Photoshopでテキストを入力・編集

Photoshopで文字を編集する方法
Photoshopは図形や画像と組み合わせて文字を扱うこともできます。
テキストを扱うために、テキストデータの設定や入力・編集について基本的なことをみていきましょう。
【目次】
1.テキストツール
テキストツールの種類
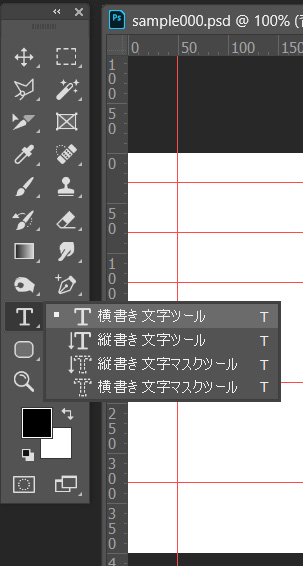
ツールボックスのテキストツールの右下の角の三角形をクリックすると、テキストツールの種類が表示されます。
縦書き文字ツール、横書き文字ツールはそれぞれ縦書き・横書きのテキストを入力するツールです。
縦書き文字マスクツール、横書き文字マスクツールは文字の形の選択範囲を作成できるツールです。

ショートカットキー「T」キーでテキストツールに切り替えが可能です。
2. テキスト自体の設定
縦書きテキストツールと横書きテキストツール

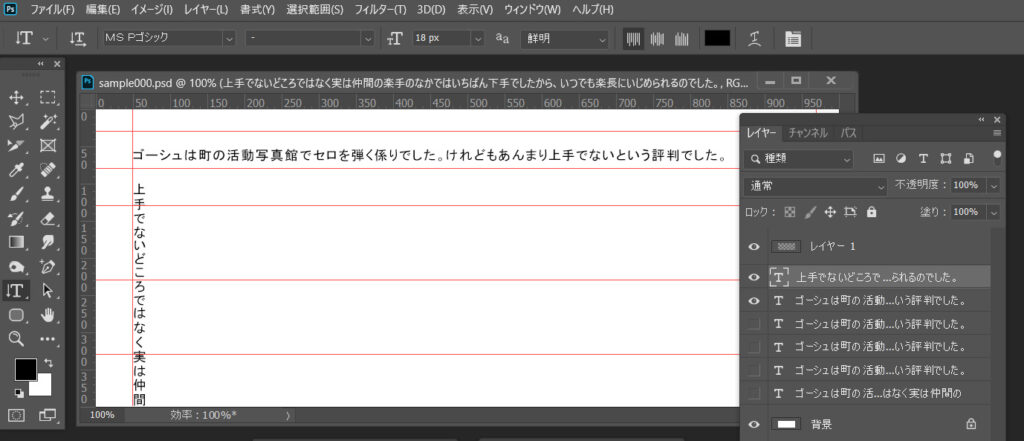
それぞれ横書きテキストツールと縦書きテキストツールで入力した文字です。

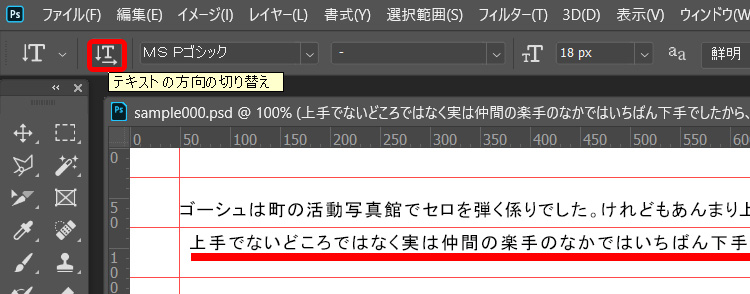
オプションバーの「テキストの方向の切り替え」ボタンで縦書きと横書きを切り替えることができます。
テキストを編集するには
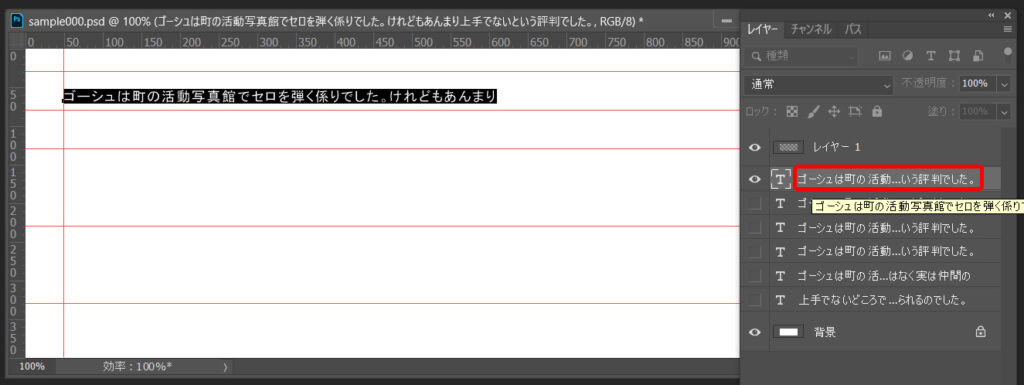
レイヤーパネル上でテキストをダブルクリックすると、テキストが選択されて色が反転します。
←キーか→キーを押すとその位置に挿入ポイントが表示されます。
テキストを直接編集できる状態になりました。
挿入ポイントを始点にマウスでテキスト上をドラッグするとテキストの一部を選択できます。

フォントサイズの変更
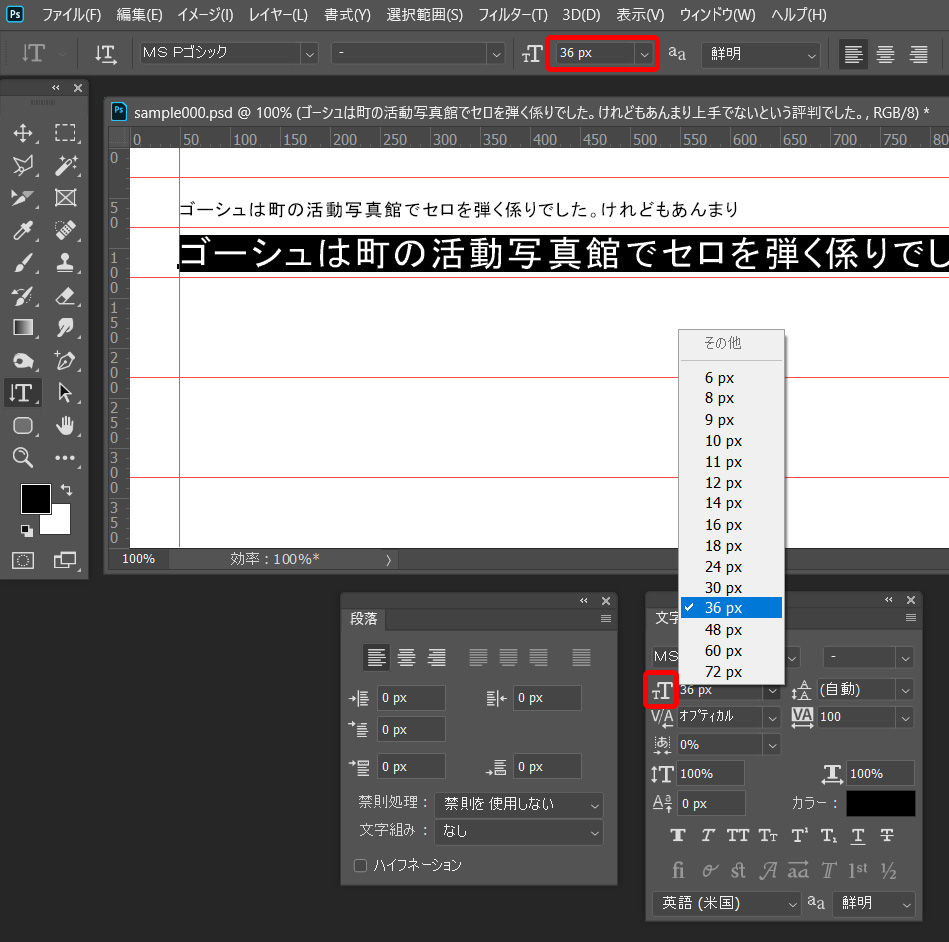
 文字パネルまたはオプションバーでフォントサイズが変更できます。
文字パネルまたはオプションバーでフォントサイズが変更できます。
あらかじめ設定された値から選択するだけでなく、直接数字を入力することもできます。
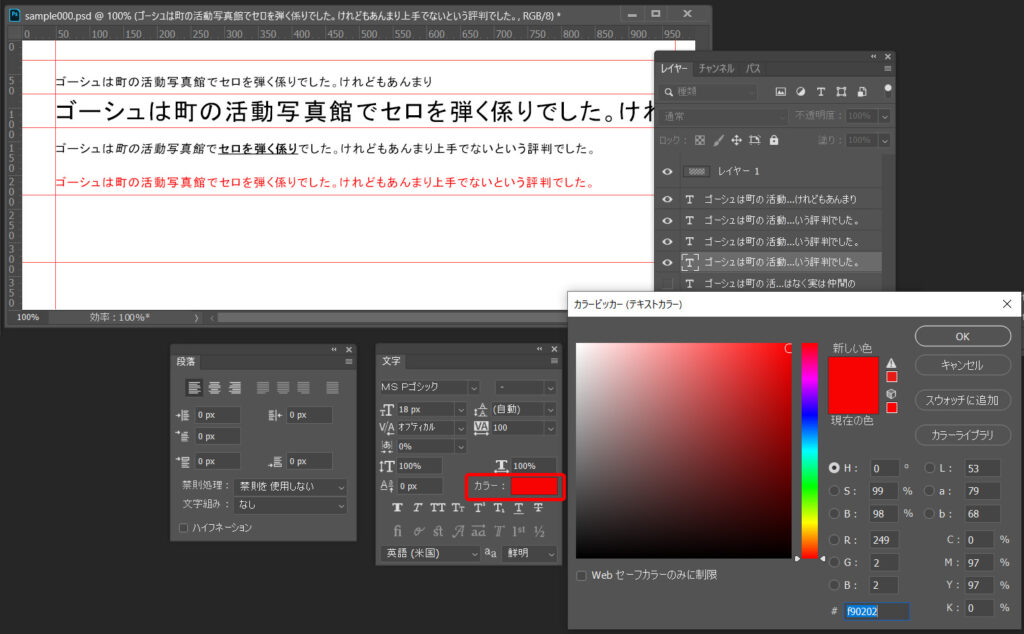
文字色を変更する
文字パネルの「カラー」の右側のカラーボックスをクリックするとカラーピッカーが開き、直接文字色を選択できます。
カラーピッカー右下の「#」の右の欄に16進数のカラーコードを入力して色を決めることもできます。

