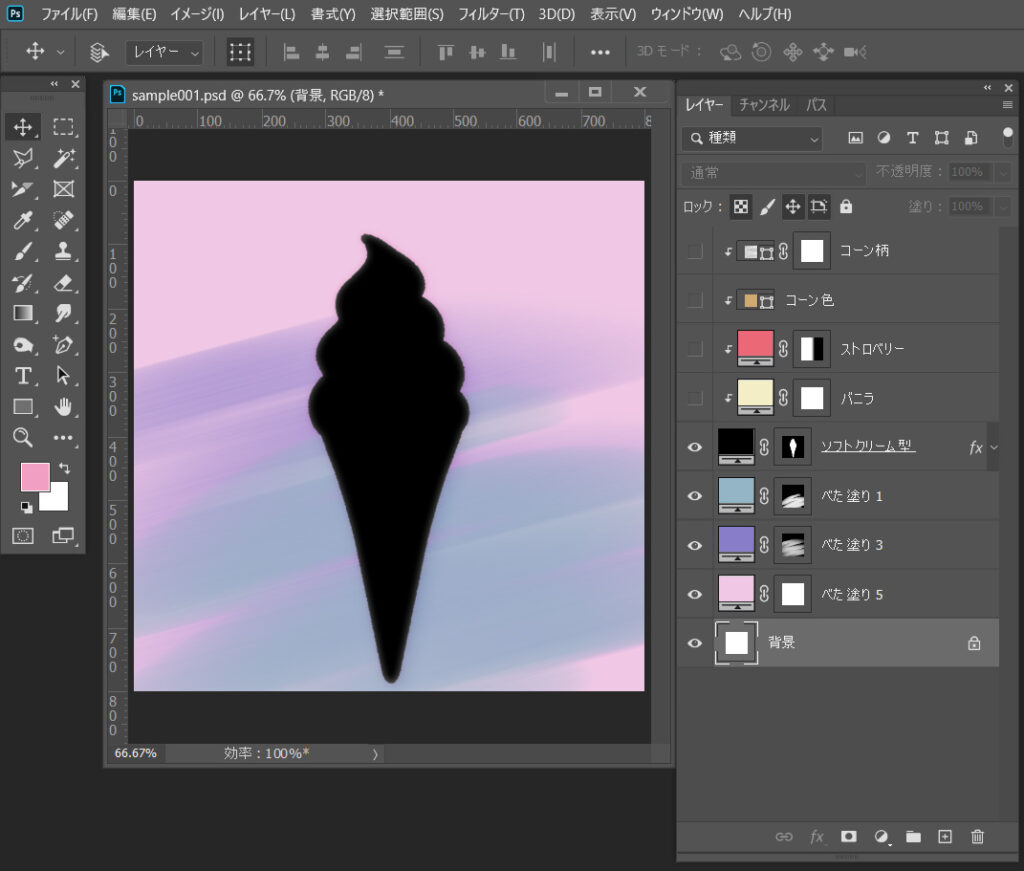
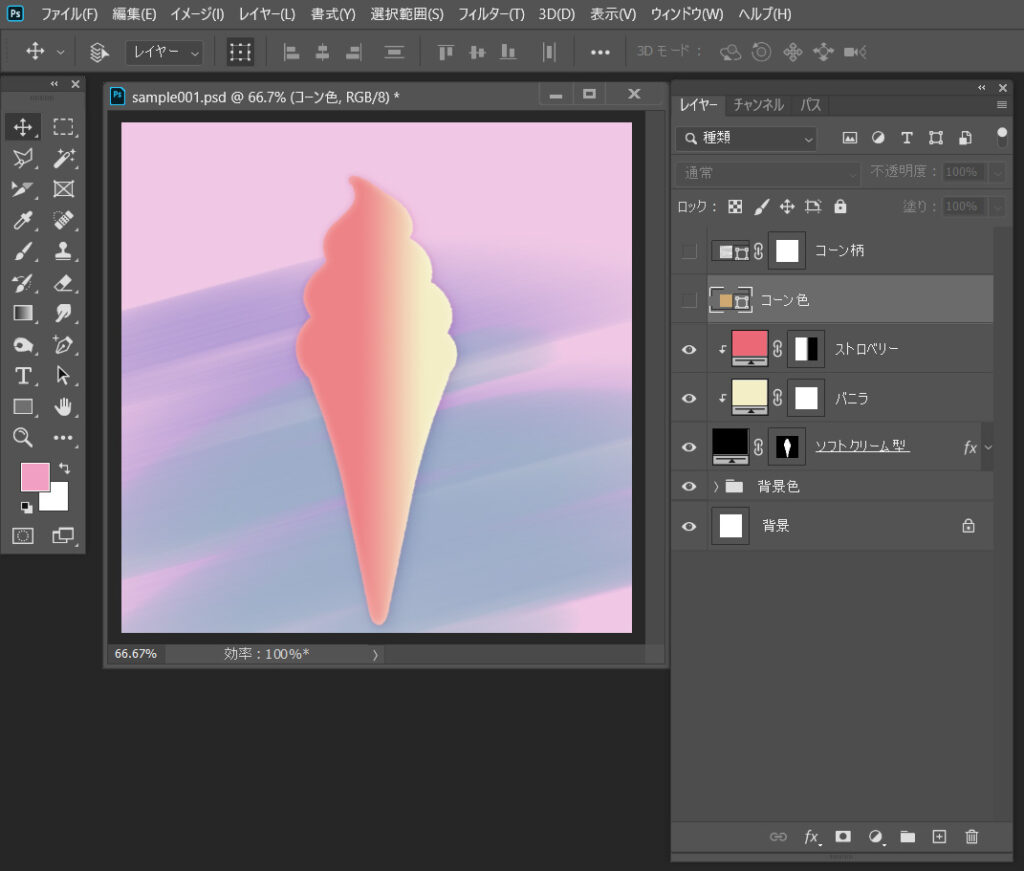
さまざまなマスクを使用して作成した画像
上にクリッピングマスク、レイヤーマスク、ベクトルマスクの3種類すべてを使用して作成した画像があります。
クイックマスクとあわせて、それぞれの使い方や機能を見ていきましょう。
レイヤーマスク
レイヤーマスクの使い方
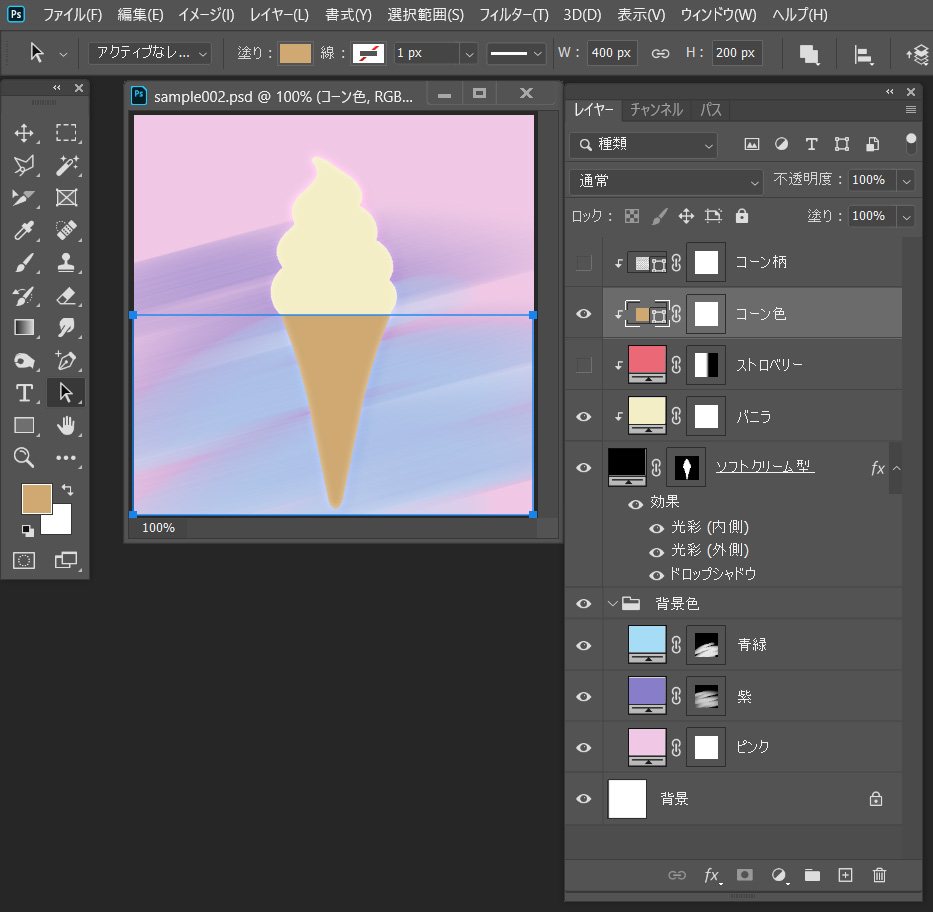
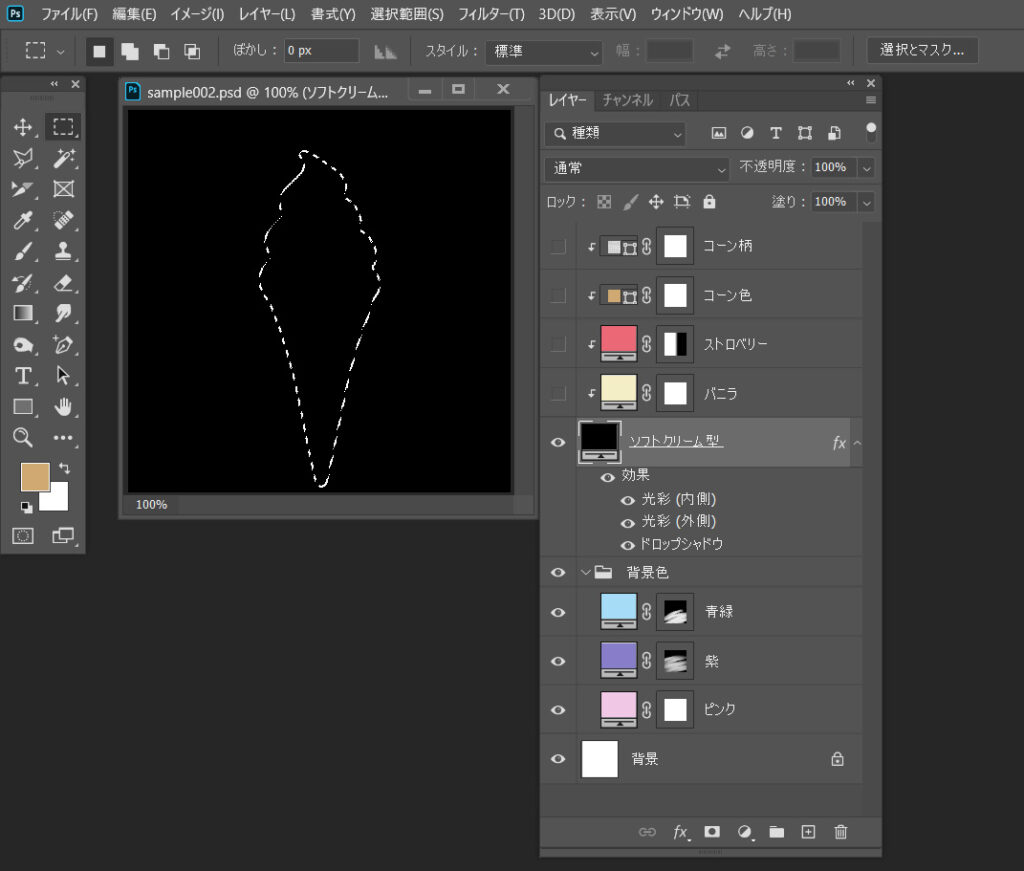
まず、画像のどこにレイヤーマスクが使われているのか見てみましょう。

