はじめに
記事投稿画面作りもエレメント設置や設定というデザイン部分は出来ましたね。
ここで一度確認しておきましょう。
まず記事投稿では以下3ページの画面が必要となり、前回はそれぞれのページのデザインを作りました。
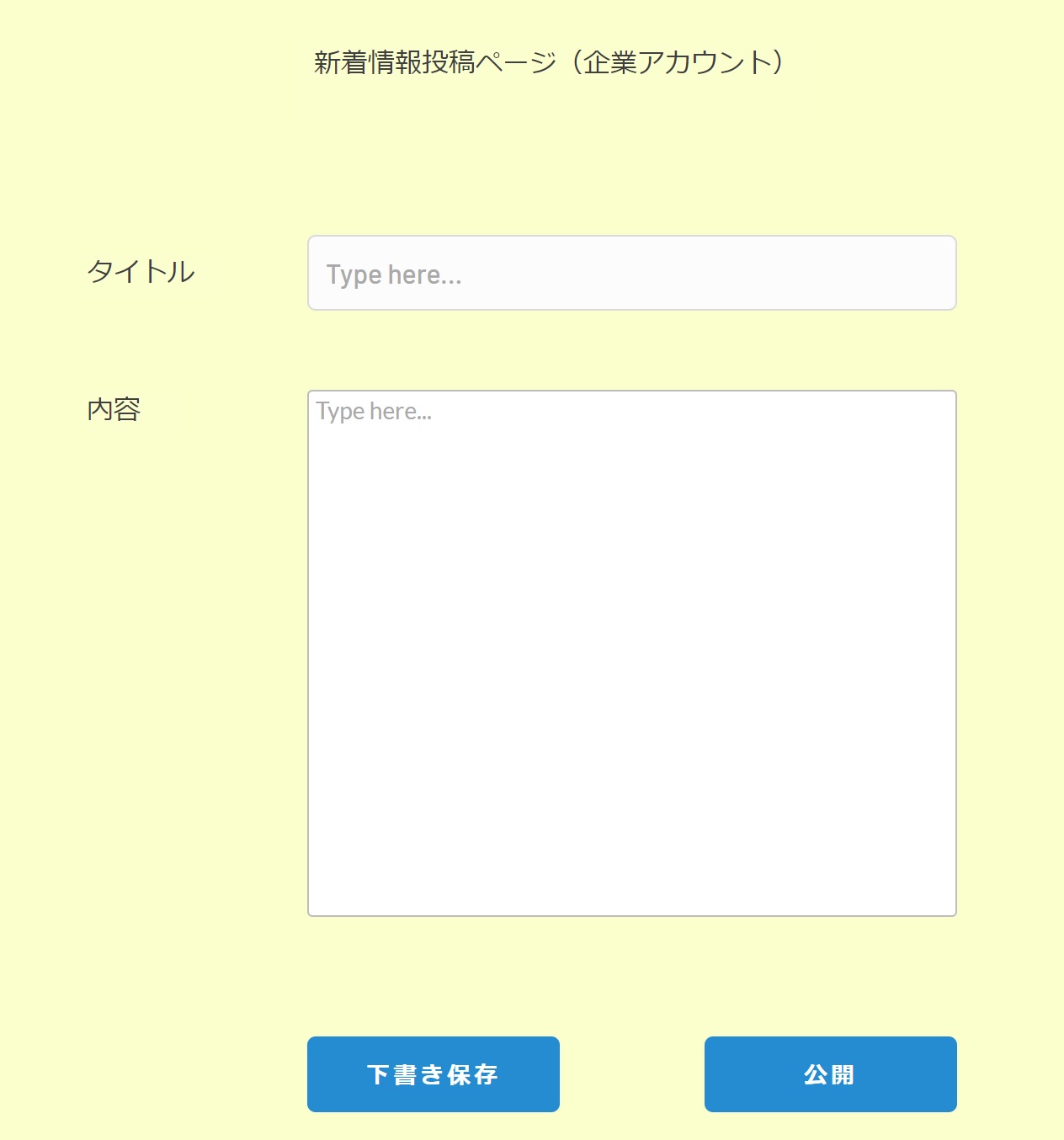
①記事を投稿する画面「投稿ページ」
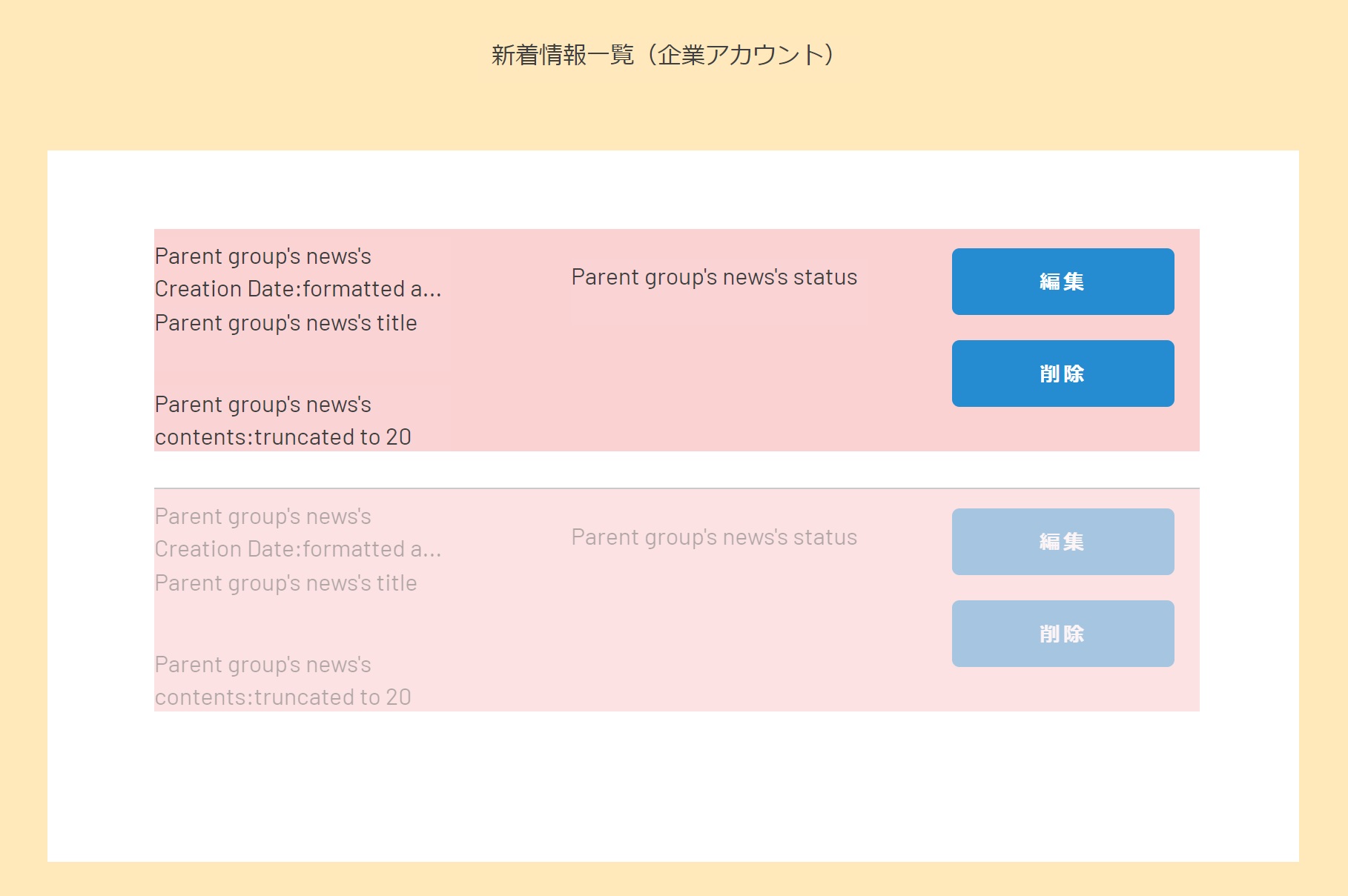
②記事一覧を表示する画面「一覧ページ」
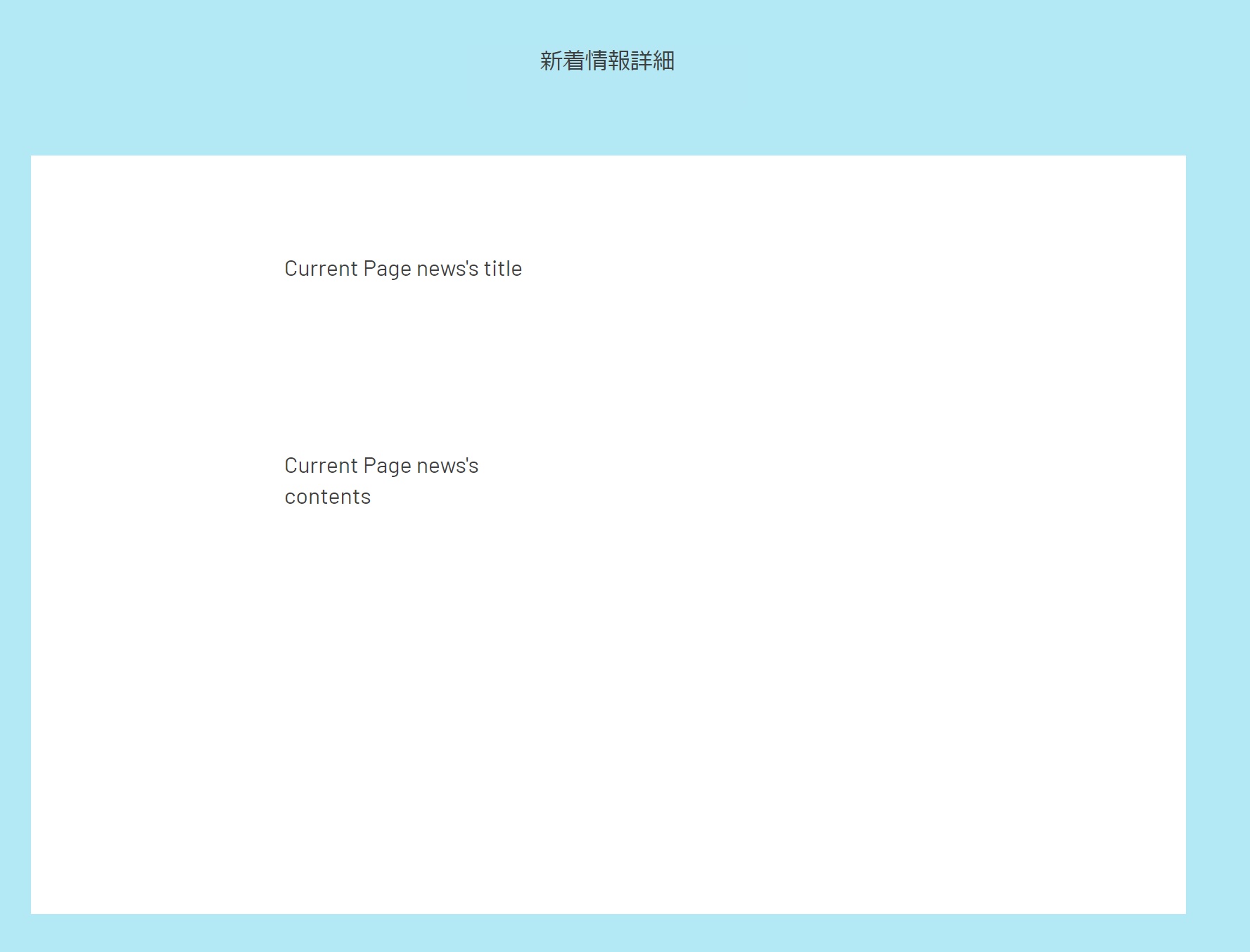
③記事詳細を表示する画面「詳細ページ」
機能としましては大きく以下3つとなります。
①記事一覧や詳細ページには【編集】と【削除】のボタンを設置し、【削除】はボタンをクリックするとそのまま削除される仕組みにし、【編集】はボタンをクリックすると「投稿ページ」が開く。
②【編集】をクリックした場合「投稿ページ」に遷移するようにしますが、この際、記事タイトルや内容は、前回保存したものが入力欄に残っている状態にする。
③保存は【下書き保存】と【公開】の2つを「投稿ページ」に設置する。
前回は上記3ページのデザイン作りを行いまして、以下画像のような作りにしています。
「投稿ページ」