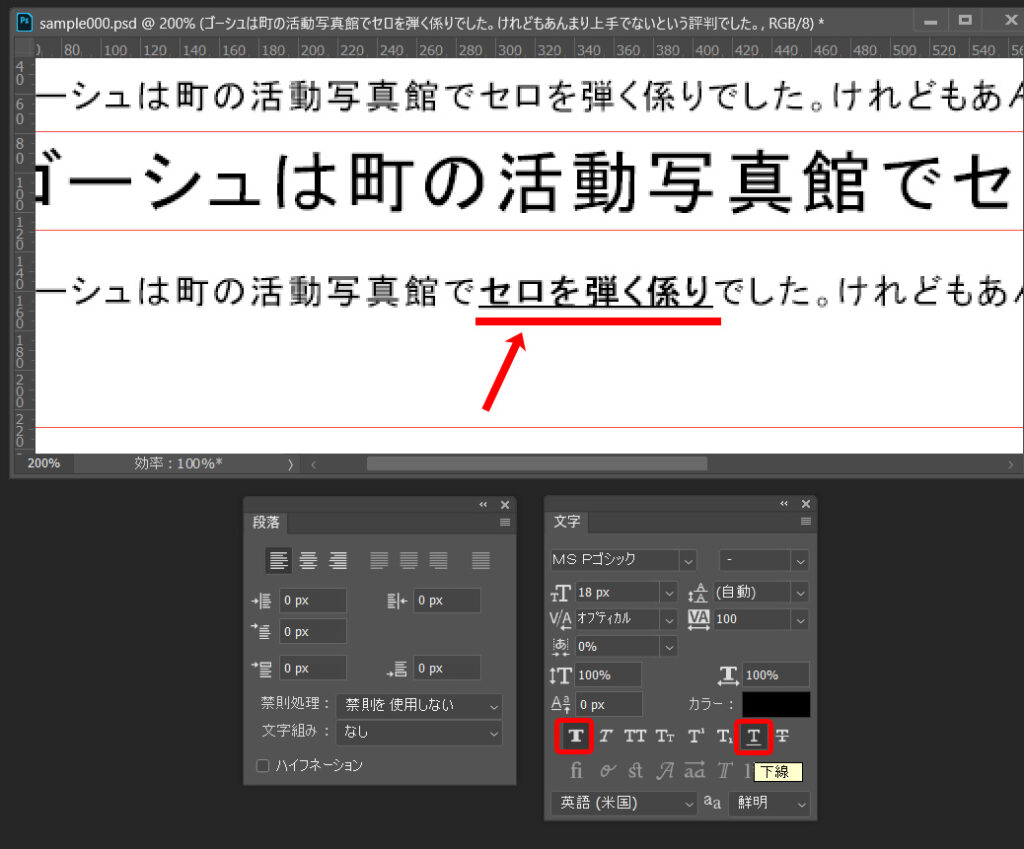
疑似スタイルを適用する
文字パネルのボタンで太字や斜体、下線などの疑似スタイルを適用することができます。

文字を選択して太字ボタンと下線ボタンをクリックすると画像のようにボタンの見た目が変わり、太字・下線が適用されます。
もう一度クリックするとボタンの見た目が元に戻り、効果が解除されます。
このボタンによる効果は複数適用することができます。
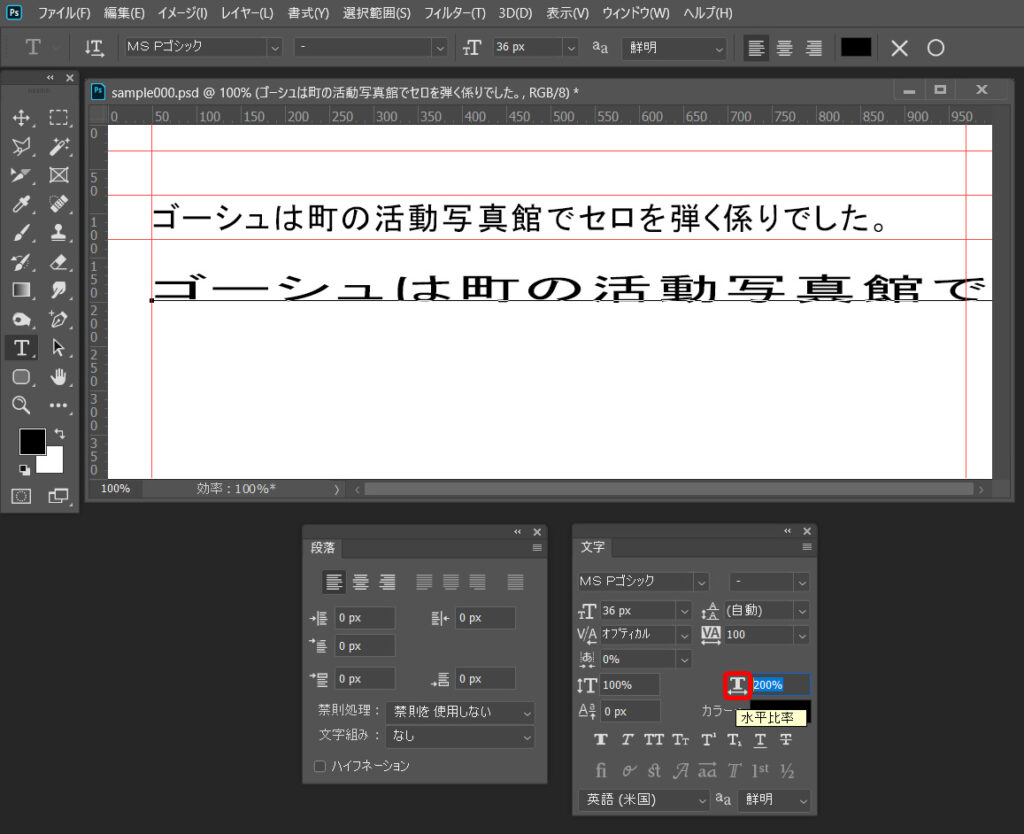
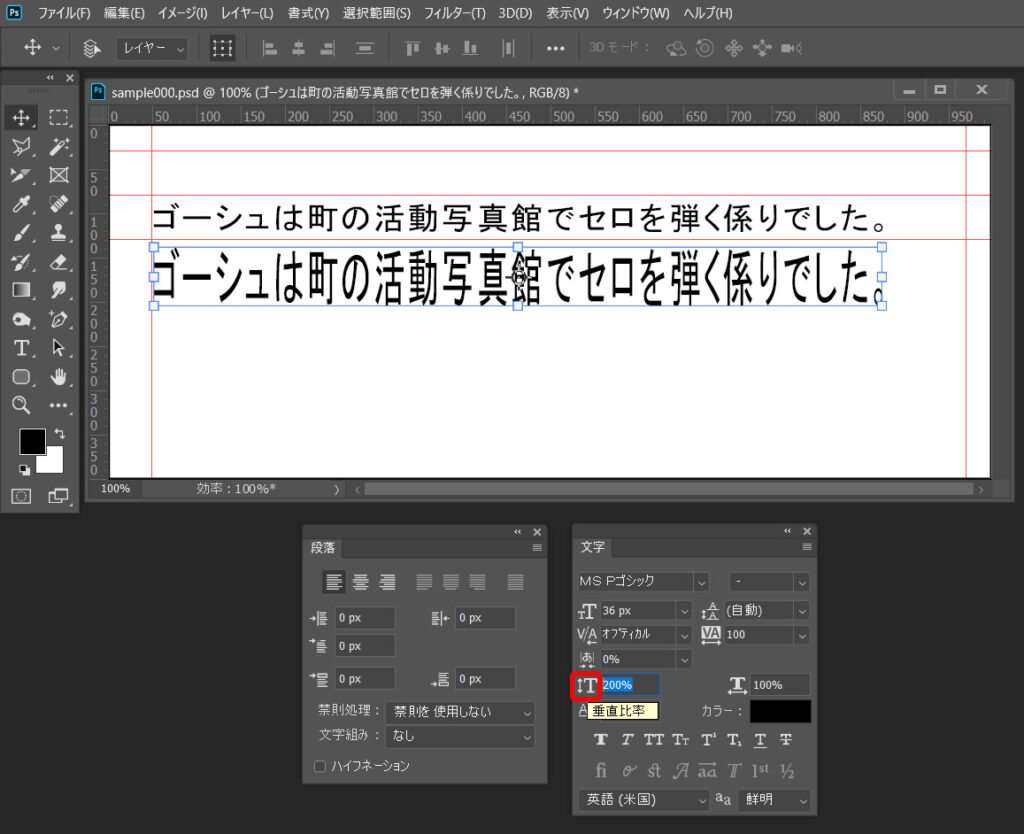
テキストの垂直比率・水平比率
サイズ(%)を直接入力します。
 テキストの水平比率も同様に変更することができます。
テキストの水平比率も同様に変更することができます。
3. テキスト周囲の余白とテキストの間隔
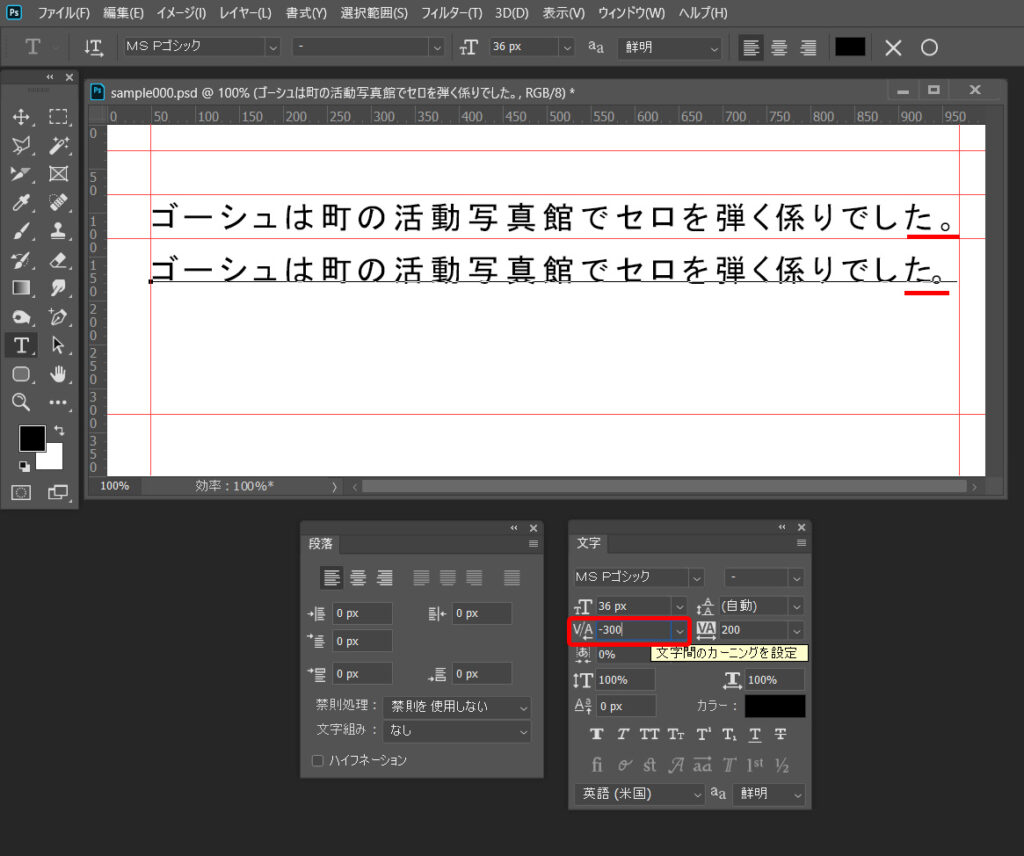
文字のカーニング
カーニングを設定したい文字と文字の間にカーソルを置き、「メトリクス」または「オプティカル」か数値を選択もしくは直接入力します。
カーニングでは文字間の間隔を調整できます。

