トーンカーブはいつどのように使うの?
トーンカーブでできることとやり方
トーンカーブはレベル補正よりも自然な雰囲気で画面の明るさを調整することができます。
基礎を覚えて、画像の明るさや色を調整してみましょう。
トーンカーブの基本
トーンカーブは画像の明るさを調整できる
トーンカーブを利用すると画像の明るさを自然に調整することができます。

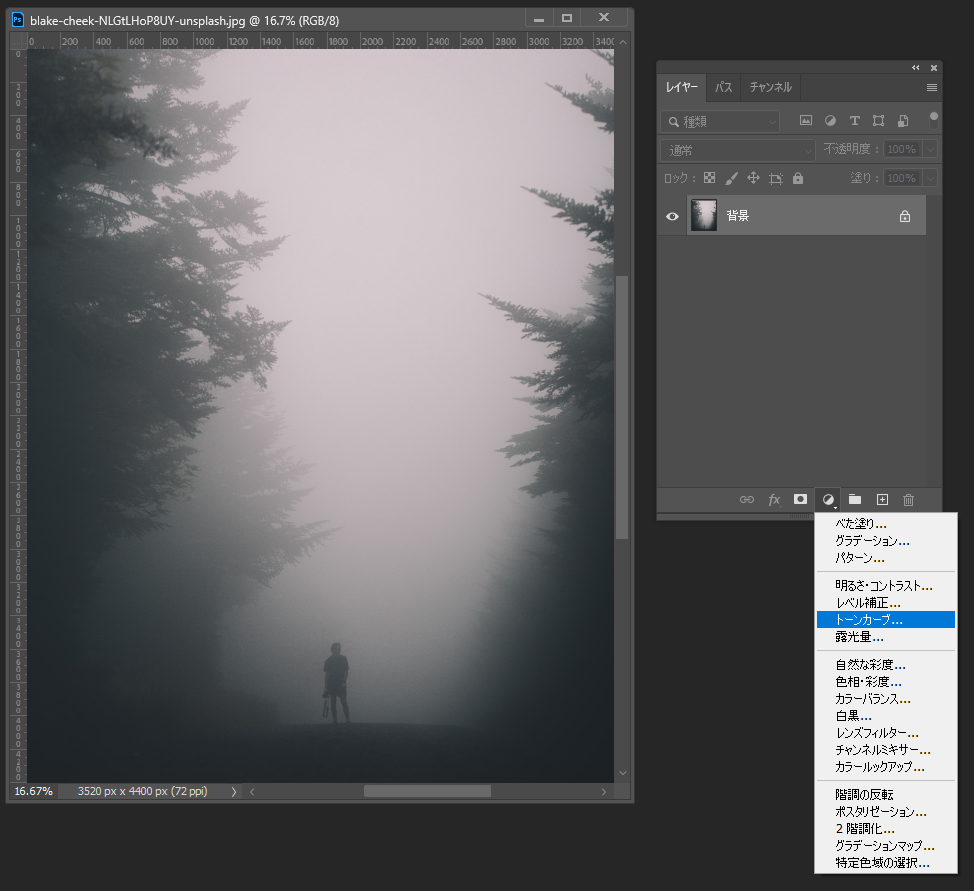
元の画像を残し、後で編集できるようにするために、調整レイヤーを作成してトーンカーブを適用します。

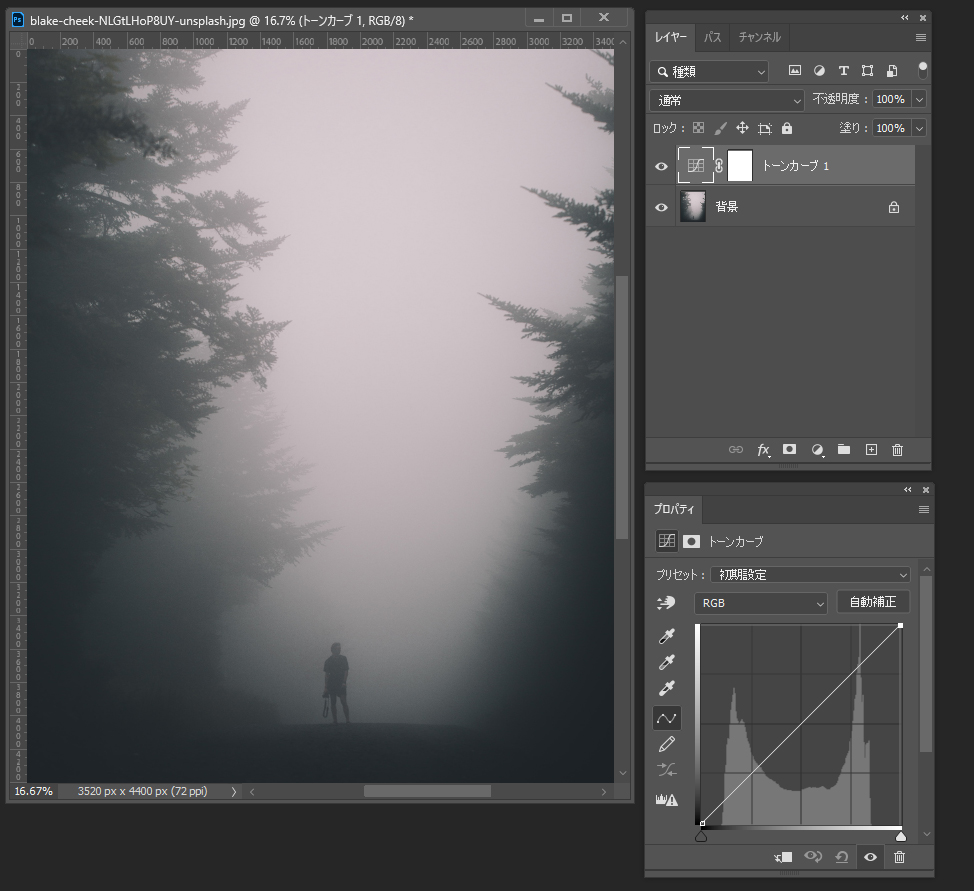
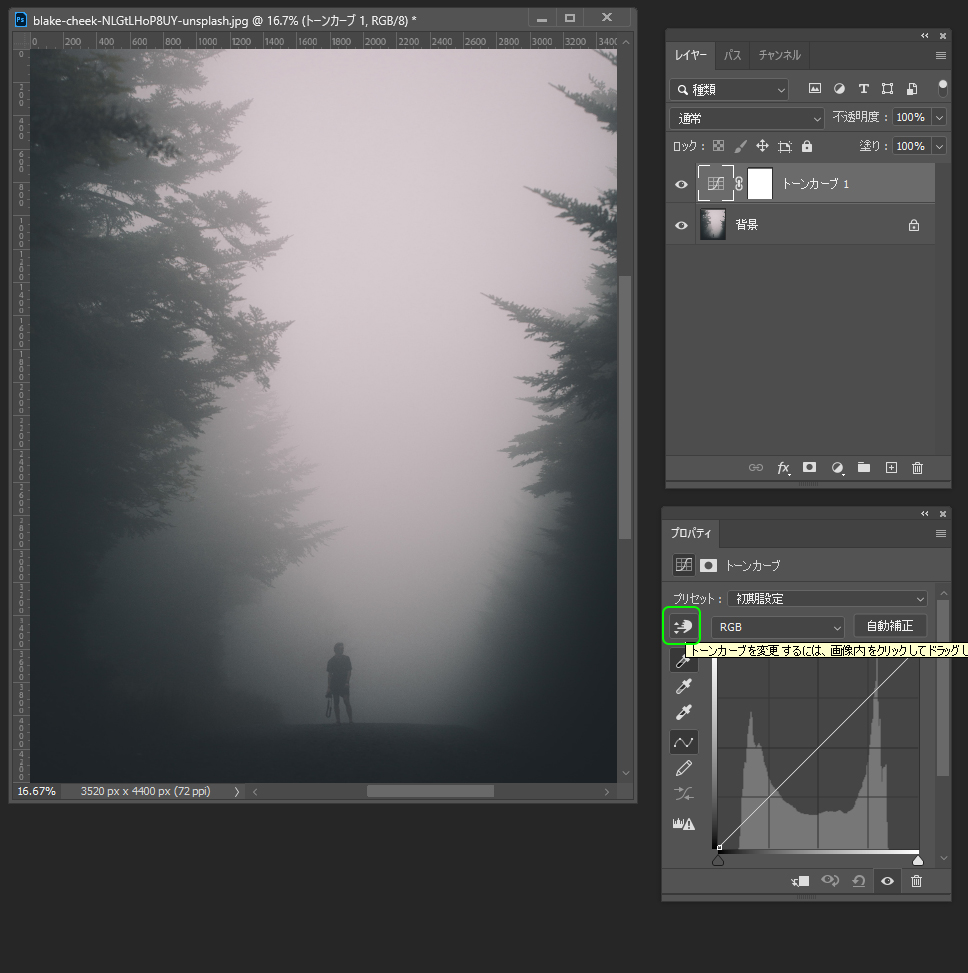
トーンカーブの表示
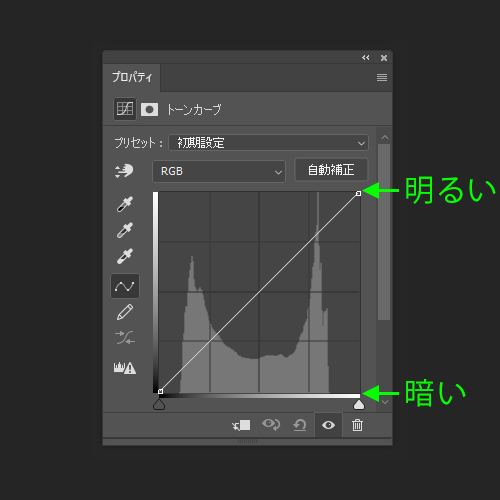
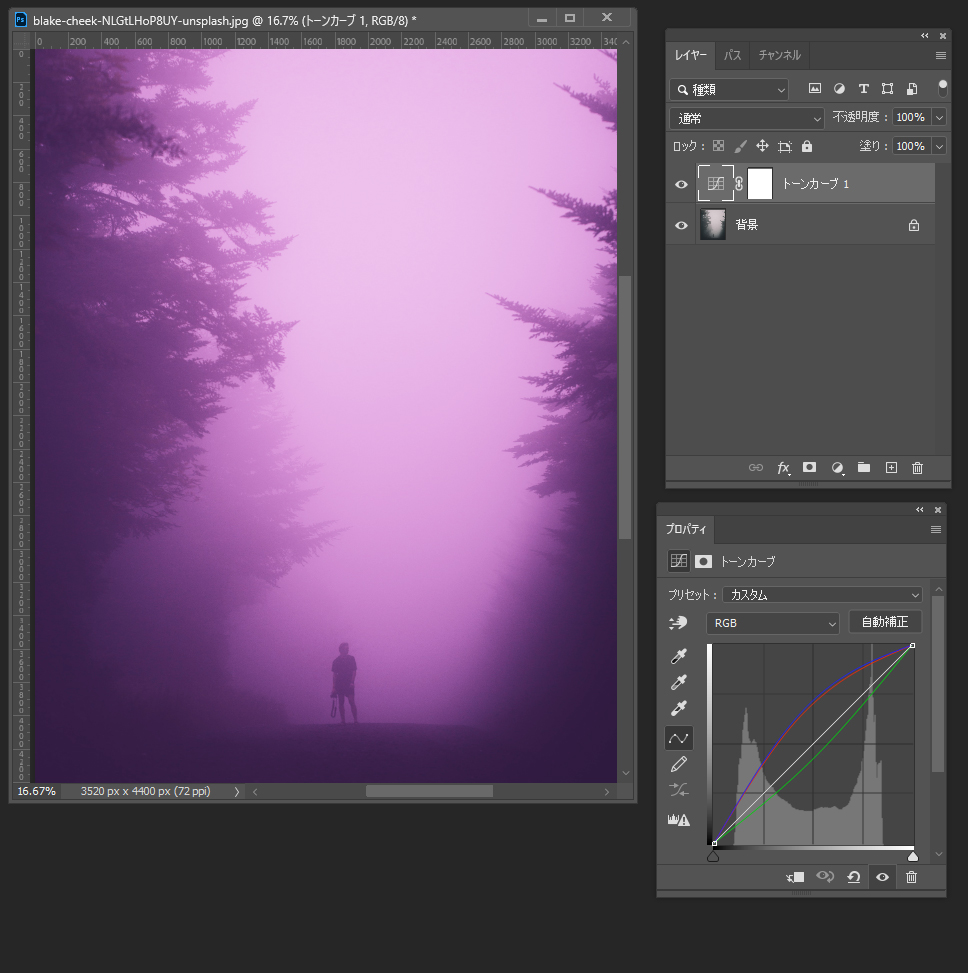
トーンカーブは何も手を加えていない状態では右肩上がりのラインになっています。

