Photoshopのカラー、カラーピッカー、カラーモード
Photoshopのカラー、カラーピッカーとファイルのカラーモードについて

今回はPhotoshopのカラー、カラーピッカー、ファイルのカラーモードの基本についてご紹介します。
目次
1. ファイルのカラーモードを変更
カラーモードとは
カラーモードとは画像の色を表現するしくみの事です。
画像の形式や用途に合わせてカラーモードを変更する必要があります。
主なカラーモード
よく使用する主なカラーモードについて説明します。
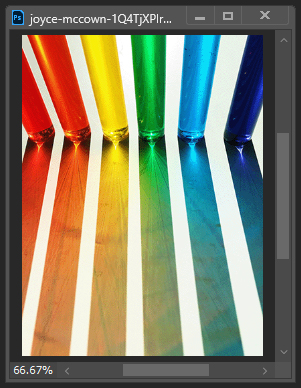
・RGBカラーモード
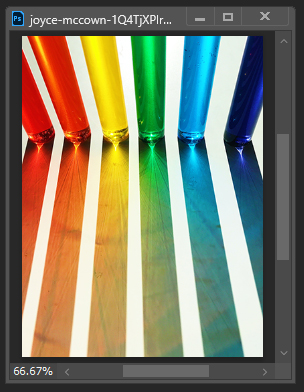
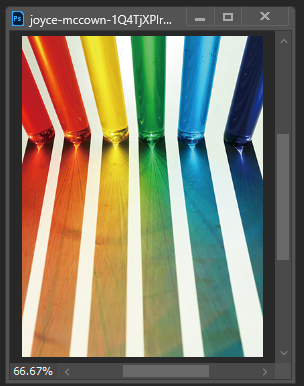
RGBカラーモードはPCのモニターなどで利用するデジタルの表現で利用する画像のカラーモードです。
Webデザインなどで利用する画像はこのカラーモードで保存します。

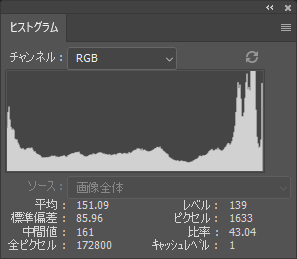
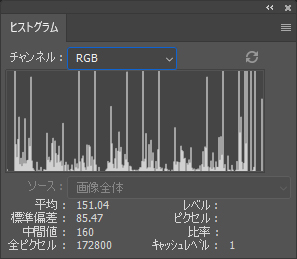
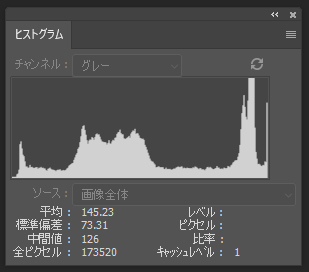
この画像のヒストグラムはこちらです。

ヒストグラムは横軸が明るさ、縦軸にピクセルの量を表し、右に行くほど画像の中の明るいピクセル、左に行くほど暗いピクセルがどれくらいの量、その画像の中にあるのかを表しています。
RGBカラーモードの場合、ヒストグラムの線が滑らかになっています。
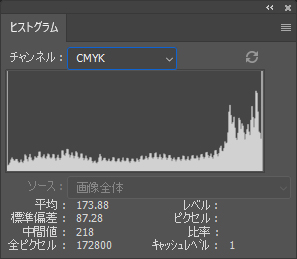
・CMYKカラーモード

CMYKカラーモードは4色(Cシアン、Mマゼンタ、Yイエロー、Kブラック)の混色で色を表現するカラーモードで印刷物で利用されます。
RGBカラーモードの画像をCMYKカラーモードに変更した場合、ヒストグラムは下のようになります。

表現できない色の部分が欠けて劣化したため、ヒストグラムの曲線はぎざぎざになります。
・インデックスカラーモード

インデックスカラーモードはWeb用の画像などで使われるカラーモードで画像を256色で表現します。
使われる色の数が限られているためにファイルサイズを小さくすることができます。
RGBカラーモードの画像をインデックスカラーモードに変更した場合、ヒストグラムはこのようになります。

表現できる色が限られるので、曲線が大きく欠けてぎざぎざになります。
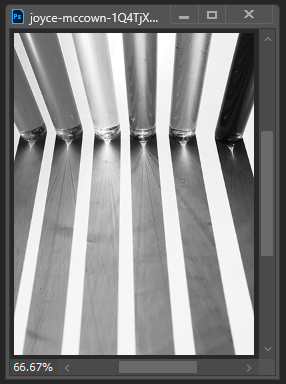
・グレースケールカラーモード

