Photoshopで目と周囲を修正をするには
人物の写真を印象的にする
人物の写真で目立つ部分は目と目の周りです。
目とその周囲に余分な光の反射などがあると気になるので、手軽に修正する手順をご紹介します。
目次
1. 目やメガネへの反射を消す
目への反射を消す
目に余分な反射があり、気になる場合の修正のやり方を説明します。

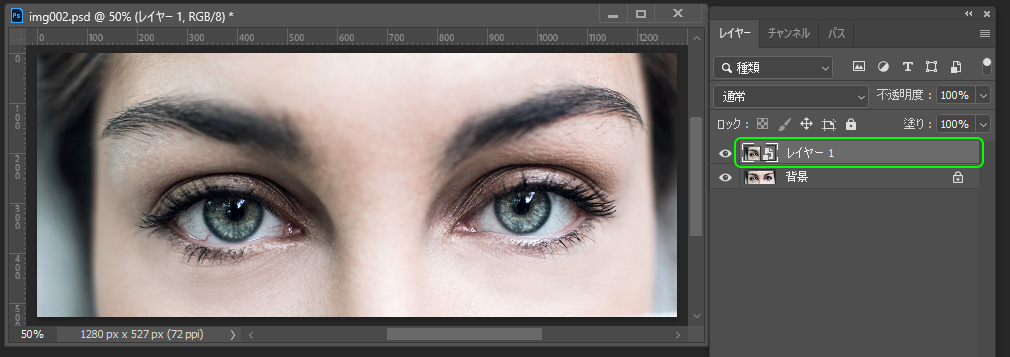
背景をCtrl+Jキーを押して複製し、スマートオブジェクトにします。

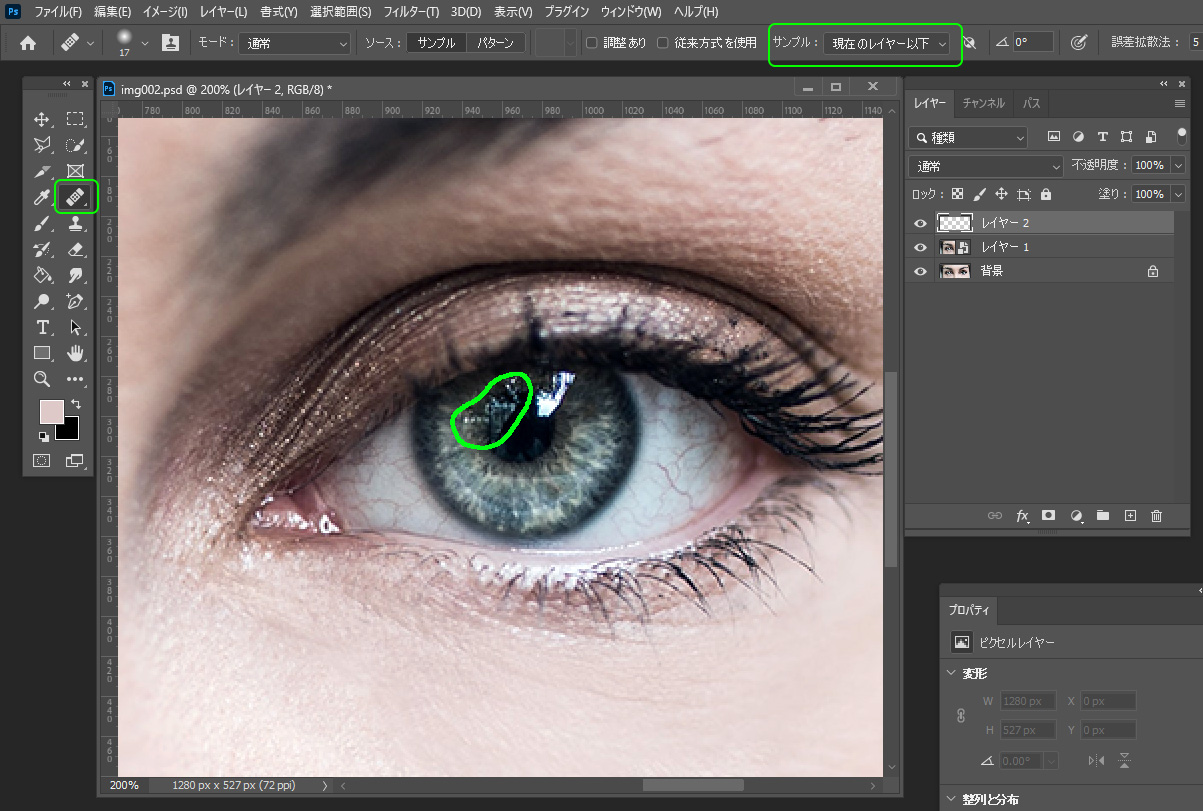
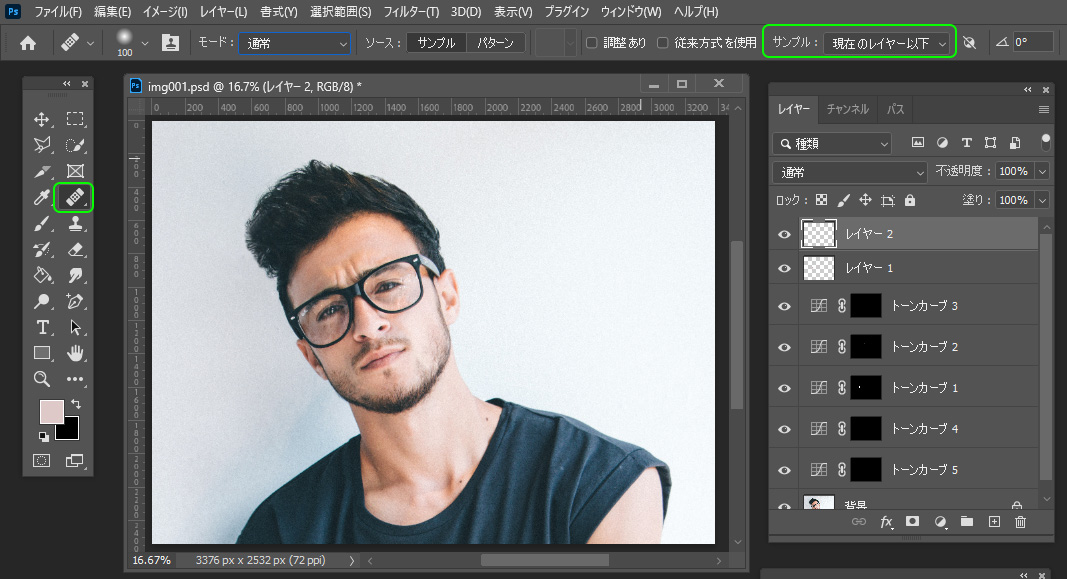
新規レイヤーを作成し、修復ブラシツールを選択してサンプルの範囲を現在のレイヤー以下にします。

囲んだ部分の反射を修復ブラシツールで消していきます。
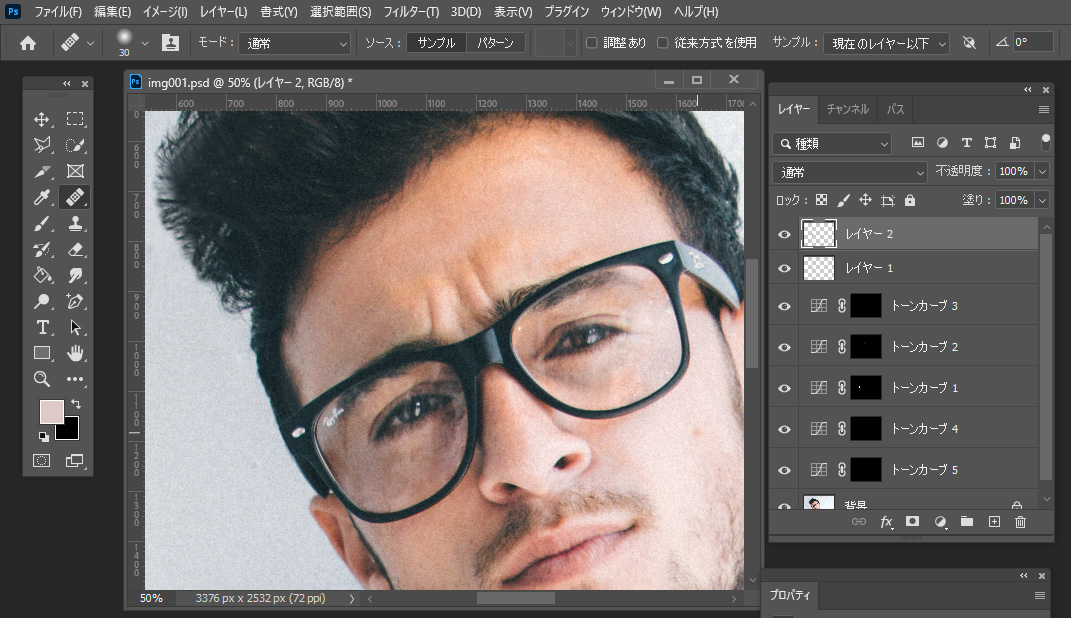
Altキーを押して周囲の部分をサンプルし、反射の部分を修正していきます。

