今回は、データベースの設定を行っていきます!
データベースとは?
まずデータベースの設定の前にデータベースとは何かについて触れていきたいと思います。
データベースとは、簡単に説明しますと情報を保管する場所のことを指します。例えばネットショップで買い物する際、購入時に名前、住所、クレジットカード番号などを入力します。
その情報は全てデータベースに保管され、必要な情報を簡単に取り出すことが出来ます。

データベースに情報が保管されていれば、ユーザー側で入力したものを消してしまっても復元することが出来ます。
とても大事な部分なのでセキュリティ面も含めて、慎重に取り扱う必要があります。
bubbleでのデータベース設定
ここからはデータの設定を行っていきます!
作業工程としましては、
1、「Data」の設定を行い、入力した情報が保管される場所を作る。
2、「Design」で『登録』ボタンの設置と入力したデータを表示させるエレメントを設置する。設置したエレメントの設定で表示される仕組みを作る。
3、「Wordkflow」で『登録』ボタンをクリックしたらデータベースに登録する仕組みを作る。
となります。
1つ1つ確認していきましょう。
「Data」の設定
まず左側にあります「Data」を選択しますと既にUserというType(テーブルのこと)があります。
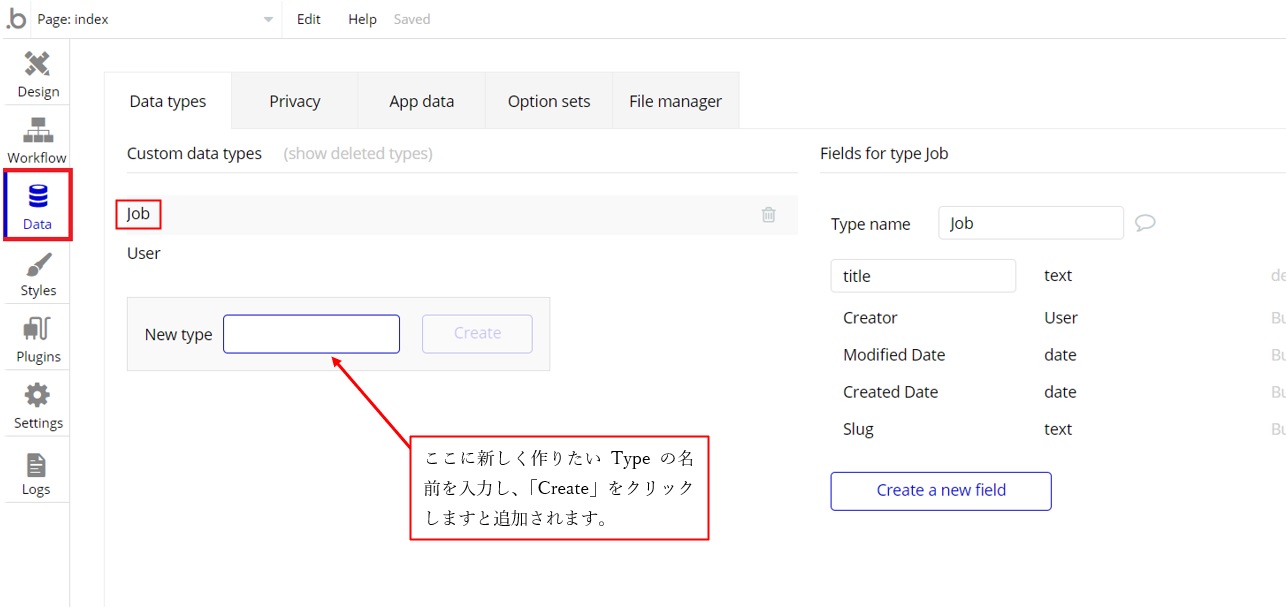
今回はこちらとは別で新しくデータを保管する場所を作りますので、Typeを新規作成します。今回はJobというTypeを作りました。