この状態で「マスクを追加」ボタン(レイヤーパネルの下部の左から3番目、長方形の中に円がある形のアイコン)をクリック、または「レイヤー」より「レイヤーマスク」内の「選択範囲外をマスク」を選択すると、選択範囲の形でレイヤーマスクを作成することができます。

レイヤー「ソフトクリーム型」の2個表示されているうちの右のサムネイルを右クリックして「レイヤーマスクを使用しない」を選択、または「レイヤー」より「レイヤーマスク」内の「使用しない」を選択すると一時的にレイヤーマスクの機能をオフにできます。
一時的に機能をオフしたい場合にはレイヤーマスクを削除せずに、このように非表示状態にするとよいでしょう。
アルファチャンネル
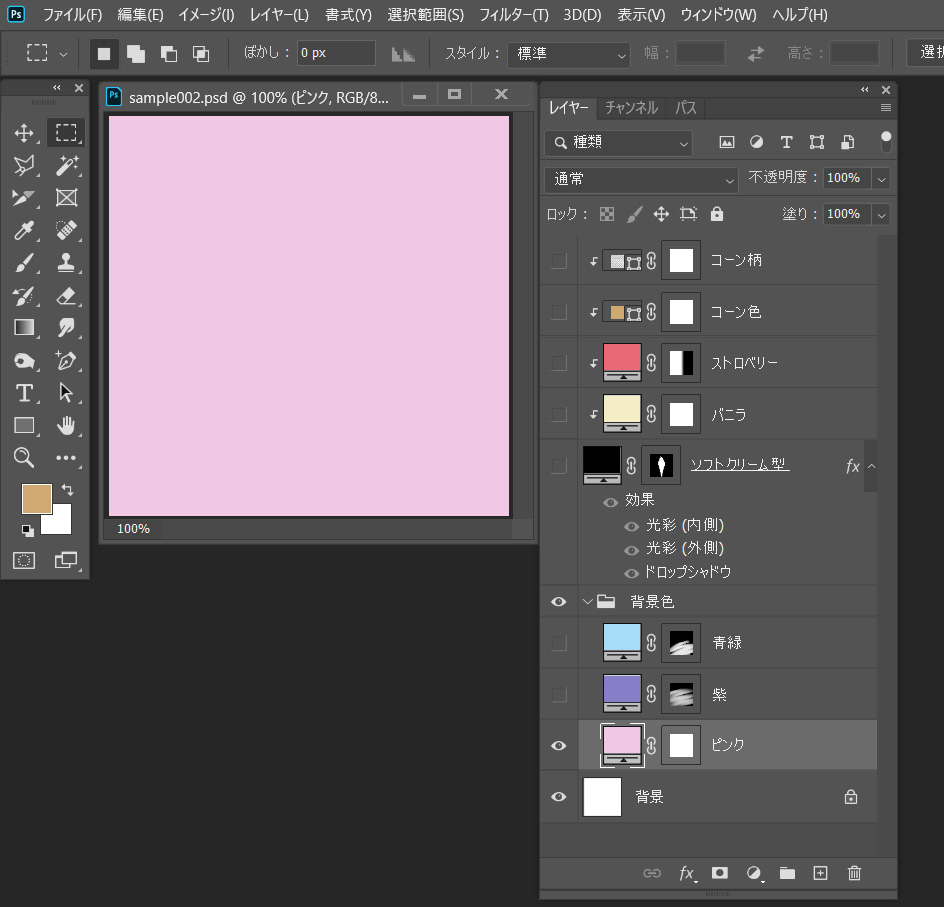
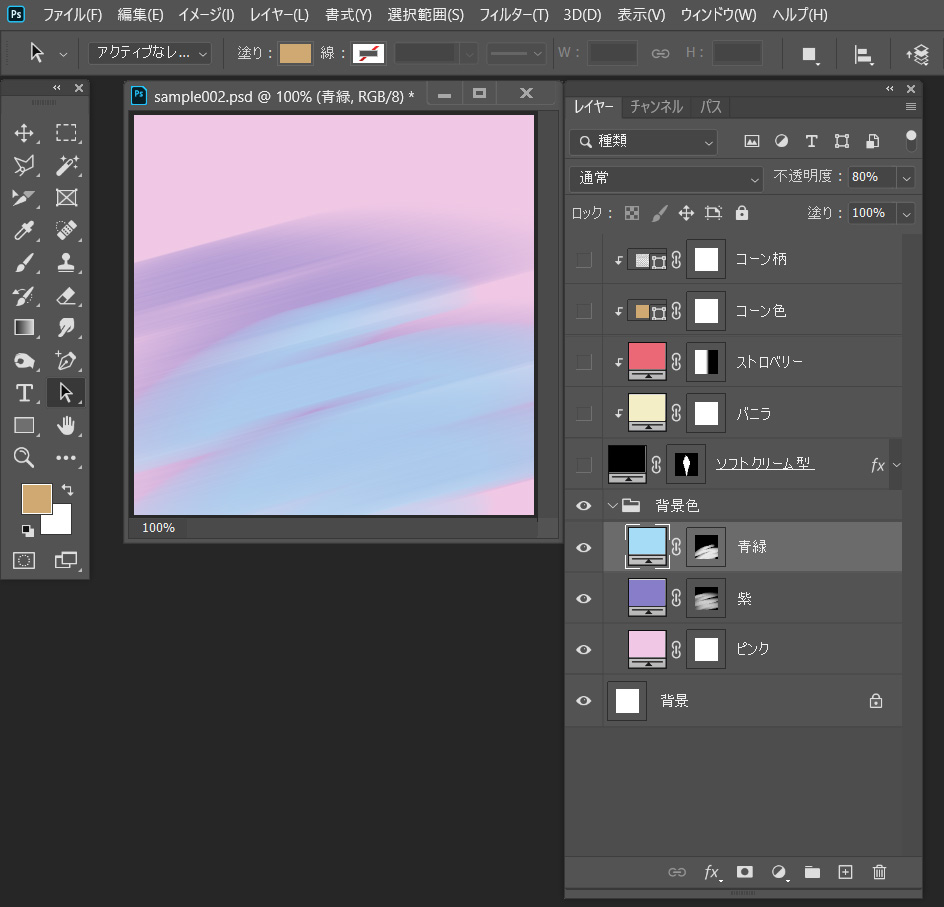
つづいて、背景の部分を見ていきましょう。一番下のレイヤーはピンク色です。
その上に紫と青緑の要素を重ねて背景の柄を作成します。

