Photoshopで境界をぼかして合成する
レイヤーマスクで境界をぼかす
画像を合成する際に、境界線をぼかすやり方を紹介します。
レイヤーマスクの機能を使って画像の端をぼかします。
選択範囲の境界をぼかす方法
選択範囲の境界をぼかす
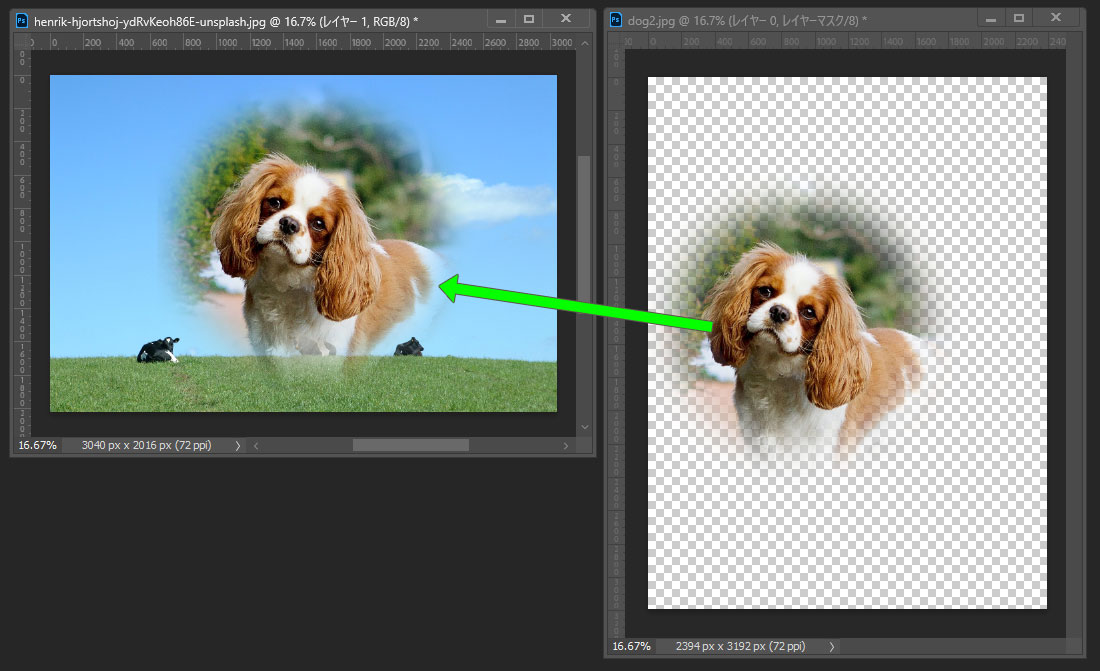
一つ目は選択範囲をぼかす方法です。