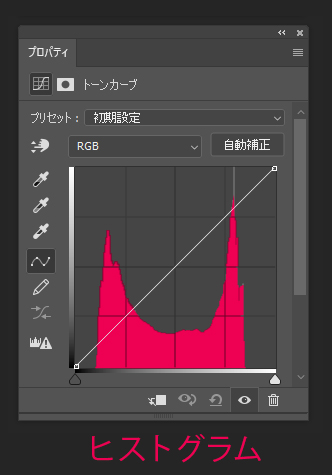
背景のグラフはヒストグラムです。
ヒストグラムでは横軸の左が最も暗く、右が最も明るいピクセルを表します。
画像の中にどれだけその明るさのピクセルがあるかを表しています。
参考:Photoshop でのヒストグラムとピクセル値の表示|Photoshopヘルプセンター
参考:ヒストグラム|総務省

縦軸はカーブ(斜めの線)の明るさの値です。
上が最も明るく、下が最も暗いことを表します。

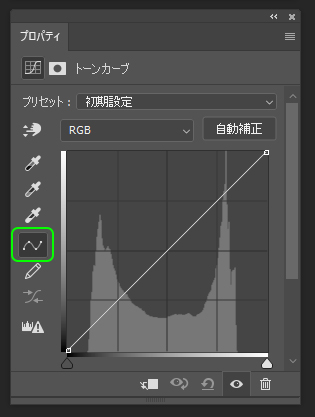
トーンカーブのウィンドウを開いたとき、点のついた曲線のアイコンを選択している状態になっています。
この状態の時、カーブにポイントを追加してカーブを編集することができます。

トーンカーブのスポイトツール

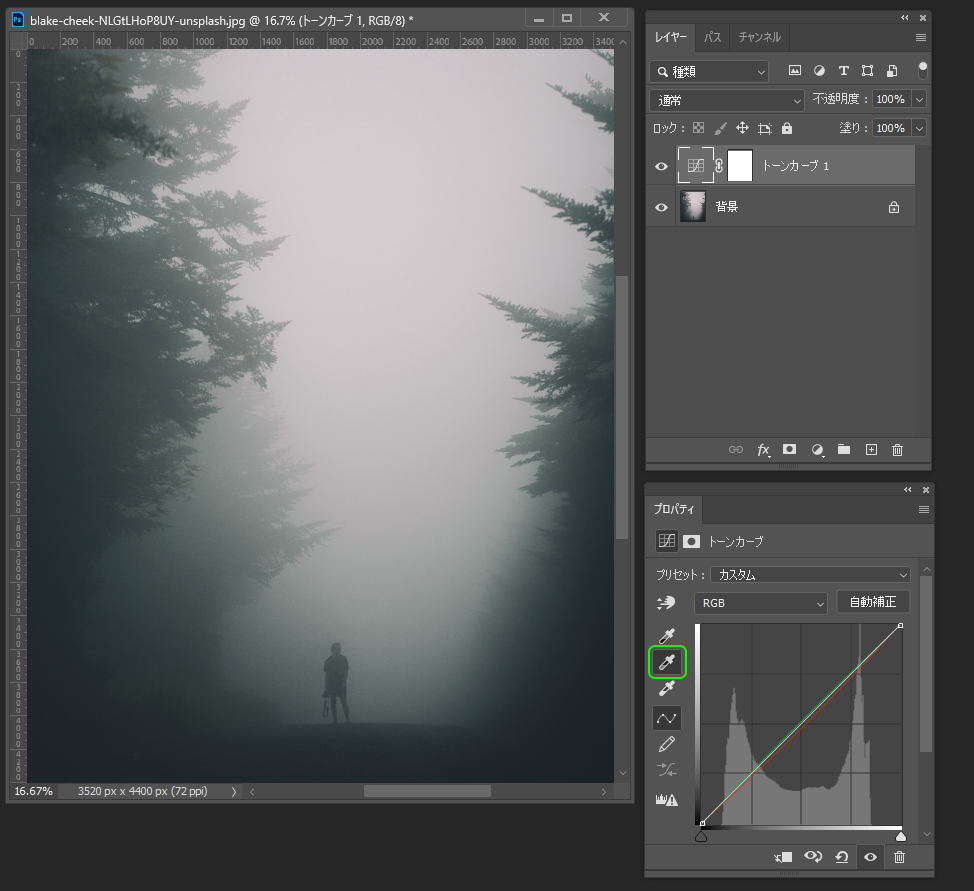
また、トーンカーブウィンドウの中には三つのスポイトのアイコンがあります。
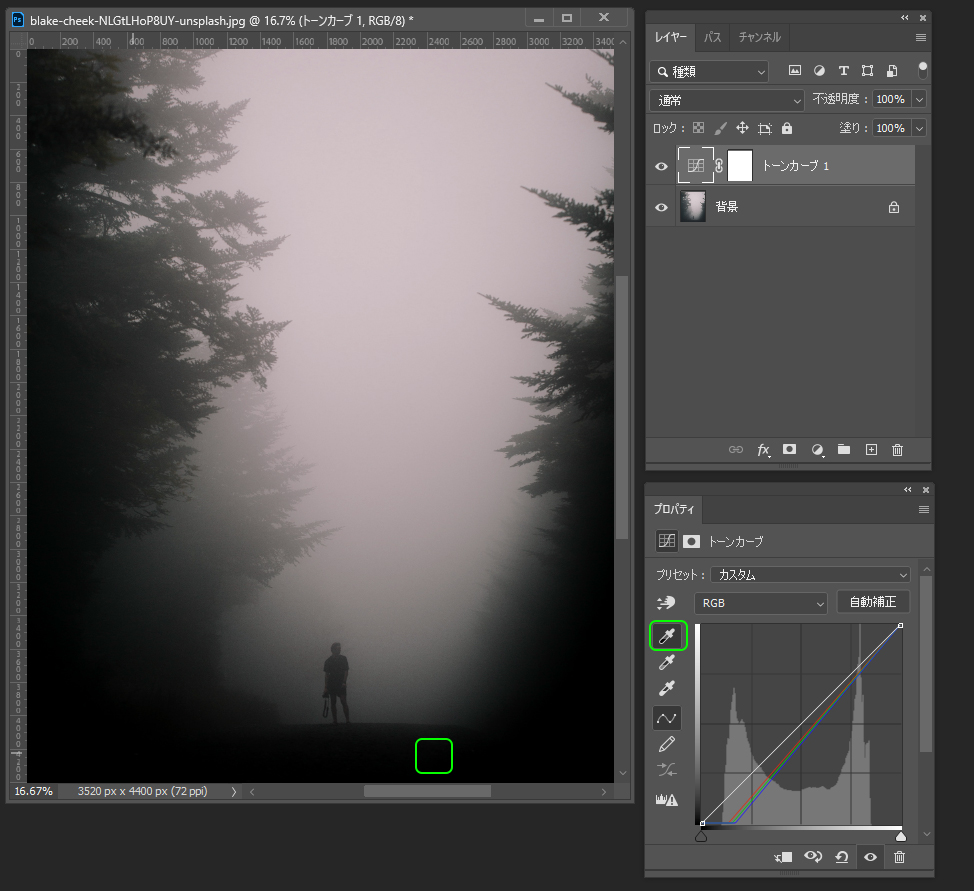
いちばん上の中身の黒いスポイトを選択して画像の中の暗い点(□の部分)をクリックすると、その部分が最も暗くなるように画像の明るさが調整されます。