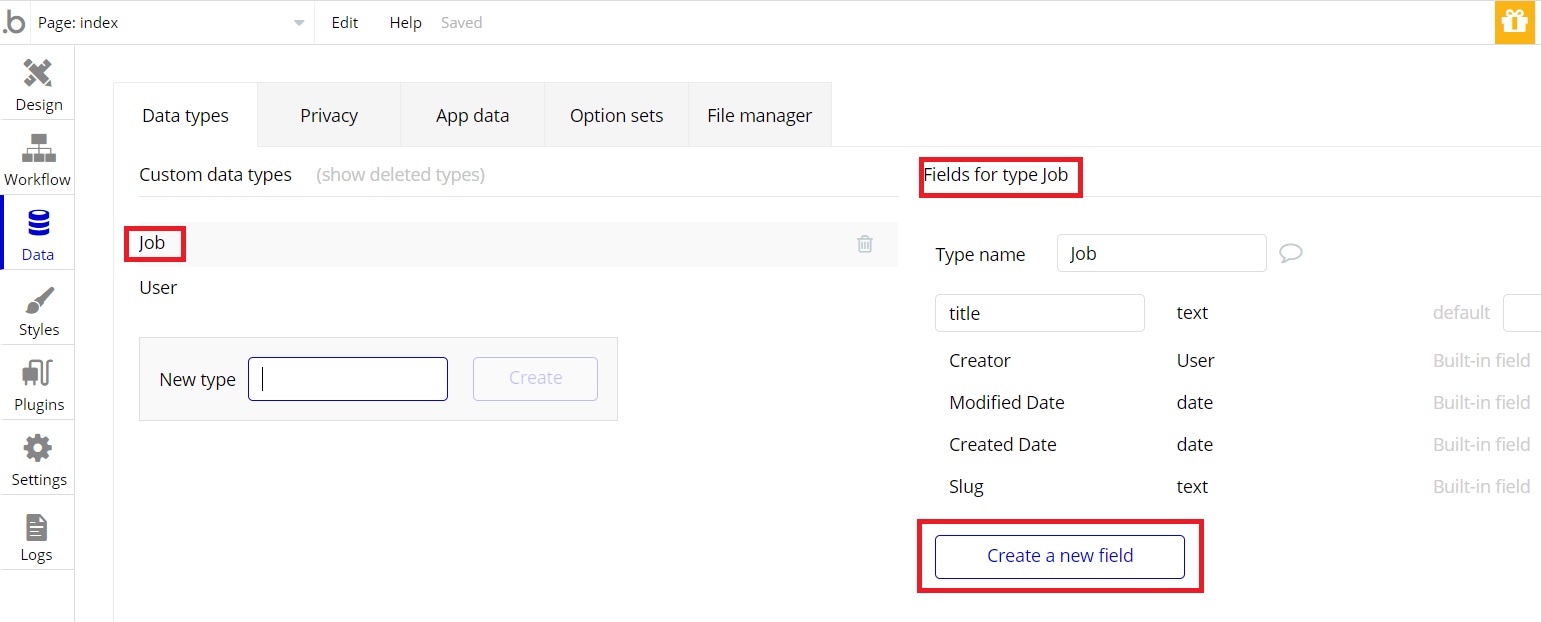
まずはフォームの最初の項目である「タイトル」に入力した情報が、適切にデータベースに登録され、表示させることができるか確認するためにJobに新しいFieldを追加します。
「タイトル」に入力した情報を保管するためのフィールドなのでtitleという名前で追加しました。

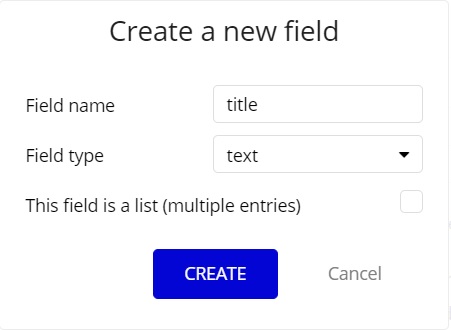
追加方法は「Create a new field」をクリックしますと詳細を設定する画面に切り替わりますので、フィールドの名前と種類を設定します。

