写真やショート動画の作成に生かせるTIPS11個

今回はSNSなどに使用する画像やショート動画の作成にも便利なTIPSを11個ご紹介します。
- [撮影編]
- 1. グリッドを表示して活用する(iPhone > カメラ)
- 2. 動画で画面キャプチャ(iPhone > 画面収録)
- 3. 顔が大きく写ってしまうとき(設定・アプリなど不要・スマートフォンのカメラ全般)
- [画像加工編]
- 4. 定規の表示(Photoshop > ルーラーの表示)
- 5. 3秒でできるグリッド作成(Photoshopのガイドを作成する)
- 6. 被写体を自動選択(Photoshop)
- 7. 変な色に写ってしまったとき(Photoshop > レベル補正)
- 8. 変な形に写ってしまったとき(Photoshop > 自由変形)
- 9. 画像を明るくする(iPhoneの写真App)
1. グリッドを表示して活用する(iPhone > カメラ)
グリッドを表示する
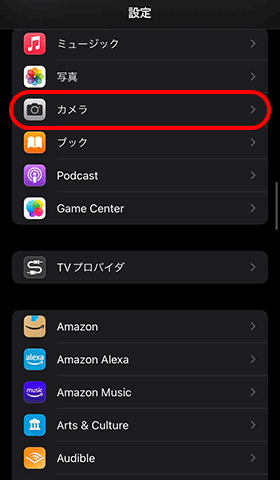
設定⚙ のメニュー内のカメラを開きます。

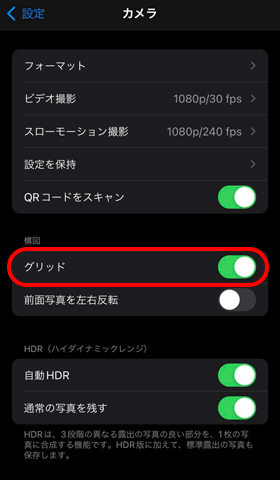
グリッドをオンにします。

カメラを起動したときにグリッドが白線で表示されるようになります。
静止画撮影時(写真のとき)も、動画撮影時(ムービーのとき)も表示されます。
グリッドの使い方[写真を撮るとき]
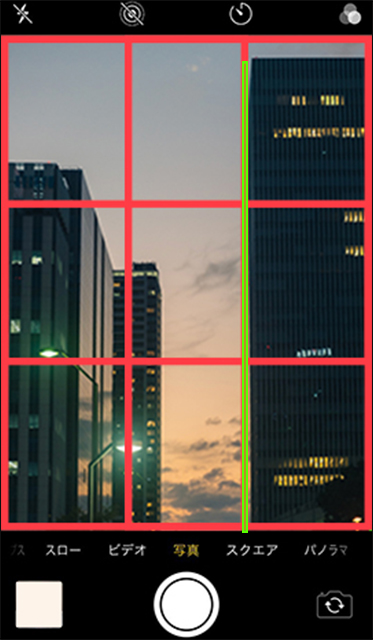
建物や柱などを垂直方向(タテ)のグリッドと合わせて撮影したり、

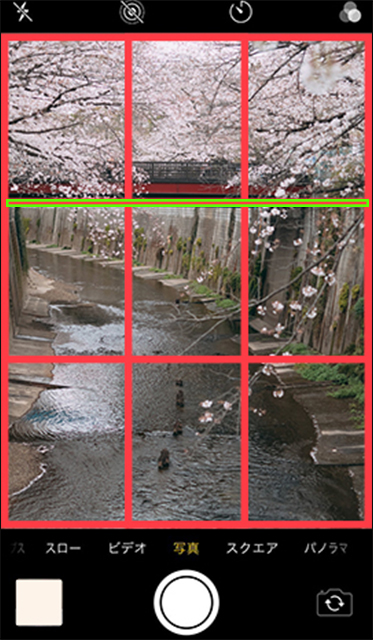
道路・地面・水面などを水平方向(ヨコ)のグリッドと合わせて撮影したり、

中心のグリッドに被写体を合わせて撮影したりすると、被写体が中心で余計な傾きのない画像が撮影しやすくなります。

特別な意図がない限り、傾きのない左右対称(シンメトリー)の構図は見やすく好まれるので、構図の工夫が思いつかない場合はグリッドを利用してシンメトリーになるよう撮影するのが便利でしょう。
後から画像を加工する際にも、シンメトリーの画像を撮影しておくと使い勝手がよくなります。
特に商品や小物(小さな食品、雑貨など)の物撮りの場合、若干余白が多めになるよう、”引き”加減で(被写体から離れて)撮影しておくと、画像をトリミングして使用する際に使いやすくなります。
2. 動画で画面キャプチャ(iPhone > 画面収録)
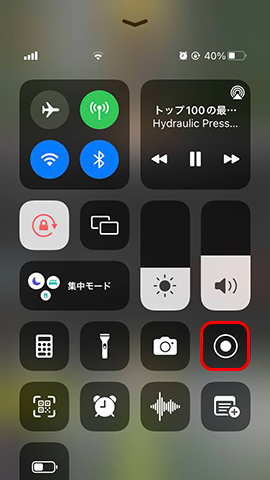
画面の下部中央から上にスワイプしてコントロールセンターを表示します。
コントロールセンターの画面収録ボタン(二重丸のアイコン。設定により表示位置は異なります)をタップします。

タップすると画面収録アイコンが3から始まるカウントダウンの表示(3→2→1)になり、0になるときからのディスプレイの表示状態を記録します。
録画が始まると画面上部に「録画中」と書かれた赤いステータスバーが表示されます。

録画を停止するには画面上部の赤いバーをタップするか、再度画面収録アイコンをタップします。
録画したムービーはカメラロールに保存されています。
3. 顔が大きく写ってしまうとき(設定・アプリなど不要・スマートフォンのカメラ全般)
設定変更や特別なアプリなどが不要ですぐできるので、ぜひ試してみていただきたい撮影方法です。
iPhoneなどスマートフォンのカメラは広角レンズで近くのものはより大きく、遠くのものはより小さく写ります。
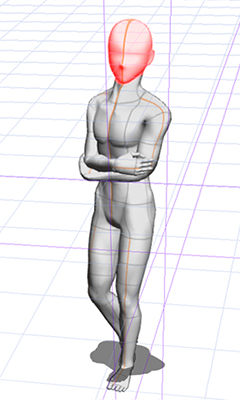
そのため、人の目の高さにカメラをかまえて(上から)撮ると頭が大きく見えてしまいます。