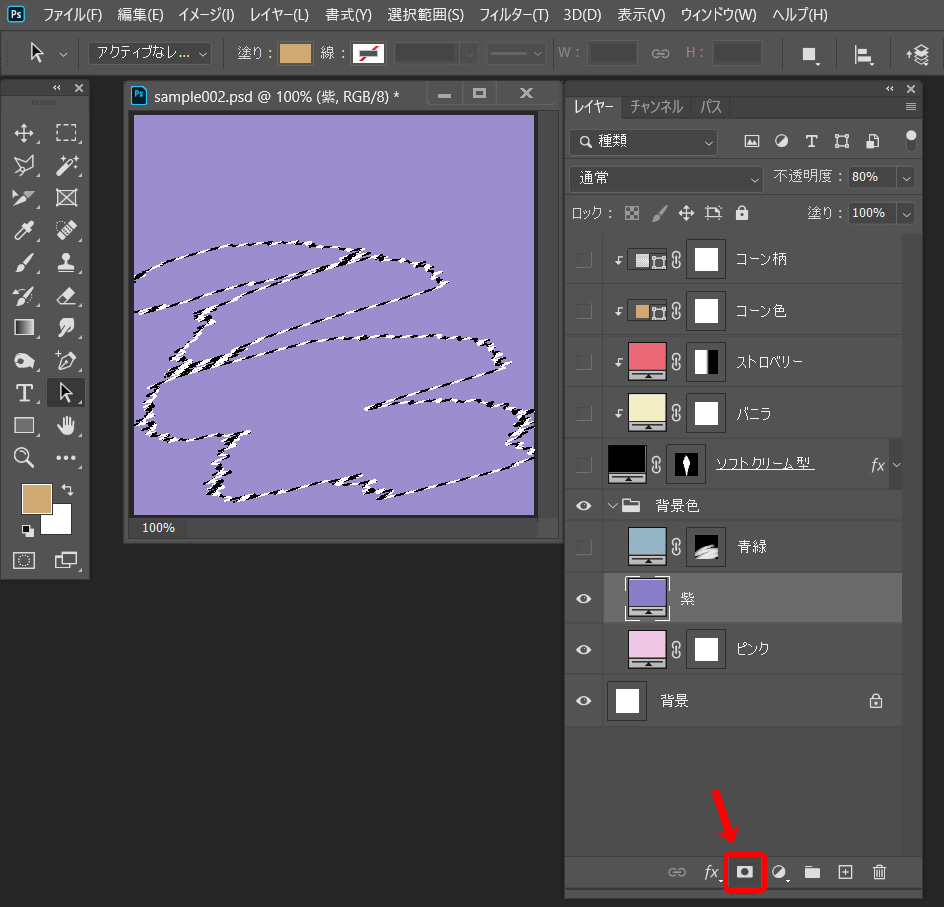
紫の塗りつぶしレイヤーを作成し、ピンクのレイヤーに重ねたい柄の形に選択します。

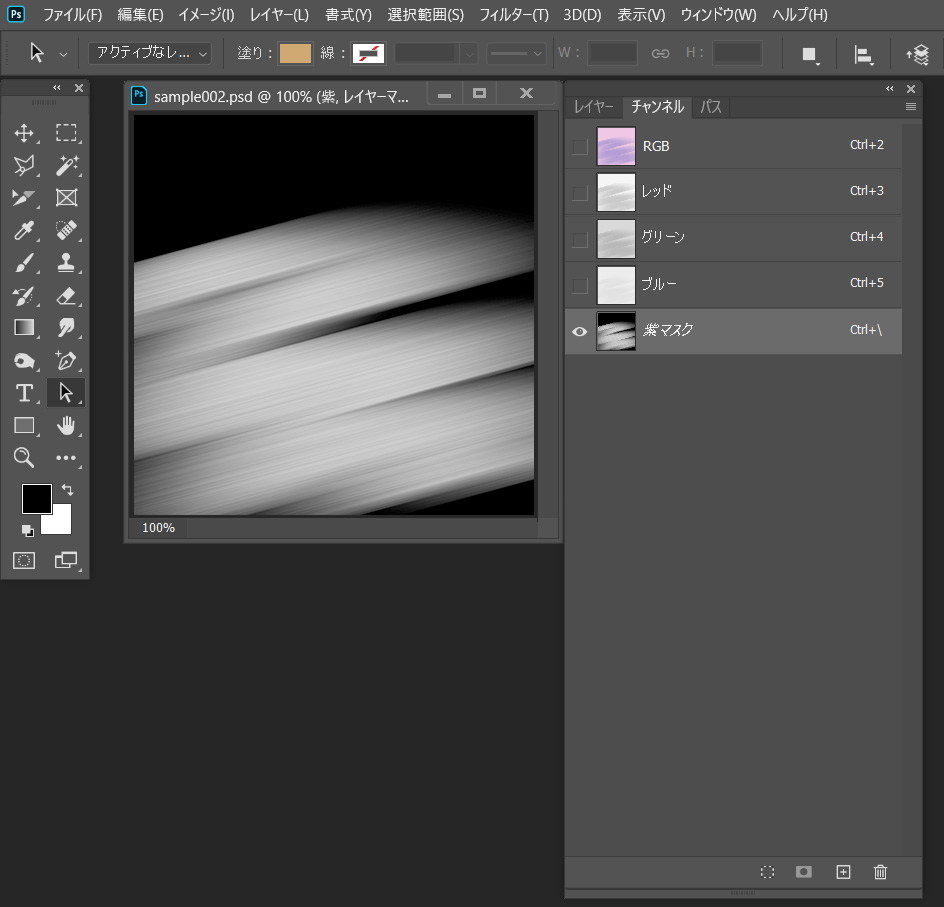
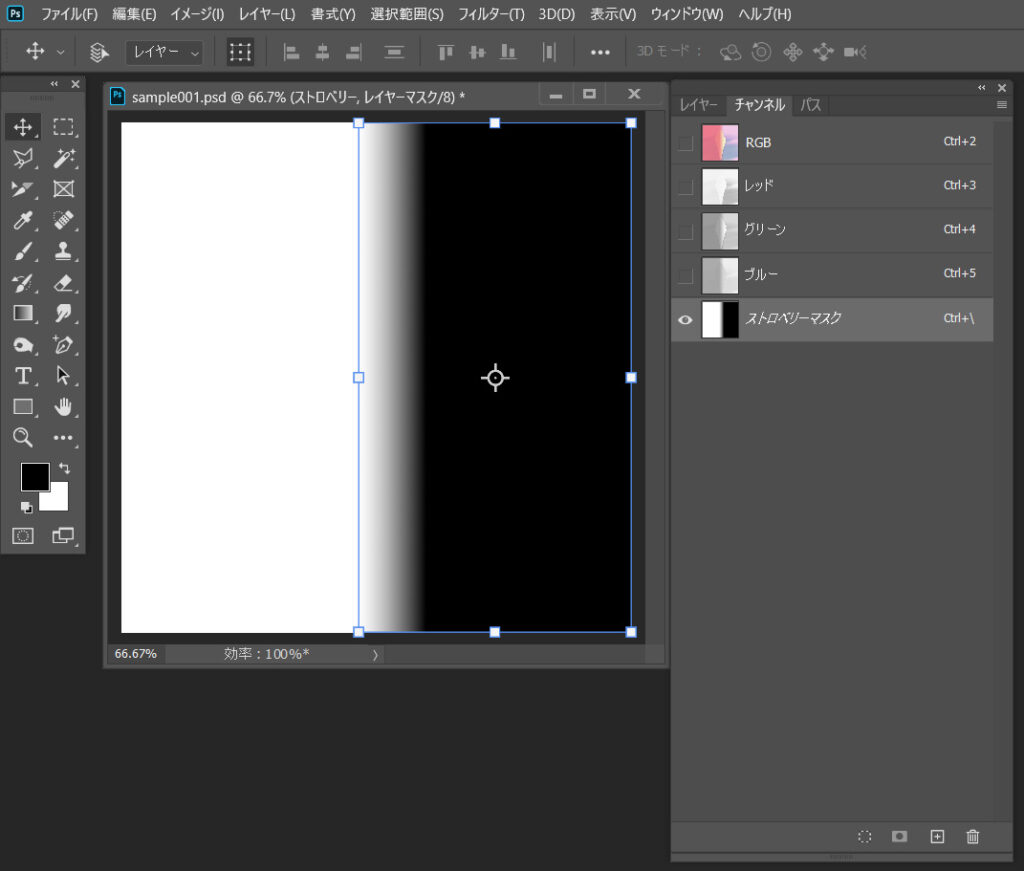
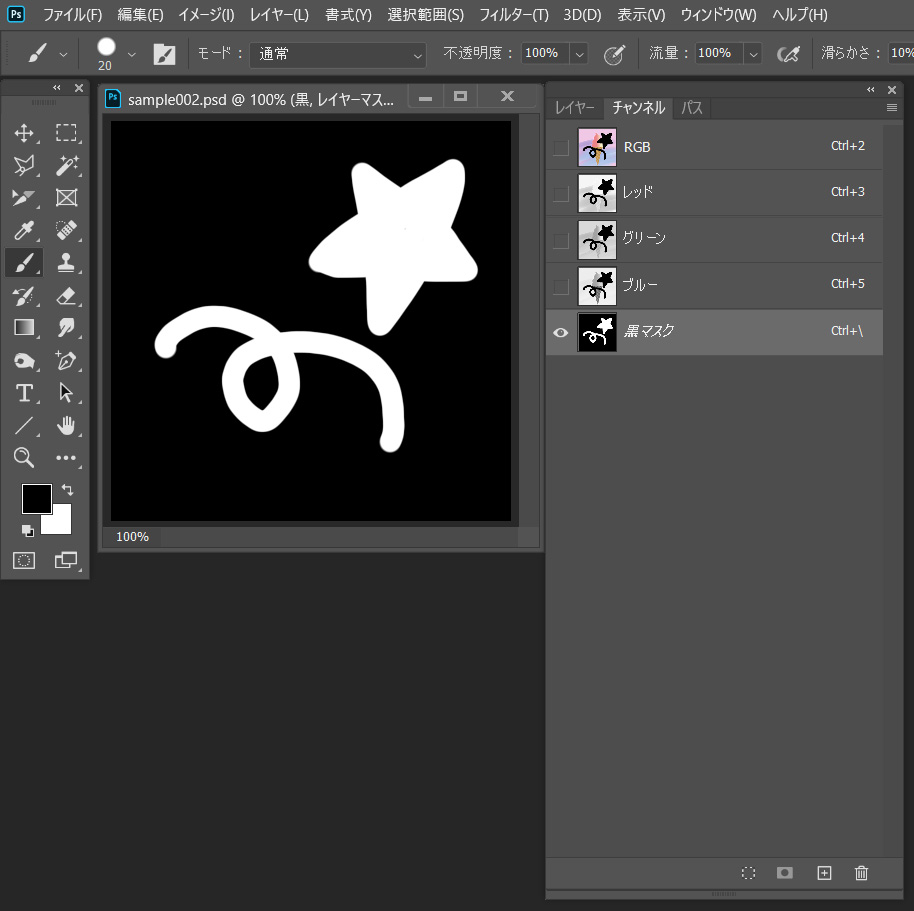
チャンネルパネルで、RGB、レッド、グリーン、ブルーのチャンネルを非表示にするとアルファチャンネル(マスク)が確認できます。
レイヤーマスクはグレースケールのビットマップ形式の画像を使用して、画像の一部をマスクする機能です。
アルファチャンネル上ではマスクする部分は黒(#000000)、半透明の部分は濃さに応じたグレー、表示させる部分は白(#ffffff)で表示されます。

