今回からbubbleで記事投稿画面を作ろうと思います!
これまでと違いworkflowやデータベースの設定が、より複雑になっていきます。デザインから1つ1つ確認しながら作っていこうと思います。
記事投稿を作るにあたり必要なこと
まず記事投稿を作るにあたりどのようなページを作る必要があるか確認していきます。
最低限以下3ページがあれば問題ないと感じました。
①記事を投稿する画面「投稿ページ」
②記事一覧を表示する画面「一覧ページ」
③記事詳細を表示する画面「詳細ページ」
記事一覧や詳細ページには【編集】と【削除】のボタンをそれぞれ設置する予定です。
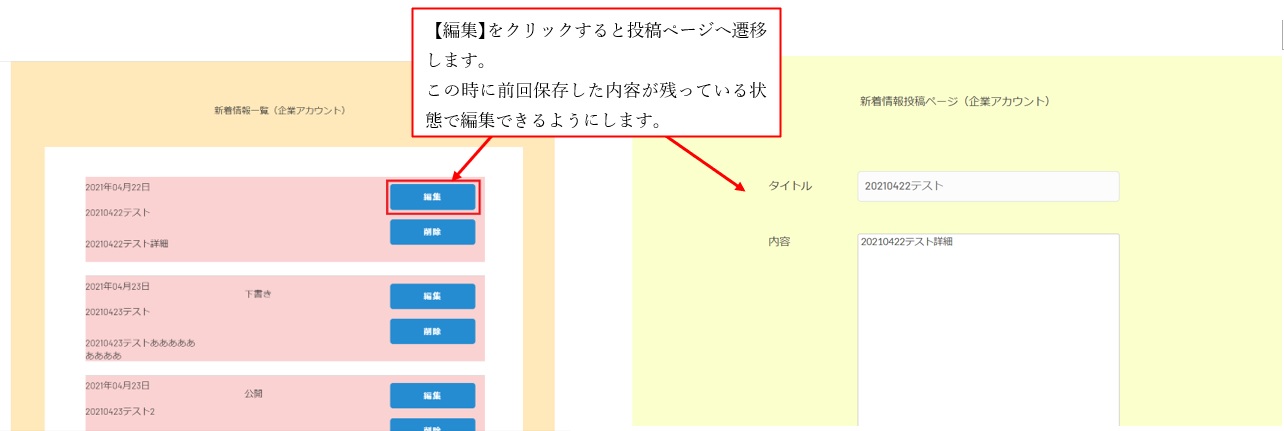
【削除】はボタンをクリックするとそのまま削除される仕組みにし、【編集】はボタンをクリックすると「投稿ページ」が開く仕組みにします。この際、投稿ページには記事タイトルや内容は、前回保存したものが入力欄に残っている状態にします。

