はじめに
今回の記事では、ログイン機能について取り上げたいと思います。ノーコードツールbubbleでは、ログイン機能を簡単に実装することが出来ます。
条件を付けてログインできるアカウントを振り分けることもできますが、今回はそのような複雑な条件を付けず基本的なことについてのみ取り上げます。
エレメント設置および設定
最初にエレメントを設置し、見た目を作っていきます。
今回はヘッダーを作り、そこにグローバルナビなどを設置し、コンテンツ部分にログインのために入力するアカウント入力欄を設置します。それぞれパーツごとに組み立てていきましょう。
ヘッダー
ヘッダーには、左側にテキスト、右側にグローバルナビを配置します。
ただしグローバルナビは、ログインしていない状態では非表示にしておきます。まずはヘッダーから作っていきましょう。
ヘッダーは通常、複数のページで表示させるものです。そのためbubbleでは、ヘッダーだけ別で作っておき、ページ作成時にそのパーツをエレメントのように配置していきます。
新規作成
まずはヘッダーを新規作成します。
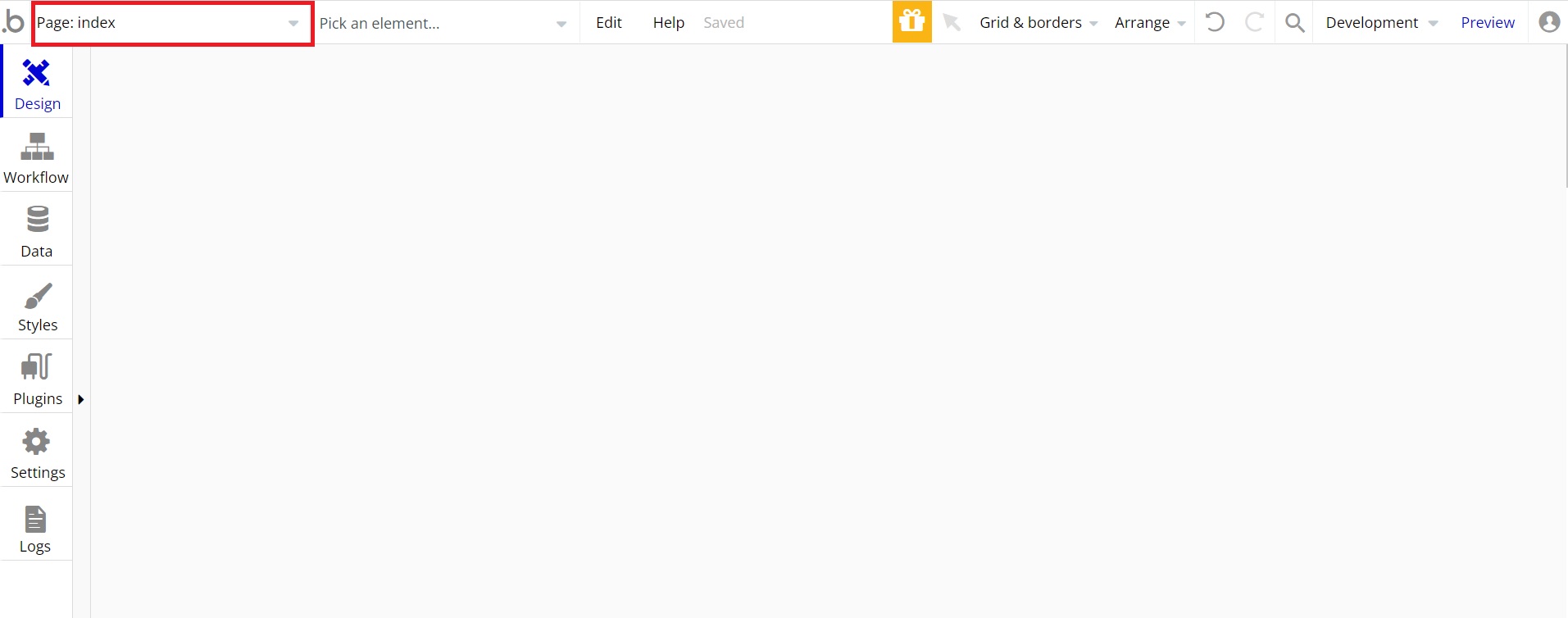
bubbleにログイン後、左上にありますページ名が表示された部分をクリックします(ログイン後、最初に表示されるページはindexです)。

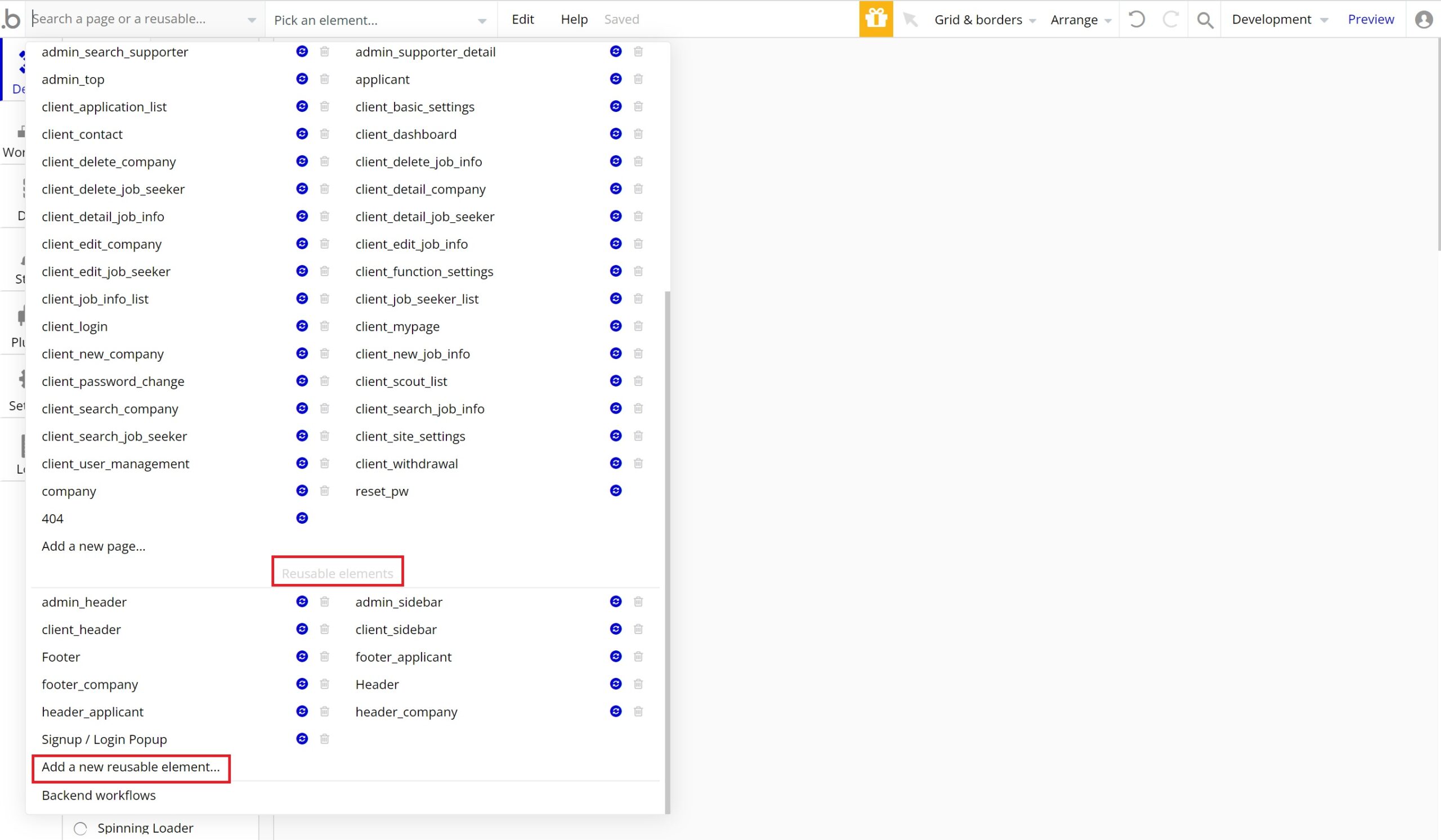
すると下に既に作成したページなどが展開され、その中に『Reusable elements』という項目があります。
こちらがどのページ内にも配置できるようなパーツ(エレメント)を登録するための項目です。
新しく作る場合は、『Add a new reusable element…』をクリックします。

