はじめに
前回の記事「【第八回】ノーコードシステム開発で実践!ログイン機能作り」ではログイン機能実装について取り上げましたが、そもそもユーザーが登録されていないとログインは出来ません。
今回の記事ではアカウントを登録する機能作りについて取り上げたいと思います。
エレメント設置
まずは新規でページを登録し、見た目部分を作っていきます。
ログインページとほぼ同じようなレイアウトにしますので、必要なパーツはヘッダーとコンテンツ部分となります。
ヘッダー作りについては前回の記事「【第八回】ノーコードシステム開発で実践!ログイン機能作り」をご覧下さい。
今回は既に作ったヘッダーを配置します。コンテンツ部分は、ユーザーの基本情報を入力するための入力欄と登録ボタンを配置します。
まずは新しくページを作りましょう。
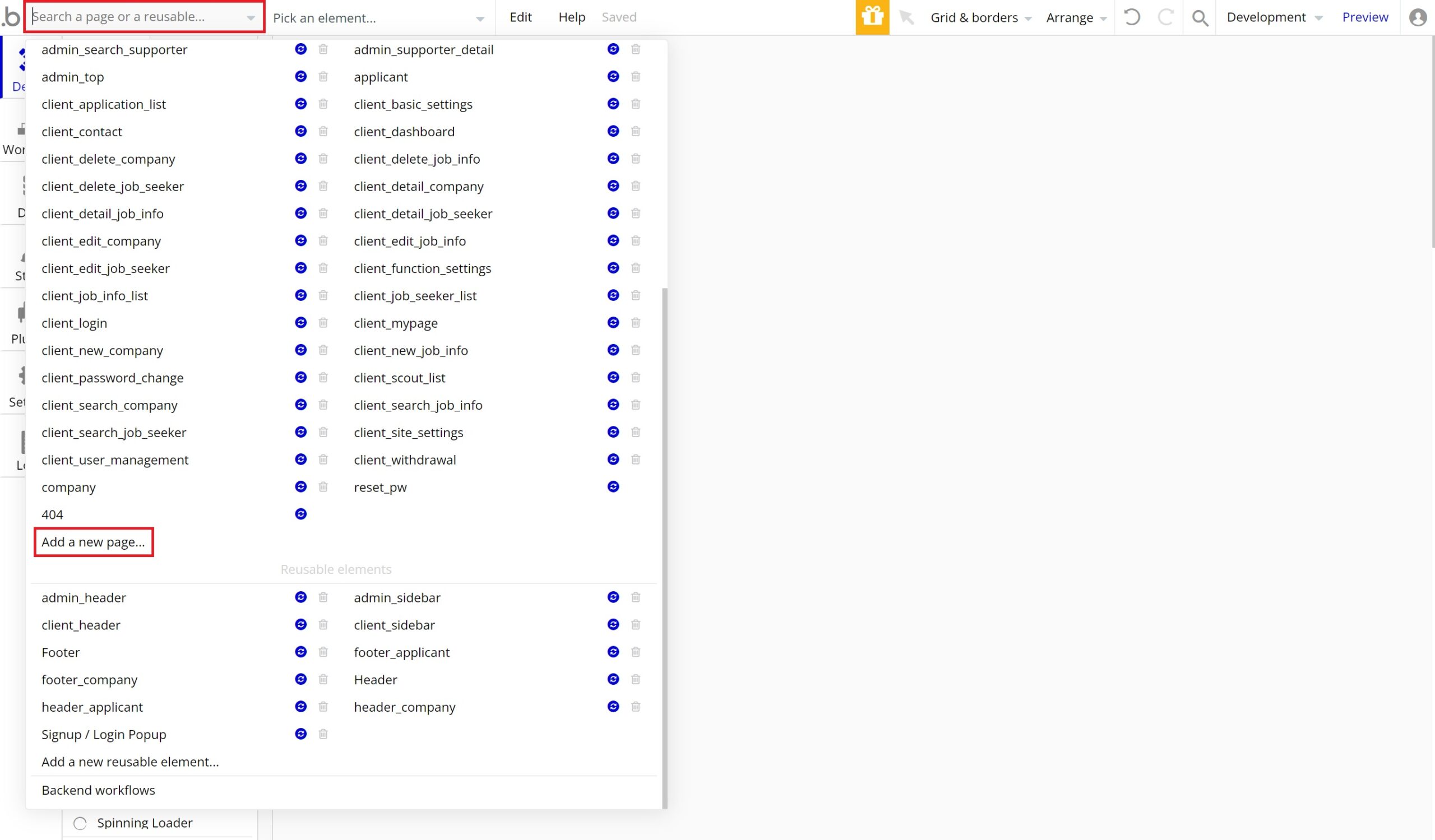
bubbleにログイン後、左上にあります選択肢をクリックしますと下に既に登録されているページなどが展開されますので、その中から『Add a new page…』をクリックしますと新規登録画面が表示されます。

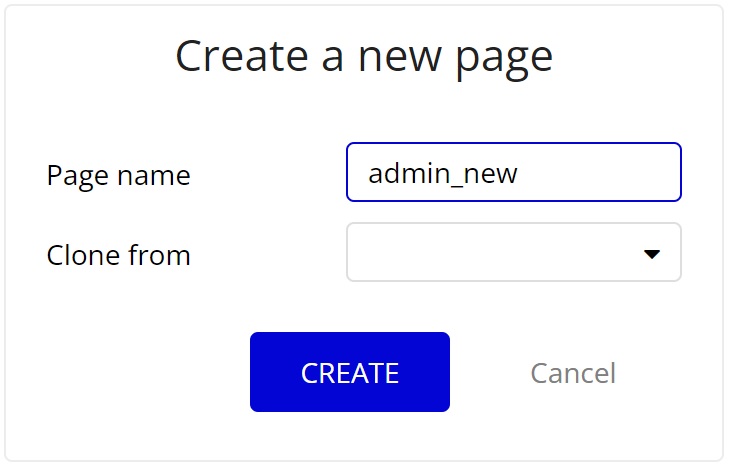
新規登録画面にはページの名前ともしコピーして使いたいページがありましたらそちらも選択します。
今回は、新規登録ページとして【admin_new】というページ名で登録しました。