画像では、上の行と下の行で「た」と「。(句読点)」の間のカーニングを変えています。
「メトリクス」および「オプティカル」は自動で間隔を調整する設定です。詳しくは下記の参考リンクをご覧ください。
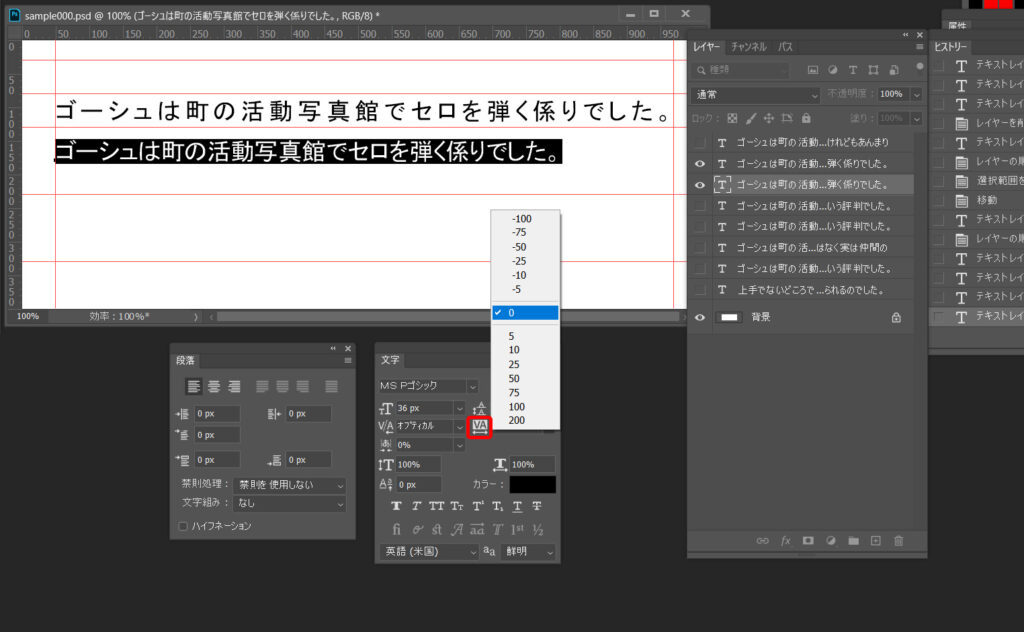
文字のトラッキング
トラッキングを設定したい文字範囲を選択し、数値を選択もしくは直接入力します。
トラッキングを設定すると、文字の右側の間隔が増減します。

画像では上の行と下の行で行全体のトラッキングを変えました。
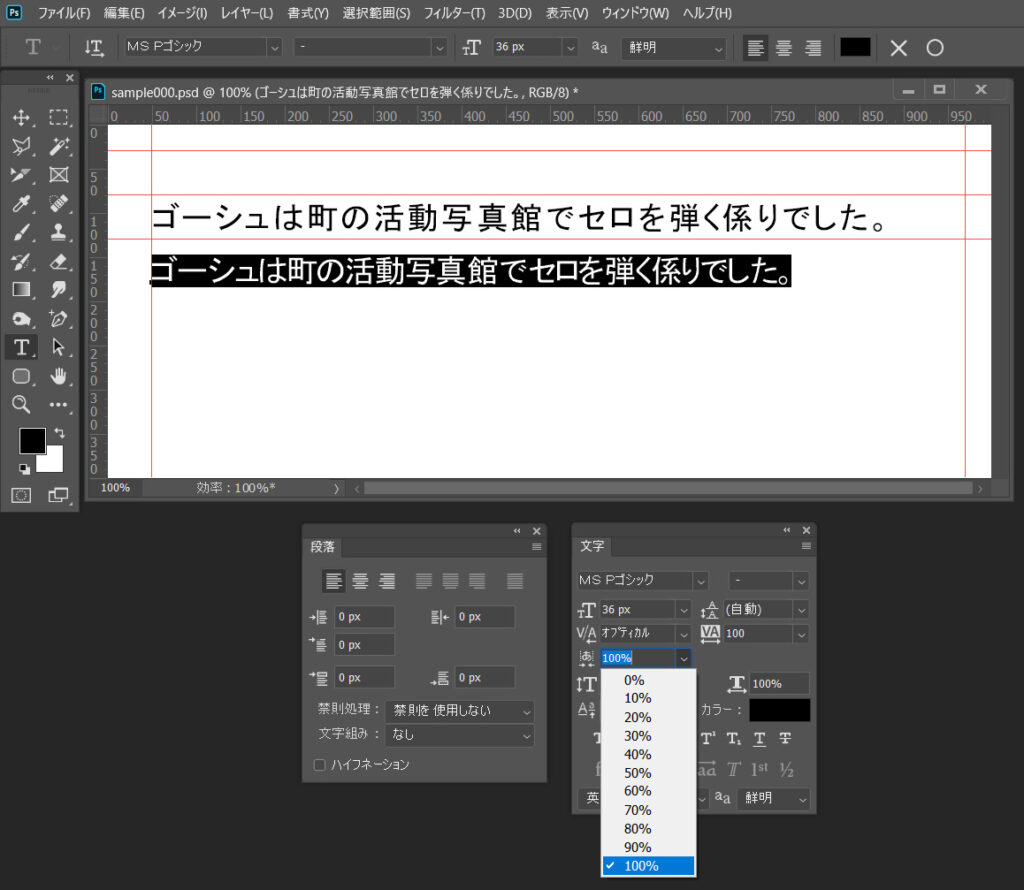
文字ツメ
文字ツメを設定したい文字範囲を選択し、数値を選択、もしくは直接入力します。
文字ツメを設定すると、文字の前後のアキが同じ割合で詰まります。