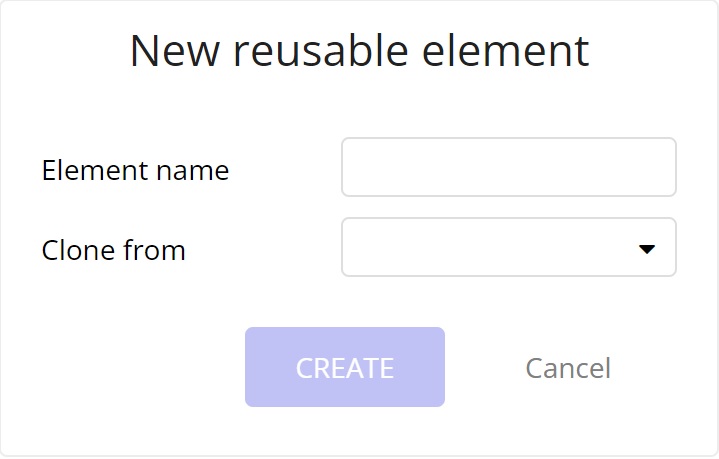
新規登録画面が表示されますので、『Element name』に名前を入力し、もし既に登録しているエレメントを使いたい場合は『Clone from』でコピーしたいエレメントを選択し、『CREATE』ボタンをクリックします。

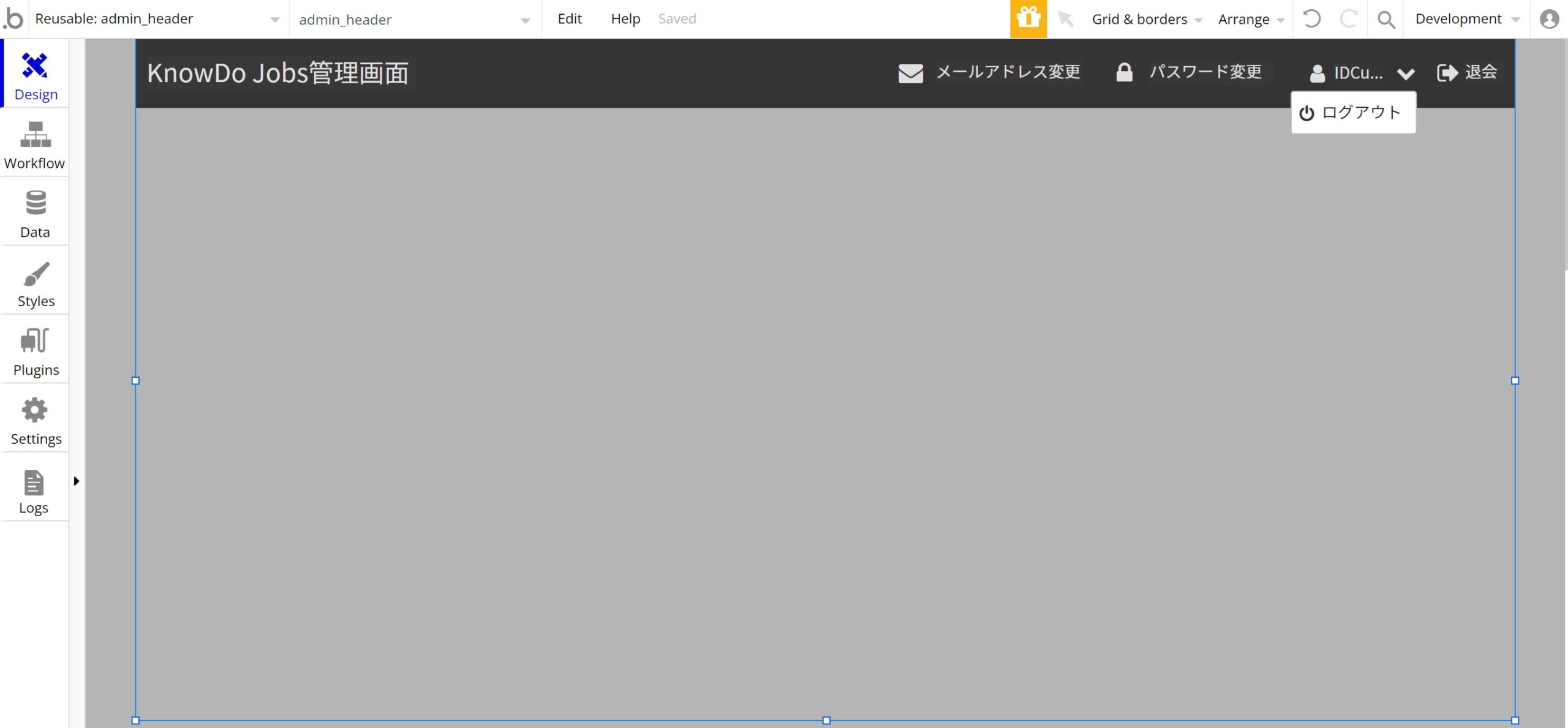
すると登録した名前の開発画面が開きますので、エレメントを設置していきましょう。
今回は以下画像のように左側にTextエレメント、右側にグローバルナビとしてGroupエレメントとTextエレメントを設置しました。
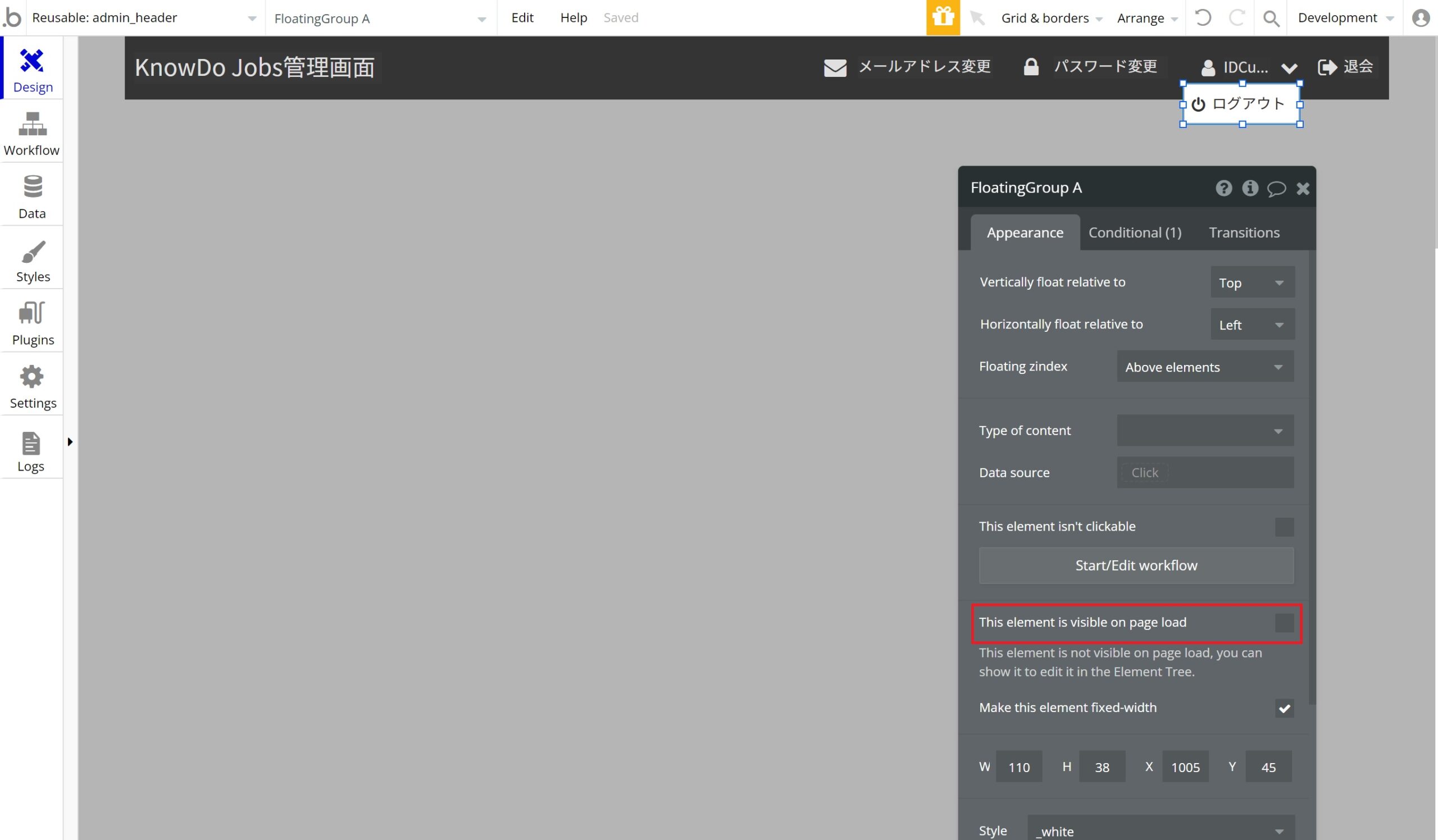
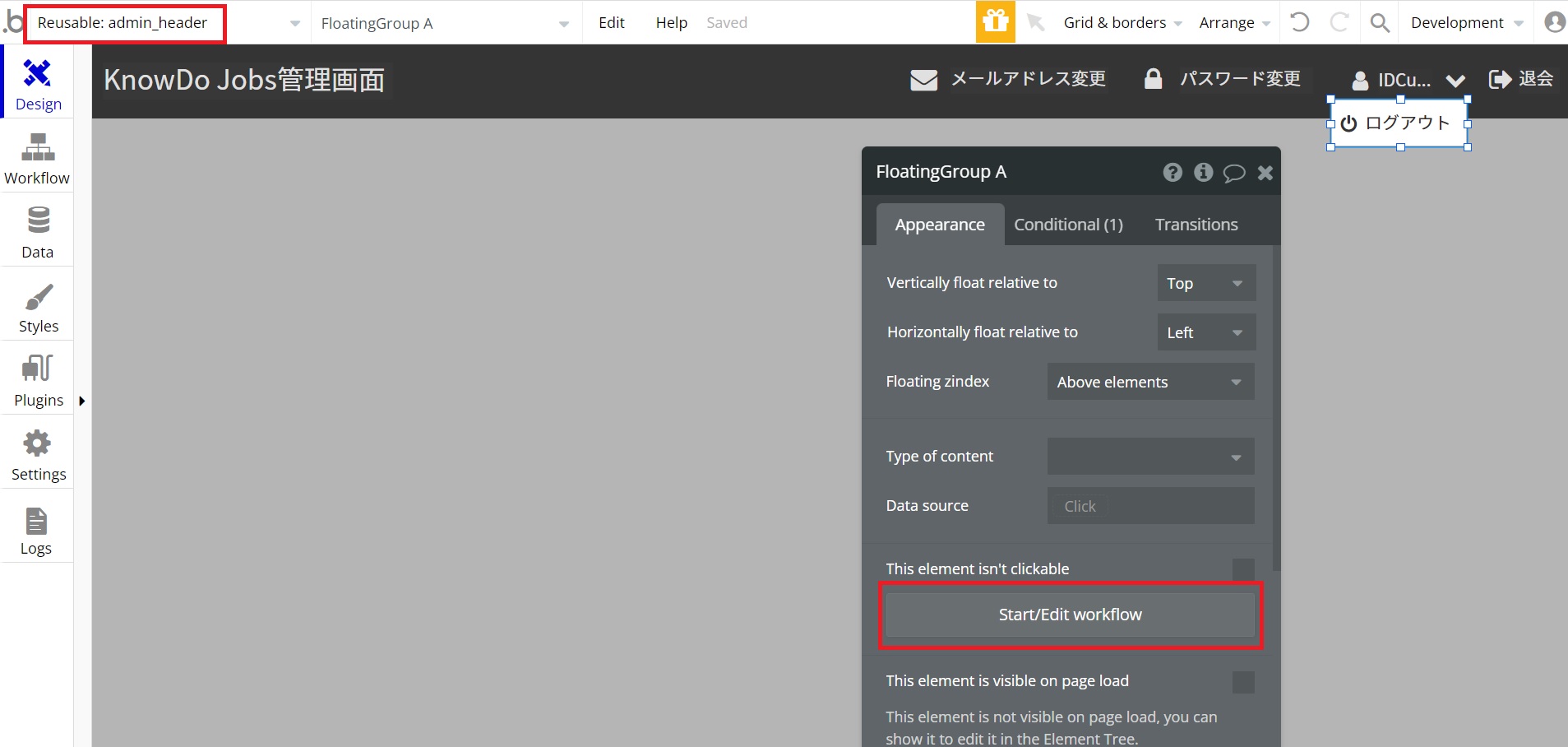
ログインしているIDが表示される場所をクリックしますと下に『ログアウト』というメニューが展開されるようにIDの下に『ログアウト』エレメントを設置しています(今回はFloatingGroupを使用しています)。

