イメージ通りの部分を選択するには

Photoshopでコピーやカットしたり、効果を適用したりして画像を編集する際には、まず編集する対象として画像の一部を選択すると思います。
Photoshopの基本で重要な機能の選択とよく使う関連機能について説明します。
選択とショートカットキー

レイヤーをクリック→不透明部分の選択
Ctrlキーを押下しながらサムネイルをクリックするとそのレイヤーの不透明の部分を選択します。
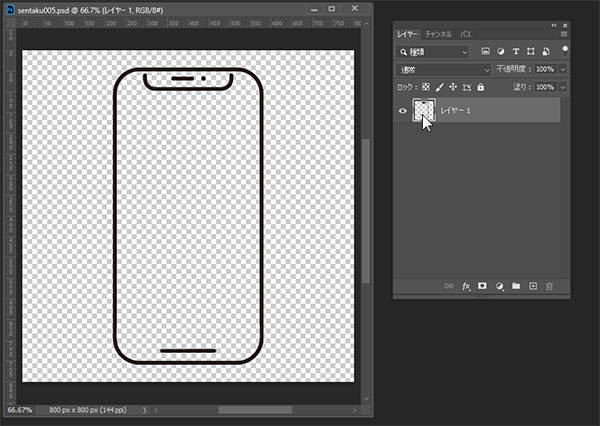
下記のように黒い線で構成されたイラストの場合。
Ctrlキーを押下しながら線画のレイヤーのサムネイルをクリックします。

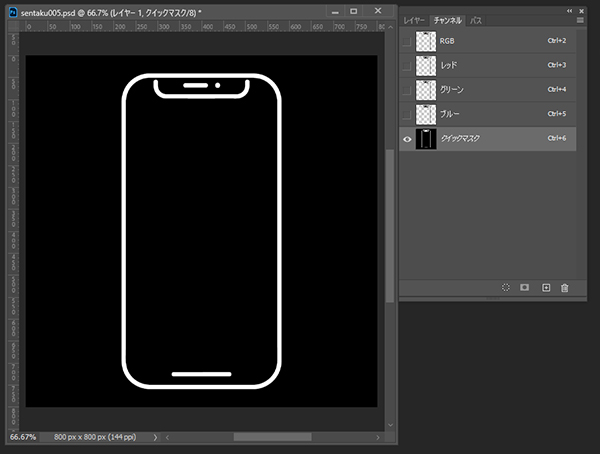
クイックマスク表示に切り替えて、クイックマスクのチャンネルを表示しました。
黒い部分が選択されています。