すると新しいページが開きますので、エレメントを配置していきましょう。
まずヘッダーからです。
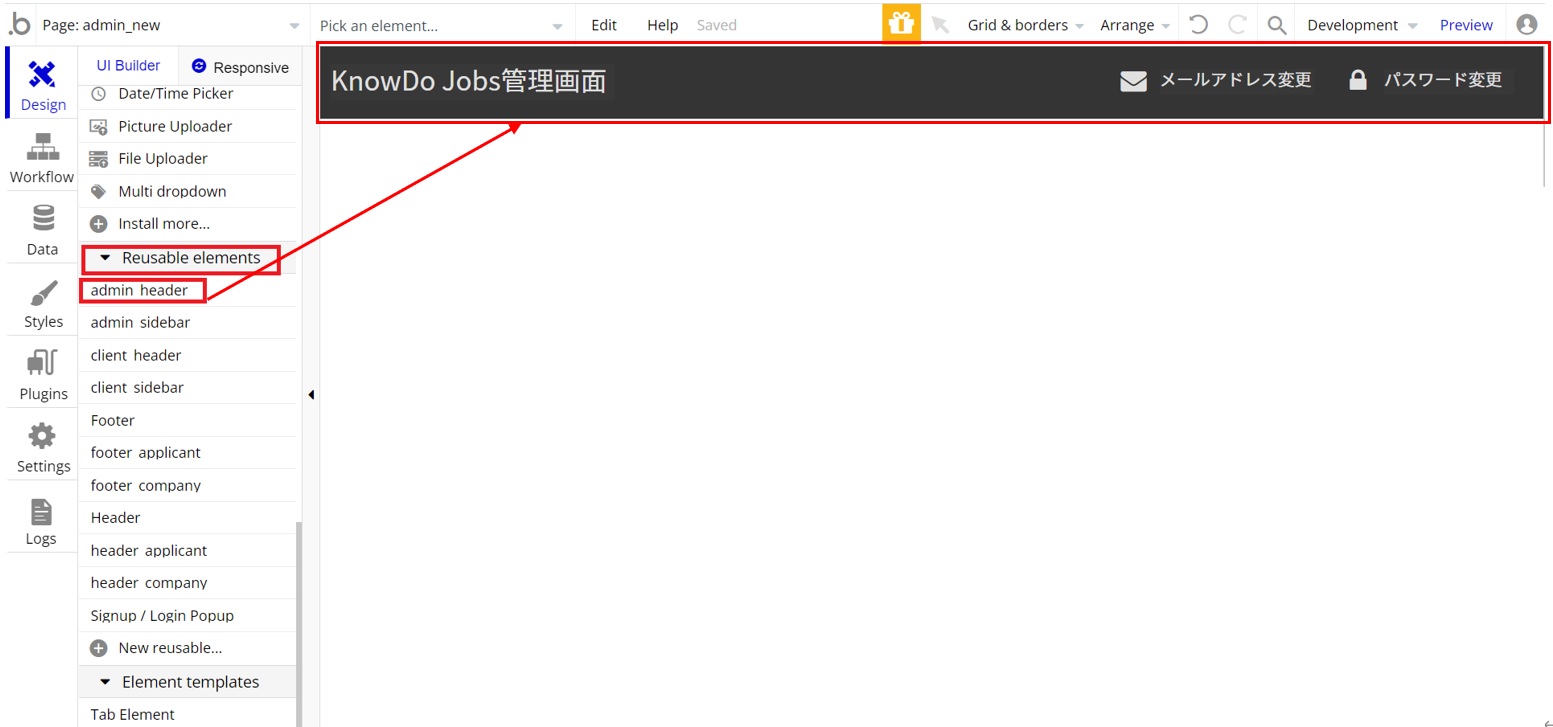
ヘッダーは既に登録しているものを使用しますので、左側メニュー内にあります項目『Reusable elements』の中から登録したヘッダーをドラッグ&ドロップで配置します。
今回の場合ですとヘッダーは【admin header】で登録していますので、そちらをドラッグし、上部にドロップして配置しました。

次はコンテンツ部分です。
ログインに必要なアカウントとして最低限登録しなくてはいけない情報は、メールアドレスとパスワードです。
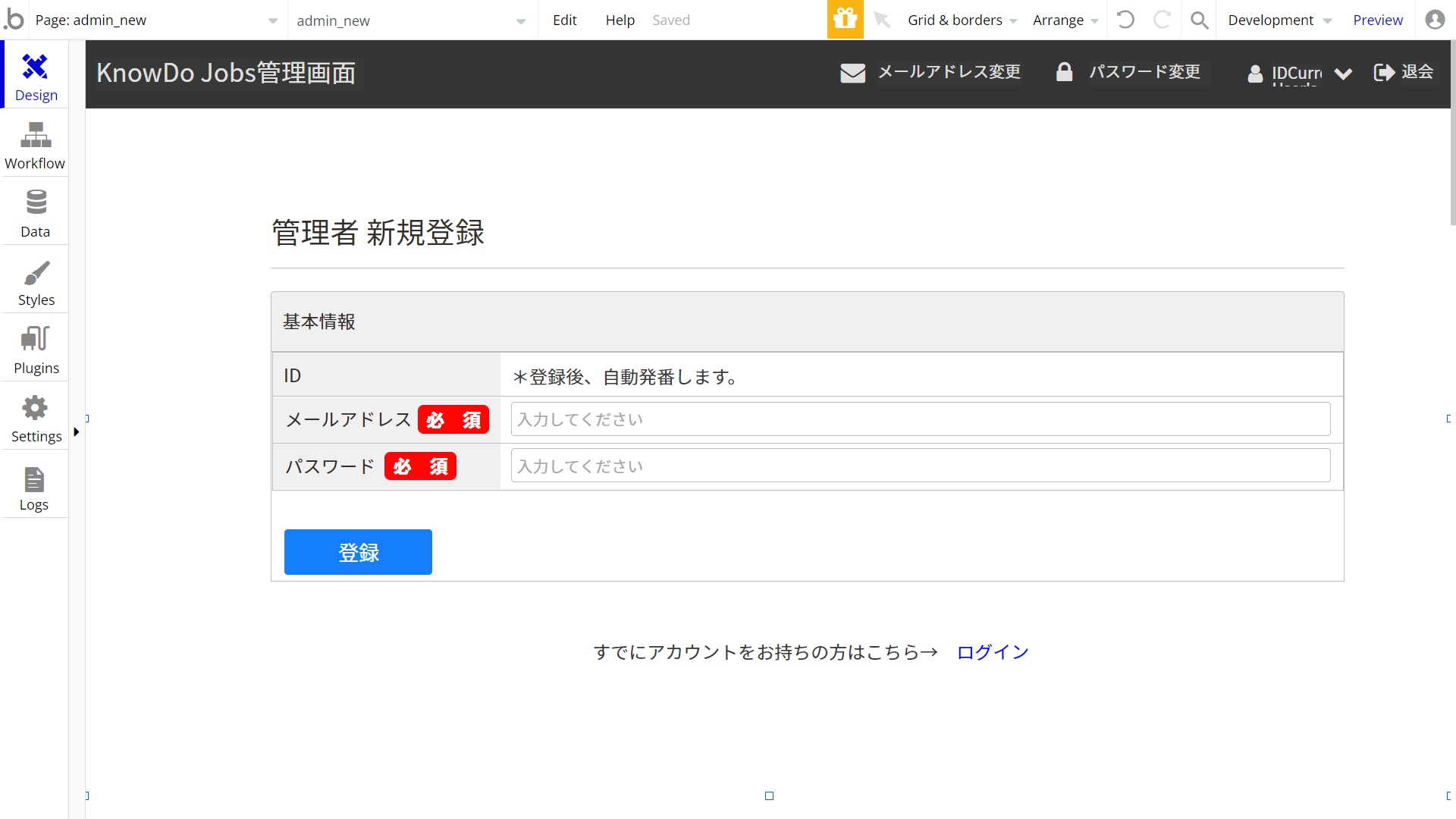
今回はそれぞれの入力欄を配置し「登録」ボタンも配置しましたらOKです!
最終的に以下のようなレイアウトにしています。