そして保存は【下書き保存】と【公開】の2つを「投稿ページ」に設置してみます。
デザイン作り ~エレメント設置編~
まずはデザインから作っていきます。
「投稿ページ」
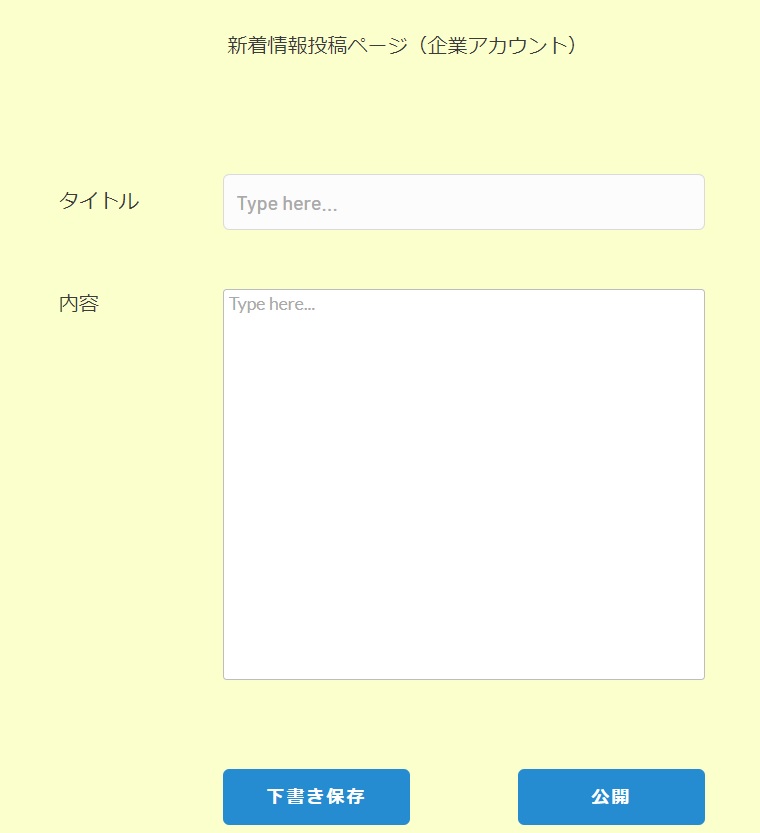
「投稿ページ」にはシンプルに、記事タイトル入力欄と記事内容入力欄の2つと【下書き保存】と【公開】のボタンを2つ設置します!
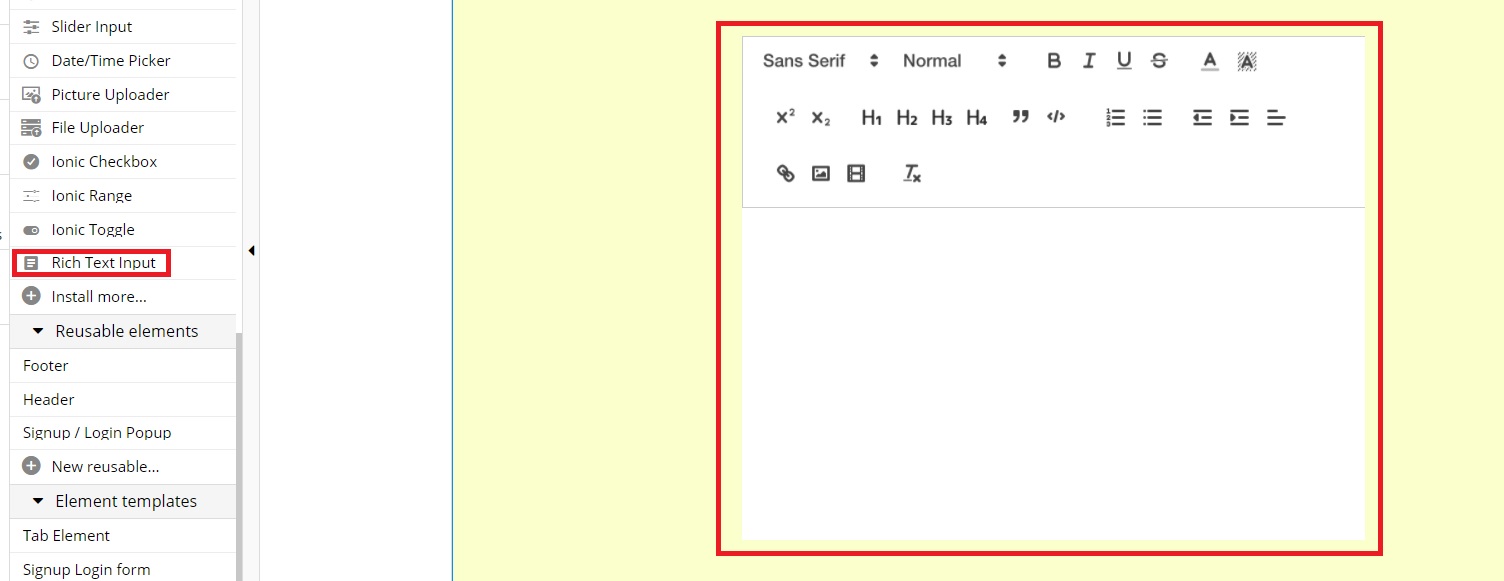
まずはタイトル入力欄としてInputを使います。そして内容入力欄ですがテキスト入力だけでしたらMultiline Inputで問題ないですが、記事投稿者が画像表示や文字の装飾などしたい場合もありますので、その際はプラグインでRich Text Editorを検索⇒ダウンロードしますとWordpressの投稿のようなエディタを設置することが出来ます。