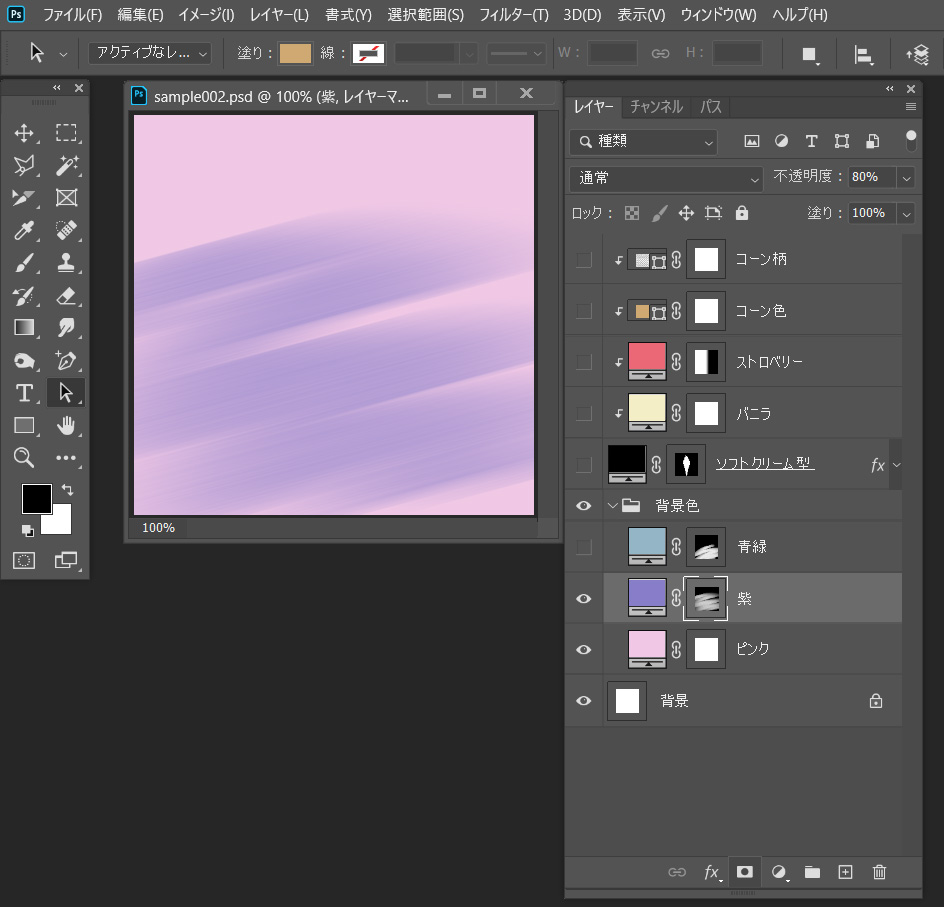
紫のレイヤーと同様に青緑のレイヤーを作成してレイヤーマスクを設定します。
2.クリッピングマスク
続いてソフトクリームの部分で、クリッピングマスクの仕組みを見ていきましょう。
クリッピングマスクの使い方

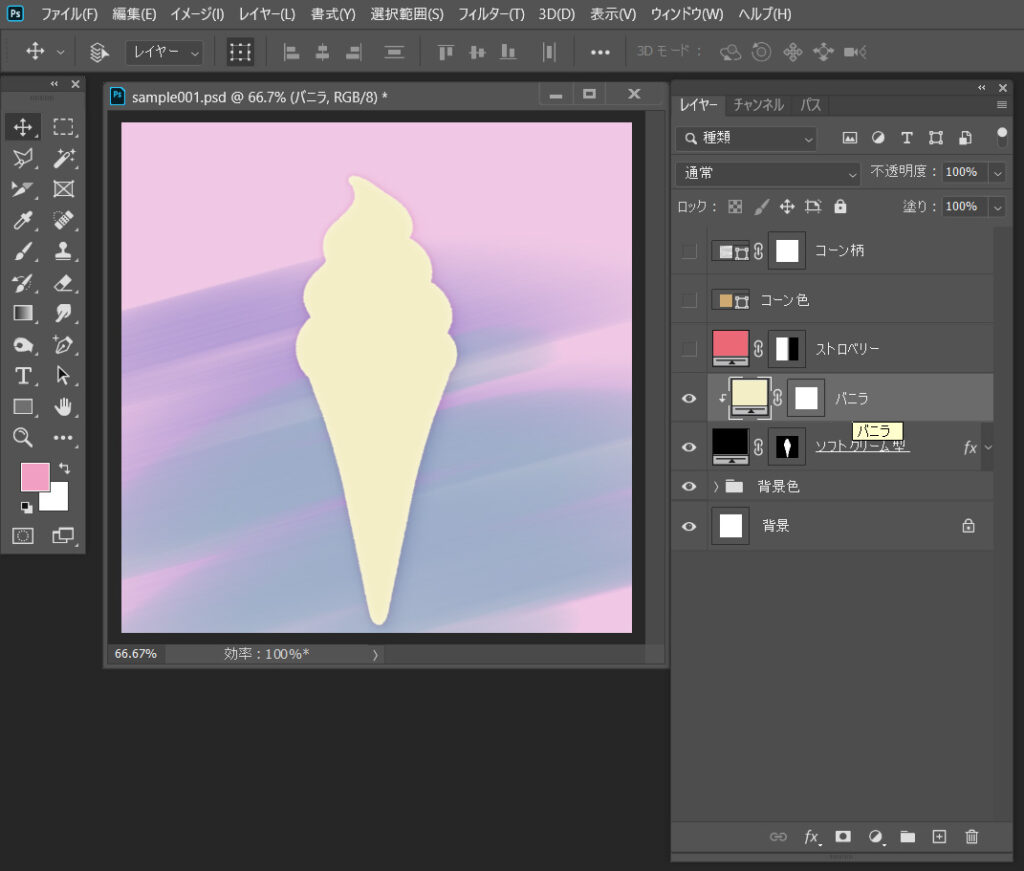
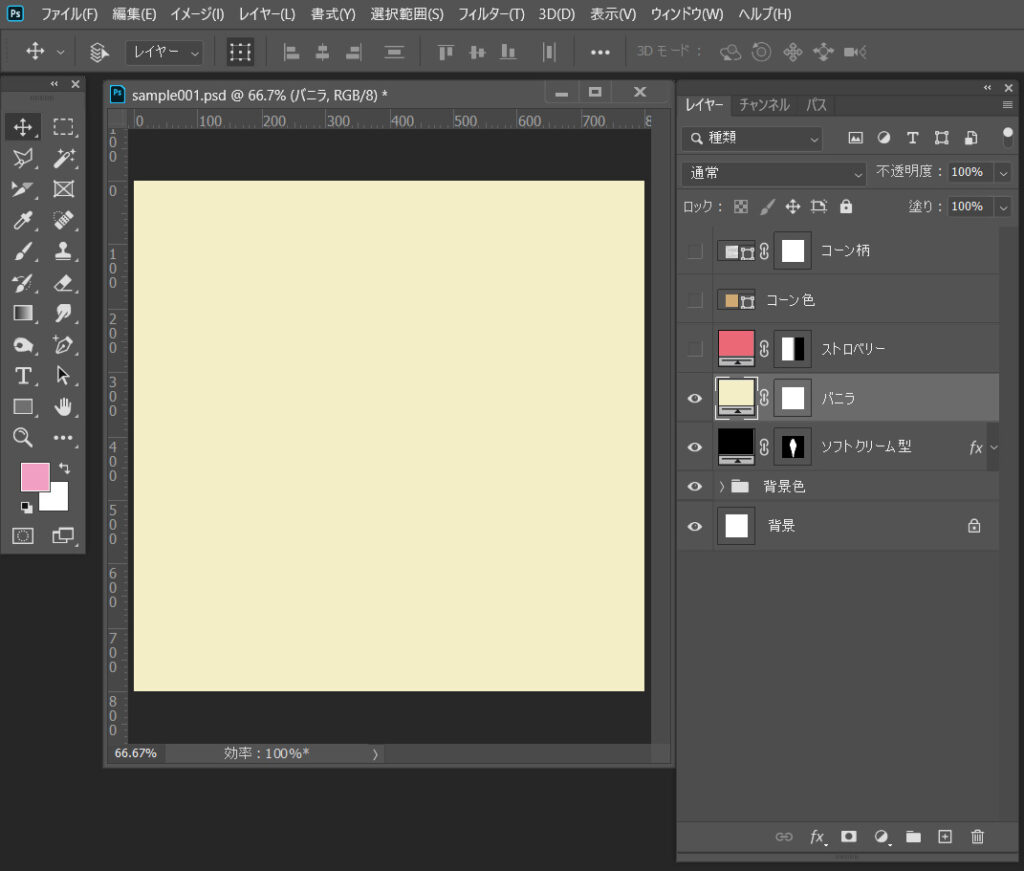
レイヤーパネルのレイヤー「バニラ」と「ソフトクリーム型」の境目にAltキーを押しながらカーソルを重ねて、カーソルの形が矢印に変わったらクリックします。
レイヤーパネルのレイヤー「バニラ」の左端に矢印が表示されます。
レイヤー「バニラ」が「ソフトクリーム型」にクリッピングされています(切り抜かれています)。
これがクリッピングマスクです。

