シンプルなWeb用の画像を作成しよう

Webデザインに欠かせないシンプルな素材を作ろう
Webデザイン・EC関連の仕事をしていると、頻繁に必要になるのがシンプルな素材です。
文字(テキスト)・画像などを表示して、リンク先のページにお客様を誘導するための素材で重要な役割を果たすものです。
これも商用利用可能なフリー素材で完全に希望の条件に一致するものを探すよりも、自分でPhotoshopで作成したほうが早いでしょう。
シェイプツール、テキストツールなどを利用してシンプルな素材を作成してみましょう。
Web用のシンプルなボタン画像の作成

テキスト+背景のみのシンプルな素材
まずはテキストに背景のみを加えたシンプルなWeb用のボタン画像を作成してみましょう。
「テキストツール」「シェイプツール」などを生かして、後から編集・デザイン変更がしやすく、画像編集やデザインの作成にも応用がきく方法で作成してみましょう。
ぜひ試してみてください。
まずラフを作成してみよう
イメージを形にしてみる
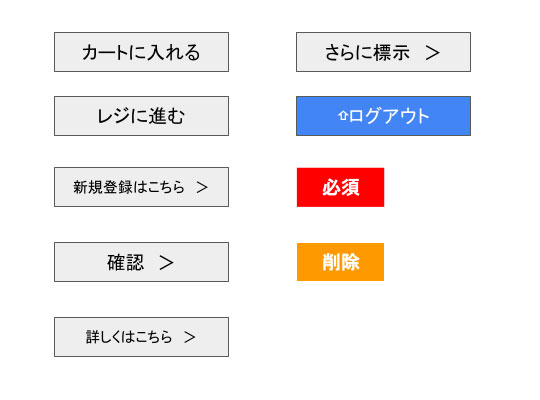
まずは必要な素材の簡単なラフを作成してみることをおすすめします。
完成した状態が視覚化できると、メンバーとイメージの共有がしやすく、作り方の計画も立てやすくなります。
紙に手描きでも良いですし、Power PointやGoogle Slideなどを利用するのもよいでしょう。
自分のやりやすい方法で問題ありません。
こちらの画像はGoogle Slideで作成しました。

完成時のサイズ、色(カラーコード)などの詳細も決めながらメモしておきましょう。

ラフができて成果物のイメージが固まったら、Photoshopを使用する作業に入ります。
シェイプツールとテキストツールでベースを作る
シェイプツールとテキストツールでボタンの作成
前回の記事でも利用した「シェイプツール」を利用して長方形を作成し、ボタン画像を作成していきましょう。
①ファイルを新規作成し、名前を付けてPSD形式で保存します(※編集した内容が失われるのを防ぐため)。
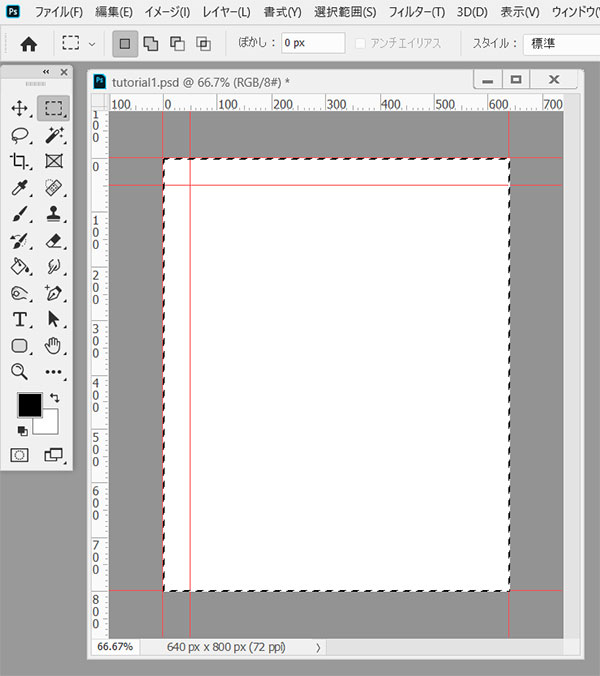
②「Ctrl + R」またはメニューバー「表示」より「定規」を選択して「スケール(キャンバスの外側に表示される目盛り)」を表示させます。
※「スケール」の単位の設定がpixelになっていないとき(㎝などになっているとき)は、メニューバー「編集」の「環境設定」より「単位・定規」から「単位」を「pixel」に設定します。

③メニューバー「表示」より「新規ガイド」を選択し、「水平方向」にチェックを入れ、位置に「50px」と入力して「OK」をクリックすると、キャンバスの端から水平方向に50px離れたところに水平線が表示されます。
これは実際の画像には表示されませんが、レイアウトの際に定規のように使える補助線で「ガイド」と呼びます。
続いてもう一度新規ガイドの作成を行い、今度は「垂直方向」にチェックを入れ、位置に「50px」と入力して「OK」をクリックします。
キャンバスの端から50px離れた垂直方向の新規ガイドが表示されます。
※ガイドの色などの設定はメニューバー「編集」の「環境設定」より「ガイド・グリッド・スライス」から行えます。
④キャンバスを縮小表示して「スケール」とキャンバスの上下左右全体の間にすきまを作ります。
「Ctrl + A」またはメニューバー「選択範囲」より「すべてを選択」でキャンバス全体を選択し、「スケール」から選択範囲の一辺(上下左右のどれか)に向かってドラッグすると、選択範囲の端に接するガイドを作成することができるので、キャンバスの上下左右にガイドを作成します。