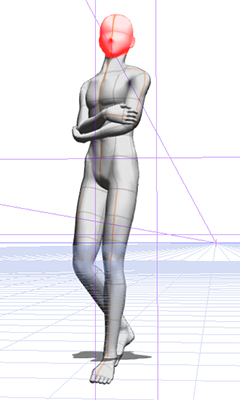
スマートフォンの上部(カメラのついているほう)を接地させて撮ればカメラに近い足の方が近く(大きく)、カメラから遠い頭は小さく見える写真が撮れます。

スマートフォンを逆さにしてカメラの方を地面に近づけて撮る方法
地面に接するほど位置を低くしなくても、スマートフォンをさかさまにして撮影するだけでもカメラ位置が変わり、頭が大きく見えにくくなります。

参考:広角レンズを活用しましょう! | 富士フイルム
参考:iPhone のカメラの機能について – Apple サポート (日本)
スタイリングやファッションスナップ、着画(アイテムを着用した画像)のための写真の撮影に便利な方法です。
パンツの着用画像を検索するとこの方法で撮っているものがあるのがわかりやすいと思います。
参考:MOUSSY(マウジー)のデニムパンツを使ったレディース人気ファッションコーディネート – WEAR
参考:#フルレングスパンツハッシュタグ – Instagram • 写真と動画
[画像加工編]
4. 定規の表示(Photoshop > ルーラーの表示)
ルーラーの表示・非表示の切り替え(ショートカットキー:Ctrl+R)

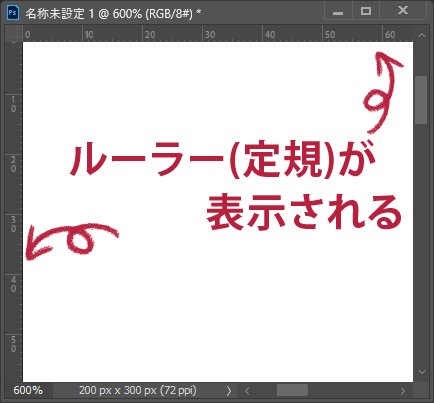
ショートカットキーCtrl+Rで、画像の左上を始点(0)とするルーラーが表示されます。
ルーラーが表示された状態でCtrl+Rを再び押下するとルーラーが非表示になります。
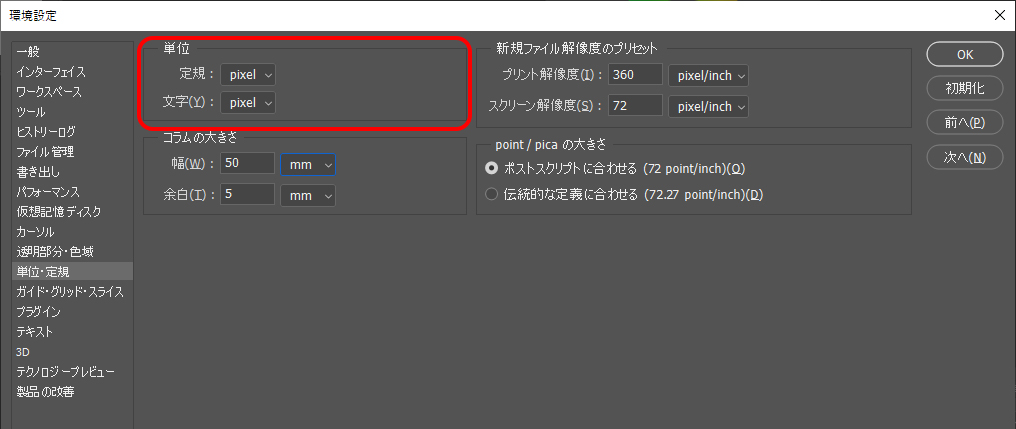
ルーラーの単位は編集 > 環境設定の単位・定規で変更できます。

5. 3秒でできるグリッド作成(Photoshopのガイドを作成する)

ガイドは画像を書き出しした際には反映されない定規のような機能です(PSD形式で保存した際にはガイドも保存されます)。
線状で画像の任意の位置に固定することができるので、定規のように利用して画像に含まれるオブジェクトを整列して配置する際に便利な機能です。
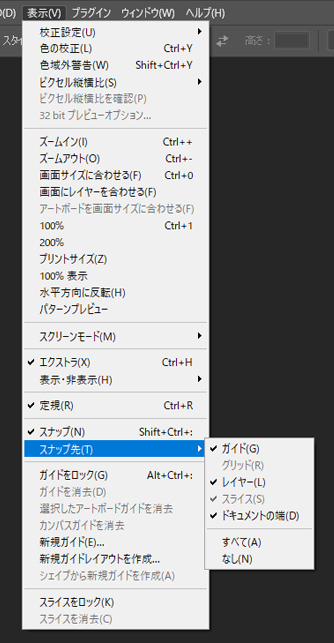
ガイドの設定は表示>ガイド>スナップ先で変更できます。
チェックを入れた項目の端がガイドに隙間なく接するようになります。

ガイドが非表示になっている場合はショートカットキーCtrl+;(セミコロン)でガイドの表示と非表示の切り替えを行います(もしくは表示>非表示>ガイドのチェックをオン/オフ)。
3秒でできる!ガイドを利用したグリッドの作成