「一覧ページ」

「詳細ページ」

エレメントの設定の詳細など詳しくは前回の記事をご覧下さい。
以上でデザイン作りは終わり、あとはデータベースの設定とワークフローの設定となります。今回の記事ではこの2つについて取り上げたいと思います。
データベース設定
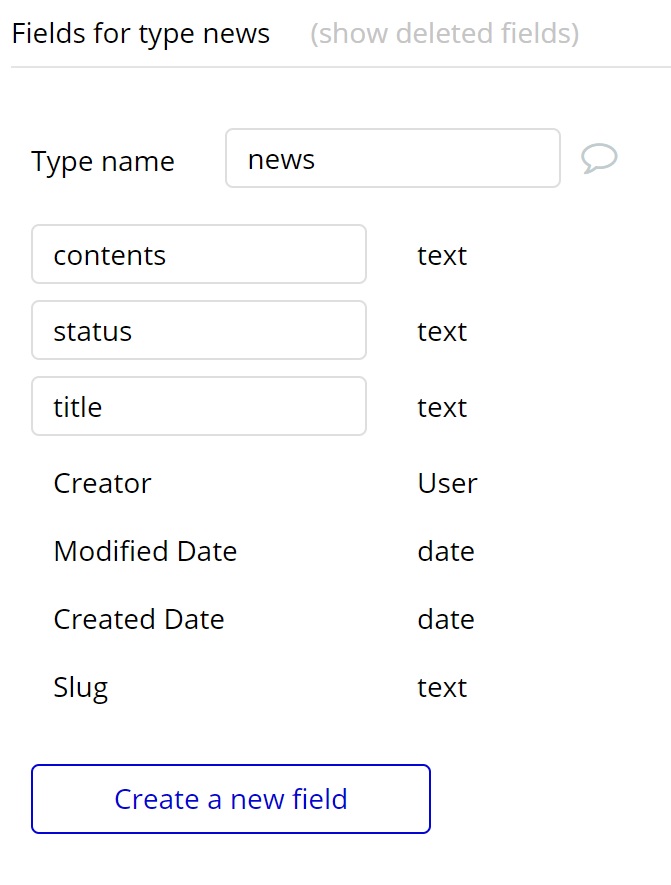
データベースには、投稿した記事を格納するためのテーブルを新しく作ります。今回はnewsという名前にしました。
そしてどのような項目が必要か確認していきます。今回の場合は以下フィールドを作りました。
①記事タイトル《フィールド名:title》
②記事内容《フィールド名:contents》
③【下書き】か【公開】か《フィールド名:status》
ちなみに投稿日付は、元々あるCreated Dateを使用します。

ワークフロー設定
最後にワークフローで動きをつけていきます。
ワークフローの設定により「投稿ページ」、「一覧ページ」、「詳細ページ」とそれぞれのページに因果関係を持たせます。
「投稿ページ」
まずは「投稿ページ」のワークフローから行っていきましょう。
「投稿ページ」で最低限行いたい動きは以下の2点です。
実際は未入力の場合はエラーメッセージを表示させるなど作りこむ必要がありますが、今回の記事では割愛させていただきます。
①「下書き保存」ボタンをクリックすると『タイトル』と『内容』に入力した文言が保存され、データベースに作ったstatusに【下書き】が入るようにする。最後に「一覧ページ」に遷移する。
②「公開」ボタンをクリックすると『タイトル』と『内容』に入力した文言が保存され、データベースに作ったstatusに【公開】が入るようにする。最後に「一覧ページ」に遷移する。
まずは①の「下書き保存」ボタンをクリックした時のアクション(動き)を設定していきます。
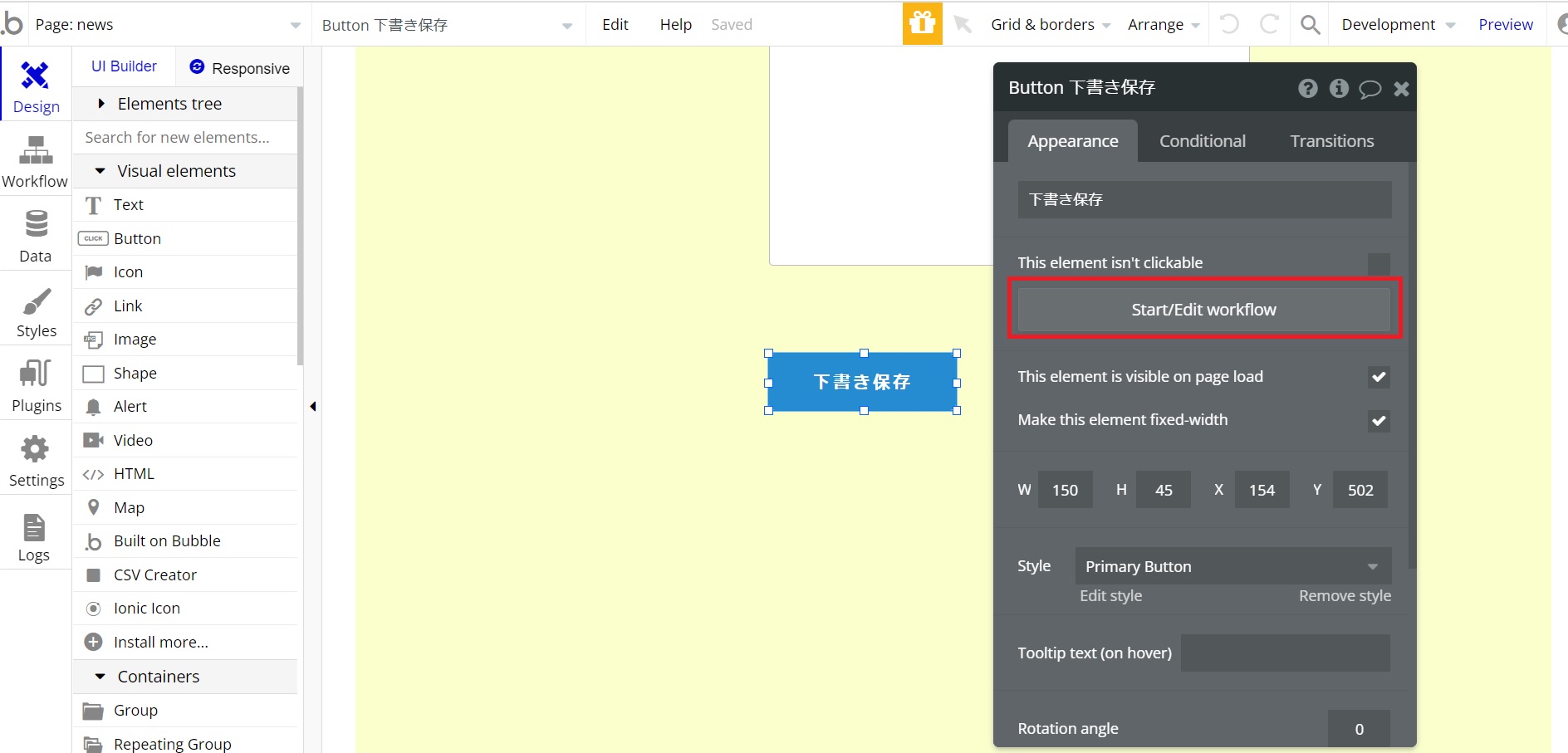
「下書き保存」ボタンをクリックした時の設定方法ですが、2通りあり1つ目は「下書き保存」のボタンエレメントをダブルクリックし黒い設定画面を表示させます。
その設定画面内にあります『Start/Edit workflow』をクリックします。

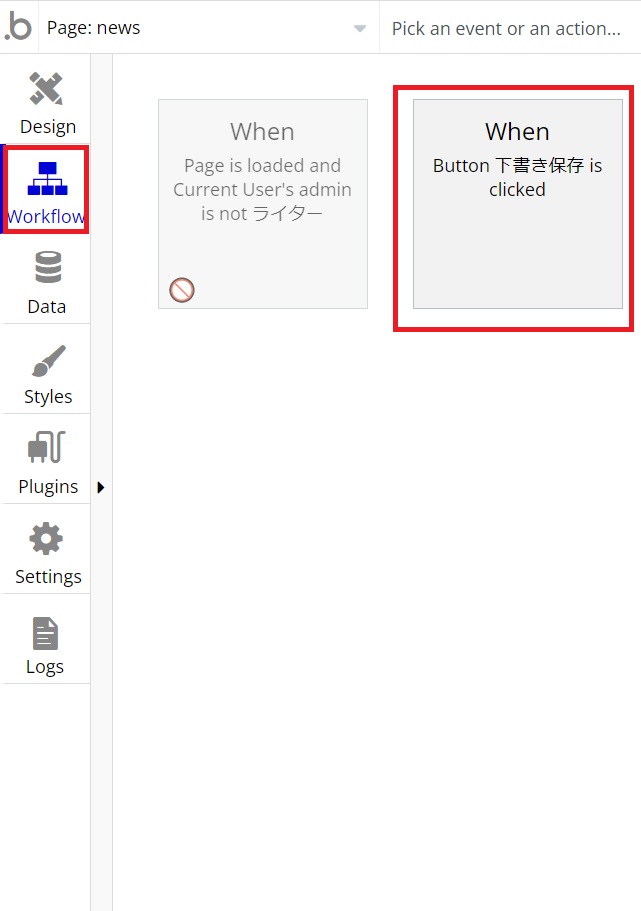
すると自動的にワークフローの画面へ切り替わり、『When Button 下書き保存 is clicked』という枠が作られます。