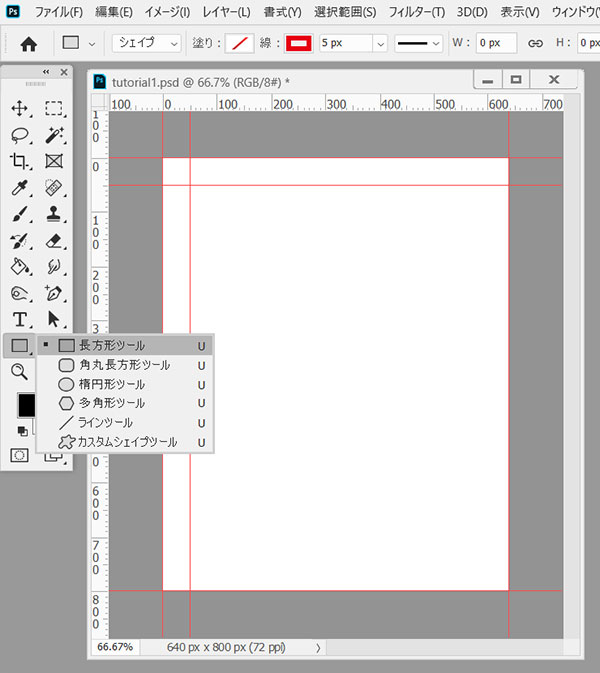
⑤「ツールボックス」より「長方形ツール」を選択します。

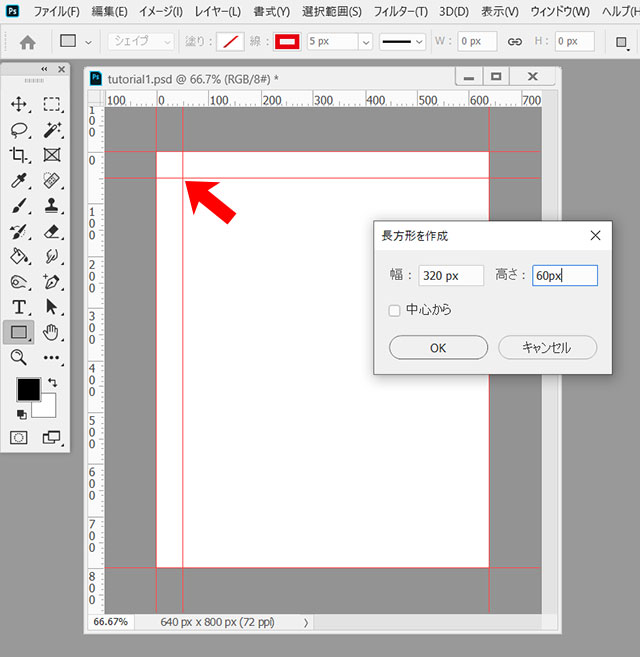
⑥ ③で作成したキャンバスの端から50pixelの距離にあるガイドの交差する点をクリックします。
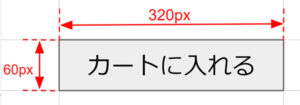
「長方形を作成」ウィンドウが表示されるので、作成する長方形のサイズを入力します(サイズなどは作成後にも変更が可能です)。