ここで思い出して頂きたいのが、グローバルナビは新規登録ページとログインページでは表示させないようにする必要があります。
そこでエレメントの『Conditional』にそのように設定していきます。
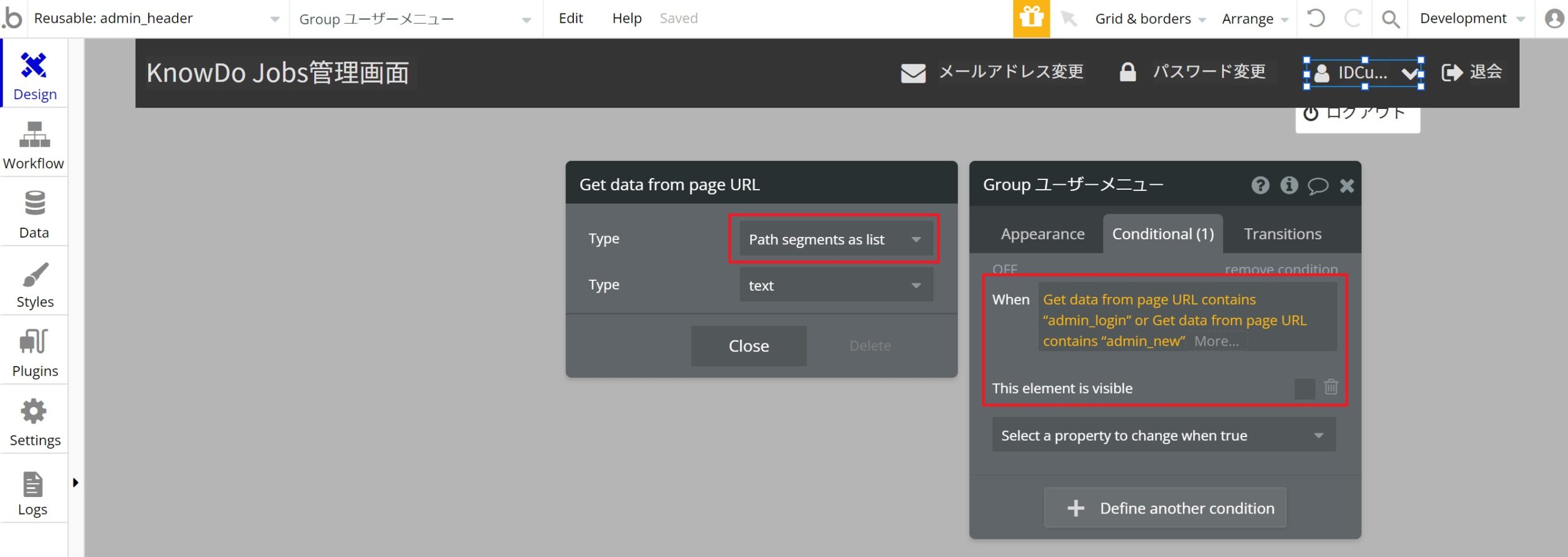
以前も出てきました『Get data from page URL』を選択するとさらに設定する画面が表示されますので、上の『Type』を『Path segments as list』にします。
そして『Get data from page URL』の後にcontainsを選択します。
まずはログインページであるadmin_loginを入力します。
containsは直訳しますと「含む」という意味になりまして、例えばデータベースに入っているデータの中からcontainsの後に書かれた文言のデータだけを抽出したい時などに使用します。
今回の場合ですと既に作成しているページの中からログインページだけを抽出するようにしています。
そしてさらに新規登録ページも同じように条件の中に含めたいですので、orと入力後、先ほどと同じように入力し、最後に新規登録ページであるadmin_newを入力します。
orで繋げたのは「ログインページまたは新規登録ページを開いた時」とするためです。
andにしてしまいますと「ログインページかつ新規登録ページを開いた時」となり今回の条件には合わなくなります。
最後に『Select a property to change when true』という選択肢がありますので、こちらで『This element is visible』を選択し、チェックを入れないようにします。
こちらで条件下ではエレメントを表示させないようにすることが出来るようになりました。
以上で「ログインページまたは新規登録ページを開いた時はグローバルナビを非表示にする」ことが出来るようになりました。