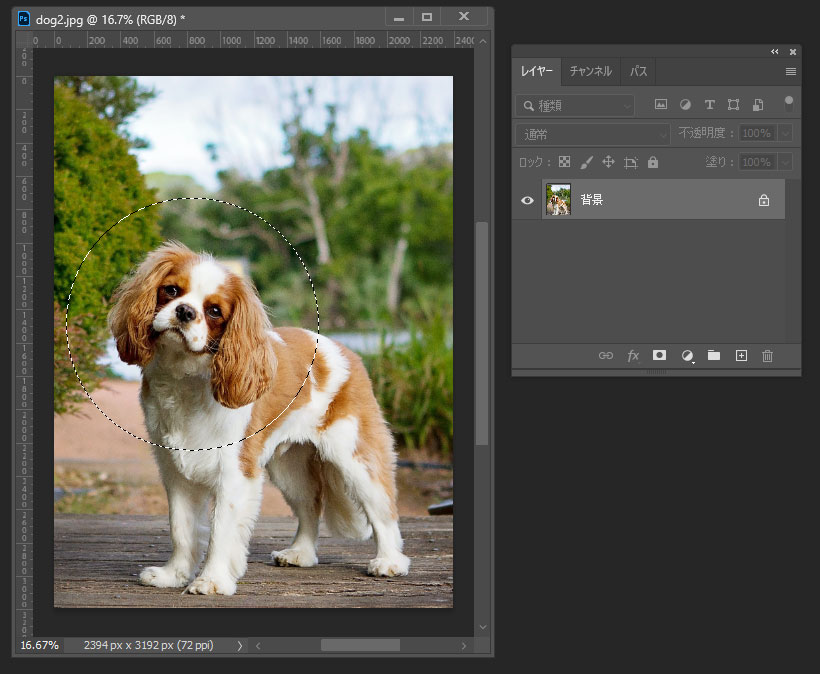
楕円形選択ツールで合成したい部分を選択します。

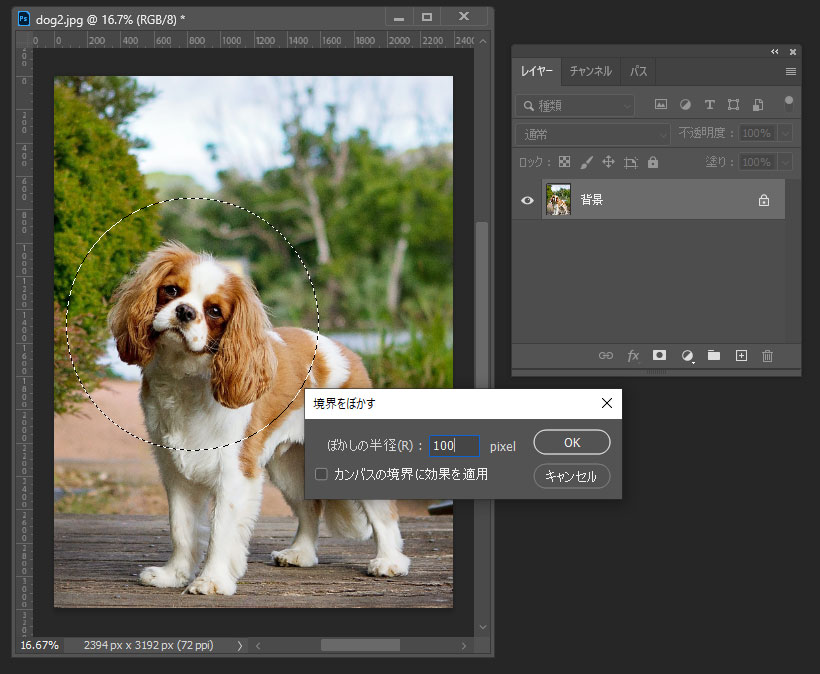
メニューバーの選択範囲>選択範囲を変更>境界をぼかすを選択するか、Shift+F6キーを押します。

ぼかしの半径を入力して選択範囲の境界をぼかします。

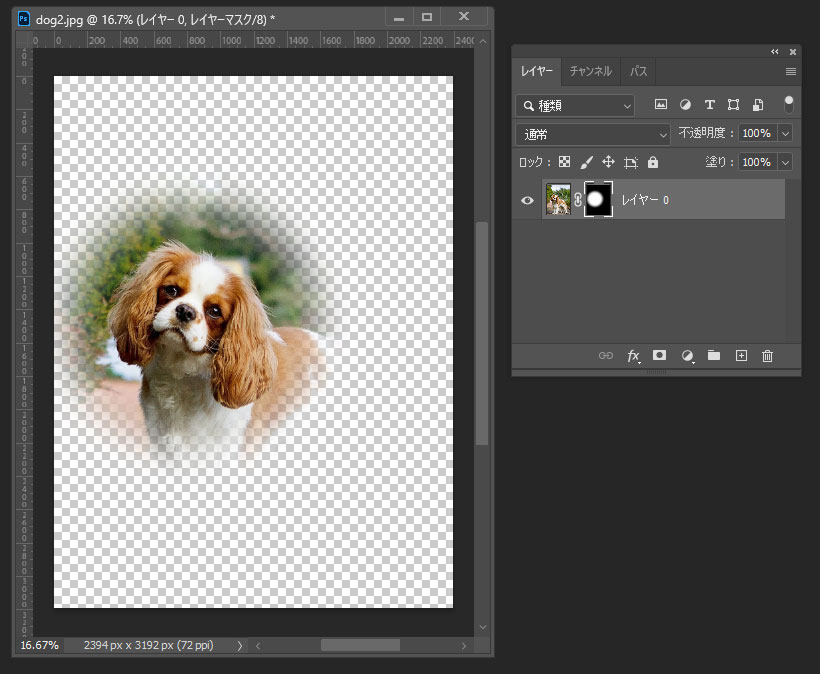