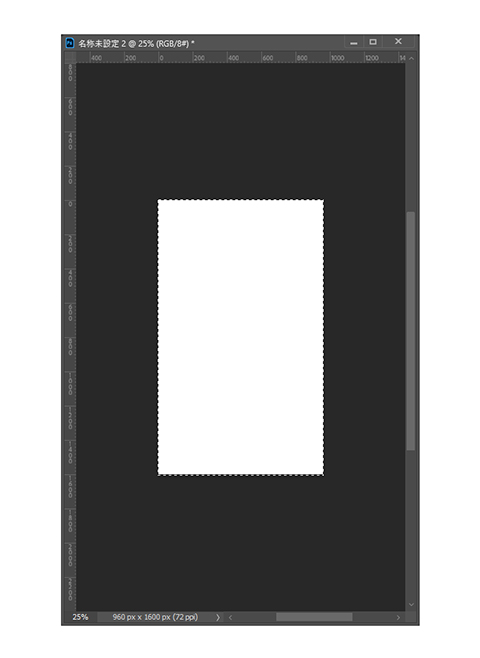
(1) Ctrl+Aで画像全体を選択します。

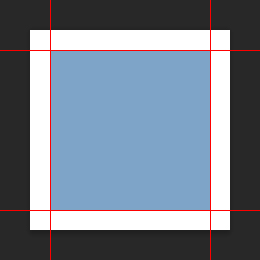
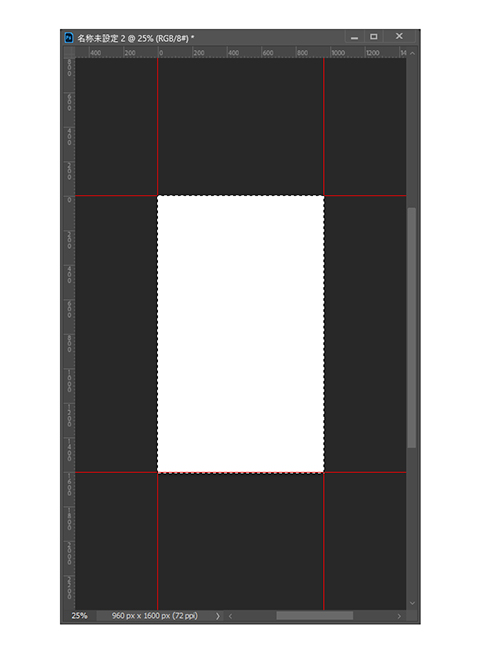
(2) ルーラーから画像の中央に向かってドラッグし、選択範囲の端に接するガイドを作成します。
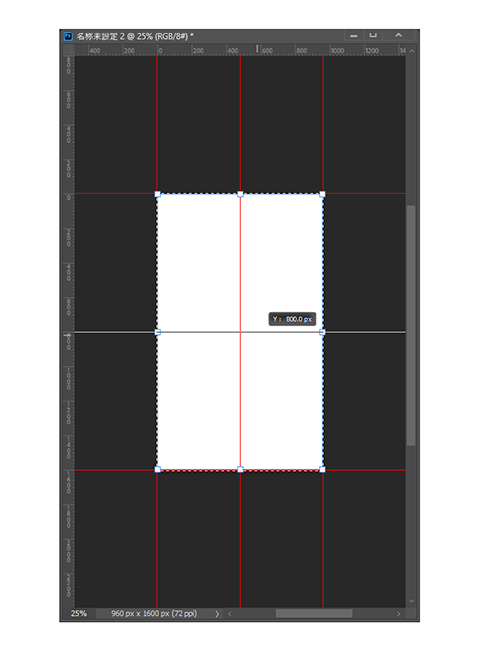
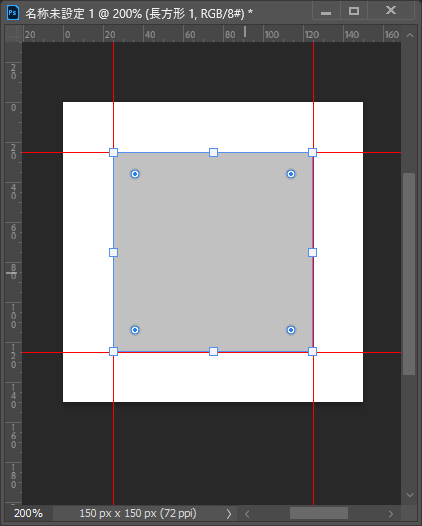
(3) 画像を選択した状態でCtrl+T(自由変形)またはAlt1→S→T(選択範囲>選択範囲を変形)をクリックすると、画像の四隅と各辺の中央にコーナーハンドル(白抜き正方形□)が表示されます。
各辺の中央にあるコーナーハンドル(□)の位置にガイドを作成します。

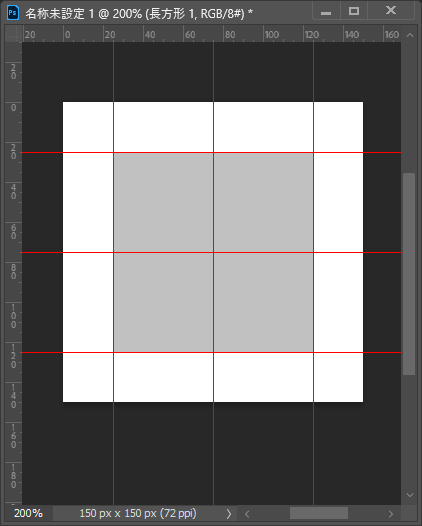
垂直・水平の中心線と4辺に接するガイドが作成されました。
物撮り以外にも風景・建物・人物などの写真のゆがみを修正する際に便利です。