Ctrlを押しながらクリック
チャンネルの選択

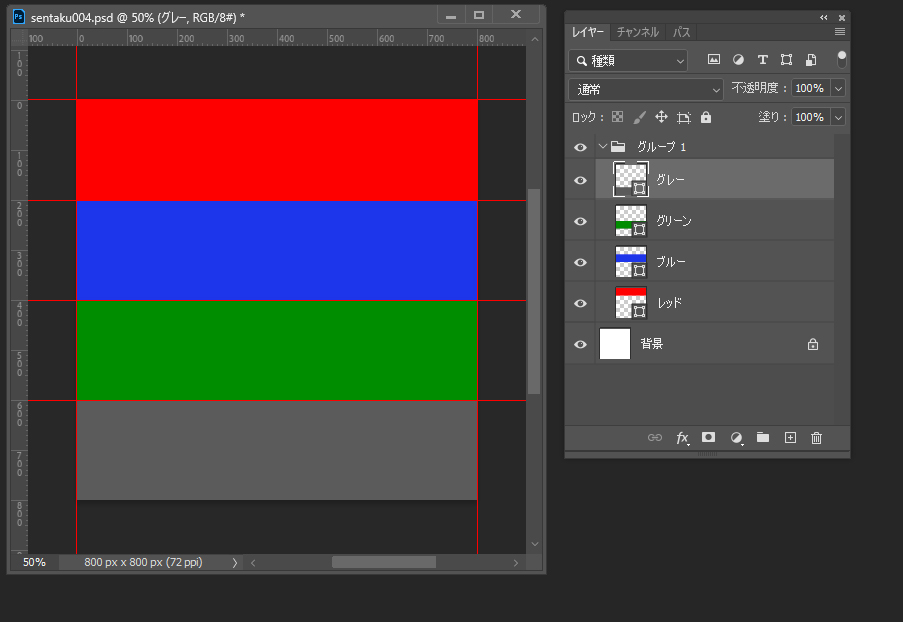
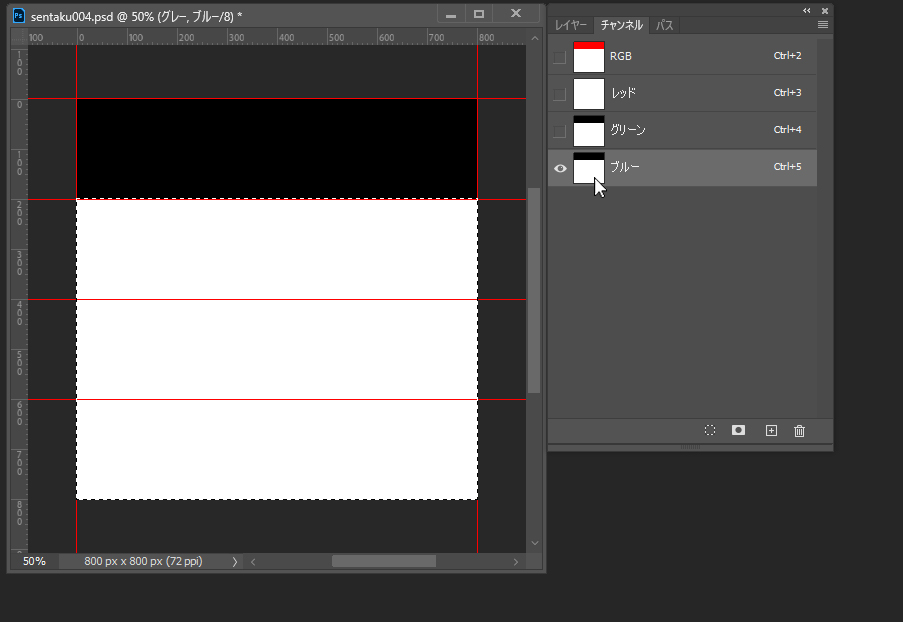
Ctrlキーを押下しながらクリックすることで、チャンネルごとの不透明部分を選択することができます。たとえば上のような複数の長方形のシェイプを並べた画像がある場合。