画像では上の行と下の行で行全体の文字ツメを変えました。
参考:オプティカル?メトリクス?Adobeソフトの文字詰め機能・入門編! | ブログ – Morisawa DTP Lab | 株式会社モリサワ
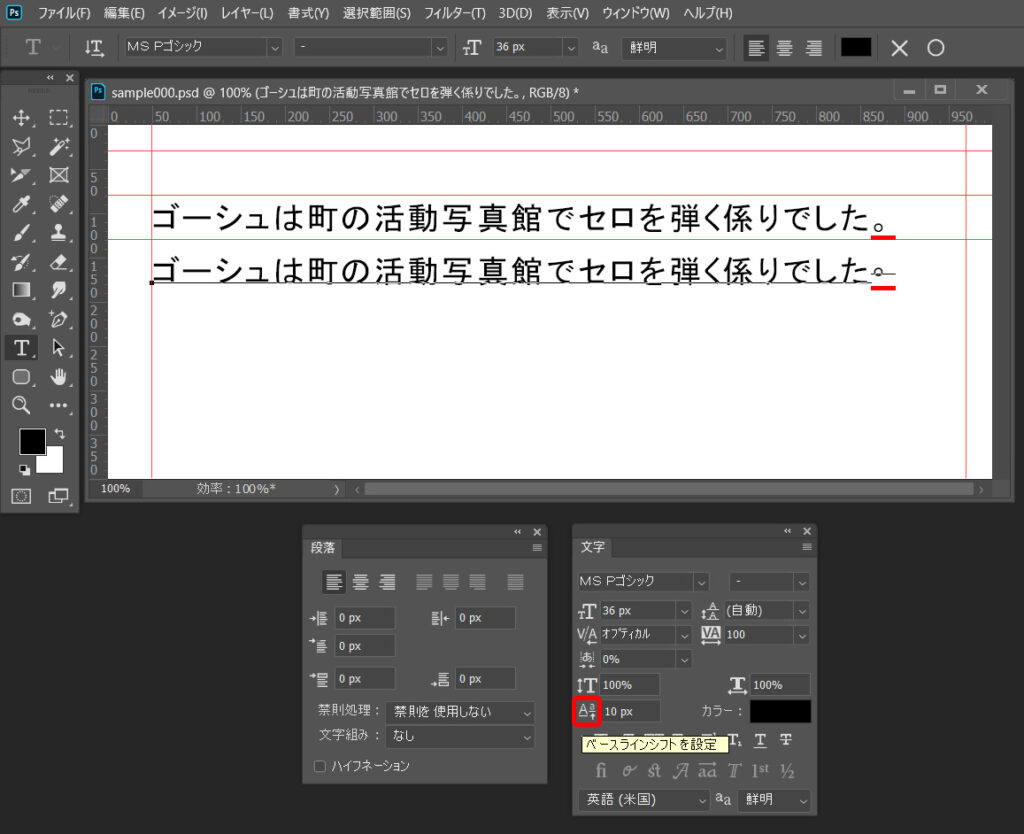
ベースラインシフトの設定
ベースラインシフトの設定では、文字のベースラインに対して文字を上下に移動できます。
正の値を入力すると上、負の値を入力すると下に移動します。

4.フォント
フォントファミリー
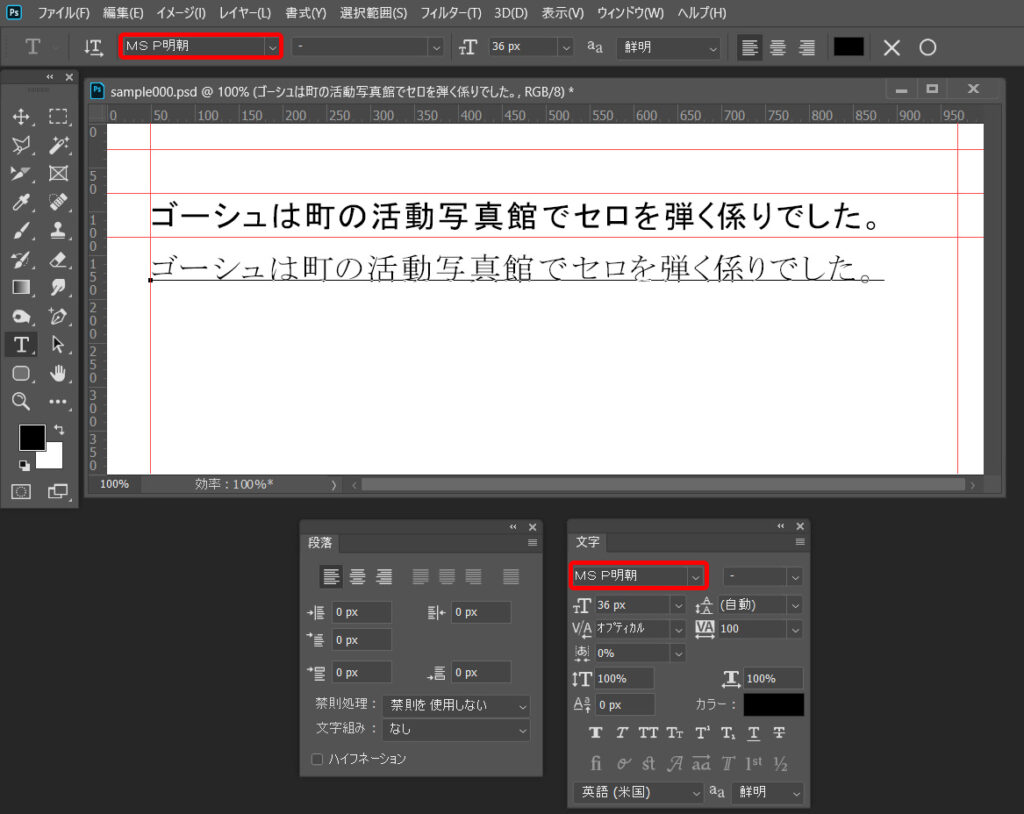
文字を選択した状態で文字パネルまたはオプションバーからフォントファミリーを選択することでフォントを変更できます。

フォントスタイル
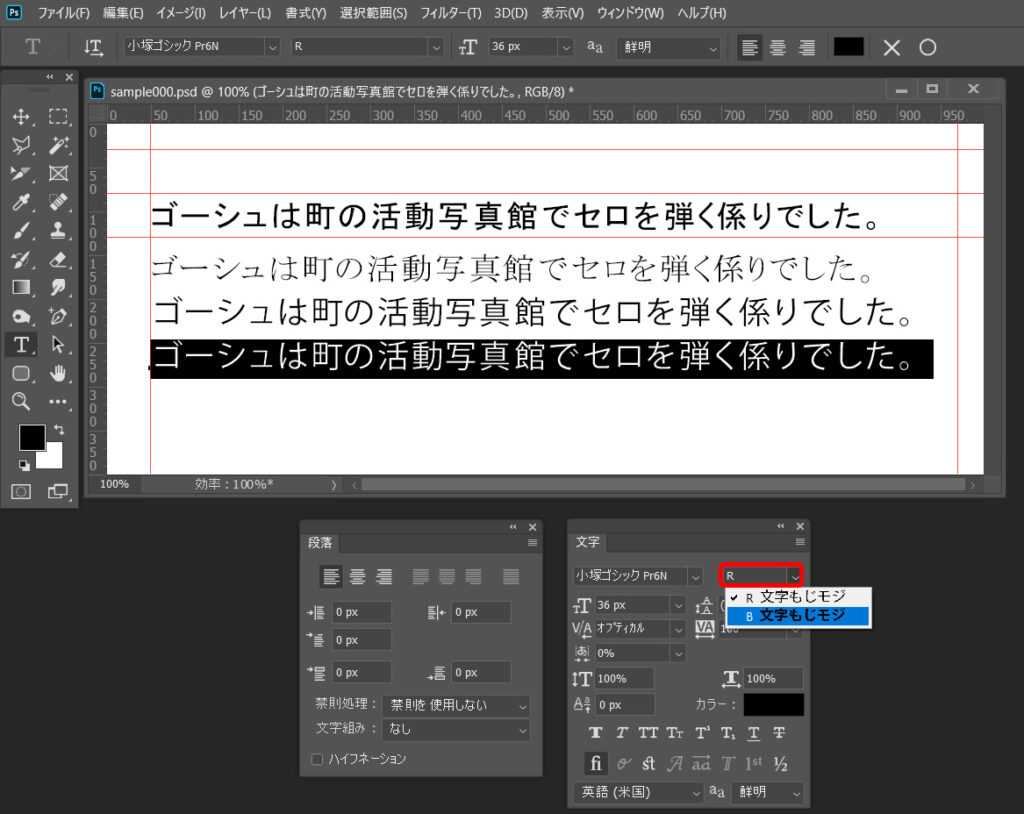
フォントスタイルとはフォントファミリーに含まれるフォントのバリエーションでフォントファミリーの隣のメニューで変更できます。

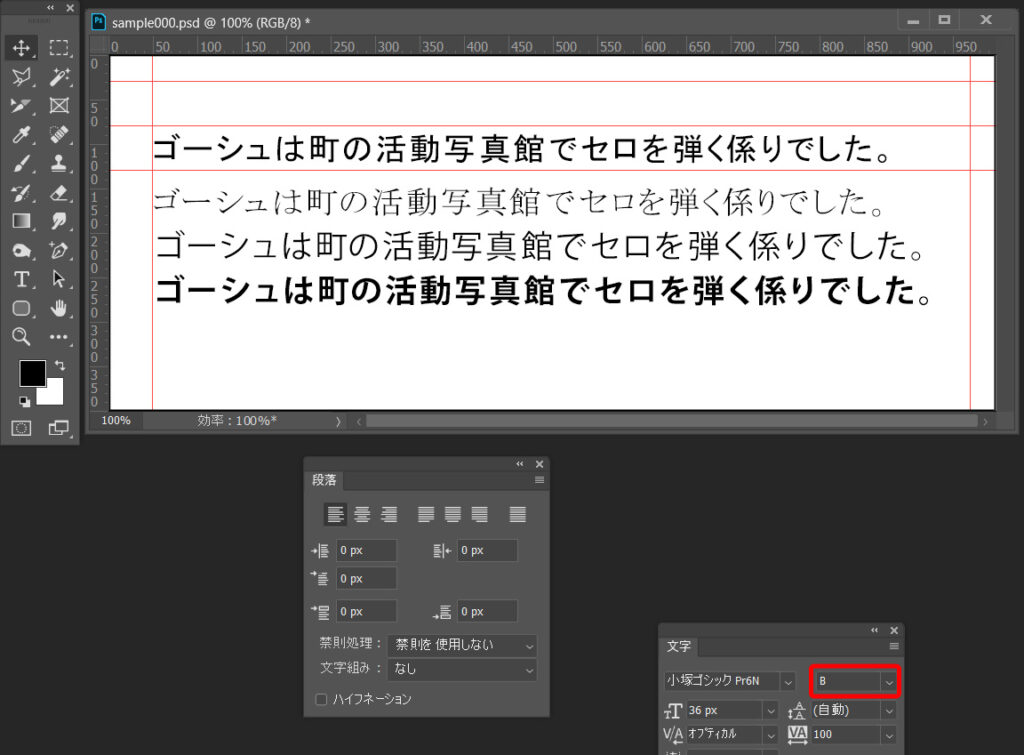
欧文フォントではRomanまたはPlainが基本となるフォントスタイル(フォントによって異なります)で、他にregular、bold、semibold、italicなどがあります。
フォントが必要なスタイルを備えていない場合は疑似スタイルを適用することができます。