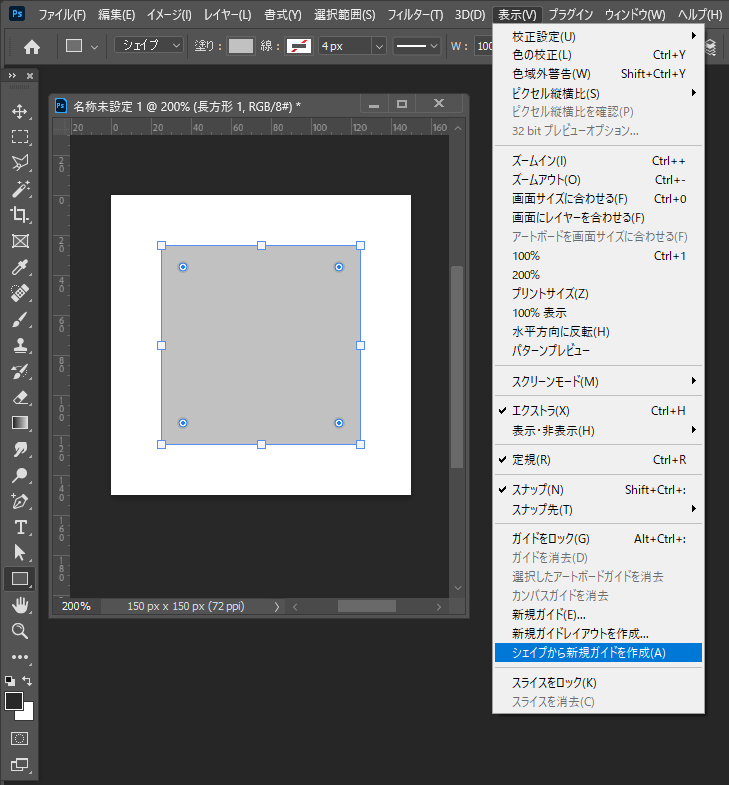
また、シェイプを選択した状態で表示>シェイプから新規ガイドを作成を利用すると、シェイプの端に接するガイドが作成されます。


こちらもシェイプの垂直方向・水平方向の中心にコーナーハンドル(□)が表示されるので、そこに接するガイドを作成して編集の補助線にすることができます。

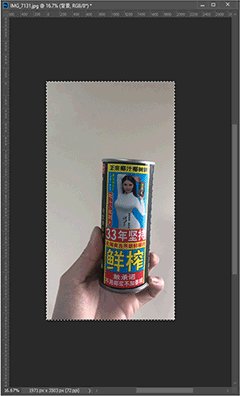
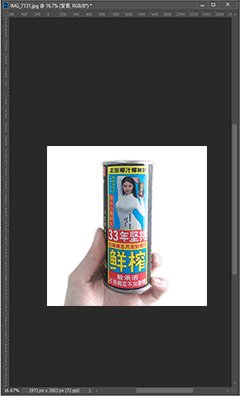
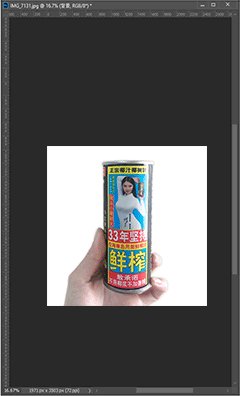
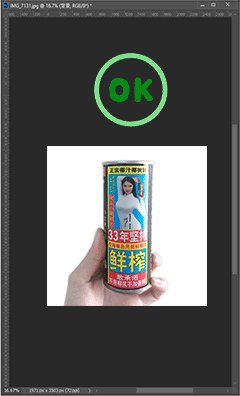
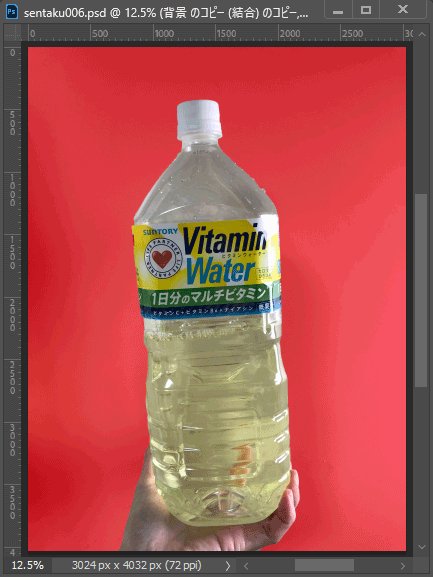
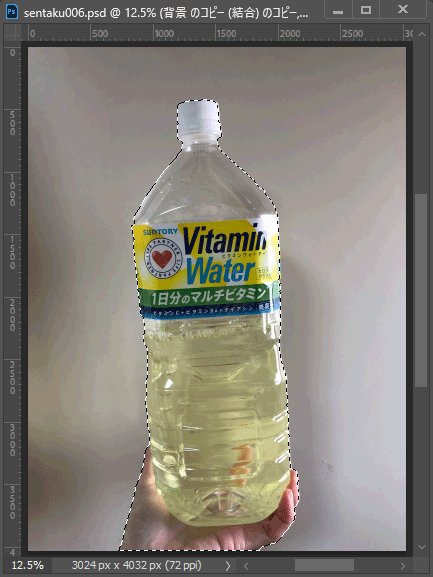
6. 被写体を自動選択(Photoshop)
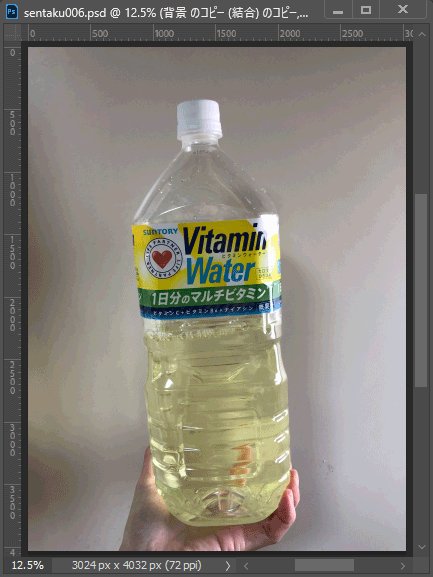
ショートカットキーCtrl+Wで自動選択ツールに切り替えるとオプションに被写体を選択のボタンが表示され、クリックすると被写体が自動で選択されます。

