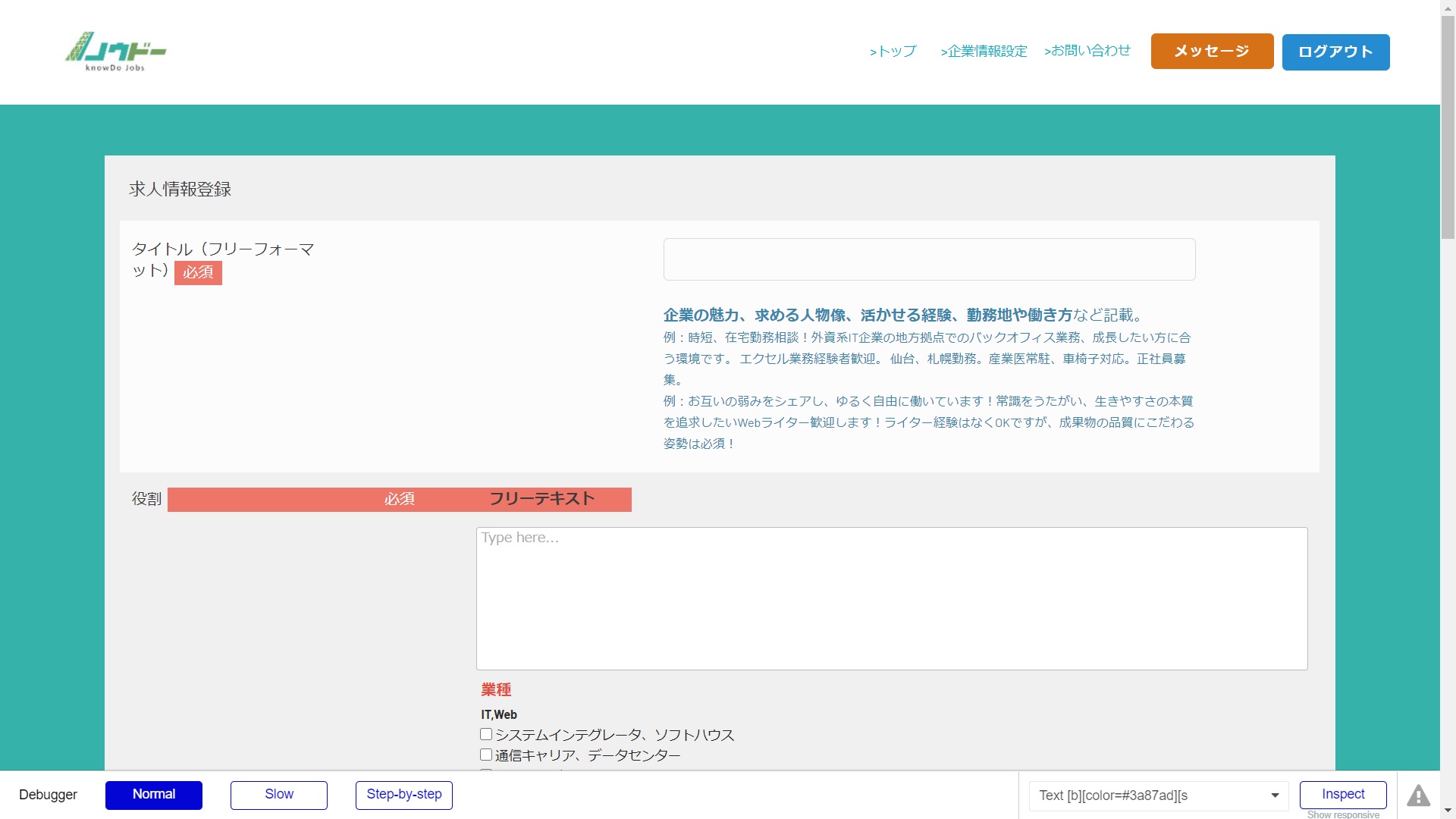
ここまでエレメントの配置やWorkflowの設定を行いましたが、previewからサイトを表示してみますとレイアウトが崩れているのが確認できます。