上の画像では一番下の行にフォントスタイルboldを適用しました。
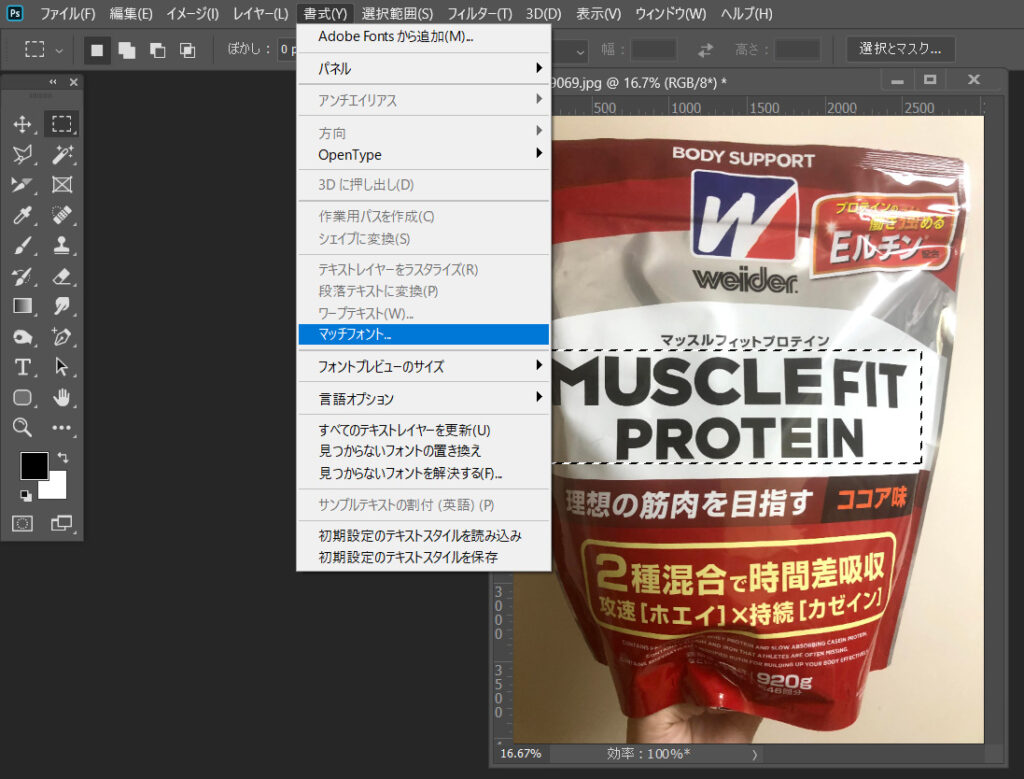
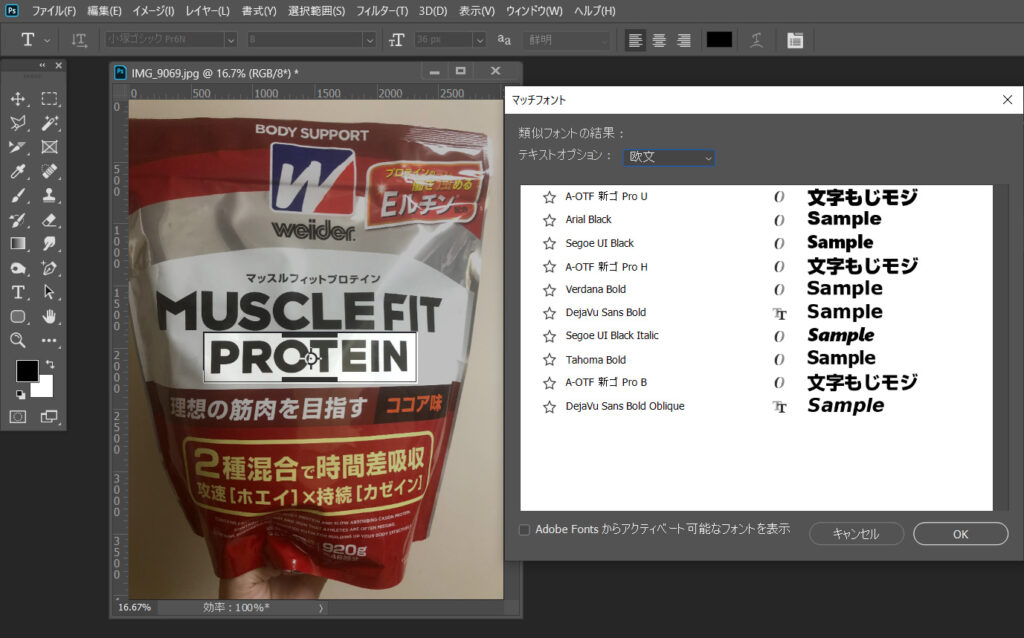
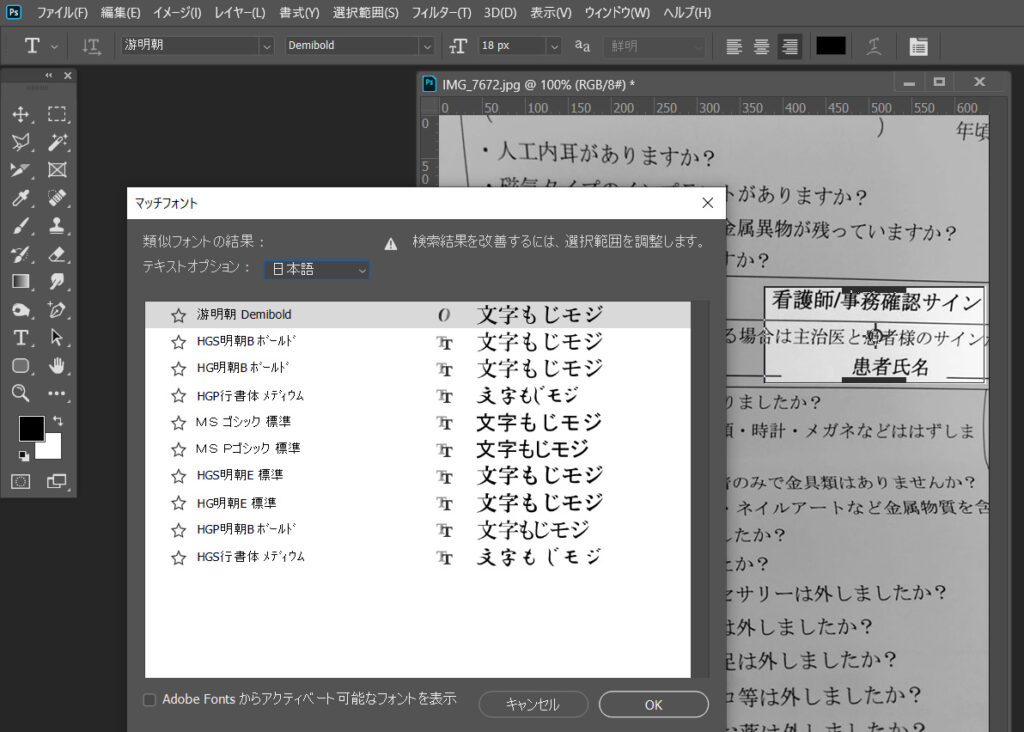
マッチフォント
画像の選択範囲に含まれるテキストのフォントに似たフォントを検索して提案する機能です。
長方形選択ツールで文字の含まれる範囲を選択して、メニューバーの「書式」より「マッチフォント」を選択します。

