はじめに
これまでアカウント登録や登録したアカウントでログインする方法について取り上げてきました。
今回はデータベースに登録されているデータを検索するシステムを作りたいと思います。例えばアカウント登録してくれたお客様を、性別や年齢などの検索項目を指定して検索することが可能です。
こちらの記事では、既に登録されている求人情報を例に検索機能の実装方法について取り上げたいと思います。
準備
既に求人情報が登録されている状態で検索機能の実装だけを記事として取り上げますが、ここで簡単にデータベースなどどのように求人情報が登録されているのか軽く触れたいと思います。
まずデータベースに求人情報を保存するための場所として【job_information】というタイプと、求人情報を出している企業情報を保存するための場所として【company_information】というタイプを新しく作りました。
企業情報を保存するためのタイプ【company_information】には、企業名や理念などが保存されるようにフィールドを作っています。
そして求人情報を保存するためのタイプ【job_information】には、タイトルや業種などが保存されるようにフィールドを作り、【company_information】に保存している企業と紐づけもしています。
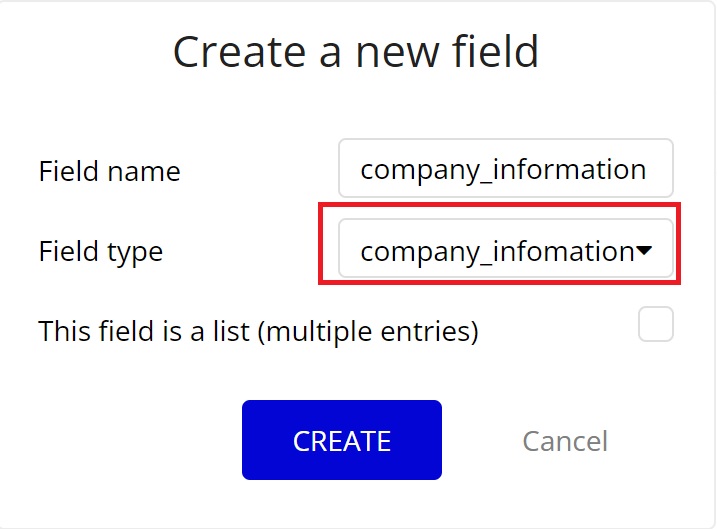
紐づけ方法は新しくフィールドを作る際に『Field type』で紐付けたいフィールドを選択します。今回は【company_information】を選択します。
『Field name』には分かりやすい名前を入力しましょう。

するとその求人を出した企業が紐づくようになります。
簡単ではありますがデータベースの設定は以上です。
別で求人情報や企業を登録するようなページも新規作成し、データベースに登録するような機能も作っています。
こちらについてはワークフローの『Create a new thing…』を使っており、「【第七回】ノーコードシステム開発で実践!記事投稿画面作り2」でも取り上げていますのでご参考にしてみて下さい。
エレメント設置
まずは新規ページを作りましょう。
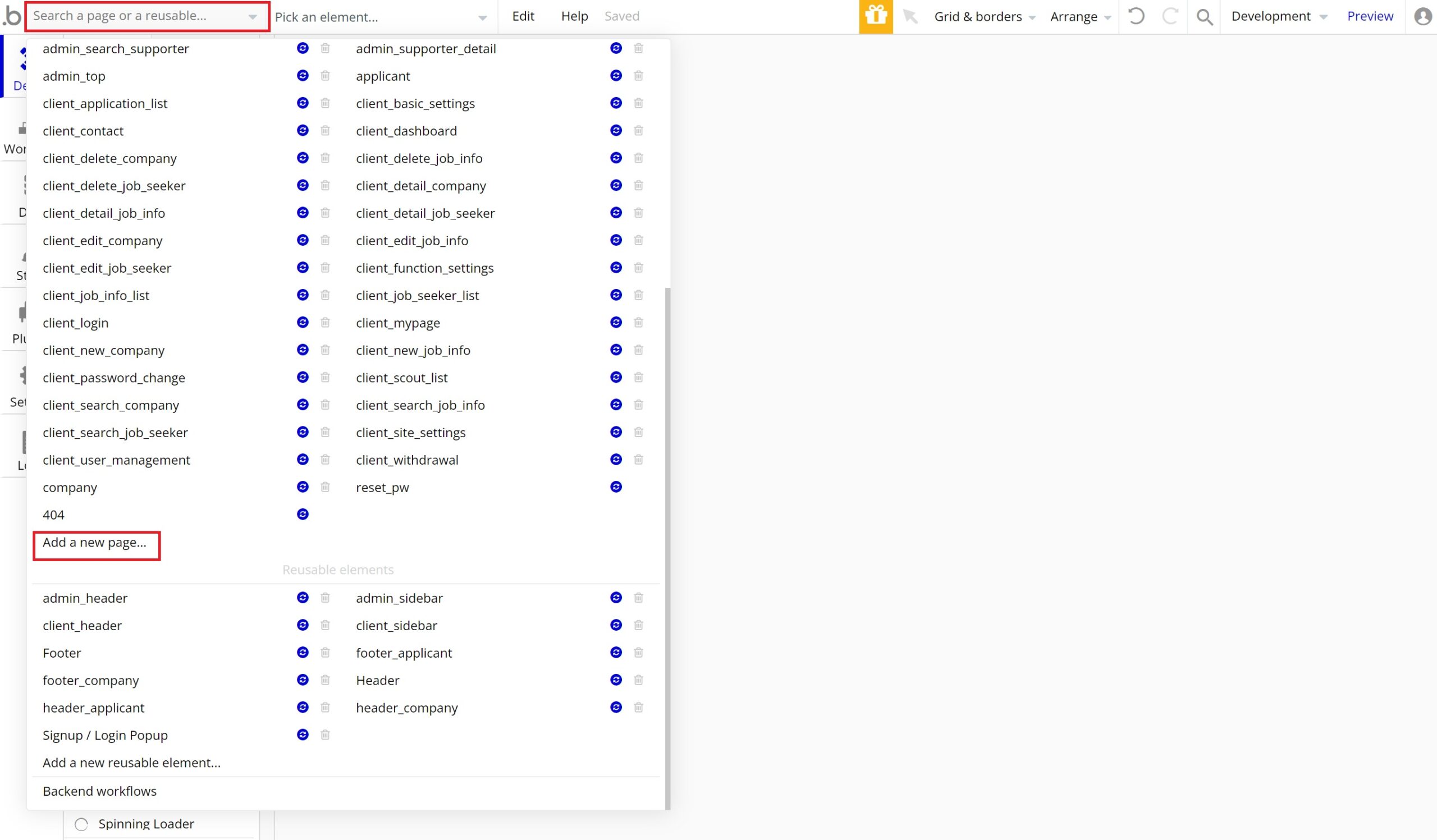
bubbleにログイン後、左上にあります選択肢をクリックすると、下に既に作ったページなどが一覧として出てきますのでその中から『Add a new page…』をクリックします。

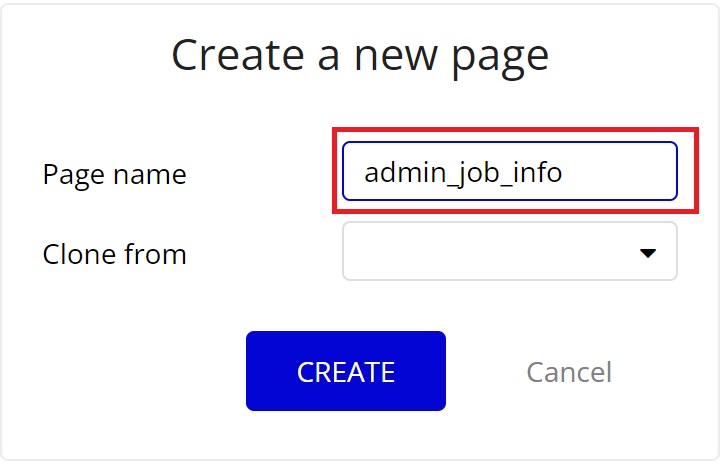
するとページの新規登録画面が出てきますので、『Page name』にページ名を入力し『CREATE』をクリックします。
もし他のページのレイアウトをコピーして使いたいとのことでしたら『Clone from』でコピーしたいページも選択しましょう。
今回は【admin_job_info】という名前で真っ新な状態から作ります。

それぞれレイアウトは独自で作ったものを参考にエレメントを設置していきましょう。
今回は既に登録しているヘッダーとサイドバーを配置し、コンテンツ部分には検索画面、結果画面の順番にエレメントを上から配置します。
検索画面の下に結果画面を配置する理由は、カスタムステートを設定し「検索」ボタンをクリックすると結果画面に切り替わるようにするためです。
ヘッダーやサイドバーの登録方法は、「【第八回】ノーコードシステム開発で実践!ログイン機能作り」の「ヘッダー」という部分をご参考にしてみて下さい。
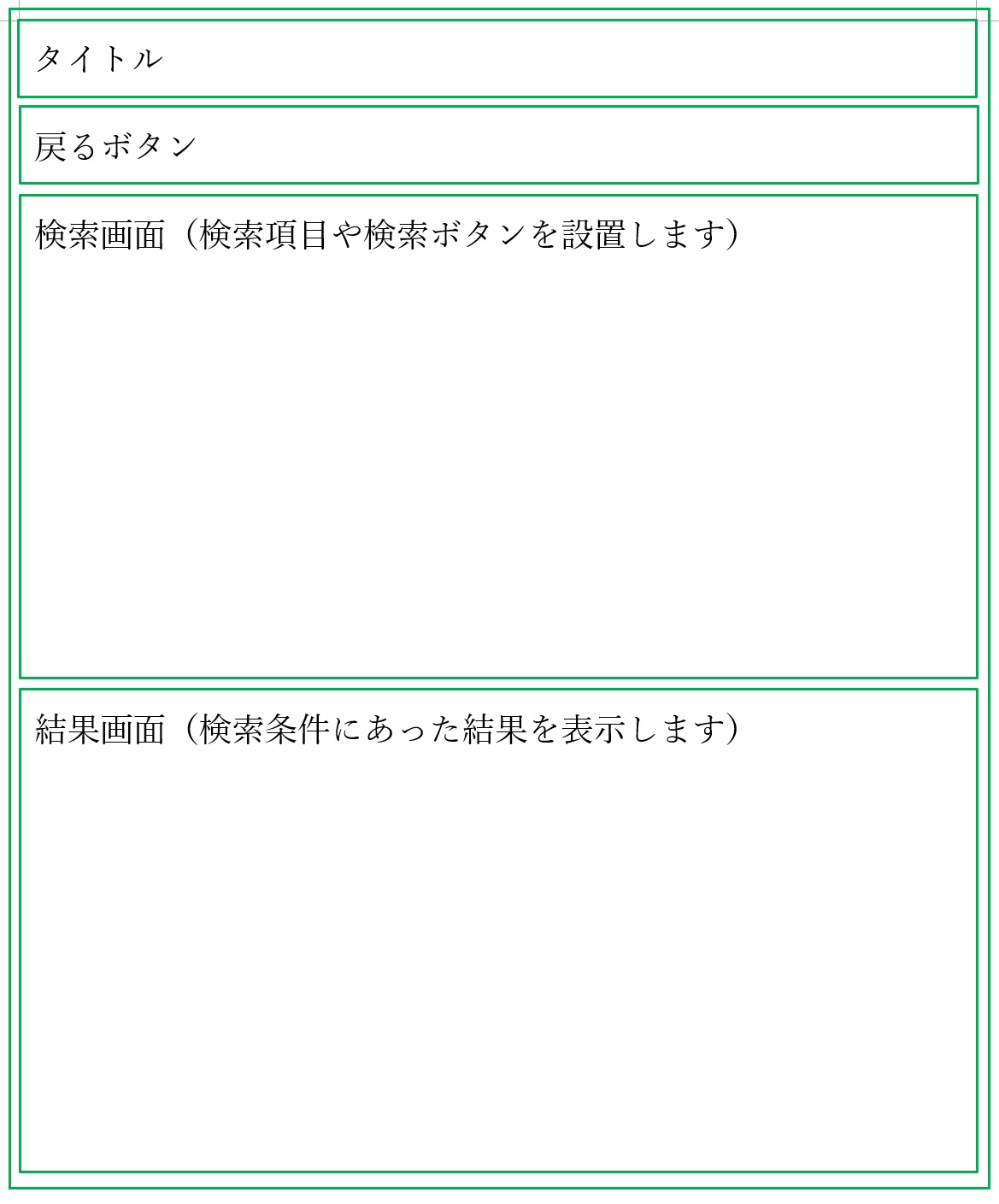
コンテンツ部分のレイアウトは簡単な図で表しますと以下のようにしています。