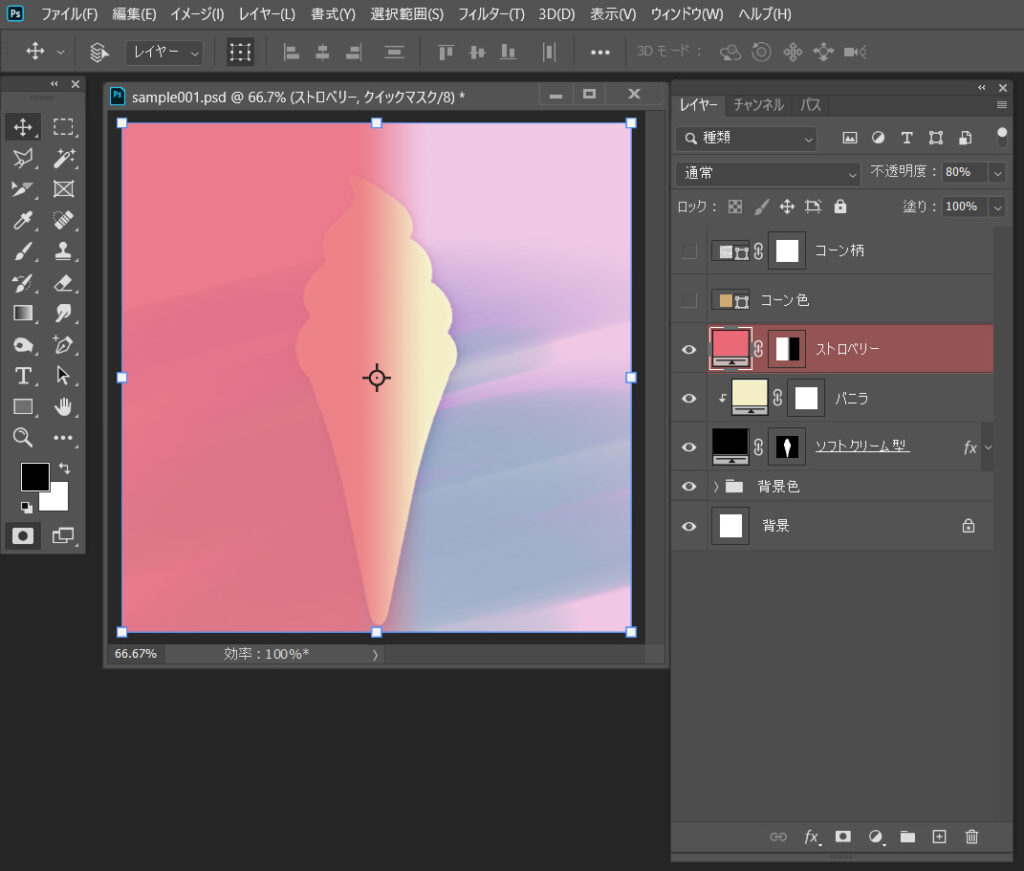
続いてピンクのグラデーションのレイヤーを作成し名前を「ストロベリー」にします。
レイヤー「ストロベリー」と「バニラ」との境目にAltキーを押しながらカーソルを重ねて、カーソルの形が矢印に変わったらクリックします。

レイヤー「ストロベリー」も「ソフトクリーム型」にクリッピングされました。
複数のレイヤーが重ねてクリッピングされた場合は、矢印のかかっている(一番下の)レイヤーでクリッピングされます。

ここでは、レイヤー「ストロベリー」のグラデーションもレイヤーマスクを使用して作成しています。
3.ベクトルマスク
次にベクトルマスクを利用してコーンの部分を作成します。
ベクトルマスクの使い方
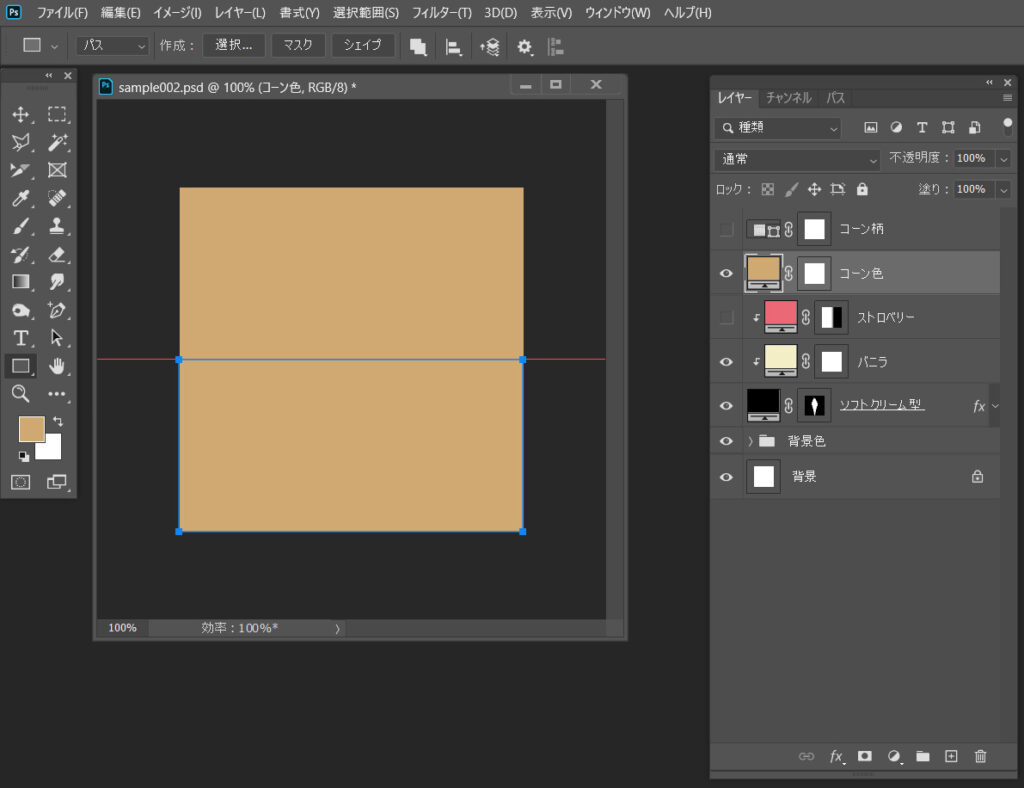
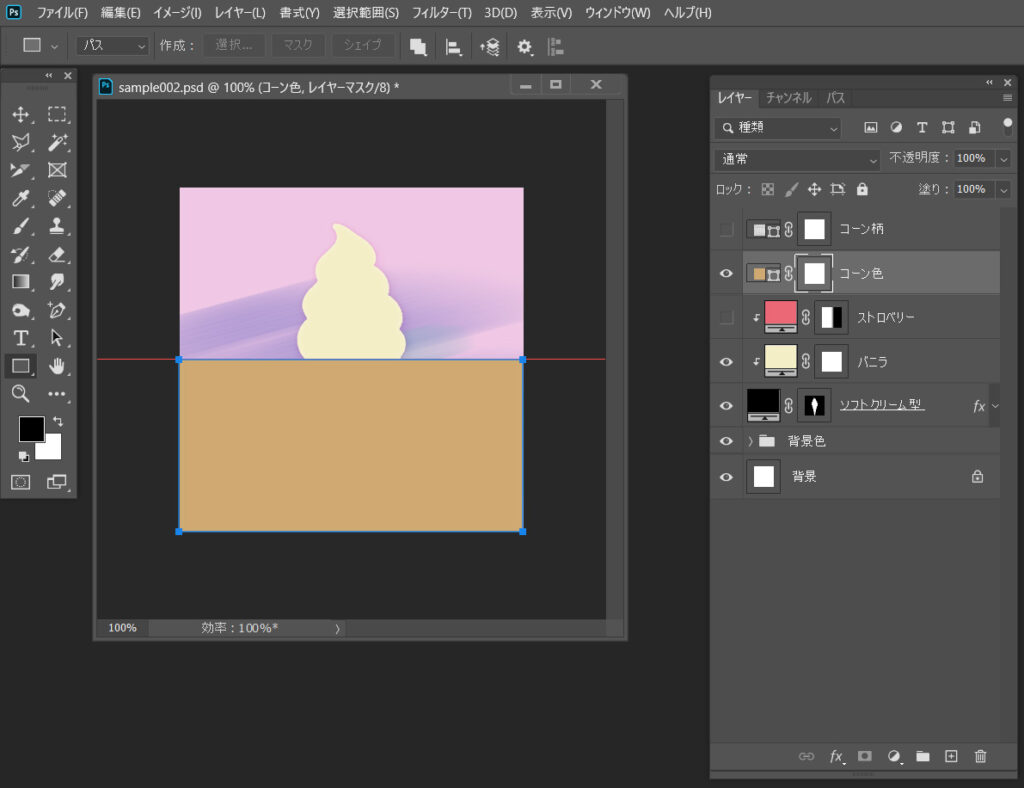
まず、コーンの色で塗りつぶしレイヤーを作成します。

