パスの扱いに慣れよう

写真の切り抜きやベクター画像の作成・編集ができるようになる
「パス」は図形や選択範囲を作成し、保存しておき選択範囲や図形作成に利用することができる機能です。後から編集することも容易です。
具体的には写真を背景から切り抜く際やいくら拡大・縮小してもエッジが粗くならない図形の作成などに利用されます。
そのためパスを自由自在にコントロールできるようになると、Photoshopでできることの幅が大きく広がります。
画像の一部を切り抜く – パス抜き(2)
パスを整える
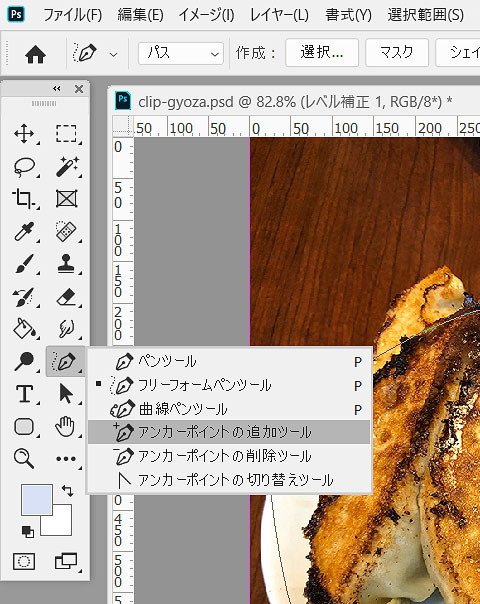
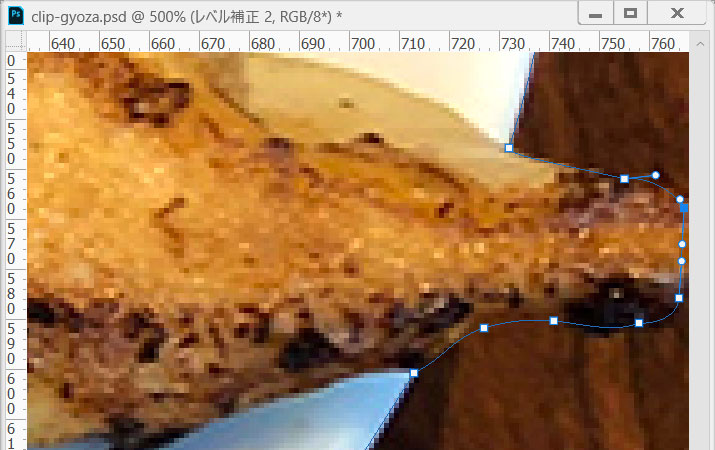
①ツールボックスの「ペンツール」のメニューから「アンカーポイントの追加ツール」を選択します。

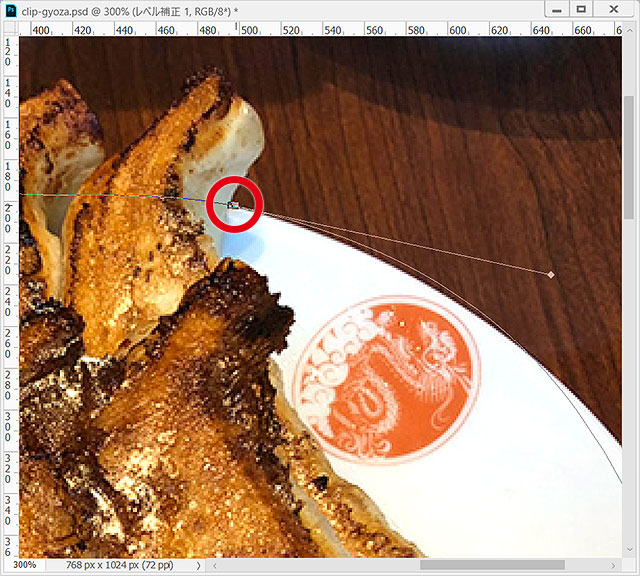
②パスの上でカーソルの形が変わったときにクリックすると、パスにアンカーポイントを追加できます。

③Altキーを押しながらハンドルを円の中心方向に向かってドラッグします。
②、③を繰り返してパスをお皿に沿った形に近づけていきましょう。
※復習……アンカーポイントから伸びている線は「ハンドル」といい、先端の点をドラッグして移動することによりパスのカーブをコントロールすることができます。
Altキーを押しながらドラッグすればハンドルの片方だけを動かすことができます。