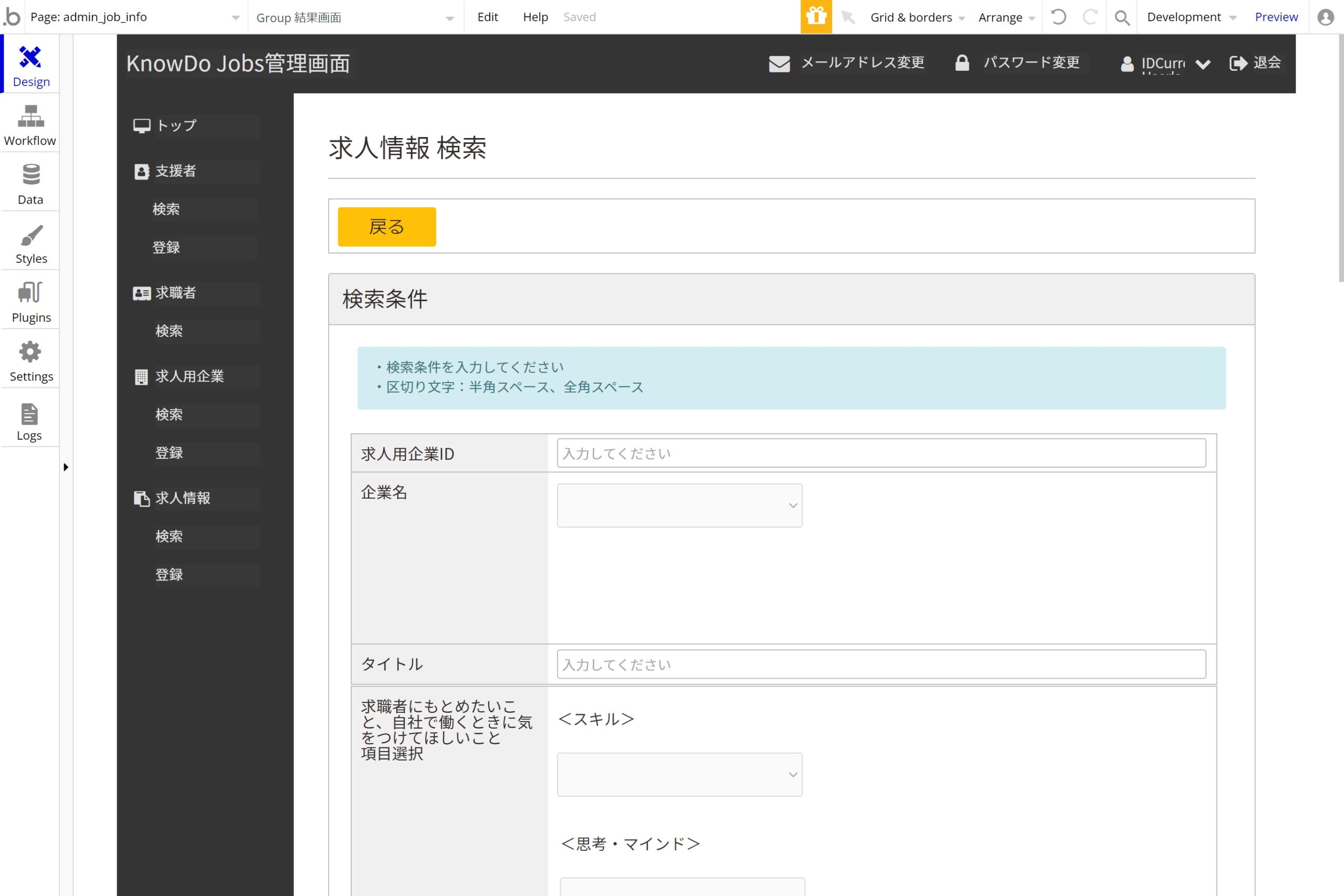
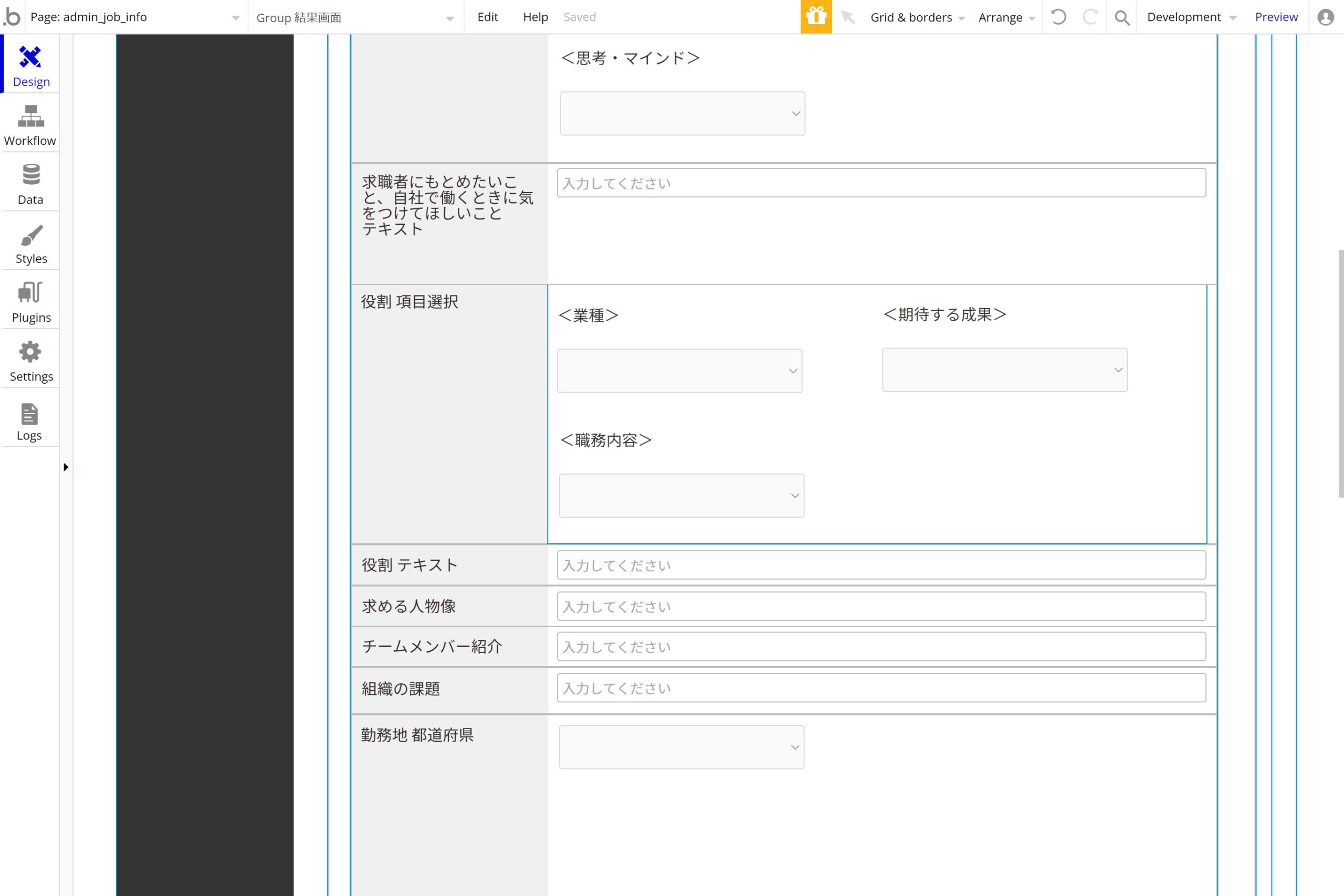
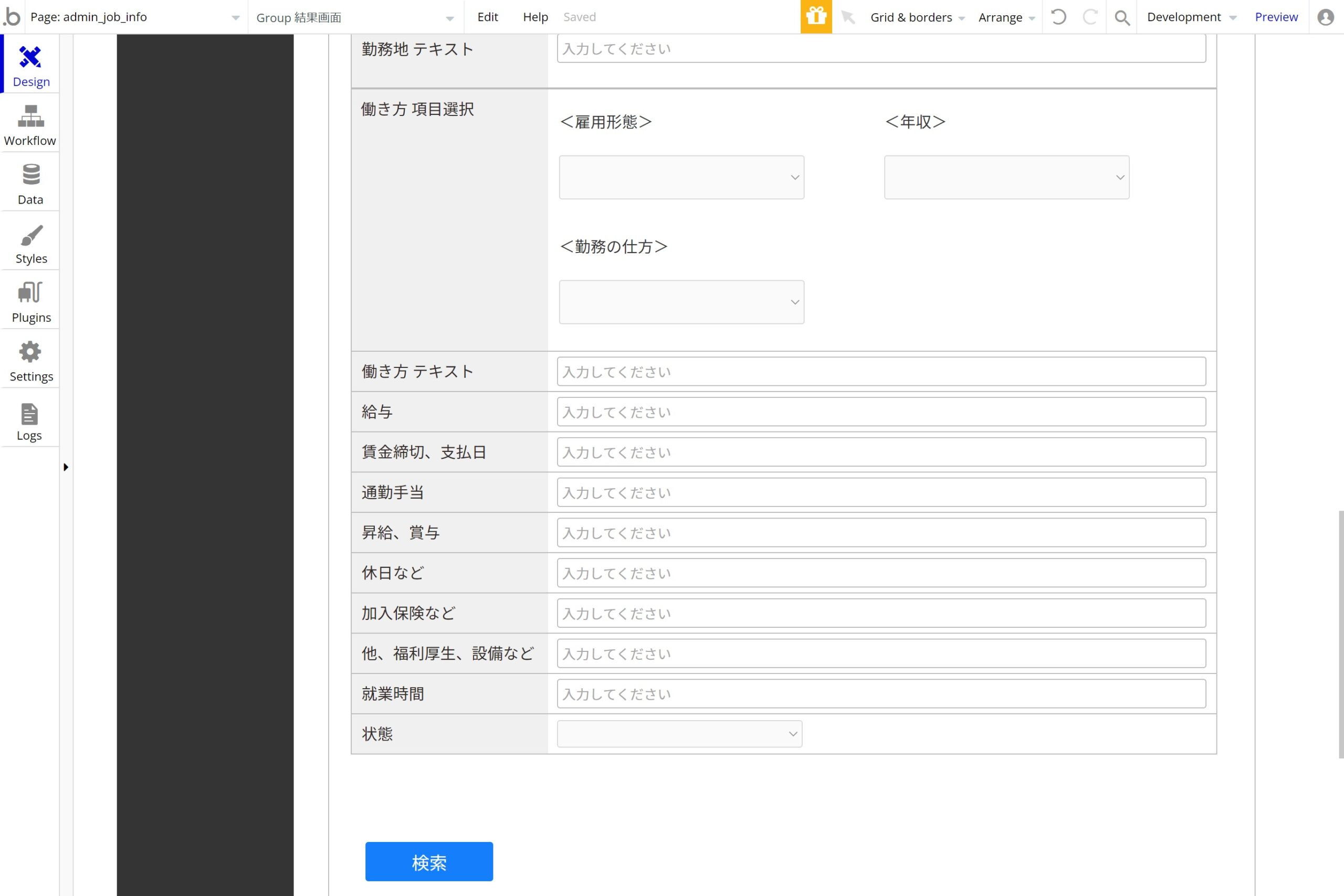
検索画面
検索項目に関しましてはタイトルや求人を出した企業などで検索できるようにそれぞれ入力欄やドロップダウンメニューなどを設置しています。