詳しい使い方や設定などはこちらの記事をご覧ください。
7. 変な色に写ってしまったとき(Photoshop > レベル補正)
室内の照明のせいで色かぶりし、実際の印象と異なる色合いの写真になってしまったとき、レベル補正で簡単に修正することができます。
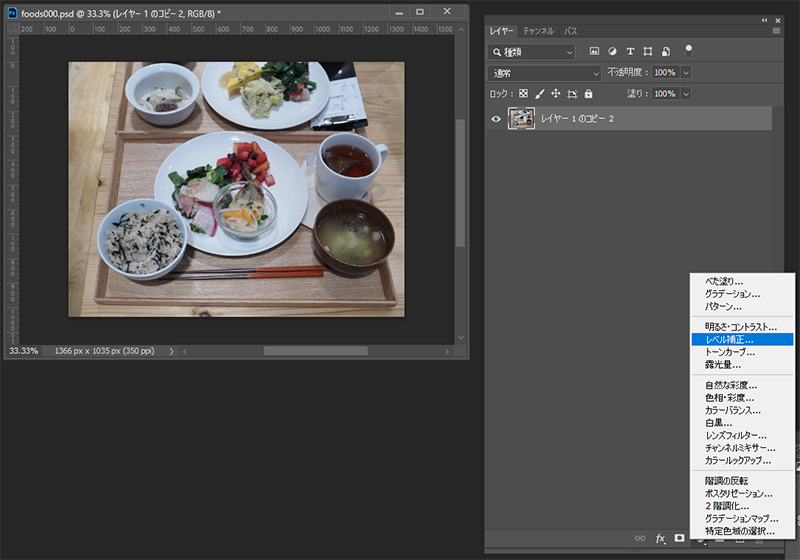
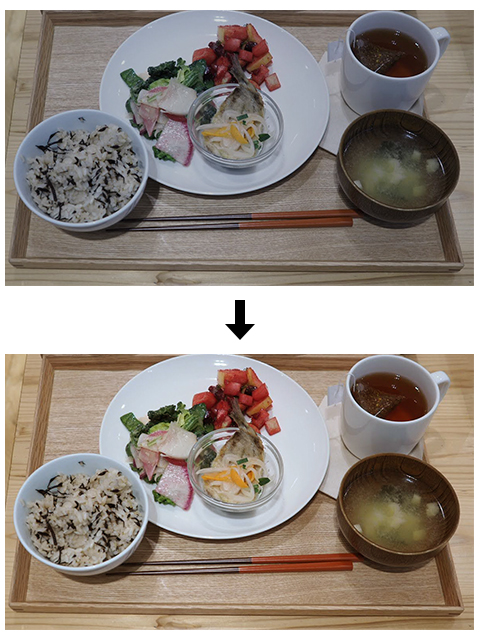
下の料理の写真はLEDの照明のせいで青みが買って見えてしまい、おいしそうに見えません。こちらを簡単に修正します。
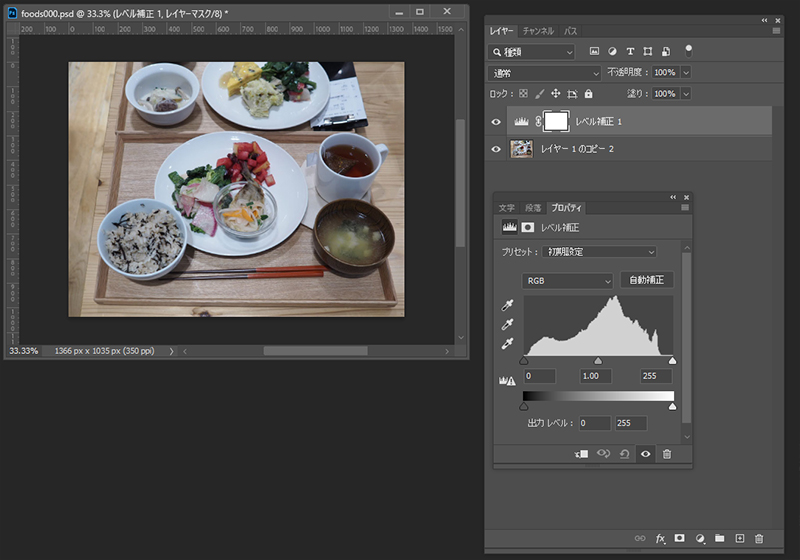
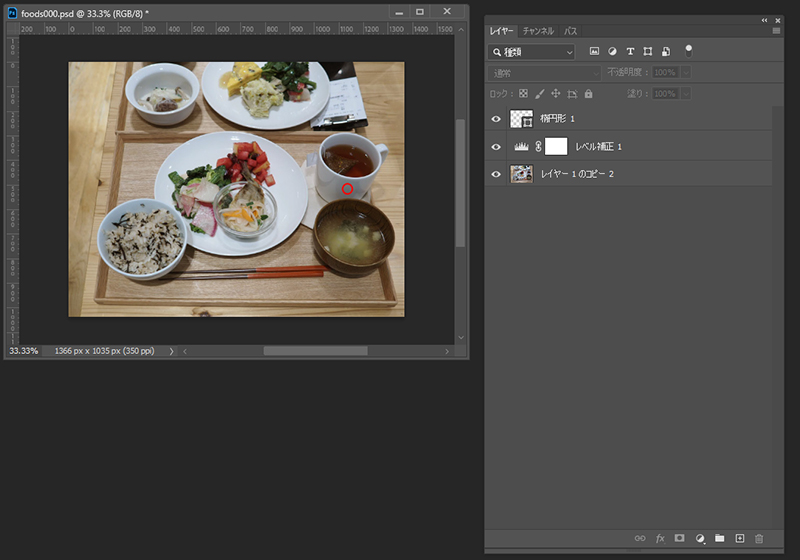
レイヤーパネルの右下の塗り分けられた丸いアイコンをクリックして調整レイヤー:レベル補正を作成します。