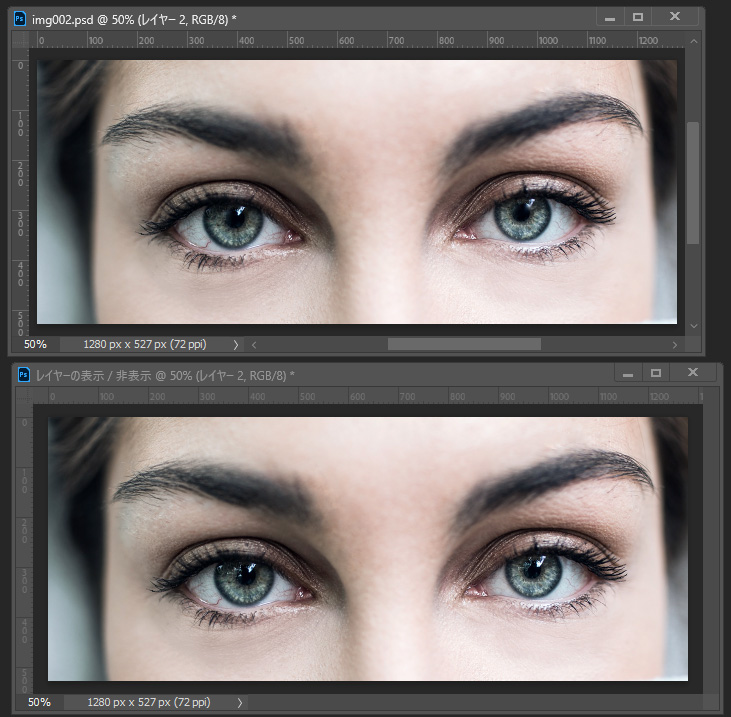
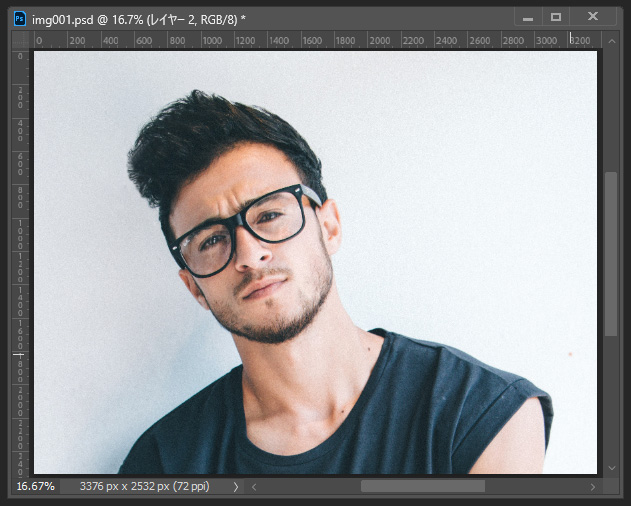
上の写真が反射を消したもの、下が元の画像です。

目立つ反射が消せました。
メガネへの反射を消す
眼鏡をかけた人物の写真では、よくメガネに光が反射してしまいます。
これを目立たなくする方法をご紹介します。

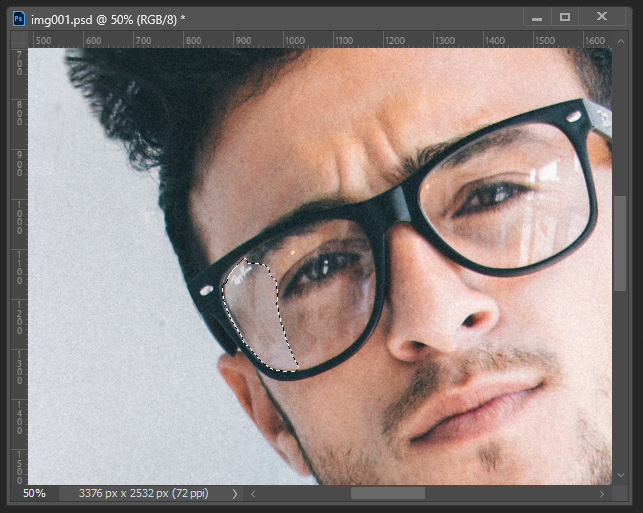
レンズの部分に明るさの違う反射が複数ありますね。

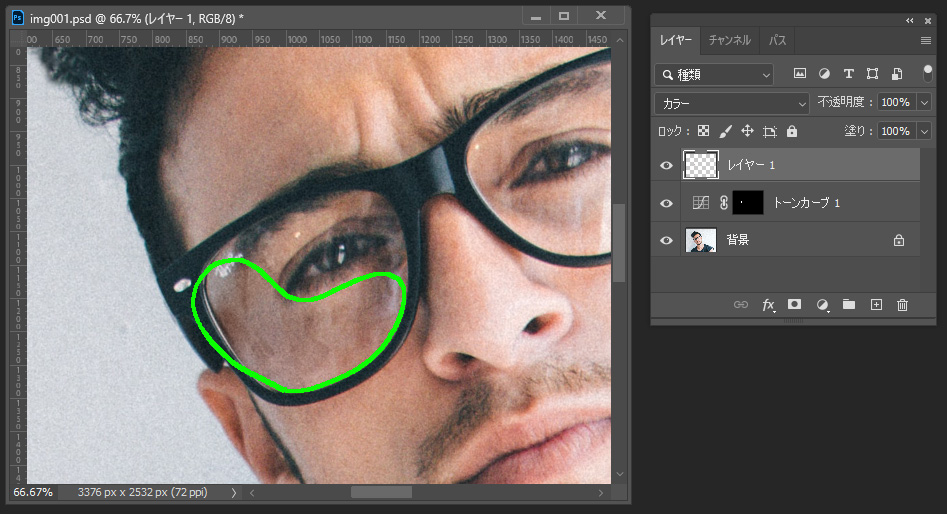
明るさの近い部分を選択します。

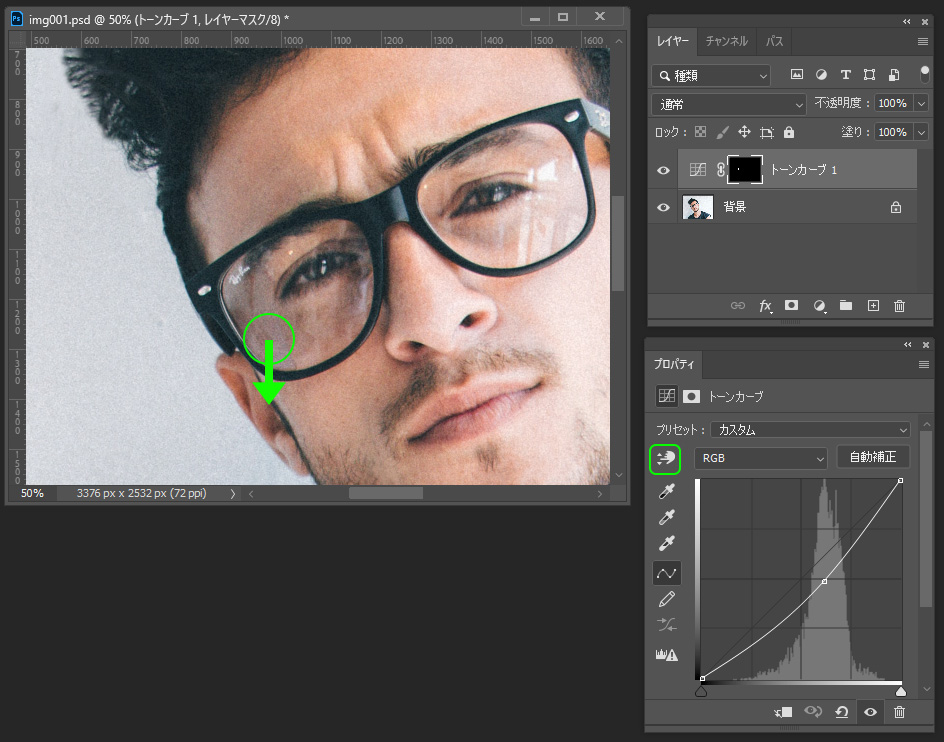
トーンカーブの調整レイヤーを選択し、指先のツールを選択したら反射の部分でクリックし、下方向にドラッグするとその部分の色が暗くなります。