今回はMultiline Inputを使い、簡単な「投稿ページ」を作り、その下に【下書き保存】と【公開】のボタンをそれぞれ設置しました。

「一覧ページ」
次に「一覧ページ」を作っていきましょう。
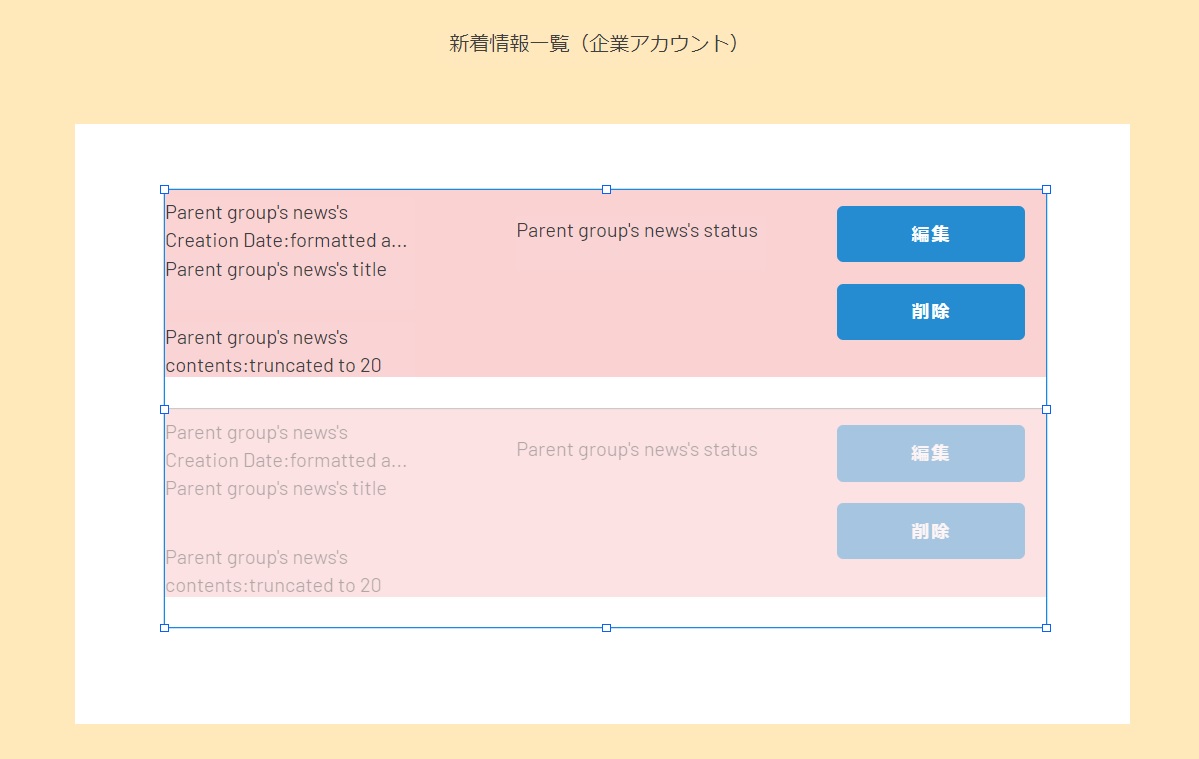
「一覧ページ」には投稿した記事が一覧として表示されるようにRepeating Groupを設置し、そこに投稿日付、記事タイトル、記事内容(文字数制限付き)、下書きか公開かのステータスを表示させるためのTextを設置します。
そして一覧から【編集】や【削除】が出来るようにボタンも設置します。