カスタムステート
IDが表示されるエレメントの設定だけカスタムステートを使い、エレメントの『Conditional』とワークフローで設定しています。
こちらについて以下のような手順で行っています。
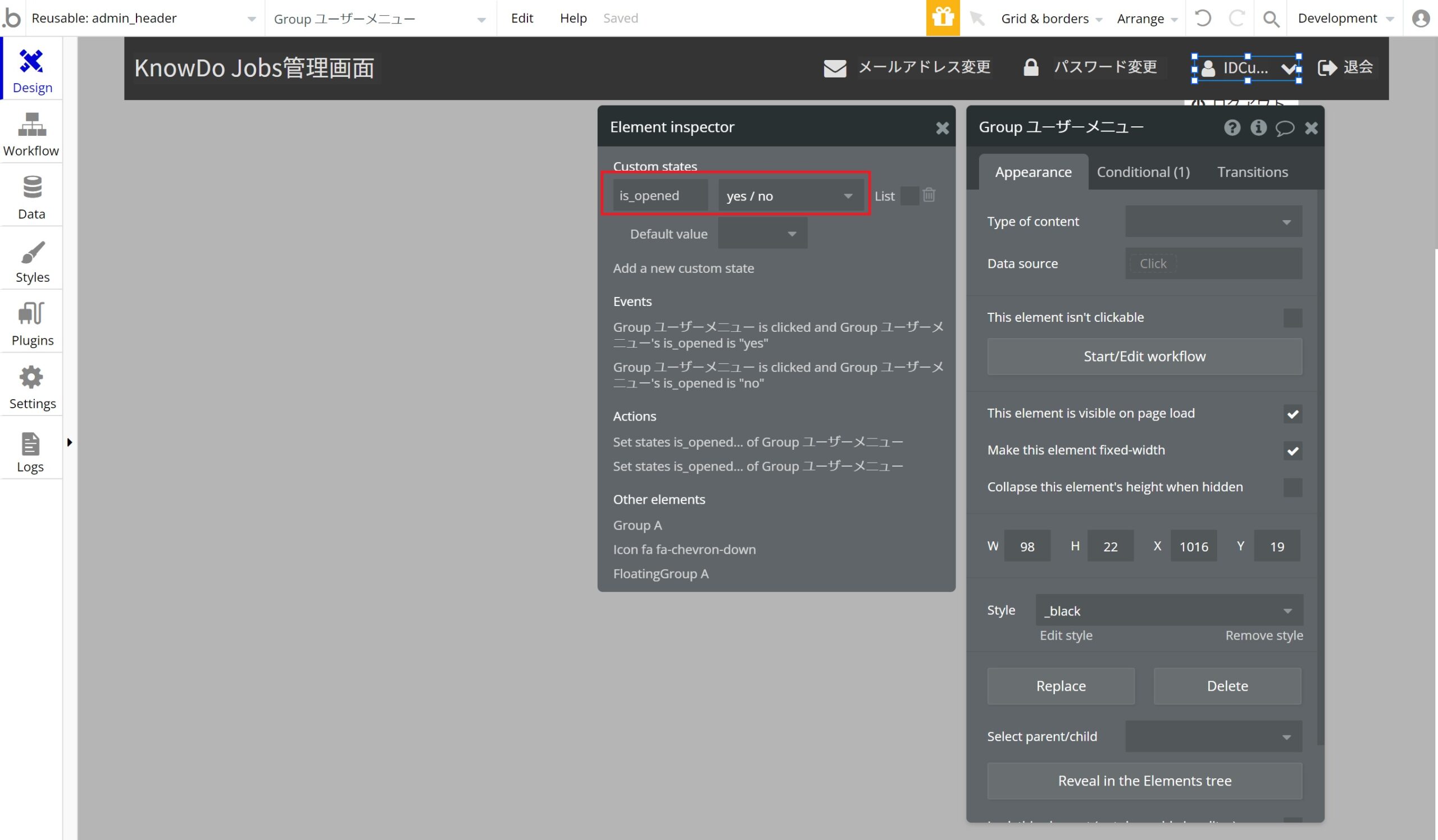
まずID全体を囲んでいるGroupエレメント(今回は【Group ユーザーメニュー】)にカスタムステートを【is_opened】という名前と、開閉を判断すればいいだけですので【yes/no】で登録します。

ここからはワークフローの設定です。
先ほどカスタムステートを設定しました【Group ユーザーメニュー】の設定画面を開き、画面内にあります『Start/Edit workflow』をクリックします。
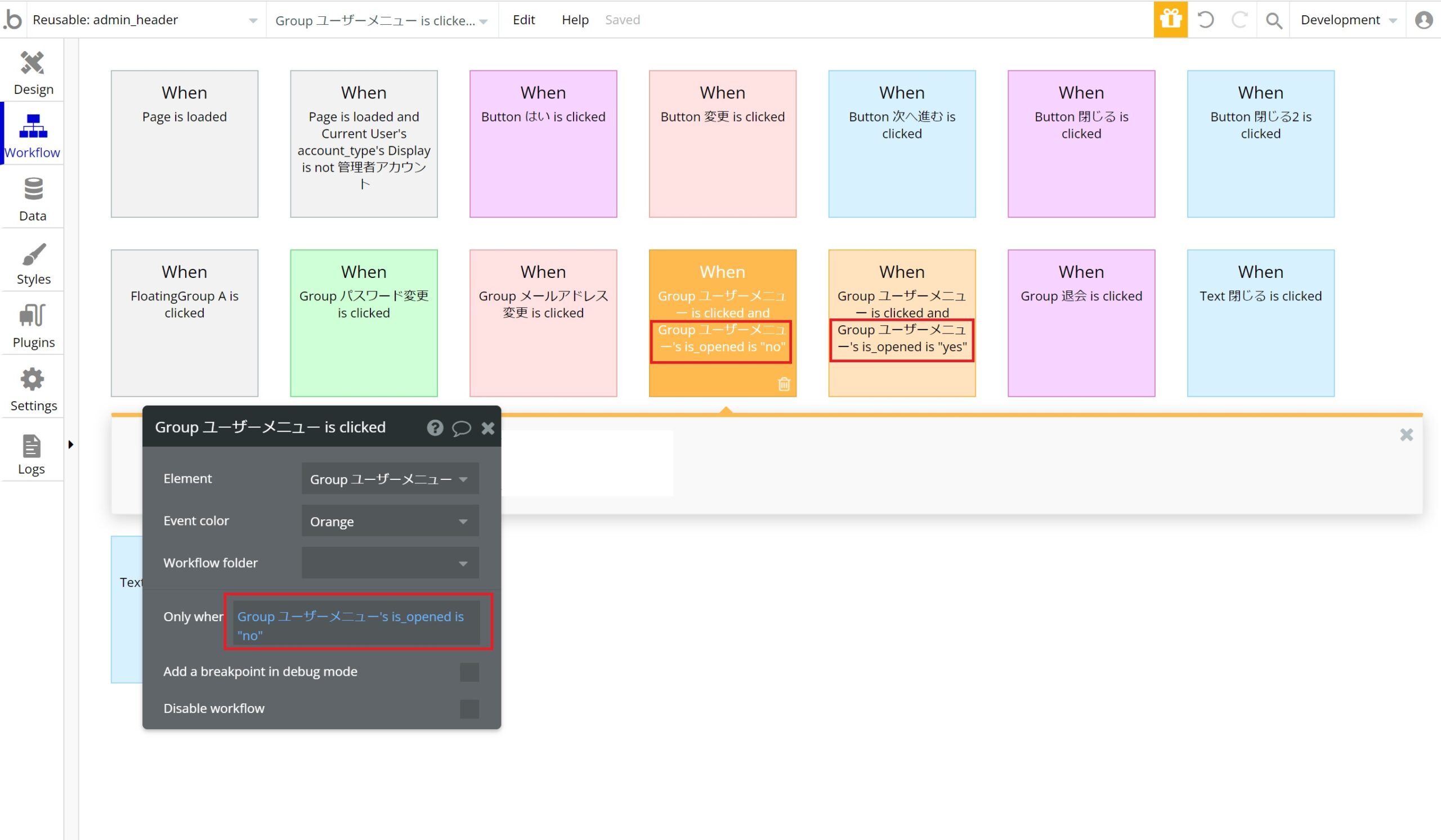
するとワークフロー内に「Group ユーザーメニュー is clicked」という枠が出来ます(直接ワークフロー内で枠を作っても問題ありません)。