サイトはPCやiPad、スマホなどどの端末でも適切に表示されるようにしなくてはいけなく、端末の横幅に合わせてスタイルの調整を行う必要があります。
そのような作業のことをレスポンシブといいます。
要素の幅
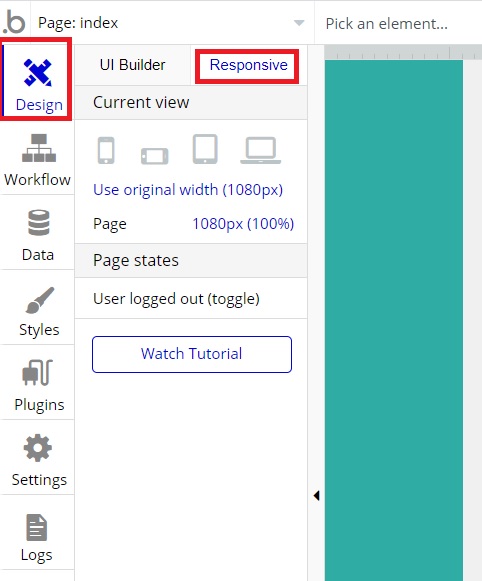
まずレスポンシブの設定をする際は、左側「Design」内にあります「Responsive」をクリックします。ここでPCやスマホなどの端末の違い(横幅の違い)によるレイアウトの調整を行います。

レスポンシブは、横幅の調整がポイントとなります。
ノーコードではない通常のコーディングでは横幅の長さを可変にし、柔軟に変化するようにしたりします。ノーコードでもこの考え方は変わりません。
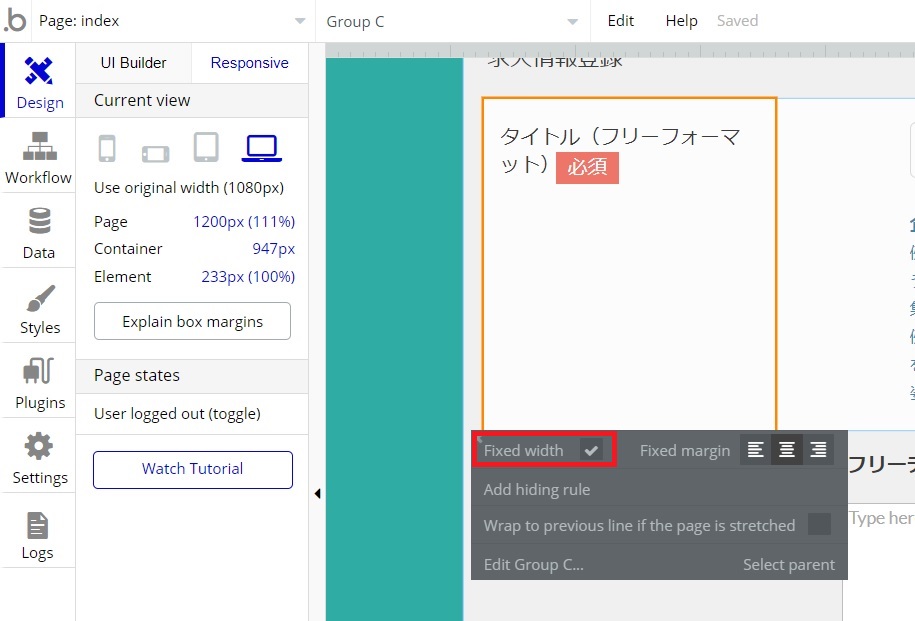
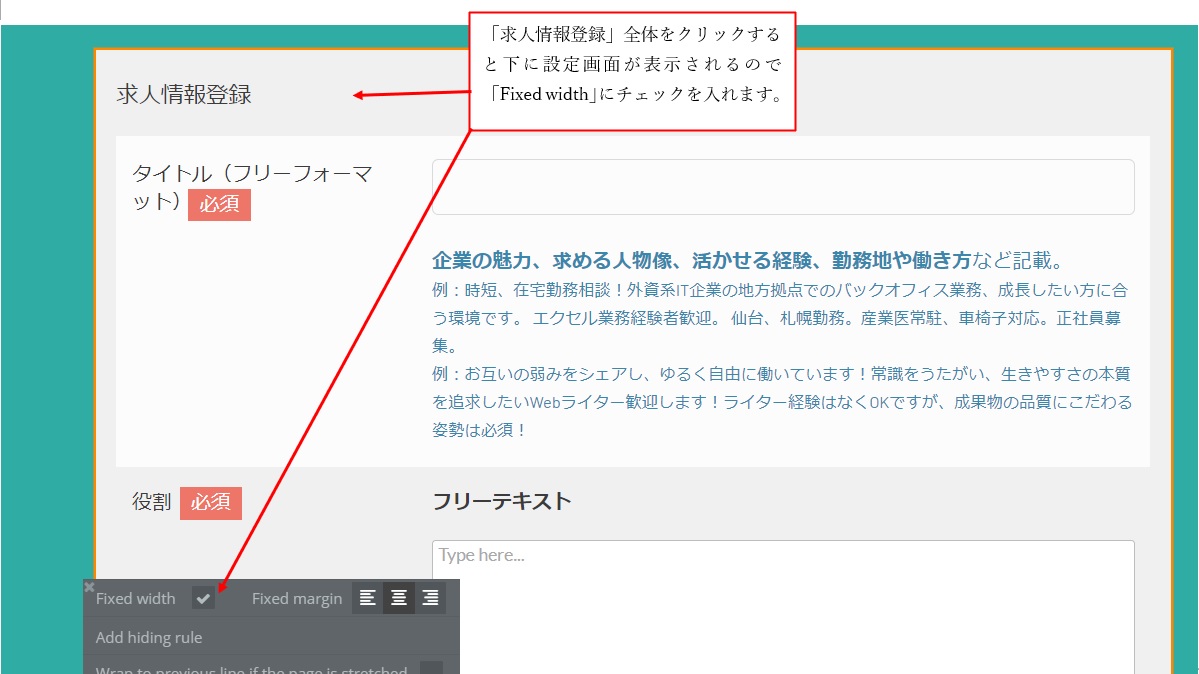
まずエレメントをクリックしますと以下の画像のような設定ができる画面が表示されます。