「詳細ページ」
「詳細ページ」には、シンプルに記事タイトルと記事内容が表示されるようにTextを設置しました。

デザイン作り ~エレメントの設定編~
「投稿ページ」
「投稿ページ」に設置したエレメントは、TextとInput、Multiline Input、Buttonの4つとなります。
Textは『タイトル』と『内容』を表示させるために使用しますので、特に細かい設定は必要ありません。
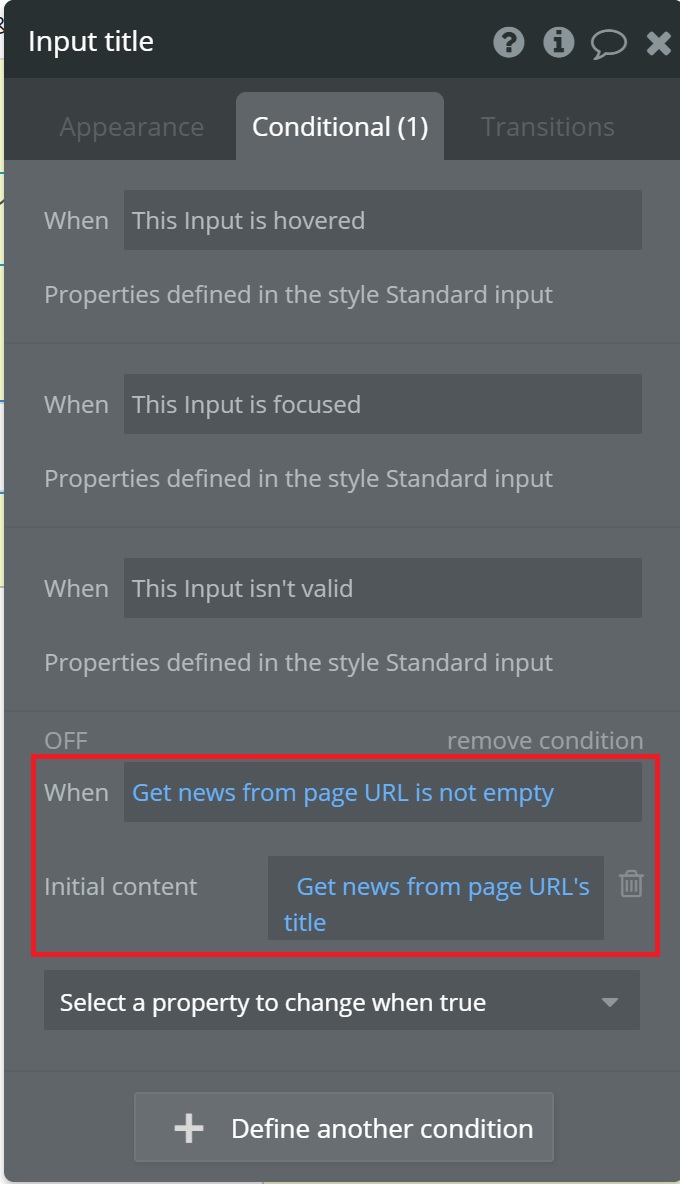
『タイトル』の入力欄として使用しているInputと『内容』の入力欄として使用しているMultiline