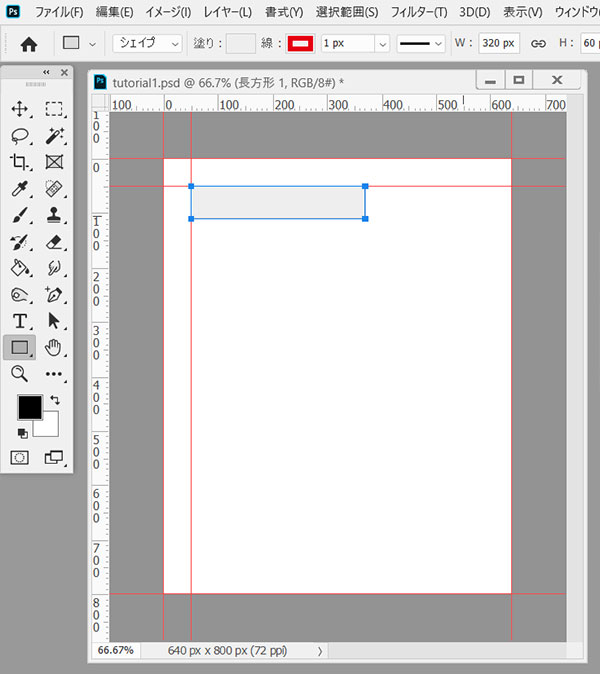
ガイドの交差点を頂点とした長方形のシェイプが作成されます。

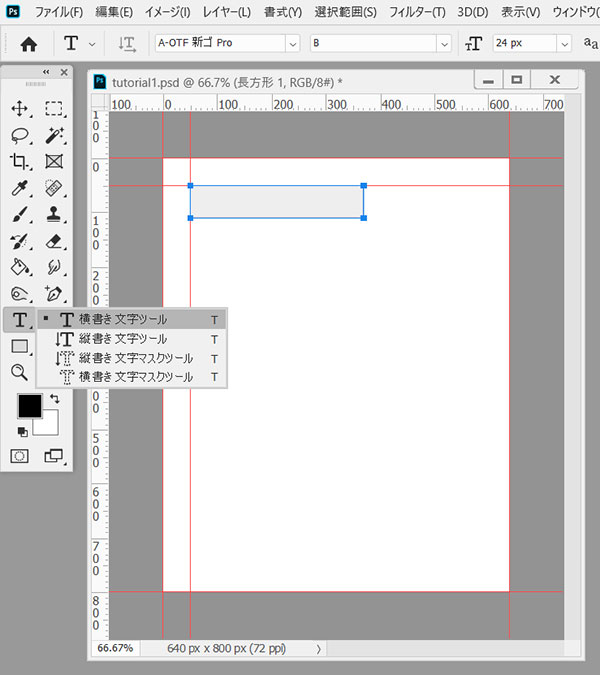
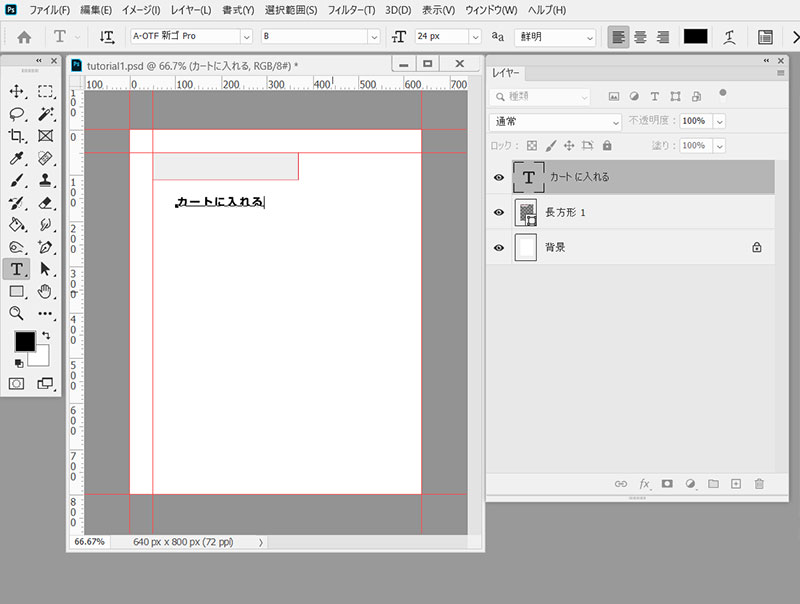
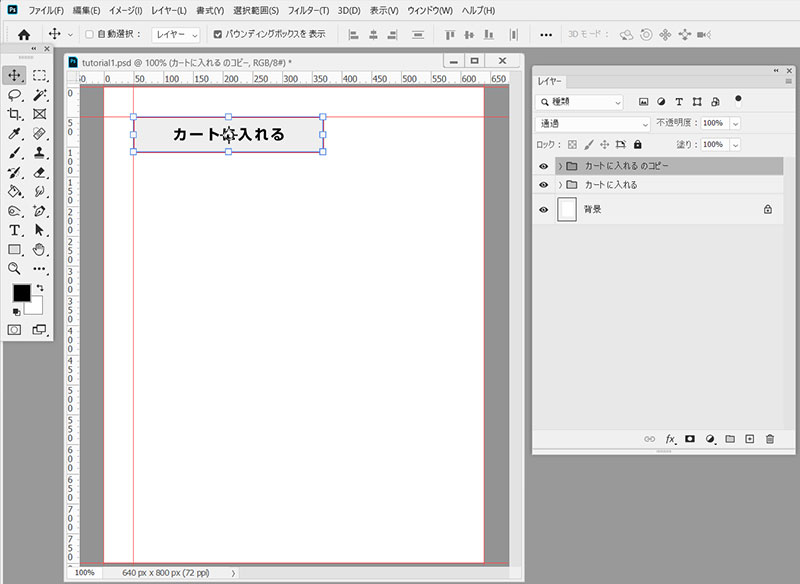
⑦ツールボックスより「横書き文字ツール」を選択します。

長方形のシェイプから離れた位置にテキストを入力します。

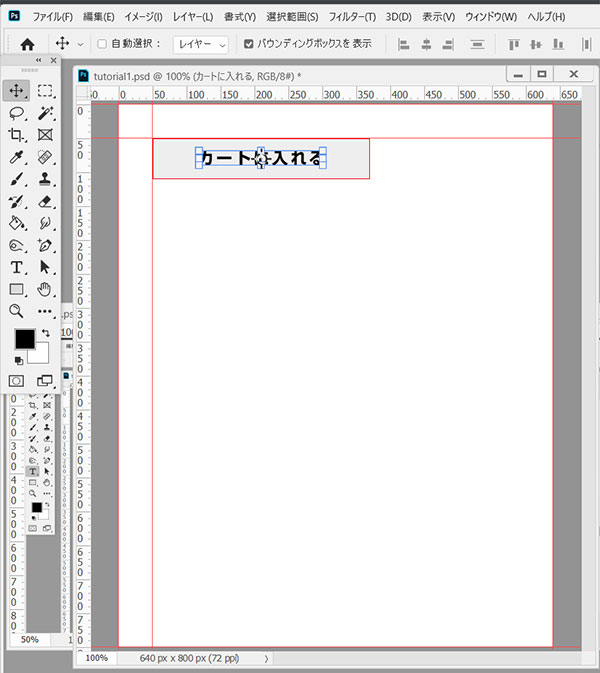
⑧キーボードの「V」を押下、もしくはツールボックスより「移動ツール」を選択してから、テキストツールを長方形のシェイプの上にドラッグします。