こちらはあくまで例ですので、この通りでなくても問題ありません。
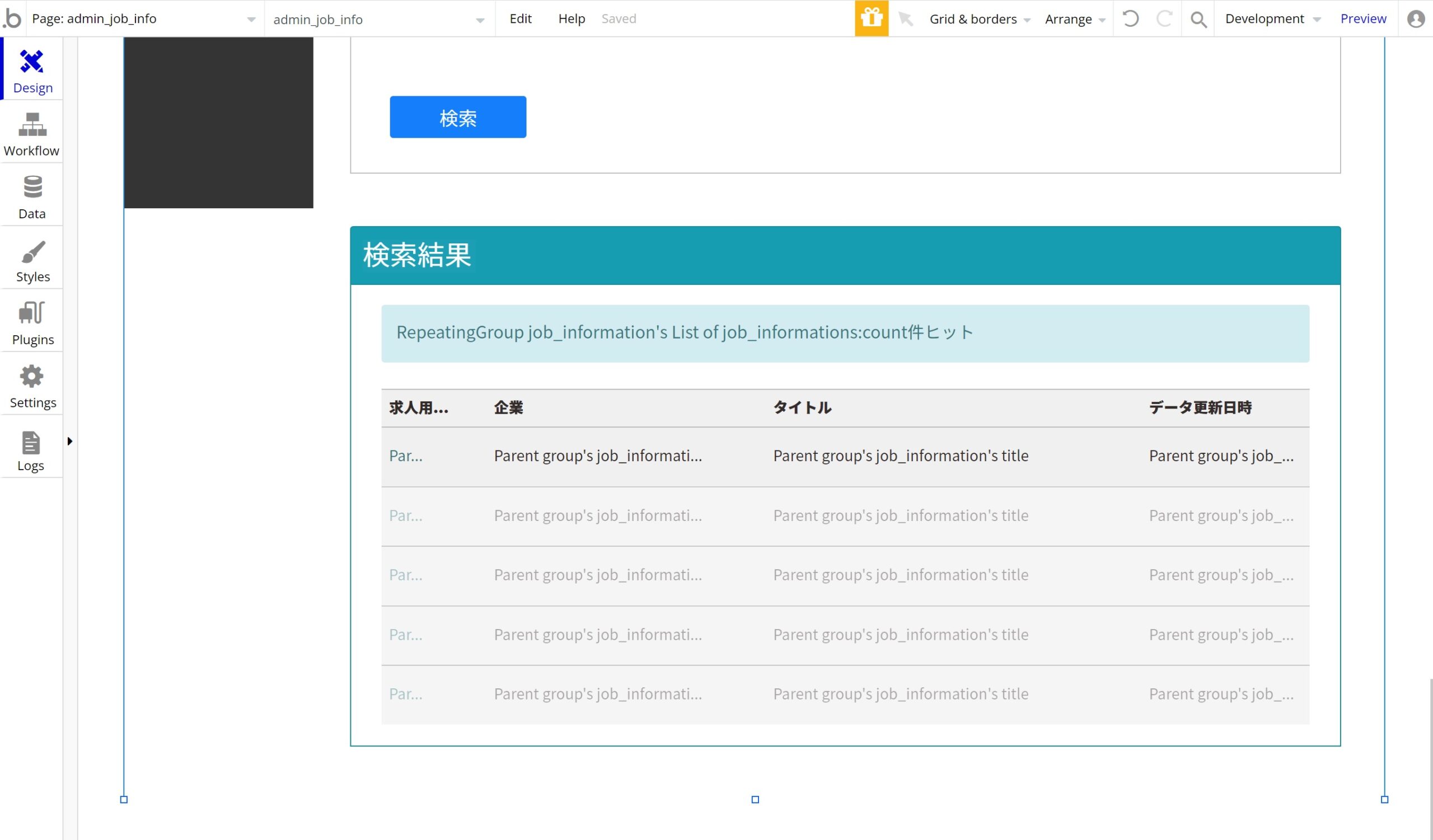
結果画面
結果画面は、Repeating Groupを設置し、検索条件に基づいた結果が表示されるようにします。
Repeating Groupの上にはヒットした件数も表示させます。

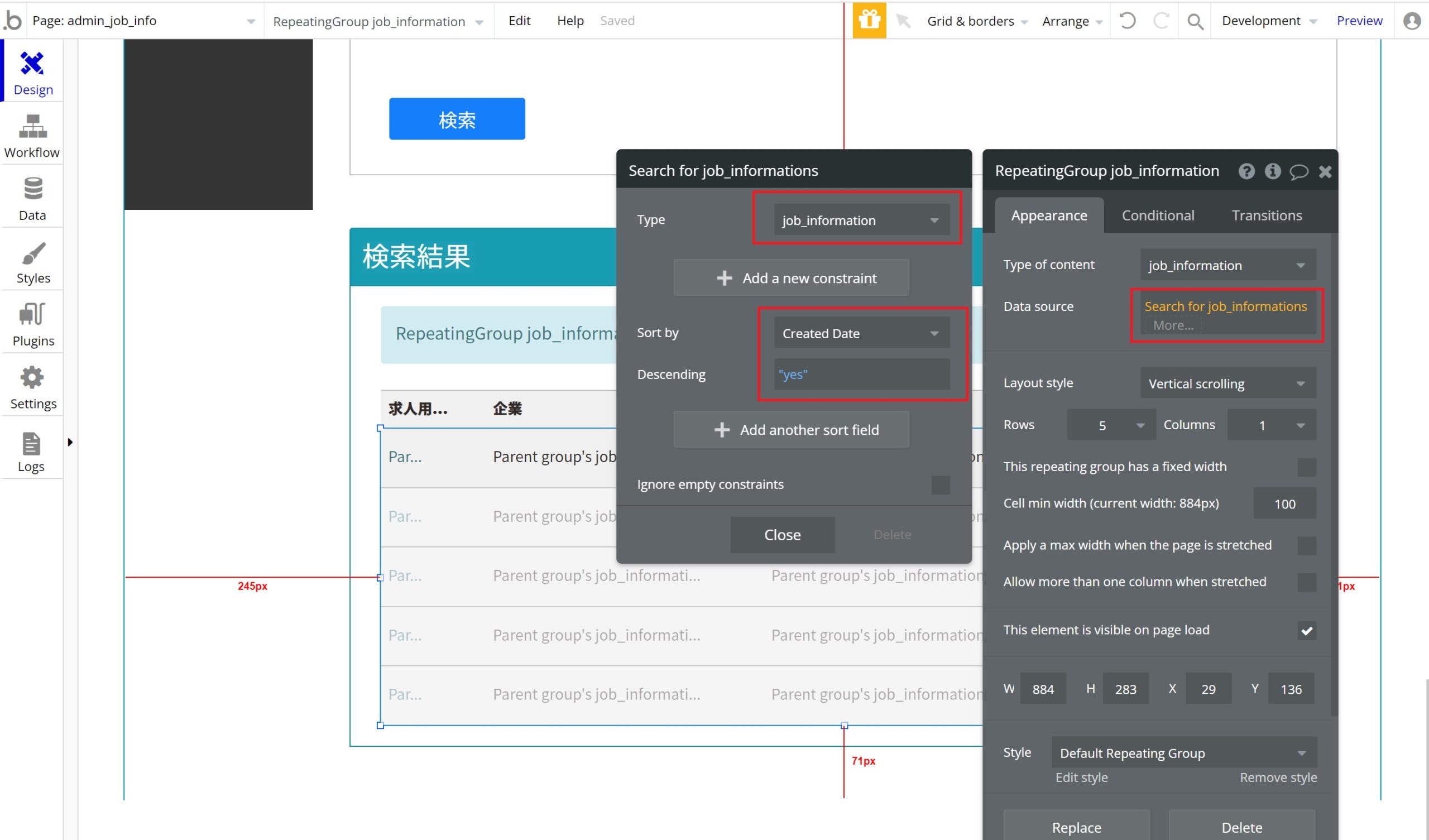
設置したRepeating Groupには、データベースの【job_information】(求人情報)を表示させるために設定画面でもjob_informationを指定します。
具体的には設定画面内の『Data source』に『Do search for…』を選択し、『Type』にjob_informationを設定します。
結果は求人情報を作成した日(【Created Date】)を基準に降順で表示させるために『Sort by』にCreated Dateを選択し、『Descending』にyesと入力しています。