Inputですが、「一覧ページ」に設置した【編集】ボタンをクリックすると「投稿ページ」に遷移し、最後に保存した『タイトル』と『内容』が入力欄に残っている状態にしますのでその設定を行います。
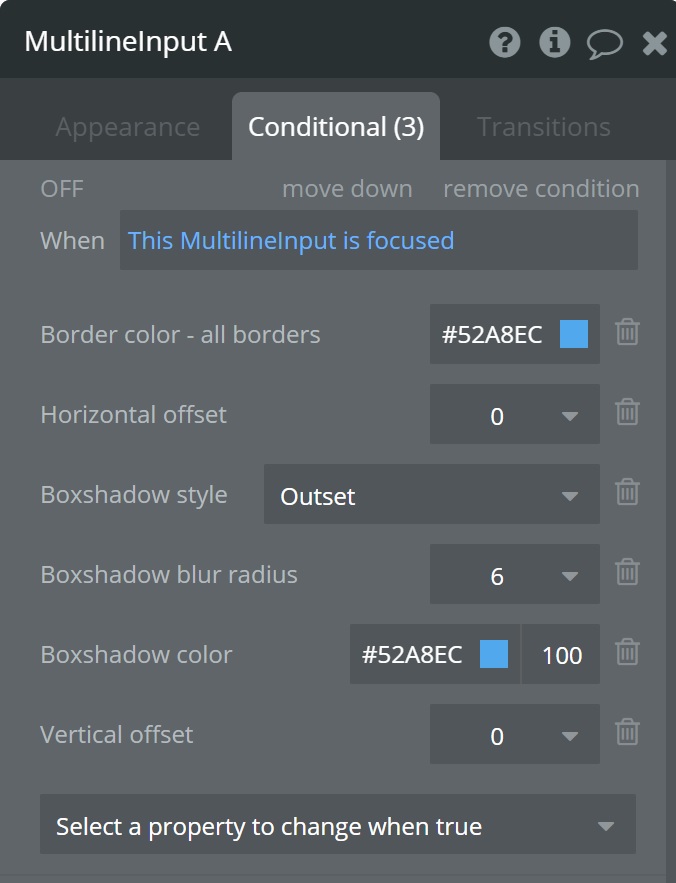
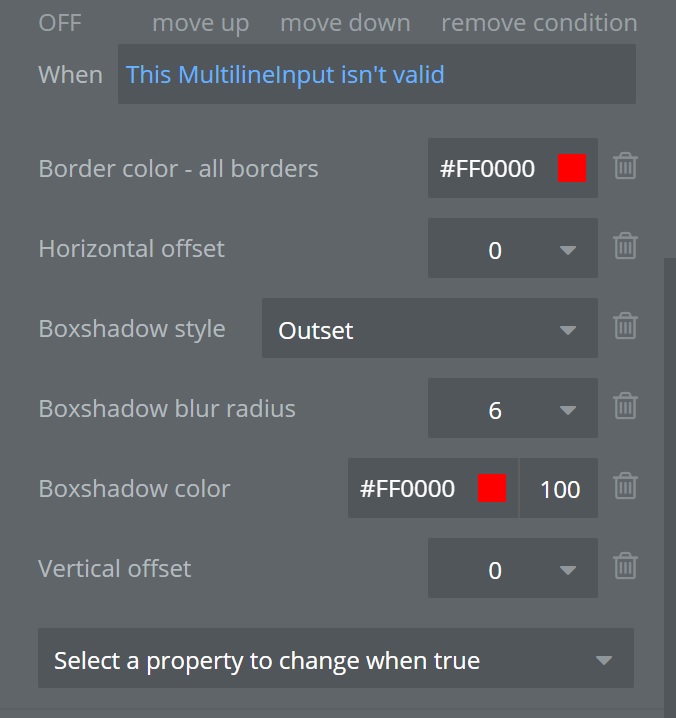
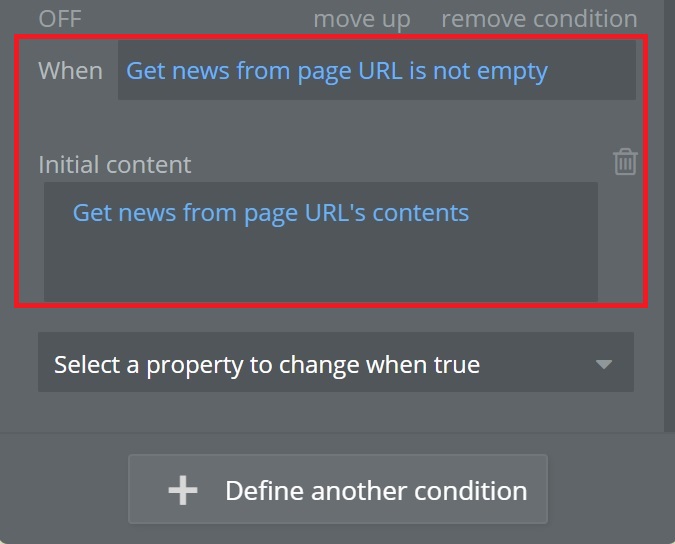
InputとMultiline Inputの設定は、Conditionalでそれぞれ以下のように行っていきます。