その中に「Fixed width」というチェック項目があります。
チェックを外しますと横幅が可変になります。可変では全体の横幅に対する割合の長さになりますので、場合によっては以下のように「Fixed width」のチェックを外しますと横幅が伸びてしまう可能性がありますので表示を確認しながらチェックを入れるかどうかの判断をする必要があります。

今回の場合ですとまず「求人情報登録」のフォーム全体の幅を「Fixed width」にチェックを入れ固定にしました。

するとPC表示ではコンテンツ部分の横幅が伸びてしまうことなく表示されています
参考サイトはiPadやスマホでレイアウトを特に変えておらず、PC表示のレイアウトをそのまま表示させていましたので、bubbleで作ったものもその通りにしようと思います。
ヘッダーのレスポンシブ対応
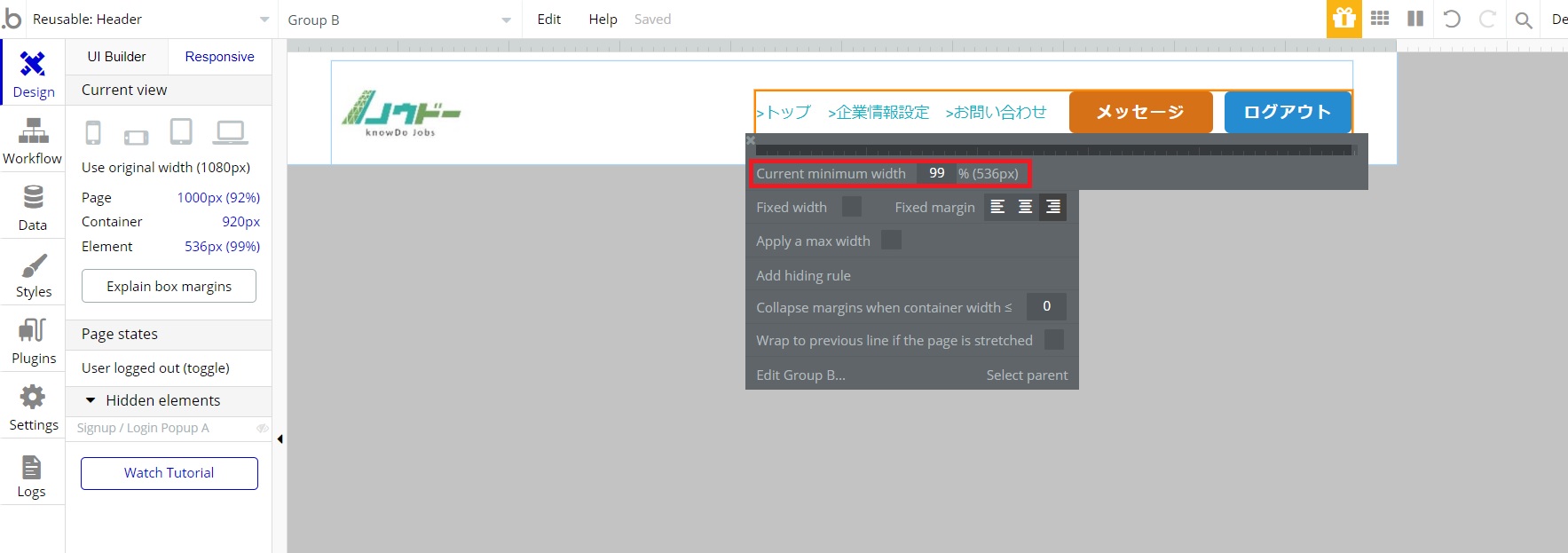
ヘッダーはレスポンシブがうまくいっておらず幅を狭めていきますと、グローバルメニューの上に「メッセージ」と「ログアウト」のボタンが重なってしまっています。
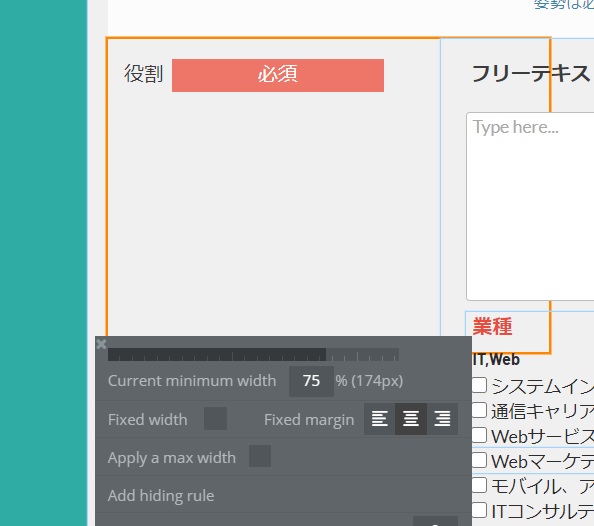
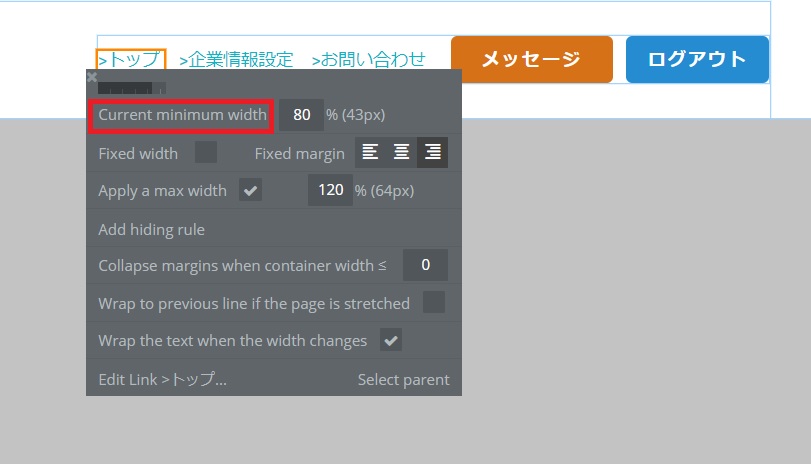