グレースケールカラーモードはカラーの情報がない白黒の階調で表現するカラーモードです。
色数は256色で表現します。ヒストグラムは下のようになります。

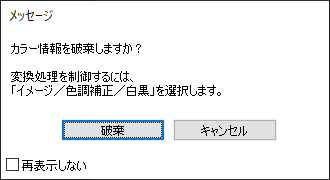
RGBカラーモードの画像をグレースケールカラーモードに変換するとカラー情報が破棄されます。
下記のようなダイアログボックスが表示されます(再表示しないにチェックを入れると以後でなくなります)。

その後にファイルを保存して閉じてしまえば、破棄されたカラー情報を元に戻すことはできないので注意が必要です。
ファイルのカラーモードを変更したいときにはファイルを複製して変更するなど、バックアップをとるようおすすめします。
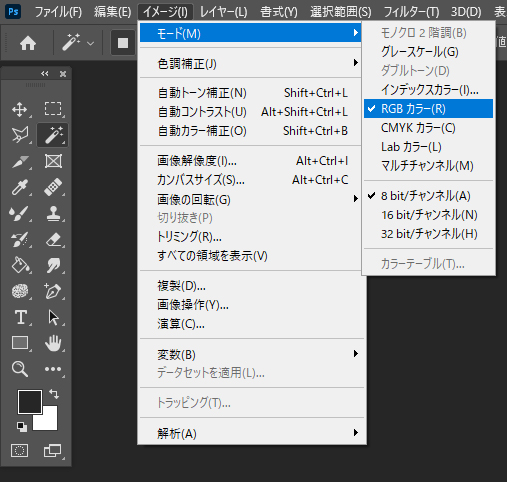
Photoshopでカラーモードを変換する場合

Photoshopで開いた画像のカラーモードを変換するには、メニューバーからモードを選択し、変えたいカラーモードを選択します(変換できるカラーモードが黒字で表示されています)。
一度グレースケールなどに変換してカラー情報が失われた画像はRGBなどのカラーモードに戻してもカラー情報を復元することはできません。

・印刷用の画像←→Web用の画像(CMYKカラーモード←→RGBカラーモード)
印刷物用の画像をWeb(デジタル)用の画像にする場合はCMYKカラーモードの画像をRGBカラーモードへ変換する必要があります。
逆にWeb(デジタル)用の画像を印刷物用にする場合はCMYKカラーモードに変換します。
・インデックスカラーモードの画像を編集するとき
インデックスカラーモードはレイヤーなど、Photoshopの一部の編集機能に対応していないため、編集する際にはカラーモードをRGBカラーモードに変換します。
参考:カラーモードの変換|Photoshopヘルプセンター
参考:カラーモードについて|Photoshopヘルプセンター
2. カラー
カラーのウィンドウの表示の切り替え
メニューバーのウィンドウでカラーにチェックを入れると、カラーのウィンドウが表示されます(表示されている場合は非表示になります)。
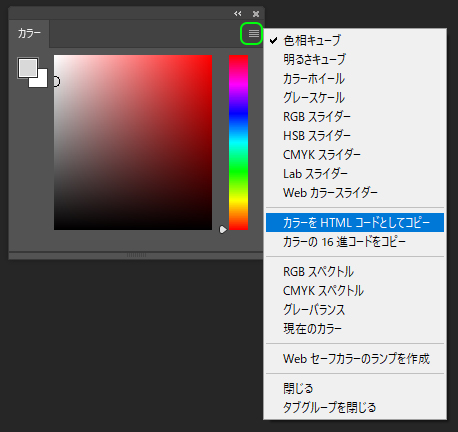
ウィンドウ右上の三本線をクリックするとメニューが開きます。
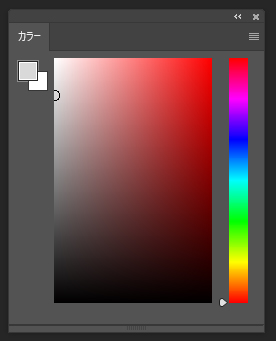
〇〇キューブ、○○スライダーはカラーを描画色や背景色を選ぶためのウィンドウの表示の種類です。
・色相キューブ
縦軸と横軸に彩度と明度をとり、色相を別のバーで表す形式です。