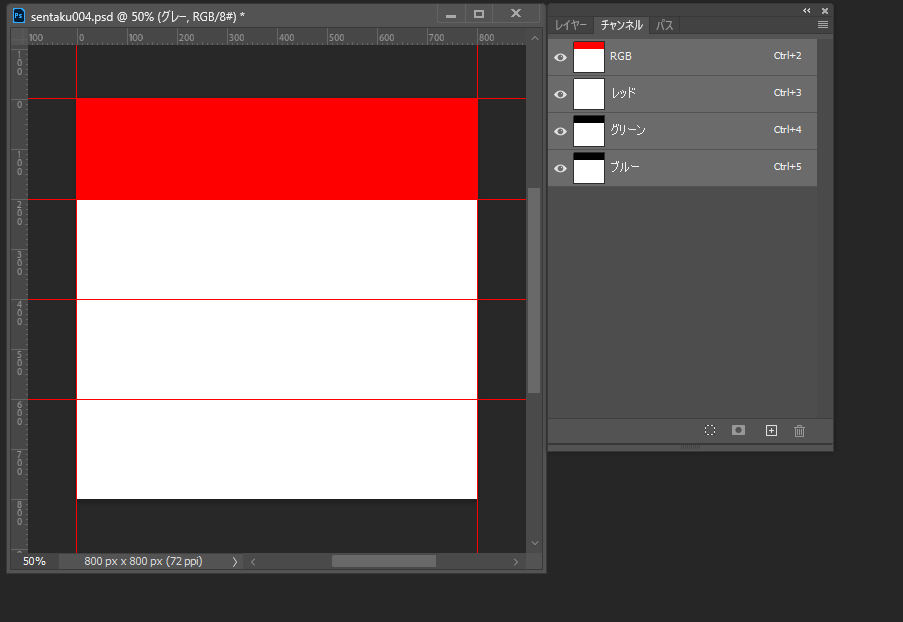
赤い長方形のシェイプだけを表示させ、チャンネルのパネルを表示します。

Ctrlキーを押しながらブルーのチャンネルのサムネイルをクリックするとチャンネルの不透明部分(白く見える部分)が選択されます。
チャンネル別へ色調補正を行いたい場合などに利用できます。
関連記事:メルカリ体験談 かんたん アイテム撮影編
CtrlキーとShiftキーを押しながらクリック
複数のレイヤーを選択
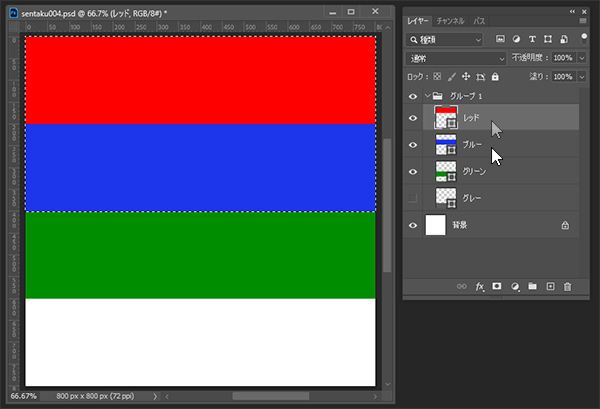
各レイヤーに一色で塗りつぶされた長方形のシェイプがある画像の場合で説明します。
CtrlキーとShiftキーを押しながらレッドとブルーのレイヤーのサムネイルをクリックします。

レッドとブルーのレイヤーが選択されました。
選択の解除と再選択
選択を解除 Ctrl+D
CtrlキーとDキーを同時に押すと選択が解除されます。
再選択 Ctrl+Shift+D
Ctrlキーと+Shiftキー+Dキーを押すと、直前に選択した範囲が再度選択されます。
選択範囲の編集
選択範囲を反転 Ctrl+Shift+I
Ctrlキーと+Shiftキー+Iキーを押すと選択範囲が反転します。

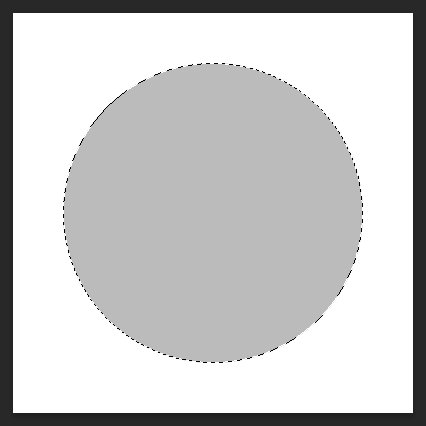
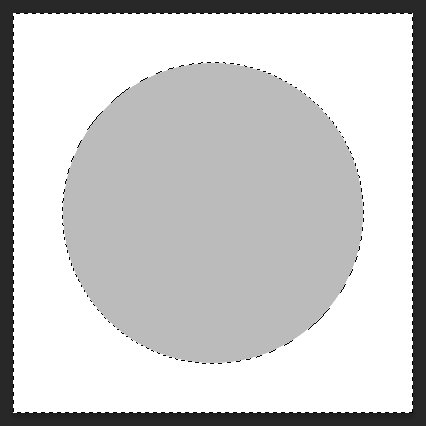
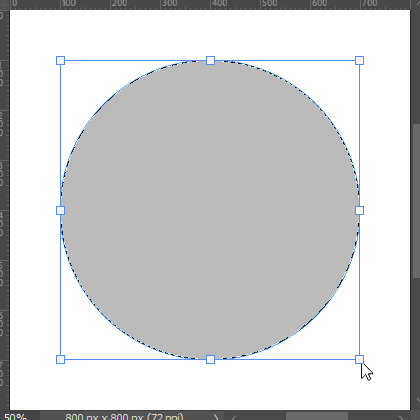
選択範囲の変形 Alt+S+T
選択した状態で Altと+S+Tのキーを押すと枠が表示され、選択範囲を変形できるようになります。