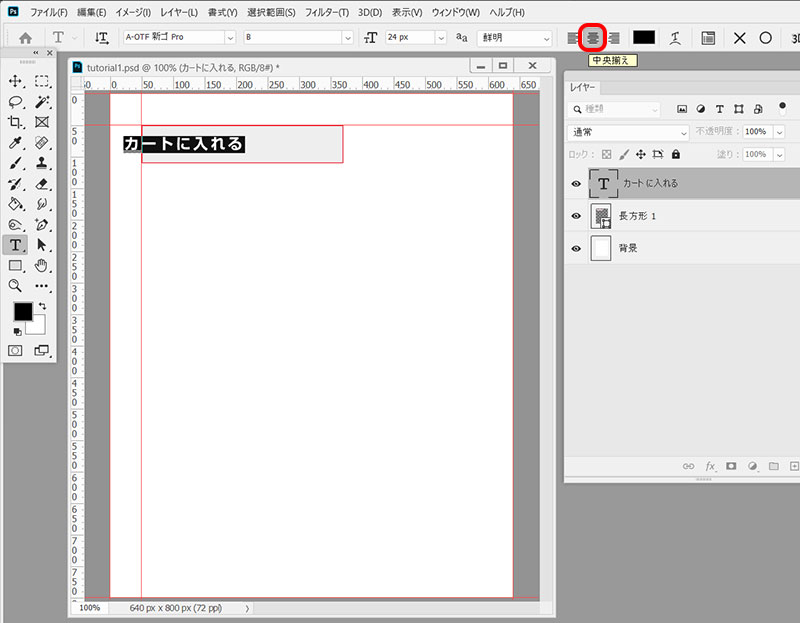
⑨「レイヤー」ウィンドウ内のテキストのレイヤーの「T」の部分をダブルクリックしてテキスト全体を選択し、段落のオプションを「中央揃え」に設定します。

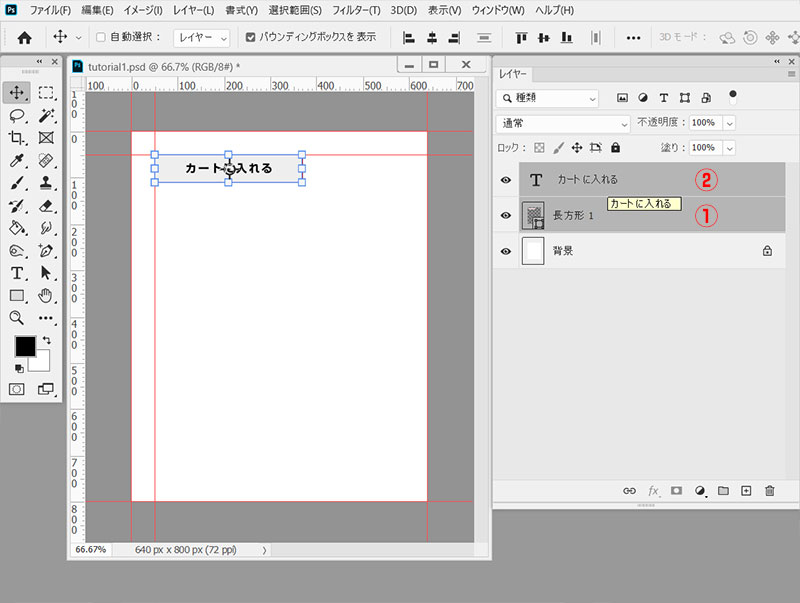
⑩移動ツールに切り替え(「V」キーを押下)、「Ctrl」キーを押しながら「レイヤー」ウィンドウ内の(1)長方形のレイヤー、(2)テキストのレイヤーの順でクリックします。
(1)長方形のレイヤー、(2)テキストのレイヤーの両方が選択されました。