Multiline Inputは、以下画像ですとConditionalに3つ設定を行っていますが、上記にありますように編集時に『内容』が入力欄に残っている状態にする設定は一番最後の画像になります。



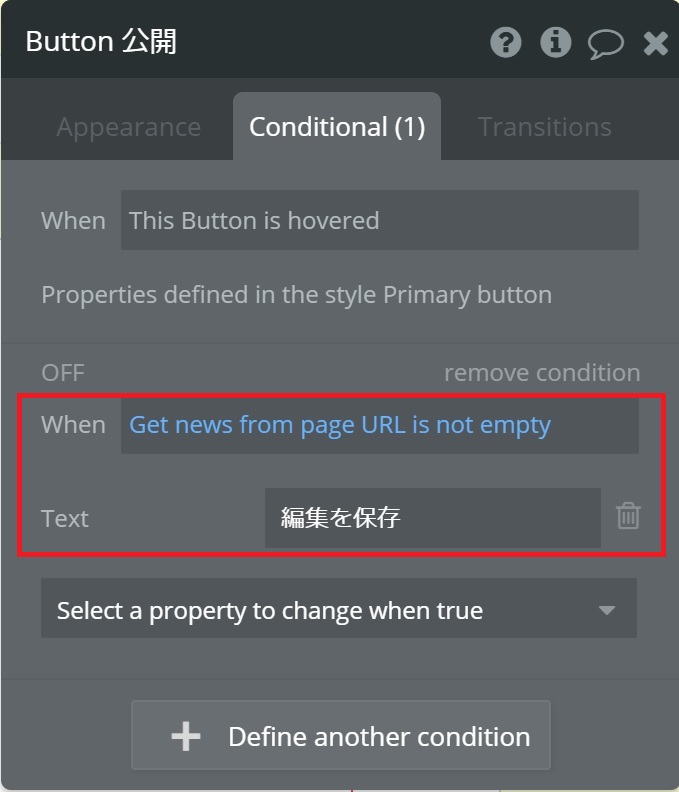
【下書き保存】と【公開】のボタンは、編集時には「編集を保存」というテキストが表示されるようにConditionalに設定してみました。