2つ目の方法は、直接ワークフローで『When Button 下書き保存 is clicked』の枠を作る方法です。
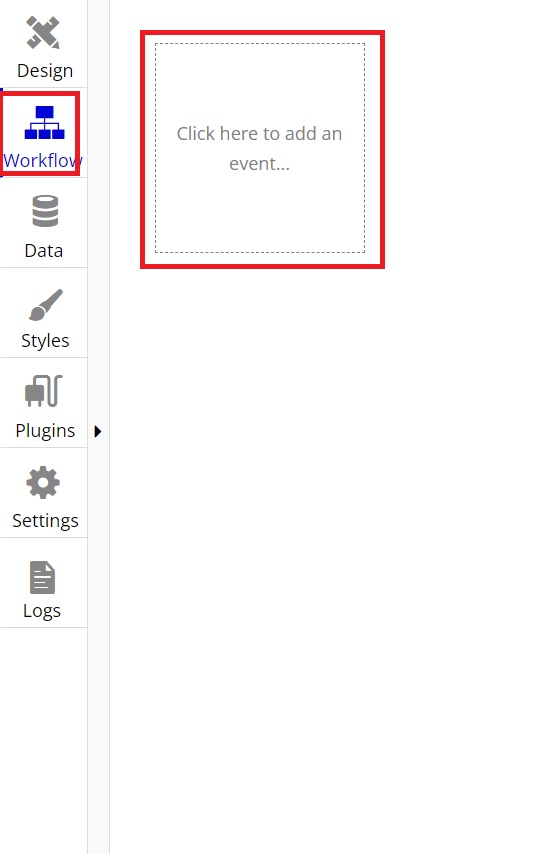
Workflowの画面に切り替え、『Click here to add an event…』という空白の枠がありますのでそちらをクリックします。

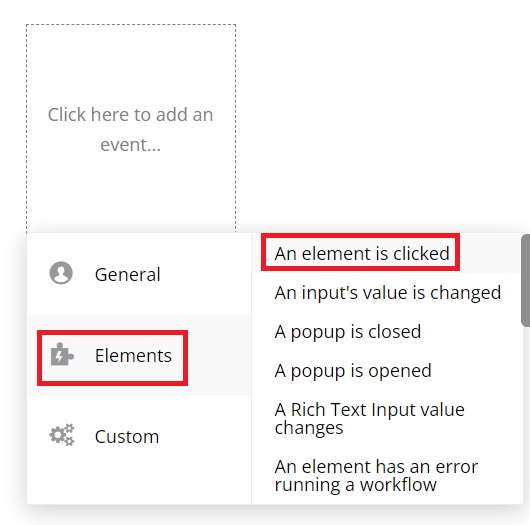
クリックしますと下にメニューが展開されますので『Elements』にマウスカーソルを合わせます。
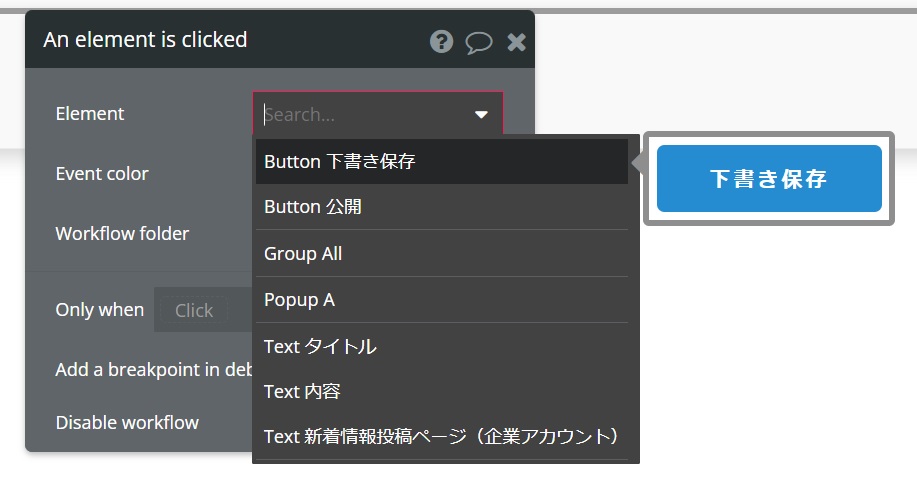
すると右側に『An element is clicked』が表示されますので、そちらをさらにクリックします。

すると黒い設定画面が表示されますので、一番上の『Element』で『Button 下書き保存』を選択します。

以上が「『下書き保存』ボタンをクリックした時」という枠作りの方法です。
次は「『下書き保存』ボタンをクリックした時」どうするか?というアクション(動き)を設定していきます。
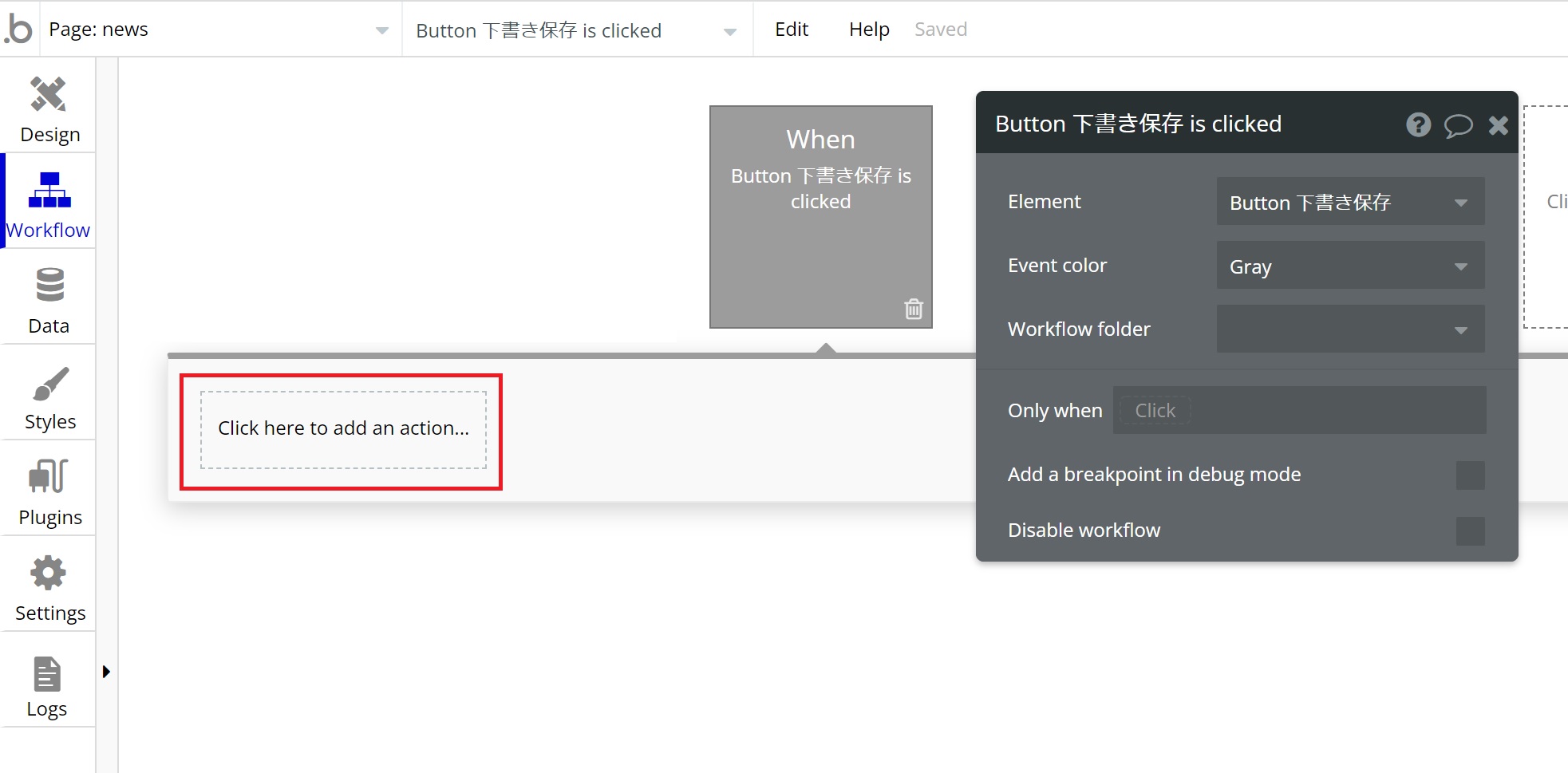
先ほど作った枠をクリックしますと下にアクションを設定する項目が表示されます。
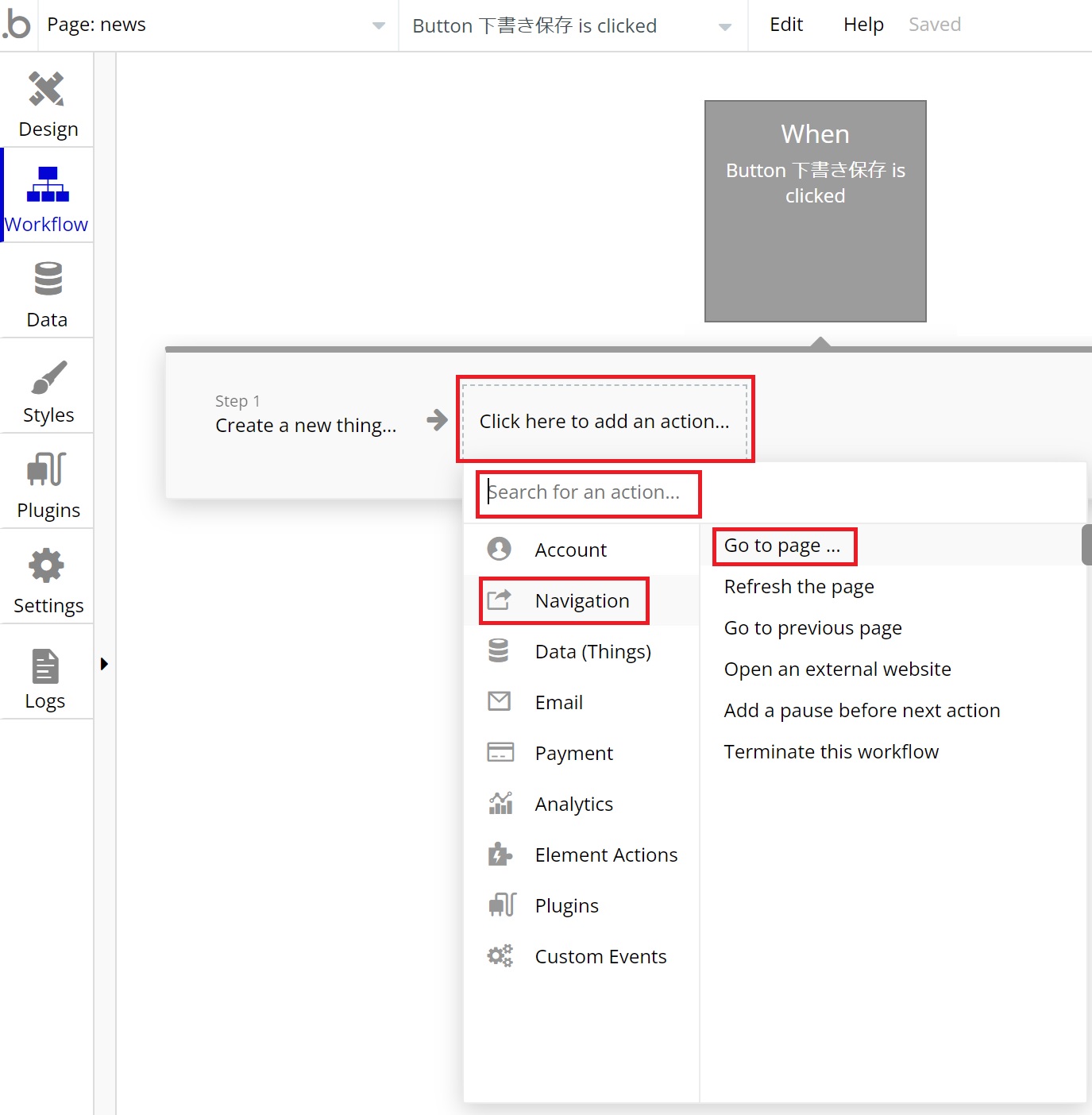
その中に『Click here to add an action…』というのがありますのでクリックします。