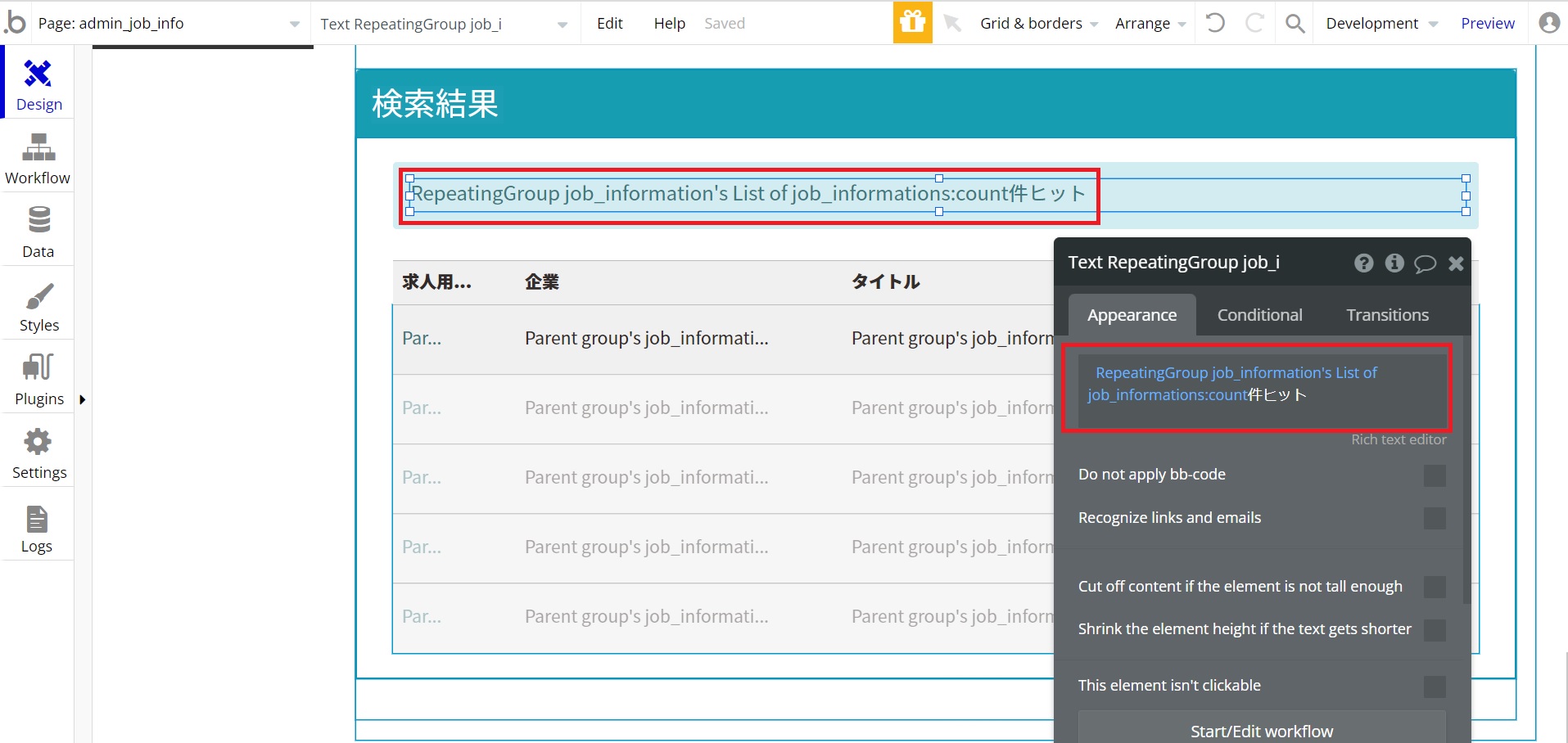
Repeating Groupの上にありますヒット数は、Repeating Groupに表示された件数が表示されればいいのでまずはTextエレメントを設置し、エディター部分に『RepeatingGroup job_information’s List of job_informations:count件ヒット』と設定します。

『RepeatingGroup job_information’s List of job_informations:count』で「【RepeatingGroup job_information】という名前のRepeating Groupに表示されている求人情報の件数」という意味になります。
カスタムステート
ここで検索画面と結果画面の表示を切り替えるためにカスタムステートの設定を行っていきます。
カスタムステートとは、エレメントに設定することができる変数のようなもので、この変数に条件を定義していきます。
分かりづらいかと思いますので、検索画面と結果画面の切り替え方法とともに触れていきたいと思います。あくまで一例ですのでこの通りでなくてもかまいません。
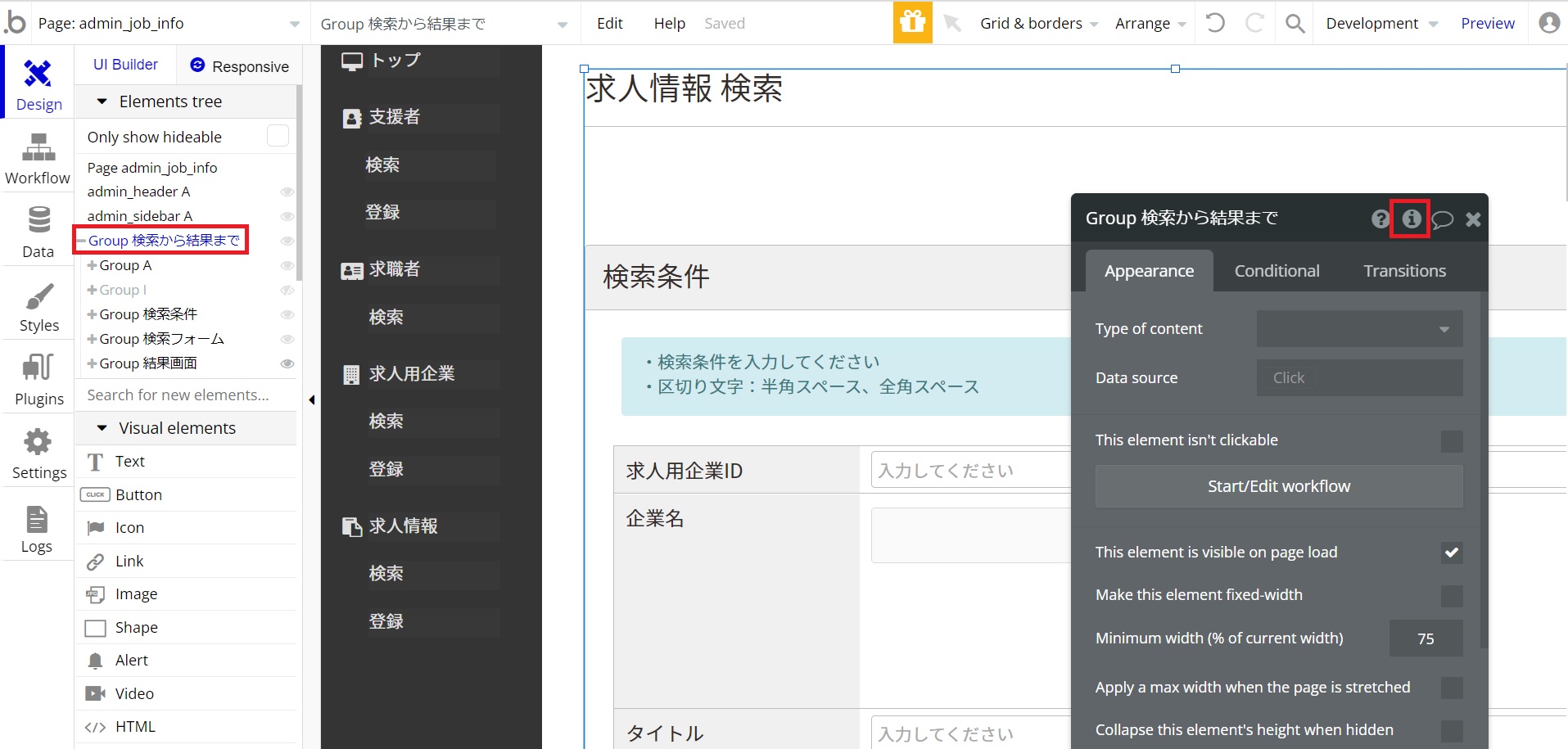
まず検索画面と結果画面など全体を囲んでいるGroupエレメントの設定画面を開きます。
その設定画面右上にiのようなアイコンがありますのでクリックしてみて下さい。

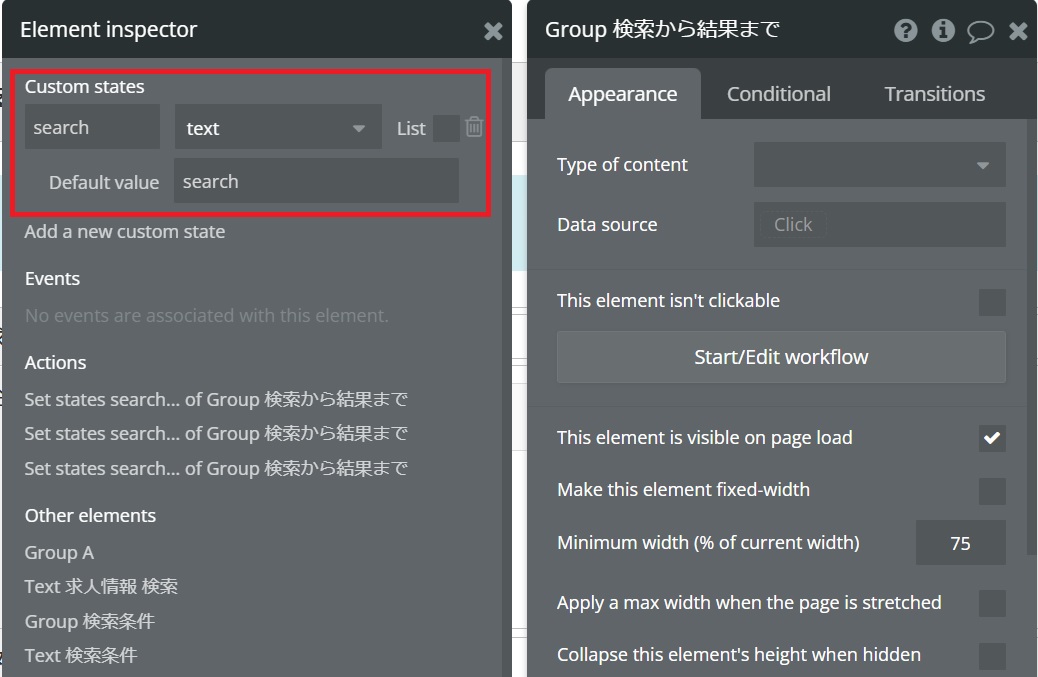
するとカスタムステートを設定する画面が開きます。
こちらに検索画面と結果画面それぞれの切り替え時に使う名前を半角英数で指定します。
今回はsearchという名前をtext型で指定し、初期状態(Default value)ではsearchと設定したもの(検索画面)が表示されるようにしています。