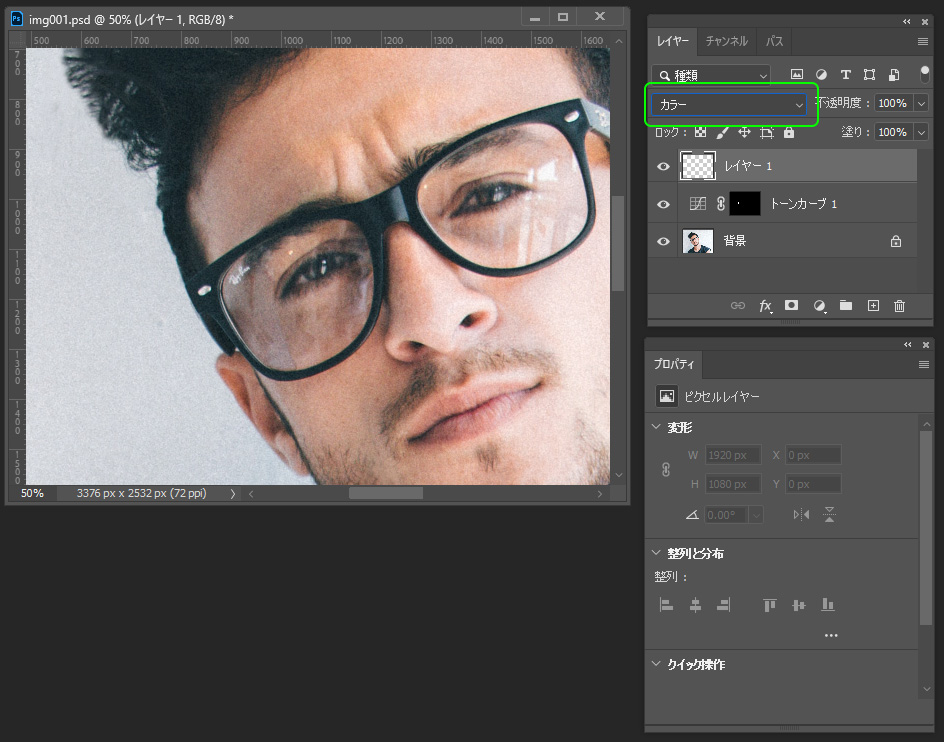
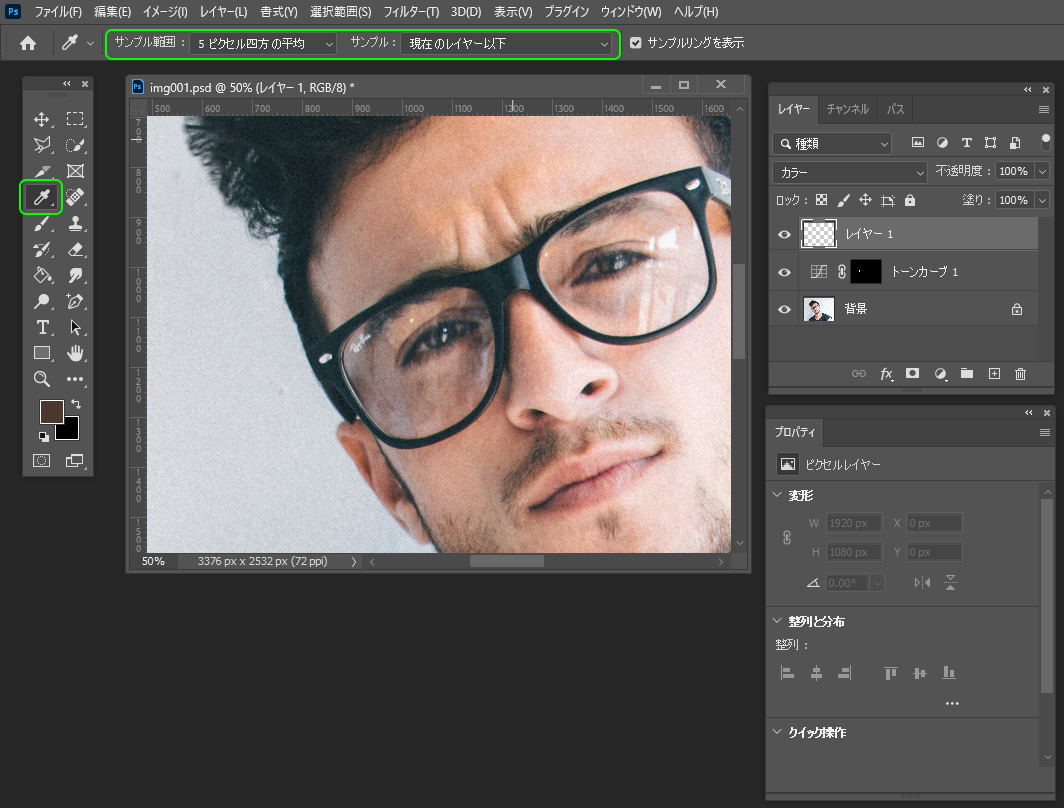
新規レイヤーを作成し、描画モードをカラーにします。

スポイトツールに切り替え(ショートカットキーはI)、サンプル範囲を5ピクセル四方の平均、サンプルを現在のレイヤー以下にします。

ブラシツールに切り替え、周囲の部分をAltキーを押しながらクリックして色を取得して、選択範囲を塗って周囲となじませます。

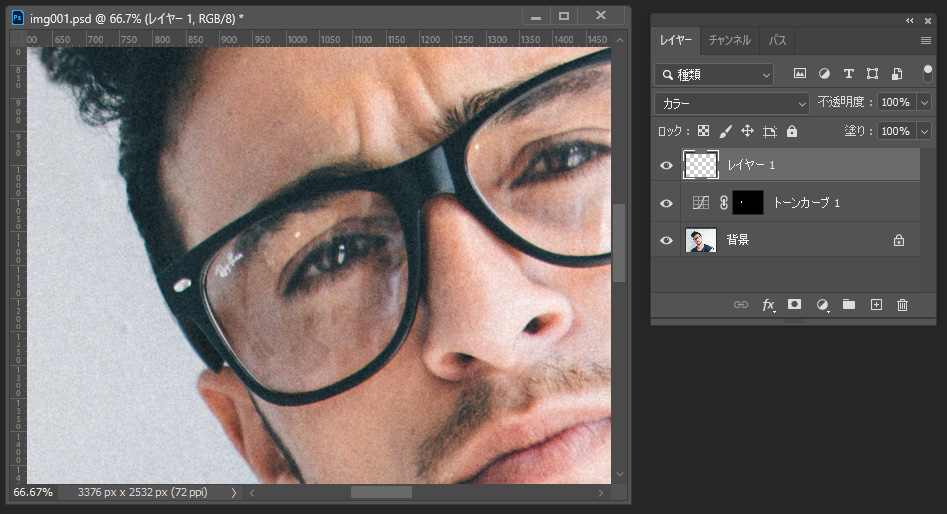
反射の部分の明るさと色を修正したので目立たなくできました。

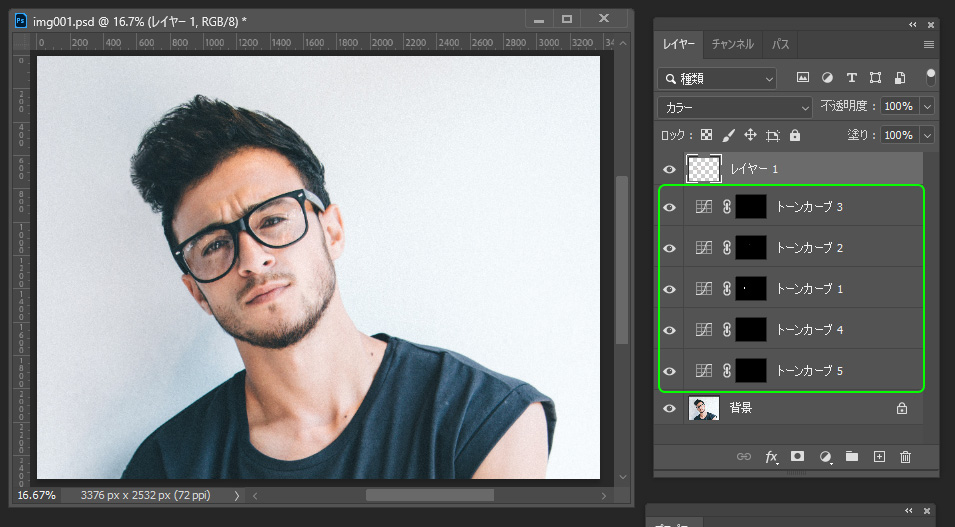
同様に明るさごとに反射の部分を選択し、トーンカーブで明るさを、描画モードカラーのレイヤーで色を周囲に合わせて修正していきます。

反射とそれ以外の部分の境界を目立たなくするのには修復ブラシツールを使います。
新規レイヤーを作成し修復ブラシツールに切り替えて、サンプルを現在のレイヤー以下にします。