データベース設定
エレメントの設置が終わりましたら、次はデータベースの設定です。
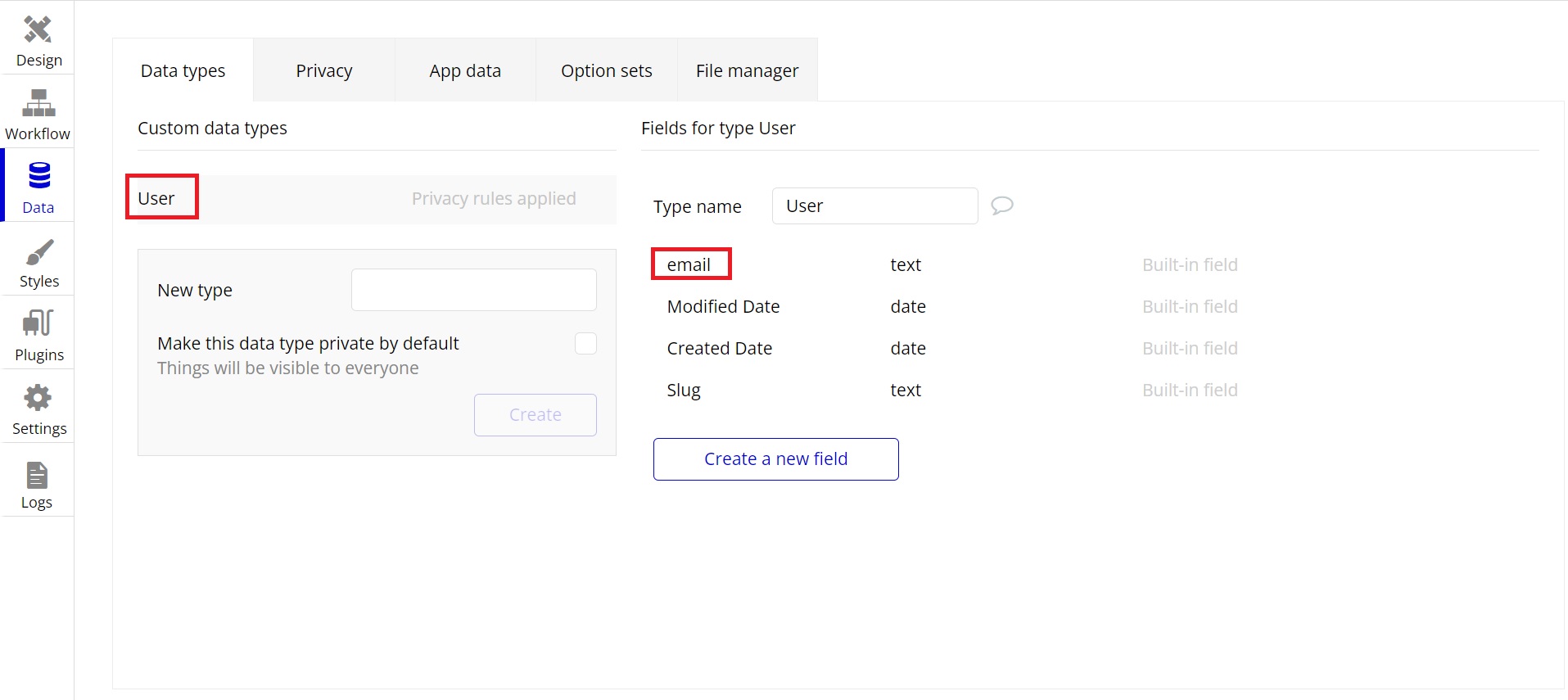
bubbleではログイン認証は、Userテーブル(タイプ)で行われます。既に作られているタイプです。こちらのタイプを使いましょう。
そしてUserタイプのフィールドを確認してみますと既にメールアドレス用のフィールド『email』があります。
登録したメールアドレスは、こちらに保存されるようにします。
ちなみにbubbleでは、Userタイプに登録するメールアドレスはそれぞれ違うものにしないと保存できません。そのため既に登録されているメールアドレスと同じメールアドレスを登録することが出来ません。
そしてパスワードについてですが、パスワードはセキュリティ上データベースから閲覧することが出来ないようになっています。
そのため画面上ではパスワードを保存できるようなフィールドが無いように見えますが、実は裏ではパスワードを登録すると保存できるような仕組みになっています。そのためパスワード用に新たにフィールドを作る必要はありません。
今回は既に登録されているものを使用しますので、新たにフィールドを追加しませんでしたが登録したいデータ、例えば名前や性別などがある場合は、その分フィールドを新しく追加しましょう。
フィールドの追加方法については「【第五回】ノーコードシステム開発で実践!データベース設定」をご参考にしてみて下さい。