クリックしますと色々な動きを選択できるような画面が表示されます。
今回は「『下書き保存』ボタンをクリックした時」の動きですので
1、『タイトル』と『内容』に入力されたものを【下書き】でデータベースに保存する。
2、その後、「一覧ページ」へ遷移する。
となります。
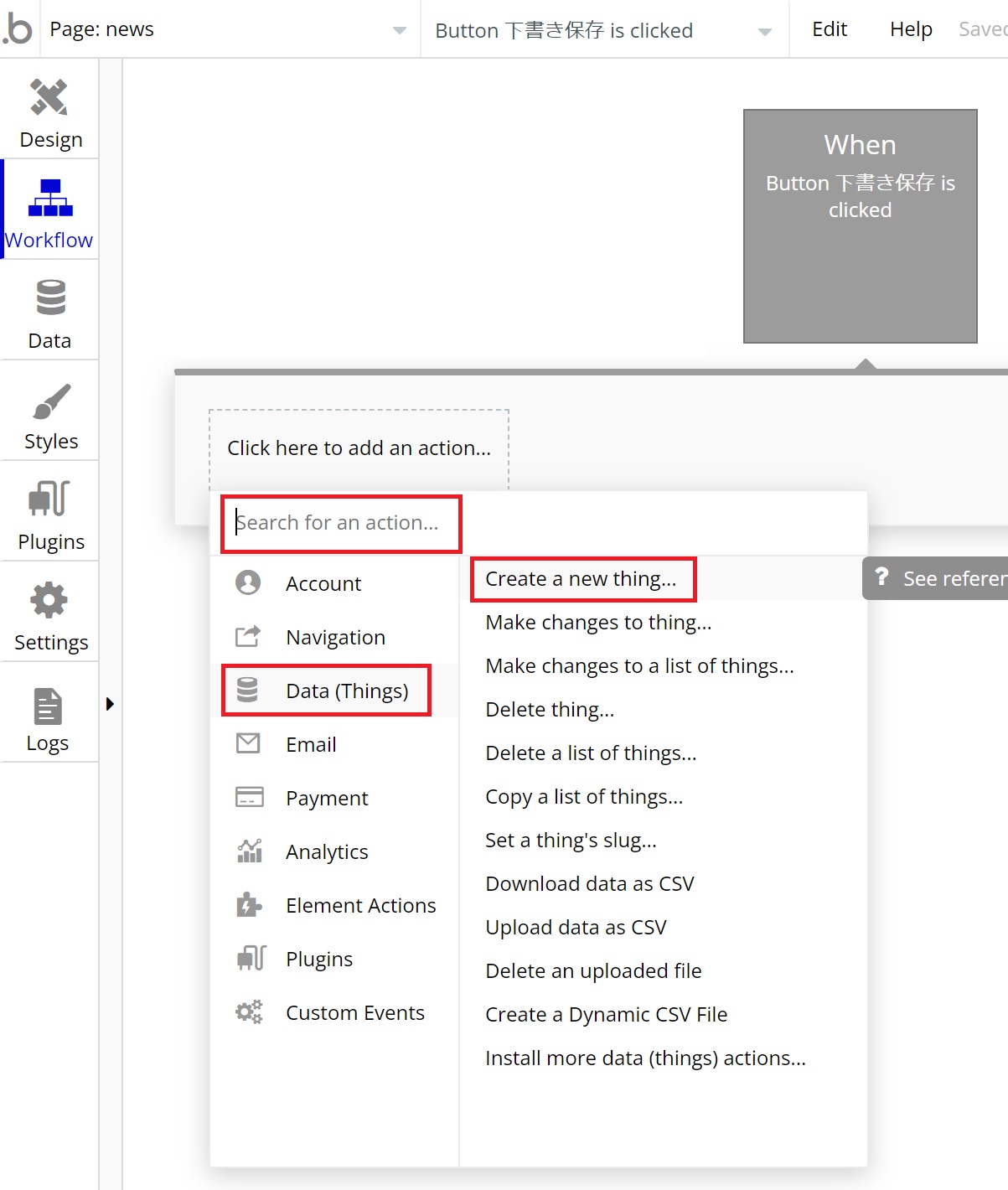
まず1の保存するというのは『Create a new thing…』で行うことができます。
画面内の『Data』内にあります『Create a new thing…』をクリックしても良いですし、『Search for an action』で検索してクリックしてもかまいません。

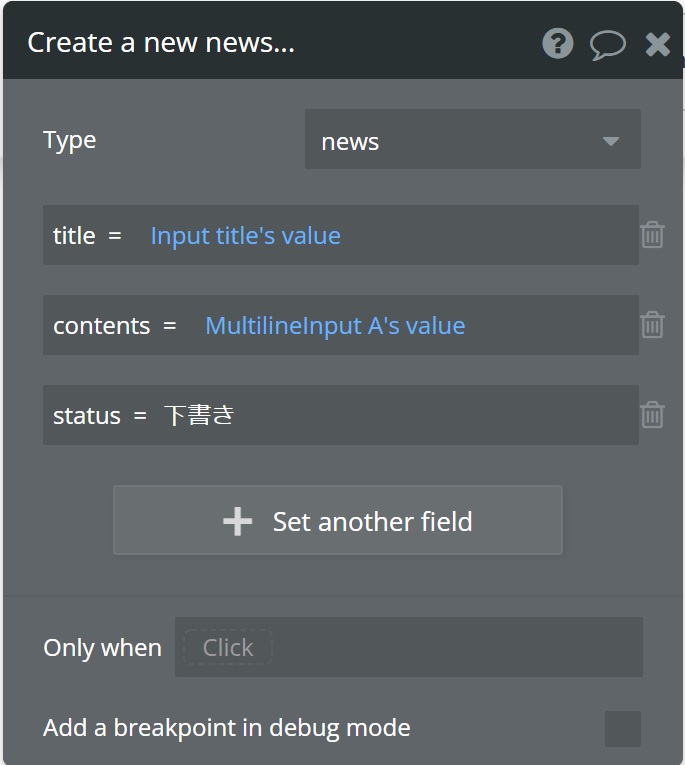
すると黒い設定画面が表示されますので細かい設定を行っていきます。
一番最初に『Type』という項目がありますので、保存したいデータベースのタイプを選択します。
今回はnewsというタイプを作っていますので、そちらを指定し、『タイトル』に入力したものはtitleに、『内容』に入力したものはcontentsに、そしてstatusに【下書き】が入るようにそれぞれフィールドとイコールの関係で入力欄や【下書き】を設定していきます。

以上で保存する動きを付けることが出来ました。
次は保存した後の動き、すなわち「一覧ページ」への遷移のアクションを設定します。
保存した後の動きですので、先ほど設定しました『Create a new news』の右隣りにあります『Click here to add an action』をクリックし、同じように動きを設定していきます。
今度はページ遷移となり『Go to page…』で行うことができます。
画面内の『Navigation』内にあります『Go to page…』をクリックしても良いですし、『Search for an action』で検索してクリックしてもかまいません。

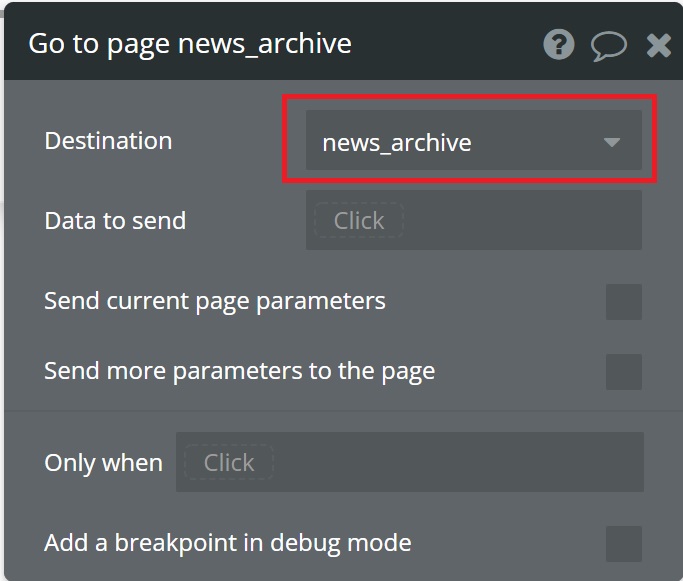
先ほど同様黒い設定画面が表示されますので、画面内にあります項目『Destination』に一覧ページを指定します。

以上で「下書き保存をクリックすると入力したものが下書きとして保存され、保存後、一覧ページへ遷移する」動きの設定ができました。
最後に②の「公開」ボタンをクリックした時のワークフローを設定します。
設定方法は、「下書き」ボタンの時とほぼ同じです。
下書きとの違いは、保存する際にstatusに【公開】が入るようにするだけです。
そのため詳細は割愛いたします。
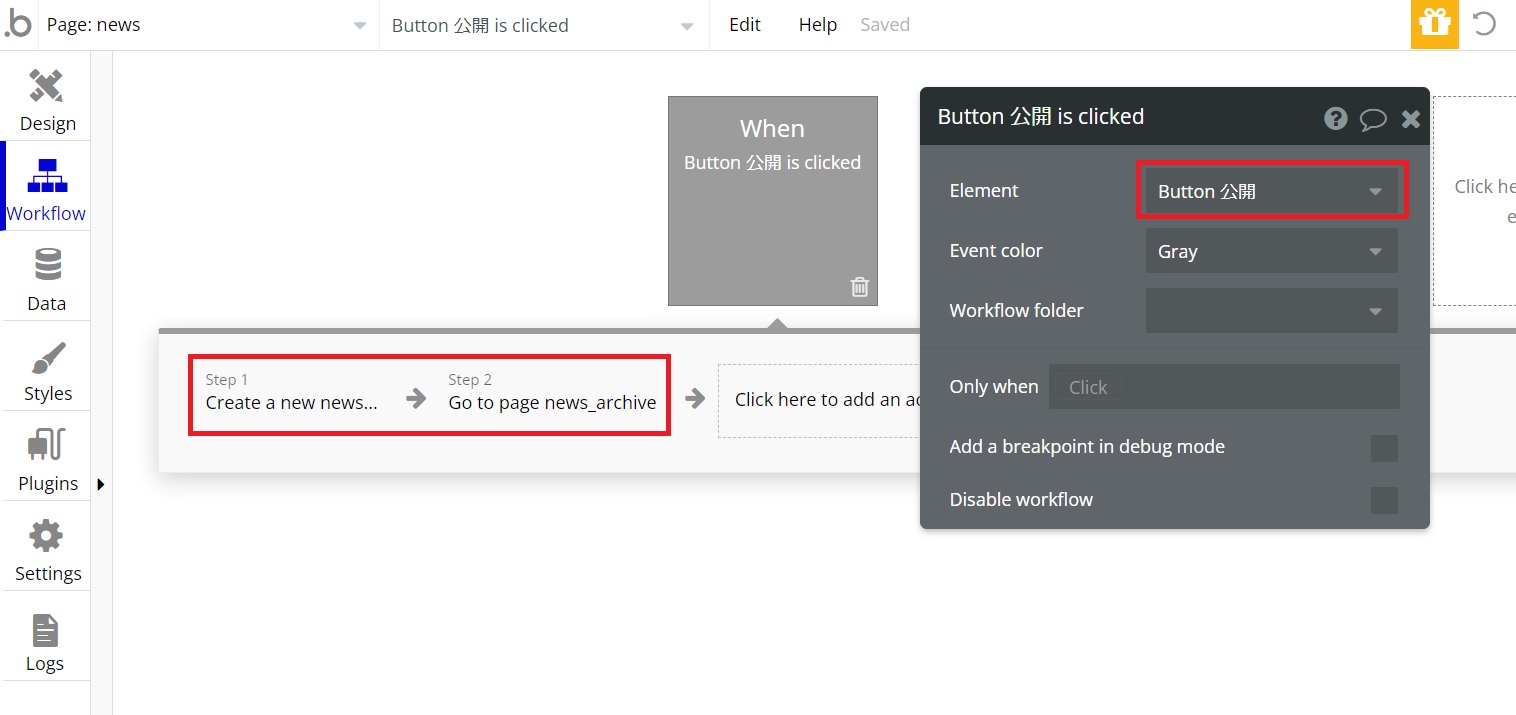
以下の画像のように設定されていればOKです。