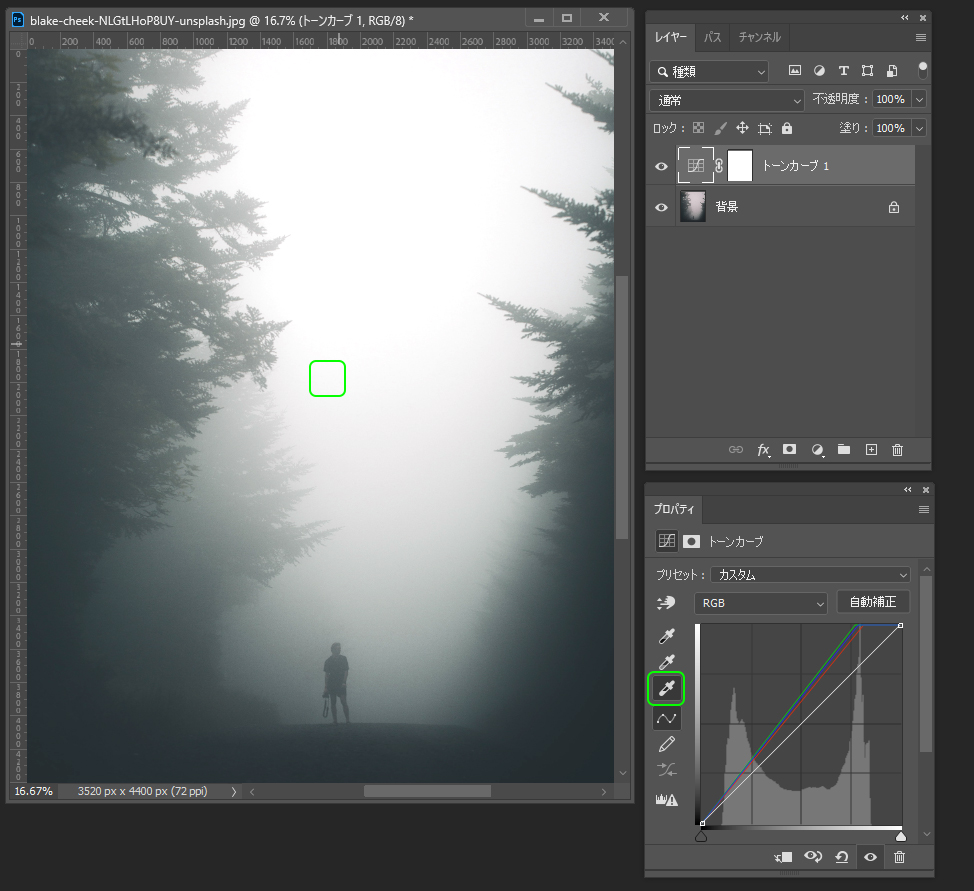
いちばん下の中身の白いスポイトを選択して画像の中の明るい部分(□の部分)をクリックすると、その部分が最も明るくなるように画像の明るさが調整されます。

真ん中の中身がグレーのスポイトを選択して画像の中でもっともグレー(明るさ50%のグレー、#808080のグレー)に近い部分をクリックすると、画像の色かぶりを補正します(クリックした点を基準に無彩色に近づくよう補正します)。
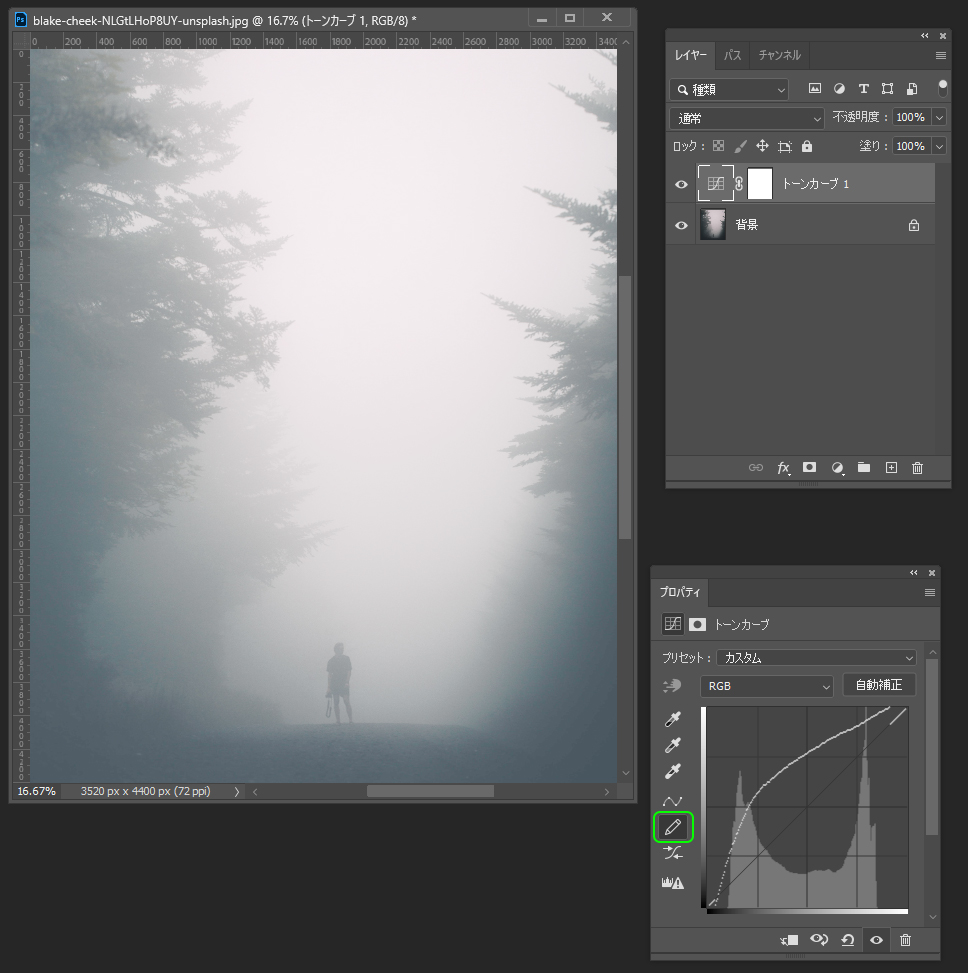
トーンカーブのえんぴつツール