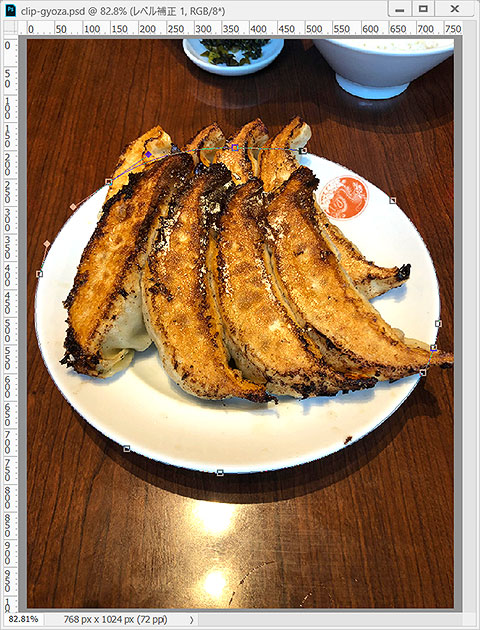
④お皿からはみ出した部分を無視して、一旦お皿の楕円形に沿ったパスを作成しましょう。

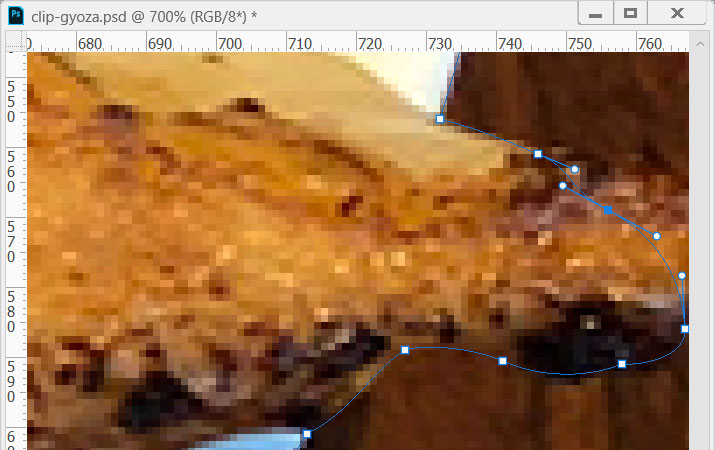
⑥アンカーポイントを作成し、お皿からはみ出した部分の飛び出した頂点(角)におきます。

⑥ ②、③の要領でアンカーポイントを追加したり、移動したりして、お皿からはみ出した部分に沿ったパスも整えます。
※ヒント……「アンカーポイントの追加ツール」を選択中にアンカーポイント上でAltキーを押しながらクリック、または「アンカーポイントの削除ツール」を使用してアンカーポイントを削除できます。

⑦よく見ると料理の端が少し写真の枠外にはみ出しています。
よほど高画質で大きなサイズの画像(印刷物に使用するもの)などでなければ、これから紹介する方法であまり目立たずにカバーできます。
まずは写真に納まっている部分に沿ってパスを整えます。

⑧画像の範囲内で、なるべく自然に画像内の端が物体の端になるようにパスの形を調整します。

⑨お皿と料理全体を囲むパスが作成できました。

作成したパスをもとに画像を切り抜く
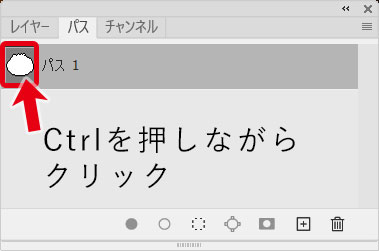
①「パス」ウィンドウのサムネイルをCtrlキーを押しながらクリックします。

②パスに囲まれた部分が選択されます。

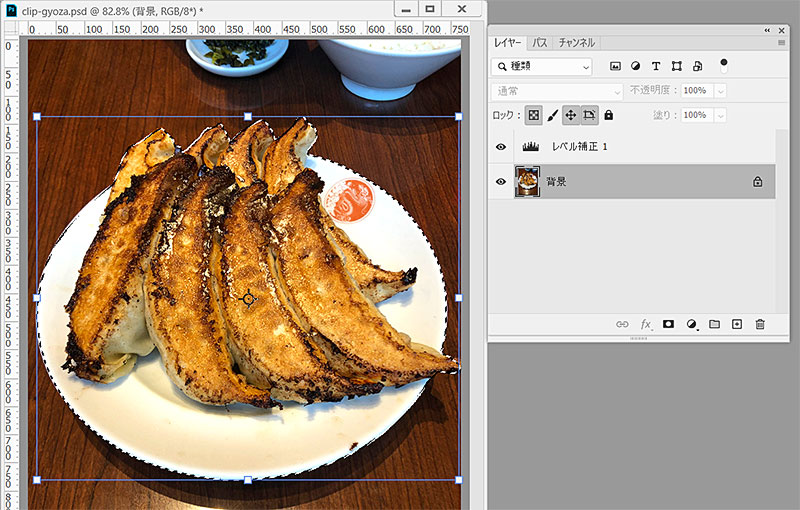
③「レイヤー」ウィンドウで「背景」レイヤー(画像のレイヤー)を選択し、「Ctrl+J」を押して選択範囲をコピーした新規レイヤーを作成します。