長方形ツールで画面下半分を覆う形で長方形のパスを作成します。

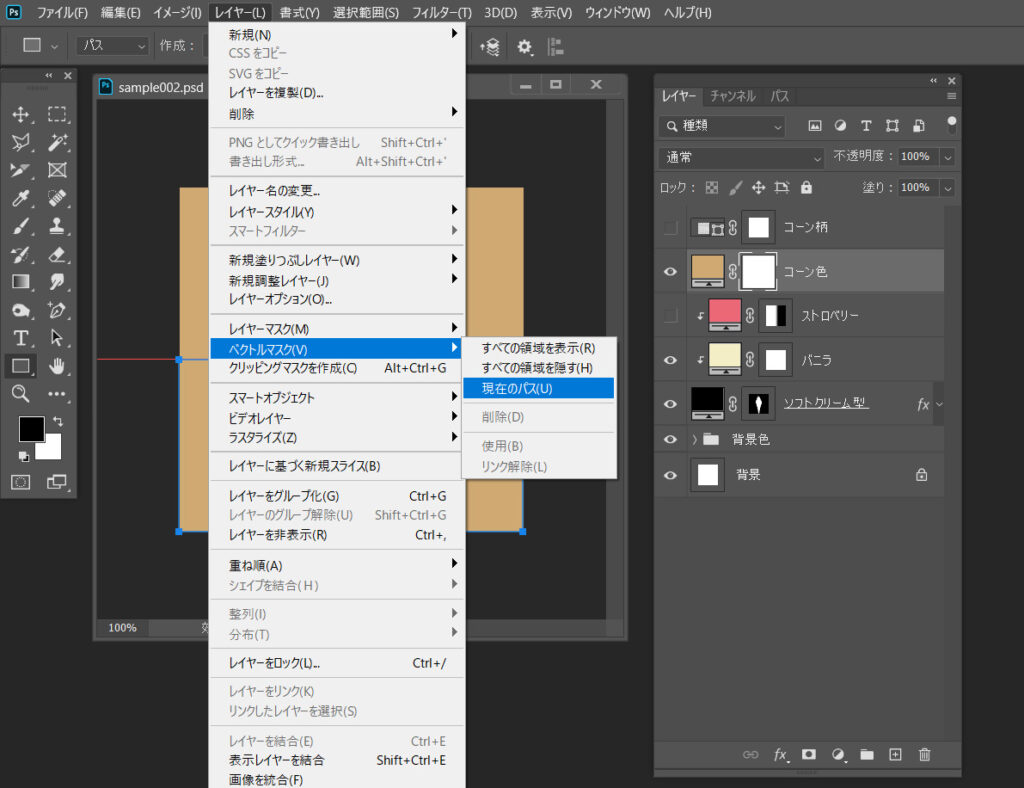
上部メニュー「レイヤー」より「ベクトルマスク」の中の「現在のパス」を選択します。