えんぴつのアイコンをクリックすると、マウスなどを利用して手描きでカーブを描くことができます。

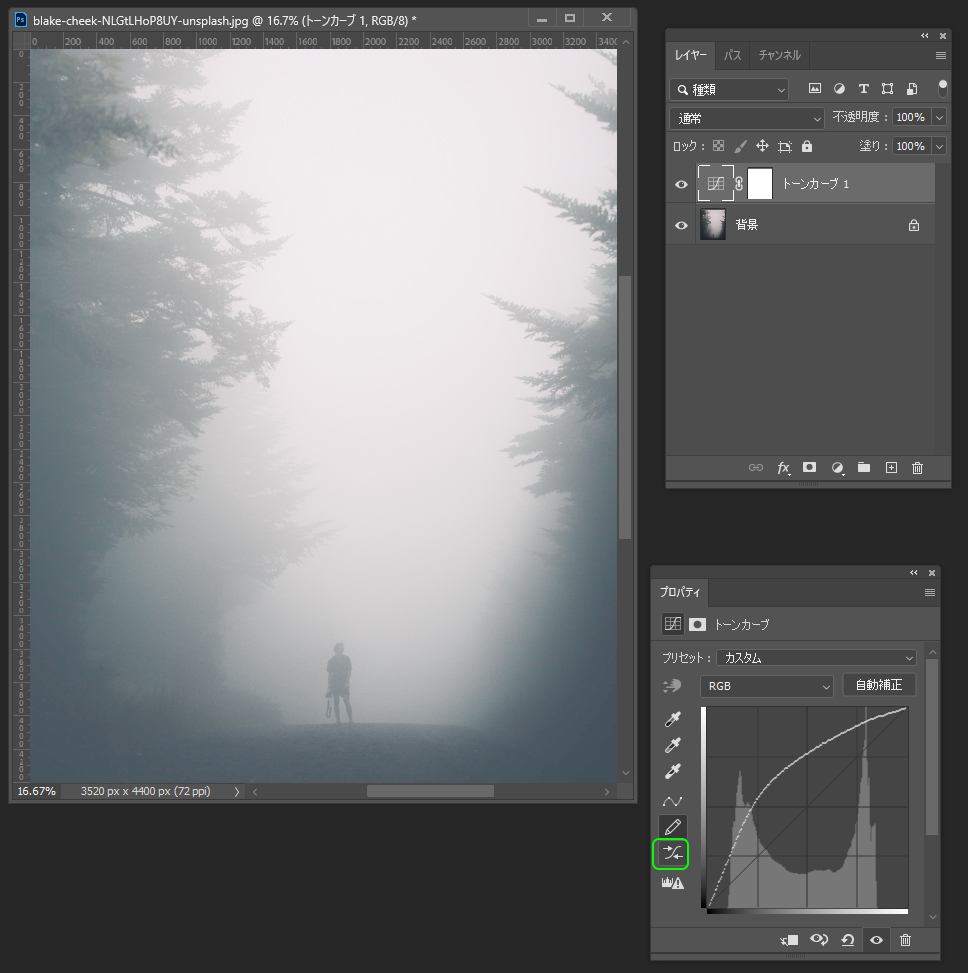
その下のアイコンをクリックすると、手描きで描いたカーブを滑らかに修正します。
くり返しクリックすると、より滑らかになります。
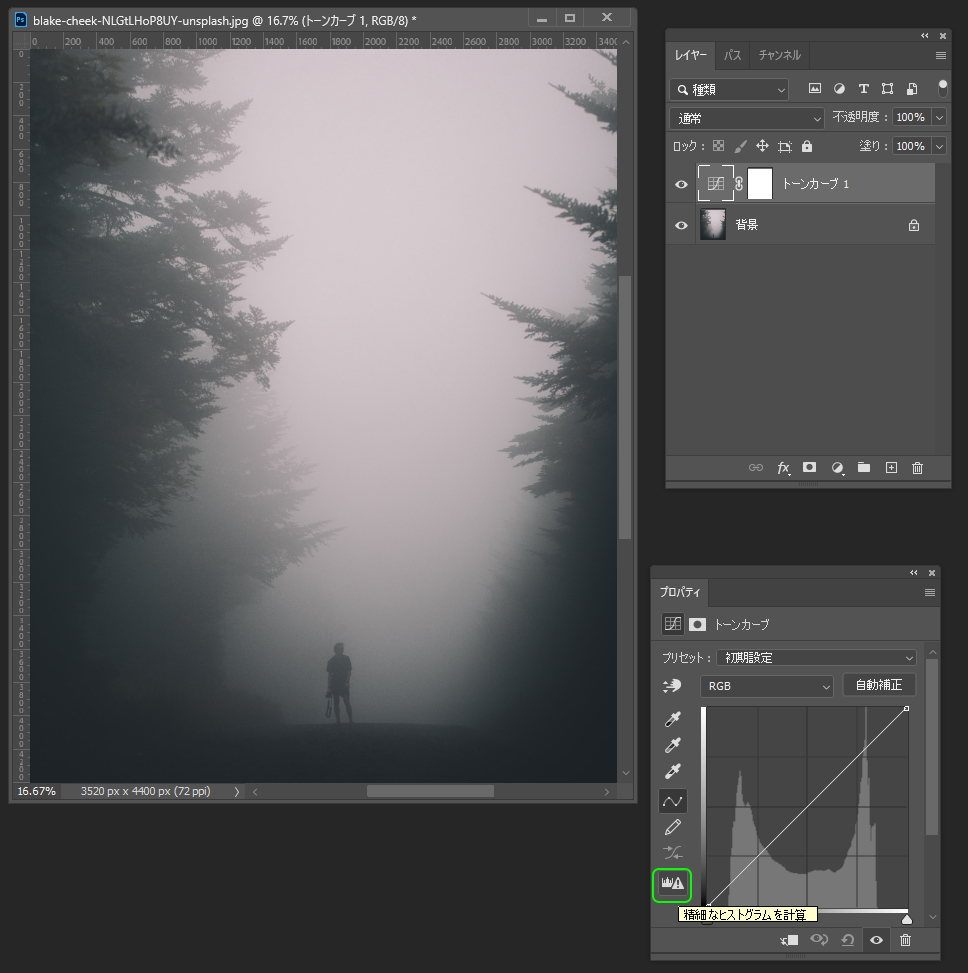
精細なヒストグラム

最も下のアイコンをクリックすると、ウィンドウ内のヒストグラムが精細なヒストグラムになります。
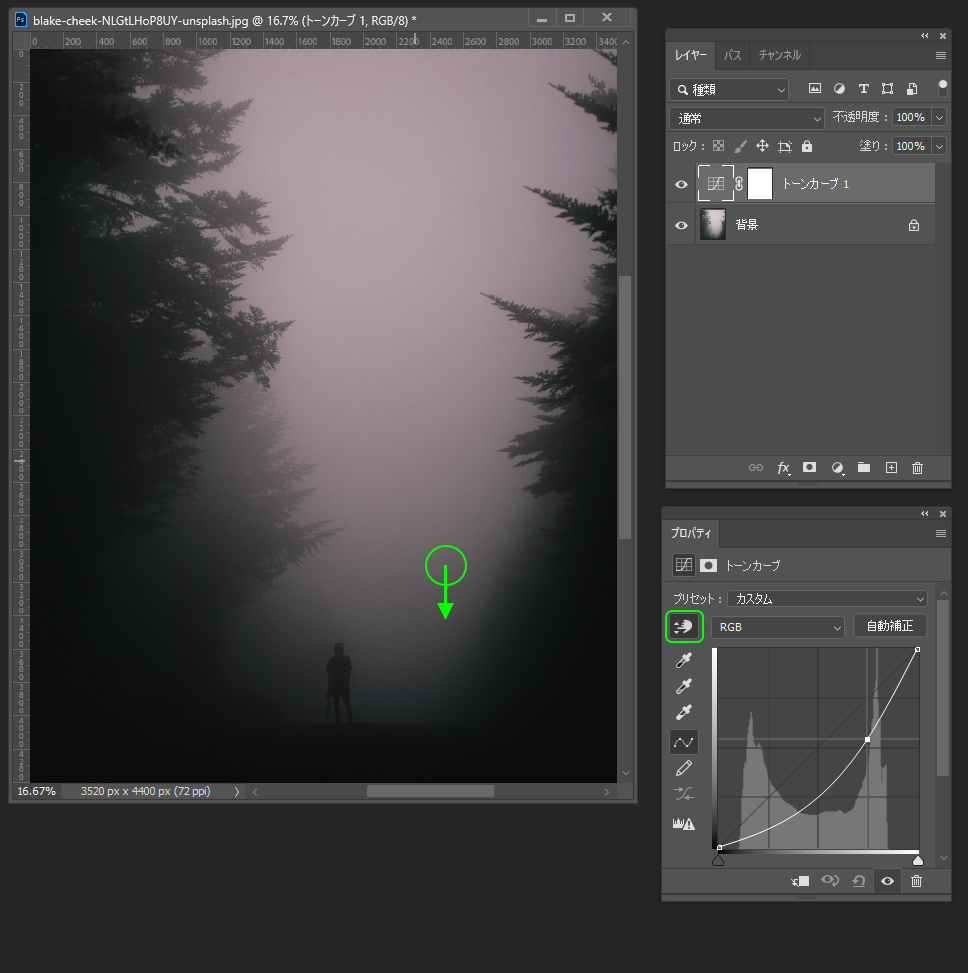
トーンカーブの指先ツール

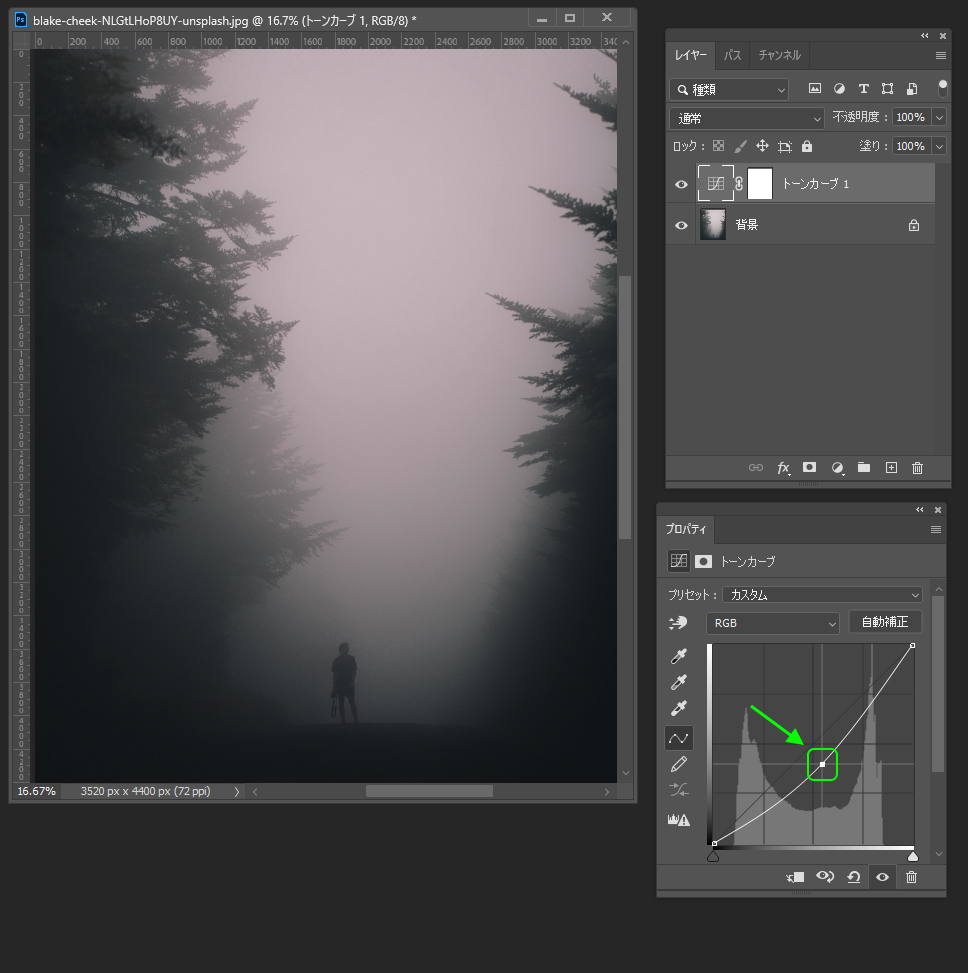
一番上の指のアイコンをクリックすると画像内の点をクリックしたときに、カーブ上でその部分の明るさが相当する部分にポイントが作成されて、上下にドラッグすると明く/暗く修正できます。