「一覧ページ」
次は「一覧ページ」のワークフローを設定していきます。
「一覧ページ」で必要な動きを確認していきますと最低でも以下3つの動き付ける必要があります。
①1つの記事をクリックすると記事の「詳細ページ」へ遷移する。
②それぞれの一覧にある『編集』をクリックするとその記事の編集ができる画面へ遷移する。
③それぞれの一覧にある『削除』をクリックするとその記事が削除される。
まずは①の「1つの記事をクリックすると記事の「詳細ページ」へ遷移する。」から行っていきます。
今回は詳細ページへ遷移するためのボタンなどがないため1つの記事全体をGroupで囲み、そこに詳細ページへ遷移するアクションを設定します。
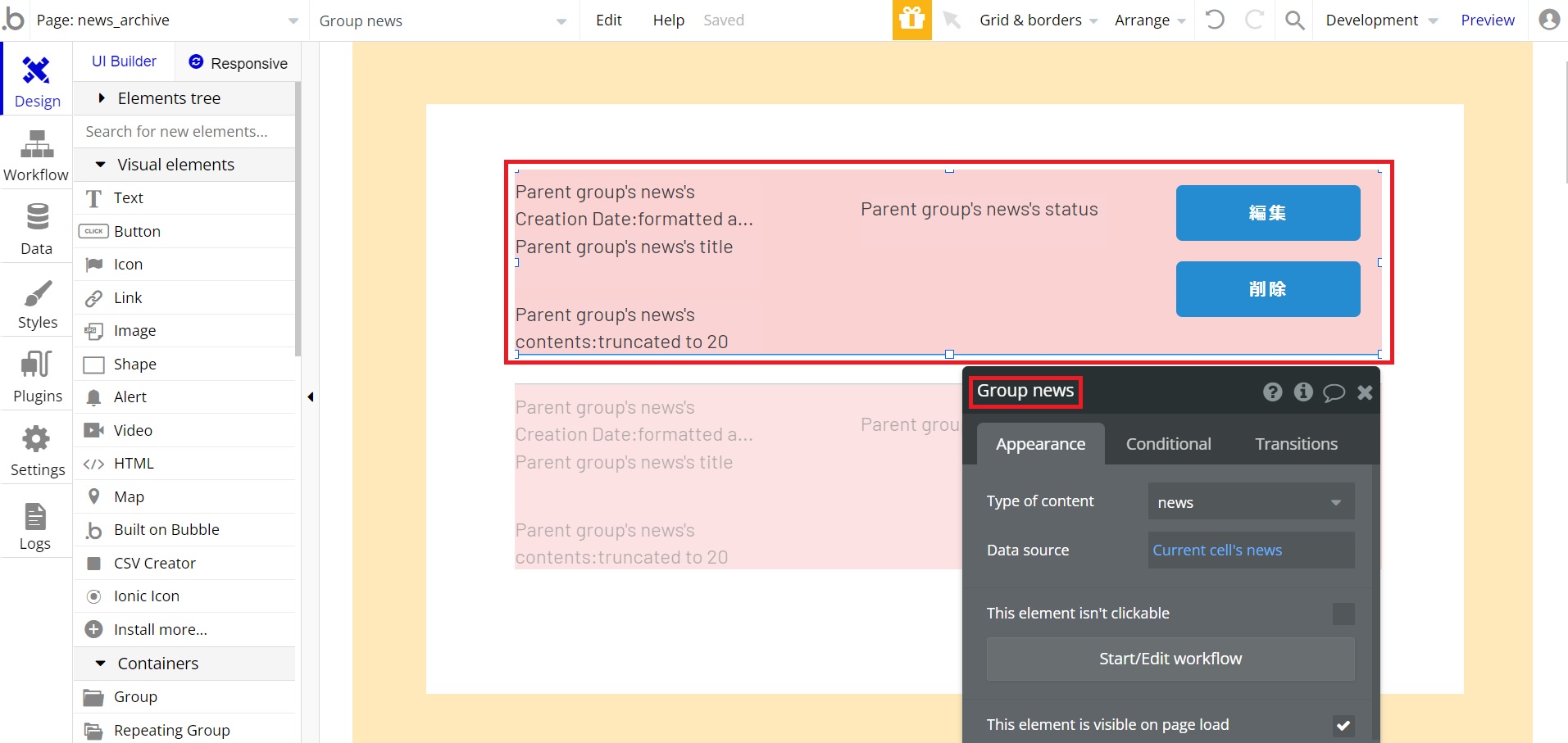
以下のように1つの記事全体をGroupエレメント『Group news』で囲んでいます。

その『Group news』をクリックした時、「詳細ページ」へ遷移するようにしますので先ほどの「投稿ページ」のように「『Group news』をクリックした時」という枠を作ります。
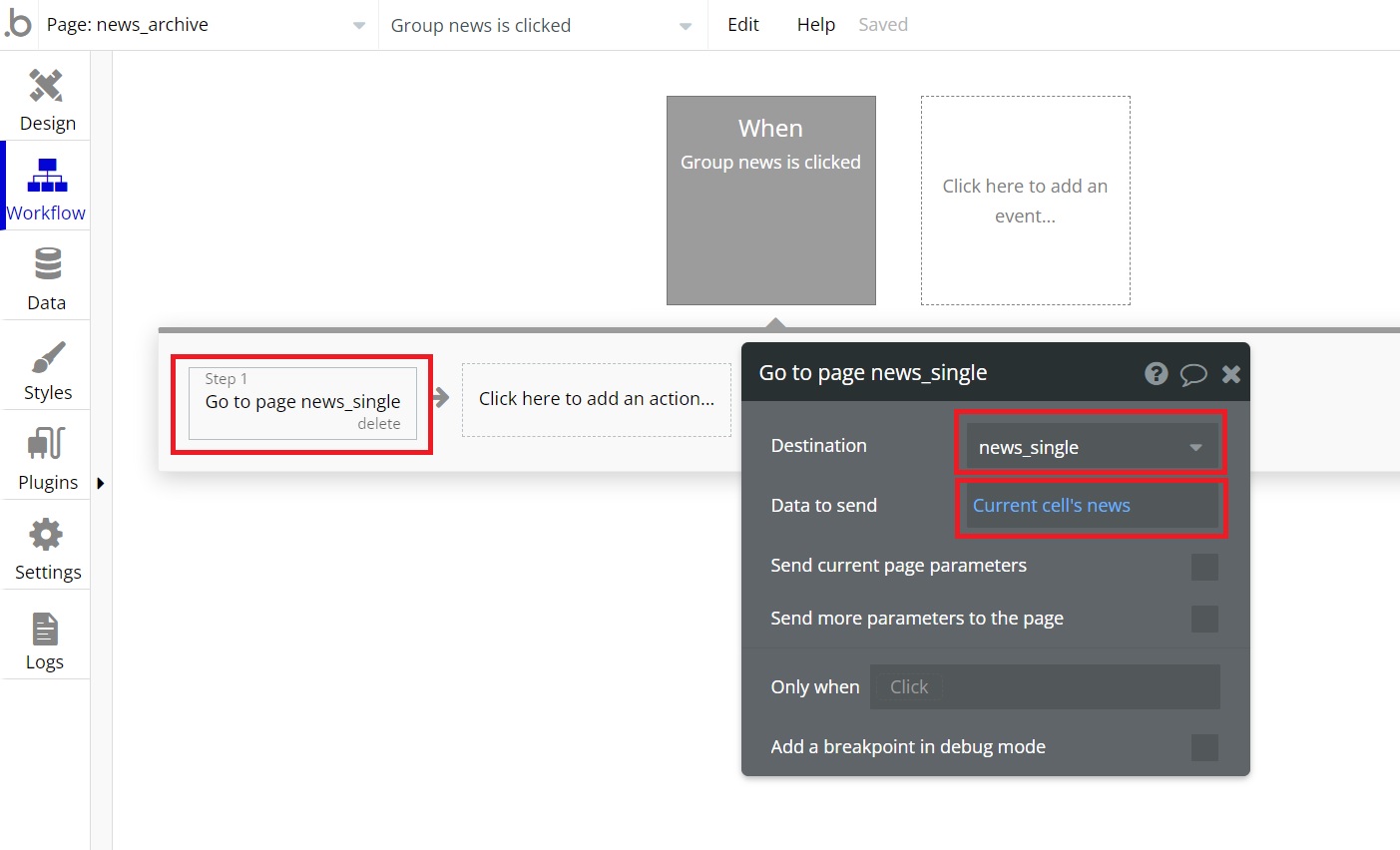
そして先ほども出てきました『Go to page…』をクリックし、「一覧ページ」を選択してみましょう。
ただ先ほどとは違う部分が1つあります。
それはただ単純にページ遷移するのではなくクリックした記事の情報が閲覧できなければいけず、その記事の情報を送る必要があります。
その際に指定するのが『Data to send』という項目です。
ここでは次のページに送るデータを指定することができます。
今回の場合ですとクリックした記事の情報を次のページで閲覧したいですので『Current cell’s news』を指定します。
意味は、Current cell’sは直訳しますと「現在の小部屋の」となり今回の場合ですと「クリックした記事の」という意味になります。そしてnewsというのはデータベースに作った記事の情報が保存されているnewsを指します。