レベル補正の調整レイヤーが作成されました。

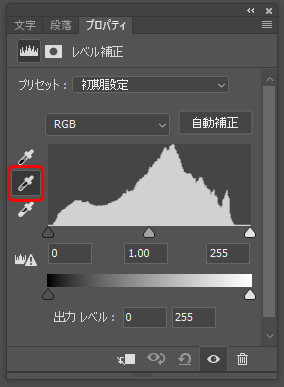
レベル補正パネルの中央のスポイトのアイコンをクリックします。

本来の色がグレーの部分(赤丸で囲まれた部分…色かぶりして青っぽくなっています)をクリックすると、色かぶりが補正されて本来の被写体の色に近い状態になります。

この1ステップで、色かぶりで青みがかっていた料理がおいしそうに見えるようになったと思います。

8. 変な形に写ってしまったとき(Photoshop > 自由変形)
ショートカットキーCtrl+Aで画像全体を選択した後にショートカットキーCtrl+Tで自由変形を同時に行うことができます(ヒストリーは1つになります)。
自由変形でできるのは選択範囲の拡大/縮小、回転とゆがみ、遠近法、ワープの適用です。
![]() 拡大/縮小
拡大/縮小
カーソルが左図の状態のときにコーナーハンドル(白抜き正方形□)をドラッグ
![]() 回転
回転
カーソルが左図の状態のときにドラッグで選択範囲を回転
![]() ゆがみ、遠近法、ワープ
ゆがみ、遠近法、ワープ
ゆがみ→Ctrl+Shiftを押しながらコーナーハンドル(□)をドラッグ
遠近法→Ctrl+Alt+Shiftを押しながらコーナーハンドル(□)をドラッグ
ワープ→オプションバーのワープモードへの切り替えボタンをクリック
【作業中、カーソルは上図の状態になります。】
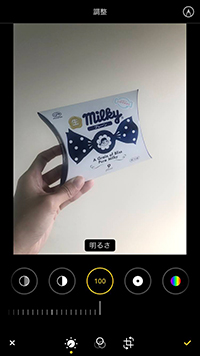
9. 画像を明るくする(iPhoneの写真App)
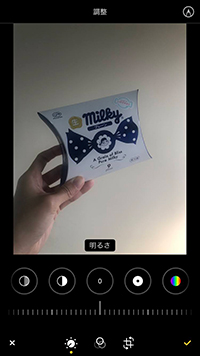
画像が暗くて被写体が見えにくい場合は画像の明るさを上げることで明るく見やすい画像に修正することができます。
 iPhoneの写真Appで開き、明るさを調整します。
iPhoneの写真Appで開き、明るさを調整します。

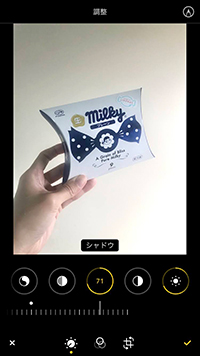
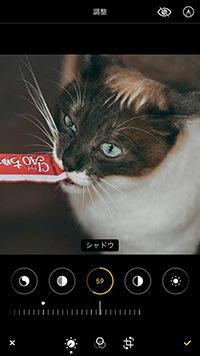
暗い部分が残って明るさが十分でない場合はシャドウで暗い部分の明るさを調整します。

シャドウの値を調整すると毛色の暗い犬猫(動物)の表情が見えやすくなります。


[動画編集編]
10. 動画の画面サイズ変更(iPhone > 写真)
iPhoneの写真Appで動画の画面のサイズや縦横比を変更する(トリミングする)ことができます。
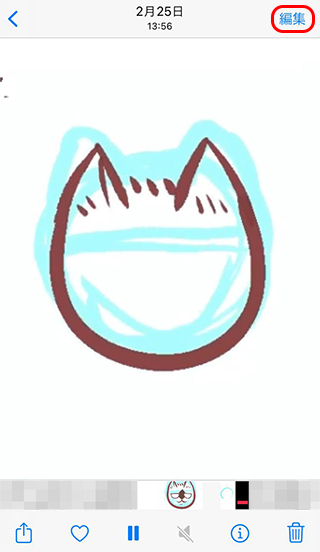
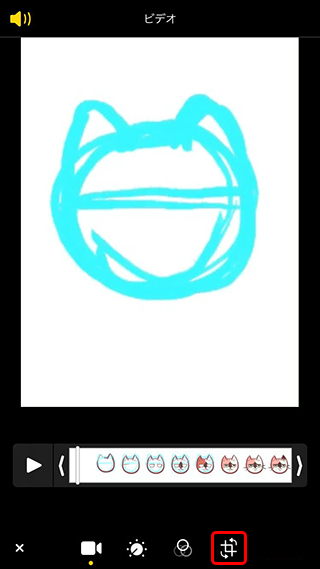
まず、写真Appで編集する動画を選択して編集をタップします。
 トリミングと傾き補正のアイコンをタップし、四隅をドラッグしてトリミングする範囲を選択します。
トリミングと傾き補正のアイコンをタップし、四隅をドラッグしてトリミングする範囲を選択します。

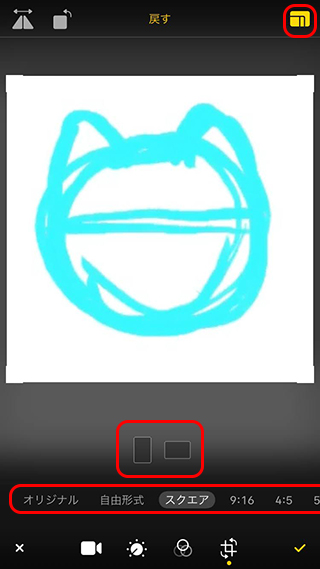
右上のアイコンをタップすると、トリミングする範囲の縦横比を固定することができます。
下部中央に縦・横の切り替えと、縦横比の選択のメニューが表示されます。

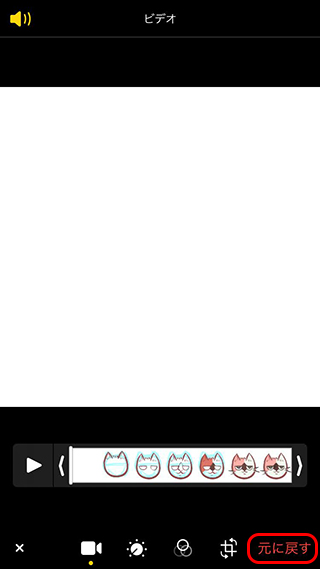
フォトで編集した画像は、再びフォトで開いて右下の元に戻すをタップすると編集前の状態に戻すことができます。