画面上の丸で囲まれたあたりを下に向かってドラッグしてみました。
クリックした点が暗くなり、カーブも変更されています。
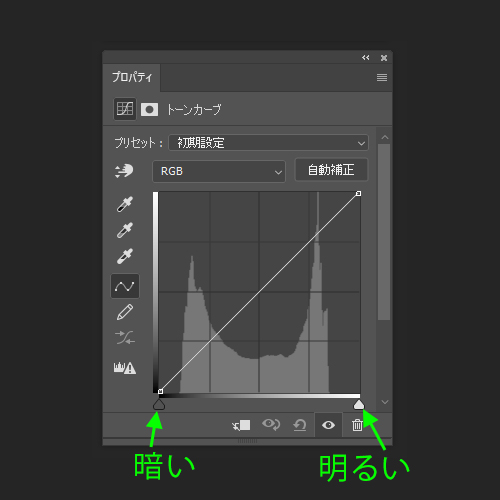
トーンカーブのスライダー

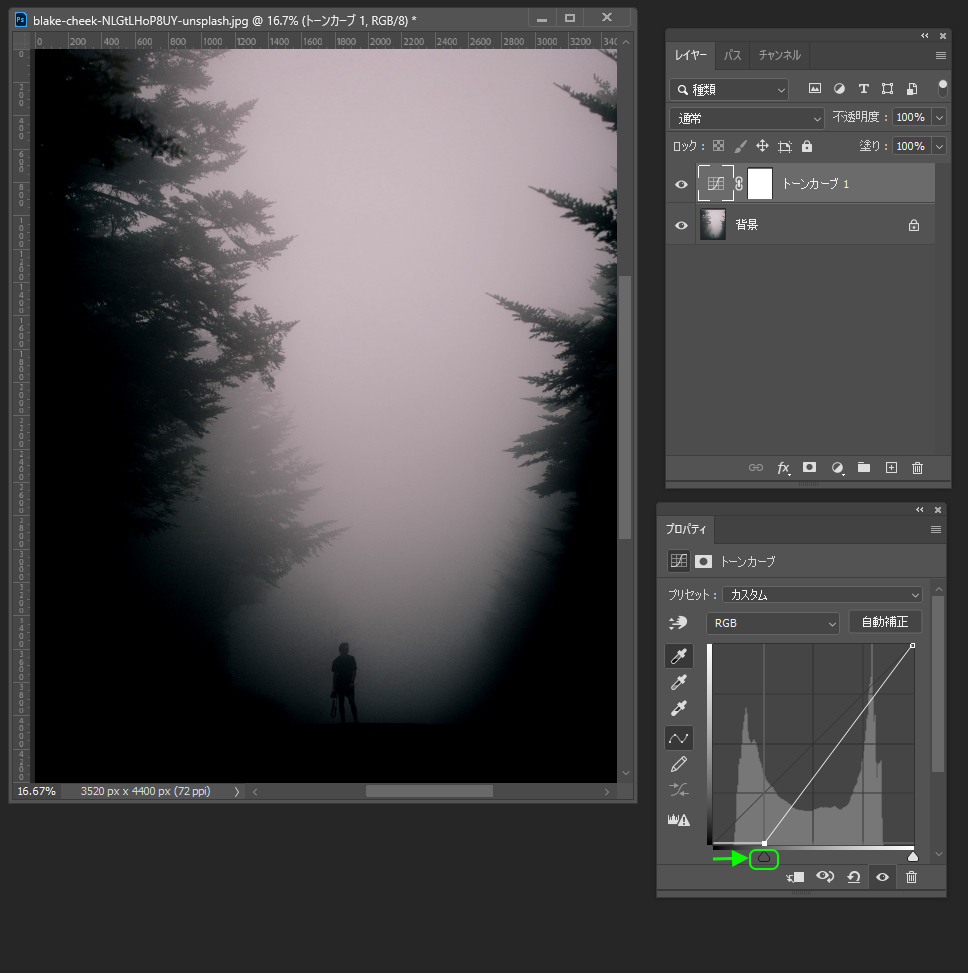
トーンカーブの下の左端のスライダーを右に移動すると、カーブの下端が一緒に移動し、画面内の最も暗い部分が増えていきます。

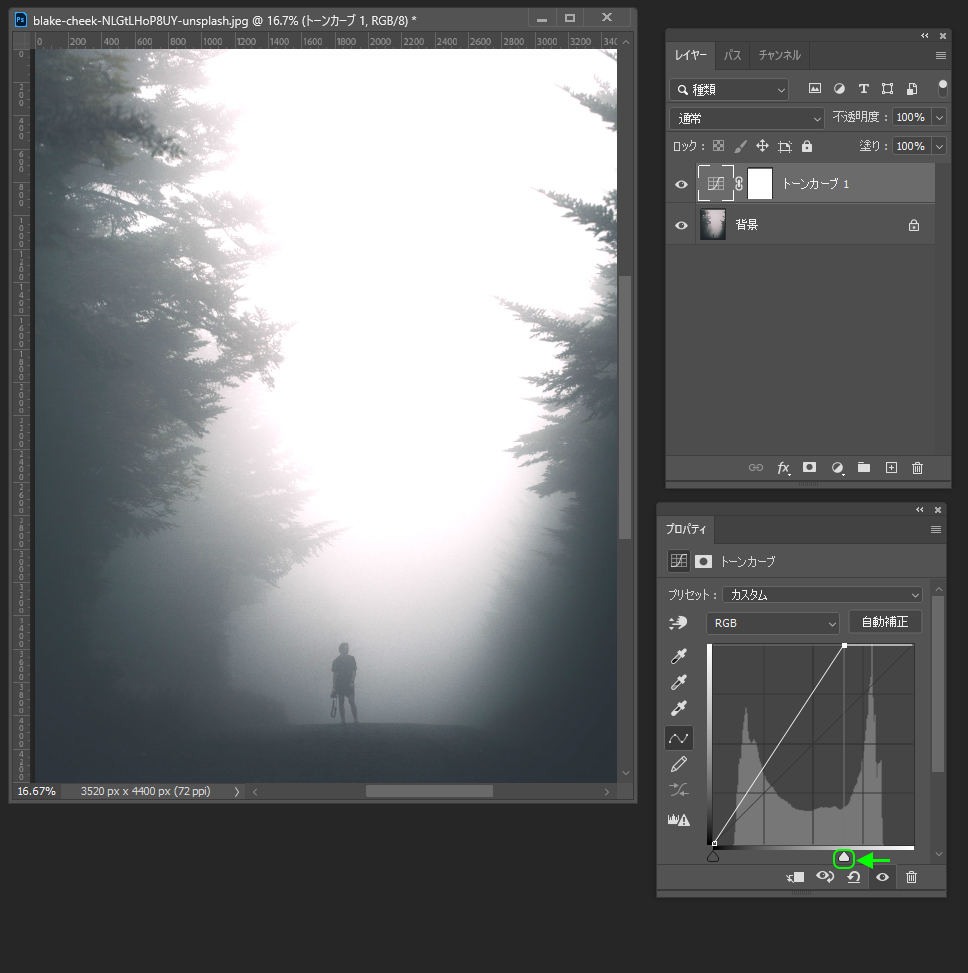
トーンカーブの下の右端のスライダーを左に移動すると、カーブの上端が一緒に移動し、画面内の最も明るい部分が増えていきます。
カーブを編集する

トーンカーブの中央あたりにポイントを作成し、下に向かってドラッグすると画像の中ぐらいの明るさの部分が暗くなります。
上に向かってドラッグすれば、画像の中ぐらいの明るさの部分が明るくなります。
トーンカーブをS字カーブにする