そこを解消するためにメニューとボタン全体の幅を可変で指定します。ちなみに以下画像内にあります「Current minimum width」は、その要素の最低幅を設定する項目となります。

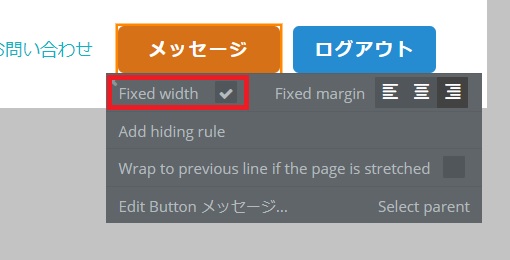
グローバルメニューの幅はそれぞれ可変で指定し、ボタンの幅は固定にしてみました。


フッターのレスポンシブ対応
フッターもレスポンシブ対応をしていきます。
デザインでフッターのテキストを中央に配置しましたが、previewで確認してみますと中央からズレていました。
そこで以下画像のようにレスポンシブの設定をする画面で、「Fixed margin」を中央にします。すると中央に配置されるようになりました!

以上でレスポンシブ対応が終わりました!
次回はデータベースの設定を行っていきます。実際に求人情報を登録し、登録した情報が一覧として表示されるようにしていきます。
参考:【bubble】レスポンシブデザインを理解しよう!①Fixed widthとCurrent minimum widthについて
参考:Bubbleの使い方 – Part 3 – レスポンシブデザインについて