「一覧ページ」
次は「一覧ページ」となりますが、設置したエレメントはRepeating GroupとText、Buttonです。
Textは4つあり、それぞれで設定は少し変わります。
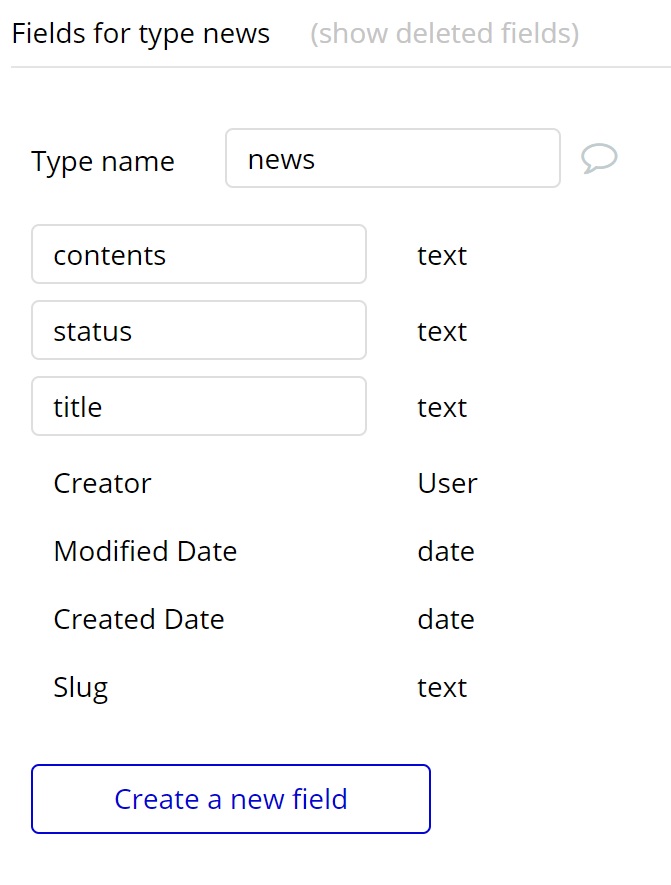
まず「Repeating Group」の設定ですが、その前にデータベースにnewsというテーブルを新しく作り、そこに記事の情報が格納されるようにします。
データベースやワークフローの設定は次の記事で行いますので、そちらをご覧下さい。ちなみにデータベースは、以下の画像のように設定しています。

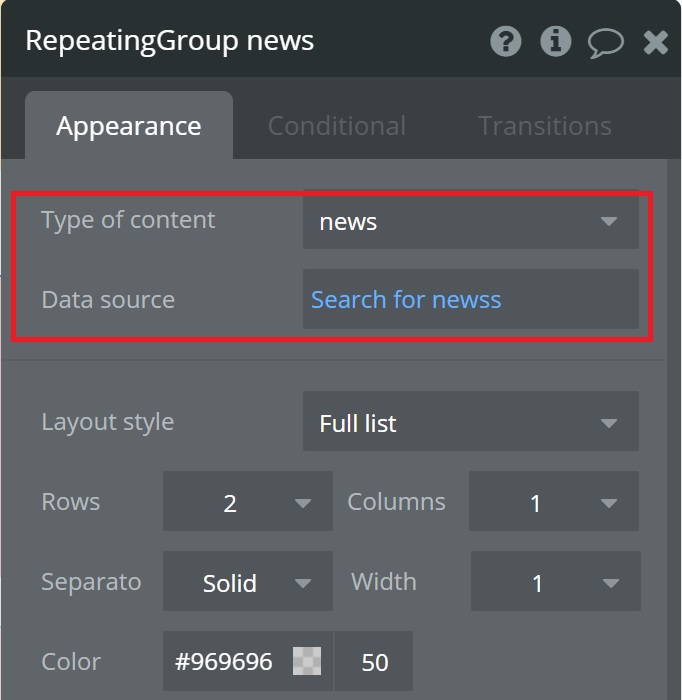
「Repeating Group」には、newsのデータが表示されるようにAppearanceは以下のように設定します。