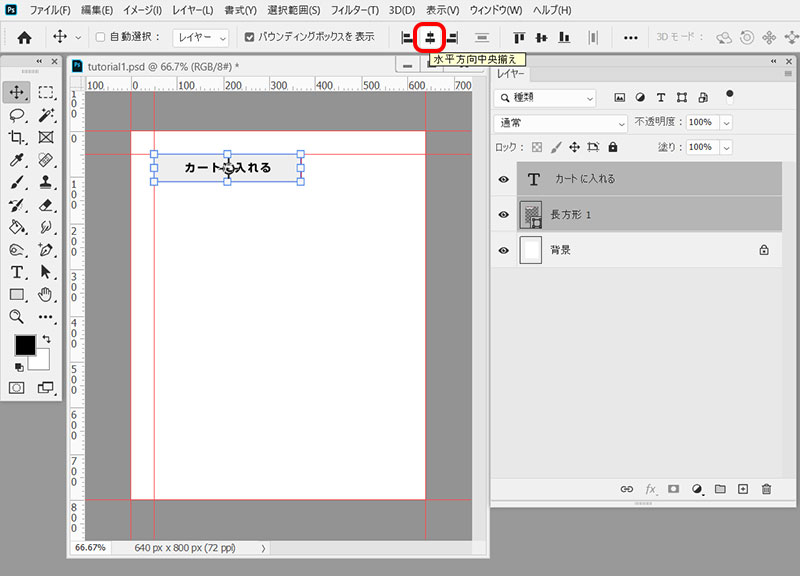
⑪オプションの「配置」から「水平方向中央揃え」をクリックします。

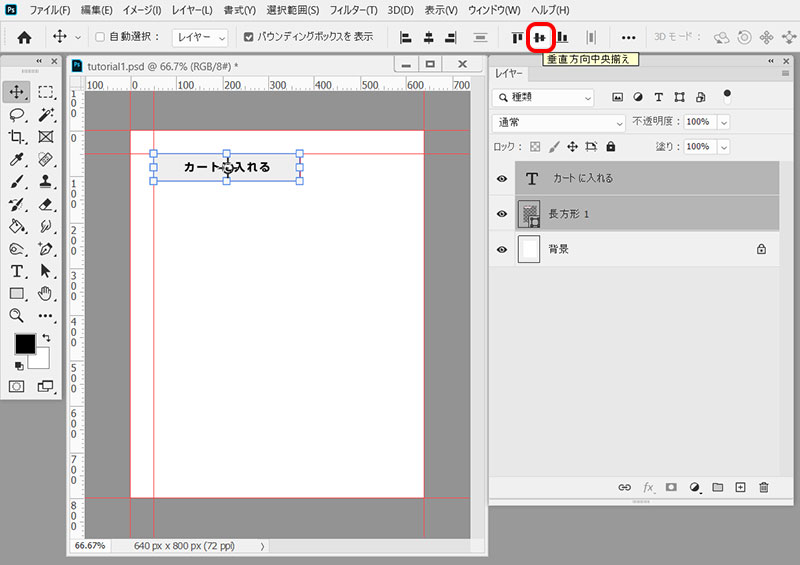
オプションの「配置」から「垂直方向中央揃え」をクリックします。
テキストが長方形のシェイプの水平方向、および垂直方向の中央に移動しました。

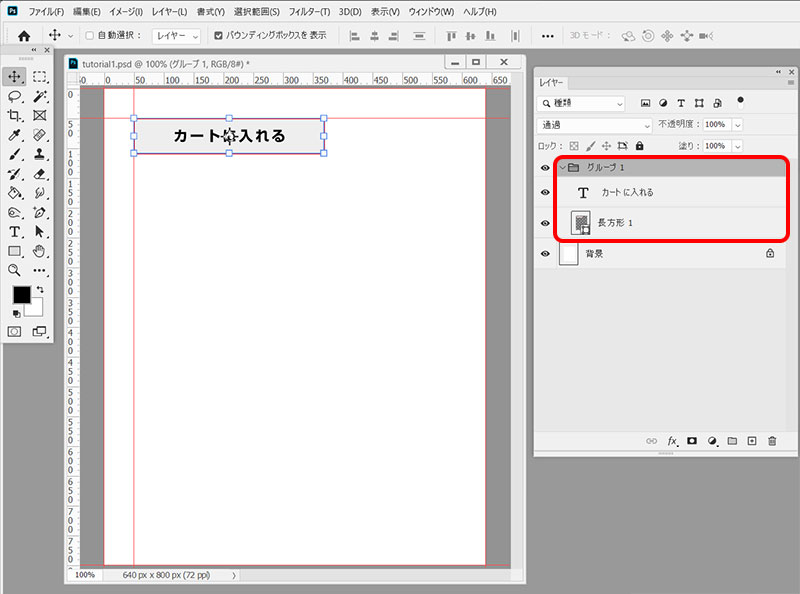
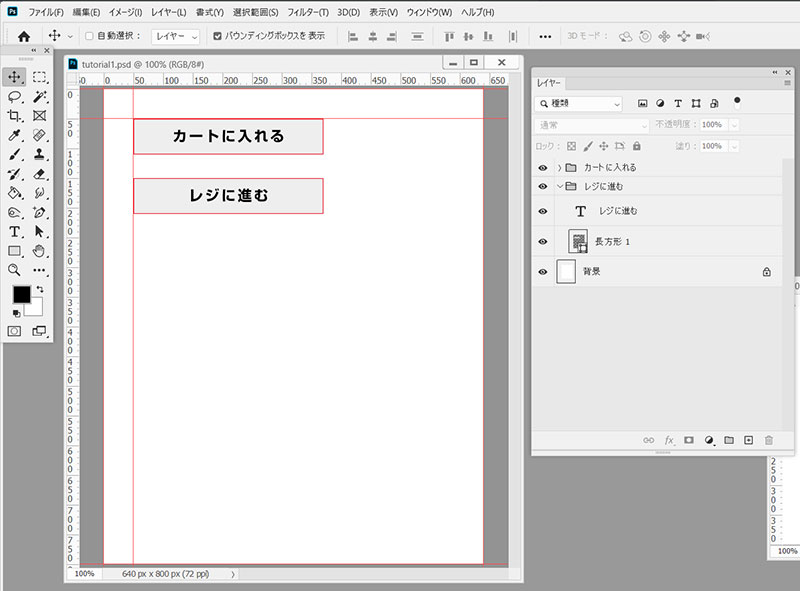
⑫2つのレイヤーを選択した状態で「Ctrl + G」キーを押下します。
2つのレイヤーが「グループ」化されます。

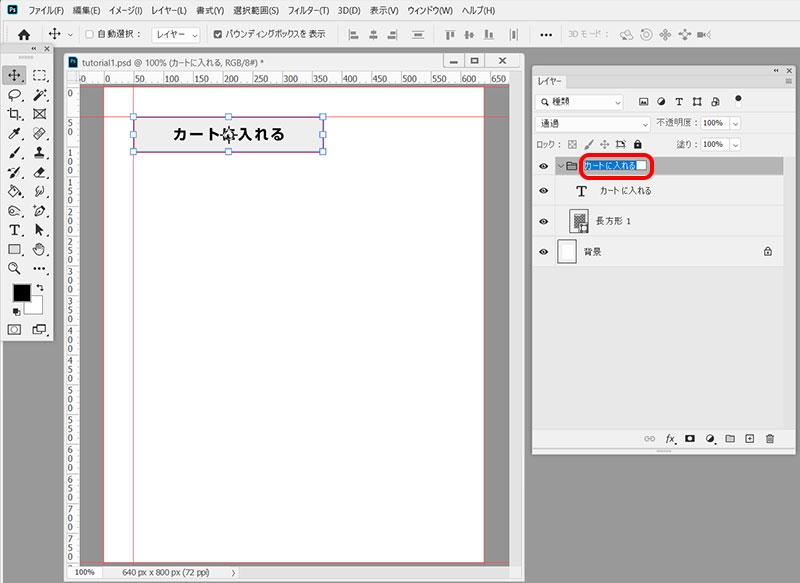
「レイヤー」ウィンドウのグループ名(フォルダ型のアイコン右のテキスト)をダブルクリックして編集し、テキストと同じ名前にします。