表示された枠(バウンディングボックス)の四隅の白い四角をドラッグして容易に変形できます。
自動で選択する
自動選択ツール
![]() ツールボックスから自動選択ツールをクリックまたはWキーを押して自動選択ツールに切り替えます。
ツールボックスから自動選択ツールをクリックまたはWキーを押して自動選択ツールに切り替えます。
このアイコンの先端がキラキラした棒は自動で選択したい部分を選択してくれる魔法の杖のイメージのようです。

任意の部分をクリックすると自動でクリックした部分と似た範囲を選択します(同じ色で塗りつぶされた部分など)。

表示されていない場合はツールボックスのクイック選択ツールの部分をクリックしつづけると自動選択ツールを選ぶことができます。
自動選択ツールのオプション
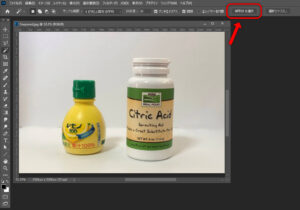
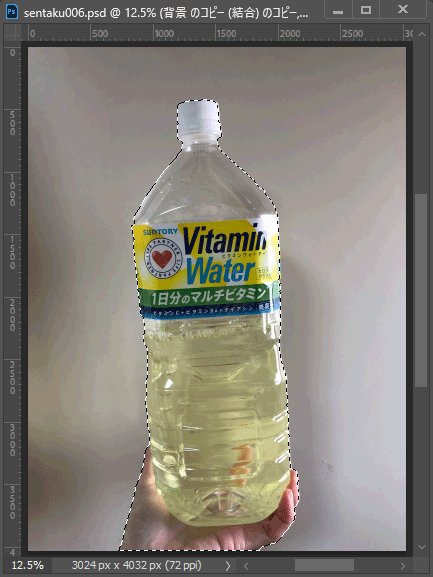
被写体を選択
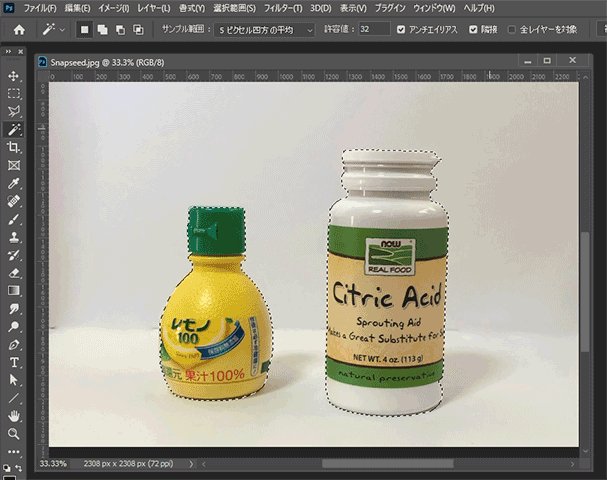
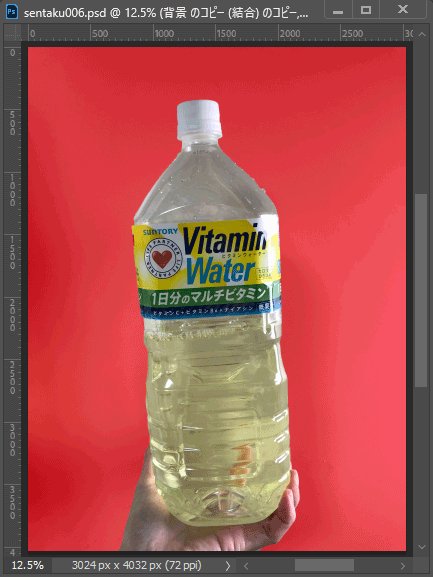
クイック選択ツール(ショートカットキー W)の使用中にオプションバーに表示されている被写体を選択をクリックすると、写真の被写体など鮮明な部分が選択されます。
 被写体として選択可能な対象は人物(服や髪など)、動植物、乗り物など多岐にわたります。いろいろ試してみてください。
被写体として選択可能な対象は人物(服や髪など)、動植物、乗り物など多岐にわたります。いろいろ試してみてください。