レイヤーマスクを適用します。

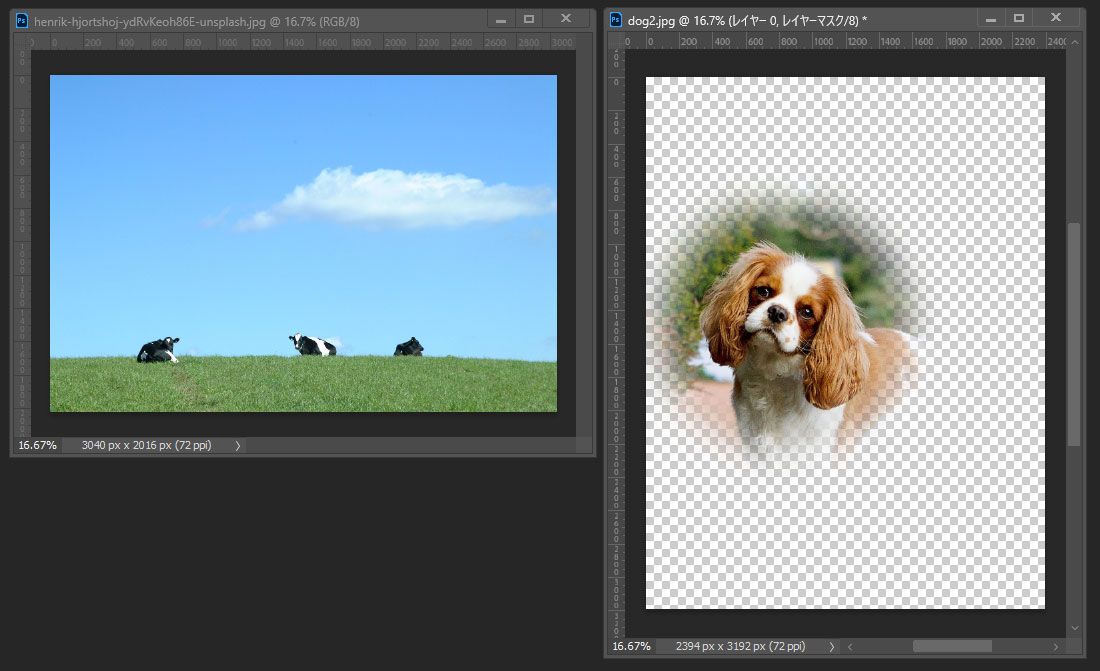
合成する背景の画像を開きます。

移動ツールで合成したい画像をドラッグして合成します。
境界をぼかして合成できました。
レイヤーマスクをグラデーションツールで作る
グラデーションツール
レイヤーマスクにグラデーションツールで描画することで端をグラデーション上にぼかすことができます。