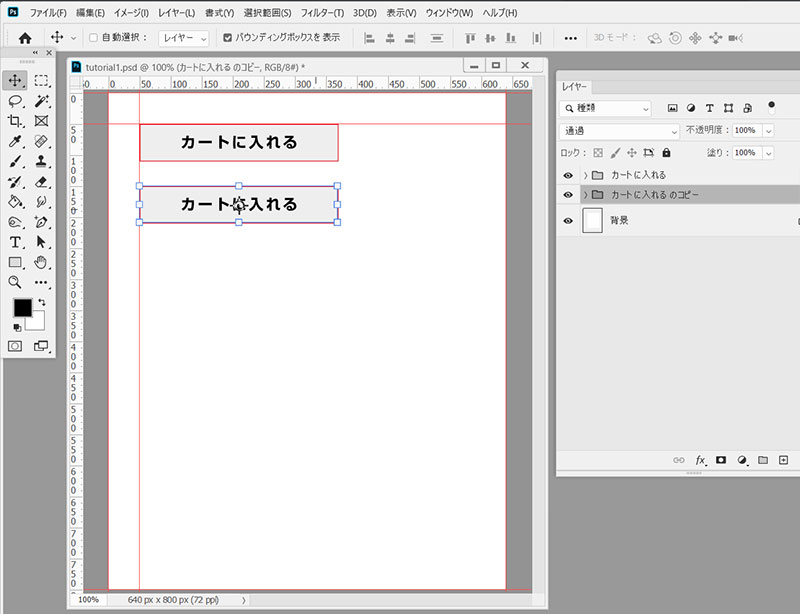
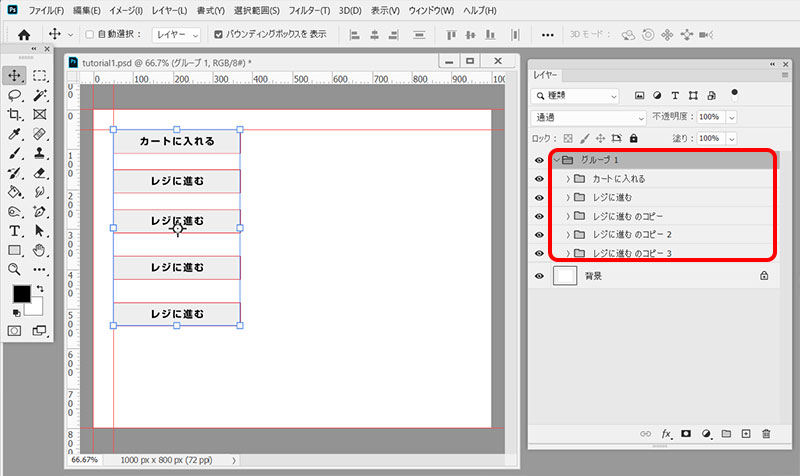
⑬グループを選択した状態で「Ctrl + J」を押下、もしくはグループのレイヤーを右クリックして表示されるメニューより「グループを複製」を選択します。

「レイヤー」ウィンドウ内で複製されたグループを複製元のグループの下層にドラッグして移動します。

⑭複製したグループのテキストとグループ名を編集します。
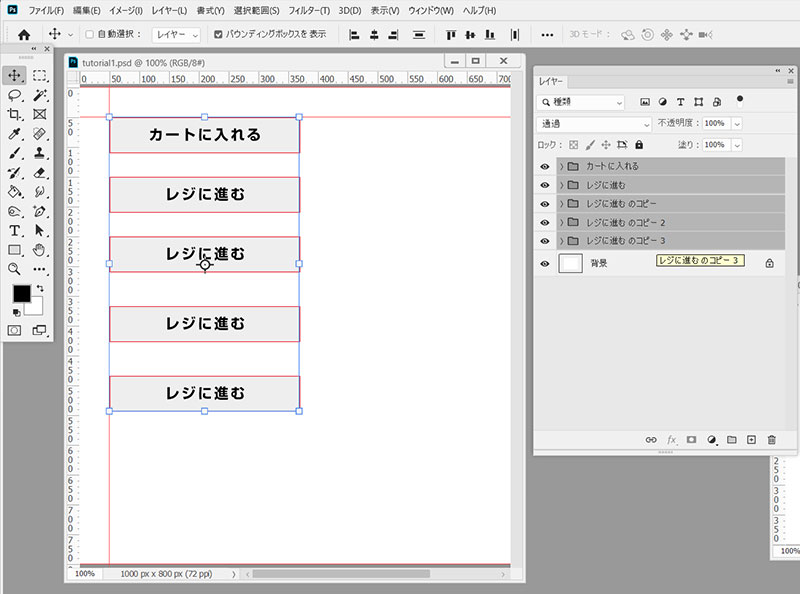
グループの複製を繰り返し作成するボタンの数の半分の数だけ作成します。