11. タイトルやテキストの挿入(Windowsフォト)
Windowsフォトで動画にタイトルやテキストを加えることができます。
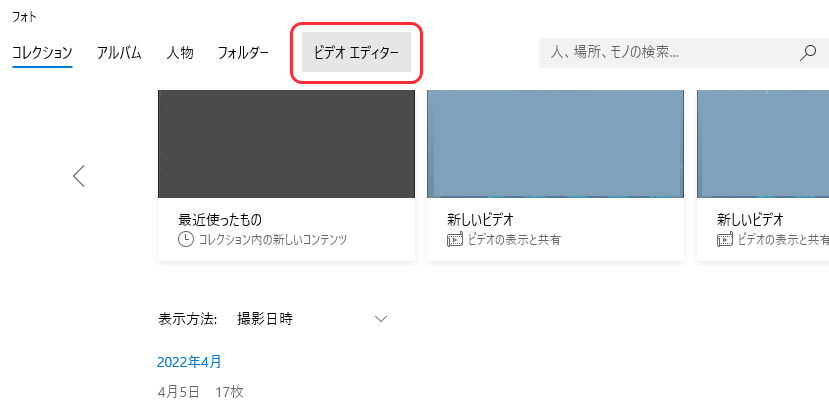
ビデオエディタで動画を編集
Windowsフォトを開き、ビデオエディタを選択します。

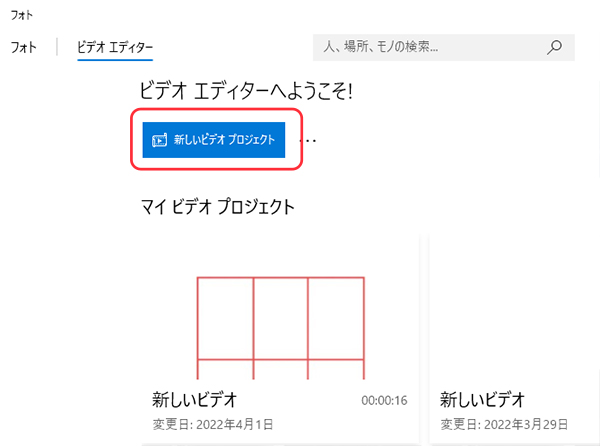
ビデオエディタ内で新しいビデオプロジェクトをクリックします。

ビデオや写真素材を追加して動画の編集を行います。
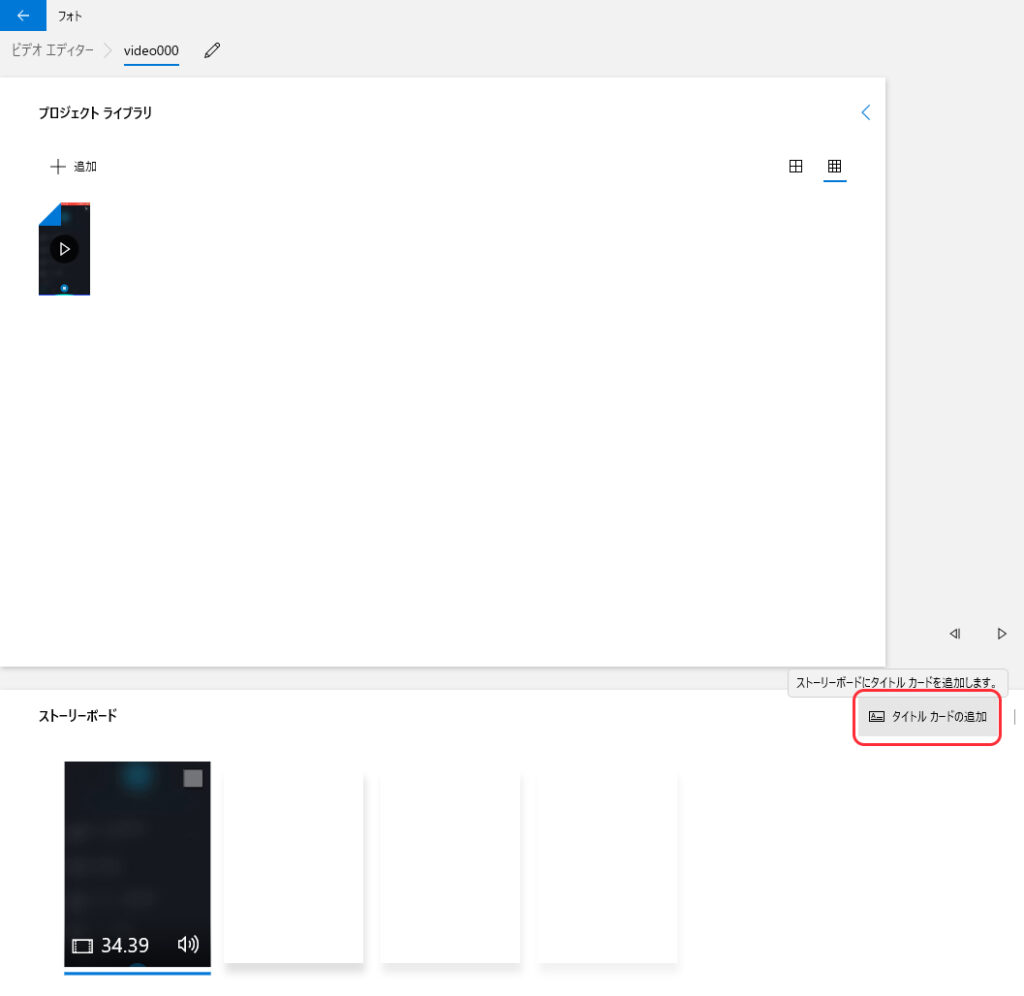
タイトルカードの追加
ビデオの冒頭にタイトルカード(テキスト)を追加するには、ストーリーボード内のタイトルカードの追加をクリックします。