Altキーを押しながら反射の部分の周囲をクリックして取得し、境界をなぞって目立たないようになじませていきます。

反射の部分とその他の部分の境界が目立たなくなりました。

上の画像が修正後、下が元の画像です。
2. 目の明るさと色を修正する
目の明るさを修正する
目の部分が明るく、光があると人物の写真が生き生きとして見えます。

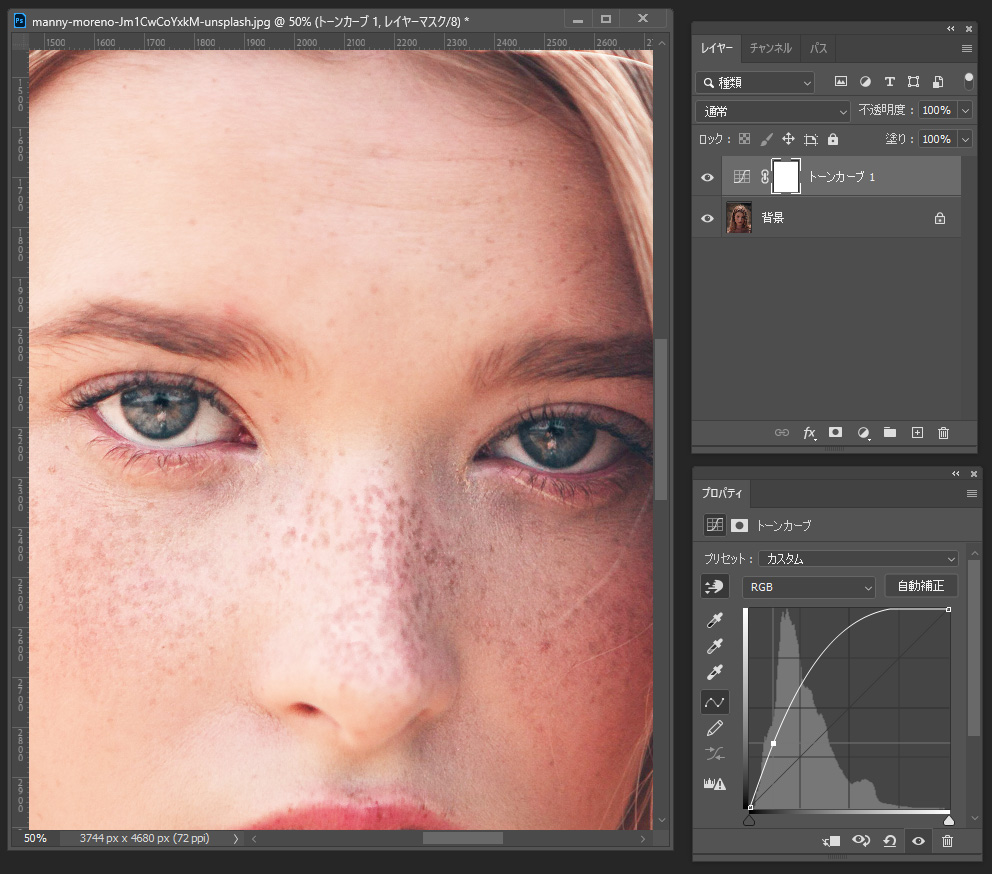
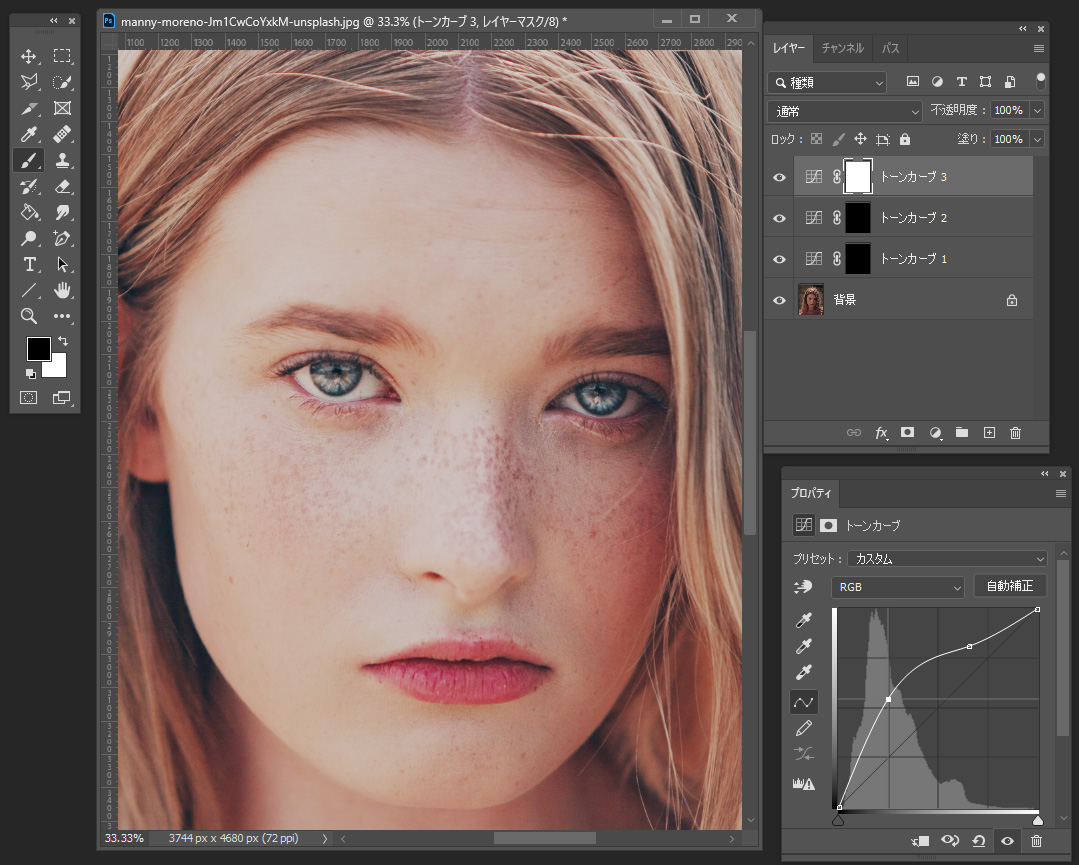
調整レイヤーのトーンカーブを作成し、ひとみの部分が明るくなるように調整します。

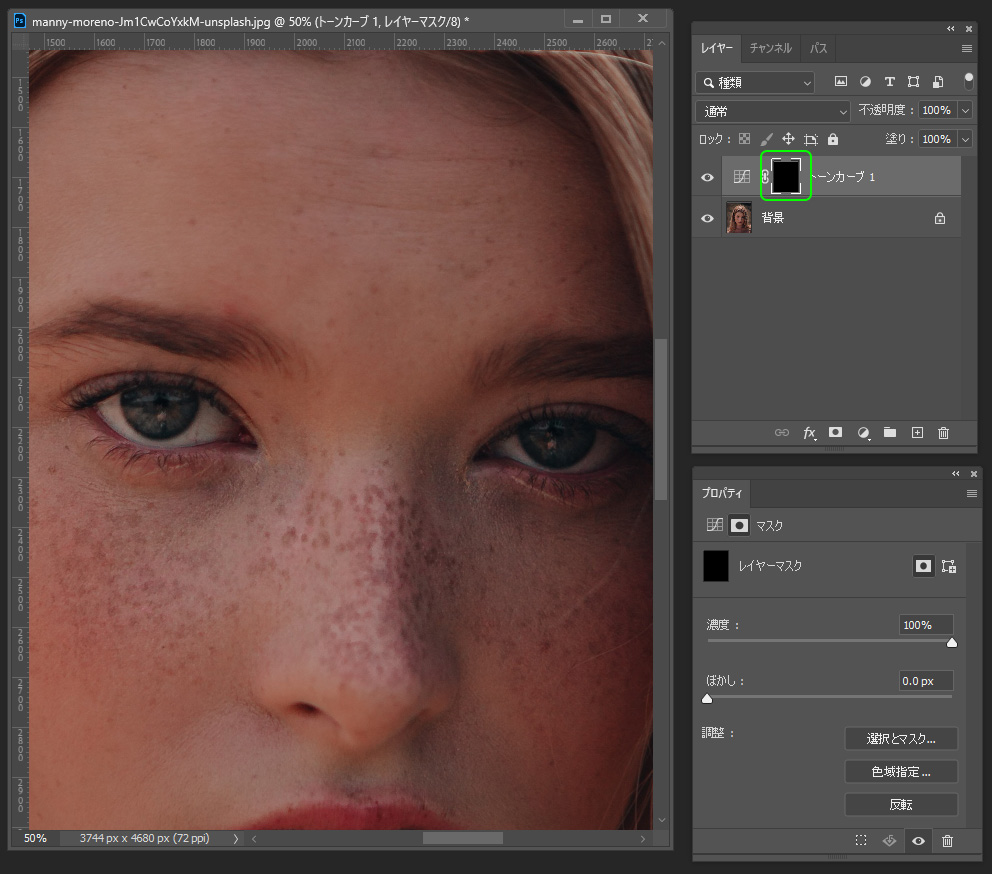
トーンカーブのレイヤーにレイヤーマスクを適用し、マスクの部分を反転して非表示にします。

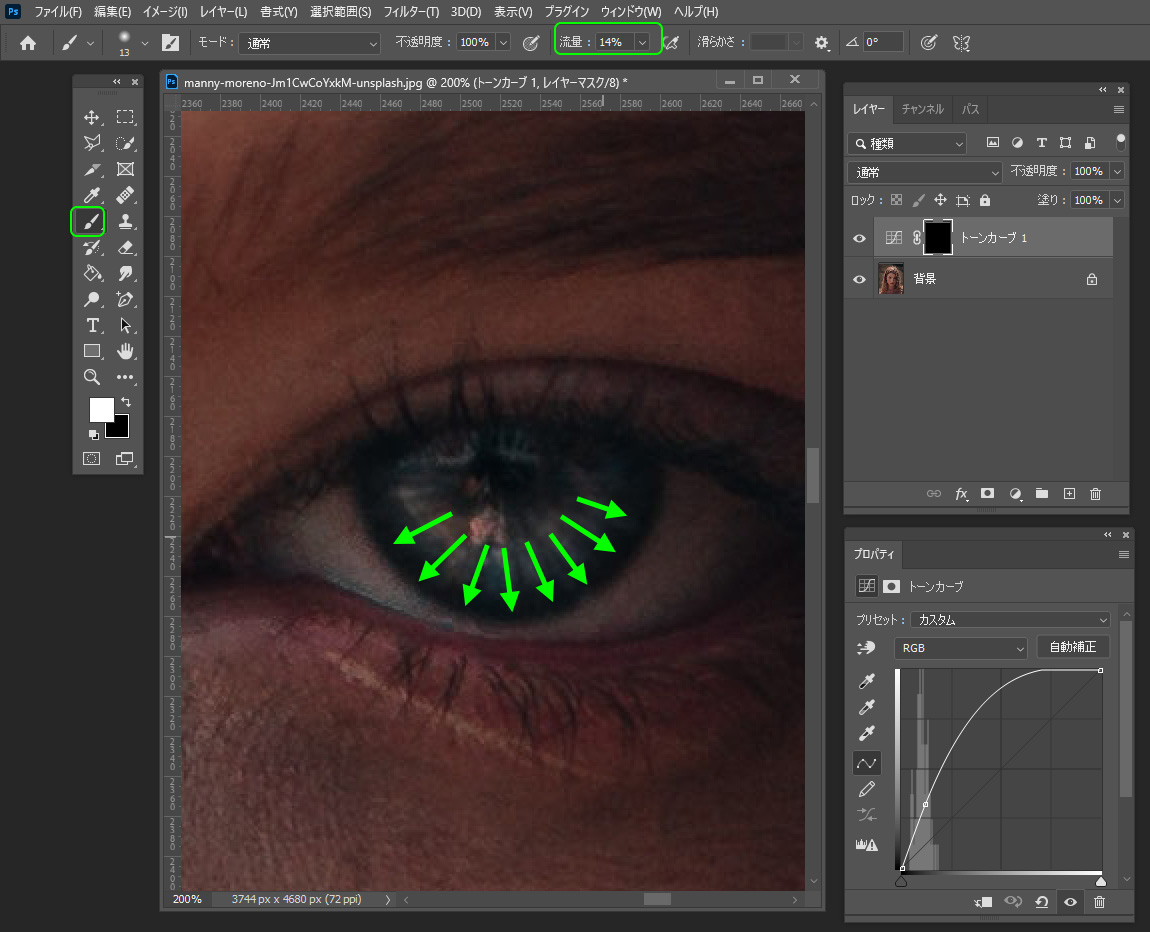
ブラシツールに切り替えて、流量を低めに設定し、白で表示したい部分を描きこんでいきます。