マッチフォントのパネルが開き、類似フォントの結果が表示されます。

マッチフォントは日本語にも対応しています。

5.段落
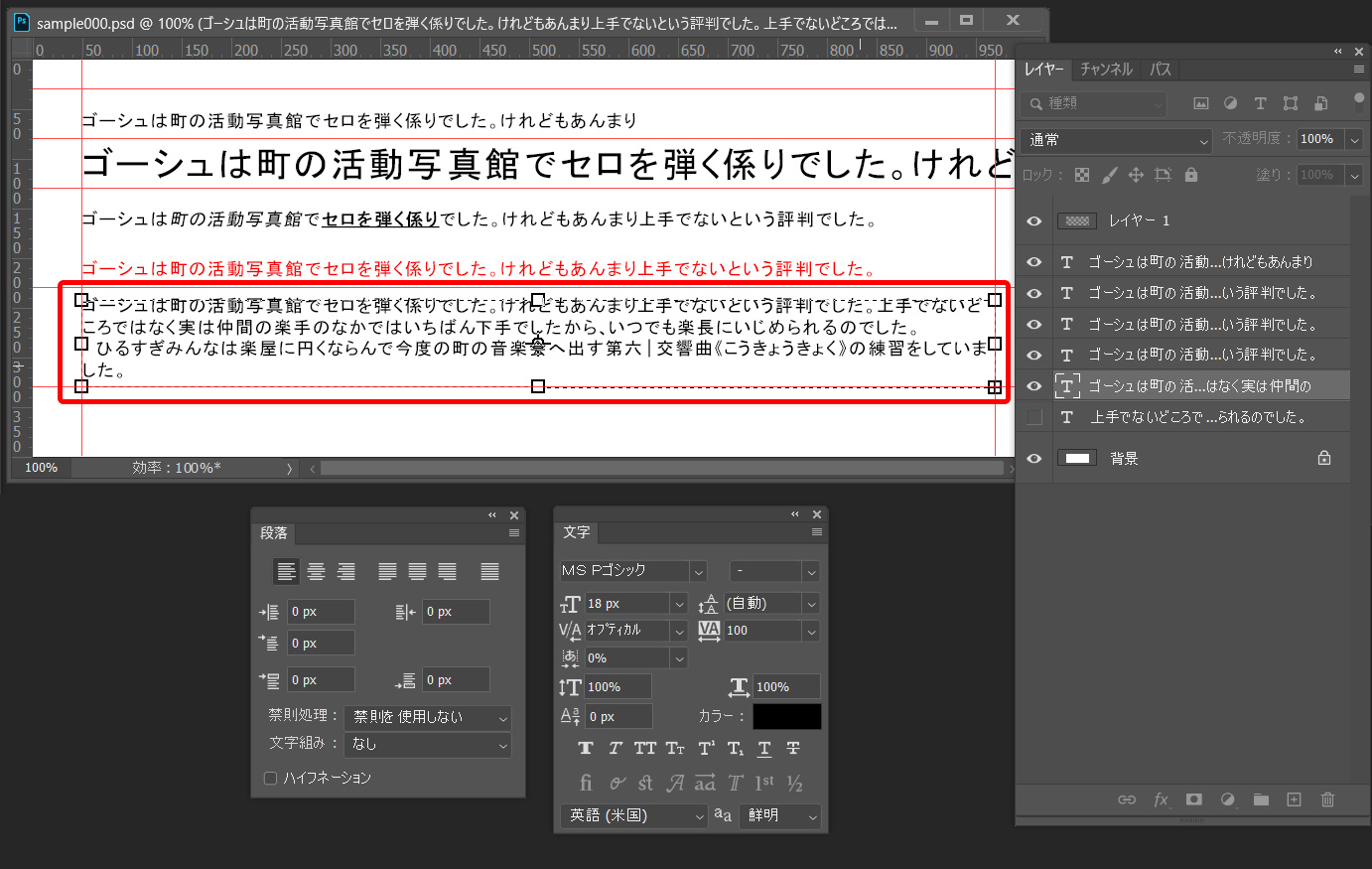
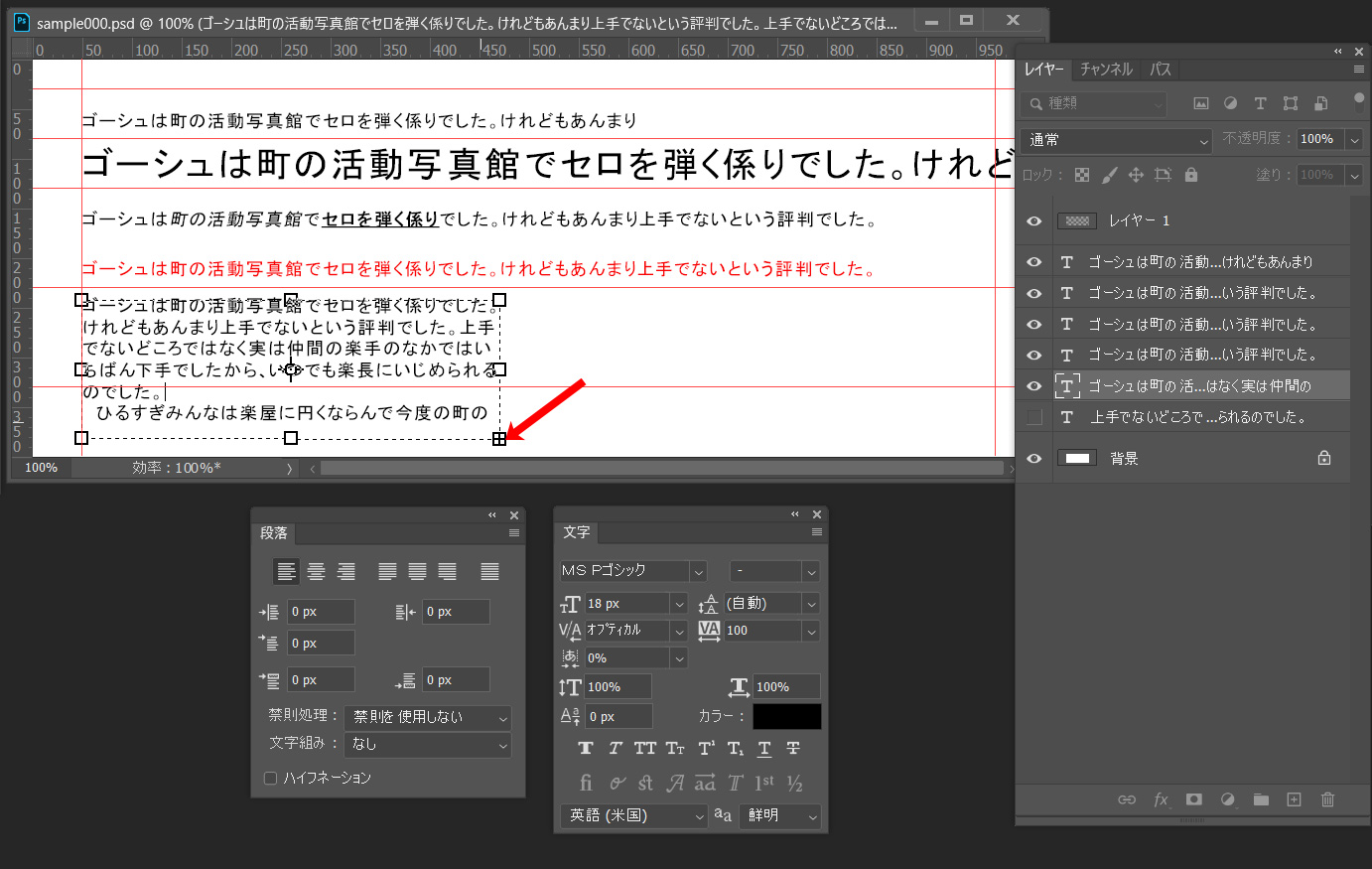
段落テキストとポイントテキスト
段落テキストは表示範囲にバウンディングボックスが表示されます。

バウンディングボックスの四隅にカーソルを移動すると、バウンディングボックスが変形できます。
バウンディングボックスの変形に従って、含まれるテキストも形が変わります。

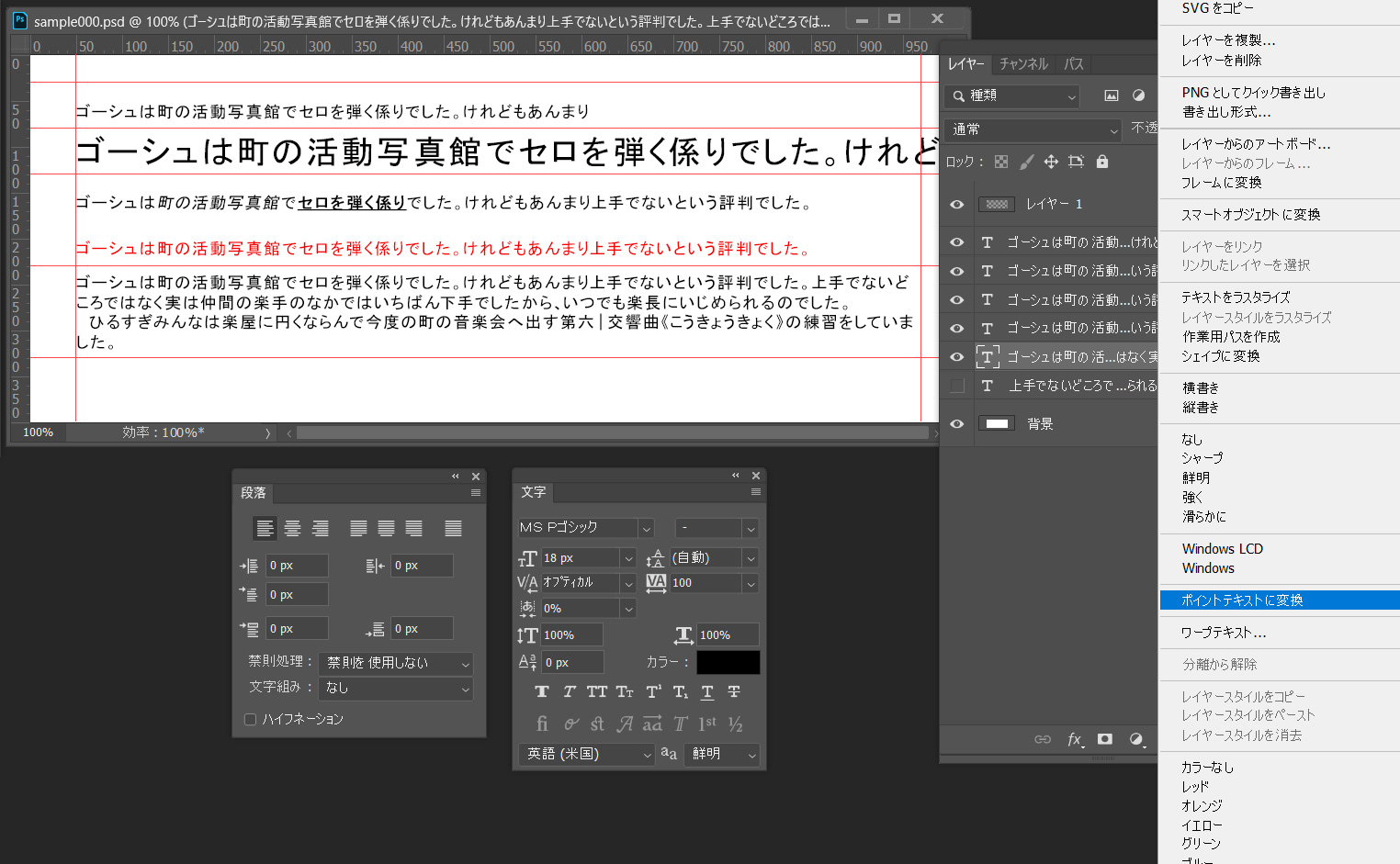
また、テキストのレイヤーを右クリックして表示されるメニューで、ポイントテキストに変更することができます。
(ポイントテキストに変更するとバウンディングボックスが消えます。)