ワークフロー設定
最後にアカウント登録の動きをつけるためにワークフローの設定を行っていきます。
今回はエラー文表示の実装も含めてやっていきましょう。
まず動きの流れとしましては、
①「メールアドレス」と「パスワード」に入力後、「登録」ボタンをクリックするとUserタイプに保存される。
②保存後、トップページへ遷移する。
となります。
その他にエラー文を表示させる動きも設定していきます。
エラーを設定していないと場合によっては間違った状態で登録が出来てしまいますので、状況別にエラーを設定する必要があります。
とりあえず今回は、以下の状況でそれぞれエラー文が表示されるように設定していきます。
【エラー1】「メールアドレス」と「パスワード」のどちらかもしくは両方が未入力の状態で「登録」ボタンがクリックされた場合
【エラー2】「メールアドレス」に既にデータベースに登録されているメールアドレスが入力され「登録」ボタンがクリックされた場合
今回は、上記エラー文2つの実装も行っていきます。
それではまずは新規登録の動きの設定から行っていきます。
こちらの登録のトリガーとなるものは「登録」ボタンをクリックした時です。
そこで「登録」ボタンをクリックした時の枠を作っていきましょう。
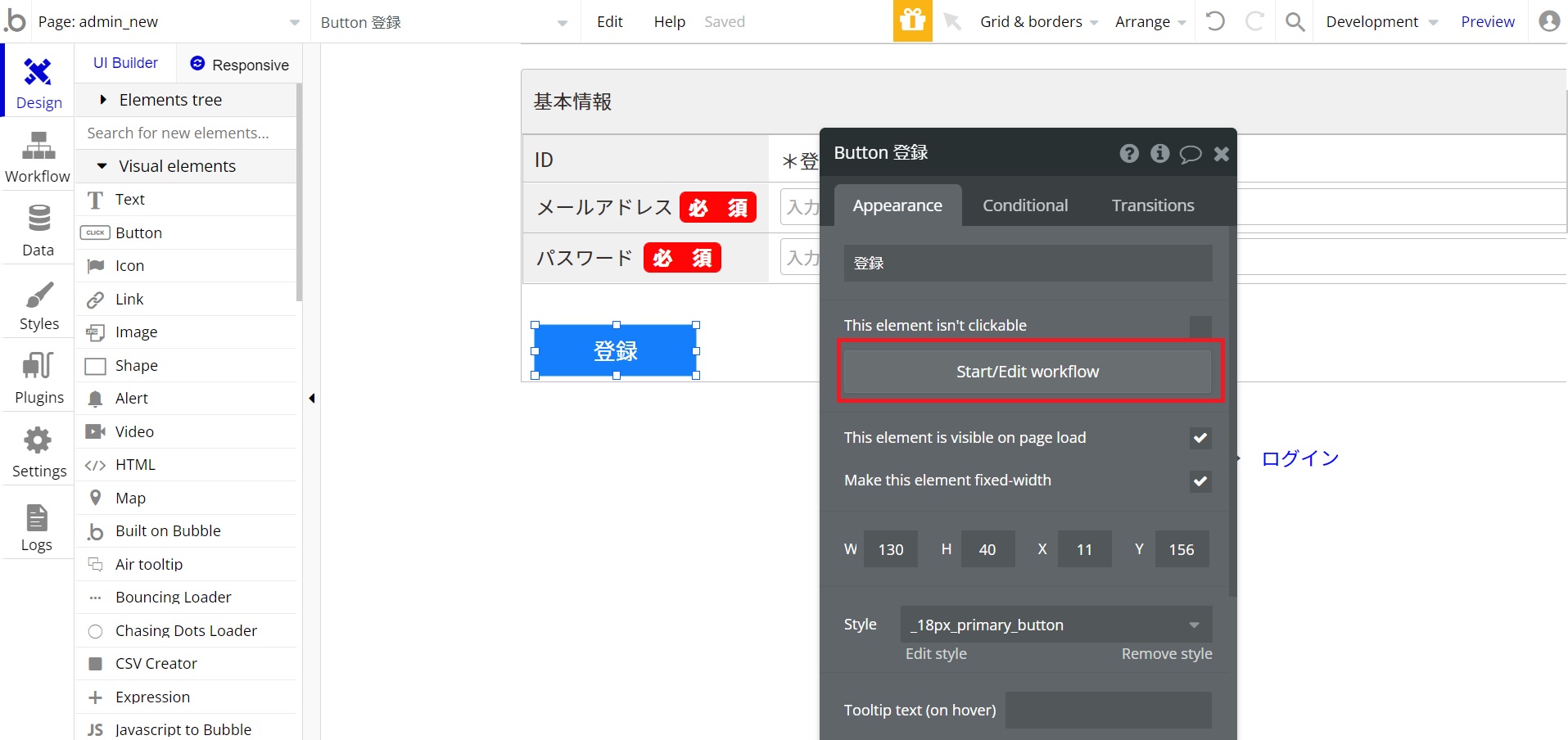
こちら「登録」ボタンのエレメントの設定画面にあります『Start/Edit workflow』をクリックしますと枠ができます。
こちらの方法が簡単ではありますが、ワークフローから直接作っていただいてもかまいません。