以上でクリックした記事の情報を詳細ページへ遷移する際に送ることが出来るようになりました。
次は②の『編集』ボタンをクリックした時の動きを設定していきます。
今回は編集画面を作らず、「投稿ページ」で編集できる仕組みにしました。
先ほどの「詳細ページ」のように編集ページを新たに作り、そちらに情報を持たせて遷移させても良いですが、せっかくなので「投稿ページ」を有効活用してみます。
ここで注意しなくてはいけないのは、先ほどの「詳細ページ」遷移のように『Data to send』に『Current cell’s news』を指定するとうまくいくのではと思ってしまいますが、『Data to send』に『Current cell’s news』を指定しますとエラーが表示されてしまいます。
そのため別の方法でクリックした記事の情報を「投稿ページ」に持っていきます。
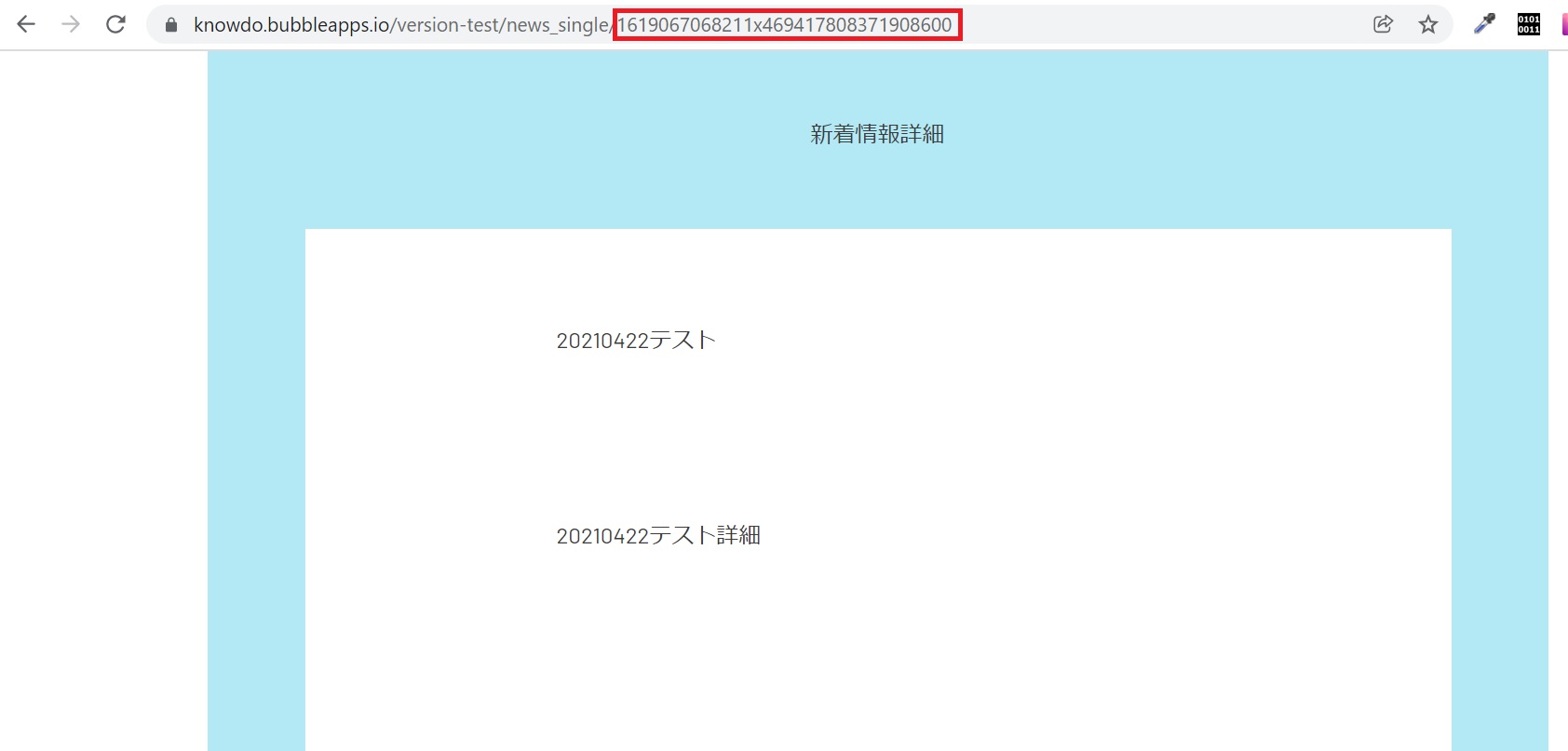
ここで実際にpreviewボタンをクリックし、ページを開いてみましょう。
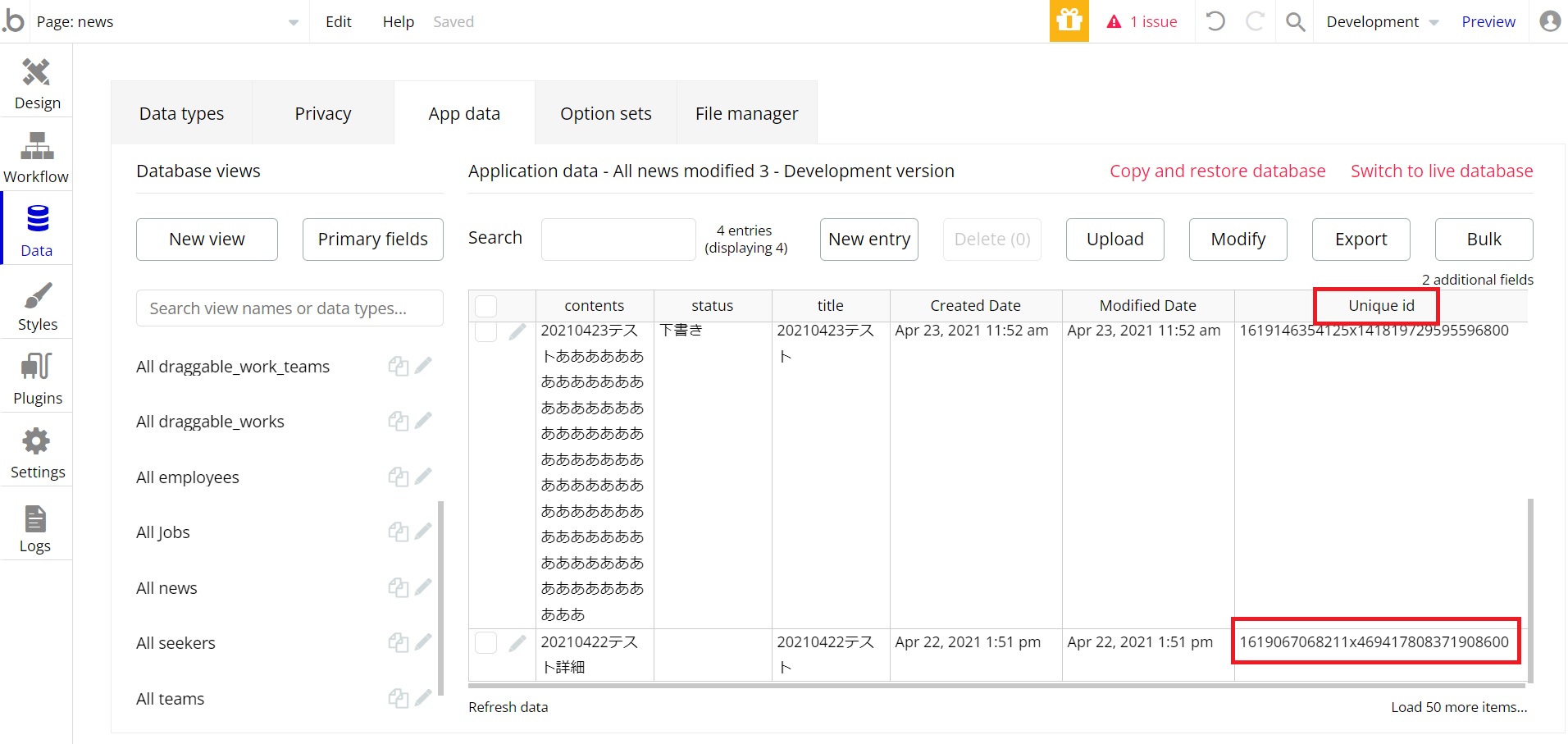
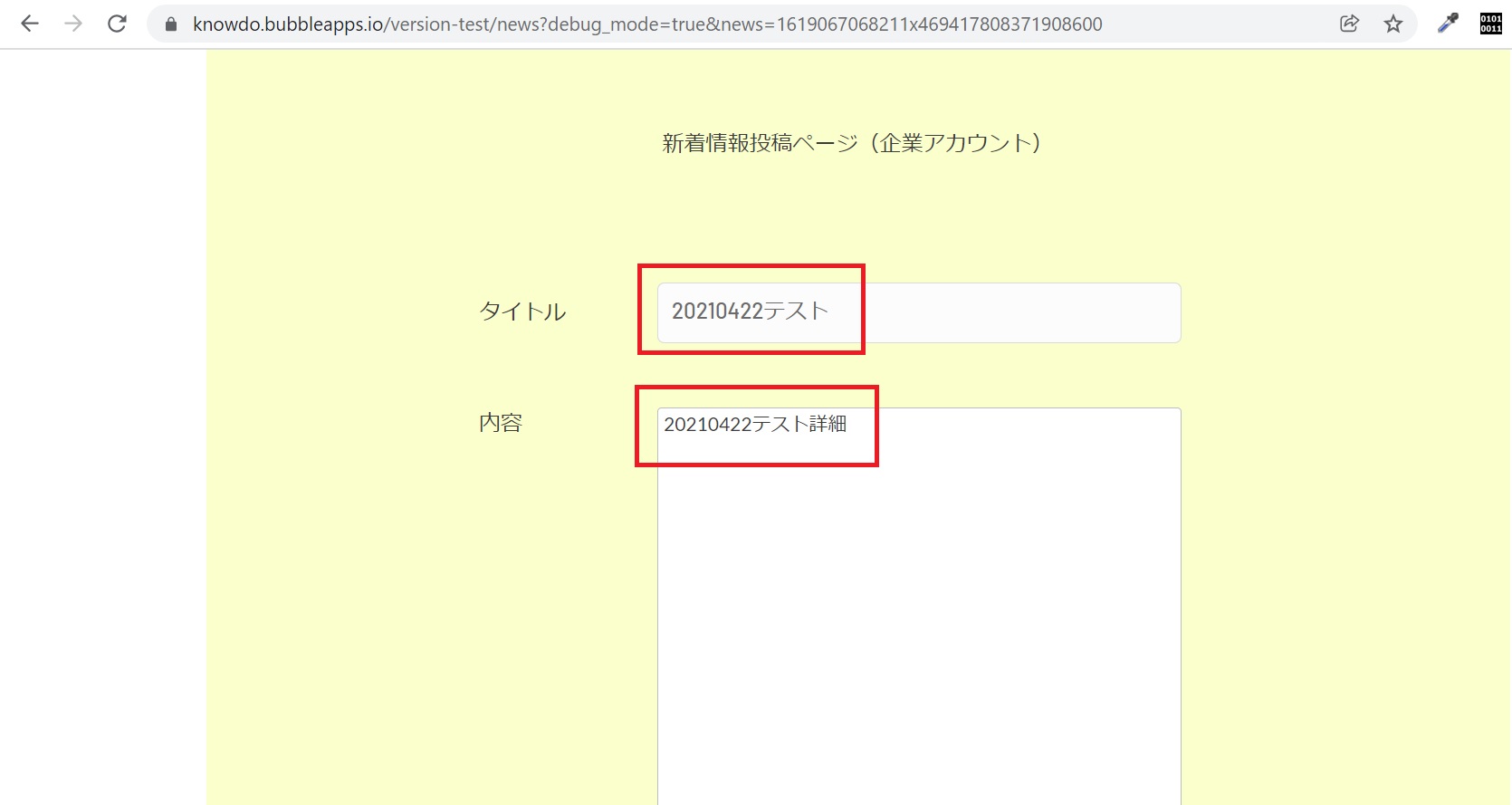
どれか1つの記事の「詳細ページ」を開き、URLを確認してみますと【news_single】の後に【1619067068211×469417808371908600】という文字の羅列が表示されています。
こちらパーマリンクというものでこちらで記事を識別しています。