カスタムステートをyesとnoの時と場合分けしたいため出来上がった枠を右クリックでコピー&ペーストし、枠を2つにしましょう。
そして設定画面内にあります『Only when』に枠の1つには「Group ユーザーメニュー’s is_opened is “yes”」、もう1つには「Group ユーザーメニュー’s is_opened is “no”」を入力しましょう。

あとはそれぞれアクションを設定していきます。
カスタムステートの設定は『Set state of an element』を使用します。
まず『Only when』が「Group ユーザーメニュー’s is_opened is “yes”」の枠のアクションから設定していきましょう。
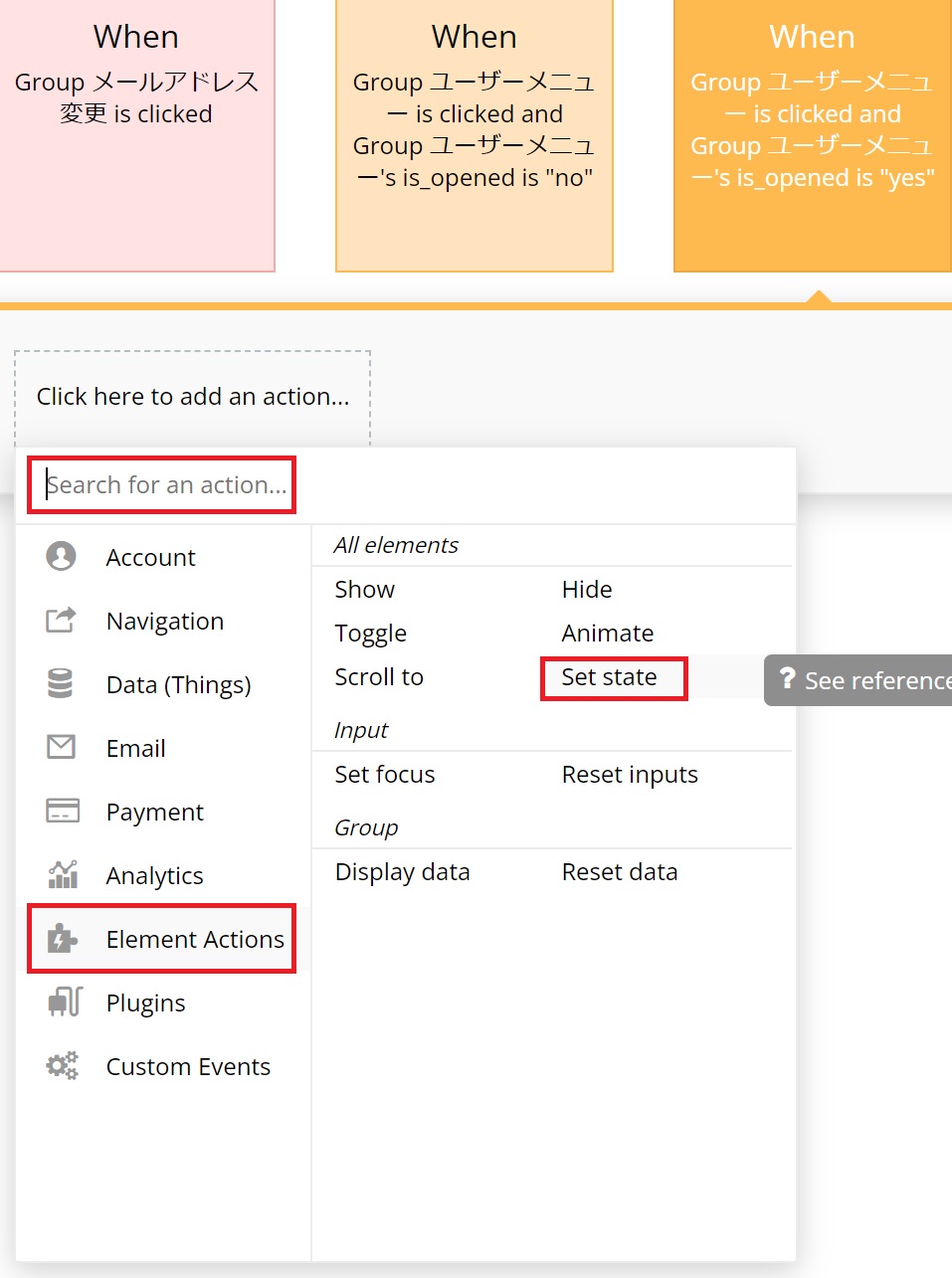
『Click here to add an action…』をクリックしますと下にメニューが展開されますので『Element Action』の中にあります『Set state』をクリックします。
『Search for an action…』で検索し、クリックしても問題ありません。

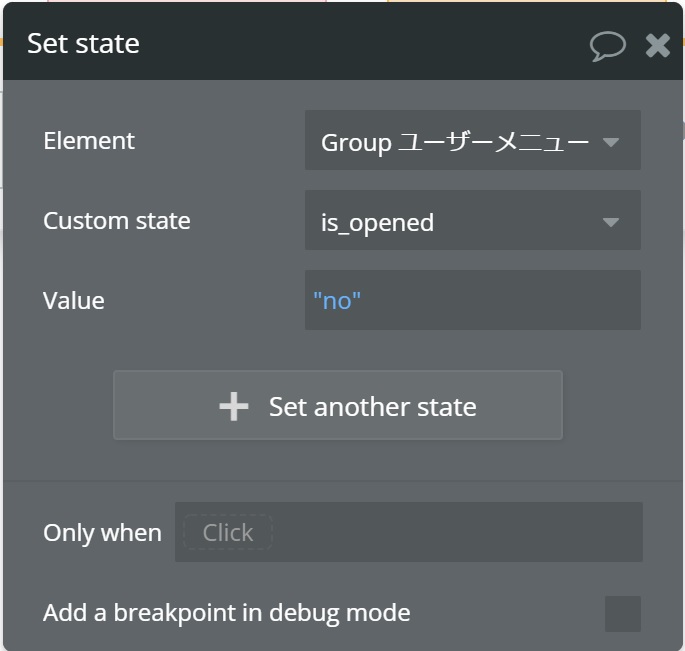
すると『Set state』の設定画面が表示されますので、それぞれ以下画像のように設定していきます。

こちらで「【Group ユーザーメニュー】のカスタムステート【is_opened】がyesの時に【Group ユーザーメニュー】をクリックした場合、【is_opened】をnoにする」という仕組み作りが終わりました。
今度は『Only when』が「Group ユーザーメニュー’s is_opened is “no”」の枠のアクションを設定します。
先ほどの逆パターンを指定します。
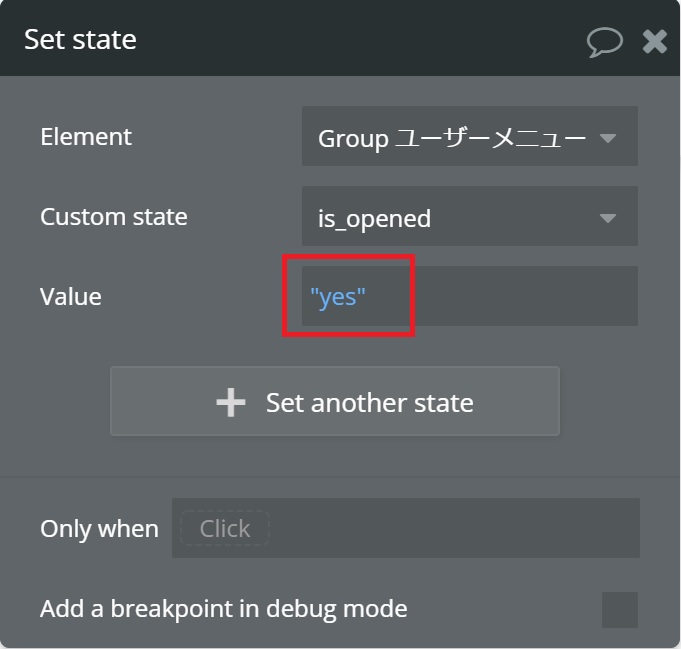
同じようにアクションに『Set state』を指定しますが、『Value』を”yes”にします。