次にTextですが「一覧ページ」には4つのTextを設置し、それぞれ『投稿日付』、『タイトル』、『内容(字数制限あり)』、『【下書き】か【公開】か』を表示させます。
『投稿日付』
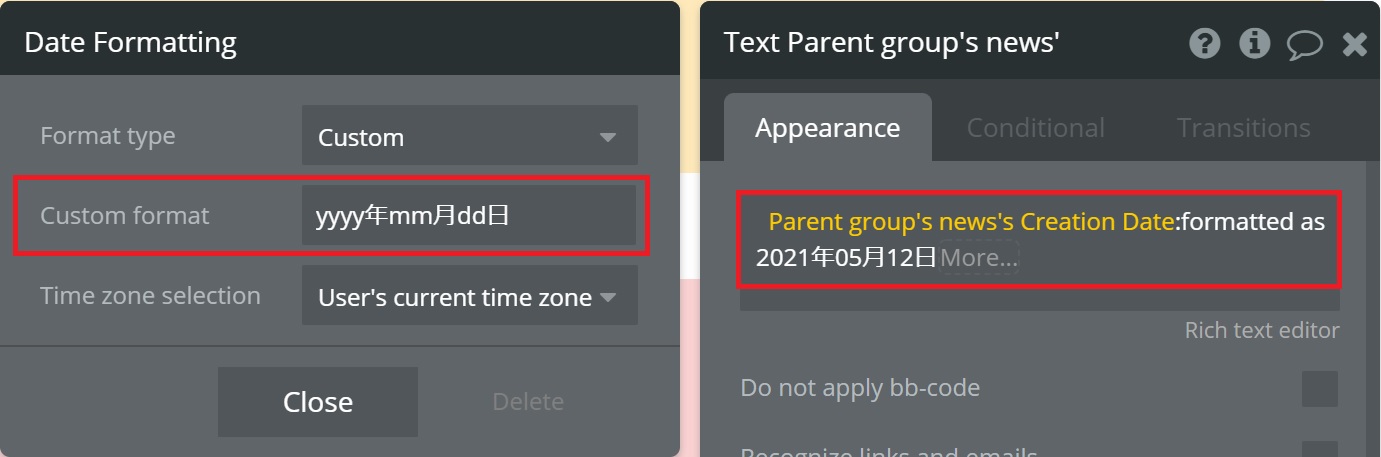
『投稿日付』は、データベースにCreated Dateというフィールドがありますので、この日付が表示されるようにしてみます。
表示形式は〇〇〇〇年〇〇月〇〇日にするためにformatted asを使い、yyyy年mm月dd日で設定します。ここは小文字ではないと認識しないので注意が必要です!

『タイトル』
『タイトル』は、記事のタイトルを表示させる設定をします。

『内容(字数制限あり)』
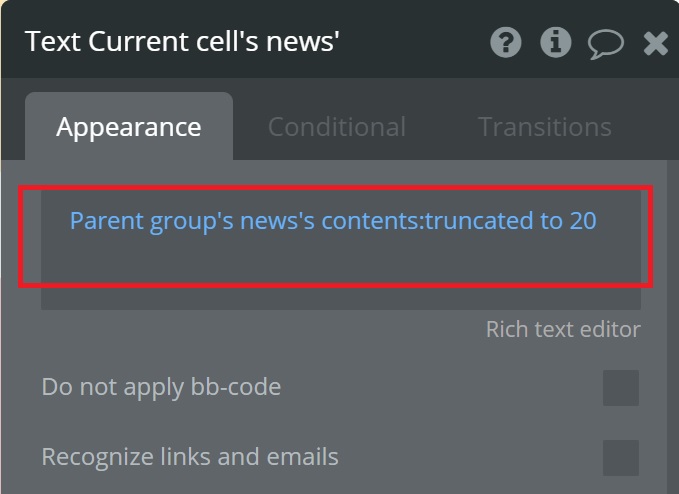
『内容(字数制限あり)』は、記事の内容が表示されるようにしますが「一覧ページ」に表示される内容は全てではなく一部が表示されるようにしてみます。
今回は内容の最初の20文字が「一覧ページ」に表示されるように設定してみます。
文字数制限は、truncated toを使用します。

『【下書き】か【公開】か』
『【下書き】か【公開】か』は、今回は単純に【下書き】か【公開】か表示されるように設定することにします。

最後は【編集】と【削除】のButtonを設置します。エレメントの設定は、特にありません。

「詳細ページ」
「詳細ページ」にはTextのみ設置し、今回は『タイトル』と『内容』が表示されるようにします。
『タイトル』はデータベースのtitleが、『内容』はデータベースのcontentsが表示されるようにそれぞれ設定します。


以上でエレメントの設定は終わりです。
次の記事では、データベースとワークフローの設定を行っていきます!