先ほど設定しましたカスタムステートsearchは、初期状態ではsearch(検索画面)となるようにしているため結果画面の場合は、別の名前を指定する必要があります。
今回はresultという名前にし、resultに切り替わったら結果画面が表示されるようにします。
そのため最初は、結果画面は非表示の状態です。
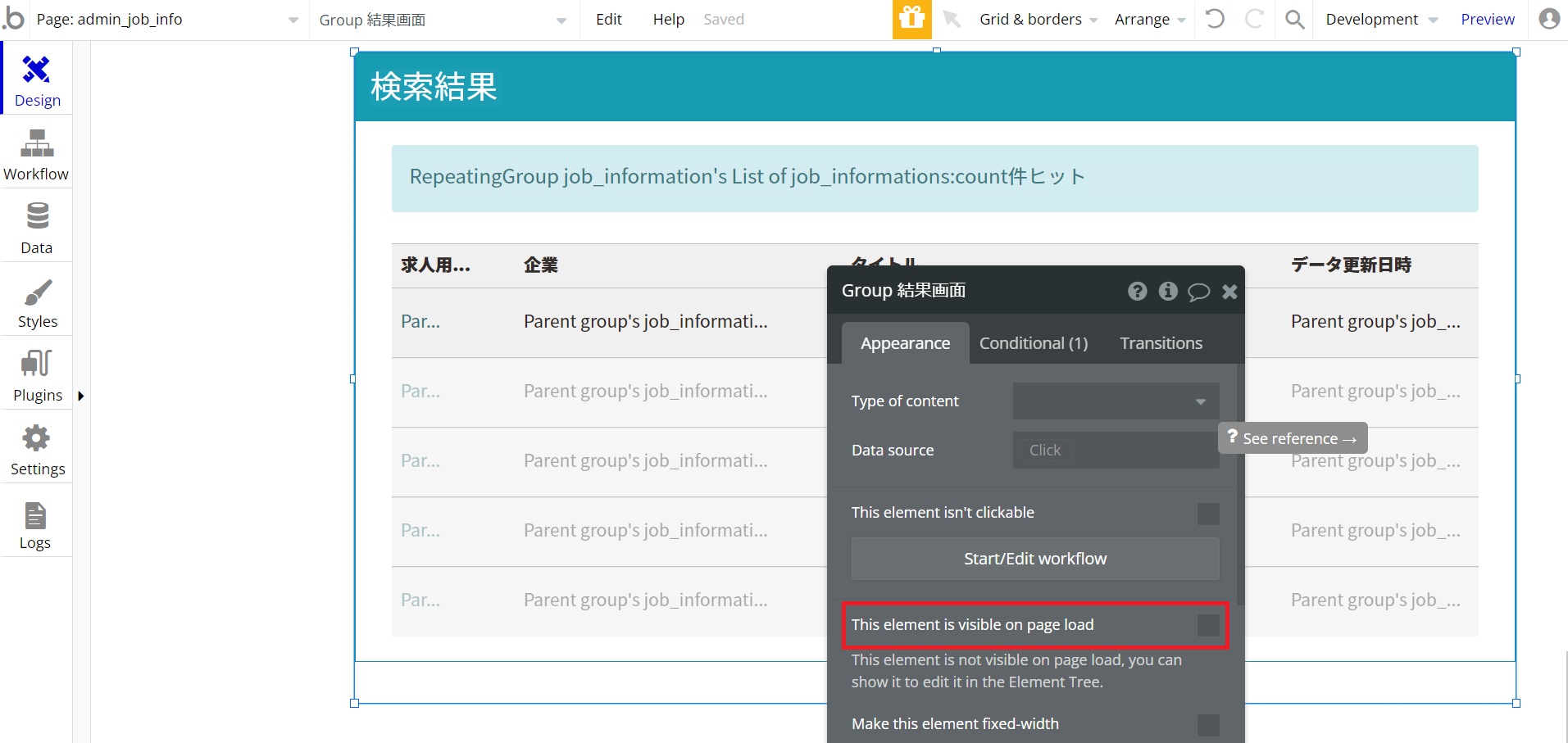
そこで結果画面全体を囲んでいるGroupエレメントの設定画面内にあります『This element is visible on page load』のチェックを外します。
チェックを外すことにより、表示させないようにすることが出来ます。

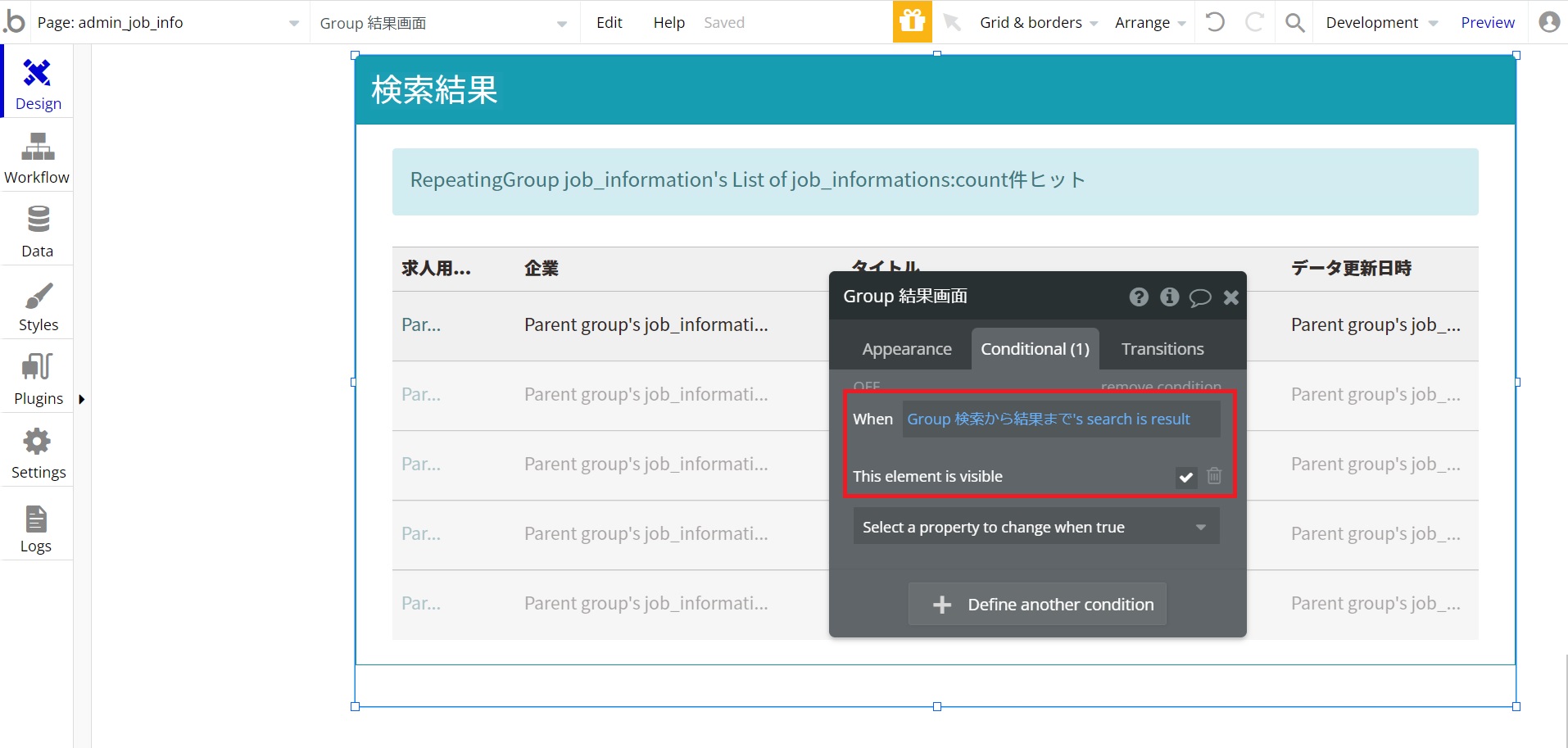
そしてカスタムステートがresultの時に表示させるためにGroupエレメントの設定画面内にあります『Conditional』にカスタムステートsearchを使って設定していきます。
『When』に『Group 検索から結果まで’s search is result』を指定しました。このことにより「カスタムステートを指定しているGroupエレメントのsearchがresultに切り替わった時」という意味になります。
その時に結果画面は表示されてほしいですので、『Select a property to change when true』から『This element is visible』を選択し、チェックを入れます。

ここからはこのsearchを使ってワークフローで画面切り替えの設定を行っていきますが、その前に他のエレメントの表示、非表示の設定もsearchを使って設定してしまいましょう。
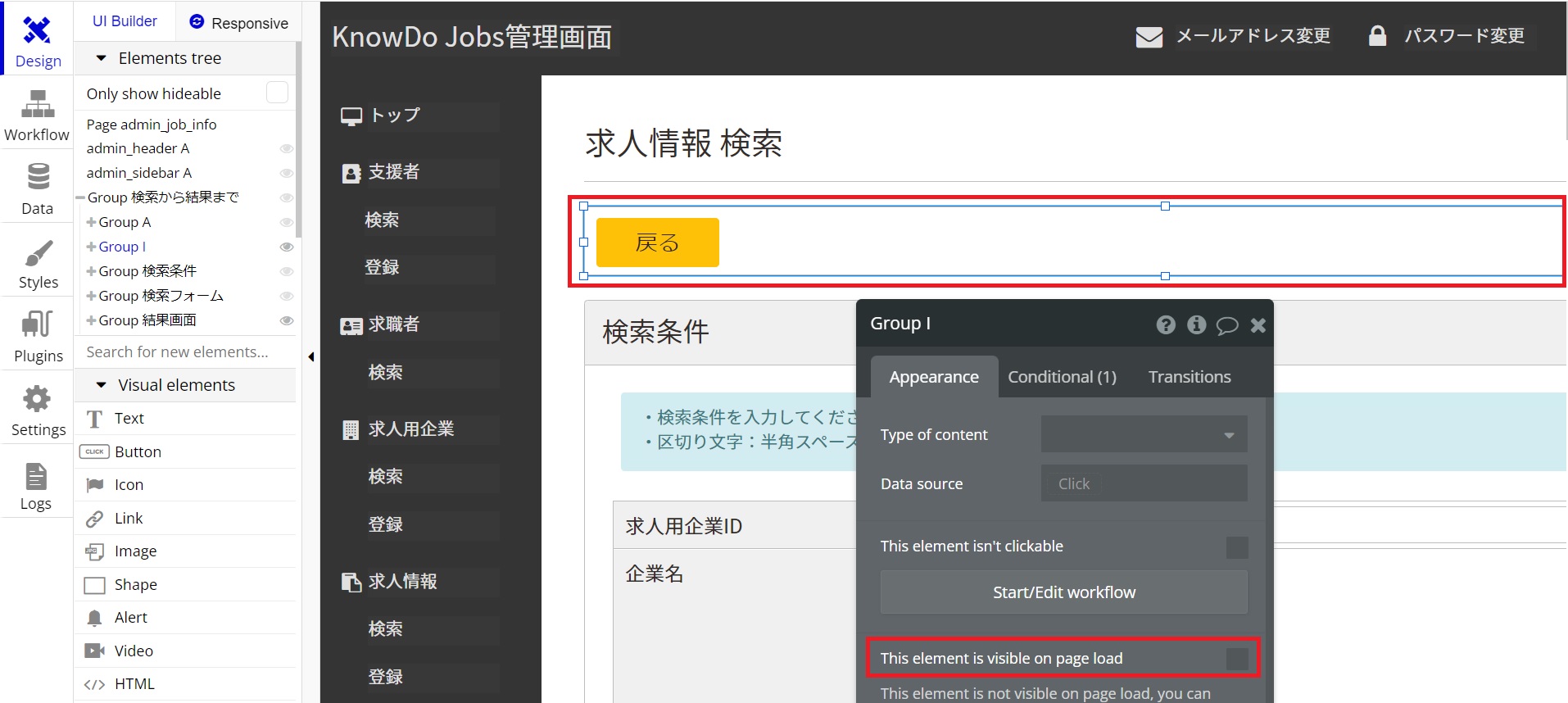
タイトル下にあります「戻る」ボタンは結果画面で表示させるものですので、検索画面が表示されている時は非表示にします。
そのために「戻る」ボタンを囲んでいるGroupエレメントの設定画面内にあります『This element is visible on page load』のチェックを外します。チェックを外すことにより、表示させないようにすることが出来ます。