こちらで「【Group ユーザーメニュー】のカスタムステート【is_opened】がnoの時に【Group ユーザーメニュー】をクリックした場合、【is_opened】をyesにする」という仕組み作りが終わりました。
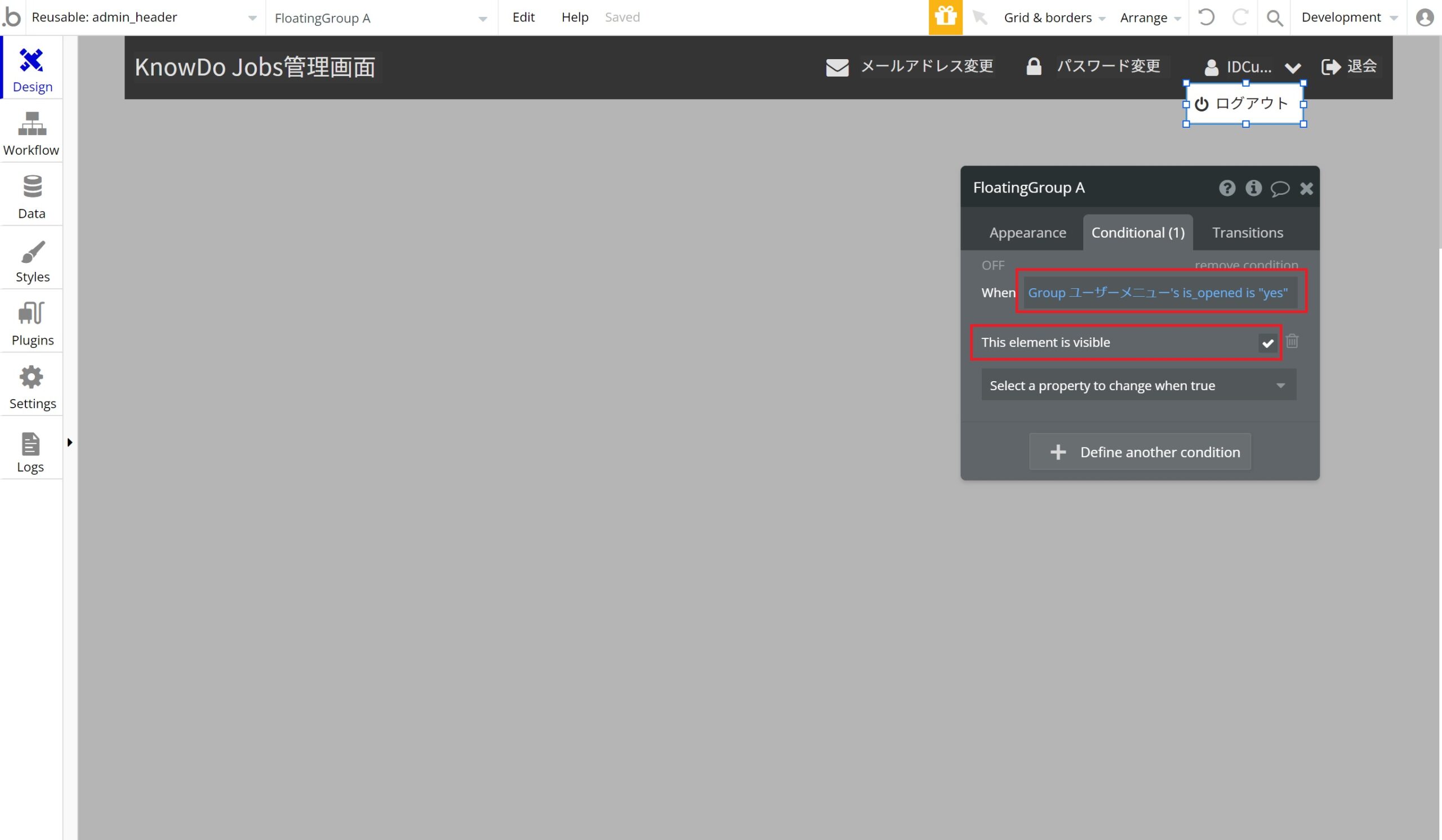
最後にエレメントの「ログアウト」の表示/非表示の設定を『Conditional』で設定します。
「ログアウト」は【Group ユーザーメニュー】をクリックした時、もし開いていた場合は閉じられ、閉じていた場合は開くようにしたいです。
そこでエレメントの設定画面内にあります『This element is visible on page load』のチェックを外します。
チェックを外すことで初期状態では非表示になります。

こちらのエレメントは【Group ユーザーメニュー】をクリックした時、表示させますので『Conditional』では、【Group ユーザーメニュー】のカスタムステート【is_opened】が”yes”の時と指定し、『Select a property to change when true』で『This element is visible』を選択後、チェックを入れますと条件下で表示される仕組みになります。

プレビュー画面で実際に試してみて、想定通りの動きになりましたらOKです!
ヘッダー作りは以上となります。
コンテンツ
次はアカウントを入力するための入力欄などが配置されたコンテンツ部分を作っていきましょう。
エレメント設置
コンテンツ部分に必要なエレメントはTextエレメント、Inputエレメント、buttonエレメント、Groupエレメントです。
今回の場合ですと
<Textエレメント>
①タイトル
②新規登録画面へ誘導するためのもの
③パスワードを忘れた場合の動きを起こさせるためのもの
<Inputエレメント>
①メールアドレス入力欄
②パスワード入力欄
<buttonエレメント>
①ログインボタン
<Groupエレメント>
①入力欄を1つにまとめるなどグループごとに分けるためのもの
となります。
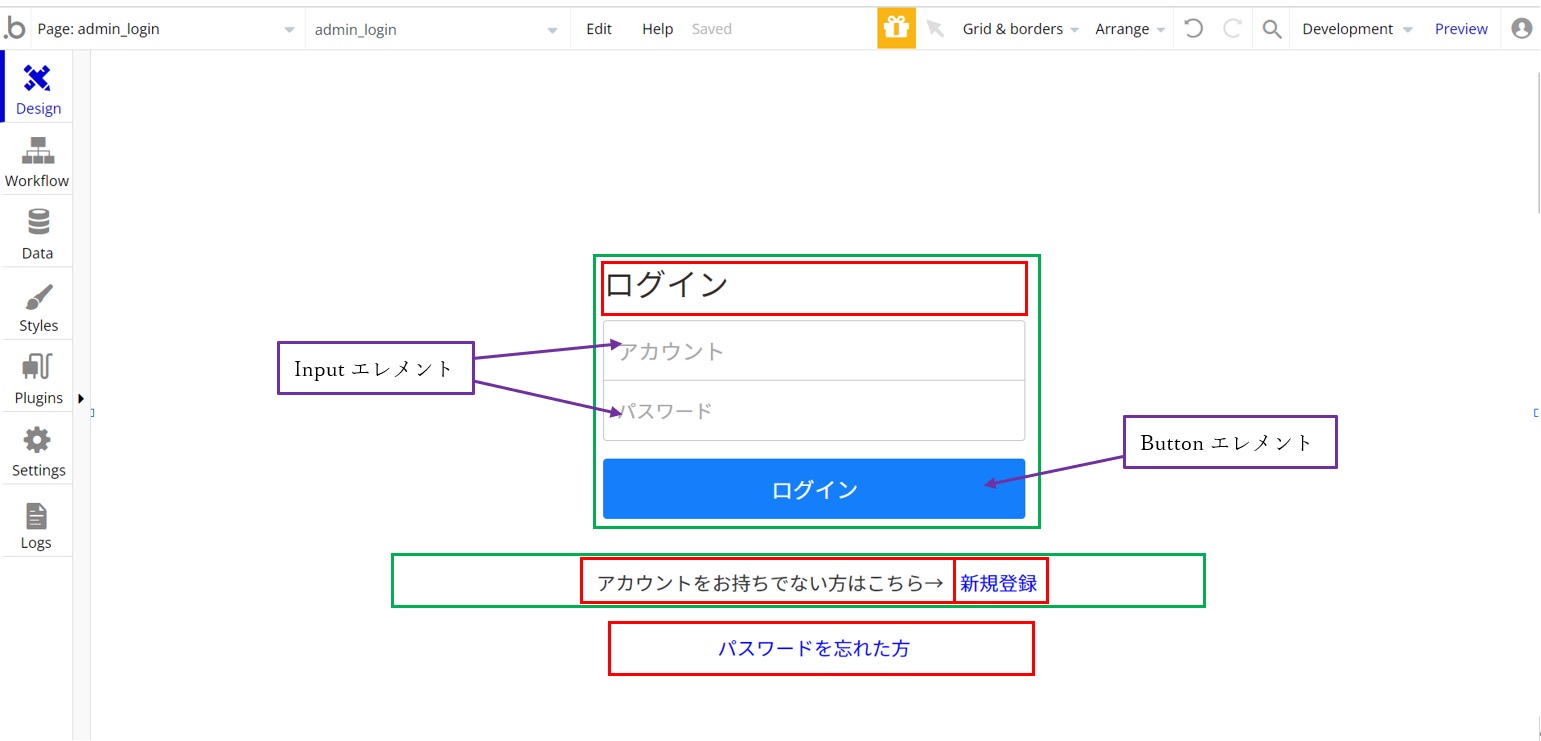
それぞれ以下の画像のように設置しました。
緑枠で囲んでいるのがGroupエレメント、赤枠で囲んでいるのがTextエレメントとなり、その他のInputエレメントとButtonエレメントは紫で示しています。