ひとみに放射状に白のブラシで描きこみます。描きこんだ部分が表示され、明るくなります。

もう一度同じことを繰り返します。
ひとみの部分に明るさの差が出てリアルな感じで明るくなります。
画像全体にレイヤーマスクを適用して非表示にし、放射状に白のブラシで描きこみをします。

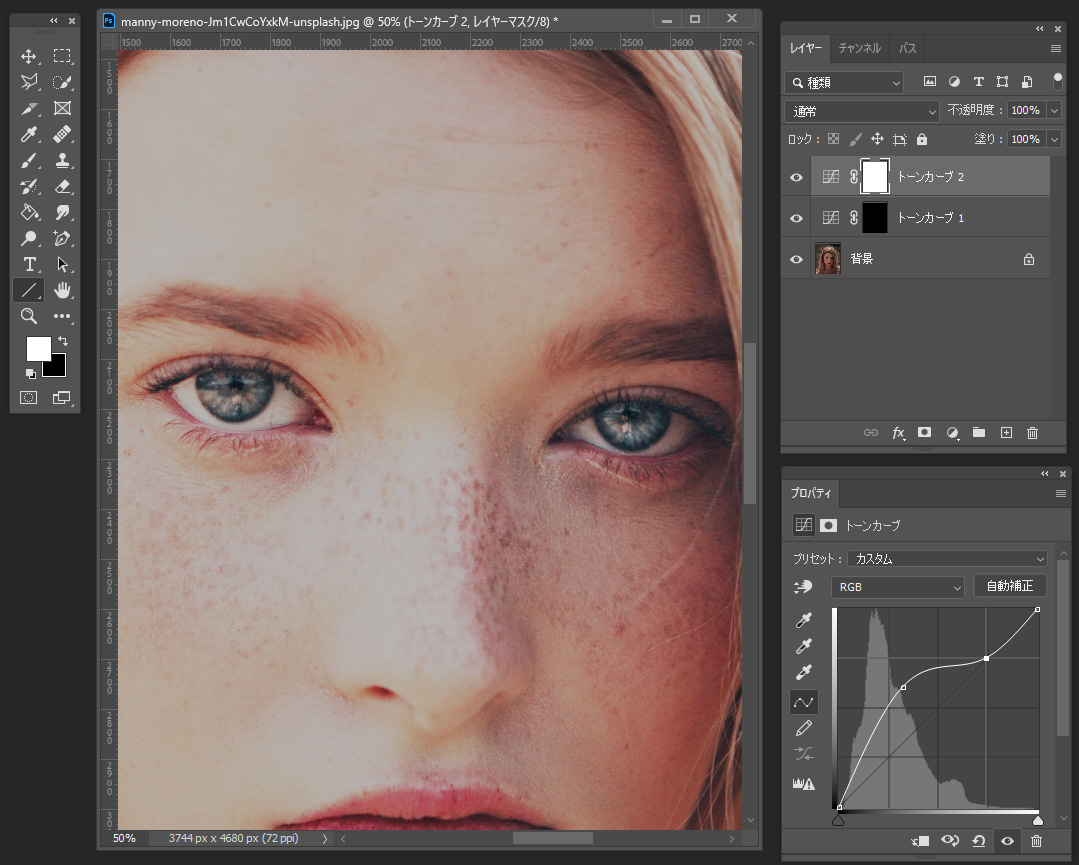
もう一度トーンカーブの新規レイヤーを作成し、ひとみに反射する光の部分が明るくなるように調整します。

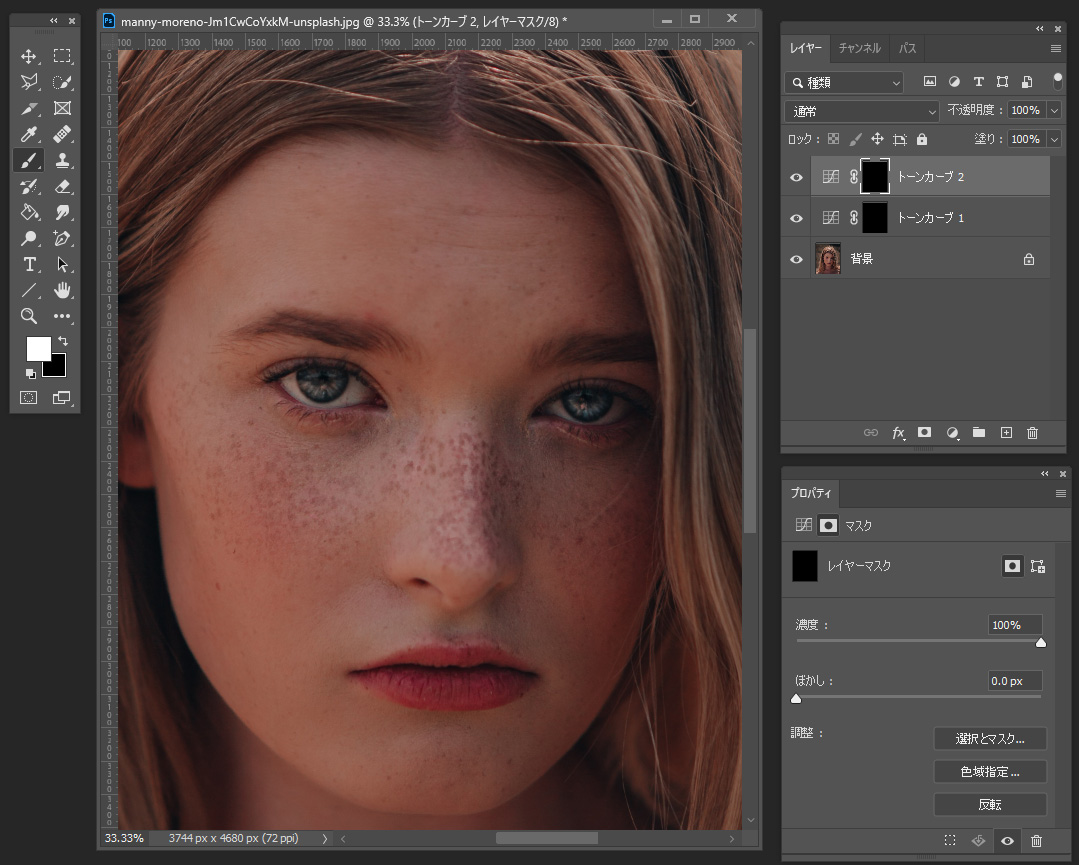
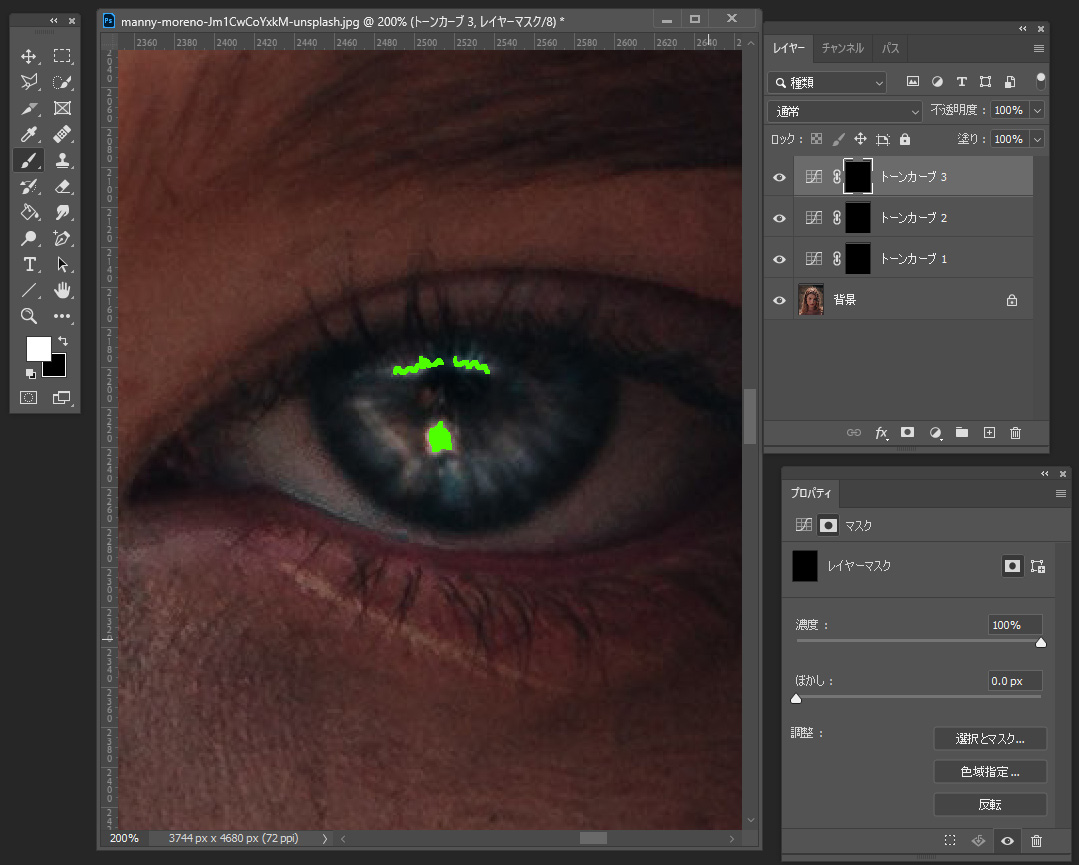
レイヤーマスクを作成して全体を非表示にした後、白のブラシ緑で描きこんだ部分をなぞって表示させます。