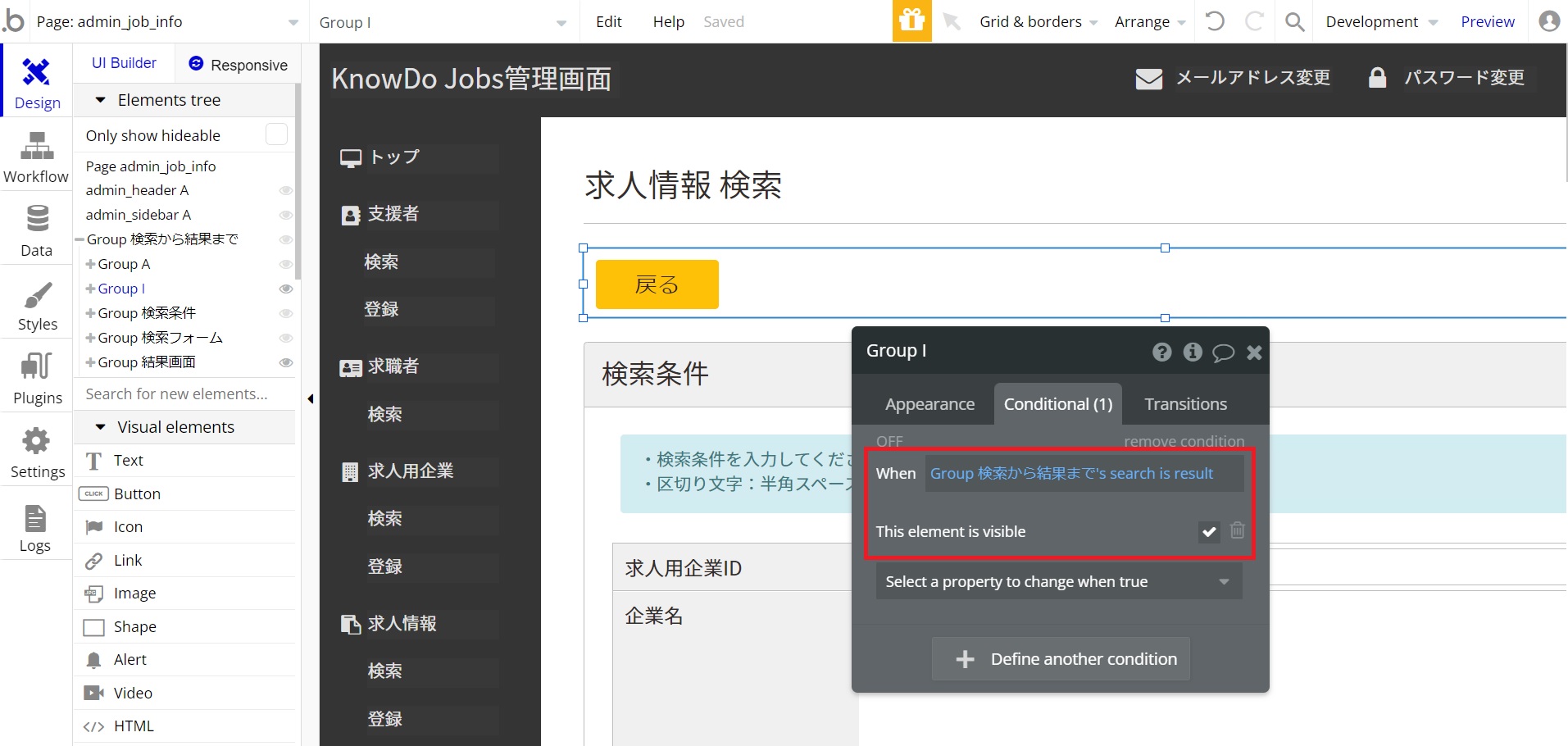
ただこのままではずっと非表示の状態ですので、結果画面で表示させるためにGroupエレメントの設定画面内にあります『Conditional』にカスタムステートsearchを使って設定していきます。
『When』に『Group 検索から結果まで’s search is result』を指定しました。このことにより「カスタムステートを指定しているGroupエレメントのsearchがresultに切り替わった時」という意味になります。
その時に「戻る」は表示されてほしいですので、『Select a property to change when true』から『This element is visible』を選択し、チェックを入れます。

以上でエレメントの設置および設定は終わりです。
ワークフロー
最後にワークフローの設定を行っていきます。
今回の場合ですと「検索画面と結果画面の切り替え」と「検索機能」の設定を行う必要があります。
それぞれ確認していきましょう。
検索画面と結果画面の切り替え
まずは先ほど設定しましたカスタムステートを使って、検索画面と結果画面の切り替えを行っていきます。
結果画面へ切り替わるタイミングですが、「検索」ボタンをクリックする時ですのでその枠を作りましょう。
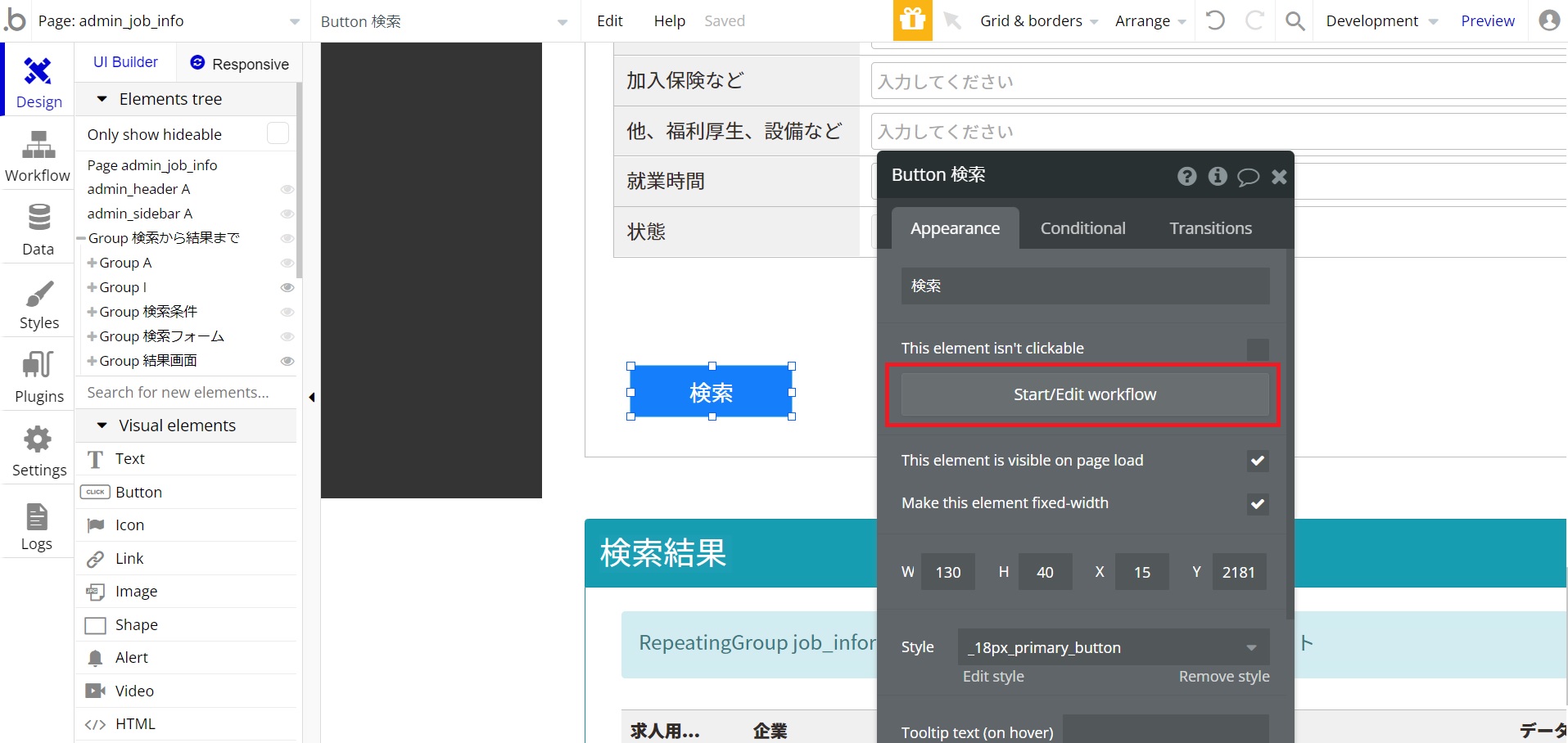
「検索」ボタンのエレメントの設定画面にある『Start/Edit workflow』をクリックしますとワークフローの画面に枠が作られます。こちらはワークフローの画面から直接作っていただいてもかまいません。

そのアクションとしてカスタムステートを使った条件を設定していきます。ここで使うのが『Set state of an element』というアクションです。
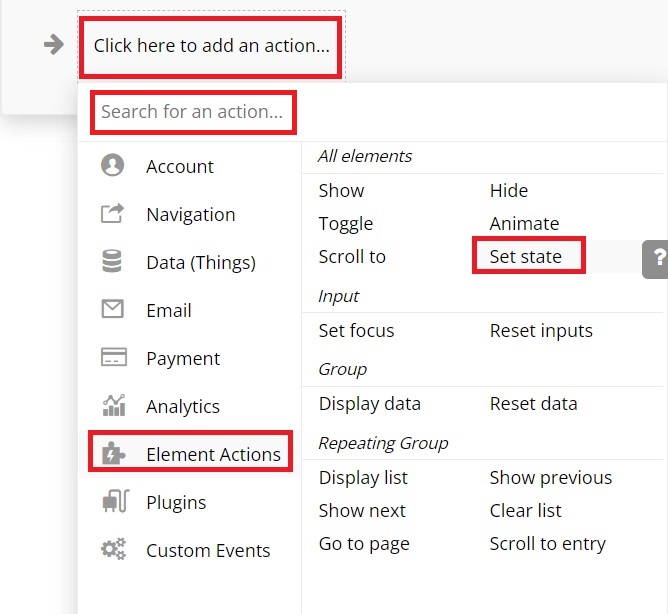
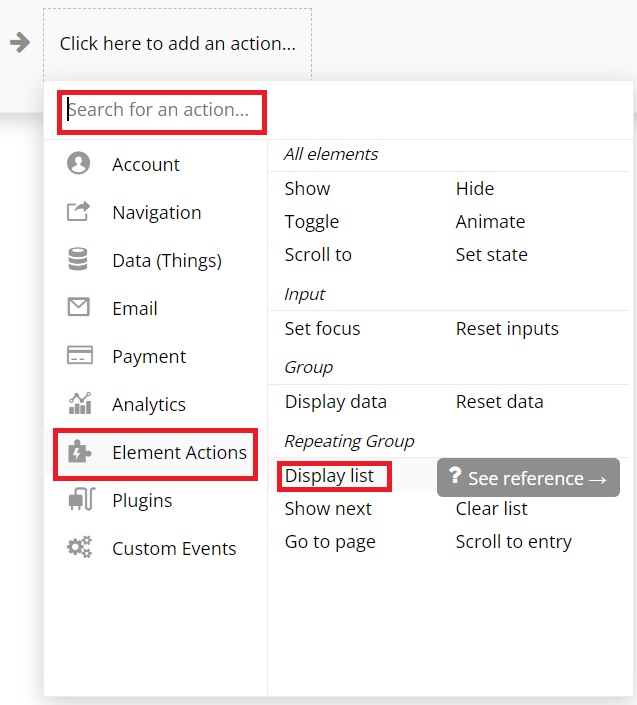
アクションを設定する枠内に『Click here to add an action…』とありますのでクリックしますと下にメニューが展開されます。
メニュー内の『Element Actions』の中に『Set state』とありますのでそちらをクリックします。
目的のアクションが見つからない場合は『Search for an action…』から検索してクリックしましょう。