ワークフローの設定
次はワークフローの設定を行っていきます。
今回の記事のテーマは、ログイン機能を実装することですので新規登録ページへの遷移やパスワードを忘れた場合の処理などは割愛いたします。
bubbleでは、メールアドレスとパスワードの組み合わせによるログイン機能を実装することが出来ます。
ワークフローでは「ログイン」ボタンをクリックした時の動きを設定します。
まずは、「ログイン」ボタンをクリックした時の枠を作成しましょう。
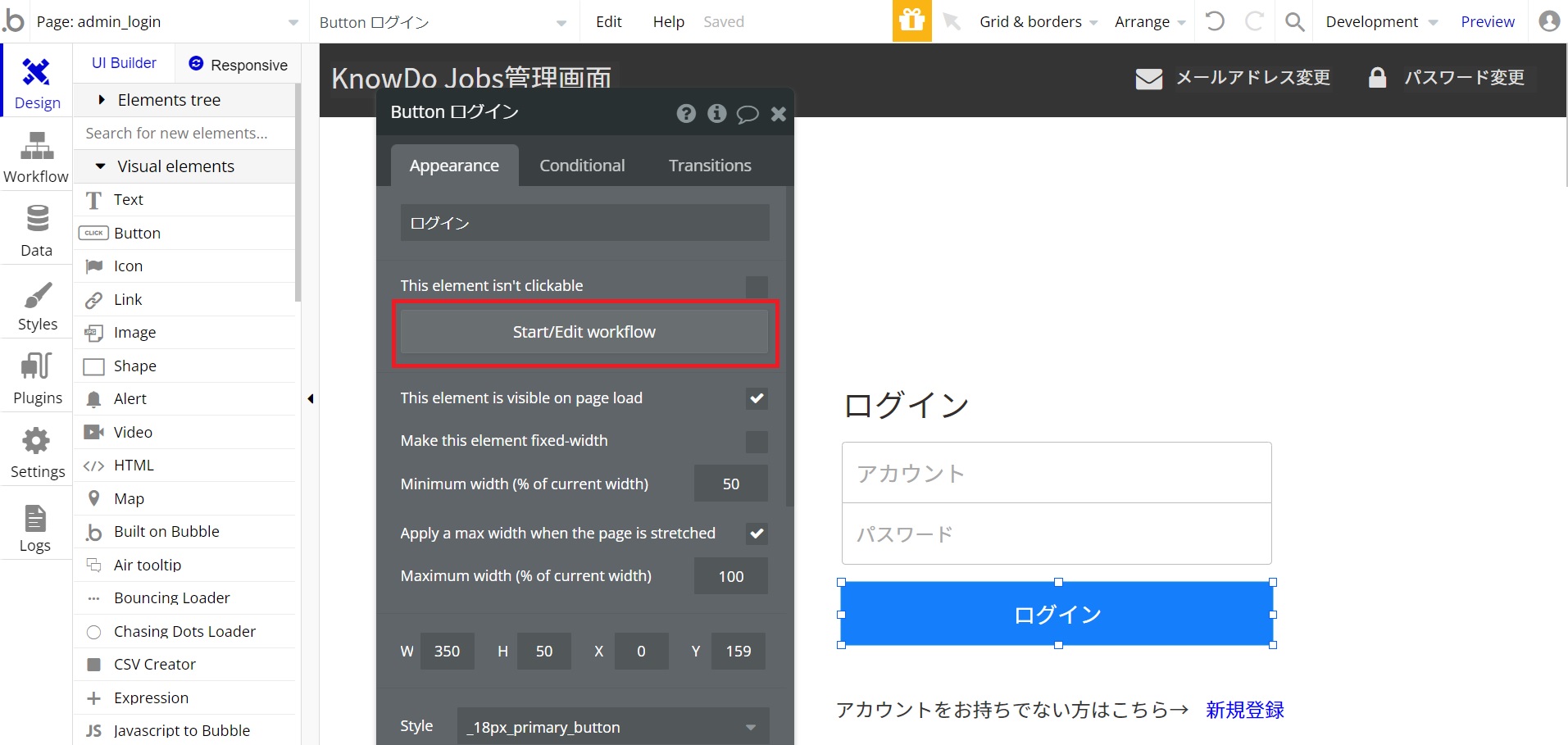
作成方法は「ログイン」ボタンの設定画面内にあります『Start/Edit workflow』をクリックしますとできます。
こちらの方法が一番簡単かと思いますが、ワークフローから直接作っていただいてもかまいません。