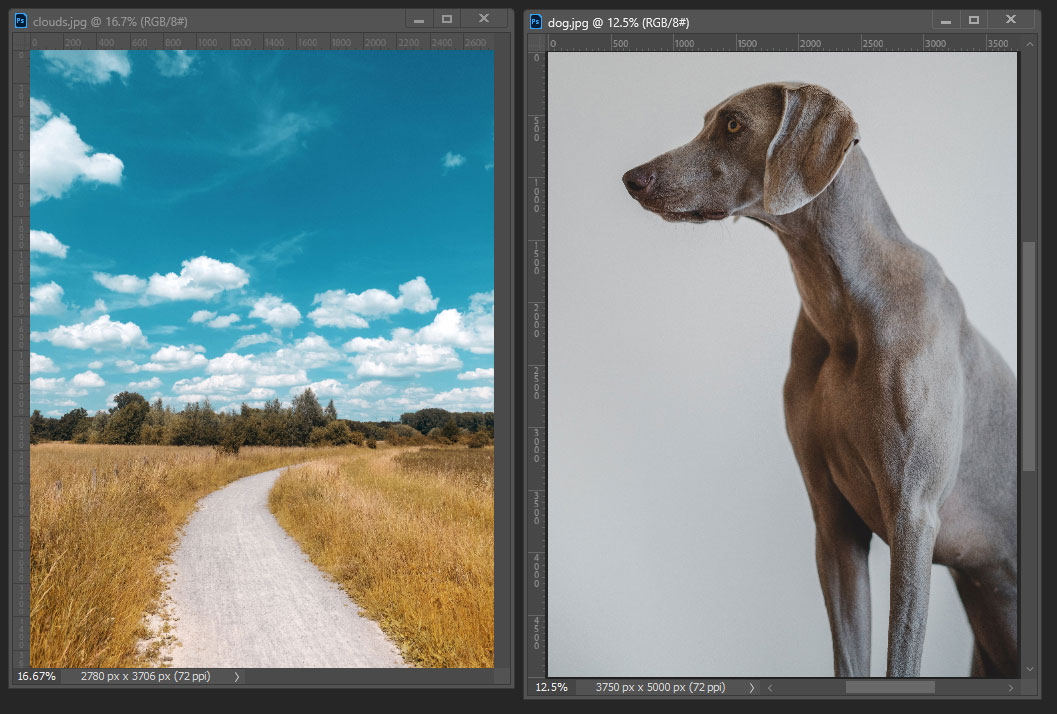
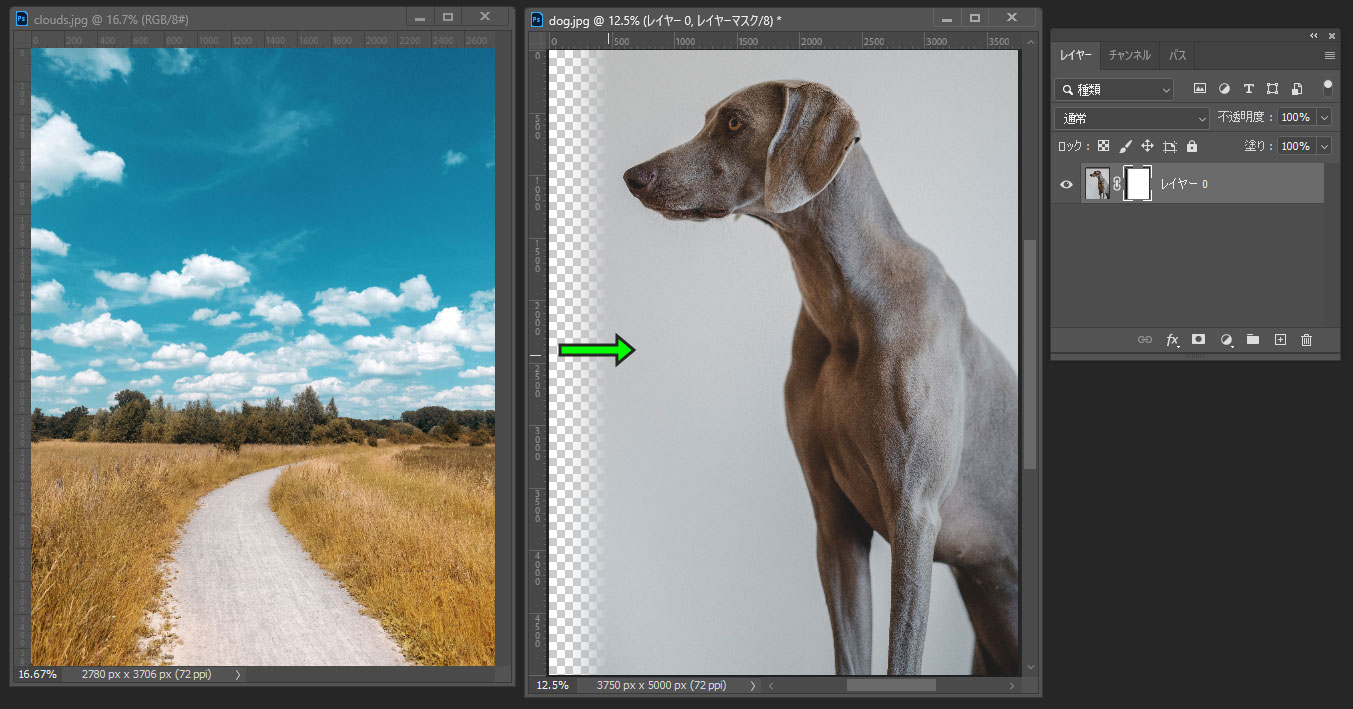
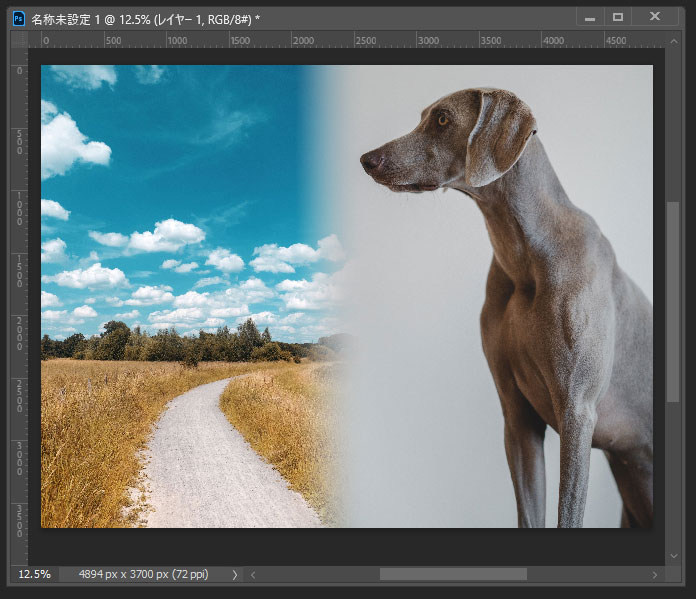
端をぼかして合成したい画像を用意します。

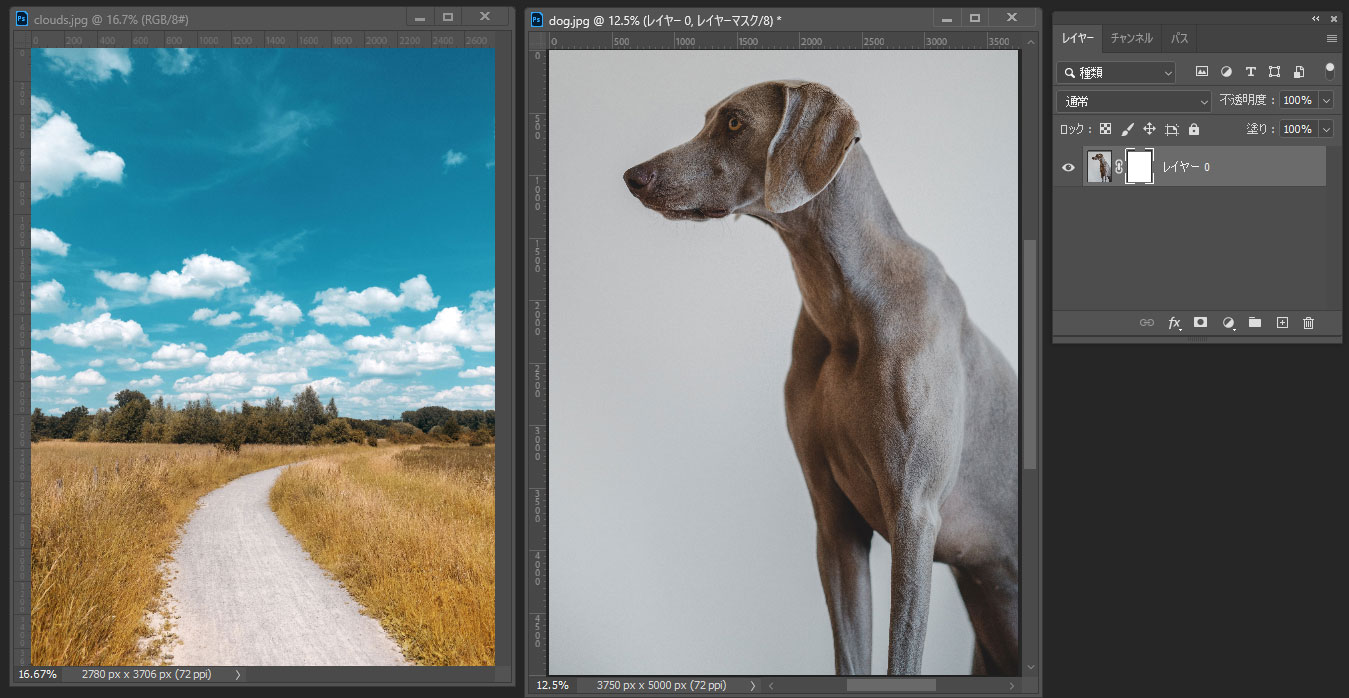