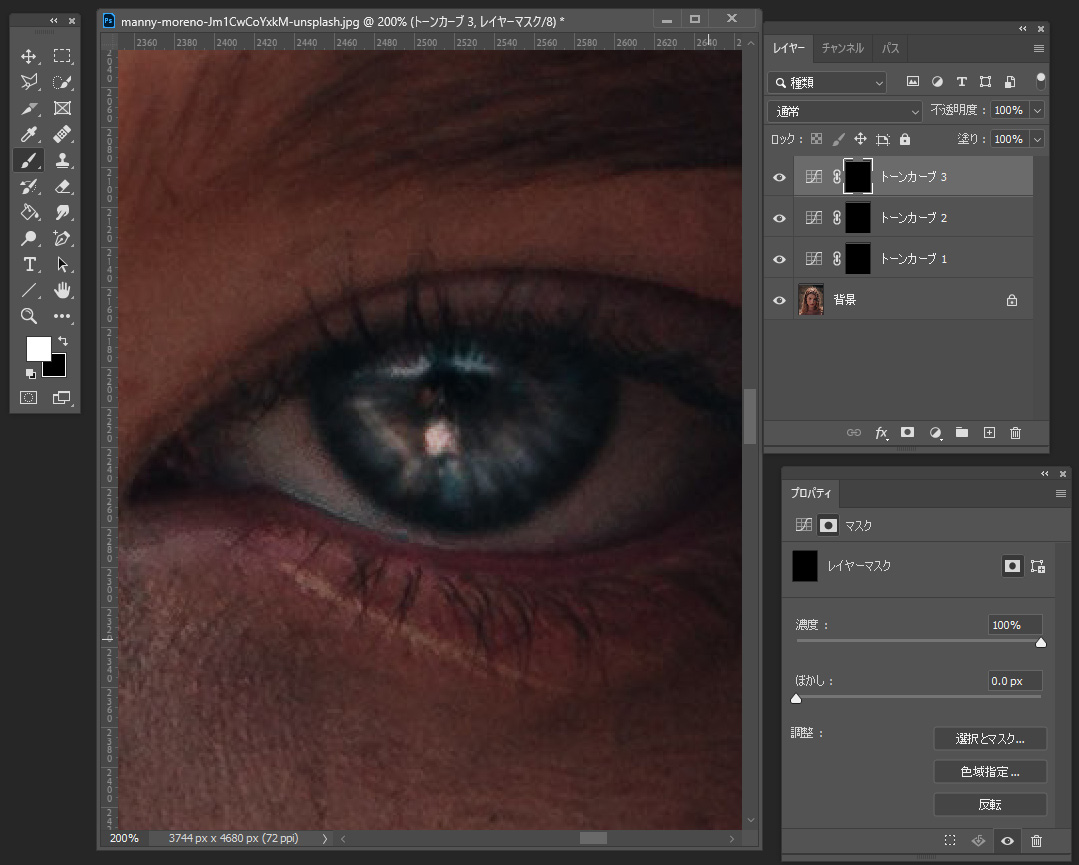
目に反射する光の部分が明るくなりました。

左の写真が目の明るさを強調した修正後の写真で、右の画像が元の画像です。

目の色を修正する
ひとみの部分(虹彩)の色合いもトーンカーブで調整できます。
写真で瞳の色が実際の色と異なって見える場合にも利用できます。

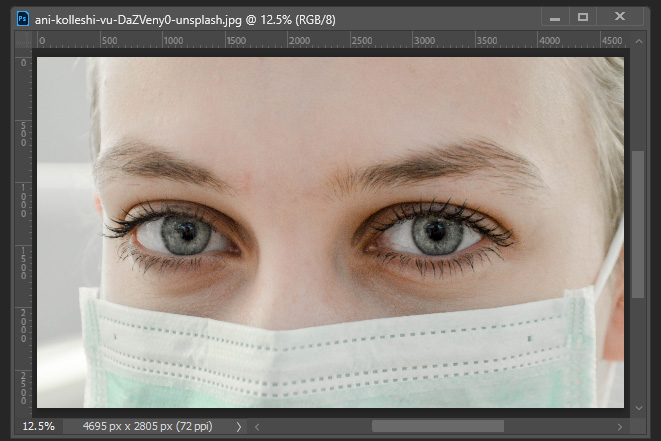
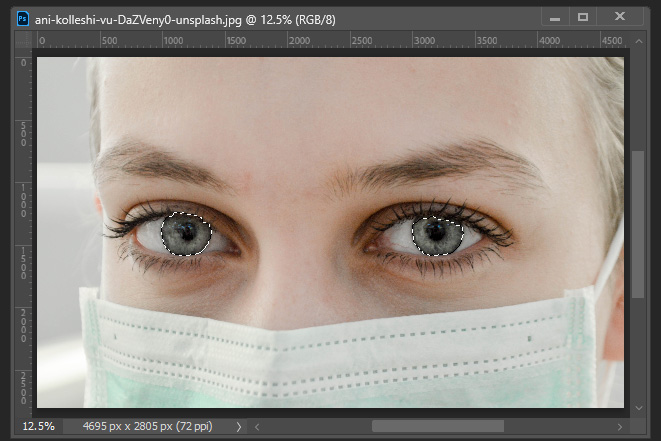
元の画像です。目の色はグレーっぽい色に見えています。
ひとみの部分を選択し、トーンカーブの調整レイヤーを作成します。

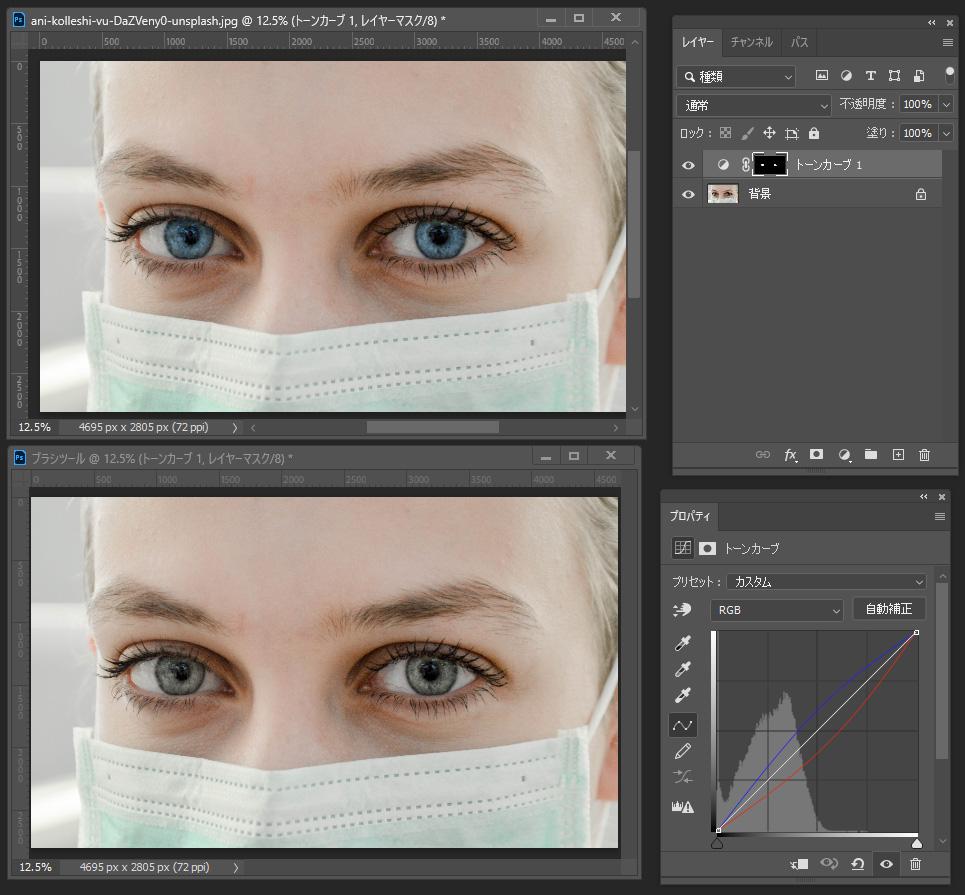
トーンカーブ(ブルー)で青みを強くして、とトーンカーブ(レッド)で赤みを弱くすると目がブルーっぽくなります。