ここまででとりあえずデータベースの設定は終わりです。
『登録』ボタンと登録したデータを表示させるエレメントの設置
次は「Design」に戻り、『登録』ボタンとデータベースに登録したデータを一覧で表示させるエレメントの設置を行っていきます。
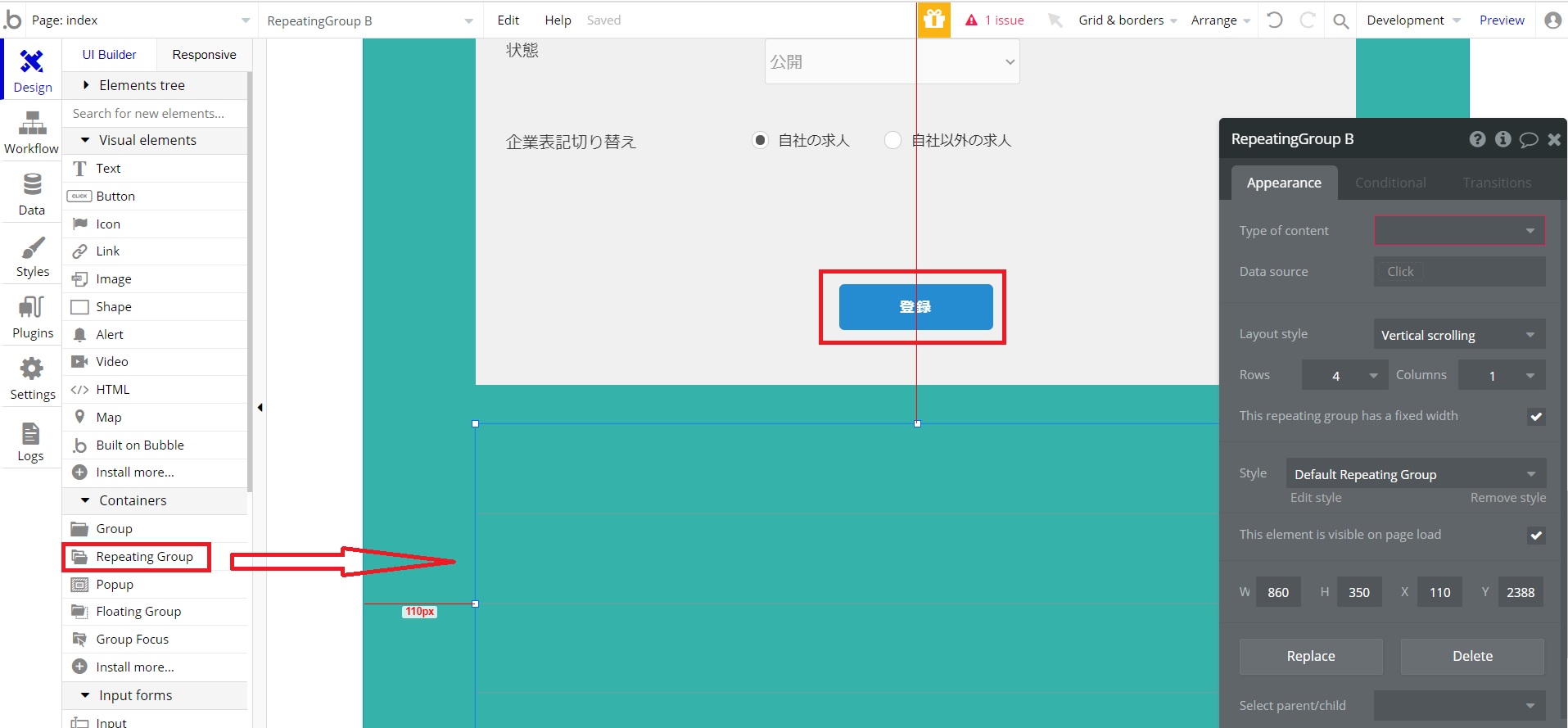
データベースに登録した情報を一覧で表示させるエレメントがありまして、「Repeating Group」というものを使っていきます!
登録フォームの下に表示させたいので、以下の画像のようにフォームの下に設置しました。

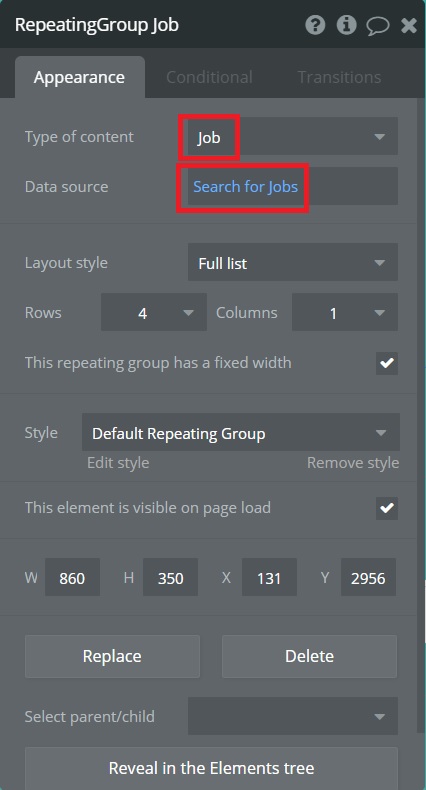
まずこの「Repeating Group」には、先ほど「Data」に登録しましたJobのデータを表示させて欲しいので以下のように設定します。