bubbleではこのパーマリンク部分が、『Uunique id』としてデータベースに保存されています。

こちらの『Uunique id』を使い、クリックした記事の情報を「投稿ページ」へ送ります。
それではbubbleの【news-archive】ページ(一覧ページ)を開きましょう。ワークフローの設定を行っていきます。
これまで出てきた同じ方法で『編集』ボタンをクリックした時の枠を作り、アクションに『Go to page…』を選択してみましょう。
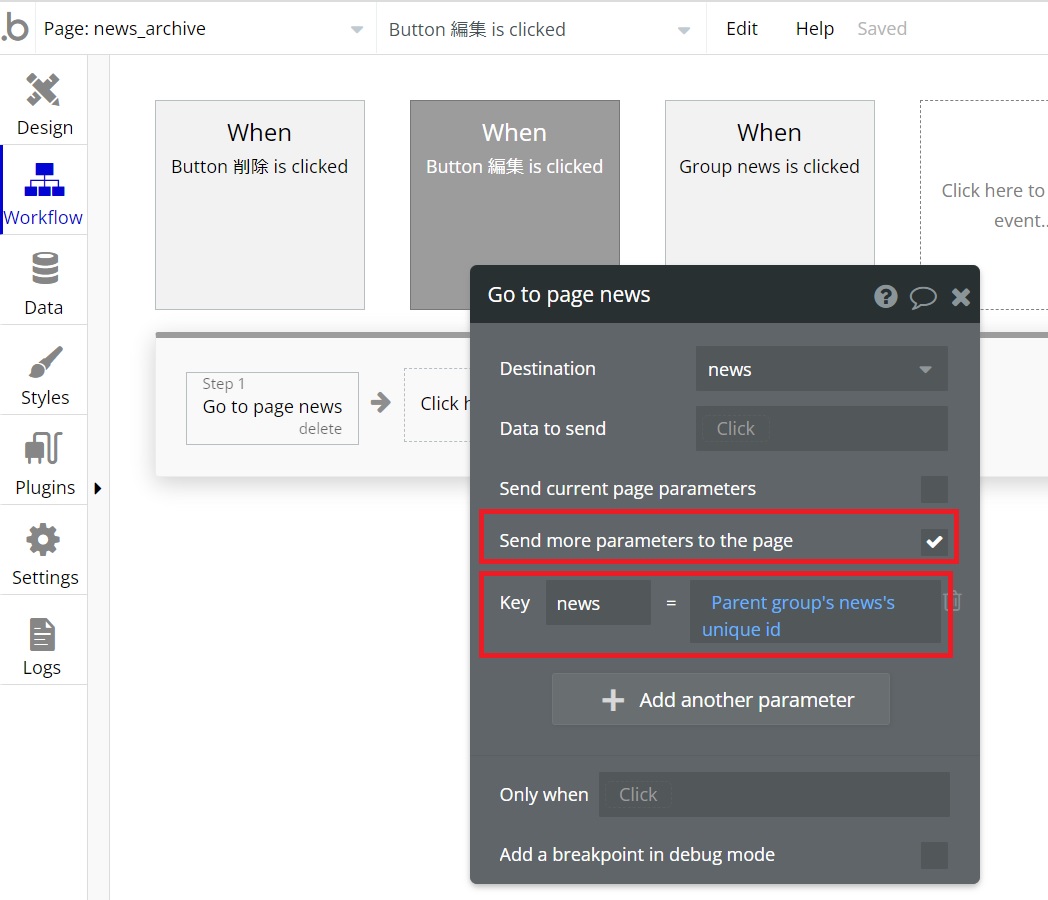
遷移先は「投稿ページ」ですので『Destination』には【news】を指定します。
さてここからですが、クリックした記事の情報ですが黒い設定画面内にあります『Send more parameters to the page』にチェックを入れます。
するとその下にKeyという項目が展開されます。
こちらはクリックした記事のパラメーターを送るための設定をする項目でして、Keyで定義したものがパラメーターとして送られます。
今回は、newsと定義し、『Parent group’s news’s unique id』をイコールで結びました。
意味は、クリックした親要素(記事)のnewsのunique idとなり、こちらをnewsという名前で定義しています。

するとデータベースに保存されているクリックした記事の『タイトル』と『内容』が入力欄に入っている状態になりました。

さてここで「投稿ページ」では新規作成以外に編集機能も備える必要が出てきました。
そこで一度、bubbleで【news】を開き、編集機能を追加します。
まず確認ですが、今回は一覧に表示されている記事は【公開】されている記事となるため【公開】の枠のみ「新規作成時のアクション」と「編集時のアクション」を分けて設定します。
もし【下書き】の記事も編集できるようにしたいとのことでしたら【公開】と同じ方法ですので同じように設定してみてください。
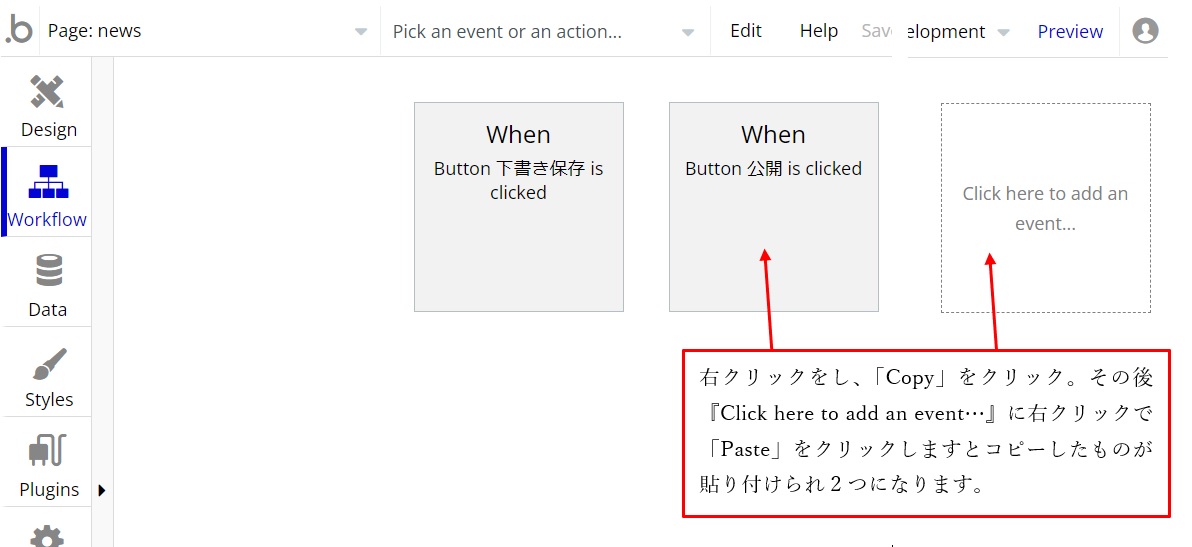
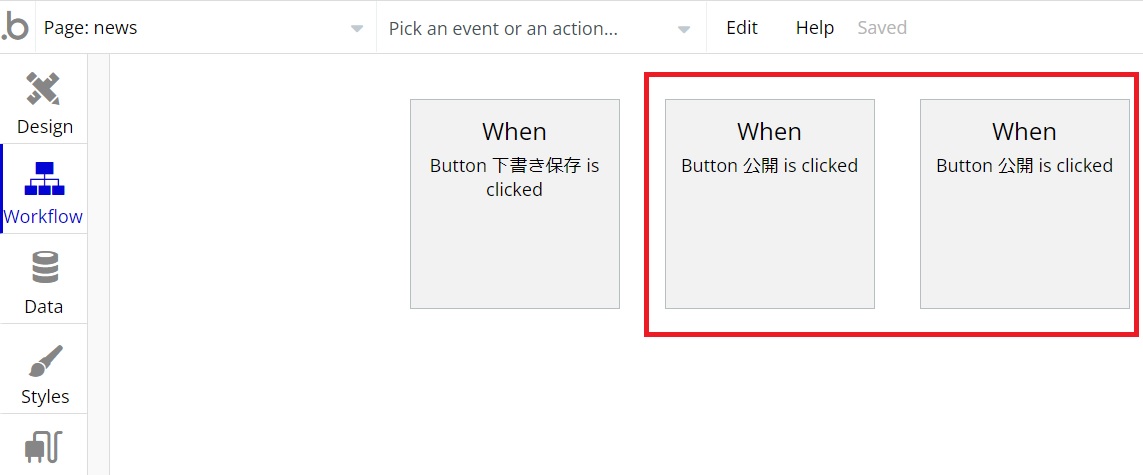
先ほど作った『公開』ボタンをクリックした時の枠をコピーして、貼り付けて2つにしましょう。