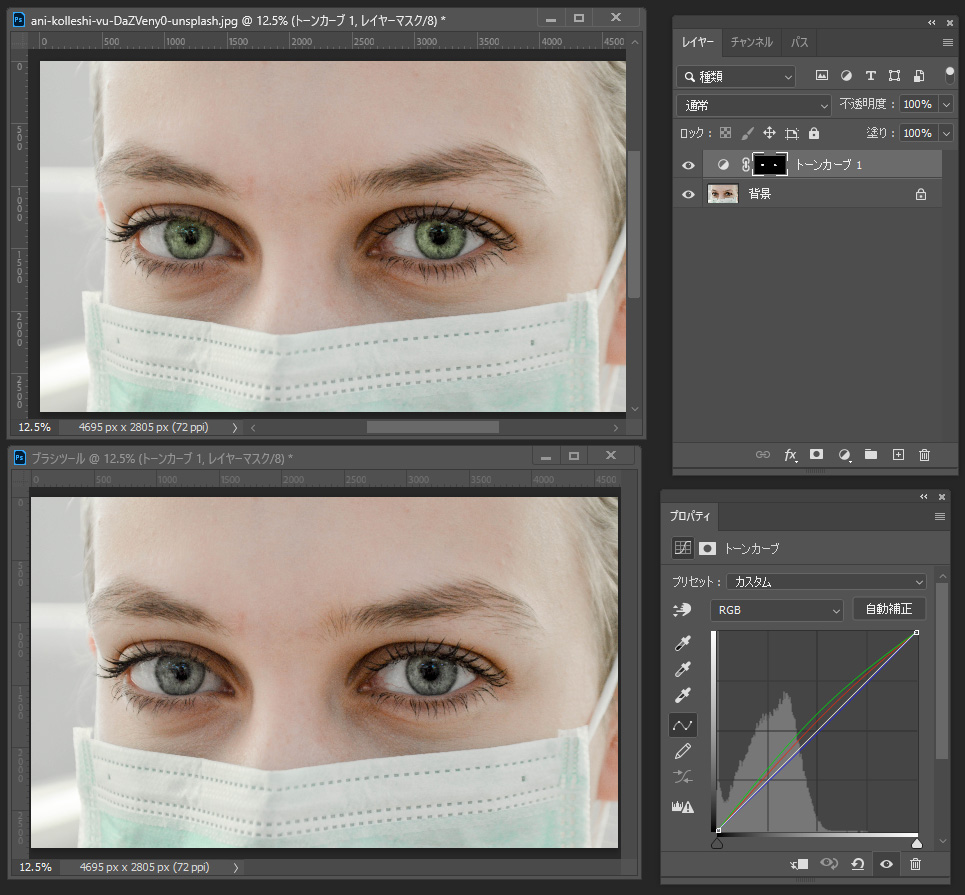
トーンカーブ(グリーン)で緑みを強くして、とトーンカーブ(レッド)で赤みを強くし、トーンカーブ(ブルー)で黄みを強くすると目がグリーンっぽくなります。

上の二つは例です。自由に色を調整してみてください。
カラーコンタクトレンズの色をはっきりくっきりと鮮やかにしたいときにも役立ちます。

3. クマを目立たなくする
目の下のクマが濃く見えるのを修正したい場合のやり方を説明します。
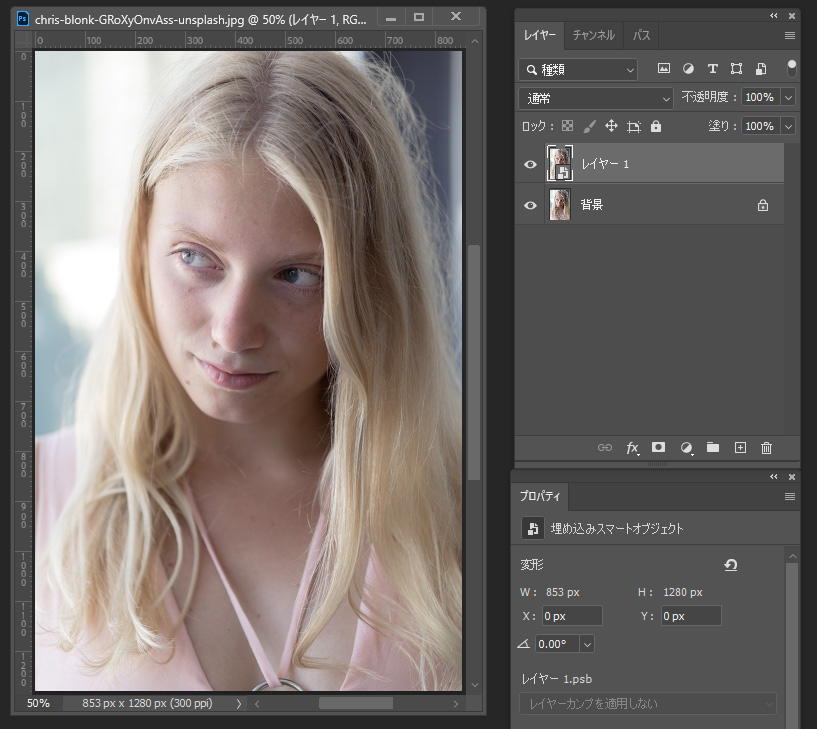
下の写真では目の下のクマが目立って、あまり健康的に見えなくなってしまっています。

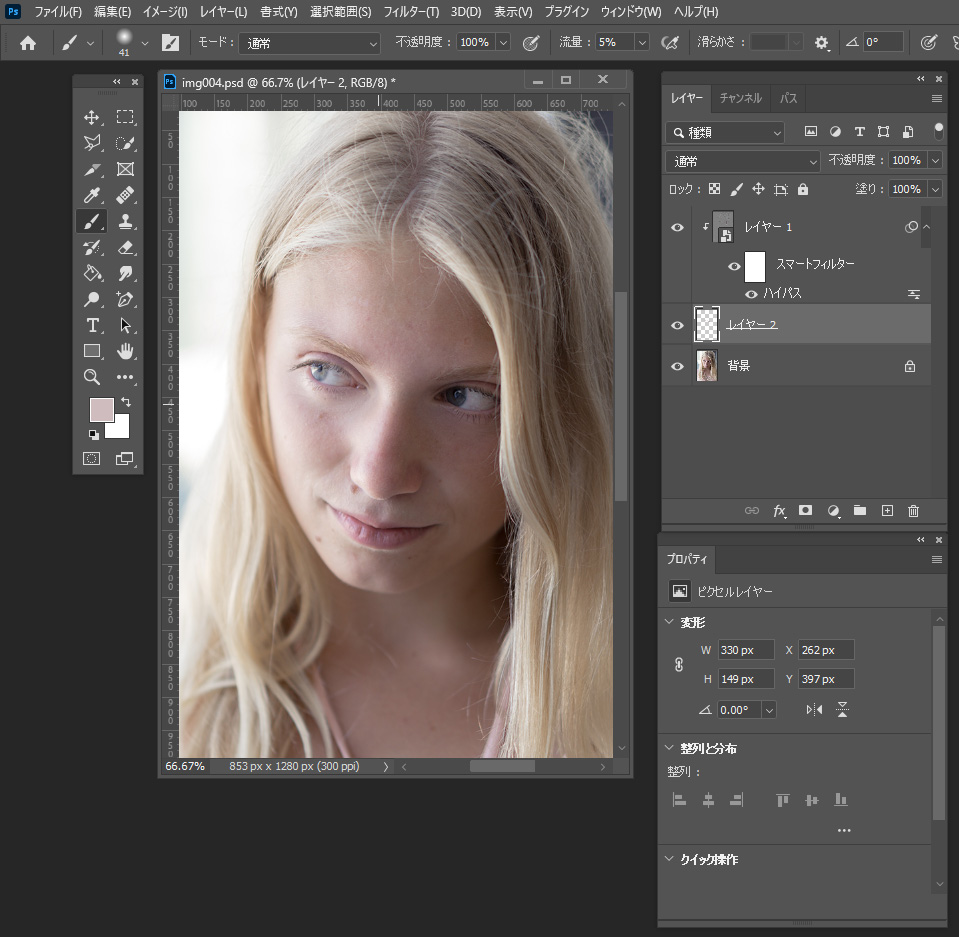
背景のレイヤーを複製し、スマートオブジェクトにします。

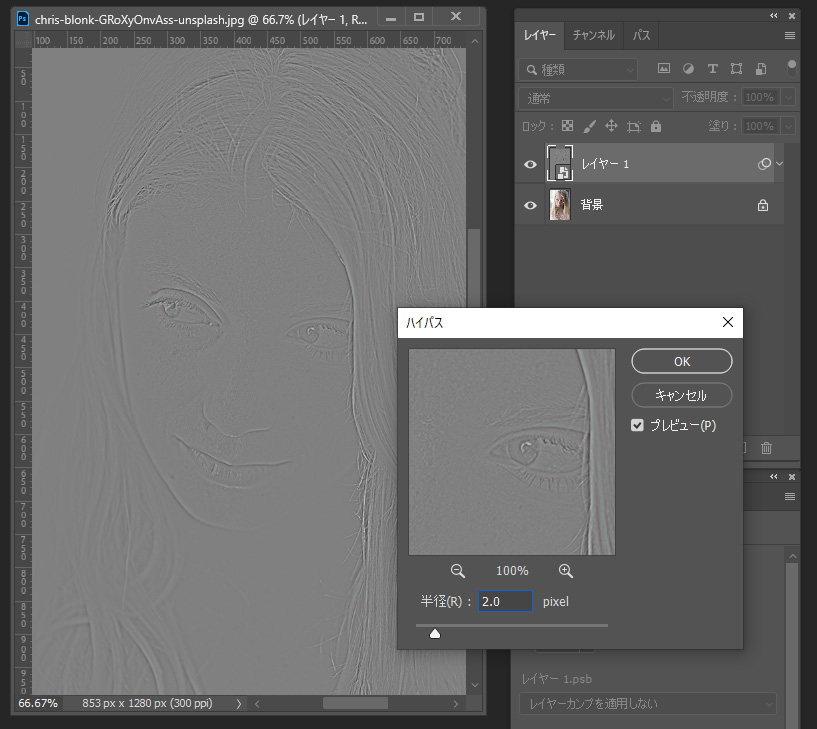
メニューバーからフィルタ>その他>ハイパスを選択し、目の下のディテールがはっきり見える程度に半径を調整して適用します。