次に先ほど登録しましたフィールドtitleの情報が表示されるように「Repeating Group」の最初の行に「Text」を設置します。
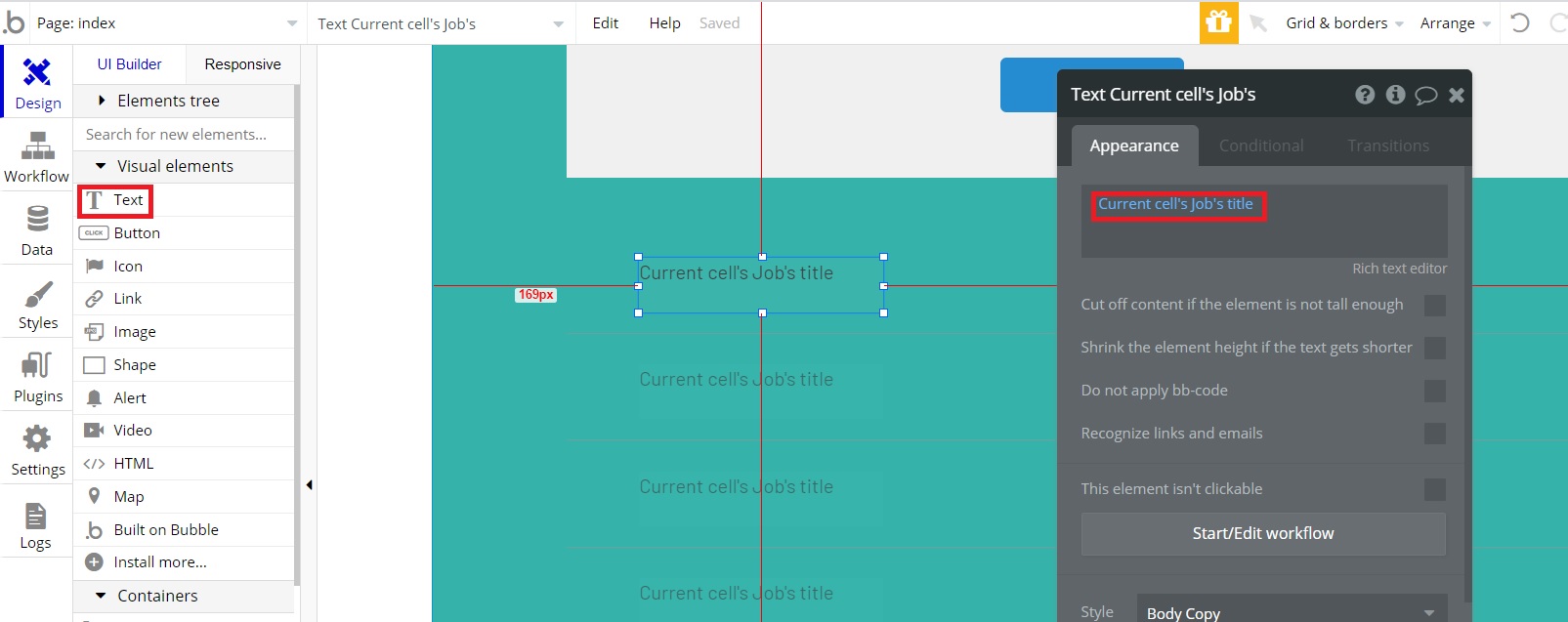
すると他の行にも連動して、「Text」が設置されます。そしてその「Text」には、jobのデータのtitleが表示されて欲しいので以下のように設定します。