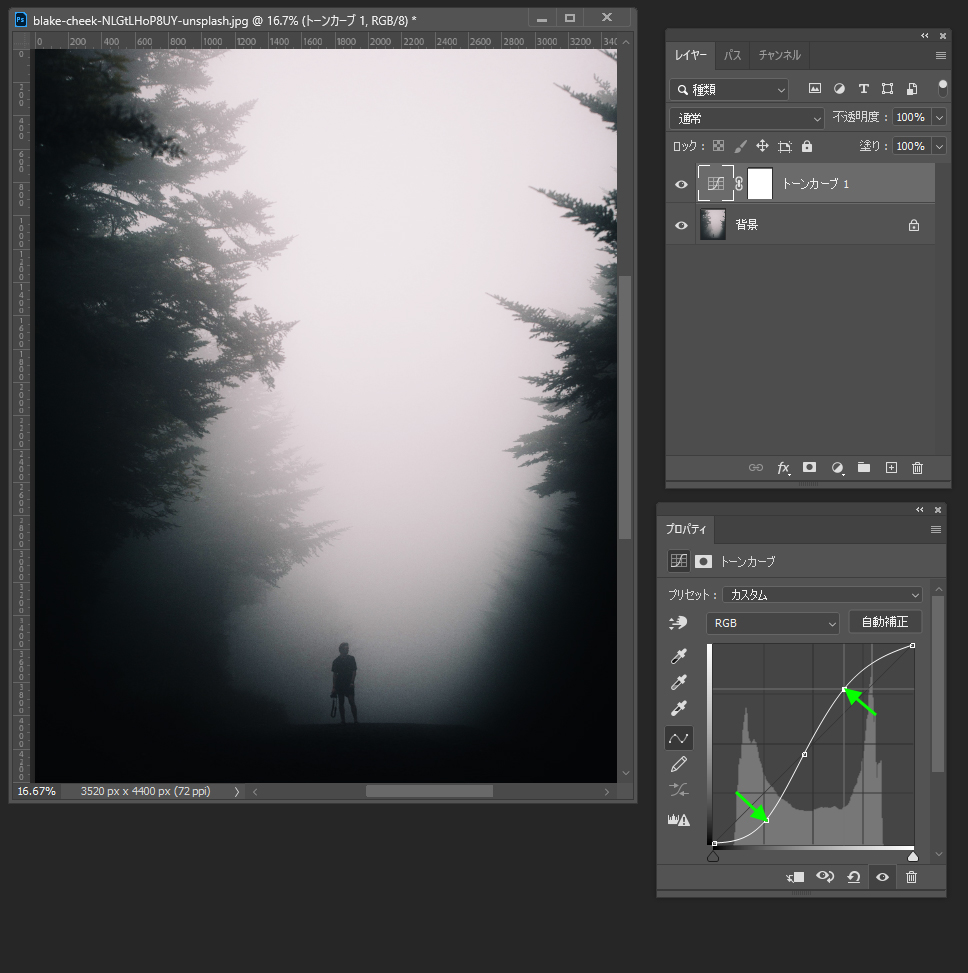
トーンカーブの中央と、その点で二分されたカーブのそれぞれ中央の3点にポイントを作成し、トーンカーブのラインがSの字のようになるように編集すると、画像のコントラストが上がります。
この場合のトーンカーブをS字カーブと呼ぶこともあります。
画像の明るい部分をより明るく、画像の暗い部分をより暗く変更しているためです。
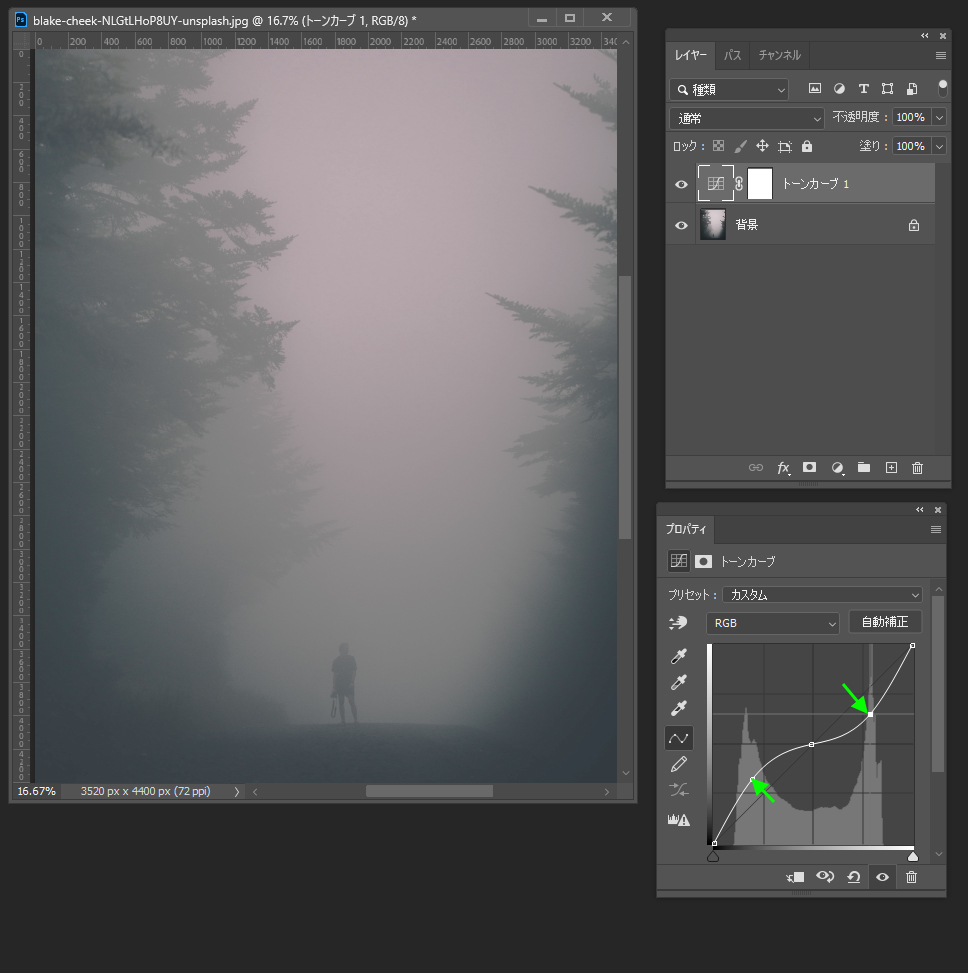
トーンカーブを逆S字カーブにする

トーンカーブのS字カーブと逆に、画像の明るい部分をより暗く、画像の暗い部分をより明るく変更して画像のコントラストを下げることができます。
この場合のトーンカーブを逆S字カーブとも呼びます。
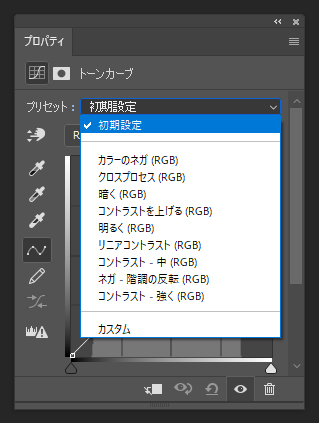
トーンカーブのプリセット
トーンカーブを自動で編集するプリセットも用意されています。
プリセットをプルダウメニューから選択すると、自動でトーンカーブが調整されます。
トーンカーブについてまだよくわからない時はぜひこちらも試してみてください。
トーンカーブと画像の明るさの変化の関係がよくわかると思います。

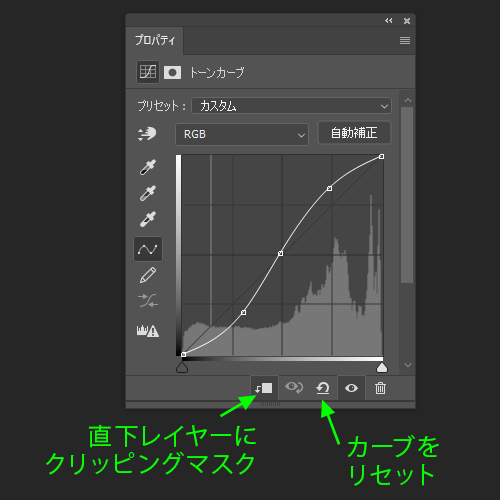
リセットとクリッピングマスク

下部の矢印のアイコンをクリックするとカーブを初期状態にリセットできます。
左端の四角と矢印のアイコンをクリックすると、直下のレイヤーにのみトーンカーブを適用します(クリッピングマスク)。
トーンカーブで画像の色あいを変える

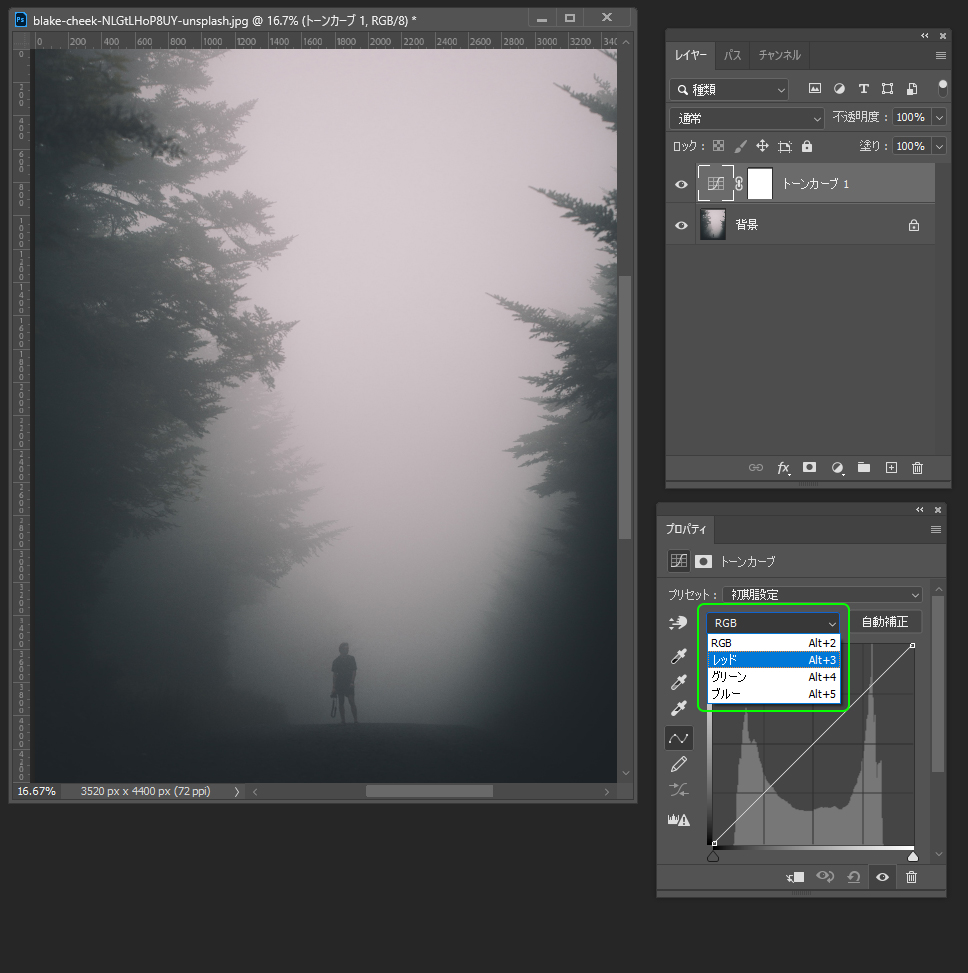
トーンカーブのウィンドウで、ヒストグラムのすぐ上のプルダウンメニューで画面内のレッド・グリーン・ブルー各色の強さを調整することができます。