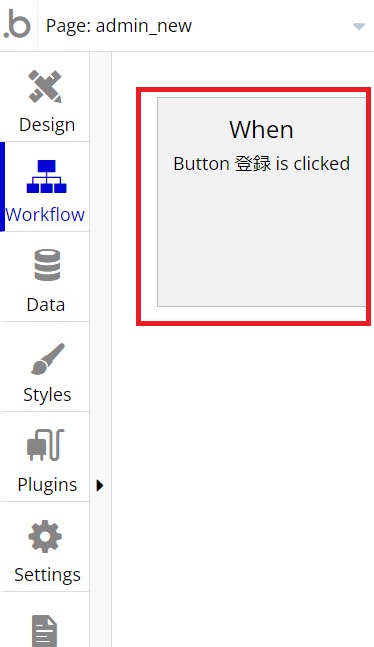
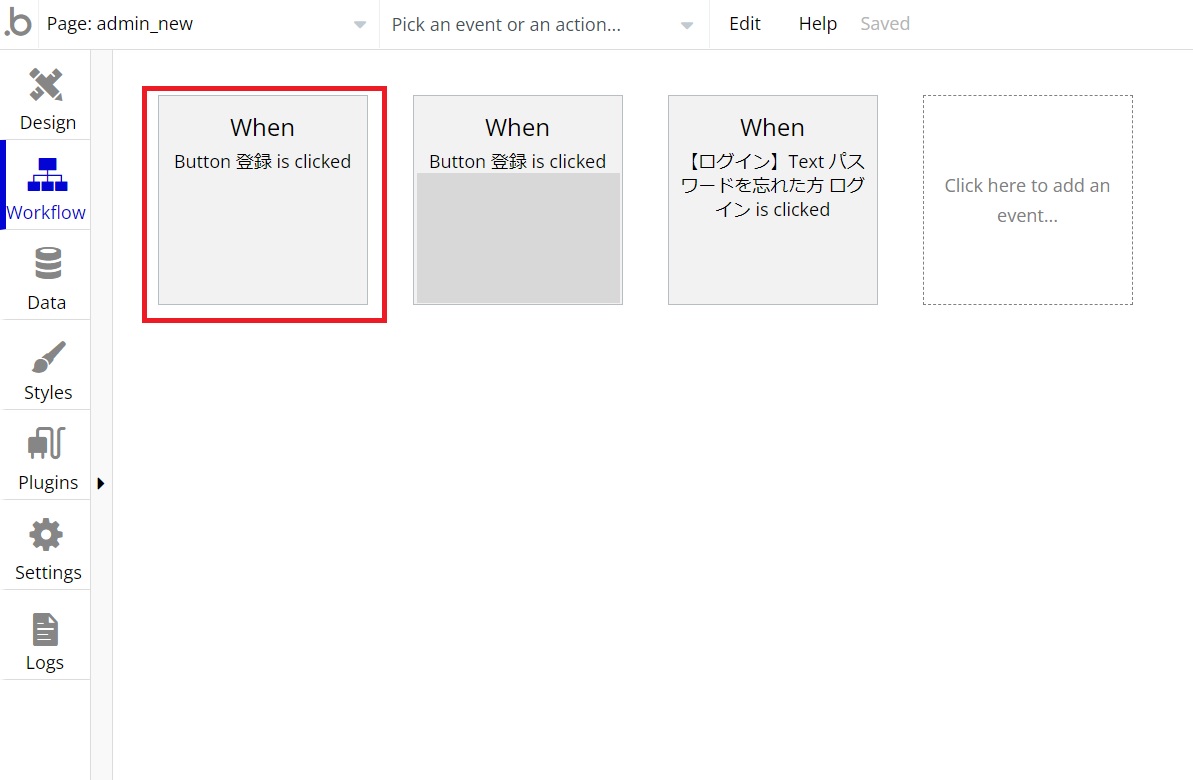
すると「登録」ボタンをクリックした時という枠が作られます。

次にアクションをつけていきましょう。
まずUserタイプに「メールアドレス」と「パスワード」に入力されたものが登録されるようにします。
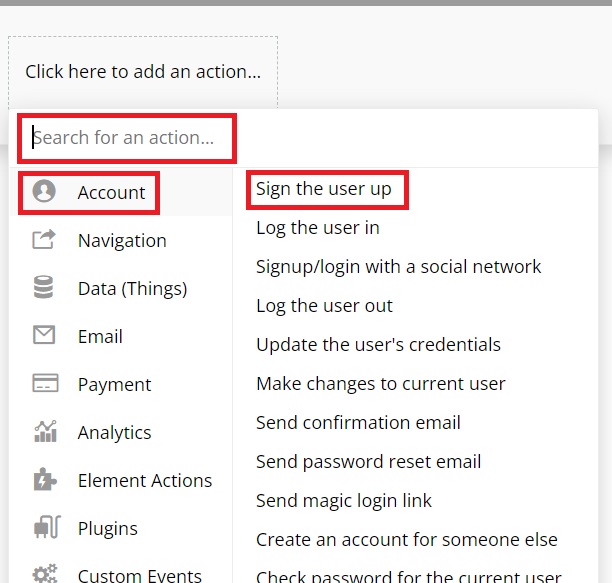
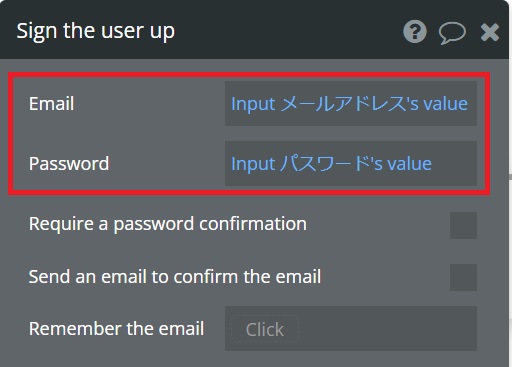
ここで使用するアクションが『Sign the user up』です。
アクションのメニュー内にあります『Account』の中にあります。
もし探す手間を省きたい場合は、『Search for an action…』で検索してクリックしてもかまいません。

すると『Sign the user up』の設定画面が表示されますので『Email』に「メールアドレス」の入力欄、『Password』に「パスワード」の入力欄を指定します。