レイヤー「コーン色」が長方形のパスでクリッピングされました。
これがクリッピングマスクです。

レイヤー「コーン色」、「コーン柄」を「ソフトクリーム型」でクリッピングします。
4.クイックマスク
クイックマスクとは
クイックマスクとは、一時的かつ簡易に選択範囲を作成するのに便利な機能です。
使い方が簡単で、すばやい選択が可能です。また、後からブラシツールなどで細かな編集が可能です。
クイックマスクの使い方
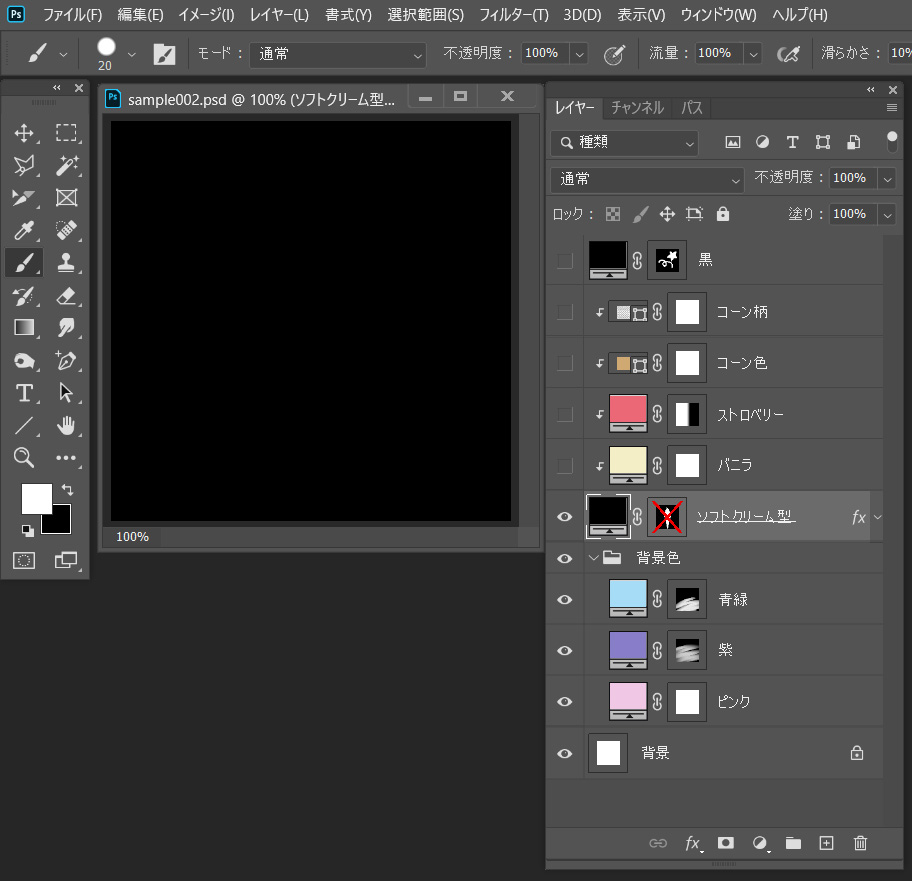
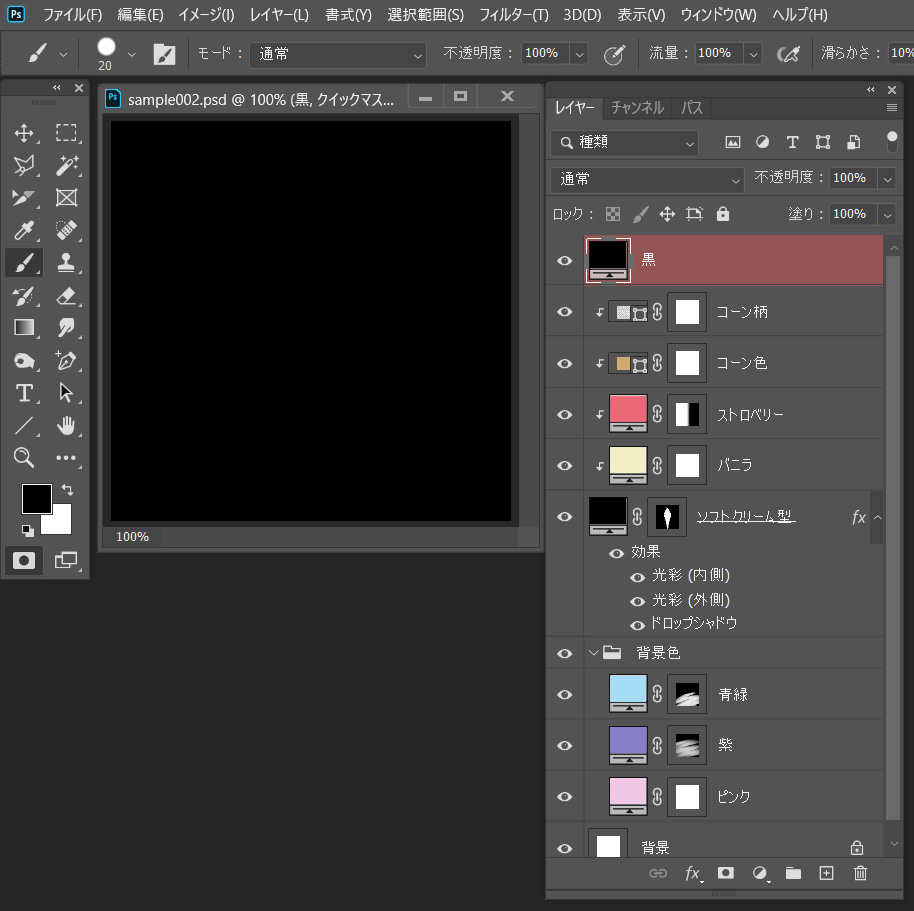
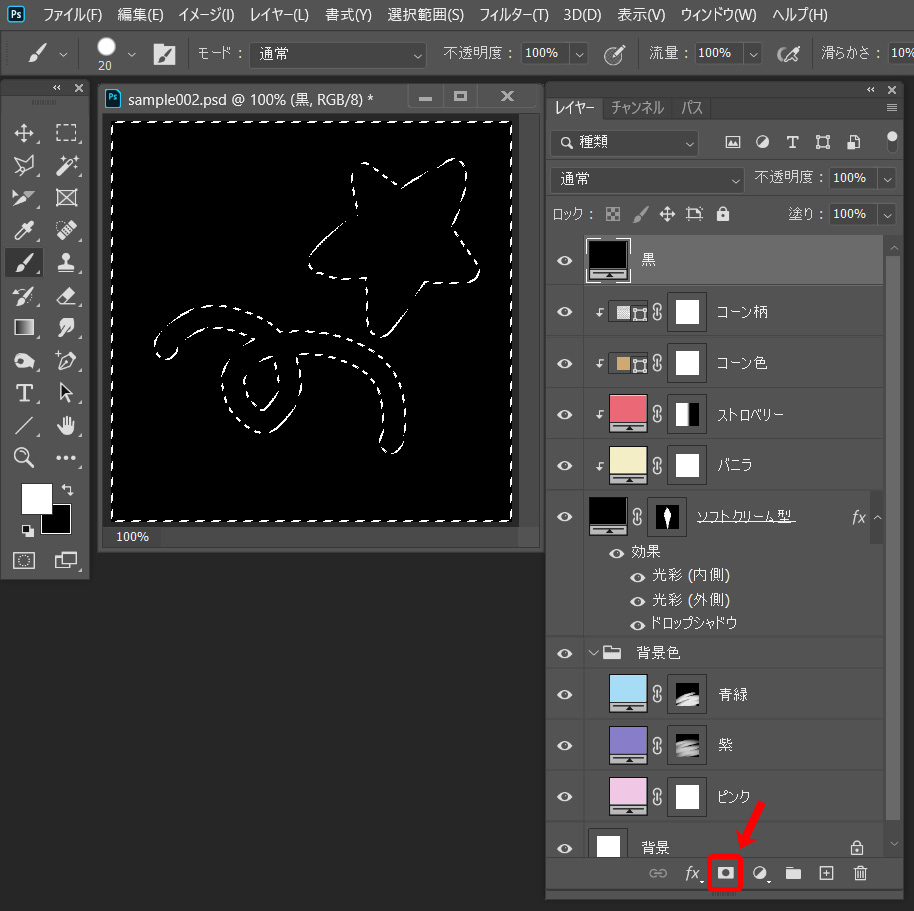
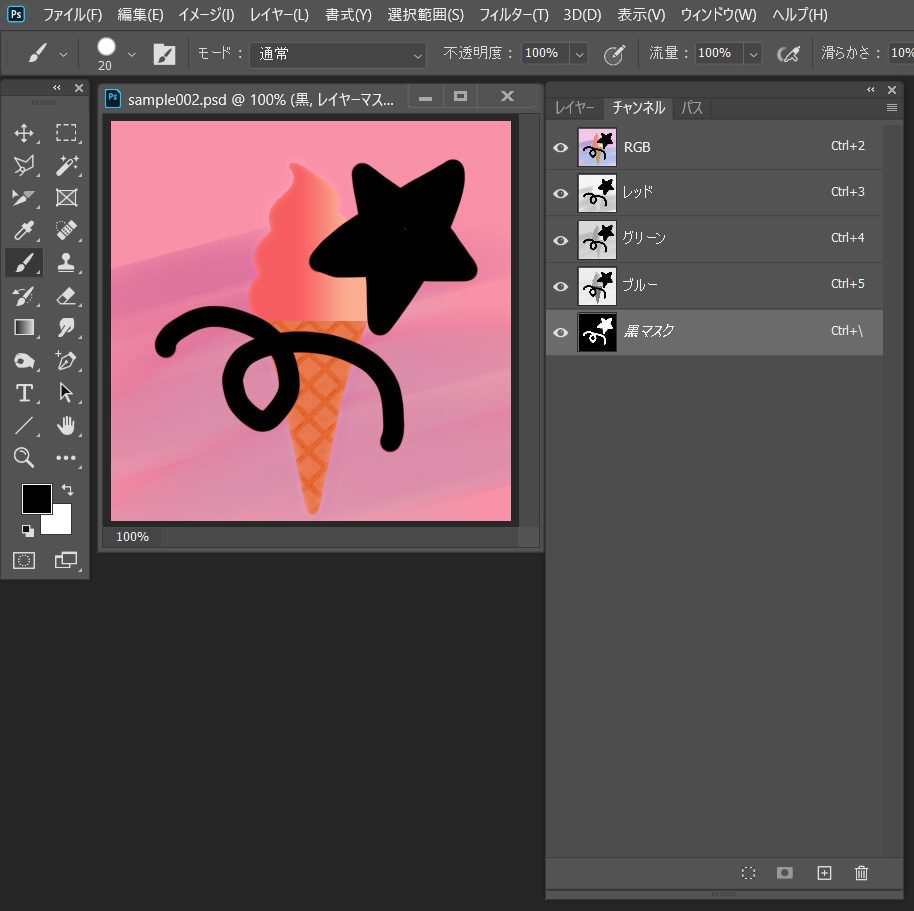
黒の塗りつぶしレイヤーを作成して、上部メニュー「選択範囲」より「クイックマスクモードで編集」を選択、または「Q」キーを押下してクイックマスクモードに切り替えます。

クイックマスクモードになると、レイヤーパネルのレイヤー「黒」の背景が赤くなります。

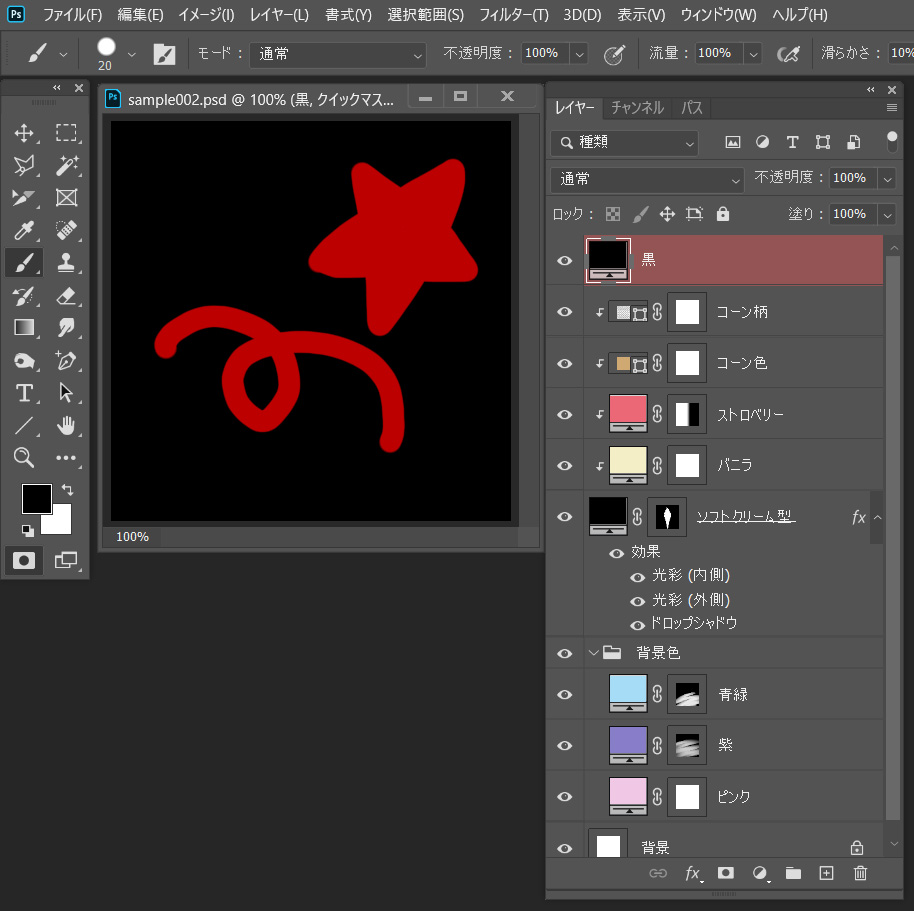
描画色を黒(#000000)にし、ブラシツールで選択する範囲を描画します。
描画された部分は濃い赤い色で表示されます。