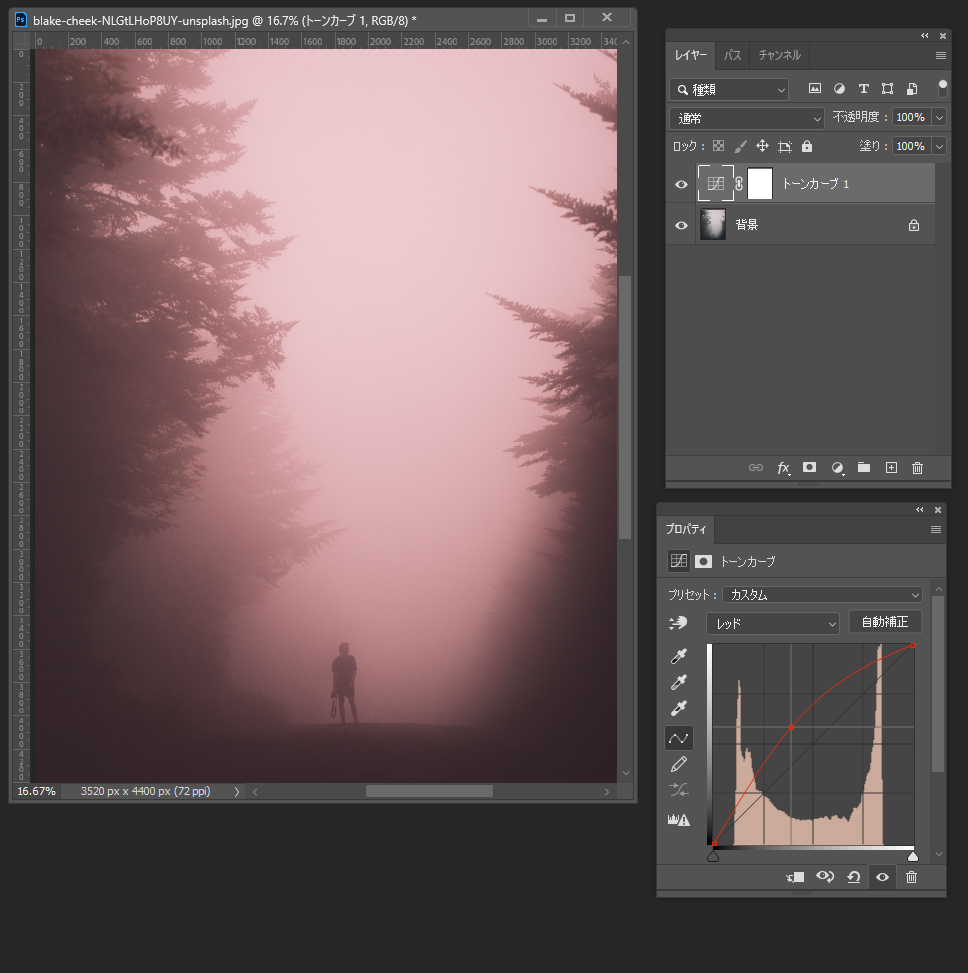
たとえばレッドのカーブを上に向かって曲げると画像の赤みが強くなります。

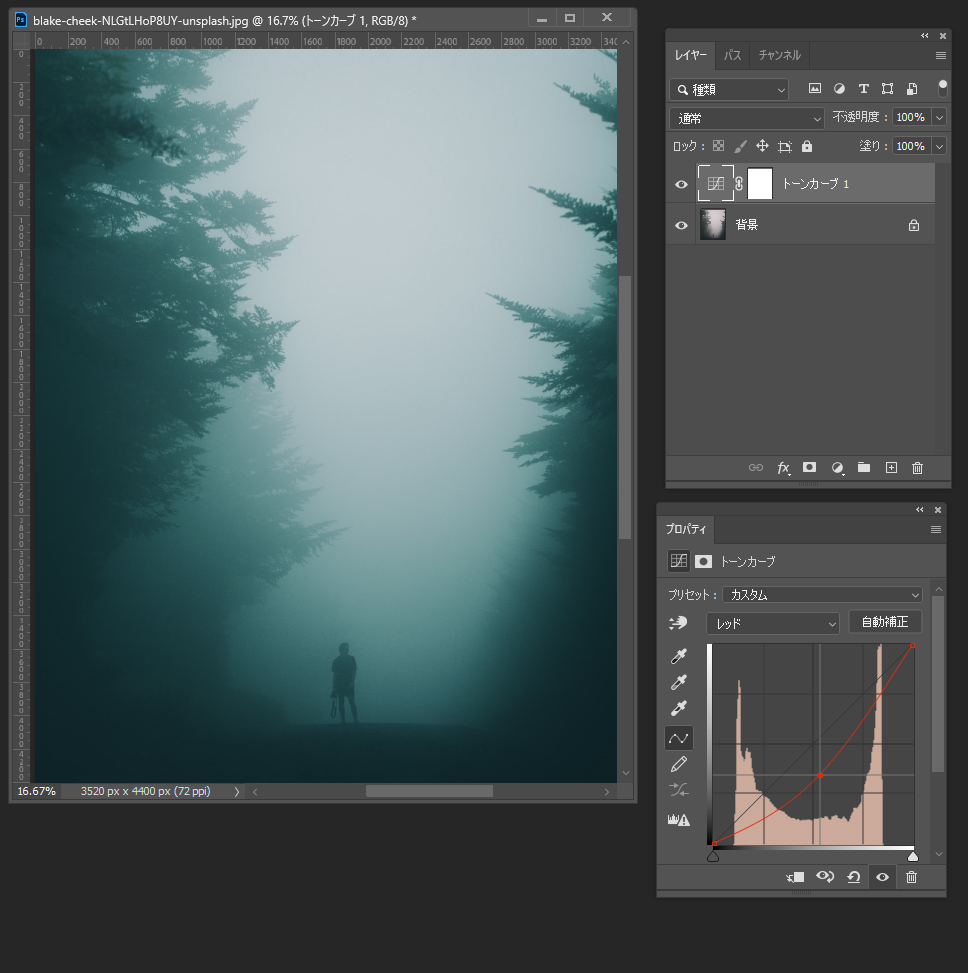
レッドのカーブを下に向かって曲げると画像の赤みが弱くなります。
そして反対に補色のシアンが強くなります。
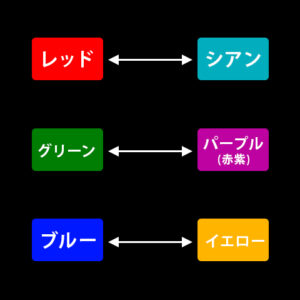
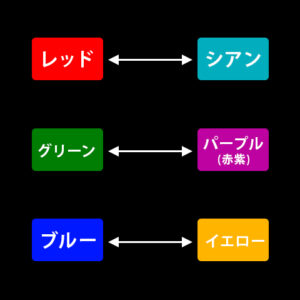
各色のカーブと色合いの相関関係は下の図のようになります。

レッド・グリーン・ブルーの各カーブを調整することで、混色を行って6色以外の色を表すこともできます。

トーンカーブの便利な使いみち
実際の例でみてみよう
実際、どのような場面で利用するのかわかりやすいように、トーンカーブを実際に画像に適用して見てみましょう。
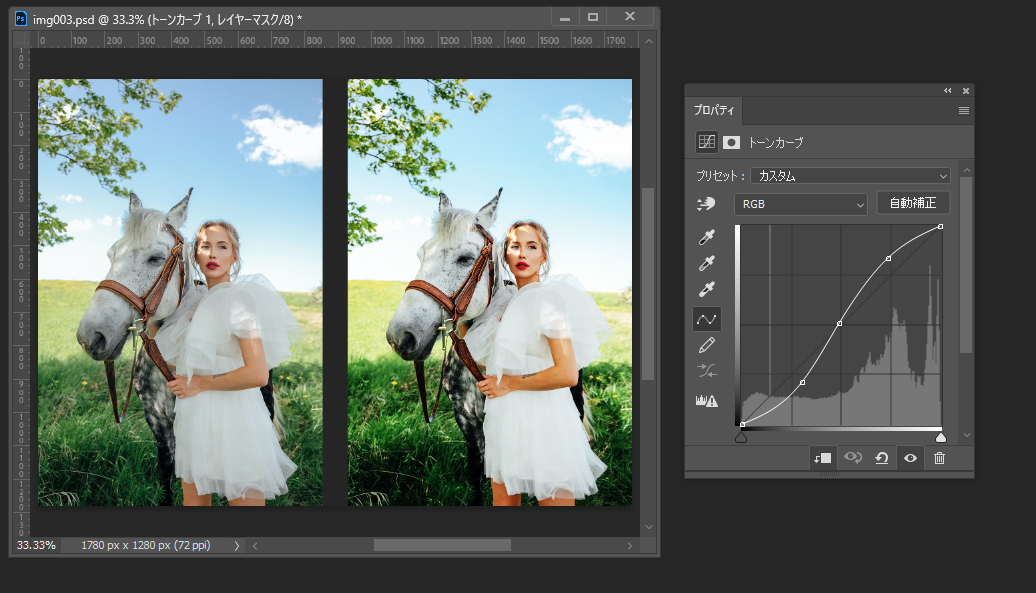
コントラストを調整(S字カーブ)