以上でエレメントの設置および設定は終わりです。
「Workflow」の設定
最後に『登録』ボタンをクリックしたら入力した情報がデータベースに登録され、フォームの下にも表示される仕組みを「Workflow」で作っていきます!
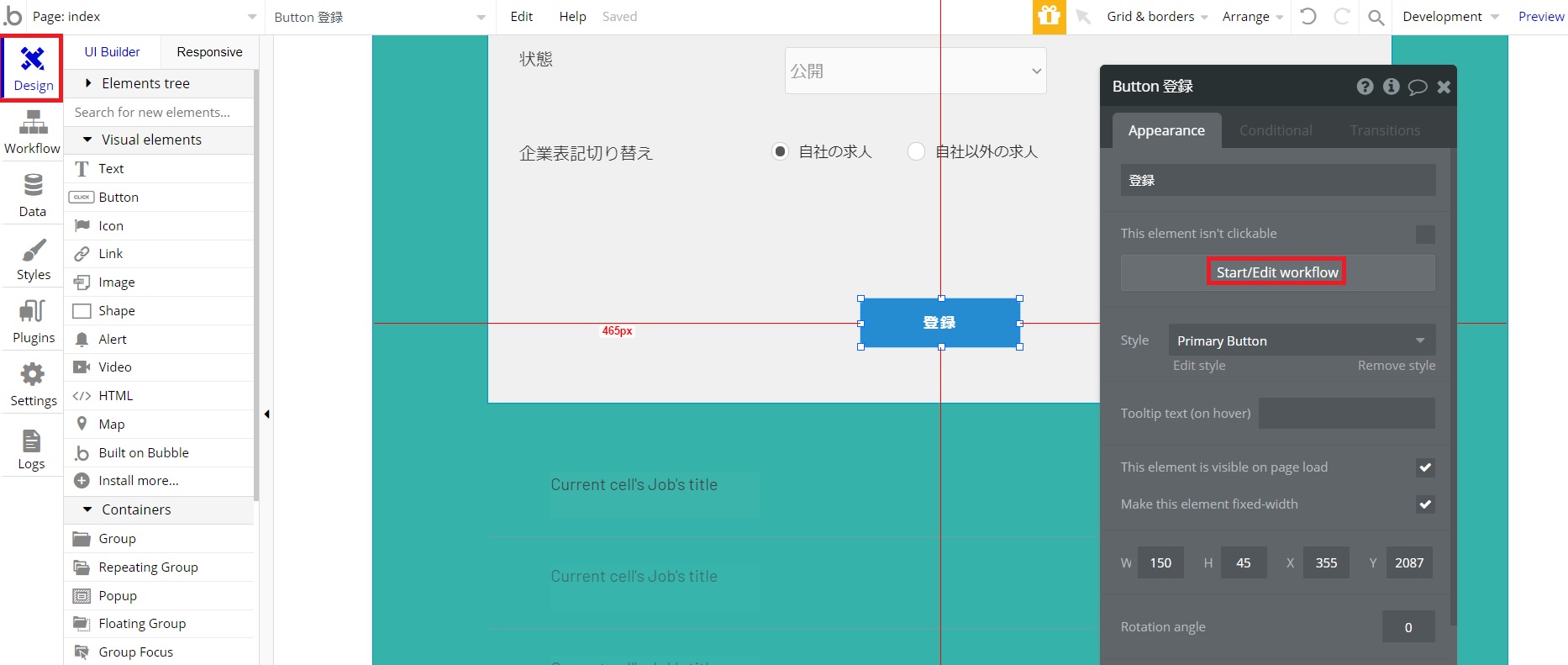
「Design」で『登録』ボタンの設定画面にあります「Start/Edit workflow」をクリックしますと「Workflow」画面が開きます。