犬の画像の方から端をぼかします。
まず画像全体にレイヤーマスクを適用します。

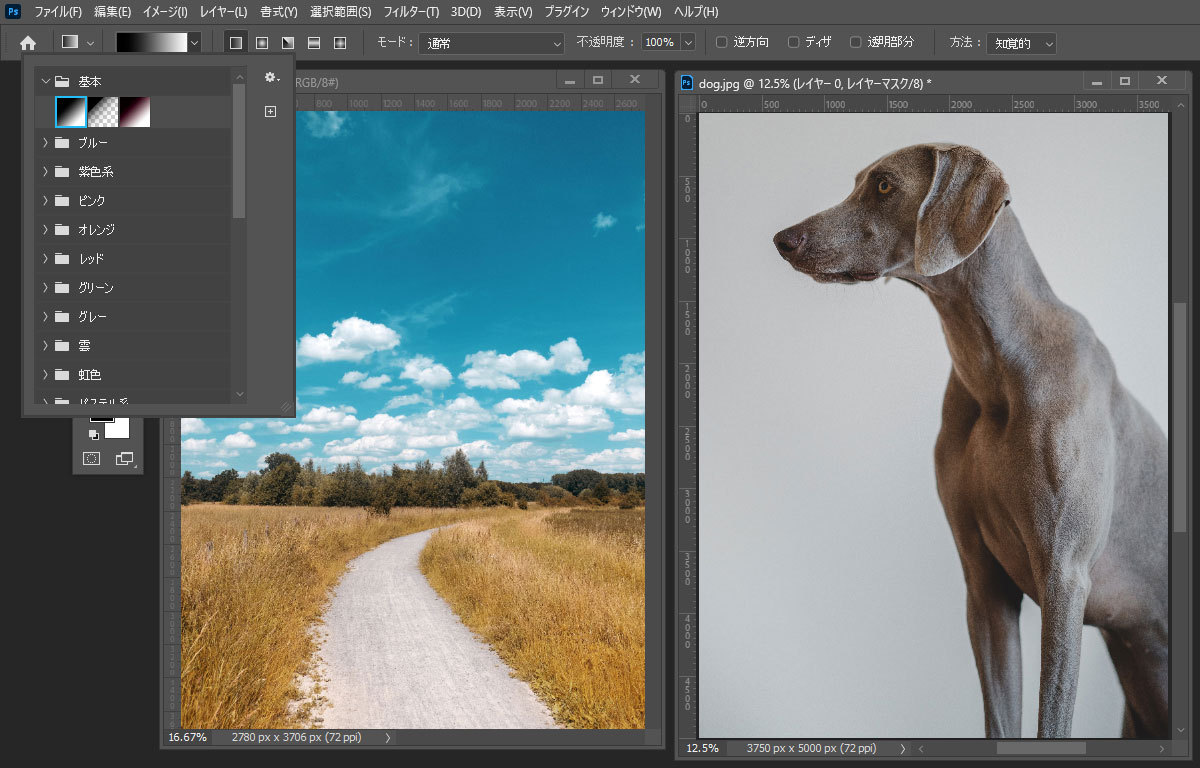
グラデーションツールを選択し、白と黒のグラデーションを選択します。

レイヤーパネル上でレイヤーマスクのアイコンをクリックし、レイヤーマスクの端からクリック→ドラッグしてレイヤーマスクにグラデーションを描画します。