以上で入力したものが登録されるアクションはOKです。
ただ登録したことをユーザーにお知らせしないと本当に登録できたのかどうか分かりません。
簡単でかまいませんので「登録できました」などの文言を表示させたいところです。
Textエレメントを配置して、そのような文言が表示させるように設定しても良いですが、手間がかかりますので今回はプラグインを使ってそのような手間を一切かけず表示させてみましょう。
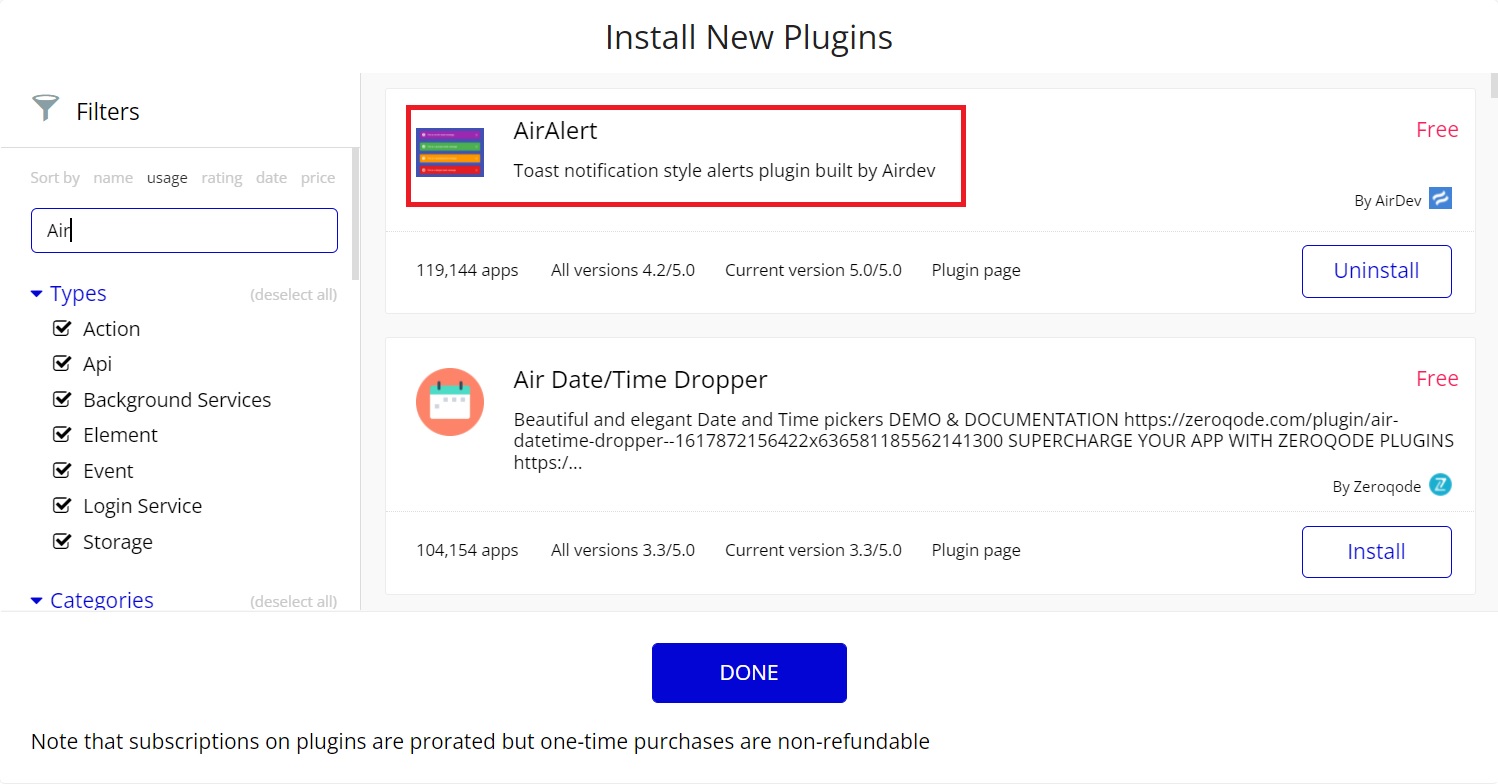
使用するプラグインは『Air Alert』です。『Plugins』タブから検索して、インストールしてみましょう。

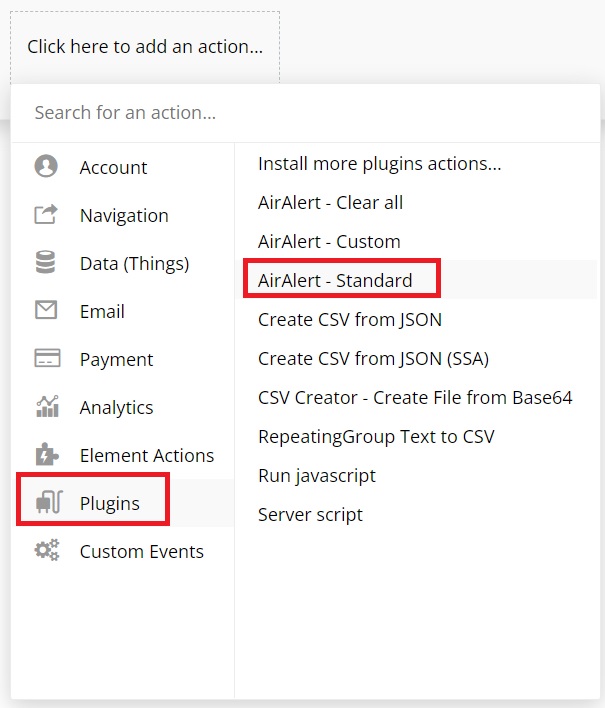
インストールしますとアクションの中に『Air Alert』という項目が追加されているのが確認できます。
今回は『AirAlert – Standard』というものを使用します。

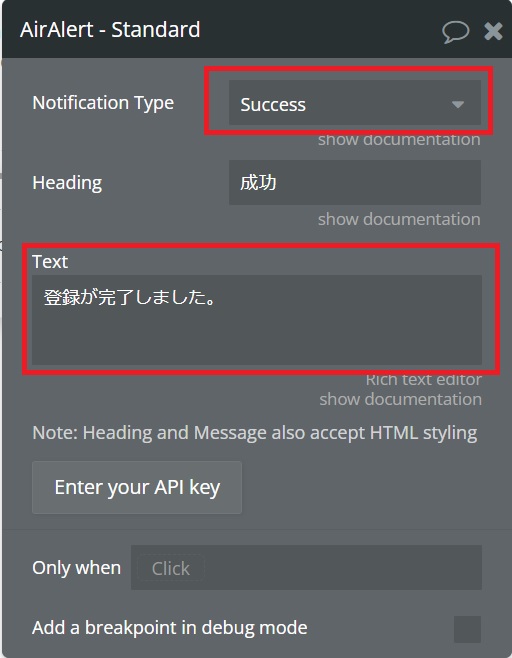
すると設定画面が開きますので、それぞれ設定していきます。
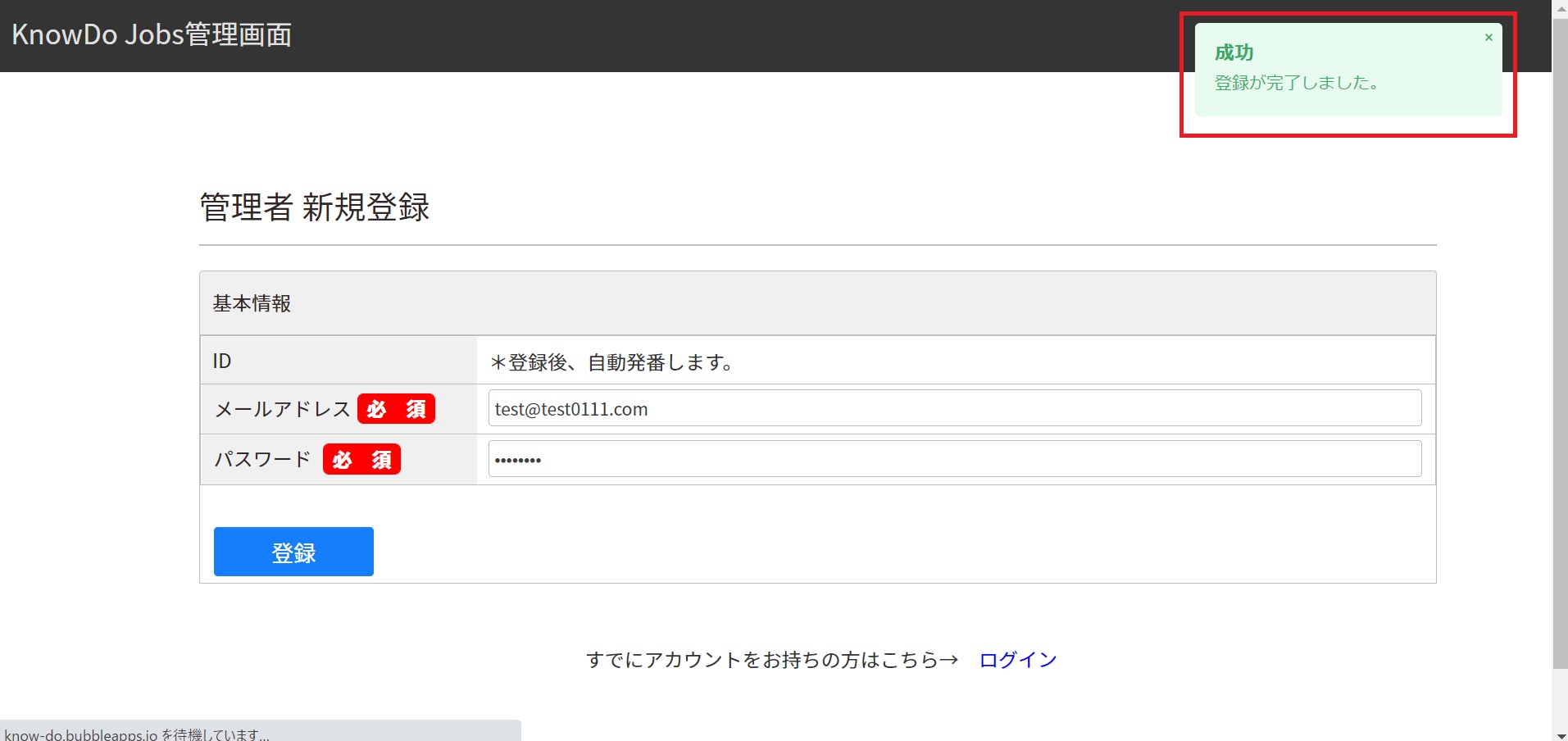
まずは登録が成功した時の表示文ですので、『Notification Type』をSuccessにし、以下の画像のように設定しました。