そして1つを「新規作成時」に発動する動き、もう1つを「編集時」に発動する動きとして設定します。
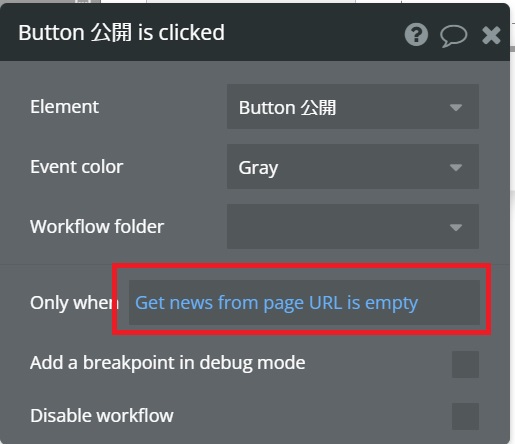
このように場合分けをするには、『公開』ボタンをクリックした時の黒い設定画面内に『Only when』という項目があり、こちらを使います。
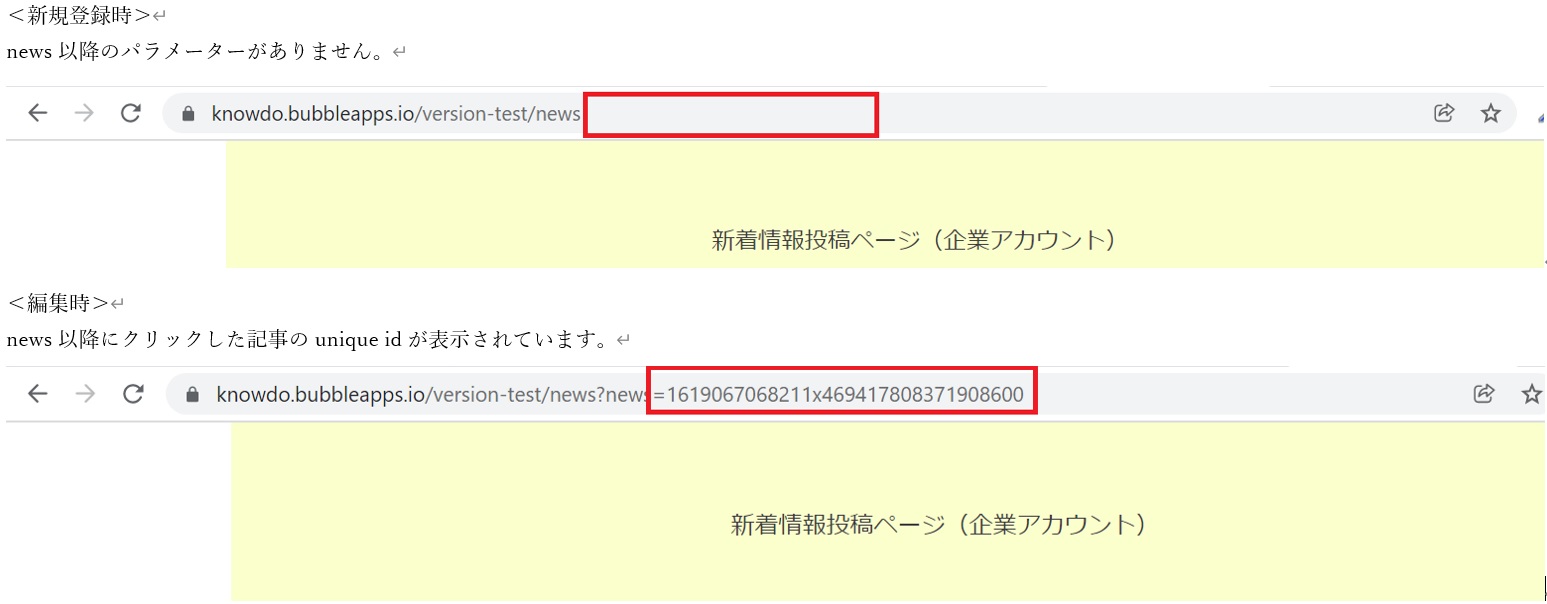
「新規作成時」と「編集時」の違いとしまして、先ほども出てきましたパラメーターがあるかないかとなります。

「新規作成時」には、news以降のパラメーターがありませんので『Only when』には先ほど定義しました『Key』のnewsが無い時(空の時)と指定します。
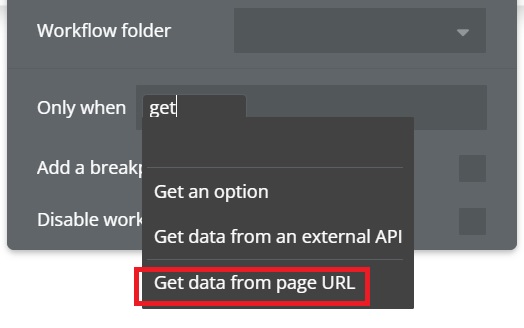
そこで使用するのがまず『Get data from page URL』です。
こちらを選択しましょう。

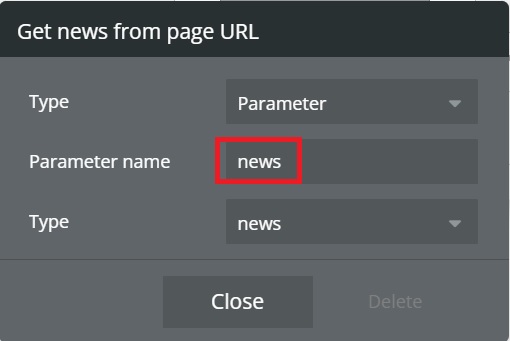
すると『Get data from page URL』の設定画面が開きますので、それぞれ以下のように設定します。

そして「新規作成時」は、空の時なので『Get news from page URL』の後に空の時を意味します『is empty』を追加して「新規作成時」のアクション設定はOKです。

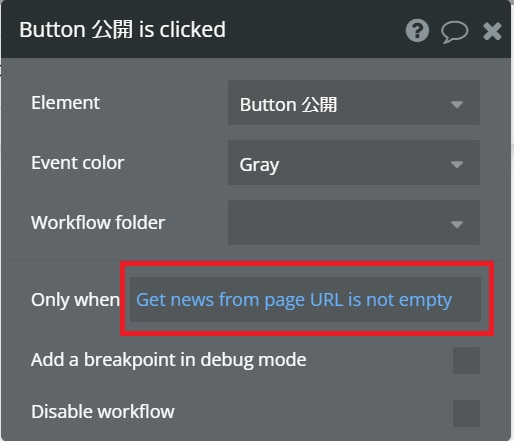
そしてもう1つの枠の『Only when』は、news以降のパラメーターがある時(空ではないとき)ですので、先ほどの『Only when』の設定を『is not empty』にするだけです。

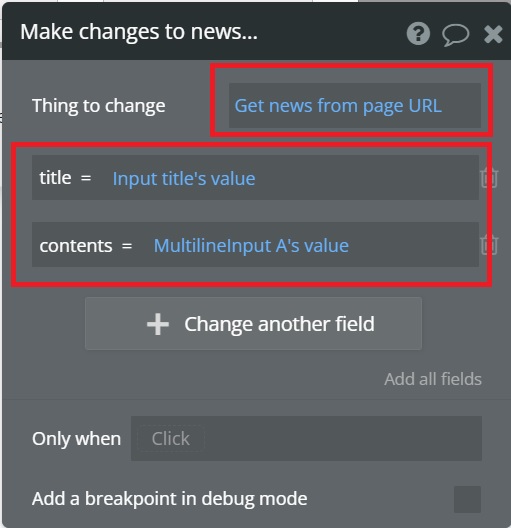
さてアクション部分ですが、「新規作成」では『Create a new thing…』を使用しましたが「編集」では『Make changes to thing…』を使用します。
コピーした枠なので既に『Create a new thing…』が指定されているかと思います。
そのためその部分だけ消し、代わりに『Make changes to thing…』を指定しましょう。
『Make changes to thing…』は『Create a new thing…』と同じように『Data』内にあります『Make changes to thing…』をクリックするか『Search for an action』で検索してクリックします。
すると『Create a new thing…』と同じような黒い設定画面が表示されます。
ただ今回は、編集したい記事はデータベースに登録されている記事(クリックした記事)です。
そのため「新規作成時」のように単純にデータベースのnewsは選択できません。
ではどのように編集したい記事を指定すれば良いのか?
そこで先ほどのパラメーターを思い出してみましょう。
その記事独自のパラメーターは、『Key』でnewsに定義しました。
こちらを『Thing to change』に指定しましょう。
そしてその下に「新規作成時」と同じようにそれぞれのフィールドと入力欄をイコールで結びます。

以上で編集機能追加は終わりです。
最後に③の削除機能を追加します。
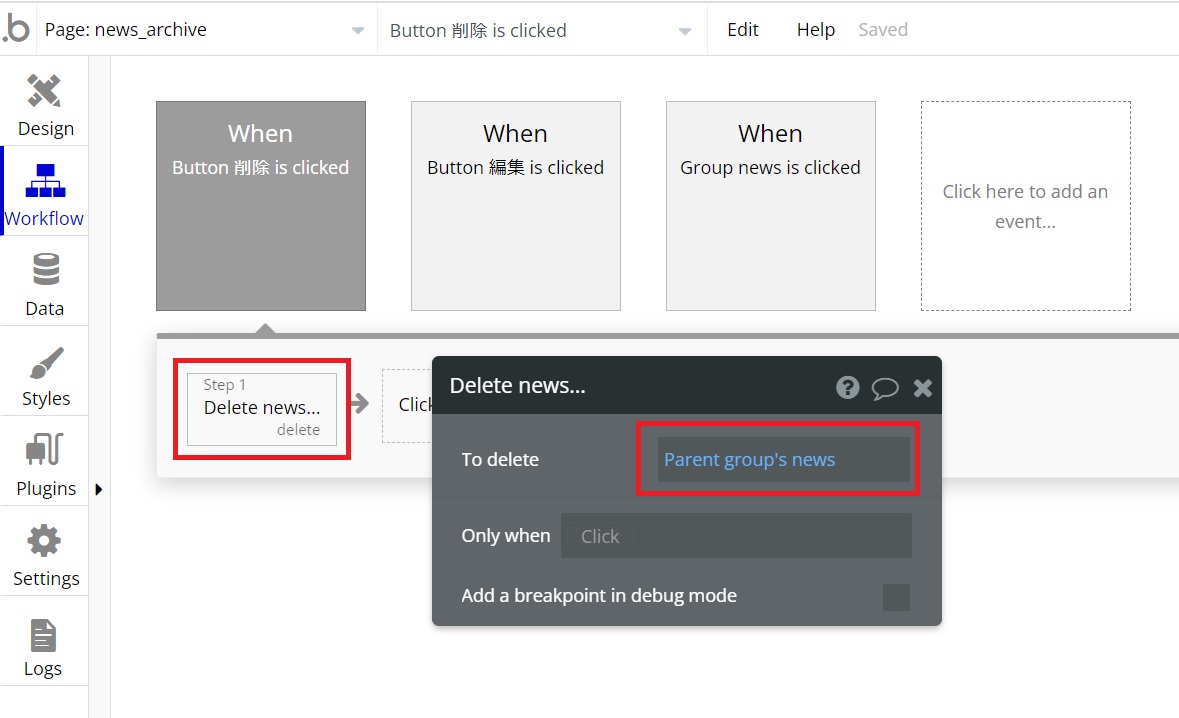
「『削除』ボタンをクリックした時」というワークフローを作ります。
そしてアクションを設定していきます。
削除機能は、『Delete thing…』を使用します。
『Data』内にあります『Delete thing…』をクリックするか『Search for an action』で検索してクリックします。
すると黒い設定画面が表示されますので、設定画面内にあります『To delete』に削除したい対象を指定します。
今回の場合ですとクリックした記事なので『Parent group’s news』とします。
こちらで削除機能もバッチリです。

以上でワークフローの設定が終わりました。
最後に正しく動くか確認をしてみましょう。
正しく動くのを確認しましたら完成です!
まとめ
今回は、ノーコードツールのbubbleを使った記事投稿機能作りについて2回に分けて取り上げました。
機能作りの中で一番難しく感じられた部分は、ワークフロー設定だったのではないかと思います。
特に「投稿ページ」に編集機能も持たせることにより設定が複雑になりました。
ただ編集ページを作る必要が無くなりましたので、その分作業が減り結果的には時間短縮に繋がりました。
もちろん「編集ページ」を新たに作り、そちらに遷移させるのも良いですが、慣れてきましたら、いかに限られた時間で効率良く作っていくか追及していくのもスキルアップに繋がっていきます。
作り方は1つとは限りませんので、ぜひ自分なりの作り方を見つけてみて下さい!