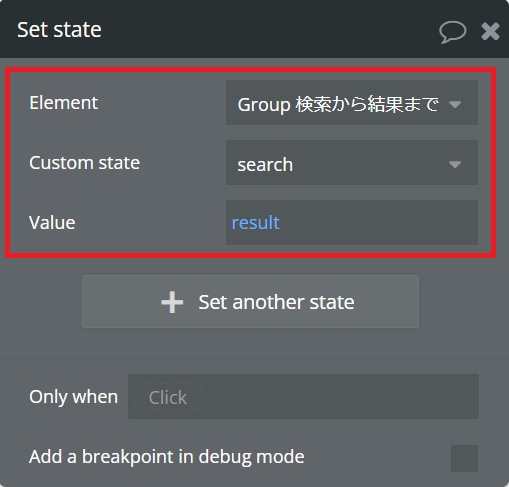
するとカスタムステートの設定画面が表示されますので、『Element』にはカスタムステートが設定されているエレメント、『Custom state』には設定した名前、『Value』には先ほど結果画面などに設定しましたresultを入力します。
このことにより「検索」ボタンをクリックするとカスタムステートがresultに切り替わり、searchと設定したエレメントは非表示になり、resultと設定したエレメントが表示されるようになります。

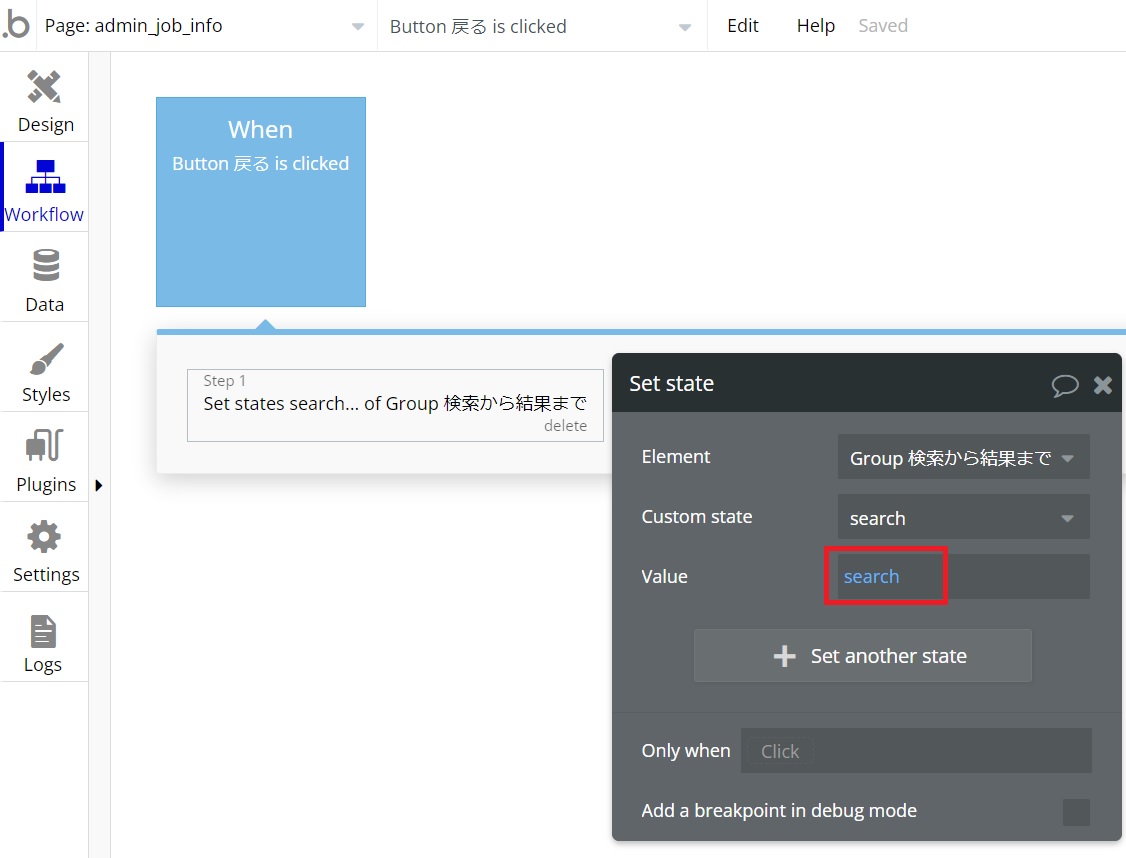
逆に検索画面へ切り替わるタイミングは「戻る」ボタンをクリックした時となりますので同様に設定し、カスタムステートの設定画面の『Value』をsearchにしますと結果画面で「戻る」ボタンをクリックした場合、カスタムステートがsearchに切り替わり検索画面に戻ります。

検索機能
次は検索機能の実装方法となります。
検索には、AND検索とOR検索があることをご存じでしょうか?
AND検索とは絞り込み検索のことでして、例えば検索項目で「勤務地に東京、業種にWeb」と指定した場合、「勤務地が東京かつ業種がWeb」という条件になり、東京に会社があるWebの求人情報がヒットします。
OR検索ですと同様に検索項目で「勤務地に東京、業種にWeb」と指定した場合、「勤務地が東京または業種がWeb」という条件になり、東京に会社がある求人情報とWebの求人情報がヒットします。
通常はAND検索で実装することがほとんどだと思います。
今回もAND検索で実装しましたが、おまけとしてOR検索の実装方法についても触れていきたいと思います。
AND検索
まず先ほど「検索」ボタンをクリックした時としてカスタムステートを使って画面の切り替えを設定しました。
その続きのアクションとして検索機能も実装していきましょう。
検索は『Display list in a repeating group』というアクションを使用します。
メニュー内にあります『Element Actions』の中の『Display list』をクリックしても良いですし、『Search for an action…』で検索してクリックしてもかまいません。

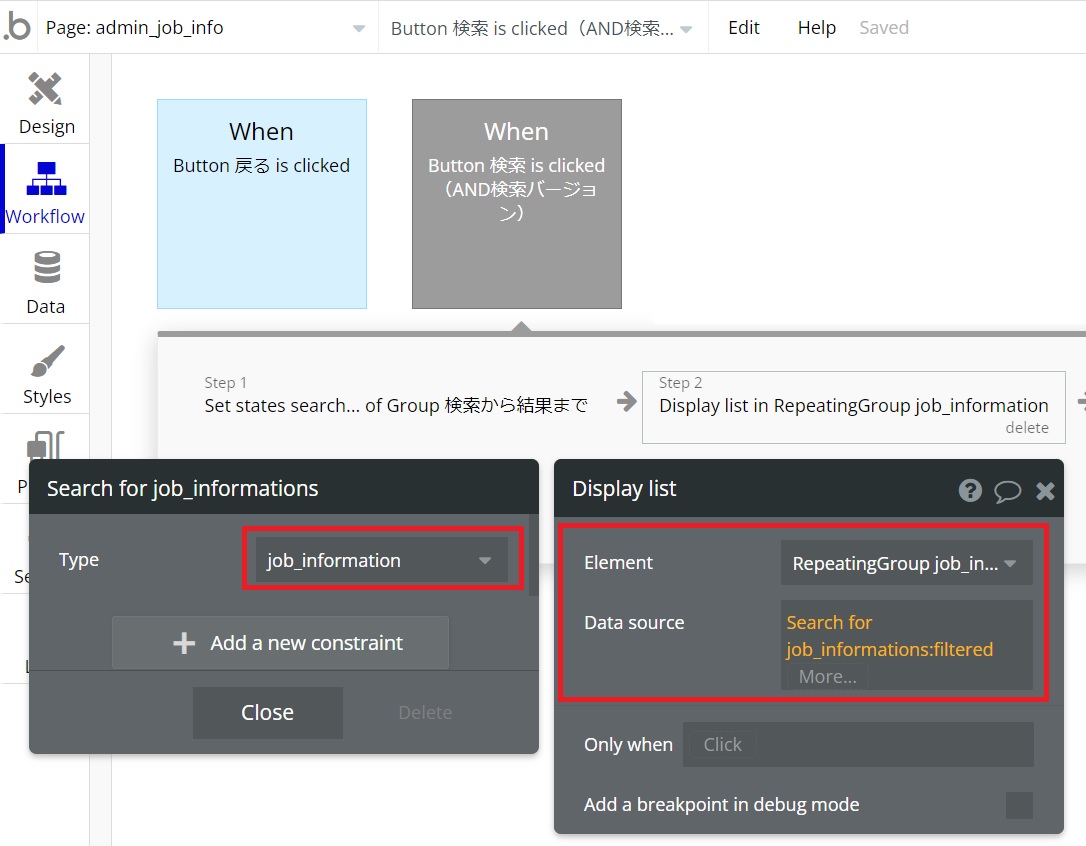
すると設定画面が表示されますので『Element』には結果画面に設置しているRepeating Groupを指定し、『Data source』には参照したいデータを指定します。
今回は求人情報ですので、『Do search for…』を入力しデータベースのjob_informationを指定します。
その後に:filteredを選択し、データベースのフィールドと検索画面に設置した入力欄や選択肢のエレメントを条件として結びつけていきます。

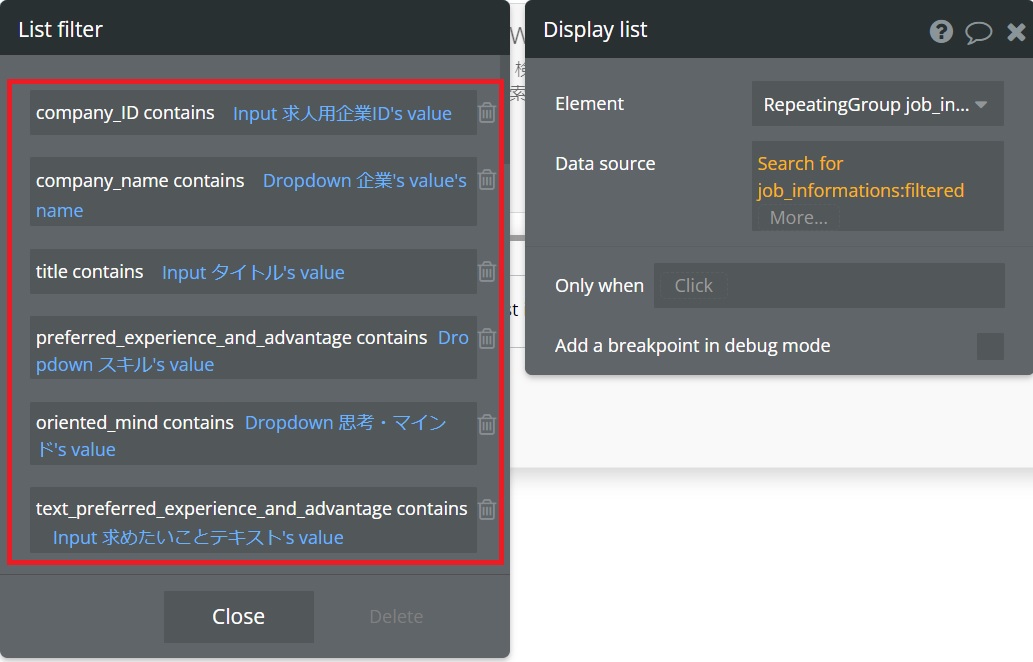
:filteredの設定はそれぞれデータベースのフィールドとエレメントをcontainsで条件式を組んでいきます。ここで注意していただきたいのが、containsはテキスト形式のフィールドでないとエラーになってしまいます。
そのため今回の対処法としましては、例えばIDの場合ですと別でフィールドをテキスト形式で作り、そこにIDがテキスト形式で保存されるようにしました。
この検索機能ではテキスト型のフィールドを使っています。
あまり効率的な方法ではないと思いますが、AND検索できる方法がこちらの方法でしか見当たらずとりあえずこのような仕組みにしています。