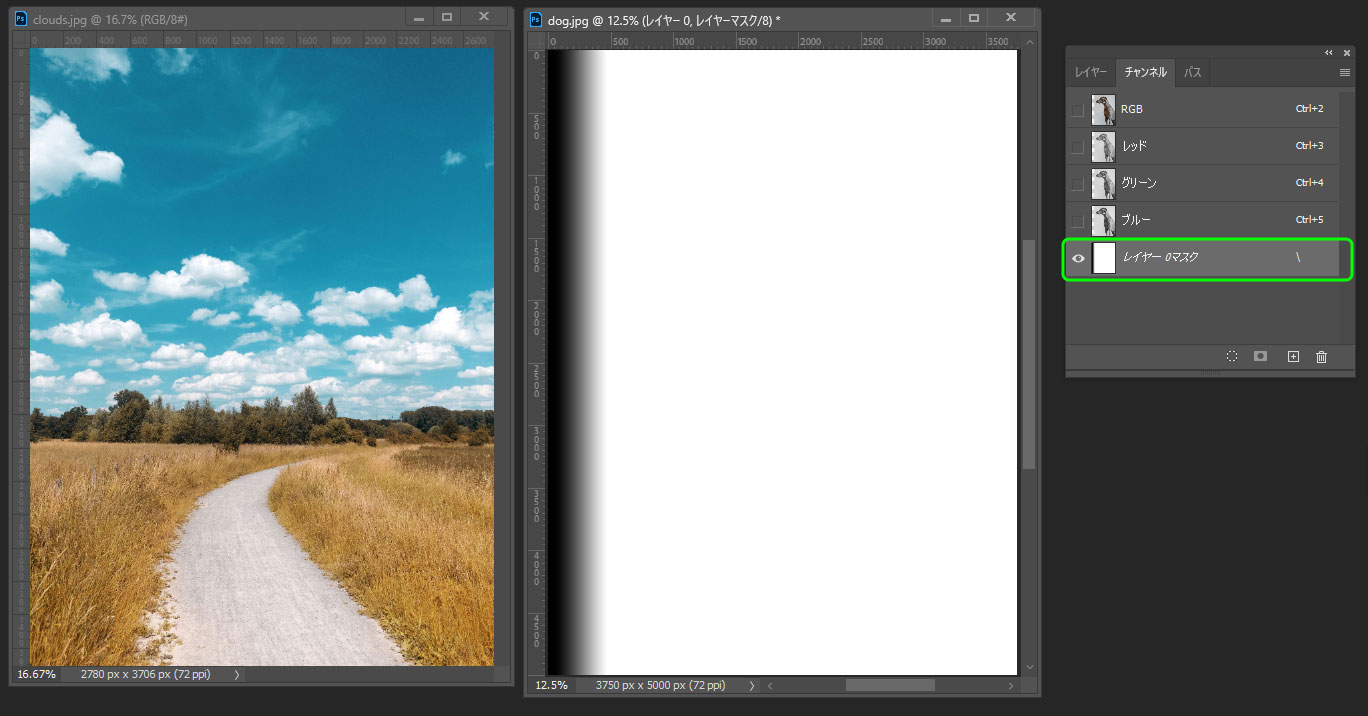
チャンネル上でレイヤーマスクのみ表示してみます。
レイヤーマスク上に黒く描かれた部分が透明になっています。

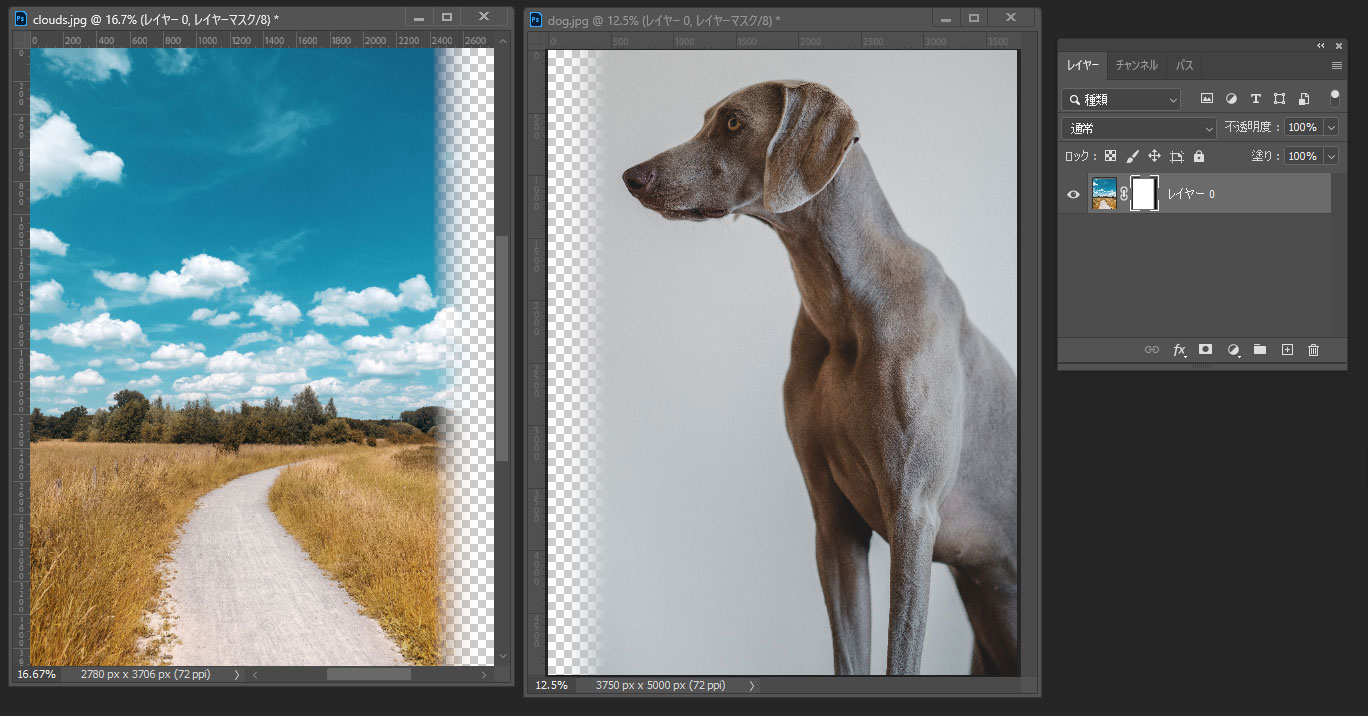
同様に風景の画像も端をぼかします。

新規ファイルにそれぞれの画像をドラッグして、境界線をあわせます。