作成したグループをすべて選択し、さらに1つのグループ化します。

5つのグループがさらに1つのグループにまとめられました。
このようにグループはグループ内にグループが存在する、入れ子の構造にすることが可能です。

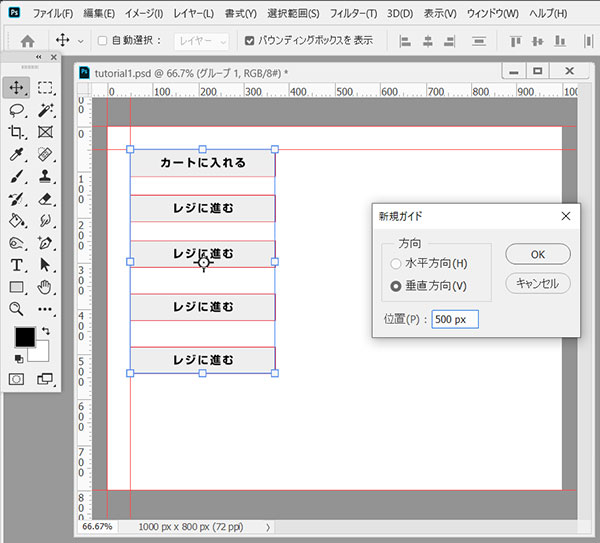
⑮垂直方向に500pxの位置に新規ガイドを作成します。

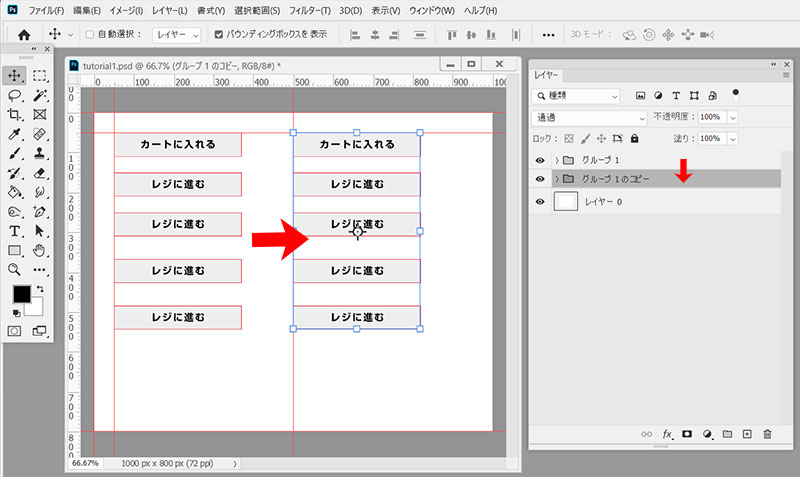
⑯グループを複製し、移動ツールに切り変えて複製したグループを選択し、Shiftキーを押しながら右方向にドラッグし、新規作成したガイドに左端を合わせて止めます。

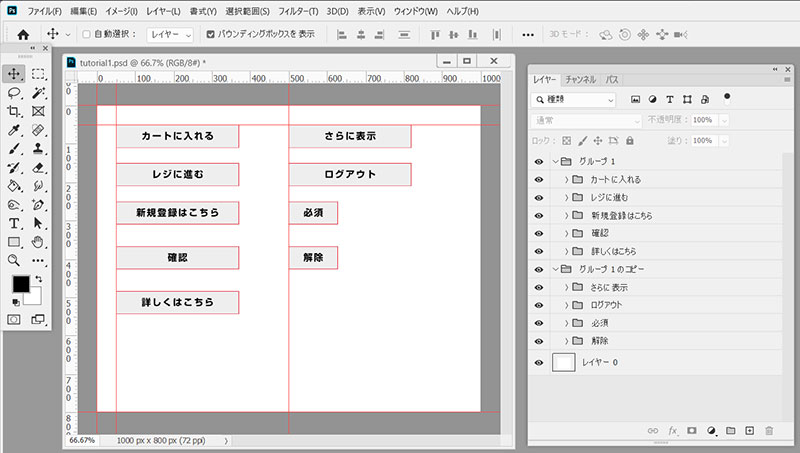
⑰ラフに従って各グループのテキストとグループ名を編集します。
小さいサイズのボタンはシェイプの幅も変更します。

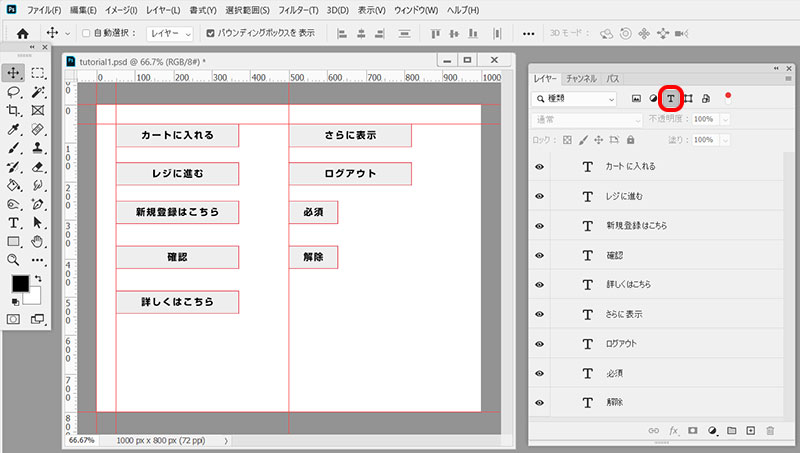
⑱「レイヤー」ウィンドウ上部の「T」型のアイコンをクリックし、テキストのレイヤーのみ表示させます。