余計なものを消す
コンテンツに応じた塗りつぶし
「コンテンツに応じた塗りつぶし」の機能を使うと写真に写りこんだ余計なものなどを簡単に目立たなくすることができます。
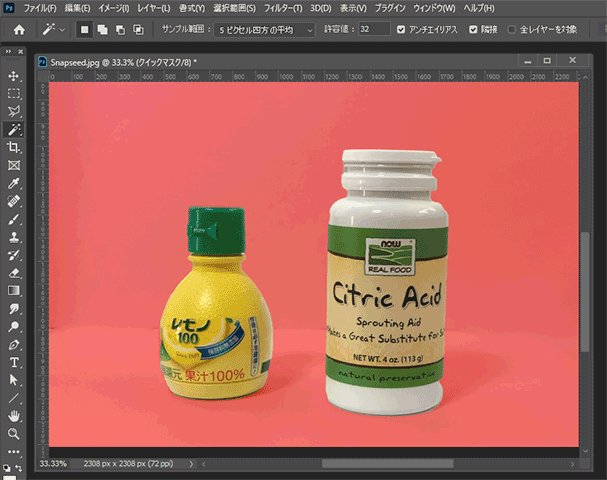
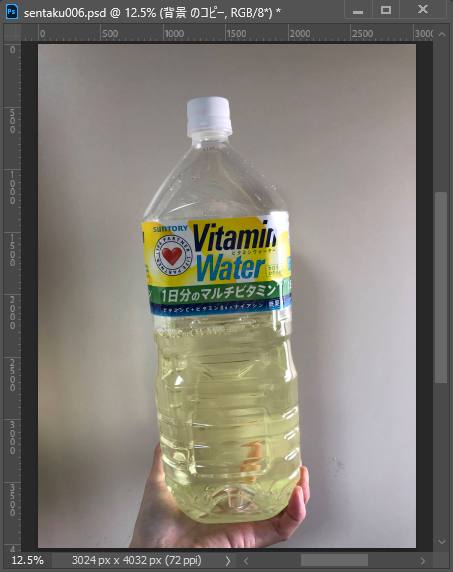
画像の隅に写りこんだ黒い部分を塗りつぶす場合の例を紹介します。
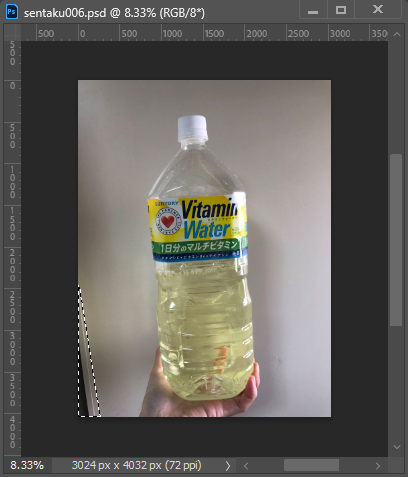
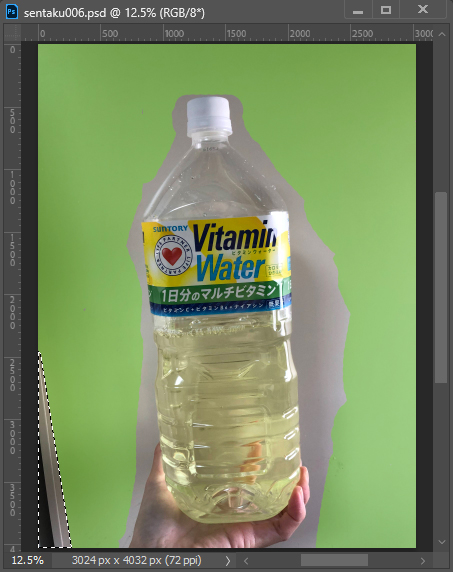
まずなげなわツールなどで画像の隅に写りこんだ黒い部分と、背景との境界あたりまで大まかに選択します。

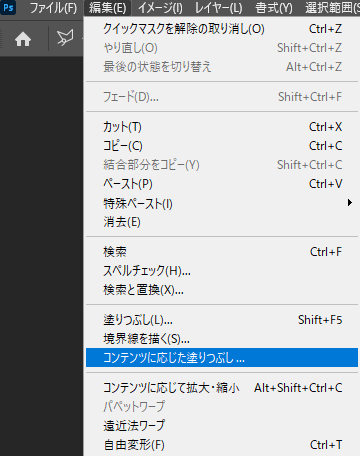
選択した状態でメニューバーから編集 > コンテンツに応じた塗りつぶしを選択します。