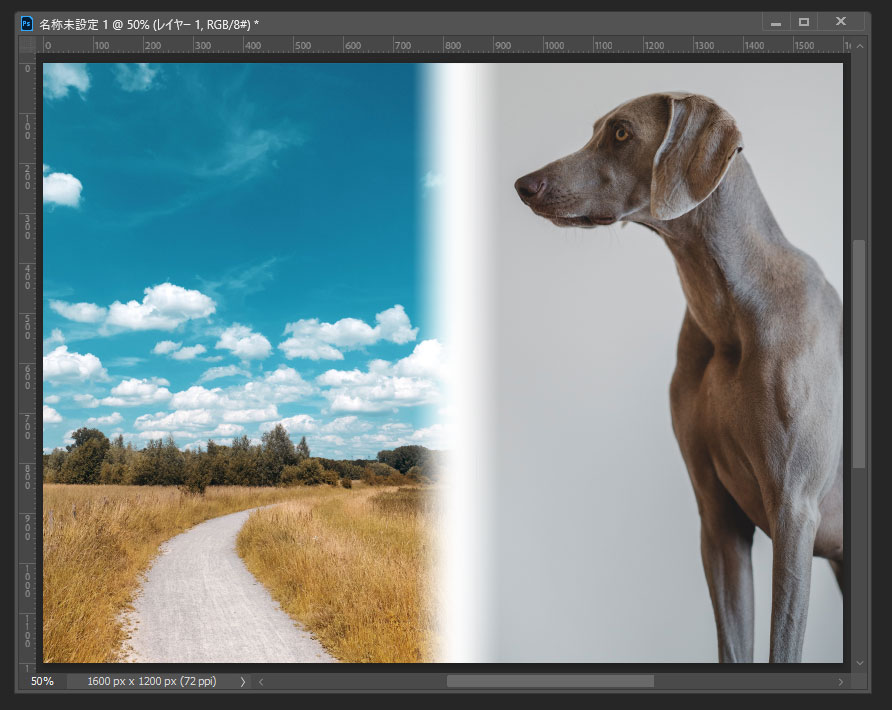
サイズと位置を合わせて合成します。

べた塗りレイヤーと合成する場合も同じやり方でできます。

仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ
レイヤーマスクで自由な形に切り抜ける
レイヤーマスクは端をぼかしたり細かく切り抜いたり自由な編集が可能です。
複数の画像を合成するときにも便利です。
繊細なマスクを作成したいときに活用しましょう。
Photoshopの詳しい使い方などIT/Web系の技術を学べる就労移行支援事業所を探したい方はぜひ、Saladの就労移行支援事業所検索ページもごらんください。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