上部メニュー「選択範囲」より「クイックマスクモードで編集」を選択してチェックを外すか、または「Q」キーをもう一度押下してクイックマスクモードを解除します。
クイックマスクモードで選択された範囲が選択中になりました。
以上がクイックマスクの基本的な使い方(選択範囲を編集)です。
レイヤーマスクと組み合わせて使う
クイックマスクを使用して選択範囲を作成したので、レイヤーマスクと組みあわせてマスクを作成します。
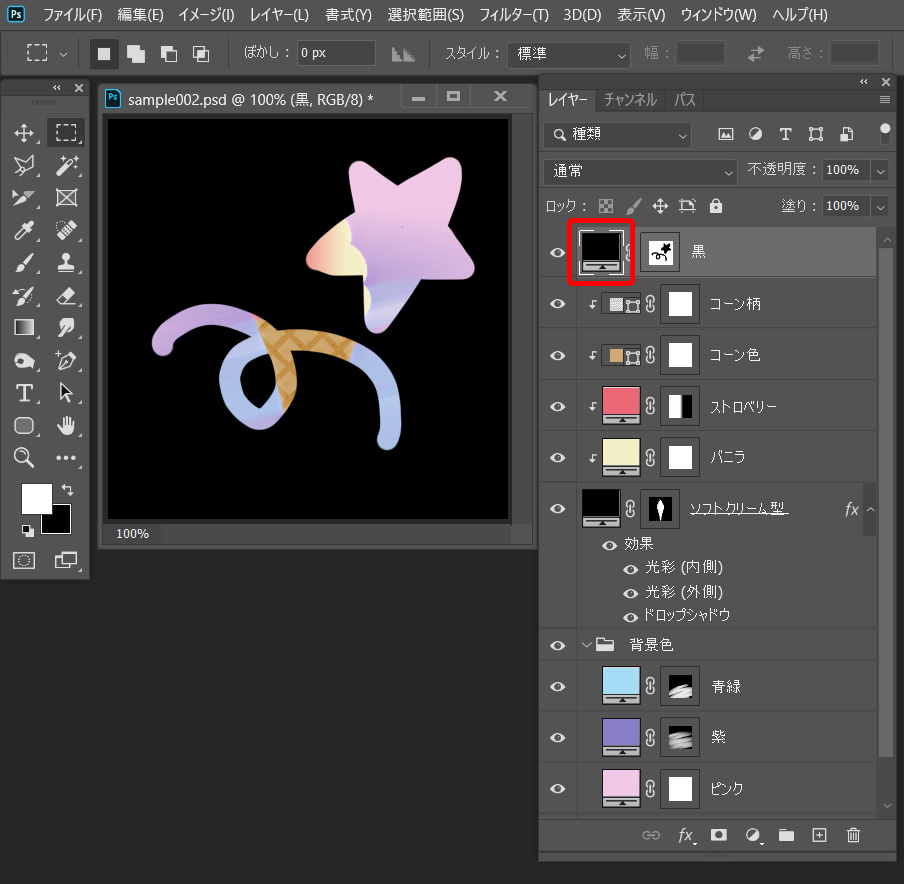
レイヤーパネル下部の「マスクを追加」ボタンをクリックして選択範囲からレイヤーマスクを作成します。

レイヤー「黒」の2つのサムネイルのうち左に白い枠が表示されているときは、編集対象としてレイヤーが選択されています。

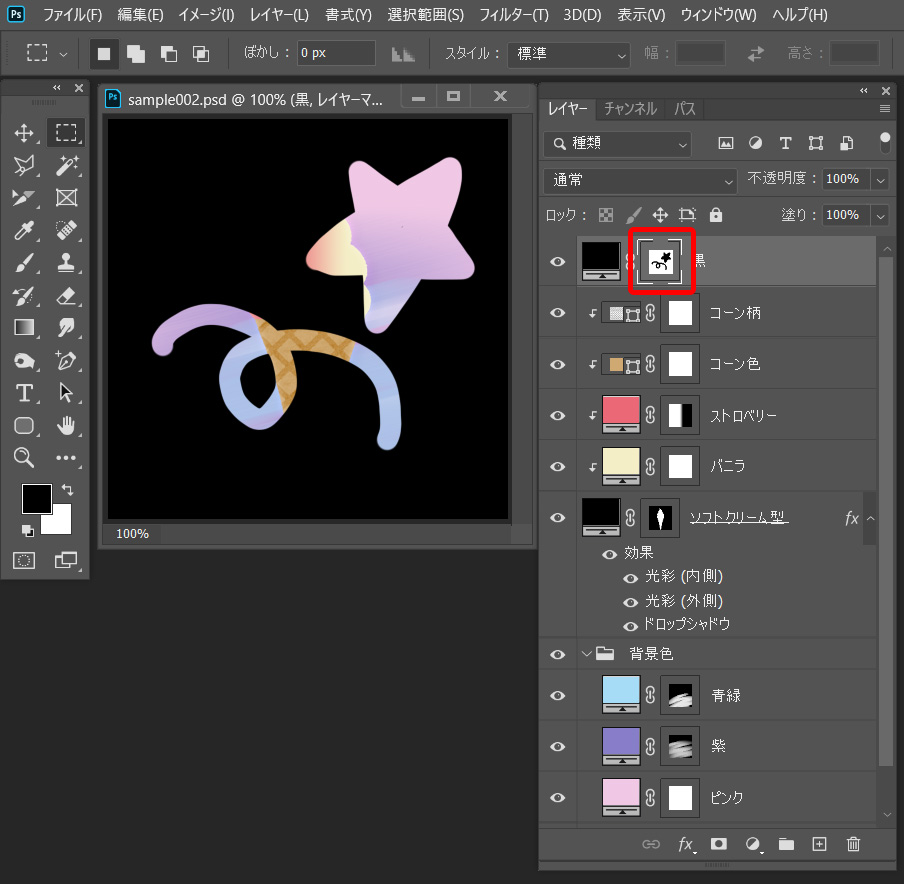
レイヤー「黒」の2つのサムネイルのうち右をクリックすると白い枠が右のサムネイルに移動します。
編集対象としてマスクが選択されました。

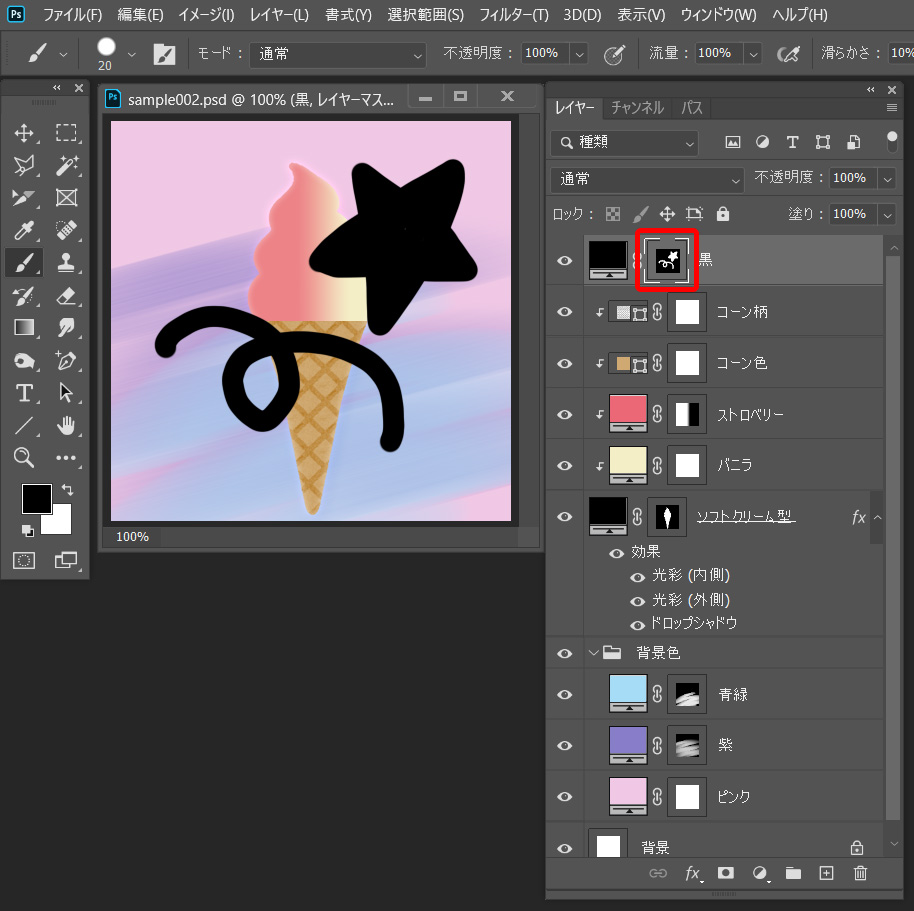
上部メニュー「イメージ」より「色調補正」の中の「階調の反転」を選択、または「Ctrl+I」をクリックしてマスクの階調を反転します。
ブラシで描いた範囲がマスクされました。
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ

最初は名前は知らなくても、使い方を覚えていればいい
今回は作例の画像を使用して、レイヤーに適用してレイヤーの一部を非表示にする3種類のマスクの機能と、選択範囲を作成するための「クイックマスク」についてご紹介しました。
いかがでしょうか? それぞれの機能や使い方がひととおり理解できたでしょうか?
最初からそれぞれのマスクの名称と機能が完璧に一致しなくても、まずはマスクする方法が3種類あることと使い方を覚えて、使っていくうちに区別がつくようになれば大丈夫です。
Photoshopの機能は非常に豊富です。少しずつ、できることから身につけていきましょう。
参考:レイヤーマスク/ベクトルマスク/クリッピングマスク|Photoshopでの3種類のマスクの使い方 | D-FOUNT -大阪・京都のグラフィックデザイン/Webデザイン-
【Macユーザーの方へ】
記事内でショートカットキーについて、Windowsユーザーに向けて「Ctrl」キーと表記してきましたが、「Command」キーで代用をお願いします。
※この記事はPhotoshop 2020の機能に準拠して作成しています。











 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