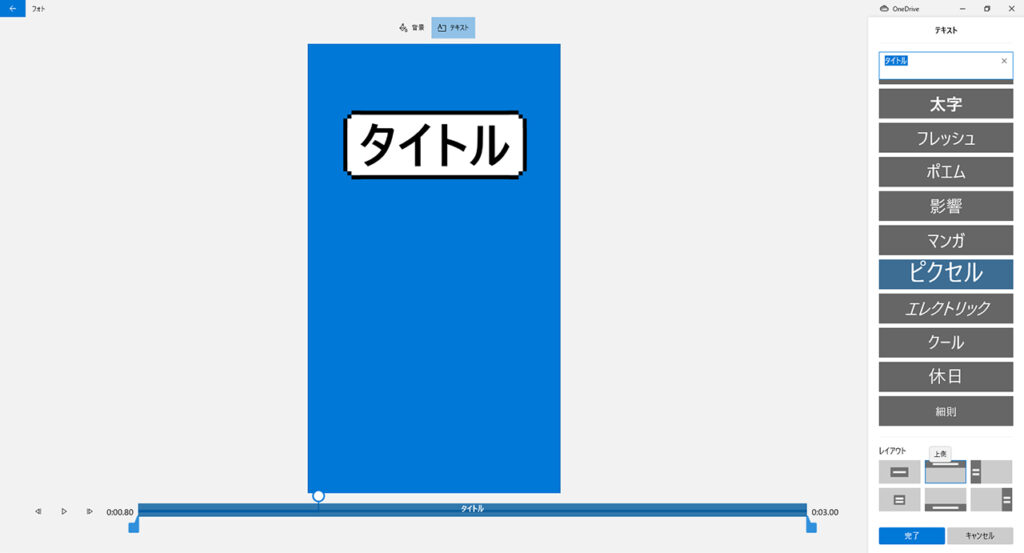
テキストボックスが表示されるのでタイトルを入力し、スタイルとレイアウトを選択しましょう。

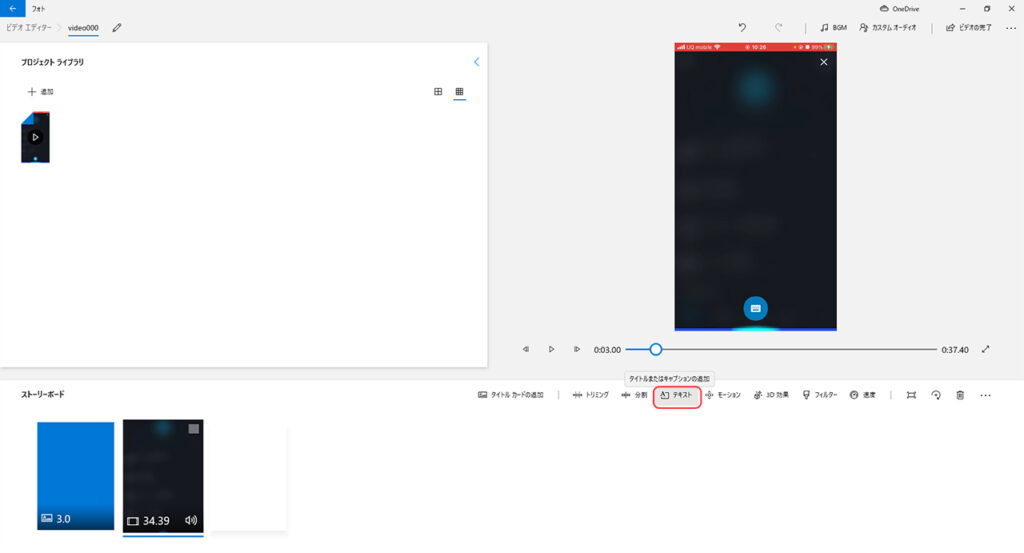
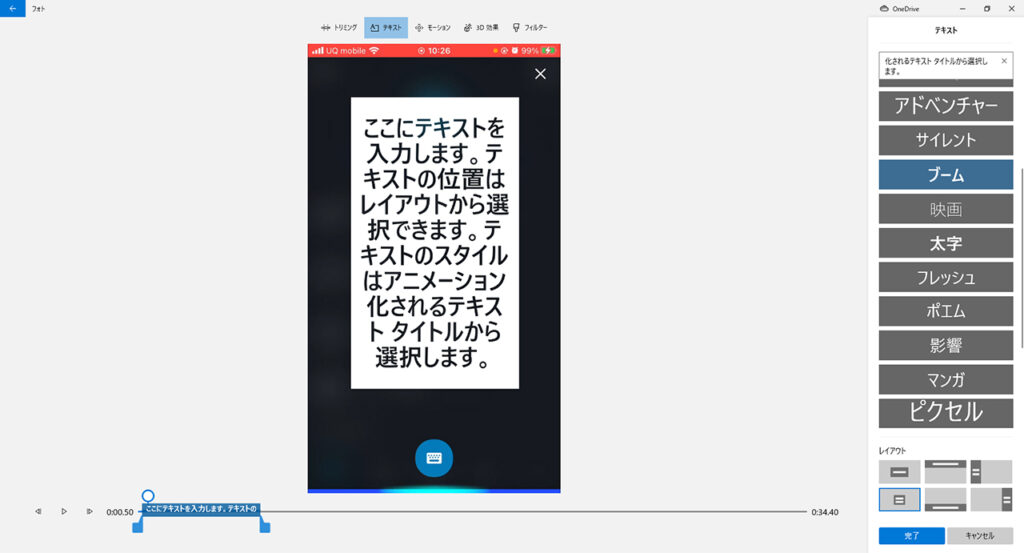
テキストの編集
ストーリーボード内のテキストを挿入したい動画を選択し、テキストをクリックします。

テキストを入力し、スタイルとレイアウトを選択します。

仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ

加工した画像や動画が必要な機会が増えている
SNSやブログなどのために動画や画像が必要な機会が増えているかと思います。
新たに特別なアプリケーションを購入しなくてもできる方法を紹介していますので、お役に立つことがあれば幸いです。
【サラダ編集部公式SNS】Twitter ・ Instagram
このブログの更新情報はTwitter(@KnowDo_salad)でご案内します。人気記事・おすすめ記事はInstagram(@knowdo12)でもご紹介しています!
参考:商用可・フリーイラスト素材|ソコスト
参考:フリー素材ぱくたそ






 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