写真にS字カーブのトーンカーブを適用することで、画像のコントラストを強めたり逆S字カーブにしてコントラストを弱めたりします。
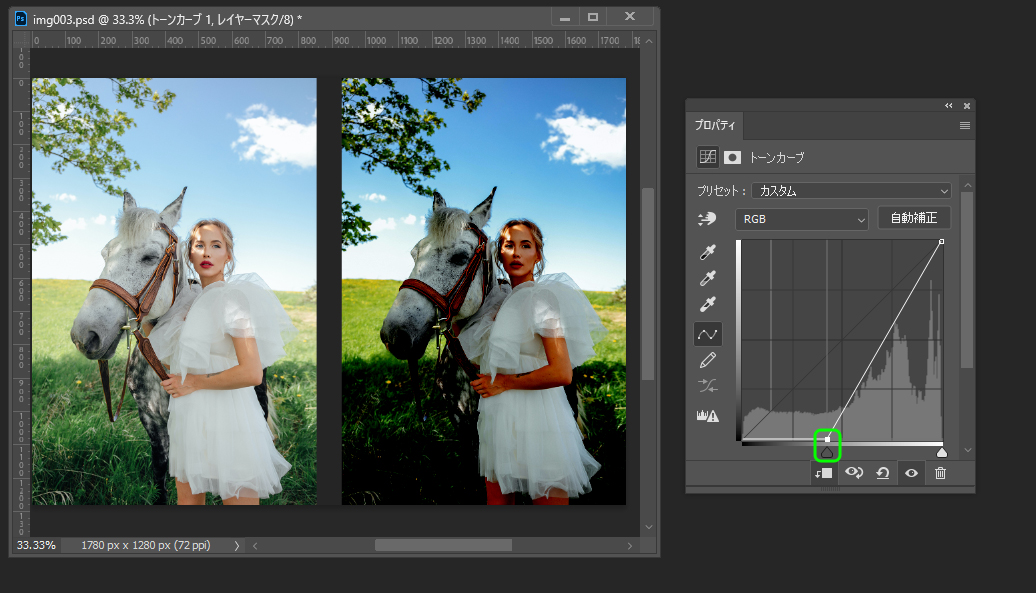
コントラストを調整(線端を移動する)

トーンカーブの下端を移動することで、画像の最も暗い部分を増やすことができます。

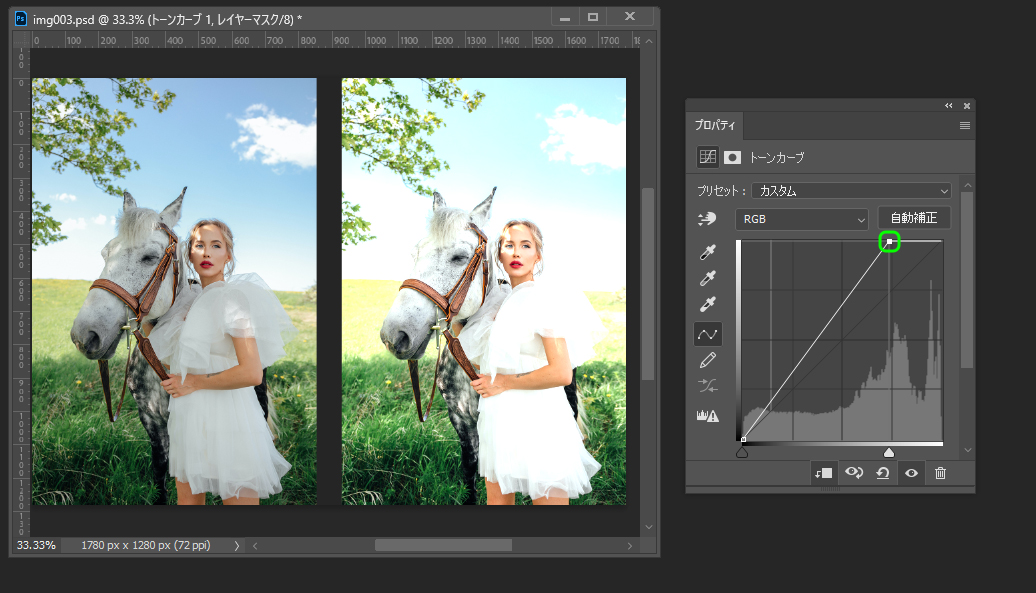
トーンカーブの上端を移動することで、画像の最も明るい部分を増やすことができます。
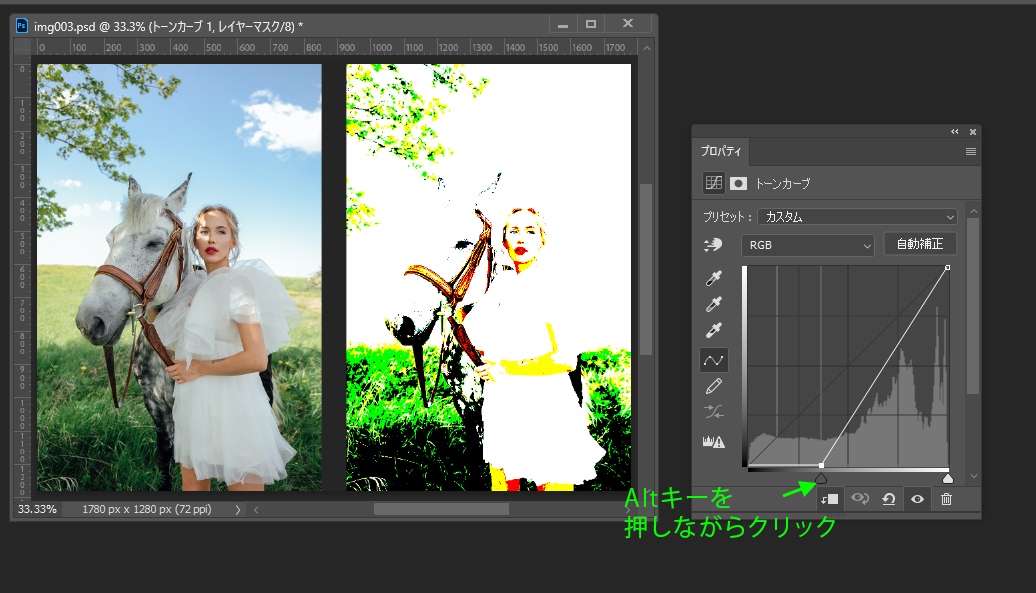
もっとも明るい部分のうち、明るすぎてディティールがわからないほどすべて真っ白になってしまった部分を白飛び、暗すぎで真っ黒になってしまった部分を黒飛びと呼びます。
ヒストグラムの下部のスライダーをAltキーを押しながらクリックすると、白飛び/黒飛びしている部分が表示されます。

画像の色あいを調整
写真の色合いを変えたり、色かぶりを補正したりすることもできます。

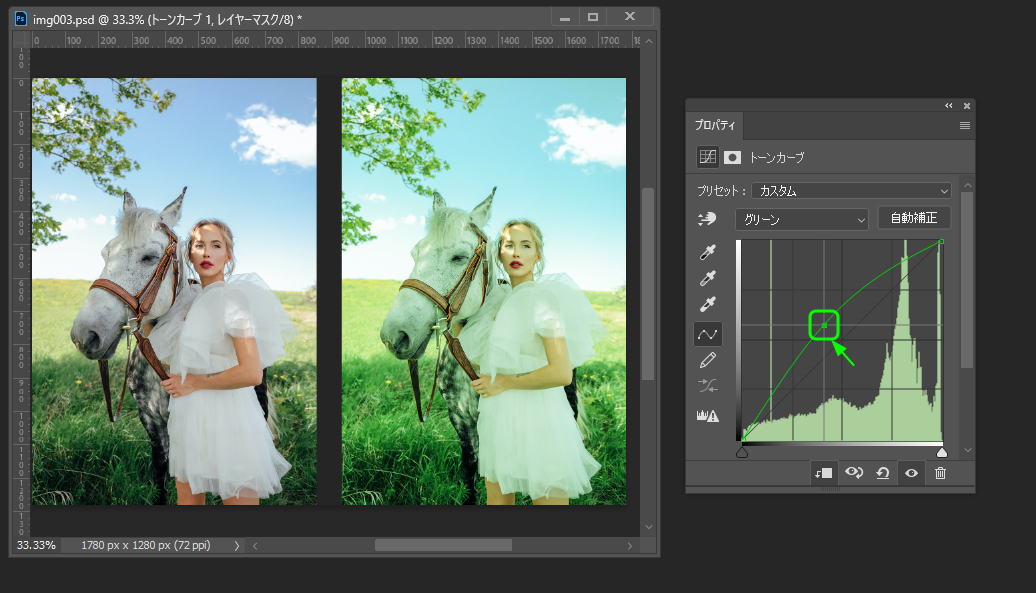
グリーンのカーブを上に向かって曲げると画像の緑みが強くなります。
各色のカーブを編集して、画像の色合いを変えてみましょう。
各色のカーブと色合いの相関関係は下の図のようになります。
今回はグリーンのカーブを上げたの色合いがグリーン寄りになりました。

仕事・働き方に悩んでいたら。『Salad』が強みを活かす就職のサポートをします
まとめ
明るさを調整したいときの第一選択肢
トーンカーブは不自然にならずに画像の明るさを好みに調整できるので、レベル補正や明るさ・コントラストよりも使う機会が多い機能です。
レイヤーマスクと組み合わせて画像の一部に適用することもできるので、いろいろ試してみてください。
Photoshopの詳しい使い方などIT/Web系の技術を学べる就労移行支援事業所を探したい方はぜひ、Saladの就労移行支援事業所検索ページもごらんください。





 カスタマイズ就業って?
カスタマイズ就業って?

 ノウドー求人情報画面
ノウドー求人情報画面