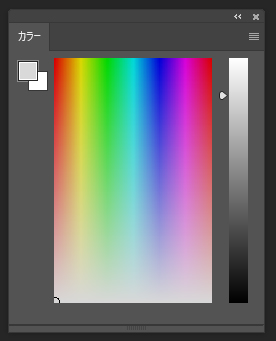
・明るさキューブ
縦軸と横軸に色相と明るさをとり、明度を別のバーで表す形式です。

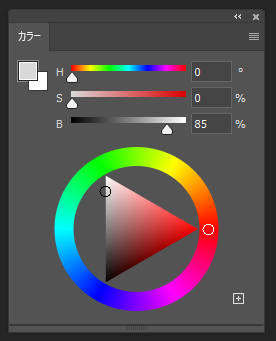
・カラーホイール
色相(H)彩度(S)明度(B)のバー、色相環とその中の三角形がついています。
色相環の表示があるので補色などが見た目で分かりやすくデザインに利用するのに便利です。

現在のカラーのコードをコピーする
カラーのウィンドウのメニューから使用中のカラーを16進数コードで表した値をコピーすることができます。

カラーをHTMLコードとしてコピーして、ペーストするとこのようになります

カラーの16進コードをコピーして、ペーストするとこのようになります

3. カラーピッカー
カラーピッカーの設定

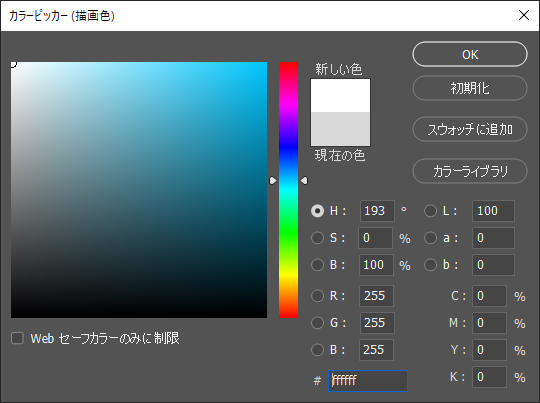
描画色または背景色をクリックするとカラーピッカーのウィンドウが開きます。
カラーピッカーを開くとカーソルがスポイトの形になり、クリックした部分の色を描画色または背景色(ピッカーを開いたときにクリックしたほう)として取得することができます。

スウォッチに追加をクリックすると使用中の色をスウォッチに追加することができます。
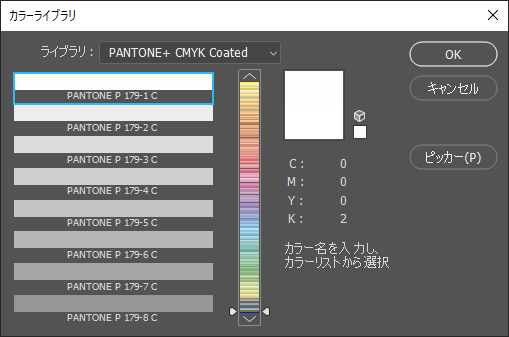
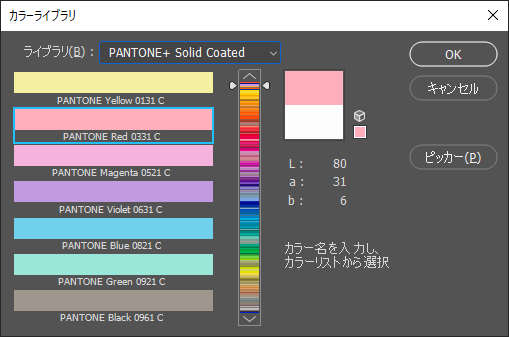
カラーライブラリをクリックするとPANTONE(企業の名前)の色見本(印刷用に使用します)が利用できます。
参考:PANTONEとは?|Weblio辞書
参考:【特色印刷】PANTONE(パントン)とは | 特殊印刷・特殊加工が得意な東京都北区の印刷会社「新晃社」

ライブラリのプルダウンメニューで色見本の種類が選べます。

仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
4. まとめ
カラー選択の基本

カラーの選択や変更の基本として、どこでどのようにカラーに関する設定が変更できるの一通りご紹介しました。
スウォッチの登録や読み込み、スポイトツールなどの色に関する機能や設定もあわせて利用していきましょう。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