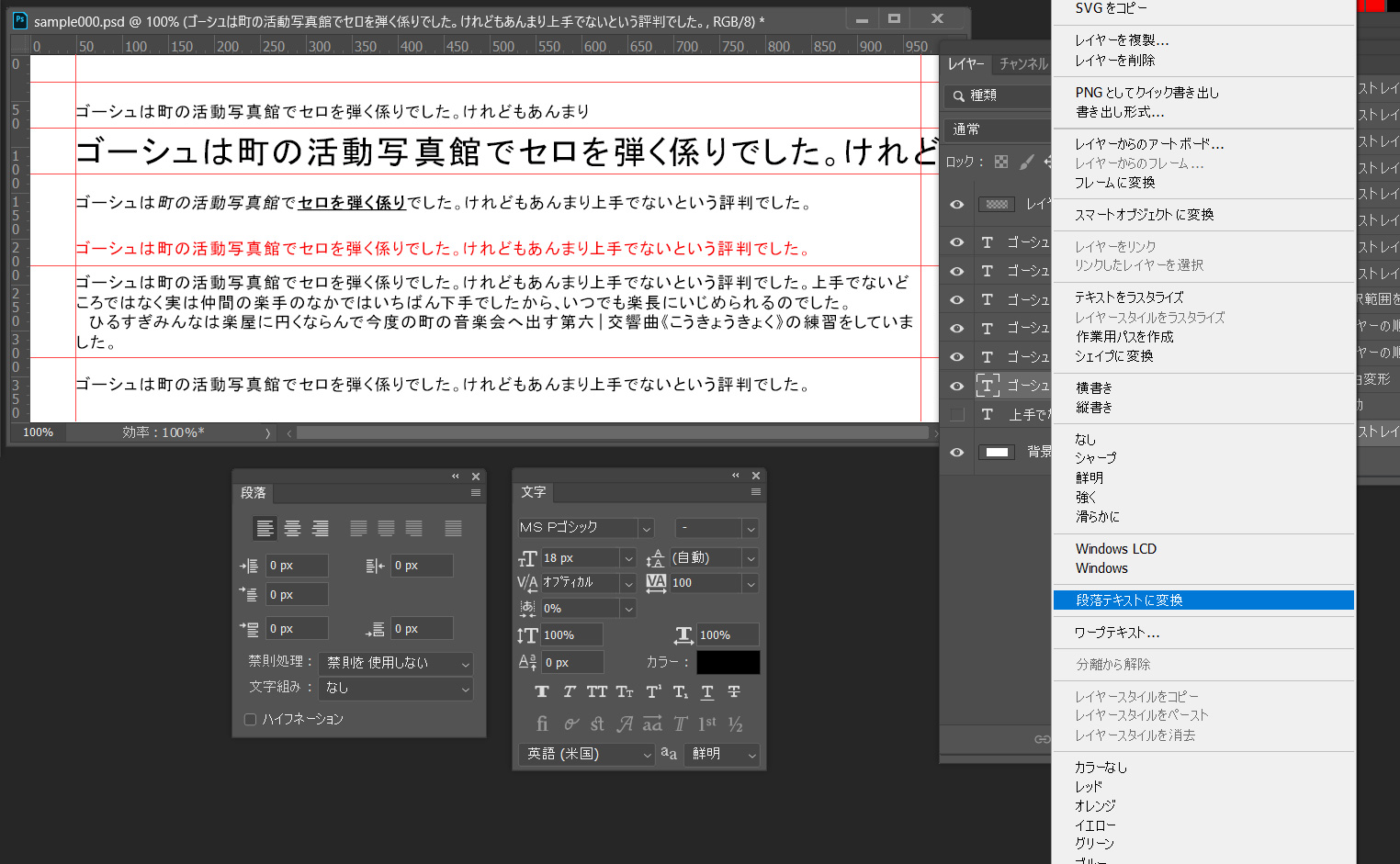
同様にポイントテキストを段落テキストに変更することもできます。

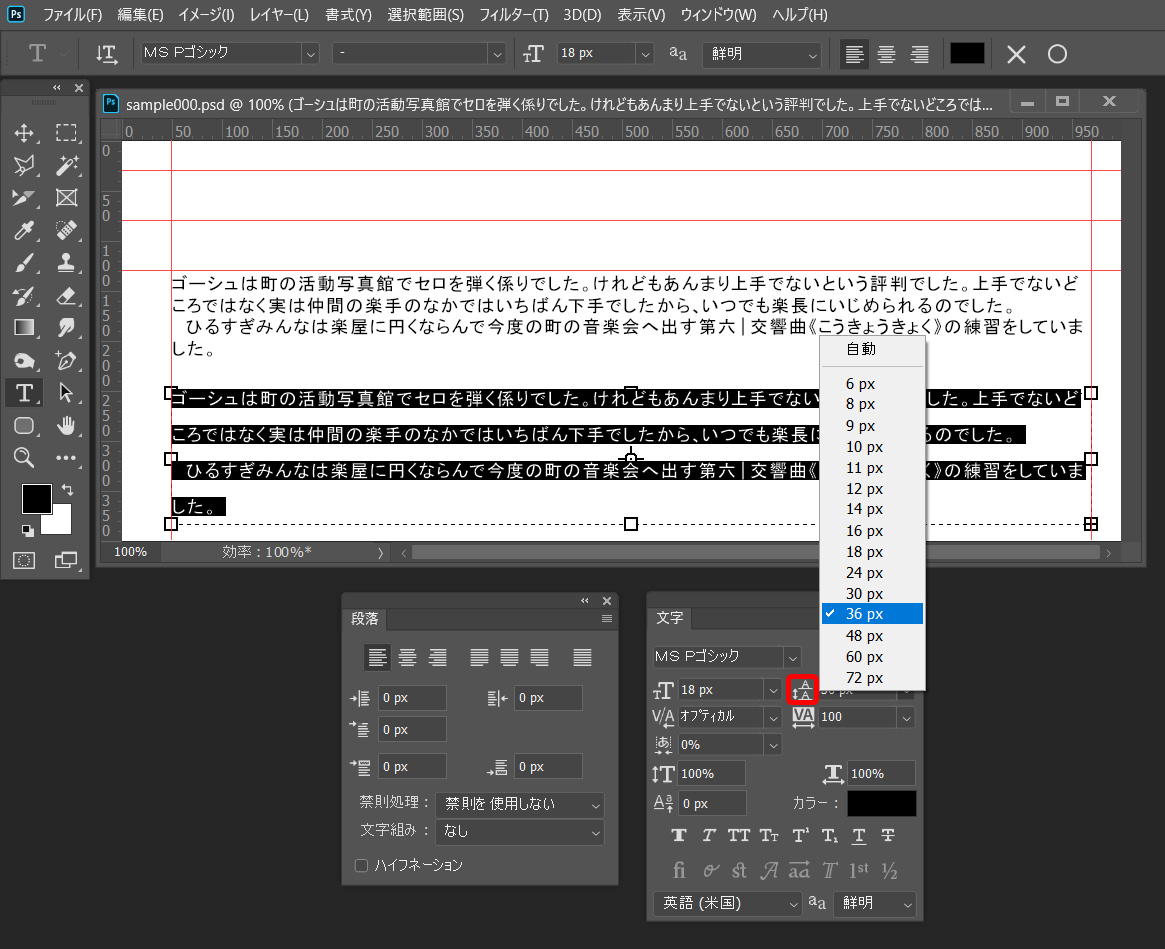
行送り
文字パネルで行送り(行の高さ)の値を選択するか直接入力します。

参考:行送りの設定|Adobe
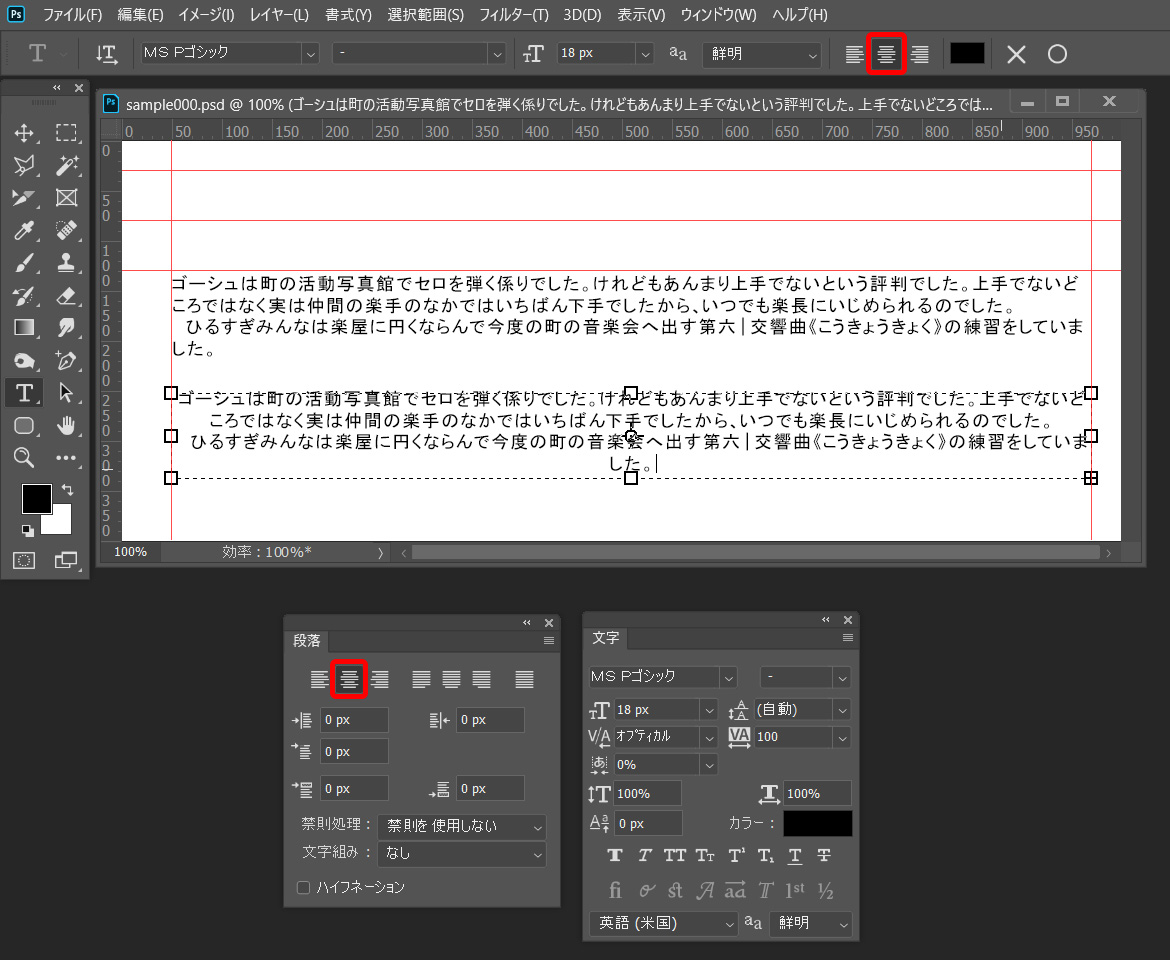
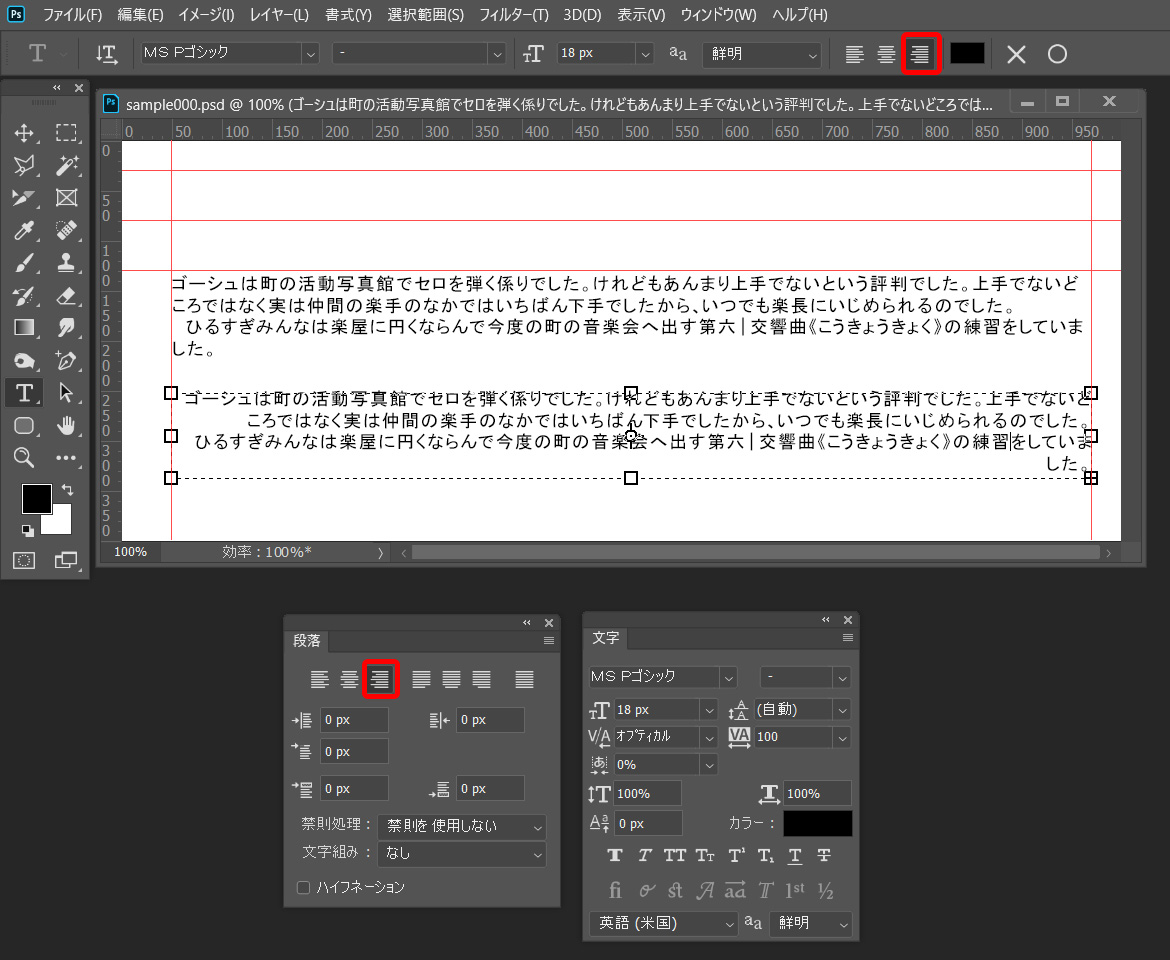
行揃え
段落パネルまたはオプションバーで中央揃えボタンをクリックすると選択したテキストが中央揃えになります。

同様に右揃えボタンをクリックすると選択したテキストが右揃えになります。

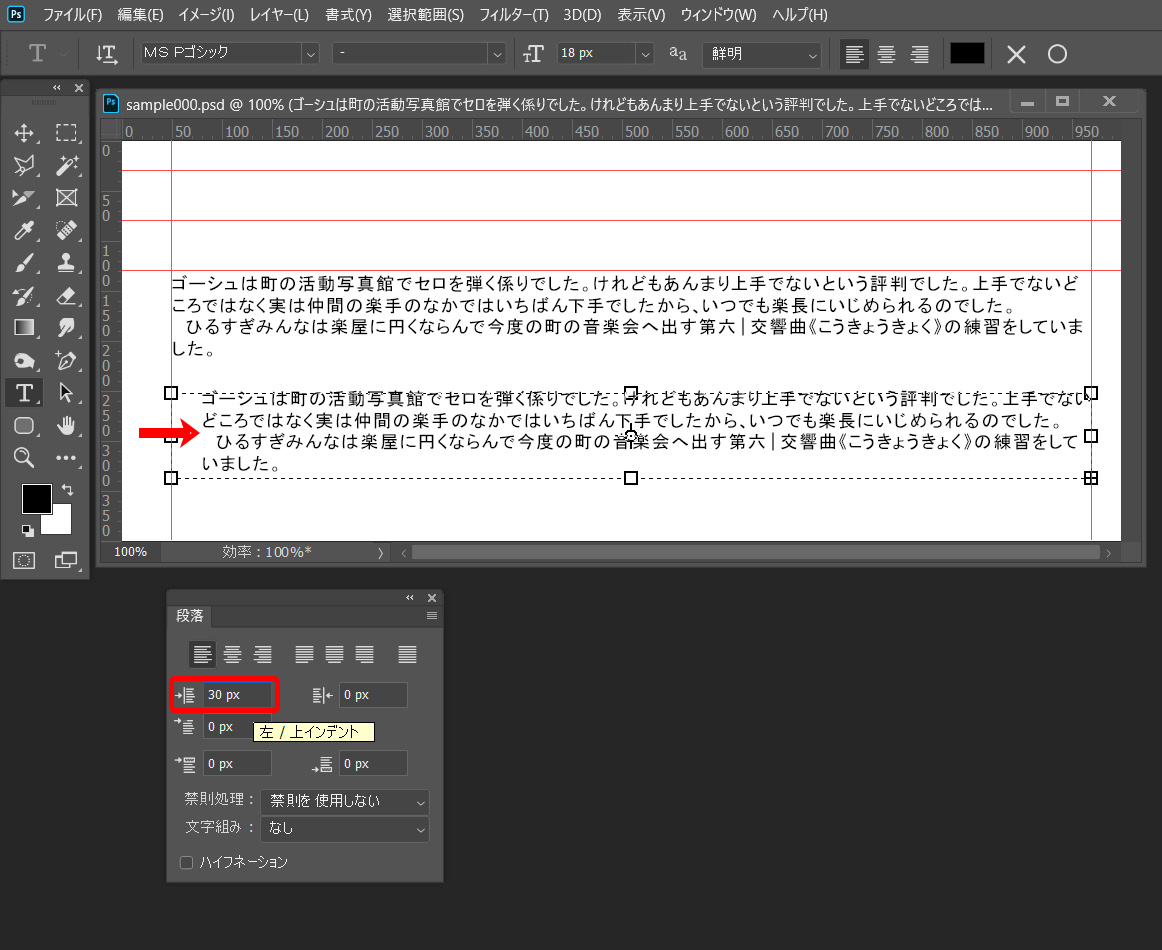
インデント
段落パネルのインデントの欄に数値を入力すると、段落がインデントされます。
 左/上インデントの欄に数値を入力したので、段落の左端がインデントされました。
左/上インデントの欄に数値を入力したので、段落の左端がインデントされました。
縦書きテキストの場合、段落の上端からインデントされます。
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ

テキストの表現を覚えることでできることの幅が広がる
テキストと図形を組み合わせることで、さまざまなデザインを作成することができます。
今回紹介したのは基本的なことだけですが、Photoshopには表現のための機能が豊富に備わっています。
少しずつ、できることから身につけていきましょう。
【Macユーザーの方へ】
記事内でショートカットキーについて、Windowsユーザーに向けて「Ctrl」キーと表記してきましたが、「Command」キーで代用をお願いします。
※この記事はPhotoshop 2020の機能に準拠して作成しています。






 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