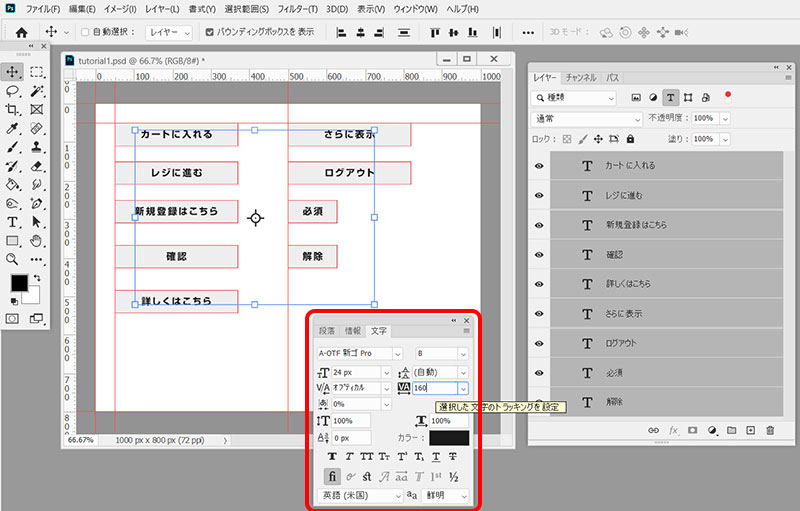
⑲すべてのテキストレイヤーを選択し、「文字」ウィンドウで文字のオプションを編集します。
(※「文字」ウィンドウが表示されていない場合はメニューバー「ウィンドウ」より「文字」の項目を選択します。)

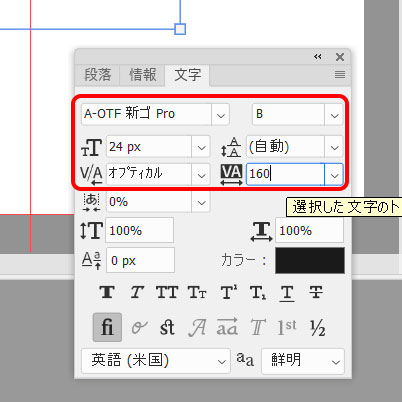
⑳赤枠で囲んだ部分の左上より「フォントファミリー(文字の種類)」、「フォントスタイル(文字のスタイル…斜体、太字など)」、「フォントサイズ(文字の大きさ)」、「行送り(テキストが複数行にわたる場合の一行の高さ)」、「カーニング(文字間の字詰めを行う際の方法、もしくは数値の指定)」、「トラッキング(文字の間隔)」、枠外の「カラー(文字色)」を設定します。
「カーニング」を「オプティカル」に設定し、あとは希望の見た目になるよう調整します。

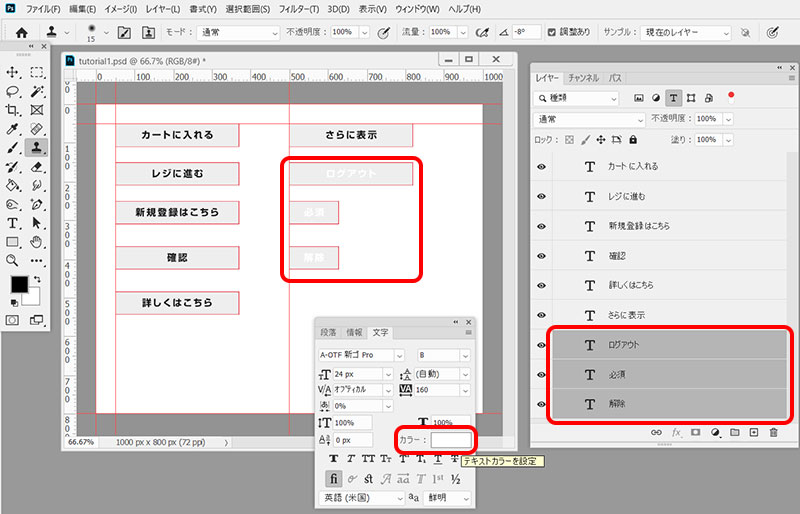
㉑白文字にしたいテキストを選択し、「文字」ウィンドウのオプションで「カラー」を変更します。
次回記事に続きます。
参考:InDesign でのカーニングと字送り | Adobe
参考:Photoshop での文字の書式設定 | Adobe
参考:Photoshopの文字入力:編集やフォント設定方法を総まとめ|サルワカ | サルでも分かる図解説明マガジン
仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ

配置・グループ・文字オプションなどの機能を利用する
今回はシェイプツールと他の機能を組み合わせて、より実用的な画像の作成を行います。
レイヤー(シェイプ、テキストなどのさまざまな種類のオブジェクト)をまとめて扱う「グループ」の機能は画像が複雑になるにつれ必須の機能となります。
複数人でデータを共有して編集する際にはグループ名も重要です。
内容がわかりやすい簡潔なグループ名をつけて管理するよう心掛けるとよいでしょう。
【Macユーザーの方へ】
記事内でショートカットキーについて、Windowsユーザーに向けて「Ctrl」キーと表記してきましたが、「Command」キーで代用をお願いします。
※この記事はPhotoshop 2020の機能に準拠して作成しています。
※今回紹介するのはたくさんある方法のうちの一例です。
ぜひいろいろ試してみて、自分に合った方法で行ってください。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