こちらを設定したことにより正常に登録できた場合、右上に以下のような表示がされます。

以上で登録できたことをユーザーに伝えることができました。
ただここで終わりではなく今回のシステムでは登録後、自動的に登録したアカウントでログイン状態になるようにしており、こちらも見た目では変化が起きるわけではないのでユーザーにはログインしている状態だと気付かない可能性が高いです。
そこで最後のアクションとしてトップページへ遷移という動きを追加することでログイン状態であることがわかります(トップページはログインしないと開かない設定にしています)。
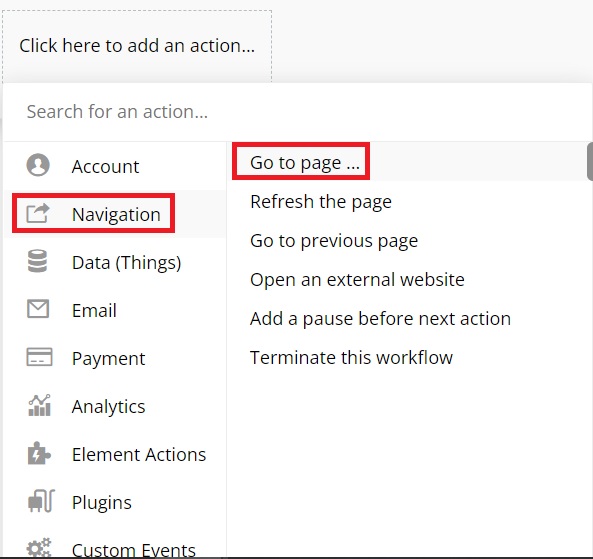
そこでこれまでにも出てきました『Go to page…』を使い、トップページへ遷移するように設定していきましょう。

以上でアカウント登録のワークフロー設定となります。
最後にエラー文の設定を行います。
こちらも先ほどインストールしました『Air Alert』を使用します。
今回は正常に動いたパターンのアクションと区別した方が分かりやすいですので、もう1つ新たに「登録」ボタンをクリックした時の枠を作りましょう。

そして先ほどのエラー文2つを設定していきます。
アクションは両方とも『AirAlert – Standard』を使用します。
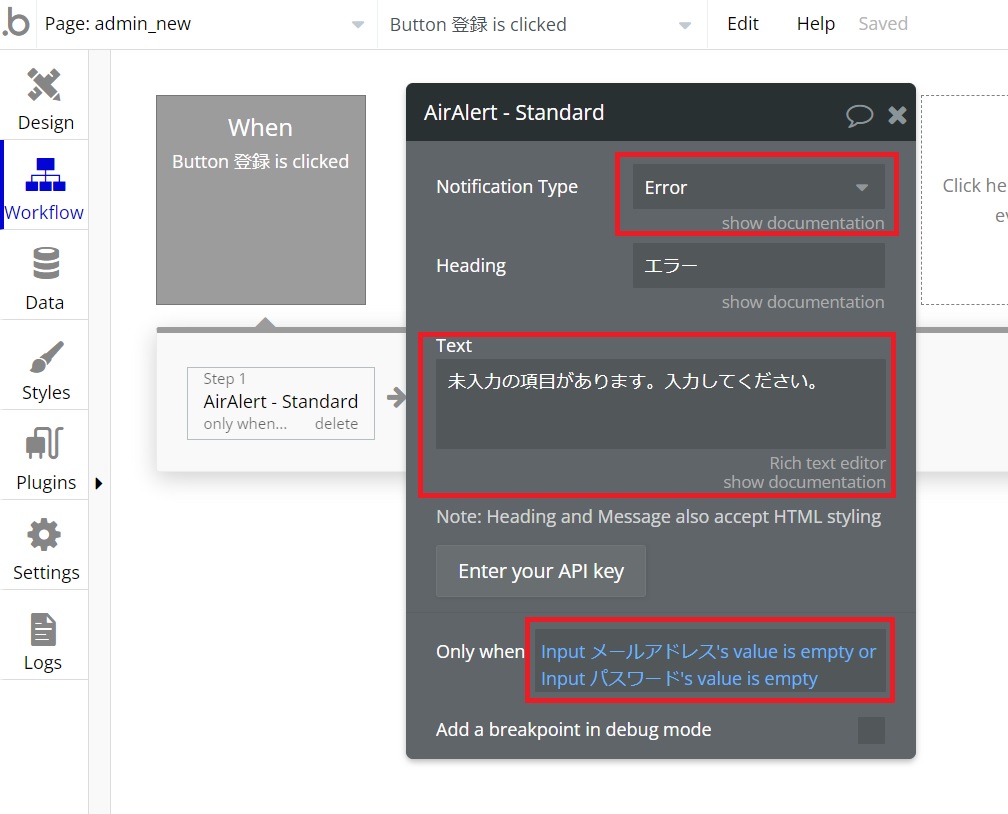
【エラー1】では「メールアドレス」または「パスワード」が未入力の時ですので、設定画面内にあります『Only when』にはそれぞれ入力欄が空の時という意味として『Input メールアドレス’s value is empty or Input パスワード’s value is empty』と入力します。
あとは『Notification Type』をErrorにし、文言を入力しますと設定は完了です。