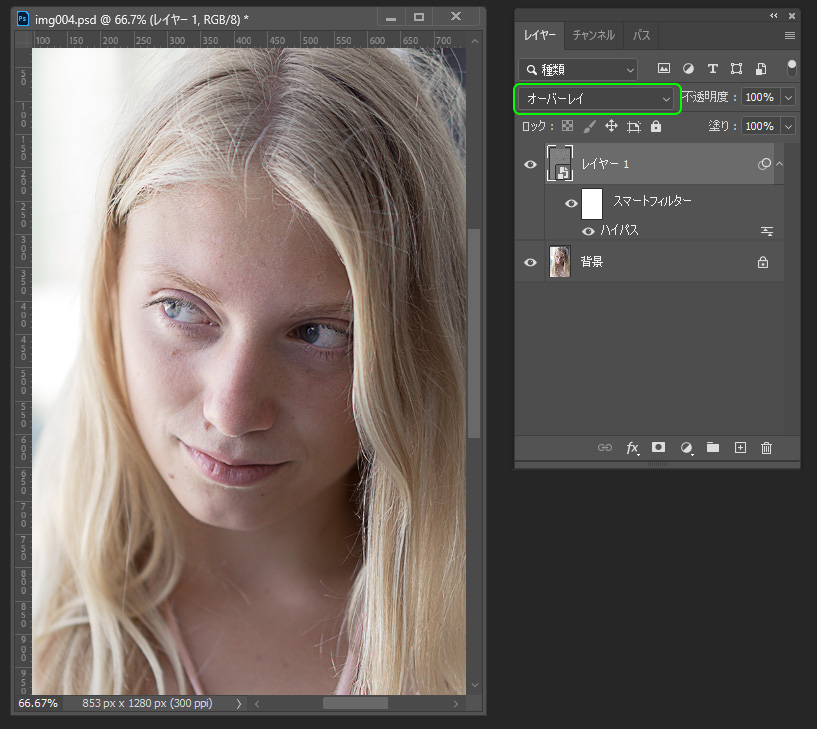
描画モードをオーバーレイに変更します。

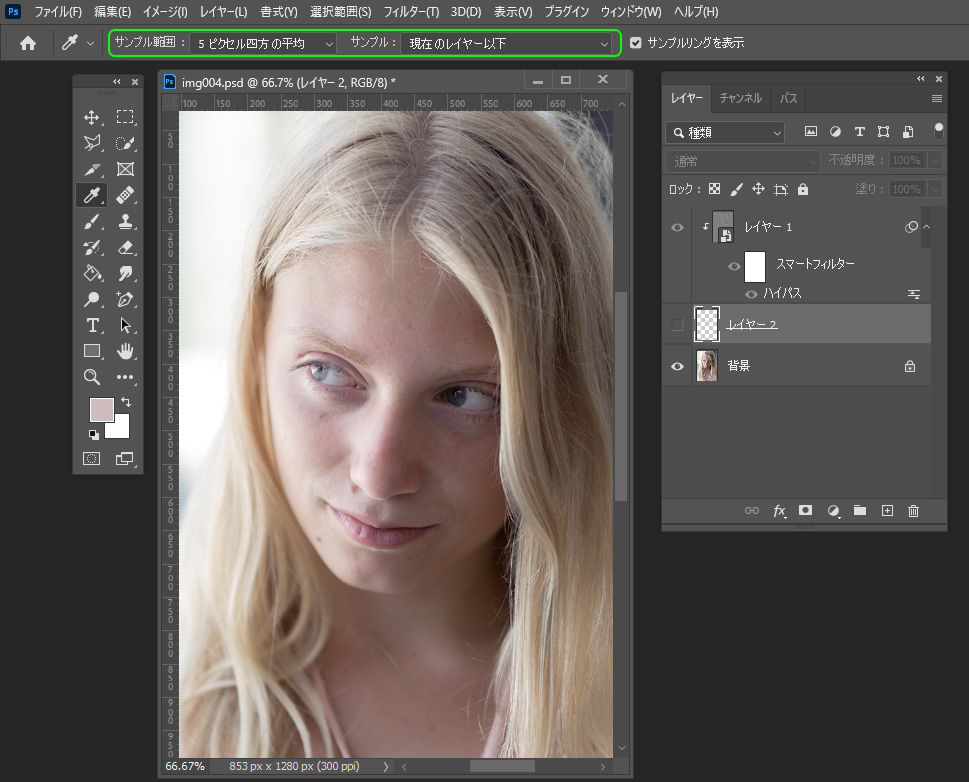
ハイパスのレイヤーの直下に新規レイヤーを作成します。
スポイトツールに切り替え、サンプル範囲を5ピクセル四方の平均、サンプルを現在のレイヤー以下にします。
ハイパスを適用したレイヤーとその下に作成した新規レイヤーの間をAltキーを押しながらクリックし、クリッピングマスクを適用します。

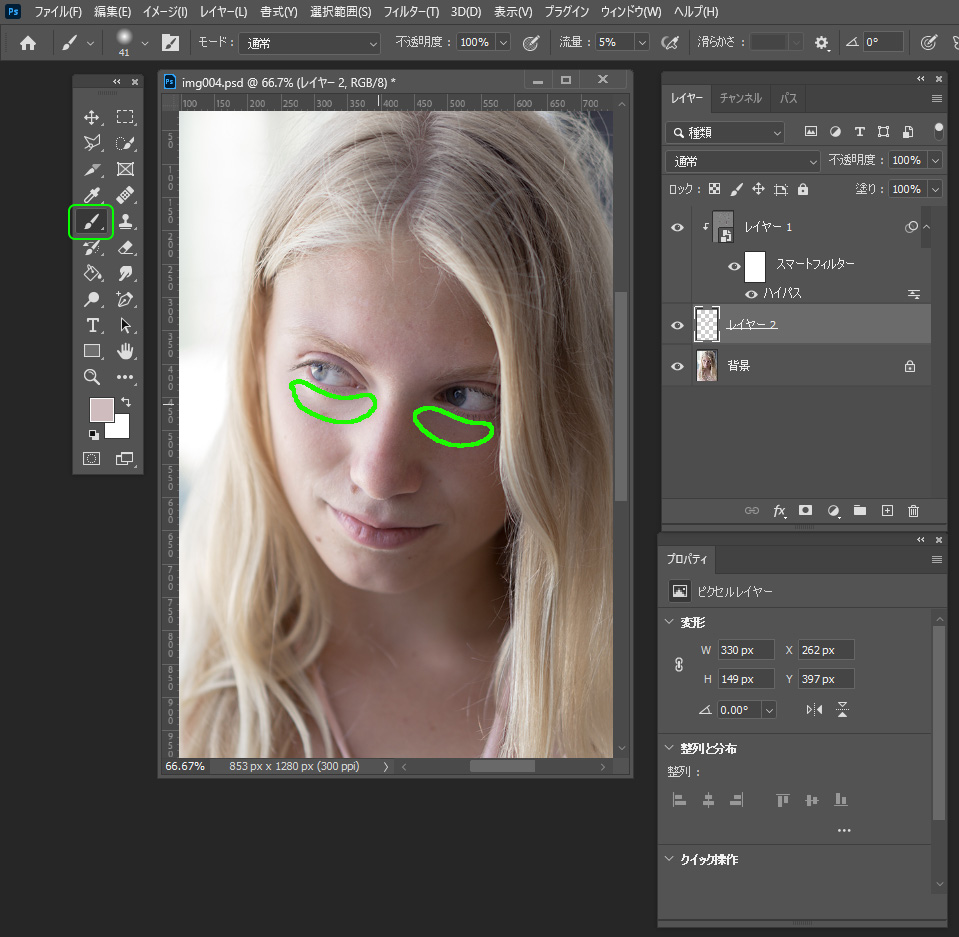
透明のレイヤーにブラシツールで色を塗ります。
クマの部分の周囲の明るい部分をAltキーを押しながらクリックして色を取得し、クマの部分をブラシツールで塗ります。

ハイパスレイヤーでディティールを保持した状態で、クマの色味を目立たなくすることができました。

左の画像がクマを目立たなくした画像、右の画像が元の画像です。
顔色の悪く見える部分を、ディティールを保持したまま修正できます。

仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
4. まとめ
目の周りは印象に大きな影響を与える
目の周りの印象は写真全体の印象に大きく影響します。
思い通りの表現に近づけるためにもぜひ、目や目の周り修正を試してみてください。
Photoshopの詳しい使い方などIT/Web系の技術を学べる就労移行支援事業所を探したい方はぜひ、Saladの就労移行支援事業所検索ページもごらんください。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