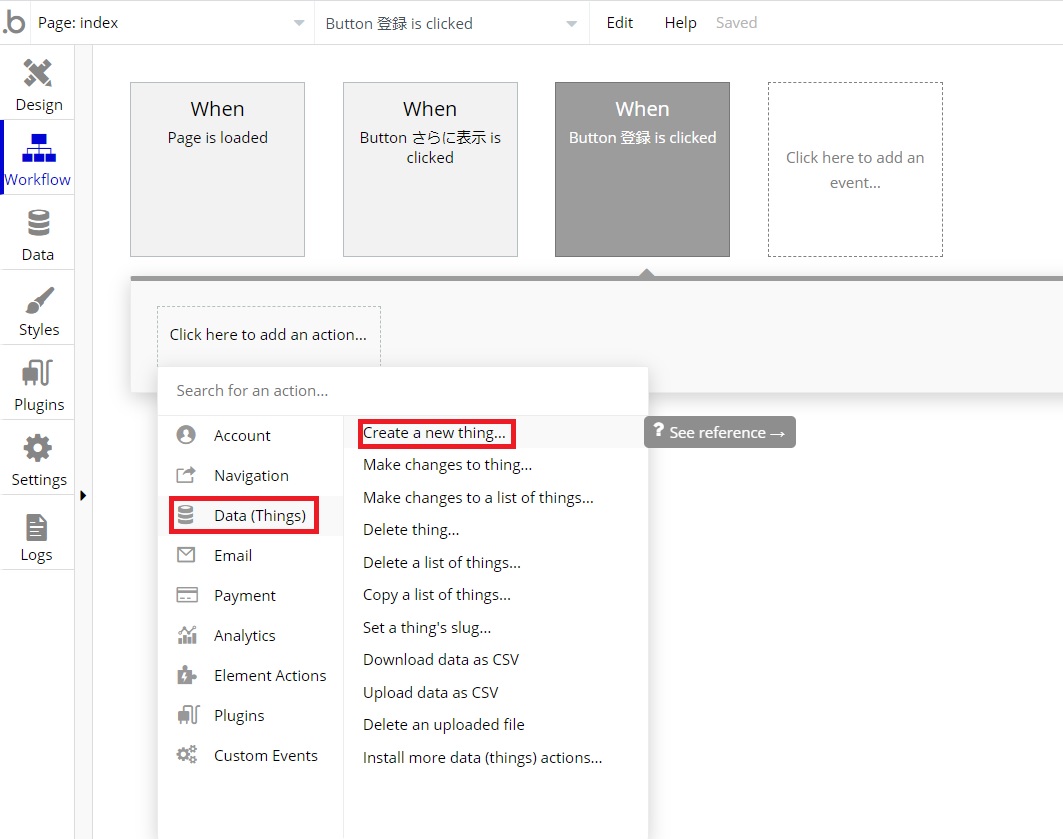
すると「When Button 登録 is clicked」の下にactionが設定できるようになりますので、「Data(Things)」の中の「Create a new thing…」を選択します。

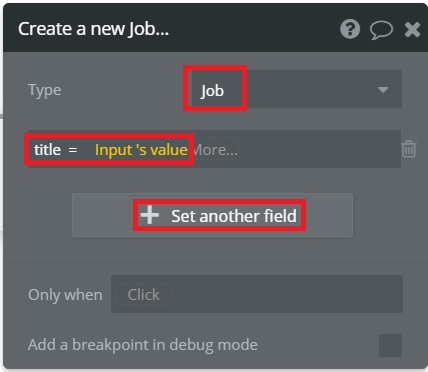
詳細を設定する画面が表示されますので、「Type」はJobを選択し、「+Set another field」をクリックします。
「+Set another field」をクリックすることで、データベースのFieldと入力欄の紐付けを設定することが出来ます。
今回はJobの中のフィールドtitleに、フォーム内の「タイトル(フリーフォーマット)」(input)に入力した情報が保管されるようにしますので、以下の画像のように設定します。

以上で「Workflow」の設定は終わります。
動作確認
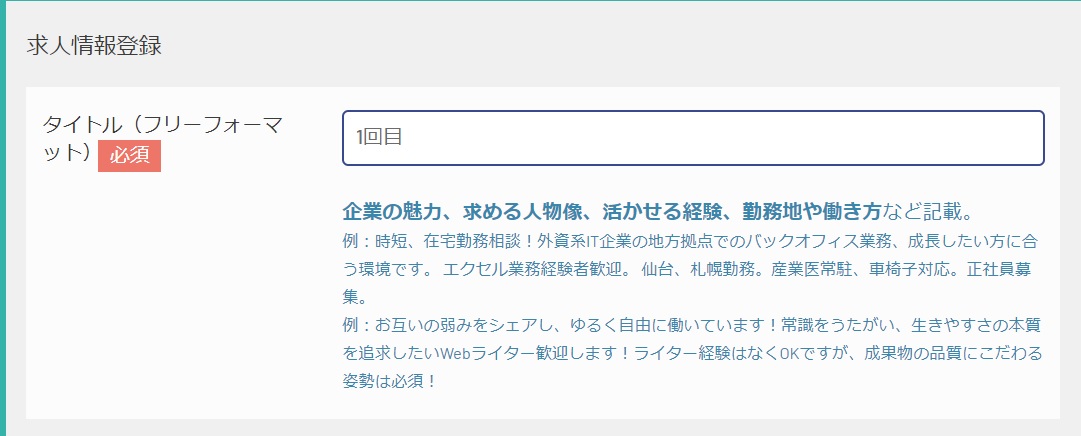
まず入力フォームの「タイトル(フリーフォーマット)」に以下画像のように入力してみます。