次に【エラー2】の既にデータベースに登録されているメールアドレスを登録しようとした場合のエラー文です。
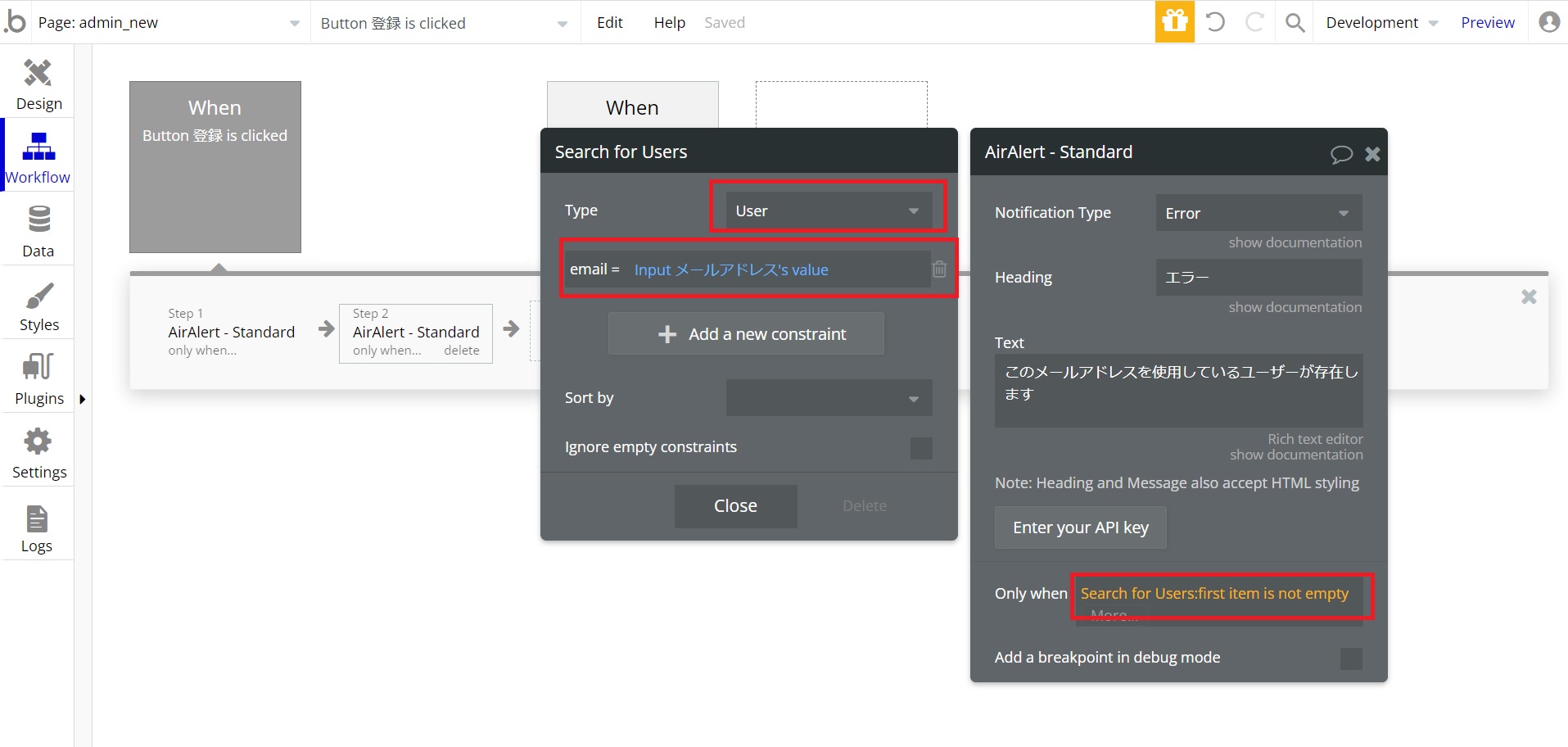
先ほどと同じように次のアクションとして『AirAlert – Standard』を使用し、設定画面内にあります『Only when』にはUserタイプの『email』に「メールアドレス」の入力欄に入力されたメールアドレスと同じものがあった時(空ではなかった場合)と設定します。
まず『Do search for…』を選択し、『Type』にUserを指定します。
そしてその下にあります『Add a new constraint』をクリックし、条件式を入力していきます。
今回はフィールド『email』と「メールアドレス」の入力欄の内容が一致した時とするためイコールで結びます。
そしてそれが空では無かった時(一致した時)としますので、『Only when』の最後には『is not empty』を入力します。
以下の画像のようになっていましたら作業は完了です。

それぞれ以下の画像のようにエラー文が表示されることを確認しましたら問題ありません。

まとめ
今回は基本的なメールアドレスとパスワード登録のみの方法を取り上げましたが、例えば「管理者」、「編集者」、「閲覧者」というように複数のアカウントタイプを作り、ユーザーによって区別することも可能です。
そのことにより例えば特定のアカウントしかログインできないようにすることもでき、システム作りの幅を広げることが出来ます。
ちなみに弊社ではbubbleで作った求職者と企業のマッチングシステムを出しており、そのシステムでは4つのアカウントを作り、それぞれのアカウント別で条件を設定しています。
より作りこみますと設定する条件は複雑になりますが、基本的なことを押さえておくと応用が利きますのでそこまで難しさを感じず実装することが出来るかと思います。ぜひ色々なシステムを作ってみましょう。