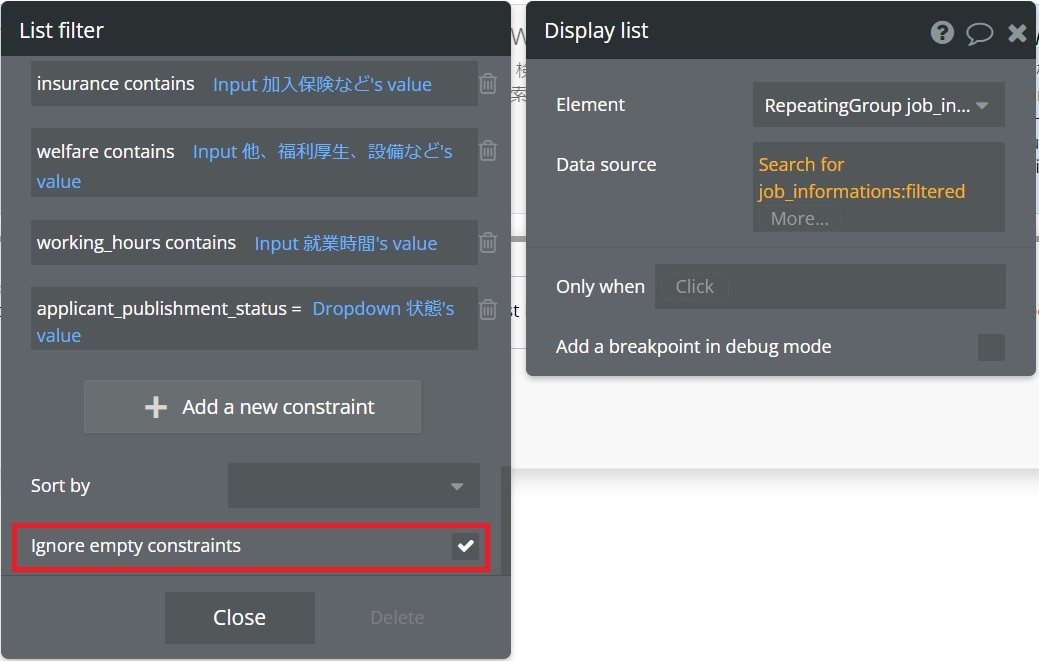
それぞれ条件式を設定しましたら一番下にあります『Ignore empty constraints』にチェックを入れるのを忘れないようにしましょう。
こちらにチェックを入れることで検索項目に未入力があっても無視して入力したものだけで検索してくれるようになります。

以上でAND検索実装は終わりです。
試しに検索してみましょう。
検索画面で指定した文言でAND検索ができ、結果画面に切り替われば問題ありません。
OR検索【おまけ】
今回のシステムはAND検索で実装しましたが、せっかくなのでOR検索の実装についても取り上げたいと思います。
OR検索もAND検索と途中までは手順が同じです。『Display list in a repeating group』を選択し、job_informationと:filteredを指定します。
ただ:filteredの設定だけ違います。
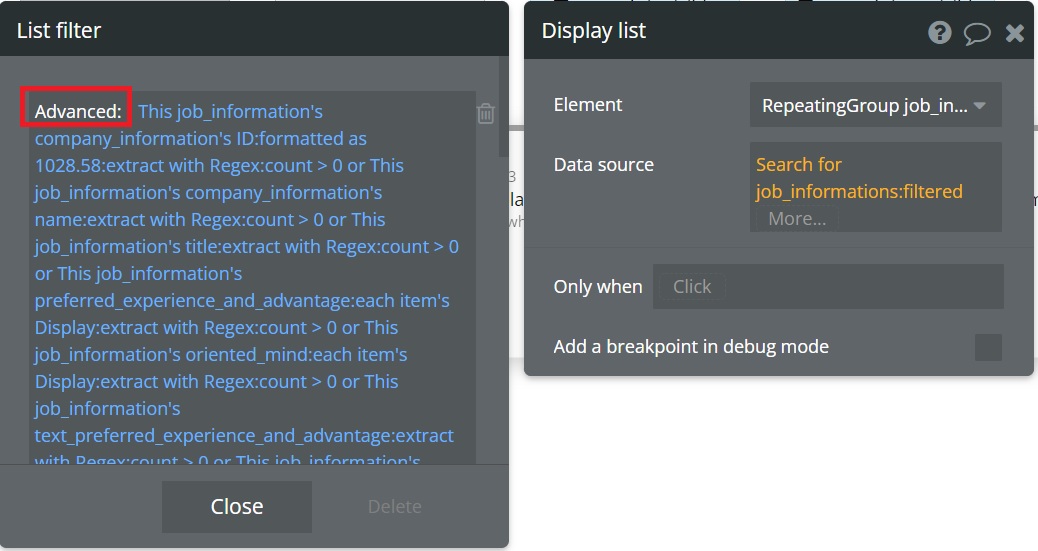
AND検索では、1つ1つフィールドとエレメントを指定しましたが、今回はエディター部分に『Advanced:』というのを指定し、そこにそれぞれフィールドごとに設定を行っていきます。

検索項目ごとに1つ1つ設定を行います。
まず最初に『This job_information(データベースのタイプ名)’s』を選択し、その後に『フィールド名』を選択します。
その後に入力した文言で検索をしてくれる『extract with Regex』を選択します。
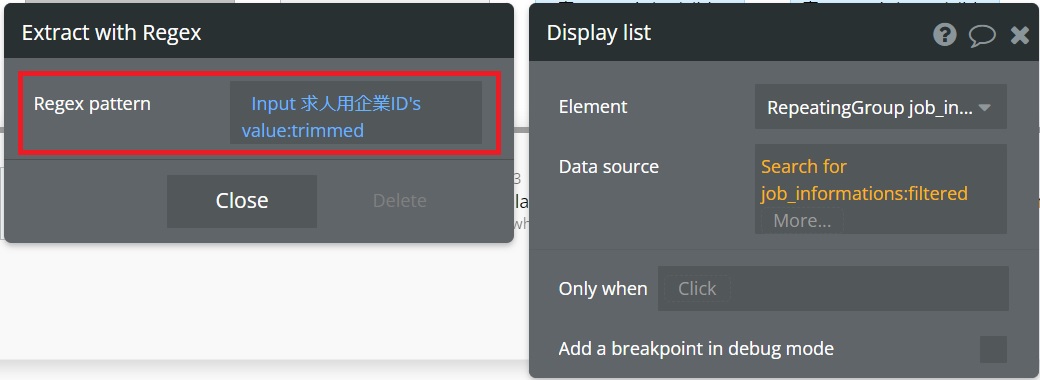
すると『extract with Regex』の設定画面が表示されますので指定したフィールドにあった入力欄か選択肢のエレメントを指定し、最後に部分一致検索できるように:trimmedを追加します。

そして『extract with Regex』の後に:count>0を入力します。
:count>0を追加したことで入力した文言とデータベースに保存されているデータが0文字より多く一致したらヒットするようにしています。
こちらで1つのフィールドの検索機能の実装が終わりました。他のフィールドはorで繋げて同じように設定していきましょう。
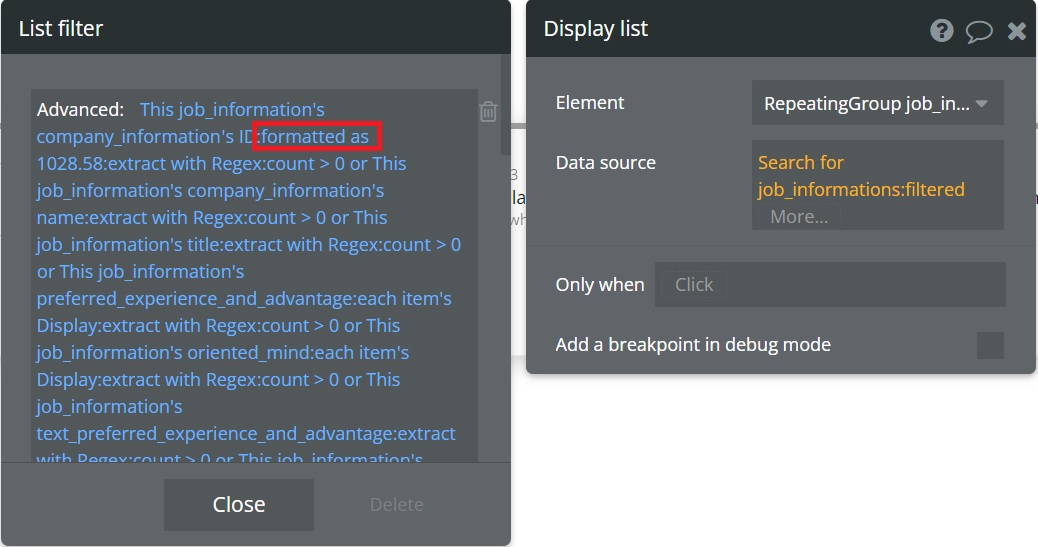
1つ注意していただきたいことがありまして、こちらでも数値は一度テキスト形式に変換する必要があります。例えば一番最初に指定していますIDは一度テキスト形式にするためにIDの後に『:formatted as』を追加しています。

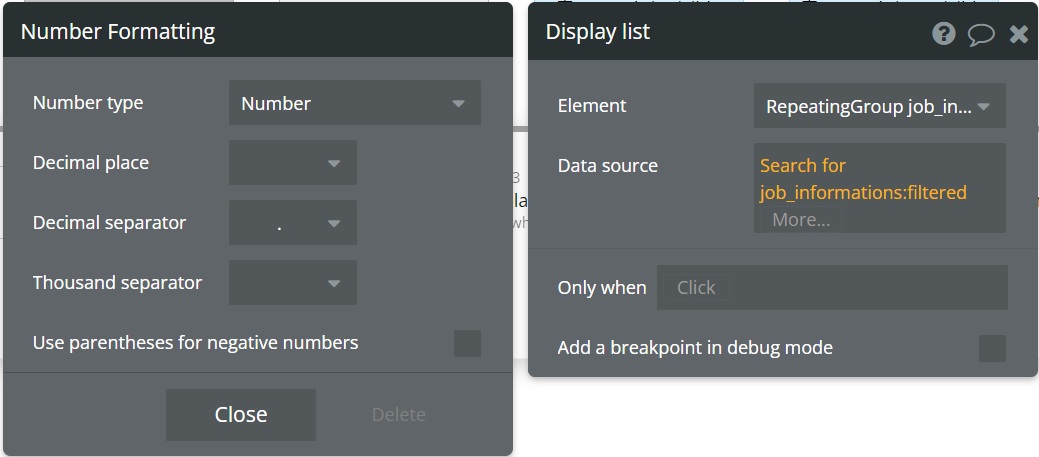
『:formatted as』を選択しますと設定画面が表示されますが、こちら側で設定はせずそのままにします。

するとエラーが出ることなく設定することが出来ました。
OR検索の実装方法については以上となります。
まとめ
いかがでしたでしょうか?
今回はカスタムステートや検索機能と盛りだくさんになってしまいました。
最初は難しく聞こえるかもしれませんが、使い慣れてきますととても便利ですのでどんどん色々なものを作ってみましょう。
まずはbubbleにはどのような機能があるのかということを知るだけでも良いので、簡単な機能から実装してみて下さい。