④新しいレイヤーが作成されました。

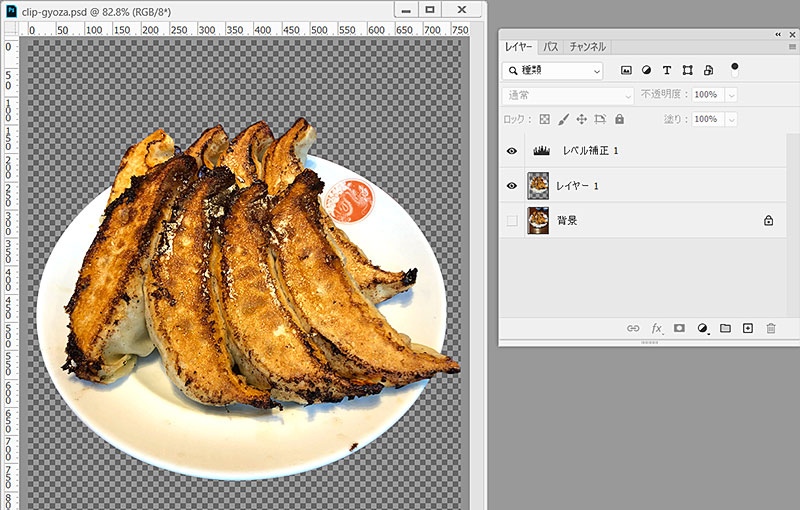
⑤新たに作成したレイヤーのみを表示させると、切り抜かれていることが確認できます。
※ヒント……「レイヤー」ウィンドウの各レイヤーの左端の目の形のアイコンをクリックすると、レイヤーの表示/非表示を切り替えできます。

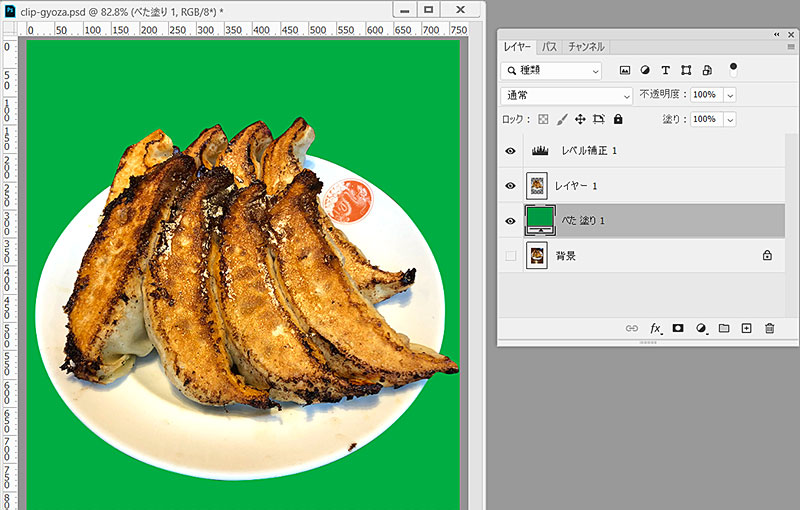
⑥背景に別の色を設定し、きれいに切り抜けているか確認してみましょう。
気になる部分があればパスを修正してやり直すことができます。

仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ

おおまかなパス抜きの流れを把握しよう
画像のパス抜き作業の一連の流れは把握できたでしょうか?
まず全体の流れとゴールを理解し、作業数を重ねて分からないところを補完していくことで、スムーズに作業ができるようになっていくはずです。
自動で写真の背景からの対象の切り抜きを行う機能も昨今進化が著しいですが、写真の状態の問題で自動で切り抜きが行えない場合や複雑な背景から複雑な形状のものを切り抜きたい時など、手作業でできると便利な機会もまだまだあります。
ひととおりの流れだけでも知っておいて損はないのではないでしょうか。
【Macユーザーの方へ】
記事内でショートカットキーについて、Windowsユーザーに向けて「Ctrl」キーと表記してきましたが、「Command」キーで代用をお願いします。
※この記事はPhotoshop 2020の機能に準拠して作成しています。
※今回紹介するのはたくさんある方法のうちの一例です。
ぜひいろいろ試してみて、自分に合った方法で行ってください。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