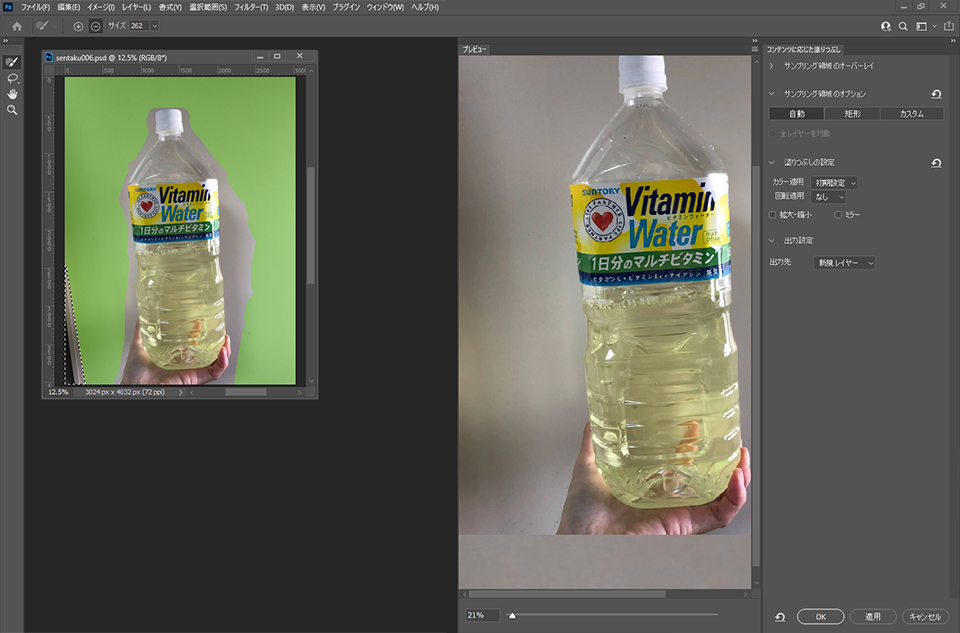
コンテンツに応じた塗りつぶしワークスペースが開くので、その状態ですでに選択されているサンプリングブラシツールと消しゴムをAltキーで切り替えて塗りつぶしの際に参考にする部分(サンプリング領域=黄緑色の部分)を調整してから適用をクリックします。

右側に表示されるプレビューを参考にサンプリング領域を調整します。
 背景(被写体以外の白い部分)をサンプリングブラシツール(+)で塗りつぶすことで、塗りつぶした部分を参考にして自動で塗りつぶしが行われます。
背景(被写体以外の白い部分)をサンプリングブラシツール(+)で塗りつぶすことで、塗りつぶした部分を参考にして自動で塗りつぶしが行われます。

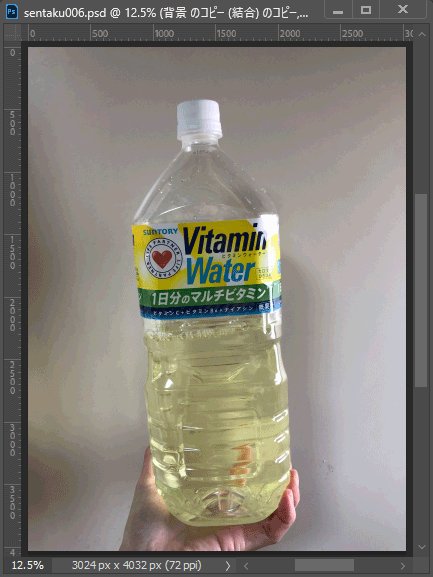
自然に背景の余分な部分が目立たなくなりました。
この後ように余分な部分を除いた後、被写体を選択などの加工を行うとスムーズに作業が進められます。

参考:コンテンツに応じた塗りつぶしワークスペース|Photoshopユーザーガイド|Adobe
参考:「コンテンツに応じた塗りつぶし」で写真から不要物をすばやく消去 | Adobe Photoshop チュートリアル
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ

思い通りに選択できればイメージ通りに画像を加工できる
自由にイメージ通りの部分を選択できれば、早くスムーズに画像の加工を行うことができます。
覚えた選択に関する機能を活かし、画像加工の効率をUPしていけると良いですね。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