出来ましたら次はアクションを設定していきます。
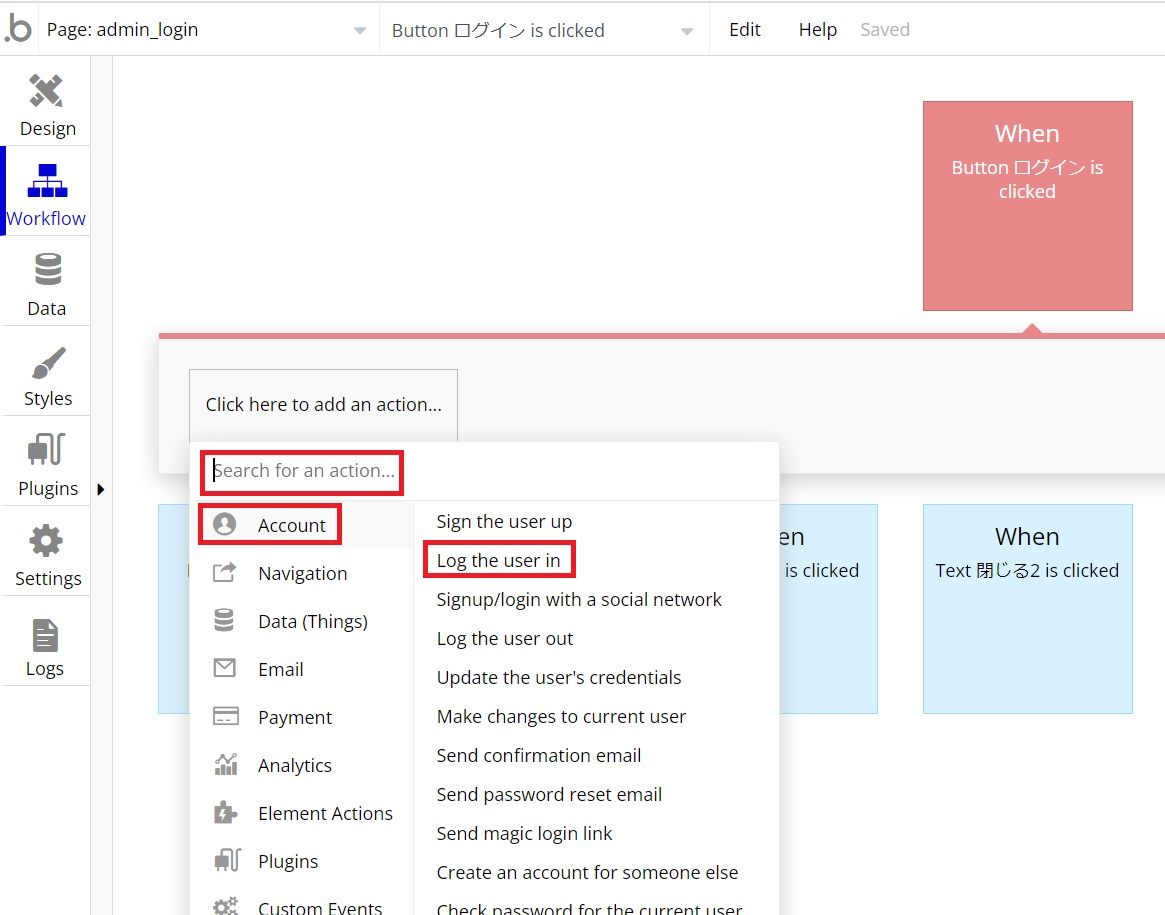
bubbleにはアクションのメニューの中にログイン機能が含まれています。
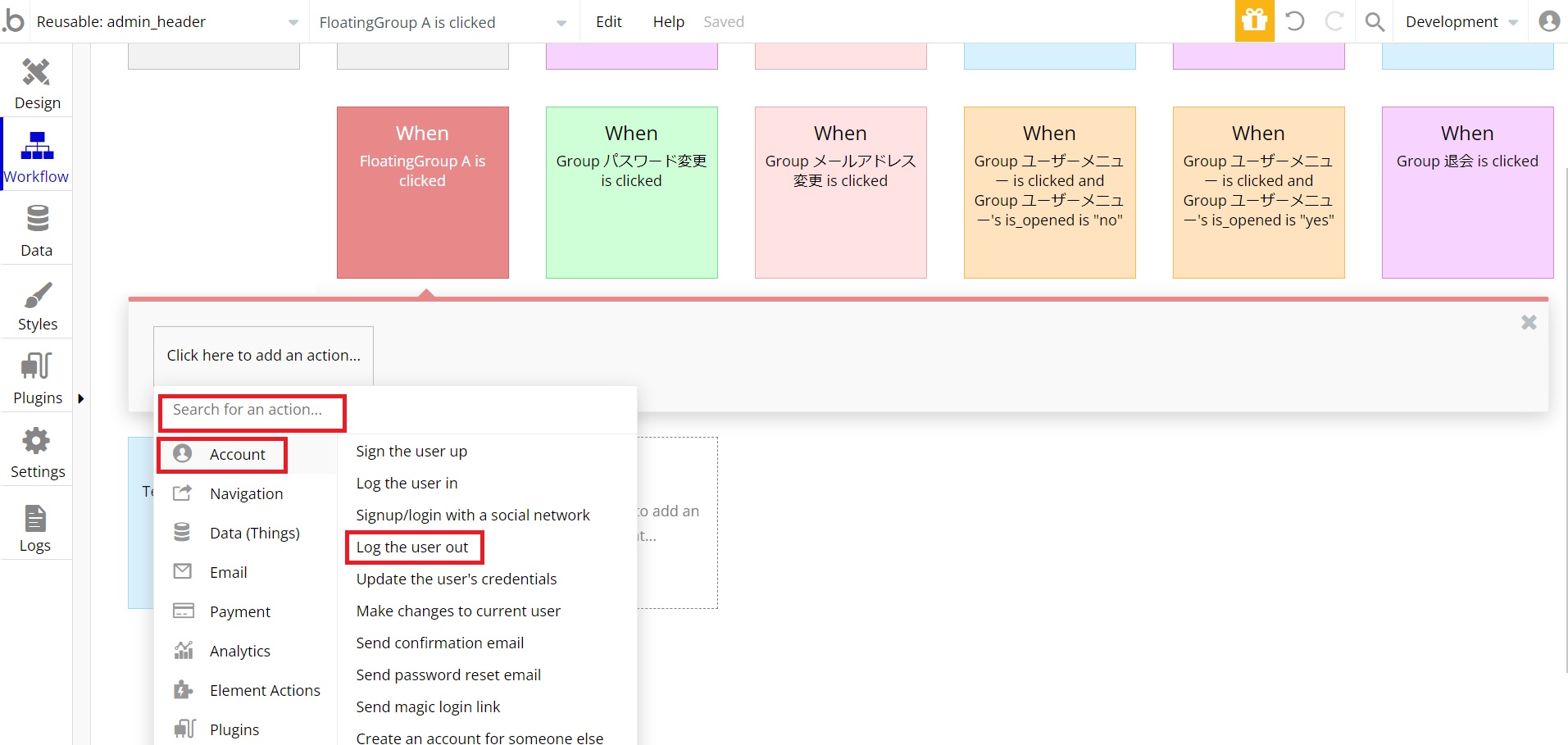
『Log the user in』というものでメニューの中の『Account』の中にありますのでクリックします。
探す手間を省くために『Search for an action…』で検索してクリックしてもかまいません。

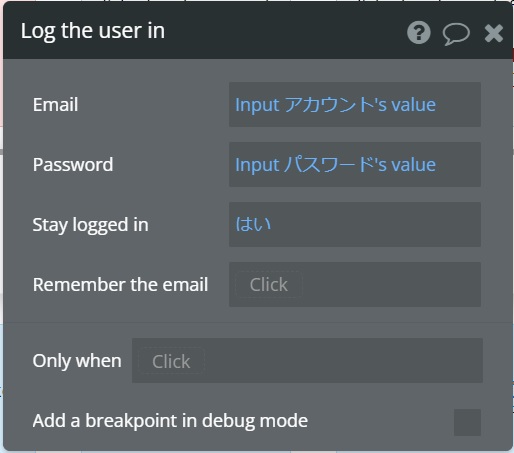
すると『Log the user in』の設定画面が表示されます。
『Email』には設置しましたメールアドレスの入力欄、『Password』には設置しましたパスワードの入力欄を指定します。
『Stay logged in』には”はい”を入力します。

以上でログイン機能実装は終わりです。
データベースに登録されているUserテーブル(タイプ)からメールアドレスとパスワードを認証します。
プレビュー画面を開き、適切に動くかどうか確認してみましょう。
bubbleでは選択するだけで実装できてしまうので、とても簡単に感じられたかと思います。
ログアウト機能
ログイン機能を実装しましたので、ログアウト機能も実装してみます。
先ほどヘッダーに「ログアウト」のボタンを作りました。
今度はこちらの「ログアウト」ボタンをクリックした時のアクションをワークフローで設定します。
ログイン機能と同じように「ログアウト」ボタンをクリックした時の枠を作ってみましょう。
ここで注意していただきたいのは、ログインページのワークフローではなくヘッダーのワークフローに設定します。
そのためヘッダーを開きます。今回の場合ですとヘッダーは【admin_header】で登録していますので、そちらを開きます。

枠が出来ましたらアクションを設定していきます。
ログアウト機能は『Log the user out』を使用します。
ログイン機能と同様にメニューの中の『Account』の中にありますのでクリックします。

以上でログアウト機能の実装は終わりです。
こちらも正しく動くか確認をしましょう。
まとめ
今回はログイン機能とログアウト機能の実装方法について取り上げました。
通常、実装するには複雑なプログラム入力が必要になりますが、bubbleですと選択するだけで実装できてしまいました。
このような所はノーコードツールの利点と感じます。
今回はさらっと簡単に基本的な部分のみ取り上げましたが、実際は未入力や入力内容に誤りがあった場合のエラー表示なども実装する必要があります。
より作りこみが必要になりますが、ワークフローで場合分けをし、入力欄が空だった場合アラートが表示されるようにするなど簡単に出来ますので試しにやってみて下さい。色々と作っていくとスキルアップにもつながり、より複雑なWebシステムを構築することが出来るようになるでしょう。