そして『登録』ボタンをクリックしますと、

フォームの下に先ほど入力したタイトルが表示されました!

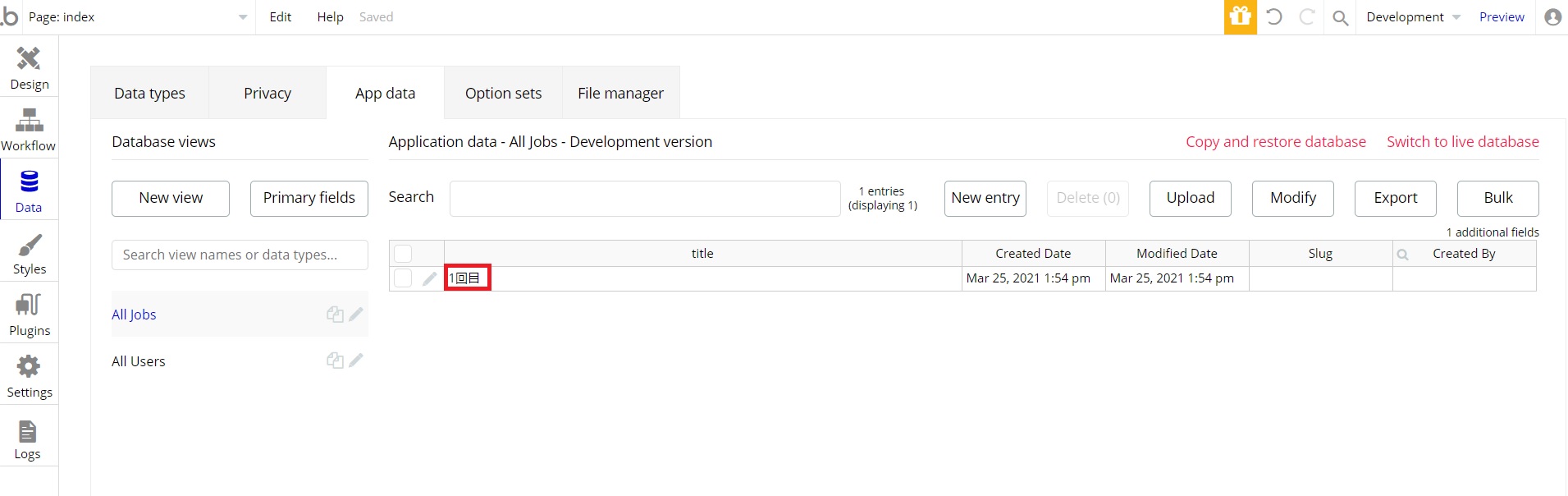
データベースにもしっかり保存されています。

念のため2回目も同じように登録してみましたが、表示されました!

これでデータベース設定はうまくいきました。
あとはその他の項目も表示されるように同じように設定していきます。
参考:【Bubble】データベースに値を入れ、取り出す方法
参考:【Bubble】Bubbleでの超重要な機能「データベース」 3、Repeating groupを使って繰り返し処理をしよう
最後に
以上で求人情報登録のページ作成が終わりました!
最初は参考サイトを用意し、作るにあたりどのようなエレメントが必要か、どのような動きがあるかなどを確認していきました。
「Design」でエレメントの設置を行い、「Workflow」で動きを作り、「Data」でデータベースの設定を行い、なんとか形にすることが出来ました。
これまで第一回から第五回までbubbleについて記事を書いていきましたが、まだまだ学びが必要だと感じています。引き続き勉強し、記事として残していければと思います!






